Ошибка, при нажатии на кнопку:
TfrmCommonQuery
AppException frmBS
Error reading frCSVExport1.atk: Property does not exist
frmCommonQuery — форма, frCSVExport1 — получается компонент…Форм, в проекте, очень много…
Руководитель пишет:
: точнее frmCommonQuery
: и на этой форме похоже чего то не хватает
: а всего скорее не на этой
: на другой
: я просто удалил и добавил снова этот компонент frCSVExport1
: похоже заработало
: сделай тоже самое
: пройди по всем формам
: по нажатию кнопок
: где вылетает ошибка
: ну и плюс есть ещё debug
: delphi это позволяет делать в отличии от других сред
«: по нажатию кнопок» — открою я все формы, а в смысле по нажатию кнопок…а с debud темный лес…
Недопонимаю, что нужно сделать
Как найти форму в Делфи, созданную на этапе выполнения
|
|
От: |
Red_Baron |
|
| Дата: | 16.09.05 13:47 | ||
| Оценка: |
Доброго дня, уважаемые специалисты и новички!
У меня возникла следующая проблема:
я создаю на этапе выполнения форму(например
TForm2.Create (Application);
Caption:= 'Window1') и на ней есть, например, какой то Edit1. Затем я создаю еще такую же форму
TForm2.Create (Application);
Caption:= 'Window2'А теперь вопрос, как мне с другой формы(например с Form1), добраться к Edit1 конкретной формы? Пускай это будет первая созданная формаформа с
Caption = 'Window1'Заранее, большое спасибо всем откликнувшимся!
Re: Как найти форму в Делфи, созданную на этапе выполнения
|
|
От: |
Drago |
|
| Дата: | 16.09.05 13:54 | ||
| Оценка: |
Здравствуйте, Red_Baron, Вы писали:
Screen.Forms вам поможет
Re: Как найти форму в Делфи, созданную на этапе выполнения
|
|
От: |
Oleg A. Bachin |
|
| Дата: | 16.09.05 13:55 | ||
| Оценка: |
Здравствуйте, Red_Baron, Вы писали:
R_B>Доброго дня, уважаемые специалисты и новички!
R_B>У меня возникла следующая проблема:
R_B>я создаю на этапе выполнения форму(например
R_B>
R_B>TForm2.Create (Application);
R_B>Caption:= 'Window1'
R_B>
R_B>) и на ней есть, например, какой то Edit1. Затем я создаю еще такую же форму
R_B>
my_form_1 := TForm2.Create (Application);
R_B>Caption:= 'Window2'
R_B>
R_B>А теперь вопрос, как мне с другой формы(например с Form1), добраться к Edit1 конкретной формы? Пускай это будет первая созданная формаформа с
R_B>
my_form_1.Caption = 'Window1'
R_B>
R_B>Заранее, большое спасибо всем откликнувшимся!
или заводи список… никто ж не знает что тебе нужно…
… << RSDN@Home 1.1.4 beta 6a rev. 436>>
Best regards,
Oleg A. Bachin
Re[2]: Как найти форму в Делфи, созданную на этапе выполнени
|
|
От: |
Red_Baron |
|
| Дата: | 16.09.05 13:58 | ||
| Оценка: |
Здравствуйте, Drago, Вы писали:
D>Здравствуйте, Red_Baron, Вы писали:
D>Screen.Forms вам поможет
и как работает этот Screen.Forms?
объясните пожалуйста?
Re[3]: Как найти форму в Делфи, созданную на этапе выполнени
|
|
От: |
Drago |
|
| Дата: | 16.09.05 14:01 | ||
| Оценка: |
Здравствуйте, Red_Baron, Вы писали:
R_B>и как работает этот Screen.Forms?
R_B>объясните пожалуйста?
при содании формы она автоматически заносится «в реестр» форм. доступ к этому массиву можно получить через свойство Forms объекта Screen.
дальше все зависит от того что вам нужно
Re[3]: Как найти форму в Делфи, созданную на этапе выполнени
|
|
От: |
svd71 |
http://visualdesigner.fatal.ru/ |
| Дата: | 16.09.05 17:12 | ||
| Оценка: |
Здравствуйте, Red_Baron, Вы писали:
R_B>Здравствуйте, Drago, Вы писали:
D>>Здравствуйте, Red_Baron, Вы писали:
D>>Screen.Forms вам поможет
R_B>и как работает этот Screen.Forms?
R_B>объясните пожалуйста?
Перечисление созданных форм определенного класса (вариант TForm2)…
...
for i := 0 to Screen.Forms.Count -1 do
if Screen.Forms[i] is TForm2 then
Caption := Screen.Forms[i].Name;
...
Re: Как найти форму в Делфи, созданную на этапе выполнения
|
|
От: | Аноним | |
| Дата: | 19.09.05 11:02 | ||
| Оценка: |
Тебе необходимо пройти по массиву Application.Forms и найти свою форму. А потом у найденой формы вызвать метод FindComponent и привести его к TEdit


- Переместить
- Удалить
- Выделить ветку
Пока на собственное сообщение не было ответов, его можно удалить.
I am adding some functionality to form not created by me. It has loads and loads of buttons and I would like to test if everything works by clicking on the button which executes the code I added. I know the name of this button, but I don’t know it’s position on the form.
For now I scroll through all components of the form looking for this button. If I miss it in the first lookup, I have to start over. It’s tiresome and takes a lot of time.
Is there easy way? Something like «Find component» menu item, which would bring me directly to that button (or label, or anything really).
asked Oct 5, 2017 at 14:09
2
There is no built-in, comfortable way of locating components on a form (even in Delphi Tokyo). But you can search and select component in the Object Inspector Instance List combo box:
Or perform inremental search in the Structure View‘s tree:
Or install some 3rd party IDE tool. For example CnWizards toolset has the Locate Components in Designer tool (which is what you’re looking for, I guess):
answered Oct 5, 2017 at 18:17
VictoriaVictoria
7,8022 gold badges21 silver badges44 bronze badges
1
While no help at design-time, if what you want is testing your code you likely do that at run-time:
TComponent has the function FindComponent that returns a TComponent owned by the calling component with matching Name.
As you know the name, to write test code you could use it like this:
var
AButton: TButton;
begin
AButton := Form.FindComponent(Button_Name) as TButton;
AButton.Click;
end;
answered Oct 5, 2017 at 14:16
nilnil
1,3101 gold badge9 silver badges21 bronze badges
Изучив основы программирования в среде Delphi, включая даже такую область, как объектно-ориентированный подход, мы подошли к главной цели – вопросу быстрого создания приложений при помощи Delphi IDE и предоставляемых VCL компонент. Но прежде, чем исследовать сами компоненты, разберемся с вопросом их добавления и редактирования, а так же познакомимся поближе с фундаментом для размещения всех остальных компонент – классом TForm.
Работа с визуальным редактором
Когда вы только создаете новый проект в Delphi, вы сразу же получаете не только файл проекта, но и готовое к дальнейшему использованию окно программы. В терминологии Delphi это окно называется формой (form) и представляет собой основу, на которую помещаются все остальные компоненты приложения. Эта форма будет называться Form1, поскольку автоматическое наименование компонент в Delphi производится по принципу «название компонента + порядковый номер». Таким образом, для первого по счету компоненту типа Form мы получим название Form1. Кроме того, для компонент, имеющих текстовые подписи, включая ту же форму, это же название используется для свойства типа Caption или Text.
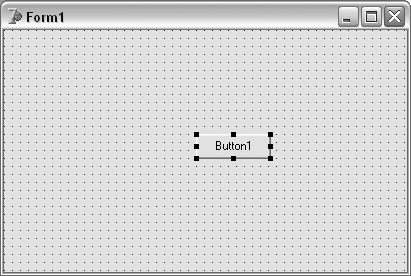
Чтобы поместить новый элемент интерфейса на поверхность формы, следует выбрать нужный компонент из палитры, щелкнув по нему мышкой, а затем щелкнуть по тому месту на форме, где этот компонент должен находиться по вашему замыслу. Например, если щелкнуть по компоненте Button (кнопка), находящейся на закладке Standard, а затем – по центру формы, то на форме появится кнопка, причем ее левый верхний угол будет, по возможности, находиться как раз в том месте, где был произведен щелчок мышкой (рис. 11.1).
Рис. 11.1. Форма Delphi с помещенной на нее кнопкой
При этом появившийся на форме объект будет заключен в «рамку», обозначенную 8 черными квадратиками по углам и по серединным точкам сторон. Наличие такой рамки на объекте означает, что он в данный момент является выбранным для редактирования, и именно его свойства отображаются в данный момент в окне инспектора объектов.
Впрочем, эта рамка имеет еще одно предназначение: так, если потянуть за квадратик мышкой, то размер компонента будет изменен путем растягивания или сжатия в выбранном направлении. Переместить же компонент, можно просто перетащив его мышкой, подобно тому, как это делается с ярлыками на рабочем столе Windows. При этом «сетка», к которой привязываются компоненты, имеет размер 8 на 8 пикселей. Впрочем, при желании сетку можно перенастроить, или отключить вообще, для чего следует из меню Tools выбрать пункт Environment Options и установить нужные значения в группе Grid Options, находящейся на закладке Designer.
Но вернемся к тому, что можно сделать с компонентой при помощи инспектора объекта. Разумеется, учитывая то, что расположение компоненты на форме – не более, чем визуальное отображение свойств Left и Top, а ее размеры – свойств Height и Width, то, внося изменения в соответствующие поля инспектора объекта, можно добиться максимально точного расположения.
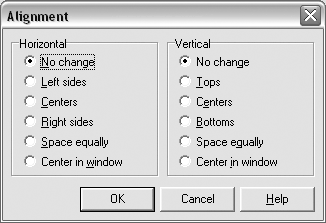
Вместе с тем, если компонент необходимо, скажем, отцентрировать по отношению к форме, или, что еще более актуально – выровнять интервалы между группой компонент, то можно воспользоваться утилитой выравнивания. Для этого следует щелкнуть по компоненте правой клавишей мышки и из контекстного меню выбрать пункт Position > Align, в результате чего откроется окно Alignment (рис. 11.2).
Рис. 11.2. Выравнивание компонент
Выравнивать можно как по горизонтали, так и по вертикали. Допустим, если у нас имеется единственная кнопка, которую мы хотим поместить в центр окна, то следует выбрать пункты Center in window как для горизонтального (Horizontal), так и для вертикального (Vertical) выравнивания.
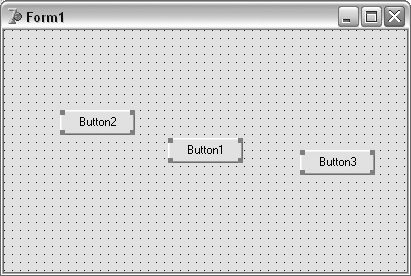
Теперь рассмотрим вариант, когда следует выровнять сразу несколько объектов. Для этого поместим на форму еще 2 кнопки, в произвольном месте. Затем следует выделить их. Сделать это можно двумя способами. В том случае, если форма пустая, а область, занимаемая нужными компонентами, не содержит других компонент (т.е. как в нашем случае), то достаточно охватить их общей рамкой при помощи мышки, нажав ее левую кнопку в одном углу группы (но не на области компонента), и протянув виртуальный прямоугольник до противоположного угла. Таким образом, все компоненты, попавшие хотя бы одним краем в такой прямоугольник, окажутся выделенными, что будет отмечено 4 серыми квадратиками по углам каждого компонента (рис. 11.3). Альтернативным способом является выбор компонент путем последовательного щелканья по ним мышкой при удерживаемой клавише Shift.
Рис. 11.3. Выбранная группа компонент
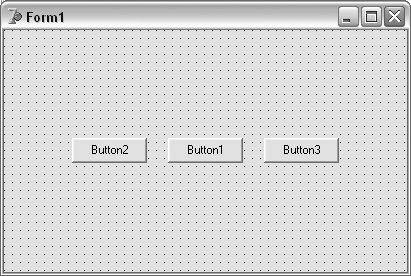
Когда выбрано несколько компонент, в инспекторе объектов отображаются только те свойства, которые можно изменить коллективно, для всех выбранных компонент сразу. Но если дело касается центрирования или взаимного выравнивания компонент, то лучше, опять-таки, обратиться к окну выравнивания. Так, чтобы выровнять все кнопки по центру формы по вертикали, а по горизонтали их сделать равноудаленными друг от друга, в окне выравнивания следует отметить Space equally в Horizontal и Center in window – в Vertical. В результате кнопки выстроятся в стройный ряд по середине окна (рис. 11.4).
Рис. 11.4. Группа компонент после выравнивания
С помощью другого инструмента – Size (размер) можно упорядочить размеры у группы элементов. Для вызова диалогового окна Size следует выбрать из контекстного меню пункт Position > Size, после чего можно будет изменять размеры по вертикали и горизонтали, приводя их к наибольшему или наименьшему общему, или же указывая размеры явно, в пикселях. Прочем, последнее можно сделать и из инспектора объектов, задав нужные значения для свойств Height и Width.
В остальном, правка свойств как отдельных компонент, так и их групп, производится путем установки соответствующих значений в окне инспектора объектов. Если при этом свойство отмечено значком «+», то это говорит о том, что оно составное, и для установки всех параметров следует сначала щелкнуть по этому значку, а затем выбрать значения во всех раскрывшихся полях. Что касается допустимых значений полей, то они так же определяются описанием класса данного компонента. При этом инспектор объекта, как правило, просто не допускает установки заведомо недопустимых значений. Так, для свойств булевского типа можно выбрать только True или False, а для полей перечисляемого типа будет приведен список с допустимыми значениями. Кроме того, для тех свойств, которые задаются, скажем, целыми числами, значениями, вы не сможете указать строку или вещественное число. Все это автоматически исключает целый ряд возможных ошибок.
СОВЕТ
Еще раз напомню, что нажатие на клавишу F1 в момент, когда курсор ввода находится на том или ином поле в инспекторе объектов, приводит к вызову справочной информации по данному свойству объекта.
Наконец, открою один маленький секрет: если произвести двойной щелчок по любому полю-списку, то будет выбрано следующее значение. Но если дважды щелкнуть по списку свойства Color, то откроется стандартное для Windows окно выбора цвета. Вместе с тем следует отметить, что такое поведение – открытие дополнительного окна редактирования – типично для тех свойств, которые имеют кнопку с многоточием, например, Font или Hint.
Формы в Delphi
Приложения, создаваемые в среде Delphi, как, впрочем, и любые другие Windows-программы, сосредоточены вокруг форм – окон приложения. К каждой форме в Delphi привязываются 2 файла. Один из них, с типичным для языка Pascal расширением pas, является программным модулем, описывающим класс формы и все ее компоненты. Другой файл, имеющий тип dfm, описывает расположение всех компонент на форме, их свойства, а так же параметры самой формы – т.е. все то, что можно настроить при помощи инспектора объектов. Это сделано, в том числе, с той целью, чтобы не загромождать сам код программы множеством определений различных свойств компонентов, относящихся к визуальному представлению. Файлы, содержащие описание форм и их компонентов, создаются и изменяются в полностью автоматическом режиме, в зависимости от того, какие действия были проделаны в визуальной среде с данной формой.
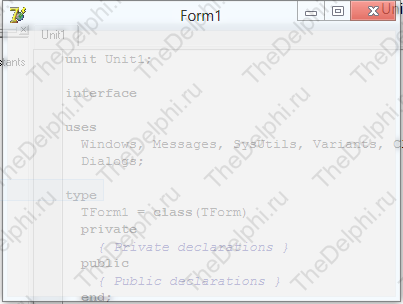
Тем не менее, посмотреть и даже отредактировать исходный код такого файла можно – для этого достаточно щелкнуть по форме правой клавишей мышки и выбрать из контекстного меню пункт View as text. Это приведет к тому, что окно с формой закроется, а в редактор кода вместо файла с программным кодом будет загружен объектный код, являющийся описанием формы со всеми ее свойствами, объектами и свойствами объектов. Вариант такого кода для формы с расположенной на ней кнопкой можно увидеть на листинге 11.1.
Листинг 11.1. Объектный файл формы
object Form1: TForm1
Left = 192
Top = 114
Width = 482
Height = 377
Caption = 'Form1'
Color = clBtnFace
Font.Charset = DEFAULT_CHARSET
Font.Color = clWindowText
Font.Height = -11
Font.Name = 'MS Sans Serif'
Font.Style = []
OldCreateOrder = False
PixelsPerInch = 96
TextHeight = 13
object Button1: TButton
Left = 144
Top = 64
Width = 75
Height = 25
Caption = 'Button1'
TabOrder = 1
end
end
Исследовав подобные файлы, можно убедиться, что в них сохраняются все параметры, необходимые визуальному объекту для представления. В частности, в них хранятся размеры, параметры шрифтов, цвета, тексты надписей и т.д. В том случае, если вы назначите какие-либо дополнительные свойства, в том числе обработчики событий, то они так же будут отображены в таком файле.
Что касается возможности правки, то сразу следует отметить, что добавлять новые объекты путем помещения их описания в объектный файл – не лучшая идея. В то же время, использовать правку формы в текстовом виде может быть удобно, например, в том случае, если требуется изменить, скажем, какое-нибудь слово, которое повторяется во многих текстовых подписях на одной форме, или же передвинуть ряд перекрывающих друг друга компонентов, и т.д.
При всем этом следует учитывать, что правка исходного текста должна производиться с максимальной осторожностью, поскольку в том случае, если вы случайно повредите структуру этого файла, то это приведет к невозможности вернуться к визуальному режиму и продолжить работу над программой, содержащей испорченный таким образом модуль. Собственно для того, чтобы вернуться к обычному, визуальному, режиму работы над формой, следует вновь воспользоваться контекстным меню, только на этот раз не формы, а редактора кода, и выбрать из него пункт View As Form, или же нажать Alt+F12.
Что касается другой составляющей формы – файла pas, который мы, собственно и видим в паре с ее визуальным представлением, то в нем хранится описание формы как класса, а так же подпрограмм, типов и переменных, не являющихся частью формы как таковой, но по тем или иным соображениям помещенных в данный файл. Применительно к той же самой форме, содержащей лишь одну простую кнопку, то pas-файл для нее будет выглядеть так, как представлено на листинге 11.2.
Листинг 11.2. Программный файл формы
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs;
type
TForm1 = class(TForm)
Button1: TButton;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
end.
Мы видим, что модуль формы в части interface содержит включение целого ряда других модулей из библиотеки VCL, описание класса формы и глобальную переменную, представляющую собой форму как объект во время выполнения программы. В части implementation пока ничего нет, вернее, там имеется лишь ссылка на включение того самого объектного файла, который, с точки зрения Object Pascal, можно считать ни чем иным, как своеобразным конструктором формы.
Класс TForm
Итак, ключевую часть в программном модуле, описывающем то или иное окно приложения, является класс, описывающий это самое окно. Для форм в VCL, подобно другим компонентам, определен специальный класс – TForm. Однако следует учитывать, что на самом деле, класс TForm никогда напрямую не используется в приложениях: вместо него мы всегда будем работать с классами, порожденными на его основе. Дело в том, что формы всегда индивидуальны, ведь окна приложений содержат в себе другие элементы управления которые, в свою очередь, являются ни чем иным, как свойствами класса, описывающего форму. В частности, если вернуться к листингу 11.2, то видно, что форма в нем описывается как класс TForm1, а кнопка (Button1) является свойством этого класса. Если добавить к кнопке обработчик события (например, для OnClick), то этот обработчик автоматически получит имя Button1Click и будет определен как метод класса TForm1.
Разумеется, что при всем этом создаваемый класс, описывающий форму, унаследует все свойства и методы от базового класса TForm, который происходит от класса TCustomForm, добавляя к нему лишь методы, связанные с многооконным интерфейсом (MDI). Класс TCustomForm, в свою очередь, происходит от класса TScrollingWinControl, являющегося прямым потомком уже упоминавшегося ранее класса TWinControl, опять-таки, имеющего по отношению к своему родителю лишь одно глобальное отличие – возможность прокрутки содержимого. Учитывая все вышеизложенное, рассмотрим методы и свойства класса TCustomForm, которые достаточно часто используются применительно к создаваемым классам форм. В частности, среди методов следует отметить такие, как Close, Hide, Show, ShowModal, SetFocus и Release. Так, метод Close закрывает окно формы, но не удаляет ее из памяти. Правда, если это было единственным, или же главным окном приложения, то его закрытие приведет к завершению работы всего приложения.
ПРИМЕЧАНИЕ
Каждое приложение в Windows имеет главное окно. Если окно единственное, то оно и будет главным, в том же случае, когда окон несколько, главным назначается то, которое будет создано первым. Порядок создания окон можно посмотреть на закладке Forms окна свойств проекта (Project > Options), или же непосредственно в файле проекта. При необходимости этот порядок всегда можно изменить.
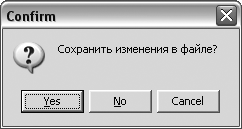
Методы Show и Hide делают окно видимым и невидимым, соответственно. А метод ShowModal делает окно не только видимым, но и единственным доступным для приложения, закрывая за собой все остальные окна – модальным. Типичный пример модального окна – диалог подтверждения при выходе из программы (рис11.5).
Рис. 11.5. Типичный модальный диалог
Метод SetFocus устанавливает фокус ввода на тот или иной элемент управления, находящийся на форме. Ну и, наконец, метод Release является специализированным деструктором форм, т.е., если для обычных классов используется метод Destroy, а для компонент – Free, то для окон – Release.
Что касается свойств класса TForm, то все они являются унаследованными от родительских классов. Те их них, что принадлежат к еще не рассмотренному нами классу TCustomForm, представлены в таблице 11.1.
| Свойство | Описание |
|---|---|
| Active | Указывает, имеет ли в данный момент форма фокус ввода |
| ActiveControl | Указывает на компонент, имеющий фокус ввода на форме |
| BorderIcons | Определяет, какие кнопки должны быть на системном заголовке окна. Допустимые значения: biSystemMenu, biMinimize, biMaximize, biHelp |
| BorderStyle | Определяет вид и возможности рамки окна. Допустимые значения: bsNone, bsSingle, bsSizeable, bsDialog, bsToolWindow, bsSizeToolWin |
| Canvas | Предоставляет доступ к холсту окна |
| ClientHeight | Указывает высоту клиентской части окна в пикселях (клиентская область исключает рамки, заголовок, полосы прокрутки и т.д.) |
| ClientRect | Указывает габариты прямоугольника, образующего клиентскую часть окна |
| ClientWidth | Указывает ширину клиентской части окна в пикселях |
| FormState | Указывает на текущее состояние формы. Допустимые значения: fsCreating, fsVisible, fsShowing, fsModal, fsCreatedMDIChild, fsActivated |
| FormStyle | Определяет тип формы. Допустимые значения: fsNormal, fsMDIChild, fsMDIForm, fsStayOnTop |
| HelpFile | Определяет файл справки, предназначенный для данной формы |
| Icon | Определяет иконку формы |
| Menu | Определяет компоненту-главное меню окна |
| ModalResult | Используется для возвращения результата из модальных диалоговых окон |
| Position | Определяет размеры и расположение окна. Допустимые значения: poDesigned, poDefault, poDefaultPosOnly, poDefaultSizeOnly, poScreenCenter, poDesktopCenter, poMainFormCenter, poOwnerFormCenter |
| Visible | Определяет, должно ли окно быть видимым |
| WindowState | Определяет, в каком виде должно появиться окно на экране. Допустимые значения: wsNormal, wsMinimized, wsMaximized |
ПРИМЕЧАНИЕ
Все свойства, связанные с отображением и типом формы, в частности, для рассматриваемых кнопок системного меню, а так же BorderStyle, FormStyle, Position, Visible и WindowState, проявляют себя только во время выполнения программы.
Еще одно важное замечание по свойству BorderIcons состоит в том, что на него имеет непосредственное влияние значение свойства BorderStyle. Например, кнопка контекстной справки (biHelp) будет видна только в том случае, если в качестве значения BorderStyle установлено bsDialog. Однако при этом кнопки сворачивания и разворачивания не будут отображены, вне зависимости от того, что установлено для них в свойстве BorderIcons. Ну а если свойство BorderStyle имеет значение bsNone, то вообще не только никаких кнопок, но и самого заголовка окна выведено не будет. В целом эффект установки значений для свойства BorderStyle и его воздействие на некоторые другие свойства формы, рассмотрены в таблице 11.2.
| Значение | Описание | Воздействие на другие свойства | |
|---|---|---|---|
| bsNone | Системный заголовок окна и рамка отсутствуют | Установка BorderIcons не имеет смысла | |
| bsSingle | Одинарная рамка окна, не позволяющая изменять его размеры | Для BorderIcons нельзя установить biHelp | |
| bsSizeable | Стандартное изменяемое окно | Для BorderIcons нельзя установить biHelp | |
| bsDialog | Окно типа диалога. Рамка есть, но изменить размеры окна, свернуть его или развернуть нельзя | Для BorderIcons нельзя установить biMinimize и biMaximize. Свойство MainMenu не имеет смысла | |
| bsToolWindow | Аналогично bsSingle, но с маленьким заголовком | Отображается только кнопка закрытия окна | |
| bsSizeToolWin | Аналогично bsSizeable, но с маленьким заголовком | Отображается только кнопка закрытия окна |
Свойство Position отвечает за то, в каком месте экрана появится окно. Его возможные значения и их описания приведены в таблице 11.3.
| Значение | Описание |
|---|---|
| poDesigned | Окно появится на экране в том же месте и при тех же размерах, что во время разработки в среде Delphi |
| poDefault | Размеры и расположение окна определяются операционной системой. При каждом запуске окно будет сдвигаться немного вниз и вправо |
| poDefaultPosOnly | Расположение окна будет определяться операционной системой, а его размеры будут такими же, как во время разработки |
| poDefaultSizeOnly | Размеры окна будет определяться операционной системой, а его расположение будет таким же, как во время разработки |
| poScreenCenter | Размеры окна будут такими же, как при разработке, а его расположение будет выровнено по центру экрана |
| poDesktopCenter | Аналогично psScreenCenter, но для приложений, рассчитанных на несколько экранов, выбор главного монитора не будет произведен |
| poMainFormCenter | Размеры окна будут такими же, как при разработке, а его расположение будет выровнено по центру главного окна приложения. Данное значение используется только для вторичных форм приложения |
| poOwnerFormCenter | Размеры окна будут такими же, как при разработке, а его расположение будет выровнено по центру окна-владельца, задаваемого при помощи свойства Owner |
Еще одно свойство, отвечающее за появление окна на экране – WindowState — определяет, в каком состоянии оно должно появиться. При этом данное свойство действует «с оглядкой» на BorderStyle: если при выбранном для BorderStyle значении окно не может быть свернуто или развернуто, то установка соответствующих значений для WindowState так же не возымеет силы.
Наконец, такие свойства, как Active, ActiveControl и FormState, являются доступными только во время выполнения программы и могут быть использованы для определения текущего состояния окна.
Приложения SDI и MDI
При рассмотрении класса TForm мы намеренно опустили ряд свойств и методов, относящихся к многодокументному интерфейсу приложения. Дело в том, что прежде следует разобраться с самими принципами построение интерфейса приложений в ОС Windows.
Исторически сложилось так, что все Windows-приложения классифицируются по двум типам организации оконного интерфейса – SDI (Single Document Interface – однодокументный интерфейс) и MDI (Multiple Document Interface – многодокументный интерфейс). Во времена Windows 3.x Microsoft продвигала многодокументные версии приложений (начиная от диспетчера программ Windows и заканчивая офисными программами, например, Word for Windows). Но с момента появления Windows 95 сначала Microsoft, а затем и другие разработчики стали все чаще склоняться к однодокументной компоновке программ. Судя по всему, это было вызвано тем, что неподготовленному пользователю сложнее разобраться с «окнами в окнах» в стиле MDI. Вместе с тем, оба подхода к организации приложения имеют право на существование, поэтому рассмотрим вопросы организации MDI-приложений.
Итак, программы с однодокументным интерфейсом имеют одно или несколько окон, которые можно перемещать, открывать и закрывать вне зависимости друг от друга. Большинство современных приложений (скажем, Delphi) реализуют SDI-интерфейс: вы можете открыть несколько документов, при этом каждый из них будет находиться в отдельном, вполне самостоятельном окне.
В противоположность такому подходу, приложения с многодокументным интерфейсом имеют одно главное окно, а все остальные документы открываются внутри этого окна. Из примеров такого подхода среди современных программ можно привести, пожалуй, браузер Opera, хотя реализация MDI в последних версиях этого браузера несколько закамуфлирована.
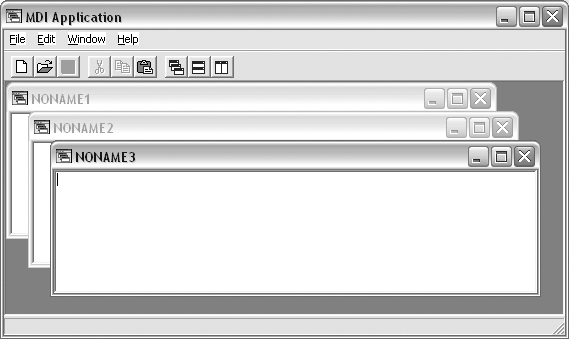
В Delphi поддерживаются оба типа приложений, причем если по умолчанию создаются SDI-программы, то для создания MDI-приложения можно либо использовать заготовку, либо сделать главную (первую) форму приложения MDI-контейнером. Первый способ кажется быстрее: достаточно в меню File > New выбрать пункт Other, а в группе Projects открывшегося окна New Items щелкнуть по MDI Application и выбрать расположение проекта на диске. Результатом будет загрузка в рабочую среду Delphi нового приложения на основе шаблона многодокументного интерфейса, подготовленного специалистами Borland.
В итоге мы получим почти полноценное MDI-приложение, которое умеет создавать новые окна для своих «документов», открывать в них текстовые файлы и закрывать их, а так же упорядоченно размещать все дочерние окна в своей рабочей области (рис. 11.6). Фактически, приложив совсем немного усилий, на основе этой заготовки можно (но, откровенно говоря, вряд ли действительно не нужно!) создать очередной «улучшенный» вариант Блокнота (notepad.exe) на основе многодокументного интерфейса.
Рис. 11.6. Приложение с MDI на основе шаблона Delphi
Другой способ создать MDI-приложение заключается в том, что потребуется установить свойство FormStyle главного окна приложения в fsMDIForm. После этого можно создать еще одну форму (File > New > Form) и для нее установить это же свойство в значение fsMDIChild. Таким образом, первая форма станет главным окном, или MDI-контейнером, а вторая – дочерним окном.
Помимо свойства FormStyle, за реализацию MDI отвечают еще несколько свойств и методов класса TForm. Среди свойств это ActiveMDIChild, указывающее, какое из дочерних окон имеет фокус ввода, MDIChildCount, указывающее на количество открытых дочерних форм, а так же MDIChildren, предоставляющий доступ ко всем дочерним окнам. Последнее свойство представляет собой массив, ссылающийся на все дочерние окна, первое из них имеет индекс 0, а последнее – на единицу меньшее, чем их общее количество (т.е. MDIChildCount-1).
Кроме того, есть еще одно свойство – TileMode, определяющее, каким образом окна должны быть расположены при вызове метода Tile. Это свойство может принимать значения tbHorizontal – для горизонтального размещения, и tbVertical – для вертикального. Сам метод Tile, соответственно, используется для размещения дочерних окон в родительском на основе значения, заданного для свойства TileMode.
Другие методы формы, относящиеся к MDI-приложениям, это ArrangeIcons, Cascade, Next и Previous. Метод ArrangeIcons позволяет упорядочить все свернутые окна так, чтобы они расположились в линии и не перекрывали друг друга. Метод Cascade, наоборот, действует на раскрытые окна: обращение к этому методу расставляет окна каскадом, одно за другим со смещением вниз и влево (см. рис. 11.6). Что касается методов Next и Previous, то они, соответственно, позволяют переключаться к следующему и предыдущему дочернему окну.
При разработке MDI-приложений следует учитывать, что рабочая область главного окна не должна «загромождаться» какими-либо элементами управления. Единственное, что можно на нем разместить – это главное меню и инструментальную панель. Что касается дочерних окон, то на них, наоборот, не желательно иметь ни того, ни другого.
« Исключения и взаимодействие с API
|
Стандартные компоненты Delphi »
Техподдержка / Связаться с нами
Copyright © 1999-2020 SNK. Все права защищены.
При использовании материалов с сайта ссылка на источник обязательна.
Пришло время погрузиться в практическую часть и в этом уроке мы рассмотрим форму и ее основные свойства.
Как вы уже знаете, все свойства любого объекта в Delphi располагаются в Object Inspector.
Открываем Delphi, создаем новый проект и выделяем форму. Вкратце пробежимся по основным её свойствам.
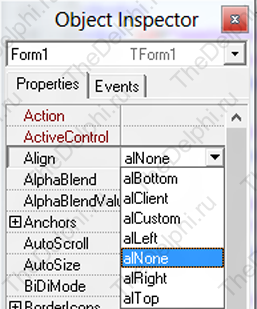
Первое свойство, которое мы рассмотрим это свойство Align. Отвечает оно за позиционирование нашей формы на мониторе.
Открываем это свойство и видим несколько значений.
- alBottom — прилипание формы к низу экрана
- alClient — растягивание формы на весь экран
- alCustom — по умолчанию
- alLeft — прилипание формы к левому краю экрана
- alNone — без выравнивания
- alRight — прилипание формы к правому краю экрана
- alTop — прилипание формы к верху экрана
Следующие свойство AlphaBlend. Это свойство отвечает за прозрачность формы. Выставляем его значение True и ниже видим свойство AlphaBlendValue.
Оно может принимать значения от 1(полная прозрачность) до 255(полная не прозрачность). Выставляем значение 200 и видим прозрачную форму.
Выключаем прозрачность формы и двигаемся дальше.
Следующие свойство AutoScroll. Принимает значения Boolean. Я думаю по названию свойства понятно его назначение.
Если какой-либо компонент выходит за границы формы, то на форме автоматически появляется скролл.
Следующие свойство AutoSize, оно находит и подгоняет оптимальный размер формы.
Если мы сейчас выставим значение True и кинем на форму компонент Memo, то это свойство при компиляции уберет все пустые места на форме и как бы обтянет компонент Memo.
Из-за этого мы не сможем изменить размер формы.
Вернем свойству AutoSize значение False и продолжим рассматривать остальные свойства.
Свойство BorderIcons. В нём мы можем задать, какие кнопки мы будем видеть в шапке формы.
Сейчас у нас видны кнопки «свернуть», «развернуть» и «закрыть».
Если мы всем этим кнопкам выставим значение False, то шапка формы будет совершенно пустая.
Возвращаем все значения обратно и переходим к следующему свойству.
Свойство BorderStyle, оно отвечает за стиль границ нашей формы. Вы можете сами поэкспериментировать с различными значениями.
Хотелось бы только выделить значение bsNone, то есть после компиляции наша форма совсем не будет иметь границ, это позволяет разрабатывать свои дизайны и скины для формы.
Далее рассматриваем свойство Caption. Оно есть практически у каждого компонента. Сейчас оно имеет значение Form1, давайте изменим его на Программа и мы видим, что заголовок нашей формы поменялся.
Свойство Color отвечает за цвет формы. Очень простое свойство и я думаю вам будет полезнее поэкспериментировать самим.
Свойство Cursor отвечает за то, какой будет курсор при наведении на форму. Выставим значение crHourGlass и скомпилируем программу.
Мы видим, что появляется как бы ложный курсор, обозначающий зависание программы.
Вы наверняка видели в различных программах всплывающие подсказки, которые появляются при задержки курсора на каком-нибудь компоненте.
Свойство Hint как раз отвечает за текст этой подсказки. Напишем Форма и скомпилируем программу. Задерживаем курсор на форме и ничего у нас не всплывает :).
А всё потому, что мы не включили отображение этой подсказки. Включить его можно в свойстве ShowHint, выставив значение True.
Если сейчас скомпилировать и задержать курсор на форме, то мы увидим подсказку.
Далее свойство Icon, оно отвечает за иконку в левом верхнем углу формы. Выделяем свойство Icon, нажимаем на кнопку с тремя точками и у нас открывается окно загрузки иконки.
Нажимаем на кнопку Load… и выбираем картинку с расширением .ico. Иконки от Delphi лежат в папке C:Program Files (x86)Common FilesBorland SharedImagesIcons.
После того, как выбрали иконку, нажимаем кнопку
и после компиляции видим, что значок программы изменился.
В свойстве Left задается расстояние в пикселях от левого края экрана до левого края формы.
В свойстве Name пишется имя формы, по которому мы будем обращаться в окне редактора кода.
Свойство Position отвечает за позицию формы после компиляции. Поэкспериментируйте со значениями.
Далее свойство Top, оно аналогично свойству Left, только отсчет пикселей идет от верхнего края экрана и до верхнего края формы.
Свойства Width и Height отвечают за ширину и высоту формы в пикселях.
Свойство Enabled отвечает за активность. Давайте сейчас кинем на форму компонент Button и изменим у него свойство Enabled, выставив значение False.
Компилируем программу и видим, что наша кнопка не активна и на нее нельзя нажать.
Ну и последнее свойство, которое мы разберем в этом уроке, свойство Visible. Это свойство отвечает за видимость компонента.
Измените это свойство у кнопки, выставив значение False и скомпилируйте программу, кнопки вы не найдете.
На последок хочу отметить, что большинство свойств у компонентов одинаковое. В этом уроке я рассказал не про все свойства, а только самые основные.
В дальнейших уроках, если мы будем сталкиваться с новым свойством, то я обязательно про него расскажу.
Ну вот и всё! Удачи!
Встретимся в следующем уроке!