Многие пользователи Windows 10 сообщали об ошибке « Ошибка загрузки медиафайла». Невозможно воспроизвести файл в Google Chrome. Эта проблема характерна для видеофайлов, блокируя доступ пользователей Chrome к соответствующему контенту.
Кажется, ошибка вызвана конфликтом с медиаплеером или ошибками, вызванными файлами cookie и расширениями.
К счастью, нам удалось создать серию исправлений, которые помогут вам решить эту проблему.
Действия по исправлению ошибки загрузки носителя в Chrome
1. Сбросьте настройки браузера
- Нажмите значок «Три точки» в верхнем правом углу> откройте « Настройки».
- Прокрутите вниз и нажмите « Дополнительно», чтобы развернуть дополнительные параметры.
- В разделе «Сброс и очистка»> нажмите «Сброс».
- Перезагрузите Chrome и убедитесь, что это исправило ошибку.
Мы много писали о видео ошибках. Прочтите это руководство о том, как исправить проблемы с форматом видео в вашем браузере.
2. Отключить аппаратное ускорение
- Нажмите значок «Три точки» в верхнем правом углу Google Chrome> откройте « Настройки».
- Прокрутите вниз и нажмите Дополнительно.
- Найти Используйте аппаратное ускорение, если оно доступно, в разделе « Система » и нажмите переключатель, чтобы отключить его — он отключится, когда цвет станет серым.
- Перезапустите Google Chrome и посмотрите, исправит ли это проблему.
3. Удалить кеш и куки
- Нажмите значок «Три точки» в верхнем правом углу Google Chrome.
- Выберите Дополнительные инструменты > нажмите Очистить данные просмотра.
- Выберите интервал времени для удаления данных, выбрав « Все время», чтобы Chrome работал лучше.
- Выберите тип информации, которую вы хотите удалить.
- Нажмите Очистить данные.
- Перезапустите Chrome, чтобы увидеть, исправила ли она проблему.
4. Обновите Google Chrome
- Нажмите значок «Три кнопки» в верхнем правом углу браузера.
- Выделите раздел справки и разверните его> щелкните « О Google Chrome».
- Процесс обновления начнется сам по себе.
- Нажмите кнопку « Перезапустить» после завершения обновления.
5. Отключить расширения
- Нажмите значок «Три кнопки» в верхнем правом углу браузера.
- Разверните меню « Дополнительные инструменты» > выберите « Расширения».
- Отключите расширения, нажав тумблер рядом с их именем — расширение отключается, когда переключатель становится серым.
- Перезапустите браузер и посмотрите, решило ли решение проблему.
Если вы устали от неспособности Chrome работать должным образом, мы рекомендуем перейти на UR Browser.
Этот браузер, ориентированный на конфиденциальность, приносит много полезного, включая встроенный VPN, 3 режима конфиденциальности, сверхэффективный режим Ninja Incognito и многое другое.
Проверьте это сегодня и посмотрите, каковы возможности этого удивительного браузера, разработанного независимой компанией.
Рекомендация редактора UR Browser
- Быстрая загрузка страницы
- Конфиденциальность на уровне VPN
- Усиленная безопасность
- Встроенный антивирусный сканер
Скачать сейчас UR Browser
Мы надеемся, что хотя бы одно из наших решений помогло вам решить проблему с загрузкой видео в Интернете. Если вы знаете другие рабочие решения, не стесняйтесь оставлять комментарии в разделе комментариев ниже.
ЧИТАЙТЕ ТАКЖЕ:
- Носитель не может быть загружен, потому что формат не поддерживается
- Google Chrome запускается с белым экраном? Исправьте это с этими 6 шагами
- Google Chrome не отвечает, перезапустите сейчас
Сегодня просмотр видео в Интернете стал наиболее потребляемым контентом, поскольку с тех пор видеоконтент заполонил Интернет. После этого просмотр видео в Интернете стал предпочтительной формой контента. При воспроизведении видео возникает ошибка, которая не позволяет воспроизвести видео. При этом, по какой причине возникает ошибка при воспроизведении видео? Эта ошибка обычно возникает из-за расширений, файлов cookie, просмотра видео на собственном веб-сайте с видеоконтентом или иногда из-за неправильной настройки встроенного медиаплеера. Мы воспроизводим видео в Интернете, поэтому для начала:
1. Проверьте подключение к Интернету
-
Убедитесь, что у вас хорошее подключение к Интернету.
-
Если какие-либо видео воспроизводятся на других вкладках, перейдите на все вкладки и избегайте большой нагрузки на ваше интернет-соединение.
-
Воспроизведение видео в формате HD потребляет больше интернета, поэтому избегание буферизации и непрерывное воспроизведение ухудшают качество видео.
-
Воспроизведение видео в других браузерах.
2. Используйте режим инкогнито
Эта ошибка возникает из-за того, что расширения, установленные в браузере, блокируют часть видеоконтента. Поэтому, чтобы избежать проблем с расширением, воспроизводите видео в режиме инкогнито.
Выполните следующие действия, чтобы играть в режиме инкогнито:
-
Откройте Chrome и щелкните значок с тремя точками в правом верхнем углу панели инструментов.
-
Щелкните Новое окно в режиме инкогнито.
ИЛИ
Нажмите клавиши CTRL + Shift + N, чтобы напрямую открыть режим инкогнито.
3. Сброс настроек браузера
Иногда вы пытаетесь решить эту проблему разными способами, но все терпят неудачу. Поэтому, если вам нужна помощь в понимании дальнейших действий, просто сбросьте настройки браузера.
Выполните следующие действия для сброса:
-
Откройте Chrome и щелкните значок с тремя точками в правом верхнем углу панели инструментов.
-
Щелкните Настройки.
-
Спуститесь в нижний левый угол и выберите «Сброс и очистка».
-
Выберите Восстановить исходные настройки по умолчанию.
Все готово! Теперь проверьте, воспроизводится ли видео без ошибок.
4. Обновите версию браузера
В редких случаях ваше видео может не воспроизводиться из-за более старой версии. Итак, чтобы обновить его до новой версии, выполните следующие действия:
-
Откройте Chrome и щелкните значок с тремя точками в правом верхнем углу панели инструментов.
-
Нажмите Настройки
-
Перейдите в нижний левый угол и выберите «О Chrome».
После завершения обновления нажмите «Перезапустить», чтобы завершить обновление.
5. Отключить расширения
Вы можете проверить, не вызывают ли расширения браузера ошибку. Вы можете сделать это, воспроизведя видео в режиме инкогнито. Если видео хорошо воспроизводится в режиме инкогнито, значит, ошибка в расширениях. Так что лучше отключить расширения.
Для этого выполните следующие действия:
-
Откройте Chrome и щелкните значок с тремя точками в правом верхнем углу панели инструментов.
-
Переместите курсор к дополнительным инструментам
-
Выберите расширения, найденные в подразделе.
Закройте окно и снова откройте его и проверьте, воспроизводится ли видео (если воспроизводится, значит, ошибка исправлена).
6. Отключить аппаратное ускорение
Аппаратное ускорение — это тип функции, который помогает выполнять задачи с интенсивным использованием графики в браузере для улучшения. Иногда эта функция не работает, что приводит к ошибке при загрузке медиафайла, который невозможно воспроизвести. Если это происходит и в вашем случае, то лучше отключить эту функцию.
Следуйте процессу, чтобы сделать это:
-
Откройте Chrome и щелкните значок с тремя точками в правом верхнем углу панели инструментов.
-
Нажмите Настройки
-
Перейдите в нижний левый угол и выберите «Система».
-
Отключите это (используйте аппаратное ускорение, если оно доступно).
Больно сталкиваться с этим (ошибка загрузки медиафайла не может быть воспроизведена). Но теперь не будет проблем с воспроизведением видео, поскольку мы предоставили вам типы решений для исправления ошибки. Это работает во всех типах браузеров и даже на компьютерах и устройствах Android.
Попробуйте все виды методов, чтобы исправить свои ошибки, иногда один подход не может вам помочь. Итак, как только вы сможете исправить ошибку, теперь прокомментируйте метод, который помог вам исправить ошибку. К сожалению, если ваши видео повреждены, пользователям необходимо выбрать программное обеспечение для восстановления видео.
Краткий обзор на Error Loading Media File Could Not Be Played
Глядя на решения из Error Loading Media File Could Not Be Played? Это один из основных вопросов, которые почти каждый пользователи могли бы встретить в любом случае их жизни. Цифровые фото и видео можно получить случайно удаленные или может получить поврежден из-за какой-либо конкретной ошибки. В такой ситуации, ранее сохраненные файлы не могут быть доступны в дальнейшем. На данном этапе возникает необходимость фото восстановления программного обеспечения. Это один из самых опытных утилита, которая была разработана для достижения Error Loading Media File Could Not Be Played выпуск удобно. Это лучший инструмент для восстановления поврежденных, удаленных без вести, отформатированных и недоступных изображения и видео с цифровой камеры или любые другие устройства хранения. Это был предназначен исключительно профессионалами, чтобы спасти фотографии, а также видео и преодолеть проблемы коррупции карта памяти независимо от его причины.
Error Loading Media File Could Not Be Played: почему фото становится недоступный
Фотографии становятся недоступными и пользователь может потерять свои ценные картины из запоминающего устройства, по следующим причинам: –
- Когда сохраненные изображения удаляются случайно то Error Loading Media File Could Not Be Played может столкнуться.
- Если вы отформатировали диск.
- В связи с тяжелой вируса атаки.
- Неправильная обработка из Устройство.
- из-за файловой системы коррупция.
- из-за физически поврежденные медиа.
- Файл с коррупцией Заголовок.
Помимо упомянутых выше причин, не может быть также некоторые другие возможности, благодаря которым, необходимые для Error Loading Media File Could Not Be Played решения возникает для пользователей. К сожалению, если вы столкнулись с потерей фотографий по любой из вышеупомянутых причин и не иметь действительный резервного копирования, то лучше сделать выбор в пользу фото восстановление Программное обеспечение к решать Error Loading Media File Could Not Be Played выпуск в то же время.
Избежание типичных ошибок, чтобы предотвратить Error Loading Media File Could Not Be Played вопросов для будущего
Один глупые ошибки или небольшое беспечность достаточно, чтобы стереть все памятные и захватывающие моменты своего прошлого. Недаром сказано, “Профилактика всегда лучше лечения”. В то время как большинство проблем, связанных с Error Loading Media File Could Not Be Played есть решение, но было бы лучше, чтобы не противостоять ему, принимая некоторые меры. Таким образом, пользователям рекомендуется позаботиться о следующих пунктах, указанных ниже, если они не хотят быть в ужасном положении Error Loading Media File Could Not Be Played, который может быть довольно грязным время от времени.
- Никогда не вынимайте карту памяти, когда она находится в использовании.
- Всегда безопасно извлечь карту памяти перед ее извлечением из гнезда.
- Не нажимайте фотографии и записывать видео, когда батарея разряжена, чтобы избежать Error Loading Media File Could Not Be Played.
- Всегда будьте осторожны при удалив ненужные файлы
- избегать использования “Удалить все” кнопки из цифровой камеры
- Не плохо обращаться цифровой камеры или карты памяти.
Примечание: Не используйте карты памяти, если вы удалили все фотографии и видеосюжеты с это. Это не позволит возможности перезаписи и замены данных на карте памяти. После перезаписи, вариант для спасательных данных в случае Error Loading Media File Could Not Be Played будет почти невозможно.
Лучшее решение для Error Loading Media File Could Not Be Played
фото восстановление Программное обеспечение является одним из надежных и продвинутый инструмент, который обладает способностью, чтобы спасти потерянные или удаленные фотографии. Она была разработана на работающих специалистов, которые имеют большой опыт в этой области. Программное обеспечение имеет сильную технику сканирования и все новейшие функции, которые могут легко разрешить Error Loading Media File Could Not Be Played и восстановления фотографий и видео. Она сканирует устройство хранения глубоко и обнаружить все недостающие файлы. После этого он предоставляет возможность увидеть превью извлекаемых элементов и восстановить их куда вы хотите для быстрого доступа. Сегодня она имеет множество довольных пользователей во всем мире, которые пытались его для того, чтобы исправить Error Loading Media File Could Not Be Played выпуск. Мало того, что у него есть также некоторые удивительные особенности, что делает его популярным в сегменте из фото восстановления. Однако можно сказать, что это единственный безопасный способ, которые обеспечивают полное и мгновенное решение для Error Loading Media File Could Not Be Played в очень меньше времени, не теряя ни одной фотографии во время восстановления. Поэтому можно рассчитывать на программное обеспечение, чтобы получить удовлетворение и впечатляющие результаты.
Преимущества использования фото восстановление Программное обеспечение для Error Loading Media File Could Not Be Played
- это способен решать Error Loading Media File Could Not Be Played и восстановить потерянные, удаленные и поврежденные фотографии, видео с карты памяти.
- Имеет потенциал, чтобы восстановить даже сильно поврежденные файлы, а также отформатированную карту памяти.
- Совместим с ОС Windows и Mac OS.
- Легко восстановить JPEG, PNG, TIFF, MOS, PSP, РСТ, JPG, GIF, BMP и т.д. файлы и исправить Error Loading Media File Could Not Be Played.
- Также восстановить удаленные или поврежденные аудио, видео и другие мультимедийные файлы в удобном виде.
- Обеспечить механизм, чтобы добавить заголовки файлов в списке фото, аудио, видео товары по Просто перетащите метод.
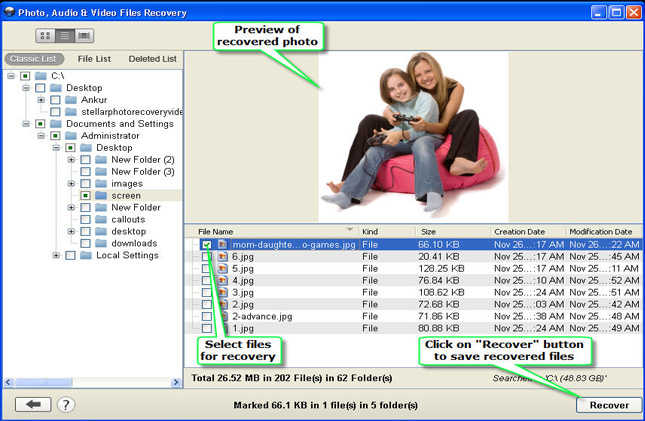
- Генерация превью восстанавливаемых файлов перед его сохранением.
- Удобный графический интерфейс для удобной навигации.
- Наличие различных опций сканирования, как, Advance, быстрый, Полная проверка.
- Совместимость со всеми Mac OS X, а также Windows операционная система.
- Поддерживает различные Mac или Windows, версии, как Mac OS X Tiger, Lion Leopard, Panther и Windows Vista, 7, 8 и т.д. соответственно.
- Поддержка различных файловой системы, такие как HFSX, HFS, HFS +, NTFS, FAT и т.д.
- Возможность восстановить изображения с карты памяти, чтобы преодолеть Error Loading Media File Could Not Be Played на устройствах хранения, таких как микро-SD, CF, XD карты, SDHC и т.д.
- Поддерживает все цифровые камеры, мобильные телефоны, планшеты и т.д.
- Восстановление фотографий с системного жесткого диска, опустели корзины или перестанет загружаться объема.
- Обеспечить полное решение для Error Loading Media File Could Not Be Played, даже не имея технических навыков.
- Доступен как бесплатную пробную версию и лицензионной версии.
Эти несколько характерные особенности фото восстановление Программное обеспечение лучших в этом классе. Если вы хотите, чтобы преодолеть Error Loading Media File Could Not Be Played вопрос, то без каких-либо задержек попробовать этот удивительный инструмент и получить желаемый результат.
Ограничения реализации фото восстановление Программное обеспечение преодолеть Error Loading Media File Could Not Be Played выпуск
Хотя программное обеспечение фото восстановление Программное обеспечение одним из безопасный способ, чтобы удовлетворить потребность в Error Loading Media File Could Not Be Played раствора в очень меньше времени. Тем не менее, пользователи должны знать о своих ограничений, которые рассматриваются ниже: –
- Демо-версия предоставляет с превью удаленных и поврежденных фотографий и видео.
- Пользователи должны воспользоваться лицензионной версии для того, чтобы восстановить удаленные или потерянные фотографии и преодолеть Error Loading Media File Could Not Be Played.
Системные требования для фото восстановление Программное обеспечение
Для Windows
- Процессор: – Pentium класса.
- Операционная система: – Windows Vista, Windows7, 8 и т.д.
- Память: – Оперативная память 1 ГБ.
- Жесткий диск: – 100 Мб свободного места на.
Для Mac
- Процессор: – Intel (G5 или его более поздняя версия)
- Память: – Оперативная память должна быть не менее 1 Гб.
- Жесткий диск: – Свободное место должно быть 100 Мб.
- Операционная система: – 10. 4 Tiger, 10.5 Leopard, 10.6 Snow Leopard, 10.7 Lion, 10.8 Mountain Lion, 10.9 Маверицкс или любой другой последнее Mac OS X.
Руководство пользователя к решить Error Loading Media File Could Not Be Played: Следуйте Пошаговый мастер для запуска программного обеспечения
Шаг: 1 Загрузите и установите фото восстановление Программное обеспечение для достижения Error Loading Media File Could Not Be Played вопрос
Шаг: 2 После установки, запустите программу, дважды щелкнув по иконке настоящее время на рабочем столе.
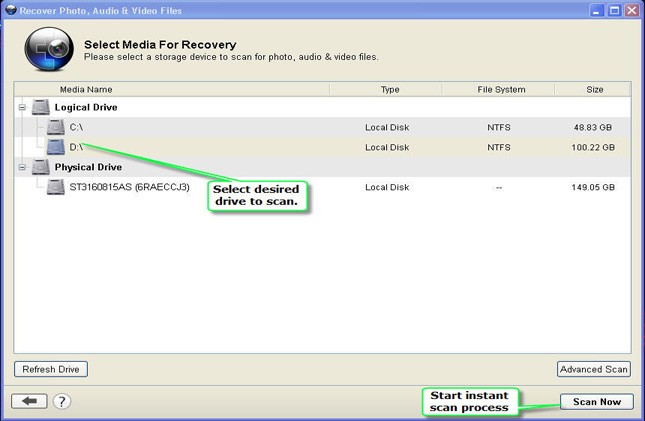
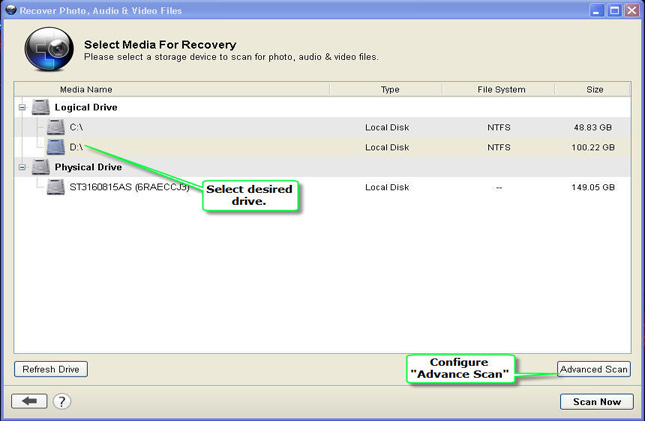
Шаг: 3 Подключите устройство хранения, которые должны быть отсканированы с ПК.
Шаг: 4 После подключения, программа автоматически определит устройство хранения, которое было подключено.
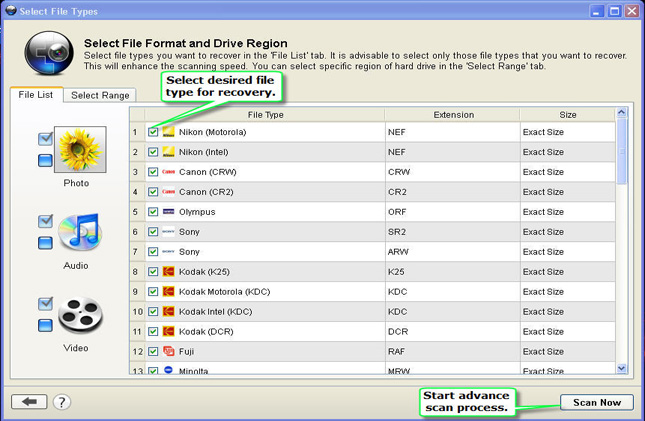
Шаг: 5 Нажмите на кнопку Scan, чтобы начать процесс сканирования. Не забудьте выбрать точный тип файла из списка для быстрого поиска.
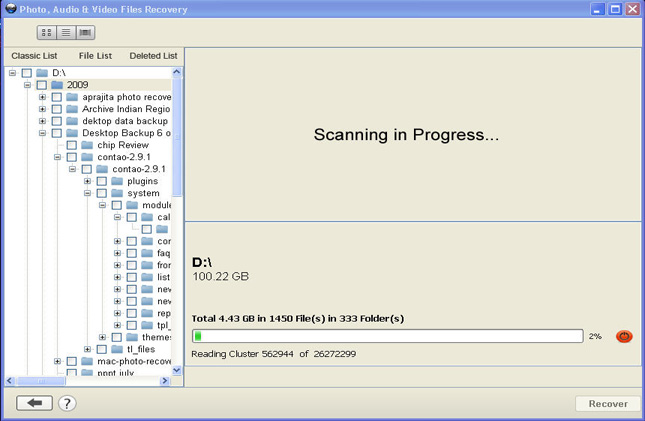
Шаг: 6 После того, как проверка завершится, вы получите предварительный просмотр файлов, который был удален, поврежден. Выберите файл для восстановлены и сохранены на нужное место на компьютере. Тем не менее, вы должны иметь лицензионную версию программного обеспечения для реализации Error Loading Media File Could Not Be Played задачу.
Шаг 7: Наконец, появится индикатор хода выполнения, который показывает продолжающийся процесс хранения фотографий и видео в нужное место, чтобы преодолеть Error Loading Media File Could Not Be Played проблеме
В этой статье
- Что значит ошибка HTML5
- Распространенные проблемы Mediaelement.js
- Как исправить ошибку HTML5 в видеоплеере
- Что делать, если не удалось загрузить носитель?
- 1. Перейдите в Opera
- Опера
- 2. Обновите свой веб-браузер.
- Создатели Mediaelement.js Трудности
- The Solution
- Your Business Deserves This
- The Goal:
- The Problem
- Что делать при ошибке загрузки медиа
- Проверка сетевых настроек
- Чистка реестра
- Шпионский софт
- Драйвера
Что значит ошибка HTML5
С внедрением HTML5 необходимость использования специальных плагинов, таких как Adobe Flash, Quick Time и прочих надстроек, являющих собой преобразователи цифрового контента в видео и звук, полностью отпала. Больше не нужно скачивать подобные расширения к браузерам или кодеки для просмотра медиаконтента. Обозреватель способен справиться с воспроизведением роликов собственными средствами без использования каких-либо дополнений. Это обусловлено реализацией в HTML5 симбиоза HTML, CSS и JavaScript, где медиаконтент является частью кода веб-страницы. Теперь размещение медиафайлов выполняется стандартными тэгами, при этом элементы могут быть различных форматов и использовать разные кодеки. С приходом новой версии языка разметки, с 2013 года под него велись разработки приложений, постепенно HTML5 стал применяться на большинстве популярных ресурсах и на сегодняшний день является основным стандартом. Технология считается намного усовершенствованной, чем используемая ранее, и сбои для неё не характерны. При этом пользователей нередко беспокоит проблема невозможности просмотра контента в сети и многим уже знаком сбой «Uppod HTML5: Ошибка загрузки» в плеере с поддержкой стандарта или «HTML5: файл видео не найден». Такие неполадки возникают по разным причинам, среди которых чаще всего виновниками являются следующие:
- Устаревшая версия интернет-обозревателя;
- Случайный сбой в работе браузера;
- Неполадки, проведение технических работ на сервере;
- Негативное воздействие сторонних расширений или приложений.
Современные видеоплееры с поддержкой технологии внедрены сегодня на большинстве веб-сайтов, но проблема всё ещё актуальна, поскольку на полный переход к новому стандарту видимо требуется больше времени. Так, на данный момент решать вопрос придётся своими силами.
Распространенные проблемы Mediaelement.js
Проблемы, возникающие с mediaelement.js и Mobiskool, включают:
- “Ошибка в файле Mediaelement.js.”
- «Mediaelement.js перемещен или отсутствует. «
- «Не найдено: mediaelement.js. «
- “Не удалось загрузить Mediaelement.js.”
- «Ошибка регистрации: mediaelement.js. «
- «Ошибка времени выполнения Mediaelement.js. «
- «Mediaelement.js не может загрузиться. «
Во время установки Mobiskool могут возникнуть ошибки mediaelement.js, во время работы программы, связанной с mediaelement.js, во время загрузки драйвера устройства, связанного с Graeme Ross, или во время запуска/завершения работы. Отмечание ошибок mediaelement.js с Mobiskool имеет решающее значение для обнаружения неисправностей электронной 2 и ретрансляции обратно в Graeme Ross для параметров восстановления.
Как исправить ошибку HTML5 в видеоплеере
Устранить проблему достаточно просто, для этого нужно избавиться от причины, провоцирующей сбой. Рассмотрим, как исправить ошибку HTML5 несколькими способами:
- В первую очередь следует обновить страницу, при случайных сбоях эффективен именно этот вариант решения;
- Можно также изменить качество воспроизводимого видео (выбрать другое разрешение в настройках плеера);
- Стоит попробовать обновить браузер. Когда на сайте стоит плеер HTML5, а версия обозревателя не поддерживает стандарт, возникает данная ошибка и тогда решение очевидно. Посмотреть наличие обновлений для вашего браузера можно в его настройках. По понятным причинам скачивать свежие обновления рекомендуется с официального сайта. Иногда для корректной работы программы с новой технологией может потребоваться переустановить браузер вручную (полное удаление с последующей установкой последней версии);
- Обозреватель следует время от времени чистить от накопившего мусора. На разных браузерах кэш и cookies очищаются по-разному, как правило, опция находится в настройках программы. Есть возможность также выбрать временной период, за который будут удалены данные, лучше чистить за весь период.
Для проверки, в браузере ли дело или же присутствует другая причина ошибки HTML5, нужно попробовать запустить то же видео посредством иного обозревателя. Это может также стать временной мерой по решению проблемы, но если отказываться от привычной программы нет желания, а сбой проявляется на постоянной основе, помочь сможет обновление или переустановка софта.
Что делать, если не удалось загрузить носитель?
- Перейти в Opera
- Обновите свой веб-браузер
- Отключите Adblock в вашем браузере
1. Перейдите в Opera
Если вы не знаете, какой браузер загрузить на свой компьютер, мы рекомендуем Opera . Это решение для просмотра основано на архитектуре Chromium. Он имеет встроенную поддержку webM – современного, высококачественного и открытого формата видео. Он также имеет встроенную поддержку видеокодека Ogg Theora.
Есть еще один формат – кодек H.264, который поддерживается только некоторыми браузерами. Для всех веб-разработчиков это означает, что вы должны предлагать одно и то же видео в двух разных форматах. Это обеспечит 100% совместимость.
У вас не возникнет проблем с буферизацией видео, поскольку этот браузер автоматически блокирует трекеры, рекламу и другие элементы, которые могут вызвать проблемы с медленным просмотром.
В качестве бонуса у него также есть всплывающее окно с видео: плавающее видеоокно, которое можно настраивать.
Он также имеет множество полезных функций для повышения вашей производительности, таких как:
- Интеграция боковой панели с Messenger, Instagram, WhatsApp
- Рабочие области – для группировки вкладок и большей организованности
- Искать во вкладках – как недавно закрытых, так и открытых
- бесплатный VPN
Опера
Отличный браузер с большим количеством инновационных функциональных возможностей легко доступны бесплатные посещения веб – сайта
2. Обновите свой веб-браузер.
- Откройте браузер Chrome на вашем ПК.
- В окне меню (домашняя страница) перейдите в верхний правый угол и найдите Параметры (показано 3 точками).
- Щелкните значок меню, а затем щелкните Параметры .
- В левой части страницы настроек щелкните значок гамбургера.
- Выберите в меню О Google Chrome .
- Отсюда браузер автоматически проверит наличие доступных обновлений и установит их напрямую.
Чаще всего, когда вы получаете сообщение «Носитель не может быть загружен, либо из-за сбоя сервера или сети, либо из-за того, что формат не поддерживается» , фактическая причина может заключаться в том, что вы используете устаревший браузер.
В этом случае окончательным решением будет обновление вашего веб-браузера до последней версии, после чего вы сможете загрузить и просмотреть затронутые медиафайлы / видео.
Как только это будет сделано, вернитесь и попробуйте снова загрузить затронутое видео. Если вы можете загрузить / воспроизвести его, то все готово; в противном случае вы можете попробовать следующее исправление.
Создатели Mediaelement.js Трудности
Проблемы mediaelement.js могут быть отнесены к поврежденным или отсутствующим файлам, содержащим ошибки записям реестра, связанным с mediaelement.js, или к вирусам / вредоносному ПО.
Более конкретно, данные ошибки mediaelement.js могут быть вызваны следующими причинами:
- Недопустимый mediaelement.js или поврежденный раздел реестра.
- Зазаражение вирусом повреждает файл mediaelement.js.
- mediaelement.js злонамеренно удален (или ошибочно) другим изгоем или действительной программой.
- Другая программа находится в конфликте с Mobiskool и его общими файлами ссылок.
- Поврежденная загрузка или неполная установка программного обеспечения Mobiskool.
The Solution
Somewhere along the lines the хедерs in the Cloudflare caching system got mixed up and Safari does not accept mp4 with mixed хедер data. The best way to get around this is to use the Apache “SetEnvIfNoCase” in .htaccess to rewrite the хедер variables in the mp4 request so Cloudflare does not mess with it.
Add the following line of code to your .htaccess (located in the root of your WordPress installation):
SetEnvIfNoCase Request_URI .(?:mp4)$ no-gzip dont-vary
The following screenshot is the new complete .htaccess
With the new .htaccess file uploaded to the server we can check the website on mobile Safari to confirm this has fixed our issue!
With the new .htaccess file updated, Cloudlfare is not breaking the background MP4
Hopefully this saves someone out there from headache of hunting down this odd issue!
Your Business Deserves This
GET IN TOUCH TODAY [2022] How to Add Google Analytics to Divi and WordPress
SOLVED: Divi Builder Loading Indefinitely with Cloudflare
How to Install Google Tag Manager On WordPress
style=”margin-bottom:50px;color:#84919C”>
The Goal:
The design called for a video to load automatically full screen. This can be achieved by using Divi’s “Background Video MP4”.
As shown in the screen shot, it’s a fairly simple setup. In the “Row Settings” -> “Content” -> “Background” -> “Background Video MP4” an MP4 was loaded. The staging was working with no problem.
After some configuration of the row size things were all set.
The Problem
Once the website was live and ready to go, the website was migrated to the production location with Cloudflare handling some caching, SSL, and DNS. Audit the live site and everything is working great except the “Background Video MP4” would not load on iOS or desktop Safari. The following error was given:
Media error: Format(s) not supported or source(s) not found
Download File: https://mysite.com/wp-content/uploads/2020/03/image.mp4
Что делать при ошибке загрузки медиа
Важно! Нижеописанные советы стоит применять, если обновление до актуальной версии браузера не помогло. Если также не работает установка обновленных плагинов — Adobe Flash Player и Java-пакета для браузера.
Проверка сетевых настроек
Первым делом проверьте настройки вашей сети — правильность вписанного IP и DNS-серверов. Перезагрузите роутер. Проверьте свойства сети — если есть галочка на IP-версии 6 (TCP/IPv6), то снимите её.
Чистка реестра
Первым делом следует устранить возможные ошибки в реестре. Без должной оптимизации данного параметра просто нет смысла пытаться производить другие манипуляции. Рекомендуется прибегать к разным, но официальным утилитам — они, к счастью, практически все бесплатные.
- Скачайте утилиту по ремонту реестра. Обратите внимание на следующие программы: RegCure Pro, CCleaner – они наиболее просты в управлении и очень популярны. Просто инсталлируете их и активируете функцию ремонта реестра.
Очистка реестра через CCleaner
Шпионский софт
Вирусы можно приписать почти ко многим проблемам на ПК, однако, к подобной ошибке она очень актуальна. Все дело в использовании одного поток данных для передачи информации. Когда поступает сразу несколько запросов с компьютера можно вызвать небольшой сбой достаточного для отключения или блокирования онлайн просмотров.
- Просканируйте систему на трояны, вирусы и другие программы. Удалите весь установленный софт за несколько последних дней. Иногда они в фоновом режиме также являются источником конфликтов.
- Примените глубокую проверку, также используйте вспомогательные сканеры (AdwCleaner, например).
AdwCleaner для Windows
Драйвера
Драйвера нужны всем составляющим компьютера. Не актуальные версии просто перестают поддерживаться разработчиками, а соответственно и многими поставщиками контента. Всегда отслеживайте последние новинки обновлений.
- Выполнять действия подобного характера вручную лучше не стоит. Всегда лучше использовать утилиты или встроенные по умолчанию программы на Windows. Лучшим вариантом остается обновление через «Диспетчер устройств», либо применение DriverPack Solution.
Источники
- https://nastroyvse.ru/opersys/win/chto-za-oshibka-html5-i-kak-eyo-reshit.html
- https://www.solvusoft.com/ru/files/%D0%BE%D1%88%D0%B8%D0%B1%D0%BA%D0%B0-%D0%BE%D1%82%D1%81%D1%83%D1%82%D1%81%D1%82%D0%B2%D1%83%D0%B5%D1%82-%D0%B7%D0%B0%D0%B3%D1%80%D1%83%D0%B7%D0%BA%D0%B0/js/windows/graeme-ross/mobiskool/mediaelement-js/
- https://mos-signal.com/1082-the-media-could-not-be-loaded-format-is-not-supported
- https://birchriverdg.com/brdg-column/solved-elegant-themes-divi-and-cloudflare-mp4-media-error-formats-not-supported-or-sources-not-found
- https://vr-boom.ru/error-loading-media-file-could-not-be-played-kak-ispravit/
[свернуть]
The “Error Loading Media File Could Not Be Played” is an error extensively experienced by chrome users while trying to watch an online video. This error is also seen across mobile applications and streaming platforms that use their native embedded browsers.
This type of media playback error occurs when browsers fail to handle embedded media players. It is seen that the browsers, most commonly Chrome, cannot handle the JW player, an HTML5-based online video player. This problem can also be caused by incompatible browser extensions or if the website’s javascript is disabled.
In today’s article, we’ll go over how to fix this error and get the videos to play normally again.
The first thing to do is check your internet connection. Sometimes due to poor internet, the media player might fail to load properly, and you can receive this error message. Ensure that the internet is stable and that no connectivity issues are leading to this error.
Reset Browser
Generally, resetting the browser solves this media player issue. Resting a browser will reset its default settings and delete the cookies and temporary site data.
Here, we are resting the Chrome browser.
- Open the Browser
- Click on the three vertical dots in the upper right corner of the browser.
- Go to Settings.
- Navigate to the Reset and clean up section.
- Select Restore settings to their original defaults.
- Click on the Reset settings button.
Here’s how you can do it on Safari,
- Go to Preference.
- Go to the Privacy tab.
- Click on Manage Website Data.
- Click on Remove All, and choose the Remove Now option.
Delete Browser Cache
The browser cache contains the website contents in order to enhance faster loading time and reduce data usage. Clearing the cache regularly can help users resolve the issue brought on by broken links and poor web page formatting. Browser cache can also occupy a decent amount of space on your device; cleaning it would free it.
- Go to Chrome Settings.
- Go to the Privacy and Security Section.
- Click on Clearing Browsing Data.
- Check on the Cached images and files option and click on the Clear data button.
- Restart the browser and check if the problem exists.
To delete the Browser cache on Safari, follow these steps,
- Open the Browser.
- Click on the Safari button on the top left corner of the screen.
- Select Preferences.
- Go to the Privacy Section.
- Click on Manage Website Data.
- Click on Remove All and give your confirmation.
Update the Web Browser
This is a glitch in the browser, which has been solved in the newer versions of the Chrome Browser. Therefore, it is wise to keep the browser up to date to get rid of glitches and also improve performance.
The chrome browser notifies the users when there is a new update release. The three dots on the upper right corner of the screen will turn into different colors (Green, Orange, and Red) depending upon the time since the browser was updated.
Here’s how to update the browser.
- Go to Chrome Settings
- Go to the About Google Chrome section from the panel.
- Click on the Update Google Chrome button. If the button is missing, the browser is already up to date. The recent versions of Google chrome automatically download and install the update when you go to this section.
- Click on the Relaunch button. The browser will restart, and you will see a prompt saying Chrome is up to date.
Follow these steps to update Safari on Mac.
- Click on the Apple logo in the Upper left corner side of the Screen.
- Go to System Preferences > Software Update.
- The system will start searching for the available updates. If it finds some update, Click on Update Now.
- To install the latest updates when they are available, check on the option Automatically keep my Mac up to date.
- This will keep your Mac OS and the safari browser up to date.
Uninstall Extensions
Extensions in chrome can sometimes generate some functional issues, especially if they are from unknown sources. You are advised to uninstall such extensions, which affect the browser’s performance and threaten your data privacy.
You can also check which extensions are causing the issue for you. To do this, disable an extension and then open the video from the website where you get the error message. If you do not get the error message this time, it indicates that the extension is the culprit for the problem.
Here’s how to disable the extension on chrome:
- Click on the Puzzle icon on the toolbar of the browser.
- Click on Manage extensions.
- Locate the extension you want to delete from the list and click on Remove.
- Again, click on Remove to give final confirmation to delete it.
Disable Hardware Acceleration
Enabling the hardware acceleration shifts some portion of the workload of the CPU to the GPU and makes the Browser performance much more efficient. However, on some devices, the hardware acceleration might not be handled well, which might result in an error during online Video playbacks.
Here’s how to disable the Hardware Acceleration on Chrome.
- Go to the Settings.
- Go to the Systems Section.
- Click on the slider for the Use Hardware acceleration when available to turn it off.
- Click on Relaunch.
- The browser will reboot, and Hardware acceleration will be disabled. Now, go to the website where you encountered such an error and check if the issue still persists.
On Mac devices, the Hardware acceleration feature is automatically enabled, and there is no way to disable it.
Allow sites to use Java Script
Usually, javascript is by default, enabled for all the sites on most browsers these days. However, they also provide the flexibility to disable it or turn it off for a specific website. Disabling the javascript access to a website can prevent you from seeing the media contents such as videos, photos, and other graphical materials on it.
Here’s how you can enable it on the chrome browser.
- Go to Chrome Settings.
- Go to Privacy and security > Site Settings.
- Scroll down to the Content section and click on the option.
- Select the Sites can use the Javascript option if you want to give javascript access to all the websites.
- If you have previously set up a website in the Not allowed to use javascript list, click on the three buttons on the side of the restricted website and click on remove.
- Finally, go back to the website and try accessing the video.
Here are the steps you need to follow to enable the javascript on Safari for Mac Devices.
- Click on the Safari button in the Upper left corner of the screen.
- Select Preferences.
- Go to the Security section.
- Select Allow Plug-ins
- Click on Manage Website Settings.
- Check Enable JavaScript Option.
- Restart the Browser and see if the issue is resolved.
Clear Application Cache
This error is very commonly seen in mobile-based applications that use an embedded browser to play videos and open links. Facebook Messenger and Youtube app are such apps where users face this issue.
If you are getting similar issues with the application, you can get them resolved by clearing the application’s cache.
Here’s how to clear the app cache on Android Devices.
- Go to Settings.
- Select Manage Apps.
- Find Messenger or any other apps where you are facing this issue in the list.
- Tap on Clear cache.
On IOS, go to Settings> General > iPhone Storage > Manage Storage. Find the messenger app and select Offload app.
Table of Contents
- How to Fix “Media File Could Not Be Played” Error in browser
- Quick hacks to fix error in loading media
- Method 1: Fix your Internet connection
- Method 2: Reset your browser settings
- Method 3: Update to the latest version of the browser
- Method 4: Delete cache, cookies, and browser history
- Method 5: Play media file in incognito mode
- Method 6: Turn off hardware acceleration
- Method 7: Disable browser extensions
- Can’t play downloaded & saved videos on PC, Mac, Android phone!
- Conclusion



















![[2022] How to Add Google Analytics to Divi and WordPress](https://consultantor.ru/images/_next/image)























