Включите отображение линеек
Найдите в верхнем меню пункт «Просмотр«. Поставьте галочку напротив элемента «Линейки»
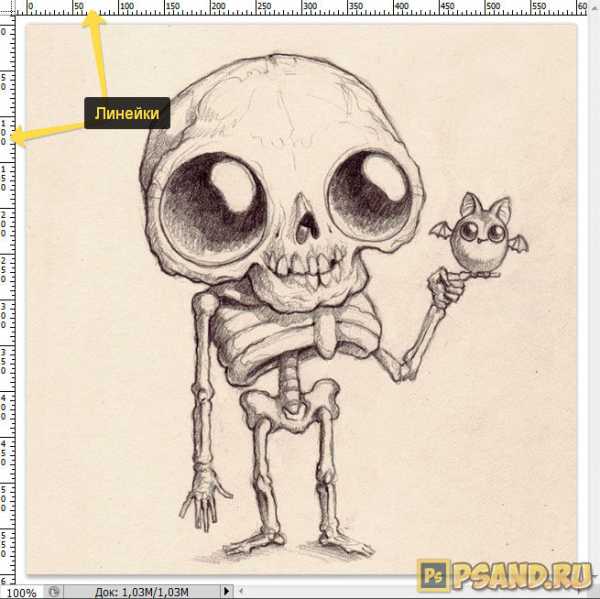
В рабочем пространстве программы появятся линейки сверху и слева
Подготовьте две направляющие
Линейки помогают вытягивать направляющие, чтобы ориентироваться в документах, шаблонах и макетах.
Направляющие не меняют своего положения при переключении слоёв и не влияют на графическое содержимое слоёв. Линейки остаются только в рабочих файлах программы Photoshop. При сохранении файла они не будут видны.
Из горизонтальной линейки вытяните горизонтальную направляющую
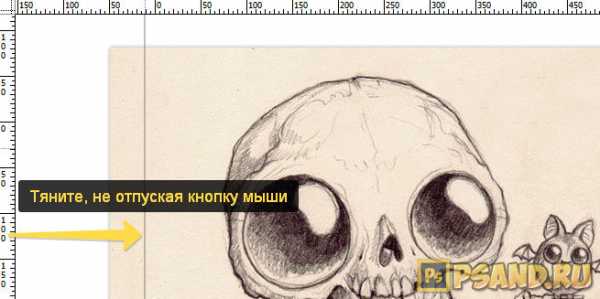
Для этого наведите курсор мыши на любое место над верхней линейкой (на самой линейке). Зажмите ЛКМ и тяните вниз. Вы увидите как начнёт выползать горизонтальная направляющая яркого цвета.
Из вертикальной линейки вытяните вертикальную направляющую
Для этого наведите курсор мыши на любое место над левой линейкой. Зажмите ЛКМ и тяните вправо. Вы увидите как начнёт выползать вертикальная направляющая яркого цвета.
Медленно перетягивайте направляющую левой кнопкой мыши по направлению к центру
Посмотрите на числах на линейке и заранее прикиньте какое значение будет средним. Если у вас по ширине 1800 пикселей, то середина вертикальной направляющей будет проходить на 900 пикселей по горизонтали.
Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
Две направляющие пересекутся точно в центре слоя и документа. Так вы узнаете где в документе Photoshop середина листа (слоя).
ВАЖНО не путать два понятия: «середина листа» и «середина содержимого листа«. По сути, сам по себе лист константен и неизменен. Он всегда имеет какие-нибудь размеры. Но в процессе работы мы постоянно меняем содержимое слоёв разными размерами. Содержимое может быть меньше слоя, а может быть и больше. Эти вещи нужно всегда учитывать в процессе создания своих шедевров.
Середина листа влияет на общую композицию итогового изображения, а середина содержимого указывает на местоположение самого содержимого на итоговой композиции.
Зачем нужно знать середину?
Если говорить проще, то:
- середина листа нужна для того, чтобы центровать обтравленные фото товаров для интернет-магазинов. (чтобы пользователь всегда смотрел в одно место на эране и не отвлекался)
- середина содержимого листа нужна для пропорционального равномерного подгона картинки товара под всё поле изображения (чтобы товар полностью влезал во всю картинку)
Поделись страницей. Расскажи обо мне.
Главная » Разное » Как найти середину листа в фотошопе
Как найти середину листа в фотошопе
Как найти центр изображения в фотошопе
511
27.04.2015 | Автор: Трофименко Владимир | Просмотров: 65444 | видео + текст
В этом уроке я расскажу как найти центр изображения в фотошопе. Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
28.06.2014 | Просмотров: 4044
Представляю вам новый фотошоп видеоурок по основам работы в программе. Сегодня мы изучим основы работы со слоями в программе фотошоп, которые необходимо знать каждому начинающему пользователю.
27.03.2019 | Просмотров: 1869
Сегодня поговорим об еще одном очень интересном способе как повысить резкость
15.01.2014 | Просмотров: 3586
Интересный фотошоп урок по основам работы в программе, в котором будет рассмотрен способ изменения масштаба фотографии путем перетаскивания.
02.01.2015 | Просмотров: 9359 | видео + текст
Мы продолжаем изучать инструменты фотошопа и на очереди инструмент под названием — Марионеточная деформация.
21.12.2014 | Просмотров: 5359 | видео + текст
В этом фотошоп уроке поговорим о фотошоп инструменте Точечная лечащая кисть (Точечная восстанавливающая кисть) (Spot Healing Brush Tool)
Как в фотошопе найти середину листа — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе найти середину листа»:
Как найти центр изображения в фотошопе
Как найти центр изображения в фотошопе
Как найти центр картинки, фотографии, изображения или холста в фотошопе
Как найти центр картинки, фотографии, изображения или холста в фотошопе
Как сделать разметку в фотошопе — Направляющие линии
Как сделать разметку в фотошопе — Направляющие линии
Как в фотошопе найти середину листа. Выравнивание объектов в заданных границах. Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
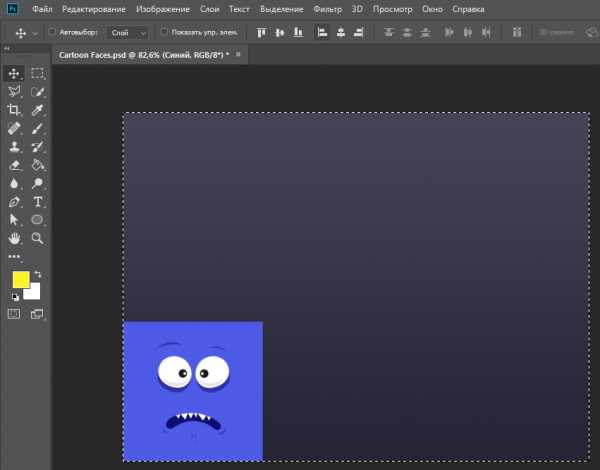
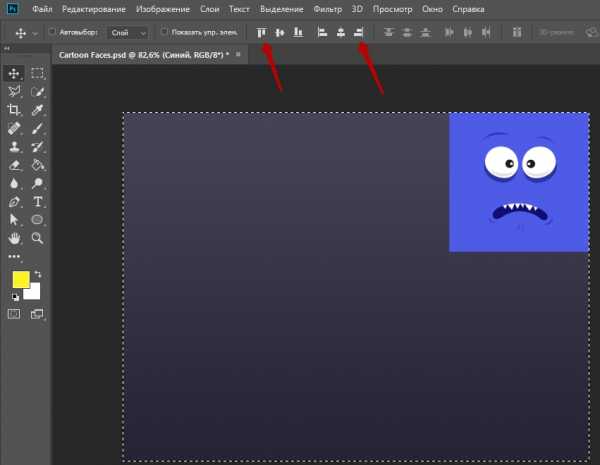
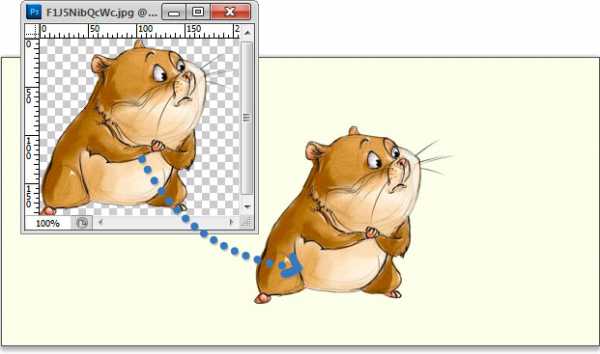
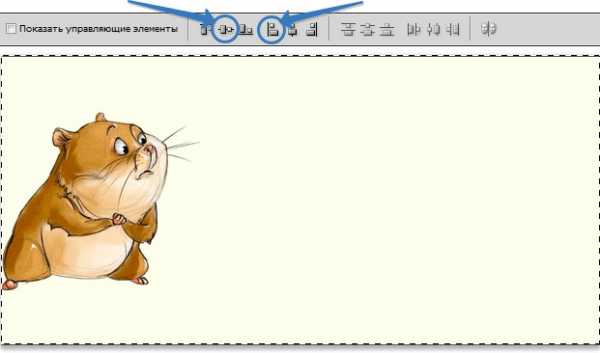
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите
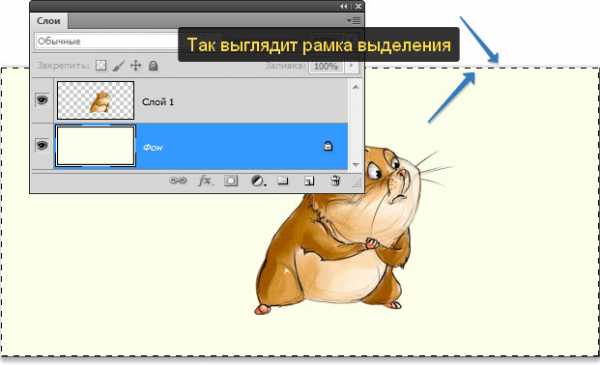
CTRL+A , чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
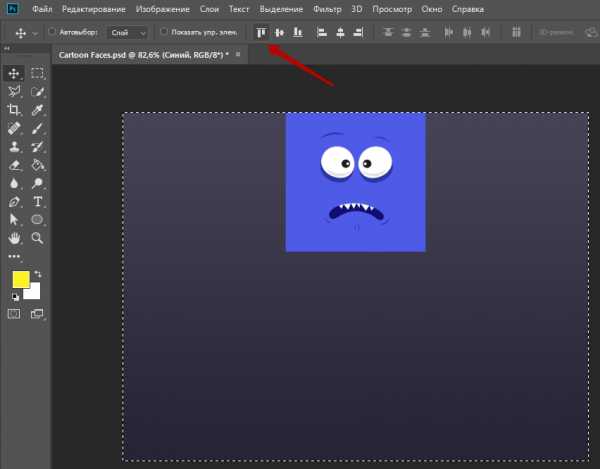
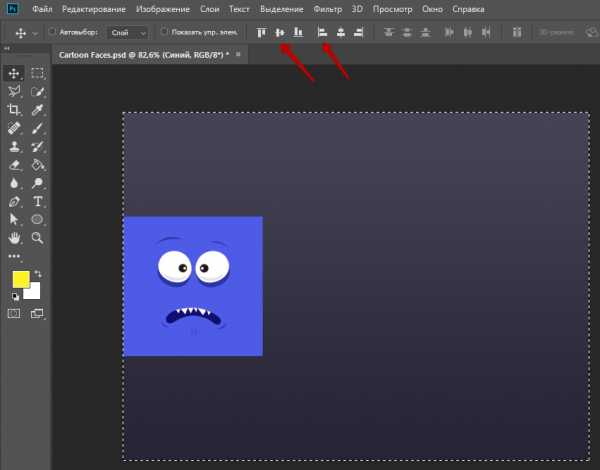
Затем выбираем инструмент Перемещение .
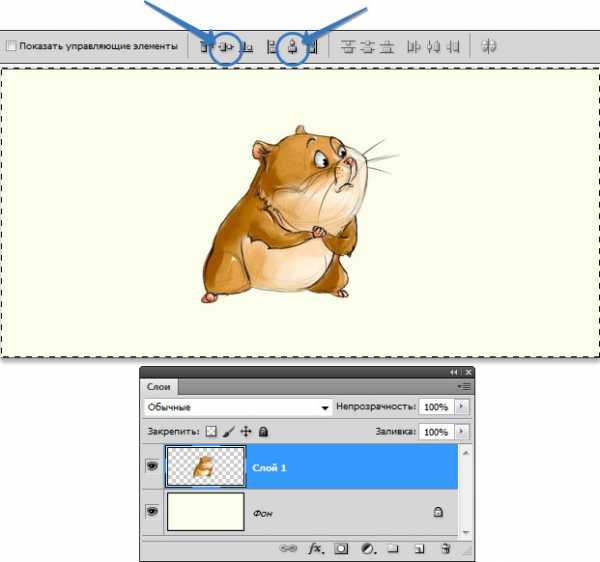
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
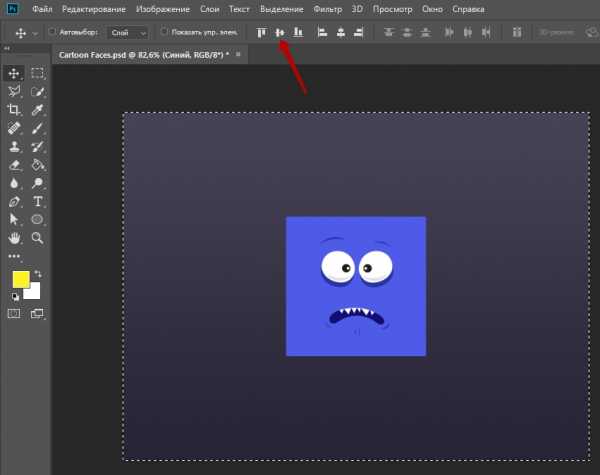
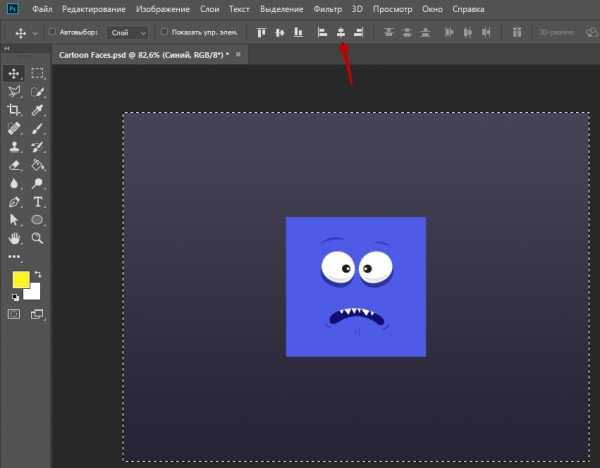
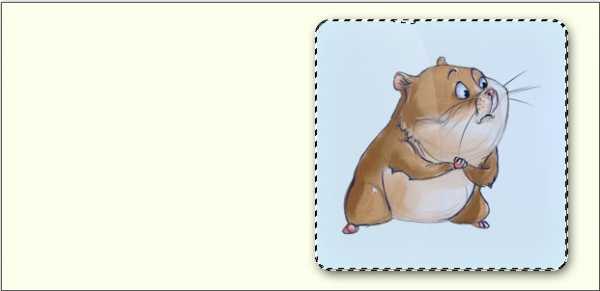
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
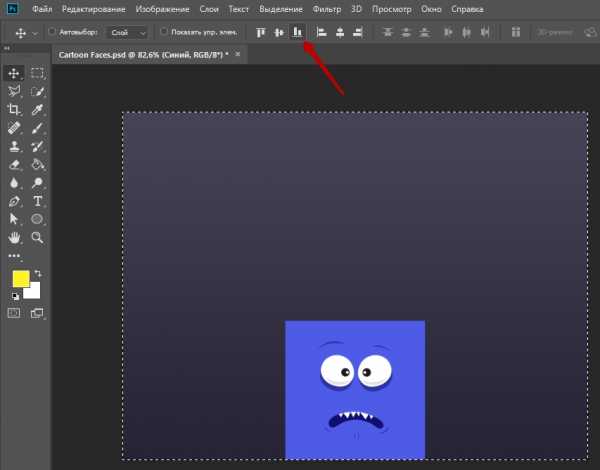
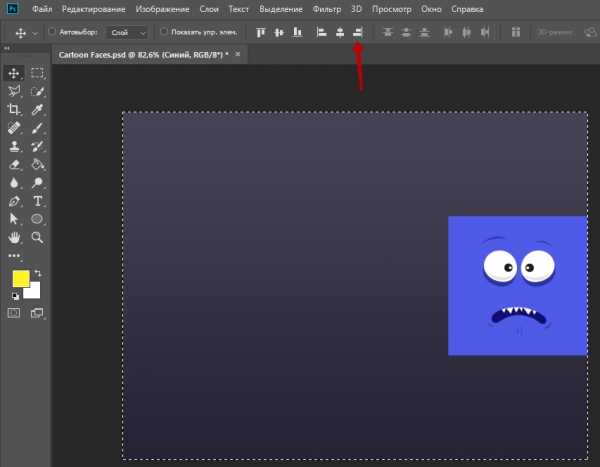
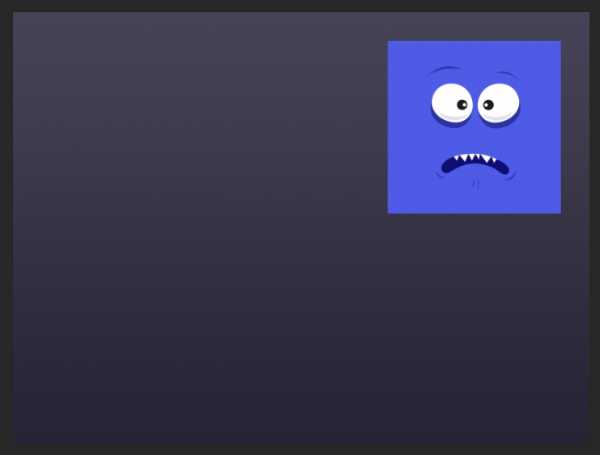
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите
CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Найдите в верхнем меню пункт «Просмотр «. Поставьте галочку напротив элемента «Линейки »
Пункт «Просмотр» элемент «Линейки»
В рабочем простра
Выравнивание в фотошопе по центру и краям. Как найти центр изображения в фотошопе
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Шаг 1
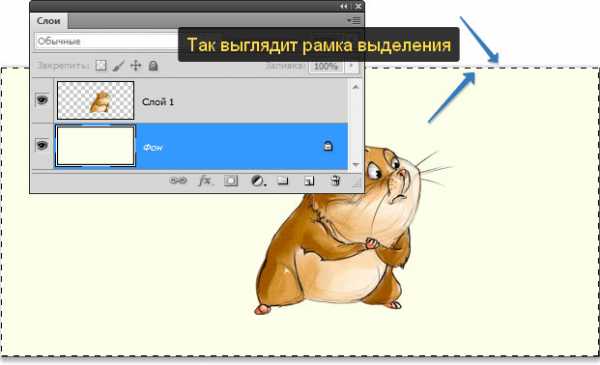
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Примечание
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Шаг 2
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
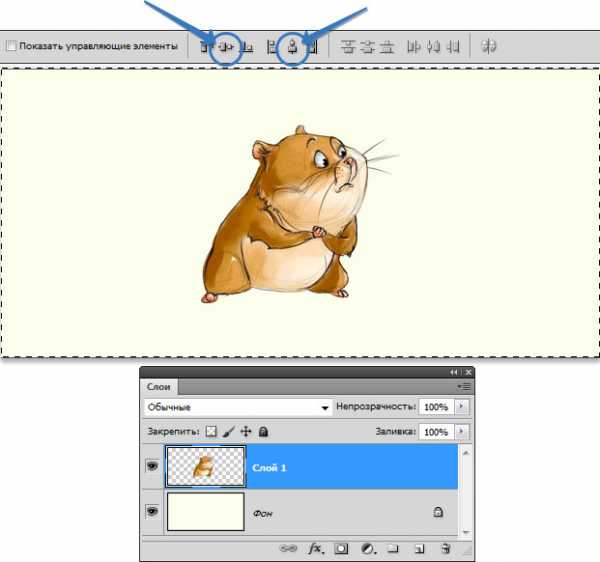
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
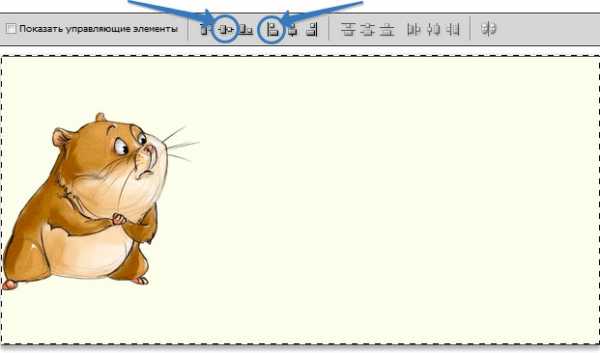
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1. Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите Ctrl+K и измените 20 на столько сколько нужно, например на 100
2. Как найти центр любого документа
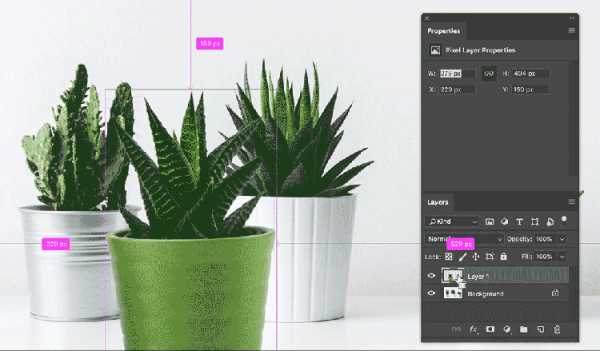
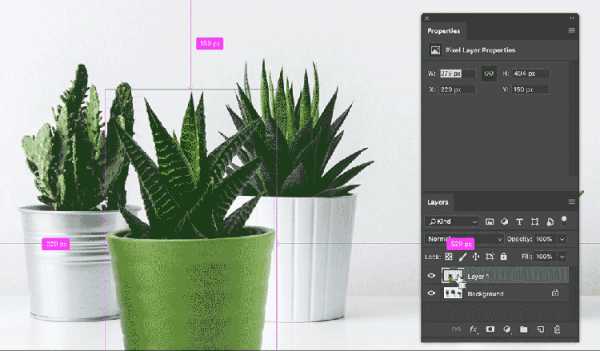
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.
4. Как найти
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
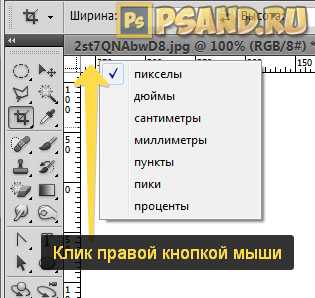
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
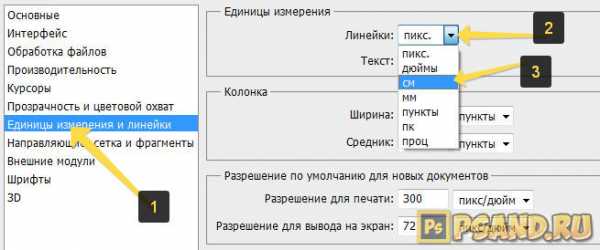
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
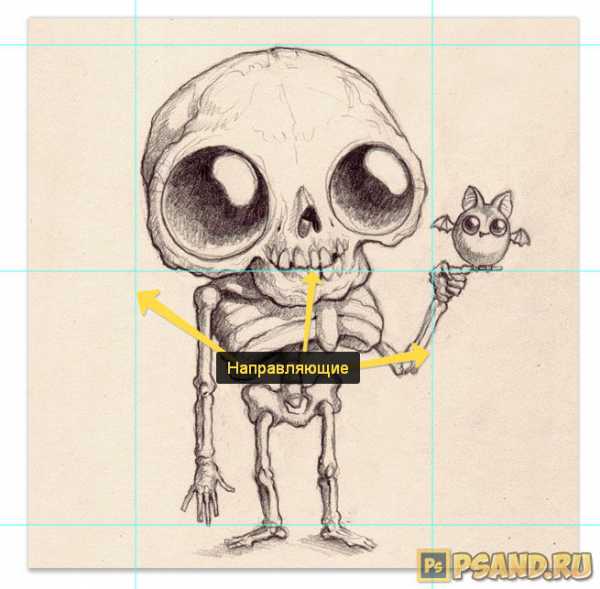
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Центр фото в фотошопе
Автор: Накрошаев Олег. Дата публикации: 28 января 2017. Категория: Видеоуроки.
Центр фото в фотошопе
Продолжаем рубрику «Совет по фотошопу за 1 минуту«.
Что это?
Это видео длительностью всего лишь одну минуту, в ходе которого Вы получите быстрый практический совет по работе в фотошопе.
Этот видеоурок является продолжением серии 1-но минутных роликов, которые я анонсировал некоторое время назад.
О чем же будет очередной ролик из серии практических советов по фотошоп?
При создании своих работ, да и в ходе обработки фотографии часто требуется найти центр изображения.
Казалось бы самый простой способ сделать это — посмотреть размер изображения в пикселях, потом вызвать линейки (Ctrl+R) и отложить половину размера по горизонтали и вертикали с помощью вертикальной и горизонтальной направляющих.
Попробуйте это проделать на своем снимке и Вы поймете, что это очень непросто!
Но, оказывается, есть очень простой и быстрый метод нахождения центра картинки.
Как это сделать смотрите в видеоуроке.
Урок сделан в версии фотошопа CS6, но может быть выполнен в любой версии фотошопа.
Урок сможет выполнить пользователь практически с любым уровнем владения Photoshop.
Приятного просмотра!
Смотреть другие видеоуроки по работе с фотошопом
Если у Вас не очень быстрый Интернет, нажмите на «Play«, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
- Автор — Накрошаев Олег
- Продолжительность видеоурока — 1 минута
- Размер картинки — 1280х720
- Формат видео — MP4
- Размер архива — 4,1 Мб
Транскрибация урока:
Довольно часто, при работе с фотографией, необходимо найти её центр. Можно, конечно, вызвать «Линейки» — «Ctrl — R», потом посмотреть, какой у вас размер фотографии.
По ширине 3808 пикселей, пополам разделить, это будет 1904, вытащить направляющую и мучительно искать 1904 пикселей — это очень долго и затруднительно.
Есть более простой способ: разблокируем фоновый слой, перетаскиваем замочек на мусорную корзину, вызываем «Свободное трансформирование» — «Ctrl — T», вытаскиваем вертикальную линейку и подводим её к центру нашей фотографии. В центре есть вот такое перекрестие.
Тоже самое делаем и с горизонтальной линейкой. Нажимаем «Esc», отменили «Свободное трансформирование» и у нас получился центр нашей картинки.
Спасибо за внимание! С вами был Накрошаев Олег и сайт Photoshopsunduchok.
СКАЧАТЬ УРОК «ЦЕНТР ФОТО В ФОТОШОПЕ«:
Высказывайте свое мнение и задавайте вопросы в комментариях ниже.
Если Вы не хотите пропустить интересные видео уроки, подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как найти центр изображения в фотошопе
В этом уроке я расскажу как найти центр изображения в фотошопе.
Будем рассматривать два способа как определить центр фотографии, с помощью трансформирования, направляющих и привязки.
Видео
Источники
Сводка
- Авторы: Владимир Трофименко
- Дата создания: 2015-04-27 12:31
- Теги: центр изображения, как найти центр в фотошопе, как определить центр в фотошопе
- Количество просмотров: 11730
- Оценить статью:
Выравнивание в фотошопе по центру и краям. Как найти центр изображения в фотошопе
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1. Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите Ctrl+K и измените 20 на столько сколько нужно, например на 100
2. Как найти центр любого документа
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.
3. Чтобы провести прямую линию, кликаем в точке А, затем нажимаем Shift и кликаем в точке Б.
4. Как найти единственно нужный слой из большого количества слоев.
Часто при выполнении коллажей в PSD-файле находится очень много слоев. И даже если они все подписаны и хорошо сгруппированы между собой, чтобы найти единственно нужный слой приходится изрядно повозиться — нужно выделить какой-то элемент, а на каком он слое неизвестно.
a)Bыбираем V (инструмент Перемещение). Нажимаем Ctrl и кликаем на нужный объект. Таким образом мы попадем на нужный нам слой.
Б) Поставить галочку вверху, на панели настроек, в параметре Автовыбор — Слой
Теперь достаточно просто кликнуть по объекту, а слой выберет сам фотошоп.
5. Если поставить здесь же поставить галочку
галочку в параметре «Показать управляющие элементы»
то будет автоматически включится режим Свободной трансформации.
6. Как поменять фон вокруг документа.
В фотошопе вокруг изображения всегда серый фон. Его можно заменить на любой другой! Для этого выберите нужный цвет в окне основногоцветы, активируйте инструмент Заливка, зажмите Shift и кликните по серому фону.
7. Как получить цвет из другого документа или программы
Фотошоп позволяет при помощи стандартной пипетки (I) получить нужный цвет с рабочего стола или из других программ, например браузера.
Для этого необходимо уменьшить окно Фотошопа до минимального размера, чтобы на экране был виден нужный цвет. Затем вызвать инструмент Пипетка (I), кликнуть по документу в рабочей области фотошопа, и, не отпуская левой клавиши мыши, навести пипетку на любую нужную область экрана, за пределами редактора
8. При работе с инструментом Кисть для быстрой смены кисти и доступа в палитру выбора кисти достаточно щелкнуть правой кнопкой мыши в окне с изображением, и палитра отобразится прямо под курсором.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка).
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами.
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Очень часто начинающие пользователи делают операцию выравнивания на глаз, что занимает много времени и усилий.
Фотошоп включает в себя инструмент «Перемещение» , благодаря которому можно точно выровнять необходимые вам слои и объекты изображения так, как вам нужно.
Делается это довольно просто и легко.
Для того чтобы упростить данную задачу, необходимо активировать инструмент «Перемещение» и обратить внимание на его панель настроек. Кнопки с первой по третью позволяют выбрать вертикальное выравнивание.
Кнопки с четвертой по шестую позволяют выровнять объект по горизонтали.
Так, для того, чтобы объект размещался по центру, необходимо активировать центрирование по двум параметрам.
Основным условием при выравнивании является необходимость указания Фотошопу области, относительно которой он должен найти край или центр. Пока это условие не выполнено, кнопки для выравнивания не будут активными.
В этом и заключается секрет установки объекта посередине всей картинки или же в одном из заданных участков.
Действия выполняются в следующем порядке:
К примеру, вам необходимо расположить картинку по центру:
Первый вариант – относительно всего изображения:
1. Необходимо указать программе область, относительно которой необходимо провести выравнивание. Сделать это можно просто создав выделенную область.
2. В окне слоев необходимо выбрать фоновый и нажать сочетание клавиш CTRL+A , которая выделяет все. В итоге должна появиться рамка выделения вдоль всего фонового слоя, он, как правило, соответствует размеру всего холста.
Вы можете выделить необходимый вам слой и другим методом – для этого нужно нажать на кнопку Ctrl и кликнуть мышкой по фоновому слою. Данный метод не будет работать, если данный слой заблокирован (узнать это можно, посмотрев на значок замка).
Необходимо выбрать слой с изображением, которое будет выравниваться, после этого нужно нажать на кнопки управления выравниванием и определить, куда вы хотите поставить картинку.
Следующий пример. Вам необходимо расположить картинку в центре по вертикали, но с правой стороны. Тогда нужно центрировать вертикальное расположение и установить выравнивание по правому краю по горизонтали.
Второй вариант – центрирование по заданному фрагменту полотна.
Предположим, на картинке есть фрагмент, внутри которого необходимо ровно расположить какую-либо картинку.
Для начала аналогично первому варианту нужно выделить данный фрагмент. Попробуем разобраться с тем, как это делается:
— Если данный элемент располагается на собственном слое, то необходимо нажать на кнопку CTRL и сделать клик мышкой по мини версии слоя в том случае, если он доступен для редактирования.
— Если же данный фрагмент располагается в самом изображении, то необходимо активировать инструменты «Прямоугольная и Овальная область» и, применяя их, создать вокруг необходимого фрагмента правильную область выделения.
После этого необходимо выбрать слой с изображением и по аналогии с предыдущим пунктом расположить его в нужном вам месте.
Небольшой нюанс
Иногда приходится проводить небольшую ручную коррекцию расположения изображения, это может быть полезно в ряде случаев, когда нужно лишь немного подправить существующее расположение объекта. Для этого можно выбрать функцию Перемещение, удержать клавишу SHIFT и понажимать на стрелки направления на вашей клавиатуре. При данном способе коррекции картинка будет сдвигаться на 10 пикселей за одно нажатие.
Если вы не будете держать клавишу шифт, а решите просто воспользоваться стрелками на клавиатуре, то выделенный элемент будет перемешаться на 1 пиксель за раз.
Таким образом можно выровнять изображение в программе Фотошоп.
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью «Перемещения» (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод «на глаз». Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания (Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном «Перемещении», опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, «Top Left», «Top Right» и «Top Center»:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: — выравнивание по верхним краям
— центры слоёв по вертикали
— по нижнему краю
— по левому краю
— центры по горизонтали
— по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
— распределение по верхним краям содержимого
— по центрам слоёв по вертикали
— по нижним краям
— по левым краям
— по центрам по горизонтали
— по правым краям
Внимание! Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя — Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию «выравнивание по верхнему краю» (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой «О», и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до перемещения:
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами смотрите тут.
Шаг 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Как найти середину листа в фотошопе
В этом уроке я расскажу как найти центр изображения в фотошопе. Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
28.06.2014 | Просмотров: 4044
Представляю вам новый фотошоп видеоурок по основам работы в программе. Сегодня мы изучим основы работы со слоями в программе фотошоп, которые необходимо знать каждому начинающему пользователю.
27.03.2019 | Просмотров: 1869
Сегодня поговорим об еще одном очень интересном способе как повысить резкость
15.01.2014 | Просмотров: 3586
Интересный фотошоп урок по основам работы в программе, в котором будет рассмотрен способ изменения масштаба фотографии путем перетаскивания.
02.01.2015 | Просмотров: 9359 | видео + текст
Мы продолжаем изучать инструменты фотошопа и на очереди инструмент под названием — Марионеточная деформация.
21.12.2014 | Просмотров: 5359 | видео + текст
В этом фотошоп уроке поговорим о фотошоп инструменте Точечная лечащая кисть (Точечная восстанавливающая кисть) (Spot Healing Brush Tool)
Как в фотошопе найти середину листа — Фотошоп: видео уроки для начинающих
Как найти центр изображения в фотошопе
Как найти центр картинки, фотографии, изображения или холста в фотошопе
Как сделать разметку в фотошопе — Направляющие линии
Как в фотошопе найти середину листа. Выравнивание объектов в заданных границах. Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите CTRL+A , чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Затем выбираем инструмент Перемещение .
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите CTRL-D , чтобы снять выделение. Затем SHIFT+стрелка влево и SHIFT+стрелка вниз . Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Совет. В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструментПеремещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Найдите в верхнем меню пункт «Просмотр «. Поставьте галочку напротив элемента «Линейки »
Пункт «Просмотр» элемент «Линейки»
В рабочем простра
Выравнивание в фотошопе по центру и краям. Как найти центр изображения в фотошопе
Который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям . Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его . Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте ):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания .
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все ). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, ).
Теперь нужно выбрать инструмент Перемещение . Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, можно научиться самому делать такой стеклянный квадрат).
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами .Перемещение и, зажав клавишу Shift , нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
1. Увеличить историю.
По умолчанию в фотошопе стоит 20 возвратов, это очень неудобно, потому что иногда нам нужно вернуться на большее количество шагов назад. Поэтому, нажмите Ctrl+K и измените 20 на столько сколько нужно, например на 100
2. Как найти центр любого документа
Допустим, вам нужно найти центр документа произвольного размера. Для этого сначала включите отображение линеек (Ctrl+R или меню Просмотр -> Линейки) и направляющих (Ctrl+H или меню Просмотр -> Вспомогательные элементы). Затем нужно создать новый слой и залить его любым цветом (это необязательно, но помогает визуально определить середину). Установите приближение так, чтобы весь документ помещался в рабочей области. Затем наведите курсор на вертикальную линейку, зажмите левую клавишу мыши и тащите направляющую к центру документа. При приближении к центру, направляющая будет автоматически привязана к центральной точке по горизонтали. То же следует повторить и для верхней линейки.
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Выравнивание в фотошопе по центру и краям
В фотошопе есть инструмент Перемещение, который позволяет автоматически со сто процентной точностью выровнять любой объект/слой по центру изображения или его краям. Также можно выровнять относительно отдельно взятого участка на изображении. Все это очень просто и об этом пойдет речь в данной статье.
Как правило, новички эту операцию делают на глаз, что совсем не обязательно. Выберите инструмент Перемещение и обратите внимание на его панель параметров. Там имеется ряд настроек, которые и отвечают за эту задачу (смотрите на скриншоте):
Первые три кнопки отвечают за выравнивание по вертикали (слева направо): по верхнему краю, по центру, по нижнему краю.
Следующие три кнопки отвечают за горизонтальное выравнивание (слева направо): по левому краю, по центру, по правому краю.
Таким образом, чтобы разместить объект ровно по центру, нужно выбрать центрирование по вертикали и горизонтали.
Самое главное правило выравнивания: прежде всего, вы должны указать фотошопу область, относительно которой программа и должна искать края или середину. Пока вы этого не сделаете, кнопки выравнивания будут не активными, то есть их нельзя нажать.
В этом и кроется секрет того, как сделать объект посередине всего изображения или его отдельного фрагмента.
Итак, последовательность действий следующая:
Допустим, нужно разместить по центру эту картинку:
Вариант 1 — относительно всего холста.
Шаг 1
Указываем фотошопу область, относительно которой программа должна выровнять изображение. Это делается путем создания выделенной области.
На палитре слоев выделяем фоновый слой и жмем на клавиатуре комбинацию клавиш Ctrl+A (Выделить все). В результате вы должны увидеть рамку выделения из «марширующих муравьев» вокруг фонового слоя. (Как правило, фоновый слой — совпадает по размерам с холстом).
Можно выделить фоновый слой еще другим способом — зажмите клавишу Ctrl и щелкните левой кнопкой мыши по фоновому слою. Способ работает, когда этот слой разблокирован (об этом сигнализирует значок замочка, подробнее).
Шаг 2
Теперь нужно выбрать инструмент Перемещение. Когда у нас есть рамка выделения, то кнопки выравнивания станут активными, а значит их можно использовать.
Выберите слой с картинкой, которую нужно выравнивать, а теперь нажимайте на кнопки в соответствии с тем, куда бы вам хотелось разместить эту картинку. Например, давайте разместим ровно по центру. Тогда нам нужно нажать вот эти кнопки:
Еще пример. Допустим, нужно разместить картинку по центру, но с левого края. Тогда на панели параметров выбираем такие кнопки:
Вариант 2 — в отдельно взятом фрагменте изображения
Допустим, на изображении присутствует фрагмент, внутри которого нужно идеально ровно разместить какую-нибудь картинку. В своем примере я добавил стеклянный квадрат. Пусть внутри него будет находиться другая картинка (кстати, в этой статье можно научиться самому делать такой стеклянный квадрат).
Шаг 1
Первым делом, по аналогии с первым вариантом, необходимо выделить этот фрагмент. Как этот сделать?
— Если этот фрагмент находится на отдельном слое (как у меня квадрат, который я отдельно вставил), то нужно нажать Ctrl и кликнуть мышью по миниатюре слоя, если он не заблокирован).
— Если этот фрагмент находится в самом изображении, то нужно выбрать инструменты выделения Прямоугольная и Овальная области и с их помощью нарисовать вокруг фрагмента ровную выделенную область. Как пользоваться этими инструментами смотрите тут.
Шаг 2
Выберите слой с картинкой и выберите кнопки как бы вы хотели эту картинку разместить. Например по центру:
В некоторых случаях требуется вручную немного скорректировать местоположение картинки. Выберите инструмент Перемещение и, зажав клавишу Shift, нажимате на стрелки направлений на клавиатуре. Картинка будет двигаться с шагом в 10 пикселей.
Если не зажимать эту клавишу, а просто пользоваться стрелками клавиатуры, то картинка будет двигаться с шагом в 1 пиксель.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Вы должны использовать корректирующие слои Photoshop
Работа с корректирующими слоями в Adobe Photoshop для редактирования изображений может сделать вашу дизайнерскую жизнь проще и эффективнее. Вот почему.
Лучше, чем «Отменить», и вы можете изменить их в любое время? Нет, правда — да. Корректирующие слои не обязательно новы, но они представляют собой суперполезные функции, которые можно упустить из виду в тени других сильных сторон Photoshop, таких как эффекты или действия модных фильтров.
В сочетании с маскированием, о котором мы поговорим, корректирующие слои позволяют управлять изображениями неразрушающим образом . Это означает, что вы можете кардинально изменить изображение, сохранить его, закрыть, вернуться к нему спустя годы и изменить его.
Adjustment Layers изменят ваш стиль работы и сделают вас более эффективным, менее тревожным при редактировании и лучшим в том, что вы делаете. Все дело в их неразрушающем характере.
Работа с корректирующими слоями
Добавление новых корректирующих слоев
Чтобы познакомиться с корректирующими слоями, мы начнем с простого изображения, которое не содержит слоев.

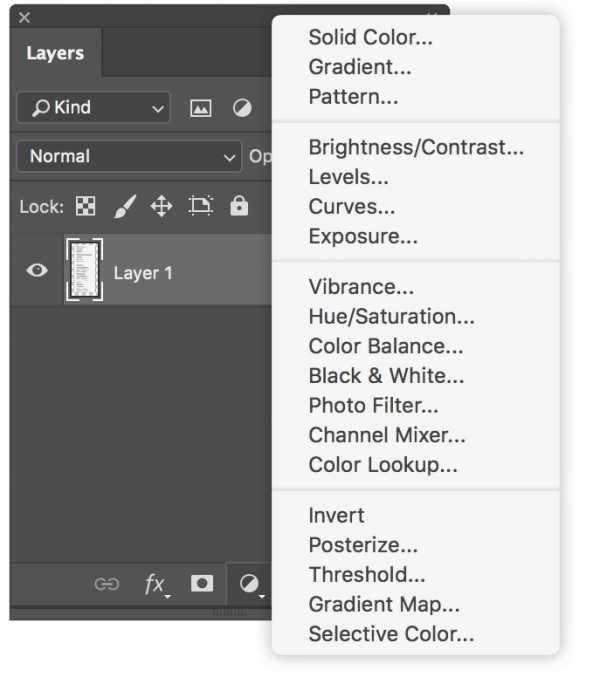
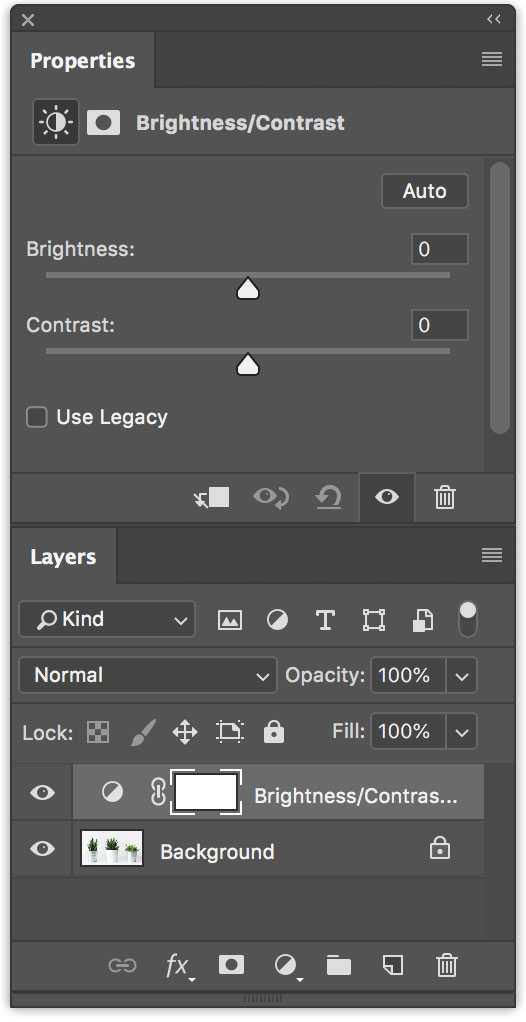
Обратимся к окну слоев. Внизу находится ряд значков, а в середине — полутоновый кружок для Создайте новый слой заливки или корректирующий слой . Щелкните это, чтобы увидеть список опций.
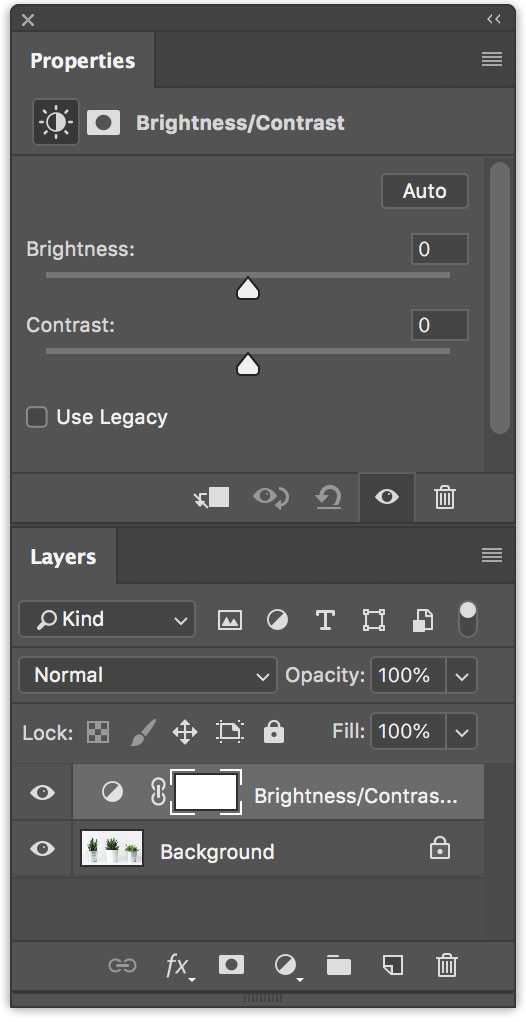
Когда вы выбираете элемент из списка, вы увидите, что новый слой появляется над выбранным слоем. При этом также откроется окно «Свойства», в котором вы сможете внести необходимые изменения. К корректирующему слою будет добавлена маска слоя.Мы поговорим об этом позже.
Мы можем свободно настраивать этот корректирующий слой «Яркость / Контрастность», не опасаясь навсегда изменить исходное изображение — или пока не придерживаться какого-либо стиля. И все это без сохранения альтернативных версий файла. Это экономит много времени и файлового пространства, а также сокращает количество версий и путаницу.
Укладка регулировочных слоев
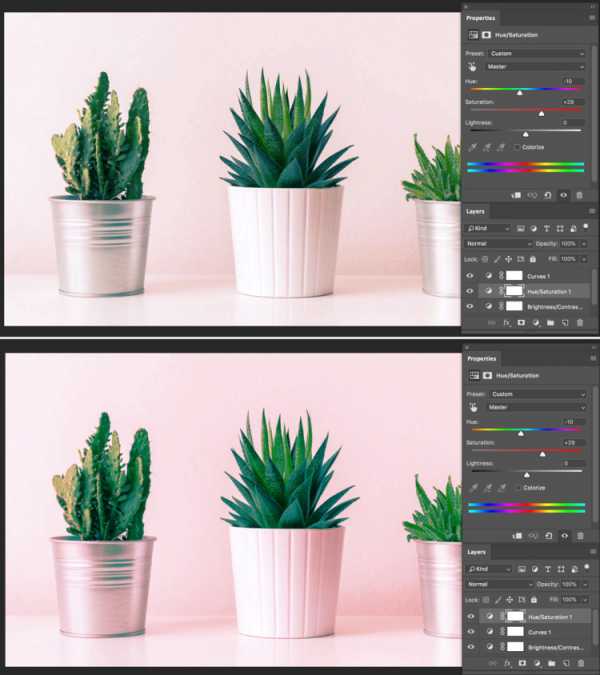
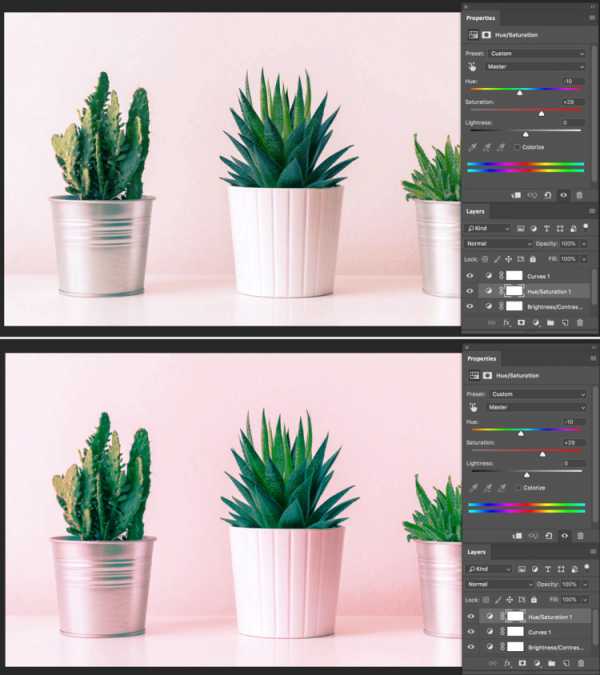
Мы можем использовать несколько корректирующих слоев, наложенных друг на друга. Например, вы можете настроить яркость / контрастность в одном, настроить кривые в другом и применить фотофильтр поверх всего этого.
Помимо группировки корректирующих слоев для управления определенными аспектами изображения, порядок, в котором они размещены, влияет на их совместное поведение. Регулировки освещения поверх корректировок цвета выглядят иначе, чем корректировки цвета поверх корректировок освещения.
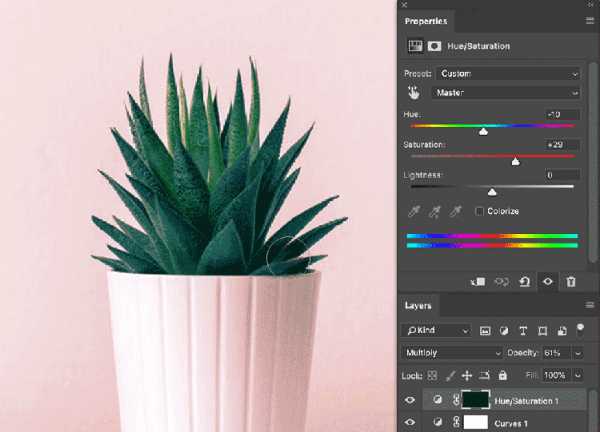
Это изображение приобретет другой общий вид, если вы просто переместите корректирующий слой «Цветовой тон / насыщенность» ниже кривых. Рекомендуется попробовать изменить порядок корректирующих слоев, чтобы получить желаемый результат.
Использование режимов наложения и непрозрачности
Наконец, чтобы получить еще больше от корректирующих слоев, вы можете настроить непрозрачность , и режимы наложения , как обычные слои. Они усиливают или полностью меняют способ своей работы.
С изменением уровня оттенка / насыщенности на Multiply вы можете увидеть в верхней половине изображения, как общая насыщенность становится намного более интенсивной. Снова уменьшите непрозрачность, и это снизит интенсивность, показывая, насколько вы контролируете различные параметры каждого эффекта.
Управление настройками с маскированием
Маски скрывают или раскрывают определенные области изображения. Используя корректирующий слой, мы можем показать области, которые хотим изменить, и скрыть области, на которые мы не хотим влиять. Когда вы открываете корректирующий слой, он идет с маской.
Скрытие области от корректировок
Установив инструмент «Кисть» на черный цвет, вы можете просто закрасить область, которую хотите защитить от корректировки.
Выберите маску, сначала щелкнув белое поле на корректирующем слое, затем убедитесь, что черный цвет является основным цветом.Используйте кисть, чтобы закрасить область, на которую вы не хотите влиять.
Отображение корректировок в области с маскированием
И наоборот, вы можете заполнить маску черным цветом, а затем закрасить область белым цветом, чтобы открыть ее для настройки.
Это будет особенно полезно при работе с более сложными файлами или сложным ретушированием. Использование выборочных масок для воздействия, скрытия и раскрытия определенных частей изображения или его слоев — вот где истинный объем функциональности корректирующих слоев.. . показывает . . . сам.
Использование корректирующих слоев в составных изображениях
В многослойном изображении вы выбираете слой, который хотите настроить, а затем выбираете для него корректирующий слой. Корректирующий слой находится поверх него, и он управляет настройками всех нижележащих слоев.
Теперь, когда вы используете изображение с несколькими слоями, вы должны иметь в виду, что любой корректирующий слой будет влиять на слои ниже — если вы не настроите его маску, чтобы включить или исключить другие слои.
Вы можете сделать корректирующий слой как обычно, а затем использовать метод выделения, такой как кисть или перо, чтобы нарисовать маску корректирующего слоя над слоем, который вы хотите изолировать. Лучше всего сначала сделать выделение, поэтому, когда вы нажимаете кнопку корректирующего слоя и выбираете корректировку, она автоматически маскирует ваше выделение.
Если ваш слой содержит изображение, уже изолированное в своем слое, а остальная часть холста пуста, просто удерживайте Command и щелкните значок слоя.Это приведет к выделению, которое точно соответствует информации о пикселях вашего слоя, что означает, что ваш выбор идеален. Нажмите корректирующий слой, и он будет привязан только к вашему слою изображения.

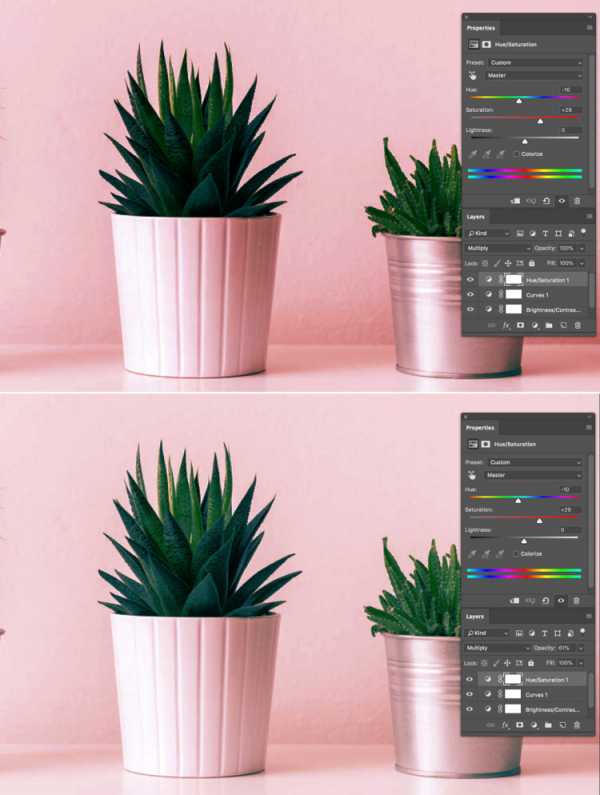
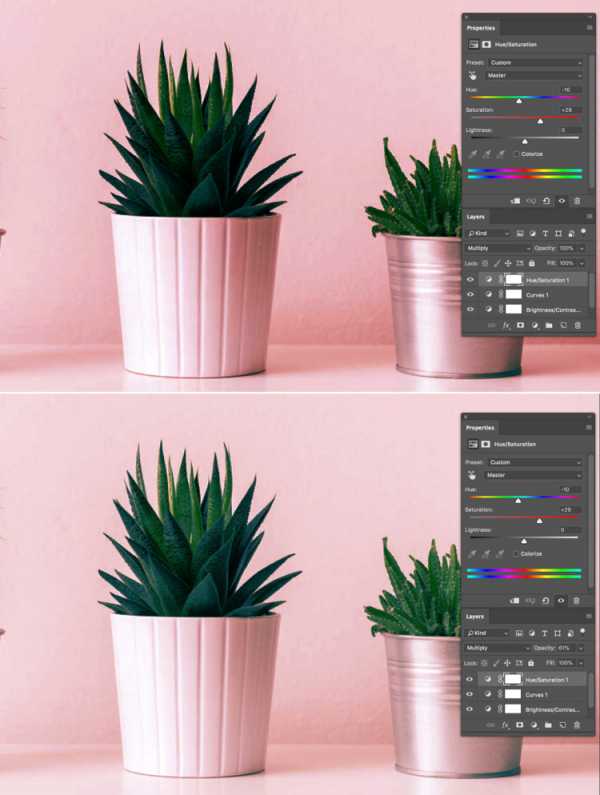
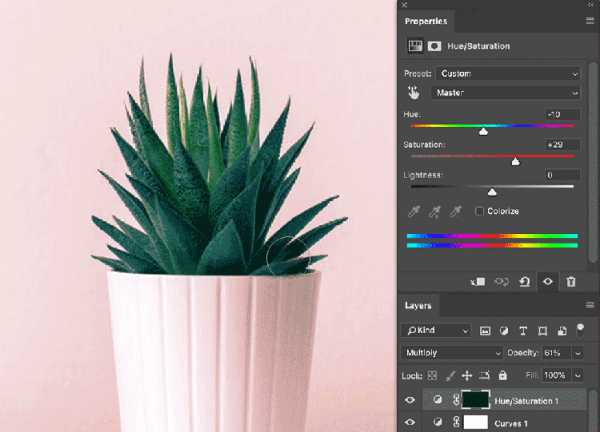
Обратите внимание, как слой нового кактуса в зеленом горшке вносится уже изолированным. Я нажимаю на значок слоя, нажимаю на него, выбираю из списка «Кривые» и, по-видимому, свободно настраиваю только этот слой.
Как вы можете видеть здесь, если вы щелкнете значок видимости для одного слоя кактуса, корректировки будут фактически внесены во все изображение, но маска гарантирует, что она влияет только на выделение, которое мы сделали ранее.И порядок гарантирует, что это остается выше слоев ниже.
С этой информацией вы должны быть на правильном пути к безопасному редактированию изображений, не опасаясь сохранения предыдущих версий или отмены нескольких шагов других процессов. Корректирующие слои — лучший друг ретушера. На самом деле, это одна из самых полезных разработок, которые Adobe добавила в Photoshop.
Чтобы узнать больше о методах и способах манипулирования изображениями, ознакомьтесь с этим:
Photoshop: Как найти центр круга?
Другими словами, представьте линию, касательную к окружности, где вы впервые пересекли ее границу. На другой стороне круга будет линия, параллельная первой линии, а также касательная к окружности.
1.Используйте инструмент «Перо», чтобы нарисовать линию на верхнем слое. Обведите указанную линию и удалите путь.
2. Дублируйте указанный слой и переместите его на другую сторону круга.
3. Теперь нарисуйте линию, перпендикулярную обеим этим линиям, которая проходит через центр круга.
Повторите шаги 1–3, проведя вторую линию через центр. Они пересекаются в центре.
Вам нужно всего две линии, чтобы найти центр. Там, где они расположены посередине, достаточно для большинства нужд.Если недостаточно, начните заново и измерьте.
Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
Какие типы слоев в Photoshop?
Слои Photoshop могут облегчить вашу личную и профессиональную жизнь, экономя время и предоставляя вам широкие возможности настройки. Вот несколько типов слоев в Photoshop и способы их использования:
1. Слои изображений
Исходная фотография и любые изображения, которые вы импортируете в документ, занимают слой изображения. Вы также можете создать новый слой, скопировав и вставив классные изображения из других папок.
2.Корректирующие слои
Добавляя корректирующий слой, вы можете редактировать характеристики фотографии неразрушающим и непостоянным способом. Если позже вы решите, что хотите избавиться от изменений контраста / яркости или оттенка / насыщенности, просто удалите слой.
Чтобы добавить этот тип слоя, перейдите в Слой> Новый корректирующий слой и выберите один из вариантов. Вы можете иметь столько активных слоев, сколько захотите. Корректировки влияют только на слои, расположенные ниже, поэтому вы можете перемещать их, выбирая определенные изображения.
3. Слои заливки
Чтобы добавить слой заливки, например градиент для затемнения или оттенка фона неба, выберите «Слои> Новый слой заливки> Градиент». Если вы установите для одной из точек градиента значение «Прозрачный», часть слоя заливки будет иметь прозрачное качество.
4. Типовые слои
Создайте текст в документе с помощью этого инструмента. Текст в Photoshop по умолчанию является векторным, поэтому вы можете редактировать его и изменять его размер в процессе создания.
5.Слои смарт-объектов
Преобразуйте любые изображения, текст или объекты в слой смарт-объектов, выбрав «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект». Слой смарт-объекта сохраняет исходную форму любых изображений в документе, отслеживая все внесенные в них изменения в списке ниже. В любое время, даже после сохранения изменений, вы можете отменить их на сколько угодно времени.
Вдохните жизнь в ваши изображения
Хотя команды слоев Photoshop впечатляют, ключ к потрясающим фотографиям — ваше воображение.Вдохновитесь последними тенденциями дизайна и найдите свою идеальную стоковую фотографию или изображение на Shutterstock.com.
Как определять и находить шрифты по изображениям
В последних выпусках Photoshop CC добавлена новая функция шрифта под названием Match Font, о которой вы, возможно, не знали.
В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты в изображении или фотографии.
Вот несколько фотографий, которые я сделал на днях, когда был вне дома.
Я попытаюсь определить шрифт на этой фотографии. Я мог бы попытаться найти этот шрифт в моих существующих шрифтах, которые у меня уже есть в Photoshop, просмотрев их, но у меня установлены тысячи, и это может занять у меня очень много времени.
Вместо этого, если у меня есть фотография с латинским шрифтом, например английским, мы можем использовать новую функцию Match Font в Photoshop, чтобы идентифицировать шрифт на фотографии.
Для начала откройте изображение в Photoshop, выберите инструмент «Прямоугольная область» на панели инструментов и перетащите, чтобы выбрать область изображения, содержащую текст.
Затем выберите «Тип», «Соответствие шрифту». Photoshop показывает мне подходящие шрифты, которые я уже установил на моем компьютере, выполняет поиск в библиотеке Typekit и определяет шрифты, доступные для вашего уровня подписки Creative Cloud, так что даже если у вас не установлен шрифт, вы можете щелкнуть этот маленький значок облака в диалоговом окне Match Font, которое синхронизирует шрифт вашего компьютера.
Чтобы использовать это, обрежьте текст, который вы хотите идентифицировать, и обратите внимание, что вы можете изменить или переместить выделенный фрагмент в другую часть изображения, чтобы идентифицировать другие шрифты.
Я выберу этот шрифт Quimby и нажму OK. Теперь я воспользуюсь шрифтом, определенным Photoshop, Quimby, чтобы добавить текст в этот дизайн. Думаю, этот шрифт работает хорошо.
Теперь вы знаете, как находить шрифты в Photoshop CC с помощью Match Font. Чтобы узнать о других темах типографики, таких как добавление иллюстративных элементов и графики, а также об использовании 3D-эффектов Photoshop для таких вещей, как выдавливание текста, ознакомьтесь с дополнительными руководствами на Adobe.com.
Вы можете сопоставить шрифты, отображаемые на изображениях или фотографиях, с помощью функции «Подобрать шрифт» в Adobe Photoshop. Узнайте, как найти существующие шрифты, соответствующие выбранному тексту, или загрузить новые шрифты, соответствующие выбранному тексту, с помощью Typekit.
Продолжаем рубрику » Совет по фотошопу за 1 минуту «.
Это видео длительностью всего лишь одну минуту, в ходе которого Вы получите быстрый практический совет по работе в фотошопе.
Этот видеоурок является продолжением серии 1-но минутных роликов, которые я анонсировал некоторое время назад.
О чем же будет очередной ролик из серии практических советов по фотошоп?
При создании своих работ, да и в ходе обработки фотографии часто требуется найти центр изображения.
Казалось бы самый простой способ сделать это — посмотреть размер изображения в пикселях, потом вызвать линейки (Ctrl+R) и отложить половину размера по горизонтали и вертикали с помощью вертикальной и горизонтальной направляющих.
Попробуйте это проделать на своем снимке и Вы поймете, что это очень непросто!
Но, оказывается, есть очень простой и быстрый метод нахождения центра картинки.
Как это сделать смотрите в видеоуроке.
Урок сделан в версии фотошопа CS6, но может быть выполнен в любой версии фотошопа.
Урок сможет выполнить пользователь практически с любым уровнем владения Photoshop.
Если у Вас не очень быстрый Интернет, нажмите на » Play «, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
- Автор — Накрошаев Олег
- Продолжительность видеоурока — 1 минута
- Размер картинки — 1280х720
- Формат видео — MP4
- Размер архива — 4,1 Мб
Довольно часто, при работе с фотографией, необходимо найти её центр. Можно, конечно, вызвать «Линейки» — «Ctrl — R», потом посмотреть, какой у вас размер фотографии.
По ширине 3808 пикселей, пополам разделить, это будет 1904, вытащить направляющую и мучительно искать 1904 пикселей — это очень долго и затруднительно.
Есть более простой способ: разблокируем фоновый слой, перетаскиваем замочек на мусорную корзину, вызываем «Свободное трансформирование» — «Ctrl — T», вытаскиваем вертикальную линейку и подводим её к центру нашей фотографии. В центре есть вот такое перекрестие.
Тоже самое делаем и с горизонтальной линейкой. Нажимаем «Esc», отменили «Свободное трансформирование» и у нас получился центр нашей картинки.
Спасибо за внимание! С вами был Накрошаев Олег и сайт Photoshopsunduchok.
СКАЧАТЬ УРОК «ЦЕНТР ФОТО В ФОТОШОПЕ»:
Высказывайте свое мнение и задавайте вопросы в комментариях ниже.
Если Вы не хотите пропустить интересные видео уроки, подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Сегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе. Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе, необходимо включить линейку. Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии. Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению. К примеру, вы ведете слой к направляющей и как только он приблизится к ней максимально близко, произойдет прилипание края изображения. Точно также, когда вы ведете направляющую, она прилипнет к краю снимка как только приблизится максимально близко.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+’ «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоуроки этой категории посвящены основам работы в фотошоп и направлены на начинающих пользователей.
В этом фотошоп видеоуроке Екатерина Любимова расскажет про интересные моменты в работе с фотошоп инструментом Текст. Также, вы узнаете как нарисовать текст по контуру.
В этом уроке Басманов Максим расскажет что нового появилось в программе Photoshop CC 2015 года.
В этом уроке фотошоп Басман Максим раскажет как перевести растровое изображение в векторное с помощью специального плагина.
В этом фотошоп видеоуроке Басманов Максим покажет как наложить изображение на сложную поверхность с помощью программы фотошоп.
В этом уроке Кузьмичев Алексей расскажет про выделение объекта в фотошопе при помощи пера.
В этом уроке я расскажу как найти центр изображения в фотошопе.
Этот урок будет посвящен работе с линейками, направляющими и сеткой в фотошопе
В этом уроке Кузьмичев Алексей покажет как создать естественную тень.
В этом видеоуроке Екатерина Любимова расскажет как создать текстуру в фотошопе.
Мы продолжаем изучать инструменты фотошопа и на очереди инструмент под названием — Марионеточная деформация.
Этот урок фотошопа будет посвящен фотошоп инструментам группы Ластик (Eraser Tool).
В этом уроке будем разбираться как работать с фотошоп инструментами Размытие, резкость и палец.
В этом уроке фотошопа мы рассмотрим инструменты — Осветлитель, затемнитель и губка.
В этом фотошоп уроке будем разбираться с фотошоп инструментами Заплатка (Patch Tool) и Красные глаза (Red Eye Tool).
В этом уроке я расскажу как найти центр изображения в фотошопе. Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню «Просмотр» и включаем инструмент «Линейка». Также, ее можно включить через сочетание клавиш «Ctrl+R».
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню «Редактирование» -> «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе — с помощью инструмента «Привязка». Чтобы его включить заходим в пункт меню «Просмотр» и выбираем пункт «Привязка». Также его можно включить через сочетание клавиш «Shift+Ctrl+;». В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет «прилипать» к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то «прилипание» будет работать только относительно его границ и не будет работать на неактивном холсте.
Пункт «Просмотр» элемент «Линейки»
В рабочем пространстве программы появятся линейки сверху и слева
Вертикальная и горизонтальная линейки
Подготовьте две направляющие
Линейки помогают вытягивать направляющие, чтобы ориентироваться в документах, шаблонах и макетах.
Направляющие не меняют своего положения при переключении слоёв и не влияют на графическое содержимое слоёв. Линейки остаются только в рабочих файлах программы Photoshop. При сохранении файла они не будут видны.
Из горизонтальной линейки вытяните горизонтальную направляющую
Для этого наведите курсор мыши на любое место над верхней линейкой (на самой линейке). Зажмите ЛКМ и тяните вниз. Вы увидите как начнёт выползать горизонтальная направляющая яркого цвета.
Появилась горизонтальная направляющая
Из вертикальной линейки вытяните вертикальную направляющую
Для этого наведите курсор мыши на любое место над левой линейкой. Зажмите ЛКМ и тяните вправо. Вы увидите как начнёт выползать вертикальная направляющая яркого цвета.
Появилась вертикальная направляющая
Медленно перетягивайте направляющую левой кнопкой мыши по направлению к центру
Посмотрите на числах на линейке и заранее прикиньте какое значение будет средним. Если у вас по ширине 1800 пикселей, то середина вертикальной направляющей будет проходить на 900 пикселей по горизонтали.
Горизонтальная направляющая села в центр слоя по вертикали
Направляющая автоматически прицепится к середине листа. Вы это ощутите. Она убежит от курсора
Вертикальная направляющая села в центр слоя по горизонтали
Две направляющие пересекутся точно в центре слоя и документа. Так вы узнаете где в документе Photoshop середина листа (слоя).
ВАЖНО не путать два понятия: «середина листа» и «середина содержимого листа«. По сути, сам по себе лист константен и неизменен. Он всегда имеет какие-нибудь размеры. Но в процессе работы мы постоянно меняем содержимое слоёв разными размерами. Содержимое может быть меньше слоя, а может быть и больше. Эти вещи нужно всегда учитывать в процессе создания своих шедевров.
Середина листа влияет на общую композицию итогового изображения, а середина содержимого указывает на местоположение самого содержимого на итоговой композиции.
Читайте также:
- Можно ли удалить ie если есть edge
- Excel vba как сделать ячейку неактивной
- Как сделать глянец в фотошопе
- 1с битрикс закрыть сайт
- Как убрать кавычки в excel в столбце