В этом руководстве мы покажем вам различные способы решения проблемы инвертированного и переэкспонированного цвета в Google Chrome. Когда дело доходит до домена браузера, то большая часть пользовательской базы склоняется к предложению гиганта Кремниевой долины. Будь то удобная функциональность синхронизации, поддержка нескольких устройств или множество скрытых плюсов, которые он видит, его причина того, что он находится на вершине иерархии, очевидна для всех.
Однако, несмотря на все это, он не свободен от своей справедливой доли проблем. На данный момент у разных пользователей есть выразили свою озабоченность что цвета выглядят инвертированными и переэкспонированными в Google Chrome. Вторя тем же мыслям, некоторые говорят, что цвета также выглядят немного тусклыми и размытыми.
Кроме того, некоторые сообщают, что при посещении сайта с белым фоном браузер имеет тенденцию увеличивать уровень яркости намного выше необходимого уровня, что делает текст нечитаемым. Все эти проблемы с цветом в Chrome впервые выявились после обновления браузера до последней версии 103.0.5060.53. Так что, если вы также в настоящее время сталкиваетесь с этой проблемой, то это руководство поможет вам. Следите за исправлениями.
Рекомендуется попробовать каждый из перечисленных ниже обходных путей, а затем посмотреть, какой из них принесет вам успех. Итак, имея это в виду, давайте начнем.
ИСПРАВЛЕНИЕ 1. Отключить HDR
Ваш первый курс действий должен состоять в том, чтобы отключить расширенный динамический диапазон на вашем ПК, а затем проверить результаты. Вот как это можно сделать:
- Откройте меню «Настройки» с помощью сочетания клавиш Windows + I.
- Затем перейдите в «Система»> «Дисплей»> «HDR» и выключите переключатель рядом с ним.
- Проверьте, устраняет ли он проблему инвертированного и переэкспонированного цвета в Google Chrome.
ИСПРАВЛЕНИЕ 2. Переключение флага темного режима Chrome
Затем рассмотрите возможность переключения флага экспериментальной функции темного режима. Это обновит настройки цвета пользовательского интерфейса и может решить основную проблему.
- Запустите Chrome и перейдите по адресу ниже chrome://flags
- После этого найдите Auto Dark Mode для веб-контента и включите его. [or disable it, if already enabled].
- Затем перезапустите браузер, чтобы изменения вступили в силу.
- Подождите несколько секунд, а затем вернитесь к настройкам темного режима по умолчанию.
- Проверьте, устраняет ли он проблему инвертированного и переэкспонированного цвета в Google Chrome.
ИСПРАВЛЕНИЕ 3. Отключите аппаратное ускорение
Функции аппаратного ускорения Chrome переносят часть рабочей нагрузки и зависимостей браузера с процессора на графический процессор. Это освободит некоторые ресурсы ЦП, которые, в свою очередь, могут быть выделены для некоторых других задач. На бумаге это должно повысить производительность вашего браузера, но на практике его преимущества всегда были предметом споров. Но что не подлежит сомнению, так это тот факт, что отключение этой функции, похоже, устранило основную проблему. Итак, давайте проверим это исправление и посмотрим на результат.
- Запустите браузер Chrome на своем ПК и перейдите по следующему адресу: chrome://settings/system.
- Затем выключите переключатель рядом с Использовать аппаратное ускорение, если оно доступно.
- После этого нажмите кнопку «Перезапустить сейчас». Теперь браузер перезапустится с отключенной указанной функцией. Это должно решить проблему с цветом Chrome.
Итак, это были три разных метода решения проблемы инвертированного и переэкспонированного цвета в Google Chrome. Что касается официальной позиции по этому вопросу, разработчики в курсе этой проблемы, но они не объявили ETA для развертывания исправления. Как и когда это произойдет, мы соответствующим образом обновим это руководство. Между тем, вышеупомянутые обходные пути — ваш лучший выбор.
Собственно, встроенная функция принудительного включения «темного режима» на сайтах в Chrome, как известно, появилась еще в апреле, в 74-й версии браузера.
По факту оказалось, что работает такой «темный режим» посредством простой инверсии цвета элементов дизайна веб сайта. В большинстве случае тотальная инверсия всего подряд выглядит жутковато, и, тем не менее, фича работает.
В Google же на достигнутом останавливаться не стали и в новом Chrome 77 реализовали данную функцию в обновленном варианте. Теперь браузер инвертирует не всё оптом, а меняет только фон, обходя при этом картинки на странице и не снижая четкость их отображения.
Результат, следовательно, получается тоже несколько иной (и тоже не всегда ожидаемый), но в целом в новом тёмном режиме страничка выглядит более естественно.
Плюс к этому, в экспериментальных настройках Chrome вместо всех предыдущих функций «темных режимов» появился новый «флаг», которым темная тема на всех сайтах включается централизовано.
Как принудительно включить новый темный режим на сайтах в Chrome
С учетом того, что на момент публикации данного поста эта функция в стабильной версии Chrome (76-й) еще не доступна, то чтобы увидеть её во всей красе понадобится Chrome Canary (версия Chrome для разработчиков, которая обновляется ежедневно и в которой новые экспериментальные функции появляются намного раньше).
В остальном процедура стандартная:
- переходим на страницу экспериментальных настрое (chrome://flags);
- в строке поиска пишем force dark mode (либо вот — chrome://flags/#enable-force-dark — прямая ссылка на эту функцию в настройках);
- активируем опцию Force Dark Mode for Web Contents (в меню выбираем «Enabled«):
- перезагружаем браузер.
Функция в данный момент уже доступна в Chrome Canary в версиях для Mac, Windows, Linux, Chrome OS и Android. Визуально принудительный тёмный режим на странице выглядит примерно так (кликабельно):
То есть, цвет подложки меняется на темный, цвет заголовков и прочего текста — белый, а изображения и прочие цветные элементы дизайна браузер по умолчанию оставляет без изменений. Но эта функция тоже настраиваемая. Потому если надо, что на сайте темного еще больше, что там же, в настройках функции вместо просто «Enabled» можно выбрать опции, которые предусматривают инверсию в том числе и отдельных элементов меню.
[irp]
Перейти к контенту

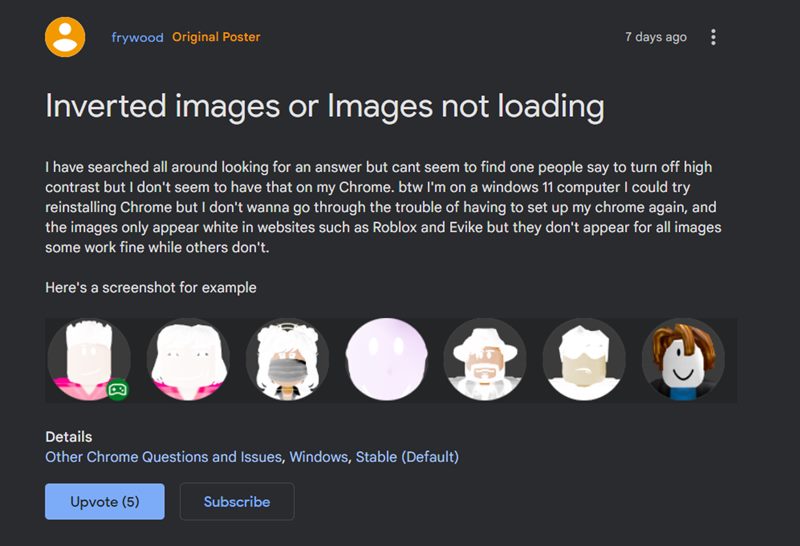
После недавнего обновления браузера Google Chrome все веб-сайты стали отображаться неправильным цветом. В моем случае все цвета приобрели красный оттенок. Вы можете увидеть проблему на скриншоте ниже:
В этой небольшой статье я покажу, как исправить неправильное отображение цвета сайтов в браузере Chrome.
РЕКОМЕНДУЕМ:
Как включить темный режим для сайтов в Google Chrome
Это происходит из-за изменений, которые Google внес в цветопередачу браузера Chrome, и это легко исправить:
Шаг 1: Откройте скрытые настройки браузера Chrome. Для этого в адресной строке введите:
и нажмите Enter.
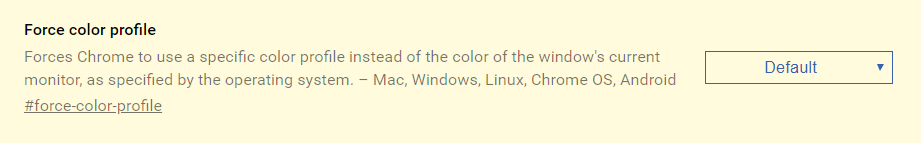
Шаг 2: Измените Цветовой профиль. Для этого прокрутите страницу вниз до пункта «Force Color Profile».
В моем случае мне пришлось изменить значение с «По умолчанию» на «sRGB». Правильное значение может отличаться, поэтому просто проверьте, какое из них лучше всего смотрится на вашем мониторе.
РЕКОМЕНДУЕМ:
Как смотреть фильмы с жесткого диска в режиме «Картинке в картинке» Chrome
Шаг 3: Перезапустите браузер Chrome, чтобы изменения вступили в силу.
Теперь сайты снова отображается в правильных цветах.
На этом все. Теперь вы знаете как исправить неправильное отображения цвета в браузере Chrome.

Загрузка…
Cправка — Google Chrome
Войти
Справка Google
- Справочный центр
- Сообщество
- Google Chrome
- Политика конфиденциальности
- Условия предоставления услуг
- Отправить отзыв
Тема отзыва
Информация в текущем разделе Справочного центра
Общие впечатления о Справочном центре Google
- Справочный центр
- Сообщество
Google Chrome
Инверсия цветов в браузере [Решено!]
gtx
Ответ на:
комментарий
от anonymous 04.04.17 15:57:31 MSK
Ответ на:
комментарий
от anonymous 04.04.17 15:57:31 MSK
Посмотри, может у тебя цветовой профиль включен, есть такие. Это внастройках системы
anonymous
(04.04.17 16:05:43 MSK)
- Показать ответ
- Ссылка
Ответ на:
комментарий
от anonymous 04.04.17 16:05:43 MSK
Да вроде нет, все стандартные и по идее если виноват профиль, то цвета инвертировались не только в браузере?
Mrprofy
(04.04.17 16:08:02 MSK)
- Ссылка
Ответ на:
комментарий
от PPP328 04.04.17 16:23:48 MSK
Благодарю!
ОМГ в ff получилось указать и стало нормально
gfx.color_management.display_profile;/usr/share/color/icc/colord/x11-colors.icc
gfx.color_management.mode;1
А вот с хромом бы еще разобраться
Mrprofy
(04.04.17 16:46:09 MSK)
- Ссылка
Потыкал цветовые профили в системе и после перезагрузки и в хроме заработало.(добавил цветовые профили Цветовое пространство: sRGB в настройках мониторов и поставил галочку) Всем спасибо!
Mrprofy
(05.04.17 03:07:08 MSK)
- Ссылка
Вы не можете добавлять комментарии в эту тему. Тема перемещена в архив.