- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
О выборе цветов
В программе Illustrator цвета для иллюстрации можно выбирать с помощью разнообразных инструментов, палитр и диалоговых окон. Способ выбора цвета зависит от задачи. Например, если необходимо использовать конкретные цвета, утвержденные компанией, то приходится выбирать цвета из библиотеки цветов, утвержденной компанией. Если требуется согласовать цвета с цветами в другой иллюстрации, то можно воспользоваться пипеткой или окном «Палитра цветов» и ввести точные цветовые значения.
Для выбора цвета можно использовать любые из следующих средств:
Палитра «Образцы» и палитры библиотеки цветов
Предоставляют отдельные цвета и цветовые группы. Предусмотрена возможность выбирать из существующих цветовых образцов и библиотек или создавать собственные. Можно также импортировать библиотеки.
Палитра цветов
Предоставляет спектр цветов, из которого можно выбирать цвета, руководствуясь визуальным восприятием, текстовые поля с цветовыми значениями для ввода определений цветов вручную, а также цветовые образцы.
Инструмент «Пипетка»
Обеспечивает выбор цветов из иллюстрации при щелчке на ней.
Палитра «Цвет»
Предоставляет спектр цветов, отдельные ползунки для задания цветовых значений (например, ползунок «Голубой») и текстовые поля ввода цветовых значений. Предусмотрена возможность задавать цвета заливки и обводки в палитре «Цвет». В меню палитры «Цвет» можно создать инверсные и комплементарные цвета для текущего цвета заливки или обводки, а также образец из выбранного цвета.
Палитра «Каталог цветов»
Предоставляет несколько правил гармонии для создания цветовых групп с использованием выбранного основного цвета. Можно также создавать вариации цветов с использованием оттенков и полутонов, теплых и холодных или ярких и приглушенных цветов. Из этой палитры можно открыть цветовую группу в диалоговом окне «Редактировать цвета / перекрасить графический объект».
Диалоговое окно «Редактировать цвета / перекрасить графический объект»
В одной части этого диалогового окна находятся инструменты для точного определения цветов или их настройки в рамках цветовой группы или иллюстрации. Вторая часть позволяет переопределять цвета иллюстрации при помощи цветов из цветовой группы, а также сокращать или преобразовывать цвета для вывода на печать.
Команда «Добавить выбранные цвета» или кнопка «Создать цветовую группу»
Позволяет создать цветовую группу, содержащую цвета из выбранной иллюстрации.
Эта команда и кнопка находятся в палитре «Образцы».
Обзор окна «Палитра цветов»
Палитра цветов позволяет выбрать цвет заливки или обводки для объекта одним из следующих действий:
- Выбор из цветового поля и спектра.
- Задание цветов с помощью цифр.
- Выбор цветового образца.
A. Поле цвета B. Цветовые значения HSB C. Новый цветной прямоугольник D. Исходный цветной прямоугольник E. Шкала цвета F. Спектр цветов G. Цветовые значения RGB H. Шестнадцатеричное цветовое значение I. Цветовые значения CMYK
Отображение окна «Палитра цветов»
-
Дважды щелкните поле выбора цвета заливки или обводки на панели «Инструменты» или палитре «Цвет».
Изменение спектра цветов, отображаемого в окне «Палитра цветов»
-
Щелкните одну из букв: H (Цветовой тон), S (Насыщенность), B (Яркость), R (Красный), G (Зеленый) или B (Синий).
Отображение только безопасных цветов Web
Безопасными цветами Web называются цвета, используемые во всех веб-браузерах, независимо от платформы.
-
Выберите команду «Только Web-цвета».
Просмотр цветовых образцов вместо спектра цветов
-
Нажмите кнопку «Цветовые образцы». Нажмите кнопку «Цветовые модели» для возврата к просмотру спектра цветов.
Выбор цветов с помощью инструмента «Палитра цветов»
Чтобы выбрать цвета с помощью Палитры цветов, выполните одно из следующих действий:
- Щелкните или перетащите курсор внутри спектра цветов. Круговой маркер указывает положение цвета в спектре.
- Перетащите по шкале цвета или щелкните внутри цветовой шкалы.
- Введите значения в любом из текстовых полей.
- Выберите Цветовые образцы, затем — нужный образец.
Обзор палитры «Цвет»
Палитра «Цвет» («Окно» > «Цвет») обеспечивает применение цвета к заливке и обводке объекта, а также редактирование и смешение цветов. В палитре «Цвет» цветовые значения могут отображаться с использованием разных цветовых моделей. По умолчанию в палитре «Цвет» показываются только регулярно используемые параметры.
A. Цвет заливки B. Цвет обводки C. Меню палитры D. Поле «Без цвета» E. Палитра спектра цветов F. Шкала цвета G. Текстовое поле для компонента цвета
Изменение цветовой модели
Выберите в меню палитры команду Градации серого, RGB, HSB, CMYK или Цвета Web RGB. В приложении Illustrator запоминается последняя использованная цветовая модель каждый раз, когда вы ее открываете.
Выбор цветов с использованием палитры «Цвет»
-
Выберите в меню палитры цветовой режим, который необходимо использовать. Выбранный режим затрагивает только отображение палитры «Цвет» и не изменяет цветовой режим документа.
-
Выполните одно из следующих действий:
-
Перетащите ползунок или щелкните его.
-
Удерживая нажатой клавишу «Shift», перетаскивайте ползунок шкалы цвета, чтобы переместить относительно него другие ползунки (за исключением ползунков HSB). В результате цвет останется подобным прежнему, но приобретет другой оттенок или интенсивность.
-
Введите значения в любом из текстовых полей.
-
Щелкните в палитре спектра цветов в нижней части. Чтобы не выбирать никаких цветов, щелкните рамку «Нет» слева от цветовой шкалы. Чтобы выбрать белый цвет, щелкните образец белого в верхнем правом углу цветовой шкалы. Чтобы выбрать черный цвет, щелкните образец черного в нижнем правом углу цветовой шкалы.
-
Связанные ресурсы
Обращайтесь к нам
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в Сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Достаточно долгое время задавался вопросом: «Как в иллюстраторе найти и заменить один цвет на другой во всем документе?» и абсолютно случайно нашел для себя наипростейший способ.
Для визуализации прилагается картинка.
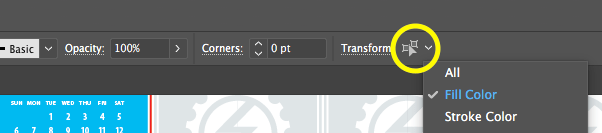
1. Как найти и выделить все объекты с нужным цветом?
Если вам понадобилось найти все объекты определенной заливки и выделить их, то делаем следующее: Выделяем нужный объект и жмем Fill color (Select-> same-> Fill color). Также вы можете найти и выделить объекты по заливке и обводке, прозрачности, обводке и других свойствах объекта которые находятся в разделе Same.
Теперь в панели Color вы можете изменить цвет объектов на любой, который вам нужен.
2. Очистка Swatches от неиспользуемых шаблонов цвета, а также добавление цветов находящихся в документе.
Для начала работы с Swatches удалим все неиспользуемые шаблоны цвета. Нажимаем на кнопку в правом верхнем углу панели Swatches, в меню выбираем Select All Unused. Если в Swatches есть ненужные нам для работы шаблоны они выделятся, дальше нужно нажать на иконку корзинки, подтвердить удаление и ваш Swatches абсолютно чист от ненужных цветов.
Далее снимаем выделение с объектов, если они выделены, заходим в меню Swatches и жмем Add Used Color. Замечу, что эта строка появляется только тогда когда выделение с объектов полностью снято. Этим действием мы добавили все действующие шаблоны цвета в документе.
3. Простая замена цвета.
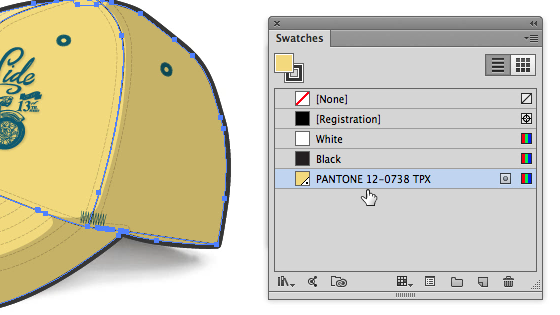
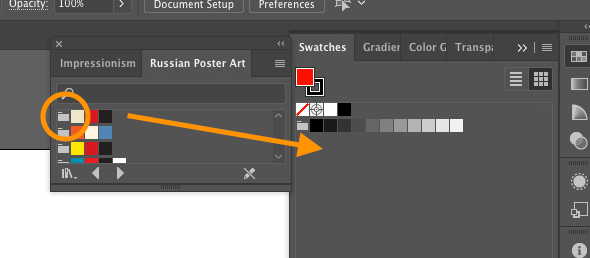
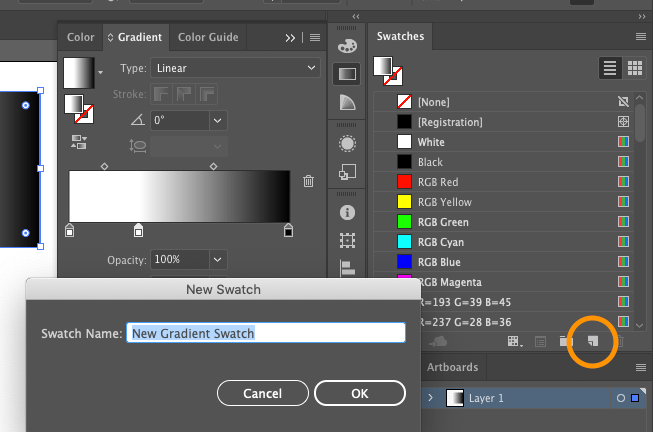
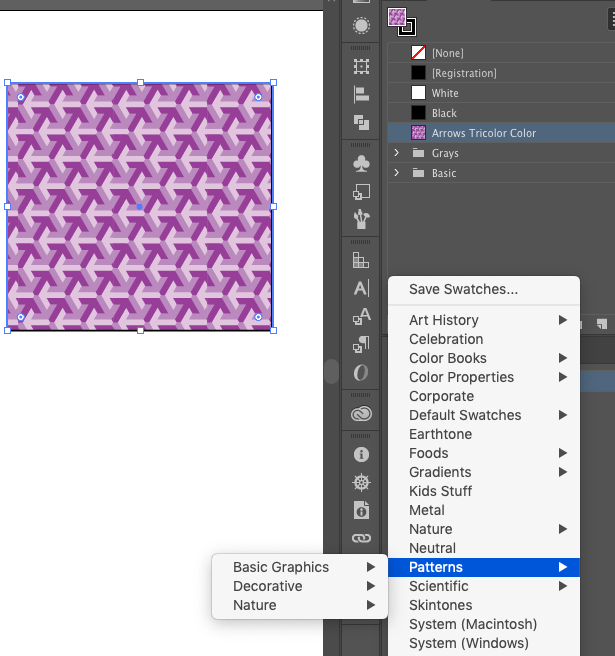
Как оказалось все гениальное просто и не нужно прибегать к поиску и замене, а нужно лишь создать новый образец цвета в Swatches как указано на картинки, либо просто взять цвет с окошка Color и перетащить его в панель Swatches.
Дальше хватаем цвет, который нужно заменить на другой, в моем случае я хочу заменить оранжевый на черный. Я хватаю иконку черного цвета и с зажатым Alt перетаскиваю его на иконку оранжевого шаблона. Цвет меняется.
Для того чтобы узнать какой же из цветовых шаблонов относится в вашему объекту, достаточно лишь выделить нужный объект и наблюдать в Swatches выделение нужного цвета.
При надобности новый шаблон можно удалить, так как он дублируется с тем, который вы заменили.
Думаю вам поможет этот не хитрый урок в работе.
Цвет и заливка придают форме содержание, объём и смысл.
Содержание серии
🔵 Образцы (swatches)
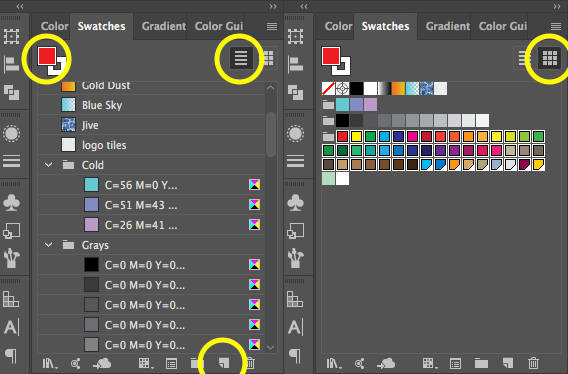
Образцы стоит группировать по папкам. В процессе работы переключаться между видами палитры: список и миниатюры.

Добавлять образцы можно в панели, кликнув иконку нового образца. Будет добавлен текущей цвет заливки или обводки — в зависимости от того, что сейчас выбрано.
Также можно добавлять цвет в образцы перетягиванием: из палитры цвета или палитры инструментов.
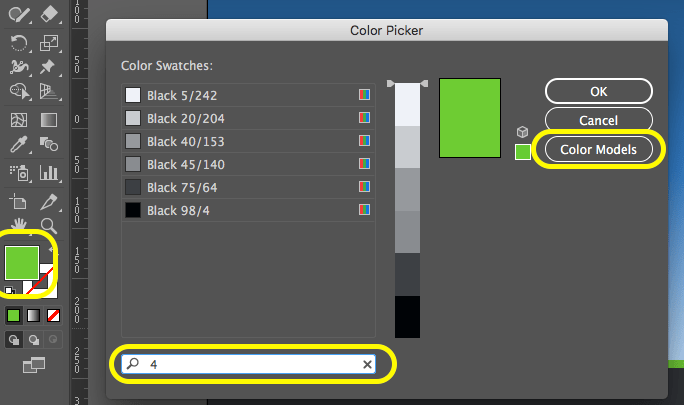
Поиск/фильтрация образцов
- Дважды щелкнуть по миниатюре цвета в панели инструментов.
- Переключиться в Color Swatches.
- Искать в нижнем поле.

Удаление неиспользуемых образцов
- В меню палитры выбрать Select All Unused.
- Удалить.
Добавление используемых цветов в образцы
- Выбрать нужную графику в монтажной области.
- В меню палитры выбрать Select All Unused.
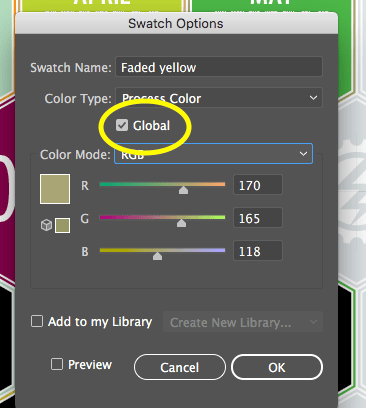
Глобальные триадные цвета
Глобальный цвет обновляется автоматически во всей иллюстрации. В том числе — в градиентах.
Глобальные цвета очень удобны, и, по сути, нет никакой причины, чтобы использовать альтернативные «локальные» цвета. Поэтому следует взять себе за правило, любой цвет, используемый в графике сохранять в образцы, как глобальный цвет.
Все плашечные (spot) цвета являются глобальными, а триадные (process) цвета могут быть глобальными или локальными.
Образцы глобального цвета можно распознать по значку глобального цвета (когда палитра в виде списка) или по треугольнику в нижнем углу (когда палитра в виде миниатюры).
Чтобы сделать триадный цвет глобальным, надо нажать флаг Global в диалоге создания/редактирования образца.

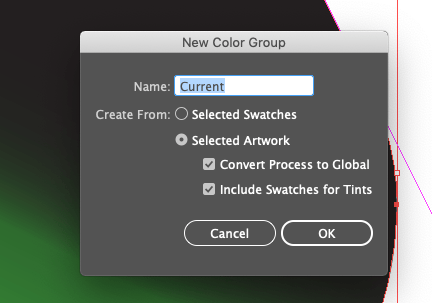
☝️🧐 Чтобы сохранить все цвета в текущей графике в глобальные, надо выделить всё и нажать значок папки в нижней части палитры образцов.
В диалоге установить Selected Artwork и Convert Process to Global.

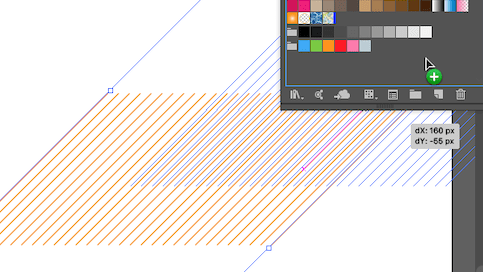
☝️🧐 Все нарисованные объекты могут быть добавлены в образцы и затем использованы для заливки — это способ создания узоров.

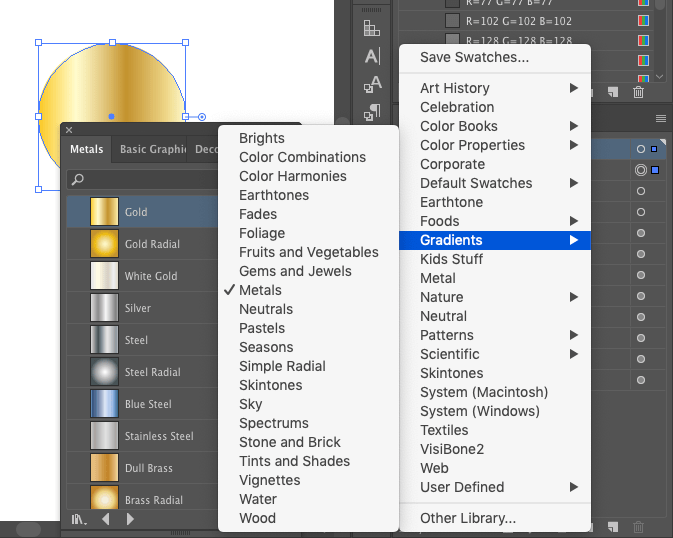
Готовые коллекции образцов
Коллекции образцов AI открываются нажатием кнопки библиотеки в панели образцов (Swatch Library Menu).

Можно открыть образцы из другого документа: Swatch Library Menu ➜ Other Library. Затем выбрать нужный ai-файл.
Чтобы перенести образцы из панели коллекции в панель образцов, достаточно кликнуть на значке папки.

Сохранить образцы по умолчанию можно только, сохранив весь документ, как шаблон.
🔵 Цветовые группы (гармонии) и палитра «Каталог цветов» (Color guide)
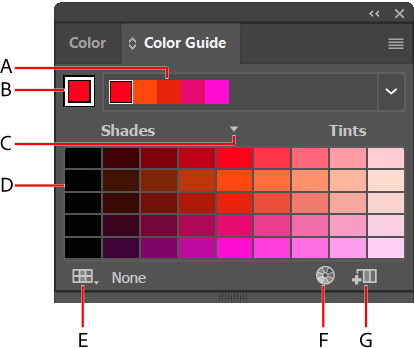
Палитра «Каталог цветов» позволяет подобрать гармоничные цвета и оттенки выбранного цвета.

- Меню «Правила гармонии» и активная цветовая группа
- Выбор цвета в качестве основного
- Активные цвета
- Цветовые вариации
- Ограничения количества цветов указанными в библиотеке образцов
- «Редактировать цвета» или «Редактировать или применить цвета» в зависимости от выбора (открывает цвета в диалоговом окне «Редактировать цвета»/»Перекрасить графический объект«)
- Сохранение группы на палитре «Образцы»


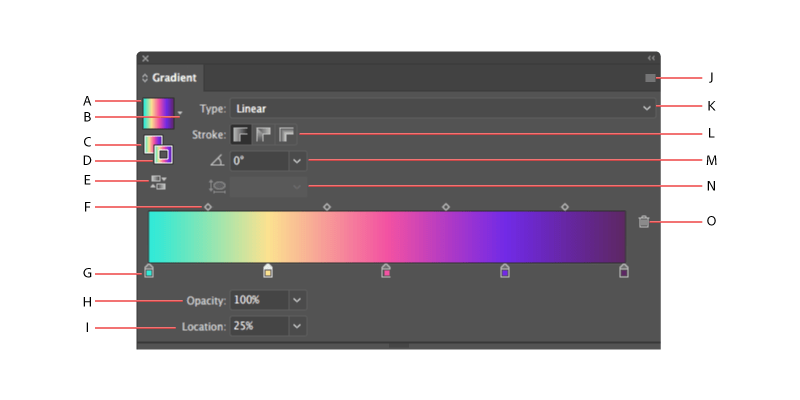
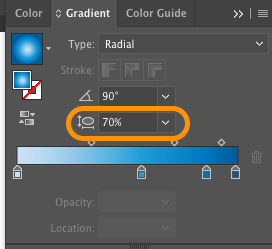
🔵 Палитра «Градиент»
Похожа на вкладку Gradient окна стиля слоя в Photoshop’е.

- Образец
- Меню
- Градиентная заливка
- Градиентная обводка
- Поменять заливку и обводку
- Средние точки
- Цвет градиента
- Непрозрачность
- Положение
- Еще одно меню
- Список «Тип градиента»
- Градиентная обводка относительно контура
- Угол
- Пропорции
- Удалить точку
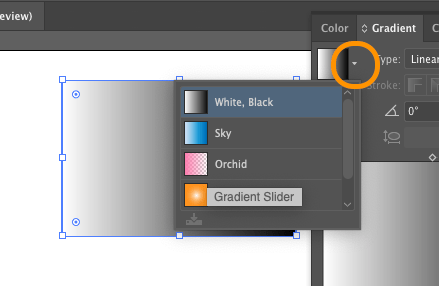
В меню можно выбрать созданные в документе градиенты

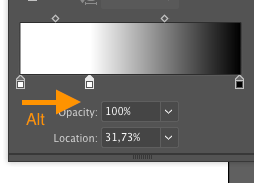
Дублировать цвета градиента можно, также, как объекты — перетаскивая с нажатой клавишей Alt.

☝️🧐 Полезная привычка — сохранять градиенты в образцы, для повторного использования.

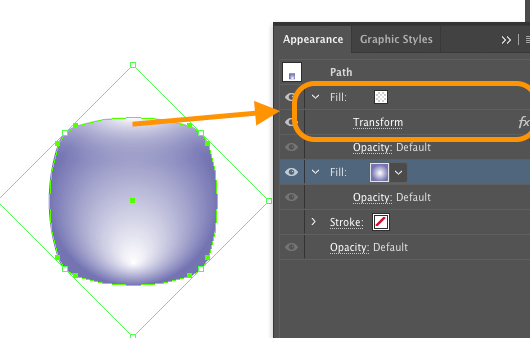
🔵 Множественные градиенты с помощью палитры «Оформление»

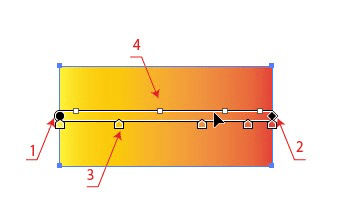
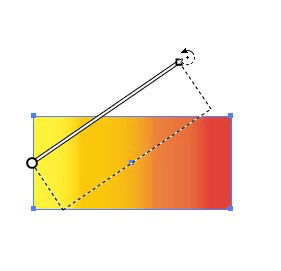
🔵 Gradient Tool (Градиент). Клавиша быстрого вызова «G» 
Позволяет редактировать градиент в тех редких случаях, когда не хватает возможностей палитры «Градиент» — прежде всего для расстановки контрольных точек.
Выделить объект залитый градиентом. Выбрать инструмент Gradient Tool в панели инструментов.
В компактном состоянии представляет собой вектор градиента. Если навести на него курсор, вектор утолщается до полосы «комментатора» градиента (Gradient Annotator). И на нем появляются маркеры.

- Начало градиента (круглый маркер);
- конец градиента (маркер-ромб);
- маркер цвета;
- точка перехода.
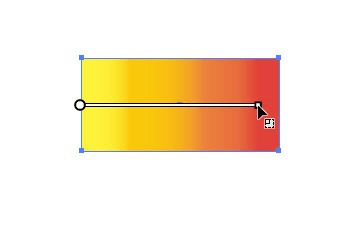
Чтобы передвинуть градиент, надо перетащить круглый маркер.
Если нужно изменить длину градиента, нужно перетянуть ромбовидный маркер конца градиента.

Для поворота градиента, навести курсор мыши на ромбовидный маркер, дождаться появления значка поворота, повернуть.

Чтобы отредактировать цвет градиента, кликнуть на маркер. Откроется диалог параметров, включая прозрачность цвета и положение на векторе градиента.
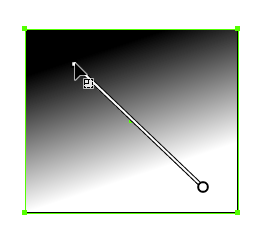
Чтобы поменять направление градиента, кликнуть на желаемый центр кругового или начало линейного градиента и затем перетащить полосу «комментатор» до желаемой границы градиента.

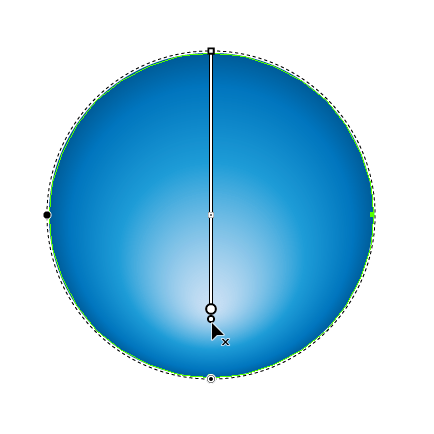
Для кругового градиента можно сдвинуть центр, сделав градиент ассиметричным. Для этого нужно перетащить маленький круглый маркер, расположенный у маркера центра.

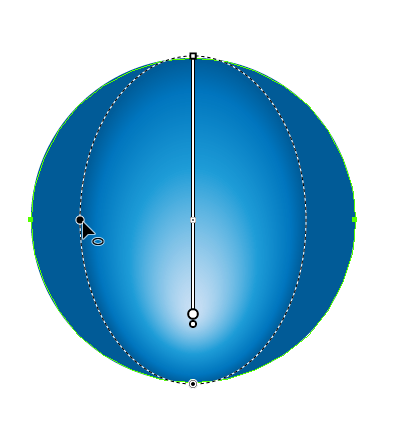
Чтобы сделать круговой градиент эллиптическим, надо перетащить к центру круглый маркер на окружности градиента.

Тоже самое можно сделать и в панели градиента, введя значение в поле пропорций.

🔵 Готовые градиенты. См. коллекции образцов

🔵 Пипетка
- Обычный клик — копировать одновременно цвета заливки и обводки.
- Shift+клик — копировать только тот цвет, на который кликаешь. Он будет применен либо к заливке, либо к обводке — в зависимости от того, что выбрано на панели инструментов или цвета.

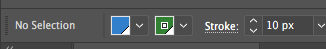
🔵 Заливка и обводка по умолчанию
Если выбрать в панели свойств цвета, ширину обводки и ее выравнивание по контору, не выделив ни одного элемента в монтажной области, все последующие элементы будут создаваться в этом стиле.

Альтернативный вариант
- Настроить желаемый стиль обводки и заливки на любой фигуре.
- Добавить стиль в панель графических стилей.
- Перетянуть с нажатым Alt’ом на образец стиля по умолчанию (самый первый квадратик c символом обводки и заливки в углу).

🔵 Выбор всех элементов, окрашенных в один цвет
Чтобы выбрать все элементы, окрашенные в один цвет, надо выбрать в документе один такой элемент, а затем выбрать команду Select Similar Options, отфильтровав результат по Fill Color

🔵 Узоры
В образцы можно сохранить не только цвет, но и узоры.
Также можно выбрать для заливки один из готовых образцов узоров.

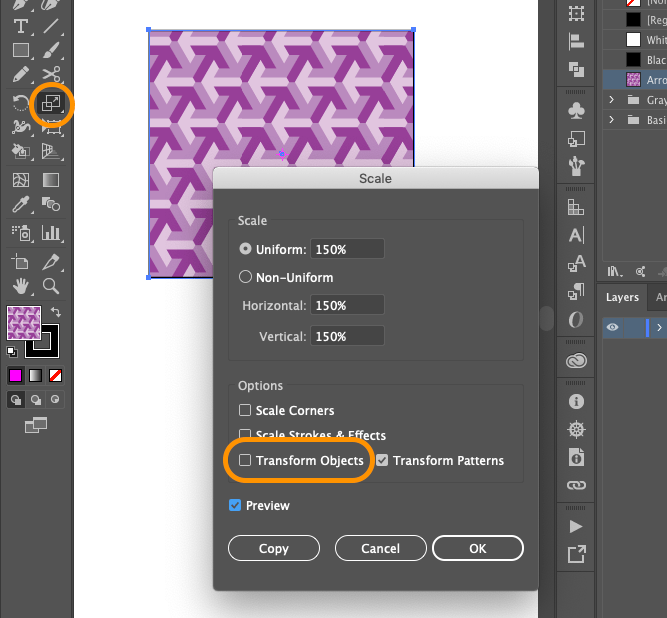
Чтобы изменить масштаб узора, нужно дважды кликнуть на инструменте масштабирования. Ввести процент масштабирования. И снять флаг Transform objects.

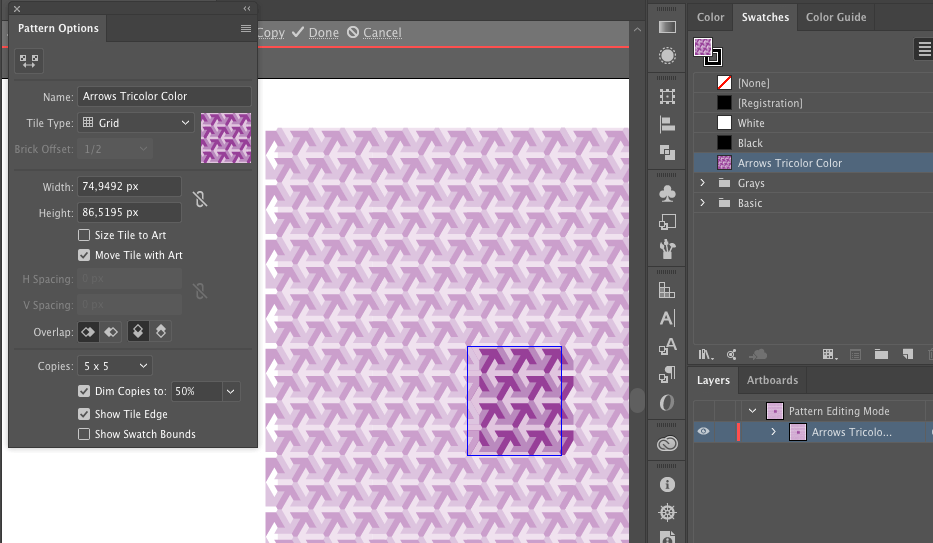
Чтобы отредактировать узор, нужно дважды кликнуть на его образце в палитре.

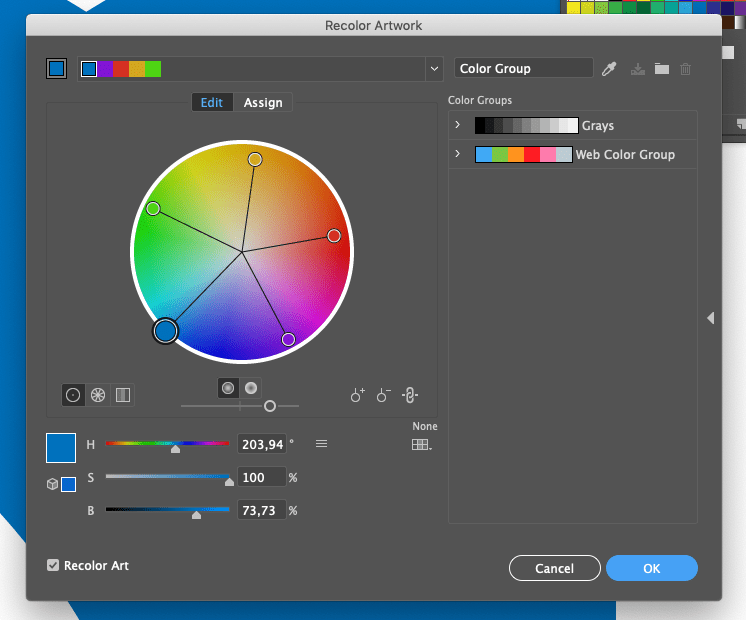
🔵 «Перекрасить графический объект» (Recolor Artwork)
Можно заменить цвета в графике, используя точные инструменты типа цветового круга.
- Выбрать объект или объекты.
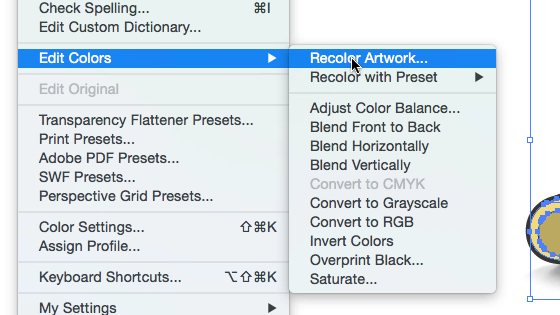
Edit ➜ Edit Colors ➜ Recolor Artwork
(Можно также нажать значок цветового круга на контрольной панели, палитре образцов или «Каталоге цветов»). - Выбрать вкладку Edit, чтобы редактировать гамму на цветовом круге.
- Выбрать вкладку Assign, чтобы редактировать цвета по одному.
- Чтобы откатить все изменения, нажать пипетку.
Джейсон Макконнелл (Jason McConnell)
Я хочу показать вам пару способов, как подобрать цвет под Pantone, или какую-либо другую библиотеку цветов, с которой вы работайте. Вы будет нужен Illustrator CS4 или выше.
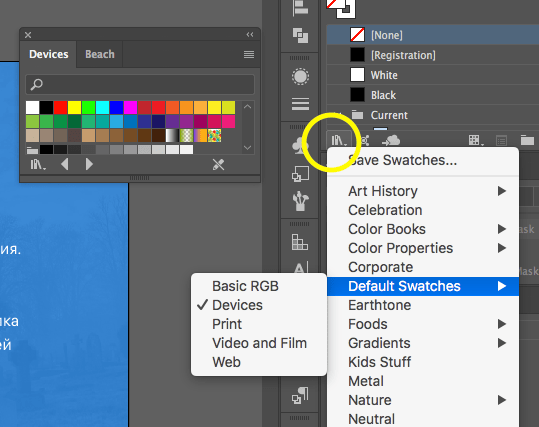
Способ 1: Подбор Pantone через Color Guide
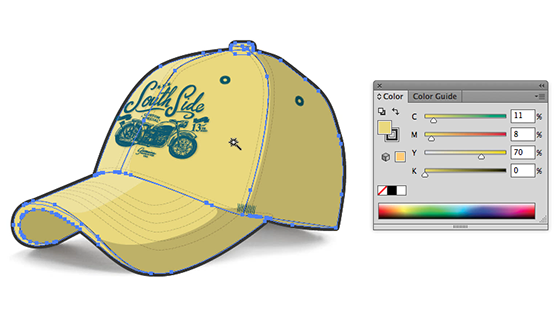
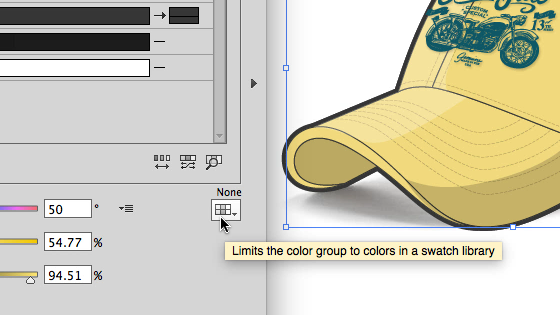
Сначала я выберу все заполненные желтым объекты в этой бейсболке с помощью инструмента Волшебная палочка. Обратите внимание на значения CMYK для цветов заполнений.
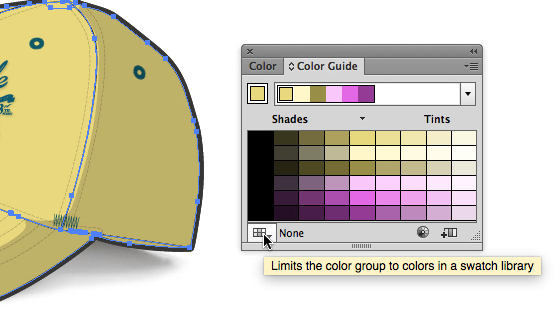
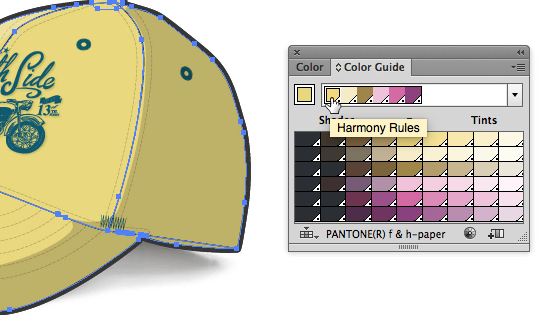
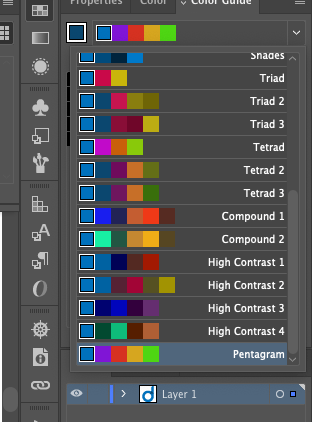
Затем откроем панель Color Guide в меню View.
Затем нажмем левую нижнюю кнопку с подсказкой «Limits the color group to colors in a swatch library» (кто придумал такую подсказку? Я буду называть эту кнопку «Подобрать под библиотеку образцов»), и выберите библиотеку, под которую вы хотите подбирать цвета.
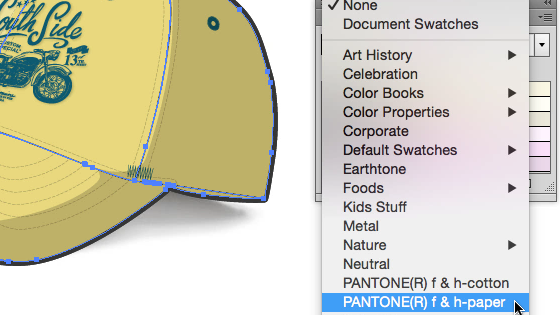
Я выбрал библиотеку Pantone Fashion and Home TPX, но вы можете выбрать любую библиотеку, какую хотите, в том числе другие библиотеки Pantone (их можно найти в пункте Color Books).
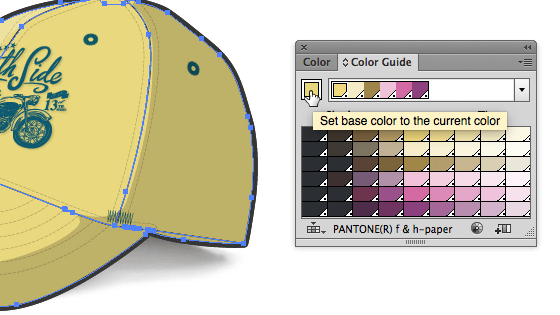
Вам, возможно, придется нажать на кнопку Set Base Color в панели Color Guide, чтобы убедиться, что первым цветом в ряду Color Harmony установлен ваш текущий цвет.
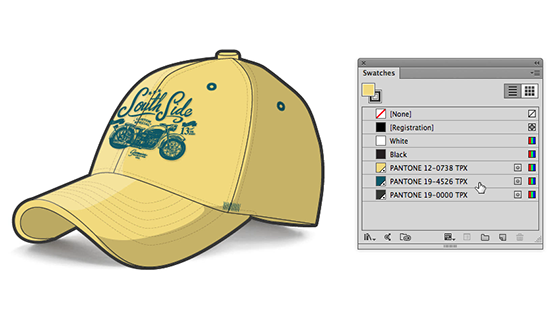
Теперь нажмите на первый цвет в ряду цветов Harmony Rules, и это поменяет ваш текущий цвет на ближайший подходящий цвет Pantone (в моем случае 12-0738 TPX).
Это также добавит этот цвет Pantone панели Swatches документа.
Способ 2: Подобрать Pantone помощью функции Recolor Artwork
Еще один способ подобрать Pantone – это использовать функцию Live Color / Recolor Artwork. Это хороший способ, если вам нужно сделать подбор сразу под несколько цветов.
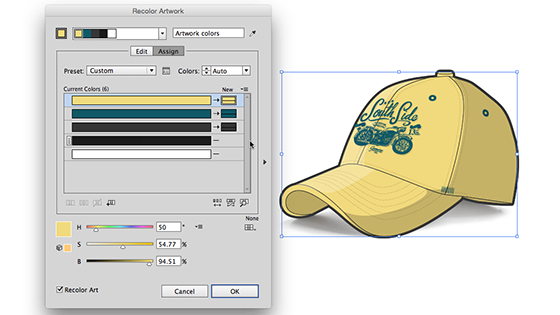
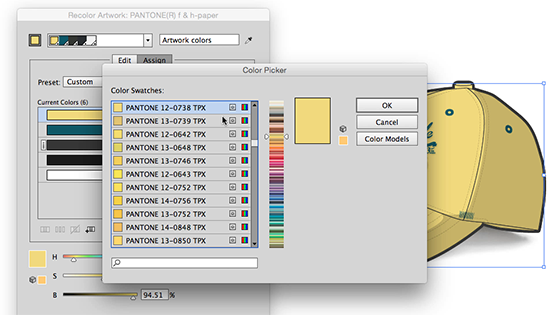
Выберете всё, подо что вы хотите подобрать цвета Pantone и перейдите к Edit / Edit Colors / Recolor Artwork. Вы также можете попасть туда с помощью значка цветового колеса на панели управления или через меню Color Guide.
Нажмите на кнопку Swatch Libraries и выберите нужную палитру.
Обратите внимание, что окно Recolor Artwork теперь имеет то же название, что и выбранная библиотека, и подо все текущие цвета подобраны ближайшие цвета из этой библиотеки (в колонке New).
Если вы дважды кликните в новые цветовые плашки, появится окно Color Picker с подобранными цветами.
Нажмите на Ok и все выбранные вами объекты поменяют свой цвет на подобранные цвета Pantone, которые также появятся в панели Swatches.
Предупреждаем: если ваши дисплей и принтер не откалиброваны и не отпрофилированы, выбор Pantone или любого другого стандартного цвета, скорее всего, не поможет добиться совпадения между тем, что вы видите на экране, и тем, что выходит из принтера.
Автор:
Roger Morrison
Дата создания:
8 Сентябрь 2021
Дата обновления:
20 Май 2023
Содержание
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
Adobe Illustrator — это программа для работы с векторной графикой, которая использует математические формулы для создания точек, линий, кривых и форм. Illustrator включает в себя серию альбомов цветов, каждая из которых представляет собой набор образцов цвета, которые можно использовать для добавления цвета в векторные изображения. Некоторые из доступных цветных книг принадлежат Pantone Corporation, компании, которая владеет стандартизированной системой воспроизведения цвета, широко используемой в печати. Если вам дано название цвета Pantone, вы можете найти его и воспроизвести в Illustrator.
Шаг 1
Откройте новый документ для печати в Adobe Illustrator. Щелкните меню «Окно» в верхней части окна программы, затем наведите указатель мыши на «Примеры библиотек», чтобы открыть подменю. Наведите указатель мыши на «Книжки цветов».
Шаг 2
Выберите книгу цветов Pantone и щелкните по ней. Если цвет, который вы ищете, имеет букву в конце (например, «Pantone 663 C»), вам нужно будет выбрать книгу цветов, которая идет с этой буквой. Буква «C» указывает на книгу цветов Pantone Solid Coated, буква «M» означает, что цвет находится в книге цветов Pantone Solid Matte и т. Д.
Шаг 3
Щелкните окно меню параметров в правом верхнем углу окна Pantone Color Book и выберите параметр «Показать выбранное поле». Это откроет небольшое текстовое поле «Найти» над образцами цветовой книги Pantone.
Введите число, соответствующее вашему цвету Pantone, в текстовое поле «Поиск». По мере ввода в окне появляются цвета, соответствующие вашей записи. Когда вы закончите вводить номер, выбранный образец цвета должен совпадать. Если совпадений нет, попробуйте другую книгу цветов Pantone, повторив шаги 3 и 4.