I have multiple forms on a page. How do I find a form by its name? I think in pure javascript it is something like document.forms[‘FormName’] .
I want to do a form.submit. But I want to be able to select a form by its name.
Blazemonger
90.3k26 gold badges141 silver badges179 bronze badges
asked Aug 7, 2012 at 20:23
4
You can add an attribute selector to get the form you want:
$('form[name="foo"]')...
answered Aug 7, 2012 at 20:24
Michael HarenMichael Haren
105k40 gold badges165 silver badges205 bronze badges
1
No jQuery required — just use the built-in JavaScript submit() method:
document.forms['FormName'].submit();
answered Aug 7, 2012 at 20:32
BlazemongerBlazemonger
90.3k26 gold badges141 silver badges179 bronze badges
2
Give your form an ID or class attribute. In the case of an ID:
$("#formName").function()
Your HTML:
<form id="formName">
Where function is what you plan on doing…
answered Aug 7, 2012 at 20:25
Zack TannerZack Tanner
2,5401 gold badge29 silver badges45 bronze badges
2
Bind an event handler to the “blur” event, or trigger that event on an element.
Bind an event handler to the “blur” event, or trigger that event on an element.
Bind an event handler to the “change” event, or trigger that event on an element.
Bind an event handler to the “focus” event, or trigger that event on an element.
Bind an event handler to the “focus” event, or trigger that event on an element.
Bind an event handler to the “focusin” event, or trigger that event on an element.
Bind an event handler to the “focusin” event, or trigger that event on an element.
Bind an event handler to the “focusout” event, or trigger that event on an element.
Bind an event handler to the “focusout” event, or trigger that event on an element.
Create a serialized representation of an array, a plain object, or a jQuery object suitable for use in a URL query string or Ajax request. In case a jQuery object is passed, it should contain input elements with name/value properties.
Bind an event handler to the “select” event, or trigger that event on an element.
Encode a set of form elements as a string for submission.
Encode a set of form elements as an array of names and values.
Bind an event handler to the “submit” event, or trigger that event on an element.
Get the current value of the first element in the set of matched elements or set the value of every matched element.
«jquery отправка формы» — или «как отправить форму в jquery«.
Форма для отправки в jquery
Для того, чтобы отправить форму в jquery нам понадобится:
Тег input — здесь, в принципе, атрибут «type» ни на что не влияете… его можно и не ставить…
Всего input — будет 2:
<input type = «text» placeholder = «имя» id=»name»>
<input type = «text» placeholder = «email» id = «email»>
Кнопка отправить форму в jquery — тег button
<button id=»send»>Отправить</button>
И возвращать будем результат из php файла в тег div
Форма для отправки форм в jquery.
<input type = «text» placeholder = «имя» id=»name»>
<input type = «text» placeholder = «email» id = «email»>
<button id=»send»>Отправить</button>
<div id=»rezult»>здесь «Ответ из php обработчика»</div>
Разместим выше приведенную форму прямо здесь:
Результат вывода формы для отправки в php файл на jquery
здесь «Ответ из php обработчика»
Скрипт для отправки формы в jquery.
Далее… нам нужно данные получить из выше приведенной формы.
Обработать.
Отправить.
Получить ответ из php файла:
Разбор скрипта для отправки формы в jquery
Первым шагом не забываем — подключить jquery
Проверяем страница загрузилась?
$( document ).ready(function(){
Отлавливаем click по кнопке отправить:
$( ‘#send’ ).click(function(){
Создаем три переменные, получаем данные из input обращаемся к тегу используем val() :
var name = $(‘#name’).val();
var email = $(‘#email’).val();
Третья переменная — просто для удобства… потому, что там может быть очень длинный адрес страницы.
var url_post = ‘jquery_post_form.php’;
Отправляем форму с помощью jquery:
$.post( url_post, { name , email },
Получаем ответ из php файла и отправляем в 4 поле в форме:
function( data ) {
$( ‘#rezult’ ).html(data);
}
Соберем весь скрипт отправки формы в jquery
Скрипт jquery отправки данных в php файл
<script>
$( document ).ready(function(){
$( '#send' ).click(function(){
var name = $('#name').val();
var email = $('#email').val();
var url_post = 'jquery_post_form.php';
$.post( url_post, { name , email },
function( data ) {
$( '#rezult' ).html(data);
}
);
});
});
</script>
Получение данных, обработка, вывод результата:
Получаем данные с помощью post + trim + strip_tags
$name = strip_tags (trim($_POST[‘name’]));
$email= strip_tags (trim($_POST[’email’]));
Если обе переменные существуют:
if($name and $email)
{
выполняем код….
}
Иначе:
else{ $bad = ‘Что-то пошло не так…’;}
Пример проверки емайла на собаку «@»(здесь можно сделать много проверок полученных данных.):
if(!@substr_count($email , ‘@’)) $bad=’email — введен не правильно’;
Если не «bad»(всё плохо) в переменную($echo) помещаем результат:
if(!$bad)
{
$echo = ‘….
Прямо в echo делаем условие… если существует переменная $bad, обернем её в красный(red)…
echo $bad ? ‘<red>’.$bad.'</red>’ : $echo;
Нам осталось собрать весь php в одно целое:
Php код для обработки данных из формы с помощью jquery :
<?
$name = strip_tags (trim($_POST['name']));
$email= strip_tags (trim($_POST['email']));
if($name and $email)
{
if(!@substr_count($email , '@')) $bad='email - введен не правильно';
if(!$bad)
{
$echo = '
Отправленные данные :
<div class="border">
1). name (имя) = '.$name.'<br>
2). email (почта) = '.$email.'
</div>
';
}
}
else{ $bad = 'Что-то пошло не так...';}
echo $bad ? '<red>'.$bad.'</red>' : $echo;
Живой пример отправки формы в jquery:
Для того, чтобы протестировать выше приведенные скрипты вы можете пройти на страницу пример:
Пример отправки формы jquery
В этом уроке Вам будет показано, как сделать контактную форму, через которую Вы будите посылать электронное сообщение без обновления страницы с помощью jQuery. Давайте начнем.
Обязательно советую Вам скачать исходный код всего урока. Там будут и php скрипт, который реализует процесс доставки сообщения.
Одним словом, урок очень полезный!
В сегодняшнем примере мы имеем простую форму с возможностью ввода имени, адреса электронной почты и номера телефона. Как я уже и говорил, форма содержит и php скрипт и родной jQuery, в том смысле, что не нужно устанавливать и скачивать никаких дополнительных плагинов.
Шаг 1 – создаем непосредственно саму HTML форму
Давайте взглянем на наш html код. Мы начинаем с нашей основной html формы:

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div id=«contact_form»> <form name=«contact» action=«»> <fieldset> <label for=«name» id=«name_label»>Name</label> <input type=«text» name=«name» id=«name» size=«30» value=«» class=«text-input» /> <label class=«error» for=«name» id=«name_error»>This field is required.</label> <label for=«email» id=«email_label»>Return Email</label> <input type=«text» name=«email» id=«email» size=«30» value=«» class=«text-input» /> <label class=«error» for=«email» id=«email_error»>This field is required.</label> <label for=«phone» id=«phone_label»>Return Phone</label> <input type=«text» name=«phone» id=«phone» size=«30» value=«» class=«text-input» /> <label class=«error» for=«phone» id=«phone_error»>This field is required.</label> <br /> <input type=«submit» name=«submit» class=«button» id=«submit_btn» value=«Send» /> </fieldset> </form> </div> |
Вы могли заметить, что я включил div id contact_ form, который охватывает весь код формы. Вы также могли заметить, что я оставил параметры action и method пустыми. Это я сделал специально, т.к. об этом позже позаботиться jQuery.
Еще одна важная вещь. Не забудьте включить значение id в каждое поле ввода (строка начинается с тега input). Эти id значения jQuery сценарий будет искать для обработки формы.
Я добавил некоторый css стили и фоновое изображение в Photoshop для получения данной формы:
Шаг 2 – начинаем добавлять jQuery
Следующим шагом мы начнем добавлять по частям jQuery код. Я буду считать, что В уже скачали jQuery.
Далее открываем новый файл JavaScript, ссылаемся на него в xtml документе также, как и на любой другой файл JavaScript. Добавляем следующий код:
|
$(function() { $(«.button»).click(function() { // validate and process form here }); }); |
Первая функция (function()) он начинает загружать события, как только html документ готов. Если Вы уже делали какие-либо работы с jQuery, то функция такая же, как и document.ready функция. По коду можно понять, что мы имеем функцию клика по кнопке, с именем класса «button». Таким образом мы тут достигли такого же самого эффекта, как и если бы мы в поле input нашей формы добавили функцию onClick кнопки «отправить».
Шаг 3 – написание формы проверки введенных данных
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
$(function() { $(‘.error’).hide(); $(«.button»).click(function() { // validate and process form here $(‘.error’).hide(); var name = $(«input#name»).val(); if (name == «») { $(«label#name_error»).show(); $(«input#name»).focus(); return false; } var email = $(«input#email»).val(); if (email == «») { $(«label#email_error»).show(); $(«input#email»).focus(); return false; } var phone = $(«input#phone»).val(); if (phone == «») { $(«label#phone_error»).show(); $(«input#phone»).focus(); return false; } }); }); |
Внутри нашей функции, которая загружается, когда страница готова, мы добавляем некоторую проверку введенных данных. И первое, что Вы видите, так это что добавлено $(‘.error’).hide(). И это нужно для того, чтобы скрыть наши 3 тега label с классом «error». Мы ведь хотим, чтобы они были скрыты не только при первой загрузки страницы, но и когда вы жмете “отправить”, в случае, когда одно из сообщений было показано пользователю ранее. Каждое сообщение об ошибке, должно показываться только тогда, когда введены неверные данные.
Проверка первого поля: если поле для имени было оставлено пользователем пустым, мы показываем сообщение, записанное в теге label с идентификатором name_error. Затем мы помещаем фокус на поле ввода имени, на случай если пользователь запутался с тем, что ему делать дальше. (Я думаю, не стоит сильно напрягаться, когда речь идет о форме пользователей)
Объясняю, как данная вещь работает. В переменную “name” мы записываем значение, которое было введено в поле с идентификатором “name” – это всего одна строчка на jQuary.
|
var name = $(«input#name»).val(); |
Затем проверяется, пустое ли поле, и если это так, то мы используем jQuery’s show() метод, чтоб показать лейбл с id «name_error».
|
if (name == «») { $(«label#name_error»).show(); } |
Затем мы возвращаем фокус на поле с идентификатором “name”, и возвращаем false у функции.
|
if (name == «») { $(«label#name_error»).show(); $(«input#name»).focus(); return false; } |
Убедитесь, что у вас есть в конце данного кода return false, иначе значения всех полей будут отправлены (что полностью нарушает задумку данного урока). return false не позволяет пользователю отправить данные формы, пока все поля не будут заполнены.
Шаг 4 – процесс отправки данных формы с использованием jQuery’s Ajax функций
Теперь переходим, так сказать, к сердцу нашего обучающего материала – создания меню без обновления страницы, которая отправляет значения формы с помощью php скриптов в фоновом режиме. Давайте взглянем сначала на весь код целиком, а потом я буду рассказывать об отдельно сделанных шагах. Добавьте данный код в тот же документ tutorial.js, только ниже кода, записанного пунктом выше.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var dataString = ‘name=’+ name + ‘&email=’ + email + ‘&phone=’ + phone; //alert (dataString);return false; $.ajax({ type: «POST», url: «bin/process.php», data: dataString, success: function() { $(‘#contact_form’).html(«<div id=’message’></div>»); $(‘#message’).html(«<h2>Contact Form Submitted!</h2>») .append(«<p>We will be in touch soon.</p>») .hide() .fadeIn(1500, function() { $(‘#message’).append(«<img id=’checkmark’ src=’images/check.png’ />»); }); } }); return false; |
У нас много чего здесь происходит! Давайте сначала разобьем весь данный код на части. По частям в нем проще разобраться. Сперва мы создаем строку значений. Она содержит значения всех полей нашей формы, которые мы хотим передать скрипту, который отправляет сообщение.
Напомню, ранее мы объявили переменную “name” и установили ей в качестве значения то, что было введено в поле с идентификатором “name”.
|
var name = $(«input#name»).val(); |
Мы можем использовать значение ‘name’ снова, а также значения ’email’ и ‘phone’, для того, чтобы создать строку значений dataString:
|
var dataString = ‘name=’+ name + ‘&email=’ + email + ‘&phone=’ + phone; |
Я закомментировал предупреждения, чтобы быть уверенным в том, я ввожу правильные значения, что, несомненно, поможет в процессе. Если комментировать alert (вторую строку) и протестировать нашу форму, чтобы быть уверенными, что все идет правильно. Вы получите сообщение как на картинке:
Теперь переходим к нашей основной функции – ajax. Тут происходят все действия, поэтому уделяем пристальное внимание.
|
$.ajax({ type: «POST», url: «bin/process.php», data: dataString, success: function() { //display message back to user here } }); return false; |
Основное, что происходит в коде это: .ajax() функция обрабатывает значения из нашей строки dataString (data:dataString), с вызовом php скрипта по имени process.php (url:»bin/process.php»), используя метод POST (type:»POST»). Если наш скрипт работает успешно, то мы сможем отобразить сообщение пользователю об успехе, и, наконец, return falls, если страница не обновляется. Вот и все. Весь процесс происходит всего-то в пару строк!
Есть более продвинутые вещи, которые Вы можете сделать тут, нежели отправить email и получения сообщения об успехи действий. Например, Вы можете отправить Ваши значения в базу данных, обработать их, а затем отобразить результаты обратно пользователю. Так что, если у Вас есть голосование на сайте, Вы можете обработать их голосование и отобразить пользователю результаты без обновления всей страницы.
Давайте подведем итог в том, что произошло в нашем примере, дабы убедиться, что мы все охватили. Мы взяли наши значении из jQuery и затем их добавили в строку, как здесь:
|
var name = $(«input#name»).val(); var email = $(«input#email»).val(); var phone = $(«input#phone»).val(); var dataString = ‘name=’+ name + ‘&email=’ + email + ‘&phone=’ + phone; |
Затем мы использовали функцию jQuery – ajax для обработки значений в строке dataString. Затем процесс заканчивается успешно, и мы показываем сообщение пользователю и return false, если не происходит обновления на нашей странице:
|
$.ajax({ type: «POST», url: «bin/process.php», data: dataString, success: function() { $(‘#contact_form’).html(«<div id=’message’></div>»); $(‘#message’).html(«<h2>Contact Form Submitted!</h2>») .append(«<p>We will be in touch soon.</p>») .hide() .fadeIn(1500, function() { $(‘#message’).append(«<img id=’checkmark’ src=’images/check.png’ />»); }); } }); return false; |
Шаг 5 – реализовываем показ сообщения пользователю после ввода данных в форму
Давайте кратенько посмотрим на часть кода, которая реализует показ сообщения пользователю.
Во-первых, мы поменяем все содержимое contact_form Div (вспомните, я говорил, что мы будем нуждаться в данном div) со следующей строкой:
|
$(‘#contact_form’).html(«<div id=’message’></div>»); |
Что сделано? Мы заменили весь div с id=” contact_form ”, используя jQuery html() функции. Итак, вместо формы мы получили новый div c id=’message’. Далее ставим в этот div сообщение – оно будет в теге h2 с подписью “Contact Form Submitted”
|
$(‘#message’).html(«<h2>Contact Form Submitted!</h2>») |
Далее мы добавим еще больше содержимого в наш div используя jQuery’s append() функцию, затем мы скроем весь div с нашим сообщением используя jQuery hide() функцию, и применим классный эффект появления с использованием fadeIn() фуекциии.
|
.append(«<p>We will be in touch soon.</p>») .hide() .fadeIn(1500, function() { $(‘#message’).append(«<img id=’checkmark’ src=’images/check.png’ />»); }); |
В итоге вот что увидит пользователь, после правильного введения данных в форму:
Теперь Вы видите насколько просто создать форму без обновления все страницы с помощью функции jQuery — ajax. Просто получить значения в JavaScript, обработать их в функции ajax и, если они ложные, то вернуть, если истинные, то двигаться дальше. Вы можете обработать значения в php скрипте также, как и в любом другом php файле, с той лишь разницей, что пользователю не придется ждать обновления страницы – все это происходит в фоновом режиме.
На этом урок посвящённый отправке формы без перезагрузки страницы, средствами AJAX и jQuery, завершен. Всего Вам доброго!
Перевод и редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Источник: //net.tutsplus.com
E-mail:contact@webformyself.com
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения

Профессия Frontend-разработчик PRO
Готовим Frontend-разработчиков с нуля
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и
дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины…
Узнать подробнее
До 10 проектов в портфолио для старта карьеры
Подходит для новичков без опыта в программировании
Практика на вебинарах с разработчиками из крупных компаний
P.S. Хотите опубликовать интересный тематический материал? Если ответ «Да», то жмите сюда.
Статья, в которой рассмотрим различные способы простого извлечения данных из HTML формы. А именно познакомимся с тем, как это сделать с помощью метода each, а также методов jQuery специально предназначенных для этого. Объект FormData в данной статье рассматривать не будем.
jQuery – Получения данных формы с помощью метода each
Работу по извлечению данных c элементов формы посредством метода each рассмотрим на примере.
// создадим пустой объект
var $data = {};
// переберём все элементы input, textarea и select формы с id="myForm "
$('#myForm').find ('input, textearea, select').each(function() {
// добавим новое свойство к объекту $data
// имя свойства – значение атрибута name элемента
// значение свойства – значение свойство value элемента
$data[this.name] = $(this).val();
});В минимальном варианте данная последовательность действий состоит из создания пустого объекта JavaScript, перебора элементов формы с помощью метода each и добавления в созданный объект данных соответствующих значениям определённых атрибутов (name и value) элементов.
При необходимости, после получения данных формы можно добавить различные проверки. Это предотвратит отправку не валидных данных на сервер.
Для отправки данных на сервер (например, по технологии AJAX) можно использовать метод jQuery ajax.
// AJAX-запрос, который будет отправлен на сервер:
// по адресу: process.php
// методом POST
// содержащий данные $data
// success - это функция, которая будет вызвана после получения ответа от сервера
// (сам ответ доступен посредством аргумента result)
$.ajax({
url: 'process.php',
type: 'post',
data: $data,
success: function(result) {
// действия при получения ответа (result) от сервера
}
});jQuery — Сериализация формы
В jQuery для получения всех полей формы input, textarea и select можно использовать следующие методы:
- serialize() — предназначен для сериализации данных формы в строку запроса.
имяПоля1=значение1&имяПоля2=значение2... - serializeArray() — выполняет кодирование элементов формы в массив, состоящий из имен и значений.
[ { name : "имяПоля1", value : "значение1" }, { name : "имяПоля2", value : "значение2" }, ... ]
Методы jQuery serialize и serializeArray оличаются друг от друга только форматом вывода данных. Метод serialize обычно применяется в том случае, когда результат (данные формы) необходимо положить в строку HTTP запроса. Метод serializeArray наоборот, используется тогда, когда результат, который он предоставил, как правило, ещё необходимо обработать.
Например, рассмотрим, как можно перебрать массив, который вернул метод serializeArray, с помощью функции each:
// создание массива объектов из данных формы
var data = $('#myForm').serializeArray();
// переберём каждое значение массива и выведем его в формате имяЭлемента=значение в консоль
$.each(data,function(){
console.log(this.name+'='+this.value);
});Если же вы собираете данные для того чтобы их передать в метод библиотеки jQuery ajax, то в этом случае неважно, какой из этих методов использовать. Т.к. данный метод может принимать данные, закодированные как с помощью метода serialize, так и посредством serializeArray.
Для того чтобы элемент был сериализован методом serialize или serializeArray, он должен отвечать критериям «successful controls», указанным в спецификации HTML. Первое условие «successful controls» – это наличие у элемента атрибута name. Второе, если форма отправлена не с помощью кнопки submit, то она (имя и значение кнопки) не будет добавлена в возвращаемую методом строку или массив. Третье, значения из элементов checkboxes и radio кнопок (input с type «radio» или «checkbox») будут включены в набор только в том случае, если они установлены (отмечены). Четвёртое, элементы, которые отключены, обработаны не будут. Т.е. для того чтобы элемент был сериализован, он должен иметь false в качестве значение свойства disabled (другими словами, у элемента обязан отсутствовать атрибут disabled).
Внимание: Методы serialize и serializeArray не сериализуют данные из элементов, которые используются для выбора файлов.
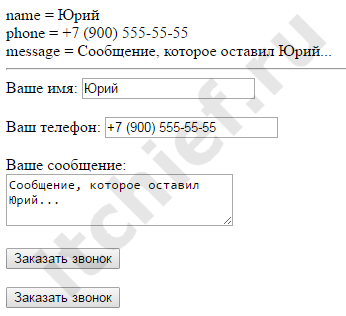
Разберём пример, в котором в зависимости от нажатай кнопки в форме соберём данные с помощью метода serialize или serializeArray. Для отправки данных на сервер и получения от него ответа будем использовать функцию jQuery ajax. Ответ, который прийдёт с сервера вставим в элемент с идентиикатором form_result.
<!-- Элемент для вывода результата -->
<div id="form_result"></div>
<hr>
<!-- HTML-форма -->
<form id="orderCallBack" action="process.php">
Ваше имя: <input type="text" name="name" value=""><br>
Ваш телефон: <input type="text" name="phone" value=""><br>
Ваше сообщение:<br> <textarea name="message"></textarea><br>
<input type="submit" name="submit1" value="Заказать звонок" data-method="serialize"><br>
<input type="submit" name="submit2" value="Заказать звонок" data-method="serializeArray">
</form>
<!-- Сценарий для обработки формы -->
<script>
$(function() {
// при нажатию на кнопку с типом submit
$('#orderCallBack input[type="submit"]').click(function(e) {
// отменяем стандартное поведение браузера
e.preventDefault();
// переменная, которая будет содержать данные серилизации
var $data;
// в зависимости от того какую нажали кнопку, выполняем
// серилизацию тем или иным способом
if ($(this).attr('data-method') == 'serialize') {
$data = $(this).parent('form').serialize();
} else {
$data = $(this).parent('form').serializeArray();
}
// для отправки данных будем использовать технологию ajax
// url - адрес скрипта, с помощью которого будем обрабатывать форму на сервере
// type - метод отправки запроса (POST)
// data - данные, которые необходимо передать серверу
// success - функция, которая будет вызвана, когда ответ прийдёт с сервера
$.ajax({
url: $(this).parent('form').attr('action'),
type: 'post',
data: $data,
success: function(result) {
$('#form_result').html(result);
}
})
});
});
</script>PHP код, обрабатывающий ajax запрос на сервере:
<?php
// переменная для сохранения результата
$data='';
// переберём массив $_POST
foreach ($_POST as $key => $value) {
// добавим в переменную $data имя и значение ключа
$data .= $key . ' = ' . $value . '
';
}
// выведим результат
echo $data;
?>Вышеприведёный код просто формирует строку из данных формы на сервере, которая затем будет отправлена клиенту (браузеру).