in the process of learning javscript and jquery, went through pages of google but can’t seem to get this working. Basically I’m trying to collect innerhtml of classes, jquery seems to be suggested than plain javascript, into a document.write.
Here’s the code so far;
<div class="mbox">Block One</div>
<div class="mbox">Block Two</div>
<div class="mbox">Block Three</div>
<div class="mbox">Block Four</div>
<script>
var mvar = $('.mbox').html();
document.write(mvar);
</script>
With this, only the first class shows under document.write. How can I show it all together like Block OneBlock TwoBlock Three? My ultimate goal with this is to show them comma seperated like Block One, Block Two, Block Three, Block Four. Thanks, bunch of relevant questions come up but none seem to be this simple.
Arash Milani
6,1292 gold badges41 silver badges47 bronze badges
asked May 19, 2013 at 0:06
1
One possible way is to use .map() method:
var all = $(".mbox").map(function() {
return this.innerHTML;
}).get();
console.log(all.join());
DEMO: http://jsfiddle.net/Y4bHh/
N.B. Please don’t use document.write. For testing purposes console.log is the best way to go.
answered May 19, 2013 at 0:08
VisioNVisioN
143k32 gold badges281 silver badges280 bronze badges
8
Maybe not as clean or efficient as the already posted solutions, but how about the .each() function? E.g:
var mvar = "";
$(".mbox").each(function() {
console.log($(this).html());
mvar += $(this).html();
});
console.log(mvar);
answered May 19, 2013 at 0:14
kufudokufudo
2,78517 silver badges19 bronze badges
1
With the code in the question, you’re only directly interacting with the first of the four entries returned by that selector.
Code below as a fiddle: https://jsfiddle.net/c4nhpqgb/
I want to be overly clear that you have four items that matched that selector, so you need to deal with each explicitly. Using eq() is a little more explicit making this point than the answers using map, though map or each is what you’d probably use «in real life» (jquery docs for eq here).
<html>
<head>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" ></script>
</head>
<body>
<div class="mbox">Block One</div>
<div class="mbox">Block Two</div>
<div class="mbox">Block Three</div>
<div class="mbox">Block Four</div>
<div id="outige"></div>
<script>
// using the $ prefix to use the "jQuery wrapped var" convention
var i, $mvar = $('.mbox');
// convenience method to display unprocessed html on the same page
function logit( string )
{
var text = document.createTextNode( string );
$('#outige').append(text);
$('#outige').append("<br>");
}
logit($mvar.length);
for (i=0; i<$mvar.length; i++) {
logit($mvar.eq(i).html());
}
</script>
</body>
</html>
Output from logit calls (after the initial four div‘s display):
4
Block One
Block Two
Block Three
Block Four
answered May 19, 2013 at 0:31
ruffinruffin
16.2k9 gold badges86 silver badges134 bronze badges
Alternative solution (you can replace createElement with a your own element)
var mvar = $('.mbox').wrapAll(document.createElement('div')).closest('div').text();
console.log(mvar);
answered May 19, 2013 at 0:19
SamSam
2,9401 gold badge18 silver badges26 bronze badges
to get the input value you can do something like this:
var allvendorsList = $('.vendors').map(function () {
return this.value;
}).get();
answered Apr 20, 2021 at 11:45
Ch UsmanCh Usman
4896 silver badges9 bronze badges
В этой статье рассмотрим одну из наиболее мощных и часто используемых возможностей функции jQuery: выбор элементов DOM посредством селектора.
Введение
Строительство полнофункциональных сайтов и веб-приложений невозможно без манипулирования элементами DOM из которых состоят страницы. Но, прежде чем ими манипулировать, их необходимо сначала получить.
К счастью, библиотека jQuery обеспечивает достаточно мощный способ выбора элементов, основанный на селекторах. Заключается он в том, что для получения набора элементов достаточно просто передать селектор в функцию jQuery:
// selector – это селектор
jQuery('selector');
// или с помощью псевдонима $
$('selector')Селектор – это шаблон для поиска элементов. Синтаксис селекторов в jQuery соответствует синтаксису CSS, который дополнен некоторыми нестандартными методами.
В качестве результата данная функция возвращает набор найденных элементов в формате объекта jQuery.
// $elements – переменная, в которой находится объект jQuery, содержащий все найденные элементы
var $elements = $('selector')Узнать количество выбранных элементов можно с помощью свойства length:
// $anchors - переменная, содержащая все найденные элементы <a> на странице
var $anchors = $('a');
// количество найденных элементов
var length = $anchors.length;Если length возвращает 0, то значит, что объект jQuery «пустой», т.е. он не содержит искомых элементов (они не были найдены).
При этом функция jQuery('selector') и «родные» JavaScript-методы для поиска элементов (querySelector, querySelectorAll и др.) возвращают совсем разные вещи.
«Родные» методы возвращают DOM-элемент или HTML-коллекцию элементов, а функция jQuery — объект jQuery.
Это означает, что вы не можете напрямую применить какие-либо «родные» свойства и методы JavaScript для работы с элементами к объекту jQuery. И наоборот, применить свойства и методы jQuery непосредственно к DOM-элементам.
Например, с помощью jQuery получим элемент <body> и изменим ему цвет фона:
// выберем элемент <body>
var $body = $('body');
// установим цвета фону элемента с помощью jQuery-метода css
$body.css('background-color', '#eee');На чистом JavaScript эти действия записываются так:
// выберем элемента <body>
var bodyElem = document.querySelector('body');
// установим стили элементу, используя нативные свойства JavaScript
bodyElem.style.backgroundColor = '#eee';Но, чтобы применить родные свойства и методы JavaScript к элементу, обёрнутому в объект jQuery, необходимо в этом случае обратиться непосредственно к этому элементу:
var $body = $('body');
// получим сам элемент
var bodyElem = $body[0];
if (bodyElem) {
// установим стили на чистом JavaScript
bodyElem.style.backgroundColor = '#eee';
}Также, если вы хотите использовать свойства и методы jQuery для DOM-элементов их следует обернуть в объект jQuery. Выполняется это следующим образом:
var bodyElem = document.querySelector('body');
// обернём $bodyElem в объект jQuery
var $body = $(bodyElem);
// установим стили с помощью jQuery-метода css
$body.css('background-color', '#eee');Базовые селекторы
Основные CSS селекторы, которые используются для выборки элементов в jQuery:
$('.class')– по классу;$('#id')– по id;$('tag')– по тегу;$('*')– все элементы;$('selector1,selector2,...')– по группе селекторов (выбирает все элементы, соответствующие хотя бы одному из указанных селекторов);$('selector1selector2...')– по комбинации селекторов (выбирает элементы, которые должны соответствовать всем указанным селекторам).
Примеры
1. Найдём все элементы с классом btn:
var elements = $('.btn');2. Выберем элемент с id="carousel":
var element = $('#carousel');3. Выполним поиск всех элементов с тегом <a>:
var elements = $('a');4. Выберем все элементы на странице:
var elements = $('*');5. Выполним поиск элементов с классом nav или menu:
var elements = $('.nav,.menu');6. Найдём элементы с тегом <nav> и классом menu:
// nav - селектор для выбора элементов по тегу <nav>
// .menu - селектор для выбора элементов с классом menu
var navs = $('nav.menu');Селекторы атрибутов
CSS селекторы для идентификации элементов по их атрибутам::
[attr]– по атрибуту независимо от его значения;[attr=value]– по атрибуту со значением, точно равным заданному;[attr^=value]– по атрибуту со значением, начинающимся точно с заданной строки;[attr|=value]– по атрибуту со значением, равным заданной строке или начинающимся с этой строки, за которой следует дефис (-);[attr$=value]– по атрибуту со значением, оканчивающимся точно на заданную строку (при сравнении учитывается регистр);[attr*=value]– по атрибуту со значением, содержащим заданную подстроку;[attr~=value]– по атрибуту со значением, содержащим заданное слово, отделённое пробелами;[attr!=value]– выбирает элементы, которые не содержат указанного атрибута, либо имеют указанный атрибут, но не с заданным значением.
Значение атрибута в выражении селектора должно быть заключено в кавычки. Осуществляется это одним из следующих способов:
$('a[rel="nofollow"]')— двойные кавычки внутри одинарных кавычек;$("[rel='nofollow']")— одинарные кавычки внутри двойных кавычек;$('a[rel='nofollow']')— экранированные одинарные кавычки внутри одинарных кавычек;$("a[rel="nofollow"]")— экранированные двойные кавычки внутри двойных кавычек;
Селектор [attr!="value"] не является стандартным CSS селектором. Это расширение jQuery. При его использовании снижается производительность, поэтому в выборке не рекомендуется его использовать. Вместо него предпочтительнее использовать следующую конструкцию:
$('selector').not('[attr="value"]')Примеры
1. Выберем изображения <img> с атрибутом alt:
<img src="photo-1.jpg" alt="">
<img src="photo-2.jpg" alt="Фото">
<img src="photo-3.jpg">
<script>
// используем селектор [attr]
var $elements = $('img[alt]');
</script>2. Найдём элементы с атрибутом type="button":
<input type="button" value="Рассчитать стоимость заказа">
<button type="button">Информация о заказе</button>
<input type="submit" value="Отправить заказ">
<script>
// используем селектор [attr=value]
var elements = $('[type="button"]');
</script>3. Выполним поиск <а> с классом btn и атрибутом href начинающимся со строки «http:».
<a class="btn btn-default" href="http://itchief.ru">...</a>
<a href="http://jquery.com/">...</a>
<a class="btn" href="my1.html">...</a>
<script>
// используем селектор [attr^=value]
var elements = $('a.btn[href^="http:"]');
</script>4. Выполним поиск всех <div> с атрибутом data-name, имеющим значение, равное alert или начинающимся с alert, за которым следует дефис:
<div data-name="alert">...</div>
<p data-name="alert">...</p>
<div data-name="alert-warning">...</div>
<div data-name="warning">...</div>
<script>
// используем селектор [attr|=value]
var elements = $('div[data-name|="alert"]');
</script>5. Найдём все элементы с атрибутом href, имеющие значения точно оканчивающиеся на строку «.zip»:
<a href="downloads/archive.zip">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr$=value]
var elements = $('[href$=".zip"]');
</script>6. Найдём все элементы с атрибутом href, содержащим подстроку «youtube»:
<a href="http://www.youtube.com/">...</a>
<a href="#">...</a>
<div>...</div>
<script>
// используем селектор [attr*=value]
var elements = $('[href*="youtube"]');
</script>7. Выполним поиск <а> с атрибутом data-target, значение которого содержит «btn», отделённое от других пробелами:
<a href="#" data-target="btn btn-default">...</a><!-- да -->
<a href="#" data-target="btn" >...</a> <!-- да -->
<button type="submit" data-target="btn btn-default">Отправить</button> <!-- нет -->
<a href="#">...</a> <!-- нет -->
<a href="#" class="btn-default">...</a> <!-- нет -->
<script>
// используем селектор [attr~=value]
var elements = $('a[data-target~="btn"]');
</script>8. Выберем <a>, которые не содержат атрибут rel, либо имеют его, но не с значением nofollow:
<a href="#" rel="nofollow">...</a>
<a href="#" rel="nofollow next">...</a>
<a href="#">...</a>
<a href="#" rel="next">...</a>
<p>...</p>
<script>
// используем селектор [attr!=value]
var elements = $('a[rel!="nofollow"]');
// но лучше так
// $('a').not('[rel!="nofollow"]')
</script>9. Выберем <a>, имеющий следующие атрибуты: id, href, начинающий со строки «http:» и class, содержащим слово btn, отделённое пробелами:
<a id="intro" class="btn btn-default" href="http://getbootstrap.com/">...</a>
<a class="btn btn-success" href="http://itchief.ru/">...</a>
<a href="index.html">...</a>
<script>
// используем комбинацию селекторов $('selector1selector2...')
var elements = $('a[id][href^="http:"][class~="btn"]');
</script>Селекторы отношений
В документы каждый элемент связан определёнными отношениями с другими элементами.
В CSS имеется 4 селектора отношений (A и B – это селекторы):
A>B– выбирает элементыB, расположенные непосредственно вA;A B– выбирает элементыB, расположенные вA;A+B– выбирает элементыB, каждый из которых расположен сразу же послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности);A~B– выбирает все элементыB, каждые из которых расположены послеA(при этом данные элементы должны являться детьми одного родителя, т.е. находиться на одном уровне вложенности).
Примеры
1. Найдём все <p>, расположенные в <article>:
<section>
<p>...</p>
<article>
<h1>...</h1>
<p>...</p> <!-- + -->
<div>
<p>...</p> <!-- + -->
</div>
</article>
<aside>
<p>...</p>
</aside>
</section>
<script>
var $elements = $('article p');
</script>2. Выберем все <li>, расположенные непосредственно в #nav:
<ul id="nav">
<li>...</li> <!-- + -->
<li> <!-- + -->
<ul>
<li>...</li>
<li>...</li>
</ul>
</li>
<li>...</li> <!-- + -->
</ul>
<script>
var $elements = $('#nav>li');
</script>3. Найдём все элементы .warning, расположенные сразу же после элементов .danger:
<section>
<div class="warning">...</div>
<div class="danger">...</div>
<div class="warning">...</div> <!-- + -->
<div class="danger">
<div class="warning">...</div>
</div>
<div class="warning">...</div> <!-- + -->
</section>
<script>
var $elements = $('.danger+.warning');
</script>4. Выберем все <input>, которые находятся сразу же за <label>. При этом <input> и <label> должны располагаться на одном уровне вложенности, т.е. иметь одного родителя:
var $elements = $('label + input');5. Найти все <div>, расположенные после .prev внутри одного родителя:
var $elements = $('.prev~div');Управление контекстом
По умолчанию поиск элементов осуществляется во всём документе. Но при необходимости вы можете его ограничить, определив контекст поиска.
Контекст представляет собой элемент, в рамках которого следует производить выборку элементов.
Контекст передаётся во второй аргумент функции jQuery. Задавать его можно с помощью селектора, DOM-элемента или набора jQuery.
Например, найдём элементы с классом active в контексте элемента с id="#list":
// #list – контекст
var active = $('.active', '#list');Задачи
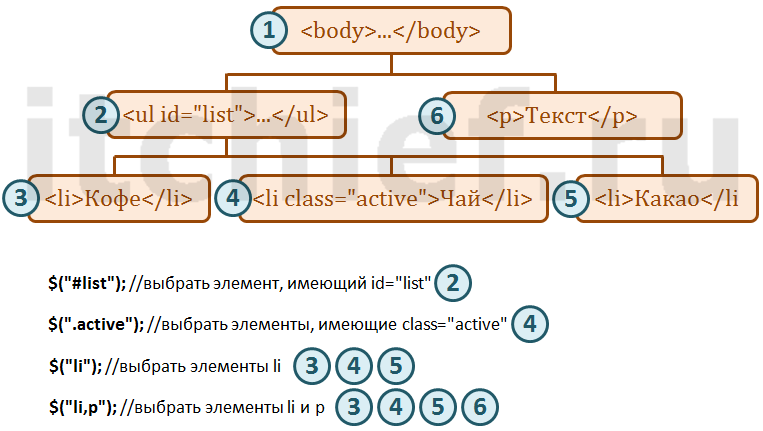
1. Задача:
...
<body>
<ul id="list"> <!-- 1 -->
<li>Кофе</li> <!-- 2 -->
<li class="active">Чай</li> <!-- 3 -->
<li>Какао</li> <!-- 4 -->
</ul>
<p>Текст</p> <!-- 5 -->
</body>
</html>$('#list')— 1;$('.active')— 3;$('li')— 2, 3, 4;$('ul,li,p')— 1, 2, 3, 4, 5;

- Связанные категории:
-
Selectors
» Basics
Селектор классов (“.class”)
Выборка элементов с заданным классом.
-
version added: 1.0jQuery( «.class» )
class: Искомый класс. Можно перечислить несколько.
Для поиска jQuery использует JavaScript фугкцию getElementsByClassName(), если браузер поддерживает работу с ней.
Примеры
Пример: Найти все элементы с классом “myClass”.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>class demo</title>
<style>
div, span {
width: 120px;
height: 40px;
float: left;
padding: 10px;
margin: 10px;
background-color: #EEEEEE;
}
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<div class="notMe">div class="notMe"</div>
<div class="myClass">div class="myClass"</div>
<span class="myClass">span class="myClass"</span>
<script>
$( ".myClass" ).css( "border", "3px solid red" );
</script>
</body>
</html>
Демо:
Пример: найти элементы с классами “myclass” и “otherclass”.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>class demo</title>
<style>
div, span {
width: 120px;
height: 40px;
float: left;
padding: 10px;
margin: 10px;
background-color: #EEEEEE;
}
</style>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
</head>
<body>
<div class="myclass">div class="notMe"</div>
<div class="myclass otherclass">div class="myClass"</div>
<span class="myclass otherclass">span class="myClass"</span>
<script>
$( ".myclass.otherclass" ).css( "border", "13px solid red" );
</script>
</body>
</html>
Демо:
class selector
Description: Selects all elements with the given class.
-
version added: 1.0jQuery( «.class» )
class: A class to search for. An element can have multiple classes; only one of them must match.
For class selectors, jQuery uses JavaScript’s native getElementsByClassName() function if the browser supports it.
Examples:
Finds the element with the class «myClass».
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
Demo:
Finds the element with both «myclass» and «otherclass» classes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
Demo:
Время на прочтение
9 мин
Количество просмотров 22K
Как я и обещал, вторая глава из книги «jQuery in Action» (авторы Bear Bibeault и Yehuda Katz). Как и из первой главы, выбрал все самое вкусное и интересное 
Напоминаю, что первую главу можно прочесть здесь.
Глава 2. Создание наборов вложенных элементов.
2.1 Выборка элементов.
2.1.1 Использование CSS селекторов.
В jQuery используются стандартные CSS-селекторы. Вы наверняка с ними знакомы. Вот несколько примеров, чтобы освежить знания:
• a – будут выбраны все ссылки (<a>);
• #someid – будет выбран элемент с id = someid;
• .someclass – будут выбраны все элементы класса someclass;
• a#someid.someclass — будeт выбрана ссылка с id = someid класса someclass;
• p a.someclass – будут выбраны все ссылки класса someclass внутри абзаца (<p>).
Таким образом, для того, чтобы использовать селектор в jQuery, достаточно написать его внутри известной нам уже конструкции $(), например вот так:
$(“p a.someclass”)
2.1.2 Селекторы по атрибутам, детей и контейнеров.
Это более продвинутые селекторы, используемые для выбора дочерних элементов, элементов, следующих за другими элементами DOM и элементов с атрибутами, удовлетворяющими определенным условиям.
При использовании селектора детей (child selector) родительский и его прямой дочерний элементы разделяются символом >, например
p > a
Если ссылка будет вложенной в какой-то промежуточный элемент, она выбрана не будет.
Разберем селекторы по атрибутам (attribute selectors).
Например, мы хотим выбрать все ссылки, указывающие на сторонние ресурсы нашего сайта. Делается это так:
a[href^=http://]
Этот селектор указывает на все ссылки, значение href которых начинается на http://. Символ ^ указывает на то, что искомое выражение будет вначале строки, в которой будет вестись поиск.
Другой вариант селектора по атрибутам:
form[method]
Селектор выберет все <form> у которых указан атрибут method.
Для того, чтобы выбрать определенное значение атрибута, составляем следующее выражение:
input[type=text]
Думаю, тут все понятно.
Следующий пример использует уже знакомый нам поиск в начале строки, только теперь применим его для поиска значения атрибута:
div[title^=my]
Таким образом мы выберем все <div>, title которых начинается на my.
А как насчет поиска в конце строки? Смотрим:
a[href$=.pdf]
C помощью этого селектора мы выберем все ссылки на PDF файлы.
Чтобы искать значение в любом месте строки делаем следующее:
a[href*=jquery.com]
Догадались? Это будут любые ссылки на сайт jquery.com.
Следующий вид селектора – это селектор контейнеров (container selector):
li:has(a)
Этот селектор выберет все элементы <li>, содержащие <a>. При этом можно использовать до одного уровня вложений таких селекторов:
li:has(p:has(a))
Следующий вариант работать уже не будет:
li:has(p:has(a:has(b)))
Ниже таблица основных CSS селекторов, поддерживаемых jQuery.
| Селектор | Описание |
|---|---|
| * | Все элементы |
| Е | Все элементы Е |
| E F | Все элементы F следующие за E |
| E>F | Все элементы F, непосредственно дочерние для E |
| E+F | Все элементы F, непосредственно предшествующие перед E, причем F и E братья. |
| E~F | Все элементы F, предшествующие перед E, причем F и E братья. |
| E:has(F) | Все элементы E, имеющие хотя бы один дочерний элемент F |
| E.C | Все элементы E класса С. Для выбора всех элементов класса С используйте селектор *.С |
| E#I | Все элементы E с идентификатором I. Для выбора всех элементов с идентификатором I используйте селектор *#I |
| E[A] | Все элементы E с атрибутом A произвольного значения |
| E[A=V] | Все элементы E с атрибутом A равным V |
| E[A^=V] | Все элементы E с атрибутом A, значение которого начинается на V |
| E[A$=V] | Все элементы E с атрибутом A, значение которого оканчивается на V |
| E[A*=V] | Все элементы E с атрибутом A, значение которого содержит V |
2.1.3 Выбор по позиции.
Иногда необходимо выбрать элементы по их позиции относительно других элементов на странице. В jQuery это предусмотрено.
Смотрим:
a:first
Так будут выбран первый элемент <a> на странице.
p:odd
Такой селектор выберет все нечетные элементы на странице. Другой вариант:
p:even
выберет четные.
Ниже в таблице другие примеры выбора элементов по позиции в документе.
| Селектор | Описание |
|---|---|
| :first | Первый элемент на странице. li a:first вернет первую ссылку внутри элемента списка li. |
| :last | Последний элемент на странице. |
| :odd | Все нечетные элементы на странице. |
| :even | Все четные элементы на странице. |
| :first-child | Первый дочерний элемент. li:first-child вернет первый элемент каждого списка. |
| :last-child | Последний дочерний элемент. |
| :only-child | Возвращает элементы, имеющие по одному дочернему элементу. |
| :nth-child(n) | Возвращает n-ый дочерний элемент. Например, li:nth-child(2) вернет второй элемент каждого списка. |
| :nth-child(even|odd) | Четный или нечетный дочерний элемент. Например, : вернет четные элементы каждого списка. |
| :nth-child(Xn+Y) | Возвращает дочерний элемент, порядок которого найден по формуле. Если Y равен 0, его можно опустить. С примером станет все понятнее: li:nth-child(3n) вернет элементы 0, 3, 6 и т.д., li:nth-child(5n+1) вернет элементы 1,6,11 и т.д. |
| :eq(n) | Вернет n-ый элемент. |
| :gt(n) | Вернет элемент, стоящий после n-ого. |
| :lt(n) | Вернет элемент, стоящий перед n-ым. |
Такой нюанс: селектор nth-child начинает считать n с 1, кроме nth-child(Xn+Y), который начинает считать n все-таки с нуля, тогда как остальные селекторы приведенные в таблице, считают элементы с 0.
Пример:
| Номер элемента | n | 5n | 5n+2 |
|---|---|---|---|
| 0 | n/a | n/a | |
| 1 | + | ||
| 2 | + | + | |
| 3 | + | ||
| 4 | + | ||
| 5 | + | + | |
| 6 | + | ||
| 7 | + | + | |
| 8 | + | ||
| 9 | + | ||
| 10 | + | + | |
| 11 | + | ||
| 12 | + | + |
2.1.4 Использование специальных селекторов jQuery
CSS селекторы это, конечно, хорошо, но иногда нам нужно выбрать особые элементы, например, все чекбоксы, отмеченные пользователем. Для этого jQuery предлагает воспользоваться селектором :checked. Например, в такой форме:
input:checked
Ниже таблица таких селекторов.
| Селектор | Описание |
|---|---|
| :animated | Выбирает элементы, с которыми производится анимация (подробнее об этом будет рассказано в главе 5). |
| :button | Выбирает все кнопки (input[type=submit], input[type=reset], input[type=button], или просто button). |
| :checkbox | Выбирает все чекбоксы (input[type=checkbox]). |
| :checked | Выбирает все отмеченные чекбоксы. |
| :contains(foo) | Выбирает элементы, содержащие текст foo. |
| :disabled | Выбирает все элементы со свойством disabled. |
| :enabled | Выбирает все элементы со свойством enabled. |
| :file | Выбирает поля загрузки файлов (input[type=file]). |
| :header | Выбирает все заголовки (от <h1> до <h6>). |
| :hidden | Выбирает все скрытые элементы. |
| :image | Выбирает все input типа image (input[type=image]). |
| :input | Выбирает элементы формы (input, select, textarea, button). |
| :not(filter) | Выбирает элементы, обратные фильтру (об этом подробнее после таблицы). |
| :parent | Выбирает все элементы, у которых есть не пустые дети. |
| :password | Выбирает поля для ввода пароля (input[type=password]). |
| :radio | Выбирает элементы radio (input[type=radio]). |
| :reset | Выбирает кнопки сброса (input[type=reset] или button[type=reset]). |
| :selected | Выбирает все элементы со свойством selected. |
| :submit | Выбирает кнопки отправки формы (input[type=submit] или button[type= submit]). |
| :text | Выбирает только текстовые поля (input[type=text]). |
| :visible | Выбирает только видимые элементы. |
Допускается сочетание таких селекторов, например:
:radio:checked
или
:checkbox:checked:enabled
Для инверсии фильтра используется указанный в таблице фильтр :not:
input:not(:checkbox)
Так мы выберем все элементы input, кроме чекбоксов.
Обратите внимание, что
div p:not(:hidden) – правильно
div :not(p:hidden) – не правильно.
2.2 Создание HTML.
Создание кода делается через известную нам по первой главе функцию $(). Например,
$(“<div>Привет</div>”)
Если мы хотим создать пустой элемент <div>, это можно сделать короче:
$(“<div>”)
что эквивалентно $(“<div></div>”) или $(“<div/>”).
При этом таким укороченным способом нельзя создавать полноценные элементы <script>.
2.3 Управление вложенными элементами.
В этом разделе мы научимся выполнять элементарные действия с вложенными элементами.
2.3.1 Определение размера вложения.
Набор вложенных элементов в jQuery очень похож на массив JavaScript. У него даже есть свойство length, содержащее количество вложенных элементов.
Метод size() поможет нам узнать это число. Например, подсчитаем количество ссылок на странице:
$(‘#someDiv’).html(‘На странице ’+$(‘a’).size()+’ ссылок.’);
При этом поиск проходил внутри элемента с идентификатором #someDiv. Метод html() будет рассмотрен в следующей главе, пока что примите это как есть.
2.3.2 Извлечение элементов из набора вложений.
Как говорилось ранее, набор вложений очень похож на массив JavaScript, поэтому допускается извлечение элементов из набора простой нумерацией элементов по индексу, например:
$(‘img[alt]’)[0]
выдаст нам первый элемент из всех <img> на странице с атрибутом alt.
Кроме того, в jQuery есть специальная функция get(), выполняющая такое же действие:
$(‘img[alt]’).get(0)
Если индекс элемента не указывается, получим весь набор элементов.
А что делать, если нам нужно выполнить обратную операцию — найти индекс определенного элемента? Для этого есть функция index().
var n = $(‘img’).index($(‘img#findMe’));
Так мы узнаем индекс картинки с идентификатором findMe среди всех изображений на странице.
Если искомый элемент не найден, функция вернет значение -1.
2.3.3 Изменение размеров набора.
Добавление элементов в набор
Для начала такой пример: мы хотим выбрать все изображения, у которых есть атрибут title или alt. Сделаем это так:
$(‘img[alt],img[title]’)
То же самое делается специальным методом add():
$(‘img[alt]’).add(‘img[title]’)
То есть метод соединяет селекторы вместе, объединяя их логическим ИЛИ. Внутри метода add() может быть строка-селектор, фрагмент кода HTML (в этом случае элементы будут созданы и добавлены к набору) или элементы DOM (которые будут добавлены к набору). Например:
$(‘p’).add(‘<div>Привет, хабралюди!</div>’)
Фильтрация содержимого набора
Исключить элемент из набора по какому-либо параметру позволяет метод not().
Допустим, нам необходиом выбрать все изображения, кроме тех, у которых в атрибуте alt содержиться текст puppy. Для этого напишем:
$(‘img[title]’).not(‘[title*=puppy]’)
Стоит отметить, что в метод not() не передается тип элемента, а только параметр, по которому элемент следует исключить из набора (то есть мы написали not(‘[title*=puppy]’) вместо not(‘img[title*=puppy]’)).
А что делать, если нужнол отфильтровать набор каким-нибудь выражением? Для этого есть метод filter(), который применяет переданную ему функцию каждому элементу набора. Например, выберем все элементы таблицы, содержащие только численные значения:
$(‘td’).filter(function(){return this.innerHTML.match(/^d+$/)})
Если функция вернет false, элемент будет исключен из набора.
Создание поднаборов
Иногда возникает потребность выделить из нашего набора часть элементов, основываясь на их порядке в наборе. Для этого в jQuery есть специальный метод slice(), который возвращает новый набор элементов (при этом старый остается без изменений). Синтакс его следующий:
slice(begin,end)
где begin – номер первого элемента, с которого начинать выделять новый поднабор (нумерация начинается с 0), а end – соответственно номер элемента, который уже не будет включен в набор (если его не писать, в поднабор будет выделена вся оставшаяся часть набора).
Например, выберем первые четыре элемента набора:
$(‘*’).slice(0,4)
2.3.4 Создание наборов на основе взаимоотношений.
jQuery позволяет создавать новый набор на основе старого, основываясь на положении вложенного элемента относительно других. Ниже в таблице приведены эти методы и их описание.
| Селектор | Описание |
|---|---|
| children() | Возвращает набор уникальных детей элемента. |
| contents() | Возвращает все дочерние узлы в наборе элементов (включая текстовые) или в содержимом документа, если он представлен как фрейм. |
| next() | Вернет набор всех последующих уникальных братьев элемента. |
| nextAll() | Вернет всех последующих братьев элемента. |
| parent() | Вернет уникальных прямых родителей элемента. |
| parents() | Вернет всех уникальных предков элементов. |
| prev() | Вернет набор всех предыдущих уникальных братьев элемента. |
| prevAll() | Вернет набор всех предыдущих братьев элемента. |
| siblings() | Вернет набор всех уникальных братьев элемента. |
Например, $('li').children() вернет нам набор элементов, вложенных в <li>.
Более подробно тут.
2.3.5. Еще немного способов работы с вложенными элементами.
Метод find() возвращает новый набор, содержащий элементы, удовлетворяющие селектору.
Например, выберем все цитаты <cite> внутри параграфа <p> из набора, содержащегося в переменной wrappedSet:
wrappedSet.find(‘p cite’)
Метод contains() вернет нам набор элементов, внутри которых содержиться переданная методу строка. Например:
$(‘p’).contains(‘Lorem ipsum’)
Пример вернет нам набор элементов <p>, содержащих текст «Lorem ipsum».
И последний метод в данном разделе помогает проверить, содержит ли набор по крайней мере один элемент, соответствующий переданному ему селектору.
Метод is() вернет true если хотя бы один элемент соответствует или false если не соответствует селектору. Пример:
var hasImage = $(‘*’).is(‘img’);
Таким образом переменной hasImage будет присвоено значение true, если на странице есть элемент <img>.
2.3.6 Управление цепочками jQuery.
В jQuery есть возможность соединять методы в цепочки, что дает нам выполнять эффективные операции. Рассмотрим пару методов, которые помогут нам в дальнейшем управлять этими цепочками методов.
Для примера возьмем метод clone() (подробнее о нем будет рассказано в следующей главе, сейчас же он нам нужен для того, чтобы увидеть возможности другого метода). Этот метод создает копию элементов набора. Посмотрим следующий пример:
$(‘img’).clone().appendTo(‘#somewhere’);
В результате будет создано два набора: один из всех элементов <img> на странице, а второй из копии этих элементов. Метод clone() вернет нам этот второй набор и к нему будет применен метод appendTo(). А что делать, если мы хотим, например, изменить класс оригинального набора после того, как он будет продублирован. То есть сделать какое-либо действие не с копией, а с оригиналом? Ведь после метода clone() работать мы будем именно с копией.
В такой ситуации нам на помощь придет метод end(). С помощью него мы вновь переключимся на работу с исходным набором. Смотрим пример:
$(‘img’).clone().appendTo(‘#somewhere’).end().addClass(‘beenCloned’);
В данном случае addClass() будет применен к оригинальному набору, тогда как без end() он был бы применен к клону.
И последний метод в данной главе andSelf(), применяет метод к двум предшествующим наборам. Хороший пример отсюда (в книге очень мало информации):
$("div").find("p").andSelf().addClass("border");
$("div").find("p").addClass("background");
Мы ищем все элементы div и все все элементы p внутри них, а затем назначаем им два имени класса. Но, обратите внимание, если в первой строке мы добавили к набору элементов p еще и предыдущий div, то во второй строке мы добавили класс, определяющий цвет фона только для элементов p внутри div, но никак не для самого элемента div.
Вот и подошла к концу вторая глава. Спасибо за внимание, опять же жду комментариев, исправлений, если что где не правильно перевел и, конечно же, критики.
Также напомню, что эти и следующие статьи вы всегда сможете найти в моем блоге, там же можно и подфидиться;-)
