Как создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкцияКак создать игру в PowerPoint: инструкция image/svg+xml image/svg+xml image/svg+xmlimage/svg+xml image/svg+xml
Познакомимся с еще одним вариантом интерактивной игры “Найди 10 отличий”, которую будем создавать в PowerPoint с использованием триггеров.
Игры такого типа — замечательный способ тренировки внимательности и памяти у дошкольников и младших школьников. Также игра предназначена для развития координации движений с мышкой. Есть возможность посоревноваться на скорость в нахождении различий между картинками.
Подобных игр в интернете множество, но далеко не все можно использовать на компьютере, который не подключен к сети интернет. Попробуем самостоятельно создать игру, которая будет доступна как локально, так и в интернете. Для этого воспользуемся широко известной программой PowerPoint, которая не требует специальных знаний и навыков программирования.
1. На слайде презентации создаем игровое поле, которое содержит два изображения. В примере рассматривается сказка “Репка”. Добавляем различные детали рисунка, которые и будут отличать одно изображение от другого.
2. Используем эффект триггера для настройки действий при создании игры. Подробнее об этом в обучающем видеоролике.
3. Убираем переход между слайдами по клику мышки. Теперь любые действия в игре возможны только при нажатии на кнопки навигации.
4. Игра готова. Остаётся только опубликовать ее с помощью программных продуктов iSpring. Тогда игра будет защищена от редактирования, доступна для просмотра на любых устройствах, в том числе мобильных, и может быть размещена в интернете.
Пример игры “Найди 10 отличий”.
iSpring Suite
Поможет создать интерактивные курсы и тесты в рекордно короткие сроки. Без дизайнера и программиста.

В чем суть. Предложите подписчикам найти отличия на двух практически одинаковых картинках, которые вы для них подготовили.
Как сделать. Самый простой путь — найти уже готовый вариант в интернете. Но всегда есть риск нарваться на бородатый баян. Поэтому желательнее применять уникальные креативы: сделать самостоятельно в редакторе (понадобится минимальный набор навыков и умений) или сразу заказать партией у дизайнера (работенка не пыльная, поэтому не должно много стоить).
Если решите делать самостоятельно, то для вас есть три основных действия для изменения картинки: что-то убрать, дублировать или добавить сторонний элемент.
Используйте иллюстрации тесно связанные с вашей деятельностью или авторские фотографии, для большей вовлеченности целевой аудитории.
Создать креатив для этой идеи можно с помощью раздела «Холст» в SMMplanner. В нем есть инструменты для работы с фоном, слоями, элементами и текстом. Попробуйте – функция доступна бесплатно!
Применяйте посты для нативной рекламы вашего бренда или продукции.
На данный момент популярными видами этой игры являются «Три отличия» и «Пять отличий». Можете сделать и больше, но учитывайте, что интерес у аудитории пропадает довольно быстро.
Предостережение. Главное выдержать грань между «очень легко» и «невыносимо сложно». Помните, что вашей аудитории будет приятно разгадать все секреты.
Не мельчите! Помните, что большинство пользуются соцсетями с мобильных устройств.
И, конечно, не забудьте огласить правильный ответ.
Какому бизнесу подойдёт. Явных ограничений для использования нет. Все люди любят посвятить пару минут отдыху и развлечениям.
Примеры.
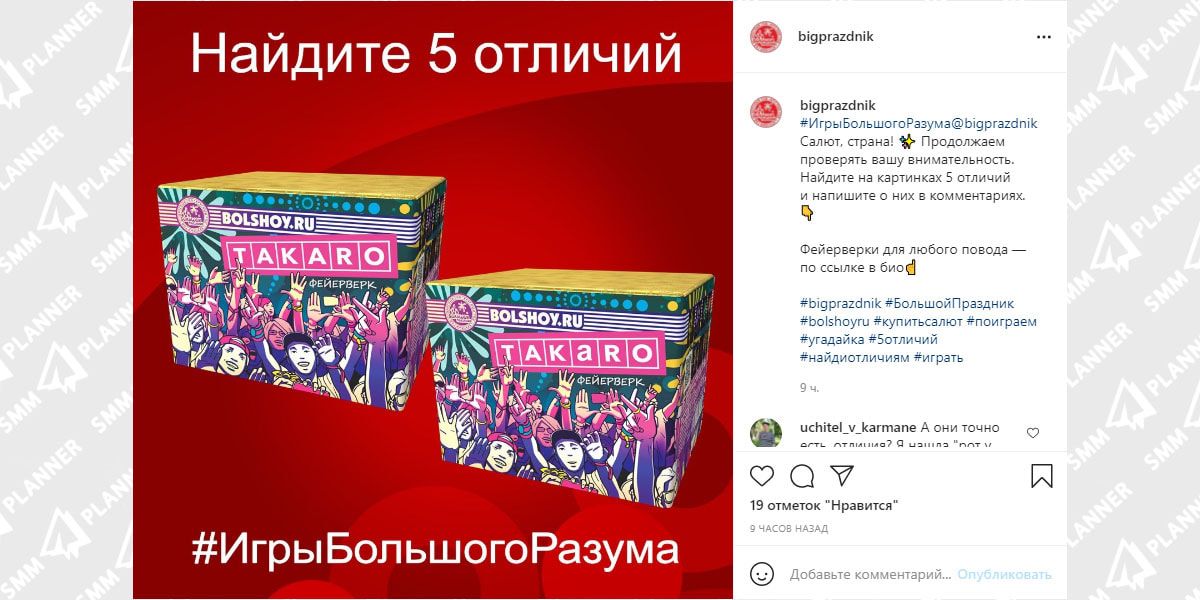
Старайтесь даже из развлекательного контента выжимать максимум пользы для продвижения своего бренда. Можете вдохновиться примерами в аккаунте сети магазинов бытовой пиротехники «Большой Праздник».
Сделайте пост-игру из собственного фото, пообещайте небольшой приз победителям, и ваша аудитория потратит много времени созерцая вас.
Если вы планируете не разовый пост, а постоянную рубрику, то стоит задуматься над оптимизацией процессов. Например, в сообществе «Кино-загадки» используют специальную сетку, чтобы пользователи могли писать точные координаты отличий. Это намного удобнее, чем каждый раз думать, что имел ввиду автор комментария.
И как бонус, отличнейший пример знакомства аудитории не с одним, а сразу двумя товарами.
Еще три идеи в арсенал:
- Угадай фильм по кадру
- Ассоциации
- Скрины крутых комментариев
Как правильно создавать головоломку «Найди отличия»!
Добрый день, друзья, сайтовчяне, товарищи, коллеги и все-все-все!
Данная информация будет полезна для всех, кто уже делает такие головоломки на сайте, кто хотел бы, но боится и кто в будущем заинтересуется. Ведь игра по сути занимательная, простая и огромный плюс, что данный раздел помогает в прохождении многих Достижений. Поэтому, если добавлять головоломки ПРАВИЛЬНО и КОРРЕКТНО, мы сможем помочь друг другу даже в таком сложном прохождении достижения, как
Повелитель головоломок 2.
Часть 1. «Выбор фронта работ»
Начнем с озов. Что нужно для создания головоломки?
1. Найти подходящую картинку, фотографию. Даже на этом этапе, стоит быть внимательным. Не каждая картинка подойдет. Вы должны изучить ее и понять, а возможно ли набрать здесь хотя бы 5 отличий? Будут ли при этом задеваться детали другие? Какого качества картинка?
2. Для создания отличий Вам понадобиться программа, для удаления деталей. Ссылкой которой с нами любезно поделился @Support. Мой совет — попробуйте поиграть с этой программой, минут так 10, чтото удалить — посмотреть результат, вернуться назад и отменить действие. Опыт всегда полезен.
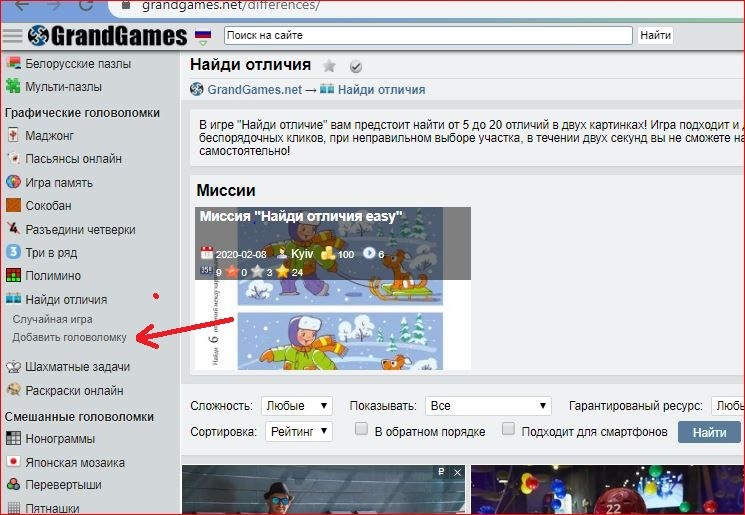
3. Найти раздел по добавлению головоломок. Нажимаем на раздел «Найти отличия», под ним Вы увидите два подраздела.
Нажимаем на добавить головоломку.
Кстати, внизу Вы увидите пост Администратора, с ссылкой на сайт программы для преобразования картинки.
Часть 2. «Создание шедевра»
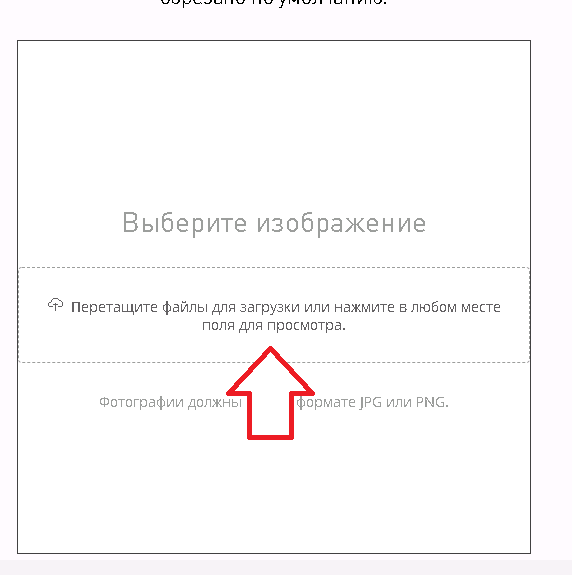
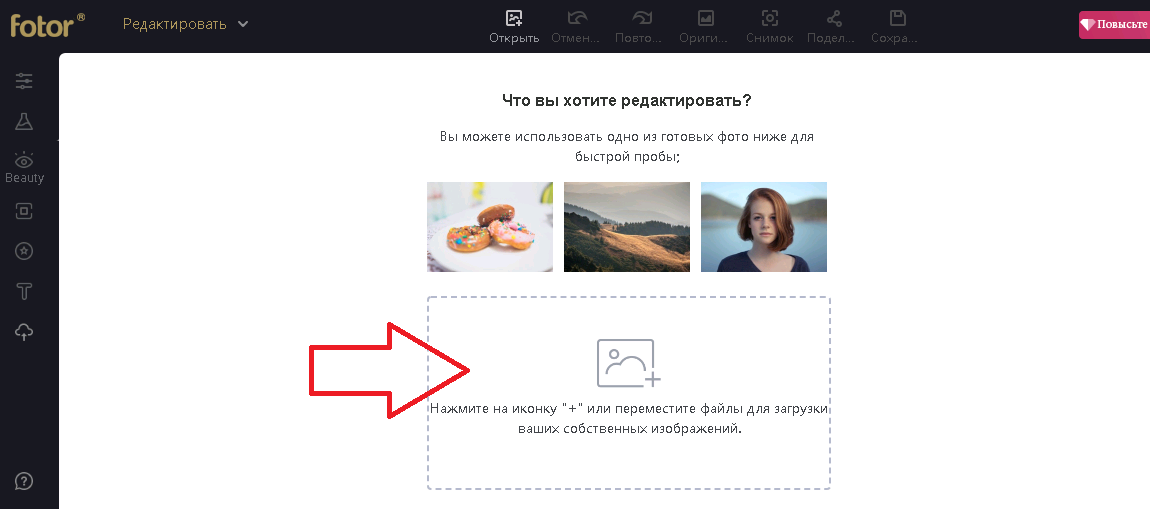
1. Приготовились, поехали. Загружаем нашу картинку. (Сайт на иностранном языке, но такие помощники, как Яндекс или Гугл переводчик Вам сразу помогут). Делаем как на примере, нажимаем загрузить и выбираем нужное нам фото.
Сразу хочу предупредить, размер будет
Квадрат
, Учтите это при выборе картинки, но в любом случае, ее можно подвигать в окошке, до нужных Вам позиций.
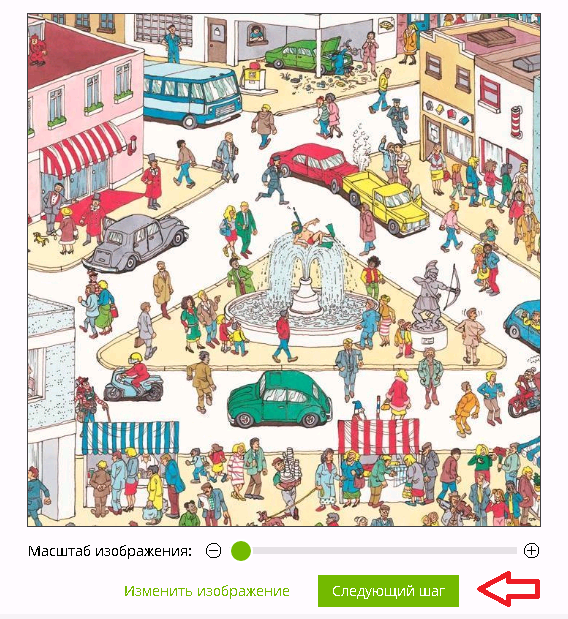
2. Вы выбрали нужный план и хотите продолжить. Делаем как на примере — нажимаем Следующий шаг.
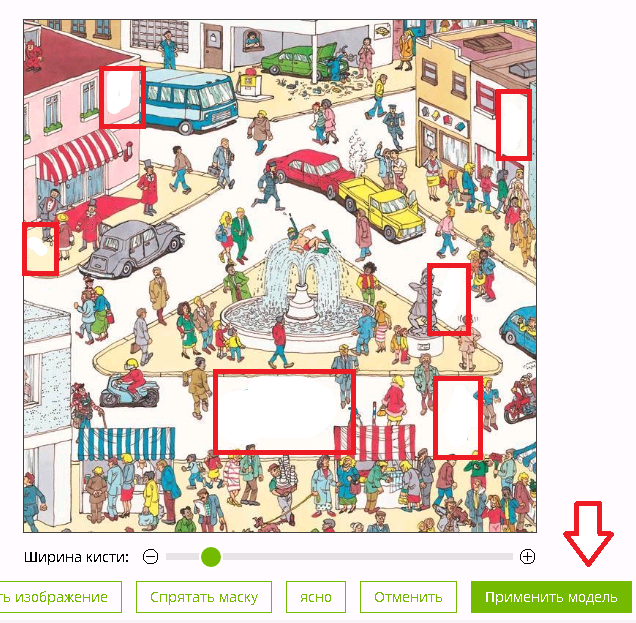
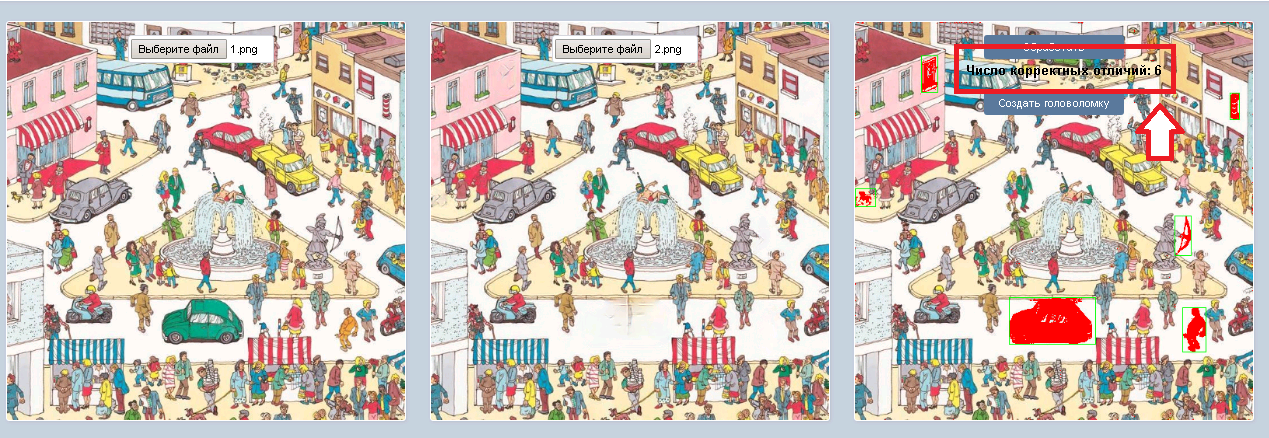
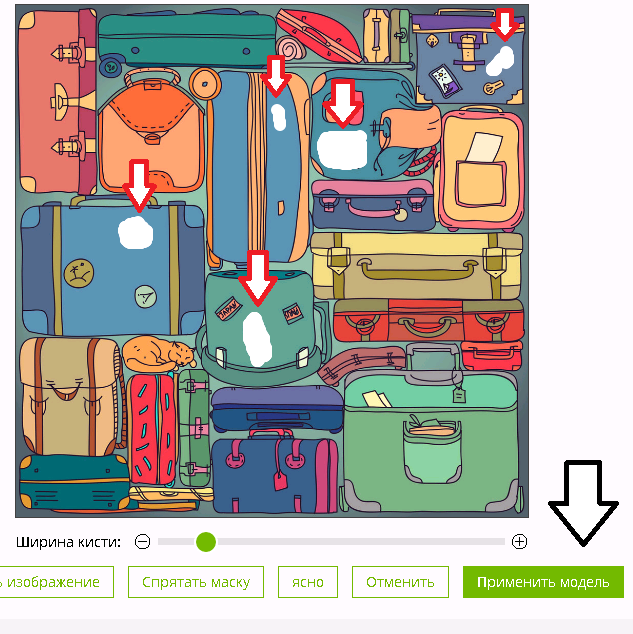
3. Поле деятельности перед Вами. Размер кисти можно менять, Действия можно отменять. Все в Ваших руках. Совет — следите за тем, что когда удаляете одну деталь, она не задевала другую (т.е. чтоб отличие было не бросающимся в глаза). Сделали, нажимаем — Применить модель. Для примера я взяла свою старую работу, отметила на ней 6 отличий.
4. Программа сама все сделает за Вас. Главное — просмотреть качество работы. Если все устраивает, можете смело сохранять, Важно! сохранять каждую отдельно. Понадобится 2 экземпляра (основа и обработанный вариант). Если же есть недочеты или некорректные детали, вернитесь назад, отмените действие и найдите другой вариант, либо оставьте с уменьшенным количеством отличий.
Пример готового варианта. Меня все устроило (есть недочеты, но мы всего лишь разбираем принцип создания)
5. Загружаем картинки на сайт и нажимаем кнопку в 3 окне — Обработка.
Итоговый вариант. Вывод — задумано 6 отличий, программа выдала — 6 отличий.
Пример
6. Смело добавляйте головоломку на сайт! Вы большой молодец, помогли себе, товарищам и сайту!
Часть 3.»Усложняем задачу и себе и другим»
Есть еще варианты создания отличий. Я играла в подобные игры и видела не только удаленные с картинки предметы. Мы не будем углубляться в серьезное редактирование фото, в работу фотошопа и профессионалов. Мы рассмотрим 2 самых простых варианта.
К сожалению, мой ноут сломан и фотошоп или самый распространенный фоторедактор Аватан — я Вам не покажу
Но есть не менее удобный редактор
ФОТОР
, единственное Но в нем, так это то чтобы потом сохранить картинку на комп, Вам следует пройти регистрацию. Это не займет долго времени, почта-пароль-запомнить меня-активация. Все по стандарту. Спамит он редко.
1. Открываем Фотор. Загружаем картинку (лучше конечно, ту которая обработанная в первой программе)
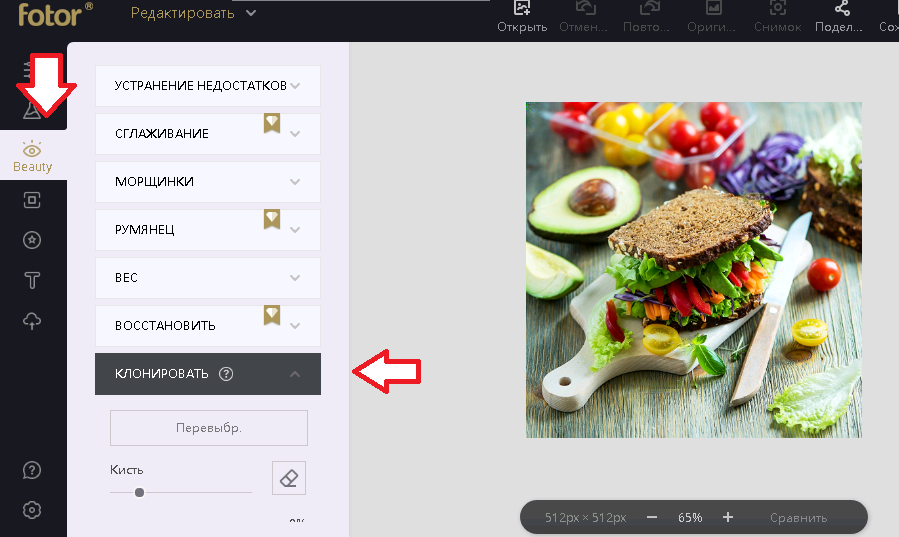
2. В Фоторе в разделе «Бьюти» для создания других вариантов отличий, используются два раздела — «Клонировать» и «Подводка для глаз».
Попробуем первый
«Клонировать»
. Открываете раздел. В нем есть размер кисти и твердость. Размер выбираете подходящий, а твердость желательно поставить до 50%. Нажимаете на деталь, которую хотите клонировать кликом правой кнопки мыши, далее — переводите курсор в то место, куда хотите добавить такую же деталь. Кликаете примерно раза 4-5. Ждите. Программа выдаст результат.
Пример.
Если все устраивает нажимаете кнопку — «Применить»
Сразу обозначу плохой пример клонирования. Нужно понимать, что клонируется вся область кружочка, поэтому большие области тяжело клонировать, а также будет заметно на месте, где фон другой в отличие от этой детали.
Пример.
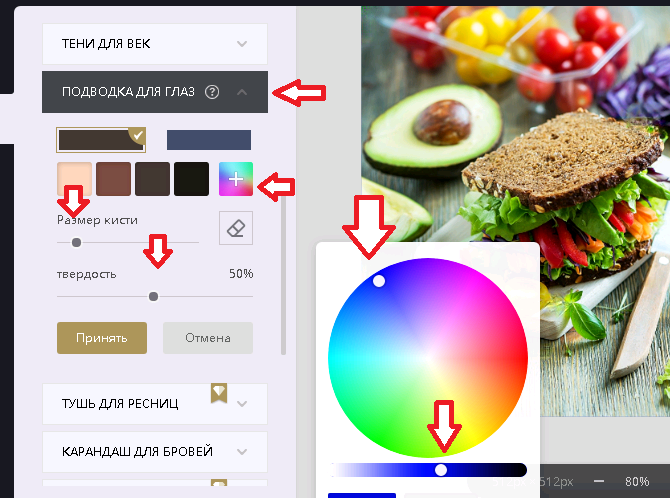
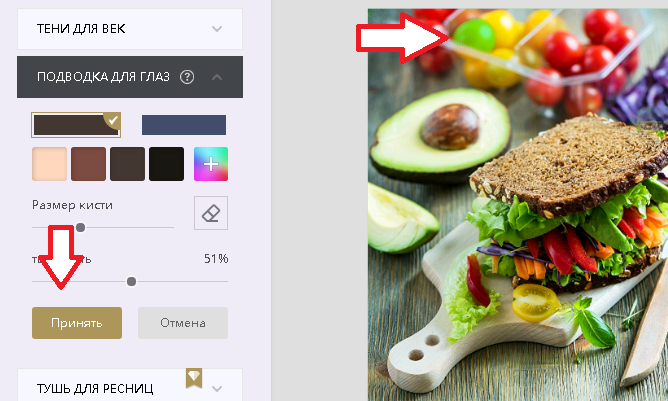
3. Раздел «Подводка для глаз» предназначен для окрашивание детали в другой цвет. Выбираем. И по примеру на картинке ставим — нужный цвет, насыщенность и размер кисти.
Вы должны понимать, что на темных цветах поменять цвет тяжело, а также на тонах близких друг к другу. Например, на желтой детальке будет плохо смотреться оранжевый и салатовый, а на синей — красный и желтый. В процессе будет заметно.
Хочу сразу дать совет, чтоб окрасить область нужной детали аккуратно, лучше увеличьте область картинки в этом месте (либо прокруткой мышки, либо внизу в поле под картинкой)
Пример.
Не забываем нажать
«Применить»
. Вуаля! Ваша работа готова! Сохраняйте!
Часть 4. «НА ошибках учатся, но их можно избежать»
Поговорим об ОШИБКАХ!!! Это самое важное. Ведь при загрузке головоломки, многие, в том числе и я в свое время, допускали ошибки, которые создают трудности вашим товарищам при ее решении.
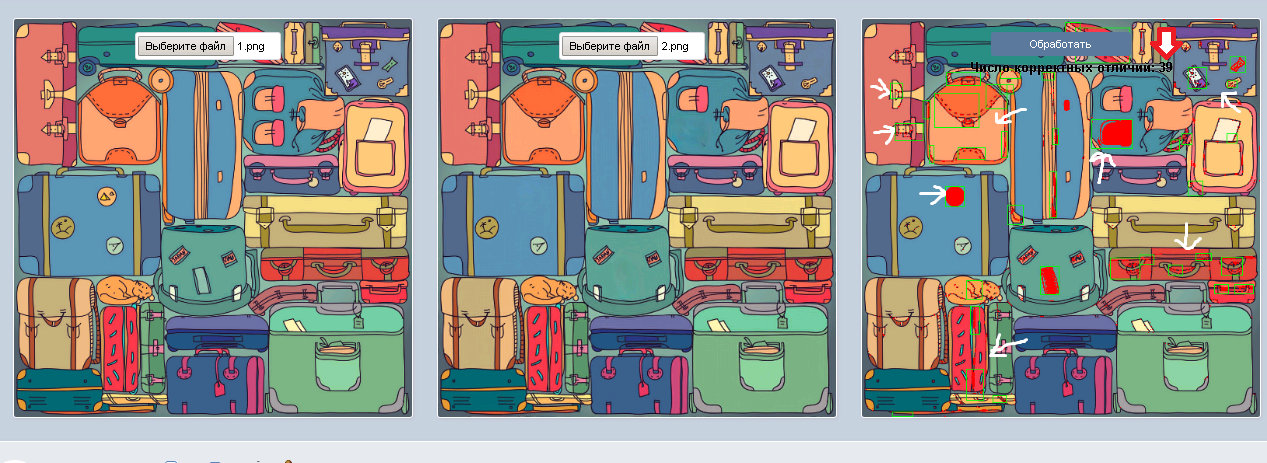
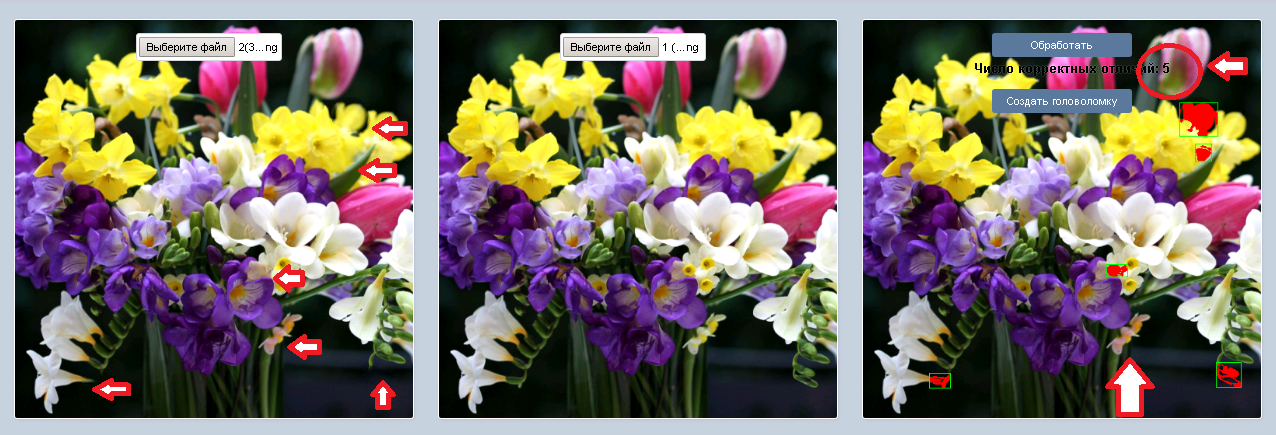
1. На примере рассмотрим, как я хотела добавить 5 отличий, а в итоге получила мульон
Все шло хорошо, я выбрала картинку, сделала 5 отличий, все класс!
Пример.
Загружаю на сайт, идет обработка и мне выдает вот такое:
39 отличий! Я пометила области, где программа распознала для себя отличия.
Это связано с плохим качеством самой картинки. НО также обращаю Ваше внимание, часто при загрузке даже высокого разрешения фотографии, может попасть та область в отличие, которую Вы даже не ставили.
Поэтому первое правило — Всегда сверяйте количество задуманных и обработанных отличий!
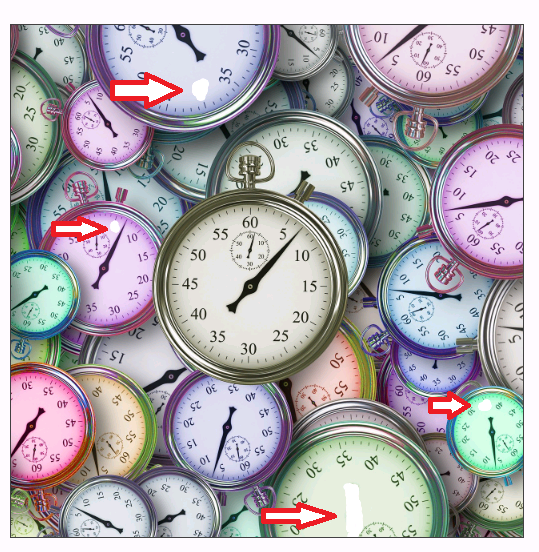
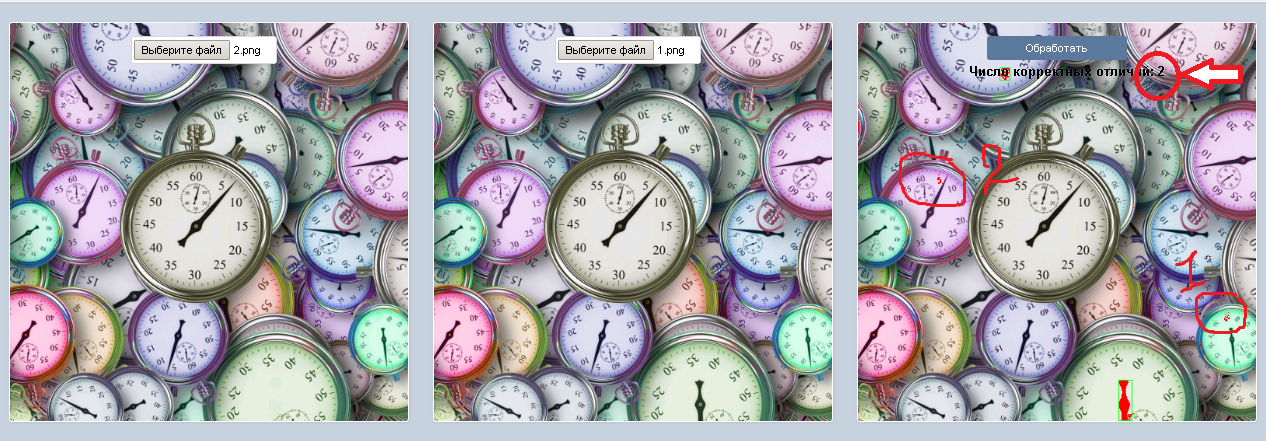
2. Идем дальше, возьму в пример картинку готовой головоломки. Подумала я, какая прекрасная фотка, часики и деталей полно.
Я отметила нужное количество, захотела усложнить задание и выбрала парочку очень мелких деталек.
Загрузила и вот что вышло:
Отличий было 4, а программа посчитала 2. Это изза того что слишком мелкие оказались цифры, да по факту они отмечены красным, но в итоге — не зацепились.
Правило второе — Всегда сверяйте свои отличия с просчетом отличий программы!
Как правило бывают такие ситуации — Вы сделали 5 отличий, программа дала 5 отличий и все готово. НО! Возможно, что одно из правильных отличий не засчиталось, а попало другое как в первом примере.
3. Касается Фотора и смены цветов. Поскольку это другой уровень я бы сказала создания головоломки, он требует внимательности и усидчивости. На примере рассмотрим мою первую головоломку, которую пришлось удалить.
Я отметила 3 цветочка розовым, вроде все хорошо, они были беленькие. Но при загрузке вышло вот это:
Отличие не попало в конечный результат. А я с ажиотажем не заметила и сразу загрузила ее на сайт.
Такое бывает не только с цветом, клонированием. Но и с удалением. Выше мы видели пример.
Правило третье — ВНИМАТЕЛЬНОСТЬ и ОТВЕТСТВЕННОСТЬ!
Это кстати самое важное правило. Если Вы отнесетесь к созданию данной головоломки не только как к развлечению и творчеству, но и как к работе, то в итоге получится очень даже прекрасный результат, который порадует всех нас!
Совет — 10-15 минут Вашего времени от Вас не убудут, зато помощь окажите приличную.
Создавайте, творите, украшайте!
И будет всем радость)
P.S.: Будут вопросы — пишите в личные сообщения. С радостью помогу, чем смогу.
Если вдруг дойду до починки ноута, напишу пост, какие еще можно делать отличия для головоломки. Всем спасибо.
NATAKAPA
Online
54
2020-02-28 14:25


Lena2020
48
2020-02-28 14:29

Спасибо
ovawiss
44
2020-02-28 14:35

Хороший пост, спасибо! Я лично больше пользуюсь Гимпом, у него возможностей не меньше, чем у фотошопа (работал и в нем, гимп больше понравился, тем более очень редко общаюсь с виндой, убунту — это мое). Поддерживаю автора в том, что простых затираний недостаточно, гораздо интереснее, когда отличия более разнообразные. К сожалению, никак не могу выделить время, чтобы тоже сделать несколько картинок в этот раздел.
_gst6907763
46
2020-02-28 14:39

прекрасная статья, с разбором, с примерами
надеюсь и у меня дойдут руки до создания такой головоломки, мне одна картинка приглянулась, но сильно подозреваю, что по ней мне тоже выдадут 39 отличий
Алиса, умничка! 
Tane4ka
Был сегодня
48
2020-02-28 15:01

Спасибо большое! Очень четко и конкретно. 

Alisa_Anufrieva
Нет больше месяца
47
2020-02-28 15:25

Всем спасибо)
@Tane4ka, на самом деле есть еще более удобный редактор Аватан. но на рабочем компе у меня не стоит и установить по законам работы нельзя — Флеш плеер. Можете попробовать там) Если вдруг чудным образом найду к нему выход, а также к таким программам как Фотошоп или, выше предложенной Гимпом. Сделаю разборку и в этих программах)
Tane4ka
Был сегодня
48
2020-02-28 17:05

А у меня тоже нет флеш плеера 

vsv240676
Был недавно
46
2020-02-29 13:35

» Найти раздел по добавлению головоломок.»
А где его найти? Нашла только японские кроссворды, а другие даже не знала, что можно добавлять
_gst6907763
46
2020-02-29 13:45

слева, в разделе Найти отличия
vsv240676
Был недавно
46
2020-02-29 13:50

Спасибо, не заметила
Tane4ka
Был сегодня
48
2020-02-29 22:35

А что можно сделать в том случае, если программа «распознает» отличия там, где их нет и не было? В одной из первых картинок у меня так случилось, это был кусок стены, не знаю, почему программа решила, что она изменилась 
Tane4ka
Был сегодня
48
2020-02-29 22:59

Ну вот, все-таки и теперь этот метод сработал, хотя вместо стены была корзинка 
Познакомимся с еще одним вариантом интерактивной игры “Найди 10 отличий”, которую будем создавать в PowerPoint с использованием триггеров.
Игры такого типа — замечательный способ тренировки внимательности и памяти у дошкольников и младших школьников. Также игра предназначена для развития координации движений с мышкой. Есть возможность посоревноваться на скорость в нахождении различий между картинками.
Подобных игр в интернете множество, но далеко не все можно использовать на компьютере, который не подключен к сети интернет. Попробуем самостоятельно создать игру, которая будет доступна как локально, так и в интернете. Для этого воспользуемся широко известной программой PowerPoint, которая не требует специальных знаний и навыков программирования.
1. На слайде презентации создаем игровое поле, которое содержит два изображения. В примере рассматривается сказка “Репка”. Добавляем различные детали рисунка, которые и будут отличать одно изображение от другого.
2. Используем эффект триггера для настройки действий при создании игры. Подробнее об этом в обучающем видеоролике.
3. Убираем переход между слайдами по клику мышки. Теперь любые действия в игре возможны только при нажатии на кнопки навигации.
4. Игра готова. Остаётся только опубликовать ее с помощью программных продуктов iSpring. Тогда игра будет защищена от редактирования, доступна для просмотра на любых устройствах, в том числе мобильных, и может быть размещена в интернете.
Пример игры “Найди 10 отличий”.
Если вам понравилась статья, дайте нам знать — нажмите кнопку Поделиться.
А если у вас есть идеи для полезных статей на тему электронного обучения — напишите нам в комментариях, и мы будем рады поработать над новым материалом.
Несколько лет преподавания информатики вполне обоснованно доказывают, что школьники среднего и, особенно, младшего возраста с большим интересом решают предложенные в форме игры задания. Старшеклассники относятся к обучающим играм спокойнее, однако предложение поиграть воспринимают всегда с интересом. Главное подобрать задания соответственно возрасту детей.
Каждый, кто знаком с программой PowerPoint, может самостоятельно создать для учеников или для своего ребенка увлекательную интерактивную обучающую игру.
1. на слайдах имеется только текстовая информация;
2. в задания, или ответы вставляется графика;
3. игра дополняется звуковыми эффектами.
Рассмотрим алгоритм создания обучающей игры в программе PowerPoint
На экране появляется задание и несколько ответов, один из которых правильный. При нажатии на правильный ответ появляется подтверждающая надпись Да (Правильно, Верно, Отлично, Молодец и т.д.), а затем кнопка Далее для перехода к следующему слайду. Если нажать на неверный ответ, появится надпись Нет (Ошибка, Думай), которая затем исчезает. Все выбранные ответы, должны выделятся.
Итак, начнем. Создаем слайд. В поле Заголовок пишем задание.
Поле Подзаголовок выделим и уменьшим настолько, чтобы лишь поместился ответ. Скопируем это поле 5 раз и расставим их примерно как на картинке:
В маленьких полях напишем ответы и сделаем надписи Да и Нет.
Правильный ответ выделим цветом, во избежание путаницы в дальнейшем.
Потом это выделение уберем.
Переходим к настройке анимации.
Жмем Показ слайдов-Настройка анимации-4-Добавить эффект-Выход- Вылет за край листа, или другой эффект.
Не забываем выставлять скорость выполнения эффекта.
В области задач настройки анимации нажимаем на стрелочку сбоку появившегося триггера 4 и выбираем вкладку Время.
В открывшемся окне, ставим задержку 1 сек., нажимаем кнопку Переключатели, Начать выполнение эффекта при щелчке и выбираем ответ 4.
Смысл данных настроек в том, что при выборе неверного ответа 4, после щелчка он через 1 секунду исчезнет. Теперь выделяем надпись Нет, выбираем эффект Вход-Бумеранг (или какой другой), а затем аналогично предыдущему переходим на вкладку Время.
В поле Начало ставим С предыдущим, Задержка-0, а в переключателях снова выбираем ответ 4. Теперь после нажатия на ответ 4, он исчезнет и одновременно появится надпись Нет.
Чтобы теперь надпись Нет исчезла, выбираем эффект Исчезновение, скажем, Ромб, переходим на вкладку Время, выбираем в Переключателях все тот же ответ 4, в поле Начало-После предыдущего, а в Задержках-1 сек.
Теперь надпись Нет через одну секунду после появления на экране, исчезнет.
С первым неверным ответом закончили. Переходим ко второму и все повторяем, как и с ответом 4. Только на вкладке Время в поле Начать выполнение по щелчку, выбираем Прямоугольник 3: 2.
Вот и пришел черед правильного ответа. Жмем на ответ 3-Добавить эффект-Выделение-Вращение-стрелочка в панели настройки анимации-Время- Начать выполнение при щелчке-Прямоугольник 4: 3-По щелчку-ОК.
Кликнем надпись Да. Она должна будет появиться и остаться на экране.
Да-Выбрать эффект-Вход-Появление с вращением-переходим на панель Время-Начать выполнение по щелчку-Прямоугольник 4: 3 — С предыдущим-Задержка 1 сек. — ОК.
Теперь создадим кнопку для перехода на следующий слайд.
Показ слайдов-Управляющие кнопки и выбираем вариант кнопки.
Зажав левую клавишу мыши, рисуем кнопку в правом нижнем углу.
В выскочившем окошке нажимаем ОК.
Кликнув правой клавишей мыши на изображении кнопки, в выпавшем меню
выбираем Добавить текстовую строку, а затем, выбрав размер и цвет шрифта, пишем на кнопке Далее, или что-то подобное.
Нажав на кнопку Далее опять все повторяем, как прежде: Выбор эффекта- Вход…-Время…-Прямоугольник 4: 3-После предыдущего-Задержка 1 сек.
Посмотрим, что у нас получилось. Запускаем презентацию и, нажимая на все ответы, проверяем правильность демонстрации. Кнопка Далее пока не работает. Если есть сбои в работе программы, нужно найти в области задач настройки анимации неправильно работающий элемент и на вкладке Время исправить ошибку.
Дальше все просто.
Жмем Правка-Выделить все-Копировать-Создать слайд (выбираем абсолютно чистый шаблон)-Вставить. На скопированном слайде меняем задание, изменяем местоположение правильного ответа. А он, во избежание путаницы, у нас красный.
Повторяя те же действия, создаем желаемое количество слайдов.
Если задания будут на логику, желательно добавить еще один вариант ответа.
Копируем неверный ответ и повторяем действия описанные выше.
Надписи Да и Нет тоже желательно периодически заменять другими.
В самом конце меняем цвет правильного ответа.
Фон, размер и цвет шрифта выбираем по своему усмотрению.
Созданную программу сохраняем как Презентацию для себя и как Демонстрацию презентации для играющих.
Продолжение:
Как вставить картинки и звуковые файлы в обучающую игру в программе Power Point
Игра является естественным видом деятельности ребенка, ведь большую часть времени дети играют. Она полностью отвечает их интересам и потребностям. Поэтому знания, полученные в игре, отлично усваиваются, игровые задания во много раз превосходят по обучающему эффекту многократные упражнения.
1. Собираясь сделать обучающую игру–презентацию, изначально надо определить обучающие задачи. В каждом возрасте своя программа. Это мы определяем для себя. Например: умение считать, знать состав числа, классифицировать предметы по определенным признакам.
Любая игра развивает. Можно отметить, становлению каких психических свойств и нравственных качеств будет способствовать Ваша игра.
Уточняем, как ребенок должен действовать в игре, чтобы решалась обучающая задача.
Самому ребенку совсем необязательно знать Ваши дидактические намерения. Его интересует совершенно иное: (Сюжет игры, мотив, игровая задача и способ выполнения игровой задачи).
2. Для ребенка продумаем игровую мотивацию: что будем делать, для кого или для чего?
Например, освобождаем похищенные цифры от злого цифрозавра; помогаем Малышу выполнить задания, чтобы потом полететь к Карлсону на крышу; зарабатываем звездочки; исправляем чьи – то ошибки и пр.
3. Показываем способ выполнения задания: как это делать?
Эти правила озвучиваются в начале игры, дается образец выполнения задания. Желательно все действия показывать стрелками, мигающими значками, выделением, увеличением размера объекта. Это позволит ребенку сосредоточить внимание на нужном объекте, запомнить порядок действий.
Для ребенка, хорошо усвоившего правила, желающего повторить игру, должна быть предоставлена возможность перехода к слайду – начала игры, без прослушивания правил.
Сделаем кнопку перехода к игре. Для этого откроем вкладку «Показ слайдов» — управляющие кнопки — настраиваемая кнопка:
Появилась кнопка. Делаем нужный размер, цвет, пишем слово «старт». Настроим кнопку на переход к 5 слайду. Щелкаем по ней правой кнопкой, выбираем «настройку действия». Устанавливаем «Перейти по гиперссылке» выбираем из меня слайд №5.
При желании можно выбрать звук. Ребенку нравится, когда кнопочки озвучены.
Итак, игрок – новичок на 1-4 слайдах знакомится с правилами, а «бывалый» сразу стартует.
Кроме обучающих (дидактических) игр, дети предпочитают играть в сюжетные игры.
Делая такую игру в программе PowerPoint, мы придумываем сюжет, героев, и уже по ходу действия ребенку предлагаются задания и дается способ их выполнения. В таких играх важно предусмотреть сюрпризность, неожиданность поворота сюжета.
Например, ребенок играет в «Магазин» или вместе с героями мультика ищет песенку, находит подсказки. Именно занимательность игры, способность ребенка перевоплощаться в того или иного героя, позволит ему выполнить любое сложное задание и повторить его многократно.
4. В играх часто предлагается выбрать и показать нужный предмет, слово, цифру или фигуру.
Мы делаем автодидактическую игру: игра сама обучает ребенка.
Это значит, что при неправильном выборе ответа смены слайдов не происходит, и ребенок слышит звуковой сигнал «не верно». Только один ответ верный.
Разместим кнопки-кружочки с ответами.
В данном фрагменте игры правильный ответ – число 6, остальные неправильные.
Настроим кнопку верного ответа на смену слайда.
Щелкаем по ней правой кнопкой мыши и в настройках выбираем «перейти по гиперссылке» — «следующий слайд».
Пусть ребенок услышит приятный звук – поощрение. Поставим галочку «звук», выбираем его из меню или «другой» — из собственной коллекции звуков. (формат WAV!)
Поставим галочку «выделить»: когда ребенок нажмет на эту кнопку, она изменит цвет.
Теперь настроим кнопки неправильных ответов. По каждой щелкаем правой кнопкой мыши и в настройках действия выбираем: «нет», аналогично выбираем «неприятный» звук из меню или «другой» — из собственной коллекции звуков.
Таким образом, когда игрок нажмет на кнопки с цифрами 4, 5, 7 – услышит звук, обозначающий неверный ответ, смены слайдов не произойдет.
В играх детям очень интересно слышать необычные звуки, фразы из мультфильмов. С помощью интернета можно подобрать любые звуки или сделать нарезку самостоятельно. Например, с игре «Малыш и Карлсон» я использовала «крылатые фразы» героев. Нажимая на те или иные объекты в игре, ребенок слышит эти фразы, создается иллюзия игры с героями любимого мультика.
5. Автоматическая – нежелательная для игры смена слайдов.
Пока у нас получается, что, если ребенок щелкнет по любому месту презентации, слайды сменятся. А это нам совсем не нужно. Устраним проблему. Для этого в верхнем меню выбираем вкладку «Показ слайдов» и находим «Смена слайдов».
Обязательно снимаем галочки на панели справа «Смена слайдов»: «по щелчку» и «автоматически после».
Теперь ребенок, будет нажимать куда угодно безрезультатно до тех пор, пока не найдет правильный ответ. (Если, конечно, Вы не покажете ему, что можно крутить колесико мыши. Но вы этого не сделаете, для его же блага!)
6. Результат.
Очень полезно, чтобы дошкольник увидел правильный ответ в нужном поле, порадовался. И порадовать его может слово — поощрение, мультяшка, новый заработанный значок. Это будет стимулом к продолжению игры, замаскирует дидактическую задачу.
7. В процессе создания игр–презентаций необходимо продумать последовательность появления картинок или текста.
Для этого работаем с вкладкой «Настройка анимации» с верней панели «Показ слайдов».
Справа выбираем эффект входа объекта, временные параметры, направление. У каждого ребенка свои особенности восприятия информации, поэтому смена слайдов будет вестись с учетом времени восприятия. Чем сложнее задание и младше ребенок, тем больше времени потребуется.
Учитываем эти особенности детского восприятия: необходимо отвести время на чтение текста и рассматривание картинки. Увеличим время между появлением следующего объекта.
Устанавливаем курсор на нужном фрагменте справа, щелкаем правой кнопкой мыши – «время», в появившемся окне устанавливаем задержку появления надписи на нужное количество секунд.
Позаботимся о сохранении детского зрения: надписи должно быть достаточно крупными и удобными для чтения. Перевороты, подпрыгивания букв и слов и пр. не подходят для начинающего читателя и совсем ни к чему дошкольнику, который начнет отвлекаться от картинки.
8. Создавая игру, думаем о ее продолжительности. Она зависит от возраста детей. Если это детки раннего возраста (2-3 дет), то игра займет не более 3 — 5 минут. Дошкольник 4 – 5 лет может работать 7-10 минут. Для детей 6 — 7 летнего ребенка игра не должна длиться более 10 — 15 минут.
Для младших школьников время так же ограничено. Надо предусмотреть отдых для глаз, физминутку.
Делайте игры вместе со своими детьми, увлекайтесь сами и увлекайте ребят! Творите!
Пусть в вашей домашней коллекции интересных обучающих игр будет много!
Более подробно
О создании детских презентаций:
Как самому сделать детскую обучающую презентацию? Часть 1
Делаем сами детскую презентацию. Часть 2 — озвучивание
О том, как сделать более сложные игры, используя эффекты анимации и триггеры, в следующей статье.
Автор статьи: преподаватель Тюменского педагогического колледжа №1 Осьмакова Марина Васильевна.
Скачать математические игры, созданные автором можно здесь:
Вычислительная машина (арифметическая игра с элементами информатики для детей 6-7 лет)
Лошадка (математическая раскраска для детей 5 – 7 лет)
Вера Литвинова
Мастер-класс по созданию интерактивной игры «Найди отличия» в программе PowerPoint
МАСТЕР-КЛАСС
для воспитателей ДОУ
по теме: «Создание интерактивной игры «Найди отличия» в программе PowerPoint посредством триггеров»
Разработал: Литвинова Вера Викторовна
воспитатель I квалификационной категории
МБДОУ детский сад №15 «Теремок»
г. Котовска Тамбовской области
Цель. Обучение технологии создания интерактивной игры для детей дошкольного и младшего школьного возрастов «Найди отличия».
Задачи:
• сформировать представление о новых возможностях применения презентаций при создании электронных приложений к занятиям;
• формировать умения создания и настройки презентаций;
• обучить приёмам создания интерактивной игры;
• развивать творческую активность педагогического коллектива.
Оборудование.
• Мультимедийный проектор;
• Презентация – пример интерактивной игры;
• Алгоритм создания интерактивной игры.
План
1. Вступительное слово воспитателя.
2. Алгоритм создания интерактивной игры.
3. Самостоятельное выполнение работы педагогами.
I. Оргмомент (Выход на тему занятия)
Уважаемые коллеги! Мы все хоть раз играли в компьютерные игры. И я хотела бы, чтобы сегодня каждый из вас попробовал свои силы в качестве творца – создателя интерактивных игр.
Представляю вам мастер- класс по созданию интерактивной игры «Найди отличия» в программе PowerPoint. Задания подобного рода можно использовать для развития концентрации внимания, усидчивости, а интерактивный вариант сделает его для детей более интересным, необычным и увлекательным. Это задание можно выполнять как индивидуально у компьютера, так и группой.
Информатизация системы образования предъявляет новые требования к педагогу и его профессиональной компетентности. Педагог должен не только уметь пользоваться компьютером и современным мультимедийным оборудованием, но и создавать свои образовательные ресурсы, широко использовать их в своей педагогической деятельности.
Я думаю, многие из вас в той или иной степени владеют программой PowerPoint, создавая различные презентации. Сегодня я хотела бы Вас познакомить с технологией создания интерактивной игры в PowerPoint с помощью триггеров. Предлагаю Вам познакомиться с одной из моих работ. Интерактивная игра «Найди отличия»
Для детей дано задание: чтобы получить сокровища моря, необходимо найти 4 отличия.
При правильном нахождении элемента на левой части слайда будет появляться это изображение на правой части. Это говорит о правильности ответа. Для наглядности, сколько элементов мы уже нашли, будут в раковине появляться жемчужины. В случае неправильного нахождения отличия изображение будет вращаться.
II. Объяснение материала
Данная игра создана при помощи триггеров.
Триггер — это интерактивное средство анимации, позволяющее задать действие выделенному элементу, анимация запускается по щелчку. Триггер можно применить к любому объекту на слайде. Он, как и управляющая кнопка, срабатывает при наведении курсора по щелчку левой кнопки мышки, при этом в момент наведения сам курсор меняет внешний вид на «ладошку».
Ход работы:
Выбираем шаблон для данной игры (в данном случаи это берег моря) и копируем его в презентацию PowerPoint.
1. Теперь начинается самое интересное –будем создавать отличия на картинках. В нашей папке ищем документ «картинки», копируем картинку дельфина. Вставляем наш рисунок в презентацию. Картинки с непрозрачным фоном убираем следующим образом: щелкнув на картинку, на панели задач ищем «ФОРМАТ», затем в левом верхнем углу на панели задач ищем «ПЕРЕКРАСИТЬ» (если нет в углу этого слова, то ищем там же «ЦВЕТ»— «ПЕРЕКРАСИТЬ»)-«УСТАНОВИТЬ ПРОЗРАЧНЫЙ ЦВЕТ». Появится карандаш, поднести его к картинке, щелкнуть и установиться прозрачный фон.
2. Теперь нам нужно сделать так, чтобы при нажатии на отличие оно выделялось. Для этого настраиваем анимацию. На панели задач находим «АНИМАЦИЯ»—«НАСТРОЙКА АНИМАЦИИ» («ОБЛАСТЬ АНИМАЦИИ») справой стороны появляется панель «НАСТРОЙКА АНИМАЦИИ» («ОБЛАСТЬ АНИМАЦИИ»). Нажимаем на объект, в настройка анимации ищем «ДОБАВИТЬ ЭФФЕКТ» («ДОБАВИТЬ АНИМАЦИЮ»)-«ВЫДЕЛЕНИЕ»—«ВРАЩЕНИЕ».
3. Теперь работаем с триггерами. На панели «НАСТРОЙКА АНИМАЦИИ» («ОБЛАСТЬ АНИМАЦИИ») начинаем работать с анимацией: находим строчку «РИСУНОК…», нажимаем на галочку, вызываем меню «ВРЕМЯ» – «ПЕРЕКЛЮЧАТЕЛИ» – «НАЧАТЬ ВЫПОЛНЕНИЕ ЭФФЕКТА ПРИ ЩЕЛЧКЕ» – «И ТАМ ВЫБИРАЕМ ТОТ ЖЕ ОБЪЕКТ, НА КОТОРЫЙ МЫ СТАВИЛИ АНИМАЦИЮ»—«ОК»
4. Теперь переходим на вторую часть. Нам надо, чтобы наш объект появился на картинке. Заходим в папку ищем картинку «КОРАБЛИК», копируем и проделываем еще раз пункт 1. Нажимаем на объект на панели «НАСТРОЙКА АНИМАЦИИ» («ОБЛАСТЬ АНИМАЦИИ») проделываем следующий путь: «ДОБАВИТЬ ЭФФЕКТ» («ДОБАВИТЬ АНИМАЦИЮ») —«ВХОД»—«ВОЗНИКНОВЕНИЕ», затем выделить анимацию «ВРЕМЯ» – «ПЕРЕКЛЮЧАТЕЛИ» – «НАЧАТЬ ВЫПОЛНЕНИЕ ЭФФЕКТА ПРИ ЩЕЛЧКЕ» – «И ТАМ ВЫБИРАЕМ ТОТ ЖЕ ОБЪЕКТ, НА КОТОРЫЙ МЫ СТАВИЛИ АНИМАЦИЮ»—«ОК».
5. Необходимо установить порядок действия триггеров. Для этого с помощью стрелок устанавливаем порядок. У нас должна получиться последовательность: «РИСУНОК НА ЛЕВОЙ ЧАСТИ»—«РИСУНОК НА ПРАВОЙ ЧАСТИ». Анимацию с эффектом «ВРАЩЕНИЕ» удалить.
6. Переходим к картинке «ЖЕМЧУЖИНА», которая будет показывать, сколько предметов мы уже нашли. Для этого мы должны сделать следующие действия: «ДОБАВИТЬ ЭФФЕКТ»—«ВХОД»—«ВОЗНИКНОВЕНИЕ»—«ПОСЛЕ ПРЕДЫДУЩЕГО». Необходимо установить порядок действия триггеров. Должна получить последовательность: «РИСУНОК НА ЛЕВОЙ ЧАСТИ»—«РИСУНОК НА ПРАВОЙ ЧАСТИ»—«РИСУНОК ЖЕМЧУЖИНА»
7. К картинкам, которые нам не нужны, мы добавляем анимацию «ДОБАВИТЬ ЭФФЕКТ»—«ВЫДЕЛЕНИЕ»—«ВРАЩЕНИЕ»— «ВРЕМЯ» – «ПЕРЕКЛЮЧАТЕЛИ» – «НАЧАТЬ ВЫПОЛНЕНИЕ ЭФФЕКТА ПРИ ЩЕЛЧКЕ» – «И ТАМ ВЫБИРАЕМ ТОТ ЖЕ ОБЪЕКТ, НА КОТОРЫЙ МЫ СТАВИЛИ АНИМАЦИЮ»—«ОК»
8. Чтобы слайд случайно не переключался во вкладке «АНИМАЦИЯ» на панели задач необходимо убрать галочку в окне «ПО ЩЕЛЧКУ»
IV. Подведение итогов
Уважаемые коллеги! Остальные изображения устанавливаются по аналогии.
Приветствую тебя дорогой читатель! В этом уроке я покажу, как можно создать игру на поиск отличий на JavaScript!
Я уверен, вы знаете о чем идет речь – это та игра, где перед вами расположены 2 картинки, и необходимо найти определенное количество отличий.
В данном уроке по JavaScript я расскажу, как можно создать такую игру, имея уже 2 картинки с различиями. Такие картинки очень просто сделать в фотошопе (об этом как-нибудь в другой раз), а еще проще найти на просторах интернета.
Я буду показывать на примере вот этих двух картинок, которые я нашел в поиске по картинкам:
Картинка выше – это пример уже начатой игры, как видите, я уже нашел 5 отличий из 12.
Других картинок, увы, не будет, иначе это займет очень много времени, к тому же, цель урока – показать, как это можно сделать (научить), а уж картинки вы выберете и сами.
Требования к игре
Итак, давайте выпишем все требования, которые должны быть реализованы в игре:
- перед игроком должны выводиться 2 картинки;
- найденное отличие должно обводиться красным;
- если отличие найдено на левой картинке, то оно должно быть автоматически выделено и на правой картинке (и наоборот);
- количество найденных отличий должно подсчитываться;
- если нажимать на одно и тоже отличие больше одного раза, то должно засчитываться только одно отличие.
Вот, в принципе, и все требования, теперь давайте перейдем к реализации!
Реализация игры
Перед тем, как рассмотреть код, необходимо сказать пару слов о том, как это будет реализовано (немного теории).
Все отличия буду сделаны с помощь div блоков размером 20px на 20px. Когда мы на них нажимаем (было найдено отличие) у них добавляется круглая красная рамка. То есть изначально все эти отличия (блоки) будут присутствовать в исходном коде страницы, но игрок их не будет видеть, так как у них не будет рамки.
Давайте рассмотрим HTML верстку:
<div id="wrap">
<div id="one"></div>
<div id="two"></div>
</div>
<div id="info"></div>
Общий блок с id wrap содержит еще два блока, one – это левый блок (блок для первой картинки), и two это блок для правой картинки.
Блок с идентификатором info нужен для того, чтобы в него выводить количество найденных и оставшихся отличий.
Как вы понимаете, координаты (блоки) с отличиями будут одинаковыми как для левой, так и для правой картинки и их удобно хранить в массиве (об этом чуть ниже), поэтому все эти координаты будут заполняться автоматически скриптом.
После заполнения HTML код (для примера из данного урока) будет выглядеть так:
<div id="wrap">
<div id="one">
<div style="margin:206px 0 0 143px" class="area"></div>
<div style="margin:177px 0 0 211px" class="area"></div>
<div style="margin:282px 0 0 197px" class="area"></div>
<div style="margin:233px 0 0 340px" class="area"></div>
<div style="margin:321px 0 0 188px" class="area"></div>
<div style="margin:168px 0 0 397px" class="area"></div>
<div style="margin:323px 0 0 349px" class="area"></div>
<div style="margin:657px 0 0 423px" class="area"></div>
<div style="margin:560px 0 0 105px" class="area"></div>
<div style="margin:476px 0 0 294px" class="area"></div>
<div style="margin:325px 0 0 121px" class="area"></div>
<div style="margin:285px 0 0 402px" class="area"></div>
</div>
<div id="two">
<div style="margin:206px 0 0 143px" class="area"></div>
<div style="margin:177px 0 0 211px" class="area"></div>
<div style="margin:282px 0 0 197px" class="area"></div>
<div style="margin:233px 0 0 340px" class="area"></div>
<div style="margin:321px 0 0 188px" class="area"></div>
<div style="margin:168px 0 0 397px" class="area"></div>
<div style="margin:323px 0 0 349px" class="area"></div>
<div style="margin:657px 0 0 423px" class="area"></div>
<div style="margin:560px 0 0 105px" class="area"></div>
<div style="margin:476px 0 0 294px" class="area"></div>
<div style="margin:325px 0 0 121px" class="area"></div>
<div style="margin:285px 0 0 402px" class="area"></div>
</div>
</div>
Как видите каждая из координат представляем из себя div блок с классом area и отступами, например, данный код:
<div style="margin:206px 0 0 143px" class="area"></div>
означает, что отличие (блок) имеет такие координаты:
- отступ сверху: 206px
- отступ справа: 0
- отступ снизу: 0
- отступ слева: 143px
Для того, чтобы точно задать расположение точки, достаточно знать 2 параметра: отступ сверху и отступ слева.
Теперь давайте разберем CSS стили:
#wrap{
width: 916px;
height: 691px;
margin: 0 auto;
}
#wrap #one,#wrap #two{
width: 50%;
height: 100%;
float: left;
background: url(/wp-content/uploads/2017/04/game1.jpg);
}
#wrap #two{
background: url(/wp-content/uploads/2017/04/game2.jpg);
}
#wrap .area{
width: 20px;
height: 20px;
position: absolute;
margin: 206px 0 0 143px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
#info{
width: 200px;
text-align: center;
margin: 20px auto;
}
- #wrap – стили для общего блока, в котором содержатся еще 2 блока с координатами;
- #wrap #one,#wrap #two – так мы задаем стили сразу для двух блоков, так как они отличаются только фоном;
- #wrap #two – так мы перебиваем верхние стили, задавая фон для второго блока (вторая картинка);
- #wrap .area – это стили для каждой из координат (те самые отличая), красная рамка будет задаваться только когда мы нажали на отличие;
- #info – стили для блока, в котором выводится информация о количестве найденных отличий.
Ну что же, осталось разобрать самое главное – JavaScript (JQuery) код:
Идем сверху вниз:
coordinates – это массив с координатами, например, координата:
'206#143'
означает отступ сверху 206px и отступ слева 143px
Переменная curPoint хранит количество найденных отличий, по-умолчанию их 0.
Далее мы выводим в блок info информацию от текущем количестве отличий, coordinates.length – это размер массива с координатами, то есть сколько элементов в массиве, столько и отличий (в данном случае 12).
После этого идет цикл в котором заполняются два блока (#one и #two) координатами из массива.
Делается это так:
- берется координата, например, 206#143
- расщепляем её с помощью split(‘#’), то есть получаем по отдельности элементы разделенные решеткой
- используем 2 полученных параметра (отступ сверху и слева) в стилях элемента div, который мы вставляем с помощью функции append.
Осталось обработать нажатие (клик) на отличие – логика здесь такая:
по клику на текущее отличие, добавляем ему красную рамку, далее определяем на какую из картинок (левую или правую) было нажатие, если нашли отличие на левой картинке, то добавляем отличие и на правую, если нашли на правой, то выделяем отличие и на левой.
Для определения порядкового номера элемента используем функцию index, то есть если мы нажали, например, на 5 элемент на левой картинке, то красную рамку мы добавляем и к 5 элементу правой картинки.
Операцией curPoint++ увеличиваем количество найденных отличий, после чего, выводим об этом информацию.
Теперь вы можете посмотреть реальный пример, а также, скачать его к себе на компьютер.
Посмотреть результат
Скачать
У данного варианта реализации есть минусы, вот они:
- необходимо вручную подбирать координаты точек, где находятся отличия;
- отличие не всегда бывает в форме круга и не всегда размерами 20 на 20 пикселей;
Теперь давайте расскажу, как сделать игру со своими картинками.
Что нужно изменять, чтобы сделать подобное для других картинок?
Вам понадобятся 2 картинки одинаковых размеров с отличиями. Допустим, вы нашли такие картинки, что нужно менять в коде?
Вот что придется менять:
в CSS стилях
- у #wrap изменить ширину (width) – она равна ширине двух картинок, то есть берете ширину любой из картинок и умножаете ее на 2, а также, изменяем высоту (height) – она равна высоте любой из картинок;
- у #wrap #one,#wrap #two изменяем background – вставляем путь к первой картинке;
- у #wrap #two изменяем background – вставляем путь ко второй картинке;
В JavaScript коде
- в массиве coordinates изменяем координаты на свои (ниже расскажу как получить координаты);
Всё, больше ничего нигде менять не нужно!
Как определять отступы (координаты) для отличий?
Все очень просто! Координаты мы будем получать с помощью расширения для браузера Mozilla Firefox!
Шаг № 1
Открываем Mozilla Firefox
Шаг № 2
Нажимаем Ctrl + Shift + A и попадаем в дополнения.
Шаг № 3
В левом меню выбираем – Расширения:
Шаг № 4
В поиске (в правом верхнем углу) вбиваем Measurelt и нажимаем Enter:
Шаг № 5
Устанавливаем найденное дополнение и перезапускаем браузер, расширение имеет вот такую иконку:
Шаг № 6
Открываем в браузере нашу игру и в правом верхнем углу выбираем нашу линейку, нажав на иконку:
Шаг № 7
Осталось только определить координаты, я покажу на примере картинки из данного урока.
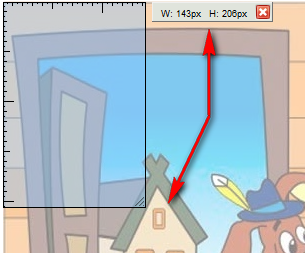
От левого верхнего угла картинки нажимаем и протягиваем до нужной точки (до отличия):
Как видите, у меня получилось: W: 143px H: 206px – это значит, что отступ сверху равен 206px, а отступ слева 143px – эти данные я и заношу в массив coordinates. как:
'206#143'
И так далее для всех остальных точек.
P.S. изменять нужно от левого верхнего угла какой-то определенной картинки, советую все измерения делать на левой картинке, но если хотите измерить координаты на правой картинке, то делайте это от левого верхнего угла именно второй картинки!
Как видите, ничего сложного нет, надеюсь, данный урок будет для вас полезен.
Вопросы можно задать в комментариях, на этом у меня все, желаю вам удачи, пока!
Если вам нужна помощь в создании какого-либо функционала, сайта, сервиса, тестов или калькуляторов, то готов помочь, подробнее на странице услуг.