Как вывести Алису на главный экран телефона Андроид
На чтение 3 мин Просмотров 682
Мы расскажем тебе, как вывести Алису на главный экран телефона, что представляет собой и иконка быстрого доступа для мобильных телефонов и какими возможностями обладает. Также приведем пошаговую инструкцию, которая позволит поставить помощника на главный экран – изучай нашу статью, чтобы оптимизировать использование бота в несколько кликов.
Прежде чем рассказывать, как установить Алису на главный экран, рассмотрим, что представляет собой виджет. Это программа быстрого доступа для смартфонов, позволяющая использовать основные функции бота без лишних действий – не нужно открывать приложение или заходить в браузер. Другими словами – это аналог компьютерного ярлыка.
Основные возможности бота:
- Поиск информации;
- Общение;
- Игры;
- Ответы на вопросы;
- Вызов определенных программ.
Иконка имеет вид сиреневого круга, в центре которого находится микрофон белого цвета.
Обращаем твое внимание, что для активации необходимо разблокировать смартфон – в противном случае взаимодействие с голосовым помощником невозможно.
Итак, поговорим о том, как установить Алису на рабочий стол для Андроид.
Следуй нашей инструкции, чтобы достичь необходимого результата и получить кнопку быстрого доступа на своем смартфоне. Для начала необходимо скачать виджет Алиса на рабочий стол Андроид, а сделать это можно скачав Яндекс браузер с Алисой на Андроид.
После скачивания браузера с помощницей, на рабочем столе вашего телефона появится необходимый виджет!
Вот как это сделать:
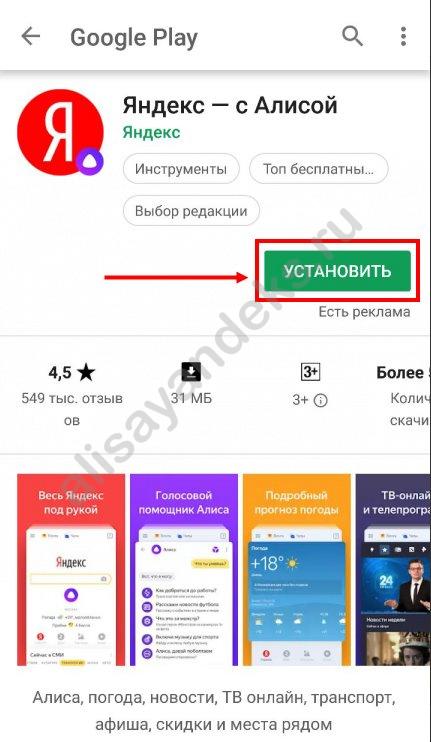
- Открой магазин приложений, предустановленный на телефоне;
- Перейди к поисковой строке, расположенной сверху;
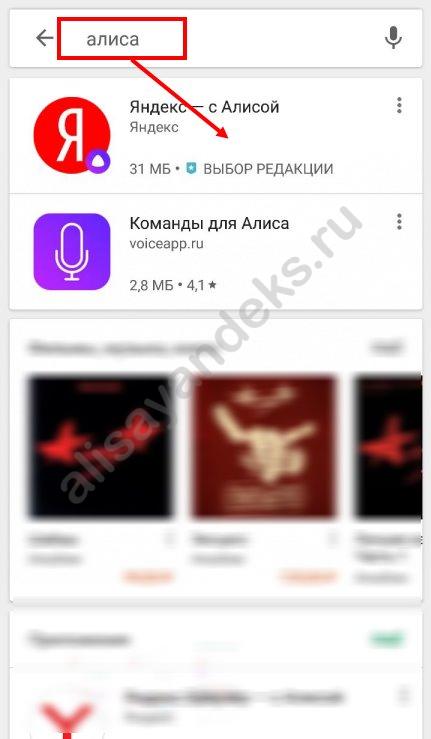
- Введи название программы и кликни на значок лупы;
- Дождись получения результатов поисковой выдачи и выбери нужный вариант из списка;
- Кликни иконку «Установить»;
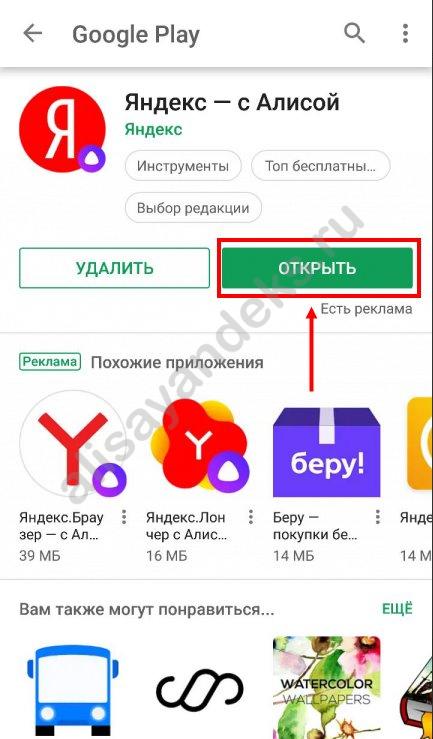
- Дождись окончания загрузки и нажми «Открыть» в магазине или вернись к экрану и нажми на иконку приложения.

А если у тебя уже есть помощница, то, на всякий случай, обновить Алису на Андроид, как это сделать — узнаешь в другой нашей статье.
Итак, как добавить Алису на рабочий стол Андроид мы уже рассказали. Если ты уже загрузил программу, пропускай эту инструкцию и смело переходи к следующему шагу.
Рассказываем, как добавить виджет Алиса на главный экран телефона:
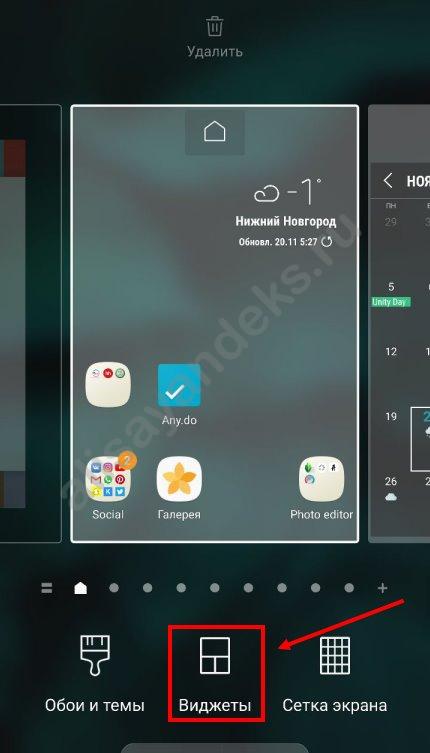
- Нажми на свободное место на экране и удерживай палец, пока не откроется режим настроек;
- Выбери пункт «Виджеты»;
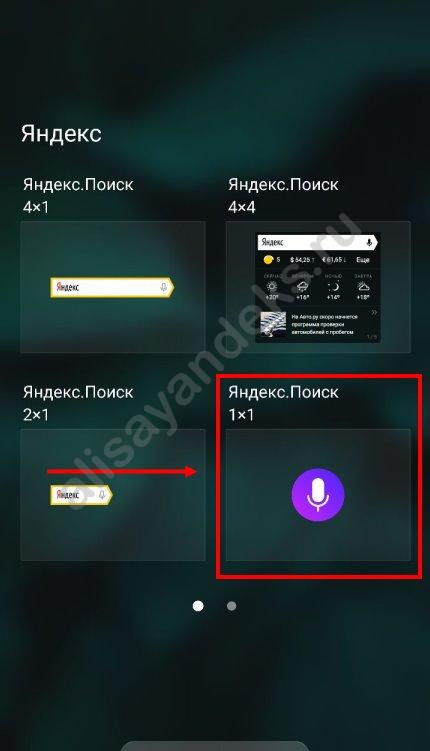
- Выбери из списка название разработчика и кликни на «Яндекс.Поиск 1х1»;
- Готово!

Теперь ты можешь использовать помощника более функционально и получить доступ ко всем командам и возможностям.
Далее можешь прочитать интересную статью про то, как очистить переписку с Алисой.
- →
- →
Как сделать поиск в Тильде
Рассмотрим все блоки с поиском, а также покажу, как сделать красивый поиск в Zero-block
Время чтения статьи около 7 минут.
Также, после статьи, есть подробная видеоинструкция
УСЛУГИ
Блоки для реализации поиска
До недавнего времени, реализовать поиск на Tilda Publishing, который вписывался в дизайн сайта и выглядел нормально, было очень сложно. Учитывая, что сам поиск на сайтах реализуют в шапке сайта.
И выбора особо не было, как кодом реализовывать поиск, который будет нормально смотреться.
Но Тильда выкатила отличный блок с поиском, который закрывает большинство потребностей разработчиков на Tilda. Поэтому начнем с него.
1-й блок T985
Сейчас в Тильде появился отличный блок для поиска, который находится в разделе «Другое —> Блок T985»
Этот блок поиска открывается в pop-up (всплывающем) окне.
Самое прикольное, что мы можем этот блок открывать по ссылке, а ссылку можем эту повесить на любой элемент на странице, где можно дать ссылку.
Еще одна из фичей этого блока, то что можно сделать подсказки возле окна поиска. Для этого в блоке для подсказок, через запятую перечисляем нужные нам запросы. Особенно это полезно для SEO-продвижения сайта
Также, мы можем изменить стандартную иконку поиска на свою, для этого в настройках есть возможность загрузить свою картинку или загрузить из готовых библиотек платформы
Какие настройки у этого блока есть:
- Выбрать где осуществлять поиск по сайту, есть 4 варианта: по всему сайту, по каталогу, по страницам и по постам (эти настройки есть у всех блоков с поиском)
- Мы можем настроить стиль иконки и ее расположение, а также детально настроить для мобильной верстки. Эта настройка нужна, если вы будете использовать стандартную (встроенную) кнопку для открытия поиска
- Можем изменить стиль самого поля для поиска. Задать скругление углов, настроить цвет обводки, фона, текста и тд.
- В дополнительных настройках, мы можем задать сколько результатов будет отображаться на странице и отключить стандартную иконку поиска в этом блоке. Эта галочка нужна только тогда, когда вы хотите сделать, чтобы окно поиска открывалось только по заданной ссылке на каком то элементе
Настройки блока поиска T985
Вот так выглядят поисковые подсказки
2-й блок T838
Самый простой, но и от этого топорный блок. В стандартной тильдовской реализации, его использовать на сайте очень сложно. Куда можно вписать такой огромный блок с полем и кнопкой?
Ну точно не в меню. Либо нужно знать css и попробовать его как-то стилизовать.
Единственная вариация его применения, где более-менее он бы смотрелся, это наложить его на зеро блок. Но до этого, тоже не каждый додумался бы.
Про этот способ я говорил в серии видео «Создание интернет-магазина на Тильде с нуля»
В контенте блока мы можем только задать «Подсказку для поля поиска» и текст для кнопки. Кстати, если вам не нужна кнопка поиска, то можно ее убрать, удалив текст из этого поля.
Какие есть настройки:
- Где искать (по всему сайту, по каталогу, по страницам и по постам)
- Задать ширину блока
- Задать отступ слева
- Немного настроек стиля, это цвет бордюра, фона, текста, радиус скругления и цвет иконки
- И стилизовать кнопку «Искать»
Наложение блока поиска на zero
3-й блок ME901
Этот блок находится не в разделе «Другое», а в разделе «Меню», в самом низу, просто потому, что он находится в блоке для навигации.
Этот блок относительно неплох (не в плане поиска, а плане реализации меню для сайта), но у него есть один жирный минус.
Есть у него особенность, этот блок раскрывается при ширине экрана более 1500 пикселей, а в свернутом виде он в бургере, при ширине, меньше 1500 px. Из-за этой особенности, возникает конфликт с другими блоками из категории «Меню». Ну и выглядит сама страница с развернутым меню странновато, из-за больших отступов по краям слева и справа
Что есть у него в Контенте:
- Только «Подсказка значения в поле ввода поиска»
Теперь по настройкам:
- Как и во всех поисках, это где искать
- Можно отключить/включить сам поиск в этом блоке
- Стилизовать поле для ввода — только нижний бордюр
- Так как самой кнопки «Найти» нет, то и отсутствует настройка стилей для кнопки
Поиск с помощью блока ME901
Вот так выглядит меню в разрешении 1920. Согласитесь не очень?)
А теперь самое интересное
Кастомный поиск для Zero block
Что мы сделаем?
Мы возьмем блок Т838 (2-й блок), настроим и стилизуем его, как нам надо, потом с помощью строчки скрипта, перенесем его в нужное нам место в зеро блоке
Также я приложу css стили, для дополнительных стилистических возможностей
Я показываю, как я выношу поиск в шапку сайта, между лого и номером телефона, вы же можете выбрать любое место на сайте
Приступаем
- Для начала в зеро блоке, где хотим сделать наш поиск, создаем новый слой, для этого нажимаем слева на плюсик и выбираем «Add HTML»
- Два раза жмем на этот слой, открывается код, удаляем все оттуда и вставляем вот этот код:
<div class = "searchinput"></div>
3. Устанавливаем левый верхний край там, где хотим, чтобы начинался наш блок с поиском, на скрине у меня на 4 колонке с небольшим отступом от верхнего края. Ширину этого слоя не регулируем, это сделаем через настройки блока поиска Т838
4. Нажимаем Save и выходим
5. Добавляем ниже блок Т 838 из раздела Другое
6. Убираем отступы сверху и снизу, а также убираем отступ от левого края, устанавливаем ширину блока (на скрине это 4 колонки), настраиваем стиль для поля и кнопки (если она будет)
7. Добавляем ниже блок Т123 html-код
8. В контент блока добавляем вот такой код:
<style>
/*Настройки для кнопок*/
.t838 .t-submit {
/*Отступ слева и справа*/
padding-left: 20px !important;
padding-right: 20px !important;
/*Высота кнопки*/
height: 40px !important;
}
.t838 .t-input {
/*Высота поля ввода*/
height: 40px !important;
}
</style>
<script>
$( document ).ready(function() {
//Перемещаем блок с поиском в Zero
$("#rec477940719").appendTo(".searchinput");
});
</script>
9. В строке 21, меняем #rec477940719 на id блока T838. Для этого идем в настройки блока, листаем в самый низ и там последняя строка Block id: и копируем его начиная с решетки
10. Сохраняем и опубликовываем страницу.
11. Если все работает, то идем в наш Зеро блок и настраиваем адаптацию поиска под все разрешения. На мобилках (все про мобильную адаптацию), я обычно этот слой скрываю, на его место, ставлю иконку поиска и ставлю ссылку на блок с поиском, блок №1 в этой статье
12. Чтобы результаты поиска выводились, а не скрывались за другим слоем, нам надо зайти в настройки Zero блока, где у нас поиск и поставить Overflow — Visible.
13. Идем в настройки сайта => Еще => Ставим галочку «Разрешить внутренний поиск по сайту (для блоков T838, T985, ME901)» Иначе поиск работать не будет
ВАЖНО!!! Все изменения будут видны, только на опубликованной странице
Какие настройки стиля есть в этом коде
- padding-left и padding-right — это отступы в кнопках от края текста. Если у вас нет кнопки Найти, то эта настройка вам не нужна
- height — здесь задается высота поля/кнопки. Там подписано для какого элемента задается
Добавление слоя, где будет поиск
Добавляем блок T 838, убираем отступы сверху и снизу, а также убираем отступ слева
В строке 21, меняем id блока на id блока нашего поиска
Код №1
Этот код добавляем в Зеро блок в то место, где должен быть поиск
<div class = "searchinput"></div>
Код №2
Этот код добавляем в блок T123
<style>
/*Настройки для кнопок*/
.t838 .t-submit {
/*Отступ слева и справа*/
padding-left: 20px !important;
padding-right: 20px !important;
/*Высота кнопки*/
height: 40px !important;
}
.t838 .t-input {
/*Высота поля ввода*/
height: 40px !important;
}
</style>
<script>
$( document ).ready(function() {
//Перемещаем блок с поиском в Zero
$("#rec477940719").appendTo(".searchinput");
});
</script>
Комментарии к статье
Возможно YouTube скоро работать не будет
У меня есть канал в Rutube. Переходите и подписывайтесь на него. Там я аналогично выкладываю все видео. Давайте не теряться 
Подпишитесь на новинки
Материалы, которые не публикуются больше нигде, кроме телеги!
Для чего эта функция может быть полезна многим пользователям. Поэтому им интересно добавить функцию «Мне повезет», встроенную в Chrome Адресная строка. Таким образом, мы можем выполнять любой поиск, всегда отображая первую страницу в разделе поиска Google.
Что такое функция Google «Мне повезет»
«Мне повезет» — это функция, которая включает поисковую систему Google и отображается на ее главной странице под строкой поиска и рядом с кнопкой «Искать в Google». Его миссия очень проста, и она заключается в том, чтобы перейти к первому результату поиска для введенного ключевого слова. Это может быть полезно, если мы введем ключевое слово, которое приведет нас непосредственно к ожидаемому поиску. Например, если мы введем itigic в поле поиска и нажмем «Мне повезет», он приведет нас прямо на наш веб-сайт, поэтому нам не придется вводить полный адрес в браузере или запретить Google показывать нам другие страницы. Все делается простым щелчком.
Если мы нажмем кнопку «Мне повезет», не набрав ничего в строке поиска, в этом случае кнопка перенесет нас на страницу «каракулей». «Дудлы» — это расширение его веб-сайта, где он рассказывает нам об изменениях в логотипе Google, внесенных в ознаменование праздников, юбилеев и жизней известных художников, пионеров науки. Обычно он основан на том дне, в котором мы находимся, а также показывает нам информацию за предыдущие дни.
«Мне повезет» и «Поиск в Google»: различия
Как мы уже говорили, кнопка «Мне повезет» находится чуть ниже панели поиска и справа от кнопки «Искать в Google», если мы заходим на веб-сайт Google напрямую. Эти две кнопки представляют собой совершенно разные варианты поиска.
В то время как кнопка «Мне повезет» приведет нас прямо к первому результату нашего поискового ключевого слова, кнопка «Поиск в Google» позволит нам выполнить традиционный поиск. То есть поиск со всеми связанными с ним результатами, страницами, заголовками, метаописаниями и т. Д.
Таким образом, первый вариант сразу переходит к сути, переходя на предпочтительную страницу и пропуская промежуточный шаг. Между тем, со вторым вариантом мы получаем большее количество результатов нашего поиска, которые могут нас заинтересовать.
Если мы хотим добавить функцию «Мне повезет» в строку поиска Chrome, чтобы всегда иметь доступ к первому варианту результатов поиска, мы можем легко это сделать, выполнив следующие действия.
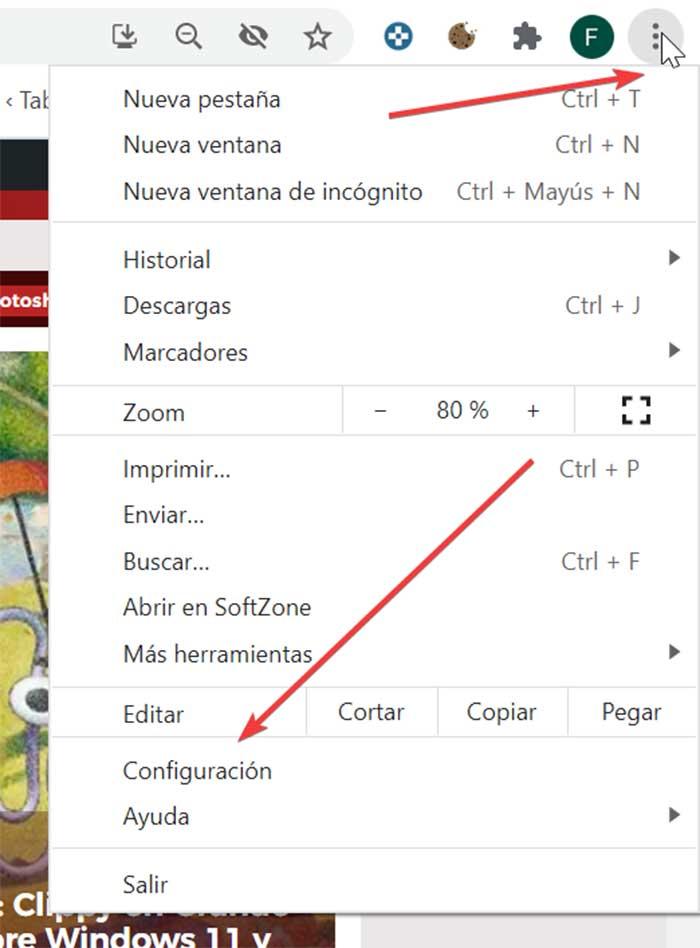
Во-первых, откройте Google Chrome и щелкните значок меню с тремя точками, который мы находим в правом верхнем углу. Откроется раскрывающееся меню, в котором мы выберем раздел «Конфигурация».
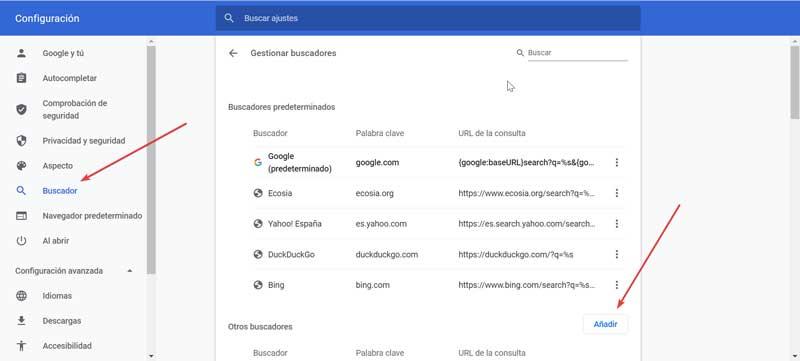
Далее откроется новая страница, где мы увидим все содержимое меню «Настройки». Теперь в левом столбце нажмите кнопку «Поиск». С правой стороны мы увидим раздел «Поисковые системы по умолчанию», где мы должны нажать кнопку «Добавить».
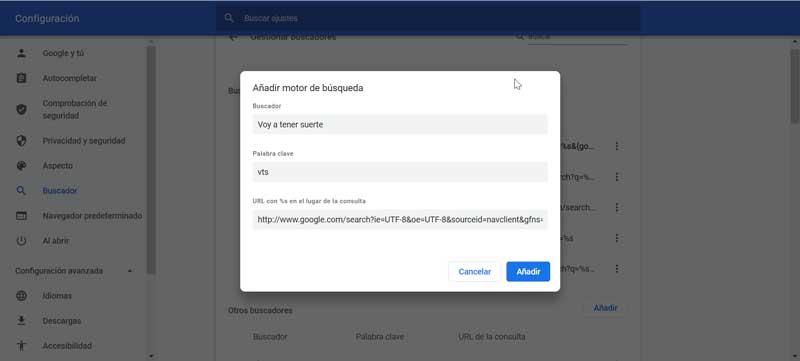
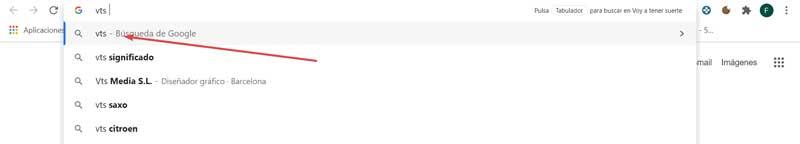
Позже появится новое окно с названием Добавить поисковую систему. Здесь мы должны написать название поисковой системы (I’m Feeling Lucky) и ключевое слово для ее запуска (например, vts, хотя мы можем указать то, что хотим). Наконец, в Раздел URL с% s вместо запроса , мы вставим следующий текст и нажмем Добавить:
http://www.google.com/search?ie=UTF-8&oe=UTF-8&sourceid=navclient&gfns=1&q=%s
Как только это будет сделано, мы добавим поисковую систему «Мне повезет» в поисковые системы по умолчанию. С этого момента, чтобы получить к нему доступ, нужно будет только написать ключевое слово, которое мы ему присвоили (vts), в адресной строке и нажать клавишу пробела.
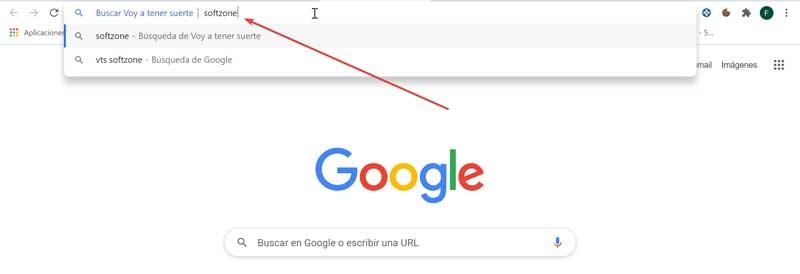
В результате в адресной строке появится сообщение «Мне повезет» на основе созданной нами ранее поисковой системы. Теперь нам нужно только ввести наш запрос и нажать «Enter», чтобы перейти непосредственно к первому ранжированному сайту, выбранному Google для нашего запроса.
Расширения как альтернатива фразе «Мне повезет»
Если включение кнопки «Мне повезет» в строке поиска Google нас не убеждает, мы можем в качестве альтернативы установить некоторые расширения для Chrome, которые будут выполнять ту же работу.
Мне повезет — Пропустить поиск
Это расширение для Chrome выполняет ту же функцию, что и «Мне повезет от Google». После установки просто введите «go» в адресной строке и нажмите пробел, это активирует его, и нам нужно только написать запрос, который мы хотим выполнить. Как только мы нажмем «Enter», наиболее релевантный результат появится непосредственно. Мы также можем щелкнуть правой кнопкой мыши, чтобы найти выделенный текст с помощью «Мне повезет». Вместо того, чтобы перенаправить нас на страницу результатов поиска, он приведет нас к наилучшему результату. Он имеет глубокую интеграцию с поиском Google, чтобы предоставлять нам наилучшие результаты. Следует отметить, что это расширение не собирает и не хранит наши поисковые запросы, поскольку все они проходят напрямую через поисковую систему Google.
Мне повезет!
С именем, очень похожим на предыдущее, мы находим еще одно расширение, которое позволит нам получить функцию «Мне повезет» в Chrome. Мы можем использовать функцию «Мне повезет» прямо из многофункционального блока. Для этого нужно будет только поставить обратную косую черту и нажать клавишу «Tab». Затем пишем поиск, который нужно провести, и нажимаем «Enter». Появится страница, соответствующая первому результату поиска Google. Также можно выделить текст страницы, на которой мы хотим выполнить поиск, щелкнуть правой кнопкой мыши и выбрать «Мне повезет», чтобы получить доступ к нужной странице.
Наверное, никто не будет спорить с тем, что Алиса — лучший голосовой помощник на русском языке. Она идеально распознает речь, выполняет базовые действия, а также ведет с пользователем вполне живой диалог. О плюсах Яндекс Алисы можно рассказывать бесконечно, но сегодня я бы хотел затронуть практическую сторону вопроса. Это действительно хороший голосовой ассистент, но как его включить? Если вы задаетесь таким же вопросом, то попали по адресу. Давайте разбираться, как включить Алису на Андроиде, и можно ли ее сделать основным помощником вместо Google Assistant.
Разберем все моменты, касающиеся работы Алисы на телефоне
Содержание
- 1 Как установить Алису на телефон
- 2 Как включить Алису на телефоне
- 2.1 Голосовая активация Алисы
- 3 Как сделать Алису по умолчанию
- 4 Почему не работает Алиса
Как установить Алису на телефон
Голосовой помощник Алиса не имеет собственного приложения, но является встроенным компонентом нескольких программ Яндекса. В их числе:
- Яндекс — с Алисой;
- Яндекс Старт;
- Яндекс Браузер.
Есть еще одна программа, но о ней я хочу поговорить позже, так как она принципиально отличается от упомянутых выше приложений, которые, по сути, являются браузерами с кнопкой быстрого вызова голосового ассистента.
⚡ Подпишись на Androidinsider в Дзене, где мы публикуем эксклюзивные материалы
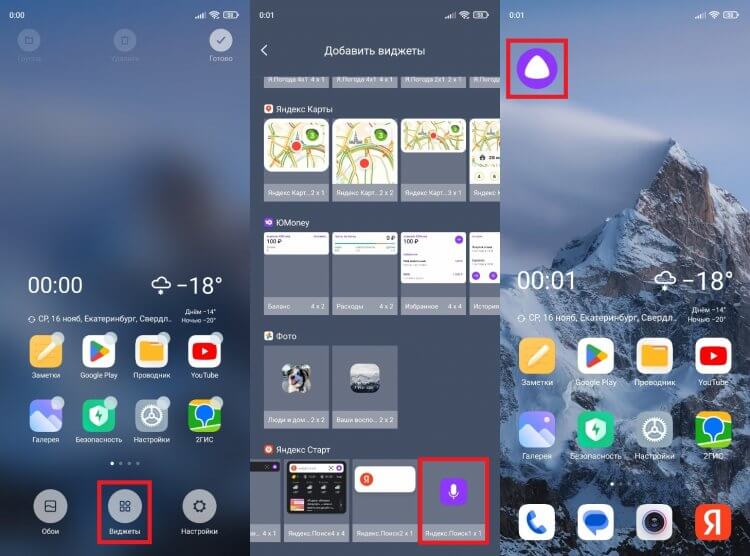
Если вы хотите быть с Алисой ближе, то при желании можете разместить на рабочем столе Андроид виджет для ее быстрого вызова. После установки одного из предложенных приложений задержите палец на свободной области главного экрана, откройте вкладку «Виджеты» и выберете понравившийся вариант.
Такой виджет я встретил только в приложении Яндекс Старт
Также вы можете поговорить с Алисой без скачивания дополнительных программ. Для этого нужно открыть сайт ya.ru в любом браузере, установленном на вашем смартфоне. В правом нижнем углу вы увидите такой же значок вызова голосового ассистента, какой я разместил на рабочем столе своего смартфона.
Как включить Алису на телефоне
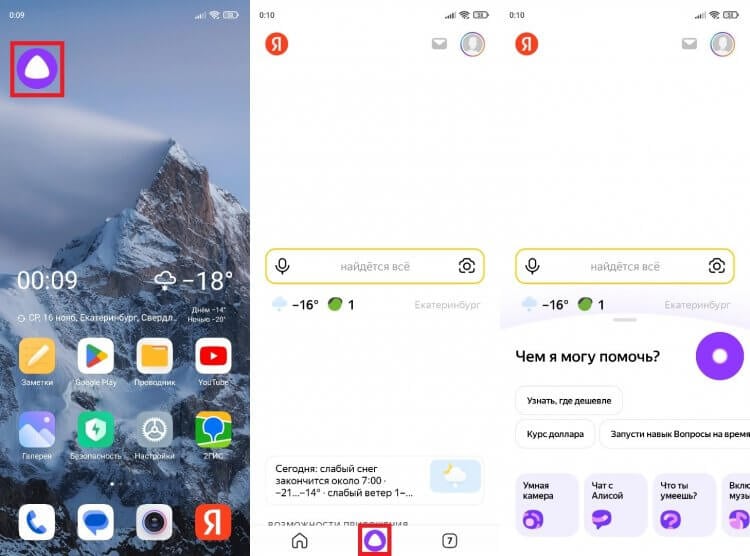
Чтобы включить Алису на телефоне Андроид, нужно нажать фиолетовую кнопку вызова ассистента. Она, напомню, может отображаться в интерфейсе одного из приложений Яндекса, располагаться в виде виджета на рабочем столе или же быть доступной на сайте ya.ru в любом браузере. Нажав на нее, вам останется произнести запрос и начать общаться с Алисой.
По умолчанию Алиса включается через приложение или виджет
Обратите внимание, что голосовой помощник слушает вас только в тот момент, когда пульсирует фиолетовый кружок. Если он находится в статике, ассистент не услышит запрос, и придется снова нажимать на кнопку вызова.
❗ Поделись своим мнением или задай вопрос в нашем телеграм-чате
Голосовая активация Алисы
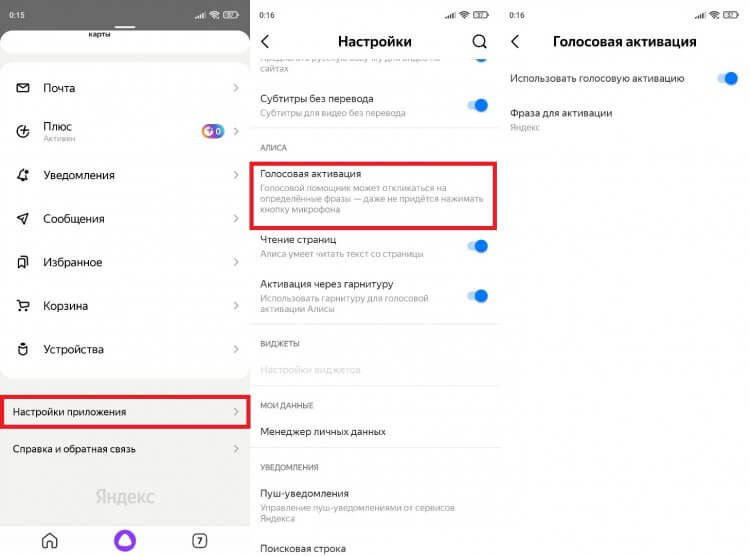
Теперь несколько слов о том, как включить Алису на телефоне голосом. Такой способ вызова виртуального помощника намного удобнее, чем нажатие кнопки. Особенно, если телефон лежит поодаль от вас. Включить активацию Алисы голосом на Андроид можно при помощи следующей инструкции:
- Запустите одно из приложений Яндекса.
- Откройте его настройки.
- Перейдите в раздел «Голосовая активация».
- Включите функцию и не забудьте выбрать фразу для вызова.
Голосовая активация работает только внутри приложения
Помощник будет откликаться на слово «Алиса» или «Яндекс», но распознает его только внутри приложения. То есть при нахождении на рабочем столе или в любой другой программе (например, YouTube) голосовой ассистент вас не услышит. Во всяком случае до тех пор, пока вы не сделаете его основным.
🔥 Загляни в телеграм-канал Сундук Али-Бабы, где мы собрали лучшие товары с АлиЭкспресс
Как сделать Алису по умолчанию
Операционная система Android — проект компании Google, которая внедряет в ОС собственные сервисы. Один из них — Google Assistant. Он является альтернативой Алисы и работает по умолчанию, а помощник Яндекса запускается только через фирменное приложение. Но вы можете заменить Гугл Ассистент на Алису, выполнив несколько простых шагов:
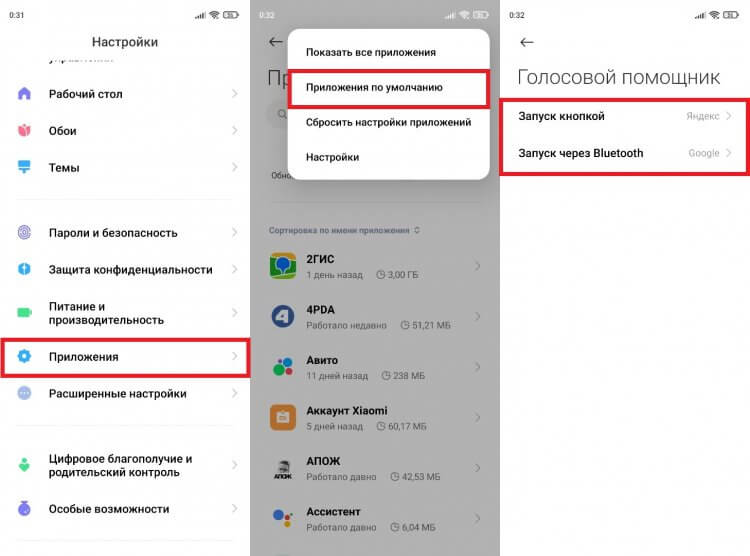
- Откройте настройки телефона.
- Перейдите в раздел «Приложения», а затем — «Приложения по умолчанию» (этот пункт может скрываться в контекстном меню, вызываемом нажатием на три точки).
- Откройте вкладку «Голосовой помощник» и выберите Яндекс.
Алиса станет основным помощником только в нескольких сценариях
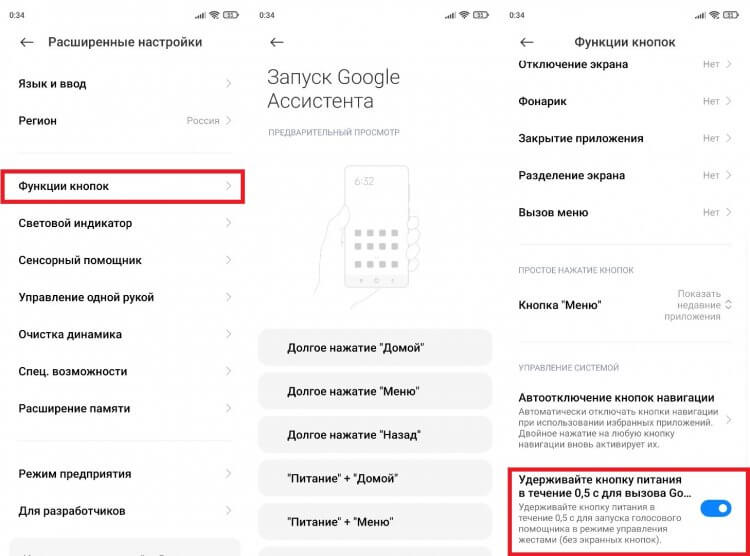
Что это даст? У вас появится возможность быстрого вызова Алисы, но предварительно на телефоне должна быть активирована соответствующая опция. Она скрывается в разделе «Функции кнопок» настроек вашего телефона.
Без этой функции быстрый запуск не сработает
При использовании управления кнопками Андроид можно включить запуск Алисы через «Питание» + «Домой» или другой комбинацией. А на жестовом управлении доступен вызов ассистента удержанием кнопки питания в течение 0,5 с. Не обращайте внимания на то, что пункты меню содержат в своем названии Google Assistant. Мы сделали Алису основным помощником, а потому запускаться будет именно голосовой ассистент Яндекса.
⚡ Подпишись на Androidinsider в Пульс Mail.ru, чтобы получать новости из мира Андроид первым
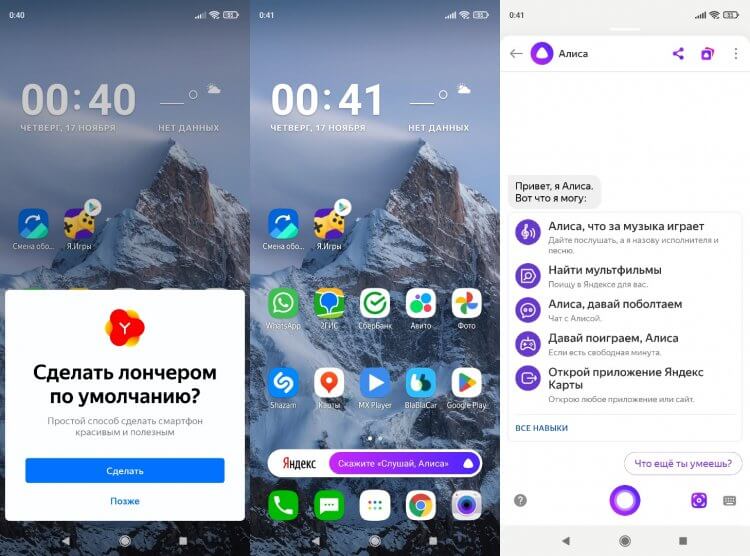
Все это хорошо, но все равно не то. Вы ведь наверняка хотите запускать Алису голосом с главного экрана. Но для этого требуется установить специальное приложение — Яндекс Лончер. Оно заменит рабочий стол и сделает возможным голосовой вызов ассистента.
Запуск Алисы голосом через рабочий стол возможен только после установки Яндекс Лончера
Теперь, чтобы включить Алису голосом на телефоне, надо будет произнести фразу «Слушай, Алиса». Затем на экране появится интерфейс ассистента, и он сможет обработать ваш запрос. Но учтите: Алиса, как и любой другой помощник кроме Google, недоступен на заблокированном экране. Таковы ограничения Android.
Почему не работает Алиса
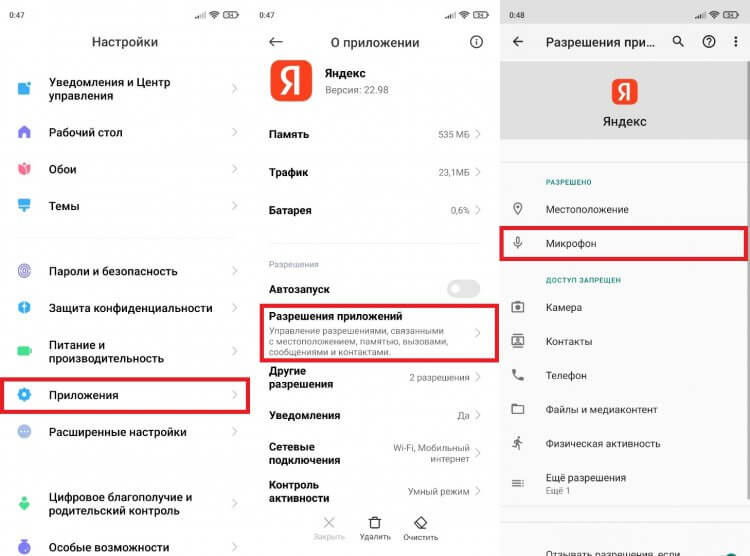
Я постарался разобрать все способы включения и настройки голосового ассистента Яндекса. Но в конце нужно обязательно рассказать о том, почему не работает Алиса. Как правило, эта проблема связана с тем, что вы не выдали приложению голосового помощника запрашиваемые разрешения, главное из которых — доступ к микрофону. Для устранения неполадок действуйте так:
- Откройте настройки смартфона.
- Перейдите в раздел «Приложения».
- Выберите программу, через которую вы пользуетесь Алисой.
- Откройте вкладку «Разрешения приложений».
- Убедитесь, что программе разрешен доступ к микрофону.
Без разрешения на доступ к микрофону голосовой ассистент вас не услышит
Также причиной возникновения проблемы может быть отсутствия подключения к интернету или банальный глюк приложения. Вторая неполадка устраняется путем переустановки программы или очисткой кэша. Ну и помните, что вызвать Алису голосом можно только внутри приложения Яндекса или при использовании Yandex Launcher.
Кнопки в шапке профиля в Инстаграм сделают путь клиента до офиса или салона ещё короче, он просто может сразу позвонить или отправить письмо на электронную почту. Что в целом сделает продвижение более эффективным.
Дочитав эту статью до конца, вы сможете самостоятельно добавить и настроить кнопки связи в своём Инстаграм за 5-10 минут. Также расскажем, что такое «Кнопка действия» и как её сделать.
Реклама: 2VtzqvbDur1
Читайте также: Как добавить в Инстаграм ссылку на WhatsApp, Viber
Какие кнопки есть в Инстаграм
Чтобы использовать все возможные кнопки в Инстаграм, вам нужно перейти на бизнес-аккаунт или подключить аккаунт автора. После этого, вашему профилю будет доступен расширенный функционал, в том числе кнопки.
Но чтобы не возникло путаницы, давайте для начала рассмотрим, какие кнопки могут быть на странице профиля.
Кнопки, которые видит авторизованный владелец аккаунта:
- Редактировать профиль;
- Промоакции;
- Статистика;
- И те, которые видят другие пользователи (кнопка действия, контакты).
Кнопки, которые видят пользователи при посещении аккаунта:
- Подписаться или Подписки;
- Написать — позволяет написать сразу в Директ;
- Контакты — при нажатии на неё появляется панель, с кнопками «Как позвонить», «Эл.адрес» или «Написать SMS»;
- Кнопка со стрелочкой вниз — показывает рекомендованные аккаунты.
Разбираемся, как правильно настроить кнопки, которые видны посетителю вашей страницы.
Как добавить кнопки в Инстаграм
Кнопки «Как позвонить», «Написать SMS», «Как добраться»
После перехода на бизнес-профиль, в настройках можно добавить или изменить способы связи. Жмём «Редактировать профиль» и заходим в «Способы связи».
Здесь указываем те данные, кнопки которых вы хотите добавить в профиль.
- Электронный адрес компании — если указать в профиле появится кнопка «Эл. адрес» и будет показываться ваш e-mail, на которые пользователи смогут написать.
- Номер телефона компании — если указать в профиле будет показываться кнопка «Как позвонить» или «Написать SMS», в зависимости от вашего выбора.
- Адрес компании — если указать в профиле появится кнопка «Как добраться» или указанный адрес будет отображаться в конце описания профиля.
Обратите внимание: Если вы укажите почту и телефон, то в профиле будет показываться кнопка «Контакты», при нажатии на которую открывается панель с кнопками «Как позвонить» и «Эл. адрес».
Кнопка действия и большая кнопка «Подписаться»
Под основными способами связи, ниже есть дополнительная опция «Кнопка действия». Если её настроить, то у вас появится возможность подключить онлайн-запись и бронирование, в профиле появится ещё одна кнопка, а кнопка «Подписаться» станет большой.
Сейчас можно пользоваться услугами только некоторых сервисов, которые позволяют подключить кнопку действия. И для её настройки у вас должен быть аккаунт в его системе. Проблема в том, что большинство сервисов не работают на территории СНГ и России, и есть всего несколько вариантов: SimplyBook, Setmore и Acuity Scheduling.
Соответственно, чтобы использовать «Кнопку действия»:
- Зайдите на один из этих сайтов, зарегистрируйтесь и создайте страницу своей компании.
- Скопируйте ссылку на созданную страницу.
- В настройках способов связи нажмите «Добавить кнопку действия».
- Укажите нужный ресурс и выберите кнопку действия.
На данный момент доступны следующие кнопки: Записаться, Забронировать, Купить билет. Возможно, что вам будут доступны только кнопки на английском языке — Инстаграм такой Инстаграм.
Статистика кнопок
В зависимости от выбранных кнопок будет доступна статистика по ним. Чтобы её посмотреть, перейдите в раздел статистики Инстаграм-аккаунта с главной страницы профиля или из основного меню с настройками. Откройте вкладку «Действия» и пролистайте до раздела «Взаимодействия» — там и будет показана вся статистика по кнопкам.
Заключение
Ну, вот мы и разобрались с тем, как настроить и добавить нужные кнопки на свою страницу в Инстаграм. Если статья была полезна, поделитесь ей со своими друзьями в социальных сетях!
Полезные ссылки:
- Идеи игр для подписчиков в Инстаграм
- Как сделать анализ конкурентов в Инстаграм
- 10 сервисов для анализа статистики в Инстаграм
- Как написать пост-приветствие
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства.
Подобрать онлайн-курс >>
Реклама





























 Обратите внимание: Если вы укажите почту и телефон, то в профиле будет показываться кнопка «Контакты», при нажатии на которую открывается панель с кнопками «Как позвонить» и «Эл. адрес».
Обратите внимание: Если вы укажите почту и телефон, то в профиле будет показываться кнопка «Контакты», при нажатии на которую открывается панель с кнопками «Как позвонить» и «Эл. адрес».