Я помню вы уже обращались https://qna.habr.com/q/1062692
Что тут скажешь: ПС Гугл совсем не идеальна. Я год назад задавал на форуме вопрос, почему не уходит строка из SC, что на сайте вирус. Хотя на сайте его уже пол года не было и позиции полностью восстановились. Самый лучший ответ — «потому что они слоупоки». Большая проблема была с отзывами в ГМБ во время Ковида. В вашем случае гугл уперся в какую-то стену и не хочет ставить правильную иконку.
Попробуйте следующее.
1. Уберите все упоминания фавиконок кроме
<link rel="shortcut icon" href="/favicon.ico">
2. Пройдитесь по всем, упоминаемым в справке требованиям:
Чтобы пользователи легко нашли ваш сайт в результатах поиска, убедитесь, что ваш значок визуально представляет ваш бренд.
У вас представлена эта рука на сайте? Я ее не видел. Добавьте ее в логотип сайта в хэдэре и футере.
В результатах поиска не будут показываться неприемлемые значки, в том числе порнографического характера или имеющие отношение к пропаганде насилия (например, свастика). Значок, в котором мы обнаружим подобный контент, будет заменен на вариант по умолчанию.
Может здесь что-то не понравилось? Попробуйте поменять иконку, если вообще ничего не получится. Это на крайний случай.
3. И главное. Просмотрите все варианты. Что могло сгенерировать такой фавикон? CMS? Хостинг? Старый владелец? Обратитесь к хостеру.
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
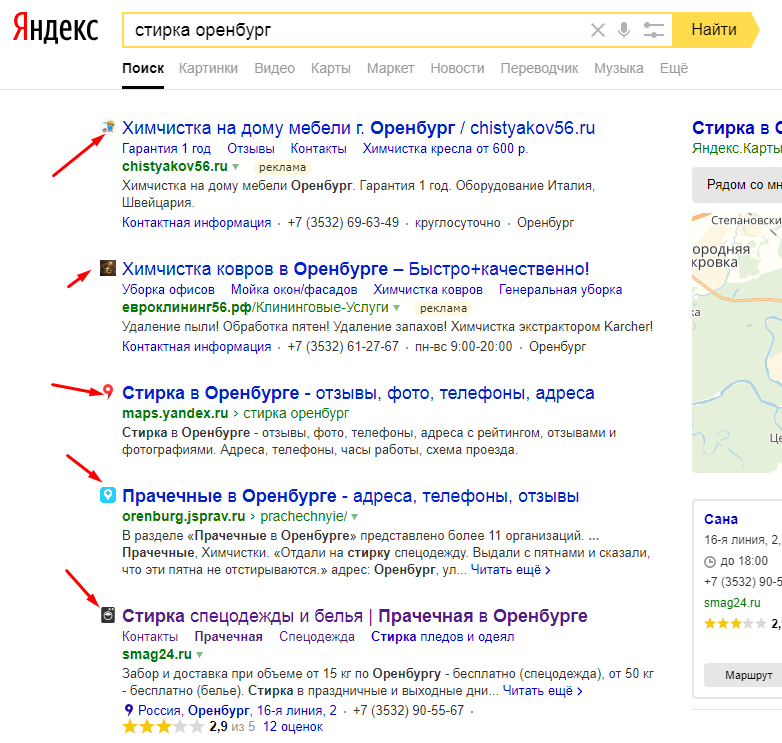
Фавикон — это небольшой значок, который отображается в поисковой выдаче. Он привлекает внимание пользователя, побуждая его кликнуть на ссылку и открыть сайт.
Если человек добавляет понравившийся веб-ресурс в «Избранное», то фавикон также остается перед ссылкой.
Фавикон — это графический файл, путь к которому указывается в метатегах. Он создается в любом графическом редакторе или при помощи онлайн-сервисов.
-
Как правильно размещать фавиконку
- Как «Яндекс» работает с иконками
- Как проверить, что фавикон корректно отображается в «Яндексе»
- Что делать, если «Яндекс» не видит favicon
-
Как определить, что сайт под фильтром
- Проблема с Яндекс.Директ
Как правильно размещать фавиконку
- Создайте файл формата ico. Допускаются также еще 4 формата: png, а также gif, bmp и jpeg. Размер файла в пикселях должен быть 16 пикс., 32 или 120 (квадратный).
- В head главной странице добавьте код:
- Для указания адреса на кириллице применяйте Punycode.
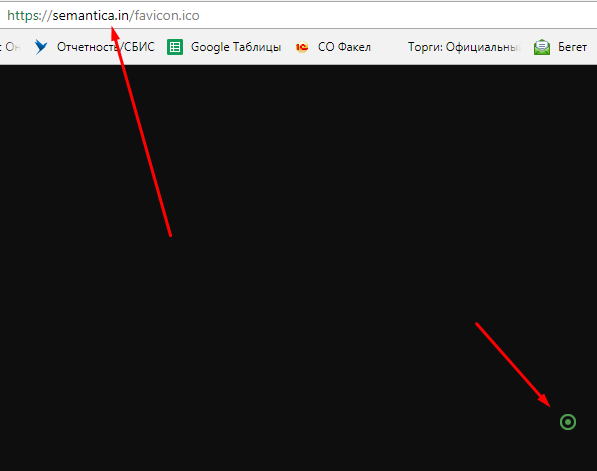
- Проверьте отображение иконки в браузере:
Если вы действовали по правилам, и ваш веб-ресурс проиндексирован «Яндексом», то через 2 недели после захода робота на сайт появится ваша иконка.
Как «Яндекс» работает с иконками
- Яндекс.Бот Yandex/1.02.000, собирающий фавиконки, по расписанию посещает главную страницу каждого сайта в индексе, где HTML ищет путь к favicon.ico.
- Если путь не прописан, бот идет в корень.
- Иконка преобразовывается в png размером 16*16, затем загружается на сервер фавиконок.
- Бот периодически проверяет иконку заново — частота его захода зависит от частоты обновления вашего веб-ресурса.
Иногда после создания favicon не отображается в «Яндексе». Давайте разбираться, почему так происходит.
Как проверить, что фавикон корректно отображается в «Яндексе»
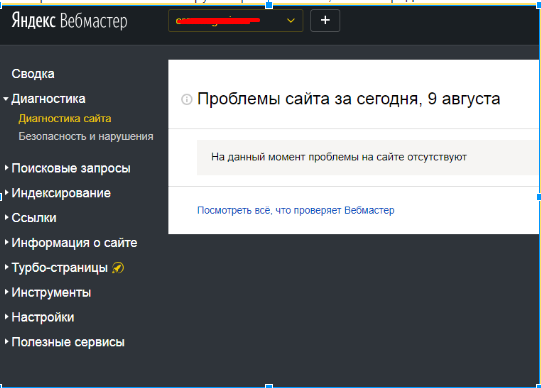
- Способ первый — Яндекс.Вебмастер.
Если в разделе левого меню «Диагностика» нет уведомления о том, что робот-поисковик не загрузил файл, значит, все в порядке.Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса».
- Способ второй: по прямой ссылке на базу фавиконок. Введите адрес: favicon.yandex.net/favicon/ваш домен.
Если изображение появляется, значит, все в порядке.
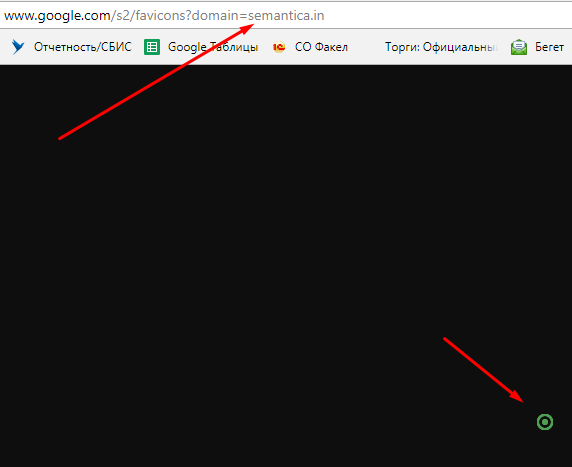
- Вариант третий: проверяем фавиконку в базе Google. Если там она отображается, а в «Яндексе» ее нет — попробуйте подождать еще 2 недели. Возможно, фавиконка скоро попадет и в Yandex: www.google.com/s2/favicons?domain=ваш домен
- Вариант четвертый: проверка через специальные сервисы. Воспользоваться Favicon Validator можно бесплатно и без регистрации. В специальное поле вводится адрес — сервис выдаст результат и предложит варианты решения возможной проблемы. Самые популярные сервисы: ifavicon, html-kit.
Что делать, если «Яндекс» не видит favicon
- Попробуйте открыть фавиконку в браузере по прямой ее ссылке. Если этот файл открывается, значит, все в порядке (сервер отдает 200 ОК).
- Если не открывается, проанализируйте, не запрещен ли вышеуказанный файл к индексации в robots.txt, или, может быть, есть ошибка в его названии или в метатегах.
- Проверьте логин на посещение веб-ресурса роботом-поисковиком, найдите запись:
Если такая запись есть, значит, робот проиндексировал файл.
- Если у вас подключен SSL сертификат, вы могли не указать главное зеркало в Яндекс.Вебмастере. Укажите зеркало в HTTPS.
- Если в течение 2-х недель после посещения роботом favicon не появился, возможно, «Яндекс» не смог ее распознать.
Варианты решения проблемы
- Конвертируйте фавиконку в другой формат (один из разрешенных).
- Проверьте ее размер.
- Используйте четкие уникальные картинки. Иконки плохого качества могут удаляться из выдачи.
- Обновите файл на сайте и дождитесь посещения робота.
Если иконка так и не появилась, возможно, ваш веб-ресурс находится под фильтром.
Как определить, что сайт под фильтром
- Соответствующие уведомления в Яндекс.Вебмастере, фатальные ошибки, обнаруженные вирусы.
- Резко уменьшилось число проиндексированных страниц.
- Упала посещаемость.
- ТИЦ не определен. (Пройдите yandex.ru/yaca/cy/ch/ваш домен, если он от 0 или выше, то все в порядке).
- Онлайн-сервисы показывают проблемы с сайтом (Xtool, Pr-cy).
Следует устранить все нарушения и проблемы на сайте для того, чтобы выйти из-под фильтров. После этого иконка появится в поиске Yandex.
Проблема с Яндекс.Директ
В отдельных случаях фавикон не отображается для рекламной кампании. Подобные проблемы могут возникнуть у сайтов, реализованных на конструкторах, новых проектов, лендингов, веб-ресурсов на поддоменах. К сожалению, российский поисковик не дает гарантию отображения фавиконки в своих рекламных объявлениях.
Еще один вариант — иконка может быть не видна, если сайт в выдаче находится очень далеко (за 10 страницей). Работайте над улучшением качества вашего веб-ресурса, используйте белые методы продвижения, и иконка со временем обязательно появится.
Фавикон — это небольшой значок, который отображается в строке заголовка браузера. Браузеры используют этот значок для отображения вкладки при закреплении веб-страницы. Некоторые поисковые системы также отображают фавикон в результатах поиска, что делает его фирменным значком для веб-сайтов. Google является хорошим примером того, что большинство из нас может найти простой значок G, указывающий на веб-сайт поиска Google. Однако есть много причин, по которым ваш значок WordPress может быть не виден в таких браузерах, как Google Chrome. Если вы изо всех сил пытаетесь решить проблему, вот некоторые из входных данных, которые вы можете попробовать.
Ниже показано, как значок отображается в настольном браузере Google Chrome.
Когда вы закрепите вкладку, Chrome будет использовать значок для этой вкладки, как показано ниже.
Chrome также показывает значок из кеша в адресной строке при попытке открыть сайт. Точно так же вы можете увидеть фавиконку или значок сайта в мобильном приложении Chrome, просмотрев все открытые вкладки.
Почти все браузеры, как настольные, так и мобильные, также используют фавикон в качестве ярлыков на странице новой вкладки. Обратите внимание, что ранее поиск Google показывал значок сайта на странице результатов. Однако Google удалил фавикон из последнего оформления результатов поиска.
Исправление фавиконки WordPress, не отображаемой в Google Chrome
Если вы не видите значок своего сайта в Google Chrome или любом другом браузере, следуйте приведенным ниже решениям, чтобы устранить проблему.
1. Проверьте настройки фавиконки WordPress.
WordPress позволяет добавить фавиконку на ваш сайт. После входа в панель администратора перейдите в раздел «Внешний вид > Настройка > Идентификация сайта» и загрузите изображение фавикона. В отличие от стандартных размеров изображения фавикона, значок сайта WordPress должен иметь размер 512 x 512 пикселей.
Вы можете загрузить изображение .PNG для значка вашего сайта и после загрузки изображения проверить, правильно ли оно отображается в браузере, когда вы находитесь в панели администратора. Если он работает правильно, откройте опубликованный сайт, чтобы увидеть, отображается ли изображение в строке заголовка.
2. Удалите фавикон вашей темы
Многие коммерческие темы предлагают настраиваемую панель темы для загрузки логотипа и фавикона. Если вы уже используете функцию значка сайта WordPress по умолчанию, обязательно отключите настройки своей темы для значка. Это поможет избежать дублирования использования одной и той же функции в разных местах, что потенциально может запутать браузер, не отображающий значок.
3. Используйте плагин фавикон
Рекомендуемый размер фавиконки для отображения в строке заголовка браузера: 16 x 16, 32 x 32 или 48 x 48 пикселей. Тем не менее, WordPress предлагает использовать 512 x 512 пикселей, поскольку WordPress использует тот же значок, что и значок мобильного приложения. К сожалению, этот больший размер изображения может вызвать проблемы с правильным отображением вашего изображения. Поскольку вам нужны разные размеры изображений для разных устройств, вы можете попробовать плагины favicon, такие как RealFaviconGenerator.


Когда вы посмотрите на исходный код вашего сайта, плагин добавит множество метатегов ссылок для поддержки различных устройств.

Вы можете попробовать этот плагин, чтобы добавить файл favicon.ico размером 48 x 48 пикселей, если значок сайта WordPress по умолчанию не работает на вашем сайте. Кроме того, плагин поможет вам создавать иконки для различных устройств, таких как iOS и macOS Safari. Единственное, вам нужно держать плагин активным, чтобы постоянно использовать favicon на вашем сайте.
Примечание: В отличие от всех других запросов изображения, которые вы можете увидеть в консоли разработчика браузера, вы не увидите запрос изображения фавикона. Поэтому вы должны увидеть исходный код страницы и обнаружить, что изображение фавиконки связано в метатеге заголовка.
4. Ручная загрузка фавиконки
Если опция фавикона WordPress по умолчанию не работает, и вы также не хотите использовать плагин по каким-либо причинам, вы можете попробовать загрузить свой собственный значок вручную.

Теперь откройте свой сайт и убедитесь, что фавикон виден в строке заголовка.
5. Удалить значок хостинга по умолчанию
Одна из других проблем с фавиконом заключается в том, что многие хостинговые компании, такие как Bluehost и HostGator, используют свои собственные значки на некоторых страницах. Например, когда вы просматриваете изображения или просматриваете исходный код, вы увидите значки HostGator и Bluehost вместо значка вашего сайта.
Этого не происходит с SiteGround и другими хостинговыми компаниями. Что вы можете сделать, так это проверить корневую установку, чтобы увидеть, есть ли доступный значок, и заменить его своим собственным значком. В противном случае обратитесь в службу поддержки хостинга, чтобы проверить, можно ли вообще решить эту проблему.
Другая проблема может возникнуть из-за местоположения значка. На нашем сайте мы используем отдельный поддомен для хранения всех медиафайлов. Это может создать проблему, если вы не укажете правильный путь к изображению в значении href метассылки. Поэтому убедитесь, что вы указали правильный путь, и убедитесь, что ваше изображение доступно в указанном вами месте, чтобы избежать каких-либо проблем.
6. Фавикон в Mac Safari
Некоторые браузеры, такие как Safari в macOS, работают по-другому. Вы можете включить или отключить фавикон в соответствии с вашими потребностями. Ознакомьтесь с нашей статьей о том, как включить значок значка в Safari, и убедитесь, что вы включили этот параметр, если ваш браузер поддерживает эту функцию.
7. Очистите свой сайт и кеш браузера
Если вы меняете значок или используете другое изображение с тем же именем файла, обязательно очистите кеш.

На мобильных устройствах вам нужно перейти в раздел настроек или истории и очистить данные просмотра.
Заключительные слова
Ранее фавикон использовался только браузерами. Однако один и тот же тег метассылки используется для разных значков, таких как apple-touch-icon для iOS. Поэтому рекомендуется использовать все необходимые иконки на вашем сайте и проверять их работу в браузере и на других устройствах. В этом случае значка сайта WordPress по умолчанию может быть недостаточно, и вам нужно использовать свои собственные метатеги или использовать тему или плагин, который предлагает эту функцию.

Сложность урока:
3 уровень — средняя сложность. Необходимо внимание и немного подумать.
3 из 5
Дата изменения:
24.05.2023
Просмотров:
63677
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Замена файла
favicon.ico
Favicon (от англ. FAVorite ICON — значок для избранного) — значок веб-сайта или
веб-страницы. Отображается браузером во вкладке перед названием страницы,
а также в качестве картинки рядом с закладкой.
— не частая задача. Как правило, её выполняют один раз на каждом сайте. Способ замены зависит от числа используемых шаблонов на сайте.
Видеоурок
Если шаблон единственный
Если на сайте используется один шаблон, в котором нет своего файла favicon.ico, то:
- Подготовьте картинку размером 16х16 пикселей в формате jpg или png.
- Переименуйте картинку в favicon.ico.
- В файловой структуре сайта в корневой папке (1) найдите и замените существующий файл
favicon.ico(2) на ваш файл.
После этого новый файл favicon.ico будет
отображаться вместо старого
.
Внимание: Старый файл favicon.ico может быть закеширован браузером и поэтому продолжит отображаться какое-то время. Чтобы проверить, сработала ли замена файла, откройте ваш сайт с другого браузера или компьютера. Там изменения должны быть видны сразу.
Если шаблонов несколько
Первый способ реализуем только если в единственном шаблоне сайта нет своего файла favicon.ico. Если в шаблоне есть своя иконка, то всё немного сложнее. Приоритет иконки из шаблона выше, чем приоритет файла favicon.ico в корне сайта. Это сделано для того, чтобы для каждого шаблона применять свою собственную иконку. Например, если сайт разделен на разделы, то у каждого раздела может быть свой шаблон и иконка.
Вам потребуются дополнительные права доступа к редактированию шаблонов сайта, которые вам даст администратор. Действия описаны для одного шаблона, если вы хотите менять иконку для каждого из шаблонов, произведите эти действия с каждым из них.
Первые шаги замены идентичны описанным выше:
- Подготовьте картинку размером 16х16 пикселей в формате jpg или png.
- Переименуйте её в favicon.ico.
- Загрузите в
папку шаблона
(Контент > Структура сайта > Файлы и папки > bitrix > templates > название вашего шаблона — 1) этот файл (2). - Откройте на редактирование шаблон сайта (Настройки > Настройки продукта > Сайты > Шаблоны сайтов > название вашего шаблона).
- Посмотрите, есть ли в
коде шаблона
в блоке<head>строка<link rel="icon" type="image/x-icon" href="<?=SITE_TEMPLATE_PATH?>/favicon.ico" />
Если есть, то пропустите следующий шаг.
- Если строки нет, то добавьте её. И сохраните шаблон.
А вот далее вам потребуются дополнительные права на редактирование php-файлов.
После этого новый файл favicon.ico будет отображаться
вместо старого
.
Примечание: старый файл favicon.ico может быть закеширован браузером. В этом случае изменения отобразятся не сразу, а через некоторое время (возможно, несколько дней). Если не хочется ждать, то добавьте к названию файла в шаблоне сайта через знак вопроса что-то вроде v=2, то есть строка должна выглядеть так:
<link rel="icon" type="image/x-icon" href="<?=SITE_TEMPLATE_PATH?>/favicon.ico?v=2" />
Желательно это знать:
- HTMLbook — справочник по HTML
I have a Grails application running locally using its own tomcat and I have just changed the favicon for a new one. Problem is that I can not see it in any browser. The old favicon shows up or I get no favicon at all, but not my new one. I do not think this is a Grails issue per se, more an issue with favicons.
What is supposed to happen with favicons? How are they supposed to work? I have numerous bookmarks in my browser which have the wrong icons and they never seem to get refreshed. How do I force the server/browser to stop caching them? It seems pretty silly to always cache them given they are normally only 16×16. Why not just upload them with every visit to the page? It is not exactly a huge overhead.
Nic3500
7,94510 gold badges29 silver badges40 bronze badges
asked Feb 5, 2010 at 17:09
6
To refresh your site’s favicon you can force browsers to download a new version using the link tag and a query string on your filename.
This is especially helpful in production environments to make sure your users get the update.
<link rel="icon" href="http://www.yoursite.com/favicon.ico?v=2" />
Mahozad
16.8k12 gold badges109 silver badges126 bronze badges
answered Aug 19, 2011 at 3:39
MarkMark
22.4k1 gold badge14 silver badges9 bronze badges
19
Adapted from lineofbird’s answer beloew, you can do the following:
-
Go directly to the favicon url in the address bar by typing in it’s address e.g.
www.yoursite.com/favicon.icowww.yoursite.com/apple-touch-icon.png- etc.
-
Navigate to the url by pressing Enter
-
Refresh with Ctrl+F5
-
Restart your browser (e.g. Chrome, Firefox)
KyleMit♦
35.4k64 gold badges453 silver badges653 bronze badges
answered Mar 8, 2011 at 23:45
alexalex
8,8791 gold badge14 silver badges2 bronze badges
14
This answer has not been given yet so I thought I’d post it. I looked all around the web, and didn’t find a good answer for testing favicons in local development.
In current version of chrome (on OSX) if you do the following you will get an instant favicon refresh:
- Hover over tab
- Right Click
- Select reload
- Your favicon should now be refreshed
This is the easiest way I’ve found to refresh the favicon locally.
answered Sep 23, 2014 at 19:14
Garry PolleyGarry Polley
4,2231 gold badge22 silver badges29 bronze badges
9
By destroying the file your browser uses to store old favicons, you can force new ones to be loaded.
- Close your browser. Make sure there are no longer browser processes running (e.g. check Task Manager for
chrome.exeorfirefox.exe). - Navigate to where your browser stores user files:
- For Chrome, go to the Chrome data directory.
- For Firefox, go to the Firefox profile folder.
- Delete the favicon cache.
- For Chrome, remove
FaviconsandFavicons-journal - For Firefox, remove
favicons.sqlite
- For Chrome, remove
This will almost definitely work. If not:
- Possibility 1: An update to your browser has changed how the favicon cache works. Please edit this answer with new instructions.
- Possibility 2: Your favicon problem has nothing to do with overaggressive caching. It may instead be a resource-loading problem – using Developer Tools, make sure the new favicon is downloading properly.
answered Sep 28, 2015 at 12:53
konzokonzo
1,96322 silver badges32 bronze badges
5
Rename the favicon file and add an html header with the new name, such as:
<link rel="SHORTCUT ICON" href="http://www.yoursite.com/favicon2.ico" />
answered Feb 5, 2010 at 17:14
4
If you use PHP you could also use the MD5-Hash of the favicon as a query-string:
<link rel="shortcut icon" href="favicon.ico?v=<?php echo md5_file('favicon.ico') ?>" />
This way the Favicon will always refresh when it has been changed.
As pointed out in the comments you can also use the last modified date instead of the MD5-Hash to achieve the same thing and save a bit on server performance:
<link rel="shortcut icon" href="favicon.ico?v=<?php echo filemtime('favicon.ico') ?>" />
answered Jun 11, 2014 at 14:54
8
In Chrome on Mac OS X one can remove file with favicon cache
${user.home}/Library/Application Support/Google/Chrome/Default/Favicons
answered Oct 25, 2013 at 11:33
Maxim MazinMaxim Mazin
3,7561 gold badge21 silver badges15 bronze badges
4
Depending on the browser they are handled differently, but typically I find that going to the default page of the site, and doing a hard refresh. CTRL + F5 (or ⌘ Command + SHIFT + F5 on macOS), will typically get it to update.
Anonymous
7304 gold badges14 silver badges36 bronze badges
answered Feb 5, 2010 at 17:12
Mitchel SellersMitchel Sellers
62k14 gold badges110 silver badges173 bronze badges
1
Well, overhead is overhead, but yes, not too big.
Also, browsers are sometimes «greedy» about cached files. You could clear cache and/or restart your browser and may see the change. If that fails though…
My cheapo solution is to:
- Visit your file at http://example.com/favicon.ico in your browser.
- Delete the favicon.ico from your webroot.
- Visit http://example.com/favicon.ico again in a browser, verify it’s missing.
- Upload new one to your webroot.
- Visit http://example.com/favicon.ico again in a browser, verify it’s the new one.
If that sequence doesn’t work, then something else is going on.
answered Feb 5, 2010 at 17:15
artlungartlung
33.1k16 gold badges69 silver badges120 bronze badges
1
ON MAC:
⌘ + Shift—R or hold down Ctrl and click the reload button in the browser.
Mwiza
7,5003 gold badges44 silver badges40 bronze badges
answered Jul 9, 2014 at 13:04
badmadradbadmadrad
2,4931 gold badge12 silver badges8 bronze badges
3
For Internet Explorer, there is another solution:
- Open internet explorer.
- Click menu > tools > internet options.
- Click general > temporary internet files > «settings» button.
- Click «view files» button.
- Find your old favicon.ico file and delete it.
- Restart browser(internet explorer).
nickhar
19.9k12 gold badges60 silver badges73 bronze badges
answered Nov 25, 2012 at 1:10
namnam
3874 silver badges7 bronze badges
0
More than likely a web browser issue. You will have to delete your cache from your browser, close your browser and reopen it. That should fix it.
I don’t believe your favicons will get refreshed on your favorites until you revisit that page, and assuming that you had previously cleared your browsers cache.
Your web browser will not go out to the internet to check for a new favicon on its own… thank goodness.
Nathan Hughes
93.7k19 gold badges181 silver badges273 bronze badges
answered Feb 5, 2010 at 17:12
Senica GonzalezSenica Gonzalez
7,93416 gold badges66 silver badges107 bronze badges
3
Try Opening In a New Tab
I tried many of the things above (resetting cache, refreshing, using the link tag, etc), I even checked my .htaccess file and reset the ExpiresByType variable.
But this is what finally worked for me in both Chrome (25.0.x) and Safari (6.0.1):
- Flushing cache
- Hard-linking the favicon with the
<link>tag - Navigating to
mysite.com/favicon.ico - Opening
mysite.comin a new tab
(Up until step 3, refreshing in the same tab kept reproducing the old icon.)
answered Mar 11, 2013 at 11:31
Old McStopherOld McStopher
6,27510 gold badges60 silver badges88 bronze badges
0
Chrome Version: 68.0.3440.106
Just restart Chrome (in your address bar):
chrome://restart
answered Sep 1, 2018 at 16:04
PascalPascal
1,11517 silver badges20 bronze badges
0
For Chrome on macOS, if you don’t want to delete the entire Chrome favicon database as suggested already here, you can delete only the conflicting icons:
- Quit Chrome
- Load the favicons database (using sqlite here):
sqlite3 ~/Library/Application Support/Google/Chrome/Default/Favicons
- Search for the file that is causing issues
select * from favicons where url = 'http://mysite.dev/favicon.ico';
- If you are happy with the output:
delete from favicons where url = 'http://mysite.dev/favicon.ico';
Alternatively, you can search for a pattern that you can reuse to delete multiple entries:
- Search for multiple files that are causing issues
select * from favicons where url like 'http://mysite.dev%';
- And again if you are happy with what this returns:
delete from favicons where url like 'http://mysite.dev%';
- Type
.exitand hit return to quit sqlite - Restart Chrome
answered Jan 30, 2017 at 20:59
MrUpsidownMrUpsidown
21.5k14 gold badges77 silver badges130 bronze badges
When you request the favicon from Google, you can take a look at the response headers.
Last-Modified: Fri, 09 Jan 2009 16:35:02 GMT
Date: Thu, 01 Dec 2010 00:00:01 GMT
Expires: Fri, 01 Dec 2011 00:00:01 GMT
Cache-Control: public, max-age=31536000
Age: 7
If you put an «Expires: » header on the response, client browsers will re-request the icon after that timestamp. While doing active development, you could set the expires timestamp to a second or two in the future, and always have it fetch this, although that’s a poor longterm plan.
answered Feb 5, 2010 at 17:17
Dean JDean J
39.1k16 gold badges67 silver badges93 bronze badges
1
Chrome’s favicon support is buggy — disregard this answer
I wrote this answer under the impression that this is what it took to refresh favicons in Google Chrome. However, it turns out that this only works for the first five minutes or so, until the icon gets irretrievably lost in Chrome’s history synchronization.
Original answer
You don’t have to clear your cache, restart your browser, or rewrite your HTML — you just need to change the icon’s URL, once, so that the browser will forget the previously-cached icon.
Assuming that you’ve defined your icon via <link> elements in your page’s <head>, you can do that by running this standard-JS one-liner in the console:
[].slice.call(document.querySelectorAll('head>link[rel$="icon"]')).map(function(ln){ln.href+='?v=2'});
For a more advanced implementation of this that can automatically do this for end users in production, see freshicon.js.
answered Jun 4, 2015 at 23:30
Stuart P. BentleyStuart P. Bentley
10.1k10 gold badges55 silver badges83 bronze badges
1
I recently restored my bookmarks and was looking for a way to restore the FavIcons without visiting each page. My search brought me to this thread.
For those in a similar circumstance merely download the FAVICON RELOADER addon. Once installed you will find the «reload favorite icons» command in your BOOKMARKS dropdown menu.
https://addons.mozilla.org/en-US/firefox/addon/faviconreloader/?src=api
John Conde
217k99 gold badges455 silver badges496 bronze badges
answered Nov 30, 2011 at 17:15
1
If you are using PHP .. then you can also use this line.
<link rel="shortcut icon" href="http://www.yoursite.com/favicon.ico?v=<?php echo time() ?>" />
It will refresh your favicon on each page load.
answered Jan 27, 2014 at 8:17
5
If you are just interested in debugging it to make sure it has changed, you can just add a dummy entry to your /etc/hosts file and hit the new URL. That favicon wouldnt be cached already and you can make sure you new one is working.
Short of changing the name of the favicon, there is no way you can force your users to get a new copy
answered Apr 4, 2011 at 13:46
cpjolicoeurcpjolicoeur
12.7k7 gold badges48 silver badges59 bronze badges
0
This is a workaround for the chrome bug: change the rel attribute to stylesheet! Keep the original link though. Works like a charm:
I came up with this workaround because we also have a requirement to be able to update customer’s sites / production code and I didn’t find any of the other solutions to work.
answered Apr 2, 2013 at 16:52
2
This works for Chrome:
-
on Mac: delete file
${user.home}/Library/Application Support/Google/Chrome/Default/Favicons
-
on Windows: delete files
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultFavicons
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultFavicons-journal
source
answered May 31, 2018 at 11:18
Nikolai KoudeliaNikolai Koudelia
2,4941 gold badge26 silver badges28 bronze badges
I know this is a really old question but it is also one that is still relevant, though these days applies only to mozilla. (I have no idea what explorer does coz we don’t code for non standard browsers).
Chrome is well behaved if one includes an icon tag in the header.
Although mozilla are well aware of the issue, as usual, they never fix the annoying small stuff. Even 6 years later.
So, there are two ways of forcing an icon refresh with firefox.
-
Have all your clients uninstall firefox. Then re-install.
-
Manually type just the domain in the url bar — do not use http or www
just the domain (mydomain.com).
This assumes of course that your ns records include resolution for the domain name only.
answered Jun 1, 2017 at 23:51
rockmorockmo
5384 silver badges9 bronze badges
Simple,
1: I don’t want to fiddle around with codes (ps my site builder doesn’t use codes, it uses «upload file» button and it does it itself)
2: I tried the CTRL+F5 and it doesn’t work for me so….
I HAVE A SOLUTION:
IE: Clear All browser history and cookies by going to the settings cog O
Chrome: Go to the menu in the top right corner below the X that looks like a = , then go to settings, history, CLEAR BROWSING DATA and check all of the boxes that apply (I did history, cookies and empty the catche from the beginning of time)
Mwiza
7,5003 gold badges44 silver badges40 bronze badges
answered May 30, 2013 at 18:32
2
Just change this filename=’favicon1.ico’
answered Jul 23, 2018 at 18:36
Here’s how I managed it with a simply animated favicon and FireFox 3.6.13 (beta version) It will probably work for other versions of FireFox as well, let me know if it doesn’t.
It’s basically artlung’s solution, but addressing the .gif file as well:
- I opened by FTP program, downloaded my favicon.ico AND favicon.gif files,
- then DELETED them from my server’s files.
- Then I opened them in my browser as artlung suggested:
http://mysite.com/favicon.ico AND http://mysite.com/favicon.gif Once those addresses loaded and displayed 404 error pages («page not found») - I THEN uploaded both files back onto my server, and PRESTO — the correct icons were instantly displayed.
answered Feb 10, 2011 at 0:51
1
Also make sure you put the full image URL not just its relative path:
http://www.example.com/images/favicon.ico
And not:
images/favicon.ico
ssc-hrep3
14.7k7 gold badges47 silver badges87 bronze badges
answered Mar 6, 2010 at 12:32
Amr ElgarhyAmr Elgarhy
66k68 gold badges182 silver badges301 bronze badges
3
Use query string at the end of the file path. Query string variable value must be different with every build.
if previous build is:
<link rel="icon" href="http://example.com/favicon.ico?v=v1" />
OR
<link rel="icon" href="http://example.com/favicon.ico?v=stringA" />
then next build should be:
<link rel="icon" href="http://example.com/favicon.ico?v=v2" />
OR
<link rel="icon" href="http://example.com/favicon.ico?v=stringB" />
answered Feb 19, 2022 at 10:56
BilluBillu
2,67725 silver badges47 bronze badges
Close all Google Chrome windows
Adding one more answer that I do not see here. I tried flushing my Google Chrome cache, reloading the tab, refreshing the tab, opening in a new tab, and even opening a new window. Nothing worked for me. What did finally work for me was to close all Google Chrome windows (if you’re like me, you probably have 3+ windows with a bunch of tabs, and maybe even have more windows/tabs in another desktop, don’t forget those!). Once all of your windows are closed, then try opening a fresh new window and reloading your site.
Hope this helps someone!
Bonus tip: If you’d like to get all your windows back, you can press «Ctrl + Shift + Up Arrow + T» to get your windows and tabs back.
answered Feb 3 at 19:59
tlochner95tlochner95
1173 silver badges15 bronze badges
If the problem continues despite of applying some steps above:
try to restart the IIS Server.
answered Mar 12, 2015 at 11:16
Murat YıldızMurat Yıldız
11.2k6 gold badges62 silver badges62 bronze badges







 Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса».
Если сообщение об ошибке появилось, значит, фавикон не отображается в поиске «Яндекса». Если изображение появляется, значит, все в порядке.
Если изображение появляется, значит, все в порядке.