Для того, чтобы из панели управления сайта перейти к его редактированию, необходимо нажать на вкладку «Перейти на сайт»:
или на кнопку «Редактировать сайт» на вкладке «Главная»:
В верху открывшейся страницы отображается серая панель редактирования.
«Панель управления»
Нажав на данную кнопку, вы перейдете в панель управления вашего сайта.
«Редактировать (F2)»
Нажав на данную кнопку, вы переходите в режим редактирования.
Все области, доступные для редактирования, обведены пунктиром и подсвечены цветом. Могут быть следующие варианты подсветки:
- Желтым цветом подсвечена область, доступная для редактирования.
- Зеленым цветом подсвечена область с несохраненными изменениями, доступная для редактирования.
Для того, чтобы приступить к редактированию, достаточно кликнуть внутри области левой кнопкой мыши.
Горячие клавиши:
В режиме редактирования на странице можно воспользоваться набором горячих клавиш:
- F2 — для перевода страницы в режим редактирования и обратно. Аналогично нажатию на кнопку «Редактировать F2» на панели редактирования.
- Esc — для отмены изменений в редактируемой области (не работает при редактирования при помощи визуального редактора содержимого).
- Enter — для сохранения изменений в редактируемой области (не работает при редактирования при помощи визуального редактора содержимого).
- Ctrl+C — для того, чтобы скопировать выделенный текст в буфер обмена.
Элементы управления
Страницы, статьи, новости и изображения могут быть перемещены, добавлены или удалены. Для таких областей используются следующие кнопки:
- Кнопки
,
,
,
,
,
,
, появляющиеся при наведении курсора, позволяют добавить соответствующую страницу.
- Кнопки
,
,
,
, появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
МЕТА-теги
При помощи данной вкладки можно изменить мета-информацию редактируемой страницы.
Подразделы:
- Включение и отключение редактирования
- Добавление страниц
- Удаление страниц
- Перемещение страниц
- Добавление категории или товара
- Управление мета-тегами
- Визуальный редактор
- Как разместить фотографии на сайте
- Редактор изображений
- Работа со слайдером
- Работа с таблицами
- Добавление видео на сайт
- Добавление аудиозаписи на сайт
- Как сделать баннер?
- Как создать личный кабинет
- Лендинг: управление меню
- Работа с CRM и обратная связь
- Работа с файловым менеджером

Веб-ресурс постояннонужно пополнять новой информацией. Именно по этой причине редактирование сайтана хостинге — это возможность, которая необходима абсолютно каждойинтернет-площадке. Данная функция может быть реализована по-разному. В этойстатье мы поговорим о том, какредактировать сайт на хостинге различными способами.
Изменение содержания страниц сайта
Если вы начинающий вебмастер, то в таком случае вас наверняка беспокоит вопрос как редактировать сайт на хостинге? Любой веб-сервис представляет собой набор HTML и CSS тегов. Именно они отвечают за то, как выглядит интернет-ресурс. Редактируя исходный код веб-сайта, можно менять содержание веб-страниц, их внешний вид и т.д.
Однако, чтобы отредактированная информация стала доступна всем пользователям, необходимо загрузить измененные HTML и CSS файлы на сервер. Делается это с помощью протокола FTP. Он предназначен для загрузки файлов на хостинг. Используя его, можно не только редактировать существующие файлы, но и создавать новые, устанавливать различные плагины, шаблоны и т.д.
Однако копаться висходных кодах HTML и CSS не удобно. Именно по этой причине были разработаныразличные программные средства, которые позволяют произвести редактирование сайта на хостинге. Наданный момент широко распространены менеджерыфайлов, которые часто называют CMS (от английского Content ManagerSystem). Что это такое? Ответ на данный вопрос вы получите после прочтенияданной статьи.
Что такое CMS?
Content Manager Systemили же CMS — это система управления контентом, которая позволяет создавать илиже редактировать уже залитый на хостингинтернет-сайт. Суть данной технологии заключается в разделении содержимогоинтернет-сайта и его внешнего вида. Пользователю предоставляют шаблон, вкотором задано конкретное оформление странице. Все что нужно сделатьпользователю — заполнить его различной информацией.
Системы управления контентом оснащены удобным и понятным на уровне интуиции интерфейсом. Поэтому редактировать интернет-сайт без особых проблем смогут даже люди, далекие от мира высоких технологий. Для этого не нужно каких-то узкоспециализированных знаний. Освоить базовый функционал практически любой Content Manager System можно за пару часов.
Системы управленияконтентом получили широкое распространение. И этот вовсе не удивительно. ВедьCMS обладают такими достоинствами, как:
- Простота в плане эксплуатации;
- CMS позволяет создать интернет-сайт в кратчайшие сроки;
- Обширный функционал за счет различных дополнений, плагинов и т.д.
Сейчас на рынкепрограммного обеспечения существует огромное количество Content Manager System.Пожалуй, наиболее популярным вариантом являются сайты на WordPress. Эта система управления контентом получила широкоераспространение за счет открытого исходного кода и публичной лицензии.Использовать WordPress может любой желающий совершенно бесплатно. Помимообозреваемой CMS существует огромное количество других программных продуктов.Каждый из них имеет собственную сферу применения. К примеру:
- Для социальныхсетей — Social Engine, InstantCMS;
- Длякорпоративных интернет-сайтов — Joomla, Drupal;
- Дляинтернет-магазинов— OpenCart, Magneto, osCommerce;
- Для блогов ифорумов — phpBB, vBulletin.
На данный момент хостинг-провайдеры поддерживают огромное количество различных CMS. Макхост, Beget и другие компании поддерживают как минимум несколько популярных систем управления контентом, которые позволяют редактировать интернет-страницы.
Вывод
На сегодняшний день длятого чтобы редактировать сайт на хостинге используют различные системыуправления контентом. На рынке программных продуктов существует огромноеколичество CMS. WordPress, OpenCart, Drupal, Joomla — и это далеко не полныйперечень актуальных на данный момент систем управления контентом. КаждаяControl Manager System имеет свою собственную сферу применения.
Если вы хотите комфортно редактировать сайт на хостинге, то в таком случае вам следует выбрать провайдера, который поддерживает популярные системы управления контентом. Нет на примете подходящей компании? В таком случае рекомендуем вам воспользоваться нашим рейтингом лучших хостинг-провайдеров.
Представленный на нашем интернет-ресурсе список объективен и непредвзят. В него включены самые надежные провайдеры, которые занимаются предоставлением хостинг-услуг уже на протяжении многих лет. Используя наш рейтинг, вы без проблем найдете хороший хостинг-сервис. Beget, reg.ru, FOZZY — это далеко не полный перечень компаний, на которые стоит обратить внимание. Полный список фирм вы можете посмотреть у нас на сайте.
-
С помощью чего редактируется сайт?
Сайт модифицируется онлайн с помощью простого WYSIWYG-редактора. Цель такого редактора — отображать текст в точности так же, как он будет выглядеть на странице сайта. Это облегчает задачу — не нужно обладать специальными знаниями, можно работать с сайтом и тут же видеть результат.
Чтобы начать работу, войдите в настройки нужного сайта в контрольной панели и нажмите на кнопку «Редактировать». На открывшейся странице справа вы увидите все возможные блоки.
Меню «Избранные» представляет собой виджеты, разделенные по категориям. При выборе определенной группы вы можете просмотреть ряд вариантов из этой подборки. Например, в группе «Заголовки с пояснением вверху», представлены все виджеты, попадающие под это определение.
При нажатии на блок в верхнем левом углу панель управления блоком, а при двойном нажатии на текст или выделении сверху появится панель инструментов. Редактировать ссылки, иконки и кнопки можно при двойном нажатии; картинки редактируются с помощью элементов управления, всплывающих при наведении курсора.
Чтобы расширить функции редактирования, переключитесь в «Расширенный режим».
-
Как управлять виджетами?
Выберите необходимый вам блок на панели справа и переместите его в пустую область на странице. Порядок блоков можно регулировать
и располагать их по вашему усмотрению. При нажатии на блок вам станет доступна панель управления (в левом верхнем углу), с помощью
которой вы можете перемещать и удалять блоки, а также редактировать фон блока. В «Расширенном режиме»
появляется возможность дублировать блоки, работать с HTML и редактировать анимацию при появлении. -
Как изменять текст виджетов?
Редактирование происходит после двойного нажатия на текст или его выделения. Над ним вы увидите панель инструментов, в ряд возможностей которой входит: изменение вида и цвета текста, выбор шрифта, выравнивание текста и разделение на списки, добавление ссылки, выбор иконки и функция «Очистить».
-
Как добавить ссылку?
-
В редакторе добавьте блок, в текст которого будет добавлена ссылка.
-
Выделите текст, при нажатии на который будет происходить переход по ссылке.
-
В панели инструментов сверху нажмите на «Ссылку».
-
В открывшейся форме выберите «Обычную ссылку», в строку «URL» введите HTTP-адрес и нажмите «Сохранить».
В этом меню можно указать, как должен осуществляться переход по ссылке, отметив галочкой окошко «Открывать в новом окне». Или добавить текст, который будет отображаться при наведении курсора на ссылку, в строку «Подсказка».
-
-
Можно ли вернуть удаленный по ошибке текст или картинку?
Такая возможность доступна при нажатии клавиш Ctrl+Z.
-
Можно ли поменять фон и цвет?
Выберите в панели виджетов справа страницы нужный виджет и переместите его на страницу. Выделите нужную область текста и найдите «Цвет» в панели инструментов, отобразившейся сверху. Выбор опции «Цвет текста» изменит цвет выбранной части текста, а «Цвет фона» изменит цвет той области, в которой находится выбранная часть текста. Далее появится окно «Выбор цвета». Выберите нужный и нажмите «Сохранить».
Изменить фон всего блока можно в панели управления в левом верхнем углу блока. Нажмите на «Редактировать фон блока» и выберите фоновый цвет, настройте наложение цвета или выберите картинку.
С инструкцией, как изменить полностью фон страницы, можно ознакомиться здесь.
-
Как добавить свою карту?
Выберите подходящий виджет в выпадающем списке вверху в разделе «Карта» и переместите его в нужное место на странице.
Наведите курсор на карту и нажмите «Редактировать». В открывшемся окне выберите вкладку Google Карты или Яндекс.Карты,
введите в строку нужный адрес и нажмите «Сохранить».Вы также можете указать ссылку самостоятельно. На странице maps.google.ru найдите нужный адрес.
Выберите «Поделиться / Embed map» в списке меню слева, перейдите во вкладку «Код», скопируйте код, начинающийся с
«<iframe…», и вставьте его в окно редактора, нажав «Указать URL карты».Или найдите адрес на странице maps.yandex.ru, затем нажмите кнопку «Поделиться», скопируйте появившуюся ссылку
(например: «https://yandex.ru/maps/-/CBa6Y8Va~D») и добавьте ее в окно редактора, кликнув на «Указать URL карты». -
Как добавить картинку?
-
В правой панели с виджетами, в выпадающем списке вверху, найдите категорию «Изображения», выберите виджет и переместите его в нужное место на странице.
-
Наведите курсор на изображение, выберите из расположенных посередине кнопок: загрузить изображение с компьютера или выбрать снимок из галереи изображений.
-
При выборе фото с компьютера в открывшемся окне перейдите в папку, где лежит необходимая вам картинка и выберите изображение. После загрузки изображения вы можете увеличить или уменьшить его, обрезать или оставить изначальный вид, а также вернуться назад, если фотография вам не подходит.
-
При выборе галереи откроется форма поиска. Для достижения наилучших результатов лучше искать картинки, используя английский язык, но для удобства сделан автоматический перевод через Яндекс.Переводчик. После загрузки фотографии вы можете проделать все те действия, которые описаны в пункте 3.
-
При выборе кнопки «Настройки изображения» в разделе «Размер и форма» вы можете изменить размер картинки и ее форму, соответственно. А в разделе «Изображение» можно:
а) добавить текст, который будет отображаться при наведении курсора на фото, в строку «Подсказка»;
б) добавить HTTP-адрес в строку «Ссылка», к которому будет осуществляться переход при нажатии на изображение;
в) выбрать увеличение изображения, поставив галочку «Показывать увеличенное изображение по клику».
-
-
Можно ли открывать фотографии в увеличенном размере?
В правой панели с виджетами, в выпадающем списке вверху, найдите категорию «Изображения», выберите виджет и переместите его в нужное место на странице.
Наведите курсор на изображение, выберите из расположенных посередине кнопок: загрузить изображение с компьютера или выбрать снимок из галереи изображений.
Еще раз наведите курсор на фото и нажмите на кнопку «Настройки изображения». В разделе «Изображение» отметьте галочкой «Показывать увеличенное изображение по клику».Выбор этой функции для всех фотографий, расположенных в одной секции, позволит просматривать их листая.
-
Как настроить для фотографий просмотр с прокруткой?
Воспользуйтесь специальными блоками. В правой панели с виджетами, в выпадающем списке вверху, найдите категорию «Слайдеры», выберите подходящий
и переместите его в нужное место на странице. Нажмите на виджет — слева появится панель управления для слайдера. Нажав на «Редактировать слайдер»,
вы можете настроить элементы оформления, а выбрав «Редактировать фон слайда», изменить цвет фона или загрузить изображение. В этой же панели можно добавить или удалить слайд. -
Можно ли изменить размер или форму картинки?
Если вы хотите поменять заданные параметры фото в выбранном блоке:
-
Наведите курсор на картинку и выберите кнопку «Настройки изображения».
-
Перейдите во вкладку «Размер и форма», выберите необходимые параметры и нажмите «Заменить».
-
Наведите курсор на изображение, выберите соответствующую кнопку, чтобы добавить фото.
Если вы уже добавили фото, но теперь хотите поменять его параметры, воспроизведите 3 шага, которые описаны выше.
-
-
Как добавить свое видео?
-
В списке сниппетов справа страницы найдите категорию «Видео», выберите подходящий сниппет и переместите его на страницу.
-
Наведите курсор на видео и нажмите «Редактировать». Появится окно со строкой, в которой указан пример URL.
-
На сайте Youtube или Vimeo найдите необходимый ролик, скопируйте его URL из адресной строки браузера.
-
В окне редактора URL удалите пример адреса и вставьте на его место адрес нужного ролика.
-
-
Можно ли восстановить информацию, если не нажали «Сохранить» и закрыли редактор?
Нет, информация в этом случае не восстановится. Если до этого сайт просуществовал какое-то время, составьте заявку в разделе «Техподдержка / Заявки» контрольной панели «Джино» с просьбой восстановить данные.
-
Как сделать ссылку на определенное место на странице?
Для этого вам нужно создать якорь. Якорь — закладка с уникальным именем (id) на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Например, чтобы сделать переход с описания компании на контакты:
- Перейдите в «Расширенный режим» в левом нижнем углу страницы.
- Из меню справа страницы переместите в редактор блок, на который вы хотите сделать ссылку.
- Нажмите на блок, в панели его управления выберите «Редактировать HTML блока» и пропишите в теге div атрибут id,
например:<div class="column full" id="contacts">и нажмите «Сохранить». - Из меню справа страницы переместите в редактор блок, с которого будет осуществляться переход.
- Нажмите на него, выделите текст для перехода и в панели инструментов сверху выберите «Ссылку».
- В открывшемся меню в первой строке «Обычная ссылка» укажите #contacts и нажмите «Сохранить».
* 4.1. Если вы хотите использовать переход с кнопки, найдите подходящий виджет в меню справа на странице и переместите его в редактор. Нажмите на кнопку два раза, выберите «Ссылку» и следуйте последнему пункту.
-
Возможно ли принимать платежи на сайте, созданном на «Джино.Лендинге»?
Если вы хотите принимать платежи на сайте, воспользуйтесь вариантом, для которого потребуются небольшие знания HTML. Некоторые платежные системы позволяют создавать кнопки для приема платежей и размещать их на любом веб-сайте.
Создайте кнопку на сайте подходящей вам платежной системы и получите ее код. В интерфейсе редактирования лендинга создайте любой блок. Убедитесь, что установлен «Расширенный режим» в левом нижнем углу страницы. Нажмите на блок, в панели управления в верхнем левом углу выберите «Редактировать HTML блока» и в нужное место вставьте код кнопки.
Примечание: Сторонние виджеты исполняются сразу на сайте, но не появляются в редакторе.
-
Как добавить ссылку на кнопку?
-
В списке меню «Избранные» справа страницы найдите категорию «Кнопки», выберите подходящий виджет и переместите его на страницу.
-
Нажмите два раза на кнопку и в панели сверху выберите «Ссылку».
-
В окне «Редактирование ссылки» выберите «Обычную ссылку», в строку «URL» введите HTTP-адрес и нажмите «Сохранить».
Также можно указать, как должен осуществляться переход по ссылке, отметив галочкой окошко «Открывать в новом окне». Или добавить текст, который будет отображаться при наведении курсора на ссылку, в строку «Подсказка».
В этом же окне вы можете выбрать и настроить «Форму обратной связи».
-
-
Как поменять иконку?
В списке меню справа страницы выберите подходящий виджет c иконками и переместите его на страницу. Нажмите два раза на иконку —
опция «Выбор иконки» в появившейся сверху панели позволит выбрать нужный вариант и его размер. Опция «Выбор цвета» позволит изменить цвет иконки. -
Для чего нужен «Расширенный режим»?
В нижнем левом углу страницы располагается переключатель режимов: из «Простого» в «Расширенный». После перемещения переключателя
рядом появится кнопка «HTML», нажав на которую, можно видеть исходный код всей страницы. Но работать с кодом удобнее через панель управления
в левом верхнем углу виджета. Нажмите на «Редактировать HTML блока» и в открывшемся окне добавляйте нужный код. Если вы хотите установить сторонние виджеты,
например, соцсетей, то исполняться они будут сразу на сайте, но не появятся в редакторе.В этом же режиме можно управлять секциями, то есть вы можете создать несколько экранов для лендинга. Каждая секция может состоять
от одного до трех блоков-боксов, куда вы можете добавить виджеты из меню «Избранные» справа страницы. Кнопки управления секцией расположены в
верхнем левом углу. Нажав на кнопку «Редактировать секцию», вы можете переместить секцию, выбрать ее высоту и установить иконку прокрутки.Сверху посередине страницы появятся кнопки управления блоками-боксами. Вы можете поменять фон блока (добавив картинку из
галереи или загрузив свою), а при нажатии на кнопку «Редактировать блок» в меню выбрать цвет фона, стиль, размер и положение содержимого (текста), а также эффекты для
загруженной для фона фотографии. -
Как поменять фон страницы?
Для начала переключитесь в «Расширенный режим» в нижнем левом углу страницы. После перемещения переключателя
сверху посередине страницы появятся кнопки управления. Нажмите на кнопку «Загрузить изображение», если хотите добавить
фото с компьютера, или на кнопку «Галерея изображений», если хотите выбрать фото из коллекции. При нажатии на «Редактировать блок»
откроется меню. Нажав на «Фон», вы можете изменить цвет фона всей страницы или настроить эффекты для загруженного фото (наложение цвета, эффект Кена Бернса),
нажав на «Изображение». -
Можно ли разделить страницу на секции с разным фоном?
Эта функция доступна в «Расширенном режиме», на который можно переключиться в нижнем левом углу страницы.
С помощью кнопки «Добавить секцию» в верхнем левом углу, вы можете создать несколько экранов/секций.
Каждая секция может состоять от одного до трех блоков-боксов, куда вы можете добавить виджеты из меню «Избранные»
справа страницы. Нажав на кнопку «Редактировать секцию», вы можете переместить секцию, выбрать ее высоту и
установить иконку прокрутки. Чтобы изменить фон, воспользуйтесь этой инструкцией. -
Как сделать кнопку «Позвонить»?
-
В списке меню «Избранные» справа страницы найдите категорию «Кнопки», выберите подходящий виджет и переместите его на страницу.
-
Нажмите два раза на кнопку, введите текст и выберите в панели сверху «Ссылку».
-
В появившемся меню в строке «Обычная ссылка» удалите значок (#), введите tel:+1234567890 (для мобильной версии) или skype:+1234567890?call и нажмите «Сохранить».
-
-
Как добавить форму обратной связи?
-
В списке меню «Избранные» справа страницы найдите подходящий виджет из категории «Кнопки» или блок, в текст которого будет добавлена ссылка. Переместите его на страницу.
-
Кликните два раза на кнопку или выделите текст и выберите в панели сверху «Ссылку».
-
В открывшемся окне «Редактирование ссылки» выберите «Форму обратной связи», введите ваш e-mail, введите названия полей и настройте их количество, добавьте заголовок формы. При необходимости добавьте приветственный текст, который будет отображаться над формой сообщения, или измените надпись на кнопке и нажмите «Сохранить».
-
-
Как добавить анимацию на страницу?
Вы можете сделать анимированным любой блок. Для начала убедитесь, что находитесь в «Расширенном режиме» в левом нижнем углу страницы.
Затем выберите в меню справа и переместите в редактор необходимый блок. Нажмите на него и в панели управления выберите
«Редактировать анимацию при появлении». В появившемся меню появятся типы анимации, укажите нужный и нажмите кнопку «Сохранить».
Как редактировать сайт
Ранее созданием сайтов занимались только люди специализированных профессий, используя профессиональные языки программирования. В наше время созданием сайтов может заниматься любой человек, так как появились достаточно простые системы администрирования сайтов.

Вам понадобится
- Доступ к сети Интернет
- Доступ к управлению сайтом
Инструкция
Для того, чтобы управлять сайтом, нужны определенные доступы. Во-первых, нужно знать по какому адресу расположен сам сайт, его система администрирования, а также иметь информацию о паролях доступа. Если у вас нет этой информации, то управлять сайтом вы не сможете. Обычно адреса и пароли выдаются администратором или программистом сайта.
Следующим шагом нужно подключиться к сети интернет, зайти на сайт, открыть в соседнем окне систему администрирования и управлять сайтом уже через нее.
Некоторые системы могут работать с сайтами непосредственно через HTML-код, а многие работают из интуитивно понятного интерфейса, где правки происходят в текстовом формате, шрифты меняются кнопками как в программе Word, картинки вставляются формой добавления.
Нужно зайти в раздел, в котором планируются изменения, заменить текст, картинку или код, затем нажать в системе кнопку сохранить, а затем обновить соседнее окно, в котором открыт сайт. Если изменения произошли именно так, как планировалось, то можно переходить к следующему разделу. Если же изменения неверны, то снова нужно зайти в раздел и исправить ошибку.
Видео по теме
Обратите внимание
Перед тем, как исправлять что-то в сайте, предварительно скопируйте первоначальный вариант на всякий случай.
Полезный совет
Лучше всего делать изменения на сайте локально, а затем перемещать исправленные файлы на сервер.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Редактирование сайтов онлайн
2018/06/27
Марат
1
2
html |
Сегодня будем рассматривать тему «редактирования» сайта в браузере онлайн. Есть множество вариантов для такого редактирования сайта.
Прежде всего, давайте немного разберемся в терминологии!
Как редактировать свой сайт через браузер?
«Как редактировать свой сайт через браузер» — что конкретно вы имеете ввиду, говоря данные слова!? Попробуем вывести несколько вариантов ответа на вопрос редактирования сайта через браузер!
О редактирование сайтов онлайн
- Редактирование сайта через браузер — через код.
- Теория о редактировании сайта через браузер — с сохранением изменений.
- Редактирование сайта через браузер — с сохранением изменений.
- Редактирование сайта с помощью CMS Textolite
- Редактирование сайта поисковые запросы
- Существует ли браузер с возможностью редактирования
- Самый удобный способ редактировать сайт
- Сайты, которые можно редактировать в реальном времени
- Можно ли редактировать сайт без интернета
- За гранью добра и зла…
Видео — как редактировать сайт через браузер?
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Редактировать свой сайт онлайн
Редактирование сайта через браузер — через код.
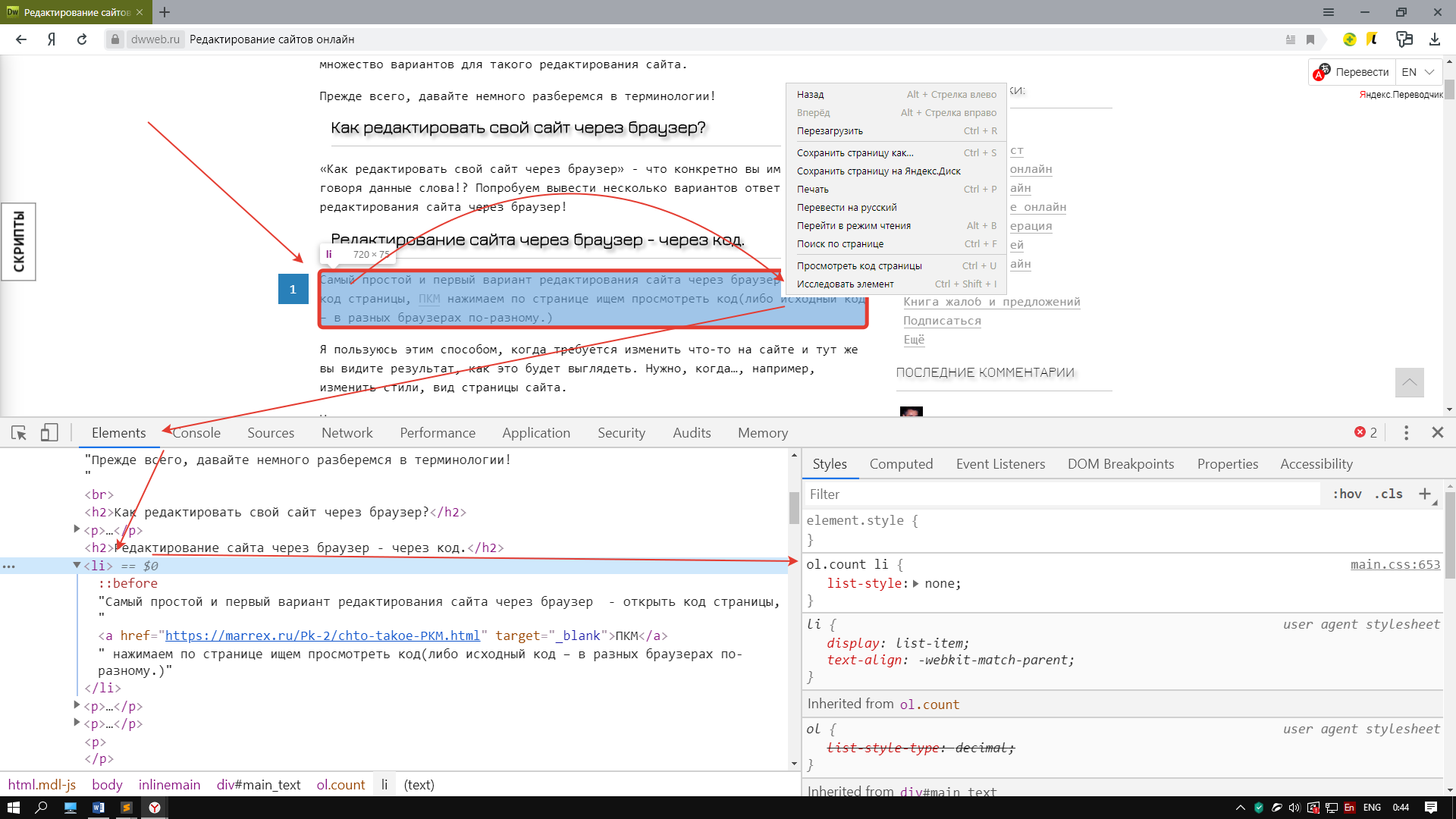
Самый простой и первый вариант редактирования сайта через браузер — открыть код страницы, ПКМ нажимаем по странице ищем просмотреть код(либо исходный код – в разных браузерах по-разному.) Нашли стили для данного блока — мы можем отредактировать стили, данного блока! Редактировать Php так не получится, а Js — не очень удобно — лучше через программу Notepad
Нажмите, чтобы открыть в новом окне.
Я пользовался этим способом, когда требуется изменить что-то на сайте и тут же вы видите результат, как это будет выглядеть. Нужно, когда…, например, изменить стили, вид страницы сайта.
Никак сохранить данные изменения не представляется возможным – нужно скопировать соответствующие изменения, поместить туда, где они должны находиться в файлах, сохранить, обновить данный файл на сервере.
Теория о редактировании сайта через браузер — с сохранением изменений.
Для того чтобы редактировать и сохранять измененные данные прямо через браузер необходимы некие условия! Просто так из ниоткуда, как манна небесная это не произойдет!
Если я захожу на свой сайт, то вижу не то, что видите вы, у меня появляются некоторые кнопки, которые позволяют редактировать сайт :
Для иллюстрации выше сказанного посмотрите видео — это будет лучше всяких написанных слов :
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Редактирование сайта через браузер — с сохранением изменений.
Теперь разберемся с новым заголовком, как происходит процесс редактирования сайта с сохранением изменений.На вашем сайте должен быть соответствующий алгоритм, который может открыть,
1.) либо файл для редактирования (если данные находятся в файлах),
2.) либо открыть базу данных для редактирования соответствующей записи в ней, относящейся к вашей странице.
3.) У вас должны быть соответствующие права – например админа (мы делали несколько видов админок ), для того, чтобы никто, кроме вас не мог изменить то, что должны менять только вы.
4.) Если у вас подразумевается наличие пользователей, то необходимы соответствующие алгоритмы. Которые позволят редактировать пользователю свои данные.
Либо(это уже не относится к редактированию сайта через браузер, но пару слов все равно надо сказать!) Получаем доступ к сайту через ftp, далее вам понадобится программа -> filezilla, которая соединиться с сервером. Если ваша страница на компьютере, то редактируем её, соединяемся по ftp, загружаем её на сервер!
5.) В принципе, верхние 4 пункта – это самые малые требования для движка. Но не обязательно чтобы это был движок, как например на данном сайте.
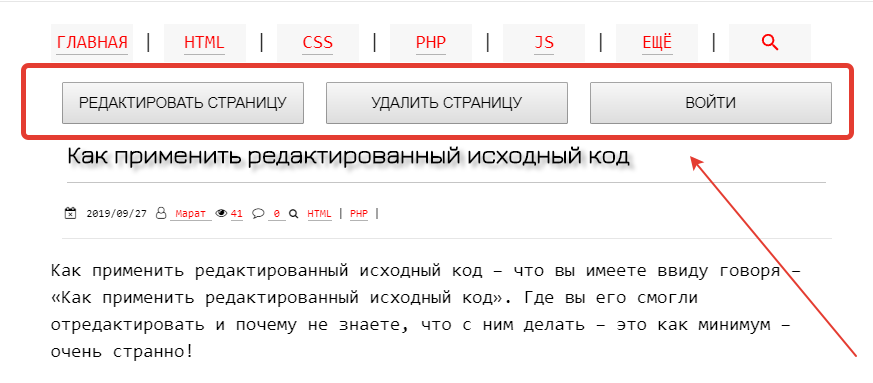
У меня есть система авторизации и когда я захожу на страницу, то вижу вот такую картину, Где есть несколько параметров, редактировать страницу , удалить страницу, войти.
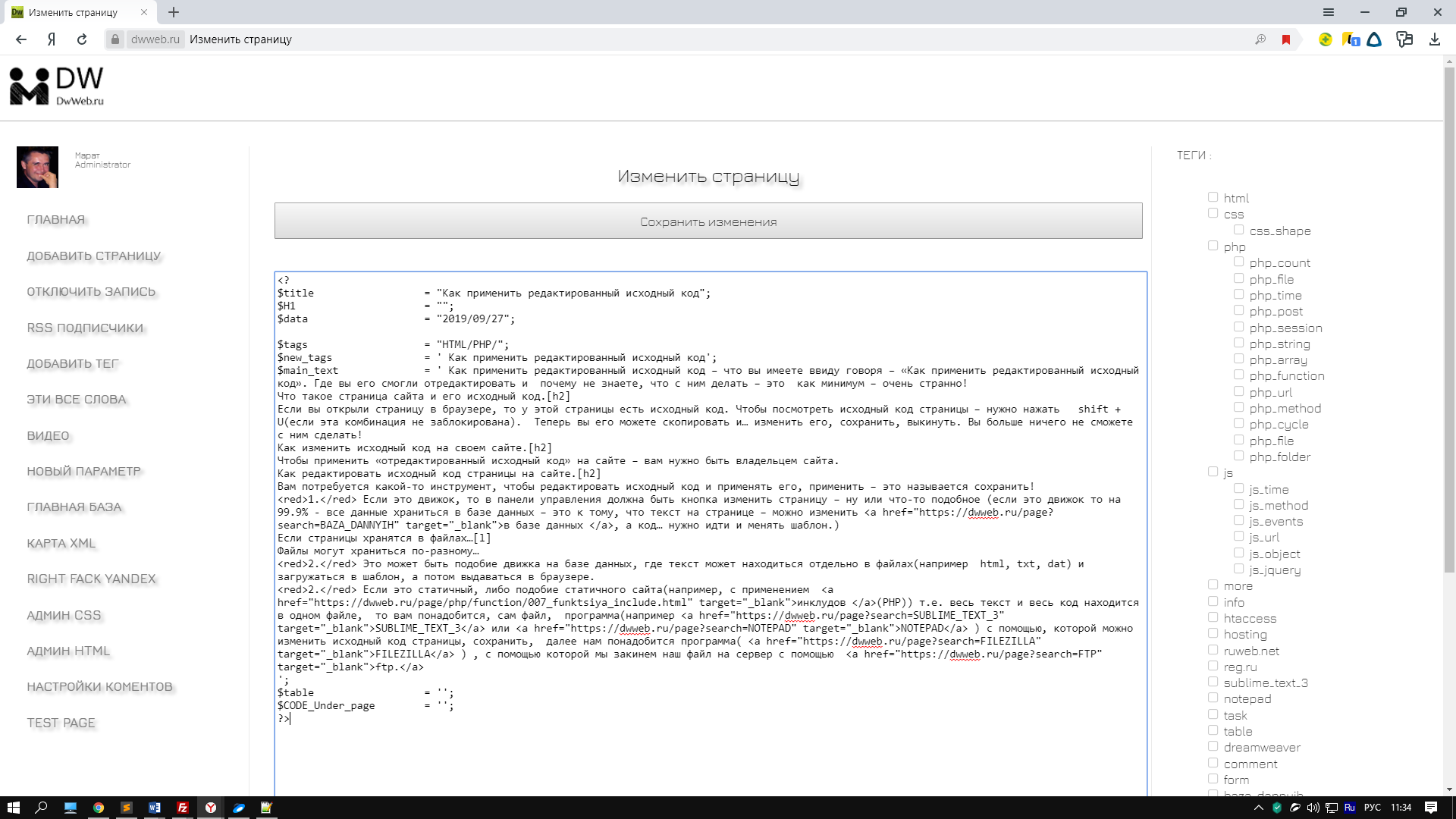
Как работает та строка, которая называется редактировать – нажимаем кнопку редактировать и попадаем на другую страницу, которая получает с помощью скрипта все данные этой страницы(файла) через метод post(отправляет только данные из адресной строки, а скрипт, по адресной строке вытаскивает данные из файла) и попадаем вот на такую страницу(это может быть реализовано по разному, но принцип везде одинаковый, получить данные, отредактировать, сохранить!)
Это можно назвать самописной CMS по управлению сайтом.
Нажмите, чтобы открыть в новом окне.
Сегодня, на момент редактирования данной страницы, весь текст выше данной строки, о редактировании сайта через браузер я написал 11.10.2019. , а все остальное было написано, еще при царе горохе!
Система интересная и… я бы наверное до сих пор бы пользовался ею, если бы не мое продвижение в изучении Php и JS
Конечно, эта система в основном заточена под редактирование сайтов на HTML, но у меня сайты на Php и мне очень понравилась данная система, что если, например, я нашел какую-то ошибку в тексте, то мне достаточно изменить адрес данной страницы в адресной строке и выйдет редактор онлайн, в которой можно редактировать данную страницу.
И да! Если у вас файл по адресу не существует, то данная система вам не поможет! Например в том случае, когда у вас на сайте единая точка входа.
Редактирование сайта с помощью CMS Textolite
Данная система называется Textolite.
И ещё + здесь показана расширенная — платная версия, но я пользуюсь урезанной — бесплатной версией и меня в принципе она удовлетворяет!
Видео как работает редактирование сайтов онлайн.
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Что такое Textolite!?
Textolite – это мини cms, которая позволяет редактировать сайт онлайн. В установленном виде имеет вес в 150 кб.
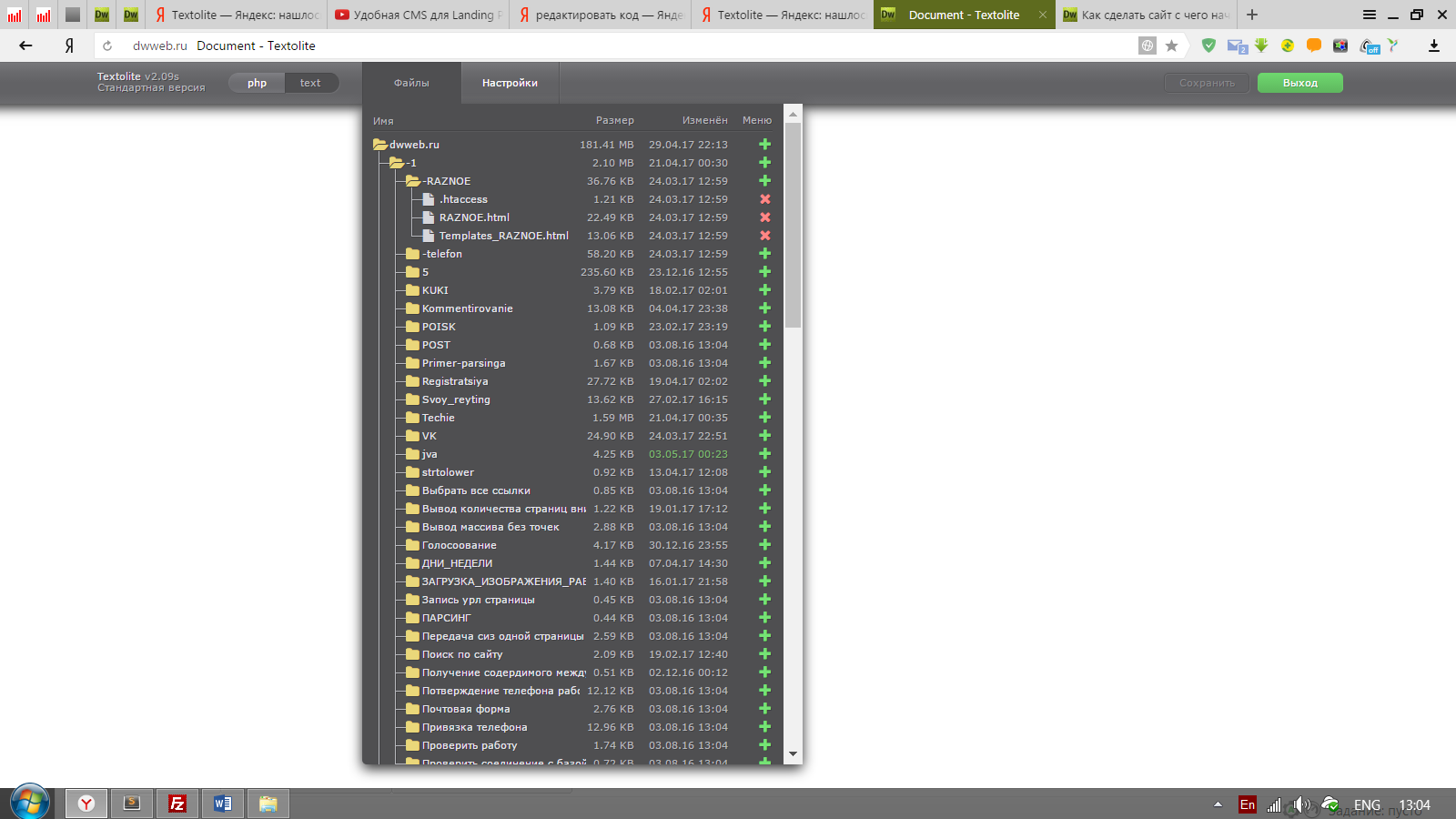
Как установить Textolite!?
Сначала нужно скачать Textolite
Далее просто из архива переносим на сайт. Открываем его по соответствующему адресу.
И будет такая страница входа.
По умолчанию пароль admin – данный пароль нужно изменить в настройках.
И после входа мы идем в файлы и открываем тот файл, который вам нужен. Но когда я, например нашел ошибку на сайте, то достаточно в адрес сайта, ну например https://dwweb.ru/_адрес_страницы изменить на https://dwweb.ru/Textolite/_адрес_страницы – открывается панель входа, после ввода пароля вы попадете на эту страницу. Которая только, что была открыта! Это очень удобно! Не нужно открывать несколько программ, редактировать в программе, потом загружать на сайт . Естественно, надо понимать, что папку Textolite надо переименовать, для избегания нахождения точки входа и подбора пароля…
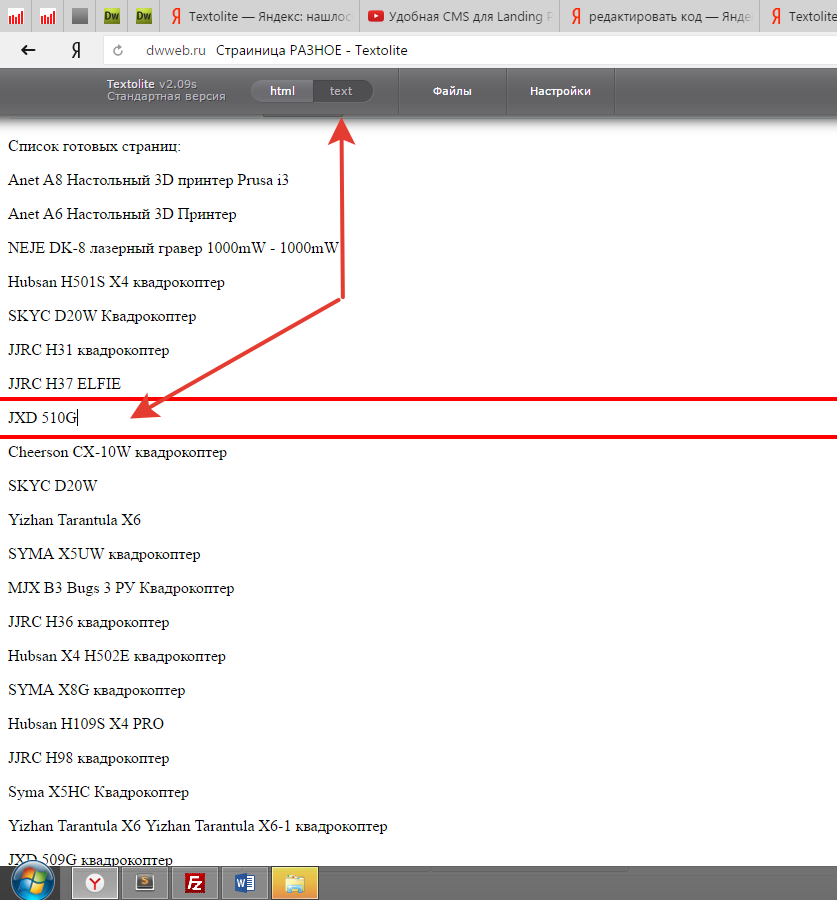
Далее выбираем, либо текстовый вариант, т.е вы можете редактировать текст онлайн на странице без кода.
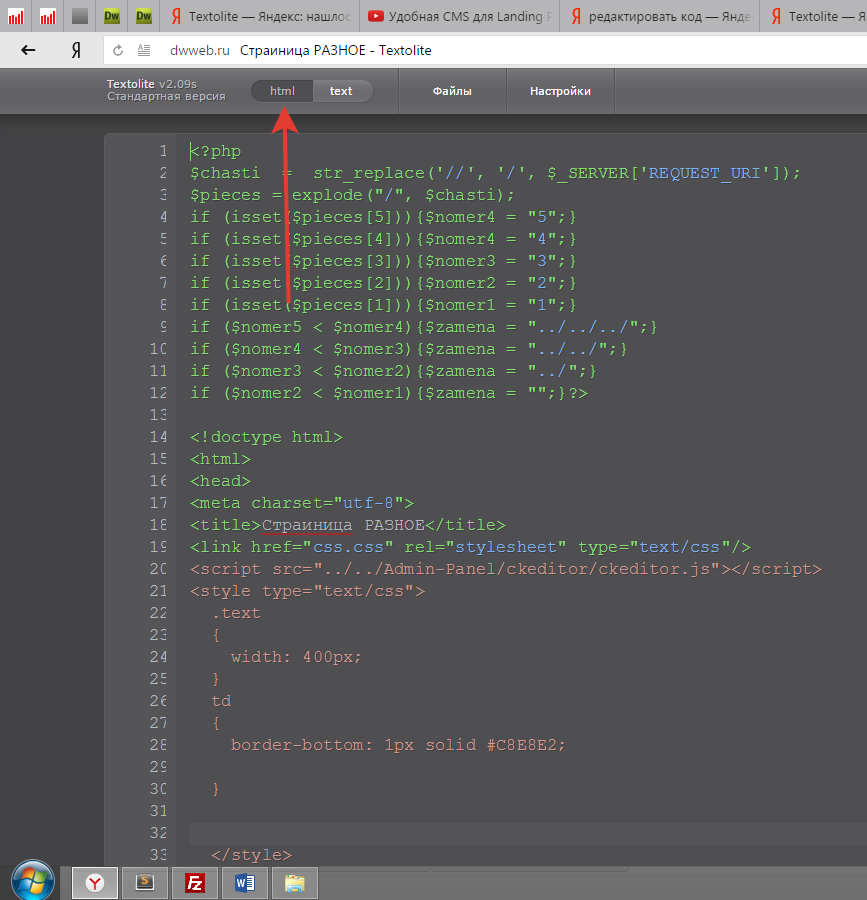
Либо выбираем код, если ваша страница имеет разрешение html, то будет кнопка html, если php, то и кнопка будет php. Нажимаем и показывается весь код страницы. Теперь можно отредактировать страницу сайта через код.
Ну и последнее – это настройка. Где можно изменить пароль доступа, отображение и др. И в том числе купить расширенную версию cms Textolite
Поисковые запросы на тему Редактирование сайтов онлайн
О поисковых запросах, которые кроме того, могут быть
смайлы,
смайлы,
смайлы и т.д.
Существует ли браузер с возможностью редактирования.
Любой браузер имеет возможность редактирования данных — здесь дело не в браузере!
Данный вопрос : «существует ли браузер с возможностью редактирования«, можно разложить на два ответа:
Рассматривали способ редактирования сайта в браузере через код.
Рассматривали способ редактирования сайта в браузере с сохранением данных.
самый удобный способ редактировать сайт
Что значит ->
самый удобный способ редактировать сайт
— самый удобный способ редактировать свой сайт — это когда есть возможность редактирования, либо его нет!
Мой способ редактировать свой сайт — самый удобный, потому, что я каждый раз делаю какие-то изменения и в процессе редактирования скриптов и сайта прихожу к тому, чего я хочу!
Можно ли редактировать сайт в каком-то движке ничего не понимая!?
Нет нельзя… вы хотя бы должны знать какие-то основы… установка движка, а прежде… у вас должен быть домен с хостингом.
При малейшей ошибке, что вы намереваетесь делать!?
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Сайты, которые можно редактировать в реальном времени!?
Первое что меня в этом смущает
Сайты
…
Т.е. вам нужен не один, а несколько сайтов.
Далее вообще:
Сайты, которые можно редактировать в реальном времени
…
Любое редактирование будет происходить в реальном времени!
Если ты будешь редактировать файл, то файл будет редактироваться прямо сейчас, значит в реальном времени.
Редактирование этого же файла можно производить в браузере. Только для этого нужно обладать знаниями!
можно ли редактировать сайт без интернета
Если ваш сайт находится, например в файлах, как например мой сайт, то сделать это легче легкого!
Поскольку на компьютере есть копия сайта, то открываем нужную папку, нужный файл и редактируем!
Как это сделать с базой данных!?
Скорее всего есть инструменты которые могут открыть файл базы данных и отредактировать там ваши данные!
За гранью добра и зла…
программа для редактирования сайтов чужих
Отличный поисковый запрос! Хочется спросить —
ТЫ ЧЁ ДЭБИЛ!?
что вбивать чтобы редачить свой сайт
Потрясающий поисковый запрос что вбивать чтобы редачить свой сайт — об этом даже и сказать нечного! Я в шоке от постановки вопроса!
Браузер для редактирования?
Браузера для редактирования не существует! Для того, чтобы отредактировать свой сайт, необходимы несколько условий! Как минимум нужно иметь доступ по ftp — это редактирования файлов. Чтобы редактировать в браузере, нужны созданные скрипты, которые позволят зайти в админку и уже откуда редактировать сайт!
что ввести чтобы редактировать сайты
Отличный поисковый запрос: «что ввести чтобы редактировать сайты» :
Ответ:
Если на сайте предусмотрено редактирование сайта онлайн, то это можно узнать в аннотации к движку!
Пример:
У меня самописный движок и мне ничего не нужно никуда вводить, чтобы редактировать страницу, для этого, после активации сессии админа в правом нижнем углу есть несколько кнопок:
с чего начать редактирование стороннего сайта?
Еще один поисковый запрос:
с чего начать редактирование стороннего сайта
Если слово «стороннего» равно слову «чужого», то начать нужно с:
Того, что заработать немного денег, ну или взять где-то… попросить у друга, родителей и т.д по списку..
Далее идем на центральный рынок вашего города.
И пробуем найти лоток, где продают мозг!
После того, как приобретете мозг, надо научиться им пользоваться…
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
11/06/2021 11:37
Знаток
Есть наглядяное редактирование на самой странице (типа в реальном временем)- достаточно дописать в адресной строке что-то. Это очень удобно делать для иностранных сайтов, перевёл и сохранил у себя на компьютере
ответить
12/06/2021 10:03
Марат
Знаток
Есть наглядное редактирование на самой странице —
где есть?
достаточно дописать в адресной строке что-то —
что?
Это очень удобно делать для иностранных сайтов, перевёл и сохранил у себя на компьютере —
Сохранил для чего?
Друзья!
Если вы хотите, чтобы ваши мысли дошли до вашего виртуального адресата, то выражайтесь яснее!
ответить





 ,
,  ,
,  ,
,  ,
,  ,
,  ,
,  , появляющиеся при наведении курсора, позволяют добавить соответствующую страницу.
, появляющиеся при наведении курсора, позволяют добавить соответствующую страницу. ,
,  ,
,  , появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.
, появляющиеся при наведении курсора, позволяют удалить соответствующую страницу с сайта.