- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Команда Деформация позволяет перетаскиванием контрольных точек изменять форму изображения, фигур, контуров и т. д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
Трансформирование деформации
Обновлено в Photoshop 22.5 (выпуск за август 2021 г.)
-
Выберите слой или фрагмент изображения, который требуется деформировать.
-
Сделав выбор, выполните одно из следующих действий.
-
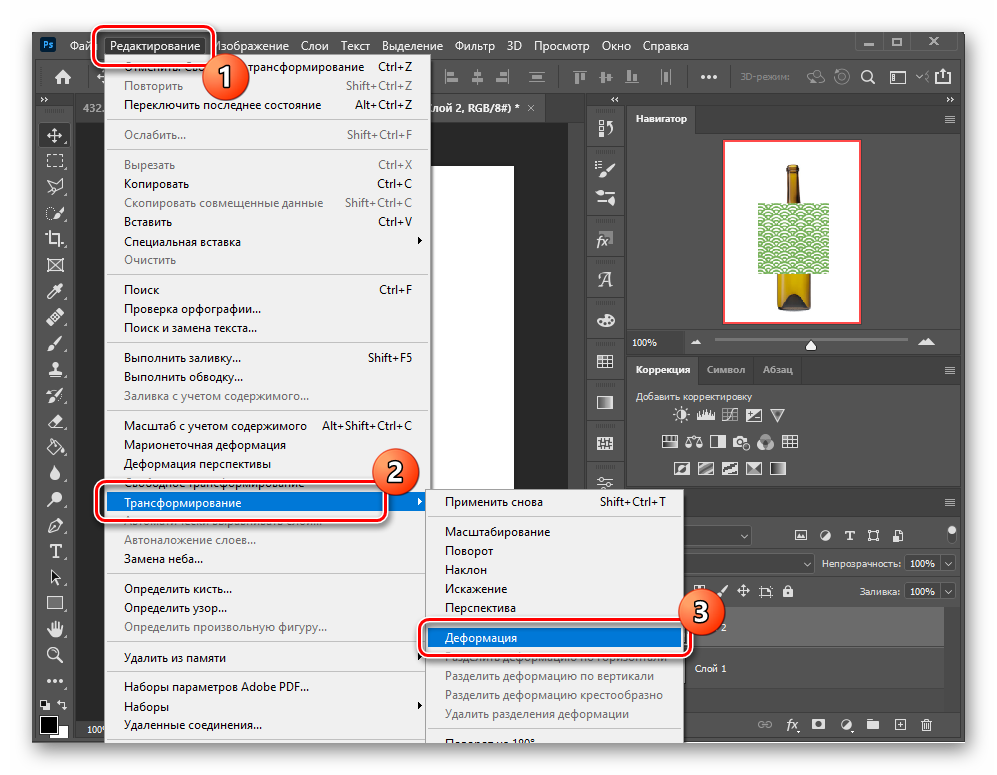
Выберите Редактирование > Трансформирование > Деформация или
-
Нажмите клавиши Control + T (Win) / Command + T (Mac), затем нажмите кнопку Переключение между свободной трансформацией и режимами деформации
на панели параметров.
-
-
Щелкните значок шестеренки на панели «Параметры», чтобы просмотреть дополнительные параметры визуальных направляющих. В Photoshop 22.4.1 (выпуск за май 2021) визуальные направляющие стали еще лучше благодаря дополнительным параметрам направляющих.
Теперь можно задать вариант отображения направляющей деформации и выбрать, когда должны отображаться визуальные направляющие: Автоматически показывать направляющие, Всегда показывать направляющие и Никогда не показывать направляющие. По умолчанию для сетки установлено значение Всегда показывать направляющие.
Также предусмотрена возможность изменить цвет и непрозрачность визуальных направляющих, а также количество линий, из которых состоит направляющая. Параметр Плотность устанавливает, сколько линий отображается между каждой линией разделения деформации. По умолчанию для плотности задано значение 2.
При использовании контрольных точек для искажения элемента вы также можете выбрать Вид > Вспомогательные элементы, чтобы показать или скрыть сетку деформации и контрольные точки.
-
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.
- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
- Выберите Заказная, а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки.
-
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить.
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали, Разделить деформацию по вертикали или Разделить деформацию крестообразно.
- Перемещайте указатель в пределах сетки и щелкайте там, где требуется добавить дополнительные контрольные линии сетки. При перемещении указателя над сеткой деформации под ним отображаются линии разделения. При щелчке в сетку деформации добавляются дополнительные контрольные точки.
Дополнительные сведения о параметрах разделения деформации см. в разделе Разделение деформации.
- Выполните одно из следующих действий.
-
Выполните одно или несколько следующих действий.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки. Перетащите контрольные точки для деформации изображения.
- Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.
- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
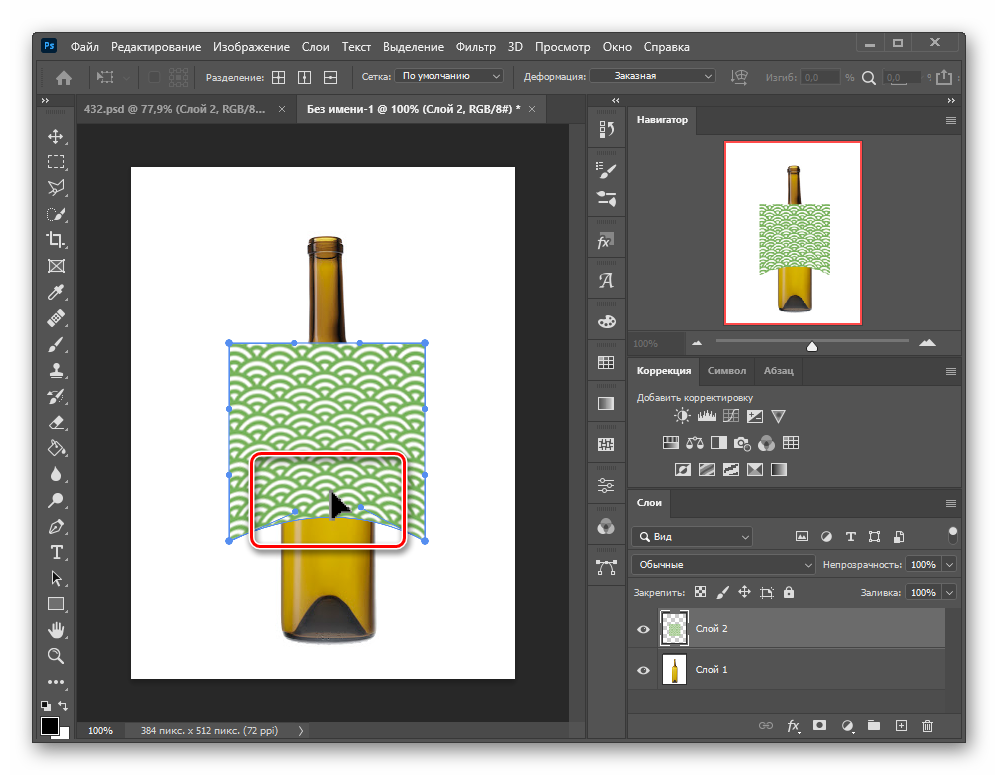
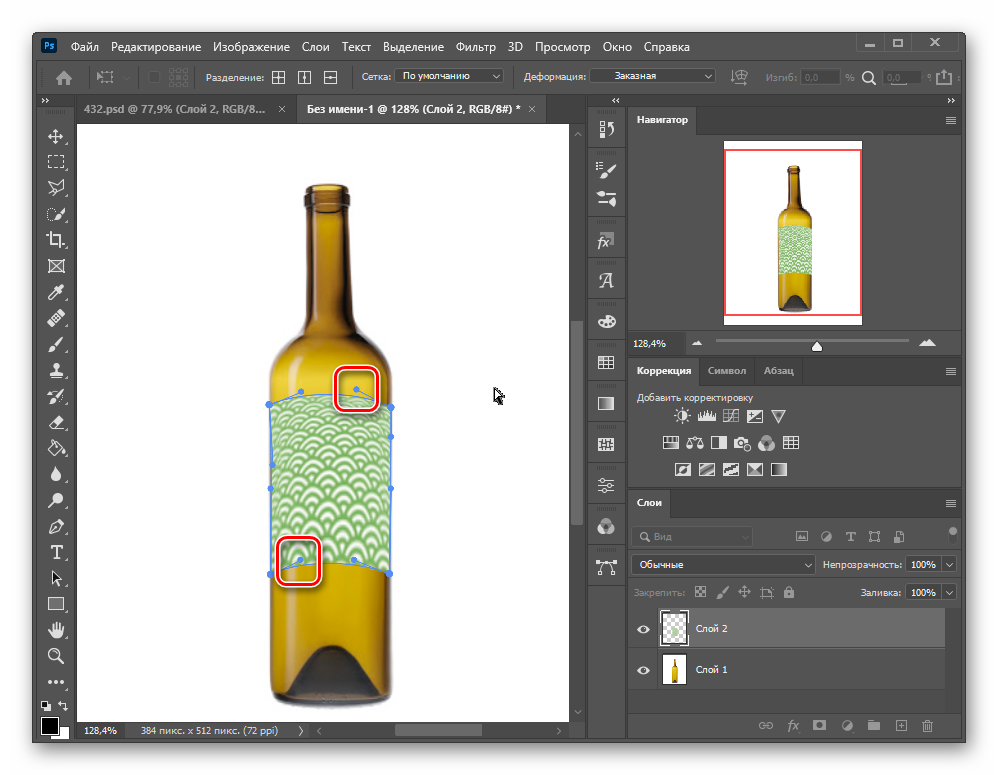
Пользовательское разделение деформации было применено вокруг горлышка бутылки. Для плотности визуальных направляющих установлено значение 4. Между каждым разделением деформации находятся четыре направляющих. -
Выполните одно из следующих действий.
-
Нажмите клавишу «Ввод» (Windows), или Return (Mac OS), или кнопку «Завершить»
на панели выбора параметров.
-
Чтобы отменить трансформацию, нажмите клавишу Esc или нажмите кнопку «Отмена»
на панели параметров.
Каждый раз при деформации резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
-
Преобразование деформации: Цилиндр
Добавлено в выпуске Photoshop 23.4 (июнь 2022 г.)
Сделано по просьбам дизайнеров упаковки! В этом выпуске Photoshop представляет функцию «Трансформирование цилиндрической деформации», которая позволяет изгибать плоские иллюстрации для нанесения на поверхность кругового цилиндра. Кроме того, реализованы элементы управления для изменения размера и перспективы, позволяющие естественным образом вместить весь выделенный фрагмент.
Для работы с новой функцией трансформирования цилиндрической деформации выполните следующие действия:
-
Выберите слой или фрагмент изображения, который требуется деформировать.
-
Выберите «Редактирование» > «Трансформирование» > «Деформация» в меню или нажмите клавиши Command+T (Mac) или Control+T (Win).
-
Нажмите кнопку переключения режимов «Свободное трансформирование/Деформация» на панели выбора параметров.
-
Перейдите в раскрывающееся меню «Деформация» на панели выбора параметров и выберите нижний значок: «Цилиндр».
-
Чтобы настроить деформацию формы, нажмите и перетащите экранные элементы управления:
- Угловые элементы управления: для произвольного трансформирования выделенного фрагмента целиком, используйте элементы управления изменением размера снизу/слева и сверху/справа.
- Сочетание угловых элементов управления + Shift ограничивает пропорции.
- Элементы управления кривизной:
- Элемент сверху по центру синхронно изменяет дугу верхней и нижней границ.
- Элемент снизу по центру регулирует только дугу нижней границы.
- Управляйте перспективой, перемещая центральную опорную точку вправо и влево.
A. Регулирует кривизну как верхней, так и нижней части B. Задает правый верхний угол C. Регулирует перспективу. Проведите к центру для отдаления или вправо — для приближения D. Регулирует кривизну нижней части независимо от верхней E. Задает левый нижний угол
Можно также применить трансформирование путем цилиндрической деформации к текстовым слоям во время работы творческой работы с документами.
Разделение деформации
В выпуске Photoshop 22.5 за август 2021 теперь можно использовать клавишу-модификатор Control (Win) / Command (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Control» (Win) / «Command» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Преобразование деформации с разными опорными точками
Можно перемещать маркеры (также называются маркерами Безье) управления независимо друг от друга. Эти маркеры прикрепляются к опорным точкам при применении команды Разделение деформации для трансформирования с использованием сочетания клавиш.
В настоящее время доступно два варианта перемещения с помощью маркеров Безье:
- Согласованно: при перемещении одного маркера перемещаются все остальные. Значок имеет вид круга.
- Независимо: каждый маркер перемещается, не затрагивая другие маркеры, связанные с опорной точкой. Значок имеет вид квадрата.
Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните точку, чтобы переключить состояние элемента управления Безье (независимое движение или согласованное). Также можно щелкнуть опорную точку, удерживая клавишу «Ctrl» (или щелкните правой кнопкой мыши), и выберите «Преобразовать опорную точку деформации» в контекстном меню.
- Угловые опорные точки: по умолчанию для угловых опорных точек задано независимое перемещение.
- Краевые/боковые опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной/вертикальной пары.
- Внутренние опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
Кроме того, можно выбрать несколько опорных точек (удерживая клавишу «SHIFT»), а затем изменить перемещение для всех этих точек одновременно.
Марионеточная деформация
Марионеточная деформация отображает визуальную сетку, с помощью которой можно существенно деформировать определенные фрагменты изображения, не затрагивая других областей. Этот инструмент может иметь множество применений: от легкой ретуши изображения (например, придания формы волосам) до полной трансформации (например, измерение положения рук или ног).
Помимо слоев изображения можно также применить функцию «Марионеточная деформация» к маскам слоя и векторным маскам. Чтобы применить к изображениям искажение, не затрагивая оригинал, используйте смарт-объекты. См. дополнительные сведения о создании смарт-объектов.
-
На панели «Слои» выберите слой или маску
для трансформирования. -
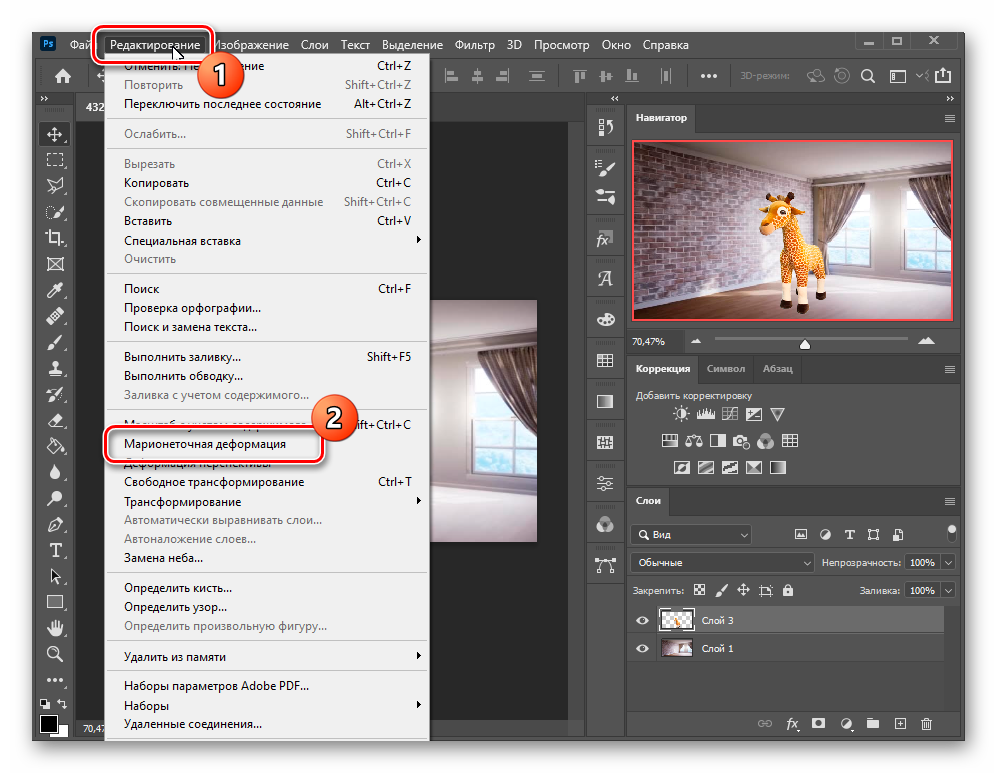
Выберите «Редактирование» > «Марионеточная деформация».
-
На панели параметров отрегулируйте следующие настройки сетки.
Режим
Определяет эластичность сетки в целом.
Выберите «Искажение», чтобы получить очень эластичную сетку для обертывания широкоугольных изображений или карт текстур.
Плотность
Определяет расстояние между узлами сетки. При выборе параметра «Больше точек» точность увеличивается,
но требуется больше времени на обработку, а при выборе «Меньше точек» достигается обратный эффект.
Расширение
Расширяет или стягивает внешний край сетки.
Показать сетку
Снимите выделение, чтобы показать только булавки коррекции и получить незагроможденное представление трансформаций.
Чтобы временно скрыть булавки коррекции, нажмите клавишу «H».
-
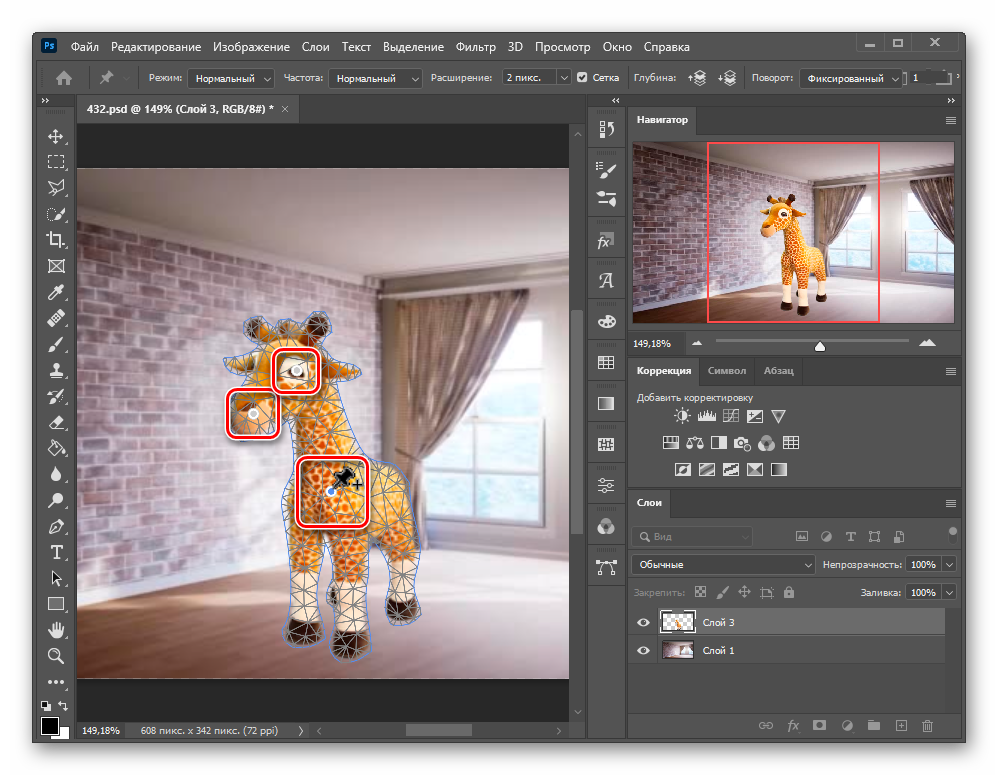
В окне изображения щелкните, чтобы добавить булавки в
трансформируемых областях и в местах, которые требуется закрепить на месте.Перемещение булавки на марионеточной сетке. Соседние булавки удерживают остальные области на месте. -
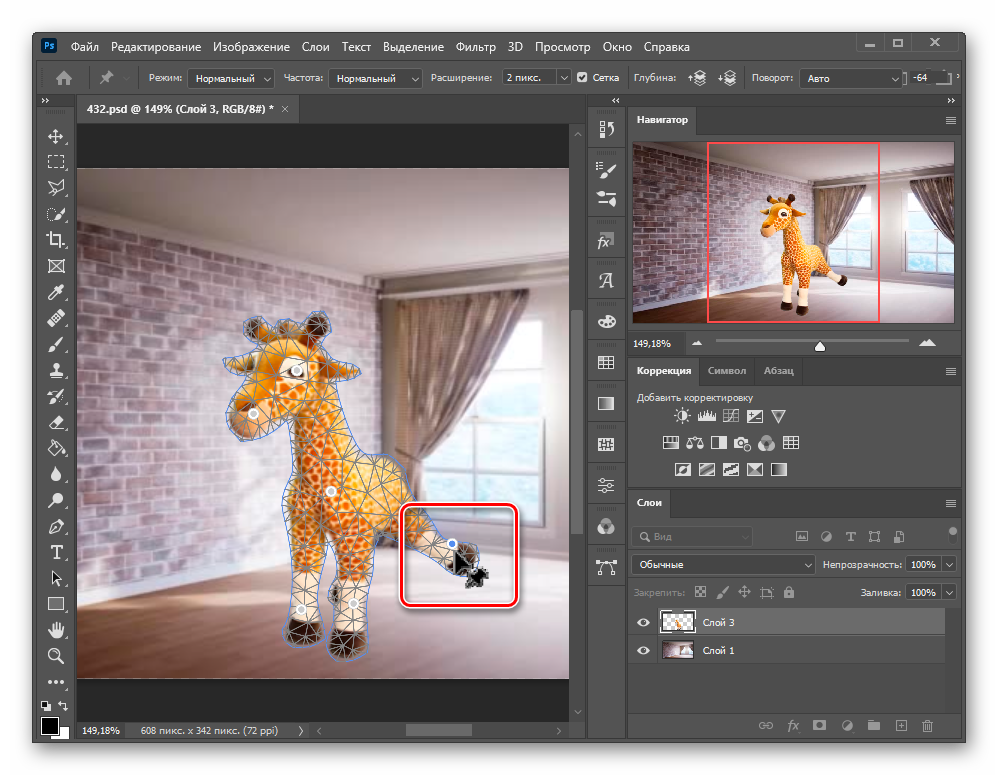
Для изменения положения или перемещения булавок выполните любое из следующих действий.
-
Перетащите булавку, чтобы деформировать сетку.
-
Чтобы показать область сетки, которая перекрывается другой, нажимайте кнопки
«Глубина булавки»на
панели параметров. -
Чтобы удалить выбранные булавки, нажмите клавишу «Delete». Чтобы удалить другие
булавки по отдельности, наводите на них курсор, нажмите клавишу «Alt» (Windows)
или «Option» (Mac OS) и припоявлении значка ножниц
щелкайте по ним. -
Нажмите кнопку «Удалить все булавки»
на
панели параметров.
Чтобы выбрать несколько
булавок, щелкайте по ним, удерживая клавишу «Shift», или выберите команду «Выбрать все» из
контекстного меню. -
-
Чтобы повернуть сетку вокруг булавки, выделите ее, и затем выполните любое из
следующих действий.-
Чтобы повернуть сетку на заданное число градусов, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и удерживайте курсор рядом с булавками, но не над ними. Когда появится круг, выполните перетаскивание, чтобы повернуть сетку «на глаз».
Угол поворота отображается на панели параметров.
- Чтобы поворачивать сетку автоматически в зависимости от выбранного режима, выберите «Авто» в меню «Поворот».
-
-
По завершении преобразования нажмите клавишу «Ввод» или Return.
8 — 2011
Деформировать фрагменты и объекты в Photoshop можно как с помощью команд меню Редактирование, так и с использованием фильтров. Большинство фильтров, применяемых для деформации, входят в группу Искажение, а кроме того, три фильтра — Коррекция дисторсии, Пластика и Исправление перспективы — расположены особняком. Обо всех этих инструментах и пойдет речь в настоящей статье. Также следует отметить, что для деформирования текста Photoshop предлагает особый инструмент, который мы тоже рассмотрим.
Команды меню Редактирование
Если вы раскроете меню Редактирование (Edit), а затем выберете подменю Трансформирование (Transform), перед вами предстанет список команд, позволяющих трансформировать фрагмент изображения. Перечислим их: Масштабирование (Scale), Поворот (Rotate), Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp). Однако доступ к этим командам можно получить гораздо быстрее — через режим свободного трансформирования, вход в который осуществляется комбинацией клавиш Ctrl+T (в Mac OS — Command+T), а выход из него — клавишей Enter (в Mac OS — Return). Для включения той или иной команды используйте приведенные ниже приемы:
- Для масштабирования фрагмента следует навести указатель мыши на один из маркеров возникшей рамки трансформирования и провести мышь с нажатой кнопкой. Клавиша Shift позволяет сохранять пропорции фрагмента, а Alt выполняет масштабирование из центра.
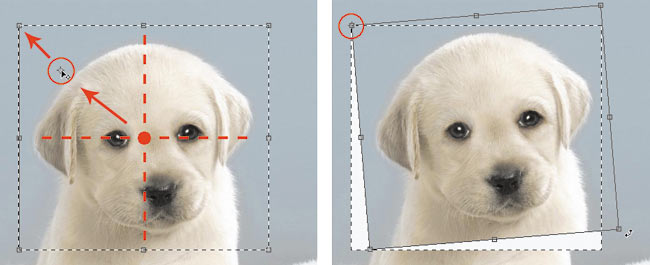
- Если подвести указатель мыши к любой вершине рамки трансформирования, то он примет вид изогнутой стрелки, перемещение которой приводит к повороту фрагмента. Перед тем как повернуть фрагмент, можно сместить центр поворота — для этого необходимо сместить в требуемое место центральный маркер рамки. Так, на рис. 1 поворот осуществляется относительно верхней левой вершины рамки трансформирования. Клавиша Shift позволяет выполнить поворот на угол, кратный 15°.
Для наклона необходимо смещать средний или угловой маркер границы рамки трансформирования, удерживая нажатыми две клавиши — Ctrl и Alt (в Mac OS — Command и Option).
Рис. 1. Поворот фрагмента относительно верхней левой вершины
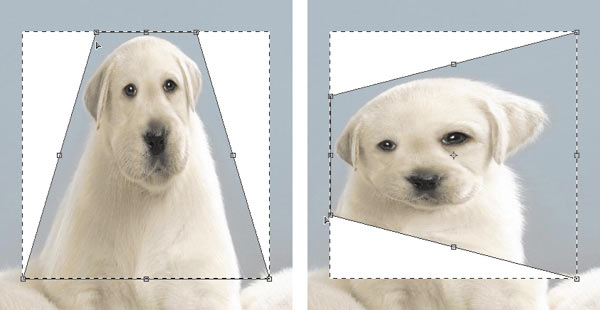
Рис. 2. Применение к фрагменту эффекта перспективы
Чтобы добавить эффект перспективы в режиме свободного трансформирования, перетащите верхний или нижний угловой маркер, нажав комбинацию клавиш Shift+Alt+Ctrl (в Mac OS — Shift+Option+Command) — рис. 2.
Активировать команду Искажение (Distort) из режима свободного трансформирования позволяет клавиша Ctrl (в Mac OS — Command) — рис. 3.
Рис. 3. Превращение ноутбука Sony VAIO в Macintosh. К логотипу Apple применена команда Искажение
Деформация фрагмента
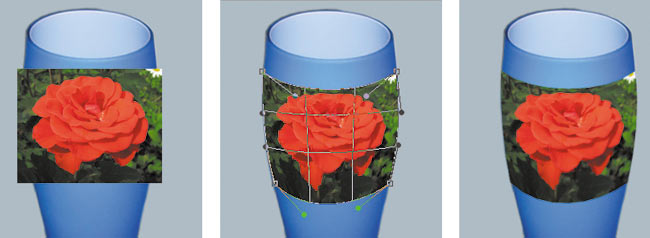
В результате выбора команды Редактирование (Edit) -> Трансформирование (Transform) -> Деформация (Warp) на фрагмент накладывается сетка, редактирование которой выполняется путем изменения положения узлов и угла наклона направляющих (рис. 4).
Чтобы применить изменения и выйти из режима действия этой команды, нажмите клавишу Enter (в Mac OS — Return).
Рис. 4. Имитация фотографии, наклеенной на вазу. Для искажения фотографии розы использовалась команда Деформация
Масштаб с учетом содержимого
Масштаб с учетом содержимого позволяет изменить размер изображения или его фрагмента, не затрагивая людей, здания, животных и т.д. При обычном масштабировании (команда Свободное трансформирование — Free Transform) все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы заднего плана и фона. Более того, такое масштабирование позволяет защитить от трансформации выделенную область или области, содержащие цвета, близкие к оттенкам кожи. Так, на рис. 5а представлено исходное изображение коровы, а на рис. 5б — результат обычного масштабирования. Как видите, произошло сплющивание изображения коровы вместе с фоном — выбор команды неудачен.
Рис. 5. Исходная фотография коровы (а); результат применения команды Свободное трансформирование (б); результат применения команды Масштаб с учетом содержимого без предварительных настроек инструмента (в); результат применения команды Масштаб с учетом содержимого с защитой выделенной области (г)
На рис. 5в и г представлен результат применения команды Масштаб с учетом содержимого (Contentaware scaling). На рис. 5в команда выполнялась без предварительных настроек, а на рис. 5г изображение коровы было защищено от масштабирования.
Для защиты фрагмента необходимо создать выделение, сохранить его в альфаканале, а затем перед масштабированием на панели свойств инструмента выбрать имя альфаканала из списка Защищать (Protect) — рис. 6.
Рис. 6. Панель свойств инструмента Масштаб с учетом содержимого
Для защиты от масштабирования пикселов, цвет которых близок к оттенкам кожи, используется кнопка с изображением человека на панели свойств. Результат действия этой кнопки представлен на рис. 7б.
Рис. 7. Исходная фотография поросят (а); результат применения команды Масштаб с учетом содержимого с защитой от воздействия пикселов, по цвету близких к оттенкам кожи (б)
Марионеточная деформация
Режим марионеточной деформации появился в версии Photoshop CS5. Этот удивительный инструмент позволяет деформировать определенные фрагменты изображения, не затрагивая других его частей. В режиме марионеточной деформации на объект накладывается сетка, редактирование которой приводит к деформации фрагмента. Но, в отличие от команды Деформация (Warp), марионеточная деформация трансформирует объект не с помощью узлов и направляющих сетки, а с использованием булавок.
Булавки обозначаются жирными желтыми точками , которые можно перемещать и относительно них производить поворот сетки. Причем булавки выполняют двоякую роль: защита фрагмента изображения и, наоборот, его деформация. Для деформации используются активные булавки, которые помечаются черной точкой в центре
, а неактивные булавки фиксируют часть изображения на месте.
Рассмотрим основные действия с булавками:
1. Добавление булавки производится простым щелчком мыши в режиме марионеточной деформации.
Примечание. Для входа в этот режим следует выполнить команду Редактирование (Edit) -> Марионеточная деформация (Puppet Warp), для выхода из режима — нажать клавишу Enter (в Mac OS — Return) или кнопку на панели свойств.
2. Щелчок мыши по созданной булавке выделяет ее, в результате чего в ее центре появляется черная точка .
Примечание. Для выделения нескольких булавок необходимо щелкать по ним, удерживая нажатой клавишу Shift.
3. Для перемещения булавки сначала нужно выделить ее, а потом протащить при нажатой кнопке мыши (рис. 8).
Рис. 8. Перемещение активной булавки в режиме Марионеточная деформация
Рис. 9. Поворот сетки относительно булавки. Видимость сетки отключена
Рис. 10. Панель свойств режима Марионеточная деформация
4. Чтобы повернуть сетку вокруг булавки, следует активировать булавку, а затем выполнить одно из действий:
- чтобы осуществить поворот вручную, необходимо подвести указатель мыши к булавке, удерживая нажатой клавишу Alt (в Mac OS — Option). Когда появится круг с изогнутой стрелкой, протащить мышь при нажатой кнопке (рис. 9);
- чтобы поворачивать сетку на заданный угол, необходимо на панели свойств из списка Поворот (Rotate) выбрать пункт Авто (Auto), а в соседнее поле ввести требуемое значение.
5. Если часть сетки перекрывается, то можно изменить ее положение — для этого применяются две кнопки Глубина (Pin Depth)
, находящиеся на панели свойств.
6. Для удаления булавки следует использовать любой из способов:
Помимо работы с булавками на панели свойств можно настроить эластичность, частоту и область покрытия сетки. Также возможно отобразить ее или отключить:
- параметр Режим (Mode) — определяет эластичность сетки. В большинстве случаев используется значение Нормальный (Normal) — рис. 10;
- параметр Частота (Density) — отвечает за расстояние между узлами сетки, в основном применяется значение Нормальный (Normal);
- параметр Расширение (Expansion) — отвечает за область покрытия сетки: чем больше это значение, тем больше внешний край сетки (рис. 11). По умолчанию установлено значение 2 пиксела;
- флажок Сетка (Show Mesh) — отображает или снимает сетку.
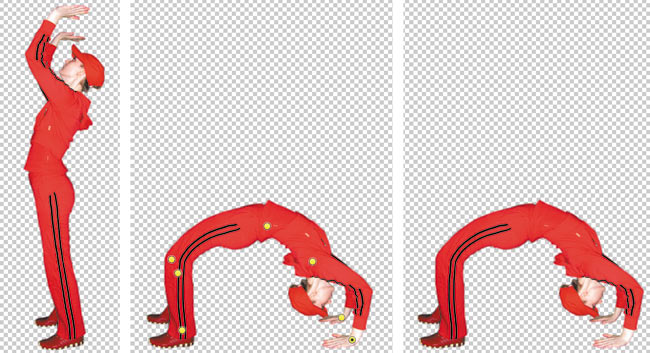
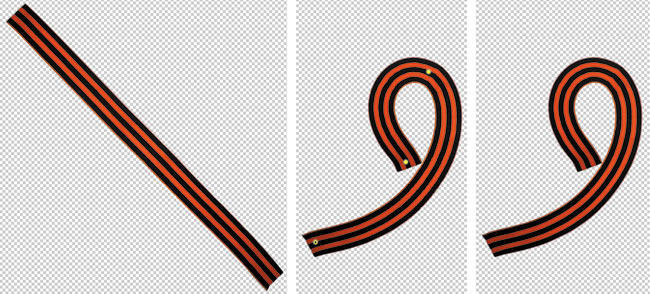
С помощью марионеточной деформации вы легко можете повернуть руку или ногу (рис. 12а), изогнуть прямую линию в круг или в какуюнибудь цифру, к примеру в восьмерку или девятку (рис. 12б).
Марионеточная деформация может применяться к слоям, векторным фигурам, тексту, слояммаскам и векторным маскам. Если необходимо деформировать объект, то предварительно его следует поместить на новый слой.
Рис. 11. Примеры отображения сетки с различной величиной ее области покрытия
Рис. 12. Примеры использования марионеточной деформации: а — встаем на мостик, б — изгибаем георгиевскую ленточку в девятку
Фильтры группы Искажение
Почти все фильтры группы Искажение (Distort) производят геометрические искажения, создавая трехмерные или другие эффекты изменения формы. Назовем некоторые из них:
- Рассеянное свечение (Diffuse
Glow) — придает изображению цвет со свечением и шумом; - Океанские волны (Ocean Ripple), Рябь (Ripple) и Волна (Wave) — используются для имитации ряби и волн на воде;
- Скручивание (Twirl) и Зигзаг (Zig
Zag) — применяются для создания кругов на воде или эффекта закручивания (рис. 13); - Смещение (Displace) — деформирует изображение на основе карты смещения, которая представляет собой альфаканал, сохраненный в формате PSD;
- Стекло (Glass) — создает впечатление, что поверх изображения лежит стекло, рисунок и структура которого настраиваются в данном фильтре;
- Искривление (Shear) — позволяет изогнуть изображение вдоль кривой, которая рисуется в области предварительного просмотра. В некоторых случаях этот фильтр можно заменить командой Редактирование (Edit) -> Деформация (Wrap).
Только три фильтра из этой группы могут быть применены с помощью галереи фильтров: Рассеянное свечение (Diffuse Glow), Стекло (Glass) и Океанские волны (Ocean Ripple).
Рис. 13. Примеры использования фильтра Зигзаг из группы Искажение: а — для рисования кругов на воде, б — для закручивания краев рамки
Коррекция дисторсии
Фильтр Коррекция дисторсии (Lens Correction) предназначен для исправления дефектов, создаваемых объективом при съемке. Это могут быть бочкообразные и подушкообразные искажения,
виньетирование или хроматическая аберрация.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Коррекция дисторсии (Lens Correction).
В области предварительного просмотра можно наложить на изображение сетку, нажав кнопку Перемещение сетки (Move Grid) — она включена по умолчанию. С ее помощью легко отслеживаются результаты коррекции. Также фильтр имеет инструменты
Рука (Hand) и
Масштаб (Zoom) для прокрутки и изменения масштаба изображения. Коррекцию можно выполнять двумя инструментами:
Регулировка хроматической аберрации, виньетирования и перспективы происходит на вкладке Заказная (Custom) с помощью соответствующих ползунков.
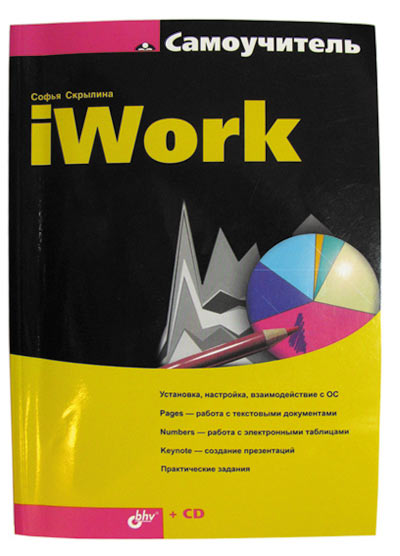
На рис. 14 приведен пример исправления бочкообразного искажения, полученного при съемке обложки книги с очень близкого расстояния.
Рис. 14. Примеры использования фильтра Коррекция дисторсии для исправления бочкообразного искажения: а — исходное изображение, б — результат коррекции
Исправление перспективы
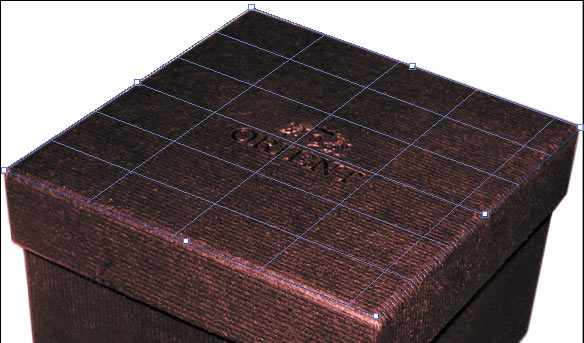
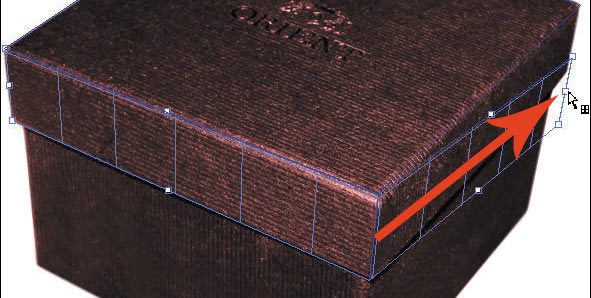
Фильтр Исправление перспективы (Vanishing Point) используется для коррекции перспективных плоскостей на изображении, например боковых стен зданий, пола, крыши или любых других прямоугольных объектов. В этом фильтре следует построить плоскости, совпадающие с плоскостями изображения, а затем приступить к их редактированию: рисованию, клонированию, вставке из буфера обмена текстур или преобразованию. Все добавляемые на изображение элементы автоматически масштабируются и преобразуются в соответствии с построенными перспективными плоскостями, поэтому результат коррекции выглядит весьма реалистично.
Рис. 15. Примеры использования фильтра Исправление перспективы для нанесения текстуры и надписи на коробку: а — исходные изображения коробки и двух текстур, б — результат коррекции
Рис. 16. На верхней грани крышки коробки создана первая плоскость (а); процесс создания дочерней плоскости (б); созданы пять перспективных плоскостей (в)
На рис. 15 приведено исходное изображение коробки и результат нанесения текстуры на все грани параллелепипеда, в результате чего получен эффект обертки. Как видно из рисунка, текст поздравления также нанесен на коробку и сориентирован в соответствии с боковыми гранями.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Исправление перспективы (Vanishing Point), в левой части которого располагаются инструменты фильтра. Рассмотрим инструменты, использованные для создания приведенного эффекта.
Инструмент Создать плоскость (Create Plane) создает плоскость по четырем угловым узлам. После задания четырех вершин становится активной перспективная плоскость, отображаются ограничивающая рамка и сетка, которые обычно обозначаются синим цветом (рис. 16а).
Если при размещении угловых узлов возникают ошибки, то плоскость становится недопустимой и цвет линий ограничительной рамки и сетки меняется на желтый или красный. В этом случае узлы следует перемещать до тех пор, пока линии не станут синими. Также можно удалить неудачную плоскость клавишей Backspace (в Mac OS — Delete) и создать плоскость заново.
После создания плоскости становится активным инструмент Редактировать плоскость (Edit Plane), который позволяет отредактировать положение узлов, угол наклона плоскости. Положение узла изменяется простым перетаскиванием мыши, а для поворота плоскости применяется ползунок Угол (Angle) в параметрах инструмента
Редактировать плоскость (Edit Plane) или клавиша Alt (в Mac OS — Option). Если навести указатель мыши на средний маркер ребра рамки с нажатой клавишей Alt (в Mac OS — Option), то указатель сменится на изогнутую стрелку. Перемещение мыши приведет к повороту плоскости.
Если вам необходимо создать новую плоскость, повторно выберите инструмент Создать плоскость (Create Plane) и определите четыре вершины будущей грани. Для создания связанных между собой плоскостей после создания первой плоскости (материнской) перетащите средний узел требуемого ребра рамки, удерживая нажатой клавишу Ctrl (в Mac OS — Command). В результате возникнет дочерняя плоскость (рис. 16б). Если создаваемая плоскость уходит в сторону и не совпадает с гранью изображения, измените для нее угол наклона.
Примечание. Редактирование угловых узлов материнской и дочерней плоскостей невозможно!
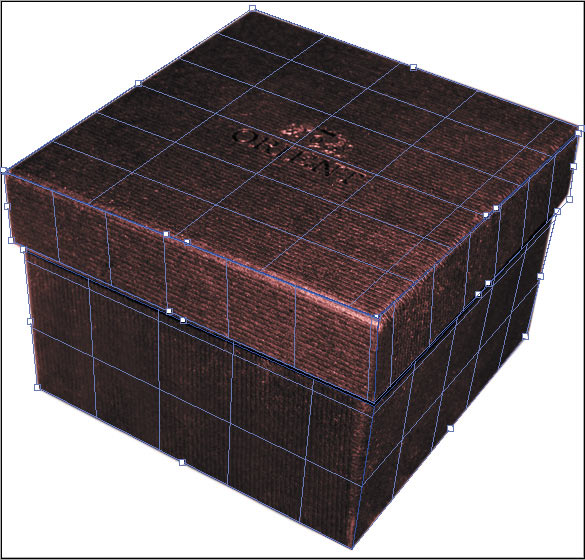
После того как перспективные плоскости созданы и отредактированы их узлы, можно приступать к наложению текстуры. Поэтому необходимо на некоторое время выйти из окна фильтра, подтвердив все свои изменения кнопкой Ok. На рис. 16в представлены пять созданных плоскостей, которые в дальнейшем будут использоваться для нанесения текстуры.
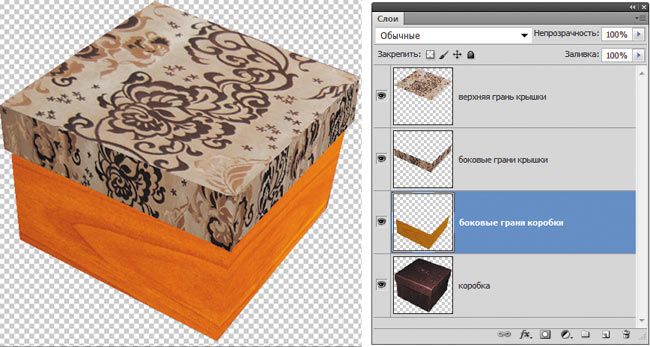
Текстуру для каждой грани лучше располагать на отдельном слое, чтобы в дальнейшем было удобнее редактировать результат. В нашем случае мы имеем две пары связанных плоскостей (боковые грани крышки и самой коробки) и одну плоскость, расположенную на верхней грани крышки. Поэтому нам понадобятся три новых слоя.
Нужно скопировать в буфер обмена изображение текстуры, выделить пустой слой в палитре Слои (Layers) и открыть диалоговое окно фильтра Исправление перспективы (Vanishing Point), а затем выделить инструментом Область (Marquee) нужную плоскость и вставить из буфера обмена фрагмент. При перемещении указателя мыши текстура автоматически впишется в плоскость. После нанесения текстуры на каждую грань не забывайте выходить из диалогового окна фильтра с применением изменений, иначе все текстуры будут расположены на одном слое. На рис. 17 приведен результат нанесения текстур на грани коробки, а также палитра Слои (Layers).
Рис. 17. Результат нанесения текстур и палитра Слои
Рис. 18. Исходное портретное изображение девушки (а) и результат обработки его фильтром Пластика (б)
Для расположения текста на боковой поверхности коробки необходимо создать текстовый слой в текущем или новом документе, скопировать его в буфер обмена, а затем вставить его в окне фильтра на предварительно выделенную плоскость.
Фильтр Пластика
Фильтр Пластика (Liquify) позволяет искажать отдельные области изображения: сдвигать, перемещать, поворачивать, отражать, делать вздутие и сморщивание пикселов. Он используется для создания шаржей, ретуши и коррекции фотографий, а также для выполнения художественных эффектов.
Диалоговое окно фильтра вызывается командой Фильтр (Filter) -> Пластика (Liquify). Все инструменты находятся в левой части окна, а их настройка производится в правой части.
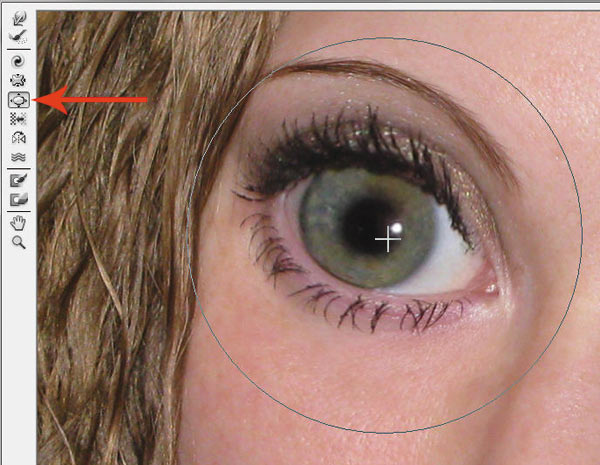
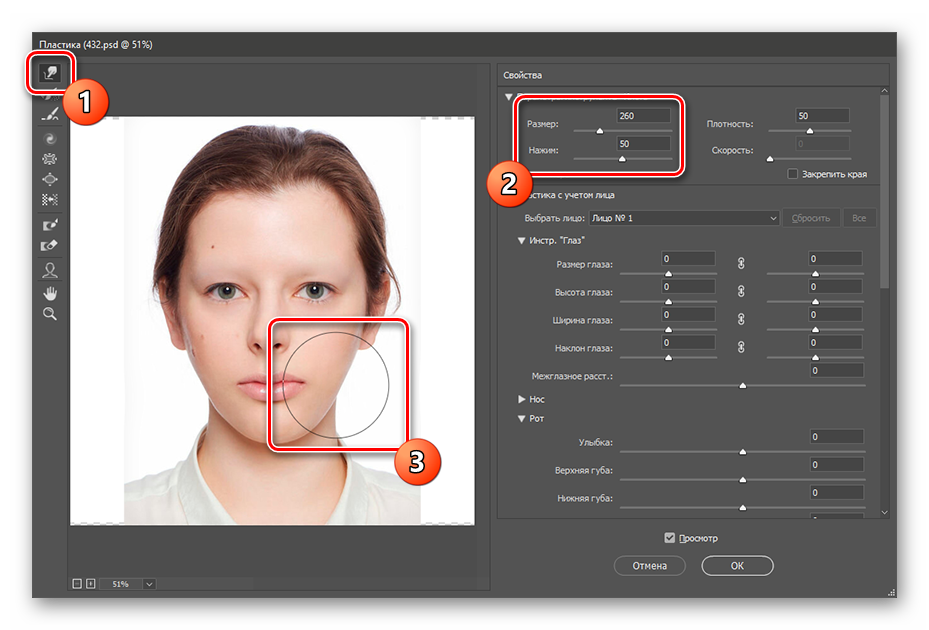
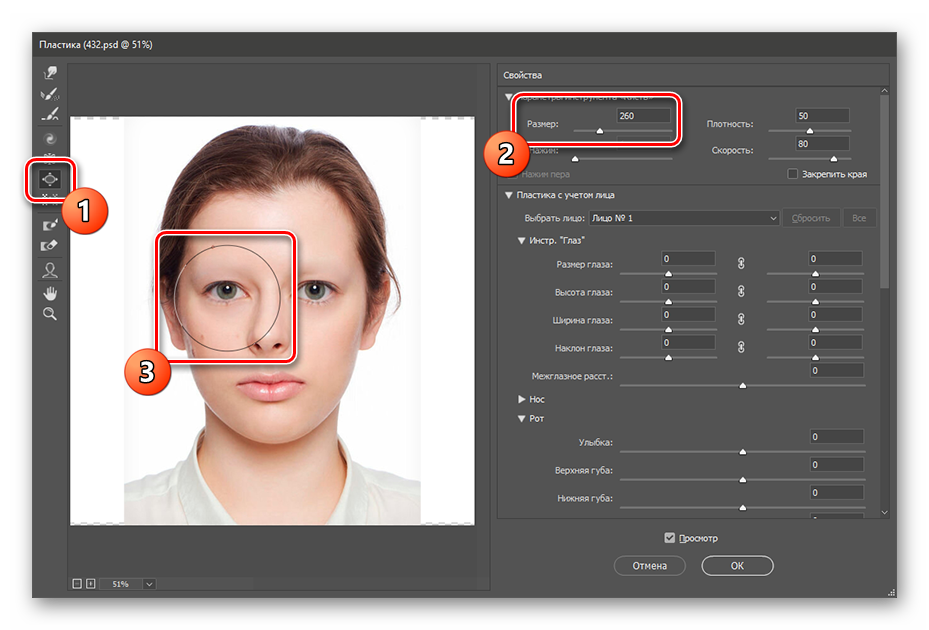
На рис. 18 приведен пример использования фильтра Пластика (Liquify) для создания кукольного эффекта.
Увеличение глаз выполнено с помощью инструмента Вздутие (Bloat). Для обработки каждого глаза необходимо использовать довольно большую кисть, размер которой должен превышать размер глаза (рис. 19).
Рис. 19. Применение инструмента Вздутие для увеличения глаз
Скорость кисти лучше установить достаточно низкую — в примере использовалось значение 30. Следует выполнить несколько щелчков мышью в разных местах глаза, сохраняя при этом его округлую форму.
Для уменьшения рта применялись инструменты Сморщивание (Pucker) и Деформация (Forward). Сморщивание применено к уголкам рта, сделано несколько щелчков мыши в каждом из них. Чтобы еще больше сузить рот, необходимо передвинуть уголки рта навстречу друг другу инструментом
Деформация (Forward) — рис. 20.
Рис. 20. Использование инструмента Деформация для уменьшения рта
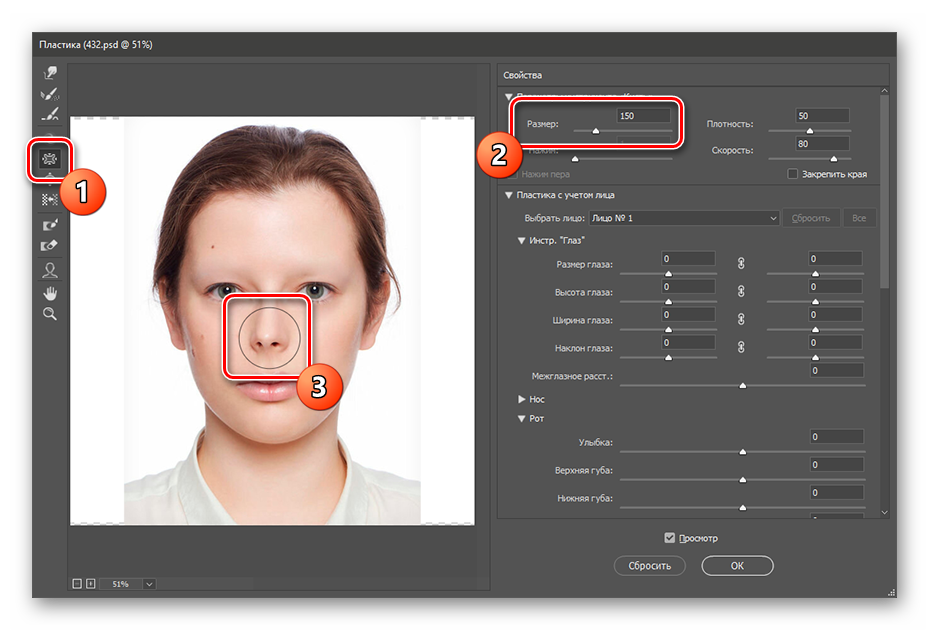
Для сужения носа использованы те же инструменты, что и для уменьшения рта. В процессе работы может понадобиться уменьшать размер кисти для более детальной обработки. Чтобы заострить подбородок, был применен инструмент Деформация (Forward).
В завершение эффекта проведена обработка белков, зрачка и радужной оболочки глаз инструментами Затемнитель (Burn) и
Осветлитель (Dodge), а также выполнена цветовая коррекция изображения в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation).
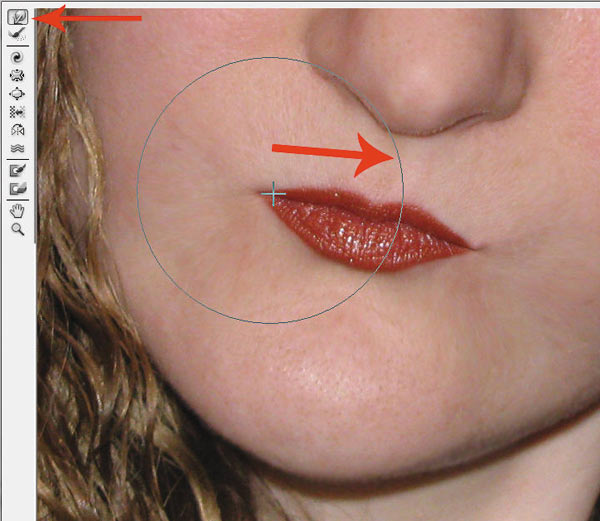
Помимо создания карикатур перечисленные инструменты часто используются для коррекции фотографий. Так, на рис. 21 приведен пример коррекции портрета мужчины.
Рис. 21. Исходный портрет мужчины (а) и результат его коррекции фильтром Пластика (б)
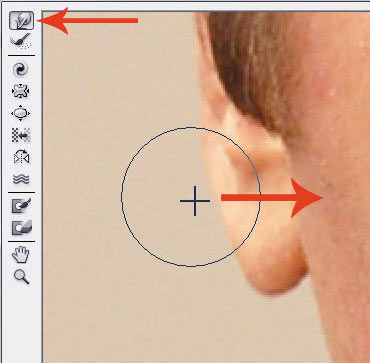
Рис. 22. Процесс коррекции портрета инструментом Деформация: а — уменьшение мочки уха; б — подтягивание нижней губы
Инструментом Деформация (Forward) были обработаны следующие фрагменты:
- мочки ушей — чтобы уменьшить их и прижать к голове (рис. 22а);
- нижняя губа — для изменения ее формы (рис. 22б).
Инструментом Сморщивание (Pucker) была проведена обработка других фрагментов:
Помимо коррекции фильтр Пластика может использоваться для создания различных художественных эффектов. На рис. 24 приведен результат обработки лепестков лилий инструментом Скручивание (Twirl). По умолчанию вращение производится по часовой стрелке, для вращения в обратном направлении нужно удерживать нажатой клавишу Alt (в Mac OS — Option). Тычинки и пестик обработаны инструментом
Вздутие (Bloat).
Рис. 23. Процесс коррекции портрета инструментом Сморщивание: а — уменьшение родинки; б — уменьшение мешков под глазами, защищенная область обозначена красным цветом
Рис. 24. Исходное изображение лилий (а) и результат его обработки фильтром Пластика (б)
Деформация текста
Для искривления текста применяется специальная функция, которая вызывается щелчком по кнопке Деформированный текст (Warp Text), расположенной на панели свойстав инструмента
Горизонтальный текст (Horizontal Type). Удобство функции заключается в том, что она не растрирует текст, позволяя редактировать его после деформации. Более того, все настройки сохраняются и их можно изменять сколько угодно раз.
В настройках инструмента можно выбрать стиль искажения и установить величину эффекта по вертикали и горизонтали. Так, на рис. 25 для деформации текста использовался стиль Флагом (Flag).
Рис. 25. Пример искривления текста с помощью инструмента Деформированный текст
Мы рассмотрели далеко не все инструменты Photoshop для выполнения разного рода деформаций. За кадром осталось множество инструментов группы 3D. Но и приведенные примеры показывают, что возможности Photoshop действительно очень разнообразны.
КомпьюАрт 8’2011
#Руководства
- 21 июн 2019
-
18
Инструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
vlada_maestro / shutterstock
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Первое, что запоминают новички, — масштабирование картинки с зажатой клавишей Shift для сохранения пропорций. Но это далеко не все, что нужно знать об инструментах трансформации — с их помощью не только изменяют размер, но и полностью деформируют объект. Трансформация применяется к слоям и маскам, что полезно при работе с графикой.
Самый часто используемый инструмент трансформации в Photoshop, вызвать который проще всего сочетанием Ctrl + T. У инструмента есть еще одно полезное сочетание — Alt + Shift. Если зажать клавиши при трансформации, то масштабирование будет происходить из центра изображения. С помощью Свободного трансформирования/Free Transform можно также изменять угол поворота картинки и смещать углы картинки с зажатой клавишей Ctrl.
Переключаться между режимами трансформации в Photoshop можно во вкладке Редактирование/Edit, а можно просто щелкнуть по картинке правой кнопкой мыши — все режимы будут в выпадающем списке.
С помощью Масштабирования/Scale можно воздействовать лишь на размер изображения. Чтобы картинка изменялась с сохранением пропорций, зажмите клавишу Shift — такая трансформация используется чаще всего. Если же нужно изменить не столько размер, сколько пропорции, просто регулируйте масштаб картинки с помощью мыши, не зажимая Shift.
Позволяет повернуть изображение. Если нужно выставить точный угол поворота, лучше действовать не мышкой, а ввести значение на панели сверху. Повернуть изображение на 90 или 180 градусов можно с помощью специальной команды — находясь в одном из режимов трансформации, кликните по картинке правой кнопкой мыши и выберите нужный пункт в конце списка.
Этот инструмент трансформации в фотошопе используется довольно редко, так как часто искажает изображение при деформации, но бывает полезен в тех редких случаях, когда картинку нужно просто «наклонить», изменив размер по одной из сторон.
Чаще всего используется для работы с мокапами или в случаях, когда нужно изменить перспективу изображения и точно подогнать картинку под какой-либо объект. Действует очень просто — перетаскивая углы картинки, можно по отдельности настраивать их расположение.
В отличие от Наклона/Skew и Искажения/Distort, Перспектива/Perspective воздействует не на каждый угол по отдельности, а на два связанных, позволяя изменять перспективу изображения с сохранением пропорций.
Позволяет сильно деформировать картинку, воздействуя на ее части. При вызове инструмента появляется сетка, разделяющая картинку на девять равных частей — можно воздействовать мышкой как на определенную область, так и на точки пересечения внутри сетки.
Любое изображение можно отразить по горизонтали или по вертикали. Чтобы это сделать, откройте любой режим трансформации, щелкните по картинке правой кнопкой мыши и выберите соответствующий пункт из списка.
Один из самых гибких инструментов для деформации изображения, с помощью которого можно как делать легкую ретушь, так и полностью трансформировать отдельные части изображения. Марионеточная деформация создает сетку, при помощи которой можно искажать изображение. В отличие от сетки Деформации/Warp, эта гораздо более гибкая — ее можно настроить под себя или вовсе отключить.
Чтобы воспользоваться сеткой, расставьте «булавки» в тех частях изображения, которые вы хотите закрепить, а затем, перетаскивая их, внесите нужные изменения. Чтобы удалить лишние булавки, их нужно выбрать и нажать Delete, чтобы добавить — щелкнуть по нужному месту мышкой.
Марионеточная деформация позволяет сильно искажать пропорции изображения, поэтому при работе с этим инструментом трансформации в Photoshop нужно быть осторожным и не забывать о реализме.
Умение работать с трансформацией упрощает работу в программе, но это лишь небольшая часть возможностей Photoshop. Чтобы стать настоящим профессионалом и создавать насыщенные визуализации, нужны более глубокие знания, которые можно получить на курсе «Рекламная Графика».

Научитесь: Рекламная графика
Узнать больше
Для применения любого способа необходимо выделить изображение и перенести редактируемый фрагмент на новый слой. Если картинка, которую нужно изменить, находится на отдельном слое, ничего делать не нужно. При необходимости деформировать только часть элемента, укажите на него одним из следующих методов:
- Для выделения объекта простой формы используйте инструмент «Прямоугольная область» или «Овальная область». Зажмите левую кнопку мыши (ЛКМ) у одного угла и подведите к следующему;
- Сложное полотно делается быстрым выделением или магической палочкой;
- Для ручного выбора используйте один из видов лассо. Кликами на углы расставьте ключевые точки, задающие направление. В конце объедините последнюю позицию с первой, чтобы замкнуть холст.
После создания первичного образа возможно поправить линию — для этого воспользуйтесь кнопкой «Добавить к выделенной области» и снова проделайте операции поверх существующего фрагмента.
Для удаления лишних элементов прибегните к функции «Вычитание из выделенной области».
Чтобы перенести созданную фигуру на новый слой, кликните по объекту правой кнопкой мыши (ПКМ) и нажмите «Вырезать на новый слой».
Важно! Если этот шаг не выполнить, деформация будет накладываться и удалять остатки слоя, которые находятся вне выделенного участка.
Содержание
- Способ 1: Трансформирование
- Вариант 1: Свободное трансформирование
- Вариант 2: Наклон
- Вариант 3: Искажение
- Вариант 4: Перспектива
- Способ 2: Деформация
- Вариант 1: Деформация
- Вариант 2: Марионеточная деформация
- Вариант 3: Деформация перспективы
- Вариант 4: Масштаб с учетом содержимого
- Способ 3: Фильтры
- Вариант 1: Пластика
- Вариант 2: Искажение
Способ 1: Трансформирование
Трансформирование выполняет простые операции с положением фотографии, не влияя на структуру внутри. Благодаря этому можно изменить масштаб, растянуть или сжать перспективу.
Вариант 1: Свободное трансформирование
Данный режим меняет размеры и угол расположения объекта, для этого сделайте следующее:
- Разверните раздел «Редактирование» и выберите пункт «Свободное трансформирование».
- На полотне появится прямоугольная сетка. Зажмите ЛКМ по ключевым точкам и потяните для изменения размера картинки.
- По умолчанию фрагмент растягивается и сжимается при перетаскивании. Для сохранения пропорций зажмите клавишу Shift на клавиатуре во время выполнения операции.
- Для поворота изображения уведите курсор мыши за выделенную область, чтобы он изменился на стрелочку. С зажатой ЛКМ поднимите или опустите курсор для прокручивания фрагмента до нужного вам положения.
- Разместите курсор в центре полотна и переместите его с зажатой ЛКМ, чтобы изменить положение картинки в пространстве.
Вариант 2: Наклон
Наклонить объект можно по следующему алгоритму:
- Перейдите в раздел «Редактирование», наведите на пункт «Трансформирование» и выберите «Наклон».
- Вокруг объекта появятся ключевые точки. Зажмите левую кнопку мыши на одной из них и тяните в нужную сторону.
- При помощи ЛКМ на стенках выделенной области можно наклонить фото по вертикали или горизонтали.
Вариант 3: Искажение
Искажение позволяет растягивать картинку по всем направлениям, делается это таким образом:
- Откройте раздел «Редактирование», выберите меню «Трансформирование» и укажите пункт «Искажение».
- Вокруг картинки появятся точки, зажмите левую кнопку мыши на одной из них и перетащите для искривления.
Вариант 4: Перспектива
Функция дает возможность задать градус наклона с сохранением симметрии по горизонтали и вертикали. Для этого выполните следующие действия:
- Разверните раздел «Редактирование», наведите на пункт «Трансформирование» и кликните по строчке «Перспектива».
- Вокруг изображения появится прямоугольник с ключевыми точками. Зажмите ЛКМ по одной из них и переместите относительно нужной перспективы. Параллельная прямая автоматически подстроится под изменения.
Способ 2: Деформация
Плагины из этой категории могут полностью изменить форму картинки. Применяется для подгонки плоского изображения под трехмерные формы, перенаправления конечностей и так далее.
Вариант 1: Деформация
Используйте этот инструмент для работы с плоскими текстурами, которые нужно разместить на 3D модели. Функция похожа на трансформирование, но позволяет произвольно управлять выделенной областью, а не только краями.
- Наведите на меню «Редактирование», откройте пункт «Трансформация» и выберите «Деформация».
- Вокруг изображения появится сетка. Зажмите ЛКМ в любом её месте и переместите объект. Место, которое вы выбрали, переместится и деформирует структуру вокруг.
- При помощи направляющих линий расставьте углы выделенного участка, благодаря чему можно точно расположить текстуру.
Вариант 2: Марионеточная деформация
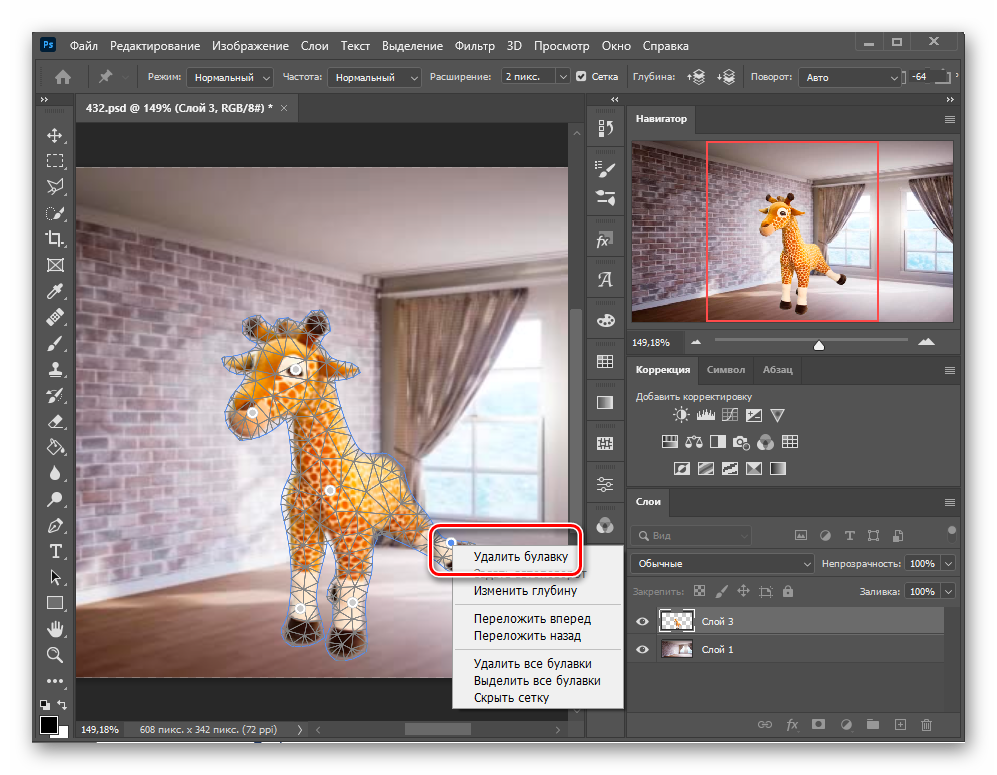
Этот тип деформации позволяет создавать булавки в любом месте картинки, благодаря чему можно редактировать только некоторую часть области, не трогая весь слой. Пригодится для изменения скелета объектов или создания изгиба любой формы. Делается это по такому алгоритму:
- Кликните на меню «Редактирование» и выберите пункт «Марионеточная деформация».
- Поверх слоя отобразится сетка. Кликните ЛКМ в части, которые не нужно деформировать. В этих участках появятся ключевые точки, они зафиксируют стандартное положение объекта.
- Расставьте новые пункты в местах, которые хотите изменить, и с помощью зажатия левой кнопки мыши по ним переместите фрагмент для преобразования.
- В случае ошибки кликните ПКМ по точке и выберите «Удалить булавку».
Вариант 3: Деформация перспективы
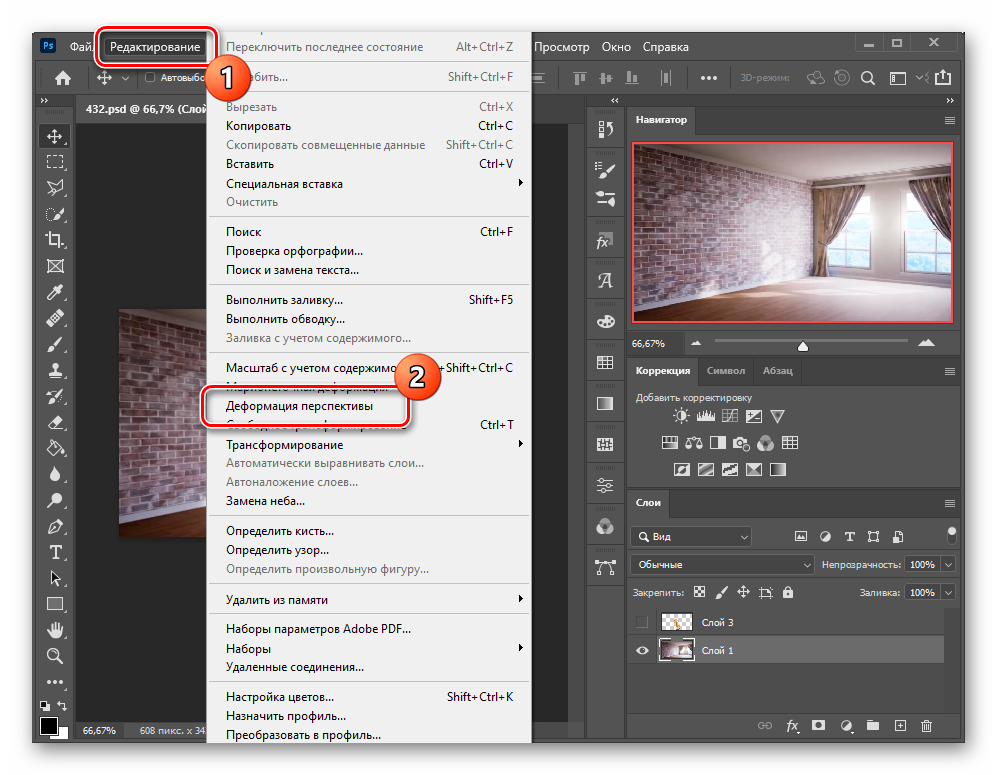
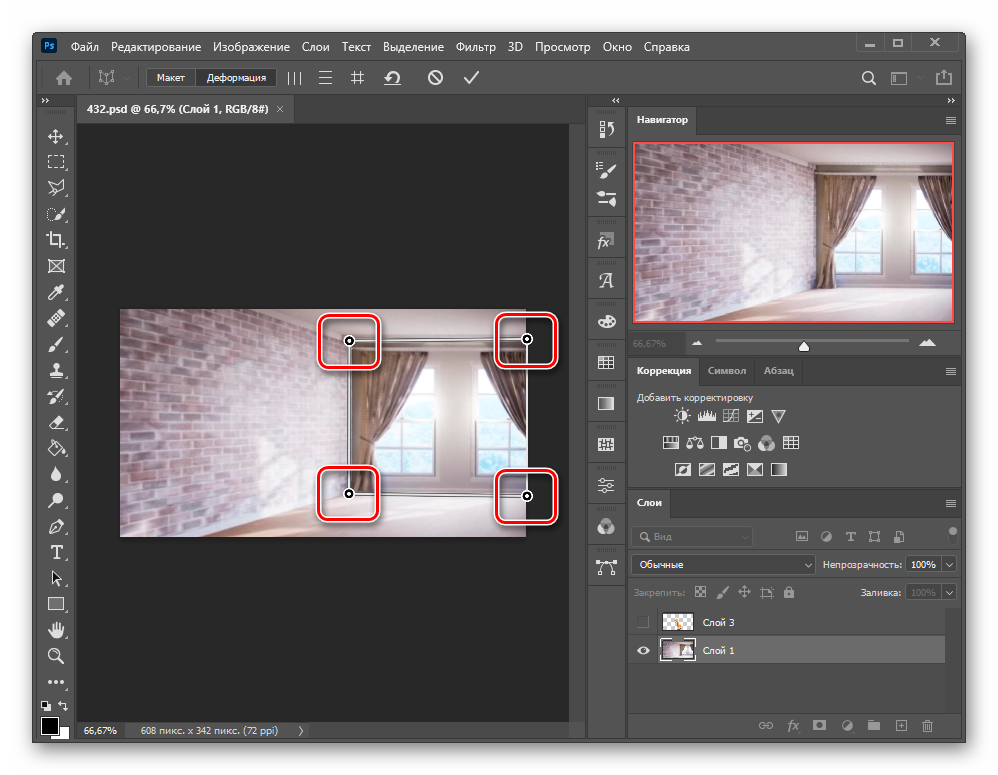
Благодаря этому плагину можно выровнять плоскости, прямые линии и другие поверхности по горизонту или наоборот. Для этого следуйте данной инструкции:
- Выберите меню «Редактирование» и укажите функцию «Деформация перспективы».
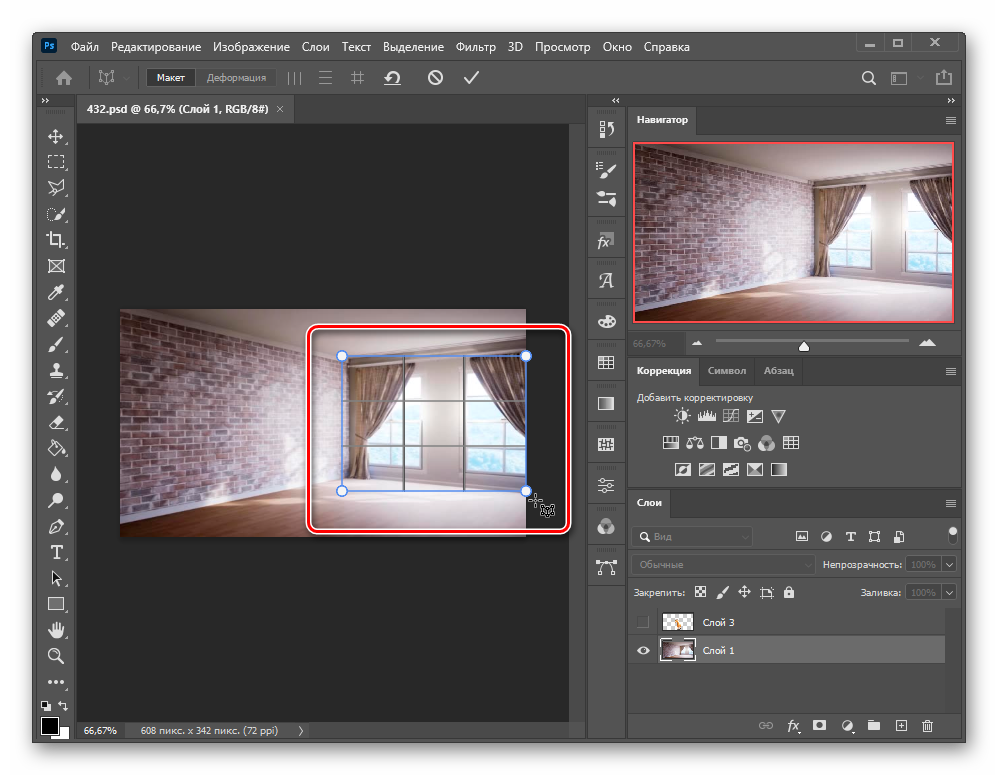
- Выделите примерную область, на которую стоит ориентироваться при изменении перспективы. На скриншотах показано выпрямление фронтального вида интерьера, в таком случае нужно указать участок, который следует выровнять относительно наблюдателя.
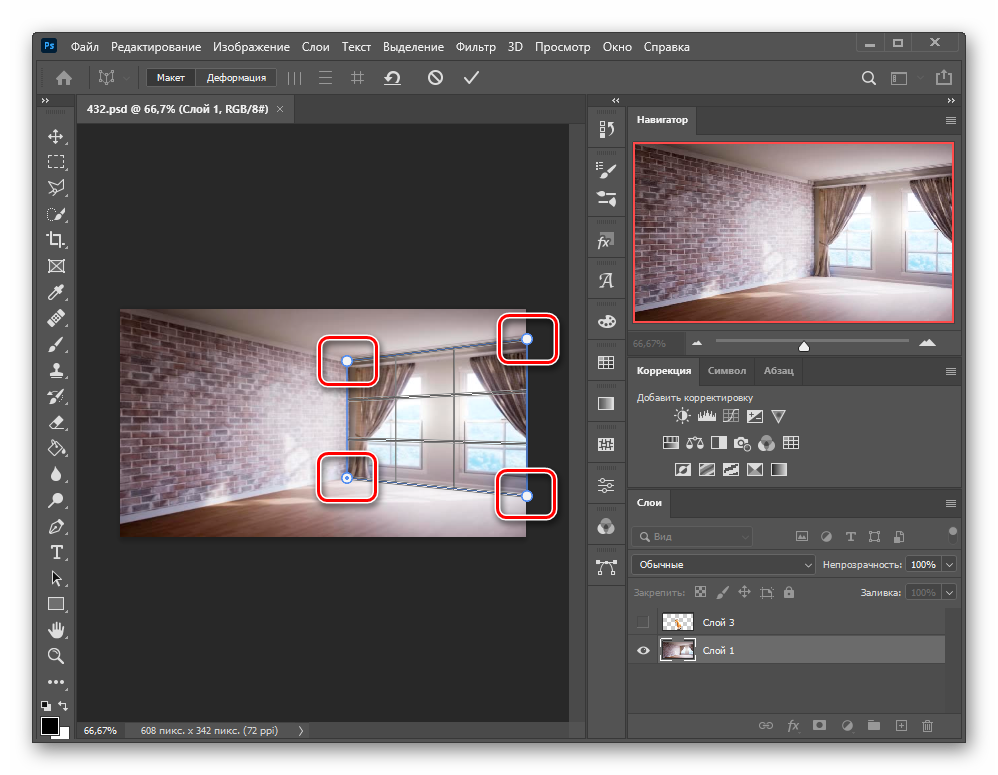
- Появится прямоугольник с точками на углах, примкните их к плоскости, которую деформируете, чтобы она полностью оказалась в сетке.
- Сохраните выделение с помощью нажатия на клавишу Enter. Сетка изменит вид, теперь перемещение булавки будет выравнивать ранее заданную плоскость. Чтобы объект стал ровным относительно наблюдателя, расположите линии прямо по горизонту, а смежные стороны под прямым углом.
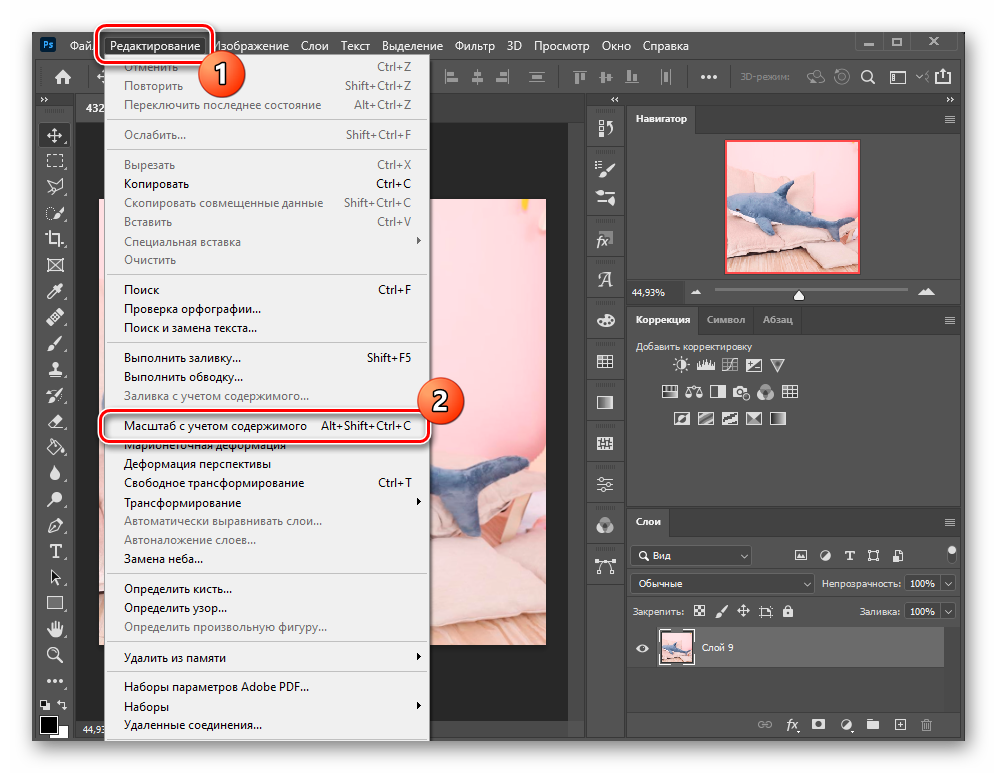
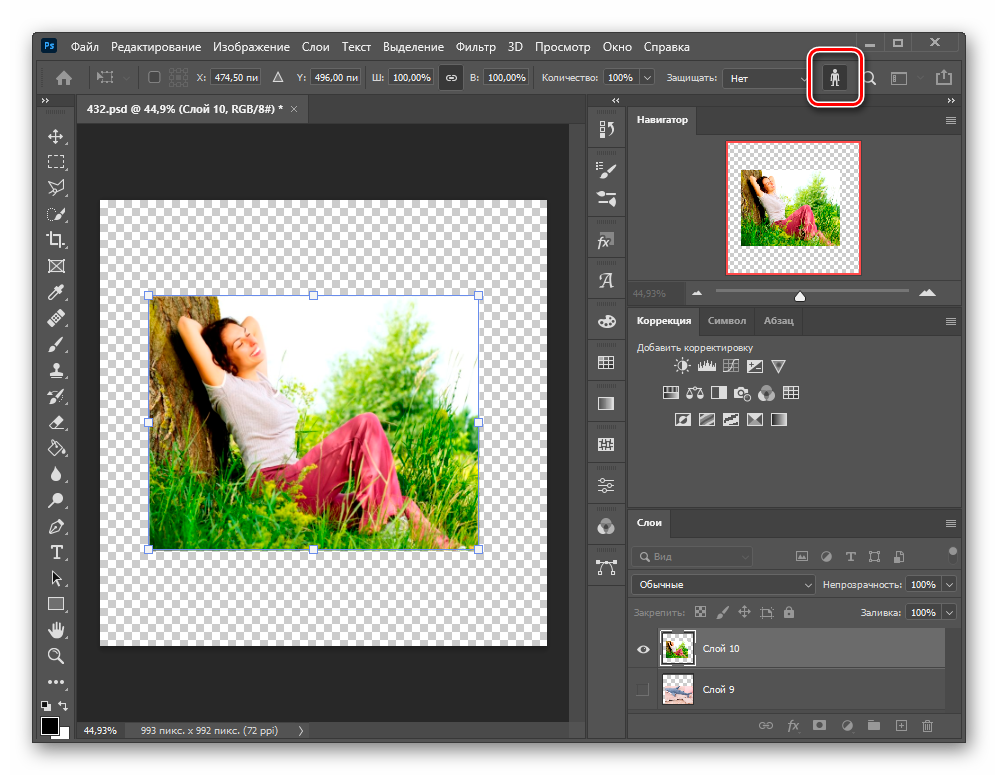
Вариант 4: Масштаб с учетом содержимого
Данный инструмент работает иначе, чем простое масштабирование размера, которое не влияет на изображение и искажает структуру равномерно. Масштаб с учетом содержимого позволяет изменить пропорции снимка, сократить лишние элементы, при этом защитить главные объекты от деформации. Сжатие происходит за счет удаления либо расширения стоящих рядом похожих пикселей, сначала удаляется пространство с наименьшим количеством информации. Это поможет вписать фотографию в определенные рамки без обрезки или нереалистичного искажения.
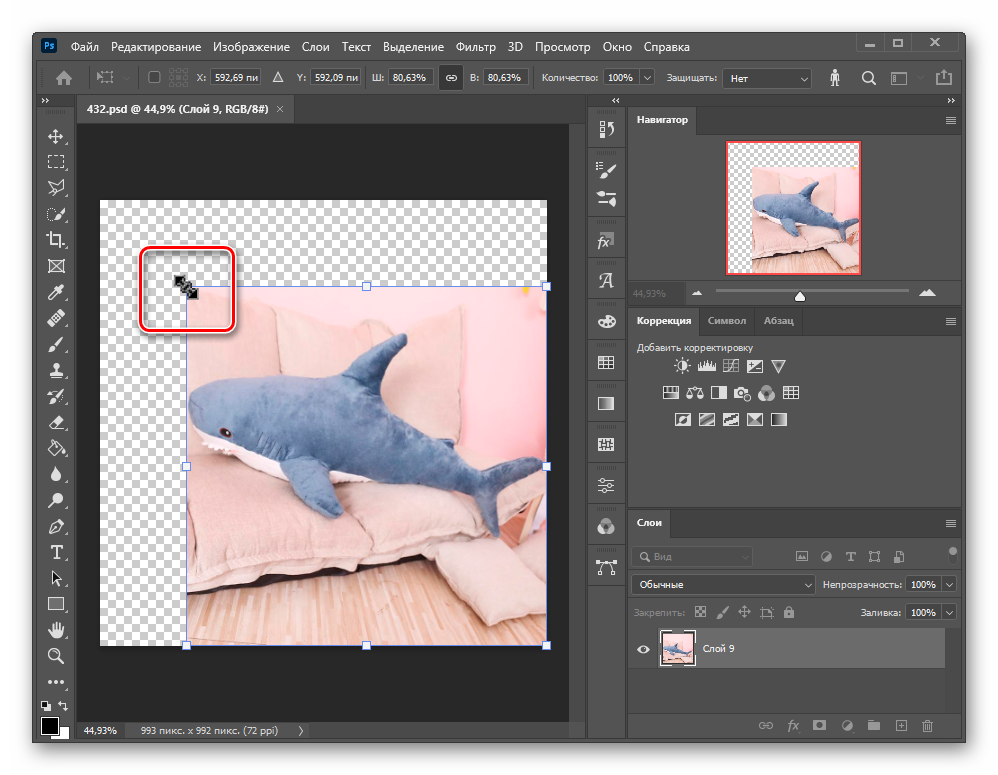
- Разверните раздел «Редактирование» и выберите пункт «Масштаб с учетом содержимого».
- При помощи манипуляций с прямоугольной областью вокруг объекта уменьшите или увеличьте её размер.
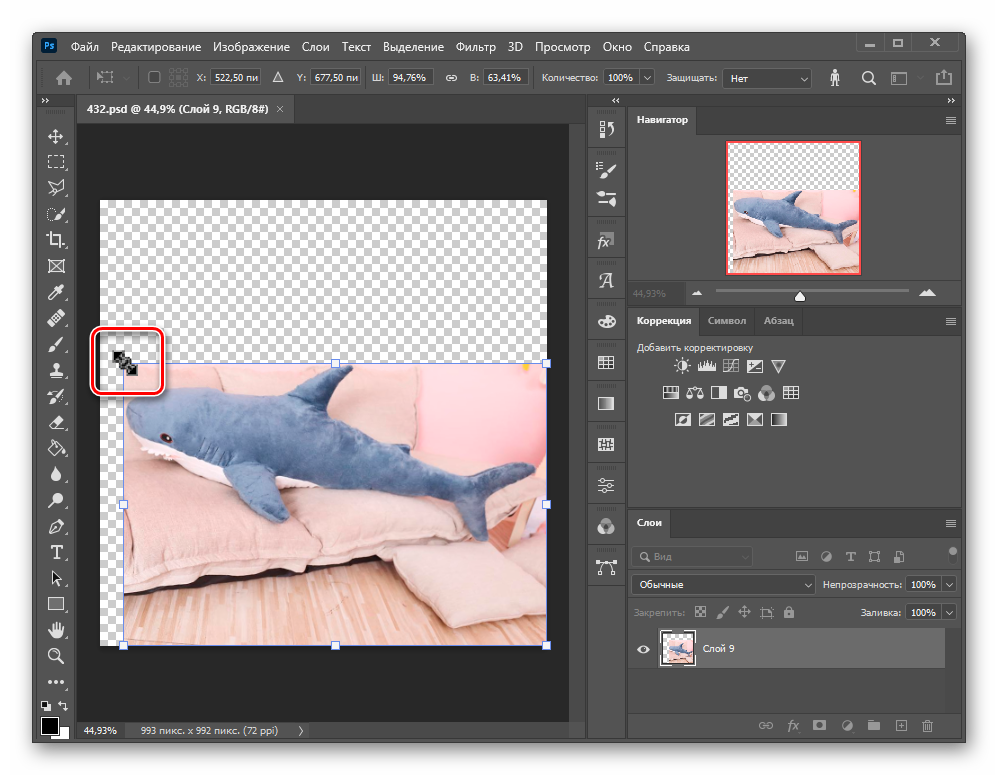
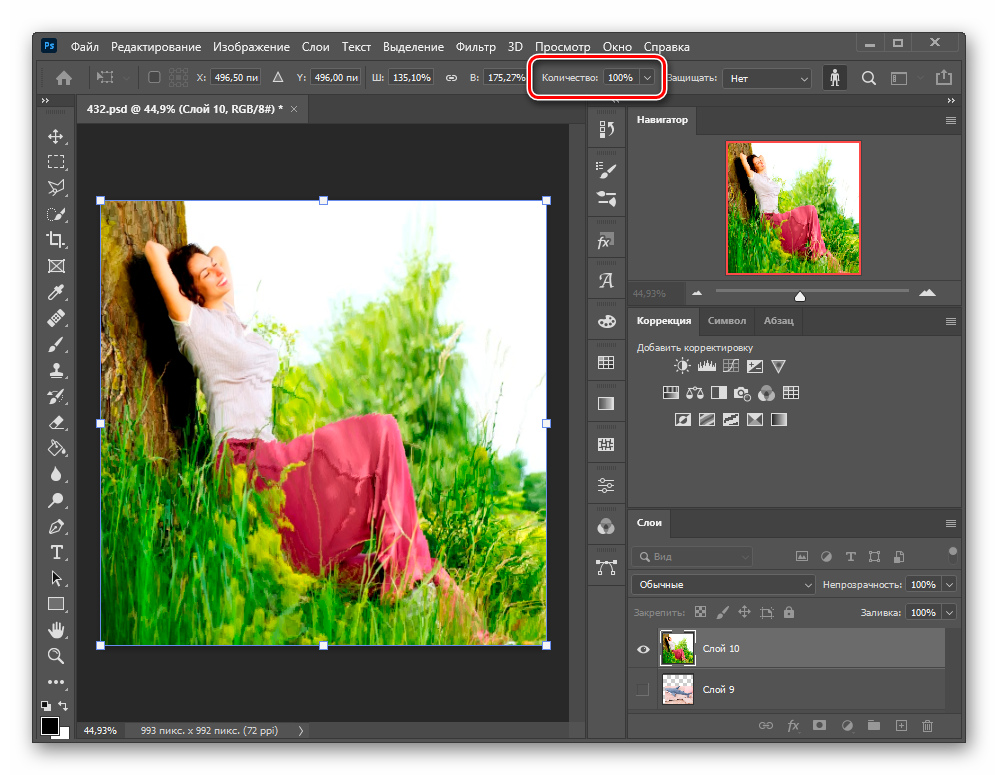
- Зажмите клавишу Shift на клавиатуре, чтобы отменить сохранение пропорций при масштабировании. При этом все детали останутся без серьезных искажений.
- Активируйте функцию «Защищать телесные тона», чтобы Фотошоп автоматически определил лица и не деформировал их.
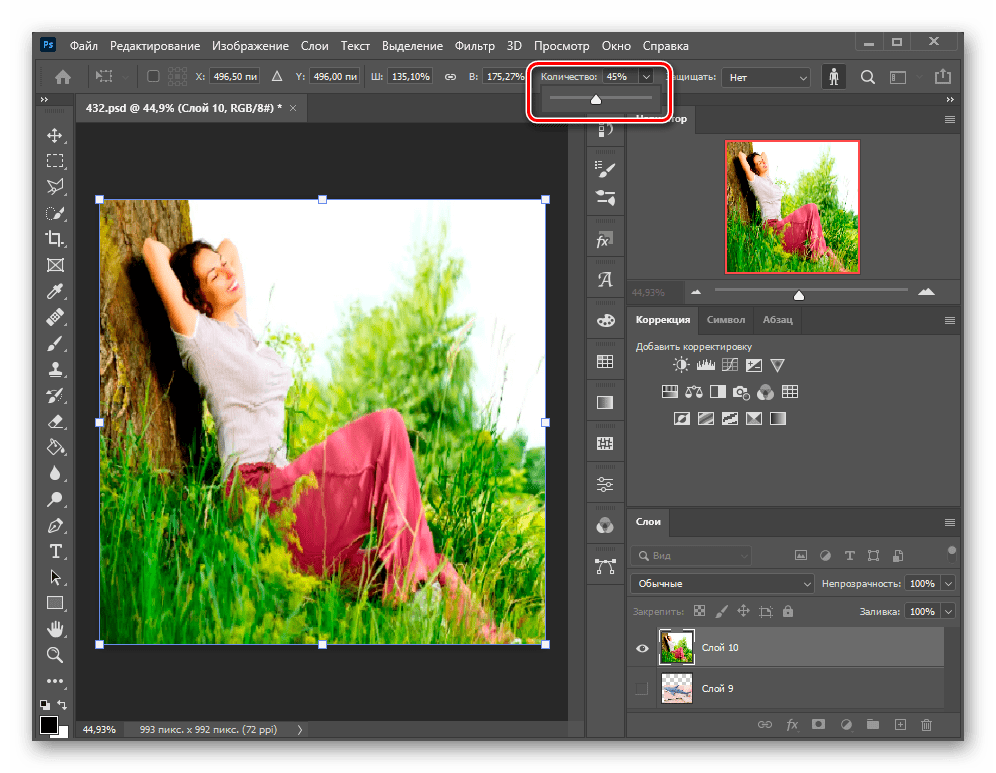
- Если сильно исказить изображение, даже на важных участках могут появиться артефакты. Для их устранения отрегулируйте процент единовременно затрагиваемых пикселей в строке «Количество».
- Появится ползунок, который стоит оттянуть влево в зависимости от степени проявленных деформаций.
Способ 3: Фильтры
При помощи различных фильтров можно придать картинке особый стиль, изменить фигуру тела, увеличить или уменьшить отдельные участки лица и избавиться от эффекта рыбьего глаза.
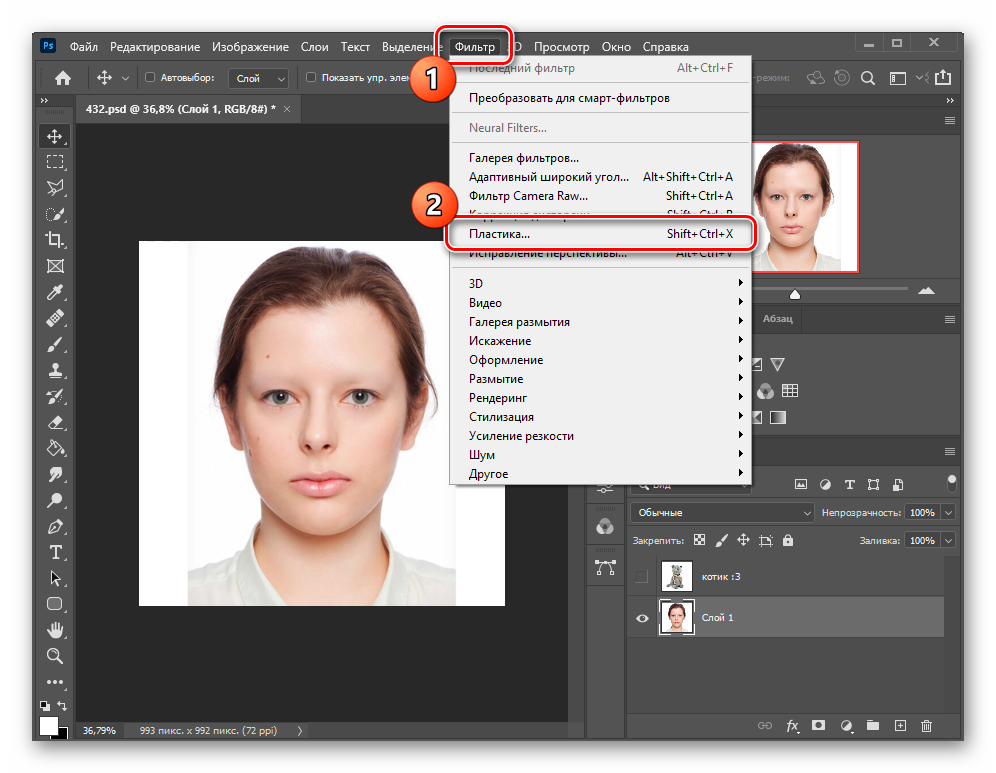
Вариант 1: Пластика
Данный инструмент предназначен для сжатия, расширения и подтягивания фрагментов на фото без существенной потери качества. Используйте пластику, чтобы улучшить черты лица и тела по такому алгоритму:
- Разверните меню «Фильтр» и выберите раздел «Пластика».
- Откроется дополнительное окно со слоем, который был выбран ранее. Слева находятся плагины, а справа их настройка. Самая базовая функциональность – деформация, которая перетягивает область в указанную сторону. Кликните на иконку с пальцем, справа измените размер кисти и то, насколько агрессивно она работает, с помощью ползунков напротив строчек «Размер» и «Нажим». Используйте зажатие ЛКМ на изображении для подтягивания скул, выравнивания положения конечностей, придания маскулинности и так далее.
- Используйте инструмент «Сморщивание» для уменьшения черт лица, например, носа или бородавок.
- С помощью кнопки «Вздутие» можно реалистично увеличить объекты на лице, такие как глаза и губы.
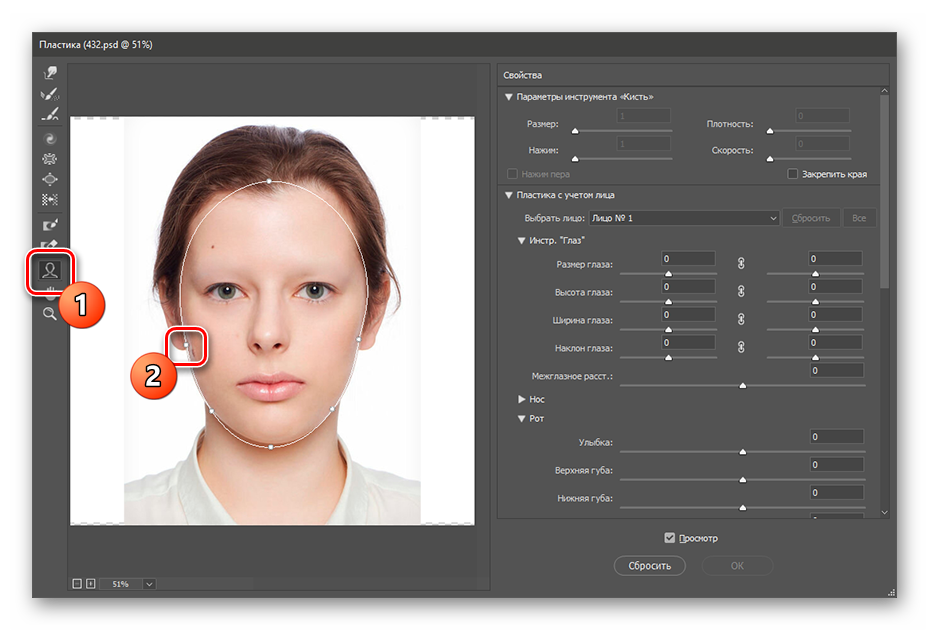
- Воспользуйтесь функцией «Лицо» для подтяжки частей головы. Искусственный интеллект сам найдет человека на фото и создаст вокруг важных участков маркеры, зажатие ЛКМ по которым позволит деформировать их. Таким образом можно обработать глаза, нос, рот и форму головы. Для сохранения изменений нажмите кнопку «ОК».
Вариант 2: Искажение
Ряд фильтров создает геометрические преобразования, трехмерные и другие эффекты изменения формы. Для их использования следуйте инструкции далее:
- Откройте раздел «Фильтр», разверните меню «Искажение» и выберите один из инструментов.
- Волна делает весь слой волнистым. Измените длину для расширения деформации и амплитуду для силы эффекта. Применяется, если нужно наложить текстуру в воде;
- Дисторсия убирает или создает эффект рыбьего глаза. При помощи ползунка изображение равномерно вдавливается (вправо) или расширяется из центра (влево). Обратите внимание на сетку справа — она покажет силу искажения.
- Зигзаг позволяет создать ломаные линии по всему слою, углы которого направлены вверх и вниз. Используйте для эффекта сильного попутного ветра. Сетка в углу покажет степень преобразований.
- Искривление дает возможность управлять одной линией с множеством точек для создания кривой вертикали из центра.
- Полярные координаты нужны для художественного эффекта цилиндрического анаморфоза, который создает зеркальный цилиндр. Выберите стиль поляризации снизу.
- Рябь – это аналог волны, но с менее выраженным эффектом. Зачастую используется для наложения текста на текстуру воды, в других случаях применяется пластика из-за гибких настроек.
- Скручивание создает эффект засасывания из центра. Чем дальше от центра смещен ползунок, тем сильнее деформация. Обратите внимание на сетку справа, которая показывает силу искажения;
- Смещение позволяет наложить форму одного изображения на текстуру другого. Для этого подготовьте отдельный файл с расширением PSD и картинкой внутри, форму которой нужно взять. В нем не должно быть слоев. Это можно сделать при помощи раздела «Файл» и пункта «Сохранить».
Далее выберите удобное для вас место, например, рабочий стол. Не меняйте тип расширения с PSD и удалите слои, после чего нажмите кнопку «Сохранить».
Выделите фото, которое следует деформировать в форму ранее сохраненного документа. Используйте инструмент «Смещение». В появившемся диалоговом окне укажите степень деформации по сторонам, отметьте пункт «Повторять граничные пиксели» для создания однородной текстуры и «Мозаика», если соотношение сторон двух изображений совпадает. В противном случае оставьте настройки по умолчанию. Нажмите кнопку «ОК».
В файловом менеджере укажите ранее созданный файл.
Эффект применится на картинку, которая была указана во время настройки смещения. На скриншоте видно, как кирпичная стена обрела форму капли.
- Сферизация делает объект похожим на планету. Сетка справа покажет степень искажения.
Выберите режим «По горизонтали» или «По вертикали», чтобы расширение начиналось из центра и к краям постепенно уменьшалось. Сохраните изменения нажатием на кнопку «ОК».
В Photoshop есть много инструментов для творческих графических дизайнеров, и инструмент «Деформация» — один из них. Команда «Деформация» позволяет перетаскивать контрольные точки для управления формой изображений, форм, контуров или других объектов. Вы также можете деформировать с помощью формы во всплывающем меню «Деформация» на панели параметров. Фигуры во всплывающем меню «Деформация» также можно деформировать; вы можете перетащить их контрольные точки.
Использование инструмента деформации в художественном оформлении может добавить вашей работе новое измерение. Деформацию можно использовать для создания этикеток для неплоских упаковок. Деформация хороша для создания этикеток для цилиндрических предметов, таких как бутылки, банки, банки и многих других. Давайте посмотрим, как сгибать или деформировать изображения, формы и контуры в Photoshop с помощью инструмента Photoshop Warp. Необходимые шаги:
- Преобразование деформации
- Преобразование деформации: цилиндр
- Разделенная деформация
- Марионеточная деформация
Как деформировать изображения, фигуры и контуры в Photoshop
1]Преобразование деформации
Выберите слой или область изображения, которую вы хотите деформировать, перейдите в «Редактировать», затем «Преобразовать», затем «Деформировать». Когда слой или область на изображении выбраны, вы можете либо перейти к «Редактировать», затем «Трансформировать», затем «Деформировать» или нажать Ctrl + T, а затем нажать кнопку «Переключение между режимами свободного преобразования и деформации» на панели параметров.
Чтобы просмотреть дополнительные параметры визуального руководства, щелкните значок шестеренки на панели параметров. Теперь вы можете установить параметр отображения направляющих деформации и выбрать, когда показывать визуальные направляющие — «Автоматически показывать направляющие», «Всегда показывать направляющие» и «Никогда не показывать направляющие». По умолчанию для сетки установлено значение «Всегда показывать направляющие».
Вы также можете изменить цвет и непрозрачность визуальных направляющих и количество линий, составляющих направляющую. Параметр «Плотность» устанавливает количество линий между каждой линией разделения деформации. По умолчанию Плотность установлена на 2.
Вы можете выбрать View > Extras, чтобы отобразить или скрыть сетку деформации и контрольные точки при использовании контрольных точек для искажения элемента.
Чтобы исказить выделение с помощью предустановки деформации, выберите стиль деформации во всплывающем меню «Деформация» на панели параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер сетки во всплывающем меню «Сетка» на панели параметров.
- Выберите размер сетки — по умолчанию (1 × 1), 3 × 3, 4 × 4 или 5 × 5.
- Выберите «Пользовательский», а затем укажите количество столбцов и строк в диалоговом окне «Пользовательский размер сетки».
Чтобы добавить больше линий сетки управления в сетку деформации, выберите вариант разделения деформации.
На панели параметров нажмите любую из кнопок «Разделить» или выберите «Правка» > «Трансформировать» > «Разделить деформацию по горизонтали», «Разделить деформацию по вертикали» или «Разделить деформацию поперек».
Переместите указатель в область сетки и щелкните там, где вы размещаете дополнительные линии сетки управления. Когда вы перемещаете указатель по сетке деформации, вы увидите, что разделительные линии отслеживают указатель. При нажатии на сетку деформации добавляются дополнительные контрольные точки.
- Чтобы изменить форму, перетащите контрольные точки, сегмент ограничивающей рамки или сетки или область внутри сетки. При настройке кривой используйте маркеры контрольных точек. Это похоже на настройку маркеров в изогнутом сегменте векторной графики.
- Нажмите на линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните точку привязки (на пересечении линий сетки), чтобы отредактировать контрольные точки, окружающие эту привязку. Перетащите контрольные точки, чтобы деформировать изображение.
- Чтобы выбрать несколько точек, Shift + щелкните опорные точки или щелкните и перетащите указатель по точкам, удерживая нажатой клавишу Shift. Вокруг выбранных точек появляется прямоугольник, если выбрано две или более точек.
- Чтобы отменить выбор нескольких точек, щелкните активные опорные точки, удерживая клавишу Shift, или щелкните и перетащите указатель над активными точками, удерживая нажатой клавишу Shift. Размер прямоугольника, окружающего выбранные точки, автоматически изменяется по мере выбора или отмены выбора точек.
- Чтобы удалить выбранную линию сетки (управляющие точки вдоль линии видны), нажмите «Удалить» или выберите «Правка» > «Трансформировать» > «Удалить деформацию разделения».
- Чтобы удалить как горизонтальные, так и вертикальные линии сетки, проходящие через опорную точку, щелкните опорную точку, затем нажмите «Удалить» или выберите «Правка» > «Трансформировать» > «Удалить деформацию разделения».
- Чтобы изменить ориентацию стиля деформации, которую вы выбрали в меню «Деформация», нажмите кнопку «Изменить ориентацию деформации» на панели параметров.
- Чтобы изменить опорную точку, щелкните квадрат на локаторе опорной точки на панели параметров.
- Чтобы задать величину деформации с помощью числовых значений, введите значения в текстовые поля «Изгиб» (установка изгиба), «X» (установка горизонтального искажения) и «Y» (установка вертикального искажения) на панели параметров. Вы не можете вводить числовые значения, если вы выбрали «Нет» или «Пользовательский» во всплывающем меню «Стиль деформации».
Вокруг горлышка бутылки была применена специальная технология Split Warp. Плотность для визуальных направляющих установлена на 4; между каждым Split Warp есть четыре направляющих.
Чтобы завершить процесс деформации, вы можете выполнить одно из следующих действий:
- Нажмите Enter или нажмите кнопку Commit на панели параметров.
- Чтобы отменить преобразование, нажмите клавишу Esc или нажмите кнопку «Отмена» на панели параметров.
2]Преобразование деформации — цилиндр
Это отличный инструмент для тех, кто занимается дизайном пакетов. Этот инструмент отлично подходит для изготовления упаковок и этикеток цилиндрической формы. Деформация цилиндрического преобразования позволяет изгибать плоские изображения в закругленную цилиндрическую поверхность. Добавлены элементы управления изменением размера снизу/слева и сверху/справа, так что весь выбор можно свободно трансформировать.
Вот шаги по использованию цилиндрической деформации трансформации:
- Выберите слой или область на изображении, которое вы хотите деформировать.
- Выберите «Редактировать», затем «Трансформировать», затем «Деформировать» в меню или нажмите Control + T.
- Нажмите кнопку Free Transform / Warp Modes на панели параметров.
- Перейдите в раскрывающееся меню «Деформация» на панели параметров и выберите нижний значок: «Цилиндр».
- Нажмите и перетащите элементы управления на экране, чтобы отрегулировать форму деформации.
Вы можете использовать элементы управления изменением размера снизу/слева и сверху/справа, чтобы можно было свободно трансформировать весь выбор. Кроме того, вы можете применить деформацию цилиндрического преобразования и к текстовым слоям.
- A. Регулирует кривизну как сверху, так и снизу
- B. Устанавливает верхний правый угол
- C. Регулирует перспективу. Сдвиньте к центру, чтобы оказаться дальше, сдвиньте вправо, чтобы оказаться очень близко
- D. Регулирует нижнюю кривизну независимо от верхней.
- E. Устанавливает нижний левый угол
4]Разделить деформацию
В старых версиях Photoshop всякий раз, когда вы хотели деформировать часть изображения, это в конечном итоге влияло на все изображение. Теперь Photoshop позволяет деформировать часть изображения, оставляя остальную часть изображения нетронутой. По сути, это Split Warp, способность разделять части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали.
Используйте клавишу Control, чтобы быстро переключаться между параметрами разделения деформации, не возвращаясь в строку меню.
- Удерживая нажатой клавишу Control, щелкните в любом месте сетки деформации, чтобы разделить ее поперек в этом месте.
- Удерживая нажатой клавишу Control, переместите указатель к краю существующей горизонтальной линии сетки. Нажмите, чтобы разделить деформацию по вертикали в этом месте.
- Точно так же, удерживая нажатой клавишу Control, переместите указатель к краю существующей вертикальной линии сетки. Нажмите, чтобы разделить деформацию по горизонтали в этом месте.
5]Марионеточная деформация
Марионеточная деформация обеспечивает визуальную сетку, которая позволяет резко искажать определенные области изображения, оставляя другие области нетронутыми. Область применения варьируется от тонкой ретуши изображений (например, придания формы волосам) до полной трансформации (например, изменения положения рук или ног).
В дополнение к слоям изображения вы можете применять марионеточную деформацию к слоям и векторным маскам. Для недеструктивного искажения изображений используйте смарт-объекты.
Это исходное изображение до применения марионеточной деформации.
На панели «Слои» выберите слой или маску, которую вы хотите преобразовать, выберите «Редактировать», затем «Марионеточная деформация».
На панели параметров настройте следующие параметры сетки:
- Режим — определяет общую эластичность сетки.
- Плотность — определяет расстояние между точками сетки. Больше точек повышает точность, но требует больше времени на обработку; Меньшее количество очков делает обратное.
- Расширение — расширяет или сжимает внешний край сетки.
- Показать сетку — снимите флажок, чтобы отображались только корректирующие штифты, что обеспечивает более четкий предварительный просмотр ваших преобразований.
В окне изображения щелкните, чтобы добавить булавки к областям, которые вы хотите преобразовать, и областям, которые вы хотите закрепить на месте.
Чтобы повернуть сетку вокруг булавки, выберите ее, а затем выполните одно из следующих действий.
Чтобы повернуть сетку на фиксированное число градусов, нажмите клавишу Alt и поместите курсор рядом с булавками, но не над ними. Когда появится круг, перетащите его, чтобы визуально повернуть сетку.
Примечание. Степень поворота отображается на панели параметров.
Чтобы повернуть сетку автоматически на основе выбранного параметра «Режим», выберите «Авто» в меню «Поворот» на панели параметров.
Когда ваше преобразование завершено, нажмите Enter для подтверждения.
Читайте: Советы и рекомендации по Photoshop для начинающих
Что такое Split Warp и почему это важно?
Раздельная деформация позволяет деформировать часть изображения, оставляя остальную часть изображения нетронутой. Раздельная деформация — это, по сути, возможность разделить части изображения для деформации. Вы можете разделить деформацию поперек, по вертикали и по горизонтали. Раздельная деформация важна, потому что она позволяет вам вносить изменения в одну часть изображения, оставляя остальную часть изображения нетронутой.
Что такое Transform Warp — цилиндр?
Transform Warp — Cylinder — это метод деформации, который позволяет деформировать изображение или текст вокруг цилиндрического объекта. Этот метод деформации очень важен для тех, кто занимается дизайном этикеток или упаковок, поскольку он позволяет размещать этикетки и слова вокруг цилиндрических объектов.
Что такое путь в фотошопе?
Путь — это граница вокруг объекта или текста в Photoshop. Путь подобен краю контура изображения или текста. Пути важны, потому что их можно использовать для написания текста вокруг изображений или другого текста. Вы можете увидеть путь вокруг изображения или текста, используя волшебную палочку, чтобы выбрать изображение или текст, и вы увидите контур. Вы также можете выбрать путь, щелкнув текст или изображение и перейдя на панель «Слои» и щелкнув вкладку «Путь».