Добро пожаловать на страницу «Ошибки на сайте, что мешает продвигать сайт»! Если вы хотите узнать, почему ваш сайт не получает достаточного количества трафика и не попадает в топы поисковых систем, то вы попали по адресу. Здесь вы найдете подробный список наиболее распространенных ошибок, которые часто допускают владельцы сайтов и которые могут существенно ухудшать его продвижение. «Кривой сайт» не целесообразно, а иногда и бесполезно продвигать по SEO. В таком состоянии у него одна дорога — Яндекс Директ. Я подготовил полезные советы и рекомендации, как избежать этих ошибок и улучшить позиции вашего сайта в поисковых системах. Примените их и получите больше трафика, клиентов и прибыли!
Технические ошибки на сайте
Оглавление статьи
- 1 Технические ошибки на сайте
- 2 Низкая скорость загрузки сайта
- 3 Валидность html кода
- 4 Большое количество сайтов на одном IP адресе
- 5 Отсутствие карты сайта Sitemap.xml и файла Robots.txt
- 6 Отсутствие микроразметки
- 7 Плюсы микроразметки:
- 8 Отсутствие адаптивной (мобильной) верстки
- 9 Неправильный canonical и дублирование страниц
- 10 SEO ошибки на сайте
- 11 Отсутствие или неправильное написание метатегов на страницах сайта
- 12 Неправильная структура метаданных на странице
- 13 SEO переоптимизация страниц ключевыми запросами
- 14 Не качественная ссылочная масса
- 15 Как проверить сайт на ошибки самостоятельно и бесплатно?
- 16 Выводы
- 17 Вместо заключения
Что значит кривой сайт? Это значит сайт имеет большое количество технических проблем. Ниже я описываю самые основные из них!
Низкая скорость загрузки сайта
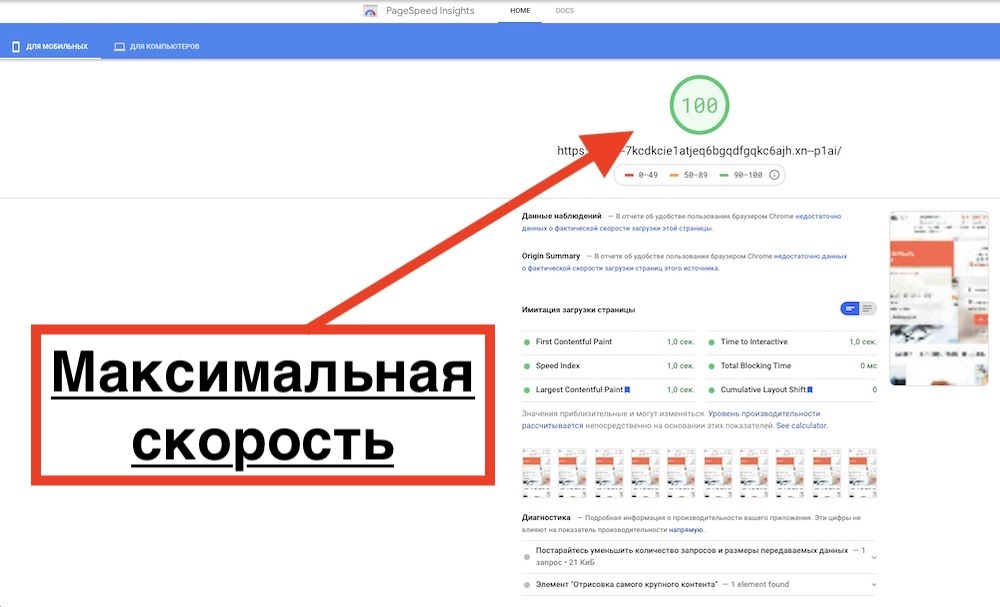
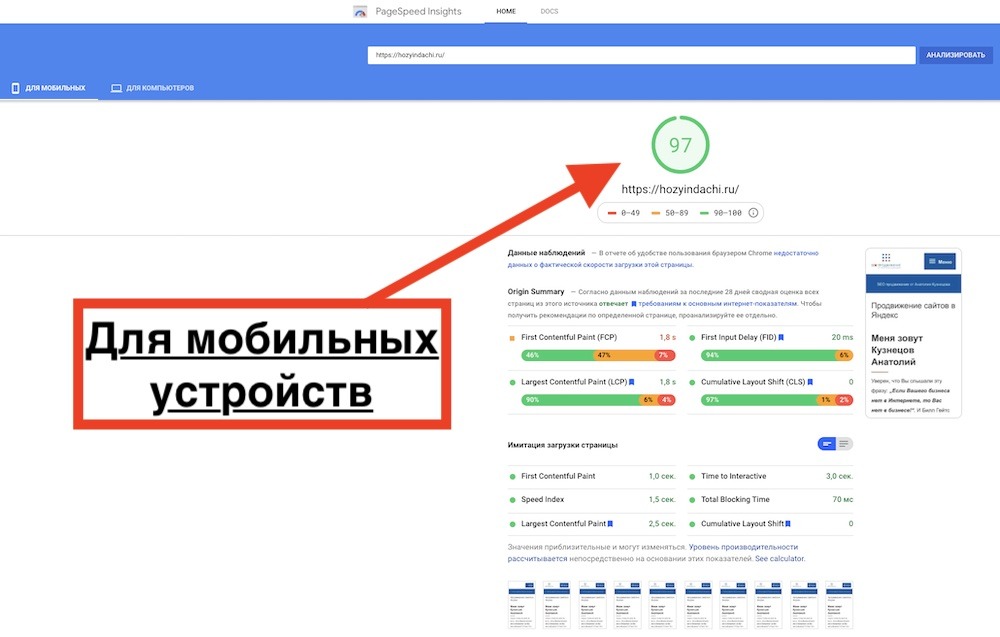
Скорость загрузки сайта — это основной фактор ранжирования на сегодняшний день. Не даром компания Google разработала специальный сервис проверки скорости, с помощью которого можно проверить сайт самостоятельно и бесплатно.
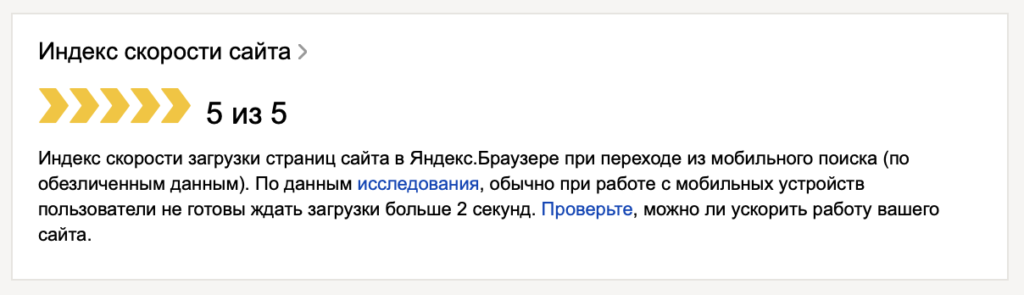
Ну а компания Яндекс, скорость загрузки сайта интегрировала в свой сервис Вебмастер, в виде индекса скорости:
На фото выше я демонстрирую Вам максимальные параметры скорости, на которые я вывел свой WEB ресурс hozyindachi.ru. С такими показателями гораздо легче обходить конкурентов.
Большинство сайтов с которыми мне приходится иметь дело на старте SEO продвижения, не выходят даже в желтую зону загрузки. Приходится их сначала ускорять и только после этого продвигать. На скорость загрузки сайта влияет очень много факторов.
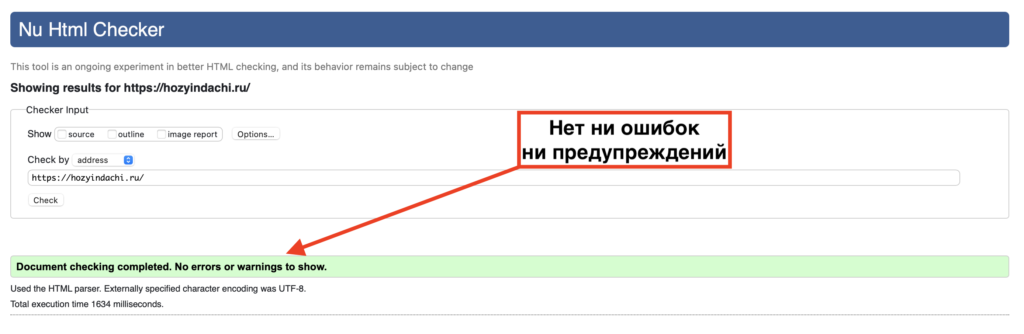
Валидность html кода
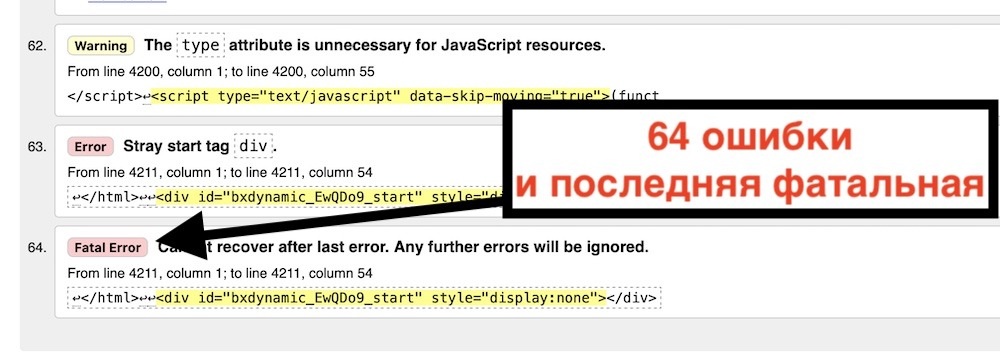
Грязный html код с большим количеством ошибок в верстке тоже занижает позиции. Многие вебмастера отказываются в это верить, но к сожалению это так. Согласен, что валидность напрямую на ранжирование сайта не влияет, но она влияет на другие факторы, которые в свою очередь ухудшают позиции в поиске. Вот пример большого количества html ошибок с фатальной в конце:
А вот такие результаты должен показывать сайт с чистым Html кодом:
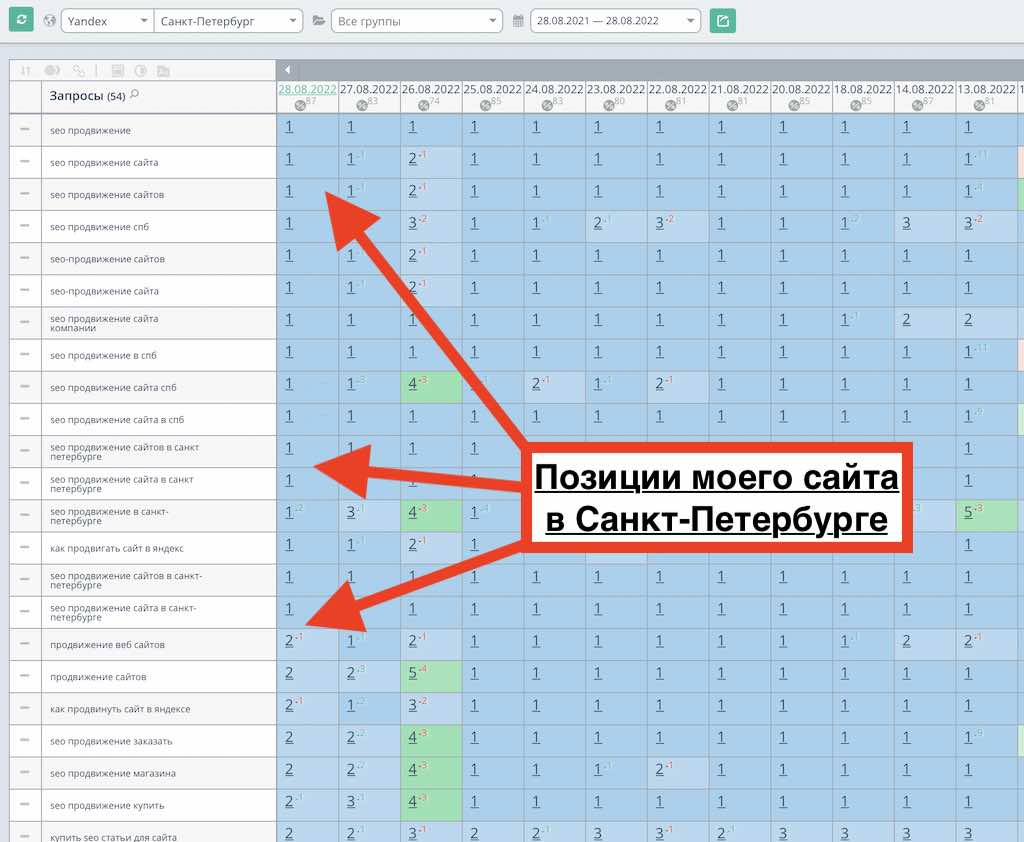
На скриншоте мой сайт. Не просто так по Санкт-Петербургу он занимает такие позиции 👇👇👇
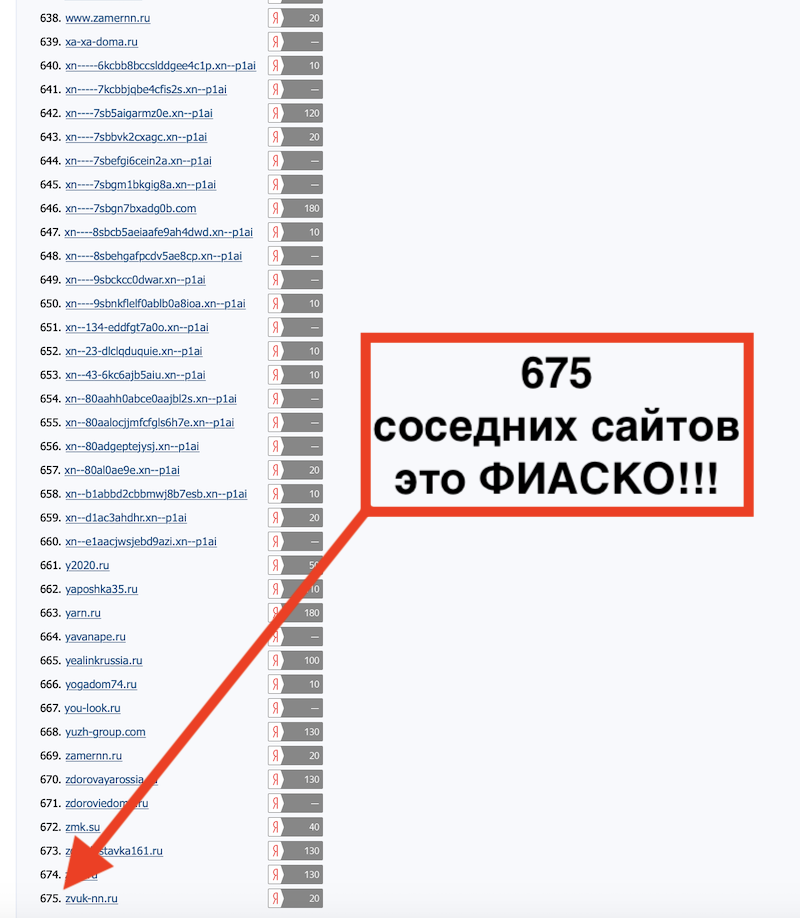
Большое количество сайтов на одном IP адресе
Очень часто, при проведении SEO аудита я обнаруживаю дикое количество сайтов, расположенных на одном IP адресе. Если объяснить проблему простым языком, то такое плохое соседство можно сравнить с жизнью в «общежитии».
В этой грядке могут вместе с вашим сайтом находится интернет-проекты заблокированные Роспотребнадзором и прочая «нечисть». Хотите исключить все проблемы, возникающие от плохого соседства — переводите сайт из «общежития» на выделенный IP адрес.
Отсутствие карты сайта Sitemap.xml и файла Robots.txt
К карте сайта Sitemap.xml в первую очередь обращаются поисковые роботы, сканируя и индексируя вновь появившиеся страницы (услуги, карточки товаров итд). Если карты Sitemap нет, либо она не правильно работает, поисковые роботы не смогут нормально выполнить индексацию и присвоить страницам позиции.
Ну а файл Robots.txt наоборот запрещает роботам индексировать различные системные папки, дублированные страницы с Get параметрами, архивы авторов, и прочие файлы, которые роботам скроллерам видеть не обязательно. Таким образом, этот запрещающий файл тоже упрощает работу поисковику. Очень часто ошибки на сайте, вызванные проблемами с индексацией и ранжированием, связаны с неправильной настройкой этих двух файлов.
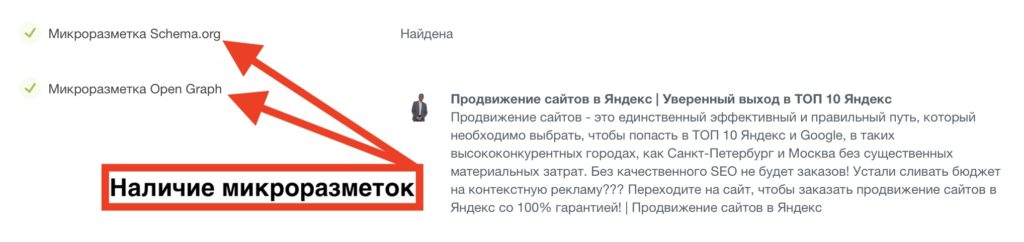
Отсутствие микроразметки
Если Вы владелец WEB проекта на котором не стоит микроразметка Schema.org и JSON-LD, то о успешном SEO продвижении интернет-магазина или сайта можно забыть в принципе.
Микроразметка Schema.org — это семантическая разметка страниц сайта, которая структурирует данные. Она основана на внедрении специальных атрибутов в HTML код документа. Schema.org — единый общепризнанные стандарт, который распознают наиболее популярные поисковые системы, такие как Google, Яндекс, Yahoo и Bing.
Плюсы микроразметки:
- Логическая структура информации на странице помогает поисковым системам извлекать и обрабатывать данные.
- Расширенные сниппеты на странице с результатами поискового запроса улучшает кликабельность.
Разметка происходит непосредственно в HTML коде страниц с помощью специальных атрибутов и не требует создания отдельных экспортных файлов.
Для продвижения и нормального отображения интернет-проекта в социальных сетях, обязательна к установке микроразметка Open Graph.
Микроразметку Open Graph разработали специалисты Facebook, чтобы ссылки на сайты внутри соцсети отображались красиво и были информативными. Сейчас Open Graph поддерживают многие соцсети: Facebook, Twitter, Google+, ВКонтакте, Одноклассники и мессенджеры, например, Telegram и Skype.
Зачем использовать Open Graph?
- чтобы пользователь видел на превью ссылки релевантный текст и изображение
- чтобы улучшить поведенческие факторы сайта — правильно оформленная ссылка соберет больше переходов
- чтобы сниппет ссылки выглядел как самостоятельный пост на личной странице или в сообществе — вы можете не добавлять описание и картинки
Чтобы получить красивый сниппет сайта в код страницы нужно вставить мета-теги Open Graph.
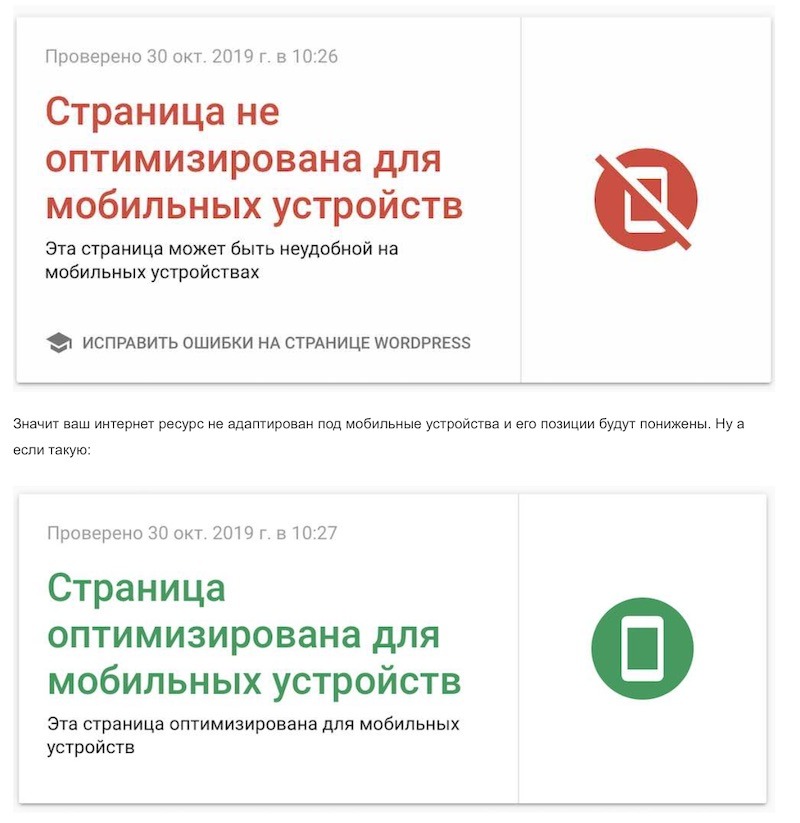
Отсутствие адаптивной (мобильной) верстки
При проверке сайта на ошибки, связанные с отсутствием адаптивности ваш ресурс должен отображаться зеленым цветом! С учетом того, что боле 80% трафика сегодня идет с мобильных устройств, жизненно важно для успешного продвижения сайта наличие адаптивной версии или в идеале отдельной мобильной. К примеру, компания Google выкатила новый алгоритм Mobile first index и полностью перестала учитывать в ранжировании десктопные версии сайтов. Делайте выводы!
Неправильный canonical и дублирование страниц
Это очень распространенная ошибка на сайте, серьезно занижающая его позиции. Для начала, я объясню, что это такое.
Каноническая ссылка — это бэклинк на сайте оформленный со специальным атрибутом rel=”canonical”, который информирует поискового робота о важности данной страницы и исключает за счет неё дублирование других похожих страниц. Прописывается каноническая ссылка в головном разделе сайта head и она должна быть единственной для каждого URL страницы.
Более подробно об этом можете почитать здесь!
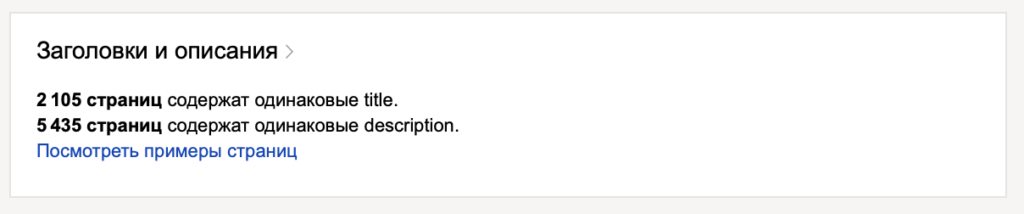
Если ваш ресурс имеет неправильную разметку канонических страниц, то в вебмастере Яндекса вы увидите вот такое уведомление 👇👇👇
Это один из интернет-магазинов, которому я в свое время проводил SEO анализ, выдавал такие результаты. Представляете, более 2000 страниц имеют одинаковые метатеги. Такие параметры убивают SEO. И основной причиной этому, являются канонические ссылки, не правильно прописанные на всех страницах сайта.
SEO ошибки на сайте
Существенную роль в конкурентной борьбе оказывают ошибки поисковой SEO оптимизации на сайте.
Отсутствие или неправильное написание метатегов на страницах сайта
Самой распространенной ошибкой, является отсутствие метатегов (h1, h2-h6, title, description, atl) на главной странице сайта или их не релевантность основной тематике сайта.
Чтобы вам было более понятно о чем я говорю, нужно знать как работают поисковые роботы. Именно под них должна быть оптимизирована каждая страница сайта или интернет магазина и неважно сколько этих страниц. Если 10 то 10, если 10 000, то на 10 000 страницах должны быть грамотно прописаны метаданные.
Эти метаданные помогают роботам понять, о чем эта страница и насколько она релевантна основному контенту на сайте. Если заголовки не прописаны, то и ранжироваться такая страница высоко не сможет, а то и вовсе будет исключена из индексации. Поисковые системы посчитают её малоценной и не станут показывать пользователям.
Иная ситуация — когда метаданные есть, но прописаны не верно. Так, как никто не запрашивает. Тогда они не приведут на сайт ни одного клиента.
Другой вариант — когда страница переоптимизирована. За это алгоритмы Яндекса накладывают на сайт санкции (фильтры). В основном, такие санкции поисковики накладывают на сайты, применяющие в своей практике запрещенные методы продвижения.
Неправильная структура метаданных на странице
Здесь речь идет именно о правильности структурирования и количестве использования заголовков (H1-H6). Они должны идти друг за другом в иерархической последовательности. Причем главный заголовок H1 не должен использоваться дважды — это важно! Никаких выделений заголовков тегом strong тоже не должно быть, если конечно не хотите быть зафильтрованы.
SEO переоптимизация страниц ключевыми запросами
Если ваши тексты будут иметь большую плотность ключевых запросов в конве страницы, то с огромной вероятностью сайт попадет под фильтр Яндекса (Баден-Баден). Это фильтр за переоптимизацию сайта ключевыми запросами. Он делится на постраничный и хостовый.
Постраничный Баден-Баден — накладывается за отдельно переоптимизированные ключами страницы, которые вылетают далеко за ТОП100 выдачи.
Хостовый Баден-Баден — отправляет под фильтр весь WEB ресурс целиком из-за количества переспамленного контента, превышающего 70% от всего сайта.
Подробнее о безопасной SEO оптимизации я рассказываю на своих онлайн SEO курсах по скайпу, в индивидуальном (не групповом) режиме.
Не качественная ссылочная масса
От качества ссылочной массы очень сильно зависят позиции сайта в Google. Яндекс практически не учитывает ссылочное ранжирование. В этом видео 👇👇👇 я подробно объясняю все нюансы.
Пример не релевантной ссылочной массы — если на медицинский сайт будут закупаться ссылки со строительного ресурса, то толку от таких ссылок будет крайне мало. Для поисковиков не тематические бэклинки являются не естественными. Ну а за не естественные ссылки прилетает фильтр Минусинск в Яндексе и Пингвин в Google.
По-мимо не релевантных ссылок, есть еще и «опасные», исходящие с уже зафильтрованных сайтов. Такие WEB сайты и обратные ссылки с них нужно обходить стороной. Ну а если «плохая ссылочная масса» обнаружена на вашем сайте, её необходимо срочно удалить и отправить страницы на переиндексацию.
Если вы хотите привлечь на сайт действительно качественную ссылочную массу, то посмотрите как это нужно делать грамотно 👇👇👇
Как проверить сайт на ошибки самостоятельно и бесплатно?
Специально для читателей моего блога я разработал совершенно бесплатный сервис проверки сайта на наличие технических и SEO проблем, которые сдерживают его продвижение в поисковых системах Яндекс и Google. Устранив эти сдерживающие факторы ваш сайт вздохнет полной грудью и оставит конкурентов позади! Жмите на синюю кнопку ниже 👇👇👇 и проверяйте свой WEB ресурс:
Выводы
Чтобы уверенно вывести сайт в ТОП3 выдачи Яндекс и Google необходимо исключить на нём все технические проблемы и максимально улучшить 9 факторов ранжирования на самом сайте к которым относятся:
- Коммерческие факторы
- Текстовые факторы
- Ссылочные факторы
- Поведенческие факторы
- Трастовые факторы
- Технические факторы
- Доменные факторы
- Социальные факторы
- Региональные факторы
Вместо заключения
Хотите выйти в ТОП10 Яндекс и долго там оставаться? Продвигайте свои сайты и интернет-магазины исключительно белыми SEO методами! Не умеете? Могу научить! Тем, кто хочет разобраться во всех премудростях SEO, предлагаю посетить мои курсы по SEO обучению, которые я провожу индивидуально, в режиме онлайн по скайпу.
Для тех, у кого нет времени проходить обучение и самостоятельно заниматься продвижением своих интернет-магазинов, предлагаю и в этом вопросе помощь. Я могу взять ваш сайт на SEO продвижение и за несколько месяцев вывести его в ТОП10 Яндекс.
Для того чтобы убедиться в моей экспертности, предлагаю ознакомиться с моими последними SEO кейсами и только после этого заказать у меня SEO продвижение. Ниже на видео один из примеров успешного продвижения строительного сайта в Санкт-Петербурге.
- Ремонт сайтов
- Услуги
- Сайт «криво» отображается
/
/
Каждый сайт по своей сути представляет собой набор страниц с текстом и картинкам. Вне зависимости от использования CMS или других средств формирования контента, при запросе в адресной строке браузера, мы в ответ получаем HTML документ, который подвержен достаточно жесткому соответствию стандартам (HTML 4.01). В свою очередь, разработчики браузеров стараются проявлять лояльность к вэбмастерам и не всегда требуют и проверяют соответствие сайта стандарту той или иной версии HTML, а зачастую сами его нарушают. Что проявляется в том, что разные браузеры отображают по-разному один и тот же сайт.
Проверить свой сайт на соответствие стандарту можно здесь: http://validator.w3.org/. Как ни странно, в рунете очень мало сайтов, которые на 100% соответствуют стандарту. Наш опыт показал, что из 100 «кривых» сайтов 99 не соответствуют стандарту HTML. Рассмотрим наиболее распространенные причины возникновения ошибок:
Ошибки сервера
При производстве сайта дизайнер разрабатывает дизайн, верстальщик собирает дизайн в HTML-разметку, в соответствии со стандартом, а уже программист настраивает CMS или иное серверное ПО таким образом, чтобы при определенных запросах к серверу, в браузер вернулась соответствующая HTML-страница. Если он допустит ошибку по неосторожности или в связи с отсутствием достаточной квалификации, то сайт неизбежно начнет «криво» отображаться или вообще перестанет корректно работать.
Некорректная верстка HTML/CSS
При сборке страниц сайта верстальщик выполняет кропотливую и ответственную работу. Ему нужно расположить элементы страницы в соответствии с макетом дизайнера таким образом, чтобы при различных разрешениях экрана, в разных браузерах, да еще и при различных вариантах наполнения сайта информация отображалась правильно. Очевидно, что при низкой квалификации исполнителя, учитывая человеческий фактор, ошибка неизбежна. И как следствие, Вы можете получить сайт, который отображается «криво».
Ошибки в работе клиентских скриптов JavaScript
В тех случаях, когда сервер корректно формирует страницу, а верстка произведена в соответствии со стандартом и не содержит ошибок, остается вариант, который можно отследить только визуально. Чтобы разобраться, что же такое клиентские скрипты, рассмотрим пример: у Вас на сайте есть форма заказа, Вы решили сделать ее более удобной для пользователя таким образом, что после ввода номера телефона, без нажатия дополнительных кнопок, телефон «автоматически» проверяется на корректность формата. Заказали разработку формы, но исполнитель подошел к реализации без должного внимания и не проверил работу. В итоге, при вводе телефона в форму она начинает расползаться на весь экран, а в некоторых браузерах прячется под меню.
Будьте внимательны при выборе исполнителя, тщательно проверяйте выполненную работу. По возможности, старайтесь иметь дело только с профессионалами. Удачи Вам и Вашему сайту.
Заполняйте форму! Мы всегда рады помочь!
Веб-сайты выглядят неправильно или не так, как должны
В этой статье объясняется, как устранить проблемы с веб-сайтами, отображающимися в Firefox неправильно или работающими не так, как должны.
Оглавление
- 1 Удалите куки и кэш
- 2 Сбросьте масштаб
- 3 Сбросьте минимальный размер шрифта
- 4 Сбросьте стиль страницы
- 5 Убедитесь, что JavaScript не блокируется
- 6 Проверьте, что часы в вашей системе настроены правильно
- 7 Отключите проблемные расширения или аппаратное ускорение
- 8 Проверьте, не блокирует ли Firefox незащищённое содержимое
- 9 Отключите Улучшенную защиту от отслеживания для веб-сайта
- 10 Сообщите о веб-сайте
- 11 Связанные статьи
Удалите куки и кэш
Firefox кэширует веб-сайты, то есть сохраняет некоторые файлы на вашем компьютере для того, чтобы не загружать их повторно при посещении сайтов. Если код веб-сайта обновился, Firefox может всё ещё использовать часть старого кода наряду с новым, что может приводить к неправильному отображению веб-страницы. Чтобы устранить эту проблему, необходимо удалить куки и кэш:
- Нажмите кнопку
, чтобы открыть панель меню.
Нажмите на кнопку «Библиотека»на панели инструментов (если вы её не видите, нажмите кнопку меню
и выберите нажмите кнопку меню
).
- Выберите Журнал, а затем — Удалить недавнюю историю….
- В выпадающем меню «Удалить:» выберите «Всё».
- Под выпадающим меню выберите «Куки» и «Кэш». Убедитесь, что другие элементы, которые вы хотите сохранить, не выбраны.
- Нажмите ОК.
Теперь, когда ваши куки и кэш удалены, попробуйте снова зайти на веб-сайт и проверить, не решилась ли проблема.
Сбросьте масштаб
Некоторые веб-сайты могут выглядеть неправильно в разных масштабах. Чтобы сбросить настройки масштаба для сайта, нажмите Ctrl + 0command + 0. Для сброса настроек масштаба для всех сайтов обратитесь к документации расширения масштабирования, которое используете.
Сбросьте минимальный размер шрифта
Некоторые сайты отображаются неправильно, если установлен минимальный размер шрифта. Для его сброса:
-
На Панели меню в верхней части экрана щёлкните и выберите .
Нажмите кнопкуи выберите .Нажмите кнопку
и выберите .
- Выберите раздел и найдите «Язык и внешний вид».
- В секции «Шрифты и цвета» нажмите кнопку Дополнительно….
- Установите «Минимальный размер шрифта» в «Нет».
Сбросьте стиль страницы
Возможно, вы случайно выбрали стиль страницы . Чтобы удостовериться в том, что в Firefox установлено использование стиля страницы по умолчанию:
- Нажмите клавишу Alt (или AltGr), чтобы временно показать панель меню Firefox,На панели меню в верхней части окна Firefox выберите , затем — , а затем — .
Теперь, когда страница использует свой стиль по умолчанию, она может отображаться правильно.
Убедитесь, что JavaScript не блокируется
Проверьте, не установлено ли у вас расширение (например, NoScript) или программа Интернет-защиты (такая как межсетевой экран, антивирус или антишпионская программа), которая может блокировать JavaScript. Подробнее — в этой статье.
Проверьте, что часы в вашей системе настроены правильно
В некоторых случаях загрузка и проверка защищённого веб-содержимого может зависеть от времени, поэтому вам стоит проверить, что дата, время и часовой пояс в вашей системе установлены правильно.
Отключите проблемные расширения или аппаратное ускорение
Некоторые расширения могут влиять на отображение веб-сайтов, а также комбинация драйверов и видеокарты может приводить к тому, что часть веб-содержимого будет отображаться неправильно при включённом аппаратном ускорении. Чтобы проверить, не является ли это причиной проблемы, выполните инструкции из этой статьи.
Проверьте, не блокирует ли Firefox незащищённое содержимое
Firefox блокирует потенциально опасное незащищённое содержимое на веб-страницах, которые должны быть защищёнными. Нажмите на значок замка 
Отключите Улучшенную защиту от отслеживания для веб-сайта
Иногда Улучшенная защита от отслеживания может нарушать работу сайта при блокировании отслеживающего содержимого. Чтобы отключить защиту от отслеживания для веб-сайта:
- Нажмите на щит
в адресной строке, чтобы открыть панель «Защита».
- Нажмите на голубой переключатель
. Страница перезагрузится с отключённой Улучшенной защитой от отслеживания.
Защита от отслеживания будет отключена только на этом сайте. Трекеры на других сайтах по-прежнему будут блокироваться.
Сообщите о веб-сайте
Если отключение Улучшенной защиты от отслеживания позволило странице отображаться и работать нормально, вы можете сообщить нам об этом, чтобы помочь улучшить Firefox. Подробнее — в этой статье.
Вы также можете случайно наткнуться на страницу, которая просто не работает в Firefox, даже если Улучшенная защита от отслеживания отключена. Если эта страница работает в другом браузере, пожалуйста, сообщите о ней на Webcompat.com.
Связанные статьи
- Веб-сайты не загружаются — решение проблемы и исправление ошибок
- Решение проблем, препятствующих показу изображений
- Исправление распространенных проблем с аудио и видео
Эти прекрасные люди помогли написать эту статью:
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
www.luxtort.ru/statii вот страница
сайт сверстан на бустстстстсраме
На странице есть пара блоков, в которых ссылки-картинки в виде сетки.
код у них такой:
<span>
<a href="">
<img src="kortinka.жипег" />
</a>
</span>Изображения все разных размеров. Гений верстки задал изображениям стили инлайново — ширина, высота, хотя картинки не особо доверяют этим значениям, слушаются только ширины.
И вот передо мной задача: выровнять всю эту тему.
Что хочу сделать я: сделать так, чтобы все картинки были 240х240, а все, что не влезло в этот промежуток — обрезалось.
Вот бьюсь я бьюсь уже второй вечер — ничего не помогает, все криво, бустстстсрам не дает мне нормально сверстать.
Памагити, спасиб)
Когда я впервые попробовал создать облако тегов, то я столкнулся с такой
проблемой как неправильное (т.е. «кривое» как говорят вебмастера)
отображение страницы сайта, когда выбирал один из тегов. Теги связаны с
поиском слова и при нажатии на тег в облаке выдаются все страницы,
связанные с этим словом.
Когда я впервые попробовал создать облако
тегов, то я столкнулся с такой проблемой как неправильное (т.е.
«кривое» как говорят вебмастера) отображение страницы сайта, когда
выбирал один из тегов. На моем сайте логотип делился на две части, фон
становился белым и прочие штучки. Теги связаны с поиском слова и при
нажатии на тег
в облаке выдаются все страницы, связанные с этим словом.
Естественно,
что такой результат получается при поиске слова через форму поиска. И
это не только на моем сайте. В нескольких сайтах системы uCoz заметил тоже самое.
Можно, конечно, смириться с этим положением, но это не по нам.
Значит, надо исправлять, если получится. Прошло некоторое время, пока я
догадался как исправить недостаток.
Через Панель управления зайдем в Управление дизайном и найдем раздел Поиск по сайту. Открываем Страницу поиска для редактирования.
Но перед этим нужно в разделе Редактор страниц — Страницы сайта скопировать содержимое верстки, т.е. все коды и вставить через какой-то промежуток в содержимое
Страницы поиска,
который мы открыли для редактирования. Можно, конечно, и другим
способом редактировать, но мне так удобнее, т.к. весь текст передо мной.
Можно заметить, что все содержимое обоих страниц почти одинаково, но есть отличия. Страницы сайта предназначены для отображения всех страниц сайта и они отображаются правильно. А Страницы поиска отображаются «криво». Как мы знаем, что основой сайтостроения uCoz являются псевдокоды. Их
можно узнать по обрамляющим с двух сторон знаков доллара
например, $CONTENT$.
Осталось сравнить и внимательно переставить псевдокоды со Страниц
поиска на шаблон Страниц сайта(так как там правильная
верстка). Содержание старой верстки удаляем.
Осталось проверить, если все получилось, радуемся, если что-то напутали,
то можно всегда вернуть старый шаблон. Успехов!
Ваша оценка:
- 1
- 2
- 3
- 4
- 5














 на панели инструментов (если вы её не видите,
на панели инструментов (если вы её не видите,  в адресной строке, чтобы открыть панель «Защита».
в адресной строке, чтобы открыть панель «Защита».
 . Страница перезагрузится с отключённой Улучшенной защитой от отслеживания.
. Страница перезагрузится с отключённой Улучшенной защитой от отслеживания.
