Как исправить ошибку текста на сайте
Ошибки есть везде и всегда. Интернет, разумеется, не исключение. Если вы обнаружили ошибку в тексте какого-либо интернет-ресурса, администрация сайта будем вам премного благодарна, если вы сообщите о ней. Если же страничка с ошибкой принадлежит вам, вы тем более обязаны как можно скорее от неё избавиться.

Инструкция
Если страница принадлежит вам, зайдите в раздел настроек сайта. Если речь о стандартном шаблоне, то при входе под логином администратора у вас появится возможность редактирования статьи с ошибкой. Нажмите на пентаграмму тетрадки или карандашика, чтобы открыть текстовой редактор. Найдите ошибку и устраните её. Не забудьте по завершении нажать кнопку «сохранить», а не просто закрыть страницу.
Зайдите в общую панель настроек сайта, если первый способ недоступен. В случае, когда по каким-то причинам редактор статей отключен, вам необходимо загрузить панель администратора (после названия сайта припишите /admin) и зайти в раздел, в котором находится данная статья. Обнаружив статью, откройте её и исправьте ошибку. Опять же, не забудьте сохранить.
Если вы нашли опечатку на чужом ресурсе, поищите контакты владельцев ресурса. Возможно, это отдельная одноименная кнопка на панели сайта. Если таковой не наблюдается, внизу страницы может указываться электронная почта или контактный телефон.
Если связаться напрямую с владельцами так и не вышло, оставьте комментарий к статье с допущенной ошибкой. Если администрация сайта ответственно относится к своему ресурсу, то в скором времени ошибка будет исправлена. Если через некоторое время на вашу заметку никто так и не отреагирует, подумайте над тем, стоит ли вообще доверять и обращаться к этому сайту.
Полезный совет
Включайте проверку орфографии в вашем текстовом редакторе. Это позволит избежать части явных опечаток.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».
Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:
Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:
2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».
Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
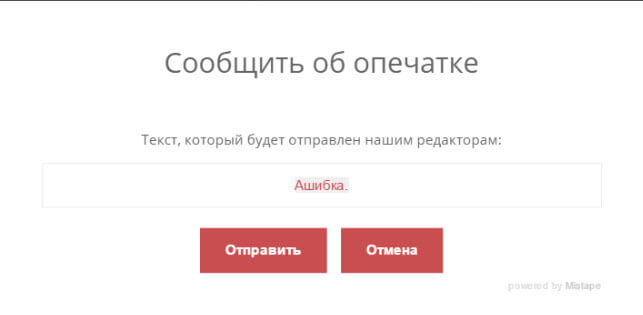
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.
Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
В статье про нейросети мы говорили, что они здорово справляются с машинным переводом и текстами. Настало время попробовать эти технологии на практике — будем подключать модуль орфокоррекции «Яндекс.Спеллер» к веб-странице. В результате введенный на странице текст будет автоматически проверяться орфокорректором.
Яндекс.Спеллер помогает находить и исправлять орфографические ошибки в русском, украинском или английском тексте. Чтобы обнаруживать ошибки и подбирать замены, Спеллер использует библиотеку машинного обучения CatBoost. Благодаря CatBoost он может расшифровывать искажённые до неузнаваемости слова («адникасниеи» → «одноклассники») и учитывать контекст при поиске опечаток («скучать музыку» → «скачать музыку»).
Основные условия, по которым предоставляется «Спеллер», такие:
- проверяем не больше 10 000 раз в сутки;
- не больше 10 миллионов символов в сутки.
Этого вполне хватает для нашего частного проекта. Если вы захотите использовать «Спеллер» в профессиональных целях, почитайте полные условия.
Вот что мы сделаем:
- Возьмём шаблон пустой страницы.
- Поместим на неё заголовок, пояснительный текст и поле ввода.
- Напишем скрипт, который после каждого введённого слова проверяет наш текст и автоматически исправляет ошибки.
Оформляем страницу
Возьмём наш стандартный шаблон:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Орфокорректор</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>Добавим на страницу заголовок, текст и поле ввода:
<!-- заголовок на странице -->
<!-- заголовок на странице -->
<h1>Орфокорректор</h1>
<!-- пояснительный текст -->
<p>Напишите что угодно с ошибками. Страница сама всё исправит.<
<!-- поле ввода текста -->
<textarea id="text_field" class="text"></textarea>

/* общие параметры страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* заголовок */
h1 {
font-size: 48px;
text-align: center;
}
/* поле ввода */
.text {
height: 80%;
min-width: 300px;
margin-left: 15vw;
margin-right: 15vw;
border: solid;
border-width: 1px;
text-align: left;
-webkit-box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
}

Пишем скрипт проверки орфографии
Чтобы можно было обращаться к элементу на странице по имени, подключим jQuery. Если вы не знаете, зачем это нужно и как работает, — прочитайте нашу статью.
<script type="text/javascript" src="
http://yastatic.net/jquery/2.1.3/jquery.min.js
"></script>
Задача скрипта — ждать нажатия пробела или энтера, после чего отправить текст на проверку и получить назад готовые слова без ошибок. Как только скрипт получает от сервера Яндекса ответ — скрипт меняет текст в окне ввода на правильный.
Код пробела — 32, код энтера — 13. Получается, что нам нужно отслеживать нажатие каждой клавиши и смотреть, что именно нажалось. Если выпали нужные нам коды — запускаем скрипт проверки. Подробнее про отслеживание нажатых клавиш — в статье про редактор с автосохранением.
$(document).ready(function () {
// эта функция получает наш результат проверки орфографии
fix_spell = function (data) {
data.forEach(function (elem) {
// она находит наше поле ввода по имени
$('#text_field').val(
// и меняет всё на правильные слова без ошибок
$('#text_field').val().replace(
elem['word'],
elem['s'][0] || elem['word']
)
);
});
}
});
// обработчик нажатия на клавиши
document.addEventListener('keydown', function (e) {
// если нажат пробел или энтер
if ((e.keyCode == 32) || (e.keyCode == 13)) {
// делим текст на строки
var lines = $('#text_field').val().replace(/rn|nr|n|r/g, "n").split("n");
// и обрабатываем каждую строчку:
lines.forEach(function (line) {
if (line.length) {
// отправляем строку со словами на проверку в Спеллер, результат сразу отправляется в функцию fix_spell
$.getScript('http://speller.yandex.net/services/spellservice.json/checkText?text=' + line + '&callback=fix_spell');
}
});
}
});Сохраняем скрипт отдельным файлом script.js в той же папке, что и страница, и подключаем его в коде страницы:
<script type="text/javascript"
src="script.js"></script>
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Орфокорректор</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
/* общие параметры страницы*/
body {
text-align: center;
margin: 10;
font-family: Verdana, Arial, sans-serif;
font-size: 16px;
}
/* заголовок */
h1 {
font-size: 48px;
text-align: center;
}
/* поле ввода */
.text {
min-height: 300px;
min-width: 500px;
border: solid;
border-width: 1px;
text-align: left;
-webkit-box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
box-shadow: 6px 10px 9px 0px rgba(0, 0, 0, 0.75);
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- подключаем jQuery -->
<script type="text/javascript" src="http://yastatic.net/jquery/2.1.3/jquery.min.js"></script>
<!-- подключаем наш скрипт проверки орфографии -->
<script type="text/javascript" src="script.js"></script>
<!-- заголовок на странице -->
<h1>Орфокорректор</h1>
<!-- пояснительный текст -->
<p>Напишите что угодно с ошибками. Страница сама всё исправит.</p>
<!-- поле ввода текста -->
<textarea id="text_field" class="text"></textarea>
</body>
<!-- конец всей страницы -->
</html>Посмотрите на результат
Можно поиграть с нашей публичной версией на сайте mihailmaximov.ru. Она точно такая же, как мы описали в статье, и проверка идёт по каждому нажатию энтера или пробела. Если не хотите перегружать сервера Яндекса — сделайте проверку по кнопке.
Что дальше
Можно прикрутить этот орфокорректор к нашему текстовому редактору, и тогда вы сразу будете печатать текст почти без ошибок.
Если вы не укладываетесь в лимиты по количеству или объёму проверок, можно убрать автопроверку и добавить кнопку ручной проверки. Или сделать чекбокс, который будет отвечать за автокоррекцию.
А ещё можно добавить счётчик ошибок — он покажет, насколько аккуратно вы набираете текст.

Всем привет, сегодня хочу затронуть такую тему как осуществлять исправление ошибок в тексте посетителями вашего сайта. Данная инструкция подойдет для вебмастеров у кого сайты как и у меня на WordPress
Представим себе ситуацию, что вы написали новую хорошую статью. Вы торопились при ее написании, так как вас посетило вдохновение, в момент написания вы совершили ошибку в тексте, допустим написали Ашибка. К вам зашел на сайт читатель, и заметил орфографическую ошибку. Он хотел бы чтобы вы ее исправили, в большинстве случаев люди пишут комментарии, что правильно конечно, но может затеряться если их много у статьи, вот тут у WordPress есть возможность вам помочь, дать посетителям механизм исправление ошибок в тексте. Нам поможет плагин Mistape. Как установить плагин в WordPress я уже рассматривал, так, что перейдем непосредственно к настройке плагина Mistape. Скачать Mistape можно с официального сайта wordpress, в разделе плагины.
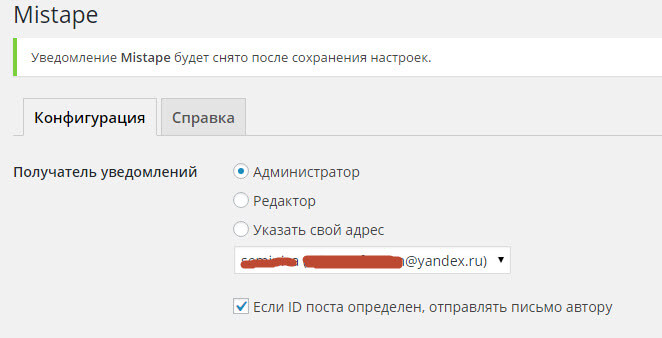
Переходим в настройки Mistape. Первым делом нужно настроить почту, на которую будут приходить уведомления от ваших посетителей сайта.
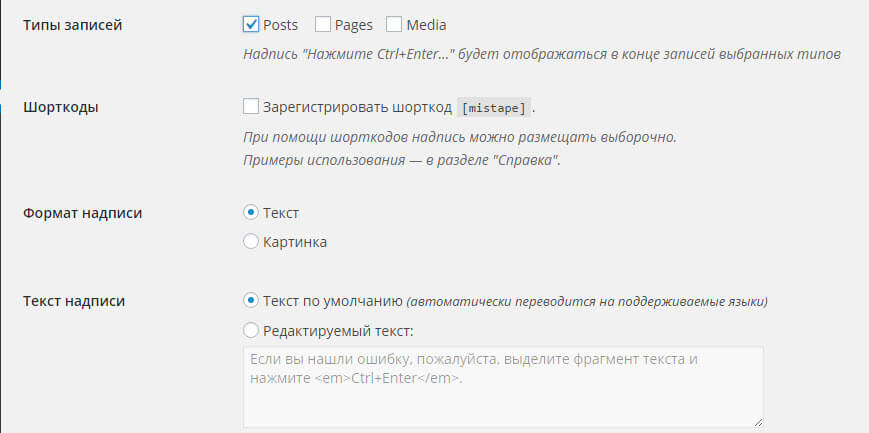
Указываем тип записей, где могут исправлять текст ваши посетители. Вы можете задать формат надписи, картинка либо текст, текст можно отредактировать.
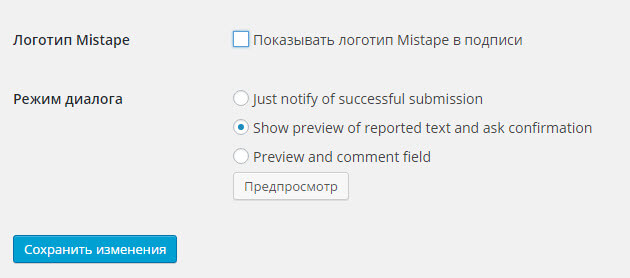
Убираем логотип Mistape и сохраняем наши изменения.
Теперь, ваш посетитель найдя ошибку выделяет ее, в моем случае это слово Ашибка
Нажимаем CTRL+Enter. У вас сразу появится окно с уведомлением, что можно оповестить автора статьи. Жмем отправить.
Все теперь автор увидит письмо об ошибке и исправит ее.
Все просто и бесплатно, как и весь конструктор WordPress. Главное правильно собрать части.
Материал сайта pyatilistnik.info
Проверка орфографии текста. Как проверить и исправить грамматические ошибки (орфографию) в тексте онлайн?
Здравствуйте, уважаемые читатели моего блога!
Давно я не писал ничего на блог, уже почти неделю, ужас. Такой застой в развитии блога связан с моей командировкой в Нижний Новгород – обучение на постоянной работе. Скоро я вернусь, и буду продолжать писать посты.
Наверное, многие постоянные читатели моего блога уже подумали что я «сдулся», стал редко писать и постепенно забрасываю блог.
Ничего подобного! Желание вести и развивать блог только увеличивается, и впереди у меня еще ОЧЕНЬ много работы и интересных постов! Очень скоро я планирую увеличить посещаемость блога и стать блоггером тысячником.

Подробнее о моих планах и целях Вы можете прочитать на этой странице.
Сегодняшний пост будет очень коротким, в нем я Вам расскажу о том, как проверить орфографию текста на сайте и исправить орфографические ошибки в тексте на Вашем сайте при помощи онлайн-сервисов.
Как проверить текст на орфографические ошибки?
Практически каждый человек сегодня сталкивается с написанием какого-либо текста. Если Вы ведете свой блог, или просто пишите текст (например, письма, дипломную работу и т.п.), то будет очень некрасиво, если в тексте присутствует большое количество орфографических ошибок. Пропустить пару запятых еще не беда, а вот наличие ошибок в словах (неправильное их написание) может подорвать Ваш авторитет в глазах читателей.
Конечно, многие используют в работе текстовый редактор MS Office Word, который неплохо справляется с орфографическими ошибками. Но если Вы набираете текст в иной программе (например, блокнот или notepad++) или Вам требуется проверить и исправить ошибки в статье, которая уже размещена на сайте или блоге, то здесь Вам помогут различные онлайн-сервисы, предназначенные для проверки орфографии текста. И сейчас я Вам расскажу о парочке таких сервисов.
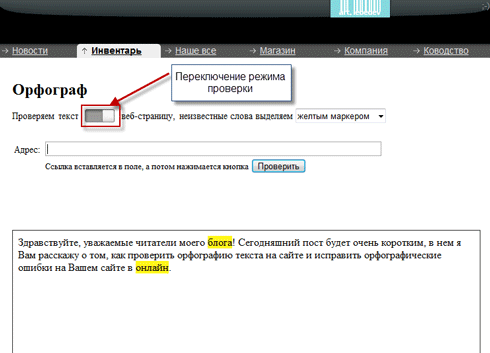
Проверка исправление ошибок в тексте онлайн при помощи сервиса «Орфограф»
Для проверки орфографии текста перейдите по этой ссылке. На сервисе Вы можете проверить как уже размещенные (опубликованные) на сайте статьи, так и фрагмент текста, вставленный из буфера обмена.
Переключатся между режимами можно нажатием кнопки (переключателем), расположенной в верхней левой части окна.
Слова, в которых будут найдены орфографические ошибки, подсвечиваются цветом (по умолчанию желтым маркером), цвет подсветки (маркера) можно изменить, на выбор предлагается шесть вариантов.
Онлайн проверка сайта на ошибки (проверка орфографии текста) при помощи Яндекс Вебмастера
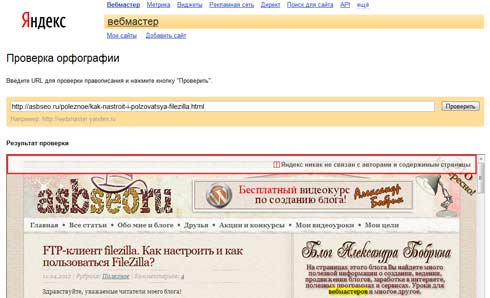
Вторым замечательным сервисом, которым я пользуюсь, является Яндекс Вебмастер. Для того, чтобы воспользоваться этим сервисом, перейдите по ссылке.
В появившемся окне введите адрес веб страницы, которую Вам нужно проверить на ошибки, и нажмите кнопку «Проверить».
Результаты проверки орфографии текста отобразятся в виде страницы вашего сайта, найденные ошибки будут подсвечены желтым маркером.
В заключение этого поста хотелось бы отметить, что использование этих онлайн-сервисов не дает гарантий того, что орфографические ошибки будут исправлены в полном объеме.

А самым действенным способом, который позволит избежать появления орфографических и иных ошибок при написании текста, является изучение русского языка. К сожалению, у меня с этим не все так гладко, в свое время я недолюбливал этот предмет и теперь вот пожинаю плоды.
Поэтому планирую заняться самообразованием, чего и всем советую (у кого есть проблемы :-)). Прошу строго не судить за наличие орфографических и иных ошибок в статьях моего блога, в будущем обещаю исправиться 🙂
Скоро на моем блоге будет опубликован интересный пост о важности комментариев в продвижении и раскрутке блогов. Мы с Вами выслушаем мнения двух очень раскрученных и популярных блоггеров. Признаться честно, я даже не ожидал того, что они будут такими разными!
Чтобы не пропустить выход новых постов, рекомендую Вам подписаться на обновления блога.
Рекомендую Вам прочитать мой пост: «Как проверить текст на уникальность?»
На этом у меня все. Как Вам статья?
С уважением, Александр Бобрин