Как проверить сайт на ошибки и их исправить
21.05.2018

Шутки ради: Тебе не нужно исправлять ошибки на сайте – если у тебя нет сайта.
Содержание:
- Как найти ошибки на сайте через Яндекс Вебмастер
- Поиск мусорных страниц и ошибок
- Продолжаем искать ошибки на сайте
- Исправляем ошибки: дубликаты страниц
- Исправляем ошибки: находим и убираем «битые ссылки»
- Исправляем ошибки: Оптимизация картинок
- Исправляем ошибки: Два заголовка H1
- Исправляем ошибки: Отсутствие заполненных мета тегов
Сайты без ошибок и с быстрой скоростью загрузки могут получить ТОП даже без ссылок. Конечно поисковые системы отдают предпочтения сайтам которые хорошо оптимизированы имеют четкую и понятную структуру для поисковых роботов.
О поисковых роботах
У поисковых систем есть специальные роботы которые посещают ваш сайт и скачивают всю информацию о странице и ее данных, а именно заголовок страниц, название статей и других метатегов Их несколько видов и вот самые основные на примере Яндекса:
- YandexBot — основной робот Яндекса, обходит и скачивает всю информацию;
- YandexImages – индексирует картинки для поиска;
- YandexBlogs — робот поиска по блогам исоциальным сетям;
- YandexWebmaster – приходит придобавлении сайта через форуму Веб Мастер;
- YandexPagechecker – проверяет ошибки в разметке сайта;
- YandexFavicons — индексатор фавиконок картинок в браузере
Поисковые роботы ежеминутно и ежедневно проводят обновления своей базы обновляя поисковую выдачу новыми данными и на благодаря им вы получаете более свежую и актуальную информацию, например о свежих новостях. Они сортируют информацию и сохраняют в соответствующий раздел своего сервера по специальным метатегам.
А если там ошибки, то и поисковый робот не может правильно разметить информацию на сайте и понять о чем та или иная страница. Уже исправив ошибки на сайте можно начать получать трафик из поисковой выдачи.
Вот например в рекомендациях от Яндекс написано:
- Необходимо поддерживать четкую внутреннюю ссылочную структуру.
- Использовать карту сайта (sitemap) для роботов.
- Ограничение служебных страниц в robots.txt, а информации в специальные закрывающие от индексации <noindex>.
- Быть внимательнее с движками (CMS) для сайта. Они грузят поиск ненужными техническими страницами и битыми ссылками.
Как найти ошибки на сайте через Яндекс Вебмастер
Чтобы исправить ошибки на сайте их во первых нужно найти =) Для этого добавляем сайт в сервис Яндекс Вебмастер, предварительно зарегистрировав почту на Яндекс .
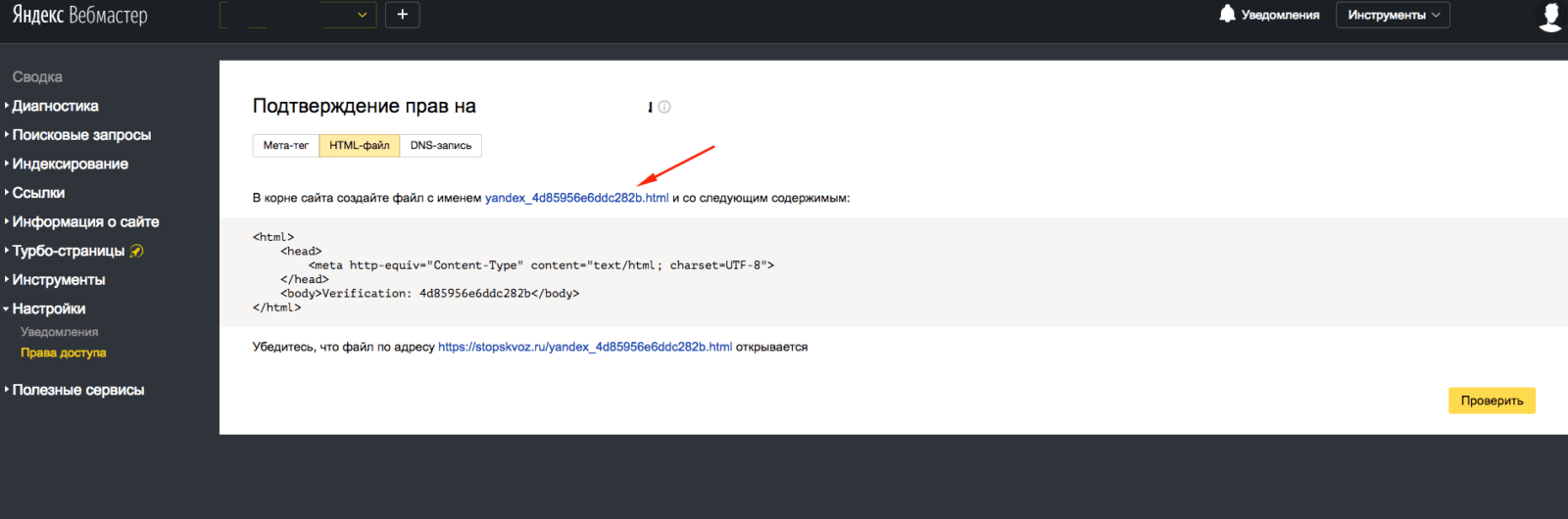
После чего вам предложат подтвердить права на сайт тремя разными способами, то есть доказать сервису что домен принадлежит вам.
Лично мне проще загрузить файл через FTP клиент (скачать можно тут) поэтому я выбираю этот способ.
После загрузи этого файла на ваш сервер с сайтом нажмите кнопку подтвердить и подождите пока информация обновиться по вашему сайту. Это происходит как за несколько часов так до нескольких дней.
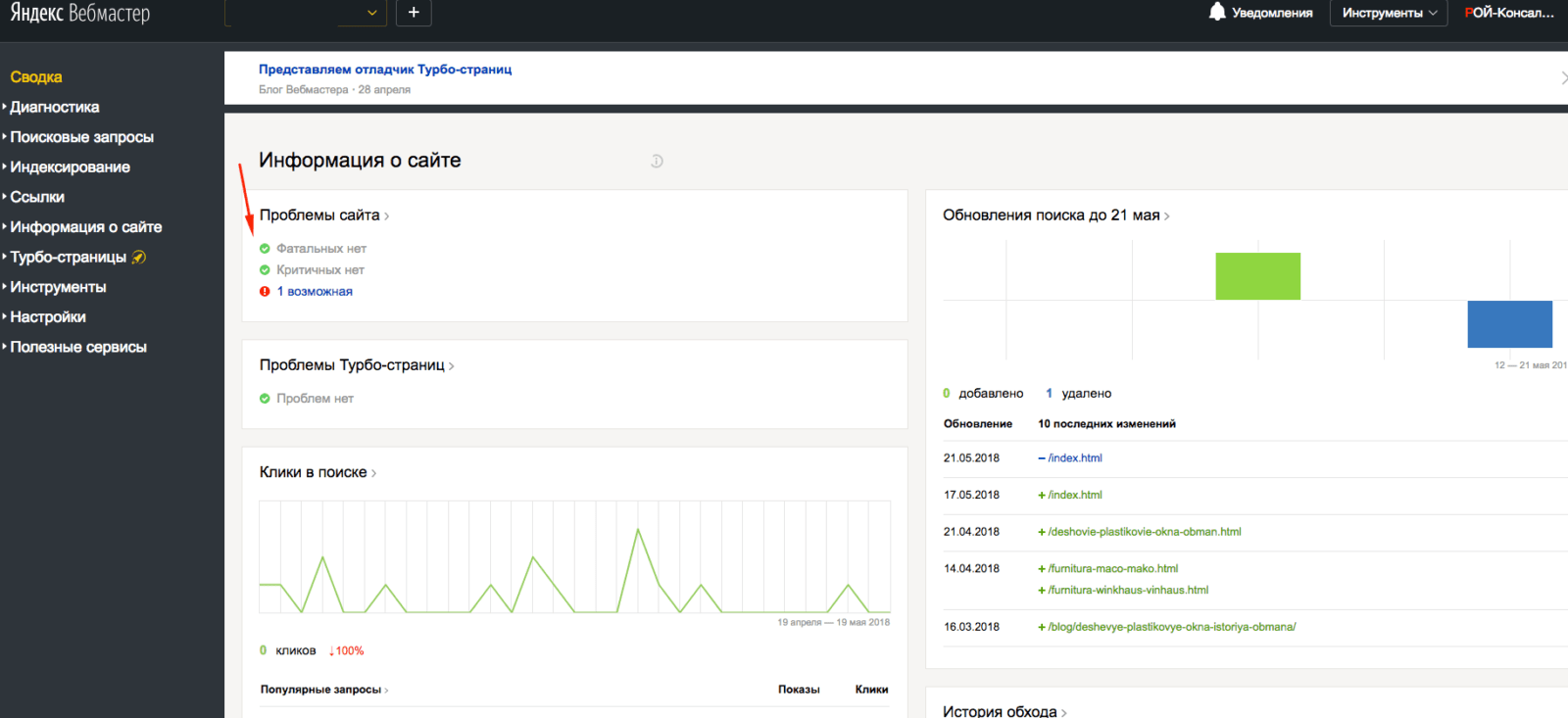
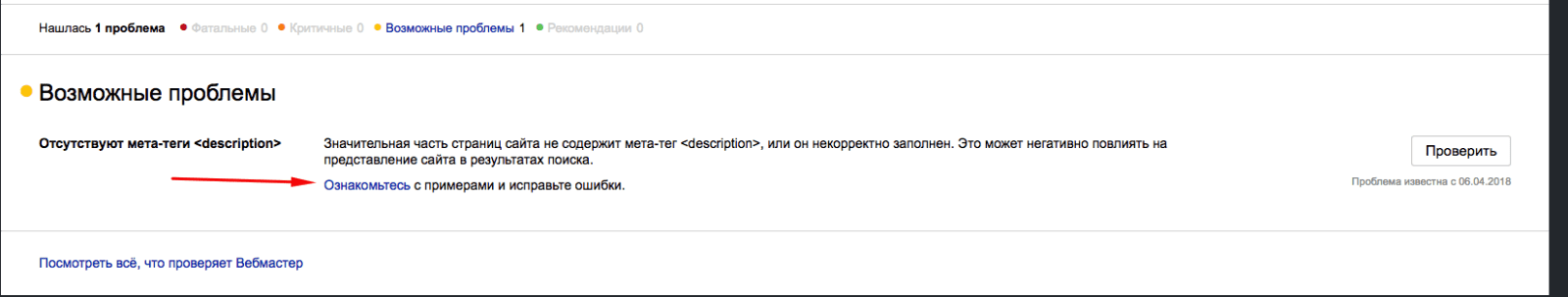
После чего выполняем рекомендации и например как в моем примере заполняем <description> на те которые сам покажет инструмент Яндекс Вебмастер.
Приоритет обязательно отдавайте Фатальным и Критичным ошибкам ведь они на прямую влияют на ранжирование сайта.
Удобство Яндекс Вебмастер заключается в том, что там понятным языком написано что нуждается в доработке, а также предложено решение по исправлению, ну а если появятся вопросы, то задавайте их в комментариях.
Углубляемся в поиск мусорных страниц и ошибок
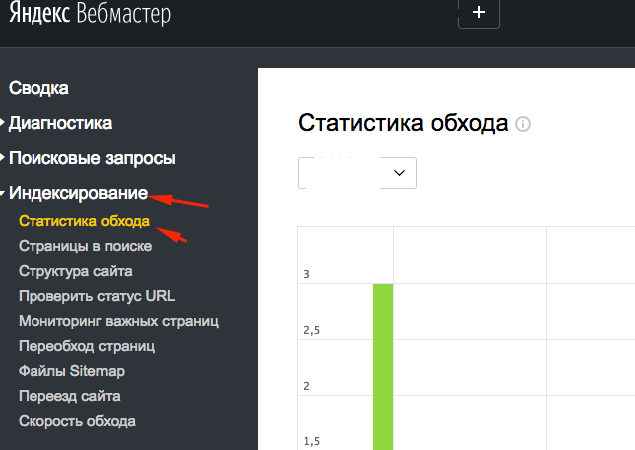
В Веб Мастере есть замечательная функция и находится она в разделе Индексирование > Статистика обхода.
Тут мы видим все страницы куда заглядывает поисковый робот и какую информацию он скачал для поисковой системы, ошибки, редиректы и прочую нужную информацию.
Внизу с права есть функция выгрузки этих данных для удобства работы в Exel. Выгружаем, открываем, сомотрим.
Чтобы нам не просматривать одни и те же страницы, рекомендую воспользоваться функцией удаление дубликатов а колонке A.
Все технические, информационные, мусорные страницы должны быть запрещены к индексации в robots.txt, но сначала выпишите их в отдельный текстовой документ. О настройке файла robots.txt мы будем говорить в следующей статье (Части 3).
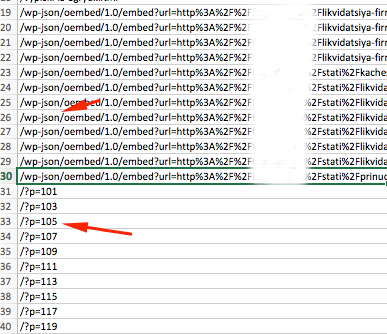
Вот например технические страницы движка WordPress. Это папка /wp-json/ и все что с ней связано, а также страницы /?p=. Такие страницы тянут сайт внизу, так как поисковые системы думают что сайт захламлен техническими данными и за ним никто не смотрит, а значит доверия к ним меньше.
Просмотрите все страницы, выпишите «мусорные» страницы и сохраните в текстовом файле, они нам потребуются позднее.
Продолжаем искать ошибки на сайте
Тут нам уже понадобиться определенный софт, например Netpeak Spider. Очень удобная программа причем «условно» бесплатная. В ней есть 14 дней тестового доступа без ограничения функционала. Эти две недели с «головой» хватит для аудита простого сайта. Вот ссылка https://netpeaksoftware.com/ru/spider
Инструмент позволит найти:
Битые ссылки – то есть ссылки на несуществующие страницы сайта и выдающие ошибку 404 (отсутствие страницы). Ссылки на несуществующие страницы тянут сайт вниз, такая как поисковая система думает что сайтом не занимаются и понижают в выдаче.
- Дубликаты страниц и текста – страницы с дублирующимся контентом плохо или вообще не получают трафик (посетителей). Поиск просто не может понять на какую страницу вести пользователя и иногда исключает из выдаче обе страницы.
- Находит страницы без внутренних ссылок – как известно весь интернет это миллиарды ссылок если с вашей страницы невозможно уйти на другую то образуется «тупик» или по-другому «висячий узел», что негативно влияет на получение трафика на страницу.
- Отсутствие заполненных мета тегов – очень важный инструмент для поискового робота. Именно по ним робот получает информацию о чем ваш сайт или конкретная страница. Нет мета тегов – нет трафика.
- Максимальный размер изображения – скорость загрузки сайта напрямую зависит от его оптимизации, а если картинка или фотография загружается по 20-30 секунд это никуда не годится.
- Одинаковые мета теги Title и H1 – Делайте теги с максимальным вхождением ключевого запроса о котором страница, но все хорошее в меру. По умолчанию рекомендуемый максимальный размер тега H1 не более 65 символов, а тега title не более 120.
Исправляем ошибки: дубликаты страниц
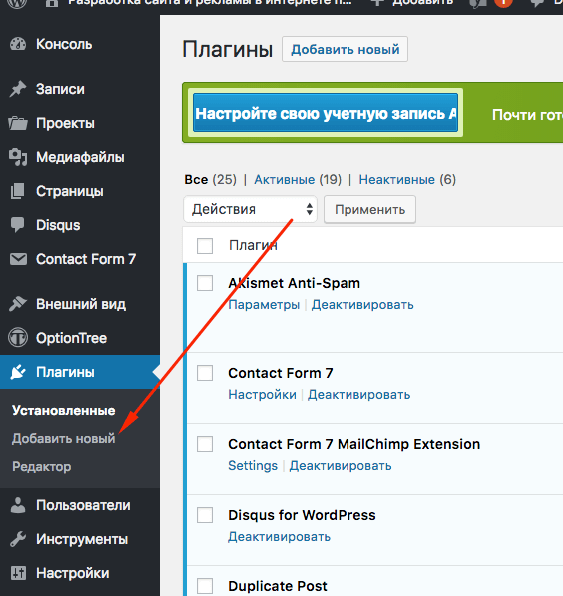
Дубликаты страниц нужно удалить или поставить с них 301 редирект. Если у вас сайт на движке CMS WordPress то вам поможет плагин «Перенаправления». Скачать вы его можете в админ панели во вкладке Плагины > Добавить новый.
Или сделайте через файл .htaccess, просто добавив в него следящий текст
RewriteCond %{REQUEST_URI} ^/test/$RewriteRule ^.*$ http://site.ru/new-test/? [R=301,L]
Где в первой строчке /test/ это с какой страницы, а на второй строчке куда переводить.
Исправляем ошибки: находим и убираем «битые ссылки»
Если вы не видите «битые» то есть ведущие на несуществующие страницы ссылки, то это не значит, что поисковой робот их не видит.
Принцип работы поискового робота как раз заключается в переходе по каждой ссылке и получение информации о следующей странице, а если страница не существует то сервер выдает ошибку.
Вывод: сайтом не занимаются. Итог: понижение в выдаче. Результат: Отсутствие посетителей.
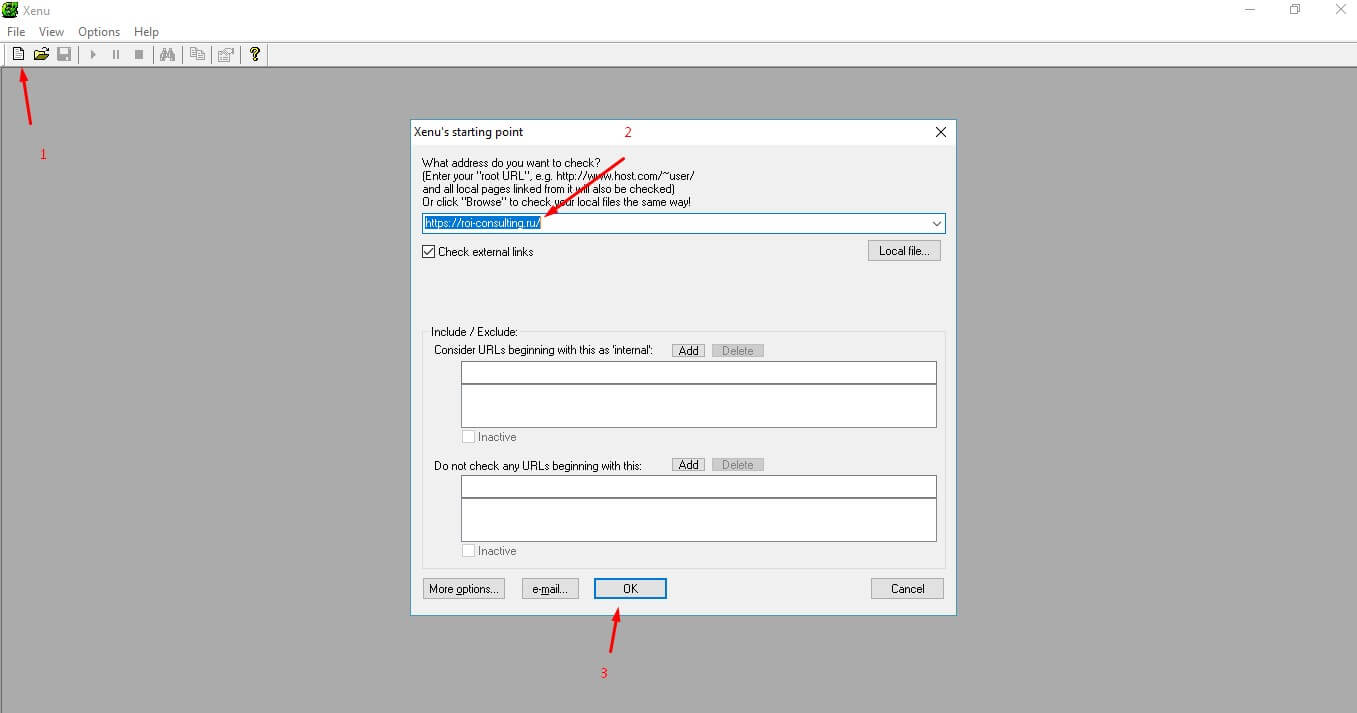
Для поиска битых ссылок также можно использовать бесплатную программу Xenu. Она проста в использовании и понятна.
Убираем ссылки на несуществующие страницы. При использовании «дивижка» сайта убрать ссылку не составит труда. Заходим в редактирование страницы с битой ссылкой и убираем ссылку.
Если движок отсутствует, то заходим через FTP доступ на сервер и редактируем страницу вручную. Нам необходимо найти ссылку в коде страницы.
Ссылка имеет вот такой HTML код:
<a href=»ссылка на страницу»>ТЕКСТ ССЫЛКИ</a>
Убираем весть HTML код кроме «ТЕКСТ ССЫЛКИ», тем самым мы уберем ссылку и избавимся от ошибки.
Исправляем ошибки: Оптимизация картинок
Чем быстрее грузится сайт, тем лучше. Для этой проверки есть специальные сервисы, например бесплатные от Google Page Speed Insights. Он не только покажет скорость сайта, но и каждой страницы в отдельности.
В 70% случаев причина медленной загрузки страницы это неоптимизированные картинки, а остальные 30% это скрипты, сервер и само программирование.
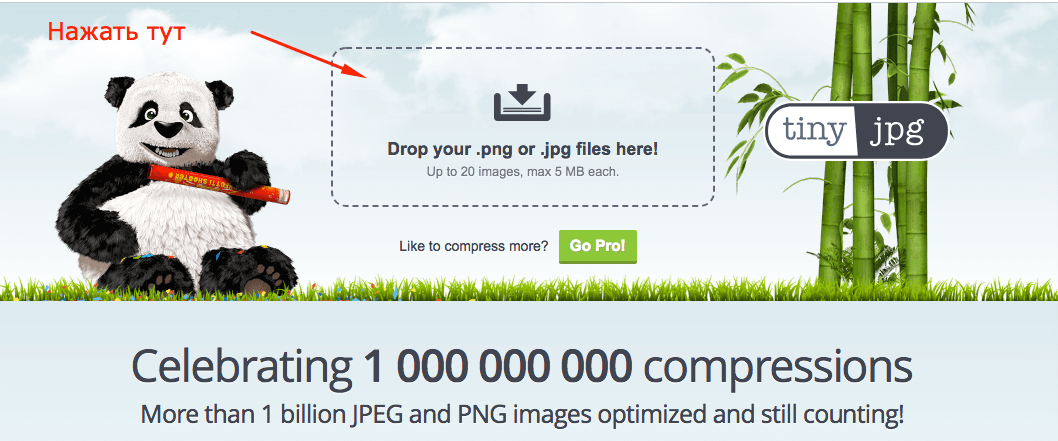
Каждую картинку необходимо сделать меньшим объемом и без потеря качества. Для оптимизации можно воспользоваться сервисом https://tinyjpg.com/.
Необходимо загрузить картинку на сервис, а потом скачать оптимизированную картинку и заменить ее на самом сайте.
Готово! И так должно быть с каждой картинкой.
Исправляем ошибки: Два заголовка H1
Этот мета тег на должен быть на странице только один, то есть в коде он должен встречать один раз. Найти его можно открыв HTML код страницы. Если вы используете браузер Chrome делается это комбинациями клавиш Ctrl + U.
Дальше проверяем саму страницу. Ищем мета тег H1. Нажимаем сочетание клавиш Ctrl+F и вводит в поиск h1 или <h1 если тегу присвоен класс.
Если вы находите более одного тега h1 то это ошибка и ее нужно исправлять.
Скажу сразу, если нет навыков в HTML сайта и знания CSS то рекомендую обратиться к программисту для исправления этой ошибки.
Каждый заголовок имеет свой класс, а соответственно и вид отображения на странице, но можно попробовать заменить в коде h1 на h2. Если это повлияло на отображение сайта, то верните все обратно и обратитесь к программисту. Стоимость таких работ от 200 до 500 рублей.
Исправляем ошибки: Отсутствие заполненных мета тегов
Тут все просто. Заполните данные основываясь на самой информации которую несет страница. Если страница о «как похудеть к лету», то рекомендую делать заголовки и title «цепляющими». Ведь именно title видят пользователи поисковиком.
Чтобы не ломать голову воспользуйтесь контекстной рекламой. Конечно не в прямом смысле, а введите продвигаемый запрос и посмотрите выдачу.
Теперь генерируем например вот так: Как похудеть к лету – 10 килограмм в домашних условиях!
Если у Вас остались вопросы задайте их в комментариях, обязательно отвечу на них, теперь переходим дальше: Продвижение сайта — настройка robots.txt — часть 3
Автор: Аграчев Михаил
В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
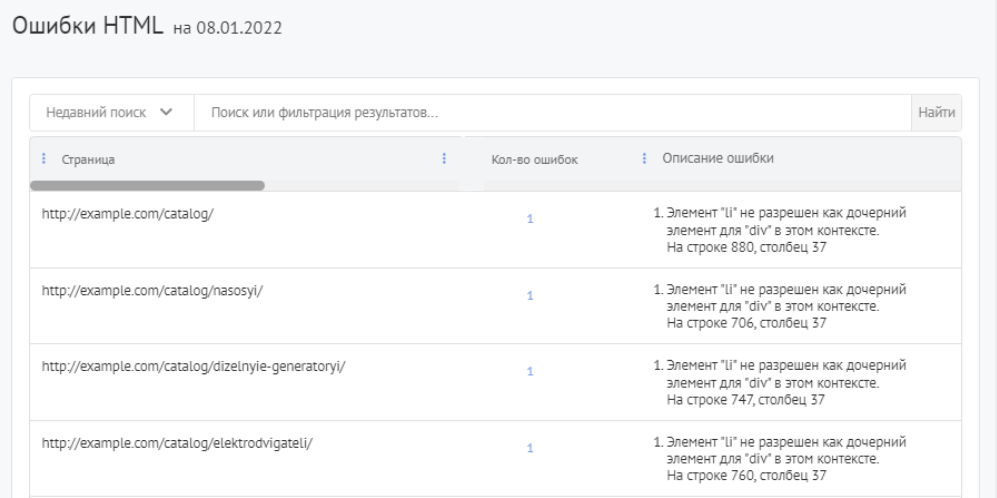
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
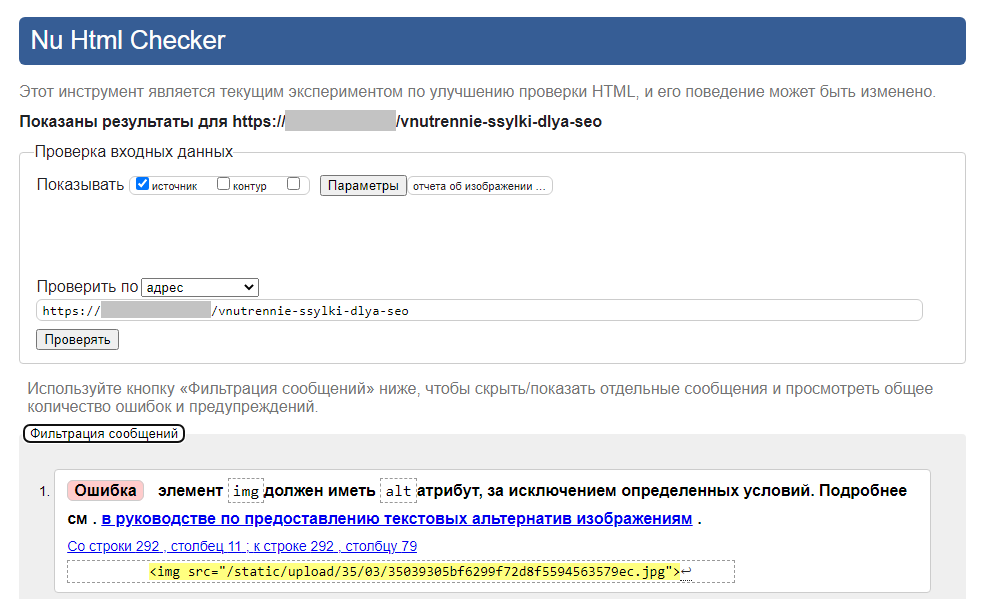
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
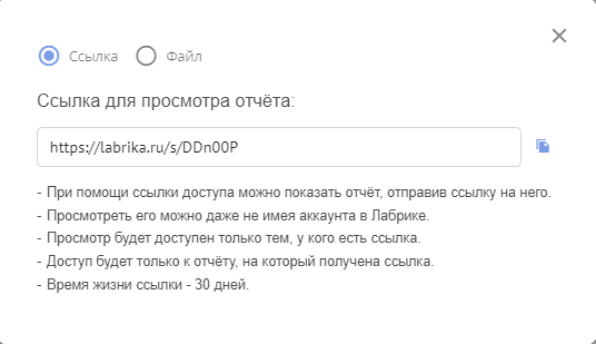
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
Как исправить ошибку текста на сайте
Ошибки есть везде и всегда. Интернет, разумеется, не исключение. Если вы обнаружили ошибку в тексте какого-либо интернет-ресурса, администрация сайта будем вам премного благодарна, если вы сообщите о ней. Если же страничка с ошибкой принадлежит вам, вы тем более обязаны как можно скорее от неё избавиться.

Инструкция
Если страница принадлежит вам, зайдите в раздел настроек сайта. Если речь о стандартном шаблоне, то при входе под логином администратора у вас появится возможность редактирования статьи с ошибкой. Нажмите на пентаграмму тетрадки или карандашика, чтобы открыть текстовой редактор. Найдите ошибку и устраните её. Не забудьте по завершении нажать кнопку «сохранить», а не просто закрыть страницу.
Зайдите в общую панель настроек сайта, если первый способ недоступен. В случае, когда по каким-то причинам редактор статей отключен, вам необходимо загрузить панель администратора (после названия сайта припишите /admin) и зайти в раздел, в котором находится данная статья. Обнаружив статью, откройте её и исправьте ошибку. Опять же, не забудьте сохранить.
Если вы нашли опечатку на чужом ресурсе, поищите контакты владельцев ресурса. Возможно, это отдельная одноименная кнопка на панели сайта. Если таковой не наблюдается, внизу страницы может указываться электронная почта или контактный телефон.
Если связаться напрямую с владельцами так и не вышло, оставьте комментарий к статье с допущенной ошибкой. Если администрация сайта ответственно относится к своему ресурсу, то в скором времени ошибка будет исправлена. Если через некоторое время на вашу заметку никто так и не отреагирует, подумайте над тем, стоит ли вообще доверять и обращаться к этому сайту.
Полезный совет
Включайте проверку орфографии в вашем текстовом редакторе. Это позволит избежать части явных опечаток.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
ЕСТЬ ВОПРОСЫ ПО РАБОТЕ С САЙТОМ? ЗАДАВАЙТЕ- ЭТО БЕСПЛАТНО!
1. ОНЛАЙН СЕРВИСЫ
Мы собрали несколько инструментов, которые помогут вам обеспечить грамотный контент и поднять интернет-источники в поисковой выдаче.
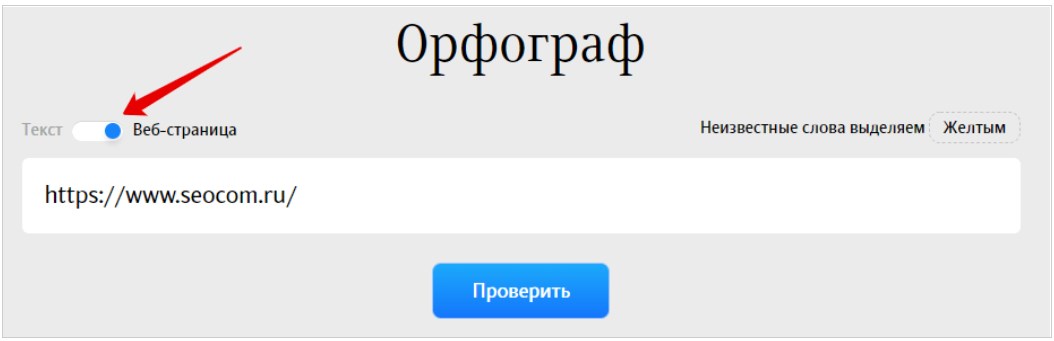
1.1. Раздел Орфограф на сайте Студия Артемия Лебедева
Бесплатный сервис, позволяющий проверять отдельные тексты или интернет-страницы по прямому адресу. Режим анализа переключается одним кликом. На проверку интернет-ресурса или текста распространяется ограничение по количеству символов — проверяется только первая тысяча знаков.
Проверять можно по 1 странице за раз
Кроме ошибок, показывает также неизвестные ему слова
1.2. Spell-checker
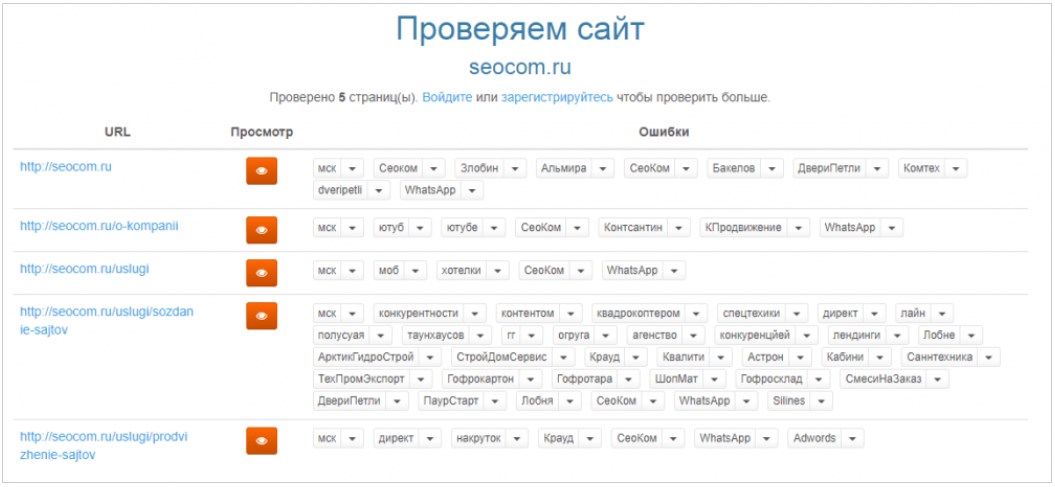
По адресу spell-checker.ru пользователю предоставляется пакетная проверка всего сайта как на бесплатной основе, так и по специальным тарифным планам.
В зависимости от количества информации можно выбрать один из трех тарифов:
-
Микро. Максимальный объем для разбора ограничивается 3300 страницами. Стоимость тарифного плана составляет 500 р. В среднем цена за проверку одной веб-страницы будет составлять 15 коп.
-
Мини. Применимо для порталов объемом до 10 тысяч страниц, оплата составляет 1000 р. Средняя стоимость анализа одной интернет-страницы будет составлять 10 копеек.
-
Бизнес. Подходит для особо крупных порталов, поскольку позволяет проверить до 100 тысяч URL-адресов. Оплата составит 5000 р, а средняя стоимость исследования одной страницы не превысит 5 копеек.
Бесплатно можно проверить до 5 страниц, если пользователь не зарегистрирован на сайте, и 10 после оформления регистрации.
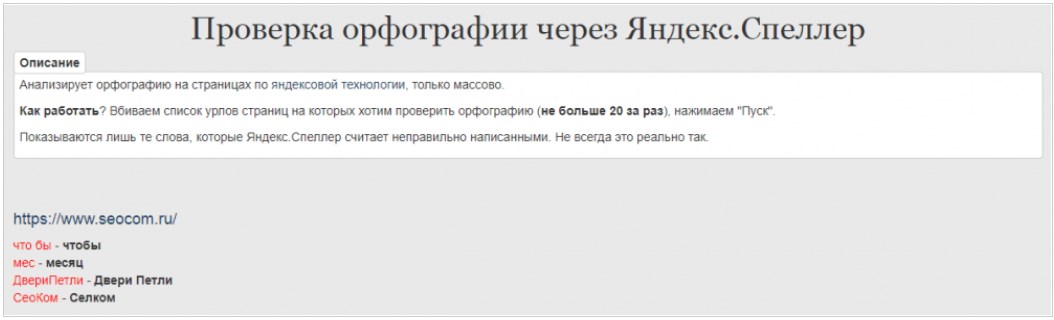
1.3. Coolakov.ru
На coolakov.ru/tools/speller/ можно бесплатно проверить обычный текст или веб-страницу по URL. Администраторы сразу заявляют, что на их ресурсе используется технология проверки Яндекс.Спеллер, которая может быть применена сразу к нескольким страницам.
Для выявления ошибок мне нужно было вбивать самостоятельно все адреса. Если программа не справляется с объемом текста, сразу предлагается перепроверить орфографию вручную. Гиперссылка переводит на оригинальный сервис Яндекс.Спеллер.
Можно подать на вход до 20 УРЛов за раз
Создаем структуру, выявляем ваши преимущества, рисуем, программируем, запускаем.
ВАЖНО! Мы делаем сайт сразу с учетом его продвижения.
срок: 3-4 недели
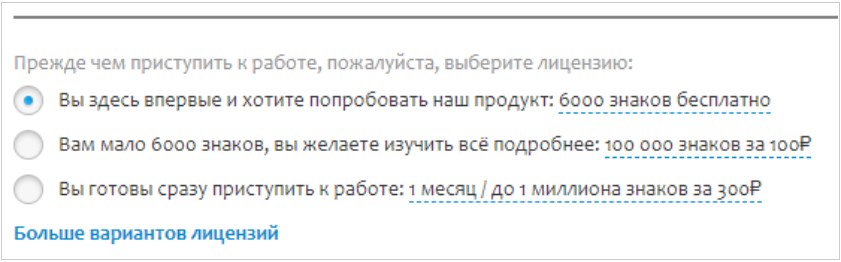
1.4. Орфограммка
Сервис, разработанный для использования физическими лицами. Для корпоративных клиентов на странице регистрации указана информация о специализированном сайте Литера5. По адресу https://orfogrammka.ru/ вам потребуется авторизоваться, чтобы воспользоваться пробным разбором текста. По окончании бесплатного пакета объемом до 6000 символов вам предложат оплатить дальнейшую возможность пользования услугой. Проверка предусмотрена только для текста.
Базовые варианты лицензий
1.5. Текст.ру
https://text.ru/spelling
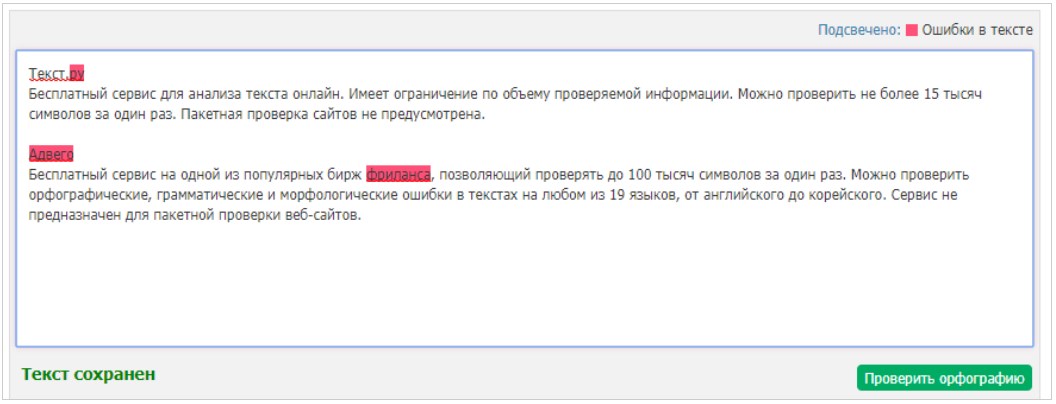
Бесплатный сервис для анализа текста онлайн. Имеет ограничение по объему проверяемой информации. Можно проверить не более 15 тысяч символов за один раз. Пакетная проверка сайтов не предусмотрена.
1.6. Адвего
Бесплатный сервис на одной из популярных бирж фриланса, позволяющий проверять до 100 тысяч символов за один раз.
Можно проверить орфографические, грамматические и морфологические ошибки в текстах на любом из 19 языков, от английского до корейского. Сервис не предназначен для пакетной проверки веб-сайтов.
2. ПРОВЕРКА ПРАВОПИСАНИЯ ОТ ЯНДЕКСА
Ранее пользователям была доступна проверка орфографии в Яндекс Вебмастер. Сейчас для работы можно использовать отдельную библиотеку Яндекс.Спеллер. С помощью специального API контроль грамотности происходит в интерактивном режиме для русского, украинского и английского языков.
Сторонние разработчики также предлагают свои варианты использования данного сервиса для проверки вашего сайта на ошибки. Например, опцию анализа можно подключить к CMS WordPress и MODX Revolution, а для разработчиков, использующих Node.js, разработана консольная утилита yaspeller. Эти решения позволяют оптимизировать работу владельцев и администраторов сайтов и помочь в продвижении источников информации.
Даже если вы не закажете у нас ни какую услугу и уйдете к конкурентам. Обращайтесь — это бесплатно!
27 марта 2023
Текстовый контент составляет основу продвижения в поисковых системах. Чтобы сайт оставался в топе, его необходимо регулярно обновлять и наполнять качественными материалами: лучше всего для этого подходят статьи, куда можно вписывать ключи и вставлять ссылки. Качество текста определяется в первую очередь по наличию/отсутствию ошибок в грамматике, пунктуации, орфографии, стилистике. Мы привыкли, что наши гаджеты проверяют правописание автоматически, но уследить за правильным написанием всех слов на веб-сайте довольно трудно. Особенно, если у него сотни и тысячи страниц. В статье мы собрали три бесплатных сервиса, в которых проверка сайта на орфографию проводится в online-режиме.
3 онлайн-сервиса для проверки сайта на ошибки
Существует несколько инструментов и расширений, которые позволяют проверить сайт на орфографические ошибки в режиме онлайн:
- Расширение «Yandex spell checker».
- Онлайн-сервис «Орфограф»./li>
- Инструмент от Coolakov.ru.
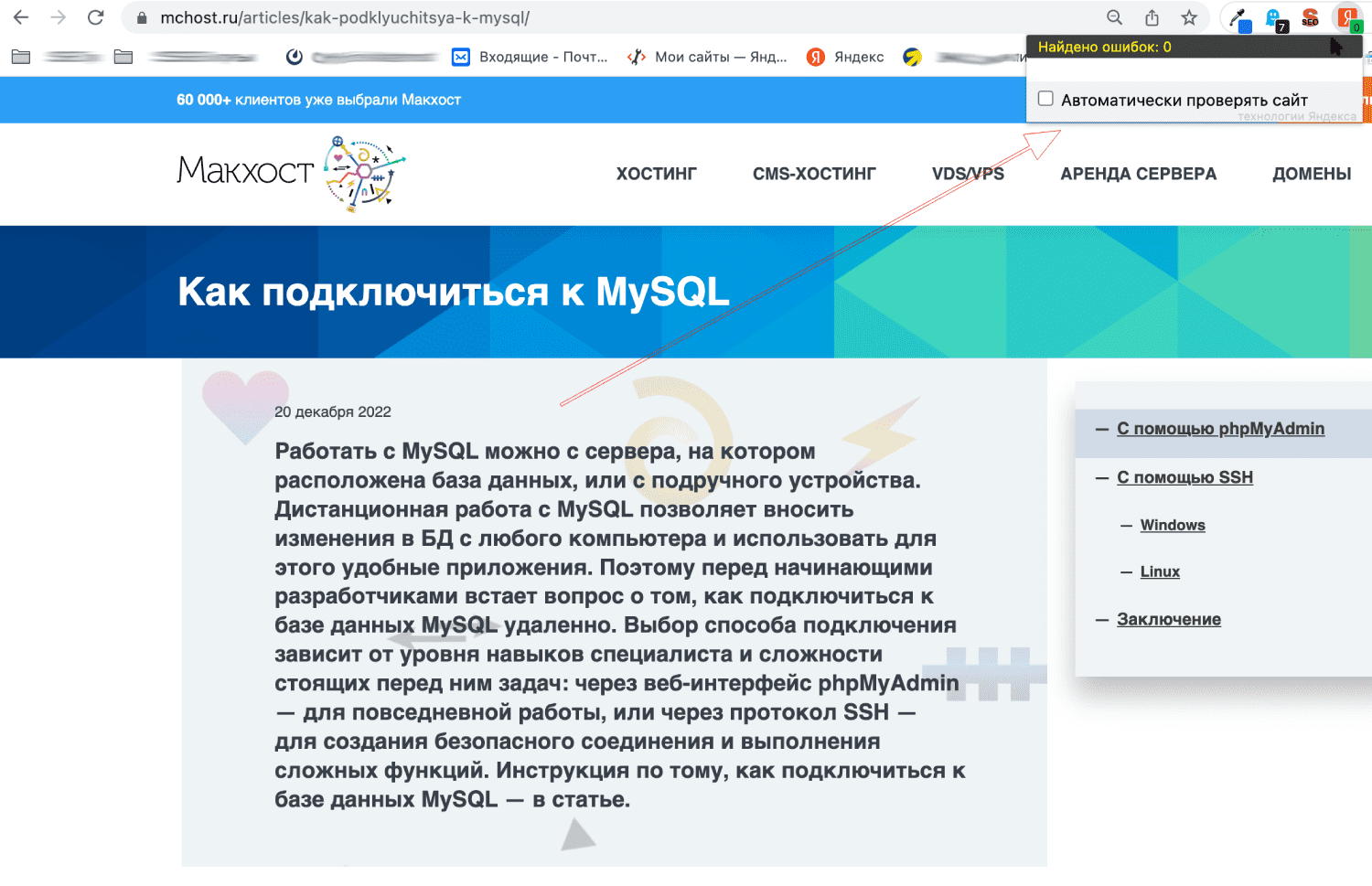
№1. Расширение «Yandex spell checker»
Яндекс.Спеллер — это сервис для интерактивной проверки орфографии на веб-ресурсе. Он расширяет возможности вашего проекта: находит опечатки, исправляет ошибки в употреблении строчных/прописных букв, удаляет повторы и выявляет неправильное написание слов в зависимости от контекста. Поддерживает русский, украинский и английский языки.

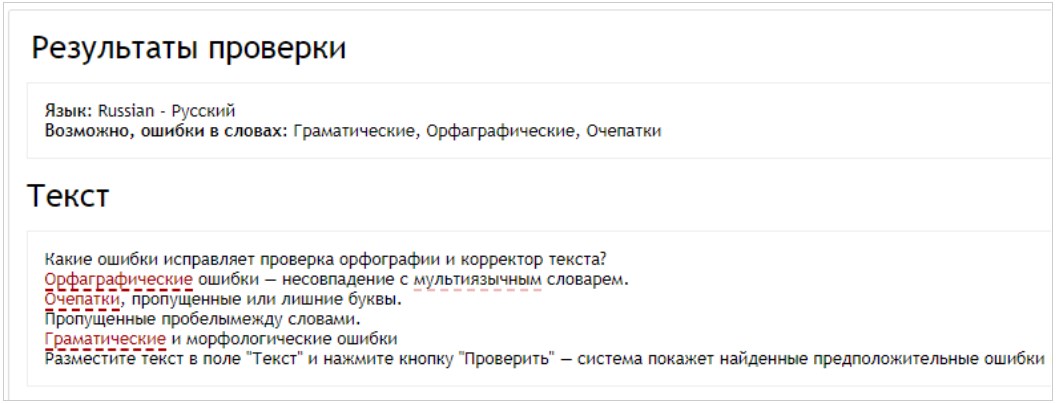
№2. Онлайн-сервис «Орфограф»
Программа работает прямо в браузере. «Орфограф» позволяет проанализировать отдельный текст или целую веб-страницу: формат переключается с помощью бегунка. Во втором случае вам нужно лишь написать интернет-адрес в поле ввода. Сервис проверит первую тысячу слов.

№3. Инструмент от Coolakov.ru
Если не хотите подключать к сайту Спеллер, воспользуйтесь онлайн-версией с тем же функционалом. Coolakov помогает за раз проверить до 20 урлов. Это также хороший инструмент для анализа текстов.
Заключение
Уникальность — не единственный критерий для оценки качества текста. Не менее важна и грамотность написанного. Теперь вы знаете, какие онлайн-инструменты помогут вам в проверке орфографии.
3 онлайн-сервиса для проверки сайта на ошибки
№1. Расширение «Yandex spell checker»
№2. Онлайн-сервис «Орфограф»
№3. Инструмент от Coolakov.ru
Заключение