В этой статье мы рассмотрим, как с помощью сервиса Labrika обнаружить и исправить на сайте HTML-ошибки. Информация о таких ошибках будет полезна как для владельца веб-ресурса, который контролирует работу своего SEO-специалиста и хочет знать, какие нерешенные проблемы есть на сайте, так и для оптимизаторов, поскольку им нужно оперативно обнаружить и исправить все изъяны, мешающие продвижению ресурса.
HTML (от англ. HyperText Markup Language) — это язык гипертекстовой разметки, который применяется на каждой веб-странице в интернете и состоит из множества элементов (тегов). Как правило, ошибками в коде HTML являются незакрытые или дублированные элементы, неправильный порядок их расположения, неверные атрибуты или их отсутствие.
На примере ниже в коде страницы присутствует закрывающий тег ссылки </a> без открывающего тега <a>:
Для проверки валидности кода (то есть соответствия стандартам HTML) используются специальные инструменты. Они проверяют:
- Синтаксические ошибки: пропущенные символы, ошибки в написании тегов.
- Нарушения вложенности тэгов: незакрытые и неправильно закрытые теги. По правилам теги закрываются так же, как их открыли, только в обратном порядке.
- Соответствие кода указанному DTD (Document Type Definition): правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов.
Как HTML-ошибки влияют на продвижение сайта?
Как отмечал представитель Google Джон Мюллер, валидность кода HTML не является прямым фактором ранжирования, однако критические ошибки в HTML мешают:
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- отображению на мобильных устройствах и кроссбраузерности.
В первую очередь наличие ошибок в коде HTML может привести к тому, что часть контента страницы не будет проиндексирована.
О том, что следует использовать действительный HTML, сказано в Рекомендациях Google для веб-мастеров. Среди авторитетных SEO-источников бытует мнение, что фильтр Google Panda может быть наложен на сайт за большое количество таких ошибок (отдельную статью об алгоритме Google Panda вы можете прочитать на нашем сайте).
Официальные источники Яндекса также сообщают, что подобного рода ошибки на сайте нежелательны, а верстка страниц должна соответствовать принятым стандартам.
Почему важно проверять наличие HTML-ошибок?
Ошибки в коде HTML могут быть критическими и несущественными, которые не ведут к серьезным потерям. Что касается критических, то одни из них отрицательно сказываются на функционировании сайта, а другие — на работе поисковых систем.
Современные браузеры автоматически исправляют 99% критических ошибок при загрузке сайта. Однако некоторые из них браузер исправить не может. Например, если тег <а> для создания ссылки не содержит адреса, то браузер не сможет определить, куда её направить. Или в теге <img> для размещения картинки не указан путь к ней, тогда браузер не сможет её подгрузить. Наличие таких ошибок в коде может привести к серьезным последствиям — например, не загрузятся фото товара или не будет работать корзина.
Поисковые системы также автоматически исправляют часть HTML-ошибок, но у них возникает следующая проблема: если браузеры в состоянии потратить несколько секунд на исправление ошибок, то у поисковых роботов нет такой возможности. Им приходится сканировать сотни миллиардов страниц ежемесячно, поэтому боты не могут тратить время на устранение всех ошибок. Некоторые из них поисковые системы игнорируют, а также могут не включать в индекс содержащие их страницы или проиндексировать только часть контента таких страниц.
Веб-мастера и пользователи просматривают сайты в браузере, где большая часть HTML-ошибок исправляется автоматически, и поэтому не придают им большого значения. Зачастую даже разработчики не исправляют элементарных грубых ошибок в разметке. Это приводит к тому, что критические для поисковых систем ошибки остаются на сайтах и могут стать причиной неправильной индексации страниц. В результате бюджеты на продвижение будут потрачены неэффективно, а источник проблемы так и остается неустановленным.
Как обнаружить HTML-ошибки с помощью сервиса Labrika
Labrika проверяет данные ошибки двумя способами:
- С помощью валидатора W3C, который проверяет наличие всех HTML-ошибок.
- С использованием валидатора Labrika «Критические ошибки HTML». Он устанавливает только те ошибки, которые могут повлиять на сбор данных поисковыми системами или привести к некорректному отображению сайта и нарушениям в его работе. определяет порядка 15 видов таких ошибок.
Отчет » Критические ошибки HTML» вы сможете найти в левом боковом меню в разделе «Технический аудит».
Актуальные данные в отчете вы сможете увидеть после запуска проверки сайта.
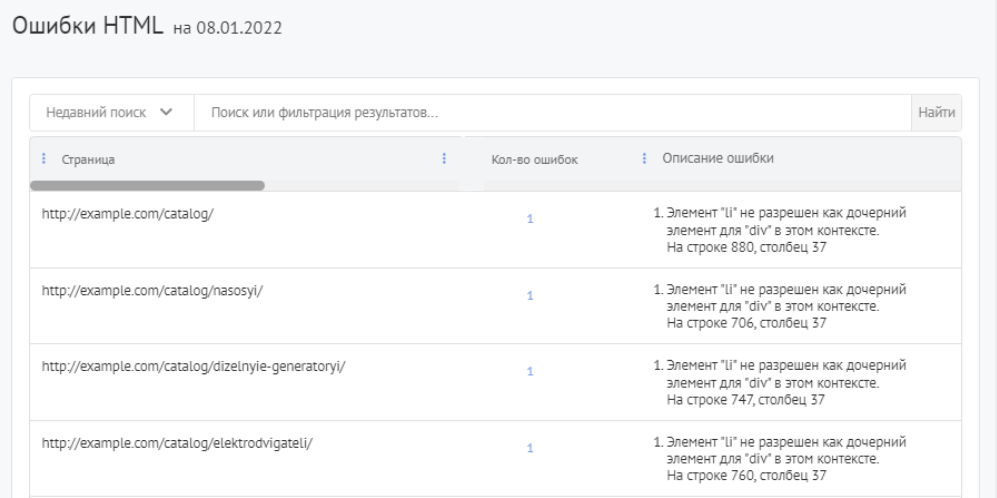
Отчет показывает:
- Страницы, которые содержат критические ошибки HTML.
- Количество и описание критических HTML-ошибок на данной странице.
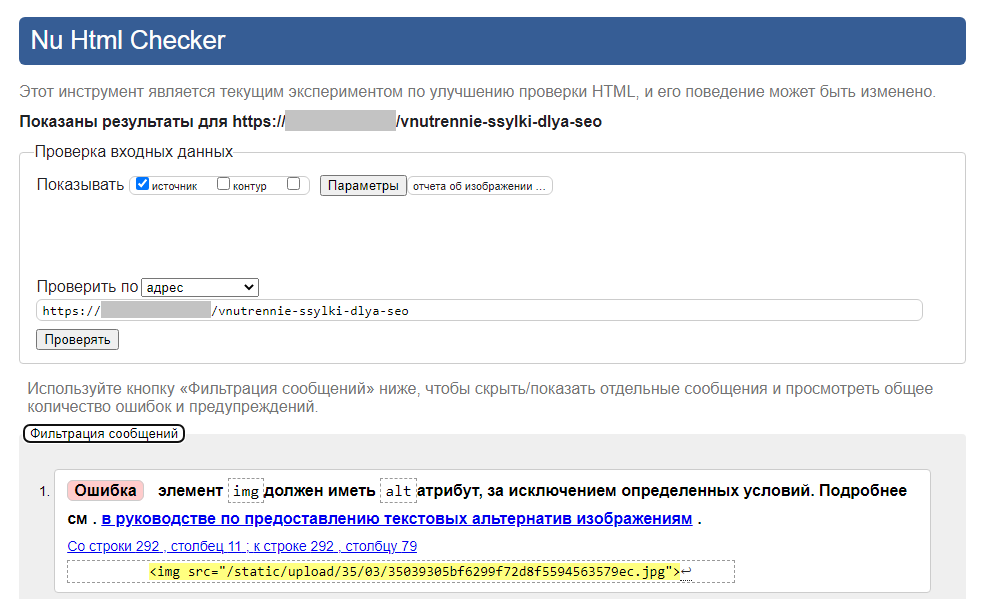
При клике по их числу осуществляется переадресация на валидатор W3C, в котором вы сможете найти подробную информацию обо всех имеющихся в коде страницы ошибках.
Как исправлять HTML-ошибки?
Критические HTML-ошибки необходимо исправлять в первую очередь, так как поисковые системы могут отреагировать на них отрицательно. Влияние прочих ошибок на продвижение в поиске не доказано.
Если для исправления ошибок требуется передать их список специалисту по верстке, с помощью кнопок в правой части страницы отчета вы можете скачать его данные в формате таблицы Excel или поделиться ссылкой на отчет по HTML-ошибкам с другими пользователями.
После нажатия на значок ссылки появится следующее всплывающее окно:
Кнопка, которая расположена справа от ссылки, позволяет скопировать её в буфер обмена. Отчет по ссылке будет доступен даже тем, кто не имеет аккаунта в Labrika.
Для ускорения работы по исправлению HTML-ошибок можно воспользоваться редакторами, которые автоматически создают закрывающие теги для документов HTML (например, Bluefish, Notepad++).
Поисковые системы любят показывать только качественные ресурсы в своей выдаче. Если на сайте присутствуют технические ошибки, его позиции могут пострадать. Даже одна небольшая, незаметная для обычного пользователя недоработка может стать причиной пессимизации и плохого индексирования страниц. Чтобы сохранять валидность и исправность ресурса, необходимо регулярно проводить технический анализ. В этом помогут сервисы, которые позволяют проверить сайт на ошибки различного характера.
Проверка валидности кода
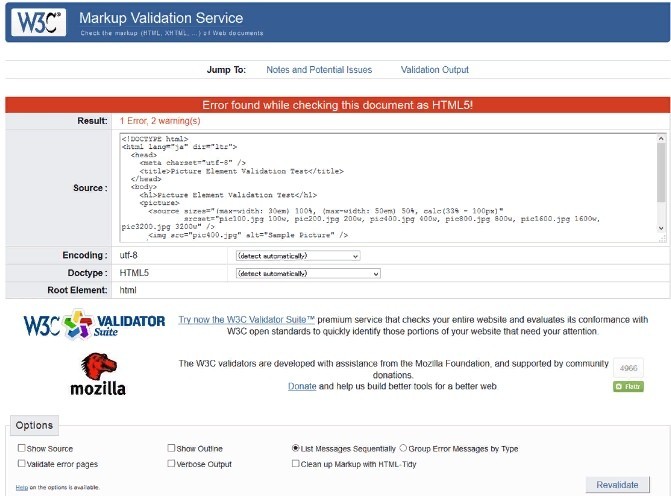
Markup Validator Service W3C
Самый популярный сервис для проверки ошибок на сайте и оптимизации кода. Его даже рекомендует поисковая система Яндекс.
CSS Validation Service W3C
Валидор CSS-кода от того же разработчика.
Rexswain
Онлайн-сервис, позволяющий проверить код сайта на наличие ошибок. В частности, коды ответов сервера, редиректы, неотображаемые браузером элементы и т.д.
Urivalet
Ещё один онлайн-сервис. Обладает более широким функционалом, чем предыдущий. Анализирует коды ответов сервера, скорость загрузки страниц, ссылочную массу. Показывает сайт глазами поискового робота.
Проверка ссылок
Online Broken Link Checker
Онлайн-проверка ресурса на наличие битых ссылок.
W3C Link Checker
Сервис проверки ссылок.
Web Link Validator
Проверяет гиперссылки на сайте.
Проверка доступности ресурса
FAE Accessibility Test
Простой онлайн-проект, позволяющий проверять доступность (параметр Accessibility) как всего веб-сайта в целом, так и отдельных страниц.
CSS Accessibility Analysis
Проверка доступности CSS-элементов.
WAVE 3.0 Accessibility Evaluator
Оценка доступности страниц сайта. Проверяет только одну страницу в бесплатной версии.
Site Valet 2.0
Анализ доступности с полной проверкой следов и поддержкой XML.
Отображение сайта в разных браузерах
Browser Compatibility Test
Проверяет отображение страниц в различных версиях браузеров Chrome, Mozilla, Opera, Safari и др. Позволяет исправить ошибки сайта, связанные с некорректным отображением на мобильных устройствах.
IE Net Renderer
Проверка отображения сайта в различных версиях браузера Internet Explorer.
Проверка прав WHOIS
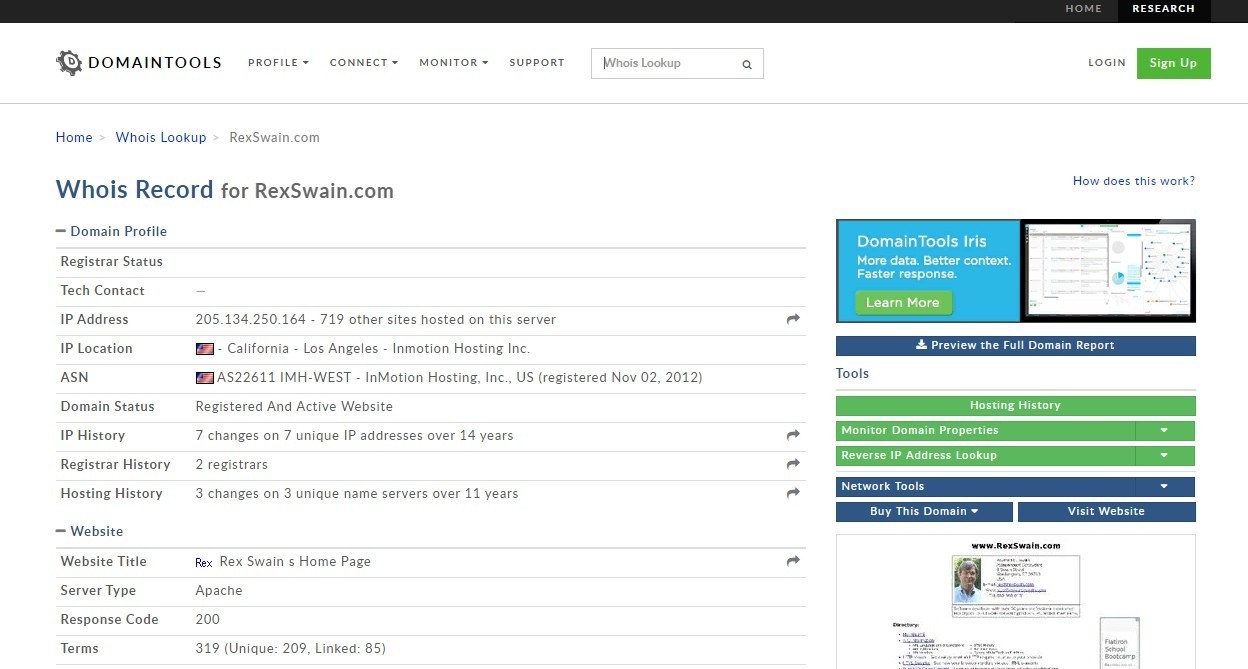
Domaintools Whois Lookup
Быстрая и простая онлайн-проверка файла Whois.
Webconfs.com Whois Lookup
Аналогичная проверка сайта от другого разработчика.
Другие проверки
Robots.txt checker by Motoricerca
Позволяет проверить корректность заполнения файла robots.txt, обнаружить и устранить ошибки.
Juicy Studio Image Analyser
Сервис позволяет проверить все изображения на странице в онлайн-режиме.
Juicy Studio Readability Test
Анализирует уровень читаемости контента на указанной странице. Предоставляет лишь приблизительные данные.
Источник
Интернет-медиа про маркетинг и арбитраж трафика
Смотрите также
Не пропустите
Самое интересное

12011

16274

19462

6941

4794

5603
{«id»:13964,»url»:»/distributions/13964/click?bit=1&hash=31d94b04282e4334af139ce46330daed5ee6bb584adcc0cdbe6961706d1848cd»,»title»:»u0420u0435u0437u0443u043bu044cu0442u0430u0442u044b u0438u0441u0441u043bu0435u0434u043eu0432u0430u043du0438u044f u0433u043eu0440u043du043e-u043cu0435u0442u0430u043bu043bu0443u0440u0433u0438u0447u0435u0441u043au043eu0439 u043eu0442u0440u0430u0441u043bu0438 u0432 u0420u043eu0441u0441u0438u0438″,»buttonText»:»»,»imageUuid»:»»}
У вашего сайта хорошая техничка? Если нет, то вы многое теряете. 13 сервисов, которые сделают ваш сайт технически совершенным прямо сейчас.
Преимущества плохого технического состояния сайта:
- SEO эффект хуже
- конверсия ниже
- баги, сайт не работает на 100% правильно
Привет. Это Алексей из loading.express и я расскажу вам, какими сервисами мы пользуемся для аудита сайта.
Добейтесь максимальных показателей и вашему маркетингу не будут мешать технические ошибки.
Список сервисов для технического аудита сайта
1. SEO анализ сайта
Аудит SEO для сайта многие делают за деньги и это правильно. Перед тем как заказывать ручной SEO аудит, надо проверить самостоятельно через эти сервисы:
- Ahrefs — бесплатный технический SEO-аудит с ограничением по количеству страниц в месяц до 5000.
- Serpstat — платный сервис с бесплатным пробным сроком. Не всё тут адекватно, поэтому сверяйтесь со своим SEO специалистом перед правками.
- Netpeaksoftware — платный сервис с пробным периодом для Windows, для MacOS готовят отдельный софт. Программа делает комплексный аудит и подсказывает как исправить ошибки и почему это важно.
- ScreamingFrog — бесплатно только 500 первых URL сайта, очень хорошо проверяет по разным параметрам.
2. Скорость загрузки сайта
Скорость сайта влияет на конверсию. Убедиться в этом можно только на большом количестве трафика, именно поэтому кейсы выпускают мировые бренды. Если у вас не миллионный трафик, то результат ускорения будет длинною в год. Не следует ждать быстрых изменений в конверсии. Вот все сервисы, которыми надо измерить скорость сайта:
- loading.express — проверьте свой сайт и сайты конкурентов, сравните результаты со специальный функционалом. Работает на технологии Google.
- PageSpeed Insights — проверьте, как ваш сайт будет загружаться с самого медленного андроид устройства, полезно для поиска узких мест.
- Lighthouse 7.3 — скорость, SEO, уязвимости и доступность сайта в этом большом и мощном аудите от Google.
- Core Web Vitals — живые данные по скорости прямо с устройств ваших посетителей сайта. Если данных нет, то вашего сайта ещё нет в базе Google.
- Ответ сервера — без смс и регистраций, пока вкладка открыта, проверка идет.
3. E-mail рассылки или сервисные письма
Шлете автоматические письма пользователям? Низкий процент открытий писем? А у вас точно всё хорошо настроено?
Как пользоваться этим сервисом мы рассказывали здесь (43:58).
- mail-tester.com — проверка ваших писем на 29+ параметров, в том числе проверка в 24 спам базах мира.
4. Валидность HTML кода
Именно HTML кода. CSS валидировать не надо. Сразу должен сообщить — валидность не влияет на SEO. Никак. Вообще. Но влияет на то, как разные браузеры отображают ваш сайт.
Стандарты придуманы точно не зря, им лучше соответствовать.
- validator.w3.org — многие SEO спецы старой закалки утверждают, что валидность помогает в достижении трафика из поисковых систем. Это утверждение никем не доказано, а опровержения есть в зарубежных статьях. Пример 1, пример 2. Моё мнение — код должен быть валидным, потому что это стандарт. Если программист не умеет создавать код, который соответствует мировым стандартам, то у меня не будет желания с ним сотрудничать.
5. Проверка SSL и других важных настроек
SSL — это про безопасность ваших посетителей. Если вы ещё не подключили сертификат для сайта, то скорее сделайте.
Если он уже есть, то просто проверьте, всё ли правильно подключено. Часто бывает, что цепочка сертификата битая в середине или в конце. Это важно исправить, чтобы сайт открывался в любом браузере правильно.
- sslshopper
- ssllabs
Как сделать технический аудит сайта в 2021 [Видео]
В этом образовательном стриме были показаны все инструменты. Как с ними работать, на что обращать внимание, а что можно игнорировать. Хорошего просмотра.
Краткий вывод про аудиты
В рунете много статей на тему «Как провести аудит сайта». 99% из них морально устарели. Пишите свежие статьи на эту тему, она важная.
Хороших вам сайтов и высокой конверсии!
Еще статьи от автора:
Как исправить ошибку на сайте
Содержание:
- Ошибки глазами владельцев сайта. Как быть и как исправить?
- 1.1 Вариант №1 «Устранить ошибку на сайте самостоятельно»
- 1.2 Вариант №2 «Обратиться в поддержку хостинга, CMS и т.п.»
- 1.3 Вариант №3 «Обратиться за помощью в веб-студию»
- Основные SEO ошибки сайта
- 2.1 Ошибка №1 «Дублирование контента»
- 2.2 Ошибка №2 «Отсутствие title и description»
- 2.3 Ошибка №3 «Низкая скорость загрузки сайта»
- 2.4 Ошибка №4 «Отсутствие SSL-сертификата»
- 2.5 Ошибка №5 «Нет ЧПУ»
- 2.6 Ошибка №6 «Отсутствие “хлебных крошек”»
- 2.7 Ошибка №7 «Нет фавикона»
- 2.8 Ошибка №8 «Проблемы с файлом robots.txt»
- 2.9 Ошибка №9 «На сайте есть битые ссылки»
- 2.10 Ошибка №10 «Неверная разметка H1-Н6»
- Ошибки на сайте: 404, 503, 500, 403 и т.д.
- 3.1 Ошибка 400: Bad Request
- 3.2 Ошибка 401: Unauthorized
- 3.3 Ошибка 403: Forbidden
- 3.4 Ошибка 404: Not Found
- 3.5 Ошибка 500: Internal Server Error
- 3.6 Ошибка 502: Bad Gateway
- 3.7 Ошибка 503: Service Unavailable
- 3.8 Ошибка 504: Gateway Timeout
- Ошибки в юзабилити сайта (Топ-5 ошибок UX/UI дизайна)
- 4.1 Ошибка №1 «Первый экран перегружен не имеет чёткой визуальной иерархии»
- 4.2 Ошибка №2 «Нет общего стиля для всех страниц сайта»
- 4.3 Ошибка №3 «Неверно выбраны цвета»
- 4.4 Ошибка №4 «Перегружена форма заявки, корзина или страница регистрации»
- 4.5 Ошибка №5 «Непонятно что нужно сделать на странице»
Есть масса причин, по которым могут возникать ошибки в работе web-сайтов. Среди самых распространенных следующие: неточности в коде, плохая оптимизация загрузки веб-страницы, ненастроенная адаптивность, не внимательность контент-менеджера, ошибки в изначальном наполнении сайта и другие.
Любые ошибки отражаются на посещаемости ресурса и мешают его продвижению, снижают его конверсионные параметры. А это напрямую связано с сокращением количества заявок, продаж или иных конверсий вашего сайта.

Ошибки глазами владельцев сайта. Как быть и как исправить?
Ошибки на сайте — это плохо. Но как исправить эти ошибки без супер-знаний программирования и иных сложных IT-шнык заковырок?
Давайте разберём возможные пути решения глазами владельцев сайта.
Вариант №1 «Устранить ошибку на сайте самостоятельно»
Успех самостоятельного исправления ошибке на сайте будет зависеть от многих факторов:
- Ваш уровень знаний и умений
- Возможности CMS
- Тип ошибки
Конечно, если вам нужно исправить ошибку по тексту, то шансы на успех велики. Если же ошибка связанна с каким-то скриптом или плагином, то знаний вам потребуется больше и есть риск усугубить ситуацию.
Как бы там ни было, большинство CMS могут позволить вам работать с сайтом на базовом уровне без особых проблем. Обучиться этому можно за несколько часов (азам) и далее уже углубляться в тонкости CMS по мере необходимости.
Например, если у вас сайт на WordPress, 1С-Битрикс, Joomla!, MODX (или прочей CMS такого типа), то в интернете полно подробных инструкций по администрированию данных CMS и есть много инструкций по разбору типовых ошибок
Но помните: если не уверены – не делайте! Лучше используйте варианты, которые мы опишем ниже!
Вариант №2 «Обратиться в поддержку хостинга, CMS и т.п.»
Если у вас на сайте появилась какая-то ошибка – попробуйте написать в поддержку уже активных услуг сайта. Например, в поддержку хостинг-провайдера или платной CMS (такой как 1С-Битрикс).
Возможно, вам смогут помочь и тогда не придётся решать проблему самостоятельно или платить разработчикам.
Но помните: техническая поддержка не обязана решать все ваши проблемы и «хотелки» по сайту. Они будут работать в рамках регламента и в рамках оплаченных услуг хостинга или CMS. Но попробовать точно стоит, хуже не будет.
Вариант №3 «Обратиться за помощью в веб-студию»
Конечно же самым результативным вариантом будет обращение к профильным специалистам. Вы можете связаться с разработчиками именно вашего сайта или обратиться в любую другую веб-студию.
Но и в этом варианте есть риск: вы можете выбрать недобросовестную студию. Ах, да, ещё можно попробовать нанять фрилансера, но там все те же риски и в большем объёме т.к. порог входа для «криворуких мастеров» существенно ниже.
Но не переживайте, отсеять горе-спецов достаточно легко:
- Заключайте договор
- Проверяйте сколько существует ИП или ООО
- Проверяйте сколько проектов у студии в портфолио
- Проверяйте отрицательные отзывы
Поверьте, хороших студий значительно больше, чем «криворуких».
Например, в нашей студии соблюдены все стандарты качества при работе с поддержкой сайтов:
- Заключаем договор с фиксированным объёмом часов. Дополнительно описываем список задач и прогнозируем сроки их реализации
- При необходимости проводим аудит сайта
- На рынке не первый год, имеем большое портфолио
- Несём репутационные риски т.к. наш бренд Web-Crazy официально зарегистрирован в Роспатенте
Для наших клиентов мы предлагаем 2 варианта работы:
- Тарифы с ежемесячной абонентской платой
- Персональный расчёт лимита часов под конкретные ошибки и доработки
Подробнее можете ознакомиться в разделе техническая поддержка сайтов.
Основные SEO ошибки сайта
Если сайт работает без ошибок и обеспечивает быструю скорость загрузки, то выйти в ТОП можно даже без ссылок. Но при этом стоит учитывать, что поисковые системы отдают предпочтение сайтам с хорошей оптимизацией, которые имеют четкую и понятную структуру для поисковых машин.
Ниже мы приведем перечень самых частых ошибок SEO, из-за которых сильно уменьшается эффективность раскрутки.

Ошибка №1 «Дублирование контента»
Бывает, что один и тот же контент отображается на странице с публикацией, на страницах категорий и меток. Если такая проблема имеется, ее можно решить канонизацией URL и запретом индексации служебных разделов веб-сайта.
С помощью канонических URL можно защитить web-сайт от дублей. В последних версиях у большинства CMS инструменты для работы с каноническими URL активизированы по умолчанию. Но если именно в вашей CMS они отсутствуют, сделайте установку любого плагина с подходящими функциями (например, All in One SEO, зависит от вашей CMS).
Ошибка №2 «Отсутствие title и description»
Title – это краткий тег, содержащий описание контента страницы.
Description – это более развернутое описание содержимого на странице.
За счёт данных тегов на странице, поисковый робот Яндекс и Гугл будет определять первоначальное содержание страницы. А уже после этого – изучать сам текст на странице. Поэтому важно, чтобы данные теги были уникальными, были подходящими по смыслу и были в оптимальном лимите символов.
Так же Title и Description могут формировать сниппет на странице поисковой выдачи, а это тоже очень важный параметр для сайта.
Ошибка №3 «Низкая скорость загрузки сайта»
Любой пользователь хочет, чтобы страница загружалась быстро. В противном случае потенциальный клиент может закрыть сайт, не дождавшись полной загрузки. Для проверки скорости можно использовать различные сервисы, например, PageSpeed Insights.
Исправление ошибок по скорости загрузки сайта – дело для профессиональных разработчиков. Обычными знаниями CMS тут не обойтись.
Ошибка №4 «Отсутствие SSL-сертификата»
Для безопасного соединения между браузером клиента и сервером используют сертификат ssl или Secure Sockets Layer, что переводится как уровень защищенных сокетов. Благодаря этому протоколу данные, которые передаются между устройством пользователя и web-сайтом шифруются и никак не могут попасть в третьи руки.
SSL-сертификат важен как фактор ранжирования в SEO. Поисковики проверяют его наличие.
Ошибка №5 «Нет ЧПУ»
Человеко-Понятный URL или ЧПУ – это адрес веб-страницы, который одинаково прост и понятен как для посетителей, так и для поисковых машин, понятие «Search Engine Friendly URL».
- Поисковые машины понимают ключевые слова в ЧПУ, выделяют их в поиске. В совокупности это дает повышение релевантности страницы.
- ЧПУ повышает CTR сниппета веб-страницы в поисковой выдаче, в свою очередь это улучшает поведенческие факторы.
Ошибка №6 «Отсутствие “хлебных крошек”»
Наличие «хлебных крошек» считается обязательным элементом логичной и понятной структуры web-сайта. Также это существенный фактор для юзабилити.
Этот элемент располагается в начале страницы в виде структуры вложенности: «главная — раздел — подраздел — текущая страница» и т.п.
Ошибка №7 «Нет фавикона»
Фавикон, по англ. Favicon представляет собой маленькую картинку или пиктограмму, являющуюся частью дизайна сайта.
Он отображается в следующих местах:
· вкладка перед названием web-страницы;
· поисковая выдача (рядом с названием ресурса);
· в закладках браузера.
Если есть фавикон, то отображение сайта в поисковой выдаче будет гораздо лучше, повысится узнаваемость, можно будет лучше ориентироваться во вкладках и закладках браузера.
Ошибка №8 «Проблемы с файлом robots.txt»
Robots.txt представляет собой текстовый файл, который предназначается для управления доступом поисковых машин к разделам и веб-страницам сайта. С его помощью можно запретить индексацию определённых страниц (или разрешить). Указать доступ к карте сайта, прописать хост и т.п.
Ошибка №9 «На сайте есть битые ссылки»
Время от времени сайт нужно проверять на наличие этой проблемы. Вы можете воспользоваться возможностями web-мастеров Яндекс и Гугл (Google Search Console). Для этого в GSC нужно открыть раздел «Индекс», затем выбрать «Покрытие», и в разделе «Ошибка 404» будут представлены все битые ссылки. В Яндекс.Вебмастер переходим в раздел «Индексирование», проверяем «Статистику обхода», открываем раздел «Ссылки» и после этого «Внутренние ссылки».
Ошибка №10 «Неверная разметка H1-Н6»
Теги <h1> – <h6> — это одни из элементов HTML, они помогают обозначить в тексте заголовки. Соответственно <h1> — самый важный заголовок, а далее чем больше цифра, тем заголовок менее важен.
Если рассматривать эти элементы с технической точки зрения, то они показывают поисковым системам, что фраза между тегами и есть заголовок. Главная цель, с которой используются заголовки – это разделение текста на разделы, построение их иерархии и выделение логической последовательности изложения.
Ошибки на сайте: 404, 503, 500, 403 и т.д.
Многие сталкиваются с такой ситуацией, когда при попытке зайти на сайт, выскакивает ошибка 404, 503, 500, 403. Не все знают значение этих цифр. В материале ниже раскроем смысл этих ошибок на сайте.

Ошибка 400: Bad Request
При появлении кода «Неверный запрос» в HTTP-запросе присутствует синтаксическая ошибка. Разберемся с основными причинами возникновения таких ошибок и действиями, которые необходимо предпринять:
· У юзера есть повреждения в файлах cookie – в этом случае достаточно почистить кэш и файлы cookie.
· Возникает внутренняя ошибка браузера – поможет обновление или переустановка браузера.
· Случайная опечатка при введении запроса вручную (например, в консольных командах wget или curl).
Ошибка 401: Unauthorized
Наличие кода «Не авторизованный» может появиться в случае, если есть проблемы с аутентификацией или авторизацией на ресурсе.
Частый пример, посетитель хочет посмотреть свой профиль, но забыл авторизоваться, или допустил ошибку при вводе логина или пароля. Если такое произошло, то код ответа 401 будет повторяться снова и снова, пока пользователь не введет верные учетные данные.
При частом повторении такой ошибки, администратору сайта нужно проверить файл .htpasswd с данными для входа пользователей на наличие повреждений.
Ошибка 403: Forbidden
При появлении ошибки подключения к сайту «Запрещено», пользователю стоит понимать, что у него нет доступа к запрашиваемому файлу или странице.
Подобная ситуация может возникнуть из-за:
- Отсутствия прав на открытие файла. Можно проверить, есть ли у пользователя права на чтение при помощи команды chmod.
- Запрещенный доступ в .htaccess – доступ может быть ограничен для определенных IP-адресов в файле .htaccess.
- Отсутствует индексный файл в запрашиваемой директории – можно попробовать создать индексный файл или включить листинг директорий в конфигурации web-сервера.
Ошибка 404: Not Found
Эта ошибка считается самой частой, пожалуй, в интернете нет таких юзеров, которые бы с ней никогда не сталкивались. Ее появление означает, что сервер не может найти запрашиваемый ресурс или такой страницы нет.
При 100% уверенности, что такая ошибка не должна появляться, нужно проверить ссылку на наличие опечаток и убедиться, что файл страницы не был удален или перемещен. Также проблема может возникать из-за отсутствия доступа к папке, в которой находится файл. Для его включения добавьте разрешение на чтение и выполнение для каталога.
Ошибка 500: Internal Server Error
Если возникла ошибка «Внутренняя ошибка сервера», значит данный сбой не относится ни к одной другой известной ошибке класса 5. Ошибка 500 обычно означает, что есть проблема в настройках сервера.
К самым частым причинам появления неполадок можно отнести:
· Наличие ошибки в файле .htaccess – можно попытаться переименовать его и проверить, работоспособность сайта.
· Нет нужных пакетов, неверно выбрана версия PHP. Попробуйте изменить версию PHP или выполнить установку необходимых модулей.
· Появление ошибки в коде. Если ранее всё хорошо работало, попробуйте восстановить сайт из резервной копии.
Ошибка 502: Bad Gateway
При регулярном появлении ошибки 502, обратитесь в техподдержку хостинг-провайдера. Нужно детально описать действия, из-за которых возникает проблема, и указать время обнаружения.
Ошибка 503: Service Unavailable
Если появляется код «Сервис недоступен», это означает, что есть превышение лимита по количеству HTTP-запросов. Если вы хотите ознакомиться со всеми лимитами, это можно сделать в технических характеристиках хостинга.
Такая ошибка может появиться, если при формировании страницы ваш код создает очень много обращений к файлам, типа изображений, стилей и другим. Проблема решается оптимизацией кода и уменьшенным числом HTTP-запросов. Также вы можете просто перейти на более производительный тариф хостинга.
Ошибка 504: Gateway Timeout
Ошибка «время ожидания ответа сервера истекло» возникает, если веб-сервер не получает от сайта ответ за установленный промежуток времени. По умолчанию он устанавливается на 300 секунд.
Как правило, это происходит, когда скрипты сайта выполняются слишком долго, например, при выгрузке базы данных. В таком случае можно попробовать обратиться к web-сайту, минуя веб-сервер, через порт 8081 (для сайтов, работающих на панели управления ISPmanager) или 8080 (для cPanel и Plesk). При желании настроить интервалы для ожидания ответа сайта вручную, используйте VPS, где есть более гибкие настройки сервера.
Ошибки в юзабилити сайта (Топ-5 ошибок UX/UI дизайна)
UX (полный термин User Experience или в переводе «опыт пользователя») — это то, какой опыт/впечатление получает юзер от взаимодействия с вашим интерфейсом. Получается ли у него достичь цели и как просто или быстро.
А UI (полный термин User Interface или в переводе «пользовательский интерфейс») — это как выглядит интерфейс и какие физические характеристики приобретает. Определяет цвет вашего «изделия», удобство попадания пальцем в кнопки, читабельность текстов и прочее.

Ошибка №1 «Первый экран перегружен не имеет чёткой визуальной иерархии»
Различные пользователи посещают сайт в поиске нужной информации и покидают его при плохо организованной работе. В связи с этим вся структура страницы должна быть хорошо продумана, с учетом того, что пользователю нужно быстро найти нужную ему информацию. Особенно это важно для первого экрана страницы.
Ошибка №2 «Нет общего стиля для всех страниц сайта»
Если страницы сайта имеют разный дизайн, это может сбить с толку юзера. Некоторым пользователям даже может показаться, что они перешли на другой сайт. Для того, чтобы дизайн был консистентным, нужно:
- использовать одну и ту же цветовую гамму на всех страницах;
- следить за равным расстоянием между элементами макета по вертикали и горизонтали;
- сделать заголовки на всех страницах одинаковыми по размеру;
- соблюдать единое оформление ссылок;
- обеспечить единство оформления форм.
Ошибка №3 «Неверно выбраны цвета»
Для того, чтобы не допустить такую ошибку, нужно учесть:
- Наличие у компании корпоративных цветов — если они имеются, их нужно использовать при создании дизайна.
- Наличие изображений и фотографий, которые нужно использовать – если такие имеются, отберите цвета, которые будут хорошо с ними сочетаться.
- Используйте 3 разных цвета в соотношении 60%, 30% и 10%. Если использовать много цветов, страница будет не гармоничной и не сбалансированной.
Ошибка №4 «Перегружена форма заявки, корзина или страница регистрации»
Уже прошли те времена, когда пользователям приходилось заполнять множество полей и по много раз вводить данные в поля с валидацией.
При разработке формы, учтите, что она должна быть максимально простой – при необходимости дополнительные данные можно запросить позже, не вызывая раздражения у пользователей.
Ошибка №5 «Непонятно что нужно сделать на странице»
CTA (Call to action, в переводе «Призыв к действию») – это элемент сайта, задача которого подтолкнуть пользователя к действию и показать ему, что можно сделать прямо сейчас: заказать звонок, скачать прайс или сделать расчет стоимости.
Если грамотно расположить призыв к действию, можно существенно поднять продажи. Не стоит стесняться размещать такие кнопки, ведь на коммерческий сайт люди заходят, чтобы совершить покупку. Помогите клиенту сделать первый шаг.
Важно быть честными: если на сайте встроен калькулятор с расчетом стоимости, то это должен быть действительно калькулятор, а не форма с запросом номера.

Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.