Are you trying to fix the invalid JSON error in WordPress?
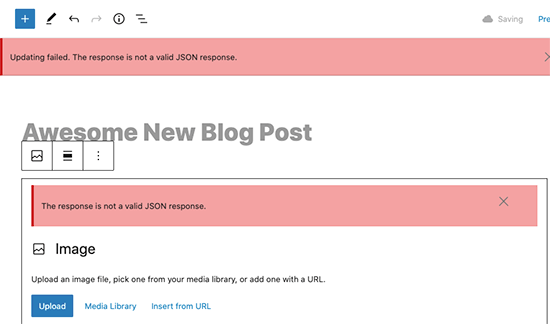
This error appears when editing WordPress posts or pages on your website. You will see a message saying, ‘The response is not a valid JSON response’, and updating that page will fail.
In this article, we will show you how to easily fix the invalid JSON error in WordPress. We will also talk about why this error occurs and how to avoid it in the future.
What Causes the ‘Not a Valid JSON Response’ Error in WordPress?
Failure to receive an expected response from the server causes the ‘Not a valid JSON response’ error in WordPress.
Basically, WordPress needs to communicate with the server while you are editing a blog post. It relies on getting responses from the web hosting server in the background. This response is usually in JSON format, which is used to quickly transport data using JavaScript.
If, for some reason, WordPress fails to get the response, or the response is not in JSON format, then you will see the ‘Not a valid JSON response’ error.
This error could appear for a number of reasons. However, the most likely cause of it is incorrect URL settings in WordPress or broken permalinks.
That being said, let’s take a look at how to easily fix the invalid JSON error in WordPress.
Important: Please make a complete WordPress backup before making any big changes to your website. This allows you to easily restore your website to its previous state.
1. Check WordPress URLs in Settings
First, you need to make sure that your WordPress Address and Site Address settings are correct.
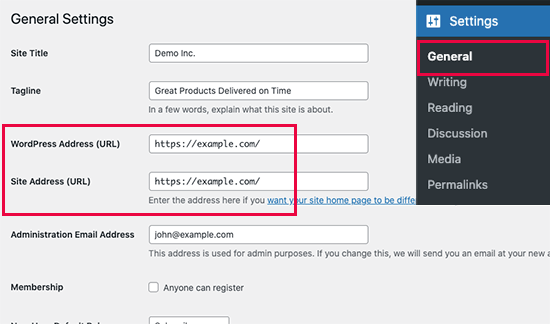
Simply go to Settings » General page. From here, you need to review the ‘WordPress Address (URL)’ and ‘Site Address (URL)’ fields.
For most websites, this setting must have the same URL in both fields.
However, rarely, some users may have given WordPress its own directory and serve the website on a different address. In that case, they can have different URLs here.
However, if your Site Address is incorrect, then that will trigger the invalid JSON error in WordPress.
If you made any changes to the settings, then don’t forget to click on the ‘Save Changes’ button. You can now edit a blog post and see if adding any new blocks or saving that post triggers the ‘Not valid JSON response’ error.
If you are still seeing the error, then continue reading.
2. Fix WordPress Permalink Structure
WordPress comes with SEO friendly URL structure that allows you to use human-readable URLs for your posts and pages.
However, sometimes a user may mess up the permalink settings. This would make it impossible for the WordPress editor to get a valid JSON response and cause the error to appear.
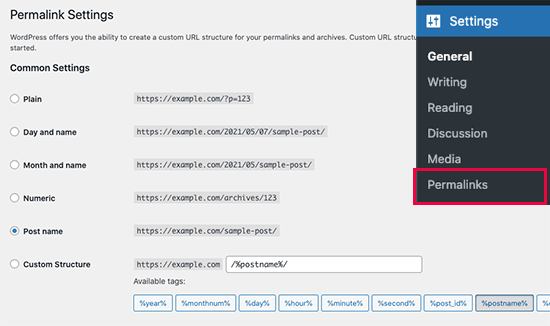
To fix this, you need to simply visit the Settings » Permalinks page. From here, you must carefully review the permalink options.
If you are unsure whether you are using the right settings, then simply select one of the default formats.
After that, go ahead and click on the ‘Save Changes’ button to store your settings.
You can now try editing a blog post or page to see if the error has disappeared. If it hasn’t, then you can try this next step.
3. Regenerate WordPress .htaccess File
The .htaccess file in WordPress is used as a configuration file to manage SEO-friendly URLs (permalinks).
Normally, WordPress can automatically regenerate and update the file. You can also trigger that update by simply clicking on the ‘Save Changes’ button at the bottom of Settings » Permalinks page.
However, sometimes it may not get updated or has incorrect settings. This will affect your WordPress permalinks and may also cause an invalid JSON response error.
To fix this, you will need to connect to your website using an FTP client or the file manager app in your WordPress hosting account dashboard.
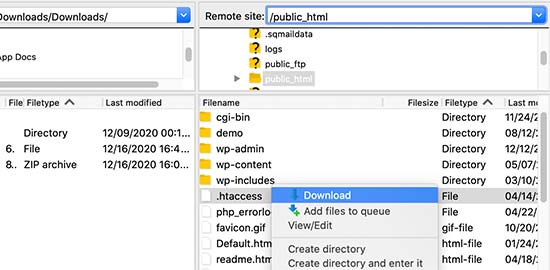
Once connected, you need to locate the .htaccess file in the root folder of your website and download it as a backup to your computer.
Tip: Can’t locate the .htaccess file? See this quick article on how to find .htaccess file.
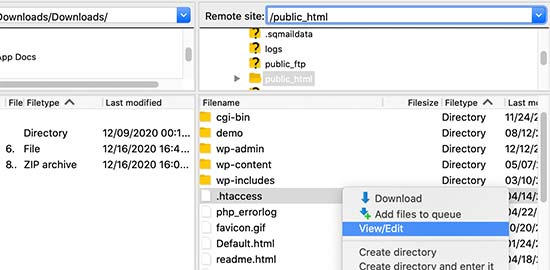
After that, you need to edit the .htaccess file using an FTP client or the file manager app.
Once the file opens, you need to delete all the code inside it and replace it with the following code:
# BEGIN WordPress
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Don’t forget to save your changes and upload the file back to your website.
You can now visit your website and edit and post or page to see if you can reproduce the invalid JSON response error.
If you are still seeing the error, then there are a few more steps you can take.
4. View the REST API Debug Log
The invalid JSON response error can also mean that WordPress REST API on your website encountered an error.
The REST API is the set of techniques WordPress uses to communicate with the server as you work on your website.
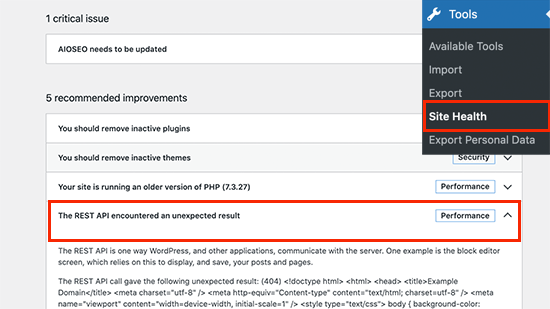
You can see details of this error in the WordPress Site Health tool. Visit the Tools » Site Health page.
From here, you may see an issue labeled ‘The REST API encountered an unexpected result’.
Clicking on it will show you more details, which may give you some clues about which plugin or third-party service is causing the issue.
If this doesn’t provide any clues, then you can move on to the next step.
5. Deactivate All WordPress Plugins
Occasionally, WordPress plugins may conflict with each other or the WordPress core software. This can result in unexpected behavior and could be a potential reason for the invalid JSON error.
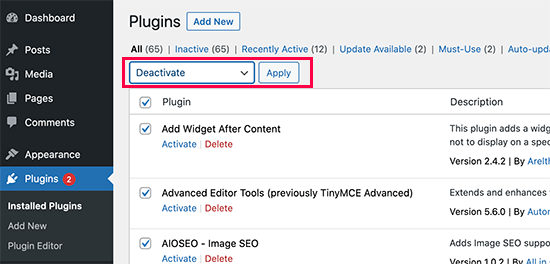
Simply go to the Plugins » Installed Plugins page. From here, select all your WordPress plugins and then choose ‘Deactivate’ from the ‘Bulk Actions’ drop-down menu. Now, click the ‘Apply’ button to continue.
WordPress will now deactivate all your installed plugins.
You can now try again to reproduce the error. If the error disappears, then this means one of the plugins installed on your website was causing it.
To figure out which plugin is the problem, you just need to activate them one by one and try to reproduce the error. Repeat this until you find the culprit.
After that, you can reach out to the plugin author for support or find an alternative plugin.
6. Temporarily Switch to the Classic Editor
If all the above steps fail, then you can temporarily switch to the Classic Editor for WordPress.
This older version of the WordPress editor uses a simpler text editor and doesn’t rely heavily on REST API to get JSON responses.
To use it, you need to install and activate the Classic Editor plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
The plugin works out of the box, and it will disable the Gutenberg editor upon activation.
You can now continue working on your website and get back to troubleshooting later.
7. Further Troubleshooting
A number of things can block WordPress REST API or make it return an invalid JSON response. We have addressed the most likely culprits above, but if that didn’t fix it for you, then here are some more steps that you can try.
Switching to a Default WordPress Theme
Sometimes a conflict between your WordPress theme and a plugin or the WordPress core may result in unexpected behavior.
You can test this, by simply switching to a default WordPress theme like TwentyTwentyOne or Twenty-TwentyTwo.
Temporarily Turn Off Website Application Firewall
If you are using a WordPress firewall like Sucuri, Cloudflare, or a plugin, then it may sometimes block legitimate requests too.
The easiest way to figure this out is by temporarily disabling your WordPress firewall plugin or service.
Some application-level WordPress firewalls can be disabled by simply deactivating the plugin. For DNS-level firewalls like Sucuri and Cloudflare, you can disable them from your account dashboard.
Turn On Debugging in WordPress
WordPress comes with a built-in feature that allows you to keep a log of errors. However, it is not enabled by default.
To turn it on, you need to add the following code to your wp-config.php file:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true );
After that, WordPress will keep a log of all errors in a debug.log file located inside the /wp-content/ folder. You can access this file by using an FTP client.
The error log may provide you with a clue about what may be causing the invalid JSON error on your website. For more details, see our guide on setting up WordPress error logs and using them for debugging errors.
Seek Expert Help
Finally, if all else fails, then this could be due to a misconfiguration on your WordPress hosting server. Most reliable WordPress hosting companies are able to help users with common WordPress issues.
Simply reach out to them via live chat or support ticket, and they may be able to help you fix it.
We hope this article helped you learn how to fix the invalid JSON error in WordPress. You may also want to see our complete handbook of the most common WordPress errors and how to fix them, along with our top picks for the best email marketing services for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi with over 16 years of experience building WordPress websites. We have been creating WordPress tutorials since 2009, and WPBeginner has become the largest free WordPress resource site in the industry.
I have the variable $data that prints correctly the data that I post,but right after json_decode it returns null,here is the data before json_decode:
{
"html":"",
"mobile":"",
"isSmsLong":0,
"hasShortUrl":1,
"text":"http://google.com/",
"typeCampaign":"2",
"id_content":"24",
"id":"26"
}
I writed the code below to figure out the error:
$data = json_decode(($data));
if (json_last_error() == 0) { print_r(1111);exit;}
if (json_last_error() == 1) { print_r(22222);exit;}
if (json_last_error() == 2) { print_r(3333);exit;}
if (json_last_error() == 3) { print_r(444);exit;}
if (json_last_error() == 4) { print_r(5555);exit;}
if (json_last_error() == 5) { print_r(6666);exit;}
it prints 1111, so the error is
JSON_ERROR_NONE:No error has occurred
can’t find how to fix this error ,Any help please?
JSON ( JavaScript Object Notation), is widely used format for asynchronous communication between webpage or mobile application to back-end servers. Due to increasing trend in Single Page Application or Mobile Application, popularity of the JSON is extreme.
Why do we get JSON parse error?
Parsing JSON is a very common task in JavaScript. JSON.parse() is a built-in method in JavaScript which is used to parse a JSON string and convert it into a JavaScript object. If the JSON string is invalid, it will throw a SyntaxError.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
How to handle JSON parse error?
There are many ways to handle JSON parse error. In this post, I will show you how to handle JSON parse error in JavaScript.
1. Using try-catch block
The most common way to handle JSON parse error is using try-catch block. If the JSON string is valid, it will return a JavaScript object. If the JSON string is invalid, it will throw a SyntaxError.
try {
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
} catch (e) {
console.log(e);
// expected output: SyntaxError: Unexpected token o in JSON at position 1
}
2. Using if-else block
Another way to handle JSON parse error is using if-else block.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json);
if (obj instanceof SyntaxError) {
console.log(obj);
// expected output: SyntaxError: Unexpected token o in JSON at position 1
} else {
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
}
3. Using try-catch block with JSON.parse()
The third way to handle JSON parse error is using try-catch block with JSON.parse().
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json, (key, value) => {
try {
return JSON.parse(value);
} catch (e) {
return value;
}
});
console.log(obj.count);
// expected output: 42
console.log(obj.result);
// expected output: true
4. Using try-catch block with JSON.parse() and JSON.stringify()
The fourth way to handle JSON parse error is using try-catch block with JSON.parse() and JSON.stringify(). If the JSON string is valid, it will return a JavaScript object. If the JSON string is invalid, it will return a SyntaxError.
const json = '{"result":true, "count":42}';
const obj = JSON.parse(json, (key, value) => {
try {
return JSON.parse(value);
} catch (e) {
return value;
}
});
const str = JSON.stringify(obj);
console.log(str);
// expected output: {"result":true,"count":42}
Если вы работаете с JSON-данными на своем сайте или приложении, то вы, возможно, столкнулись с ошибкой “Json data error”. Это ошибка может возникать по различным причинам, но обычно связана с плохим форматированием данных. Json – это формат для обмена данными между сервером и клиентом. Если вам даже удалось получить ответ от сервера, но вы все еще сталкиваетесь с ошибкой, это означает, что в вашей строке JSON есть ошибки, которые мешают его обработке и парсингу. Чтобы исправить эту проблему, вам необходимо проверить значение JSON на ошибки и убедиться, что они устранены. Существует множество онлайн-инструментов для проверки JSON, которые могут помочь вам в этом. Однако, если вы программист, вы можете использовать специальные библиотеки для парсинга JSON и проверки его на корректность.
Json data error — проблема и решение
Что такое Json data error?
Json data error — это ошибка, которая возникает в процессе парсинга JSON-строки. Когда вы пытаетесь прочитать данные в формате JSON с помощью функции parse, может возникнуть ошибка, если данные не соответствуют правильному формату JSON.
Как исправлять Json data error?
Чтобы исправить проблему Json data error, вам нужно проверить соответствие формата JSON вашей строке данных. Существуют множество онлайн-инструментов, которые могут помочь проверить правильность JSON-формата.
Убедитесь, что данные, которые вы получаете в response, содержат правильное значение. Если данные формата JSON, но все равно не могут быть прочитаны, убедитесь, что вы используете правильный формат для чтения данных.
Заключение
Json data error является распространенной проблемой, с которой сталкиваются многие веб-разработчики. Важно проверять данные, которые вы возвращаете через ваш сайт и выявлять возможные ошибки в формате JSON. Следуя этим простым советам, вы сможете легко исправить ошибку Json data и получить работающий код.
Что такое Json?
Json (JavaScript Object Notation) – это универсальный формат данных, используемый для обмена информацией между различными приложениями и сервисами в интернете. Он часто используется в веб-разработке, в том числе в WordPress.
Формат Json представляет собой набор пар «ключ-значение», где ключи должны быть строками, а значения могут быть как строками, так и числами, объектами или массивами.
Ваш сайт может получать данные в формате Json в виде ответа (response) от сервера. Для того чтобы использовать эти данные на вашем сайте, их нужно распознать с помощью функции parse.
Если вы получаете сообщение об ошибке “Json data error”, это означает, что парсер не смог прочитать данные в формате Json. В таком случае вам нужно проверить, правильно ли вы сформировали строку Json на стороне сервера и исправить ошибки.
Исправлять ошибки в Json не всегда просто, но если вы ясно понимаете, что означает каждая пара «ключ-значение», то это поможет вам быстрее находить и исправлять ошибки.
Как Json используется в программировании?
Json – это формат передачи данных в технологии веб-разработки, который позволяет хранить и передавать структурированные данные в виде объектов и массивов. Эти данные могут быть использованы различными языками программирования и могут быть легко прочитаны и обработаны компьютером.
Json используется в программировании для обмена данными между сервером и клиентом. Когда клиент отправляет запрос на сервер, он получает ответ в формате Json, который содержит необходимую информацию для отображения на сайте. Однако, при работе с Json могут возникать проблемы, например, ошибка при парсинге.
Ошибка parse может возникнуть, если в Json-строке несоответствие формату данных. Это может быть вызвано неправильным написанием значения в объекте или массиве, либо ошибкой при отправке response. Если вы получили Json-строку с ошибкой, вам нужно исключить неправильные значения и исправить формат для успешного разбора Json.
Json широко используется в программировании и на платформе WordPress. Вы можете легко получить доступ к Json-данным в WordPress, используя специальные функции и плагины. В некоторых случаях, чтобы исправить ошибки в Json, вам может потребоваться внести изменения в код сайта, чтобы гарантировать правильный формат данных.
Какие ошибки могут возникнуть при работе с Json?
Json – это формат передачи данных, который широко используется в веб-разработке. При работе с данным форматом, могут возникать ошибки различной степени сложности, которые могут быть вызваны несколькими причинами.
Одной из основных ошибок является синтаксическая ошибка. Это может произойти, когда вы пытаетесь разобрать строку(Json строку), которая не соответствует формату Json. В данном случае перепроверьте вашу Json строку на предмет правильности написания.
Еще одной распространенной проблемой при работе с Json является доступность ресурса. Если вы используете JSON API на сайте WordPress, ответ(response) на запрос может быть недоступен. В таком случае вам нужно проверить сайт, где вы обращаетесь за данными, на доступность, либо использовать другой API.
Также может быть ошибка при парсинге Json данных – это может произойти, когда объекты json.translations и json.detect не возвращают значения, которые мы ожидали. В этом случае проверьте значения, которые вы передаете, и убедитесь, что вы вызываете их правильно.
Если вы обнаруживаете ошибки при работе с Json, то необходимо отслеживать и исправлять их, чтобы ваш сайт или сервис работал без сбоев. Для этого полезно использовать инструменты или библиотеки, которые помогут вам отслеживать и исправлять ошибки быстрее.
Json data error — что это за ошибка?
Json (JavaScript Object Notation) — это легко читаемый формат для обмена данными. Он широко используется на сайтах для передачи данных между сервером и клиентом. Однако нередко при работе с данным форматом могут возникать проблемы. Одна из наиболее распространенных проблем — это ошибка “Json data error”.
Эта ошибка может возникнуть из-за неправильного формата json-строки в response. Иногда в json-строке могут быть некорректные значения, которые не удавалось правильно parse-ить. Важно понимать, что ошибка может быть вызвана не только форматом json-строки, но и неожиданным содержимым запроса.
Если вы столкнулись с ошибкой “Json data error”, необходимо исправлять ее как можно скорее. Она может привести к сбоям в работе сайта и потере пользовательской аудитории. Чтобы исправить данную проблему, нужно внимательно изучить json-строку, в которой выявлены ошибки, и внести необходимые изменения.
Важно знать, что “Json data error” может быть вызвана не только ошибками в json-строке, но и проблемами на стороне сервера. Поэтому, если вы исправили json-строку, но ошибка не исчезла, нужно обратиться к администратору сервера.
Как исправить ошибку Json data error?
Если вы столкнулись с проблемой Json data error на своем сайте WordPress, то не отчаивайтесь. Эта ошибка может произойти из-за ошибок в формате передачи данных или неправильных значений, которые вы идентифицировали.
Для исправления ошибки Json data error необходимо произвести следующие действия:
- Убедитесь в правильности формата передаваемых данных на сайт;
- Проверьте значения, которые вы отправляете, на соответствие ожидаемым;
- Проанализируйте, где именно происходит ошибка, и какое значение вызывает проблему;
- Попробуйте «parse» строку, если вы по-прежнему не поддаётесь исправлению ошибки. «Parse» – это функция JavaScript, позволяющая превратить JSON-текст в объект JavaScript. Он может прервать выполнение сценария, если данные недействительны.
После выполнения этих действий вы сможете исправить ошибку Json data error на вашем сайте. Если проблема продолжает оставаться, тогда необходимо обратиться к специалистам за помощью.
Загрузка…
Вы пытаетесь исправить недопустимую ошибку JSON в WordPress?
Эта ошибка появляется при редактировании сообщений или страниц WordPress на вашем веб-сайте. Вы увидите сообщение о том, что «Ответ не является допустимым ответом JSON», и обновление этой страницы завершится ошибкой.
В этой статье мы покажем вам, как легко исправить недопустимую ошибку JSON в WordPress. Мы также поговорим о том, почему возникает эта ошибка и как ее избежать в будущем.
Что вызывает ошибку » Недопустимый ответ JSON’ в WordPress?
Неспособность получить ожидаемый ответ от сервера приводит к ошибке «Недопустимый ответ JSON» в WordPress.
В принципе, WordPress должен взаимодействовать с сервером, пока вы редактируете сообщение в блоге. Это зависит от получения ответов от сервера веб-хостинга в фоновом режиме. Этот ответ обычно в формате JSON, который используется для быстрой передачи данных с помощью JavaScript.
Если по какой-либо причине WordPress не сможет получить ответ или ответ не в формате JSON, вы увидите ошибку «Недопустимый ответ JSON».
Эта ошибка может возникнуть по ряду причин. Однако наиболее вероятной причиной этого являются неправильные настройки URL-адресов в WordPress или неработающие постоянные ссылки.
Тем не менее, давайте посмотрим, как легко исправить недопустимую ошибку JSON в WordPress.
Важно: Пожалуйста, сделайте полную резервную копию WordPress, прежде чем вносить какие-либо существенные изменения на свой сайт. Это позволяет вам легко восстановить ваш веб-сайт в прежнее состояние.
1. Проверьте URL-адреса WordPress в настройках
Во-первых, вам нужно убедиться, что ваш адрес WordPress и настройки адреса сайта верны.
Просто перейдите на страницу » Общие настройки». Отсюда вам нужно просмотреть поля Адрес WordPress (URL) и Адрес сайта (URL).
Для большинства веб-сайтов этот параметр должен иметь один и тот же URL-адрес в обоих полях.
Однако в редких случаях некоторые пользователи могли предоставить WordPress свой собственный каталог и обслуживать веб-сайт по другому адресу. В этом случае у них могут быть разные URL-адреса здесь.
Однако, если ваш адрес сайта указан неверно, это вызовет недопустимую ошибку JSON в WordPress.
Если вы внесли какие-либо изменения в настройки, не забудьте нажать на кнопку Сохранить изменения, чтобы сохранить свои настройки. Теперь вы можете отредактировать сообщение в блоге и посмотреть, не вызовет ли добавление каких-либо новых блоков или сохранение этого сообщения ошибку «Недопустимый ответ JSON».
Если вы все еще видите ошибку, продолжайте чтение.
2. Исправьте Структуру Постоянных Ссылок WordPress
WordPress поставляется с удобной для SEO структурой URL-адресов, которая позволяет вам использовать удобочитаемые URL-адреса для ваших постов и страниц.
Однако иногда пользователь может перепутать настройки постоянных ссылок. Это сделало бы невозможным для редактора WordPress получение допустимого ответа JSON и привело бы к появлению ошибки.
Чтобы исправить это, вам нужно просто посетить страницу » Настройки » постоянных ссылок. Отсюда вам необходимо внимательно изучить параметры постоянной ссылки.
Если вы не уверены, используете ли вы правильные настройки, просто выберите один из доступных форматов по умолчанию.
После этого продолжайте и нажмите кнопку Сохранить изменения, чтобы сохранить свои настройки.
Теперь вы можете попробовать отредактировать сообщение в блоге или страницу, чтобы узнать, исчезла ли ошибка. Если это не так, то вы можете попробовать сделать следующий шаг.
3. Восстановите файл WordPress .htaccess
Файл .htaccess в WordPress используется в качестве файла конфигурации для управления URL-адресами, удобными для SEO (постоянные ссылки).
Обычно WordPress может автоматически восстанавливать и обновлять его. Вы также можете запустить это обновление, просто нажав на кнопку » Сохранить изменения «в нижней части страницы «Постоянные ссылки«.
Однако иногда он может не обновляться или иметь неправильные настройки. Это повлияет на ваши постоянные ссылки WordPress, а также может привести к ошибке недопустимого ответа JSON.
Чтобы исправить это, вам необходимо подключиться к своему веб-сайту с помощью FTP-клиента или приложения файлового менеджера на панели управления учетной записью хостинга WordPress.
После подключения вам необходимо найти файл .htaccess в корневой папке вашего веб-сайта и загрузить его в качестве резервной копии на свой компьютер.
Совет: Не удается найти файл .htaccess? Смотрите эту краткую статью о том, как найти файл .htaccess.
После этого вам необходимо отредактировать файл .htaccess с помощью FTP-клиента или приложения файлового менеджера.
Как только файл откроется, вам нужно удалить весь код внутри него и заменить его следующим кодом:
|
1 2 3 4 5 6 7 8 9 10 11 |
|
Не забудьте сохранить изменения и загрузить файл обратно на свой веб-сайт.
Теперь вы можете посетить свой веб-сайт, отредактировать и опубликовать или опубликовать страницу, чтобы узнать, сможете ли вы воспроизвести недопустимую ошибку ответа JSON.
Если вы все еще видите ошибку, то вы можете предпринять еще несколько шагов.
4. Просмотрите Журнал Отладки Rest API
Недопустимая ошибка ответа JSON также будет означать, что API REST WordPress на вашем веб — сайте обнаружил ошибку.
API REST — это набор методов, которые WordPress использует для связи с сервером во время работы на вашем веб-сайте.
Вы можете увидеть подробную информацию об этой ошибке в инструменте работоспособности сайта WordPress. Посетите страницу работоспособности сайта » Инструменты».
Отсюда вы можете увидеть проблему с надписью «API REST обнаружил неожиданный результат».
Нажав на него, вы увидите более подробную информацию, которая может дать вам некоторые подсказки о том, какой плагин или сторонняя служба могут вызвать эту проблему.
Если это не даст никакой подсказки, то вы можете перейти к следующему шагу.
5. Деактивируйте Все Плагины WordPress
Иногда плагины WordPress могут конфликтовать друг с другом или ядром WordPress. Это может привести к неожиданному поведению и может быть потенциальной причиной недопустимой ошибки JSON.
Просто перейдите на страницу плагинов » Установленные плагины«. Отсюда выберите все ваши плагины WordPress, а затем выберите «Деактивировать’ в раскрывающемся меню «Массовые действия». Теперь нажмите кнопку Применить, чтобы продолжить.
WordPress теперь деактивирует все установленные вами плагины.
Теперь вы можете повторить попытку, чтобы воспроизвести ошибку. Если ошибка исчезает, это означает, что ее вызвал один из плагинов, установленных на вашем сайте.
Чтобы выяснить, какой плагин, вам нужно активировать их один за другим, а затем попытаться воспроизвести ошибку. Повторяйте это до тех пор, пока не найдете виновного.
После этого вы можете обратиться к автору плагина за поддержкой или найти альтернативный плагин.
6. Временно переключитесь на Классический редактор
Если все вышеперечисленные шаги не увенчаются успехом, то вы можете временно переключиться на классический редактор для WordPress.
Эта более старая версия редактора WordPress использует более простой текстовый редактор и не сильно полагается на REST API для получения ответа JSON.
Чтобы использовать его, вам необходимо установить и активировать плагин Classic Editor. Для получения более подробной информации ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Плагин работает из коробки, и он отключит редактор Гутенберга при активации.
Теперь вы можете продолжить работу над своим сайтом и вернуться к устранению неполадок позже.
7. Дальнейшее Устранение Неполадок
Ряд вещей может заблокировать API REST WordPress или заставить его вернуть недопустимый ответ JSON. Выше мы рассмотрели наиболее вероятных виновников, но если это не помогло вам, то вот еще несколько шагов, которые вы можете предпринять.
Переход на тему WordPress по умолчанию
Иногда конфликт между вашей темой WordPress и плагином или ядром WordPress может привести к неожиданному поведению.
Вы можете проверить это, просто переключившись на тему WordPress по умолчанию, такую как TwentyTwentyOne или Twenty-Twenty.
Временно отключите Брандмауэр веб-приложений
Если вы используете брандмауэр WordPress, такой как Sucuri, Cloudflare или плагин, то возможно, что они также иногда могут блокировать законные запросы.
Самый простой способ выяснить это-временно отключить плагин или службу брандмауэра WordPress.
Некоторые брандмауэры WordPress на уровне приложений можно отключить, просто отключив плагин. Для брандмауэров уровня DNS, таких как Sucuri и Cloudflare, вы можете отключить их на панели мониторинга своей учетной записи.
Включите отладку в WordPress
WordPress поставляется со встроенной функцией, которая позволяет вам вести журнал ошибок. Однако по умолчанию он не включен.
Чтобы включить его, вам нужно добавить следующий код в свой wp-config.php файл:
|
1 2 |
|
После этого WordPress будет вести журнал всех ошибок при отладке.файл журнала, расположенный в папке /wp-содержимое/. Вы можете получить доступ к этому файлу с помощью FTP-клиента.
Журнал ошибок может дать вам представление о том, что может быть причиной недопустимой ошибки JSON на вашем веб-сайте. Для получения более подробной информации см. наше руководство по настройке журналов ошибок WordPress и их использованию для отладки ошибок.
Обратитесь За Помощью К Эксперту
Наконец, если все остальное не удается, то это может быть связано с неправильной настройкой на вашем хостинговом сервере WordPress. Самые надежные хостинг-компании WordPress могут помочь пользователям с такими распространенными проблемами WordPress.
Просто свяжитесь с ними через чат или заявку в службу поддержки, и они, возможно, смогут помочь вам исправить это.
Мы надеемся, что эта статья помогла вам узнать, как исправить недопустимую ошибку JSON в WordPress.