How to Troubleshoot an Error in a URL
12 URL Errors You Might be Making
Updated on April 19, 2022
Few things are more frustrating than when you click a link or type in a lengthy website address and the page doesn’t load, sometimes resulting in a 404 error, a 400 error, or another similar error.
While there are a number of reasons this might happen, often times the URL is simply incorrect.
If there’s a problem with a URL, these easy-to-follow steps will help you find it:
Time Required: Closely inspecting the URL you’re working with shouldn’t take more than a few minutes.
How to Troubleshoot an Error in a URL
-
If you’re using the http: or https: portion of the URL, did you include the forward slashes after the colon?
https://skylarvision / Pixabay
-
Did you remember the www? Some websites require this to load properly.
-
Did you remember the .com, .net, or other top-level domain?
-
Did you type the actual page name if necessary?
For example, most web pages have specific names like bakedapplerecipe.html or man-saves-life-on-hwy-10.aspx, etc
-
Are you using backslashes \ instead of the correct forward slashes // after the https: portion of the URL and throughout the rest of the URL as necessary?
Here’s an example of a properly formatted URL:
https://www.lifewire.com/computers-laptops-and-tablets-4781146 -
Check the www. Did you forget a w or add an extra by mistake: wwww?
-
Did you type the correct file extension for the page?
For example, there’s a world of difference in .html and .htm. They aren’t interchangeable because the first points to a file that ends in .HTML while the other is to a file with the .HTM suffix—they’re entirely different files, and it’s unlikely that they both exist as duplicates on the same web server.
-
Are you using the correct capitalization? Everything after the third slash in a URL, including folders and file names, is usually case sensitive.
For example, this will get you to a valid page:
https://digg.com/2019/what-earth-would-look-like-if-all-the-oceans-were-drained-visualizedBut this won’t:
https://www.digg.com/2019/WHAT-earth-WOULD-look-like-if-all-the-oceans-were-drained-visualizedThis is often only true for URLs that indicate the file name, like those that show the .HTM or .HTML extension at the very end. Others like https://www.lifewire.com/what-is-a-url-2626035 are probably not case sensitive.
-
If you copied the URL from outside the browser and pasted it in the address bar, check to see that the entire URL was copied properly.
For example, often times a long URL in an email message will span two or more lines but only the first line will be copied correctly, resulting in a too-short URL in the clipboard.
Similarly, some browsers let you paste over the existing URL, replacing it to make room for the one you’re pasting. But if this isn’t done correctly, you could be adding your new URL to the old one, making a really long URL that simply won’t work to load anything.
-
Another copy/paste mistake is extra punctuation. Your browser is pretty forgiving with spaces, but watch out for extra periods, semicolons, and other punctuation that might have been present in the URL when you copied it.
In some cases, a URL will end with either a file extension (like html, htm, etc.) or a single forward slash.
-
Your browser may autocomplete the URL, making it appear as though you can’t reach the page you want. This isn’t a URL problem itself, but more of a misunderstanding of how the browser works.
For example, if you start typing youtube in your browser because you want to search Google for YouTube’s website, it may suggest a video you’ve recently watched. It will do this by automatically loading that URL into the address bar. So, if you press enter after «youtube», that video will load instead of starting a web search for the word you typed.
You can avoid this by editing the URL in the address bar to take you to the home page. Sometimes, using the Backspace key will halt the autocomplete wherever you stopped typing. Or, you can clear out the search bar history or the browser’s entire history so that it will forget which pages you’ve already visited.
-
If the website is a common one that you’re familiar with, then double-check the spelling. For example, www.googgle.com is very close to www.google.com, but it won’t quite get you where you’re wanting to go.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Вы получаете сообщение об ошибке «Неверный URL» в Google Chrome? URL-адрес (унифицированный указатель ресурсов) — это адрес веб-страницы в Интернете. Многие пользователи Chrome жалуются на ошибку «неверный URL» при посещении некоторых веб-страниц. Полное сообщение об ошибке, которое отображается, выглядит следующим образом:
Страница, на которой вы находились, пытается отправить вас на недопустимый URL-адрес. Если вы не хотите посещать эту страницу, вы можете вернуться на предыдущую страницу.
Эта ошибка может возникнуть, если URL-адрес неверен, вы неправильно набрали URL-адрес или имеете дело с поврежденными данными просмотра (кэш, файлы cookie и т. д.).
Это также может произойти, когда мошенник злоупотребление функцией открытого перенаправления Google Search. Таким образом мошенники пытаются обманом заставить пользователей раскрыть свои учетные данные. Вы можете столкнуться с фишинговыми URL-адресами, которые на первый взгляд выглядят заслуживающими доверия. Эти URL-адреса указывают на Google. Однако краткий осмотр этих URL-адресов показывает, что они добавляют HTTP-параметр открытого перенаправления поиска Google. Таким образом мошенники пытаются перенаправить пользователей на вредоносные фишинговые веб-сайты.
Если вы получили сообщение об ошибке Страница, на которой вы находились, пытается отправить вас по неверному URL-адресу. в Google Chrome вы можете использовать следующие исправления для устранения ошибки:
- Начните с основных исправлений.
- Выйдите из своей учетной записи Google.
- Удалите кеш браузера и куки.
- Отключить или удалить расширение браузера.
- Убедитесь, что у вас есть необходимые права доступа для просмотра веб-страницы.
- Сбросьте или переустановите Chrome.
- Переключитесь на другой веб-браузер, например Edge, Firefox и т. д.
Прежде чем продолжить, сначала проверьте правильность введенного вами URL-адреса и является ли URL-адрес, на который вы перенаправляетесь, законным, поскольку это может быть попыткой фишинга, как описано выше.
1]Начните с основных исправлений
Вот некоторые стандартные методы, которые вы можете использовать для исправления ошибки:
- Попробуйте перезагрузить веб-страницу пару раз и посмотрите, исправлена ли ошибка.
- Перезапустите Google Chrome, а затем попробуйте посетить веб-страницу, возвращающую неверный URL-адрес.
- Перезагрузите компьютер, а затем откройте Chrome, чтобы проверить, возникает ли эта ошибка при попытке посетить ту же веб-страницу.
- Проверьте URL-адрес веб-страницы, которую вы пытаетесь открыть, и убедитесь, что он правильный.
- Убедитесь, что веб-страница, которую вы пытаетесь посетить, существует и не удалена.
Читайте: исправьте ошибку STATUS INVALID IMAGE HASH в Google Chrome или Microsoft Edge.
2]Выйдите из своей учетной записи Google
Следующее, что вы можете сделать, это выйти из своей учетной записи Google из Chrome, а затем перезапустить веб-браузер. При следующем запуске снова войдите в свою учетную запись, а затем посетите веб-страницу с ошибкой «неверный URL». В вашем профиле может быть временный сбой, вызывающий ошибку. Итак, в этом случае этот метод должен работать для вас.
Вы также можете использовать другую учетную запись Google, чтобы войти в Chrome и проверить, устранена ли ошибка или нет. Или вы можете создать новую учетную запись Google и войти в нее, чтобы увидеть, исправлена ли ошибка «неверный URL-адрес» или нет.
См.: Исправление HTTP ERROR 431 в Google Chrome.
3]Удалите кеш браузера и файлы cookie.
Вполне возможно, что причиной данной ошибки являются поврежденные и неверные данные просмотра, включая кеш и файлы cookie. Старые и объемные данные просмотра вызывают ошибки и проблемы при посещении веб-сайта или использовании онлайн-инструмента. Следовательно, рекомендуется время от времени очищать кеш браузера и готовить, чтобы избежать подобных проблем.
Вот шаги, чтобы очистить кеш и файлы cookie в браузере Google Chrome:
- Сначала откройте Google Chrome, а затем в правом верхнем углу нажмите кнопку меню с тремя точками.
- В появившемся меню перейдите в раздел «Дополнительные инструменты» и выберите параметр «Очистить данные просмотра».
- Появится диалоговое окно «Очистить данные просмотра»; выберите Диапазон времени как Все время.
- После этого отметьте галочкой параметры «Файлы cookie и другие данные сайта» и «Кэшированные изображения и файлы». Если вы хотите очистить историю просмотров, историю загрузок и другие данные просмотра, вы тоже можете это сделать.
- Затем нажмите кнопку «Очистить данные», и Chrome удалит выбранные данные из вашего веб-браузера.
- Когда процесс будет завершен, снова откройте Google Chrome и попробуйте посетить предыдущую веб-страницу, которая выдавала ошибку «неверный URL».
Читать . Как исправить ошибки загрузки файлов в браузере Google Chrome?
4]Отключить или удалить расширение браузера
Возможно, в вашем браузере установлены проблемные или подозрительные расширения, вызывающие данную ошибку. Если вы начали сталкиваться с этой ошибкой после недавнего добавления расширения, основным виновником может быть расширение. Следовательно, если сценарий применим, вы можете отключить или удалить расширения браузера, чтобы исправить возникшую ошибку. Вот как это сделать:
- Во-первых, перейдите в Google Chrome и нажмите кнопку меню с тремя точками в правом верхнем углу.
- Теперь нажмите «Дополнительные инструменты», а затем выберите «Расширения». Откроется страница расширений, где вы сможете получить доступ ко всем установленным вами веб-расширениям.
- После этого найдите проблемное расширение и отключите связанный с ним переключатель.
- Если вы хотите удалить расширение из своего браузера, нажмите кнопку «Удалить», а затем нажмите кнопку «Удалить» в следующем запросе подтверждения.
- Когда закончите, перезапустите Google Chrome и проверьте, устранена ли ошибка.
См.: Исправление ошибки ERR_CONNECTION_RESET в браузере Chrome.
5]Убедитесь, что у вас есть необходимые права доступа для просмотра веб-страницы.
Возможно, у вас нет необходимых прав доступа для просмотра веб-страницы, и поэтому вы получаете сообщение об ошибке «неверный URL». Чаще всего это происходит при посещении форм, опросов или веб-страниц для решения рабочих задач. Следовательно, вам необходимо убедиться, что у вас есть необходимое разрешение на доступ к веб-странице, которую вы пытаетесь посетить в Google Chrome.
Читать: остановить автоматическое открытие нежелательных веб-сайтов при запуске
6]Сбросить или переустановить Google Chrome
Сообщение об ошибке «Страница, на которой вы были, пытается отправить вас на недопустимый URL-адрес» в Chrome может появиться, если есть поврежденные установочные файлы. Следовательно, вы можете попробовать переустановить Google Chrome, чтобы исправить ошибку. Для этого вам нужно будет сначала удалить браузер. Но обязательно включите параметр синхронизации данных, если вы не хотите потерять данные, сохраненные в вашем профиле.
Чтобы удалить Google Chrome, откройте «Настройки» с помощью Win+I и выберите «Приложения» > «Установленные приложения». Теперь прокрутите вниз до приложения Google Chrome и нажмите кнопку меню с тремя точками. Затем выберите опцию «Удалить» и следуйте инструкциям, чтобы удалить браузер с вашего ПК. После этого загрузите последнюю версию Google Chrome онлайн и установите ее на свой компьютер. Надеюсь, вы больше не столкнетесь с той же ошибкой.
Читать . Прокси-сервер отказывается от подключения в Chrome или Firefox.
7]Переключитесь на другой веб-браузер, например Edge, Firefox и т. д.
Если ни одно из приведенных выше решений не помогло вам, переключитесь на другой веб-браузер, чтобы открыть проблемные веб-страницы. Для Windows 11/10 доступно несколько бесплатных веб-браузеров. Вы можете использовать веб-браузер Windows по умолчанию, например, Microsoft Edge. Или вы можете попробовать Mozilla Firefox, Opera и другие веб-браузеры. Надеюсь, этот обходной путь исправит ошибку для вас.
Прочтите: меры предосторожности, которые необходимо предпринять, прежде чем переходить по веб-ссылкам
Что означает неверный URL?
Недействительный URL-адрес в основном означает, что введенный вами URL-адрес содержит опечатки или содержит пробелы или символы. Недопустимый URL-адрес также может означать, что веб-страница удалена или перемещена по другому URL-адресу. Если вы получаете сообщение об ошибке «Неверный URL-адрес» в Chrome, убедитесь, что введенный вами URL-адрес правильный. Если вы ввели точный URL-адрес, используйте исправления, которые мы упомянули в этом посте, чтобы исправить ошибку.
Почему URL-адрес не открывается в Chrome?
Если веб-страница не загружается или не открывается в Google Chrome, возможно, у вас возникла проблема с подключением к Интернету. Кроме того, поврежденный и устаревший кеш и файлы cookie могут быть причиной того, что вы не можете загрузить определенные веб-страницы в Chrome. Проблема также может возникнуть, если вы используете устаревшую версию браузера или его установка повреждена.
Как исправить неверный URL?
Чтобы исправить «Неверный» в Google Chrome, удалите кеш веб-браузера и файлы cookie. Кроме того, попробуйте отключить или удалить проблемные веб-расширения из браузера. Если это не сработает, обновите Google Chrome и переустановите веб-браузер, чтобы исправить ошибку. Мы подробно упомянули все эти рабочие исправления, поэтому ознакомьтесь с ними.
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Привет, друзья. Иногда лазая по интернету можно наткнуться на интересную ошибку: “Ошибка 404 – Страница не найдена” или “404 Page not found”, давайте же разбираться что это такое и что Вы в конце концов сломали.
Что такое ошибка 404
Ошибка 404 (или на англ. 404 Page not found) – это ответ сервера (место где хранится сайт) Вашему браузеру, который содержит в себе такую информацию: “Друг, такой страницы больше не существует, а может и никогда и не существовало, я не могу ее найти в своей базе данных”.
Как исправить ошибку 404
Если вы обычный пользователь, то вам никак не исправить ошибку 404. Потому что это не вы что-то сломали, это сломал администратор или владелец сайта. Вы к этому не имеете никакого отношения.
Давайте на примере, чтобы вас успокоить. Вы зашли в Google или Яндекс (поисковые системы), набрали какой-нибудь поисковый запрос (купить машину), и далее попали по какой-нибудь ссылке из результатов выдачи на ошибку 404. В вашем случае произошло вот что. Когда-то существовал адрес страницы сайт.рф/mashina и администратор сайта изменил ее URL-адрес (сайт.рф/mashina – это и есть URL адрес, т.е адрес по которому можно найти эту страницу в интернете) на сайт.рф/kupit-mashinu, а поисковую систему не оповестил. А в ее базе данных до сих пор хранится старый адрес – сайт.рф/mashina, а как вы догадались там уже ничего нет. Пусто.
Вот во время таких казусов, когда вы попадете на сайт по “битой” (сломанной или нерабочей) ссылке и возникает такая ситуация. Поисковая система (Яндекс, Google) отправляет вас на сайт по нерабочей ссылке, а сервер отвечает вам – “Ошибка 404. Упс, похоже вы заблудились”.
Если вы администратор сайта, то исправить ошибку 404 можно с помощью 301 редиректа. Т.е дать команду своему веб-серверу перенаправлять пользователей со старого URL-адреса на новый. Также можно просто вернуть старый URL адрес странице.
Зачем нужна ошибка 404
Откуда взялась ошибка 404 никто не знает, но ходят разные легенды. Возможно изначально ошибка 404 придумана для людей, но теперь ее используют для поисковых систем.
В интернете миллиард страниц и у каждой есть свой URL-адрес. По этому адресу можно найти страницу, но иногда он (URL) меняется в определенных целях. В таких случаях поисковый робот (Mail.ru, Yandex, Google, Bing) переходя по старой ссылке, рано или поздно, обратят внимание что страницы больше не существует и удалят ее из базы данных. Больше она никогда не будет появляться перед пользователем. Обычно процесс удаления занимает от 3 до 7 дней.
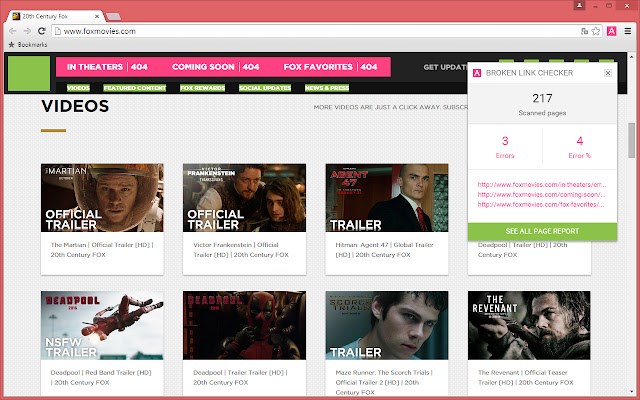
Некоторый компании очень креативно оформляют на своих сайтах 404 страницы, помогая пользователю не теряться (не уходить с сайта). Все не без греха, иногда даже крутые сайты оставляют 1-2 “битых” ссылки в год, просто из-за невнимательности.
Выглядит куда лучше, чем просто белый фон и цифра 404? Посетитель, возможно, обратит внимания на другие статьи/страницы и уйдет на них что-нибудь читать или смотреть. Возможно он даже найдет то что ему необходимо.
Битые ссылки – это обычные, казалось бы, URL, но вот только одна проблема – они ведут в никуда.
Такие линки не только невероятно раздражают посетителей, но и негативно влияют на ранжирование домена. Рассказываем, как без помощи программистов быстро обнаружить на сайте и исправить неработающие URL.
Что считать битой ссылкой
Битыми ссылками можно назвать абсолютно любые линки, при открытии которых появляется 404-ая страница. В свою очередь, сами битые URL можно разделить на внутренние и внешние. Вас, как владельца сайта, должны волновать, в первую очередь, внутренние – это сломанные ссылки, которые ведут на разные страницы вашего сайта. Внешние же ссылки также представляют проблему, но решить ее в чем-то даже проще: достаточно заменить проблемную ссылку на рабочую, сославшись на другой домен.
Предлагаю разобраться в наиболее негативных последствиях большого количества битых URL.
Происхождение битых URL: что проверить в первую очередь
Битые ссылки могут возникать буквально на пустом месте. Все причины их появления можно свести к трем факторам:
- Ошибки в адресе ссылки при ручном или автоматическом указании URL. Самый частый подобный сценарий – проблемы со слешем. Многие недооценивают влияние простой черты в конце URL, и это большая ошибка. Обязательно учитывайте ее при указании ссылок и проверяйте, если неожиданно страница оказалась недоступной.
- Глобальные изменения на сайте – переход на новое доменное имя, изменения дизайна, установка плагинов. Любые действия, связанные с глобальными или частичными изменениями, способны привести к появлению битых ссылок. Даже если вносимые изменения в работу сайта, на ваш взгляд, не представляют опасности, всегда делайте бекап! Распространенный сценарий появления битых линков – установка SSL-сертификата и некорректный переезд на HTTPS-протокол, соответственно.
Если же на вашем сайте произошли структурные изменения, то обязательно нужно настроить 301-ое перенаправление со старых страниц.
- Частичное или массовое удаление уже существующих на сайте страниц. Это еще один частый случай появления битых URL. Особенно часто этим грешат магазины, которые, вместо того, чтобы настроить перенаправление на страницу с отсутствующим в наличии товаром, просто удаляют ее.
В чем опасность битых ссылок
Самая главная опасность битых линков – это пессимизация поведенческих факторов и раздражение аудитории.
Вспомните, что делаете вы сами, когда переходите по ссылке, но, вместо информации вам демонстрируется 404-ая страница. Скорее всего, просто закрываете сайт и начинаете искать другой источник информации. Таким образом, наличие большого количества битых ссылок, как минимум, негативно сказывается на метриках «Время на сайте» и «Отказы».
Следующая опасность – потеря трафика. Кроме этого, у каждой ссылки есть специальная «метрика» (в среде оптимизаторов она называется весом). Если речь идет о битой ссылке, то она тоже оказывается обнуленной. Другими словами, ссылочный вес просто не передается.
Еще одна негативная сторона битых URL – поисковики не любят домены с большим количеством таких ссылок. Такие сайты хуже ранжируется и медленнее индексируются. Почему?
Дело в том, что у каждого краулера (поискового робота) имеется собственный лимит по суммарному количеству запросов, который он может отправить в рамках одного домена (число запросов в секунду, например). Если битых URL очень много, то робот просто расходуют такой лимит на пустые страницы, а по-настоящему полезные страницы с контентом вовсе остаются без его внимания.
Как найти битые URL
Обнаружить битые URL можно при помощи нескольких инструментов. Проще всего это сделать в интерфейсе «Яндекс.Вебмастера» или Google Search Console, а также через расширения для браузеров и плагины CMS. Рассмотрим все варианты подробнее.
«Яндекс.Вебмастер»
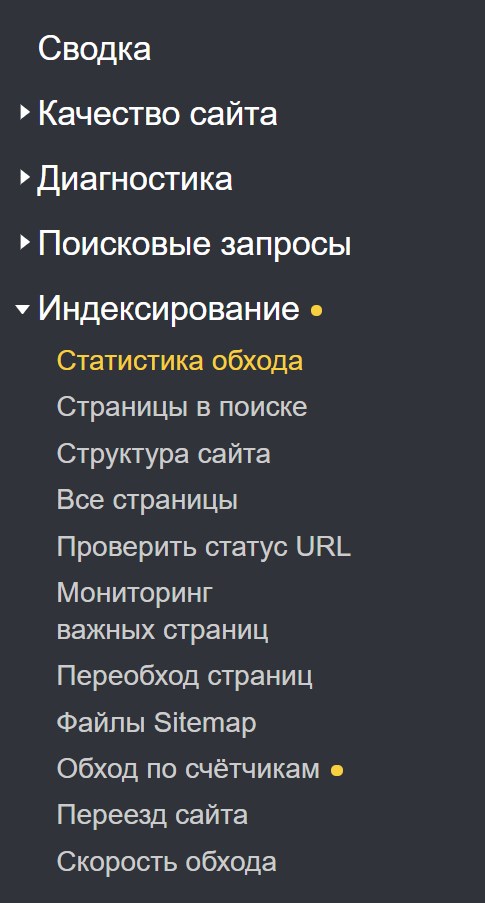
Открываем «Яндекс.Вебмастер» и выбираем «Индексирование», далее «Обход по счетчикам»:

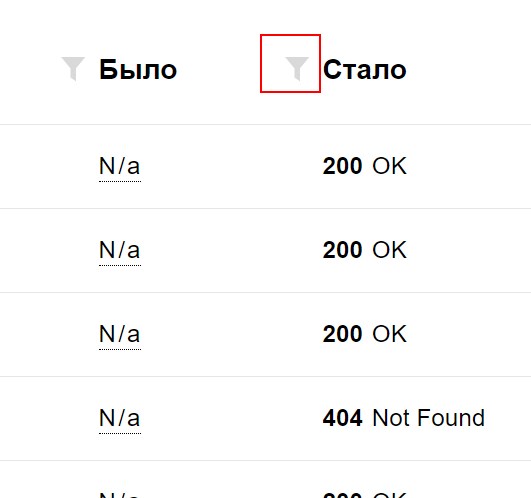
Теперь нам необходимо отфильтровать результаты таким образом, чтобы мы увидели только те страницы, которые отдают 404-ый код. Для этого кликаем по иконке с изображением воронки:

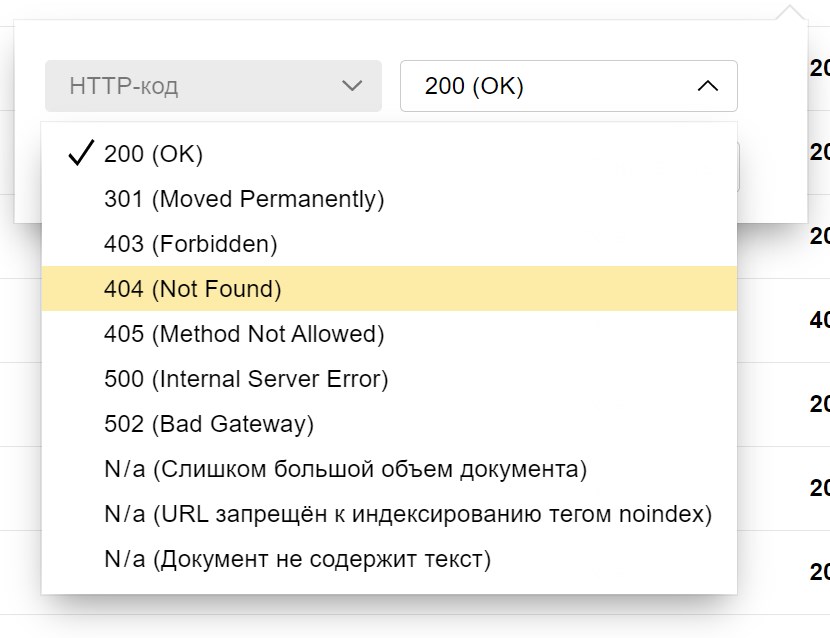
Выбираем 404-ый код:

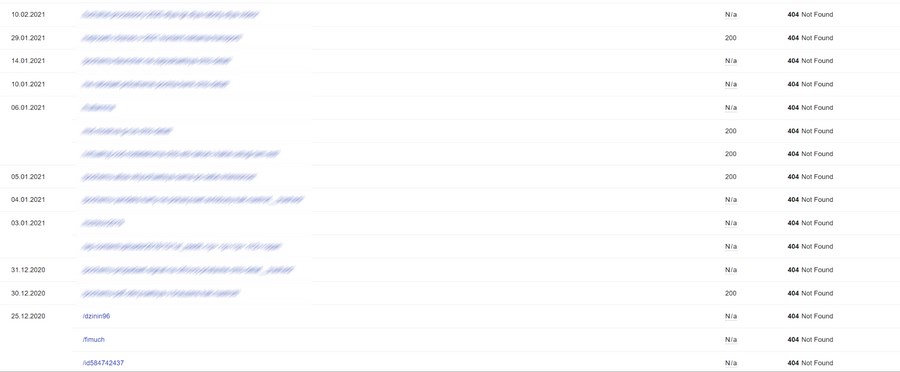
Получаем отчет со всеми удаленными страницами:

Google Search Console
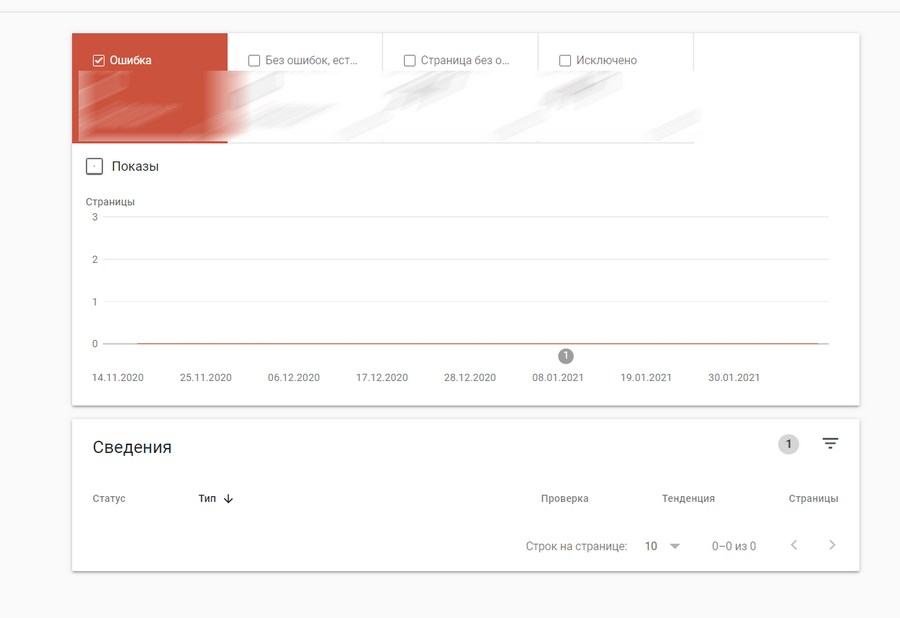
Чтобы увидеть битые ссылки в GSC, открываем раздел «Индекс» и выбираем пункт «Покрытие». Откроется анализ покрытия:

Выбираем пункт «Исключено». Теперь устанавливаем сортировку и выбираем 404-ые страницы.
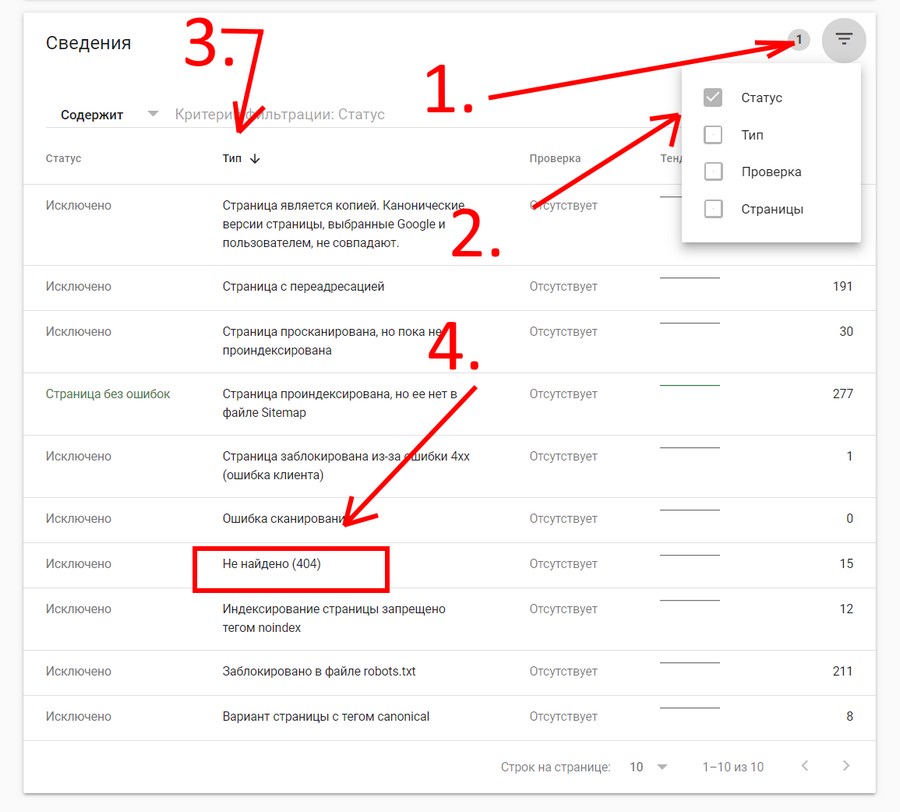
Для этого действуем в следующей последовательности:

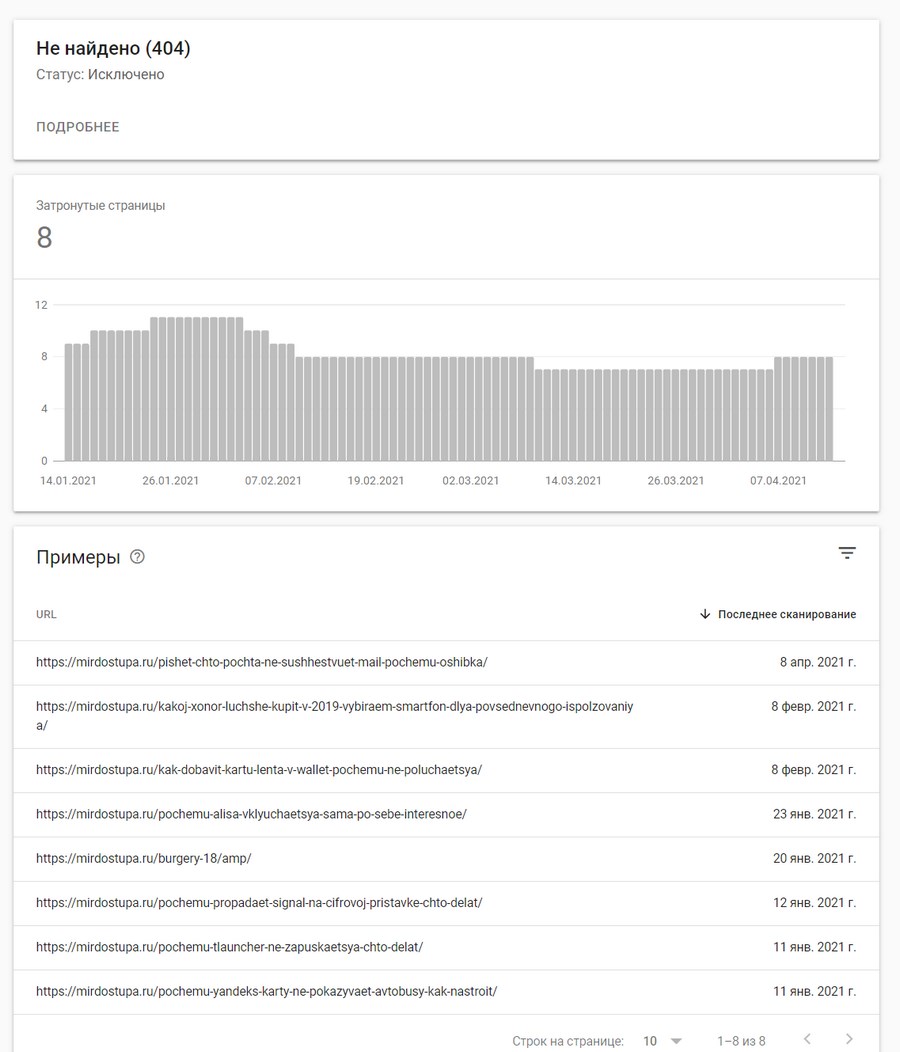
Далее кликаем на «Не найдено (404)» – здесь и будут все удаленные страницы:

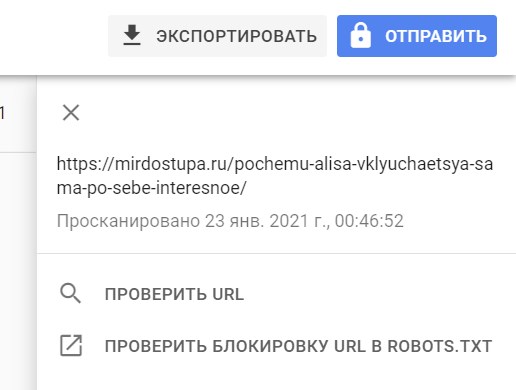
Найти страницу, на которой обнаружен URL, вы можете вручную.

Google Analytics
К слову про инструменты Google: в Google Analytics также можно обнаружить все битые ссылки, которые есть на вашем сайте. Но в этом случае необходимо точно знать title вашей 404-ой. Обычно это «Страница не найдена» или вариации этого названия.
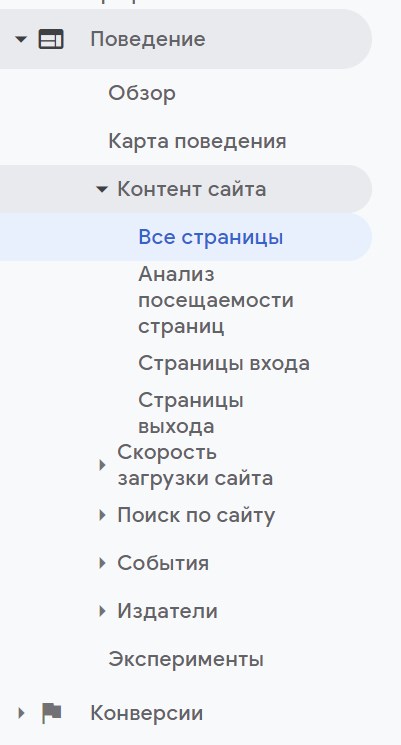
Для того чтобы найти битые ссылки при помощи GA, открываем «Контент сайта» и выбираем подраздел «Все страницы»:

Указываем название 404-ой страницы (напомню, что на каждом сайте оно разное, но обычно это «Страница не найдена» или «404»):

В некоторых случаях CMS, работающая на вашем сайте, не будет прописывать title 404-ой автоматически. Так что, если вам не удалось найти точное название, таким способом найти битые ссылки не удастся.
Но и здесь есть лайфхак: можно просто экспортировать все трафиковые страницы за интересующий вас период и проверить их код. Для проверки состояния можно использовать любой сервис, позволяющий получить код ответа сервера нескольких страниц сразу.
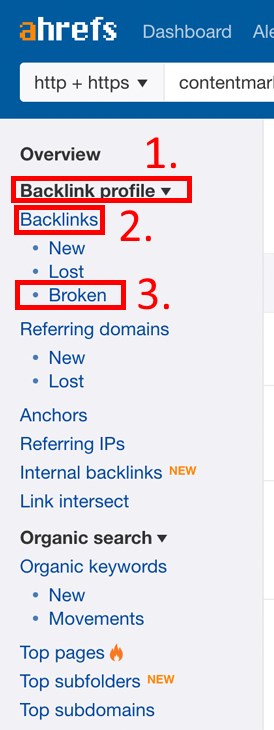
Ahrefs
Это удобный инструмент, который не только ищет битые бэклинки (внешние ссылки), но и пытается соотнести их с анкорами.

Все сломанные URL Ahrefs собирает в специальном отчете.

Если же вы пользуетесь интерфейсом на русском языке, то указанный отчет можно найти в разделе «Ссылочный профиль». Далее выбираем «Бэклинки» и пункт «Битые».
Netpeak Spider
Нетпиковский «паук» – мой фаворит. Сервис позволяет найти все сломанные URL на вашем сайте буквально в пару кликов. Что немаловажно, он умеет соотносить битые URL с целевым анкором и соответственно целевой страницей.
Чтобы найти битые линки, указываем доменное имя своего сайта в поисковой строке и ждем, пока сайт будет проверен.
Откроется общий отчет, содержащий ошибки, данные по структуре и общую сводку по домену.
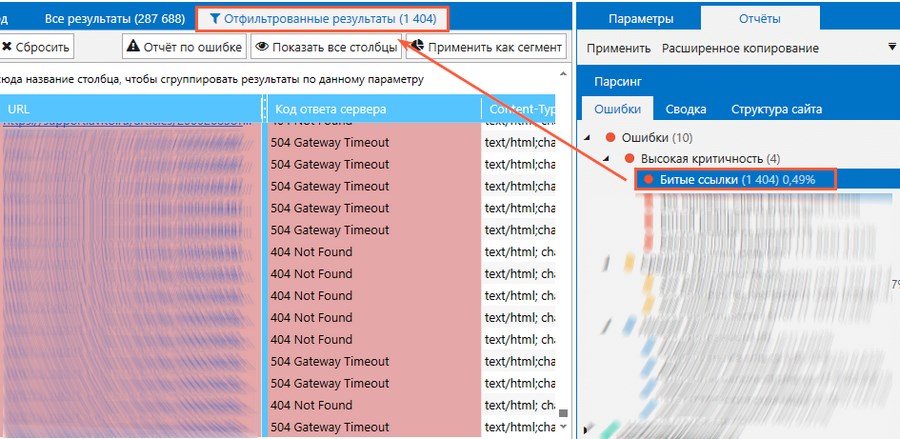
Выбираем отчет «Ошибки», затем раздел «Высокая критичность». В нем и будут все интересующие нас данные по битым ссылкам.

Выбираем отчет по ошибке:

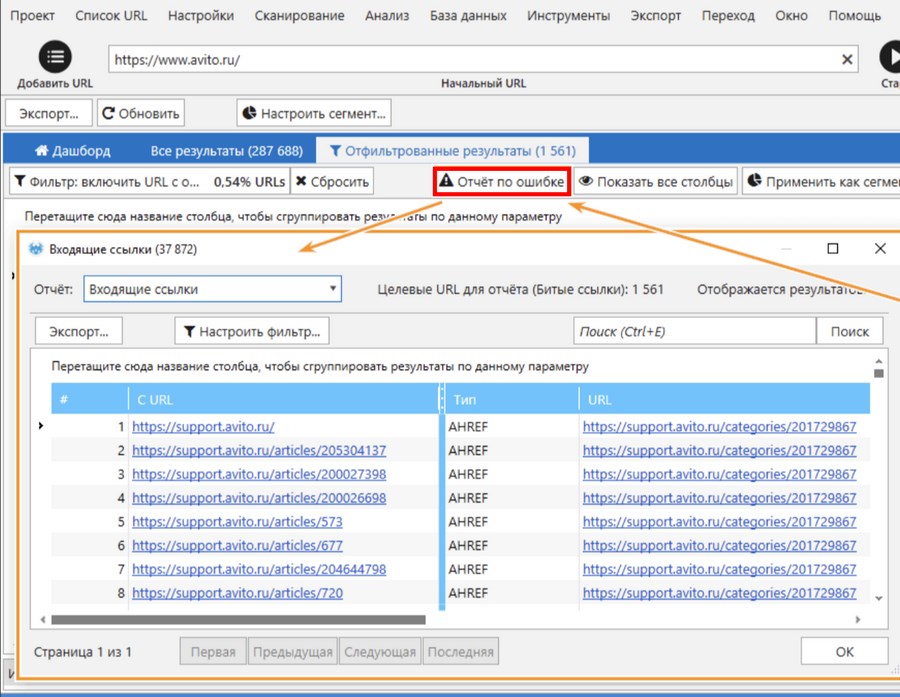
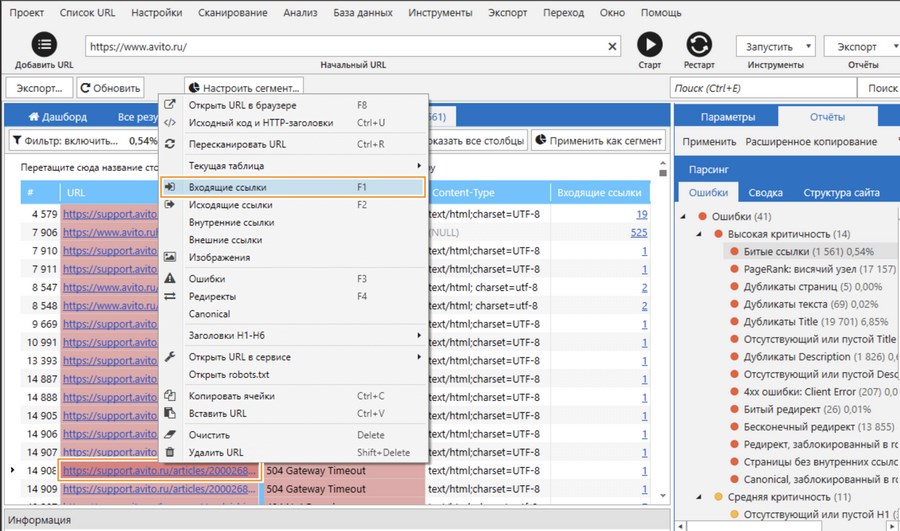
Для того чтобы узнать, какие именно URL ссылают на битую ссылку, кликаем по интересующему нас URL правой кнопкой мыши и в контекстном меню выбираем «Входящие ссылки»:

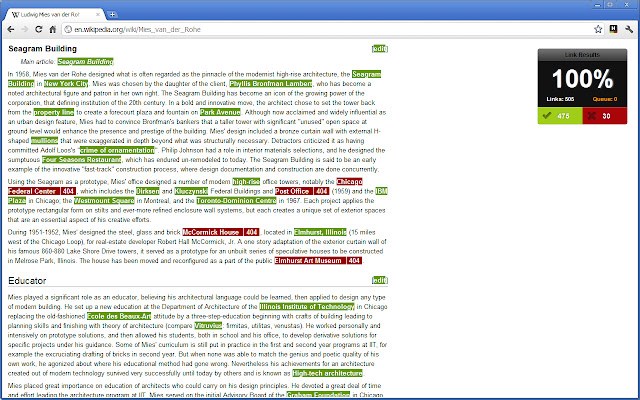
Check My Links
Check My Links – удобное расширение для Google Chrome, позволяющее проверить страницу на наличие битых ссылок.
Особенно удобно, если вы работаете сразу с большим количеством ссылок. Расширение подчеркивает работающие ссылки зеленым, а битые – красным.
Коды ответов HTTP и полные URL-адреса неработающих ссылок расширение отправляет в консоль Google Chrome.

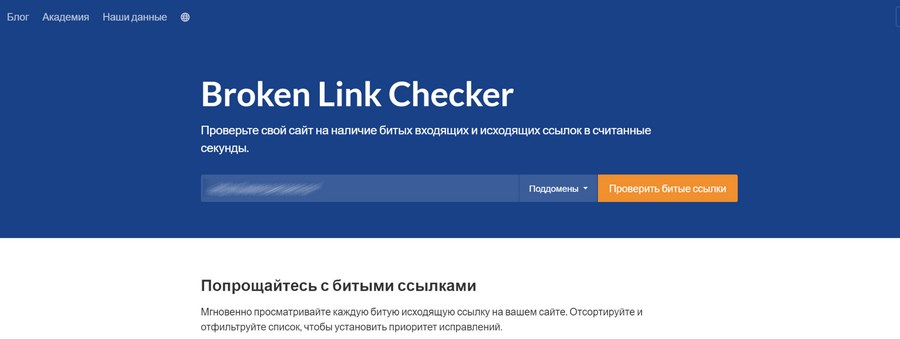
Broken Link Checker
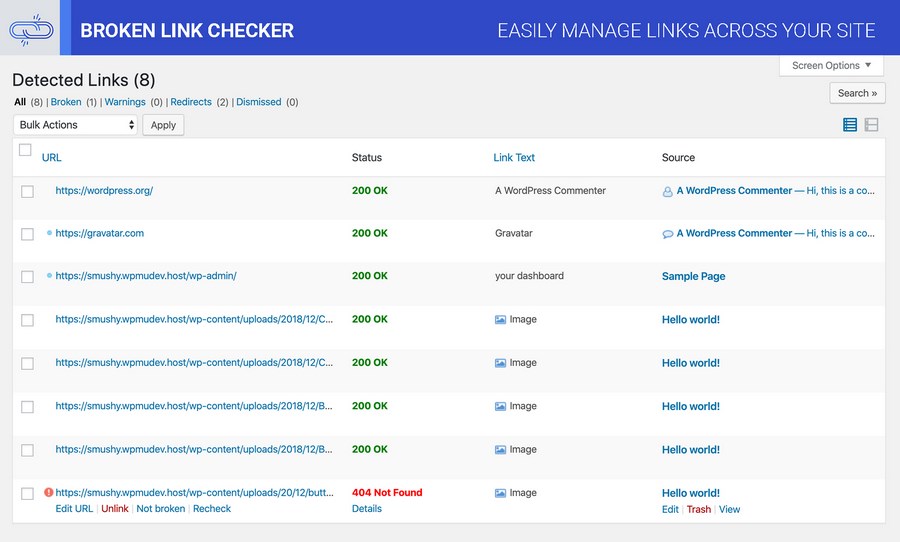
Это функциональное расширение найдет все битые ссылки на странице или на всем сайте сразу.

Когда вы редактируете контент с большим количеством ссылок, такое расширение очень удобно. «Проверка неработающих ссылок» сканирует только выбранную страницу или весь сайт целиком.
Отчет по битым линкам будет готов в течение нескольких минут в зависимости от размеров сайта. Отчет создается напрямую, без установки и запуска каких-либо дополнительных файлов.
Broken Link Checker (плагин для WordPress)
Для вашей CMS можно подобрать подходящий плагин для поиска битых ссылок.
Например, для WordPress рекомендую плагин Broken Link Checker. Он постоянно обновляется, есть неплохая база знаний и довольно большое комьюнити.

Broken Link Checker отслеживает внутренние и внешние ссылки на всех страницах, включая посты, комментарии.
Он учитывает битые изображения и перенаправления. Есть уведомления по электронной почте. Также он предотвращает переход поисковых систем по неработающим ссылкам.
Можно искать «битышей» по прямому URL или анкорному. Редактировать ссылки можно прямо со страницы плагина, не обновляя вручную каждый пост.
Как исправить битые ссылки на сайте
После того, как все сломанные ссылки были собраны, пришло время разобраться с ними по-мужски.
Для начала я советую сделать один общий документ с постраничным перечислением всех сломанных линков. В нем нужно сделать три колонки: главная страница, битая ссылка, ссылка замены.
Такой подход значительно облегчит работу по исправлению сломанных линков на работающие и не даст запутаться.
Заменить неработающую ссылку
Замысел простой – нужно заменить неработающую ссылку на актуальную на всех требующих этого страницах.
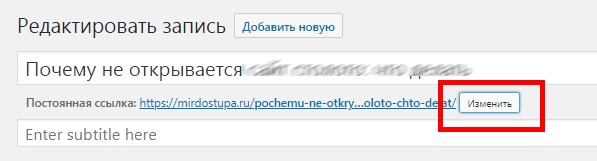
Для этого мы заходим на проблемную страницу, смотрим ее адрес и меняем путь ссылки на актуальный вариант:

Для этого логинимся в админке сайта (в используемой CMS) и открываем страницу редактирования записи. Затем меняем URL:

Если же страница вообще перестала быть актуальной, просто удаляем ее:

Если общее количество сломанных URL не превышает нескольких десятков, то справится с этой задачей можно и вручную. Если же битых ссылок очень много, то я советую использовать тот же Netpeak Spider или Ahrefs, так как они не показывают анкоры URL и догадаться об изначальном предназначении ссылки становится немного легче.
Указанный способ – самый эффективный, но он потребует значительных временных затрат.
Необязательно исправлять абсолютно все-все битые ссылки, которые есть на сайте. Достаточно обновить только те страницы, которые приносят самый большой трафик.
Для того чтобы узнать какие страницы самые посещаемые, воспользуйтесь тем же Google Analitics.
Перенаправить с проблемной страницы
Что можно сделать еще, если первый вариант решения проблемы не подходит? Например, сделать перенаправление с проблемной страницы на работающую.
Внимание! Не следует слишком увлекаться внутренней переадресацией, в рамках одного домена. В противном случае могут появиться неприятные последствия.
Например, в виде исключения страницы из индекса или понижения позиций домена в SERP.
Вариант c 301-ым перенаправлением может пригодиться в том случае, когда
- меняется уровень вложенности веб-страниц;
- переименовываются разделы сайта;
- вносятся какие-либо иные изменения в его структурный элемент.
Ваш сайт работает на CMS? Тогда ищите готовый плагин, который позволит настроить редирект страницы без изменений .htaccess.
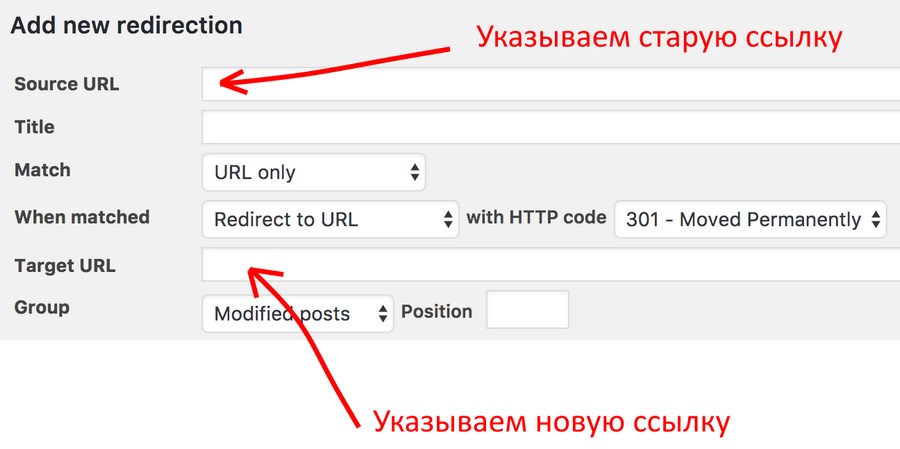
Для сайта на WordPress рекомендую удобный плагин Redirection. В разделе Add new redirection указываем две ссылки и сохраняем. Все! Редирект настроен.

Удалить битую ссылку
Да, вот так просто. Удалять можно тогда, когда на вашем сайте отсутствуют достаточно релевантные страницы под замену URL. Собственно, здесь уже ничего не поделаешь и лучше удалить, чем плодить битые ссылки.
Восстановить удаленные страницы
Безусловно, битых ссылок может быть очень много, и восстановление каждой страницы может стать нереальной задачей.
В этом случае поступите следующим образом.
В GA посмотрите трафик всех удаленных страниц за последние полгода. Страницы с самой большой посещаемостью просто восстановите. Если контента для них нет, то создайте его заново.
Выводы
Теперь мы точно знаем, что битые URL – это отрицательное явление, способное навредить не только странице, но и всему домену в целом. Их не любят поисковики, они раздражают посетителей. Ухудшение пользовательского опыта – одна из главных проблем битых ссылок.
Решить ее можно, как минимум, при помощи четырех вариантов:
- удалить ссылку;
- сделать перенаправление;
- заменить битый линк на рабочий;
- вручную восстановить удаленную страницу.
Таким образом, всегда можно найти наиболее подходящее решение и сделать сайт удобнее для целевых посетителей.

