Как проверить сайт на ошибки и их исправить
21.05.2018

Шутки ради: Тебе не нужно исправлять ошибки на сайте – если у тебя нет сайта.
Содержание:
- Как найти ошибки на сайте через Яндекс Вебмастер
- Поиск мусорных страниц и ошибок
- Продолжаем искать ошибки на сайте
- Исправляем ошибки: дубликаты страниц
- Исправляем ошибки: находим и убираем «битые ссылки»
- Исправляем ошибки: Оптимизация картинок
- Исправляем ошибки: Два заголовка H1
- Исправляем ошибки: Отсутствие заполненных мета тегов
Сайты без ошибок и с быстрой скоростью загрузки могут получить ТОП даже без ссылок. Конечно поисковые системы отдают предпочтения сайтам которые хорошо оптимизированы имеют четкую и понятную структуру для поисковых роботов.
О поисковых роботах
У поисковых систем есть специальные роботы которые посещают ваш сайт и скачивают всю информацию о странице и ее данных, а именно заголовок страниц, название статей и других метатегов Их несколько видов и вот самые основные на примере Яндекса:
- YandexBot — основной робот Яндекса, обходит и скачивает всю информацию;
- YandexImages – индексирует картинки для поиска;
- YandexBlogs — робот поиска по блогам исоциальным сетям;
- YandexWebmaster – приходит придобавлении сайта через форуму Веб Мастер;
- YandexPagechecker – проверяет ошибки в разметке сайта;
- YandexFavicons — индексатор фавиконок картинок в браузере
Поисковые роботы ежеминутно и ежедневно проводят обновления своей базы обновляя поисковую выдачу новыми данными и на благодаря им вы получаете более свежую и актуальную информацию, например о свежих новостях. Они сортируют информацию и сохраняют в соответствующий раздел своего сервера по специальным метатегам.
А если там ошибки, то и поисковый робот не может правильно разметить информацию на сайте и понять о чем та или иная страница. Уже исправив ошибки на сайте можно начать получать трафик из поисковой выдачи.
Вот например в рекомендациях от Яндекс написано:
- Необходимо поддерживать четкую внутреннюю ссылочную структуру.
- Использовать карту сайта (sitemap) для роботов.
- Ограничение служебных страниц в robots.txt, а информации в специальные закрывающие от индексации <noindex>.
- Быть внимательнее с движками (CMS) для сайта. Они грузят поиск ненужными техническими страницами и битыми ссылками.
Как найти ошибки на сайте через Яндекс Вебмастер
Чтобы исправить ошибки на сайте их во первых нужно найти =) Для этого добавляем сайт в сервис Яндекс Вебмастер, предварительно зарегистрировав почту на Яндекс .
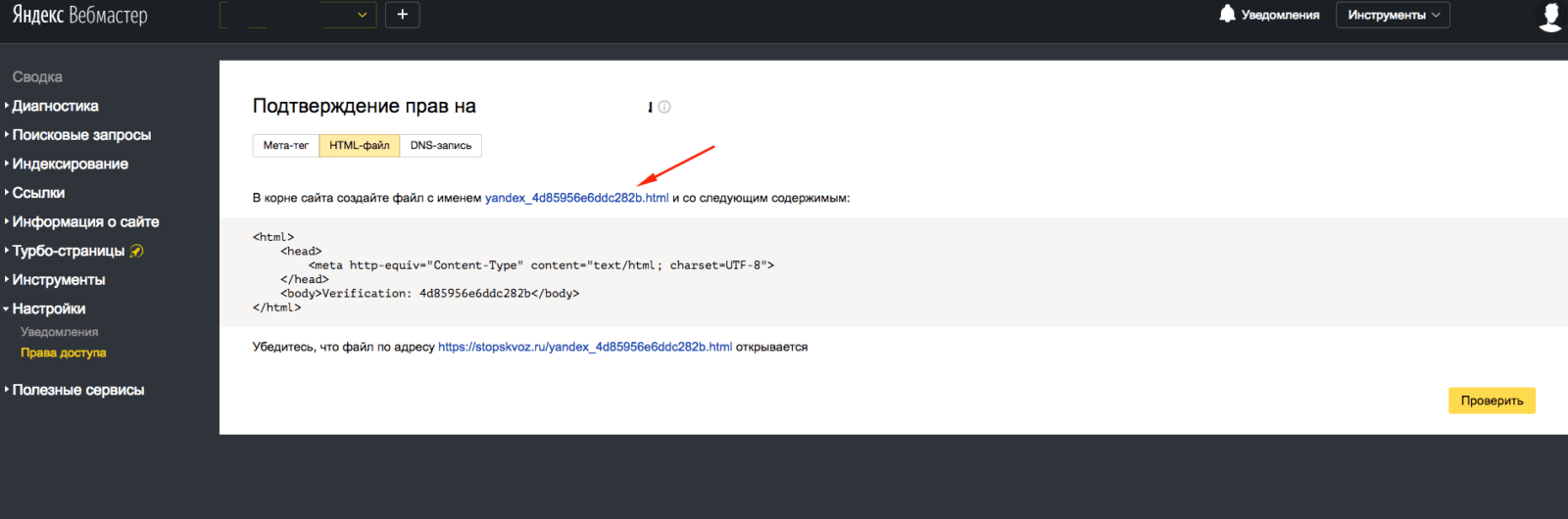
После чего вам предложат подтвердить права на сайт тремя разными способами, то есть доказать сервису что домен принадлежит вам.
Лично мне проще загрузить файл через FTP клиент (скачать можно тут) поэтому я выбираю этот способ.
После загрузи этого файла на ваш сервер с сайтом нажмите кнопку подтвердить и подождите пока информация обновиться по вашему сайту. Это происходит как за несколько часов так до нескольких дней.
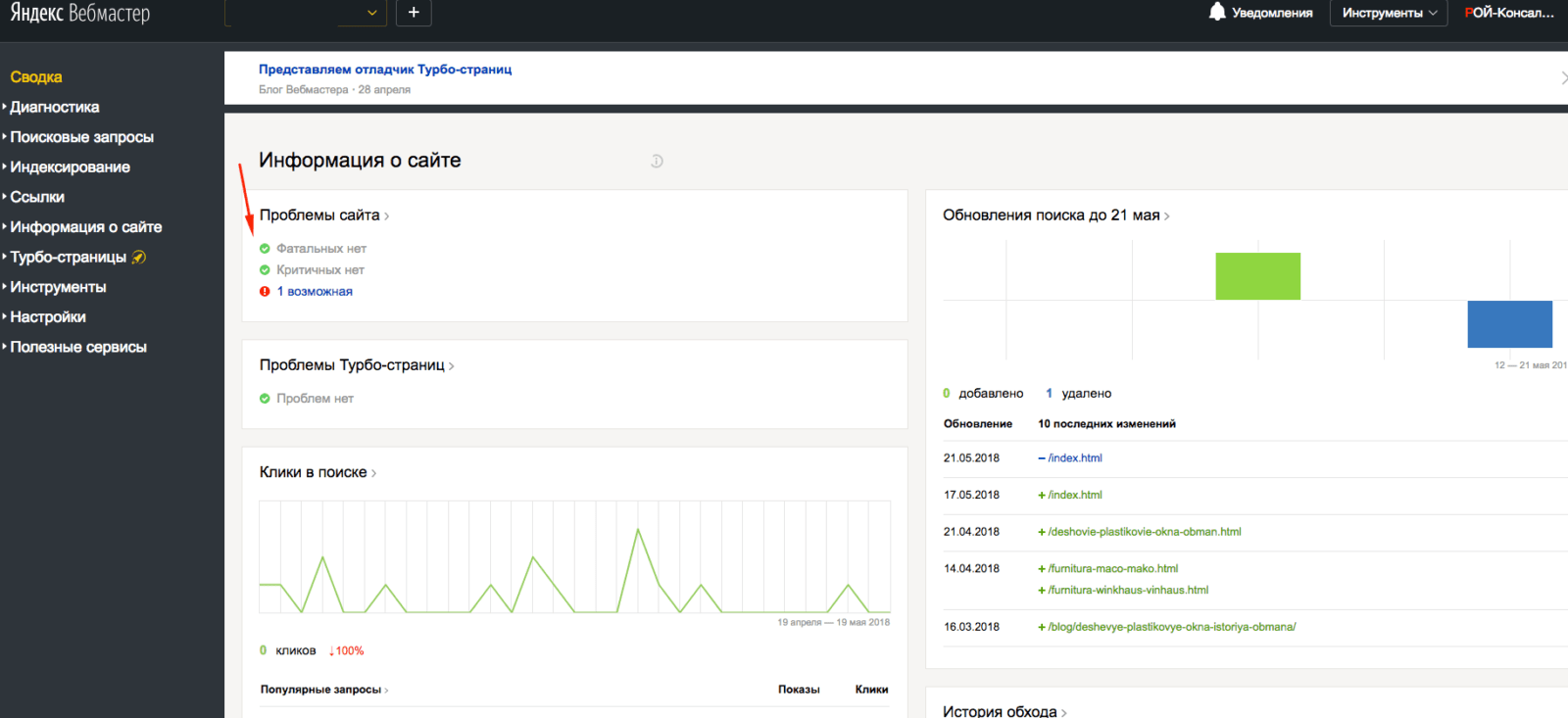
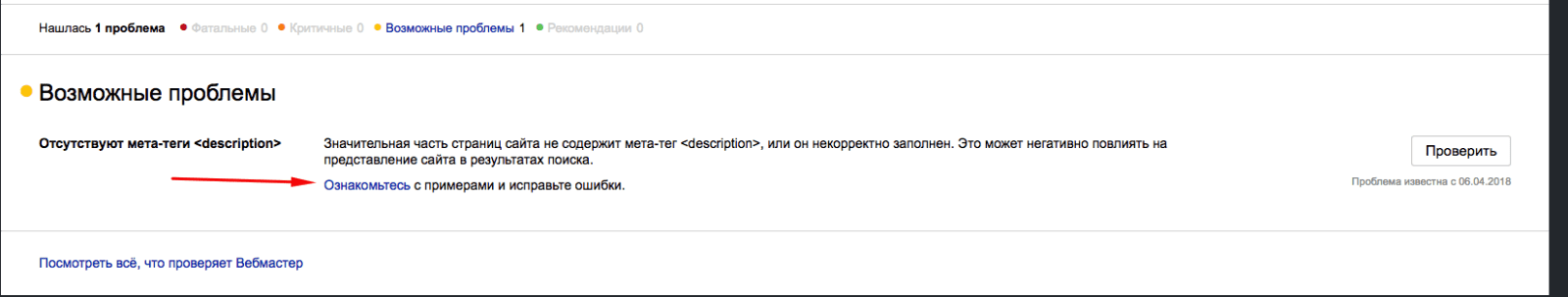
После чего выполняем рекомендации и например как в моем примере заполняем <description> на те которые сам покажет инструмент Яндекс Вебмастер.
Приоритет обязательно отдавайте Фатальным и Критичным ошибкам ведь они на прямую влияют на ранжирование сайта.
Удобство Яндекс Вебмастер заключается в том, что там понятным языком написано что нуждается в доработке, а также предложено решение по исправлению, ну а если появятся вопросы, то задавайте их в комментариях.
Углубляемся в поиск мусорных страниц и ошибок
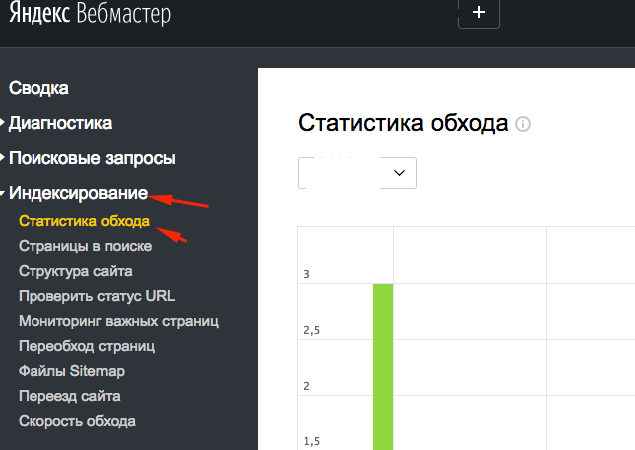
В Веб Мастере есть замечательная функция и находится она в разделе Индексирование > Статистика обхода.
Тут мы видим все страницы куда заглядывает поисковый робот и какую информацию он скачал для поисковой системы, ошибки, редиректы и прочую нужную информацию.
Внизу с права есть функция выгрузки этих данных для удобства работы в Exel. Выгружаем, открываем, сомотрим.
Чтобы нам не просматривать одни и те же страницы, рекомендую воспользоваться функцией удаление дубликатов а колонке A.
Все технические, информационные, мусорные страницы должны быть запрещены к индексации в robots.txt, но сначала выпишите их в отдельный текстовой документ. О настройке файла robots.txt мы будем говорить в следующей статье (Части 3).
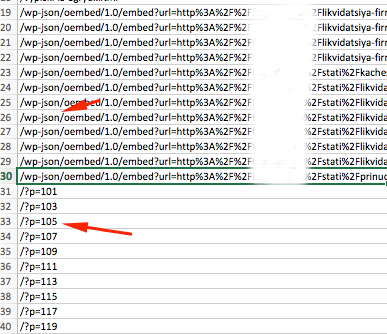
Вот например технические страницы движка WordPress. Это папка /wp-json/ и все что с ней связано, а также страницы /?p=. Такие страницы тянут сайт внизу, так как поисковые системы думают что сайт захламлен техническими данными и за ним никто не смотрит, а значит доверия к ним меньше.
Просмотрите все страницы, выпишите «мусорные» страницы и сохраните в текстовом файле, они нам потребуются позднее.
Продолжаем искать ошибки на сайте
Тут нам уже понадобиться определенный софт, например Netpeak Spider. Очень удобная программа причем «условно» бесплатная. В ней есть 14 дней тестового доступа без ограничения функционала. Эти две недели с «головой» хватит для аудита простого сайта. Вот ссылка https://netpeaksoftware.com/ru/spider
Инструмент позволит найти:
Битые ссылки – то есть ссылки на несуществующие страницы сайта и выдающие ошибку 404 (отсутствие страницы). Ссылки на несуществующие страницы тянут сайт вниз, такая как поисковая система думает что сайтом не занимаются и понижают в выдаче.
- Дубликаты страниц и текста – страницы с дублирующимся контентом плохо или вообще не получают трафик (посетителей). Поиск просто не может понять на какую страницу вести пользователя и иногда исключает из выдаче обе страницы.
- Находит страницы без внутренних ссылок – как известно весь интернет это миллиарды ссылок если с вашей страницы невозможно уйти на другую то образуется «тупик» или по-другому «висячий узел», что негативно влияет на получение трафика на страницу.
- Отсутствие заполненных мета тегов – очень важный инструмент для поискового робота. Именно по ним робот получает информацию о чем ваш сайт или конкретная страница. Нет мета тегов – нет трафика.
- Максимальный размер изображения – скорость загрузки сайта напрямую зависит от его оптимизации, а если картинка или фотография загружается по 20-30 секунд это никуда не годится.
- Одинаковые мета теги Title и H1 – Делайте теги с максимальным вхождением ключевого запроса о котором страница, но все хорошее в меру. По умолчанию рекомендуемый максимальный размер тега H1 не более 65 символов, а тега title не более 120.
Исправляем ошибки: дубликаты страниц
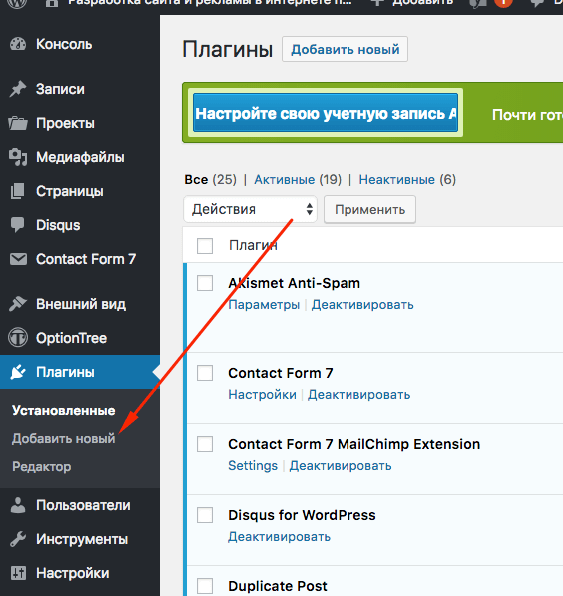
Дубликаты страниц нужно удалить или поставить с них 301 редирект. Если у вас сайт на движке CMS WordPress то вам поможет плагин «Перенаправления». Скачать вы его можете в админ панели во вкладке Плагины > Добавить новый.
Или сделайте через файл .htaccess, просто добавив в него следящий текст
RewriteCond %{REQUEST_URI} ^/test/$RewriteRule ^.*$ http://site.ru/new-test/? [R=301,L]
Где в первой строчке /test/ это с какой страницы, а на второй строчке куда переводить.
Исправляем ошибки: находим и убираем «битые ссылки»
Если вы не видите «битые» то есть ведущие на несуществующие страницы ссылки, то это не значит, что поисковой робот их не видит.
Принцип работы поискового робота как раз заключается в переходе по каждой ссылке и получение информации о следующей странице, а если страница не существует то сервер выдает ошибку.
Вывод: сайтом не занимаются. Итог: понижение в выдаче. Результат: Отсутствие посетителей.
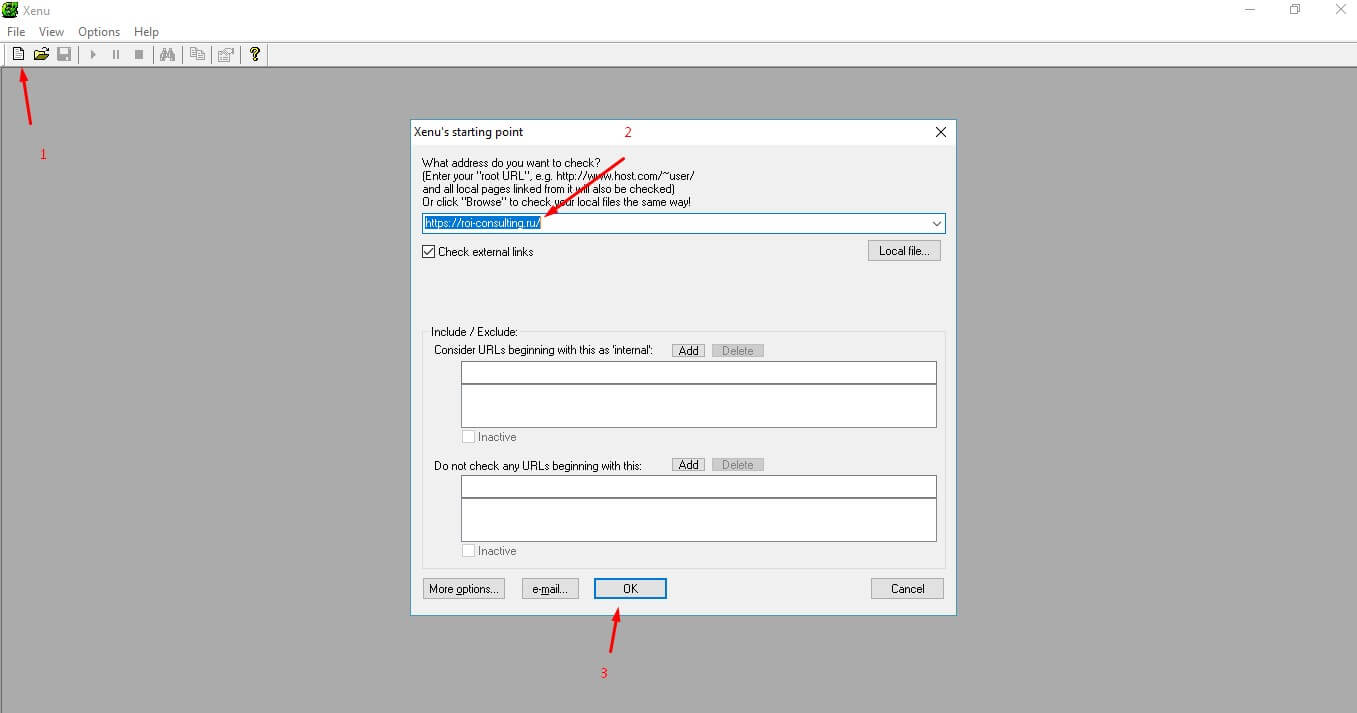
Для поиска битых ссылок также можно использовать бесплатную программу Xenu. Она проста в использовании и понятна.
Убираем ссылки на несуществующие страницы. При использовании «дивижка» сайта убрать ссылку не составит труда. Заходим в редактирование страницы с битой ссылкой и убираем ссылку.
Если движок отсутствует, то заходим через FTP доступ на сервер и редактируем страницу вручную. Нам необходимо найти ссылку в коде страницы.
Ссылка имеет вот такой HTML код:
<a href=»ссылка на страницу»>ТЕКСТ ССЫЛКИ</a>
Убираем весть HTML код кроме «ТЕКСТ ССЫЛКИ», тем самым мы уберем ссылку и избавимся от ошибки.
Исправляем ошибки: Оптимизация картинок
Чем быстрее грузится сайт, тем лучше. Для этой проверки есть специальные сервисы, например бесплатные от Google Page Speed Insights. Он не только покажет скорость сайта, но и каждой страницы в отдельности.
В 70% случаев причина медленной загрузки страницы это неоптимизированные картинки, а остальные 30% это скрипты, сервер и само программирование.
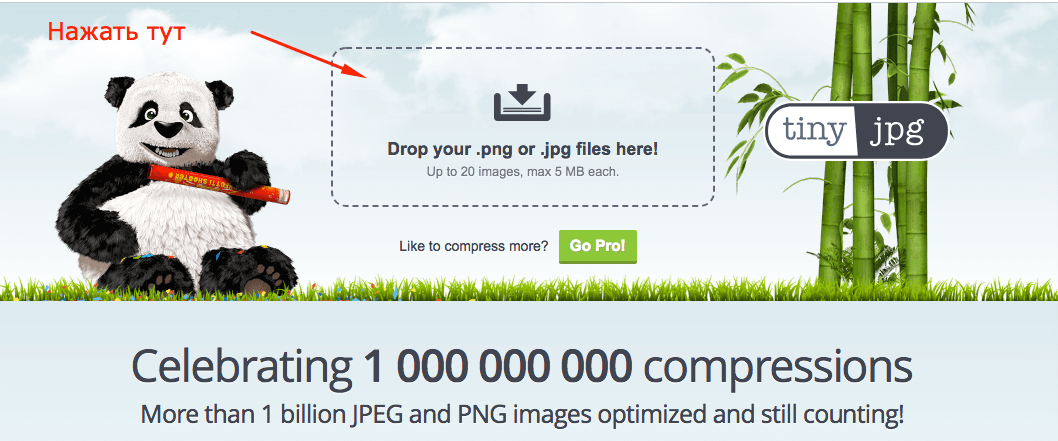
Каждую картинку необходимо сделать меньшим объемом и без потеря качества. Для оптимизации можно воспользоваться сервисом https://tinyjpg.com/.
Необходимо загрузить картинку на сервис, а потом скачать оптимизированную картинку и заменить ее на самом сайте.
Готово! И так должно быть с каждой картинкой.
Исправляем ошибки: Два заголовка H1
Этот мета тег на должен быть на странице только один, то есть в коде он должен встречать один раз. Найти его можно открыв HTML код страницы. Если вы используете браузер Chrome делается это комбинациями клавиш Ctrl + U.
Дальше проверяем саму страницу. Ищем мета тег H1. Нажимаем сочетание клавиш Ctrl+F и вводит в поиск h1 или <h1 если тегу присвоен класс.
Если вы находите более одного тега h1 то это ошибка и ее нужно исправлять.
Скажу сразу, если нет навыков в HTML сайта и знания CSS то рекомендую обратиться к программисту для исправления этой ошибки.
Каждый заголовок имеет свой класс, а соответственно и вид отображения на странице, но можно попробовать заменить в коде h1 на h2. Если это повлияло на отображение сайта, то верните все обратно и обратитесь к программисту. Стоимость таких работ от 200 до 500 рублей.
Исправляем ошибки: Отсутствие заполненных мета тегов
Тут все просто. Заполните данные основываясь на самой информации которую несет страница. Если страница о «как похудеть к лету», то рекомендую делать заголовки и title «цепляющими». Ведь именно title видят пользователи поисковиком.
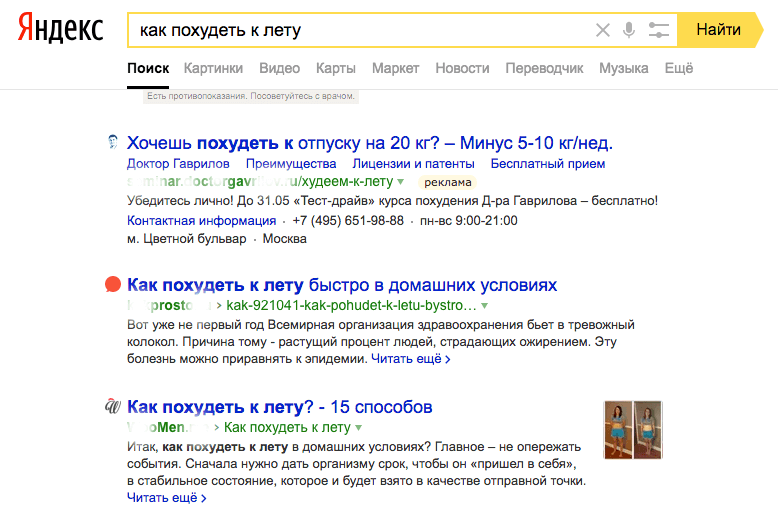
Чтобы не ломать голову воспользуйтесь контекстной рекламой. Конечно не в прямом смысле, а введите продвигаемый запрос и посмотрите выдачу.
Теперь генерируем например вот так: Как похудеть к лету – 10 килограмм в домашних условиях!
Если у Вас остались вопросы задайте их в комментариях, обязательно отвечу на них, теперь переходим дальше: Продвижение сайта — настройка robots.txt — часть 3
Автор: Аграчев Михаил
Описание заголовков безопасности (security headers) для сайта и их установка при помощи файла .htaccess.
Содержание
- Security: Missing HSTS Header
- Как исправить
- Security: Missing Content-Security-Policy Header
- Как исправить
- Security: Missing X-Content-Type-Оptions Header
- Как исправить
- Security: Missing Х-Frame-Оptions Header
- Как исправить
- Security: Missing Secure Referrer-Policy Header
- Как исправить
- Дополнительно
- Upgrade-Insecure-Requests
- X-Content-Type-Options
- Expect-CT (Certificate Transparency)
- Добавление заголовков безопасности
Не так давно обновил Screamingfrog SEO Spider и решил просканировать им свой блог на ошибки и увидел кучу ошибок связанных с HSTS.
Давайте разберемся, что это за ошибки и как их исправить.
URL-адреса, в которых отсутствует заголовок ответа HSTS. Заголовок ответа HTTP Strict-Transport-Security (HSTS) указывает браузерам, что к нему следует обращаться только с использованием HTTPS, а не по HTTP. Если веб-сайт принимает соединение по протоколу HTTP, до того, как он будет перенаправлен на HTTPS, посетители первоначально будут по-прежнему общаться по протоколу HTTP. Заголовок HSTS предписывает браузеру никогда не загружаться через HTTP и автоматически преобразовывать все запросы в HTTPS.
Как исправить
Заголовок HSTS следует использовать на всех страницах, чтобы указать браузеру, что он всегда должен запрашивать страницы через HTTPS, а не через HTTP. Для этого можно в файл .htaccess внести следующую строку заголовка HTTP Strict Transport Security:
Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPSSecurity: Missing Content-Security-Policy Header
URL-адреса, в которых отсутствует заголовок ответа Content-Security-Policy. Этот заголовок позволяет веб-сайту контролировать, какие ресурсы загружаются для страницы. Эта политика может помочь защититься от атак межсайтового скриптинга (XSS), использующих доверие браузера к содержимому, полученному с сервера. SEO Spider проверяет только наличие заголовка и не опрашивает политики, найденные в заголовке, чтобы определить, правильно ли они настроены для веб-сайта. Это следует выполнять вручную.
Как исправить
Установите строгий заголовок ответа Content-Security-Policy для всей страницы, чтобы смягчить межсайтовые сценарии (XSS) и атаки с внедрением данных.
Header always set Content-Security-Policy "upgrade-insecure-requests"Security: Missing X-Content-Type-Оptions Header
URL-адреса, в которых отсутствует заголовок ответа «X-Content-Type-Options» со значением «nosniff». При отсутствии типа MIME браузеры могут «обнюхивать», чтобы угадать тип контента, чтобы правильно интерпретировать его для пользователей. Однако этим могут воспользоваться злоумышленники, которые попытаются загрузить вредоносный код, например JavaScript, через скомпрометированное изображение.
Как исправить
Чтобы свести к минимуму проблемы с безопасностью, заголовок ответа X-Content-Type-Options должен быть предоставлен и установлен на «nosniff». Это указывает браузерам полагаться только на заголовок Content-Type и блокировать все, что не совпадает точно. Это также означает, что набор типов контента должен быть точным.
Header always set X-Content-Type-Options "nosniff"URL-адреса, в которых отсутствует заголовок ответа X-Frame-Options со значением «DENY» или «SAMEORIGIN». Это указывает браузеру не отображать страницу во фрейме, iframe, встраивании или объекте. Это помогает избежать атак типа «кликджекинг», когда ваш контент отображается на другой веб-странице, контролируемой злоумышленником.
Как исправить
Чтобы свести к минимуму проблемы безопасности, заголовок ответа X-Frame-Options должен быть снабжен значением «DENY» или «SAMEORIGIN».
Header always set X-Frame-Options SAMEORIGINА если на вашем хостинге установлен X-Frame-Options по умолчанию, но вы хотите чтобы ваш сайт отображался в iframe на других сайтах, добавьте в список заголовков безопасности следующую строку:
Header always unset X-Frame-OptionsВ URL-адресах отсутствуют политики «без реферера при переходе на более раннюю версию», «строгое происхождение при переходе на другое происхождение», «без реферера» или «строгое происхождение» в заголовке Referrer-Policy. При использовании HTTPS важно, чтобы URL-адреса не просачивались в запросы, отличные от HTTPS. Это может подвергнуть пользователей атакам типа «человек посередине», поскольку их может просматривать любой пользователь сети.
Как исправить
Рассмотрите возможность установки политики реферера строгого происхождения при перекрестном происхождении. Он сохраняет большую часть полезности реферера, снижая при этом риск утечки данных из разных источников.
Header always set Referrer-Policy: "no-referrer-when-downgrade"Дополнительно
Upgrade-Insecure-Requests
Заголовок безопасности Upgrade-Insecure-Requests является дополнительным методом принудительного выполнения запросов к сайту через HTTPS при обновлении.
Header always set Content-Security-Policy "upgrade-insecure-requests"X-Content-Type-Options
Заголовок безопасности X-Content-Type-Options позволяет защитить сайт от атак с подменой типов MIME. Он указывает браузеру фильтровать передаваемые данные и передавать только те, которые по содержанию соответствуют расширению. Например, если расширение файла «.docx», браузер должен получить файл Word, а не какой-нибудь исполняемый файл, у которого расширение «.exe», «.bat» заменено на «.docx».
Header always set X-XSS-Protection "1; mode=block"Expect-CT (Certificate Transparency)
Заголовок безопасности Expect-CT (Certificate Transparency) сообщает браузеру, что он должен выполнить дополнительные проверки сертификата на подлинность по открытым журналам прозрачности сертификатов.
Header always set Expect-CT "max-age=7776000, enforce"Добавление заголовков безопасности
Алгоритм добавления заголовков безопасности в файл .htaccess:
- Подключитесь по FTP/SMTP к сайту или через файловый менеджер хостинга.
- В корне сайта, находим файл .htaccess и делаем его резервную копию (скопируйте на ПК или сделайте его копию с именем ht.access) на случай, вдруг что-то пойдет не так.
- Откройте файл .htaccess и добавьте в его конце блок заголовков безопасности:
# Заголовки безопасности Header always set Strict-Transport-Security: "max-age=31536000" env=HTTPS Header always set Content-Security-Policy "upgrade-insecure-requests" Header always set X-Content-Type-Options "nosniff" Header always set X-XSS-Protection "1; mode=block" Header always set Expect-CT "max-age=7776000, enforce" Header always set Referrer-Policy: "no-referrer-when-downgrade" Header always set X-Frame-Options SAMEORIGIN # Конец заголовков безопасностии сохраняем его.
Надеюсь информация была для вас полезна. Читейте также: Что надо знать о раскрутке сайта?
Разбираем на примере трех проектов на Тильде
Внутренняя оптимизация помогает сайту с хорошим контентом занимать высокие позиции в поисковой выдаче. Но когда проект развивается и обрастает новыми страницами, можно допустить ошибки, которые негативно повлияют на рост позиций сайта. Как вовремя найти и исправить эти ошибки, расскажем в статье.
Зачем проверять настройки сайта для SEO
Чем выше позиции сайта в поисковой выдаче, тем людям проще его найти и тем больше посетителей может на него перейти. На позиции влияют разные факторы: контент, история сайта, количество упоминаний в других источниках и техническая оптимизация. Последняя играет большую роль в общем успехе продвижения в поисковых системах.
Технические настройки включают в себя настройку названий и описаний страниц (метатегов), заголовков, атрибутов у изображений, переадресаций, создание страницы для 404 ошибки и многое другое.
В Тильде все настройки можно сделать в интерфейсе. В справочном центре мы подготовили чек-лист по оптимизации сайта, который поможет проделать основную работу, связанную с SEO.
Когда вы только запускаете сайт, вы можете несколько раз проверить, чтобы все настройки были сделаны идеально. Когда проект развивается, постоянно создаются новые страницы, редактируются и удаляются старые, можно допустить ошибки, которые повлияют на продвижение. Чтобы этого не произошло, нужно периодически проводить проверку.
Руководитель турагентства открыл новое направление — фитнес-туры в Испанию. За полгода контент-менеджер Иван написал 10 статей для блога, которые нравятся читателям. Но он поставил у всех страниц со статьями одинаковые названия (метатег Title) и описания (метатег Description), а также не добавил заголовкам статьи теги H1 и H2. Статьи плохо ранжировались и не попали на первые страницы поисковой выдачи.
Иван посоветовался с SEO-специалистом и сделал все настройки. Несколько материалов поднялось на первую страницу поисковой выдачи по важным запросам: «как выбрать фитнес-тур», «фитнес-туры на море». За месяц их прочитала 1000 новых посетителей, а 10 из них заказали тур.
Краткий словарь SEO терминов
Чтобы было проще разобраться, что это за настройки и зачем они нужны, мы подготовили краткий словарь SEO терминов
Метатеги Title и Description — заголовок и описание страницы, которые отображаются в поисковой выдаче. На самой странице они не видны, но название отображается на вкладке браузера. Помимо этого, указанные вами Title и Description часто используются поисковыми системами для показа в результатах поиска.
Индексация — передача страниц и другого содержимого сайта (изображений, видео, ссылок и т. д.) роботом-пауком в индекс поисковой системы. Индекс представляет собой своеобразный список страниц, к которым поисковая система обращается во время поиска страниц, соответствующих запросам пользователей.
Код ответа сервера — трехзначное число, которым обозначается определённый статус запрашиваемой страницы. Даёт понять браузеру и поисковому роботу, как сайт отреагировал на запрос к определённой странице.
H1-H6 — шесть тегов, которые используются при создании HTML-страниц для структурирования и деления информации на блоки. Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем.
Альтернативный текст для изображений (тег ALT) — показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении). Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации.
Глубина страницы — количество кликов, отделяющих страницу от главной.
Rel=canonical — атрибут, указывающий каноническую, приоритетную для индексации страницу. С его помощью все характеристики (ссылочный вес, поведенческий фактор и т. д.) передаются нужной версии документа, а копии отмечаются поисковым роботом как малозначительные и не попадают в индекс.
Внутренний PageRank — относительный показатель распределения ссылочного веса веса между страницами в пределах одного сайта. Вес передаётся при помощи ссылок с одной страницы на другую, а также атрибута rel=canonical и редиректов.
Какими бывают ошибки оптимизации и как их найти
В SEO существуют ошибки разной степени критичности, включая как очень важные, так и незначительные. Например, критическая ошибка — это дубли страниц. Если вы не указали в настройках при помощи атрибута Canonical, какая страница основная, а какую не нужно индексировать, поисковые системы могут понизить позиции обеих страниц.
Критические
- Важная страница закрыта от индексации
- Дубли страниц
- Бесконечный редирект
- Максимальная длина URL
- Нет адаптивной версии
- Наличие битых ссылок или битых изображений на сайте
- У страницы нет названия и/или описания (метатеги Tiltle и Description)
- Ссылка на логотипе в верхней части страницы ведет на другой сайт
- Купленный домен находится в черном списке
Важные
- Цепочка переадресаций (редиректов)
- На странице отсутствует тег заголовка H1 Нет страницы 404 ошибки
- Большой размер изображений
- Системный URL вместо понятных слов
- Не прописан альтернативный текст у изображений
- Низкая скорость ответа сервера и загрузки страницы
Незначительные
- Короткий Title и/или Description
- Слишком длинный заголовок H1
- На сайте не настроено безопасное соединение по про протоколу HTTPS
Лучше устранять все виды ошибок, но к критическим нужно относиться особенно внимательно. Допустив их, вы можете упустить шанс оказаться в зоне видимости пользователя или серьёзно понизить уже имеющиеся позиции в выдаче. Вернуть всё назад будет сложно.
Чеклист для проверки сайта на ошибки
Поиск дубликатов страниц. Проверка настроек переадресации, канонического атрибута страницы
На сайте не должно присутствовать страниц с одинаковым контентом. Если нужно оставить страницы с частично или полностью повторяющимся контентом, у второстепенных страниц должен присутствовать атрибут rel=canonical.
Проверка доступности страниц для индексации. Проверка кодов ответа сервера
Страницы с важным контентом должны быть открыты для индексации и отдавать код ответа сервера 200 OK.
Проверка времени загрузки страниц сайта и скорости ответа сервера
Скорость ответа сервера должна быть меньше 500 мс.
Проверка метатегов Title и Description, тега заголовка H1
У каждой страницы должен быть уникальный Title и Description. Длина Title должна быть от 10 до 70 символов, Description — от 60 до 260 символов в среднем.
На каждой странице должен быть назначен тег H1 главному заголовку. Не рекомендуется делать его длиннее 65 символов.
Проверка структуры URL-адресов и глубины страниц
URL должны состоять из понятных слов. Глубина страниц — количества кликов, отделяющих страницу от главной. Рекомендуется, чтобы она не превышала 4.
Проверка оптимизации изображений
Оптимальный размер изображений — 100 кб. У изображений должен присутствовать альтернативный текст. Он должен соответствовать содержимому изображения и содержать от 70 до 250 символов.
Анализ внутреннего PageRank
PageRank — внутренний показатель распределения ссылочного веса между страницами в пределах одного сайта. На сайте не должно быть недостижимых страниц и страниц без исходящих ссылок.
Внутри Тильды есть встроенный инструмент для быстрой проверки следующих критических ошибок: наличие Title, Description, тега H1, читаемого URL, неопубликованных или закрытых от индексации страниц.
Чтобы запустить проверку, откройте Настройки сайта > SEO > SEO-рекомендации.

Проверка сайта на наличие технических ошибок
Чтобы наглядно показать, как искать ошибки, мы попросили Александру Метизу провести проверку трех разных проектов, сделанных на Тильде:
Сервис для клиентской поддержки Юздеск
Александра Метиза
Для проверки использовали Netpeak Spider — инструмент для комплексного внутреннего SEO-аудита сайта. Фактически программа «обходит» выбранные для сканирования страницы или весь сайт целиком, переходя по внутренним ссылкам.
В процессе Spider анализирует свойства страницы, проверяя метаданные, атрибуты, редиректы, инструкции для поисковых роботов, а также множество других данных, важных для поисковой оптимизации.
Выбор анализируемых параметров зависит от целей сканирования: можно выбрать их вручную, или воспользоваться одним из шаблонов.
1. Мастер-классы грузинской кухни Another Georgia
Сайт: another-georgia.com
Тип компании: малый бизнес
География: Москва
Краткое описание: практические мастер-классы по грузинской кухне

Контент и основные метаданные
Всего в сайте 16 страниц, ни одна из которых не дублируется. Важные проблемы были обнаружены всего на двух страницах: на них отсутствуют заголовки первого порядка H1, а длина Description — меньше рекомендованной.
Как исправить
Добавить тег H1 к заголовкам на страницах.
Инструкция →
Составить более развёрнутый Description (Описание) и указать его в настройках страницы.
Инструкция →
Настройки переадресации и атрибут Canonical
На сайте используются серверные редиректы, которые перенаправляют на зеркала без слеша в конце. Но отсутствует переадресация на единую версию с префиксом www. или без него. Есть вероятность, что это повлечёт за собой появление дублей, которые крайне негативно воспринимаются поисковыми системами. Поисковые роботы воспринимают атрибут rel=»canonical» не как строгую директиву, а как рекомендацию, то есть указанный URL может быть проигнорирован.
Нет переадресации и на HTTP-версию сайта при попытке ввести адрес сайта с https://, хотя имеется ведущий на неё атрибут Canonical.

Как исправить
В настройках сайта настроить переадресацию: Настройки > SEO > Редиректы страниц.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Ни одна из стратегически важных страниц не была закрыта от поисковых роботов: все отдают код ответа 200 OK, а значит, могут быть проиндексированы поисковыми роботами. Исключение составляют несколько служебных страниц.

Время загрузки страниц сайта и скорость ответа сервера
Время ответа сервера в пределах сайта варьируется от 93 до 234 мс, скорость загрузки контента — от 1 до 108 мс. Показатели близки к идеалу.

Структура URL и глубина страниц
Все URL составлены грамотно: их вид отвечает структуре сайта и смыслу каждой отдельно взятой страницы. Нет проблем ни с кодировкой, ни с излишней глубиной: до любой страницы сайта можно добраться в 2 клика.
Распределение внутреннего PageRank
Внутренний PageRank распределяется между страницами равномерно. Перелинковка сделана грамотно, тупиковых страниц нет. Нет таких проблем, как «Висячий узел», «Отсутствуют связи», «Отсутствуют исходящие ссылки».
Висячий узел. Так определяются страницы, на которые ведут ссылки, но на них самих отсутствуют исходящие ссылки, из-за чего нарушается естественное распределение ссылочного веса по сайту.
Отсутствуют связи. Это страницы, на которые не было найдено ни одной входящей ссылки.
Отсутствуют исходящие ссылки. Показывает URL, у которых не были найдены исходящие ссылки.
На сайте не было обнаружено проблем с оптимизацией изображений. Но у 15 из них не прописан атрибут ALT, который мог бы поспособствовать продвижению сайта в поиске по картинках.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
2. Интернет-магазин пряностей Kitchen Ceremony

Контент и основные метаданные
Первая проблема, которая бросается в глаза по итогу сканирования сайта, — несколько битых ссылок, отдающих 404 код ответа.
Кликнув по одной из обнаруженных ссылок, мы неизменно попадаем на страницу «Пряности», однако битый URL не меняется на http://www.kitchenceremony.com/spices/.
В действительности абсолютно нормальная страница имеет код ответа сервера 404 Not Found, что подтверждает даже консоль разработчика в Chrome. Возможно, всё дело в том, что владельцы сайта не создали выделенную страницу для 404 ошибки и назначили на её роль страницу «Пряности».

Как исправить
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Следующая проблема — обилие дубликатов. Netpeak Spider обнаружил несколько одинаковых Title, Description и заголовков первого порядка, использованных для страниц с несколькими разными рецептами и товарами.
Также, просматривая ссылки с дублями, мы обнаружили, что страницы /decor/05 и /decor/06 фактически дублируют друг друга: программа не определила их как полные дубли только потому, что в тексте есть несущественное различие, которое можно обнаружить лишь целенаправленно.
Как исправить
Создать для всех страниц уникальный Title и Description.
Инструкция →
Удалить дубликаты страниц.
Также на некоторых страницах были обнаружены слишком короткие или слишком длинные H1, Description и Title. Эти проблемы имеют низкий уровень критичности, но лучше не оставлять их без внимания.
Как исправить
Привести H1, Title и Description к нужной длине:
- Title — от 10 до 70 символов,
- Description — от 60 до 260 символов в среднем,
- H1 — не более 65 символов.
Настройки переадресации и атрибут Canonical
Не настроены серверные редиректы на одну основную версию сайта, так что внутри сайта смешиваются страницы с префиксом www. и без него.
Страница «Пряности» отдаёт разный код ответа в зависимости от наличия слеша и префикса в адресе. На этом, кстати, проблемы страницы не завершаются: её каноническая версия (http://www.kitchenceremony.com/spices/) закрыта при помощи запрещающей директивы Disallow в robots.txt. Это происходит из-за того, что страница «Пряности» установлена в качестве страницы 404 ошибки.
Как исправить
Настроить редирект с версии сайта без www. на версию с www., или наоборот.
Инструкция →
Создать отдельную страницу 404 ошибки и указать её в настройках сайта: Настройки > Еще > Страница 404.
Инструкция →
Проверка кодов ответа сервера. Открытость к индексации
Согласно результатам сканирования, 77,3% процента обнаруженных на сайте страниц могут быть проиндексированы. Это те страницы, которые открыты для индексации, отдают код ответа 200 OK и не перенаправляют поисковых роботов на канонические URL-адреса. Большинство стратегически важных страниц попадают в их число, но всё же результат мог бы быть значительно лучше.

Скорость ответа сервера и загрузки контента
Минимальное время ответа сервера составляет 49 мс, максимальное — 578 мс, что незначительно превышает допустимую норму. Время загрузки контента также колеблется в рекомендуемых пределах — от 0 до 540 мс.
Структура URL и глубина страниц
Как и в случае с Another Georgia, URL на сайте формируются согласно иерархии страниц. В большинстве случаев адреса страниц включают в себя краткие версии русскоязычных заголовков, прописанных латиницей. Почти на всех из них можно попасть в 2 клика. Но есть и исключения, которые портят идеальную картину.
Как исправить
Проставить ссылки на страницы с глубоким уровнем вложенности таким образом, чтобы «сократить» к ним путь от главной.
Распределение внутреннего PageRank
На сайте есть некоторые проблемы с распределением внутреннего PageRank:
Внутри сайта есть недостижимые страницы
Это касается товарных страниц с описаниями кориандра, хмели-сунели и жёлтого цветка. Клик по миниатюрам этих товаров из каталога специй не перенаправляет пользователя на страницу — он просто добавляет артикул в корзину.
Как исправить
Добавить ссылки на недостижимые страницы. Например, можно добавить ссылки на описание специй в статьи с рецептами.
Страницы, отдающие 404 код ответа, создают так называемые «висячие узлы»
«Висячие узлы», на которых не только теряется ссылочный вес, но и «тормозятся» поисковые роботы. И наличие подобных страниц может негативно сказаться на пользовательском опыте.
Как исправить
Добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Размер имеющихся на сайте изображений не превышает рекомендуемой нормы. Но в то же время у большинства картинок отсутствует атрибут ALT, необходимый для ранжирования в поиске.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Сайт: usedesk.ru
Тип компании: онлайн-сервис
География: международный рынок
Краткое описание: сервис для общения с клиентами во всех цифровых каналах (чат на сайте, электронная почта, мессенджеры, соцсети).

Контент и основные метаданные
На сайте есть несколько битых ссылок. Некоторые размещены на важных лидогенерирующих страницах. Нужно заменить их корректными рабочими ссылками без потери смысловой связи.
Как исправить
Заменить битые ссылки на соответствующие рабочие.
На сайте существует сразу несколько вариантов ссылок с разными GET-параметрами на страницы авторизации и регистрации, которые открыты для индексации. Они могут определяться поисковыми роботами как дубли из-за того, что страницах не настроен атрибут Canonical. К тому же, на этих же страницах отсутствуют метатеги Description.
Как исправить
Настроить атрибут Canonical, указав в качестве канонических страницы авторизации и регистрации без GET-параметров и дополнительных атрибутов в адресе.
Инструкция →
Прописать Description.
Инструкция →
Примерно у десятка страниц Description короче, чем рекомендуется.
Редиректы и атрибут Canonical
На сайте исправно работают редиректы на основное зеркало сайта (с HTTPS, без слеша и префикса www.).
Директивы по индексации. Индексируемость страниц
В robots. txt от индексации закрыто всего несколько страниц, хотя по большому счёту, нет особенного смысла скрывать их от поисковых роботов.
Все ссылки на страницах, связанных с клиентами компании, и ещё нескольких лендингах закрыты при помощи rel=nofollow, хотя в данный момент в этом нет необходимости. Атрибут nofollow больше не помогает «сохранить» ссылочный вес от передачи другим сайтам.
Скорость ответа сервера и загрузки контента
Время ответа сервера для абсолютного большинства страниц варьируется в рекомендуемых пределах от 47 до 496 мс. Всего 2 страницы составили исключение и превысили планку в 600 мс.
Структура URL и глубина страниц
URL в большинстве случаев отвечают принципу ЧПУ (человеко-понятные URL), а их строение соответствует общей структуре сайта. Средняя глубина страниц составляет от 1 до 4, что не превышает допустимой нормы.
Распределение внутреннего PageRank
Использование вышеупомянутого атрибута rel=nofollow на нескольких десятках страниц привело к неравномерному распределению внутреннего PageRank. Как следствие, 8 страниц сайта были определены краулером как «Висячие узлы», то есть, как страницы без открытых исходящих ссылок.
Как исправить
Убрать атрибут rel=nofollow и добавить на тупиковые страницы исходящие ссылки, например, на главную или на другие связанные страницы.
Все изображения на сайте имеют размер не более 100 кбайт, но при этом ни у одного из них нет сопутствующего атрибута ALT.
Как исправить
Добавить альтернативный текст к изображениям.
Инструкция →
Мы провели базовый аудит трёх работающих сайтов. У двух из них выявили критические ошибки, которые влияют на потенциальную индексацию и ранжирование в поисковой выдаче. Но исправить их можно довольно быстро.
Чтобы избежать проблем с ранжированием сайта, для каждой новой страницы не забывайте делать необходимые настройки по чек-листу и проверяйте весь сайт на критические ошибки не реже раза в месяц.
Текст: Александра Метиза, Роман Яковенко
Верстка, дизайн и иллюстрации: Юля Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
*Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
- /
- /
- /
статья
Ошибки Яндекс вебмастер: найдены одинаковые заголовки и описания страниц
Почему такие ошибки случаются и как исправить эту ситуацию?
Старший специалист SEO-отдела Artsofte Digital
Хотите получать статьи для застройщиков?
Дублирование контента — эта причина, по которой позиции крупных ресурсов (порталов, интернет-магазинов) неизбежно снижаются. Seo-специалисты очень часто сталкиваются с такой проблемой.
Работает так:
алгоритмы Яндекса сканируют сайт и выбирают из всех страниц наиболее релевантную (отвечающую на запрос пользователя). Чтобы определить релевантность страницы, в первую очередь сканируются именно метатеги (заголовки и описания).
Страницам с одинаковыми метатегами, робот может присваивать поочередно место в выдаче (страницы начинают конкурировать между собой). Поскольку позиция каждой из страниц-дублей не постоянна, а также получает лишь часть трафика, то со временем такие страницы теряют позиции в поисковой выдаче, что негативно влияет на трафик и прибыль интернет-ресурса в целом.
Новая функция Яндекс.Вебмастера позволяет отслеживать появление в индексе страниц с одинаковыми заголовками и описаниям. Ниже рассмотрим несколько способов устранения ошибки.
ДУБЛИ
Как исправить одинаковые заголовки и описания страниц на сайте
Ошибка дублирования заголовков и описаний возникает в 2-ух случаях: при отсутствии оптимизации на сайте (когда прописаны какие-то шаблонные метатеги по умолчанию) и на «служебных» страницах (результаты фильтрации, сортировки, страницы пагинации).
Случай 1. Отсутствие оптимизации (страницы со статическим URL)
Проблема нередко наблюдается на новых сайтах без SEO-оптимизации, когда на страницах всего сайта или отдельного раздела прописаны неоптимизированные одинаковые метатеги.
Пример:
https://site.ru/usluga1
https://site.ru/usluga2
Решение:
нужно оптимизировать страницы сайта, прописав уникальные метатеги или закрыть лишние страницы от индексации в robots.txt.
Случай 2. Служебные страницы (с динамическими get-параметрами)
Одинаковые заголовки и описания можно встретить на страницах каталога интернет-магазинов, например, когда категория имеет несколько страниц с товарами (страницы пагинации, фильтрации, сортировки): каждая такая страница будет иметь одинаковые мета теги и контент, который несущественно различается.
Пример:
https://www.ozon.ru/category/tehnika-dlya-doma-10647/
https://www.ozon.ru/category/tehnika-dlya-doma-10647/?page=2
https://www.ozon.ru/category/tehnika-dlya-doma-10647/?page=3
Решение: нужно указать основные (канонические) страницы с помощью атрибута rel=”canonical”, которые следует учитывать при индексации. Если технической возможности нет, тогда служебные страницы следует закрыть от индексации в robots.txt.
Статью о похожей проблеме читайте здесь
WORDPRESS
Как исправить ошибку для сайта на WordPress
Исправить ошибку Я.Вебмастера «Одинаковые заголовки и описания» в WordPress можно при помощи специальной утилиты Yoast SEO.
Примечательно: данный плагин предназначен не только для грамотной настройки метаданных и удаления дублей страниц в поисковых системах, но и для генерации XML-карты, а также файла robots.txt.
Вся процедура сводится к следующей последовательности мероприятий:
- необходимо перейти в режим редактирования страницы Yoast SEO;
- во вкладке «канонический URL-адрес» следует прописать адрес родительской страницы (основной рубрики);
- необходимо проверить успешность действий, обновив страницу и просмотрев HTML-код. Он должен выглядеть следующим образом:< link rel=”canonical” href=”Адрес прописанной родительской страницы”>.
Устранение ошибки одинаковых заголовков и описаний может способствовать значительному росту позиций и следовательно трафика сайта. Поэтому мы рекомендуем обязательно уделить время решению данной проблемы.
Хотите получать статьи для застройщиков?
Чтобы определить наиболее уязвимые точки в коммуникации с читателем, рассмотрим успешный путь пользователя из ленты Дзена до целевого действия. Он состоит из четырех этапов:
-
Обложка привлекает внимание читателя.
-
Заголовок продает статью, и читатель кликает на анонс.
-
Статья нативно продает продукт, услугу или компанию с первого абзаца.
-
Читателю предлагают перейти на сайт, чтобы узнать больше подробностей. Страница на сайте логично продолжает коммуникацию из статьи.
В первой статье из серии разобрали ошибки и рекомендации по обложкам, в этой — обсудим ошибки в заголовках.
Почему важно работать с заголовками: как и обложка, заголовок влияет на кликабельность статьи в ленте. Его ключевая задача — подтолкнуть читателя прочитать статью. Кроме того, заголовок должен помочь пользователям сформировать корректные ожидания от текста — так вероятность, что они дочитают статью до конца, будет выше.
Don’ts 1: непривлекательный заголовок
Скучный, слишком общий заголовок не вызовет интереса и желания открыть статью. Читателю должно быть понятно, какую пользу он получит от прочтения и почему он должен потратить время именно на этот текст. Ведь вокруг его ожидают и видео с котиками, и масса полезностей на любимые темы, и сплетни про Бузову…
Примеры слишком общих заголовков, которые не объясняют читателю, о чем пойдет речь в статье:
|
Заголовок |
Что не так |
|
Новые законы: изменения с апреля 2022 года |
Их десятки, и зачем мне об этом знать, если я не юрист? А если юрист, то я уже в курсе |
|
Популярность органических продуктов |
Я в курсе, что популярность фермерских продуктов растет. И эта информация сама по себе мне не помогает. Зачем же читать об этом целую статью? |
|
Мифы о диетах |
Каждый из нас сталкивался с сотнями подобных статей, и что в ней необычного? |
|
Что такое договор цессии |
Капитан Википедия? Пока! |
|
Постное меню |
Во время поста из каждого утюга слышны рецепты постных, почему нужно изучить именно ваши? |
|
1 июня — официальное начало лета и старт детских каникул! |
Капитан Википедия, мы вас обнаружили! Покиньте ленту! |
|
Ипотечная «яма» |
О чем пойдет речь? Кому это полезно? У меня есть ипотека, но я ни в какой ни яме, зачем мне это читать |
Don’ts 2: заголовок не соответствует содержанию статьи
Заголовок должен продавать материал, а тот, в свою очередь, продавать товар или услугу. Но если тема не соответствует содержанию, продажи не случится. Не нужно гнаться за кликбейтом в заголовке — если вы не раскрываете обещанное в тексте, клиент к вам все равно не придет.
Рассмотрим антипример — статью косметического бренда Clarins. Заголовок обещает научить искусству убеждения, чтобы папа или муж начали пользоваться косметикой. Но, к сожалению, в самой статье нет аргументов или успешных примеров. Краткий блок о том, что мужчины стареют иначе, чем женщины, вряд ли убедителен для первых сам по себе. А дальше идет рекламная информация о мужской линейке бренда.
Несмотря на то что статья написана хорошо, после ее прочтения у пользователя остается разочарование от несбывшихся надежд — его волновал вопрос, как убедить мужчину пользоваться косметикой, а не почему это нужно сделать. И этот неприятный осадок накладывается не только на конкретную статью, но и на бренд в целом. Если делать так постоянно, можно совсем потерять доверие аудитории.
Don’ts 3: не тестировать заголовки
Эта ошибка мешает найти самую эффективную связку «обложка + заголовок». А значит, можно упустить часть переходов и продаж.
Встроенный функционал А/Б-тестирования в рекламном кабинете Дзена позволяет добавить до 10 разных обложек и заголовков. Умный алгоритм выбирает наиболее эффективную пару. Это возможность с минимальными усилиями повлиять на результативность всей кампании. Посмотрим на примере, насколько важны такие тестирования.
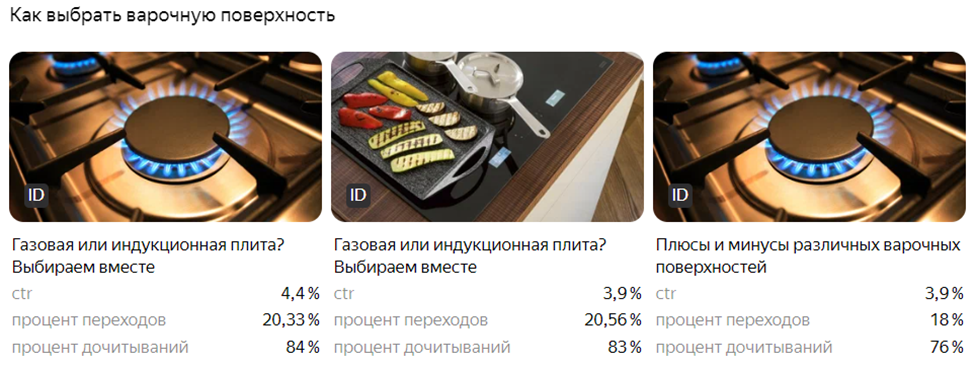
Первая пара «обложка + заголовок» — лидер по двум показателям из трех. То есть именно это сочетание картинки и заголовка дает наилучший результат. 0,5 процентных пунктов в CTR — существенная разница! Эта комбинация может работать в несколько раз эффективнее других. Вот подтверждение: у третьей связки — с той же обложкой, но другим заголовком, — процент дочитываний ниже на восемь процентных пунктов.
Do’s: 4 совета по улучшению заголовков
Сейчас к статье в Дзене можно добавить два вида заголовков:
-
длинные — до 140 символов,
-
короткие — до 56 символов.
Короткие заголовки позволяют показывать анонсы статьи не только в Дзене, но и на площадках РСЯ — такая возможность появилась в начале июня. За счет этого можно расширить потенциальный охват, поэтому обязательно создайте короткие заголовки и включите показы промопостов в РСЯ. Это можно сделать на странице списка кампаний в рекламном кабинете Дзена: нужно поставить галочку в поле «Рекламная сеть Яндекса» в разделе «Места показов».
Согласно исследованию Дзена, длина заголовка не влияет на эффективность статьи. Главное — зацепить читателя чем-то интересным и полезным. Вот несколько советов, как это сделать.
Первое — отразите боль читателя в заголовке. Нужно затронуть проблему, решение которой актуально для пользователя. Для этого нужно проанализировать личный опыт ЦА, которым она делится в отзывах, на форумах, в часто задаваемых вопросах и популярных поисковых запросах.
|
Заголовок |
Что хорошо |
|
Твои волосы непослушные и пушистые? Делюсь находкой — полноценным набором для ухода (шампунь, концентрат и маска) |
Указание на конкретную проблему сразу привлекает целевую аудиторию — девушек с непослушной шевелюрой |
|
Клопы достали! Почему их так сложно вывести и что нужно сделать для победы? |
Эмоциональное указание на проблему + обещание победы = золотое комбо |
|
Рассказываем, как всего одно ухаживающее средство может заменить 5 продуктов из вашей косметички |
Экономия была и будет одним из рабочих триггеров, ведь мы всегда стремимся тратить меньше денег, времени и ресурсов на рутинные дела |
|
В чем принципиальная разница между солевым и сахарным скрабом? Какой лучше выбрать? |
Заголовок работает на любопытство. Даже если девушка никогда не задумывалась о разнице в скрабах, она может узнать что-то новое и получить пользу — научиться выбирать лучшее |
|
Теперь в этих платьях ходят все мамы нашего двора: как я нашла идеальную одежду на лето |
Здесь сразу несколько классных триггеров — мама, идеальная одежда на лето для прогулок с ребенком, личная история + общественное одобрение других мам |
|
Как правильно питаться, если ты не любишь и не умеешь готовить. Спойлер: посуду мыть тоже не придется |
Задействовано сразу несколько сильных триггеров — питаться правильно, не нужно готовить, спойлер про посуду — вишенка на торте |
Второе — используйте цифры. Цифры магнетически действуют на наше внимание, так как обещают простоту, конкретику и логичность.
|
Заголовок |
Что хорошо |
|
Как ухаживать за кожей тела летом. 5 правил, о которых часто забывают |
Форматы списков очень популярны: подборка из 7… , 3 совета для…, 6 ошибок при… и т. д. Такие статьи, как правило, легко воспринимаются. Главное, чтобы пунктов не было слишком много. Если читатель устанет от текста, до конца списка и до целевого действия он не доберется. |
|
Весенний шик: 10 стильных вещей из кашемира, которые не выйдут из моды |
|
|
Как в 44 выглядеть на 30 |
Здесь боль читателя — желание выглядеть молодо — подкрепляется конкретными цифрами. Вызывает одновременно интерес и доверие, ведь есть конкретика |
|
Готовлю рыбу и морепродукты 16(!) раз в месяц за 2600р. Где покупаю и почему рекомендую забыть про супермаркеты |
Указание цены или экономии в деньгах всегда привлекает внимание, так как очень просто переложить этот опыт на свой кошелек |
|
Шины, которые себя окупают: экономим 12 000 на бензине за весь срок службы |
Третье — разрушайте стереотипы и мифы. Наша психика так устроена, что мы активнее реагируем на негативные слова, чем на позитивные. Поэтому заголовок «Антитренды женской моды 2022» часто становится более успешным, чем «Тренды женской моды 2022».
В таком заголовке изначально есть и драма — что-то будет разрушено, — и польза — читатель узнает для себя что-то новое. Важно, чтобы формат мифов был выдержан в статье до конца — то есть структура текста предполагала описание этих самых мифов и их аргументированное опровержение.
|
Заголовок |
Что хорошо |
|
Разрушаем мифы о креме для рук. Почему у вас не проходит сухость и обветривания? |
Сами по себе мифы могут быть неинтересны («мифы о диетах»). Конкретика, как в этих примерах, привлекает внимание. Всего четыре слова про сало за счет контраста сделали заголовок очень интригующим. |
|
Мифы о жирах: почему нужно есть сало |
|
|
Ломаем стереотипы о консервах |
В заголовке указана тема, по которой написано мало аналогичных статей, поэтому она вызывает любопытство сама по себе |
И последнее — придумывайте разные заголовки для тестирования. Они должны действительно отличаться друг от друга — структурой, фактами, формой. То есть если мы возьмем заголовок, переставим несколько слов местами и заменим «невероятное» на «необыкновенное», чистого теста не случится — по факту у нас останется один и тоже заголовок.
Плохой пример — заголовки не отличаются:
-
5 интересных фактов о посудомоечной машине,
-
Посудомоечная машина: 5 необычных фактов.
Чтобы тестирование было успешным, подготовьте заголовки с разными триггерами и болями, с цифрами и без.
Например:
-
Нужна ли вам посудомоечная машина? И почему точно да.
-
5 причин в пользу посудомоечной машины.
-
Сколько можно сэкономить на воде и электричестве с помощью посудомойки.
Так как обложка и заголовок работают в паре, их Do’s & Don’ts перекликаются.
В заключительной части серии материалов про статьи в Дзене рассмотрим Do’s & Don’ts для текстов и Call to Action (CTA).
Охват, ER и другие термины SMM
Объясняем, что есть что