Как исправить отображение ссылки на сайт в соцсетях
Что делать, если ссылка в мессенджерах и социальных сетях выглядит некорректно
Вы создали сайт, решили им поделиться и тут возникла проблема – ссылка на сайт в социальных сетях выглядит не так, как задумывалось. В статье мы разберем проблему и рассмотрим инструменты, которые нам помогут: для Facebook, ВКонтакте, Telegram и Twitter.
Перед тем, как делиться страницей в социальных сетях или мессенджерах, проверьте настройки на Тильде. Отображение ссылки на сайт в социальных сетях зависит от того, какая информация задана в Настройках страницы → Соцсети → Отображение в соцсетях и мессенджерах.
Если там не указана информация, то Заголовок и Описание в предпросмотре берутся из полей вкладки Главное в Настройках Страницы, а бейдж из вкладки Бейджик. Если бейджик не загружен, то используется первое изображение со страницы.
Если все значения заданы и страница опубликована, а ссылка в социальных сетях выглядит некорректно, то стоит обратиться к сервисам для обновления предпросмотра ссылок.
Обновление данных в Facebook
Использование инструмента Sharing Debugger
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Sharing Debugger — сервис предпросмотра ссылок для Facebook.
С его помощью можно обновить предпросмотр определенной ссылки в Facebook. Укажите ссылку и нажмите кнопку «Debug». После этого сервис обновит информацию в соответствии с актуальными данными страницы.
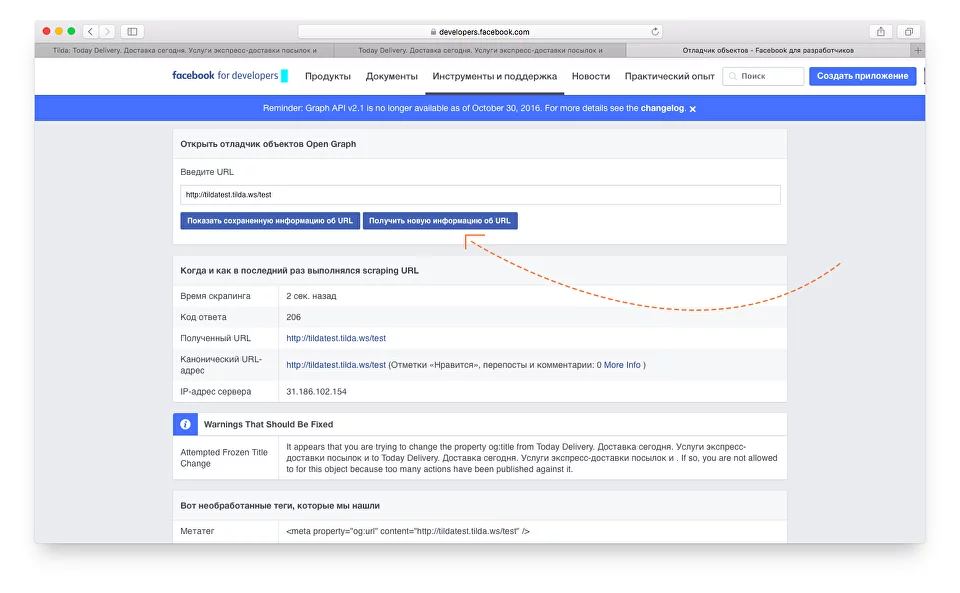
Если же вы укажите ссылку на страницу, которую еще не публиковали в Facebook, то после клика на «Debug» вы получите соотвествующее уведомление. Нажмите на кнопку «Получить новую информацию об URL» (Fetch new information) . Информация обновится и новые данные отобразятся внизу страницы.
Если с обновлением предпросмотра в Sharing Debugger возникают проблемы:
- нужно проверить, нет ли в записях вашего подключенного домена АААА-записей
- правильно ли указан адрес страницы в Настройках страницы → SEO → Отображение в поисковой выдаче
- нет ли поставленной галочки в Настройках сайта → SEO напротив пункта «Использовать схему HTTPS» при отключенном https
Для того, чтобы после нажатия на кнопку шеринга не было надписи Tilda, в Настройках страницы → Соцсети нужно указать APP ID Facebook. APP ID можно создать по этой инструкции от Facebook.
Аналогичного инструмента для приложения Whatsapp нет. Нужно подождать — превью обновится самостоятельно.
Обновление данных во ВКонтакте
Использование очистки предпросмотра кеша (метод pages.clearCache)
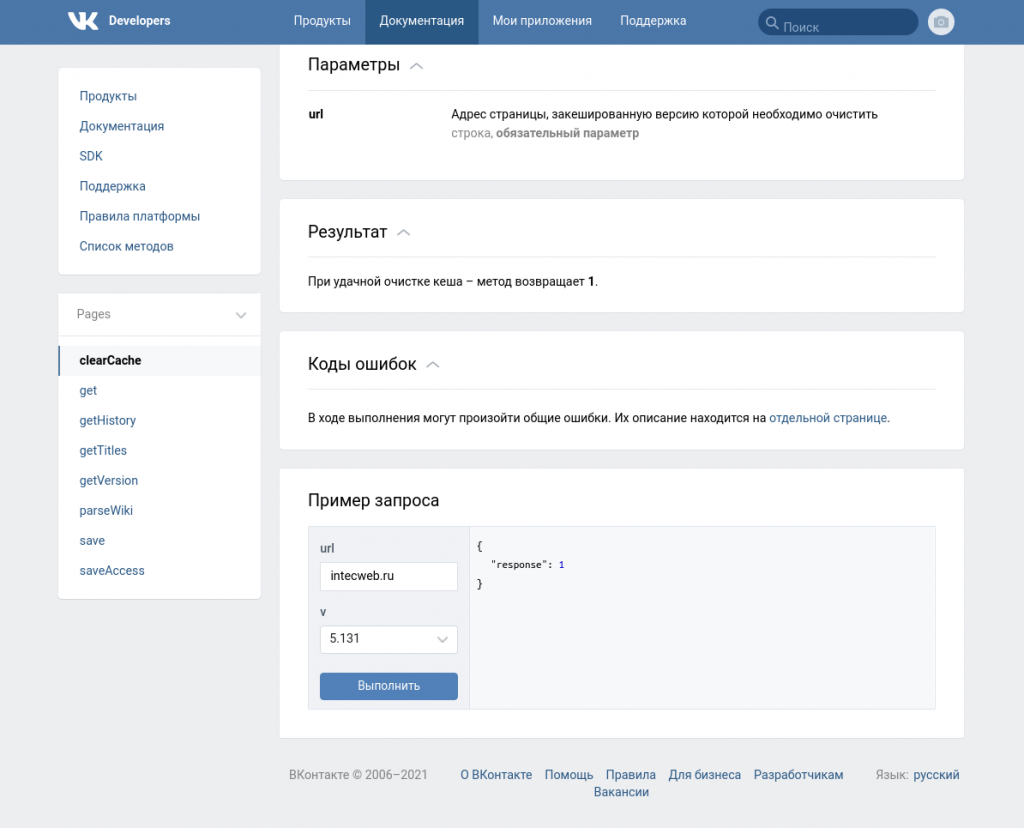
Для обновления данных в социальной сети ВКонтакте есть специальный инструмент https://dev.vk.com/method/pages.clearCache. Он довольно прост — нужно получить access token, вставить ссылку на вашу страницу, нажать кнопку «Выполнить».
Как получить access token?
Перейдите по ссылке https://vk.com/editapp?act=create, задайте понятное вам название, тип приложения — «Сайт», адрес сайта — укажите ссылку на вашу страницу, пропишите ваш базовый домен. Нажмите «Подключить сайт».
Оставьте поле с настройками ключа пустым — метод не требует особых доступов, нажмите «Сгенерировать».
Access token получен.
Напишите URL страницы, для которой требуется очистить предпросмотр.
Нажмите «Выполнить». При удачной очистке кеша – метод возвращает код «1».
Обновление данных в Телеграме
Использование бота @Webpagebot
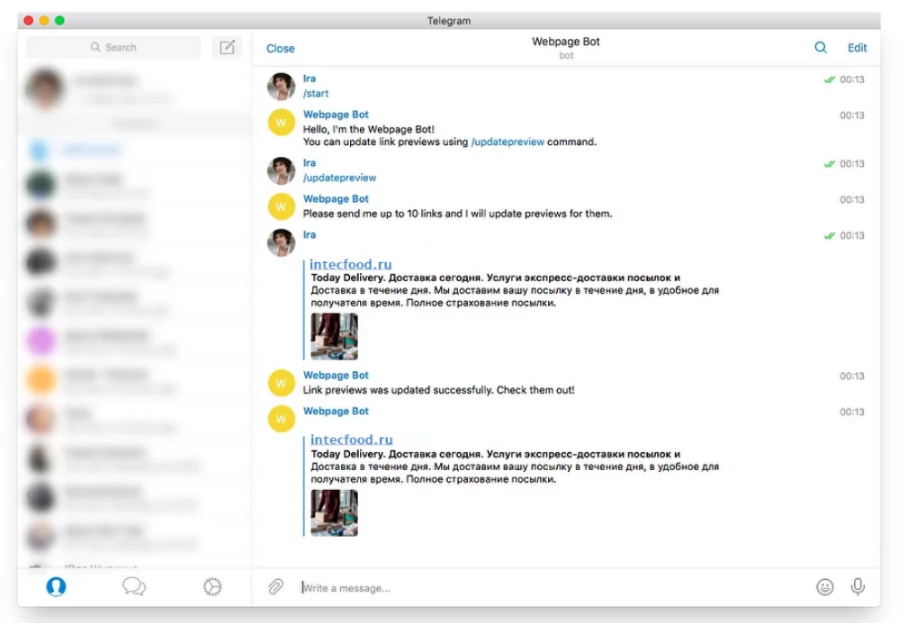
В Telegram существует специальный бот — @Webpagebot, с помощью которого можно обновить кеш предпросмотра. Для этого нужно использовать команду Start (Начать), затем прислать боту до 10 ссылок, предпросмотр которых нужно обновить.
Обновление данных в Twitter
Использование инструмента Twitter Card Validator
Для Twitter существует сервис Twitter Card Validator. С помощью него можно обновить превью ссылок, вставив ссылку в поле, но для этого нужно, чтобы на Тильде был заполнен параметр «Твиттер-аккаунт», который находится в в Настройках страницы → Соцсети.
Отображение ссылки на сайт в социальных сетях зависит от того, какая информация задана в Настройках страницы → Facebook and SEO → Отображение в Фейсбуке. Если там не указана информация, то Заголовок и Описание в предпросмотре берутся из полей вкладки Главное в Настройках Страницы, а бейдж из вкладки Бейджик (если бейжик не загружен, то берется первое изображение со страницы).
Если все значения заданы и страница опубликована, а ссылка в социальных сетях выглядит некорректно, то стоит обратиться к сервисам для обновления предпросмотра ссылок.
Подробная инструкция Как исправить отображение ссылки на сайт в соцсетях.
😼
Выбор
редакции
5 Марта 2020
2 035
В избр.
Сохранено
Как улучшить отображение сайта в соцсетях
Небольшая деталь, о которой часто забывают
Красивая ссылка на сайт
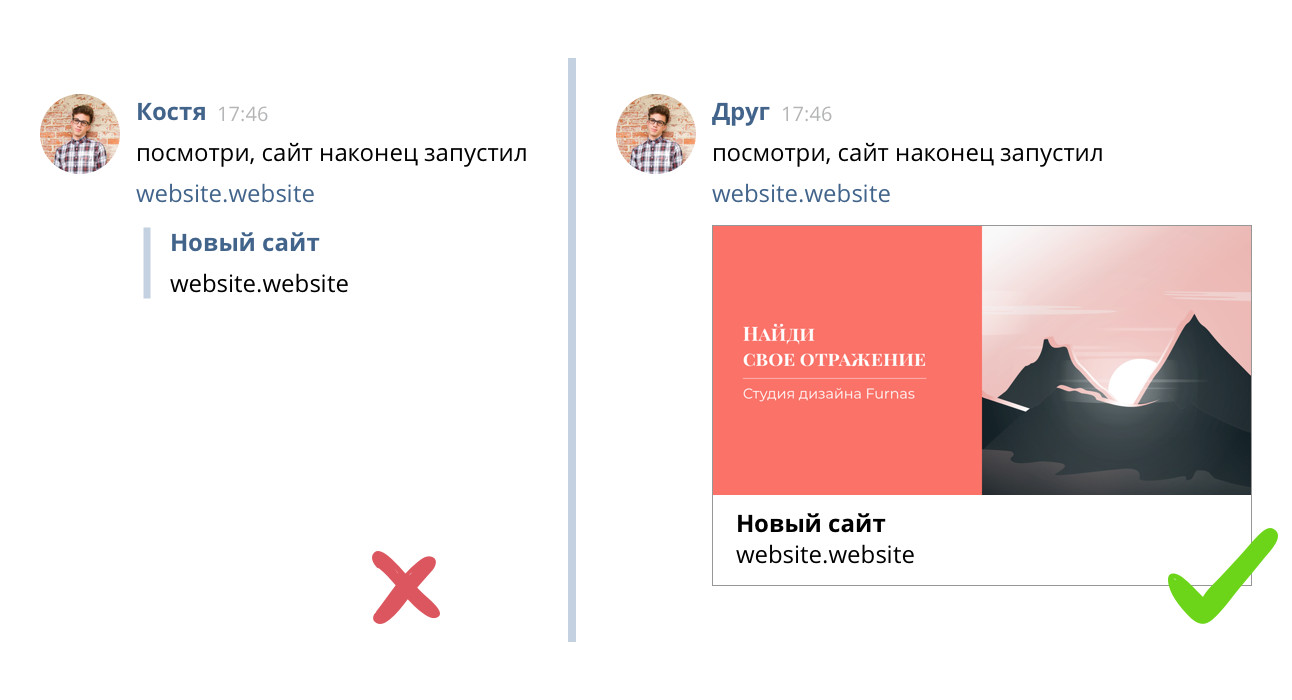
Вы замечали как отображаются ссылки в переписке Вконтакте? Кто-то из друзей скидывает вам ссылку на сайт, и она может выглядеть хорошо, а может — не очень. Ниже два примера.
Хорошо выглядит та ссылка, которая отображает картинку, адрес и краткую информацию о сайте (пример справа). Всё это называется умным словом сниппет (snippet — кусочек, отрывок, фрагмент).
Сниппет не может сам получиться красивым, для этого в коде прописываются специальные параметры. Если не указать, какая картинка должна отображаться в ссылке, то Вконтакте или Facebook сам выберет её на сайте. Если картинка неправильных пропорций, то в сниппете она может быть плохого качества или просто растянуться.
У каждой соцсети свои параметры отображения, поэтому для каждой прописываются настройки. Если текст можно просто дублировать, то изображение надо сделать в заданных пропорциях для каждого сайта.
Проверка изображения сниппета
Проверить как отображается свой сайт несложно.
Вконтакте просто киньте ссылку на свой сайт в сообщениях и сразу увидите как отображается сниппет.
Для проверки сниппета в Facebook откройте Facebook Debugger. Введите адрес страницы и нажмите на кнопку «Получить новую информацию о URL».
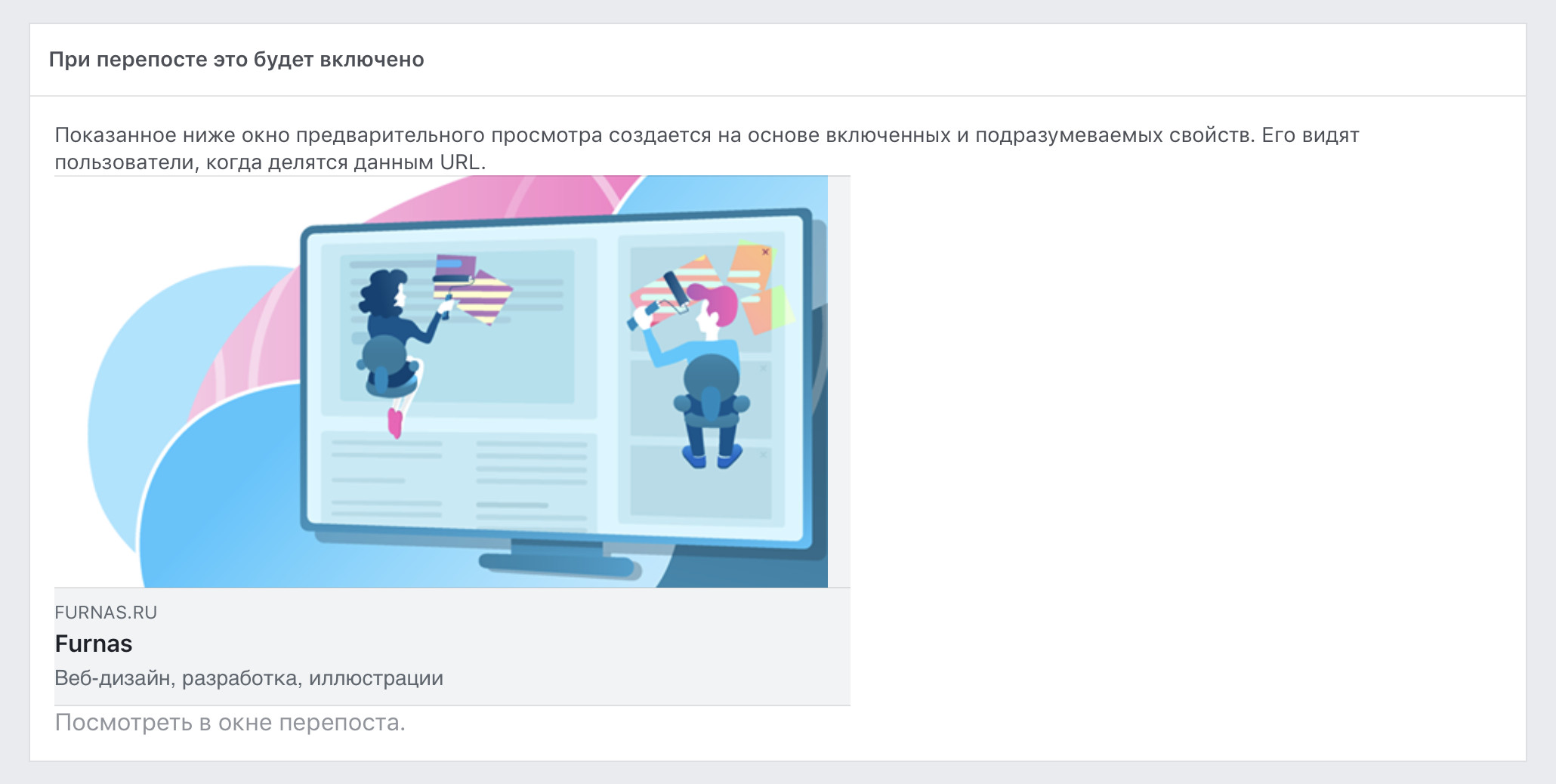
Внизу страницы в пункте «При перепосте это будет включено» отобразится предпросмотр ссылки.
Как сделать сниппет для своего сайта
1. Подготовьте две картинки, одну для Facebook (1200 × 628 px), вторую для Вконтакте (537 × 240 px).
2. Загрузите картинки на свой или какой-нибудь сторонний сервер. Главное, чтобы у вас была ссылка с прямым доступом к этим изображениям. Например, вот пример с нашего сайта: https://furnas.ru/6053b43d4b83b82f20b7b8f632d9f721.png
3. В html-код всех страниц вашего сайта раз добавьте между тегами <head> </head> следующий код:
<meta property=»vk:image» content=»{ссылка_на_картинку_для _вк}»/>
<meta property=»og:image» content=»{ссылка_на_картинку_для _facebook}»/>
4. Проверьте, что всё получилось. Facebook сразу не обновляет данные, зайдите на Facebook Debugger, введите адрес сайта и нажмите на кнопку «Получить новую информацию о URL». Так Facebook обновит данные о вашем сайте.
Можем помочь сделать
Для тех, кто дочитал статью сделаем небольшой подарок. Мы можем бесплатно сделать для вас картинки нужного размера и разместить на своем сервере, просто зайдите на sharemaster.tilda.ws и оставьте заявку.
Блог проекта
Расскажите историю о создании или развитии проекта, поиске команды, проблемах и решениях
Написать
Личный блог
Продвигайте свои услуги или личный бренд через интересные кейсы и статьи
Написать
2021.08.27
Как исправить отображение ссылки на сайт в соц.сетях?
Что делать, если ссылка на сайт в мессенджерах и социальных сетях выглядит не так, как нужно?
Вы создали сайт, решили им поделиться и тут возникла проблема: ссылка на сайт в социальных сетях выглядит не так, как задумывалось. В этой статье мы разберем как решить проблему и рассмотрим инструменты, которые нам помогут: для Фейсбука, ВКонтакте, Телеграма, Вотсапа и Твиттера.
Обновление данных в Facebook
Использование инструмента Facebook Debugger
Facebook Debugger — это сервис для предпросмотра ссылок для Facebook. С его помощью можно обновить предпросмотр определенной ссылки в Facebook, введя на странице адрес и нажав кнопку «Получить новую информацию об URL» (Fetch new information). Информация обновится и новые данные отобразятся внизу страницы.
Если с обновлением предпросмотра в FB Debugger возникают проблемы, то нужно проверить, нет ли в записях вашего подключенного домена АААА-записей (они могут мешать предпросмотру), правильный ли указан адрес страницы в Настройках страницы → SEO → Отображение в поисковой выдаче и нет ли поставленной галочки в Настройках сайта → Еще напротив пункта «Использовать HTTPS» при отключенном https.
Обновление данных в ВКонтакте
Использование очистки предпросмотра кеша (метод pages.clearCache)
Для обновления данных в социальной сети ВКонтакте есть специальный инструмент https://vk.com/dev/pages.clearCache. Он довольно прост — достаточно вставить ссылку на вашу страницу, нажать кнопку «Выполнить» и в случае удачной очистки кеша предпросмотра вашей ссылки инструмент отдаст код «1».
Обновление данных в Телеграме
Использование бота @Webpagebot
В Телеграме существует специальный бот — @Webpagebot, с помощью которого можно обновить кеш предпросмотра через интерфейс бота. Для этого нужно использовать команду /updatepreview, а потом прислать боту до 10 ссылок, предпросмотр которых в Телеграме вы хотите обновить.
Обновление данных в Whatsapp
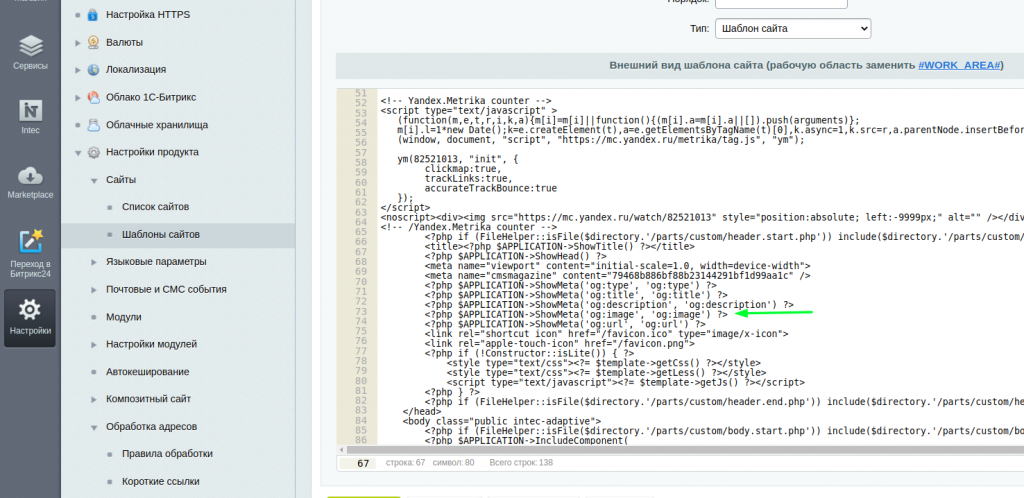
Нужно зайти из панели администратора в Настройки > Шаблоны сайтов, открыть шаблон вашего сайта
и найти строчку og:image. Её нужно заменить на:
<meta property=»og:image» itemprop=»image» content=»ссылка_на_ваш_логотип»>
Обращаем ваше внимание на то, что Whatsapp не поддерживает изображения размером более 300КБ.
Обновление данных в Twitter
Использование инструмента Twitter Card Validator
Для Twitter существует сервис Twitter Card Validator. С помощью него можно обновить превью ссылок для Твиттера, вставив ссылку в поле.
Наши решения
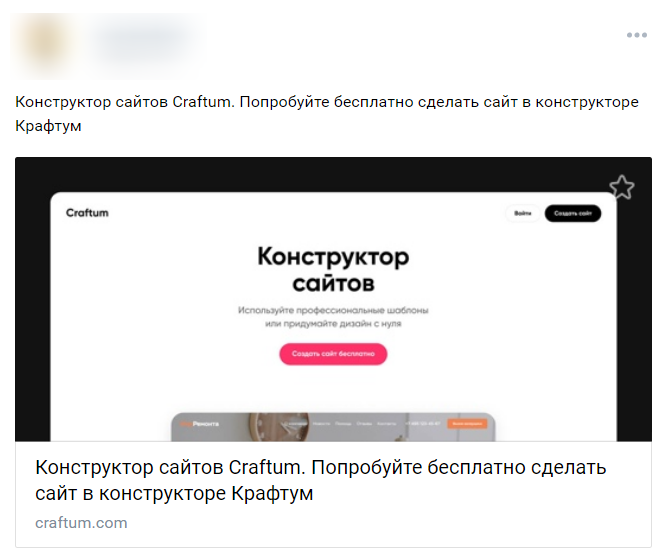
Вы можете настроить, как будет выглядеть ссылка на ваш сайт при ее публикации в социальных сетях или отправке через мессенджеры. Например, при публикации в соцсети ссылки https://craftum.com/ отобразится следующий пост:
Чтобы выполнить аналогичную настройку для вашего сайта, сделайте следующее.
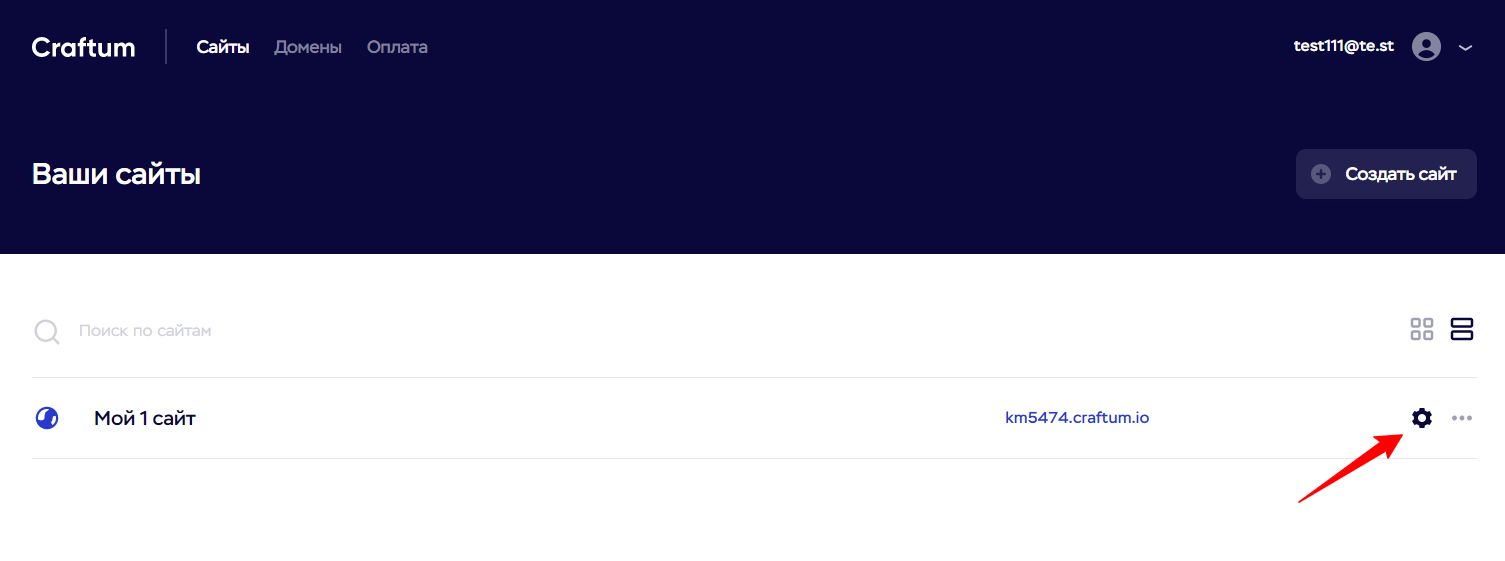
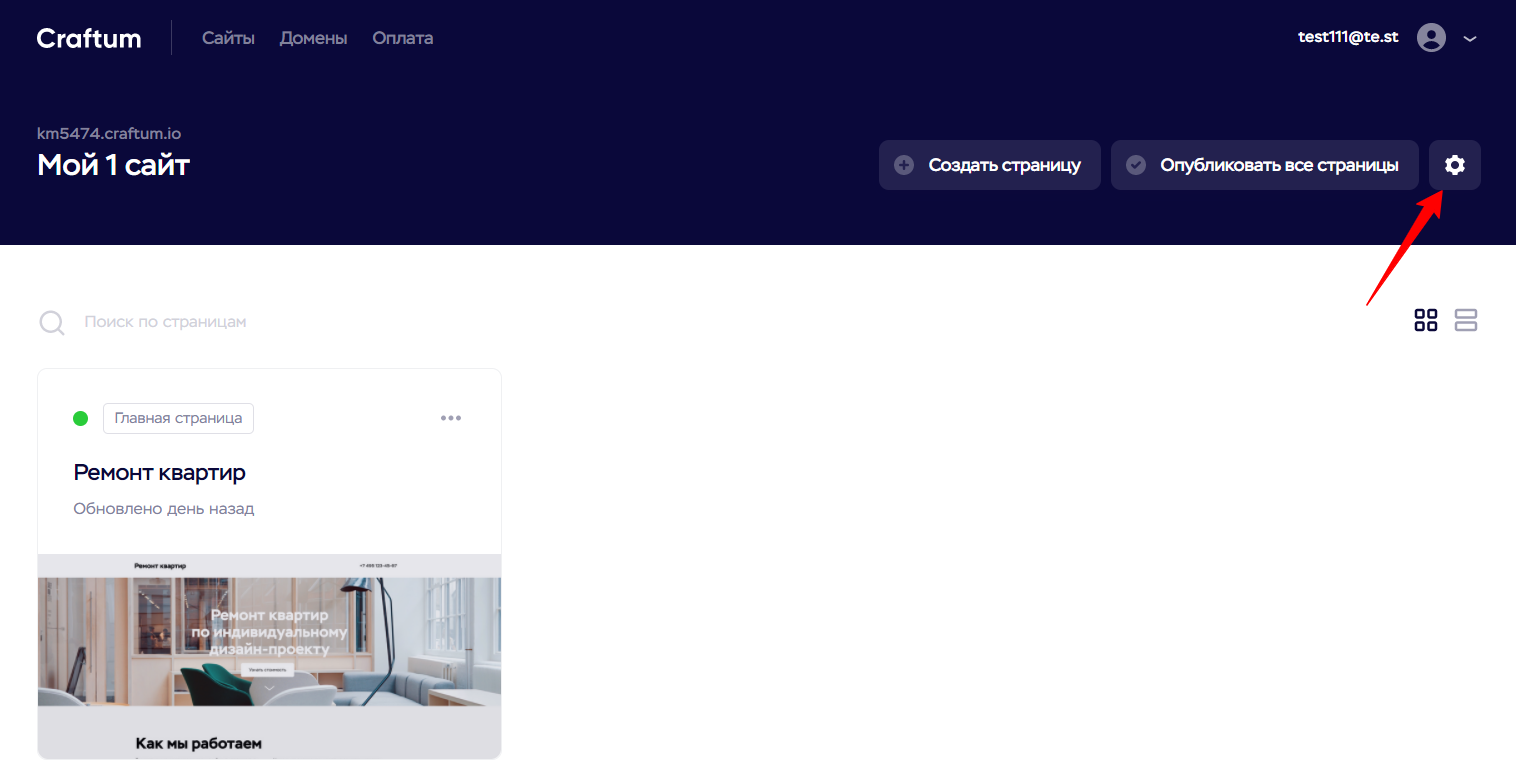
1. В разделе «Сайты» наведите курсор на нужный сайт — появится значок шестеренки. Кликните на него.
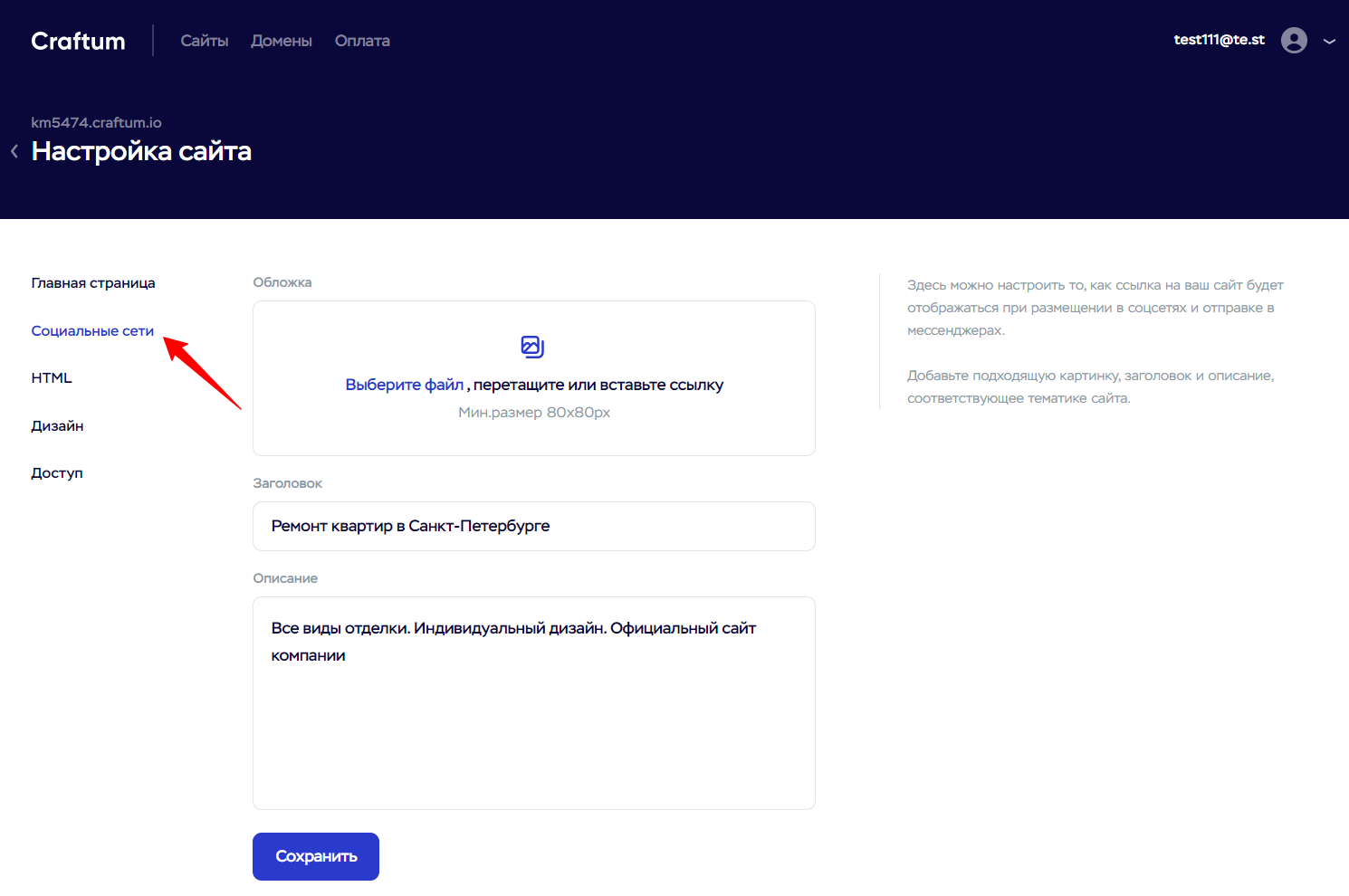
2. Перейдите в раздел «Социальные сети».
3. Добавьте изображение — превью (или «бейджик»), которое будет отображаться при публикации. Заполните поля «Заголовок» и «Описание» — они помогут пользователям понять, какую информацию и услуги можно найти на вашем сайте.
4. Нажмите «Сохранить».
Также перейти к настройкам можно со страницы конкретного сайта в конструкторе, по клику на значок шестеренки:
Если вы опубликовали ссылку на свой сайт в социальных сетях и после этого изменили картинку-превью или текст, при повторном размещении данные могут не обновиться, так как сохранились в кэши соцсети. Чтобы обновить отображение ссылки, воспользуйтесь инструкцией ⤵️
Что делать, если отображение для соцсетей не обновилось?