- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
С помощью этих инструментов Photoshop можно быстро удалять ненужные области, ретушировать дефекты, делать зубы белее, устранять эффект красных глаз и исправлять прочие несовершенства на изображениях.
Ретуширование с помощью инструмента «Удалить»
Добавлено в выпуске Photoshop 24.5 (май 2023 г.)
Инструмент «Удалить» ( ) работает на базе интеллектуальной технологии, позволяющей удалять ненужные объекты при наведении на них кисти и автоматически заполняет фон с сохранением согласованности объектов и глубины на сложных и разнообразных фонах. Эта функция особенно эффективна при удалении больших объектов с сохранением границ между объектами.
Например, инструмент может удалить все здание или автомобиль с фотографии, на которой изображен горный ландшафт, сохранив при этом точность воспроизведения горной местности.
Чтобы заменить ненужные элементы на изображении с помощью инструмента «Удалить», выполните следующие действия.
-
Выберите инструмент «Удалить» из группы.
При первом использовании инструмента отобразится диалоговое окно с информацией о необходимых компонентах, которые устанавливаются автоматически.
-
Чтобы выбрать размер кисти, воспользуйтесь полем «Размер» на панели параметров. Рекомендуется выбрать кисть диаметром немного больше исправляемой области, чтобы ее можно было закрыть одним штрихом.
-
Нажмите на кнопку «Использовать нажим для определения размера», чтобы разрешить использование нажима пера для изменения размера кисти (необязательно).
-
(По желанию) Для выборки данных со всех видимых слоев на панели параметров выберите «Образец со всех слоев».
Можно создать и выделить новый слой, а затем включить параметр «Образец всех слоев», чтобы сделать рабочий процесс обратимым. Новые пикселы будут созданы на активном выделенном слое.
-
(Необязательно) Отключите функцию «Удалять после каждого штриха», чтобы иметь возможность сделать несколько штрихов кистью перед применением заливки. Для больших или сложных областей используйте несколько штрихов. Включите функцию «Удалять после каждого штриха», чтобы применять заливку сразу же, как только будет сделан штрих.
-
Перетащите кисть над областью, которую нужно удалить. Если функция «Удалять после каждого штриха» отключена, чтобы произошло волшебство, нажмите «Применить» на панели параметров.
При возникновении проблем с инструментом «Удалить» перейдите в раздел «Установки» > «Обработка изображения» > «Обработка инструмента «Удалить» и выберите параметр «Стабильнее» для повышения стабильности.Дополнительные сведения см. в разделе «Установки в Photoshop».
Рекомендуемая/ минимальная аппаратная среда для инструмента «Удалить»
Windows
| Минимальные требования к аппаратному обеспечению | |
|---|---|
| ЦП | 8 ядер (ЦП Intel Rocket Lake или эквивалентная модель) |
| Графический процессор | Карта дискретного ГП, например, NVidia RTX 3060 или более поздней версии, с ОЗУ не менее 8 ГБ |
| Память | 16 ГБ |
| SSD хранилище | 512 ГБ |
macOS
| Минимальные требования к аппаратному обеспечению | |
|---|---|
| ЦП | 8 ядер |
| Графический процессор | Карта дискретного ГП среднего уровня с ОЗУ не менее 8 ГБ |
| Память | 16 ГБ |
| SSD хранилище | 512 ГБ |
| Версия ОС | 12.6.3 |
| Процессор | M1 Pro ARM или эквивалентный аналог Intel |
Выявленные неполадки инструмента «Удалить» и обходные пути для них
Для инструмента «Удалить» требуется загрузить некоторые компоненты с серверов Adobe. Установка этих компонентов запускается автоматически после установки Photoshop в приложении Creative Cloud для настольных ПК. После завершения установки вы увидите отметки в поле «Добавлено» для компонентов инструмента «Удалить», нажав на три точки рядом с кнопкой «Открыть» для Photoshop и выбрав «Надстройки».
Photoshop можно запустить после или даже до завершения установки. При выборе инструмента «Удалить» могут возникнуть следующие проблемы.
|
Проблема |
Решение |
|---|---|
|
Аварийное завершение работы при использовании инструмента «Удалить» Невозможно использовать инструмент «Удалить», при этом приложение Photoshop аварийно завершает работу. |
|
|
Отображается сообщение «Требуемые компоненты загружаются. Чтобы воспользоваться инструментом, повторите попытку позже, после завершения загрузки.» |
При выборе инструмента «Удалить» может отобразиться это диалоговое окно с информацией, что загрузка выполняется. Компоненты необходимо загрузить только один раз. Не отменяйте загрузку и выберите «Вернуться к предыдущему инструменту». |
|
Отображается сообщение об ошибке «При загрузке компонентов произошла ошибка.» |
Возможно, произошла ошибка при загрузке компонентов с сервера Adobe.
|
Работа с инструментом «Точечная восстанавливающая кисть»
Инструмент «Точечная восстанавливающая кисть» ( ) позволяет быстро удалять с фотографий дефекты и прочие несовершенства.
Она работает подобно инструменту «Восстанавливающая кисть»: использует выборку пикселов из изображения или узора и сопоставляет их текстуру, освещенность, прозрачность и затенение с соответствующими характеристиками исправляемых пикселов.
В отличие от инструмента «Восстанавливающая кисть», для инструмента «Точечная восстанавливающая кисть! не требуется указывать точку выборки — она автоматически выбирает образец из окружения ретушируемой области.
Для ретушировании больших областей предпочтительнее использовать простую восстанавливающую кисть, а не точечную. Кроме того, простая восстанавливающая кисть обеспечивает дополнительные возможности при выборе пробных пикселей источника.
-
Выберите инструмент «Точечная восстанавливающая кисть» на панели инструментов. При необходимости выберите инструмент «Восстанавливающая кисть» , , «Заплатка» или «Красные глаза» , чтобы отобразить скрытые инструменты и выбрать нужный.
-
Выберите размер кисти на панели выбора. Рекомендуется выбрать
диаметр кисти немного больше восстанавливаемой области, чтобы
ее можно было покрыть одним щелчком. -
(По желанию) Выберите режим наложения из меню «Режим» на панели параметров. Чтобы сохранить шум, зернистость и текстуру по краям штриха при использовании кисти с мягким кончиком, выберите «Заменить».
-
На панели параметров выберите «Тип»:
- Соотв. приближения: использует пикселы по краю выделенной области, чтобы найти фрагмент для использования в качестве заплатки.
- Создание текстуры: использует пикселы выделенной области для создания текстуры. Если текстура не подошла, попробуйте повторно перетащить ее через исправляемую область.
- С учетом содержимого: оценивает ближайшее содержимое изображение, чтобы заполнить выделенную область без заметных границ, сохранив такие ключевые детали, как тени и края объектов.
-
Для того чтобы создать образец данных на основе всех видимых слоев, выберите на панели параметров «Образец со всех слоев». Чтобы создать образец только из активного слоя, отключите параметр «Образец со всех слоев».
-
Нажмите на область, которую нужно исправить, либо щелкните и перетащите курсор, чтобы
сгладить дефекты на области большей площади.
Инструмент «Восстанавливающая кисть»
Начиная с выпуска Photoshop CC 2015.5, инструмент «Восстанавливающая кисть» можно использовать точно так же, как в Photoshop CC 2014. Выберите «Установки» > «Инструменты» > «Использовать старый алгоритм восстановления для восстанавливающей кисти». Дополнительные сведения об истории версий Photoshop см. в разделе «Обзор новых возможностей».
Для исправления несовершенств на изображении с помощью соседних областей воспользуйтесь инструментом «Восстанавливающая кисть» ( ). Как и при использовании инструментов клонирования, рисование инструментом «Восстанавливающая кисть» происходит с помощью пикселей, выбранных из изображения или узора.
Однако этот инструмент также сопоставляет текстуру, освещенность, прозрачность и затененность пикселей образца с аналогичными параметрами пикселей восстанавливаемого изображения.
В результате этого восстановленные пиксели незаметно смешиваются с изображением.
Инструмент «Восстанавливающая кисть» можно применять к кадрам видеороликов или анимации.
Рекомендации и примеры использования этого инструмента см. в разделе «Примеры: «Восстанавливающая кисть» в Photoshop».
-
Выберите инструмент «Восстанавливающая кисть» .
-
Щелкните образец кисти на панели функций и установите
параметры кисти на всплывающей панели.При использовании чувствительного к нажиму цифрового планшета
в меню «Размер» можно установить параметр, отвечающий за изменение размера восстанавливающей
кисти в процессе рисования штриха. Выберите элемент «Нажим пера», чтобы изменения
совершались в зависимости от нажима. Выберите «Копировальное колесико», чтобы изменения совершались в зависимости
от позиции координатного манипулятора пера. Выберите «Выкл.», если изменение
размера не требуется.- Режим: определяет режим наложения. Чтобы сохранить шум, зернистость и текстуру по краям штриха при использовании кисти с мягким кончиком, выберите «Заменить».
- Источник: определяет источник пикселей для восстановления. «Образец» для использования пикселов из активного изображения и «Узор» для использования пикселов из узора. При использовании параметра «Узор» нужно выбрать его на всплывающей панели «Узор».
- Выравнивание: непрерывная выборка пикселей без потери текущей точки выборки даже при отпускании кнопки мыши. Снимите флажок «Выравнивание», чтобы продолжить использование выбранных пикселей из исходной точки выборки каждый раз, когда вы прекращаете и продолжаете рисовать.
- Образец: выборка данных с указанных вами слоев. Для выборки данных из активного слоя и всех видимых слоев, расположенных под ним, выберите параметр «Текущий и следующие». Для выборки только из текущего слоя выберите параметр «Активный слой». Для выборки из всех видимых слоев выберите параметр «Все слои». Для выборки из всех видимых слоев, за исключением корректирующих, выберите «Все слои» и используйте значок «Игнорировать корректирующие слои» справа от всплывающего меню «Образец».
- Диффузия: управляет тем, как вставленные области адаптируются к окружающему их изображению. Выберите более низкое значение для изображений с высокой зернистостью или мелкими деталями или более высокое значение — для изображений хорошего качества.
-
Установите точку выборки, щелкнув мышью в любой области изображения и удерживая при этом клавишу Alt (Windows) или Option (macOS).
При выборке из одного изображения и применении ее к другому
оба изображения должны иметь одинаковый цветовой режим, кроме случая, когда одно из
изображений использует режим «Градации серого». -
(По желанию) На панели «Источник клонов» можно выбрать дополнительные точки выборки, нажав на кнопку источника клонирования
.
Можно задать до пяти различных источников выборки. Отобранные образцы сохраняются панелью «Источник клонов» до закрытия документа.
-
(По желанию) На панели «Источник клонов» выберите нужный источник выборки, нажав на кнопку источника клонирования.
-
(По желанию) На панели «Источник клонов» можно произвести следующие действия:
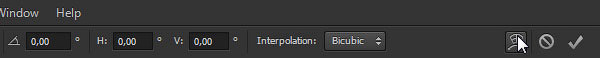
- Для масштабирования или поворота клонируемого источника введите значения в поля «Ш» (ширина) и «В» (высота) или угол поворота в градусах
.
Или
- Чтобы отобразить перекрытие клонируемого источника, выберите «Показать перекрытие» и задайте параметры перекрытия.
- Для масштабирования или поворота клонируемого источника введите значения в поля «Ш» (ширина) и «В» (высота) или угол поворота в градусах
-
Перетащите его на изображение.
При отпускании кнопки мыши выбранные пикселы объединятся с пикселами исходного изображения.
Если в восстанавливаемой области присутствуют высококонтрастные грани, перед использованием инструмента «Восстанавливающая кисть» нужно сделать выделение. Это выделение должно быть больше восстанавливаемой области, но должно точно совпадать с границей контрастных пикселей. При рисовании «Восстанавливающей кистью» такое выделение предотвращает смешивание цветов.
Панель «Источник клонов»
На панели «Источник клонов» («Окно» > «Источник клонов») можно выбрать инструменты «Штамп» или «Восстанавливающая кисть».
Можно задать до пяти образцов и быстро выбирать нужный, при этом не придется заново брать образцы каждый раз, когда выбирается другой источник. Можно отобразить перекрытие образцового источника, чтобы облегчить его клонирование в определенном месте. Источник образца можно также масштабировать или вращать, чтобы лучше соответствовать размеру и ориентации цели клонирования.
Кроме того, панель «Источник клонов» содержит параметры для анимации на основе временной шкалы, позволяющие указать зависимость между кадром исходного ролика образца и кадром целевого ролика (видео или анимации). См. также раздел «Клонирование содержимого кадров видео и анимации».
Инструмент «Штамп»
Инструмент «Штамп» предназначен для нанесения одной части изображения поверх другой части этого же изображения или любого другого открытого документа, имеющего тот же цветовой режим. Кроме того, можно переносить часть изображения из одного слоя в другой. Воспользуйтесь этим инструментом для копирования объектов или удаления дефекта на изображении.
Кроме того, инструмент «Штамп» можно использовать для работы с кадрами видео или анимации. См. также раздел «Клонирование содержимого кадров видео и анимации».
Для использования инструмента «Штамп» нужно установить пробную точку в область, из которой требуется произвести копирование (клонирование) пикселей, и рисовать в другой области.
Для того, чтобы продолжить рисование с той точки, где была отпущена кнопка мыши, необходимо выбрать параметр «Выравнивание».
При снятом флажке «Выравнивание» рисование всегда начинается с первоначально выбранной пробной точки, независимо от того, сколько раз вы прекращали и продолжали рисовать
.
С инструментом «Штамп» можно использовать любой кончик кисти, что позволяет точно контролировать размер области клонирования. Так же для управления процессом переноса изображения можно изменять настройки прозрачности и количества краски.
-
Выберите инструмент «Штамп»
.
-
Выберите кончик кисти и на панели выбора задайте для кисти режим
наложения, непрозрачность и количество краски. -
Чтобы указать способ выравнивания выборки пикселей и
способ выборки данных из слоев документа, задайте на панели выбора любые
из следующих настроек.- Выравнивание: непрерывная выборка пикселей без потери текущей точки выборки даже при отпускании кнопки мыши. Снимите флажок «Выравнивание», чтобы продолжить использование выбранных пикселей из исходной точки выборки каждый раз, когда вы прекращаете и продолжаете рисовать.
- Образец: выборка данных с указанных вами слоев. Для выборки данных из активного слоя и всех видимых слоев, расположенных под ним, выберите параметр «Текущий и следующие». Для выборки только из текущего слоя выберите параметр «Активный слой». Для выборки из всех видимых слоев выберите параметр «Все слои». Для выборки из всех видимых слоев, за исключением корректирующих, выберите «Все слои» и нажмите на значок «Игнорировать корректирующие слои» справа от всплывающего меню «Образец».
-
Установите точку выборки, щелкнув мышью по любому открытому изображению, удерживая клавишу Alt (Windows) или Option (macOS).
Убедитесь, что работа выполняется не на корректирующем слое. Инструмент «Штамп» не будет работать на корректирующем слое.
-
(По желанию) На панели «Источник клонов» можно выбрать дополнительные точки выборки, нажав на кнопку источника клонирования
.
Можно задать до пяти различных источников выборки. Отобранные образцы сохраняются панелью «Источник клонов» до закрытия документа.
-
(По желанию) На панели «Источник клонов» можно произвести следующие действия:
- Для масштабирования или поворота клонируемого источника введите значения в поля «Ш» (ширина) и «В» (высота) или угол поворота в градусах
.
Или
Или
- Чтобы отобразить перекрытие клонируемого источника, выберите «Показать перекрытие» и задайте параметры перекрытия.
Выберите «Отсеченный», чтобы отсечь перекрытие до размера кисти.
- Для масштабирования или поворота клонируемого источника введите значения в поля «Ш» (ширина) и «В» (высота) или угол поворота в градусах
-
Перетащите указатель в область редактируемого изображения.
Установка источников образцов для клонирования и восстановления
Осуществляйте выборку источников в текущем документе или в любом открытом документе Photoshop с помощью инструменты «Штамп» или «Восстанавливающая кисть».
При клонировании в видеоролике или анимации можно устанавливать точки выборки как в текущем кадре, так и в другом, даже если он находится в другом слое видео или в другом открытом документе.
На панели «Источник клонов» можно выбрать до пяти источников выборки. Отобранные образцы сохраняются указанной панелью до закрытия документа.
-
Для клонирования кадров видеороликов или анимации откройте панель «Анимация». Если выполняется клонирование не кадров видеороликов или анимации, перейдите к шагу 2. Выберите анимацию по временной шкале и переместите указатель текущего времени к кадру, в котором находится источник для выборки.
-
Чтобы задать точку выборки, выберите инструмент «Штамп»и щелкните мышью в окне любого открытого документа, удерживая клавишу Alt (Windows)или Option (macOS).
-
(По желанию) Другую точку выборки можно задать, нажав на кнопку другогоисточника клонов
на панели «Источник клонов».
Источник выборки для кнопки источника клонирования можно изменить, установив другую точку выборки.
Масштабирование или поворот источника выборки
-
Выберите инструмент «Штамп» или «Восстанавливающая кисть»
и задайте один источник выборки или несколько.
Настройка параметров перекрытия источника выборки
Настройте параметры перекрытия источника выборки так, чтобы
лучше видеть перекрытие и используемые изображения при рисовании
инструментами «Штамп» и «Восстанавливающая кисть».
Чтобы временно отобразить перекрытие при рисовании инструментом«Штамп», нажмите клавиши Alt + Shift (Windows) или Option + Shift (macOS). При этом кисть временно заменяется на инструмент «Замена цвета». Перетащите ее для перемещения перекрытия в другое место.
-
На панели «Источник клонов» выберите «Показать перекрытие»
и выполните одно из следующих действий.- Чтобы убирать перекрытие при нанесении
мазков, выберите «Скрывать автоматически».
- Для обрезки перекрытия по размеру кисти включите функцию «Отсеченный».
- Введите процентное значение в текстовое поле «Непрозрачность»,
чтобы изменить прозрачность перекрытия.
- Выберите режим перекрытия
«Нормальный», «Затемнение», «Осветление» или «Разница» внизу панели «Источник клонов»,
чтобы изменить внешний вид перекрытия.
- Выберите «Инвертировать», чтобы обратить цвета перекрытия.
Чтобы облегчить совмещение идентичных областей в исходном перекрытии
и используемом изображении, установите непрозрачность 50 %, выберите «Инвертировать» и отмените выбор пункта
«Отсеченный». Совпадающие области изображений будут выглядеть, как сплошная серая заливка. - Чтобы убирать перекрытие при нанесении
Указание смещения источника клонирования.
При использовании инструмента «Штамп» или «Восстанавливающая кисть» можно рисовать с помощью отобранного образца в любой части целевого изображения. Параметры перекрытия позволяют увидеть место рисования. Однако если рисунок выполняется в месте, привязанном к точке выборки, можно указать смещение в пикселях по горизонтали и вертикали.
На панели «Источник клонирования» выберите желаемый источник и введите значения координат X и Y для параметра «Смещение».
Видео | Ретуширование автомобилей в Photoshop
Узнайте, как ретушировать изображения автомобилей в Photoshop.
Инструмент «Заплатка»
Инструмент «Заплатка» позволяет восстанавливать выделенную область с помощью пикселов другой области или узора. Аналогично инструменту «Восстанавливающая кисть», инструмент «Заплатка» сопоставляет текстуру, освещенность и затененность выбранных пикселов с аналогичными параметрами пикселов исходного изображения.
Кроме того, с помощью инструмента «Заплатка» можно клонировать отдельные области изображения. Этот инструмент позволяет обрабатывать изображения с глубиной 8 или 16 бит на канал.
При
восстановлении с помощью пикселей изображения рекомендуется выбирать
небольшие области.
Сведения о параметрах инструмента «Заливка с учетом содержимого» см. в разделе Заливка и перемещение с учетом содержимого.
Восстановление области с помощью пикселей образца
-
Выберите инструмент «Заплатка» .
-
Выполните одно из следующих действий.
- Курсором выделите на изображении область для восстановления, затем на панели параметров выберите «Источник».
Или
- Курсором выделите на изображении область, которую следует использовать в качестве образца, затем на панели параметров выберите «Место назначения».
Область можно также выделить до того, как будет выбран
инструмент «Заплатка». -
Для коррекции выделенной области выполните одно из следующих действий.
- Удерживая клавишу «Shift», добавьте область к существующей выделенной области.
- Удерживая клавишу Alt (Windows) или Option (macOS), курсором выделите на изображении область, которую нужно вычесть из выделенной ранее.
- Удерживая клавиши Alt + Shift (Windows) или Option + Shift (macOS), курсором выделите на изображении область, которая будет пересекаться с выделенной ранее.
-
Чтобы извлечь текстуру с прозрачным фоном из выделенной области, установите флажок «Прозрачный». Снимите этот флажок, если требуется полностью заменить целевую область образцом.
Параметр «Прозрачный» лучше всего подходит для фона с использованием чистого цвета или градиента с четко различимыми текстурами (например, птица в голубом небе).
-
Чтобы настроить скорость адаптации вставленных областей к окружающему их изображению, отрегулируйте ползунок «Диффузия». Выберите более низкое значение для изображений с высокой зернистостью или мелкими деталями или более высокое значение — для изображений хорошего качества.
-
Поместите курсор внутри выделенной области и выполните одно
из следующих действий.- Если на панели параметров выбран параметр «Источник», перетащите границу выделенной области в ту область, из которой следует получить образец. При отпускании кнопки мыши первоначально выделенная область будет заполнена пикселами образца.
- Если на панели параметров выбран параметр «Место назначения», перетащите границу выделенной области в ту область, на которую следует поставить заплатку. При отпускании кнопки мыши вновь выделенная область будет заполнена пикселами образца.
Восстановление области с помощью узора
-
Выберите инструмент «Заплатка» .
-
Курсором выделите на изображении область для восстановления.
Область можно также выделить до того, как будет выбран
инструмент «Заплатка». -
Выберите узор в разделе «Узор» на панели параметров, а затем нажмите «Использовать узор».
Удаление эффекта красных глаз
Видео | Удаление эффекта «красных глаз» и коррекция белизны зубов
В этом эпизоде Photoshop Playbook Брайан О’Нил Хьюз (Bryan O’Neil Hughes), главный менеджер по продуктам Photoshop, показывает, как с помощью Photoshop удалить эффект красных глаз и сделать белее зубы.
Инструмент «Красные глаза» удаляет эффект красных глаз с фотографий людей и животных, снятых с использованием вспышки.
-
В цветовом режиме RGB выберите инструмент «Красные глаза» . (Инструмент «Красные глаза» находится в одной группе с инструментом «Точечная восстанавливающая кисть» . Удерживайте кнопку инструмента, чтобы отобразить дополнительные инструменты в этой группе.)
-
Щелкните область, где проявился эффект красных глаз. Если не удалось добиться нужного эффекта, отмените коррекцию, затем установите на панели параметров один или несколько из следующих параметров и нажмите «Красные глаза» еще раз:
- Размер зрачка: увеличение или уменьшение области, которая будет обрабатываться инструментом «Красные глаза».
- Величина затемнения: настройка справляющего затемнения.
Отражение вспышки камеры в сетчатке объекта вызывает эффект красных глаз. Наиболее часто этот эффект возникает при съемке в затемненном помещении, поскольку зрачки при этом расширены. Избежать эффекта красных глаз можно с помощью соответствующей функции фотоаппарата. Гораздо лучше предотвращает появление «красных глаз» использование отдельной вспышки, которая устанавливается на фотоаппарат на большем расстоянии от объектива.
Видео | Коррекция света и удаление ненужных объектов
Брайан О’Нил Хьюз (Bryan O’Neil Hughes), главный менеджер по продуктам Photoshop, объясняет, как удалить ненужные объекты и с помощью кисти для усиления контрастности цветов сбалансировать яркость и температуру цвета людей на фотографии.
Содержание
- #1. Перемещаем части
- #2. Скрываем ошибку
- #3. Стираем ошибку
- #4. Изменяем размер участков
- #5. Изменяем форму участка
- #6. Добавляем тени
- #7. Добавляем блики
- #8. Добавляем размытие
- #9. Делаем рисунок резче
- #10. Добавляем «бумажный» эффект
- # Комментарии
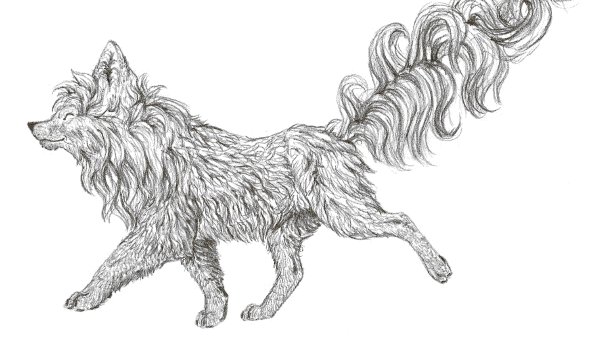
Часто, когда рисунок еще не закончен, мы замечаем ошибку, которая была сделана еще в начале. Очень, очень неприятно смотреть на то, как она рушит всю работу. Если бы только был способ исправить ее на этом этапе…
Многим этот урок может показаться спорным — это урок об обмане. В конце концов, искусство основывается на усилиях, человек должен ревностно относиться к определенным умениям. Именно поэтому цифровое искусство часто презирают, ведь за вас все делает компьютер!
Я не собираюсь спорить о назначении искусства — я достаточно об этом рассказал во многих своих статьях. Если у вас есть многообещающий рисунок, выполненный в традиционном стиле и нуждающийся в некоторой коррекции, но при этом вы не считаете, что сделаете свою работу менее ценной, я покажу, как использовать Photoshop для подобных целей.
Примечание автора: это урок об улучшении традиционных рисунков. Если вы хотите, чтобы отсканированный рисунок выглядел так же хорошо, как и оригинал, урок по очистке традиционных рисунков в Photoshop станет для вас лучшим выбором.
Скачать архив с материалами к уроку
Для начала отсканируйте/сфотографируйте свой рисунок, а также очистите его, если это необходимо. Можете использовать урок по ссылке выше, только игнорируйте последние шаги.
1. Перемещаем части
Иногда определенная часть рисунка заканчивается там, где ее никогда не должно быть. Можете стереть ее, а затем нарисовать заново, но следы этой «коррекции» останутся. Давайте попробуем другой метод.
Шаг 1
Выберите зону, которую вы хотите переместить при помощи инструмента Лассо 
Шаг 2
Используйте инструмент Перемещение
2. Скрываем ошибку
Мы передвинули участок, но изменение слишком заметно. Нужно использовать другой инструмент, который поможет убрать погрешность.
Шаг 1
Выберите зону, которую нужно улучшить при помощи инструмента Заплатка 

Шаг 2
Перетяните выделение в зону, участок которой вы хотите «одолжить».
Шаг 3
Используйте Заплатку 
3. Стираем ошибку
Этот пункт кажется простым, но, используя неправильный ластик, мы можем получить поддельный эффект как на рисунке ниже:
Шаг 1
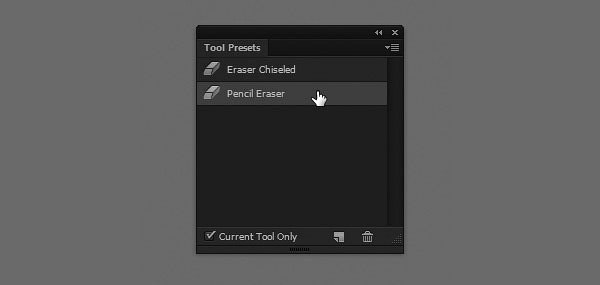
Чтобы избежать этого, перейдите в меню Окно > Наборы параметров для инструментов (Window > Tool Presets). Выберите инструмент Ластик 
Шаг 2
Используйте его как обычно. Если вы хотите сделать ластик мягче, не прибегая к помощи графического планшета, измените его Непрозрачность (Opacity).
Разница не слишком заметна, но она играет большую роль для общего эффекта:
4. Изменяем размер участков
Изменение участка рисунка может быть сложным процессом, так как часто коррекции подвергается большая часть изображения.
Шаг 1
Дублируйте (Duplicate) слой, нажав Ctrl + J, затем скройте его (для этого кликните по иконке глаза слева от миниатюры). Выберите участок при помощи инструмента Лассо 
Шаг 2
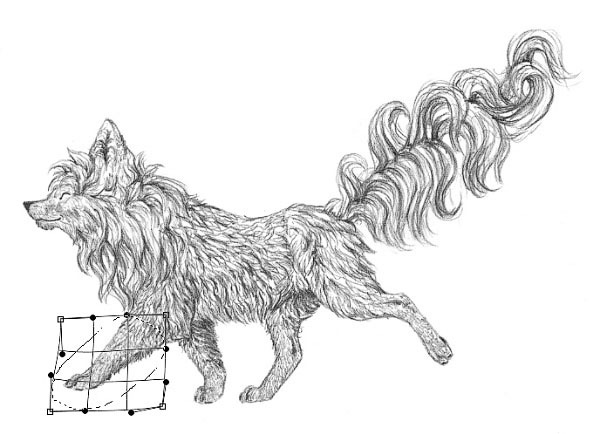
Перейдите в меню Редактирование > Свободное трансформание (Edit > Free Transform) или нажмите Ctrl + T. Переключитесь в Режим деформации (Warp Mode).
Шаг 3
Перетяните маркеры ближе к середине, чтобы уменьшить участок или оттяните их к краям, чтобы увеличить. Если что-то пошло не так, нажмите Esc и попробуйте снова.
Шаг 4
На этом этапе нам также нужно скрыть следы вмешательства. Мы можем «залатать» шов между измененной зоной и оригиналом, но есть способ проще. Включите видимость слоя-дубликата, добавьте ему Векторную маску 
Если вы не понимаете, о чем идет речь, попробуйте этот быстрый урок по использованию Векторных масок.
Разница поражает!
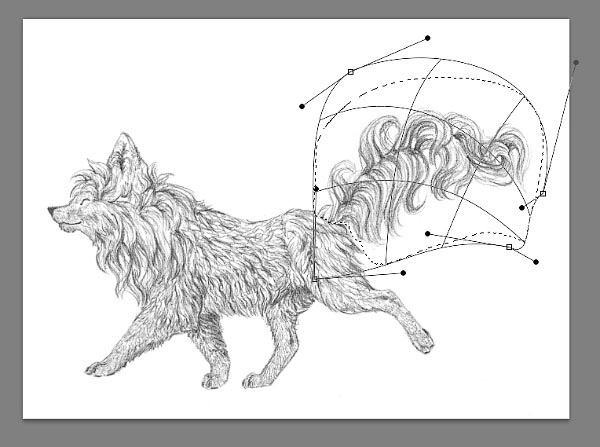
5. Изменяем форму участка
Тот же инструмент можно использовать для изменения формы участка:
Если вам необходимо больше контроля, попробуйте другой, гораздо более мощный инструмент:
Шаг 1
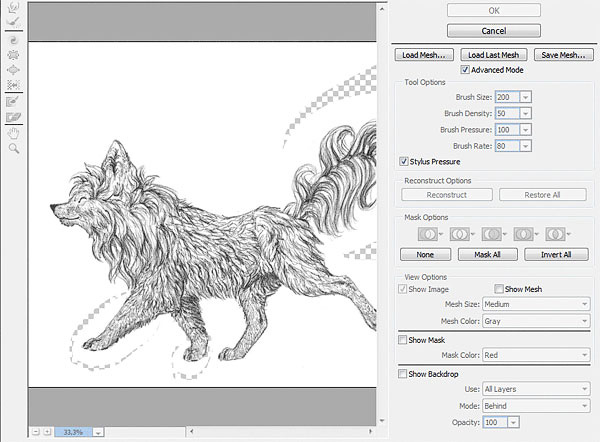
Перейдите в меню Фильтр > Пластика (Filter > Liquify) или используйте клавиатурное сокращение Ctrl + Shift + X.
Шаг 2
Используйте инструмент Деформация (Forward Warp Tool), изменив форму некоторых участков. Чем крупнее кисть, тем натуральнее эффект. Будьте осторожны: в этом режиме можно отменить только одно действие!
Примечание переводчика — на самом деле, в фильтре Пластика работают те же быстрые клавиши, что и в основном окне Adobe Photoshop. Используйте Ctrl + Alt + Z для отмены действия, а Ctrl + Shift + Z для возвращения изменений.
Этот инструмент позволяет добиваться потрясающего эффекта!
6. Добавляем тени
В предыдущих шагах мы корректировали форму нашего персонажа. Теперь мы попробуем сделать несколько более сложных правок – добавим кое-что к рисунку. Однако, чем больше вы используете подобные коррекции, тем очевиднее становится компьютерное вмешательство, но иногда эффект того стоит.
Шаг 1
Дублируйте слой (Ctrl + J) и работайте с копией, оставив оригинал под ней. Перейдите в Режим быстрой маски 
Шаг 2
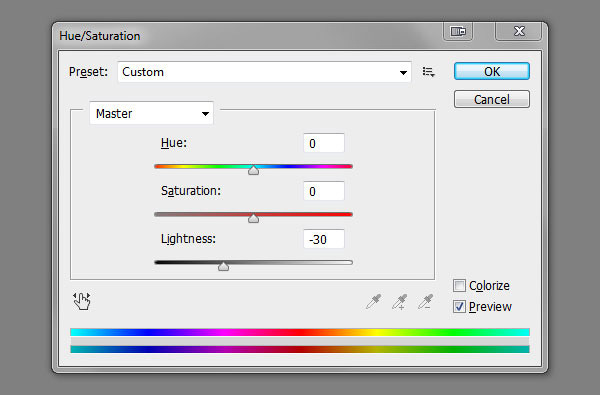
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Перейдите в меню Изображение > Коррекция > Цветовой тон/насыщенность (Image > Adjustment > Hue/Saturation). Сократите значение параметра Яркость (Lightness).
Шаг 3
Используйте тот же ластик, чтобы стереть тень вокруг тела.
Шаг 4
Теперь используйте этот ластик для «смешивания» тени. Она не должна быть такой равномерной; сделайте ее немного «рваной».
Как видите, это очень радикальная коррекция, поэтому не переусердствуйте. Чем меньше будет финальный рисунок, тем труднее будет заметить вмешательство при помощи Photoshop.
7. Добавляем блики
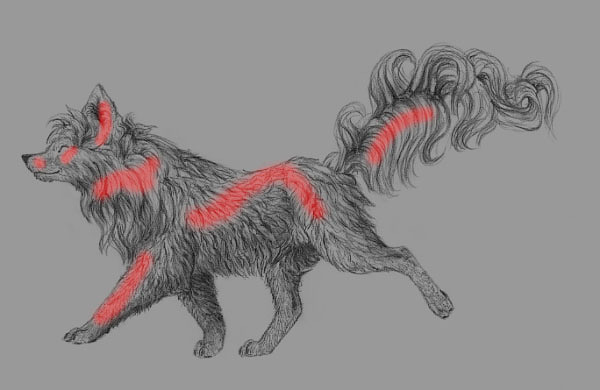
Это эффект будет работать, только если объект был нарисован в темных тонах. В моем случае, мне нужно затемнить весь рисунок. Создайте Новый слой (New Layer), нажав Ctr + Alt + Shift + N и заполните его черным цветом при помощи инструмента Заливка 
Шаг 2
Перейдите в Режим быстрой маски 
Шаг 3
Выйдите из Режима быстрой маски (Quick Mask Mode). Инвертируйте (Invert) выделение, нажав Ctrl + Shift + I. Кликните на основной слой и Дублируйте (Duplicate) выделенную зону при помощи клавиатурного сокращения Ctrl + J. Перетяните слой-копию, разместив его над слоем с затемнением.
Шаг 4
Используйте те же техники, применяемые для работы с тенями, чтобы «смешать» блики.
Шаг 5
Сократите Непрозрачность (Opacity) для получения более мягкого эффекта.
8. Добавляем размытие
Внимание: этот эффект выглядит очень «по-цифровому». После его применения сразу будет видно компьютерное вмешательство в работу!
Шаг 1
Перейдите в Режим быстрой маски 
Шаг 2
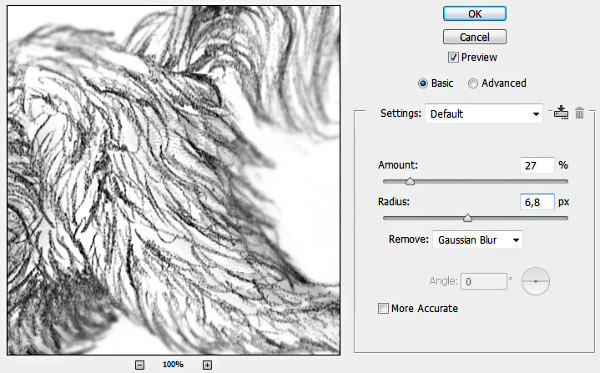
Выйдите из режима (Q), инвертируйте выделение (Ctrl + Shift + I). Перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur).
Будьте осторожны — на этом этапе легко перестараться!
9. Делаем рисунок резче
Чтобы сделать линии чище, даже если они были очень размыты в оригинальном изображении, мы перейдем в меню Фильтр > Усиление резкости > «Умная» резкость (Filter > Sharpen > Smart Sharpen).
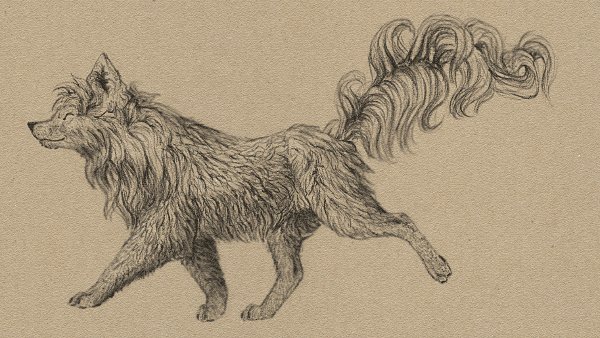
10. Добавляем «бумажный» эффект
Шаг 1
Это самый популярный и самый «невинный» трюк для улучшения рисунков. Разместите текстуру бумаги над изображением. Измените Режим наложения (Blend Mode) слоя с бумагой на Умножение (Multiply).
Шаг 2
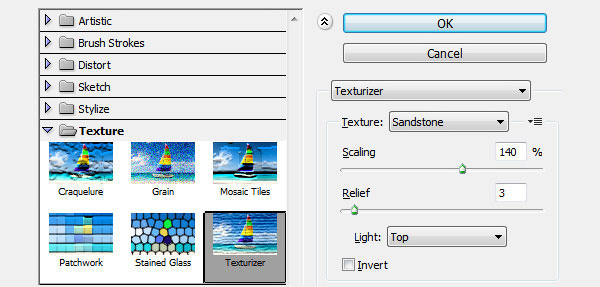
Кликните правой кнопкой мыши по слоям и выберите Объединить слои (Flatten Image). Затем перейдите в меню Фильтр > Галерея фильтров (Filter > Filter Gallery). Выберите фильтр Текстуризатор (Texturizer), находящийся в папке Текстуры (Textures). Настройте параметры по своему усмотрению.
Шаг 3
Последний, но важный пункт — вы можете воспользоваться Уровнями (Levels) (Ctrl + L), отрегулировав яркость всего изображения.
На этом все!
Как видите, есть много способов убрать недостатки ваших работ и даже улучшить их. Не обязательно пользоваться всеми способами — выберите только те шаги, которые заставляют вашу работу выглядеть потрясающе.
Подводя итог, я хочу вас предостеречь. Даже если вы рассматриваете это как «залатывание недостатков», а не обман, убедитесь, что вы применяете все эти техники в качестве финального штриха, но никак не еще одного этапа работы. Чем сильнее финальный эффект отличается от первоначального, тем дальше вы уходите от традиционной живописи. Это не плохо, конечно, но только до тех пор, пока вы честны с собой и окружающими!
Автор: Monika Zagrobelna
Источник:
design.tutsplus.com
Download Article
Download Article
Photoshop is a well-known application used to edit and enhance images. Photoshop allows you to do everything from cropping an image, to adding objects that aren’t in the image. This wikiHow teaches some common editing techniques in Photoshop.
-
1
-
2
Open the photo that you want to edit. Use the following steps to open an image:
- Click File in the menu bar at the top of the screen.
- Click Open
- Select an image and then click Open.
Advertisement
-
3
Click the Crop tool. It’s the icon that resembles two angled lines forming a square.
-
4
Click and drag over the subject of your image. This displays a rectangle around the area you selected. The dark area outside the rectangle is the area that will be removed from the photo when it is cropped.
- You can adjust the cropping area by clicking and dragging the edges of the rectangle around the area you selected.
-
5
Click the checkmark icon. It’s in the center above Photoshop. This crops your image.
-
6
Save the image. Once you are happy with how the image looks, use the following steps to save the image:
- Click File
- Click Save As.
- Type a name for the image (consider giving the edited image a different file name from the original).
- Select an image format next to «Save as type» (JPEG, PNG, and GIF are common file types.
- Click Save.
Advertisement
-
1
-
2
Open the photo that you want to edit. Use the following steps to open an image:
- Click File in the menu bar at the top of the screen.
- Click Open
- Select an image and then click Open.
-
3
Duplicate the background layer (optional). When editing photos in Photoshop, it’s a good idea to duplicate the background layer. That way if you mess up the image, you can delete the layer and start again with the original. Use the following steps to duplicate the background layer.
- Right-click the background layer in the Layers panel (If you don’t see the Layers panel on-screen, click Window in the menu bar and click Layers).
- Click Duplicate layer.
-
4
Click and hold the spot healing tool. It’s in the toolbar to the left. It resembles a rectangular double-ended brush. Clicking and holding the tool displays a pop-out menu with more tools.
-
5
Click the red-eye tools. It’s in the menu that appears when you click and hold the spot healing tool. It has an icon that resembles an eyeball with a Plus sign (+) next to it.
-
6
Click and drag over one eye, and then the other. Use the red-eye tool to click and drag over the entire eye. Photoshop will automatically remove the recolor the red parts of the eye.
- If the eye ends up looking fuzzy, too dark or too light, you adjust the pupil size and darken amount in the upper-right corner.
-
7
Save the image. Once you are happy with how the image looks, use the following steps to save the image:
- Click File
- Click Save As.
- Type a name for the image (consider giving the edited image a different file name from the original).
- Select an image format next to «Save as type» (JPEG, PNG, and GIF are common file types.
- Click Save.
Advertisement
-
1
Open Photoshop. It has a blue square icon that says «Ps» in the middle. Photoshop is available with a subscription from https://www.adobe.com/products/photoshop.html.
- The spot healing tool can be used to remove unsightly blemishes or spots of an image.
-
2
Open the photo that you want to edit. Use the following steps to open an image:
- Click File in the menu bar at the top of the screen.
- Click Open
- Select an image and then click Open.
-
3
Duplicate the background layer (optional). When editing photos in Photoshop, it’s a good idea to duplicate the background layer. That way if you mess up the image, you can delete the layer and start again with the original. Use the following steps to duplicate the background layer.
- Right-click the background layer in the Layers panel (If you don’t see the Layers panel on-screen, click Window in the menu bar and click Layers).
- Click Duplicate layer.
-
4
Click on the spot healing tool. It’s in the toolbar to the left. It resembles a rectangular double-ended brush.
-
5
Click a part of the image that needs healing. This removes spots and blemishes by blending over them with the color and texture around the spot.
- You can adjust the size of the brush by pressing [ and ] on your keyboard.
- You can click and drag to heal a larger part of the image, though this tends to leave a blurry streak on the image.
-
6
Save the image. Once you are happy with how the image looks, use the following steps to save the image:
- Click File
- Click Save As.
- Type a name for the image (consider giving the edited image a different file name from the original).
- Select an image format next to «Save as type» (JPEG, PNG, and GIF are common file types.
- Click Save.
Advertisement
-
1
-
2
Open the photo that you want to edit. Use the following steps to open an image:
- Click File in the menu bar at the top of the screen.
- Click Open
- Select an image and then click Open.
-
3
Duplicate the background layer (optional). When editing photos in Photoshop, it’s a good idea to duplicate the background layer. That way if you mess up the image, you can delete the layer and start again with the original. Use the following steps to duplicate the background layer.
- Right-click the background layer in the Layers panel (If you don’t see the Layers panel on-screen, click Window in the menu bar and click Layers).
- Click Duplicate layer.
-
4
Select a color. To select a color, click the colored square (black by default) below the tools the toolbar to the left. Then click a hue in the rainbow-colored bar. Then click a tint and shade in the larger square on the left. Then click Ok.
- Click the colored square underneath the first colored square to pick a secondary color or background color.
- To select a color from within the image, click the eyedropper tool in the toolbar to the left and click the color you want from within the image.
-
5
Click the brush tool. It’s the icon that resembles a paintbrush in the toolbar to the left. The type of brush you have selected will be displayed in the upper-left corner.
-
6
Click the brush type drop-down menu. It’s in the upper-left corner next to the brush type you have selected (round dot by default). This displays a drop-down menu with different brush settings.
-
7
Click a brush type. There are many icons that represent the different brushes you can select. These different brushes are useful for drawing on the image or adding texture. Click a brush you want to use.
- If you don’t see anything you like, you can download, and install more Photoshop brushes.
-
8
Adjust the brush size. Use the slider bar at the top of the menu below size to adjust the size of the brush. Drag it right to make the brush bigger.
- Alternatively, you can adjust the size of the brush by pressing [ and ] on your keyboard.
-
9
Adjust the hardness of your brush (not available for all brushes). Some brushes have the ability to adjust the hardness of the brush. Use the second slider bar below «Hardness» to adjust the hardness of the brush. Dragging it to the left will add a softer gradient around the edges of the brush.
- To adjust the opacity of the brush, click Opacity at the top of Photoshop. Drag the slider bar to the right to make the color more solid. Drag it to the left to make the color more transparent.
-
10
Use the brush to draw on the image. Click once on the image to stamp the select brush on the image. Click and drag to streak the brush over the image.
- If you make a mistake, press Ctrl+Z to undo once. To undo more steps, click Window in the menu bar at the top, then click History. Click the step you want to go back to in the History panel.
- When using the brush tool, you may want to consider drawing on a separate layer. To add a new layer, click the small icon that resembles a sheet of paper in the lower-right corner of the Layers panel.
-
11
Save the image. Once you are happy with how the image looks, use the following steps to save the image:
- Click File
- Click Save As.
- Type a name for the image (consider giving the edited image a different file name from the original).
- Select an image format next to «Save as type» (JPEG, PNG, and GIF are common file types.
- Click Save.
Advertisement
-
1
-
2
Open the photo that you want to edit. Use the following steps to open an image:
- Click File in the menu bar at the top of the screen.
- Click Open
- Select an image and then click Open.
-
3
Click the Lasso Tool. It’s the icon that resembles a lasso in the toolbar to the left. The lasso tool is used to copy parts of an image that you can paste in another part of the image, or on a separate image.
- Some versions of Photoshop have the Magnetic Lasso tool, and Polygonal Lasso tool. These make it easier to draw around a shape. Click and hold the lasso tool in the toolbar to access these other versions of the lasso tool.
-
4
Draw around the shape you want to copy. With the lasso tool selected, click the edge of the shape you want to copy in the image and drag to draw around the shape. You will see it draw a line. Draw a complete line around the shape. Return to the point you started drawing from to complete the shape. You will see a dotted outline around the shape. This is the selection.
- To add more to the selection, click the icon that resembles two squares joined in the upper-left corner and use the lasso tool to draw more to add to your selection
- To remove parts of your selection, click the icon that resembles a square with the corner cut out. Then use the lasso tool to draw over parts of your selection that you want to remove.
- The Magnetic Lasso tool will automatically try to detect the shape you are trying to outline as you draw.
- To use the Polygonal Lasso tool, click individual spots around the shape to create line segments that outline the shape.
-
5
Click Edit. It’s in the menu bar at the top of the page.
-
6
Click Copy. It’s in the Edit menu. This copies the selection.
-
7
Click Edit. It’s in the menu bar at the top of the page.
-
8
Click Paste. This pastes the copied selection into the image as a separate layer. You can paste the selection in the same image or a separate image.
- You may need to use the eraser tool to remove parts of the background you accidentally copied around the edges.
-
9
Click the Move tool. It’s the icon that resembles a mouse cursor with a cross-arrow next to it. It’s the first icon in the toolbar to the left.
-
10
Click and drag on the selection. With the move tool selected. you can move the selection you pasted to any location in the image by clicking it and dragging it.
- To change the size of the pasted selection, click it with the move tool. Then click the checkbox next to «Show Transform Controls» in the upper-left corner. Then click and drag one of the corners of the box around your selection to change the size of it. Press and hold ⇧ Shift while dragging to keep the selection proportional.
-
11
Save the image. Once you are happy with how the image looks, use the following steps to save the image:
- Click File
- Click Save As.
- Type a name for the image (consider giving the edited image a different file name from the original).
- Select an image format next to «Save as type» (JPEG, PNG, and GIF are common file types.
- Click Save.
Advertisement
-
1
-
2
Open the photo that you want to edit. Use the following steps to open an image:
- Click File in the menu bar at the top of the screen.
- Click Open
- Select an image and then click Open.
-
3
Duplicate the background layer (optional). When editing photos in Photoshop, it’s a good idea to duplicate the background layer. That way if you mess up the image, you can delete the layer and start again with the original. Use the following steps to duplicate the background layer.
- Right-click the background layer in the Layers panel (If you don’t see the Layers panel on-screen, click Window in the menu bar and click Layers).
- Click Duplicate layer.
-
4
Click Filter. It’s in the menu bar at the top of Photoshop.
-
5
Click Filter Gallery. It’s near the top of the Filter menu. This opens the Filter window
- To see the entire image, you may need to stretch the filter gallery window out depending on the size of your image.
-
6
Click a filter category. Filter categories are listed to the right of the image window in the Filter Gallery. Clicking a category displays a list of filters with a thumbnail preview for each filter. Filter categories include; Artistic, Brush Strokes, Distort, Sketch, Stylize, Texture.
-
7
Click a filter. When you see a filter you like, click on it. The image window to the left displays a preview of how the filter will affect your image.
-
8
Adjust the filter settings. Each filter has different settings displayed in the window to the right. Experiment by adjusting the slider bars in this window to see how they modify the image.
-
9
Click Ok. When the like how the image looks, click Ok in the panel to the right to apply the filter. Filters can be applied to an entire image, an image selection, or an individual layer.
-
10
Save the image. Once you are happy with how the image looks, use the following steps to save the image:
- Click File
- Click Save As.
- Type a name for the image (consider giving the edited image a different file name from the original).
- Select an image format next to «Save as type» (JPEG, PNG, and GIF are common file types.
- Click Save.
Advertisement
-
1
Open Photoshop. It has a blue square icon that says «Ps» in the middle.
-
2
Select a background color. To select a background color, click the colored square behind (white by default) behind the primary-colored square below the tools in the toolbar to the left. Then click a hue in the rainbow-colored bar. Then click a tint and shade in the larger square on the left. Then click Ok. This is the color you will use as the background color of a new image.
-
3
Create a new Photoshop file. Use the following steps to open a new Photoshop image with the background color you selected:
- Click File.
- Click New.
- Type your desired height, and width dimension settings in the boxes.
- Select your desired resolution next to «Resolution».
- Select Background Color next to «Background contents.
- Click Ok.
-
4
Place a photo on top of the background. Use the following steps to place another photo as a separate layer on top of your background color:
- Click File
- Click Place.
- Select the image you want to import.
- Click Place.
-
5
Click and hold the marquee tool. This displays different marquee shapes you can use to create a selection within the image.
-
6
Select a marquee shape. You can select a rectangle or oval marquee.
- Alternatively, you can use the lasso tool to create a selection of your own shape.
-
7
Click and drag inside the image. You will see a dotted outline around the selected part of the image.
- To create a gradient around the edges of the masked image, type a number next to «Feather» in the upper-left corner. For example, type «25 px» to feather the edges by 25 pixels.
-
8
Click Layer. It’s in the menu bar at the top of the screen.
-
9
Click Layer Mask. This displays a sub-menu with masking options.
-
10
Click Reveal Selection. This creates a mask of your image in the shape that you selected. The background color shows around the masked parts of the image.
-
11
Save the image. Once you are happy with how the image looks, use the following steps to save the image:
- Click File
- Click Save As.
- Type a name for the image (consider giving the edited image a different file name from the original).
- Select an image format next to «Save as type» (JPEG, PNG, and GIF are common file types.
- Click Save.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Article SummaryX
1. Open an image in Photoshop.
2. Click the colored square below the tools in the toolbar.
3. Use the color picker window to pick a primary color.
4. Use the brush tool to draw or mark the image.
5. Use the eraser tool to erase marks or parts of the image.
6. Use the spot healing tool to remove unsightly spots and blemishes.
7. Use the red-eye tool and drag over eyes in an image to remove red-eye.
8. Use the lasso tool to draw a selection around a shape in an image that you want to copy.
9. Click Filter followed by Filter Gallery. Then select a filter.
Did this summary help you?
Thanks to all authors for creating a page that has been read 12,156 times.
Is this article up to date?
Много раз еще не до конца рисования случается, что мы замечаем ошибку, которая была там с самого начала. Очень, очень неприятно видеть, как это разрушает всю нашу работу. Если бы на этот момент был способ исправить это …
Много раз еще не до конца рисования случается, что мы замечаем ошибку, которая была там с самого начала. Очень, очень неприятно видеть, как это разрушает всю нашу работу. Если бы на этот момент был способ исправить это …
Это будет спорным учебником для многих, учебник об обмане. В конце концов, искусство — это попытка, заставить людей ревновать к некоторым навыкам. Вот почему цифровое искусство часто презирают, потому что компьютер делает все это для вас!
Я не собираюсь спорить об определении искусства — я делал это достаточно во многих своих статьях. Если у вас есть многообещающий традиционный рисунок, требующий некоторых исправлений, и вы не думаете, что это сделает вашу работу менее ценной, я покажу вам, как использовать Photoshop для этой цели. Вам не нужен какой-либо предыдущий опыт работы с этим программным обеспечением — я проведу вас последовательно шаг за шагом!
Отказ от ответственности: этот учебник посвящен тому, как сделать традиционное оформление лучше. Если вы хотите, чтобы сканированный рисунок выглядел так же хорошо, как перед сканированием, вы можете очистить свои традиционные рисунки в Photoshop.
Перед тем, как мы начнем, отсканируйте/сфотографируйте свой рисунок и при необходимости очистите его. Вы можете использовать учебник по ссылке выше, но пропустить последние шаги.
Учебные ресурсы
- Текстура бумаги
1. Перемещение детали
Иногда часть рисунка оказывается в месте, где она никогда не должна была быть. Вы можете попытаться стереть ее и снова зарисовать, но след этого исправления останется. Давайте попробуем другой метод.
Шаг 1
Выберите область, которую вы хотите переместить, с помощью инструмента «Лассо» (L).
Шаг 2
Используйте Move Tool (V), чтобы перетащить область, в которой она должна находиться. Отмените выбор (Control-D).
2. Исправить ошибку
Мы переместили деталь, но изменение слишком заметно. Нам нужно использовать другой инструмент, чтобы исправить это.
Шаг 1
Выберите область, которую вы хотите исправить, с помощью инструмента «Патч» (J) (он находится в том же списке, что и «Исцеляющая кисть»).
Шаг 2
Перетащите область в нужное место.
Шаг 3
Используйте инструмент Patch Tool в любом месте, где это необходимо, чтобы сделать «шрам» менее очевидным.
3. Удаляем ошибку
Это кажется очень легким, но использование неправильного ластика может привести к заметному эффекту подделки, как показано ниже:
Шаг 1
Чтобы избежать этого эффекта, перейдите в Window> Tool Presets. Возьмите Eraser Tool (E) и выберите карандашный ластик в списке.
Шаг 2
Используйте его как раньше. Если вы хотите сделать ластик более мягким без планшета, измените его прозрачность.
Разница очень тонкая, но очень важная для общего эффекта:
4. Изменение размера детали
Изменить размер части изображения сложно, потому что оно редко зависит от остальных.
Шаг 1
Дублируйте слой (Control-J), затем скройте его (щелкните глаз рядом с ним). Выберите область с помощью инструмента «Лассо» (L).
Шаг 2
Перейдите в меню «Редактирование»> «Свободное трансформирование» или нажмите «Control-T». Переключитесь в режим Деформации.
Шаг 3
Перетащите точки ближе к середине, чтобы масштабировать часть вниз, или далеко от середины, чтобы увеличить ее. Если что-то пойдет не так, просто нажмите Escape и повторите попытку.
Шаг 4
Опять же, нам нужно скрыть любой след модификации. Мы могли бы исправить трещины между измененной областью и остальной частью изображения, но есть более простой способ. Покажите созданный вами дубликат и поместите на него маску слоя. Залейте его черным цветом, а затем откройте только часть прямо над трещиной.
Если вы не знаете, о чем я говорю, попробуйте этот очень быстрый учебник об использовании Layer Masks.
Разница потрясающая!
5. Изменение детали
Тот же инструмент можно использовать, когда вы хотите изменить форму детали:
Если вы хотите больше контроля над этим процессов, есть еще один инструмент, который вы можете использовать, и он очень мощный:
Шаг 1
Перейдите в Filter> Liquify или используйте сочетание клавиш Control-Shift-X.
Шаг 2
Используйте инструмент Forward Warp Tool (W), чтобы изменить выбранные части. Чем больше кисть, тем естественнее эффект. Будьте осторожны: в этом режиме вы можете отменить только одно изменение!
Этот инструмент позволяет вам совершать потрясающие изменения!
6. Оттенение рисунка
Предыдущие изменения касались главным образом фиксации формы персонажа. Теперь мы попробуем несколько более продвинутых техник — добавить что-то в рисунок. Чем больше вы их используете, тем очевиднее будет, что рисунок был изменен в цифровой форме, но иногда эффект того стоит.
Шаг 1
Дублируйте слой (Control-J) и работайте над копией, оставив оригинал ниже. Перейдите в режим быстрой маски (Q). Возьмите мягкую кисть и выберите области, которые вы хотите затемнить.
Шаг 2
Выйдите из режима быстрой маски (Q). Инвертируем выбор (Control-Shift-I). Выберите «Изображение»> «Коррекция»> «Оттенок / Насыщенность» и снизьте «Освещение».
Шаг 3
Используйте тот же ластик, что и прежде, чтобы стереть тень за пределами тела.
Шаг 4
Теперь используем тот же ластик, чтобы «смешать» тень. Она не должна быть такой идеальной; Сделайте ее рваной.
Как вы можете видеть, эта модификация довольно радикальная, поэтому используйте ее аккуратно. Чем меньше итоговый чертеж, тем легче вам работать с ним.
7. Добавьте глянцевый эффект
Шаг 1
Этот эффект работает только в том случае, если объект нарисован как темный. В моем случае мне нужно затемнить все это. Создайте новый слой (Control-Alt-Shift-N) и залейте его черным с помощью инструмента «Заливка» (G). Уменьшите прозрачность этого слоя.
Шаг 2
Перейдите в Quick Mask Mode (Q) и нарисуйте области, которые вы хотите видеть блестящими, с помощью мягкой кисти.
Шаг 3
Выйдите из режима быстрой маски (Q) и инвертируйте выделение (Control-Shift-I). Нажмите главный слой и продублируйте выделенную область (Control-J). Перетащите его над темным слоем.
Шаг 4
Используйте ту же технику, что и с тенью для смешивания освещения.
Шаг 5
Чтобы сделать эффект более тонким, уменьшите прозрачность слоя.
8. Добавление расплывчатости
Внимание! Этот эффект очень цифровой!
Шаг 1
Перейдите в режим быстрой маски (Q) и нарисуйте границу объекта мягкой кистью.
Шаг 2
Выйдите из режима (Q) и инвертируйте выделение (Control-Shift-I). Перейдите в Filter> Blur> Gaussian Blur.
Будьте очень осторожны — легко переусердствовать!
9. Заостряем чертеж
Чтобы сделать линии более четкими, даже если они очень размыты в оригинале, вы можете использовать Фильтр> Резкость> Умная резкость.
10. Добавляем эффект бумаги
Шаг 1
Это самый популярный и самый «невинный» трюк. Вставьте текстуру бумаги ниже рисунка. Измените режим наложения рисунка на Multiply.
Шаг 2
Щелкните правой кнопкой мыши слои и выберите Flatten Image. Затем перейдите в Filter> Filter Gallery. Выберите Texturizer из набора Текстура и настройте параметры по своему усмотрению.
Шаг 3
Наконец, но не в последнюю очередь, вы можете использовать Levels (Control-L), чтобы отрегулировать яркость всего изображения.
Вот и все!
Как вы можете видеть, существует множество способов исправить ваши художественные работы и даже улучшить их. Вам не обязательно использовать их все — не стесняйтесь выбирать только те, которые действительно заставляют вашу работу выглядеть такой же потрясающей, как и предполагалось.
Наконец, я должен предупредить вас. Даже если вы считаете, что это исправление, а не обман, убедитесь, что вы относитесь к нему как к окончательному изменению, а не как к другой фазе творения. Чем больше отличается конечный эффект от оригинала, тем дальше он будет удаляться от традиционного искусства. Конечно, это не «неправильно», если вы честны с собой и другими!
#Руководства
- 10 апр 2019
-
16
Рассказываем, как убрать с картинки фон, исправить горизонт и перекрасить объект.
vlada_maestro / shutterstock
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Достаточно часто фотограф так увлечён съёмкой, что забывает о каких-то мелочах, которые могут стать настоящей головной болью. Например, на прекрасно сделанном пейзаже и вдруг — «завален» горизонт. Или хорошо подобранный ракурс испорчен слишком тёмными цветами на снимке. Иногда в архиве находится нужная фотография, которая была бы идеальна всем, но на модели платье не того цвета или вместо зелёного яблока сюжет требует красного.
Photoshop обладает практически неограниченными возможностями для ретуши. Именно поэтому многие думают, что всё настолько сложно, что они не справятся. Доказываем обратное:
- показываем, как исправить горизонт на фотографии в два клика;
- рассказываем о простом и универсальном инструменте цветокоррекции;
- знакомим с несколькими способами отделить объект от фона;
- показываем, как быстро перекрасить объект.
Раньше для исправления горизонта приходилось пользоваться инструментом «Линейка» и совершать несколько операций. Теперь исправить «заваленный» горизонт можно в два клика в одном окне.
- Выберите на панели инструментов «Рамку» (Crop) и обведите ею весь снимок.
- На панели настроек инструмента нажмите кнопку «Выпрямить» (Content-Aware) и далее просто проведите инструментом линию, совпадающую с вашим горизонтом.
- После того как программа сама развернула снимок, она показала превью. Из‑за того, что изображение повернулось, размер холста увеличился и в углах образовались пустые области.
- Пустые места можно отрезать — для этого снимите галочку с параметра «С учётом содержимого» (Content-Aware) в правой части настроек инструмента на верхней панели. В этом случае будут отсечены и те участки фотографии, которые до поворота были в углах.
- Если такое решение подходит — нажмите Enter.
- Если же детали в углах хочется сохранить, то можно попробовать довериться алгоритмам Photoshop: отметьте галочкой параметр «С учётом содержимого» (Content-Aware) — это даст программе команду дорисовать недостающие фрагменты в пустых местах, проанализировав изображение.
- Нажмите Enter и оцените результат.
Кривые в Photoshop — это один из самых удобных способов настройки светлоты и контрастности изображения. У инструмента достаточно большие возможности, поэтому стоит потратить немного времени, чтобы с ними разобраться.
Инструмент «Кривые» (Curves) находится в меню «Изображение» (Image) → «Коррекция» (Adjustments). Но мы рекомендуем работать через корректирующий слой, поскольку можно менять его настройки в любой момент или отменить изменения, просто удалив сам слой. Чтобы создать корректирующий слой «Кривые» (Curves), кликните по значку с разделённым на две половинки кружочком внизу панели слоёв.
Если вы хотите сделать изображение просто светлее или темнее, то достаточно приподнять или опустить концы диагонали на графике или же изогнуть прямую линию графика, потянув её за середину.
Также при помощи кривой можно увеличить контраст. Для этого нужно кликнуть ближе к верхней части графика и потянуть её вверх и влево — изображение станет светлее, — а затем нажать ближе к нижней части и потянуть её вниз и вправо. Получится S‑образная кривая, а изображение приобретёт контраст и дополнительную яркость.
Кривые можно применять не только ко всему изображению, но и к отдельным каналам. Так можно добавить фотографии нужный оттенок или, наоборот, избавиться от лишнего. Чтобы выбрать нужный канал, в окне настроек инструмента «Кривые» кликните по RGB в правой верхней части рабочего окна и выберите тот канал, с которым хотите работать.
Самый простой способ — воспользоваться инструментом «Ластик» (Eraser). Но действия этого инструмента необратимы — вернуть стёртое или подредактировать уже не получится. Поэтому гораздо эффективнее использовать маску слоя, применяя к ней различные инструменты.
- Откройте ваш файл и перенесите в него второе изображение, например через Copy & Paste.
- Убедитесь, что слой с новым изображением активен — на панели слоёв его строка выделена более светлым цветом.
- Кликните по кнопке «Добавить слой-маску» (Add Layer Mask) внизу панели инструментов — найти её можно по пиктограмме со светлым прямоугольником и кружком внутри.
- У слоя появилась маска — теперь в ней можно рисовать. Кисть чёрного цвета стирает части изображения, а белого — восстанавливает стёртое.
Рассмотрим четыре простых способа убрать фон с картинки при помощи маски.
Перед началом работы убедитесь, что слой, с которого вы будете убирать фрагменты, называется не «Фон» (Background). Такой слой не поддерживает прозрачность. Чтобы изменить свойства слоя, кликните по строке с его названием на панели слоёв дважды и нажмите ОК.
Этот инструмент подходит, если у вашего изображения однородный фон.
- Кликните по инструменту «Волшебная палочка» (Magic Wand) на панели инструментов.
- Укажите в настройках значение допуска (Tolerance) — чем больше это значение, тем больше пикселей, схожих по цвету, попадут в область выделения.
- Кликните инструментом по фону или тому однотонному объекту, который хотите выделить.
- Перейдите на панель слоёв и нажмите на белый квадрат маски слоя — он должен быть обведён в рамку.
- Залейте выделение чёрным цветом.
- Подкорректировать выделение можно кистью.
Для неоднородных объектов — например, кроны деревьев или волос, меха — лучше всего подойдёт выделение через каналы.
- Перейдите во вкладку «Каналы» (Channels) на панели слоёв или же вызовите эту панель через меню: «Окно» (Window) → «Каналы» (Channels).
- Поочерёдно кликая по строкам с названиями каналов, выберите тот, на котором нужный вам объект будет выглядеть наиболее контрастно относительно остального изображения.
- Кликните по его строке на панели каналов правой кнопкой и перетащите её на пиктограмму с плюсом внизу панели каналов.
- Чтобы выделение было качественным, маска должна быть очень контрастной. Выберите в меню «Изображение» (Image) → «Коррекция» (Adjustments) → «Кривые» (Curves) или нажмите на клавиатуре Ctrl + M.
- Кривую нужно изменить так, чтобы в маске были только чёрные и белые цвета и лишь незначительные переходы: по итогу работы всё белое останется нетронутым, чёрное — пропадёт, а серое — станет полупрозрачным.
- Сделайте все каналы видимыми, кликнув по пустому квадрату слева от верхней строчки с цветным изображением на панели каналов — возле всех четырёх каналов появятся пиктограммы с глазом, а изображение станет цветным. Сделайте канал с будущей маской невидимым, кликнув по такой же пиктограмме с глазом слева от него.
- Остался последний шаг: создайте выделение из канала-маски, кликнув по его строке на панели каналов, удерживая Ctrl.
- Убедитесь, что тот объект, который вы хотите сохранить в канале-маске, был закрашен белым. Если он чёрный, то инвертируйте полученное выделение: выберите в верхнем меню: «Выделение» (Select) → «Инверсия» (Inverse).
- Теперь можно создать маску — все тёмные участки с маски станут прозрачными.
Ещё один удобный способ для отделения объекта от фона — функция «Выделение и маска» (Select and Mask). Она предлагает очень удобный инструмент — «Быстрое выделение» (Quick Selection), который позволит создать маску и скрыть ненужное на изображении буквально в несколько кликов.
- Выберите в меню «Выделение» (Select) → «Выделение и маска» (Select and Mask).
- В открывшемся окне будет ваше изображение с цветной полупрозрачной маской поверх. Ведите кистью по тем местам, которые хотите сохранить.
- Если автоматика программы не справляется с какими-то участками, их можно откорректировать вручную при помощи инструментов, расположенных на панели слева.
- После того как все нужные вам фрагменты освобождены от цветной заливки, результат можно подкорректировать, используя настройки справа — они будут применены ко всей маске.
- Нажимайте ОК и любуйтесь на результат!
Удобство этого инструмента ещё и в том, что участки слоя не пропадают, а скрываются за маской, которую инструмент создаёт автоматически. Если вам хочется подправить результат, это можно сделать в созданной маске любым из инструментов выделения или рисования.
Если вы уже работали в Adobe Illustrator, то этот инструмент вам хорошо знаком. Но он удобен не только для рисования векторных иллюстраций, но и для создания точных контуров, которые могут иметь заливку. Например, чёрную — которая скроет часть изображения в маске.
Попрактиковаться в работе с кривыми Безье вы можете в онлайн-тренажёре The Bézier Game.
- Создайте для слоя маску.
- Начните обводить объект инструментом «Перо» (Pen), точно следуя линии контура.
- Замкните контур.
- Кликните правой кнопкой мыши с активным инструментом «Перо» (Pen) в любом месте на изображении и выберите в меню «Выполнить заливку контура» (Fill Subpath).
- В открывшемся окне в поле «Содержание» (Contents) укажите «Чёрный» (Black) и нажмите OK.
- На месте контура теперь появилась дырка. Таким образом можно убрать как какой-то конкретный участок изображения, так и весь фон.
Нередко бывает так, что когда-то сделанная фотография подходит во всём, кроме главного: один из нужных объектов имеет не тот цвет. Но это легко исправить.
- Создайте новый корректирующий слой: кликните по кнопке с кружком из двух половинок внизу панели слоёв и выберите «Цветовой тон/Насыщенность» (Hue/Saturation).
- На панели «Свойства» корректирующего слоя двигайте верхний ползунок и наблюдайте, как меняется цвет. При помощи двух других шкал можно изменить насыщенность тона или его светлоту.
Если нужно изменить цвет только одного участка изображения, часть корректирующего слоя можно закрыть маской. Принцип действия масок мы описали выше, по такому же принципу они работают на корректирующих слоях: кликните по белому квадрату справа от слоя на панели слоёв и рисуйте прямо поверх изображения чёрной кистью. Можно использовать и другие инструменты, чтобы делать участки маски чёрными, то есть части корректирующего слоя — невидимыми.
Существует ещё один очень быстрый метод перекрасить изображение. Он подходит для простых однотонных объектов, например иконок:
- Кликните по строке слоя на панели слоёв правой кнопкой мыши.
- В появившемся меню выберите верхний пункт «Параметры наложения» (Blending Options).
- В открывшемся окне кликните по пункту «Наложение цвета» (Color Overlay).
- Нажав на серый квадрат рядом с меню «Нормальный» (Normal), укажите тот цвет, который хотите использовать.
- Нажмите ОК в окне выбора цвета и затем ОК в окне «Стиль слоя» (Layer Style).
- Теперь, дважды кликнув на панели слоёв по слову «Эффекты» (Effects) под названием слоя, можно при необходимости изменить цвет объекта в любой момент.

Научитесь: Профессия Ретушёр
Узнать больше