Исправляет неправильно-введенные XHTML (HTML) теги.
Функция сначала проверяет опцию use_balanceTags, если она отключена, то функция ничего делать не будет. Для того, чтобы функция работала в любом случае нужно указать второй параметр $force=true.
Автоматическая балансировка XHTML тегов включается в опциях: Настройки > Написание > WordPress должен исправлять некорректный XHTML-код автоматически.
1 раз — 0.0001741 сек (быстро) | 50000 раз — 0.37 сек (очень быстро) | PHP 7.4.8, WP 5.8
Хуков нет.
Возвращает
Строку. Отформатированный текст.
Использование
<?php balanceTags( $text, $force ); ?>
- $text(строка) (обязательный)
- Строка, в которой нужно исправить XHTML (HTML) теги.
По умолчанию: » - $force(логический)
- true — функция будет исправлять теги в любом случае. false — функция будет работать только если включена опция в настройках.
По умолчанию: false
Примеры
#1 Пример того как функция меняет местами неправильно использованные html теги и как закрывает теги которые не были закрыты:
$text = "<p><b>Это текст в котором</p></b> html теги не сбалансированы. <p>Т.е. есть которые открываются, но затем не закрываются, что может привести к проблемам. Используем функцию <strong>balanceTags()."; echo htmlspecialchars( balanceTags($text, 1) );
Получим:
<p><b>Это текст в котором</b></p> html теги не сбалансированы. <p>Т.е. есть которые открываются, но затем не закрываются, что может привести к проблемам. Используем функцию <strong>balanceTags().</strong></p>
Здравствуйте уважаемые коллеги! Давно обещал и вот наконец выкладываю на свой блог WordPress-book.ru методику по замене тегов форматирования заголовков статей с H2 на H1. Зачем и кому это необходимо срочно сделать, читайте далее.
Как известно, поисковые системы при ранжировании страниц сайтов в поисковой выдаче, уделяют большое внимание тексту в заголовке статьи, заключенного в тег h1. По всем правилам внутренней SEO оптимизации в этом заголовке должно содержаться основное ключевое слово/словосочетание. Иначе ваша статья не будет релевантна поисковому запросу и, соответственно, будет занижена в поисковой выдаче.
Подробно про релевантность я писал в статьях «Оптимизация текста» и «Анализ сайтов конкурентов». Как проверить, все ли у вас с этим в порядке? Просто посмотрите исходный HTML код любой страницы вашего сайта. Для этого нажмите комбинацию клавиш Ctrl + U или щелкните правой клавишей мыши по любому участку страницы и в выпавшем меню выберите соответствующую ссылку, в моем браузере — «Просмотр кода страницы».
Как видим, заголовок этой статьи отформатирован тегом h2. Более того, он содержит в себе ссылку на самого себя. Ссылка в заголовке допустима только в анонсах статей. Наличием таких SEO ошибок в заголовках грешат некоторые старые и все шаблоны, написанные в Artisteer третьей версии. Если заголовок вашей страницы заключен в тег h1 и он некликабелен, то у вас все с этим в порядке и дальше можете не читать. Если же ваши дела как в примере выше, читаем и исправляем. В шаблонных шаблонах, сделанных по шаблону :-), ошибка форматирования заголовков исправляется довольно просто. Как это сделать хорошо показал мой коллега Петр Куприянов в своем видео. Методика исправления других, нестандартных шаблонов, например, сделанных в Artisteer, как у меня, изложена чуть ниже.
Как сменить теги заголовка статьи на h1 в шаблоне от Artisteer3
Если в футер темы вашего блога/сайта встроена иконка RSS (более неподходящего места для иконки rss и не придумать :-)),
в панели администратора в меню «Внешний вид» присутствует такая опция как «Artisteer Options»,
знайте, ваша тема создана в Artisteer 3 и следующая методика для вас. Иерархия заголовков в вашей теме должна соответствовать следующей правильной схеме:
- — на главной странице заголовок сайта отформатирован тегом h1, заголовки анонсов статей тегом h2;
- — в статьях заголовок заключен в тег h1 и не содержит в себе ссылки, заголовок сайта в шапке содержит только ссылку на главную страницу, форматирование тегами
h1 не применяется.
Итак, первым делом сделайте резервную копию файла style.css из корневой папки шаблона и файлов post_title.php, page.php, onecolumn-page.php из папки templates. Именно их мы и будем править. Удобнее всего редактировать файлы шаблона в текстовом редакторе Notepad++ по ftp или в файловом менеджере хостинга. В файл style.css, в самый его конец, добавьте кусок кода (выделен в рамку красного цвета):
Вот этот код:
h1.art-postheader { letter-spacing:2px; color: #376476; text-decoration: none; font-size:22px; font-weight: bold; margin: 12px 0 8px; } span.sub-page, span.sub-page a{ color: #223E49 !important; font-size: 33px; font-style: normal; font-weight: bold; letter-spacing: 2px; margin: 0; padding: 0; text-decoration: none; text-transform: uppercase; font-family: "Times New Roman",Georgia,Times,Serif; } .sub-page { display: block; text-align: center; }
На картинке я обозначил коды, отвечающие за цвет и размер шрифта заголовка статей и заголовка сайта. В файл post_title.php добавьте два фрагмента кода как на скриншоте ниже. Это изменение произведет перезаключение заголовка записи с тега h2 на правильный h1 а также уберет ссылку с заголовка в статье (не путать с анонсом статьи).
Код №1:
Код №2:
Следующими на очереди на исправление будут файлы page.php и onecolumn-page.php. Правки кода в обоих файлах абсолютно одинаковы, поэтому я приведу только один пример на onecolumn-page.php. Удалите две строчки в начале файла, как на скриншоте и, соответственно, два закрывающих дива в его конце.
Завершите корректировку вставкой двух кусков кода, как показано на следующем рисунке:
Код №1:
1 |
<!--?php if (is_home()):?--> |
Код №2:
1 2 3 4 |
<!--?php endif;?--> <!--?php if (!is_home()):?--> <span id="name-text" class="art-logo-name sub-page"><!--?php echo $logo_name; ?--></span> <!--?php endif;?--> |
Повторите аналогичную операцию для файла page.php. Теперь заголовки статей вашего WordPress проекта заключены в правильный тег h1 и, соответственно, все статьи будут более релевантны своим поисковым запросам.
Всем огромный привет! С Вами Денис Повага. Есть один способ в вордпресс, используя который, можно заполнять мета тег Description в вордпресс автоматически. По моим тестам, этот тег не оказывает существенного влияния на развитие сайта. Тем более, с тех времен, когда яндекс сам определяет релевантный сниппет под каждый запрос посетителя. То есть, метаописание страницы, может формироваться исходя из запроса пользователя, и каждый раз может отличаться.
Но в вебмастере Яндекса, Вы могли наблюдать возможную проблему об Отсутсвие мета тега <Description>.
Выглядит это так:
Если нажать по ссылке ознакомиться, то Яндекс покажет ссылки на страницы, где отсутсвует этот мета тег. Там могут быть не только конкретные записи, но и такие разделы сайта, как рубрики или теги (метки). И если рубрик у вас не так много, порядка 10 штук, то понятное дело – нет ничего сложного, написать несколько слов в мета описание (для тег description), чтобы Яндекс не ругался на рубрики.
Содержание
- Отсутствуют метатеги <Description> в вордпресс – как это исправить?
- Как добавить Description в вордпресс автоматически?
- Description автоматический в Yoast, без плагинов и php
- Почему Description не отображается в Яндекс?
- Как заполнять Description в вордпресс? Прописываем дескрипшен…
Начнём с разделов…
Для этого переходим в рубрики (аналогично с метками), и выбираем рубрику и в самом низу спускаемся и заполняем несколько слов, о чем эта рубрика. Здесь не нужно много слов. Достаточно 1-3 предложения. Эта информация не будет отображаться на странице, а служит для мета тега Description.
Например: В этом разделе сайта, находятся первые блюда. На случай, если хотите приготовить какой-нибудь суп, то эта рубрика для Вас.
Обратите внимание! У вас должен быть уставлен SEO плагин Yoast SEO, который и позволяет заполнить информацию для мета тега description
Аналогично, можно заполнить краткую информацию для всех рубрик и меток. По сути, углубляться в тему, что и как там заполнять – нет особого смысла. Потому как, улучшать видимость меток и рубрик, мы также будем в школе. И в приоритете на самом деле – другие моменты (для рубрик и меток – это SEO заголовок, и в некоторых случаях Описание. В некоторых потому, что по сути – продвижение любого раздела важна релевантность информации в этом разделе, и конечно же титульный заголовок помогает улучшить видимость раздела под нужные запросы)
Сейчас нам главное, чтобы Яндекс снял предупреждение об отсутсвие мета тега description.
Хорошо, с этим всё понятно! И здесь можно пробежаться и ручками прописать 1-3 предложения. Ничего сложного!
Но как быть, если у вас 500 записей… Не будете ведь тратить драгоценное время, на заполнение каждого мета описания для записей. Поэтому, Вам поможет 1 способ, используя который, мета описание будет формироваться автоматически…
Как добавить Description в вордпресс автоматически?
Стоить отметить, что такой способо актуален при использовании плагина Yoast SEO. Ведь с помощью этого плагина, можно аналогично как с рубриками, указать мета описание для каждой записи. При этом, если у вас будет вручную указано описание, то применение автоматического способа не повлияет на имеющееся.
Простыми словами, если Вы не указали Description внизу записи, тогда плагин Yoast автоматически соберет первые 120 символов из контента и отобразит их в качестве мета описания, для мета тега description. А в том случае, если метаописание заполнили уникальное для конкретной записи, то значит будет отображен этот текст, который Вы заполняли (автоматический вывод мета описание будет игнорироваться).
Давайте посмотрим, где вручную указывается мета описание для записей:
В самом низу записи, будет возможность указать мета описание для конкретной записи. Раньше, в плагине нужно было выбрать – “изменить сниппет”, а сейчас это поле открыто для измений по умолчанию.
Итак. С ручным способом всё понятно, и признаюсь честно – редко заполняю мета описание и Сео-заголовки. Последний у меня просто дублируется названием статьи (это по умолчанию предусмотрено в рамках плагина Yoast SEO).
А теперь, про автоматический способ…
Description автоматический в Yoast, без плагинов и php
Находясь в админ панеле WordPress, перейдите в настройки плагина Yoast SEO на вкладку “Отображение в поисковой выдаче”. Ранее, эта вкладка называлась – “Заголовки и метаданные”. Далее, выбираем Типы содержимого (ранее Типы записей), и нас интересует поле Мета-описание:
И здесь, мы задаём шаблон для формирования автоматического описания. И в качестве шаблона, будем использовать “Отрывок”, для которого есть следующее имя переменной:
Нужно просто вставить в поле “мета-описания:” Данный код:
В итоге у Вас должно получиться, как показано на скриншоте ниже:
То есть, вам не нужно писать слово Отрывок, а просто вставляете этот код в поле %%excerpt%% и он автоматом поменяется на “Отрывок”. Вот и всё!
Теперь, для тех записей, где не указано мета описание, будет автоматически формироваться отрывок из первых 120 символов.
Почему Description не отображается в Яндекс?
Бывает так, что Вы указали дескрипшен, а он не отображается… И скорее всего, так и будет для многих запросов, по которым видите сайт в результатх поиска. Это нормальная ситауция. Давайте вспомним, как всё было…
Ранее, в поисковых системах, этот тег был одним из факторов для успешного развития сайта (скорее даже для правильного отображения на поиске), наряду ещё с одним мета тегом, под названием keywords (тег ключевых слов). Суть этих тегов в том, чтобы помочь поисковому роботу определить правильное содержание страницы (в случае с дескрипшен). Но слово “содержание”, правильней взять в кавычки, и скорее это краткое содержимое страницы. И его заполняли раньше активно, наряду с мета тегом keywords. И в коде страницы, эти теги выглядели так:
<html> <head> ... <meta name="description" content="Краткое содержимое страницы" /> <meta name="keywords" content="ключевые слова" /> ... </head> <body> ... </body> </html>
И выше самый простой пример, как выглядят страницы сайта в интернете на самом деле, и то как видит их поисковый робот, читая информацию внутри содержимого специальных тегов. Так, есть парный тег <head> </head>, который является контейнером для других элементов, среди которых, могут содержаться различные метаданные о странице, а также заголовок title, и ссылки на скрипты и таблицы стилей.
Так вот, про метаданные – это не парные теги, и у каждого из них – есть свои цели. Так, description – содержит в себе краткое описание страницы, чтобы посетитель мог понять, что его ждёт на странице. А keywords – помогал роботу определить, под какие поисковые фразы продвигается страница. Это знаете, когда поисковые алгоритмы были не настолько совершенны, и обращали на этот мета тег больше внимания. И все вебмастера, старались разместить в этот тег, как можно больше ключевых фраз через запятую. Как всё просто… Не так ли? ))
Раньше была такая ситуация, что содержимое из мета тега description, отображалось в сниппетах поисковой системы. И касаемо дескрипшен, конкретно в этом месте…
И это содержимое бралось не из контента страницы, а из тега description. Также титульный заголовок (title) брался исключительно из заголовка, который располагался между тегов titile. И вот пример, как это выглядит в коде страницы, между тегов head:
Раньше большой “упор” делали на титульный заголовок, и другие заголовки по значимости (h1,h2,h3 и др.). И конечно же, много много ключевых слов вствляли в мета тег keywords. Вот только прошло время, и поисковая система уже сама определяет наиболее релевантный сниппет под каждый запрос посетителя. И значимость заголовков, сейчас выше, чем была раньше. В том плане выше, что делать приоритет только на титульный заголовок – не правильно. h1,h2,h3 – также могут подставляться в сниппет поисковой системы, не зависимо от информации в титульном заголовке. Хотя он и является обязательным. На большинстве сайтов, мы его просто дублируем с h1 заголовком.
Тоже самое, и с мета тегом description. Его значимость можно сказать – минимальна, и большого приоритета в нем не наблюдается. Гугл так и вовсе не делает на него акцент, если не врут источники. Хорошо.
Посмотите, пример…
Вбиваем другой запрос, и нам эта же страница, выводится с другим заголовком и другим кратким описанием. То есть, поисковый робот сам посчитал, что правильней отобразить посетителю под запрос. Анализируется страница, и выдергиваются нужные данные для сниппета. И под каждый запрос – данные отличаются (сравните со скрином выше, отображается одна и таже страница, только с разными сниппетами описания и заголовка).
Не сложно догадаться, что мета тег keywords вовсе не актуален сейчас. И смысла его заполнять нет, так как это скорее вызовет обратный эффект в продвижении сайта. Гугл открыто заявлял, что с 2007 года, не учитывает этот тег. Для яндекса, ситуация аналогична с этим мета тегом, хотя где-то есть отголоски того, что возможно есть учет ключевых слов в этом мета теги. В современном мире, значимость мета тега keywords по 10 бальной шкале, была бы скорее всего равна 0. Но это моё мнение.
Касаемо же description, здесь ситуация неоднозначна. Но его значимость по 10 бальной шкале можно отнести к 1. То есть, минимальна! Но несмотря на его малую значимость – тег является действующим, со стороны Яндекса.
Возникает вопрос…
Как заполнять Description в вордпресс? Прописываем дескрипшен…
Если вернуться к теме рецептов, то для рецепта плова, пример мета описание может быть таким: “Вкусный рецепт плова в казане на костре, который можно повторить в домашних условиях на плите. Мясо используем говядину”
или другой вариант, который подсмотрел на блоге Маргариты – Секреты домоводства:
“Наиболее полный пошаговый рецепт приготовления узбекского плова с говядиной. Подробное описание позволит с легкостью приготовить настоящий узбекский плов”
Знаете, здесь также можно упоминать пару ключевых фраз, но делать это агрессивно не рекомендуется. Опять же, это тот случай, если мета описание указываете вручную. А если оно у вас будет автоматом формироваться по открывку записи, то смысла о нем задумываться нету. Гораздо правильней задуматься о вступлении… Потому как, первые 120 символов пойдут на мета описание, и при этом… то как начинается ваша статья – весьма привлекательно для посетителя. И всегда в приоритете думать о контенте.
Простыми словами, при автоматическом формировании мета описания, с помощью кода %%excerpt%% , можно позабыть о том, что не заполнили дескрипшен. Просто работайте как и работали ранее, а мета описания будут уже заполнены. Но в том случае, если решитесь заполнить его вручную для конкретной записи, то просто отрывок внизу записи стираете, и прописываете своё описание.
Например, так:
Рекомендации по заполнению мета description
Уникальность и полезность описания
Старайтесь указывать уникальное и полезное описание, чтобы оно было одновременно емким, и при этом содержательным. Коротко и ясно выражайте суть содержимого страницы. Как и в случае с заголовками, размещайте наиболее важную информацию ближе к началу текста.
Точное мета описание
Информация в этом поле, должна быть релевантной и не вводить заблуждение пользователей. Так, многие злоупотребляют этим полем, стараясь повысить кликабельность сниппета, намеренно применяя кричащие слова – Кликай, Здесь, Жми. Но злоупотреблять этим не нужно. Скорее даже – не делайте так. Информация должна быть емкой и точно соответсвовать странице. Если речь про пельмени, то описание соответсвующе. Указывать информацию про вареники в дескрипшен статьи о пельменях, будет не совсем правильно. Опять же, здесь нет смысла перечислять важные слова, надеясь, что поисковая система обратит внимание на ключевые слова из мета описание. Но если 1-2 ключа гармонично вписываются в предложение, то можно это практиковать.
Длина мета описания
Не используйте короткое описание в пару слов. Ведь в рамках короткого словосочетания – не получится изложить суть страницы, которую правильней рассмотреть в 1-3 предложений. Удобно, что в плагине Yost SEO имеется специальная зеленая шкала, помогающая определить оптимальную длину. Но брать это за точное правило – также не правильно. Каждый раз, длина мета описания может быть разной. Но если оно будет опредлеенной длины – это не является ошибкой. До 150 символов будет оптимально.
Не злоупотребляйте кричащими словами
Мета-описание должно быть простым и понятным, без чрезмерного употребления ключевых слов, заглавных букв, рекламных слоганов, лишних символов (для «украшения») и восклицательных знаков.
Хотя знаете, в кулинарной тематике, периодически наблюдаю такой трюк, что в метаописание кидают несколько html символов, которые немного украшают сниппет, в случае если он формируется из мета тега.
Вот несколько примеров, которые устал искать в выдаче ))
Сказать, что так нужно делать обязательно – не думаю. Но если хотите, в некоторых случая можете проводить эксперименты со своими статьями. Например, находясь на 7 или 9 позиции, и получая трафик на статью, попробуйте указать метаописание с 1-2 спецсимволами, и проверить эффективость. Вдруг, статья поднимется на пару позиций выше.
Бонус. Иконки для мета тега Description
Бонус для тех, кто дочитал до конца. Специальные иконки по кулинарной тематике. Просто копируйте нужную, и вставляйте в мета описание при ручном заполнении.
☕👌👍⏳ 🍝🍛 🍭🍰🎂🍾🥂🍵🍴🍽🍳🍕🍖🥘🥣🥞🍗🌯🧂🥒🍒🍎🍏🍇🌶🥃
Правой кнопкой мыши…
Всем отличного настроения и до новых встреч!
Опубликовано: ADv
Дата 12.10.2014
в рубрике Плагины WP
Комментировать
Когда-то приходит то время, когда регулярно обновляем блог начинает нуждаться в небольшой чистке. Управление рубриками и тегами является важной частью это уборки. Если вы используете произвольные таксономии, то в таком случае у вас намного больше работы. В этой статье мы покажем вам как объединять и массово редактировать рубрики, теги и термы в WordPress.
Проблема, с которой сталкиваются многие активные блоггеры, в том, что по истечении некоторого времени появляется очень много рубрик, тегов и других таксономий. Например, вы могли использовать слишком много тегов для похожих тем, и теперь нужно соединить их в один. Также, проблемой может быть наличие рубрик, которые теперь не наполняются и неактивны. Возможно, их стоит сделать дочерними. Вы легко можете сделать это все вручную, редактируя каждую запись, однако при большом количестве записей блога, вы наверняка предпочтете массовое редактирование.
Первым делом вам необходимо установить и активировать плагин Term Management Tools. Он работает «из коробки»» не нуждается в дополнительной настройке. Теперь переходим в таксономию, где нужно массовое редактирование, например, в Рубрики. Terms Management Tools добавляет дополнительные инструменты в интерфейс управления термами.
С этими инструментами у вас появляется возможность:
- Объединять рубрики, теги и другие термы.
- Перемещать их из одной таксономии в другую. Например, вы можете переместить одну или несколько рубрик в теги.
- Установить родителя сразу для нескольких термов.
Управление рубриками и тегами различными способами помогает вашему сайту. Управление контентом в корректных рубриках помогает вам легко ориентироваться в темах блога. Также это помогает вашим читателям искать тематику, наиболее подходящую им. И, наконец, это помогает поисковым системам понимать контекст вашего контента, что улучшает позиции вашего сайта в результатах поиска.
Мы надеемся, что эта статья помогла вам объединять и массово редактировать рубрики и теги в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Rating: 5.0/5 (4 votes cast)
Теги: wordpress плагин рубрика теги
Об авторе ADv
Занимаюсь разработкой сайтов и магазинов на WordPress. Оказываю платные помощь и консультации.
Skype: advokat_b
Содержание
- Как удалить тег «p» в WordPress
- Плагин wpautop control
- Редактирование файла functions.php
- Как избежать от автоматического форматирования текста в WordPress
Как удалить тег «p» в WordPress
WordPress автоматически форматирует параграфы тегами , используя фильтр wpautop.
Кому-то это доставляет массу неудобств. Правда я не пойму каких. Как можно вообще форматировать текст, разбивая его на абзацы, не используя специально предназначенный для этого тег? (Если кто-то считает по-другому, пожалуйста — это можно обсудить в комментариях).
Плагин wpautop control
Так вот, чтобы облегчить жизнь таким пользователям, bigsmoke, написал специальный плагин wpautop control (WordPress Auto Paragraph, наверное он так расшифровывается).
После установки плагина, в настройках плагина (Параметры→wpautop control options) простым нажатием флажка можно отключить все теги p.
Normally, WordPress filters your posts’ content using the wpautop filter. Roughly, what this filter does is that it replaces newlines and empty lines with <br /> or <p>. The setting below lets you turn this filter on or off. (You can later override it on a post-by-post basis by setting the wpautop custom field to ‘true’ or ‘false’.)
| wpautop filter on by default? | yes (WordPress’ default behaviour) no (turn of WordPress’ auto-formatting, except for selected posts) |
|---|
Но этот плагин тоже не всегда помогает.
Редактирование файла functions.php
Если не хотите устанавливать плагин, то можно добавить в файл functions.php вашей темы одну строчку (можно в конце файла).
remove_filter('the_content', 'wpautop');
Но я столкнулся с другой проблемой.
Как избежать от автоматического форматирования текста в WordPress
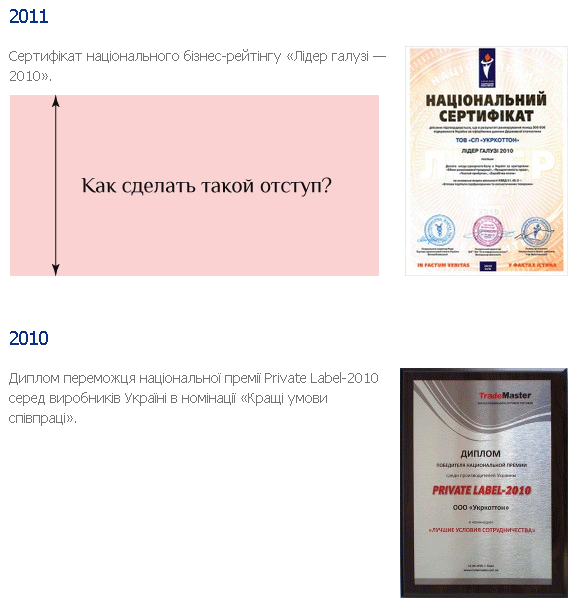
Сейчас я объясню с чего всё началось. Мне нужно было на сайте клиента отформатировать страницу с наградами и их описанием. Сайт работает под управлением ВордПресс.
Чтобы отформатировать (сделать отступы) с помощью перевода строк, да и еще на 3-х языках, у меня ушел целый час времени! Почему? Потому что Вордпресс сам редактирует код. Для решения данной проблемы, добавлять стили к картинке я не хотел, потому что клиент не сможет его применить с помощью стандартного визуального редактора.
Из-за того что текста мало, дипломы наползали друг на друга. И приходилось добавлять . Но они жили не так долго: при переключении из визуального режима в HTML, Вордпресс их склеивал и оставлял ровно столько, сколько хотел. В результате чего бесследно уничтожая всю проделанную работу.
То есть форматирование отступами с помощью перевода строк не помогало. На выходе все было отформатировано: перевод строк сокращен до одного. Я читал, что некоторые даже пытались отключить визуальный редактор (полезно прочесть ветвь обсуждение «WordPress чистит код. Как бороться» на форуме русский ВордПресс), но это тоже было бесполезно — значит Вордпрес пропускает текст через специальный фильтр.
С этим мириться никак было нельзя и пришлось искать в нете возможные пути решения данной проблемы.
В первую очередь пришла мысль воспользоваться одним из двух вариантов:
- Добавить текст, чтобы он автоматически заполнял свободное пространство.
- Обрамлять каждый блок (текст + картинка) отдельным дивом, который не будут наползать друг на друга.
Как оказалось, в моем примере, каждый диплом будет отделяться от других наград годом вручения, который находится в теге h3.
Ну, хорошо, я прописал тегу h3 свойство clear, с параметром both, чтобы исключить обтекание с правого и левого края.
.cont h3 clear: both; }
Но как задать отступ снизу у картинки сертификата? Ведь в Вордпрессе верстка делится на шаблон для рубрик и шаблон одной записи. То есть изменние коснется всего сайта. И у всех картинок появится отступ.
Нужно каким-то образом уникализировать эти картинки, например поместить их, да и не только их, а лучше сразу весь контент страницы «Награды» в отдельный див awards, через который можно легко обратиться к картинкам. А в CSS прописать им отступы вот так:
div.awards img {
margin-bottom: 50px;
padding-left: 2em;
}
Вот это и сработало!
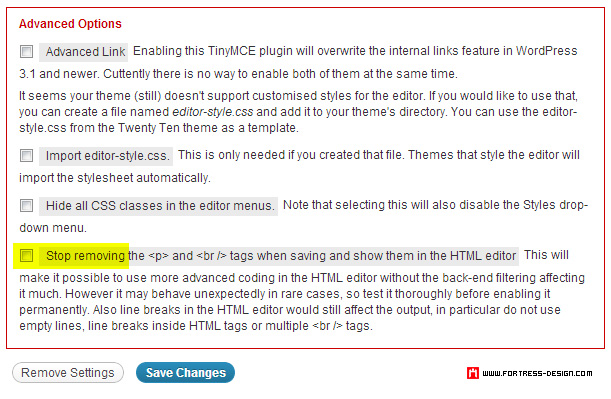
Но это еще не все. Я нашел супер мега-плагин TinyMCE Advanced. У него в настройках можно поставить флажок, чтобы Вордпресс не удалял теги p и br, когда сохряняет и отображает их в HTML-редакторе.
Я его установил на свой блог. Но, к сожалению, он тоже не без недостатков. Этот плагин не позволит отобразить тег так каким мы его видим в HTML. То есть, он убивает угловые скобки, которые шифруются кодами < и >, левая и правая соответственно. Но, за то в режиме кода, вы можете видеть родной HTML со всеми тегами!
Кстати очень странно, но у меня этот плагин стал полезным лишь, когла я убрал флажок (как отмечено желтым маркером).
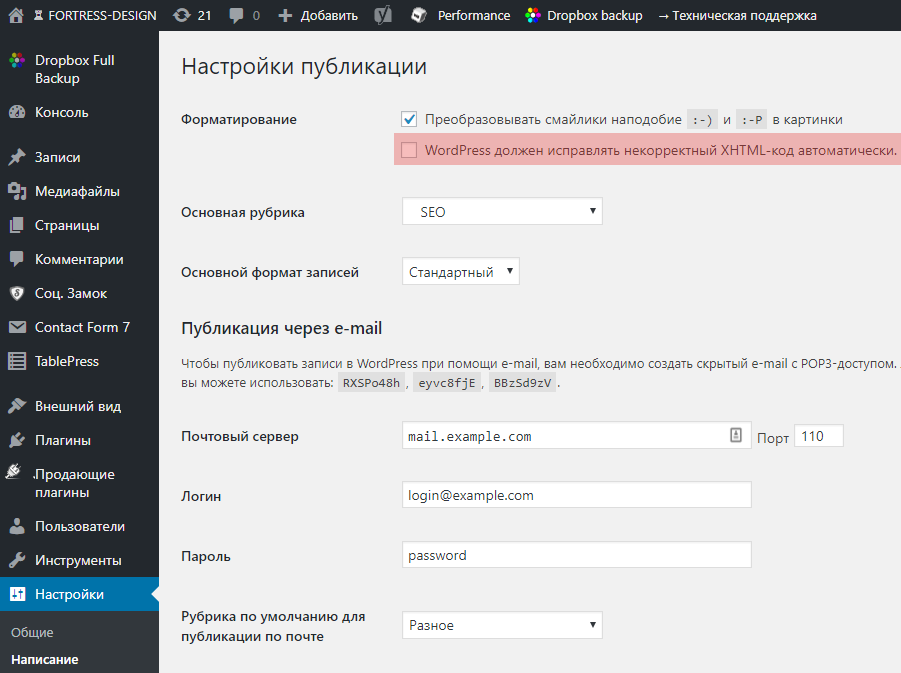
В WordPress в настройках можно отключить функцию автоматического исправления некорректного XHTML-кода.
Настройки → Написание → «WordPress должен исправлять некорректный XHTML-код автоматически»
Вот так, преодолевая какое-то препятствие, нахожу что-то новое и полезное для себя. А потом — охотно делюсь своими находками в своем блоге.
























![merge-categories[1]](https://wpincode.com/wp-content/uploads/2014/09/merge-categories1.jpeg)