- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Выбор текста
Выделение символов позволяет их редактировать, форматировать с помощью палитры «Символ», применять к ним атрибуты заливки и обводки и изменять их прозрачность. Такие изменения можно применять к одному символу, диапазону символов или ко всем символам в текстовом объекте. Если выделены символы, они подсвечиваются в окне документа, а на палитре «Оформление» отображается слово «Символы».
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем символам объекта, включая параметры на палитрах «Символ» и «Абзац», атрибуты заливки и обводки и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты, различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно выбранных символов.) Если выделен текстовый объект, в окне документа вокруг него появляется ограничительная рамка, а на палитре «Оформление» отображается слово «Текст».
Выделение контура текста позволяет изменить его форму и применить к нему атрибуты заливки и обводки. Такой уровень выделения недоступен для текста из точки. Если выделен контур текста, на палитре «Оформление» отображается слово «Контур».
Выделение символов
-
Выберите любой инструмент для работы с текстом и выполните одно из следующих действий:
-
Перетащите курсор, чтобы выделить один или несколько символов. Перетащите курсор с нажатой клавишей Shift для увеличения или уменьшения выделенной области.
-
Установите курсор на слове и двойным щелчком выделите это слово.
-
Установите курсор на абзаце и тройным щелчком выделите весь абзац.
-
Выделите один или несколько символов и выберите команду «Выделение» > «Все» — будут выделены все символы в текстовом объекте.
-
Выделение текстовых объектов
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем символам объекта, включая параметры на палитрах «Символ» и «Абзац», атрибуты заливки и обводки и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты, различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно выбранных символов.) Если выделен текстовый объект, в окне документа вокруг него появляется ограничительная рамка, а на палитре «Оформление» отображается слово «Текст».
-
Выполните любое из следующих действий:
-
В окне документа щелкните текст с помощью инструмента «Выделение»
или «Частичное выделение»
. Чтобы выбрать дополнительные текстовые объекты, щелкните их с нажатой клавишей «Shift».
-
На палитре «Слои» найдите текстовый объект, который нужно выделить, и нажмите его правый край (между целевой кнопкой и полосой прокрутки). Чтобы добавить или удалить объекты из выделенного набора на палитре «Слои», нажмите правый край этих объектов с нажатой клавишей Shift.
-
Чтобы выделить все текстовые объекты в документе, выберите команду «Выделение» > «По типу объектов» > «Текстовые объекты».
-
Выделение контура текста
Выделение контура текста позволяет изменить его форму и применить к нему атрибуты заливки и обводки. Такой уровень выделения недоступен для текста из точки. Если выделен контур текста, на палитре «Оформление» отображается слово «Контур».
Выделить контур текста проще всего в режиме отображения контуров.
-
Выберите инструмент «Частичное выделение»
или «Групповое выделение»
.
-
Если текстовый объект выделен, щелкните за пределами его ограничительной рамки, чтобы отменить выделение.
-
Нажмите на контур текста, при этом постарайтесь не нажимать на символы. (Если нажать на символ, вместо контура будет выделен текстовый объект.)
Установка «Выделять текстовые объекты только по контуру» определяет чувствительность инструментов выделения при выборе текстовых объектов в окне документа. Если эта установка выбрана, для выделения текста необходимо нажать непосредственно его контур. Когда эта установка не выбрана, для выделения текста можно нажать текст или контур. Задать эту установку можно, выбрав команду «Редактирование» > «Установки» > «Текст» (в Windows) или «Illustrator» > «Установки» > «Текст» (в Mac OS).
Поиск и замена текста
-
Выберите команду «Редактирование» > «Найти и заменить».
-
Введите текстовую строку, которую нужно найти, и (по желанию) текст для замены.
Можно выбрать различные специальные символы в раскрывающихся меню справа от параметров поиска и замены.
-
Чтобы настроить поиск указанной текстовой строки, выберите какие-либо из следующих параметров:
С учетом регистра
Поиск только текстовых строк, точно соответствующих тексту в верхнем и нижнем регистрах в поле «Найти».
Найти слово целиком
Поиск только целых слов, соответствующих тексту в поле «Найти».
Искать от конца к началу
Поиск текста в файле снизу вверх в порядке размещения.
Проверить скрытые слои
Поиск текста в скрытых слоях. Если этот параметр не выбран, Illustrator игнорирует текст в скрытых слоях.
Проверить заблокированные слои
Поиск текста в заблокированных слоях. Если этот параметр не выбран, Illustrator игнорирует текст в заблокированных слоях.
-
Нажмите кнопку «Найти», чтобы начать поиск.
-
Если будет найдено вхождение текстовой строки, выполните одно из следующих действий:
-
Нажмите кнопку «Заменить» для замены текстовой строки, а затем кнопку «Найти далее» для поиска следующего вхождения.
-
Нажмите кнопку «Заменить и найти» для замены текстовой строки и поиска следующего вхождения.
-
Нажмите кнопку «Заменить все» для замены всех вхождений текстовой строки в документе.
-
-
Нажмите кнопку «Готово», чтобы закрыть диалоговое окно.
Чтобы найти следующее вхождение текстовой строки, когда диалоговое окно «Найти и заменить» закрыто, выберите команду «Редактирование» > «Найти следующий».
Вставка текста без исходного форматирования
Выполните следующие действия, чтобы скопировать текст из любого документа и вставить его в документ без исходного форматирования.
-
Скопируйте текст из исходного файла.
-
Нажмите инструмент «Текст», а затем щелкните или выполните перетаскивание, чтобы создать текстовое поле в конечном файле.
-
Нажмите в том месте, где должна начинаться строка текста, и выберите Редактирование > Вставить без форматирования или нажмите Alt+Ctrl+V, чтобы вставить скопированный текст без исходного форматирования.
-
Чтобы включить вставку текста без исходного формата по умолчанию, выберите Редактирование > Установки > Обработка буфера обмена и установите флажок в поле Вставить текст без форматирования.
Изменение цвета и оформления символов
Вы можете изменять цвет и оформление текстовых объектов, применяя к ним заливки, обводки, параметры прозрачности, эффекты и стили графики. Текст остается редактируемым, пока он не растрирован.
-
Выполните одно из следующих действий:
-
Чтобы изменить оформление отдельных символов в текстовом объекте, выделите эти символы.
-
Чтобы изменить оформление всех символов текстового объекта или применить несколько заливок и обводок, выделите текстовый объект.
-
Чтобы добавить заливку или обводку в контур текста, выделите контур.
-
-
Примените заливки, обводки, параметры прозрачности, эффекты и графические стили.
При изменении цвета текстового объекта Illustrator перезаписывает атрибуты отдельных символов в текстовом объекте.
Для быстрого изменения цвета выбранного объекта используйте панель «Управление».
Обзор палитры «Символ»
Палитра «Символ» («Окно» > «Текст» > «Символ») используется для применения параметров форматирования к отдельным символам в документах. Если выделен текст или активен инструмент «Текст», для форматирования символов также можно использовать параметры на панели «Управление».
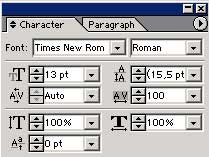
A. Панель меню B. Шрифт C. Стиль шрифта D. Интерлиньяж E. Трекинг F. Масштаб по горизонтали G. Поворот символа H. Метод сглаживания I. Кегль J. Кернинг K. Масштаб по вертикали L. Смещение базовой линии
A. Шрифт B. Стиль шрифта C. Размер шрифта D. Выравнивание по левому краю E. Выравнивание по центру F. Выравнивание по правому краю
По умолчанию на палитре «Символ» видны только наиболее часто используемые параметры. Чтобы вывести все параметры, выберите в меню параметров команду «Показать параметры». Также можно нажимать двойной треугольник на вкладке палитры, чтобы циклически переходить от одного размера отображения к другому.
Illustrator CC 2017 позволяет с легкостью работать с текстовыми объектами в случае, когда у них одно семейство шрифтов, но разные стили, и наоборот. Например, если выбрать два текстовых объекта, у которых семейство шрифтов Arial, но у одного обычных текст, а у другого полужирный, поле стиля станет пустым, а в поле семейства шрифтов отобразится «Arial».
Подчеркивание и перечеркивание текста
-
Выделите текст, который надо подчеркнуть или перечеркнуть. Если текст не выделен, параметр применяется к новому тексту.
-
Выполните одно из следующих действий:
-
Чтобы подчеркнуть текст, нажмите кнопку «Подчеркнутый»
в палитре «Символ».
-
Чтобы перечеркнуть текст, нажмите кнопку «Перечеркнутый»
в палитре «Символ».
-
Толщина линии подчеркивания и перечеркивания по умолчанию зависит от кегля шрифта.
Применение форматов «Все прописные» и «Капители»
Когда текст отформатирован в виде капителей, автоматически используются символы капители, если они определены в шрифте. Если же капители в шрифте отсутствуют, то Illustrator синтезирует их, используя уменьшенные варианты обычных прописных букв.
-
Выделите символы или текстовые объекты для изменения. Если текст не выделен, параметр применяется к новому тексту.
-
Выберите команду «Все прописные» или «Капители» в меню палитры «Символ».
Чтобы указать размер синтезируемых капителей, выберите «Файл» > Параметры документа. В поле «Капители» введите процент от исходного размера шрифта для текста, форматируемого в капители. (Значение по умолчанию — 70%).
Чтобы изменить стиль текста на «все прописные», «все строчные», «прописная в начале каждого слова» или «прописная в начале предложения», выберите команду «Текст» > «Изменить регистр».
Смена стилей использования прописных букв
-
Выделите символы или текстовые объекты для изменения.
-
Выберите в подменю «Текст» > «Изменить регистр» один из следующих параметров:
ВСЕ ПРОПИСНЫЕ
Все буквы изменяются на прописные.
Примечание. Команда «ВСЕ ПРОПИСНЫЕ» преобразует дополнительные лигатуры в нормальный текст. Это также происходит при использовании команд «Прописная В Начале Каждого Слова» и «Прописная в начале предложения», если дополнительная лигатура находится в начале слова.
все строчные
Все буквы изменяются на строчные.
Прописная В Начале Каждого Слова
Первая буква каждого слова становится прописной.
Прописная в начале предложения
Первая буква каждого предложения становится прописной.
Примечание. Команда «Прописная в начале предложения» предполагает наличие точки (.), восклицательного (!) или вопросительного (?) знака в конце предложений. Ее выполнение может привести к неожиданным изменениям регистра, если перечисленные символы используются для других целей, например в аббревиатурах, названиях файлов или URL-адресах. Кроме того, в строчные могут быть преобразованы имена собственные.
Совет. Если используется шрифт OpenType, для создания более элегантного текста можно воспользоваться форматом «Все прописные».
Применение наборов стилей
Набор стилей — это набор вариантов начертания глифов, который можно применить к выделенному блоку текста. При применении набора стилей глифы, определенные в наборе, заменяют глифы по умолчанию для данного шрифта в выделенном тексте. Имя набора стилей, предоставленного разработчиком шрифта, отображается на различных панелях в Illustrator. Для некоторых шрифтов в Illustrator наборы стилей имеют имена «Набор 1», «Набор 2» и т. д. К фрагменту текста можно применить несколько наборов стилей. Подробные сведения о применении наборов стилей к выделенному тексту представлены в разделе Специальные символы.
Чтобы применить наборы стилей к стилю символа или абзаца, выполните следующие действия.
-
Выберите Окно > Текст > Стили символов или Стили абзацев, чтобы открыть палитру «Стили символов» или «Стили абзацев».
-
Выберите Новый стиль символа или абзаца в меню панели.
-
Откройте вкладку Возможности OpenType в левой части диалогового окна «Новый стиль символа / абзаца».
-
Нажмите
и выберите нужные наборы стилей в списке.
Добавление наборов стилей к стилю символа
Указание фигурных или прямых кавычек
Типографские кавычки, часто называемые фигурными, сочетаются с изгибами линий шрифта. Они традиционно используются для обозначения цитат и в качестве апострофов. Прямые кавычки традиционно используются в качестве аббревиатур футов и дюймов.
-
Выберите «Файл» > Параметры документа и выполните одно из следующих действий. Затем нажмите кнопку «ОК»:
-
Для использования прямых кавычек снимите флажок «Использовать типографские кавычки».
-
Для использования типографских кавычек установите флажок «Использовать типографские кавычки», выберите язык, для которого нужно настроить кавычки, и задайте параметры «Двойные кавычки» и «Одинарные кавычки».
Примечание. Можно задать параметры кавычек для нескольких языков. Эти кавычки применяются к тексту на основе языка, назначенного с помощью палитры «Символ» или установки «Словарь по умолчанию».
Совет. Для замены прямых кавычек на типографские можно воспользоваться командой «Типографская пунктуация».
-
Установка параметров сглаживания для текста
При сохранении иллюстрации в растровом формате, например в JPEG, GIF или PNG, Illustrator растрирует все объекты с разрешением 72 пикселя на дюйм и применяет к ним сглаживание. Однако если иллюстрация содержит текст, стандартные параметры сглаживания могут не принести желаемых результатов. В Illustrator есть несколько параметров специально для растрирования текста. Чтобы воспользоваться этими параметрами, необходимо растрировать текстовые объекты до сохранения иллюстрации.
-
Выделите текстовый объект и выполните одно из следующих действий:
-
Чтобы окончательно растрировать текст, выберите команду «Объект» > «Растрировать».
-
Чтобы получить растрированное оформление без изменения базовой структуры объекта, выберите команду «Эффект» > «Растрировать».
-
-
Выберите параметр сглаживания:
Нет
Сглаживание не применяется, при растрировании текста сохраняются резкие края.
Лучше качество объектов (суперсамплинг)
Параметр по умолчанию. Все объекты, включая текстовые, растрируются с указанным разрешением, и к ним применяется сглаживание. Разрешение по умолчанию составляет 300 пикселей на дюйм.
Лучше качество текста (с хинтовкой)
Применяется сглаживание, наиболее подходящее для текста. Сглаживание уменьшает эффект зубчатых краев в растровом изображении, текст на экране выглядит более гладко. Однако это может сделать мелкий текст трудночитаемым.
Создание надстрочных и подстрочных индексов
Текст надстрочного и подстрочного индексов (называемых также верхним и нижним) представляет собой символы уменьшенного размера, которые подняты или опущены относительно базовой линии шрифта.
При создании надстрочного или подстрочного индекса Illustrator применяет к символам предварительно заданное значение смещения базовой линии и размер гарнитуры шрифта. Эти значения выражаются в процентах от текущего кегля и интерлиньяжа и основаны на параметрах, заданных в разделе «Текст» диалогового окна «Параметры документа».
Создание надстрочных и подстрочных индексов в обычных шрифтах
-
Выделите текст, который нужно изменить. Если текст не выбран, любой новый текст будет вводиться как надстрочный или подстрочный индекс.
-
Выберите пункт «Надиндекс» или «Подиндекс» в меню палитры «Символ». Открыть палитру «Символ» можно из панели «Управление».
Параметры «Надиндекс» и «Подиндекс» в меню палитры «Символ» A. ОПРЕДЕЛЕНИЕ_ВЫНОСКИ B. ОПРЕДЕЛЕНИЕ_ВЫНОСКИ C. ОПРЕДЕЛЕНИЕ_ВЫНОСКИ
Создание надстрочных и подстрочных индексов в шрифтах OpenType
-
Выделите символы, которые нужно отобразить как надстрочный или подстрочный индекс. Если текст не выделен, параметр применяется к новому тексту.
-
Убедитесь, что выбран шрифт OpenType. Для этого можно просмотреть команду «Текст» > «Шрифт» — шрифты OpenType отображаются со значком
.
-
На палитре «OpenType» выберите параметр в раскрывающемся списке «Положение».
Нормальное
Для текущего шрифта используется позиция по умолчанию.
Надиндекс/Надстрочный знак
Используются приподнятые символы (при их наличии в текущем шрифте).
Подиндекс/Подстрочный знак
Используются опущенные символы (при их наличии в текущем шрифте).
Числитель
Используются символы, предназначенные для использования как числители дробей (при их наличии в текущем шрифте).
Знаменатель
Используются символы, предназначенные для использования как знаменатели дробей (при их наличии в текущем шрифте).
Изменение размера и положения надстрочных и подстрочных индексов
-
Выберите «Файл» > Параметры документа, укажите следующие значения для параметров «Надиндекс» и «Подиндекс», затем нажмите кнопку «ОК»:
-
В полях «Размер» введите процентное отношение размера шрифта для текста надстрочных и подстрочных индексов.
-
В полях «Положение» введите процентное отношение обычного интерлиньяжа, чтобы указать величину смещения текста надстрочных и подстрочных индексов.
-
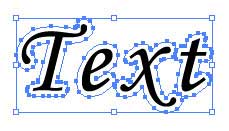
Преобразование текста в кривые
Можно превратить текст в набор сложных контуров (кривых), редактирование и другая обработка которых осуществляется аналогично работе с любыми другим графическими объектами. Текст в виде кривых удобно использовать для изменения внешнего вида крупного выделенного шрифта. При работе с основным текстом или другим типом текста, набранного шрифтом малого размера, этот способ применяется редко.
Информация о кривых, образующих символы шрифта, содержится в файлах шрифтов, установленных на компьютере. При создании кривых из текста символы преобразуются в текущих позициях с сохранением всех параметров графического форматирования, таких как обводка и заливка.
A. Исходный текстовый объект B. Текст, преобразованный в кривые, разгруппированный и измененный
В кривые не могут быть преобразованы растровые шрифты, а также шрифты, защищенные от такого преобразования.
При преобразовании шрифта в кривые утрачиваются контрольные точки — инструкции по корректировке формы, встроенные в шрифты и позволяющие системе оптимизировать отображение и печать текста в широком диапазоне размеров. Если планируется изменение размера шрифта, это следует сделать перед преобразованием.
Преобразованию подлежит весь текст в выделенной области. Преобразовать одну букву из строки текста невозможно. Чтобы преобразовать в кривые одиночную букву, нужно создать отдельный текстовый объект, содержащий только эту букву.
-
Выделите текстовый объект.
-
Выберите команду «Текст» > «Создать кривые».
Выбор стиля чисел для шрифтов OpenType
-
Чтобы изменить стиль существующих чисел, выделите символы или текстовые объекты для изменения. Если текст не выделен, параметр применяется к новому тексту.
-
Убедитесь, что выбран шрифт OpenType.
-
На палитре «OpenType» выберите параметр в раскрывающемся списке «Цифры».
Стандартные цифры
Для текущего шрифта используется стиль по умолчанию.
Моноширинные современные
Используются полноразмерные цифры одинаковой ширины (при их наличии в текущем шрифте). Этот режим подходит в тех ситуациях, когда необходимо выравнивать числа на нескольких строках, как в таблицах.
Пропорциональные современные
Используются полноразмерные цифры различной ширины (при их наличии в текущем шрифте). Этот режим рекомендуется для текста, набранного только прописными буквами.
Пропорциональные старого стиля
Используются цифры различной высоты и ширины (при их наличии в текущем шрифте). Этот режим рекомендуется для отображения текста, набранного прописными и строчными буквами, в классическом стиле.
Моноширинные старого стиля
Используются цифры различной высоты с одинаковой шириной (при их наличии в текущем шрифте). Этот режим рекомендуется в тех случаях, когда необходимо добиться классического оформления чисел в старом стиле, но при этом выровнять числа в столбцах, как в годовом отчете.
Форматирование дробей и порядковых числительных в шрифтах OpenType
-
Выделите символы или текстовые объекты, к которым нужно применить параметр. Если текст не выделен, параметр применяется к новому тексту.
-
Убедитесь, что выбран шрифт OpenType.
-
На палитре «OpenType» нажмите кнопку «Порядковые числительные» для включения или отключения порядковых числительных или кнопку «Дроби» для включения или отключения дробей. Эти кнопки действуют только в том случае, если в шрифте доступны порядковые числительные и дроби.
Использование типографской пунктуации
Команда «Типографская пунктуация» выполняет поиск клавиатурных символов пунктуации и заменяет их типографскими. Кроме того, команду «Типографская пунктуация» можно применять для глобальной вставки лигатур и дробей (если в шрифте есть такие символы).
Если используется шрифт OpenType, для ввода лигатур и дробей вместо диалогового окна «Типографская пунктуация» используйте палитру «OpenType».
-
Если нужно заменить символы в определенном тексте, а не во всем тексте документа, выберите нужные текстовые объекты или символы.
-
Выберите команду «Текст» > «Типографская пунктуация».
-
Установите один или несколько перечисленных далее параметров.
Лигатуры «ff», «fi», «ffi»
Представление комбинаций букв «ff», «fi» или «ffi» в виде лигатур.
Лигатуры «ff», «fl», «ffl»
Представление комбинаций букв «ff», «fl» или «ffl» в виде лигатур.
Кавычки (« »)
Изменение прямых кавычек, вводимых с клавиатуры, на фигурные.
Примечание. Если выбран параметр «Кавычки», прямые кавычки всегда заменяются на фигурные, независимо от настроек «Двойные кавычки» или «Одинарные кавычки» в диалоговом окне Параметры документа.
Пробелы ( )
Удаление нескольких пробелов после точки.
Короткое, длинное тире (–)
Замена при вводе с клавиатуры двух дефисов на короткое тире, а трех дефисов — на длинное.
Многоточие (…)
Замена трех точек, вводимых с клавиатуры, на многоточие.
Сложные дроби
Замена отдельных символов, используемых для представления дробей, на их односимвольные эквиваленты.
-
Выберите параметр «Весь документ» для замены символов текста во всем файле или «Только текст» для замены символов только в выделенном тексте.
-
(Необязательно) Чтобы увидеть список и количество замененных символов, установите флажок «Отчет о результатах».
-
Нажмите кнопку «ОК», чтобы найти и заменить выделенные символы.
Что это? Adobe Illustrator – мощный графический редактор. В нём можно не только работать с изображениями, но и также обрабатывать текст, используя богатые настройки приложения.
Как работать? Чтобы начать работать с текстом в Adobe Illustrator, нужно познакомиться с инструментарием и возможностями программы. После можно выполнять простые операции и совершенствовать навыки владения AI.
В статье рассказывается:
- Инструменты для работы с текстом в Adobe Illustrator
- Панели для работы с текстом в Adobe Illustrator
- Строчный и блочный текст в Adobe Illustrator
- Размещение текста в Adobe Illustrator по кривой
- Размещение текста в AI внутри области
- Другие полезные фишки для работы с текстом в AI
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Принципы создания и редактирования текстовых объектов сходны во всех графических редакторах. Можно изменить тип шрифта, его размер, начертание (курсив, полужирный, подчёркнутый и т.д.). Не является исключением в этом отношении и Adobe Illustrator. Вместе с тем, многие задачи он позволяет выполнить значительно проще и быстрее, а сами эффекты гораздо разнообразнее, чем в других программах.
Так, Illustrator позволяет обрабатывать текст как полноценное векторное изображение, которое можно привязать к произвольной кривой, использовать его для окантовки иных элементов, оформить с применением различных кистей, градиентной заливки и др.
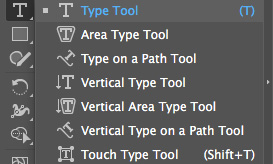
Доступ к инструментам для работы с текстом в Adobe Illustrator осуществляется через иконку Текст (Type Tool) на панели инструментов. Щелкнув по ней, пользователь получает доступ к широчайшим возможностям редактирования и оформления любых надписей.
- Type Tool (надпись по горизонтали);
- Area Type Tool (надпись внутри области);
- Path Type Tool (надпись по пути);
- Vertical Type Tool (надпись по вертикали);
- Vertical Area Type Tool (надпись по вертикали, размещенная внутри области);
- Vertical Path Type Tool (надпись по вертикали по пути).
Большинству пользователей удобнее всего выбрать необходимый инструмент, кликнуть курсором по нужному участку изображения и ввести текст. Однако в Illustrator такой способ может использоваться лишь для двух опций: Type Tool и Vertical Type Tool.
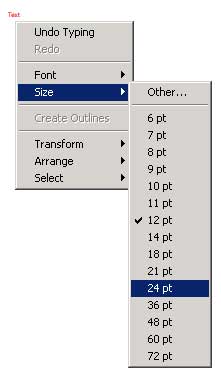
При вводе нового текста он по умолчанию получает 12 кегль и шрифт Arial Cyrillic regular. Чтобы изменить эти параметры, надпись нужно выделить курсором, кликнуть правой кнопкой мыши и в контекстном меню указать нужные значения. При этом буквенные символы вводятся как векторные изображения, и для них можно использовать опции Direct Selection или Selection, выполняя с выделенными фрагментами желаемые действия.
Панели для работы с текстом в Adobe Illustrator
Меню Type Tool содержит лишь часть возможностей Illustrator для редактирования текстовых элементов. Дополнительные возможности скрыты в меню Window > Workspace > [Type]. Рассмотрим их подробнее.
Скачать
файл
Панель Character (Window> Type> Character)
Предоставляет основные инструменты для изменения надписей, позволяя редактировать как весь текст, так и отдельные символы. Пристального внимания заслуживают следующие опции:
- Font family (группа шрифтов; например, Myriad Pro).
- Font style (позволяет задать стиль шрифта – курсив, подчеркнутый, зачёркнутый и т.д.).
- Leading (высота линий).
- Kerning (промежуток между кернинговыми парами).
- Tracking (промежуток между выбранными символами).
- Horizontal scale (ширина символа).
- Vertical scale (высота символов).
- Baseline shift (высота основного текста).
- Character rotation (поворот текста на заданное число градусов).
Панель Paragraph (Window > Type > Paragraph)
Позволяет совершать различные манипуляции с абзацами.
Аналогично Word, здесь можно выставить опцию переноса слов. В этом случае они будут разбиваться по слогам через дефис в соответствии с алгоритмами, заданными для языка. Для корректного переноса нужно правильно указать язык.
Панель Open Type (Window > Type > Open Type)
Позволяет настраивать параметры шрифтов типа Open Type.

Читайте также
Панель Glyph (Window > Type > Glyphs)
Позволяет вводить дополнительные символы, которые поддерживаются выбранным шрифтом.
Клик по символу позволяет тут же вставить его в текстовый блок. Также можно настроить размер эскизов для предварительного просмотра.
Панель Character Styles (Window > Type > Character Styles)
Содержит набор удобных инструментов для операций с повторяющимися стилями. Можно указать требуемые параметры и применять их к имеющимся и вновь вводимым текстовым объектам.
Так, если надпись выполнена 12 кеглем и шрифтом Arial красного цвета, можно эти параметры сохранить в виде стиля, применить его к другим текстовым объектам. В дальнейшем при изменении параметров сохраненного стиля будет изменяться оформление всех надписей, к которым он применен.
Панель Paragraph Styles (Window > Type > Paragraph Styles)
Стили, задаваемые для абзацев. Могут применяться и к произвольному тексту.
Панель Tabs (Window > Type > Tabs)
Позволяет делать отступы для выбранного текста. Напоминает панель «Линейка» в Word.
Type Tool
Содержит инструменты, необходимость в которых возникает при редактировании текста в Adobe Illustrator чаще всего.
Строчный и блочный текст в Adobe Illustrator
Текстовые блоки в Illustrator могут быть двух видов: строчные и блочные. Между ними имеются существенные различия.
Новые версии программы при нажатии на любой инструмент вставляют текст по умолчанию Lorem ipsum. Его можно легко удалить.
Строчный текст вы вводите как в обычном текстовом редакторе. Буквы будут печататься в строчку, пока пользователь не нажмет Enter и не перенесет курсор на новую строку.
Данный способ подходит для коротких текстовых элементов: заголовков, оформления номеров текстовых блоков и т.д. Многие стандартные манипуляции вроде выравнивания по ширине и автопереноса текста при изменении размера текстового поля здесь не работают.
Кроме того, текст в строчном блоке можно случайно исказить, если перетянуть край рамки под черной стрелкой. Дизайнеры очень тщательно прорабатывают внешний вид надписей, подгоняя их под общий замысел композиции. Даже незначительная деформация внешнего вида текста может испортить работу.
Чтобы соотношение высоты и ширины оставалось неизменным, растягивать ее нужно, удерживая клавишу Shift. На практике это зачастую оказывается удобнее, чем изменять кегль вручную.
Блочный текст отличается тем, что он привязывается к заранее заданной рамке. Сначала ее нужно начертить при помощи курсора, а затем, когда в ней появится мигающая отметка, можно напечатать текст или вставить заранее сохраненную надпись. Такой принцип хорошо подходит для размещения текста в одной или нескольких колонках, размеры и пропорции которых должны оставаться неизменными.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 21024
Форма рамки изменяется при помощи чёрной стрелки у ее границы. Для изменения размера шрифта потребуется указать новый кегль вручную.
Отдельные ограничения для каждого из этих типов текста не создают проблем, так как режим можно легко изменить двойным кликом по кружку справа от надписи.
Для корректного преобразования строчного текста в блочный нужно удалить из него введенные вручную отступы новой строки. Их можно увидеть, активировав режим (Tyle> Show Hidden Characters), который показывает скрытые символы.
Размещение текста в Adobe Illustrator по кривой
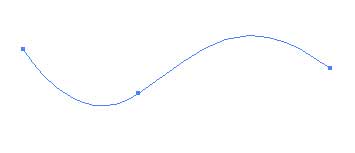
В раскрывающемся меню Type Tool можно увидеть инструмент Path Type Tool. Он позволяет разместить тест вдоль произвольной кривой. Так, можно при помощи опции Pen (Перо) нарисовать линию любой формы (при этом она не должна иметь заданных параметров заливки и границы). Далее при помощи опции Path Type Tool нужно кликнуть в начале кривой, а затем набрать нужный текст. Закончив ввод, можно настроить те же параметры, которые задаются и для любого другого текстового элемента.
Если внешний вид надписи не понравился, то нужно выбрать инструмент Direct Selection, поставить курсор мыши на перпендикулярный отрезок в начале надписи, зажать левую кнопку мыши и сдвинуть текст относительно кривой, приведя его к желаемому виду.
Также Adobe Illustrator позволяет редактировать текст, размещая его по окружности. Например, вокруг произвольного элемента на изображении можно нарисовать круговой контур, а затем разместить вдоль этого контура текст при помощи все той же опции Path Type Tool. Далее можно указать иные параметры надписи: шрифт, цвет и др.
Если нужно поместить круговую надпись внутри объекта, то это тоже не составляет труда. Нужно лишь задать нужный диаметр контура, чтобы текст оказался в нужном месте. Но есть и другой способ. На панели Character есть инструмент Baseline Shift (смещение относительно основной линии). Если его величина принимает отрицательное значение, то надпись перенесётся на другую сторону относительно кривой.
Изменяя этот параметр, можно подогнать надпись относительно нужного элемента. В этой же панели есть и иные полезные опции, в частности, настройка интервала между отдельными символами по горизонтали (инструмент Tracking).
Часто требуется разместить текст вдоль отдельного участка окружности, например, в нижней ее части. Если повернуть текст, уже введенный вдоль кривой, то он будет отображаться в перевернутом виде. Чтобы он расположился правильно, нужно выделить надпись при помощи инструмента Selection, а затем перетянуть ее начало на нужный участок изображения. Аналогичным образом текст можно поместить и внутри объекта при помощи параметра Baseline Shift (смещение относительно основной линии), задав ему отрицательное значение.
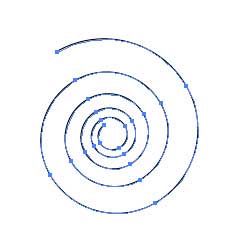
Придать надписи эффектный вид поможет инструмент Spiral. Он позволяет добавить в Adobe Illustrator текст, скрученный по спирали. Для этого сначала нужно нарисовать кривую соответствующей формы с несколькими витками. Затем кликнуть по любому ее участку и ввести текст, указав необходимые параметры размера, шрифта и т.д. Кроме того, можно сделать шрифт уменьшающимся при перемещении вдоль спирали.
Только до 1.06
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Для этого требуется в режиме Path Type Tool последовательно уменьшить размер шрифта на один пиксел в блоке Character. Если к такой надписи подобрать подходящий фон, то полученное изображение будет выглядеть очень ярко и необычно.
Размещение текста в AI внутри области
Опция Area Type Tool (текст внутри области) позволяет разместить надпись внутри ограниченного блока.
В качестве примера рассмотрим создание выноски. Нарисуйте прямоугольник со скругленными углами, затем при помощи инструмента Pen (перо) задайте в нижней части фигуры две угловые точки. Точку, расположенную левее, нужно растянуть в виде направляющего угла. Имейте в виду, что, если она будет использована в качестве формы, внутри которой размещается текст, в дальнейшем не получится задать для надписи параметры границы и заливки.
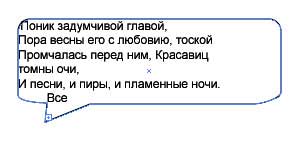
Нужно скопировать выноску и поместить ее на передний план при помощи опции Edit=>Paste in Front (Редактирование=>Вставить на передний план). Одну выноску выделите командой Direct Selection, нажмите Area Type Tool (текст внутри области), кликните по границе рамки и напечатайте нужный текст.
Возможно, что получившаяся выноска не будет соответствовать размеру области. Тогда нужно поочередно выделить выноски с текстом и без него, а затем изменить их размеры. На панели Character следует открыть вкладку Paragraph и кликнуть по значку Align Center (выровнять по центру). Задайте другие параметры шрифта. Можно добавить к тексту тень, для этого воспользуйтесь опцией Effect=>Stylize=>Drop Shadow.
Другие полезные фишки для работы с текстом в AI
- Перенос надписи в новый блок
Если на блоке с текстовыми данными кликнуть по красному крестику, то программа создаст еще один такой же блок аналогичных размеров. Если при вводе текста в первом из них закончится свободное место, то надпись будет автоматически перенесена во второй.
- Удаление пустых объектов
В Adobe Illustrator можно не только изменить текст, но и автоматически удалить текстовые поля, в которых нет надписей. Для этого нужно выполнить команду. Object> Path> Clean Up и выбирать Empty Text Paths. Это гораздо удобнее, чем вручную искать пустые блоки и удалять каждый из них.

Читайте также
- Текст по контуру
Если воспользоваться инструментом «Текст по контуру» (Type on Path Tool), то можно вводить текст вдоль заданного контура. Для этого нужно кликнуть в нужной точке линии, а затем ввести надпись.
Для перемещения текстового блока нужно в режиме Selection Tool помесить курсор мыши на начальную точку, зажать левую кнопку и передвинуть блок в нужное место.
Эта статья дает базовое представление о том, как сделать текст в Adobe Illustrator. Этих данных достаточно для разработки логотипов, создания одиночных надписей с эффектным визуальным оформлением. Однако, если приходится решать более сложные задачи вроде верстки газетных страниц и другой полиграфической продукции, то рекомендуется обратиться к официальным обучающим материалам. Их можно легко найти на сайте компании Adobe.
Jill,
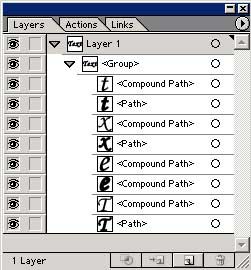
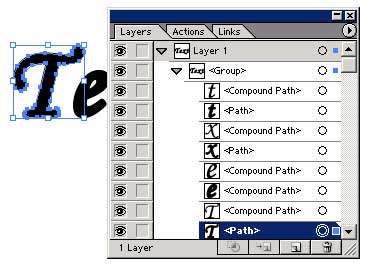
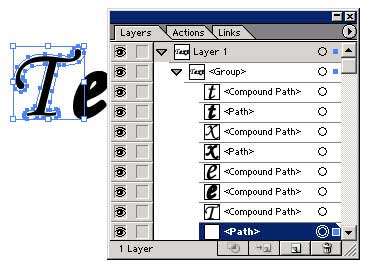
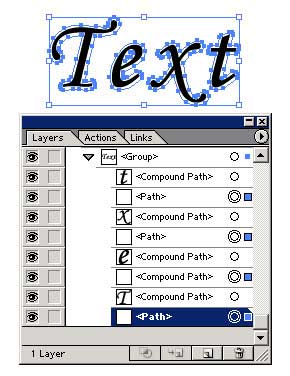
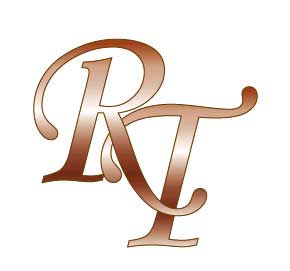
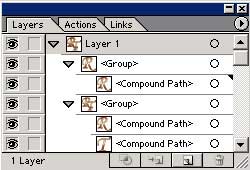
The more I look at the Layers panel, the more I tend to agree with Kurt that it is probably a Group of outlined Type instances.
Have you worked on the AI document from the beginning, or have you received it from someone?
In the latter case, the Type may very well have been outlined,
Have you (received) the font(s) (to be) used?
Hi Kurt. Midnight is nigh, and with it time to attend to other duties, in the dark hours, before the sun rises again.
Выбор текста
Выделение символов позволяет их редактировать, форматировать с помощью палитры «Символ», применять к ним атрибуты заливки и обводки и изменять их прозрачность. Такие изменения можно применять к одному символу, диапазону символов или ко всем символам в текстовом объекте. Если выделены символы, они подсвечиваются в окне документа, а на палитре «Оформление» отображается слово «Символы».
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем символам объекта, включая параметры на палитрах «Символ» и «Абзац», атрибуты заливки и обводки и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты, различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно выбранных символов.) Если выделен текстовый объект, в окне документа вокруг него появляется ограничительная рамка, а на палитре «Оформление» отображается слово «Текст».
Выделение контура текста позволяет изменить его форму и применить к нему атрибуты заливки и обводки. Такой уровень выделения недоступен для текста из точки. Если выделен контур текста, на палитре «Оформление» отображается слово «Контур».
Выделение символов
Перетащите курсор, чтобы выделить один или несколько символов. Перетащите курсор с нажатой клавишей Shift для увеличения или уменьшения выделенной области.
Установите курсор на слове и двойным щелчком выделите это слово.
Установите курсор на абзаце и тройным щелчком выделите весь абзац.
Выделите один или несколько символов и выберите команду «Выделение» > «Все» — будут выделены все символы в текстовом объекте.
Выделение текстовых объектов
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем символам объекта, включая параметры на палитрах «Символ» и «Абзац», атрибуты заливки и обводки и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты, различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно выбранных символов.) Если выделен текстовый объект, в окне документа вокруг него появляется ограничительная рамка, а на палитре «Оформление» отображается слово «Текст».
В окне документа щелкните текст с помощью инструмента «Выделение» или «Частичное выделение» . Чтобы выбрать дополнительные текстовые объекты, щелкните их с нажатой клавишей «Shift».
На палитре «Слои» найдите текстовый объект, который нужно выделить, и нажмите его правый край (между целевой кнопкой и полосой прокрутки). Чтобы добавить или удалить объекты из выделенного набора на палитре «Слои», нажмите правый край этих объектов с нажатой клавишей Shift.
Чтобы выделить все текстовые объекты в документе, выберите команду «Выделение» > «По типу объектов» > «Текстовые объекты».
Как изменить текст в иллюстраторе
Как работать с текстом в Иллюстратор
Автор иллюстрации: Ольга Киналь,
слушатель курса «Все о паттернах в Adobe Illustrator».
Для создания надписей в Иллюстраторе есть инструмент Текст. Выглядит он вот так.

Если вы раскроете полный набор, то удивитесь тому, как много у него разновидностей. Скорее всего, для создания обычного текста, вам понадобится первый инструмент. Остальные — это либо экзотика, либо маркетинг.
Все разновидности инструмента Текст.
Текст в Иллюстраторе бывает двух типов: «строчный» или «блочный». Эти два вида сильно отличаются друг от друга.
В новых версиях Иллюстратор, при клике инструментом сразу появляется подстановочный текст Lorem ipsum. Его можно стереть курсором, нажав Delete или Backspace.

«Строчный» текст можно создать просто кликнув инструментом. Символы будут выстраиваться в строку, пока вы не нажмете Enter. После этого курсор переходит на следующую строку и история повторяется.
Таким способом хорошо набирать короткие надписи — заголовки или подписи. Изменить количество строк или их длину простым растягиванием блока у «строчного текста» нельзя, так как нажатие Enter жестко обрывает строку. Правый край у него всегда будет рваный, выравнивание работать не будет.
Еще одна загвоздка со строчным текстом — его можно нечаянно деформировать, если потянуть за рамку Черной стрелкой. В дизайнерской среде считается дурным тоном искажать пропорции текста. Это нарушает гармонию, которую создавал автор шрифта, старательно прорабатывая форму каждой буквы.
Здесь можно скачать нашу памятку «7 нельзя при работе с текстом». Это чек-лист, который поможет быть внимательнее и педантичнее, когда вы имеете дело с текстом.
Тянуть «строчный текст» можно только за угол и удерживая клавишу Shift. В этом случае пропорции нарушаться не будут. Так можно быстро увеличить или уменьшить текст, не прибегая к изменению кегля.
Чтобы создать «блочный» текст, сначала начертите инструментом рамку. Когда внутри замигает курсор, можно набирать текст или вставить скопированный из буфера. В «блочном тексте» курсор сам переходит на следующую строку, когда упирается в край фрейма. Это удобно для работы с большим объемом текста, который нужно заверстать в колонку или даже колонки.
Форму блока можно запросто менять Черной стрелкой, не искажая при этом текст. С другой стороны, изменить размер текста, потянув за уголок, тоже не получится. Сделать его мельче или крупнее, можно только меняя кегль.
У любой надписи можно изменить тип с «блочного» на «строчный», и наоборот. Для этого нужно дважды кликнуть по кружку справа.
Имейте в виду, что после превращения «строчного» текста в «блочный» нужно будет убрать из текста «энтеры», которые стоят в конце каждой строки. Чтобы их увидеть, нужно включить режим показа скрытых символов (Tyle> Show Hidden Characters).
На нашем курсе «Векторная графика в Adobe Illustrator» мы отводим целое занятие под типографику и работу с текстом. Рассказываем про базовые понятия: кернинг, трекинг, интерлиньяж, кегль и т. п., обсуждаем работу со шрифтами, показываем инструменты Иллюстратора и объясняем, какие задачи они решают. На практике делаем постер на основе леттеринга, визитки, обложку книги. Заходите на страницу курса, чтобы посмотреть программу и на страницу работ выпускников, чтобы посмотреть, как и чему мы учим.
Работа с текстом в Adobe Illustrator
Приемы работы с текстом во всех графических пакетах аналогичны — инструменты для создания и ввода текста, а также для определения его параметров, в принципе, похожи: всегда можно выбрать тот или иной шрифт, изменить его размер и начертание, переместить созданный текстовый блок и определить цвет текста в целом, выполнить обтекание текстом графических объектов и т.п. Однако Adobe Illustrator имеет гораздо больше возможностей по обработке текста, а многие результаты достигаются намного проще и быстрее. Инструменты работы с текстом позволяют не только создавать текстовые объекты, но и оперировать ими как векторными контурами и размещать их вдоль любой кривой, выполнять обтекание текстом графических объектов, заполнять текстом блоки произвольной формы, оформлять текст при помощи кистей, градиентных и текстурных заливок, создавать различные варианты окантовки текста и многое другое.
Под иконкой инструмента Текст (Type Tool) скрывается целая серия текстовых инструментов, существенно облегчающих работу (рис. 1): Type Tool (Текст по горизонтали), Area Type Tool (Текст внутри области), Path Type Tool (Текст по пути), Vertical Type Tool (Текст по вертикали), Vertical Area Type Tool (Текст по вертикали внутри области), Vertical Path Type Tool (Текст по вертикали по пути). Однако общепринятая технология работы: выбрать инструмент, щелкнуть на экране в месте ввода текста и ввести текст — действует только для двух из них — Type Tool и Vertical Type Tool, при выборе всех остальных инструментов подход должен быть иным.
По умолчанию создаваемый текст имеет шрифт Arial Cyrillic regular и размер 12 пунктов, для изменения которых необходимо выделить введенный текст, щелкнуть на нем правой кнопкой и выбрать из всплывающего меню нужные шрифт и размер (рис. 2). Текст создается в виде обычного векторного объекта, который можно выделить инструментами Direct Selection или Selection и применить к нему требуемые преобразования.
Рис. 1. Список инструментов из группы Type Tool
Рис. 2. Всплывающее окно изменения характеристик шрифта
Размещение текста по вертикали
Следует признать, что текст размещается по вертикали не так часто, но иногда к такому варианту все-таки прибегают, например при создании логотипов, баннеров и других подобных графических элементов. Попробуем добавить вертикальную надпись к рис. 3.
Рис. 3. Исходное изображение
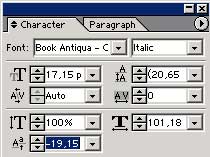
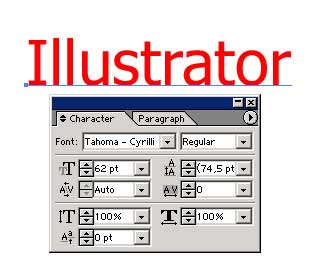
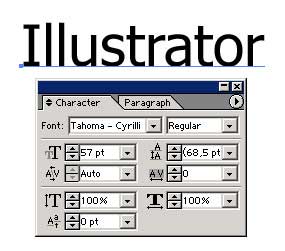
Выберите инструмент Vertical Type Tool (Текст по вертикали) и введите текст (рис. 4). В данном случае необходимо, чтобы текст читался снизу вверх, а не сверху вниз, как получается по умолчанию. Поэтому поверните текст на 180°, щелкнув на нем правой кнопкой и выбрав команду Transform=>Rotate (Трансформация=>Поворот), а затем вызовите панель Character (Гарнитура). Чтобы открыть данную панель, выделите текст, щелкните правой кнопкой мыши и выберите команду Size=>Other (Размер=>Другие) — панель откроется, но в сокращенном варианте. Можно открыть ее и нажатием комбинации клавиш Ctrl+T. Чтобы увидеть все опции в палитре Character, щелкните на кнопке Show Options (Показать опции), находящейся в правом верхнем углу панели. Выберите шрифт и его размер (рис. 5), а затем отформатируйте созданный текст, перейдя на вкладку Paragraph (Абзац) и щелкнув на кнопке Align Center (Выровнять по центру) (рис. 6). Результат может напоминать рис. 7.
Рис. 4. Результат ввода текста по вертикали (увеличенный вариант)
Рис. 5. Установка параметров шрифта в панели Character
Рис. 6. Форматирование текста в панели Paragraph
Рис. 7. Окончательный внешний вид текста, размещенного по вертикали
Размещение текста по кривой
Простой и удобный инструмент работы с текстом Path Type Tool, находящийся в выпадающем меню панели Type Tool, позволяет располагать текст практически по любому пути. Для примера инструментом Pen (Перо) создайте путь произвольной формы, например как на рис. 8, — обратите внимание, что у создаваемой кривой должны отсутствовать как заливка (Fill), так и граница (Stroke). После этого выберите инструмент Path Type Tool, щелкните в начале кривой и наберите нужный текст (рис. 9). Выделите текст и откорректируйте его параметры (шрифт, размер, цвет и пр.).
Рис. 8. Внешний вид кривой
Рис. 9. Ввод текста по кривой
Вполне возможно, что набранный текст окажется неудачно расположенным на кривой. Поправить ситуацию очень просто — выберите инструмент Direct Selection, установите мышь на перпендикулярный отрезок в начале текста и перемещайте текст по пути, удерживая нажатой левую кнопку мыши (рис. 10).
Рис. 10. Перемещение текста по кривой
Большой популярностью пользуется размещение текста по окружности. Рассмотрим данный вариант на примере обычной кнопки (рис. 11). Создайте поверх кнопки новый контур в виде окружности (рис. 12), а слой с кнопкой сделайте на время невидимым (чтобы кнопка не мешала работе), выберите инструмент Path Type Tool, щелкните в любом месте на границе окружности, наберите нужный текст и откорректируйте его параметры и положение. Возможно, результат будет выглядеть так же, как на рис. 13.
Рис. 11. Исходный внешний вид кнопки
Рис. 12. Появление формы в виде окружности поверх кнопки
Рис. 13. Внешний вид кнопки с текстом, расположенным по окружности над кнопкой
С таким же успехом текст можно разместить по контуру и внутри кнопки — для этого достаточно уменьшить размеры окружности-контура и переместить ее нужным образом (рис. 14). А можно пойти и другим путем. Для перемещения текста относительно кривой существует специальная опция Baseline Shift (Смещение относительно основной линии) в панели Character — достаточно установить для опции Baseline Shift отрицательное значение и текст будет смещен по другую сторону кривой. Правда, для того, чтобы текст смотрелся пропорционально по отношению к кнопке, в той же панели Character нужно уменьшить его размер (рис. 15). Результат будет выглядеть так же, как и в предыдущем случае. В палитре Character имеются и другие интересные возможности изменения положения текста — можно, например, изменить расстояние между символами, отредактировав значение в окне Tracking (Трекинг) (рис. 16).
Рис. 14. Внешний вид кнопки с текстом, расположенным по окружности внутри кнопки
Рис. 15. Изменение положение текста относительно кривой
Рис. 16. Увеличение межбуквенного расстояния — внешний вид кнопки и состояние панели Character
Иногда бывает необходимо, чтобы текст располагался не в верхней части окружности, а в нижней. Если просто его повернуть, то текст окажется стоящим вверх ногами. Чтобы получить нормальное положение текста, выделите его инструментом Selection и перетащите отрезок, отмечающий начало текста, так, чтобы текст разместился нужным образом (рис. 17). При желании несложно расположить текст и внутри кнопки, изменив значение в поле Baseline Shift (Смещение относительно основной линии) — в данном примере подошло значение равное 9,15 пикселов. В итоге кнопка стала напоминать ту, что показана на рис. 18.
Рис. 17. Внешний вид кнопки с текстом, расположенным под окружностью
Рис. 18. Внешний вид кнопки с текстом в нижней части окружности
Интересен вариант размещения текста по спирали. Чтобы опробовать его, воспользуйтесь инструментом Spiral (Спираль) и создайте спираль с достаточно большим количеством витков, например как на рис. 19. Выберите инструмент Path Type Tool, щелкните в любом месте на границе окружности, наберите нужный текст и откорректируйте его параметры и положение. Возможно, результат будет напоминать рис. 20. Еще более эффектно выглядит расположенный по спирали текст, размер которого плавно уменьшается при перемещении внутрь спирали. Этого эффекта несложно добиться, если при активизированном инструменте Path Type Tool последовательно выбирать фрагменты текста и уменьшать в них размер текста (Font Size) на 1 пиксел в панели Character. В итоге текст станет напоминать тот, что представлен на рис. 21. Еще интереснее он будет смотреться на подходящем текстурном фоне (рис. 22).
Рис. 19. Внешний вид кривой в виде спирали
Рис. 20. Внешний вид текста по спирали
Рис. 21. Внешний вид текста по спирали с эффектом уменьшения размера текста
Рис. 22. Текст, расположенный по спирали, на текстуре
Размещение текста внутри области
Если необходимо вписать текст внутрь ограниченной области, то это несложно осуществить при помощи инструмента Area Type Tool (Текст внутри области).
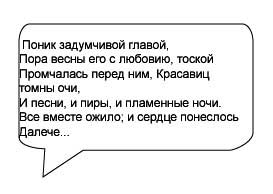
Для примера попробуем создать обычную выноску. Сформируйте форму в виде скругленного прямоугольника, добавьте в ее нижней части две новые узловые точки инструментом Pen (Перо) и вытяните левую из них в виде направляющего уголка выноски. Возможно, у вас получится выноска, напоминающая показанную на рис. 23. Если ее использовать как форму для заполнения текстом, то в дальнейшем нельзя будет оформить ее границу и заливку. Поэтому сделайте вторую копию выноски — скопируйте выноску в буфер обмена, а затем вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Выделите одну из выносок инструментом Direct Selection, активизируйте инструмент Area Type Tool (Текст внутри области), щелкните мышью на границе области и введите текст. Результат может напоминать рис. 24 — обратите внимание, что благодаря второй копии выноски после ввода текста граница выноски не исчезла, что произошло в противном случае.
Рис. 23. Исходный внешний вид выноски
Рис. 24. Внешний вид выноски после вставки текста
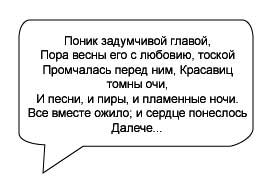
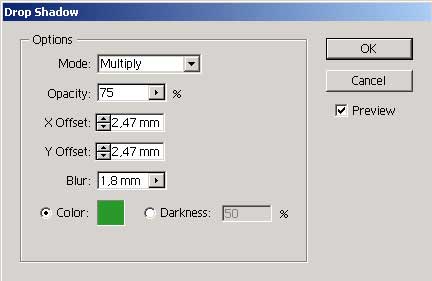
Очевидно, что размер выноски был выбран неудачно для данного текста, поэтому последовательно выделите каждую из выносок — пустую с черной границей и выноску с текстом без границы — и измените их размеры (рис. 25). Затем разместите текст по центру, вызвав нажатием комбинации клавиш Ctrl+T панель Character, перейдите на вкладку Paragraph и щелкните на кнопке Align Center (Выровнять по центру) (рис. 26). И напоследок подберите более подходящий шрифт и заливку для копии выноски и наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени). Возможно, в итоге ваша выноска будет походить на ту, что представлена на рис. 27.
Рис. 25. Результат корректировки размеров выносок
Рис. 26. Внешний вид выноски после центрирования текста
Рис. 27. Окончательный внешний вид выноски
Размещение текста внутри области по вертикали
В качестве исходного материала возьмите фрагмент выноски без текста, который был создан в предыдущем примере. Поверните его на 270° и отразите по вертикали на 90° так, чтобы внешне выноска напоминала показанную на рис. 28. Затем скопируйте ее в буфер обмена и вставьте на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Далее выделите одну из выносок инструментом Direct Selection, активизируйте инструмент Vertical Area Type Tool (Текст по вертикали внутри области), щелкните мышью на границе области и введите текст (рис. 29). Поверните текст на 180°, щелкнув на нем правой кнопкой и выбрав команду Transform=>Rotate (Трансформация=>Поворот), а затем откорректируйте параметры текста в панели Character и отредактируйте размеры выноски с фоном и выноски с текстом. В итоге получите изображение, напоминающее рис. 30.
Рис. 28. Исходный внешний вид выноски
Рис. 29. Внешний вид выноски после вставки текста
Рис. 30. Окончательный внешний вид выноски
Объемный текст с Blend-эффектом
Использование технологии живых переходов позволяет на основе двух образцов текста разной окраски, разного размера и удачно расположенных создавать объемный текст за счет построения серии промежуточных объектов с характеристиками, обеспечивающими плавный переход от одних объектов к другим.
Для примера напечатайте произвольный текст, например такой, как представлен на рис. 31. Затем создайте его копию и вставьте ее на задний план командой Edit=>Paste in Back (Редактирование=>Вставить на задний план). Измените цвет у копии текста, слегка уменьшите размер шрифта (рис. 32) и переместите примерно так, как показано на рис. 33.
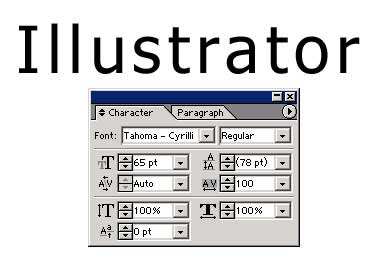
Рис. 31. Исходный текст с определяющей его параметры панелью Character
Рис. 32. Копия текста с определяющей его параметры панелью Character
Рис. 33. Положение исходного текста и его копии относительно друг друга
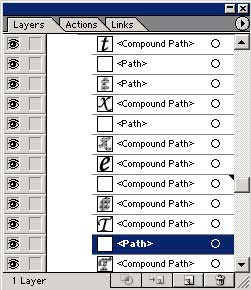
Последовательно разбейте обе копии текста на отдельные векторные контуры, каждый раз выделяя нужную копию текста и применяя команду Type=>Create Outlines (Тип=>Создать контур), — эта операция позволяет перевести текст в кривые и тем самым создать отдельные векторные контуры для каждой буквы (рис. 34). Выделите обе копии текста инструментом Direct Selection, затем дважды щелкните на инструменте Blend (Связь) и в открывшемся окне параметров установите blend-опции примерно как на рис. 35. Свяжите верхние левые узловые точки первых букв копий текста. В итоге две независимые копии текста станут внешне единым трехмерным объектом, примерно таким, как представлен на рис. 36.
Рис. 34. Результат создания отдельных векторных контуров для каждой буквы
Рис. 35. Настройка параметров blend-перехода
Рис. 36. Внешний вид объемного текста
Градиентный текст
Обычным образом закрасить текст градиентной заливкой не удается. Однако некоторые технические приемы помогут добиться данного эффекта. Для примера напечатайте исходный текст (рис. 37) — обратите внимание, что буквы в тексте не должны иметь жирное начертание и должны находиться на достаточном расстоянии друг от друга, поэтому в панели Character значение параметра Tracking (Трекинг) придется сделать достаточно большим. Выделите текст и превратите его в отдельный векторный контур при помощи команды Type=>Create Outlines (Тип=>Создать контур), установите в окне Fill (Заполнение) подходящий вариант градиентной заливки (рис. 38).
Рис. 37. Исходный текст с определяющей его параметры панелью Character
Рис. 38. Результат заливки текста градиентом (внешний вид текста и параметры настройки панели Gradient)
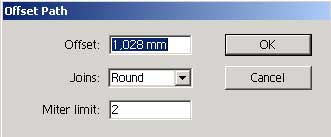
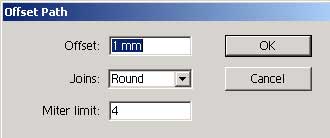
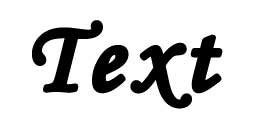
Чтобы буквы выглядели более эффектно, неплохо обвести их, воспользовавшись командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при параметрах примерно как на рис. 39. Внешний вид текста изменится — буквы станут более широкими, а их граница сгладится (рис. 40). И напоследок добавьте границу (Stroke) подходящего цвета к внутренним контурам буквы, предварительно выделив их инструментом Direct Selection при нажатой клавише Shift (рис. 41). Возможно, конечный результат будет напоминать рис. 42.
Рис. 39. Настройка параметров Offset Path
Рис. 40. Внешний вид текста после выполнения обводки по пути
Рис. 41. Выделение внутренних контуров букв
Рис. 42. Окончательный внешний вид текста с градиентной заливкой
Текст с тенью
Создать обычный текст с добавлением тени в программе Illustrator не составляет труда благодаря наличию соответствующих эффектов из группы Stylize или SVG Filter. Напечатайте текст (рис. 43), затем закрасьте его подходящим образом, например применив команду Type=>Create Outlines (Тип=>Создать контур) и залив подходящим градиентом (рис. 44). После этого наложите тень, применив, например, команду Effect=>SVG Filter=>AI Shadow_1 (Эффект=>SVG-фильтр=>Тень), и текст станет напоминать тот, что представлен на рис. 45.
Рис. 43. Исходный текст
Рис. 44. Результат заливки текста градиентом
Рис. 45. Окончательный внешний вид текста с тенью
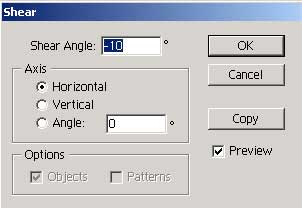
Сложнее обстоит дело, если нужно сгенерировать градиентную или текстурную тень. Но и это возможно, правда не для любого текста такой вариант тени будет смотреться удачно. Для примера напечатайте произвольный текст, например как на рис. 46. Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом — это и будет тень, дважды щелкните на инструменте Shear Tool (Наклон) и установите параметры наклона текста примерно в соответствии с рис. 47. Результат будет напоминать рис. 48. После этого превратите текст, лежащий в нижнем слое (предполагаемую тень), в кривые командой Type=>Create Outlines (Тип=>Создать контур), залейте его подходящим градиентом и при необходимости немного сместите. Возможно, полученный результат будет напоминать рис. 49.
Рис. 46. Исходный текст
Рис. 47. Настройка параметров Shear Tool
Рис. 48. Внешний вид текста после наклона его копии
Рис. 49. Окончательный внешний вид текста с градиентной тенью
Текст, оформленный кистью
Закрасить кистью обычный напечатанный текст невозможно. Однако это удастся сделать, если предварительно превратить текст в отдельный векторный контур. Попробуем выполнить это на практике — напечатайте произвольный текст (рис. 50) и примените команду Type=>Create Outlines (Тип=>Создать контур). Затем установите для текста варианты заливки и границы и подберите кисть, при использовании которой текст будет смотреться эффектно, например кисть Dry Lnk. Вполне возможно, что результат будет напоминать рис. 51. Крайне важно удачно подобрать заливки (Fill) и границы (Stroke) — в данном случае выбраны зеленый и белый цвета соответственно. И напоследок наложите тень командой Effect=>Stylize=>Drop Shadow (Эффект=>Стилизация=>Наложение тени) при параметрах примерно как на рис. 52. Возможно, в итоге текст будет походить на тот, что представлен на рис. 53.
Рис. 50. Исходный текст
Рис. 51. Внешний вид текста, закрашенного кистью Dry Lnk
Рис. 52. Настройка параметров Drop Shadow
Рис. 53. Окончательный внешний вид текста, закрашенного кистью
Эффекты с искажением текста
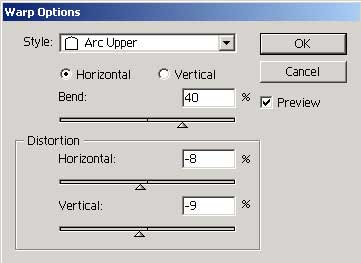
Adobe Illustrator позволяет делать надписи более эффектными, искажая их форму. Для примера создайте произвольный текст, превратите его в отдельный векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и заполните подходящим градиентом (рис. 54). Выделите все буквы в надписи инструментом Direct Selection при нажатой клавише Shift, воспользуйтесь командой Effect=>Warp (Эффект=>Деформация) и выберите подходящий вариант деформации. В данном примере был установлен вариант Arc Upper при параметрах как на рис. 55, надпись в результате может напоминать ту, что представлена на рис. 56.
Рис. 54. Исходный текст
Рис. 55. Параметры настройки эффекта Arc Upper
Рис. 56. Внешний вид искаженного текста
Интересных вариантов искажения текста можно добиться, воспользовавшись инструментами из группы Warp Tool (Инструменты деформации). Попробуем, например, создать графический заголовок, искаженный инструментом Wrinkle Tool (Сминание) и напоминающий такой популярный и часто реализуемый с помощью программы Adobe Photoshop эффект, как надпись «огнем».
Создайте на черном фоне произвольную надпись, превратите ее в отдельный векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и заполните подходящим градиентом, например как на рис. 57.
Рис. 57. Исходный текст
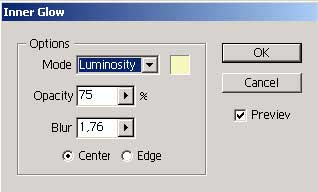
Выделите надпись, щелкнув на текстовом слое в палитре слоев, активизируйте инструмент Wrinkle Tool и при параметрах примерно как на рис. 58 два-три раза щелкните на надписи. Если полученный результат вас не удовлетворит, то отдельные не очень удавшиеся фрагменты букв можно подправить, выделяя инструментом Direct Selection по одной узловой точке и изменяя ее положение или кривизну. Результат может напоминать рис. 59. Добавьте к надписи внутреннее свечение, применив команду Effect=>Stylize=>Inner Glow (Эффект=>Стилизация=>Внутренний свет) при параметрах примерно как на рис. 60. Вполне возможно, что получившаяся надпись будет напоминать текст, представленный на рис. 61.
Рис. 58. Параметры настройки эффекта Wrinkle Tool
Рис. 59. Внешний вид искаженного текста
Рис. 60. Параметры настройки эффекта Inner Glow
Рис. 61. Окончательный внешний вид «огненного» текста
Текст с окантовкой
Эффектная окантовка текста часто получается в результате наложения двух-трех текстовых слоев, на которых одна и та же надпись имеет немного разное положение, окраску и, возможно, разные режимы смешивания и непрозрачности.
Напечатайте произвольный текст с заливкой и контрастной по отношению к ней границей, например как на рис. 62. Сделайте копию надписи и вставьте ее на передний план командой Edit=>Paste in Front (Редактирование=>Вставить на передний план). Измените у копии текста цвет заливки (рис. 63). Затем превратите одну из надписей в векторный контур командой Type=>Create Outlines (Тип=>Создать контур) и по отдельности переместите каждую из букв надписи так, чтобы из-под верхней надписи проглядывал контур надписи, лежащей ниже. Возможно, результат будет напоминать рис. 64. А дальше уже все зависит от вашей фантазии — можно, например, экспериментировать с непрозрачностью и режимом смешивания лежащей на переднем плане надписи. Установив для нее в палитре Transparency (Прозрачность) режим смешивания Screen и прозрачность в 45%, вы получите заголовок как на рис. 65, а при режиме смешивания Luminosity и прозрачности в 90% — как на рис. 66. Не менее оригинальные варианты заголовков можно получить, если затем поэкспериментировать с командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути). В частности, если на представленный на рис. 66 вариант текста наложить обводку со смещением пути как на рис. 67, то получится примерно такой же объемный текст, как на рис. 68.
Рис. 62. Исходный текст
Рис. 63. Видоизмененная копия текста
Рис. 64. Первоначальный вариант текста с обводкой
Рис. 65. Вариант текста с обводкой и режимом смешивания Screen
Рис. 66. Вариант текста с обводкой и режимом смешивания Luminosity
Рис. 67. Настройка параметров Offset Path
Рис. 68. Внешний вид объемного текста с обводкой
Очень интересных вариантов окантовки текста можно добиться, используя в качестве контура одну из кистей. Для примера создайте произвольный текст, превратите его в кривые командой Type=>Create Outlines (Тип=>Создать контур), залейте подходящим градиентом и определите цвет границы (Stroke) (рис. 69). Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом и в палитре Brushes (Кисти) выберите подходящую кисть. В данном примере была использована кисть Dry Lnk. Вполне возможно, что результат будет напоминать рис. 70.
Рис. 69. Исходный текст
Рис. 70. Внешний вид текста с обводкой кистью Dry Lnk
А теперь попробуем создать текст с градиентной заливкой. Для этого вначале создайте цветной текст с контрастной границей (рис. 71). Сделайте копию слоя с текстом, выбрав из всплывающего меню палитры Layer команду Duplicate Layer (Дублировать слои). Выделите в палитре слоев нижний слой с текстом, установите для него в палитре Stroke (Граница) ширину границы, например, в 6 пикселов (рис. 72). Превратите текст нижнего слоя в кривые командой Type=>Create Outlines (Тип=>Создать контур), а затем воспользуйтесь командой Object=>Path=>Outline Stroke (Объект=>Путь=>Обвести границу) — это даст возможность заливать окантовку любыми градиентами и узорами. Щелкните на окне Stroke в палитре инструментов и установите подходящий вариант градиентной или узорной заливки для границы. Полученный в итоге текст представлен на рис. 73. Усилить эффект поможет добавление необычной тени — для этого воспользуйтесь командой Effect=>SVG Filter=>AI Shadow_1 (Эффект=>SVG фильтр=>Тень), и текст станет напоминать тот, что представлен на рис. 74.
Рис. 71. Исходный текст
Рис. 72. Текст с широкой границей
Рис. 73. Внешний вид текста с окантовкой градиентом
Рис. 74. Внешний вид текста с градиентной окантовкой и тенью
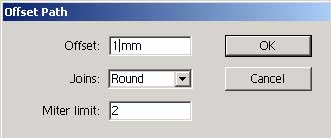
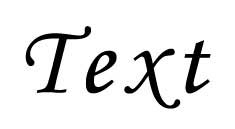
А теперь рассмотрим еще один вариант. Иногда требуется создать надпись с окантовкой, которая находится на некотором расстоянии от текста. Рассмотрим, как добиться подобного эффекта. Напечатайте исходный текст (рис. 75), воспользуйтесь командами Type=>Create Outlines (Тип=>Создать контур), а затем Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при параметрах примерно как на рис. 76. Текст станет напоминать тот, что показан на рис. 77. Обратите внимание, что автоматически обводка получает тот же цвет, что и текст, а в палитре Layer появились дополнительные элементы (рис. 78).
Рис. 75. Исходный текст
Рис. 76. Настройка параметров Offset Path…
Рис. 77. Начальный внешний вид текста с обводкой
Рис. 78. Палитра Layer после создания обводки текста
Цвет обводки несложно изменить, если по очереди выделять соответствующие элементы палитры Layer и менять цвет заливки текста (Fill). Поэтому выделите в палитре Layer слой Path (Путь) для первой буквы (рис. 79) и смените цвет заливки с черного на белый (рис. 80). Аналогичную операцию проведите для всех остальных букв (рис. 81).
Рис. 79. Выделение обводки текста для первой буквы
Рис. 80. Результат изменения цвета обводки для первой буквы
Рис. 81. Внешний вид текста после изменения цвета обводки
Выделите обводку текста путем выделения соответствующих слоев в палитре Layer (рис. 82) при нажатой клавише Shift и сформируйте еще одну обводку командой Object=>Path=>Offset Path… (Объект=>Путь=>Смещение пути) при тех же параметрах. Результат будет напоминать рис. 83. Не снимая выделение с текста, измените цвет второй обводки, например выбрав подходящую текстуру из палитры Swatches (Образцы). Вполне возможно, что текст станет таким, как на рис. 84, а палитра Layer примет вид в соответствии с рис. 85.
Рис. 82. Выделение слоев с обводкой текста (внешний вид выделенного текста и состояние палитры Layer)
Рис. 83. Внешний вид текста после создания второй обводки
Рис. 84. Окончательный внешний вид текста с двойной обводкой
Рис. 85. Окончательное состояние палитры Layer
Пересекающийся текст
Эффект пересекающегося текста используется при создании логотипов, особенно выигрышно смотрятся оформленные с его помощью вензеля. Реализуется он путем создания отсекающей маски (clipping mask), которая позволяет маскировать ненужные области изображения, не разрушая содержимого слоя.
Попробуем создать вензель, буквы которого пересекаются. Напечатайте две заглавные буквы, соответствующие инициалам так, чтобы они частично накладывались друг на друга (рис. 86). Превратите текст в кривые командой Type=>Create Outlines (Тип=>Создать контур) — в палитре Layer будет создана группа <Group>, а затем создайте дубликат группы, выбрав из всплывающего меню палитры Layer команду Duplicate <Group> (Дублировать группу) (рис. 87). После этого инструментом Restangle (Прямоугольник) сформируйте в месте пересечения букв прямоугольник без заливки и без границы (рис. 88). Обратите внимание, что прямоугольник должен оказаться в верхней группе и над всеми прочими объектами (рис. 89).
Рис. 86. Исходное изображение в виде наложенных друг на друга заглавных букв
Рис. 87. Окно палитры Layers после дублирования группы
Рис. 88. Появление прямоугольника в месте пересечения букв
Рис. 89. Окно палитры Layers после создания прямоугольника
Для создания слой-маски выделите сформированный прямоугольник и вторую букву (рис. 90) и примените команду Object=>Clipping Mask=>Make (Объект=>Отсекающая маска=>Создать). В результате буквы будут пересекаться примерно как на рис. 91.
Photoshop предлагает множество функций, позволяющих выделить ваши работы. Знание того, как добавлять, редактировать, переворачивать и манипулировать отдельными буквами или алфавитами в слове в Photoshop, может добавить новые измерения в ваши проекты. Дизайн логотипа может потребовать, чтобы вы манипулировали ориентацией буквы или букв в слове.
Есть организации, где буква или буквы в их логотипе манипулируются, чтобы отличаться от других. Вы можете задаться вопросом, почему бы не написать каждый текст на отдельном слое, а затем изменить те, которые вы хотите. Что ж, это возможно, однако при добавлении градиентов и других эффектов это не будет смешиваться должным образом. Объединение их в один сделает градиенты и другие эффекты более однородными. Пока вы можете изменить
Цвет или стиль шрифта буквы в строке текста легко, требуется больше усилий, чтобы повернуть букву. Чтобы повернуть или внести серьезные изменения в букву или буквы в слове, вам придется преобразовать строку текста в фигуру. Перед изменением формы текста убедитесь, что написание и стиль шрифта подходят для вашего проекта. После того как текст преобразован в фигуру, его нельзя редактировать для правописания или типа шрифта.
1]Откройте Photoshop и подготовьте текст
Откройте Photoshop и выберите «Файл», затем «Создать», чтобы открыть окно параметров нового документа.
В окне параметров нового документа введите размеры, разрешение и другие свойства документа. Когда вы закончите, нажмите Ok для подтверждения.
Когда новый документ подготовлен, пришло время добавить текст. Перейдите на левую панель инструментов и щелкните инструмент «Горизонтальный текст». Инструмент горизонтального типа — это буква T на панели инструментов. Вы также можете нажать T на клавиатуре, чтобы выбрать инструмент Горизонтальный тип.
Когда выбран инструмент «Горизонтальный текст», щелкните холст и введите нужный текст. Вы можете изменить стиль и размер шрифта перед тем, как напечатать текст, или вы можете выделить набранный текст и изменить стиль и размер шрифта. Чтобы изменить тип и размер шрифта, перейдите в верхнюю строку меню и выберите стиль и размер шрифта. Вы также можете изменить цвет текста. Внесите изменения в стиль шрифта и убедитесь в правильности написания перед преобразованием в фигуру. При преобразовании в форму вы не сможете изменить стиль шрифта и исправить орфографию.
Если текст недостаточно велик, вы всегда можете изменить его размер. чтобы изменить размер текста, нажмите Ctrl + T, чтобы открыть поле преобразования вокруг текста. Удерживая Shift + Alt, возьмите один из краев текста и нарисуйте его до нужного размера. Когда текст станет нужного размера, нажмите Enter, чтобы подтвердить и закрыть окно «Преобразование» вокруг текста.
2]Преобразуйте текст в форму
Теперь, когда текст создан, пришло время для следующего шага. На этом этапе текст будет преобразован в фигуру. Прежде чем преобразовывать текст в фигуру, убедитесь, что написание правильное, а стиль шрифта — тот, который вам нужен. Эти вещи останутся неизменными после преобразования текста в фигуру.
Чтобы преобразовать текст в фигуру, перейдите на панель слоев и выберите текстовый слой, затем перейдите в верхнюю строку меню и выберите «Тип», затем «Преобразовать в фигуру». Вы также можете преобразовать текст в фигуру, щелкнув правой кнопкой мыши на его слое и выбрав Преобразовать в фигуру. Когда текстовый слой преобразуется в фигуру, вы заметите, что значок слоев на панели слоев изменится на квадрат с четырьмя точками.
Текст теперь представляет собой фигуру, и чтобы выбрать один или даже все из них, перейдите на левую панель инструментов и выберите инструмент выделения контура, а не инструмент прямого выделения. С помощью инструмента выбора пути вы можете щелкнуть одну букву или перетащить ее на все буквы, чтобы выбрать и отобразить поле преобразования.Это текст, который теперь представляет собой фигуру со всеми выделенными буквами, показывающими рамку преобразования вокруг каждой. Когда они все выбраны, вам нужно будет щелкнуть за пределами текста, чтобы отменить их выбор.
3]Повернуть или перевернуть букву
Теперь, когда текст представляет собой фигуру, пришло время повернуть или отразить букву или буквы.
Чтобы повернуть или перевернуть букву или буквы. Выберите тот, который вы хотите, и нажмите Ctrl + T, или щелкните правой кнопкой мыши выбранную букву и выберите Свободный путь преобразования. Это вызовет окно преобразования вокруг выбранной буквы.Это слово, вы заметите рамку «Свободное преобразование» вокруг буквы A.
Чтобы перевернуть букву, щелкните выбранную букву правой кнопкой мыши и в меню выберите Повернуть на 180 градусов, на 90 градусов по часовой стрелке (по часовой стрелке) или на 90 градусов против часовой стрелки (против часовой стрелки). Это слово, в котором буква А повернута на 90 градусов против часовой стрелки.
Вы также можете перемещать тексты, вращая нужный с помощью мыши. С рамкой преобразования вокруг буквы переместитесь к краю и наведите мышь, пока не появится изогнутая стрелка, затем щелкните, удерживайте и вращайте в нужном направлении.
Это слово с двумя буквами, вручную повернутыми с помощью мыши.
Вы можете добавить больше к общему произведению искусства, чтобы оно соответствовало вашей цели.
Читайте: Как перекрасить объекты в Photoshop
Что такое инструмент выбора пути?
Инструмент «Выбор пути» позволяет быстро выбирать пути, предоставляя вам гибкость для перемещения или редактирования объектов. Выберите инструмент «Выбор контура». A Используйте панель параметров для настройки параметров инструмента, таких как «Операции с контуром», «Выравнивание контура» и «Расстановка», чтобы получить желаемый эффект. Выберите один или несколько путей.
Что такое инструмент прямого выделения?
Позволяет выбрать отдельные опорные точки или сегменты пути, щелкнув их, или выбрать весь путь или группу, выбрав любое другое место на элементе. Вы также можете выбрать один или несколько объектов в группе объектов.