Вы можете найти эту строку в файлах сайта, но при следующем обновлении этот файл может обновиться, и вам придется редактировать этот файл еще раз.
В некоторых плагинах или темах, или в самом Вордпрессе нужная фраза может находиться в нескольких файлах или в нескольких местах внутри файлов. Чтобы не искать все упоминания вашей строки, вы можете использовать этот снипет, который заменит нужную строку на всем сайте.
Добавьте этот код в файл functions.php дочерней темы или через специальный плагин:
Замените Старый текст и Новый текст на ваш текст.
Как изменить несколько текстов в разных местах
Если вам нужно изменить несколько разных слов или фраз на сайте, которые не имеют отношения друг к другу, например:
- Войти изменить на Авторизоваться,
- Оставить комментарий изменить на Комментировать.
То вам нужно использовать разные функции.
Для первого изменения используйте снипет из первого примера, для второго изменения используйте другую функцию, например:
Вместо tb_change_text используйте tb_change_text_2.
Если вам нужно больше изменений, используйте tb_change_text_3 и так далее столько раз, сколько нужно.
Обратите внимание, что изменить функцию нужно в строках 2 и 8.
Как изменить текст на сайте с помощью плагина
Если вы хотите использовать плагин, попробуйте эти плагины:
Перейдите в настройки плагина Say What?
- Original String: Добавьте сюда текст, который вы хотите заменить. Введите или скопируйте текст так, как он выводится на сайте, включая заглавные буквы, точки, запятые и другие символы.
- Text Domain: Название темы или плагина. Если вы не знаете, как называется плагин или тема, скопируйте название папки плагина или темы на сервере в папке
wp-content/pluginsилиwp-content/themes. - Text Content: Можно оставить пустым.
- Replacement String: Добавьте сюда текст, который вы хотите отображать вместо оригинального текста.
Вы можете использовать этот плагин для изменения строк, которые помечены для перевода.
Или попробуйте плагин Real-Time Find and Replace:
Читайте также:
- Как изменить текст и ссылку на кнопке «Вернуться в магазин» на странице Корзина в WooCommerce
- Как изменить названия кнопок «Добавить в Корзину», «Оформить заказ» и «Просмотр корзины» в WooCommerce
Надеюсь, статья была полезна. Оставляйте комментарии.
От автора
Привет! В уроке о создании статей я лишь слегка коснулся возможности форматирования текстов в редакторе WordPress. Мне показалось, что схожесть кнопок редактора с кнопками редактора Microsoft Word не требуют особых пояснений. Однако оказалось, что это не так и отдельные моменты форматирования WordPress нужно уточнить.
Форматирование текстов
Напомню, что форматирование текстов это изменение их внешнего вида. Проводится форматирование (по сути, это оформление текстов), специальными тегами HTML разметки или кнопками визуальных редакторов.
На WordPress оформить текст можно обоими способами. Работают, как теги HTML разметки, так и кнопки редактора.
- Теги работают, если окно редактора переключить в режим «Текст» (текстовой редактор).
- Визуальный редактор WySiWig работает, если окно редактора переключить в режим «Визуальный».
- По умолчанию, на WordPress используется редактор TinyMCE.
Кнопки визуального редактора
По умолчанию, в визуальный редактор WordPress добавлено 9 кнопок форматирования текстов. Кнопки расположены в два ряда. Нижний (второй) ряд кнопок по-умолчанию скрыт.
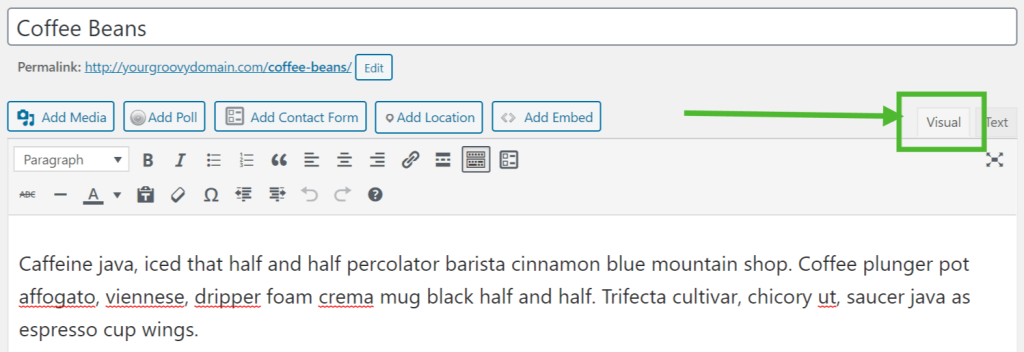
Чтобы начать форматирование статьи (поста) WordPress, зайди на вкладку Записи >>Добавить новую или Записи>>Опубликованные >>Все сообщения и выбери пост, который ты хочешь отредактировать.
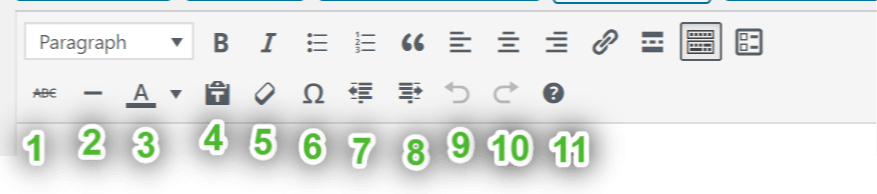
Значки форматирования, добавленные в редактор сообщений WordPress, расположены в два ряда. По умолчанию второй ряд кнопок скрыт. Чтобы его открыть нажми крайнюю кнопку первого ряда.
Все кнопки подписаны.
Первый ряд кнопок
В первом ряду кнопок визуального редактора есть кнопки для выделения жирным шрифтом, курсивом или зачеркиванием текста.
Чтобы использовать, например, кнопку выделить текст полужирным, просто выделите текст, который ты хочешь отформатировать, и нажмите кнопку. После этого ты визуально увидишь, что этот текст выделен полужирным шрифтом.
Следующие два значка предназначены для маркированных и нумерованных списков. Если ты хочешь добавить список в сообщение, просто выдели строки списка, а затем нажмите на этот значок.
Значок кавычки является блоком цитаты. По умолчанию это добавит отступы, и текст будет выделен курсивом.
Примечание: твоя тема WordPress может менять внешний вид цитаты.
Далее кнопки параметров выравнивания текста. Ты можешь выбрать выравнивание влево, по центру или выровнять по правому краю.
Кнопка ссылка, позволяет быстро создать ссылку.
Следующий значок more это тег вставки формирования анонса текста. Этот тег отсечёт часть текста, для её показа в архивах сайта и на главной странице, в качестве анонса. По умолчанию, за анонсом будет ссылка «Читать дальше».
Следующая кнопка полноэкранный режим. Нажимаешь кнопку, маленький экран редактора превращается в большой экран без полей и виджетов. Чтобы выйти из полноэкранного режима, нажми «Esc» или кнопку «выйти из …».
Второй ряд кнопок редактора
По умолчанию, второй ряд кнопок редактора скрыт. Чтобы его открыть нажми крайнюю кнопку первого ряда.
Здесь ты можешь:
Добавить в текст, стили заголовка H1–H6: Просто выделить заголовок и нажать стиль заголовка h1-h6.
Подчеркнуть текст: выделить текст и подчеркнуть его.
Изменить цвет выбранного текста: Выделяете текст и меняете его цвет.
Следующий значок «Вставить как текст», предназначен для вставки текста с очисткой форматирования. Это значит, что если ты его нажмёшь, будет включен режим вставки простого текста. Содержимое будет вставляться в виде простого текста, пока ты не отключишь этот режим.
Далее значок в виде ластика. Называется «Очистить форматирование». Этой кнопкой ты можешь очистить формат Word выделенного фрагмента текста.
Произвольный символ: если нажать на эту кнопку, то всплывёт окно, где можно выбрать один из популярных специальных символов. Вы можете найти: валюты знак копирайта, знак торговой марки, математику и другие значки.
Уменьшить отступ: Двигает выделенный текст влево.
Увеличить отступ: Двигает выделенный текст вправо.
Отменить команду назад: Возвращает редактор на шаг назад, после совершенного действия.
Отменить команду вперед: То же, только вперёд.
Горячие клавиши (знак вопроса): Здесь справочная таблица горячих клавиш визуального редактора. На рисунке полная шпаргалка по горячим клавишам WordPress редактора.
Оформление текстов WordPress на страницах
Чтобы оформить текст на странице сайта, войди на вкладку Страницы>>Добавить новую или выбери для редактирования страницу из списка страниц на вкладке Страницы.
Редактор страниц не отличается от редактора записей.
Форматирование виджетов
В виджетах визуальный редактор есть, только в виджете типа «Текст». Количество кнопок в этом редакторе сокращено, но по функционалу не отличается от редакторов статей и страниц.
Очистить форматирование текстов WordPress
Я никогда не использую редактор сайта для создания текстов. Это создаёт много мусора (резервные копии сохраняются каждые 5 минут) и лишний раз нагружается сервер. Для подготовки текстов разумно использовать программы для работы с документами типа «Microsoft Office». Они удобны, но добавляют в код текста свои элементы форматирования, а некоторые редакторы свои классы.
Чтобы очистить форматирование выставляемого в редактор текста есть две замечательные кнопки, они на фото.
Левая с «портфелем» называется «вставить, как текст», вторая с «ластиком» называется «Очистить форматирование».
Работают они очень просто, но по разному:
- Кнопка «Очистить форматирование» должна удалить форматирование выделенного текста, уже вставленного в редактор;
- Клавишу «Вставить, как текст» нужно включить (буквально нажать курсором) до вставки текста в редактор.
В коробочной версии и на большинстве тем форматирование и стили должны из текста удалиться. Это легко проверить перейдя в режим «Текст». При этом функция системы wpautop должна двойные пробелы перевести в параграфы, то есть форматирование текста уберется, а параграфы сохраняться. По умолчанию, редактор WordPress не показывает в текстовом режиме теги параграфа p.
Вывод
Несмотря на свою невзрачность, классический визуальный редактор WordPress TinyMCE позволяет осуществлять необходимое форматирование текстов WordPress в статьях, страницах, виджетах быстро и просто.
©WPkupi.ru
Еще статьи
В этом руководстве рассказывается о работе с классическим редактором. Если вы используете редактор WordPress по умолчанию (редактор блоков), см. это руководство.
⚠️
Вы по-прежнему можете пользоваться классическим редактором, однако это не рекомендуется. С помощью редактора блоков можно создавать уникальные веб-сайты с медиаданными и адаптивным дизайном для поддержки мобильных устройств, к которым привыкли современные интернет-пользователи. Перейти на редактор блоков поможет это руководство.
Доступ к классическому редактору
Эти инструкции относятся к интерфейсу консоли. Чтобы увидеть этот интерфейс, щёлкните вкладку Вид в правом верхнем углу и выберите Стандартный вид.
Наведите указатель мыши на страницу, которую нужно отредактировать, и дождитесь появления меню. Выберите пункт Классический редактор.
Если у вас тарифный план с поддержкой плагинов, вы можете активировать плагин «Классический редактор» в меню Плагины → Установленные плагины.
Основные сведения о классическом редакторе
В классическом редакторе можно создавать, редактировать и форматировать содержимое практически так же, как в текстовом редакторе.
💡
Чтобы убедиться, что вы не просматриваете запись или страницу в режиме HTML, откройте вкладку Визуальный редактор в правом верхнем углу области редактирования, как показано ниже.
📌
Содержимое в классическом редакторе оформляется с помощью стилей CSS (это тип кода, который определяет такие атрибуты HTML, как цвет, интервал, ширина и т. д.) в выбранной теме. То, что вы видите в редакторе, может совершенно не соответствовать реальному сайту. Чтобы посмотреть, как запись или страница выглядят на реальном сайте, воспользуйтесь кнопкой Предварительный просмотр.
Обзор кнопок классического редактора
В классическом редакторе есть два ряда кнопок редактирования. Чтобы узнать, для чего предназначена кнопка, наведите на неё указатель мыши. Появится небольшая подсказка с описанием иконки и ее назначением.
Первый ряд кнопок редактирования
Когда классический редактор открывается первый раз, в нём отображается один ряд значков:
- Добавить медиафайл
- Стиль — различные стили форматирования, определённые в теме
- Полужирный
- Курсив
- Неупорядоченный список (пункты маркированного списка):
- Пункт 1
- Пункт 2
- Упорядоченный список
- Пункт 1
- Пункт 2
- Цитата (способ оформления цитируемого текста; в каждой теме для этого предусмотрен отдельный стиль)
- По левому краю
- По центру
- По правому краю
- Вставить/изменить/удалить ссылку
- Вставить тег «Далее»
- Переключатель панели инструментов (включает второй ряд значков редактирования)
- Добавить контактную форму
Второй ряд кнопок редактирования
Чтобы отобразить второй ряд значков, включите переключатель панели инструментов справа от первого ряда (кнопка номер 13 выше). Откроется вторая панель инструментов, которая выглядит следующим образом:
- Перечёркнутый
- Горизонтальная линия
- Выбрать цвет текста — изменить цвет текста
- Вставить как текст
- Очистить форматирование
- Вставить специальный символ
- Выступ — переместить текст дальше влево
- Отступ — переместить текст дальше вправо
- Отменить — отменить последнее действие
- Повторить — повторить последнее действие
- Помощь — показать горячие клавиши.
Выравнивание
С помощью соответствующих иконок можно выровнять как текст, так и изображения:
Слева
Справа
По центру
Стили
Выпадающее меню стиля позволяет изменять форматирование любого выделенного фрагмента текста. Сюда относятся различные заголовки и другие предустановленные стили, встроенные в вашу тему.
Обратите внимание, что для других модификаций стиля требуются Пользовательские CSS (и соответствующие знания по CSS).
Цвет текста
Чтобы изменить цвет текста, сначала необходимо выделить фрагмент текста:
При нажатии на стрелку вниз рядом с кнопкой выбора цвета текста откроется панель выбора цветов. Стрелка будет направлена вверх, пока панель выбора цветов будет открытой. Вы можете нажать на нее, чтобы закрыть панель, не выбрав при этом цвет:
С помощью опции выбора цвета такой цвет будет применен к выбранному фрагменту текста и станет цветом по умолчанию для кнопки выбора цветов.
При нажатии на саму кнопку выбора цвета текста будет применен последний цвет по умолчанию.
Вставка текста
Если вы копируете и вставляете текст из другого места, вы можете обнаружить, что он не всегда выглядит точно так, как вы ожидали. Это происходит из-за того, что при вставке из другой программы (например, из почтового клиента или текстового редактора) может копироваться нежелательное форматирование.
Если вы воспользуетесь кнопкой Вставить как текст, запустится специальный процесс очистки и будут удалены все специальные теги форматирования и теги HTML, которые в противном случае могут изменить форматирование вашего текста.
Ниже показано, как выглядит панель инструментов в режиме «Отключить простой текст». Обратите внимание, что вокруг нее нет рамки:
Ниже показано, как выглядит панель инструментов в режиме «Включить простой текст». Обратите внимание, что значок теперь обведён рамкой, а кнопка имеет чёрный цвет:
«Очистить форматирование»
Кнопка «Очистить форматирование» удаляет все форматирование (жирный шрифт, курсив, цвета и т. д.) в выделенном фрагменте текста. Сначала выделите фрагмент текста:
При нажатии на кнопку будет удалено все форматирование:
Специальные символы
Вы можете вставить специальный символ в пост или на страницу. Поместите курсор туда, куда вы хотите вставить символ, и нажмите кнопку «Вставить пользовательский символ». Появится всплывающее окно:
Нажмите на символ, и он будет вставлен в позицию курсора.
Выступ/отступ
Кнопка отступа переместит текст на один уровень, а кнопка выступа один уровень заберет.
Интервал
Нажатием клавиши Enter (Return) вы завершите ввод абзаца текста и начнете новый абзац. Если вы хотите начать новую строку, не создавая новый абзац, нажмите клавишу «Ввод», удерживая при этом клавишу Shift.
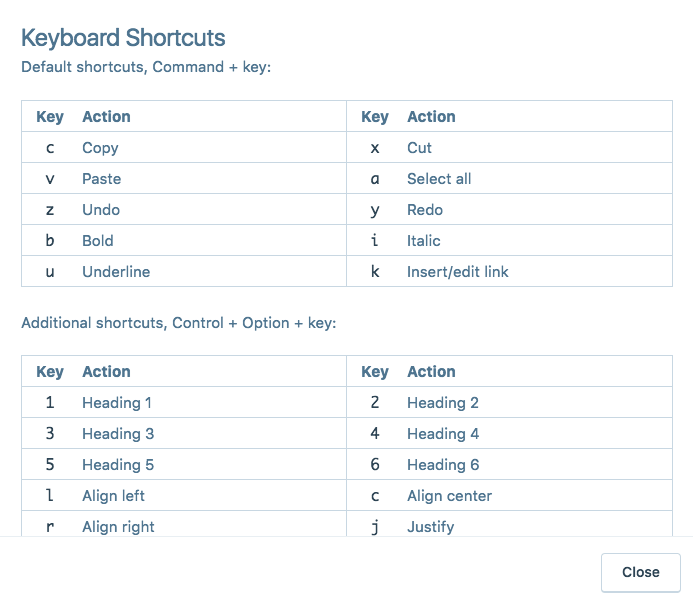
Горячие клавиши
В классическом редакторе есть несколько встроенных горячих клавиш или клавиш быстрого доступа.
Чтобы просмотреть список всех доступных горячих клавиш, нажмите на переключатель панели инструментов для отображения второго ряда значков и затем нажмите на значок Горячие клавиши (вопросительный знак) в конце второго ряда.
Появится окно со списком горячих клавиш, доступных в редакторе.
Чтобы использовать горячие клавиши по умолчанию, нажмите Command + клавиша на Mac или Control + клавиша на Windows:
| Ключ | Действие | Ключ | Действие |
|---|---|---|---|
| с | Копировать | x | Вырезать |
| v | Вставить | a | Выбрать всё |
| z | Отменить | y | Повторить |
| b | Полужирный | i | Курсив |
| u | Подчёркнутый | k | Вставить/изменить ссылку |
Чтобы использовать дополнительные горячие клавиши, нажмите Control + Option + клавиша на Mac или Control + Alt + клавиша на Windows:
| Ключ | Действие | Ключ | Действие |
|---|---|---|---|
| 1 | Заголовок 1 | 2 | Заголовок 2 |
| 3 | Заголовок 3 | 4 | Заголовок 4 |
| 5 | Заголовок 5 | 6 | Заголовок 6 |
| l | По левому краю | с | По центру |
| r | По правому краю | j | Выравнивание |
| дн. | Перечёркнутый | q | Цитата |
| u | Маркированный список | o | Нумерованный список |
| a | Вставить/изменить ссылку | с | Удалить ссылку |
| м | Вставить/изменить картинку | t | Вставить тег «Далее» |
| ч | Горячие клавиши | x | Код |
| p | Вставить тег разрыва страницы |
Подробные видеоинструкции WordPress на тему: «Как исправить текст в wordpress»:
Уроки WordPress / Как редактировать шаблон
Уроки WordPress / Как редактировать шаблон
Как в WordPress поменять текст и картинку
Как в WordPress поменять текст и картинку
Как заменить текст на шаблоне вордпресс
Как заменить текст на шаблоне вордпресс
Как ПРАВИЛЬНО вносить изменения в тему (шаблон) WordPress
Как ПРАВИЛЬНО вносить изменения в тему (шаблон) WordPress
Как легко в вордпресс поменять шрифт и цвет
Как легко в вордпресс поменять шрифт и цвет
Вы когда-нибудь осознавали, что допустили ошибку при написании сообщения WordPress, чтобы узнать, что нет простого способа найти и заменить эту опечатку во всем сообщении? Что делать, если вы последние несколько месяцев писали неправильное слово, фразу или ссылку? К сожалению, WordPress не позволяет вам искать и заменять текст простым способом, но мы собираемся показать вам бесплатные плагины, которые могут избавить вас от ручного удаления сотен, если не тысяч опечаток.
Ищите и заменяйте любой текст в WordPress и экономьте время при редактировании сообщений
Да, PHP и MySQL – это мощные инструменты, которые могут решить подобные проблемы с помощью всего нескольких строк кода или запросов. Но не все из нас программисты и не хотят возиться с кодом. Поэтому мы просто пропустим это и покажем вам простой способ поиска и замены в WordPress.
Поиск и замена текста в редакторе сообщений
Как и во многих текстовых процессорах, которые вы, возможно, использовали (например, Microsoft Word), вы можете искать и заменять текст в редакторе WordPress. Поскольку вы читаете это, вы, вероятно, обнаружили обратную сторону редактора WP – он не имеет такой функции. Как мы уже говорили во введении, мы собираемся показать вам отличный плагин для работы.
TinyMCE Advanced
ЦЕНА: Бесплатно
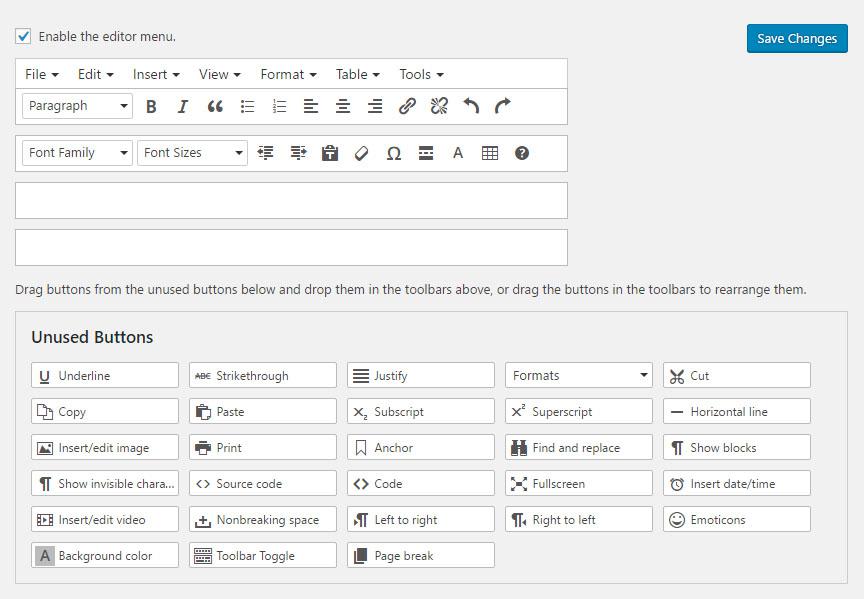
TinyMCE Advanced – отличный плагин, который позволяет добавлять, удалять и переупорядочивать кнопки, имеющиеся в визуальном редакторе WordPress. Как вы уже догадались, одной из замечательных функций этого плагина является функция поиска и замены.
Если вы хотите иметь возможность быстро находить текст в создаваемом сообщении и заменять его другим текстом, вы можете настроить плагин за считанные минуты. Просто установите TinyMCE Advanced, активируйте его, и вы сможете добавить свою кнопку:
- Перейдите в Настройки -> TinyMCE Advanced.
- Найдите список неиспользуемых кнопок и найдите Найти и заменить
- Перетащите кнопку в меню редактора
- Сохранить изменения
После того, как вы выполните эти четыре шага, ваша новая функция будет готова к использованию. Чтобы начать использовать поиск и замену в WordPress, вам следует начать писать новую запись (или отредактировать старую) и убедиться, что вы просматриваете запись в визуальном редакторе. Готовы заменить слова?
- Ищите Найти и заменить кнопку на верхней части редактора
- Введите текст, который хотите заменить
- Напишите в тексте, чтобы заменить его на
- Проверьте, хотите ли вы использовать регистр и искать слова целиком
- Найти, заменить или заменить все
Это оно! Вместо того, чтобы вручную перебирать тысячи слов, которые вы, возможно, написали в этом конкретном посте, этот фантастический плагин сделает всю работу за вас за секунду.
Это было легко, правда? Но что, если вы хотите сделать то же самое для всех своих сообщений и страниц? Может быть, вы хотите искать и заменять вещи в комментариях или таксономиях? Если это так, продолжайте читать, потому что вам понадобится другой плагин.
Поиск и замена текста по всему WordPress
Иногда вы понимаете, что делали грамматическую ошибку в течение нескольких дней. Возможно, вы что-то неправильно написали, возможно, служба, которую вы упоминали, изменила свое имя, или, может быть, вам нужно обновить URL-адрес. Не волнуйтесь; вы можете легко это изменить, и вам не придется запускать запросы MySQL, чтобы решить эту проблему.
Лучший поиск заменить
ЦЕНА: Бесплатно
Как и обещал, вот еще один бесплатный плагин, который вас спасет. Поскольку вы хотите что-то заменить во всей системе WordPress, этот плагин позволит вам работать с базами данных – без необходимости открывать или изменять базу данных вручную.
Установка плагина стандартная и быстрая. После того, как вы активируете плагин Better Search Replace, самое интересное может начаться.
Прежде чем вносить какие-либо изменения, создайте резервную копию своей базы данных.
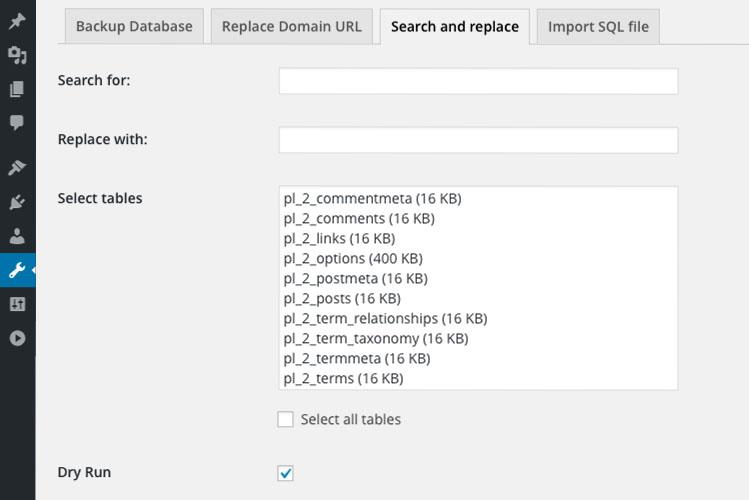
- Перейдите в Инструменты -> Лучший поиск Заменить
- Введите текст, который вы ищете
- Введите текст, который заменит его
- Выберите таблицы, на которые будет воздействовать плагин
Прежде чем вносить фактические изменения в свою базу данных, мы рекомендуем оставить установленным флажок «Запускать как пробный запуск». Эта опция укажет плагину на выполнение необходимого поиска, но не будет вносить никаких изменений. Используя Dry Run, вы можете увидеть, сколько таблиц и ячеек в базе данных будет затронуто, и вы можете дважды подумать, прежде чем вносить фактическое изменение.
Когда вы будете готовы заменить текст, снимите флажок с опции Dry Run и наслаждайтесь тем, что этот замечательный плагин сделает для вас.
Будьте осторожны при выборе таблиц с шага №4. Если вы хотите внести изменения только в свои сообщения, выберите только таблицу wp_posts .
В зависимости от вашей базы данных функция поиска и замены может занять некоторое время. Прежде чем начать паниковать, вы должны знать, что это нормально, когда во время поиска появляются тайм-ауты и белые экраны, и их можно заменить плагином. В этом случае просто перейдите в Инструменты -> Заменить при поиске -> Настройки и уменьшите значение максимального размера страницы .
Если вы установите эти два бесплатных плагина, вы можете расслабиться и без проблем начать работу над своей новой статьей. Независимо от того, нужно ли вам искать и заменять текст только в одной статье или это нужно делать для всех ваших сообщений, комментариев и т.д., Вы должны знать, что плагины TinyMCE Advanced и Better Search Replace помогут вам.
Знаете ли вы, что вместо того, чтобы заменять их, вы можете легко написать список слов, которые нельзя использовать в заголовках сообщений?
Вы пробовали плагины? Как они тебе нравятся? Вы предпочитаете заменять текст вручную, выполняя запросы, или вы, возможно, используете другой плагин для работы? Дайте нам знать в комментариях ниже.
Заменить любое слово на всем сайте WordPress
После того, как вы накопите сотни или даже тысячи различных сообщений и страниц, распределенных по разным категориям, вносить изменения во всю базу данных становится все труднее и труднее с каждым днем. Если вы когда-либо хотели заменить только одно слово или всю фразу в каждом посте, странице, заголовке, комментарии и т.д., У вас возникла головная боль, потому что эта задача потребовала бы от вас слишком много времени или технических знаний.
Поскольку вы уже используете платформу для ведения блогов WordPress, известную своими расширениями (плагинами), которые позволяют вам делать практически все, эта проблема вообще перестает быть проблемой. Теперь вы можете установить бесплатный плагин и управлять изменениями слов всего за несколько кликов.
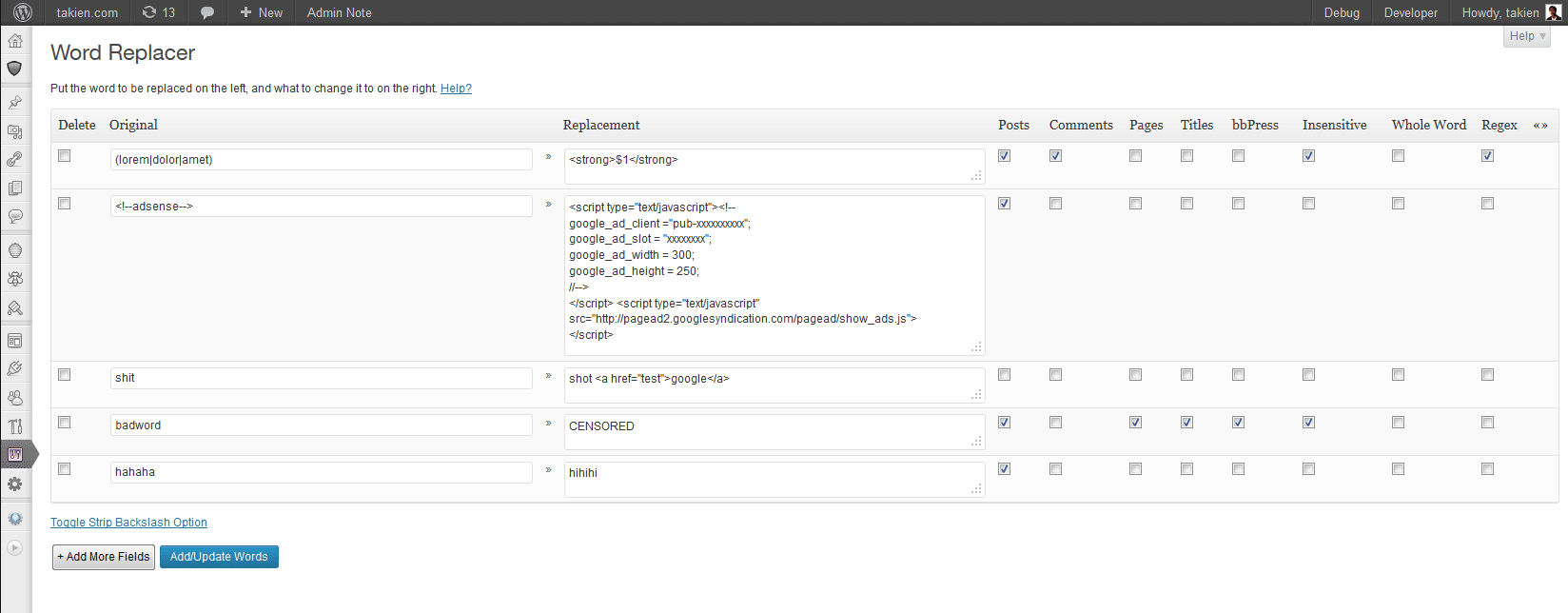
Заменитель слов
ЦЕНА: Бесплатно
Плагин, о котором мы говорим, известен как Word Replacer, и вы можете установить его бесплатно, загрузив плагин с веб-сайта репозитория WordPress, или вы можете найти плагин, выполнив поиск в своем WordPress:
- Перейдите в Плагины -> Добавить новый
- Найдите «Заменитель слов»
- Установите и активируйте плагин
- Откройте страницу настроек, где вы можете заменять слова одним щелчком мыши
Если вы когда-либо использовали «Поиск и замену» в Microsoft Word или аналогичном текстовом редакторе, вы наверняка знакомы с этим плагином. Его удобный интерфейс позволяет вам быстро ввести слово или всю фразу, которую вы хотите заменить, выбрать другое, которое будет добавлено вместо исходного слова / фразы, и вы можете решить, где эти изменения произойдут.
Word Replacer позволяет заменять слова в сообщениях, страницах, комментариях, заголовках и даже на страницах форума bbPress, начиная с версии 0.3.
Хорошая вещь в этом плагине заключается в том, что вы можете, например, написать список ненормативных слов, которые вы можете легко подвергнуть цензуре в комментариях и на страницах форума, или вы можете изменить ту фразу, которую вы, возможно, использовали неправильно в течение последних нескольких месяцев или около того.. И вы можете сделать все это, набрав слово / фразу только один раз в настройках плагина, и Word Replacer сделает свое волшебство за секунду.
Еще один отличный пример того, на что способен этот плагин, – реклама JavaScript. Если вы использовали заполнитель рекламы на своем веб-сайте, теперь вы можете легко указать Word Replacer, чтобы он нашел этот заполнитель и заменил его реальным кодом JavaScript, который будет показывать желаемую рекламу. Если вы решите изменить объявление, просто измените код в настройках, не беспокоясь о том, куда вставлен код. Неплохая функция для такого простого плагина.
Word Replacer – действительно мощный плагин, который позволяет вам управлять всем содержимым WordPress из одного места. Даже если вы не планируете использовать его постоянно, плагин действительно может помочь вам исправить эти ошибки и подвергнуть цензуре плохие слова, написанные в комментариях или на страницах вашего форума. Поскольку это бесплатно, вам не нужно беспокоиться о потере на нем денег – установите плагин и попробуйте. Конечно, не забудьте создать резервную копию своего сайта перед заменой каких-либо слов, так как вы никогда не знаете, когда может появиться ошибка.
Автоматически создавать ссылки по ключевым словам во всех статьях
Связывание слов или целых фраз в WordPress не может быть проще. Во время написания статьи все, что вам нужно сделать, это выбрать слово / фразу и нажать кнопку ссылки, куда вы можете вставить место назначения ссылки. Если вы знаете основы HTML, вы также можете создавать ссылки прямо из текстового редактора, написав при необходимости свой собственный код.
Хотя связать слово за словом легко и может быть довольно весело, если вы медленно работаете над новым постом, что, если вы хотите связать определенное слово / фразу во всей своей коллекции постов / страниц?
Если вы только начали работу со своим веб-сайтом на базе WP и вам нужно разобраться только с несколькими статьями, не составит труда связать их все вручную. Но что, если вы решили использовать слово во всех статьях, а у вас их сотни?
Создавайте ссылки из определенных слов:
Если вы хотите связать определенное имя веб-сайта с его собственным URL-адресом или вы запустили свою реферальную программу и хотите связать каждое слово, связанное с компьютером, со своим реферальным веб-сайтом, на котором продается компьютерное оборудование, эта функция поможет вам вставить тег ссылки в слово / фраза выбора.
- Откройте functions.php
- Скопируйте и вставьте следующую функцию:
function link_words( $text) {
$replace = array(
'google' => '<a href="http://www.google.com">Google</a>',
'computer' => '<a href="http://www.myreferral.com">computer</a>',
'keyboard' => '<a href="http://www.myreferral.com/keyboard">buy keyboard here</a>'
);
$text = str_replace( array_keys($replace), $replace, $text );
return $text;
}
add_filter( 'the_content', 'link_words' );
add_filter( 'the_excerpt', 'link_words' );
- Изменить ключевые слова и ссылки в массиве
- Сохранить изменения
Как видно из примеров в коде, можно заменить любое слово или любую фразу, найденные в ваших статьях. Также есть возможность заменить само слово / фразу и полностью изменить ссылку.
Хотя вы можете просто добавить ссылку к слову «компьютер», вы можете добавить ссылку и заменить слово «компьютер» на «компьютерная система» или что-то еще, что вам нравится.
Хотя эта функция поможет вам догнать все оставленные статьи, она довольно проста. Если вам нужен больший контроль над ссылками, особенно если вы работаете с рефералами, было бы разумнее выбрать один из специализированных плагинов.
Поскольку вы уже работаете со ссылками, вам может быть интересно проинструктировать WordPress об открытии всех внешних ссылок в новых вкладках или, возможно, даже о связывании сообщений и страниц с внешним URL-адресом.
Вывод
Если вы только начали вести блог WordPress, поиск и замена слов могут показаться невозможными. Но если вы потратите несколько минут на изучение этого руководства, вы решите проблему, а поиск и замена текста в WordPress покажутся детской забавой.
Источник записи: https://firstsiteguide.com