Вы, наверное замечали, что при фотосъёмке зданий с некоторых ракурсов, здания получаются как бы наклонёнными назад? Это искажение перспективы называется трапецеидальным искажением и вызвано наклоном фотокамеры вверх, т.к. съёмка ведётся снизу здания (понятно, что фотокамера направлена вверх для того. чтобы в объектив поместилось всё здание, а не только нижняя его часть).
Для исправления перспективы в этом уроке мы будем использовать фильтр Photoshop CS6 «Lens Correction», в официальной русской версии он переведён почему-то как «Коррекция дисторсии».
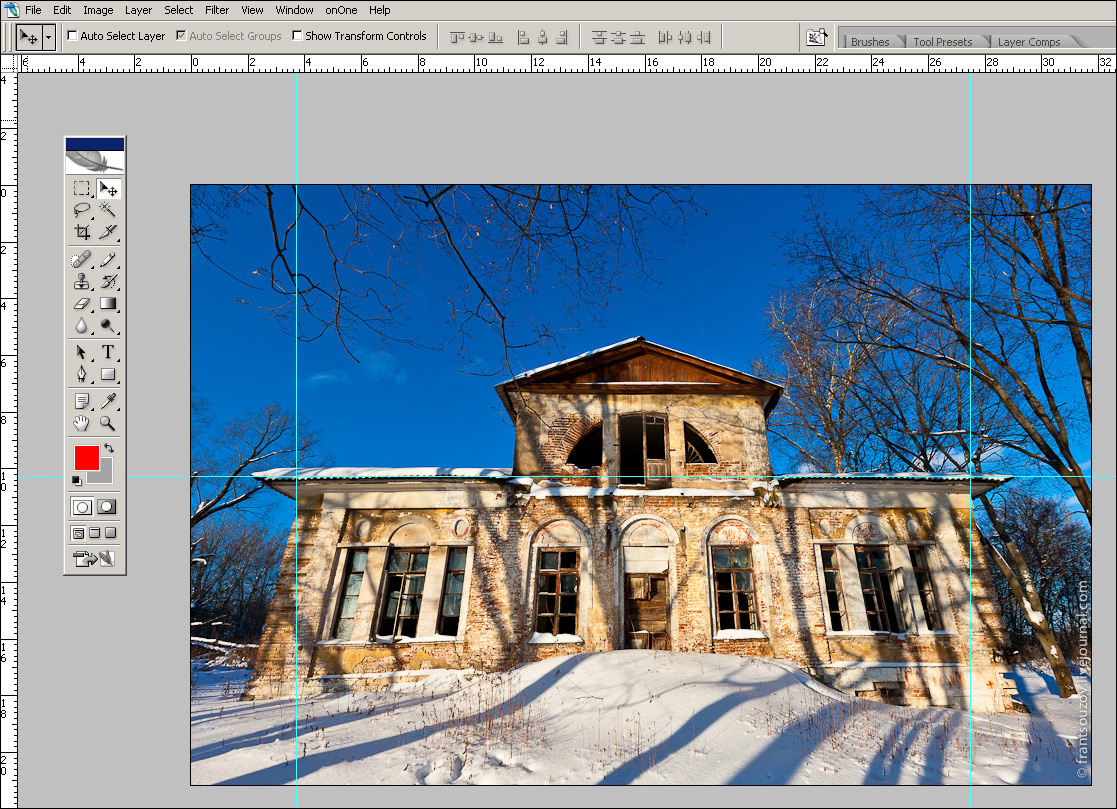
Вот как выглядит подобное искажение фото, это же фото я и буду использовать в уроке:
Обратите внимание, что углы здания склоняются внутрь, а не параллельны друг другу, как должно быть.
А вот как будет выглядеть исправленная фотография:
Давайте начнём!
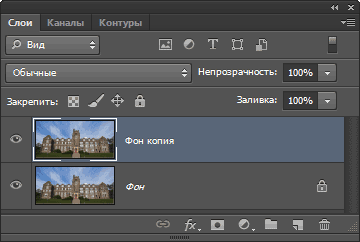
Прежде всего, сделаем копию слоя с оригинальным изображением, для того, чтобы всегда иметь под рукой нетронутый оригинал, для этого открываем панель слоёв, на данный момент у нас активен фоновый слой, и нажимаем комбинацию Ctrl+J. Теперь в палитре слоёв у нас имеется два слоя:
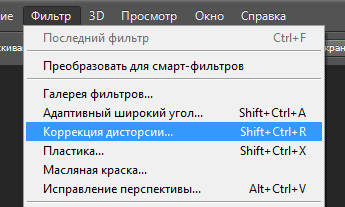
Теперь, когда мы работаем над копией изображения, давайте применим к неё фильтр «Коррекция дисторсии» (Lens Correction). Открывается он через меню «Фильтр»:
Смотреть другие материалы по обрезке и кадрированию изображений
10 вещей, которые нужно знать об обрезке изображений в Photoshop
Обрезать и отредактировать фотографию онлайн
Обрезка изображения в Adobe Camera Raw
Выравнивание изображения, исправление перспективы в Photoshop
Выравнивание изображения по горизонтали
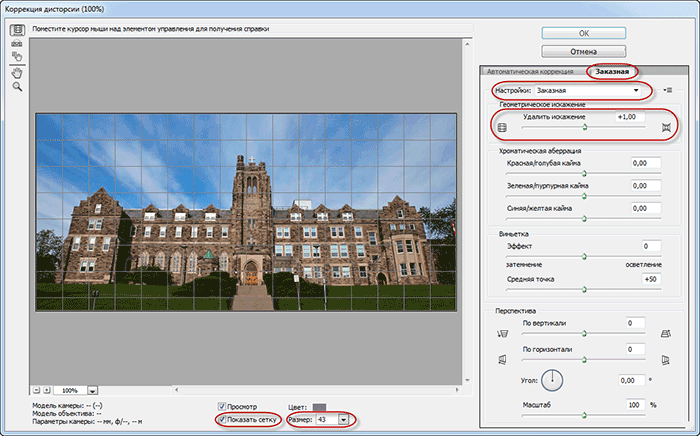
После запуска фильтра открывается диалоговое окно с различными инструментами в левой и правой части окна.
Перед тем, как заняться исправлением трапецеидальных проблем, мы должны позаботиться о том, что другие недостатки геометрии фотографии были бы справлены заранее.
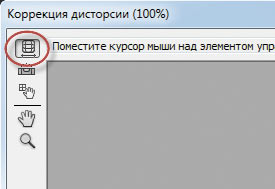
Для начала, давайте удостоверимся, что наше изображение расположено строго по горизонтали. Это мы можем сделать это с помощью инструмента «Выпрямление» (Straighten Tool), его иконка вторая сверху с левой стороны диалогового окна:
Нажмите на иконку для активации инструмента. Затем нажмите на изображение и просто протащите курсор вдоль того участка, который должен быть расположен горизонтально. В нашем случае это крыша здания:
Когда вы отпустите кнопку мыши, Photoshop повернёт изображение так. что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
Примечание. Проверить положение объекта Вы сможете, временно включив сетку, для этого следует поставить галку у опции «Показать сетку» (Show Grid) в нижней части диалогового окна фильтра.
Исправление подушкообразного и бочкообразного искажения
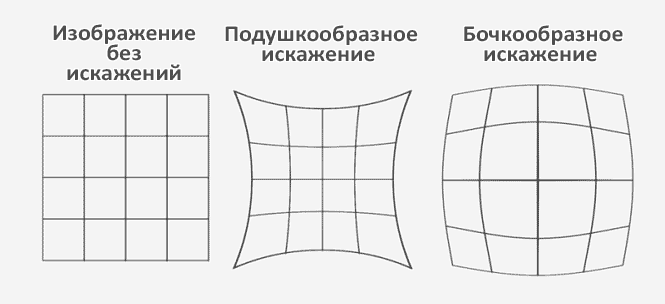
Подушкообразное искажение — искажение фото, при которых изображение как бы вогнуто внутрь, бочкообразное — прямое противоположность подушкообразному, при нём изображение кажется выпуклым, прямые линии изогнуты в пространстве наружу. На рисунке показан схематичный пример этих искажений:
Конечно, не все изображения имеют эти проблемы, но лучше всегда быть к этому готовым и знать, как их устранить. И сделать это необходимо перед устранением трапецеидальных искажений.
В Photoshop имеется несколько способов устранения подушкообразных и бочкообразных искажений, простейший и эффективный — воспользоваться инструментом «Удаление искажения» (Remove Distortion), иконка которого находится в левом вернем углу диалогового окна фильтра «Коррекция дисторсии»:
Перетащите ползунок влево, чтобы исправить подушкообразность, или вправо, чтобы исправить бочку. Убедитесь, что вы не протащили ползунок слишком далеко, иначе вы получите противоположную проблему вместо исправления. Скорей всего, вам понадобится сетка, напоминаю, что отображение сетки включается в нижней части диалогового окна, там же регулируется и шаг сетки:
Если вы всё-таки переусердствовали с исправлением, введите в окошко над ползунком значение 0 (ноль).
Исправление трапецеидальности
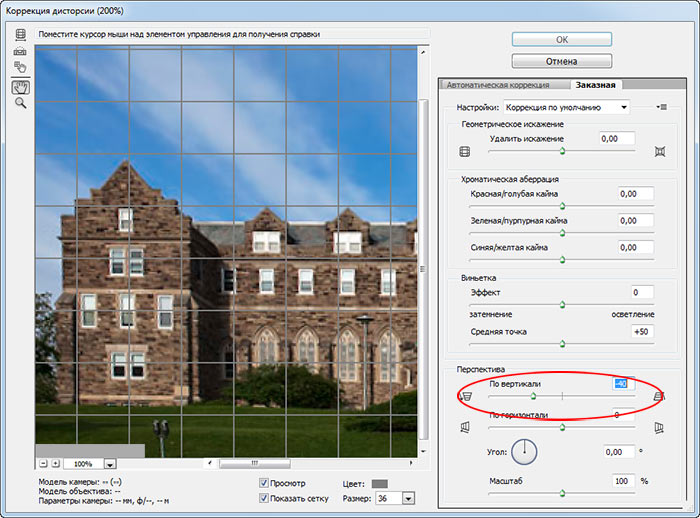
В нижней части колонки, расположенной в правой части диалогового окна, имеется раздел «Перспектива» (Transform), где находится опция «По вертикали» (Vertical Perspective), и все, что нам нужно сделать, чтобы для исправления, это перетащить слайдер опции «По вертикали влево или вправо. Для изображений, где здание выглядит наклонённым внутрь снимка, следует перетащить ползунок влево. В процессе перетаскивания вы увидите, как изображение в области предварительного просмотра постепенно наклоняется вперед. Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Иногда, для удобства, бывает необходимо переместить сетку относительно изображения, чтобы линия сетки совпадала с одной из сторон здания. Для этого выберите инструмент «Перемещение сетки» (Move Grid Tool), расположенный в левой части диалогового окна, и мышкой и перетащите сетку:
Применение «Свободной Трансформации» (при необходимости)
В некоторых случаях, вы можете заметить, что здание выглядит несколько низким. Если это так, то нажмите комбинацию Ctrl+T на клавиатуре и растяните изображение по высоте, чтобы придать зданию нужный вид.
Обрезка изображения
Photoshop CS6, в отличии от версий ниже, самостоятельно размещает исправленное изображение в кадре, так что обрезка не требуется.
В результате мы получили готовое исправленное изображение.
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool (Кадрирование) и командой Free Transform (Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer (Слой), выбираем New (Новый) и Layer via Copy (Скопировать на новый слой). Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter (Фильтр), далее выбираем пункт Distort (Искажение) и Lens Correction (Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool (Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid (Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove Distortion Tool (Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion, что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion.
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective (Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение – это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool, который расположен в левой панели под инструментом Straighten Tool (Выравнивание).
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color (Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг – кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool (Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide (Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом:
Автор: Steve Patterson
Не мастак я писать пошаговые инструкции, если честно. Давным-давно, помнится, написал трактат о выдёргивании mp3-файлов из онлайновых проигрывателей. Сегодняшний же повод взять в руки шашку вызван вопиющей несправедливостью, царящей на просторах фотосайтов, жежешечки и прочих мест скопления фотокартинок. Все мы с вами белые, пушистые и знаем, что завал горизонта есть страшный грех и удел нубов и лузеров. Сплошь и рядом мы наблюдаем лаконичный камент доморощенных фотокритиков «горизонт завален» и зачастую сами одобряем их вердикт, но почему-то вот мало кого волнует искривленная перспектива. Да-да, я о тех странных параллелепипедах, параллелограммах и прочих трапециях на фотографиях, где должны быть здания и сооружения. Как по мне, зачастую на архитектурных фотографиях они выглядят так же позорно, как и заваленный горизонт. Тем более, что исправить это недоразумение, в общем, не намного сложнее «выпрямления» пресловутого горизонта. И сегодня я расскажу вам о трёх простых способах исправить перспективные искажения.
Для примера, самым наглым образом, возьмем случайное фото известного фотографа-путешественника 
Что я и говорил — еще чуть-чуть и по форме здание начнёт напоминать египетские пирамиды. Самое время испробовать способ намба уан. Почти всё, что нам понадобится — это инструмент Crop (обрезка). Откройте картинку в фотошопе, выберите данный инструмент и как бы очертите им всё изображение. Далее поставьте галочку Perspective в панели настроек инструмента.
Да, чуть не забыл. Вам могут пригодиться направляющие. Это линии, по которым можно проверить необходимые нам параллельность и перпендикулярность. Если у вас в окне фотошопа не отображаются линейки (см. скриншот ниже), жмите Ctrl+R. Далее просто ткните в любом месте линейки мышкой и, не отпуская, протащите её к картинке. Отпустите мышку в нужной позиции. Появится первая направляющая. Вы можете создать их любое количество. Если они вам мешают, жмите Ctrl+H и они исчезнут. Жмите еще раз и они появятся снова.
После этой необязательной подготовки выбираем, собственно, описанный выше кроп-тул. Хватаемся мышкой за уголки фото и делаем что-то подобное.
Как только будет готово, тычем enter и получаем вот такую картинку.
Стены мы «выпрямили», но здание получилось каким-то приплюснутым. Не айс. Делаем буквально следующее: выделяем всю картинку (Ctrl+A), включаем инструмент «Free transform» (свободная трансформация) и просто тянем наш джипег мышкой за верхний якорь, пока высота здания нас не устроит.
Вот что у нас получилось в конечном итоге. Все эти манипуляции немного замыливают картинку, поэтому работать нужно с полноразмерным файлом, а не как я с маленькой картинкой с разрешением 72 точки на дюйм. Тем не менее, теперь мы видим здание, так сказать, почти так же как видит его человеческий глаз. Во всяком случае я на это надеюсь. Картинка, конечно, «тесновато» обрезана, но так ведь это только пример. К тому же можно изначально, на этапе съёмки, стараться «брать» чуть шире, подразумевая будущую обрезку.
Переходим к способу намба ту. Воспользуемся специальным фильтром, запрятанным так далеко, что «многие» пользователи фотошопа и слыхом о нём не слыхивали.
Открываем окно фильтра Lens Correction. Двигая ползунки блока Transform и контролируя результат по сетке, уберите искажения перспективы. В выпадающем списке Edge выберите что программе сделать с теми участками фото, которых теперь как бы не хватает. Я выбрал вариант, когда они будут прозрачными. Вариант Edge Extension, когда края автоматически заполняются растягиванием углов, в данном примере не подходит. Слишком уж не реалистично это потом выглядит. При меньших искажениях иногда выходит сносный результат, поэтому пробуйте оба варианта и выбирайте лучший. Обратите также внимание и на ползунок Remove Distortion. Иногда после манипуляций с перспективой картинка становится как бы выпуклой. Это недоразумение легко убирается этим самым ползунком. В нашем примере этого не потребовалось.
Дальше нам опять нужен инструмент Crop tool. Галочку с Perspective нужно снять. Просто обрезаем на фото, так сказать, неполноценные участки. Я так же срезал немного пространства над крышей здания.
Итак, итог второго метода.
Для пущей наглядности давайте сравним исходное фото и обе полученные картинки.
Первый и второй вариант, как по мне, очень похожи, а вот исходник при таких «соседях» кажется ещё более странным. Будто бы, наоборот, его кто-то терзал в фотошопе, пытаясь свалить на землю. Впрочем, давайте же еще глянем, что там за третий метод исправления перспективных искажений. Делается он, в общем, по тому же принципу. Те же яйца, только в профиль. Выделяем всю картинку(Ctrl+A), в меню Edit выбираем пункт Transform, а там, вы не поверите, команду Perspective. Далее следует потянуть мышкой за уголки фотокарточки и нарисовать нечто подобное моей иллюстрации. Нажимаем enter, наблюдаем картинку опять же похожую на полученные первыми двумя способами.
Какой тут можно сделать вывод? Все три способа, пожалуй, идентичны по трудозатратам, так что выбирайте себе в пользование любой их них. Замечу, что первый метод особенно хорош для «распрямления» снятых сбоку картин, табличек и тому подобного. Выглядит это будет как-то так:
Итогом будет вот эта картинка.
Джипег, кстати, случайный из выданных яндексом по запросу «картина в музее». Вот автор фото, если что.
Ну, а я прощаюсь с вами. Надеюсь, урок будет полезным. Точно знаю одного юзера, который уже последовал моим советам и его фотографии стали ещё лучше. Это 
NB. Если же вы по причине каких-то своих моральных, этических или даже политических убеждений придерживаетесь мнения, что исправлять перспективные искажения необязательно, я вам отвечу, что вы просто ленивы и не более того. Да, бывают случаи, когда искажения, наоборот, добавляют фотографии шарма (тот же фишай), но я по большей степени о, так сказать, протокольной архитектурной и интерьерной съёмке. Цитирую педивикию для самых упёртых: «При данном виде фотосъёмки основная задача состоит в правдивом и точном показе формы здания, отделки, скульптур и элементов декора. Принципиальное значение для архитектурной съёмки имеет вертикальность и прямолинейность вертикальных и прямых линий. Для этого оптическая ось объектива должна быть горизонтальна, а плоскость фотоматериала или матрицы должна быть вертикальна и ни в коем случае не наклонена.«
Чао!
Ссылки для самостоятельного изучения:
— Архитектурная фотография
— Коррекция перспективы
— Добавить в друзья
Простой и наглядный способ исправления искажений на фотографии
Автор: NON. Дата публикации: 25 октября 2010. Категория: Обработка фотографий в фотошопе.
В этом уроке по работе с фотошопом будет показан ещё один способ исправления различных искажений на фото, которые получились в результате того, что фотографирование производилось без использования штатива. Этот способ отличается от других тем, что он очень нагляден и прост — мы будем передвигать маркеры и наблюдать за результатом.
Подобные уроки:
- урок по работе с фотошопом «Устраняем искажение изображения»
- урок по работе с фотошопом «Коррекция фотографий, сделанных без штатива»
- урок по работе с фотошопом «Выравнивание изображения с помощью вспомогательных элементов — сетки»
- урок по работе с фотошопом «Коррекция перспективы на неудачных фотографиях и выравнивание изображения»
- урок по работе с фотошопом «Выравнивание изображений»
Откроем исходное изображение. Как можно заметить, церковь наклонена вправо и немного назад. Исправляем эту ошибку фотографа.
На фотографии отобразите линейки — Ctrl+R и расширьте фотографию так, чтобы вокруг неё образовалось свободное поле. Для этого достаточно потянуть за любой угловой маркер.
Нажимаем сочетание клавиш Ctrl+A (полностью выделяем всё изображение), а потом Ctrl+T (свободное трансформирование). Вокруг фотографии появятся маркеры трансформации и точно по центру фото мы увидим центральный маркер, вокруг которого вращается изображение при его повороте.
Перетаскиваем центральный маркер на нижний средний маркер и для того чтобы можно было ориентироваться при коррекции фотографии, «вытаскиваем» из левой и верхней линеек направляющие и располагаем их в удобном месте (чтобы «вытащить» направляющую щёлкаем левой кнопкой мыши в любом месте линейки и, не отпуская кнопку мыши, перетаскиваем направляющую на изображение).
Теперь удерживая клавишу Ctrl, двигаем крайние маркеры в необходимую сторону, ориентируясь при этом на вертикальную и горизонтальную направляющие. Как только результат нас устраивает, нажимаем «Enter«.
После любых исправлений искажений появляются со всех сторон фотографии свободные поля. Чтобы привести фото в нормальный вид придётся пожертвовать частью изображения. Выбираем инструмент «Рамка» (С).
Растягиваем рамку так, чтобы образовавшиеся поля попали снаружи рамки и нажимаем «Enter«.
Вот наше откорректированное изображение. По сравнению с исходным изображением мы видим большую разницу.
Сравните изображение церкви до и после обработки фотографии в фотошопе.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Печать
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
8 — 2011
Деформировать фрагменты и объекты в Photoshop можно как с помощью команд меню Редактирование, так и с использованием фильтров. Большинство фильтров, применяемых для деформации, входят в группу Искажение, а кроме того, три фильтра — Коррекция дисторсии, Пластика и Исправление перспективы — расположены особняком. Обо всех этих инструментах и пойдет речь в настоящей статье. Также следует отметить, что для деформирования текста Photoshop предлагает особый инструмент, который мы тоже рассмотрим.
Команды меню Редактирование
Если вы раскроете меню Редактирование (Edit), а затем выберете подменю Трансформирование (Transform), перед вами предстанет список команд, позволяющих трансформировать фрагмент изображения. Перечислим их: Масштабирование (Scale), Поворот (Rotate), Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp). Однако доступ к этим командам можно получить гораздо быстрее — через режим свободного трансформирования, вход в который осуществляется комбинацией клавиш Ctrl+T (в Mac OS — Command+T), а выход из него — клавишей Enter (в Mac OS — Return). Для включения той или иной команды используйте приведенные ниже приемы:
- Для масштабирования фрагмента следует навести указатель мыши на один из маркеров возникшей рамки трансформирования и провести мышь с нажатой кнопкой. Клавиша Shift позволяет сохранять пропорции фрагмента, а Alt выполняет масштабирование из центра.
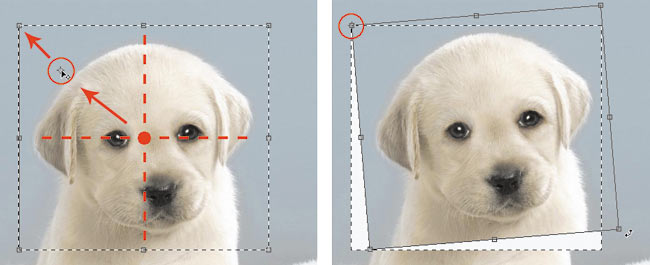
- Если подвести указатель мыши к любой вершине рамки трансформирования, то он примет вид изогнутой стрелки, перемещение которой приводит к повороту фрагмента. Перед тем как повернуть фрагмент, можно сместить центр поворота — для этого необходимо сместить в требуемое место центральный маркер рамки. Так, на рис. 1 поворот осуществляется относительно верхней левой вершины рамки трансформирования. Клавиша Shift позволяет выполнить поворот на угол, кратный 15°.
Для наклона необходимо смещать средний или угловой маркер границы рамки трансформирования, удерживая нажатыми две клавиши — Ctrl и Alt (в Mac OS — Command и Option).
Рис. 1. Поворот фрагмента относительно верхней левой вершины
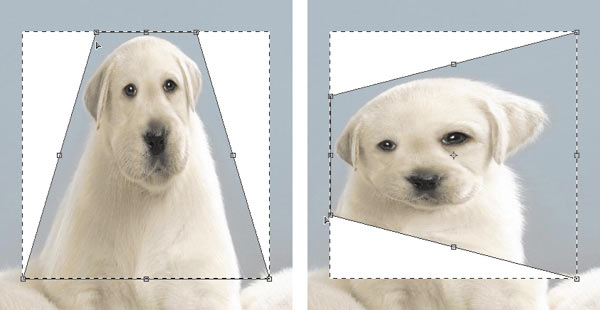
Рис. 2. Применение к фрагменту эффекта перспективы
Чтобы добавить эффект перспективы в режиме свободного трансформирования, перетащите верхний или нижний угловой маркер, нажав комбинацию клавиш Shift+Alt+Ctrl (в Mac OS — Shift+Option+Command) — рис. 2.
Активировать команду Искажение (Distort) из режима свободного трансформирования позволяет клавиша Ctrl (в Mac OS — Command) — рис. 3.
Рис. 3. Превращение ноутбука Sony VAIO в Macintosh. К логотипу Apple применена команда Искажение
Деформация фрагмента
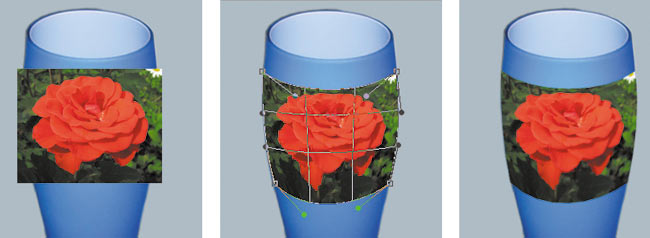
В результате выбора команды Редактирование (Edit) -> Трансформирование (Transform) -> Деформация (Warp) на фрагмент накладывается сетка, редактирование которой выполняется путем изменения положения узлов и угла наклона направляющих (рис. 4).
Чтобы применить изменения и выйти из режима действия этой команды, нажмите клавишу Enter (в Mac OS — Return).
Рис. 4. Имитация фотографии, наклеенной на вазу. Для искажения фотографии розы использовалась команда Деформация
Масштаб с учетом содержимого
Масштаб с учетом содержимого позволяет изменить размер изображения или его фрагмента, не затрагивая людей, здания, животных и т.д. При обычном масштабировании (команда Свободное трансформирование — Free Transform) все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы заднего плана и фона. Более того, такое масштабирование позволяет защитить от трансформации выделенную область или области, содержащие цвета, близкие к оттенкам кожи. Так, на рис. 5а представлено исходное изображение коровы, а на рис. 5б — результат обычного масштабирования. Как видите, произошло сплющивание изображения коровы вместе с фоном — выбор команды неудачен.
Рис. 5. Исходная фотография коровы (а); результат применения команды Свободное трансформирование (б); результат применения команды Масштаб с учетом содержимого без предварительных настроек инструмента (в); результат применения команды Масштаб с учетом содержимого с защитой выделенной области (г)
На рис. 5в и г представлен результат применения команды Масштаб с учетом содержимого (Contentaware scaling). На рис. 5в команда выполнялась без предварительных настроек, а на рис. 5г изображение коровы было защищено от масштабирования.
Для защиты фрагмента необходимо создать выделение, сохранить его в альфаканале, а затем перед масштабированием на панели свойств инструмента выбрать имя альфаканала из списка Защищать (Protect) — рис. 6.
Рис. 6. Панель свойств инструмента Масштаб с учетом содержимого
Для защиты от масштабирования пикселов, цвет которых близок к оттенкам кожи, используется кнопка с изображением человека на панели свойств. Результат действия этой кнопки представлен на рис. 7б.
Рис. 7. Исходная фотография поросят (а); результат применения команды Масштаб с учетом содержимого с защитой от воздействия пикселов, по цвету близких к оттенкам кожи (б)
Марионеточная деформация
Режим марионеточной деформации появился в версии Photoshop CS5. Этот удивительный инструмент позволяет деформировать определенные фрагменты изображения, не затрагивая других его частей. В режиме марионеточной деформации на объект накладывается сетка, редактирование которой приводит к деформации фрагмента. Но, в отличие от команды Деформация (Warp), марионеточная деформация трансформирует объект не с помощью узлов и направляющих сетки, а с использованием булавок.
Булавки обозначаются жирными желтыми точками , которые можно перемещать и относительно них производить поворот сетки. Причем булавки выполняют двоякую роль: защита фрагмента изображения и, наоборот, его деформация. Для деформации используются активные булавки, которые помечаются черной точкой в центре
, а неактивные булавки фиксируют часть изображения на месте.
Рассмотрим основные действия с булавками:
1. Добавление булавки производится простым щелчком мыши в режиме марионеточной деформации.
Примечание. Для входа в этот режим следует выполнить команду Редактирование (Edit) -> Марионеточная деформация (Puppet Warp), для выхода из режима — нажать клавишу Enter (в Mac OS — Return) или кнопку на панели свойств.
2. Щелчок мыши по созданной булавке выделяет ее, в результате чего в ее центре появляется черная точка .
Примечание. Для выделения нескольких булавок необходимо щелкать по ним, удерживая нажатой клавишу Shift.
3. Для перемещения булавки сначала нужно выделить ее, а потом протащить при нажатой кнопке мыши (рис. 8).
Рис. 8. Перемещение активной булавки в режиме Марионеточная деформация
Рис. 9. Поворот сетки относительно булавки. Видимость сетки отключена
Рис. 10. Панель свойств режима Марионеточная деформация
4. Чтобы повернуть сетку вокруг булавки, следует активировать булавку, а затем выполнить одно из действий:
- чтобы осуществить поворот вручную, необходимо подвести указатель мыши к булавке, удерживая нажатой клавишу Alt (в Mac OS — Option). Когда появится круг с изогнутой стрелкой, протащить мышь при нажатой кнопке (рис. 9);
- чтобы поворачивать сетку на заданный угол, необходимо на панели свойств из списка Поворот (Rotate) выбрать пункт Авто (Auto), а в соседнее поле ввести требуемое значение.
5. Если часть сетки перекрывается, то можно изменить ее положение — для этого применяются две кнопки Глубина (Pin Depth)
, находящиеся на панели свойств.
6. Для удаления булавки следует использовать любой из способов:
Помимо работы с булавками на панели свойств можно настроить эластичность, частоту и область покрытия сетки. Также возможно отобразить ее или отключить:
- параметр Режим (Mode) — определяет эластичность сетки. В большинстве случаев используется значение Нормальный (Normal) — рис. 10;
- параметр Частота (Density) — отвечает за расстояние между узлами сетки, в основном применяется значение Нормальный (Normal);
- параметр Расширение (Expansion) — отвечает за область покрытия сетки: чем больше это значение, тем больше внешний край сетки (рис. 11). По умолчанию установлено значение 2 пиксела;
- флажок Сетка (Show Mesh) — отображает или снимает сетку.
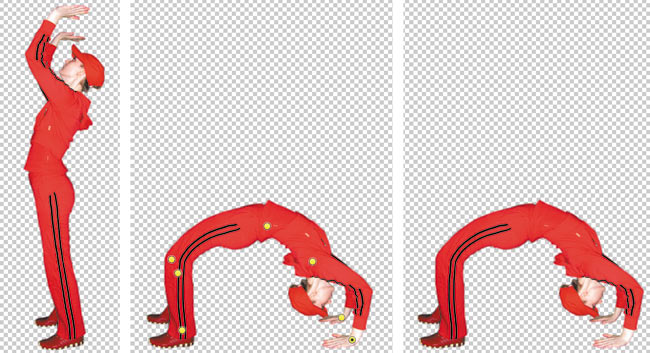
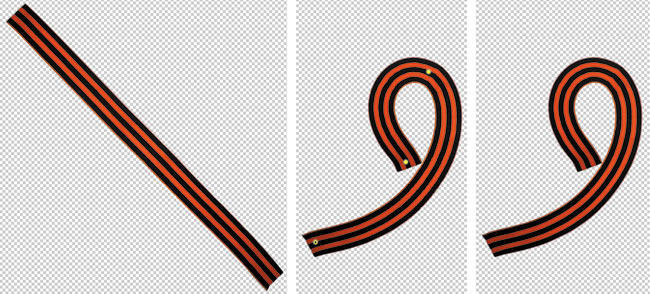
С помощью марионеточной деформации вы легко можете повернуть руку или ногу (рис. 12а), изогнуть прямую линию в круг или в какуюнибудь цифру, к примеру в восьмерку или девятку (рис. 12б).
Марионеточная деформация может применяться к слоям, векторным фигурам, тексту, слояммаскам и векторным маскам. Если необходимо деформировать объект, то предварительно его следует поместить на новый слой.
Рис. 11. Примеры отображения сетки с различной величиной ее области покрытия
Рис. 12. Примеры использования марионеточной деформации: а — встаем на мостик, б — изгибаем георгиевскую ленточку в девятку
Фильтры группы Искажение
Почти все фильтры группы Искажение (Distort) производят геометрические искажения, создавая трехмерные или другие эффекты изменения формы. Назовем некоторые из них:
- Рассеянное свечение (Diffuse
Glow) — придает изображению цвет со свечением и шумом; - Океанские волны (Ocean Ripple), Рябь (Ripple) и Волна (Wave) — используются для имитации ряби и волн на воде;
- Скручивание (Twirl) и Зигзаг (Zig
Zag) — применяются для создания кругов на воде или эффекта закручивания (рис. 13); - Смещение (Displace) — деформирует изображение на основе карты смещения, которая представляет собой альфаканал, сохраненный в формате PSD;
- Стекло (Glass) — создает впечатление, что поверх изображения лежит стекло, рисунок и структура которого настраиваются в данном фильтре;
- Искривление (Shear) — позволяет изогнуть изображение вдоль кривой, которая рисуется в области предварительного просмотра. В некоторых случаях этот фильтр можно заменить командой Редактирование (Edit) -> Деформация (Wrap).
Только три фильтра из этой группы могут быть применены с помощью галереи фильтров: Рассеянное свечение (Diffuse Glow), Стекло (Glass) и Океанские волны (Ocean Ripple).
Рис. 13. Примеры использования фильтра Зигзаг из группы Искажение: а — для рисования кругов на воде, б — для закручивания краев рамки
Коррекция дисторсии
Фильтр Коррекция дисторсии (Lens Correction) предназначен для исправления дефектов, создаваемых объективом при съемке. Это могут быть бочкообразные и подушкообразные искажения,
виньетирование или хроматическая аберрация.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Коррекция дисторсии (Lens Correction).
В области предварительного просмотра можно наложить на изображение сетку, нажав кнопку Перемещение сетки (Move Grid) — она включена по умолчанию. С ее помощью легко отслеживаются результаты коррекции. Также фильтр имеет инструменты
Рука (Hand) и
Масштаб (Zoom) для прокрутки и изменения масштаба изображения. Коррекцию можно выполнять двумя инструментами:
Регулировка хроматической аберрации, виньетирования и перспективы происходит на вкладке Заказная (Custom) с помощью соответствующих ползунков.
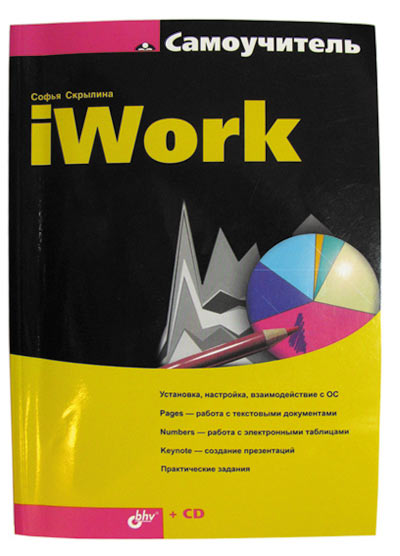
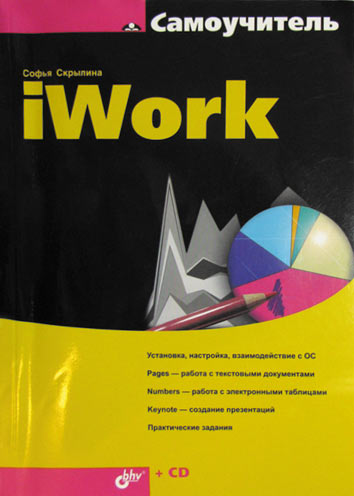
На рис. 14 приведен пример исправления бочкообразного искажения, полученного при съемке обложки книги с очень близкого расстояния.
Рис. 14. Примеры использования фильтра Коррекция дисторсии для исправления бочкообразного искажения: а — исходное изображение, б — результат коррекции
Исправление перспективы
Фильтр Исправление перспективы (Vanishing Point) используется для коррекции перспективных плоскостей на изображении, например боковых стен зданий, пола, крыши или любых других прямоугольных объектов. В этом фильтре следует построить плоскости, совпадающие с плоскостями изображения, а затем приступить к их редактированию: рисованию, клонированию, вставке из буфера обмена текстур или преобразованию. Все добавляемые на изображение элементы автоматически масштабируются и преобразуются в соответствии с построенными перспективными плоскостями, поэтому результат коррекции выглядит весьма реалистично.
Рис. 15. Примеры использования фильтра Исправление перспективы для нанесения текстуры и надписи на коробку: а — исходные изображения коробки и двух текстур, б — результат коррекции
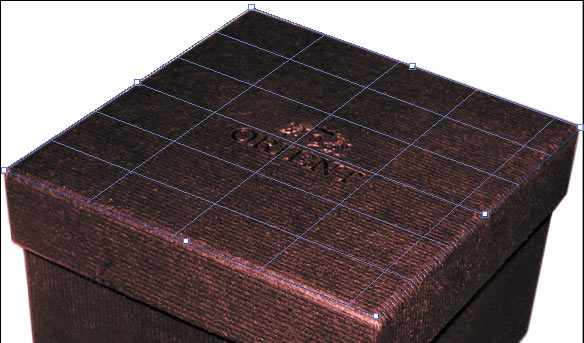
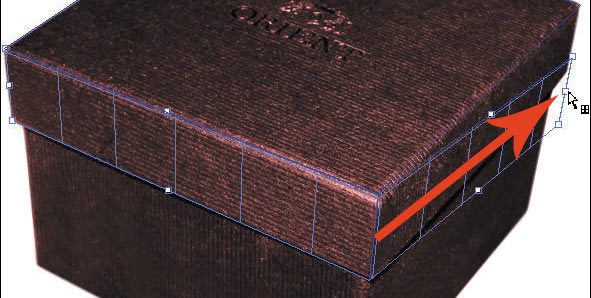
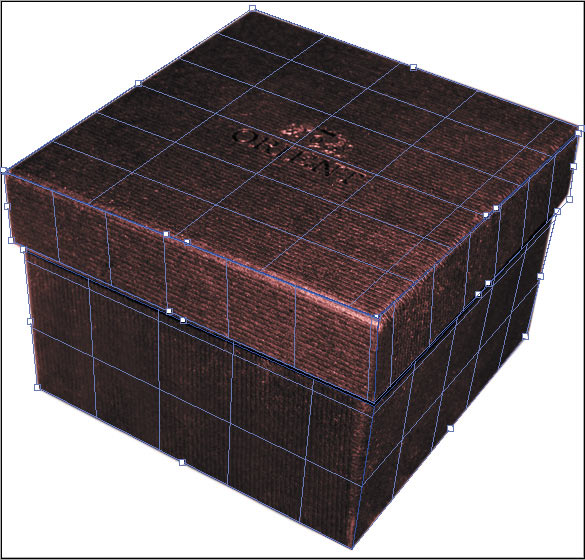
Рис. 16. На верхней грани крышки коробки создана первая плоскость (а); процесс создания дочерней плоскости (б); созданы пять перспективных плоскостей (в)
На рис. 15 приведено исходное изображение коробки и результат нанесения текстуры на все грани параллелепипеда, в результате чего получен эффект обертки. Как видно из рисунка, текст поздравления также нанесен на коробку и сориентирован в соответствии с боковыми гранями.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Исправление перспективы (Vanishing Point), в левой части которого располагаются инструменты фильтра. Рассмотрим инструменты, использованные для создания приведенного эффекта.
Инструмент Создать плоскость (Create Plane) создает плоскость по четырем угловым узлам. После задания четырех вершин становится активной перспективная плоскость, отображаются ограничивающая рамка и сетка, которые обычно обозначаются синим цветом (рис. 16а).
Если при размещении угловых узлов возникают ошибки, то плоскость становится недопустимой и цвет линий ограничительной рамки и сетки меняется на желтый или красный. В этом случае узлы следует перемещать до тех пор, пока линии не станут синими. Также можно удалить неудачную плоскость клавишей Backspace (в Mac OS — Delete) и создать плоскость заново.
После создания плоскости становится активным инструмент Редактировать плоскость (Edit Plane), который позволяет отредактировать положение узлов, угол наклона плоскости. Положение узла изменяется простым перетаскиванием мыши, а для поворота плоскости применяется ползунок Угол (Angle) в параметрах инструмента
Редактировать плоскость (Edit Plane) или клавиша Alt (в Mac OS — Option). Если навести указатель мыши на средний маркер ребра рамки с нажатой клавишей Alt (в Mac OS — Option), то указатель сменится на изогнутую стрелку. Перемещение мыши приведет к повороту плоскости.
Если вам необходимо создать новую плоскость, повторно выберите инструмент Создать плоскость (Create Plane) и определите четыре вершины будущей грани. Для создания связанных между собой плоскостей после создания первой плоскости (материнской) перетащите средний узел требуемого ребра рамки, удерживая нажатой клавишу Ctrl (в Mac OS — Command). В результате возникнет дочерняя плоскость (рис. 16б). Если создаваемая плоскость уходит в сторону и не совпадает с гранью изображения, измените для нее угол наклона.
Примечание. Редактирование угловых узлов материнской и дочерней плоскостей невозможно!
После того как перспективные плоскости созданы и отредактированы их узлы, можно приступать к наложению текстуры. Поэтому необходимо на некоторое время выйти из окна фильтра, подтвердив все свои изменения кнопкой Ok. На рис. 16в представлены пять созданных плоскостей, которые в дальнейшем будут использоваться для нанесения текстуры.
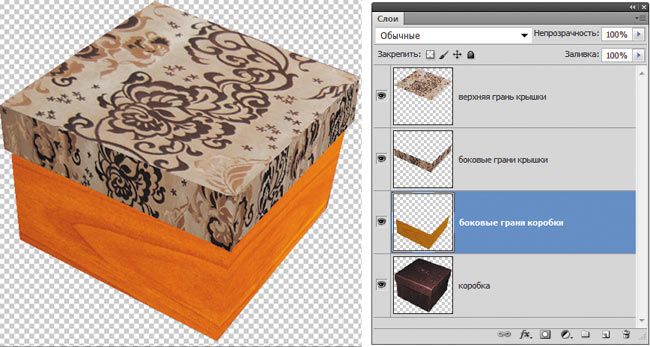
Текстуру для каждой грани лучше располагать на отдельном слое, чтобы в дальнейшем было удобнее редактировать результат. В нашем случае мы имеем две пары связанных плоскостей (боковые грани крышки и самой коробки) и одну плоскость, расположенную на верхней грани крышки. Поэтому нам понадобятся три новых слоя.
Нужно скопировать в буфер обмена изображение текстуры, выделить пустой слой в палитре Слои (Layers) и открыть диалоговое окно фильтра Исправление перспективы (Vanishing Point), а затем выделить инструментом Область (Marquee) нужную плоскость и вставить из буфера обмена фрагмент. При перемещении указателя мыши текстура автоматически впишется в плоскость. После нанесения текстуры на каждую грань не забывайте выходить из диалогового окна фильтра с применением изменений, иначе все текстуры будут расположены на одном слое. На рис. 17 приведен результат нанесения текстур на грани коробки, а также палитра Слои (Layers).
Рис. 17. Результат нанесения текстур и палитра Слои
Рис. 18. Исходное портретное изображение девушки (а) и результат обработки его фильтром Пластика (б)
Для расположения текста на боковой поверхности коробки необходимо создать текстовый слой в текущем или новом документе, скопировать его в буфер обмена, а затем вставить его в окне фильтра на предварительно выделенную плоскость.
Фильтр Пластика
Фильтр Пластика (Liquify) позволяет искажать отдельные области изображения: сдвигать, перемещать, поворачивать, отражать, делать вздутие и сморщивание пикселов. Он используется для создания шаржей, ретуши и коррекции фотографий, а также для выполнения художественных эффектов.
Диалоговое окно фильтра вызывается командой Фильтр (Filter) -> Пластика (Liquify). Все инструменты находятся в левой части окна, а их настройка производится в правой части.
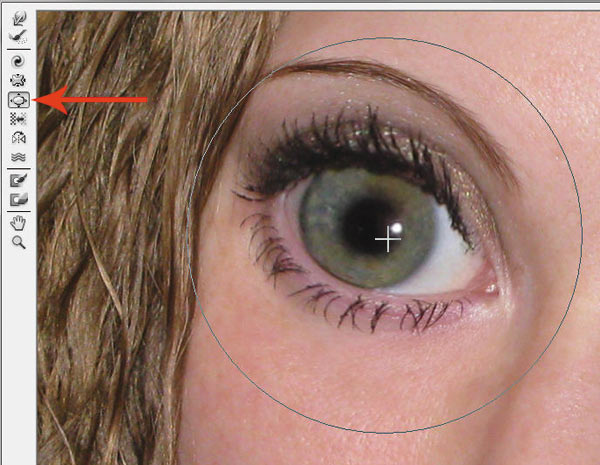
На рис. 18 приведен пример использования фильтра Пластика (Liquify) для создания кукольного эффекта.
Увеличение глаз выполнено с помощью инструмента Вздутие (Bloat). Для обработки каждого глаза необходимо использовать довольно большую кисть, размер которой должен превышать размер глаза (рис. 19).
Рис. 19. Применение инструмента Вздутие для увеличения глаз
Скорость кисти лучше установить достаточно низкую — в примере использовалось значение 30. Следует выполнить несколько щелчков мышью в разных местах глаза, сохраняя при этом его округлую форму.
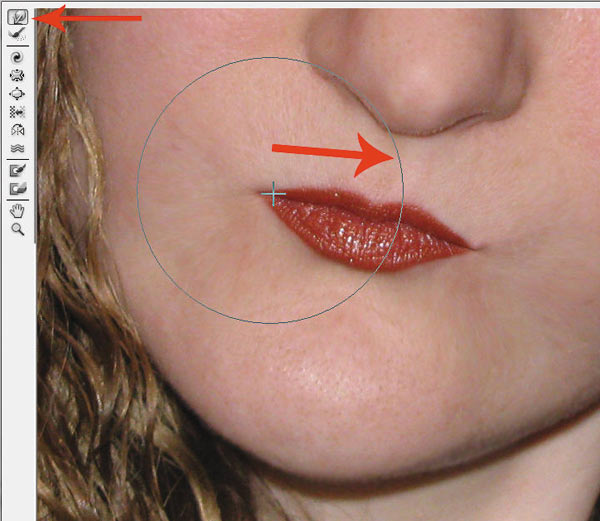
Для уменьшения рта применялись инструменты Сморщивание (Pucker) и Деформация (Forward). Сморщивание применено к уголкам рта, сделано несколько щелчков мыши в каждом из них. Чтобы еще больше сузить рот, необходимо передвинуть уголки рта навстречу друг другу инструментом
Деформация (Forward) — рис. 20.
Рис. 20. Использование инструмента Деформация для уменьшения рта
Для сужения носа использованы те же инструменты, что и для уменьшения рта. В процессе работы может понадобиться уменьшать размер кисти для более детальной обработки. Чтобы заострить подбородок, был применен инструмент Деформация (Forward).
В завершение эффекта проведена обработка белков, зрачка и радужной оболочки глаз инструментами Затемнитель (Burn) и
Осветлитель (Dodge), а также выполнена цветовая коррекция изображения в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation).
Помимо создания карикатур перечисленные инструменты часто используются для коррекции фотографий. Так, на рис. 21 приведен пример коррекции портрета мужчины.
Рис. 21. Исходный портрет мужчины (а) и результат его коррекции фильтром Пластика (б)
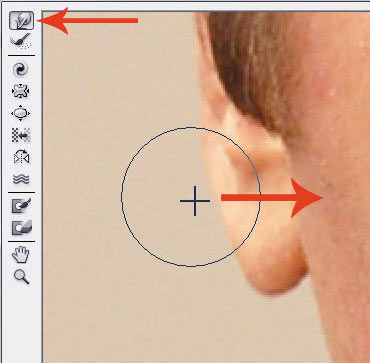
Рис. 22. Процесс коррекции портрета инструментом Деформация: а — уменьшение мочки уха; б — подтягивание нижней губы
Инструментом Деформация (Forward) были обработаны следующие фрагменты:
- мочки ушей — чтобы уменьшить их и прижать к голове (рис. 22а);
- нижняя губа — для изменения ее формы (рис. 22б).
Инструментом Сморщивание (Pucker) была проведена обработка других фрагментов:
Помимо коррекции фильтр Пластика может использоваться для создания различных художественных эффектов. На рис. 24 приведен результат обработки лепестков лилий инструментом Скручивание (Twirl). По умолчанию вращение производится по часовой стрелке, для вращения в обратном направлении нужно удерживать нажатой клавишу Alt (в Mac OS — Option). Тычинки и пестик обработаны инструментом
Вздутие (Bloat).
Рис. 23. Процесс коррекции портрета инструментом Сморщивание: а — уменьшение родинки; б — уменьшение мешков под глазами, защищенная область обозначена красным цветом
Рис. 24. Исходное изображение лилий (а) и результат его обработки фильтром Пластика (б)
Деформация текста
Для искривления текста применяется специальная функция, которая вызывается щелчком по кнопке Деформированный текст (Warp Text), расположенной на панели свойстав инструмента
Горизонтальный текст (Horizontal Type). Удобство функции заключается в том, что она не растрирует текст, позволяя редактировать его после деформации. Более того, все настройки сохраняются и их можно изменять сколько угодно раз.
В настройках инструмента можно выбрать стиль искажения и установить величину эффекта по вертикали и горизонтали. Так, на рис. 25 для деформации текста использовался стиль Флагом (Flag).
Рис. 25. Пример искривления текста с помощью инструмента Деформированный текст
Мы рассмотрели далеко не все инструменты Photoshop для выполнения разного рода деформаций. За кадром осталось множество инструментов группы 3D. Но и приведенные примеры показывают, что возможности Photoshop действительно очень разнообразны.
КомпьюАрт 8’2011