Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Зарегистрируйте ваш домен в популярной зоне
От 99 рублей в год
Заказать домен
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Структура URL адреса
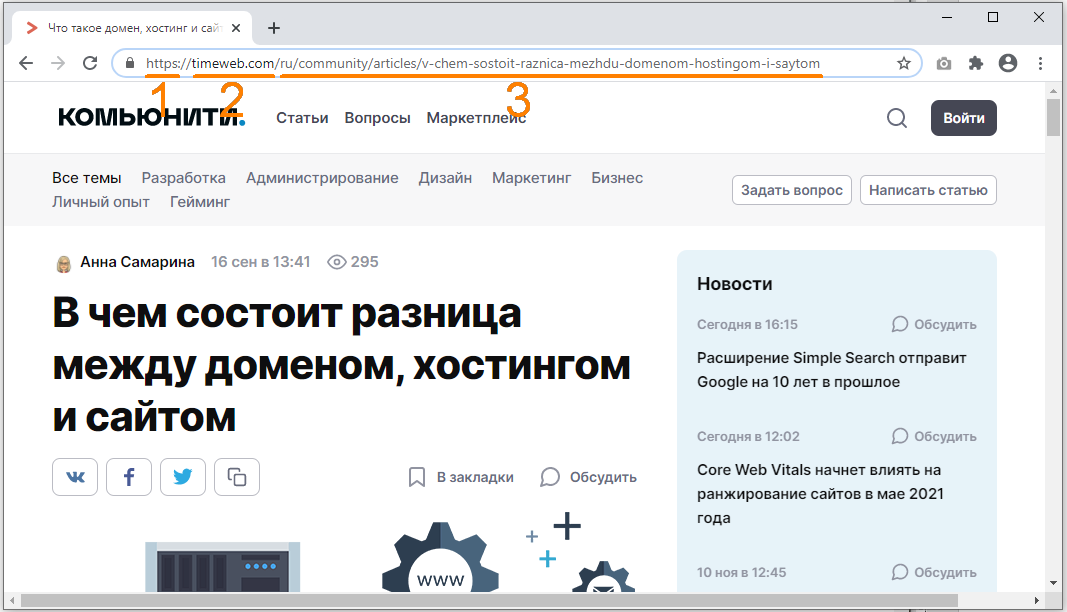
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:password@example.com;
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту. Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.
- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
- использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).
- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Внутренняя оптимизация не менее важна, чем сам материал, опубликованный на сайте. Ведь благодаря этому посетителям легче воспринимать информацию и пользоваться веб-ресурсом. Одна из ключевых составляющих внутренней оптимизации — URL.
Что такое URL и как его настроить
URL — аббревиатура, расшифровывающаяся как «Uniform Resourse Locator», что в дословном переводе с английского языка означает «Унифицированный Адрес Ресурса». Если говорить более доступным языком, то это стандартный способ записи адресов всех интернет ресурсов (сайтов, отдельных станиц и файлов).
Стандартный URL сайта состоит из нескольких элементов:
- Сетевой протокол. Чаще всего встречаются HTTP и HTTPS. Под ними понимается протокол передачи гипертекста, то есть информации в виде текстового сообщения.
Протокол передает браузеру информацию о том, как взаимодействовать с сервером. Именно благодаря ему ссылки могут работать.
Протокол HTTP — более ранняя версия. Сейчас в основном используют HTTPS. Это безопасный протокол передачи данных. Его особенность в том, что информация, пересылаемая от браузера на сервер, зашифрована. У веб-ресурсов с HTTPS рядом с названием появляется иконка в виде закрытого замка.
Адрес с установленным сетевым протоколом HTTPS выглядит следующим образом: https://ru.wikipedia.org/wiki/Википедия.
- Доменное имя. Этот элемент состоит из двух компонентов — названия и доменной зоны. В примере с Википедией домен — ru.wikipedia.org.
Эта часть URL важна при оптимизации, но главную роль играет следующий элемент.
- Путь страницы. Это компонент кода уникален для каждого раздела сайта. Именно путь, прописанный после косой линии «/» (слэша), указывает браузеру направление до конкретной страницы.
Поисковые системы отлично воспринимают даже сложные URL. Но для выдачи и пользователей важно, чтобы адрес был лаконичным и максимально простым. Гораздо приятнее в адресной строке видеть оптимизированный URL https://ru.wikipedia.org/wiki/Википедия, чем http://www.example.com/index.php?id_145f3.
Влияние URL на SEO
Оптимизированные ссылки — один из ключевых элементов, влияющих на SEO-продвижение. Этому есть несколько причин, главные из которых:
- Простые адреса страниц легче воспринимаются пользователями;
- Создание понятных ссылок позволит грамотнее организовать разделы веб-ресурса, облегчит настройку навигации;
- Если другие авторы в своих текстах упомянут материалы с сайта, им легче оставлять ссылки на источник.
ЧПУ: Что это?
ЧПУ — перевод английской аббревиатуры SEF. Она расшифровывается как «Search Engine Friendly URL». Получается, что под ЧПУ понимается человекопонятный URL. Это оптимизированный адрес сайта, состоящий из слов и словосочетаний вместо отдельных цифр и символов. За счет настройки URL такого формата получится облегчить восприятие пользователям и поисковым системам.
Неоптимизированная ссылка выглядит следующим образом: http://www.example.com/index.php?id_145f3.
Оптимизированная — https://ru.wikipedia.org/wiki/Оптимизация.
Из примеров становится понятно, что на правильно составленный URL указывает именно путь страницы.
Для настройки ЧПУ получится использовать буквы как латинского алфавита, так и кириллицы.
Преимущества и недостатки ЧПУ
Сайт, где выполнена генерация SEO URL, получает массу преимуществ:
- Простота восприятия посетителями;
- Запоминаемость адреса страницы;
- Увеличение кликабельности сниппета в поисковой выдаче;
- Возможность добавления ключевых запросов;
- Посетитель сразу понимает, на страницу с какой тематикой переходит;
- Грамотно подобранный ЧПУ способствует продвижению сайта (поисковым системам легче распознать ключевые фразы).
Говоря о том, как прописать URL адрес, стоит сказать и о недостатках ЧПУ:
- Увеличение нагрузки и на сервер;
- Если используется самописная CMS, необходимо при настройке ЧПУ прописывать модуль для транслитерации русских слов.
Как правильно прописывать URL страницы: 15 простых советов
1. Что лучше: подраздел или поддомен?
Поддомен и подраздел — виды архитектуры сайта. Определить тип получится, посмотрев на адрес ресурса. Отличие поддомена в том, что с ним содержимое сайта находится на отдельных серверах. У подраздела — на одном.
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
2. Почему динамические ссылки — не лучший вариант?
Динамические ссылки с метками UTM имеют ряд недостатков:
- Имена очень длинные, часто не умещаются в строке поиска;
- При индексации разных версий динамических URL возникают проблемы с дублированием материалов в Google;
- Они негативно влияют на органический CTR.
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.
3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
Избежать подобных проблем получится при составлении разделов и категорий заранее. Например, если ссылка ведет на каталог с товарами определенной марки, стоит в ЧПУ сначала прописать раздел и подраздел, а только потом — наименование бренда.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.
Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
Но не стоит сокращать их до минимального количества знаков. Оптимальное число символов URL для ранжирования в поиске — 65-75.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
Ключевая фраза в адресе полезна при Email-рассылке. По ней получатель сразу видит, стоит ли переходить по ссылке.
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example.html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
Если на сайте есть адреса с заглавными буквами, стоит настроить редирект через файл .htaccess, находящийся в корневой директории.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
- Aдрес в браузере — https://ru.wikipedia.org/wiki/Оптимизация
- При копировании — https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки
Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
13. Настраиваем 301 редирект
Это нужно сделать при:
- Переходе на новое доменное имя;
- Совмещении зеркал сайта с www и без www;
- Удалении дублей страниц;
- Смене URL;
- Внедрении новой CMS.
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
14. Даты в адресе страницы
Указывать дату публикации в адресе — не лучшее решение. Это понижает значимость словосочетаний, идущих после неё. Если указано давнее число, пользователь может посчитать информацию устаревшей, запоминаемость адреса снижается.
15. Карты Sitemap.xml
Sitemap.xml — перечень ЧПУ веб-ресурса. Его нужно настроить по ряду причин:
- Поисковые системы легче находят разделы сайта;
- Sitemap помогает определить канонические ссылки.
Во многих CMS карты настроены по умолчанию или добавляются после установки плагина. Для WordPress разработан Google XML Sitemap. Плагин прост в управлении. Карту получится просмотреть по имени, оканчивающемуся на …/sitemap.xml.
Как правильно написать URL сайта в Яндекс и Google
Для ранжирования в поисковых системах владельцам сайтов стоит учитывать советы от Яндекс и Google:
- Для составления ЧПУ используйте ключевые слова из семантического ядра для каждой страницы. Для подбора ключевиков созданы сервисы «Яндекс.Вордстат» и «Планировщик ключевых слов Google Ads».
- Не создавать ссылки на JavaScript (AJAX) — поисковики их не видят и по ним не переходят.
- Не стоит перенасыщать сайт редиректами.
- Нужно избегать появления в адресе нерелевантных ключевых слов.
- Адрес каждой страницы должен быть уникальным.
- Внедрение Robots.txt. В нем закрывают от индексации страницы неполезные для посетителей. К ним относятся технические дубли и результаты поиска внутри сайта. С Robots.txt получится заблокировать доступ к проблемным адресам в Googlebot.
- Стоит избегать идентификаторов сессий, заменив их на файлы Cookie.
Резюме
Настройка ЧПУ — способ упрощения навигации, кликабельности сниппетов и улучшения релевантности разделов сайта. Если правильно прописать URL страницы, получится повысить ее позиции при ранжировании по ключевым словам в поисковой выдаче, учитывайте следующие моменты:
- Понятные URL-адреса;
- Продуманная структура разделов веб-ресурса;
- Добавление ключевых слов и словосочетаний без переспама;
- Настройка статических ссылок;
- Sitemap.xml для помощи поисковым системам с адресами сайтов.
Грамотный URL не сможет полностью решить проблему. Важно комплексно подходить к поисковой оптимизации.
У каждой веб-страницы свой уникальный адрес — Uniform Resource Locator. URL — это ссылка, отображаемая в адресной строке браузера. Профессиональные digital-специалисты знают про URL-адрес все: как он формируется, как влияет на SEO и какие у него особенности оптимизации. Если хотите стать успешным специалистом, читайте материал и узнавайте ответы на самые популярные вопросы по URL.
Содержание статьи
Для чего нужен URL?
Структура URL-адреса
Протокол
Хост
Порт
Параметры запроса
Якорь
Виды URL
Шифрование
Как URL влияет на SEO?
Как составить URL?
Как оптимизировать URL?
Заключение
URL — это общепринятый стандарт для записи адреса документа; это своеобразный навигатор, к которому обращаются алгоритмы по запросу пользователя. Он нужен для идентификации любого электронного ресурса: сайта, документа, картинки, видео или аудио дорожки.
Специфика URL схожа с обычным почтовым адресом. Чтобы оказаться в определенном месте, нужно знать название улицы, номер дома и помещения. Если район незнаком, пользователь прокладывает маршрут на карте или использует специальные программы — навигаторы. URL работает так же. В адресе прописано уникальное положение файла во всемирной сети. По нему алгоритмы определяют место, где находится нужный сайт, и переадресуют туда пользователя.
Структура URL-адреса
URL-ссылка прописывается и формируется по определенным правилам. Когда пользователь вводит запрос httрs://wеbsitе.ru/ в поисковую строку, система ищет адрес по всем сетевым площадкам, которые использует веб-сайт. Чтобы понять, как это работает, рассмотрим структуру URL-адреса на конкретном примере.
Как видно на картинке, адрес состоит из нескольких частей: протокол, хост и порт. Но это для невооруженного глаза. Специалисты же видят URL вот так:
<Протокол>://<Логин>:<Пароль>@<Хост>:<Порт>/<Путь>?<параметры запроса>#<якорь>.
Теперь давайте поговорим подробнее про каждую часть. Возьмем для примера вот этот адрес, который будет сопровождать нас в объяснениях: https://lpgеnеrator.ru/blog/trеndy-vnutrеnnih-kommunikacij-5-sposobov-povysit-vovlechennost-sotrudnikov-na-udalenke/#1-sozdajte-kulturu-udalennoj-raboty.
Протокол
Протокол — это способ подключения к ресурсу. Его используют персональные компьютеры и мобильные устройства, чтобы передавать и получать информацию через интернет.
HTTP — стандартный протокол, HTTPS — защищенный. TLS и SSL, FPT — протоколы для передачи файлов и т. д. Для FPT протокола в адресной строке прописывают логин:пароль. По этим данным посетитель авторизуется на площадке.
Хост
Хост и доменное имя — это самая запоминающаяся часть URL: посетители ориентируются на сайте по домену и ассоциируют с ним конкретную страницу.
Домен — это IP-адрес сервера, состоящий из комбинации цифр, например 172.217.22.14 у Google. Запомнить сочетание чисел для каждого сайта, который использует пользователь, невозможно. Чтобы упростить систему поиска, используют доменные имена, например: lpgеnеrator.ru.
Пользователь вводит доменное имя в строку браузера, и система перенаправляет его в DNS-базу. Затем данные приобретают вид IP-адреса, и система получает искомые данные о расположении файла и его сервере.
Важная часть доменного имени — суффикс, с его помощью которого обозначают тип интернет-площадки:
- .com — коммерческие площадки,
- .org — компании и организации,
- .edu — образовательные ресурсы,
- .net — интернет-услуги,
- .fn — финансовые,
- .info — информационные,
- .biz — бизнес и т. д.
Порт
Порт — это путь, который ведет к конкретной странице или файлу. Указатель работает по тому же принципу, что и файловая система ПК. В конце описания пути указывается и расширение документа. Если взять наш пример, то blog/trеndy-vnutrennih-kommunikacij-5-sposobov-povysit-vovlechennost-sotrudnikov-na-udalеnke/ — это порт.
Параметры запроса
Запрос в URL ставят после символа «?». С его помощью прописывают дополнительные сведения для сервера. Запросы пользователя LPgenerator для алгоритма выглядят так: https:// уаndеx.ru/sеаrсh/?from=chromesearch&clid=2242348&text=lpgenerator.ru&lr=20777. Параметры запроса указаны после знака вопроса.
Якорь
Якорь есть в ссылках с протоколами HTTP и HTTPS. Он обозначает конкретный ПУНКТ в оглавлении статьи и подпункт каталога. Якорь указывают в конце URL перед иконкой «#». Опять же в нашем примере #1-sozdajte-kulturu-udalennoj-raboty — это якорь.
Якорь упрощает навигацию внутри большого документа: владельцы разбивают страницу на подзаголовки, а пользователи кликают на раздел с нужным фрагментом, а не скролят до нужного пункта.
Виды URL
URL делят на два типа — статистические и динамические.
Статистический URL — это стандартная ссылка, состоящая из протокола, доменного имени и пути файла. С ее помощью можно указать местоположение сайта при размещении ссылки на стороннем веб-ресурсе. https://lpgenerator.ru/blog/categories/kontekstnaya-reklama/seo-i-targeting/ — это абсолютный URL.
Динамический URL — это ссылка на сайт, сгенерированная в соответствии с поступившим запросом. С помощью специальных скриптов пользователь переходит прямо на страницу с нужным материалом, а разработчики не создают отдельные документы под эти запросы. Физически страниц по конкретному запросу нет, но это не мешает посетителям находить нужную информацию. Такие адреса размещают на многостраничных сайтах и порталах с интегрированными фильтрами: интернет-магазинах, онлайн-СМИ, информационных порталах и т.д.
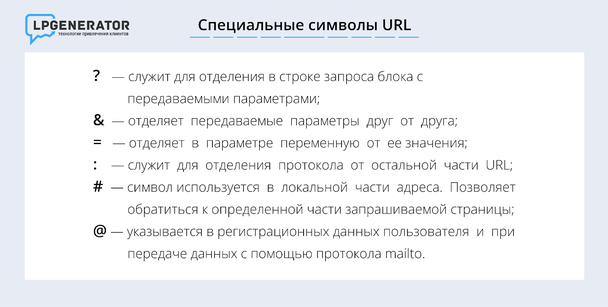
В динамическом URL есть специальные символы, разделяющие адрес:
Динамический URL лучше индексируется поисковыми системами, упрощает навигацию и систему управления сайтом. При необходимости разработчики вносят правки одновременно на сотни страниц. При этом для SEO лучше использовать статистические адреса: они короче, легче запоминаются, разъясняют содержимое страницы и могут содержать ключевые слова. Кликабельность (CTR) у динамических ссылок ниже.
Шифрование
URL состоит из латинских букв, арабских цифр и специальных символов. Они нужны для правильной обработки адреса:
- Link, составленный из корректных знаков, система кодирует в Unicode и преобразует в читабельную ссылку.
- Русский язык в ссылке при кодировке в двоичный код алгоритм преобразует в шестнадцатеричный код и разделяет специальным символом «%».
Браузер отображает символы в читабельном виде, а система использует шифрование только при внутреннем обмене ссылками и копировании URL в текстовый редактор, не распознающий код. Решить проблему помогают сервисы по кодированию и раскодированию адресов.
URL-ссылки с русскими анкорами лучше не использовать, если они не нужны для привлечения аудитории, так как не все системы правильно интегрируют русские URL.
Как URL влияет на SEO?
Составленный по правилам URL влияет на релевантность сайта и оценку ресурса поисковыми алгоритмами. Они учитывают анкоры, описание к ссылкам и URL сетевых площадок для определения направленности контента и его качества:
- Простые ссылки приветствуются алгоритмами и передают информацию о содержимом страницы.
- Ссылки с бессмысленными символами отпугивают пользователей и воспринимаются алгоритмом как спам. Кликабельность у таких сниппетов ниже, чем у ссылок с понятными анкорами.
Если хотите повысить посещаемость сайта, составляйте максимально простые и запоминающиеся URL-ссылки.
Как составить URL?
Поисковые системы анализируют все структурные элементы URL в отдельности: символы, регистры и даже версии.
- Размещайте сайты на защищенном протоколе — HTTPS, так рекомендует Google. Лендинги также обеспечивают надежность и безопасность их содержимого, ведь на них можно настроить метод передачи HTTPS с помощью SSL-сертификата для вашего домена.
- При добавлении сайта в консоль указывайте все варианты версий: http/https, www, non-www. Установите 301 редирект, чтобы по умолчанию переадресовывать посетителей на нужную страницу.
- Верхний и нижний регистры в протоколе и доменном имени поисковые системы воспринимают одинаково, а вот смену регистра в имени файла, строке запроса и хосте нет. Старайтесь прописывать ссылку в одном регистре.
- Наличие или отсутствие слеша после доменного имени не принципиально для браузеров, поисковые системы переадресуют пользователя на нужный сайт в обоих случаях. Но, если поставить лишний слеш в других частях URL, поисковики не поймут запрос. Склеивайте версии со слэшем 301 редиректом. Так, httрs://site.com/learn и httрs://site.com/learn/ (со слешем в конце) — это две разные ссылки для поисковых систем.
Как оптимизировать URL?
При оптимизации учитывайте требования поисковых систем и комфорт пользователей:
- Указывайте в ссылке ключевые слова. Они лучше ранжируются и помогают посетителям оценить полезность материала до перехода на страницу.
- Не пишите «#». В Google Developers сказано, что решетка в линке плохо действует на индексацию. Если в ссылке есть # или якорь — робот Googlebot эту часть ссылки уберет из индекса. В Яндексе подобных ограничений нет: алгоритм индексирует такие ссылки и добавляет их в выдачу.
- Разделяйте части ссылки дефисом. Google не рекомендует разделять слова в линке пробелами или нижними подчеркиваниями, это существенно усложняет восприятие ссылки. Описания без пробелов также старайтесь не использовать. Для примера: stories-instagram — понятно, storiesinstagram — сложно, stories_instagram — легко ошибиться.
- Составляйте короткие URL. Чем длиннее текст, тем сложнее поисковым роботам анализировать линк. Короткие адреса улучшают ранжирование сайта в Google и удобны для посетителей.
- Оценивайте читабельность ссылки. Внешний вид URL важен для пользователей. Им нужно понимать, что они увидят, перейдя на сайт. Кликабельность и количество переходов у понятных ссылок выше. То есть: httрs://site.ru/stories-instagram — понятно, httрs://site.ru/435686/utj-dkdll — нет.
- Пишите строчными буквами. Поисковые системы считают такие URL одинаковыми, но есть серверы, для которых различие принципиально. Пишите все одним регистом: httрs://sitе.ru/url.
- Убирайте числа и даты. Такие ссылки длиннее, их нужно менять вручную при обновлении контента или использовать 301 редирект.
- Делайте навигацию. Правильная перелинковка помогает краулерам управлять ссылочной массой и настраивать страницу, а пользователям — ориентироваться в контенте.
- Не пишите в URL-заголовки: слишком длинный адрес отталкивает читателей. Сокращать адрес также не рекомендуем, так как придется менять информацию на сайте. Специалисты вписывают в адрес ключ и несколько дополнительных слов, которые отражают содержание документа.
- Удаляйте UTM-метки и другие динамические параметры. Они делают адрес длиннее, не нравятся пользователям и поисковым системам. У них ниже кликабельность — юзеры неохотно кликают по длинным ссылкам с метками.
Заключение
URL-адреса влияют на кликабельность ссылки и индексацию страниц роботами. Создавайте простые адреса, которые отражают содержимое страницы. Чем понятнее URL, тем выше шанс, что пользователь перейдет по ссылке на ваш сайт.
Высоких вам конверсий!
19-11-2021
Что это за загадочная аббревиатура URL? Не будем вдаваться в подробности, а просто скажем, что это общепринятый формат, с помощью которого в интернете указывается адрес чего-либо. Это, как и в обычном офлайн-мире: у курьера есть адрес, где написан город, название улицы, номер дома и квартира. Без этого он не найдёт нужного человека и не сможет доставить ему посылку.

Давайте посмотрим из чего состоит URL, как создать правильный адрес для своего ресурса и как всё это влияет на SEO-оптимизацию.
Что такое URL адрес?
Простыми словами, это адрес страницы, который вы видите в поисковой строке браузера. Стандартно URL воспринимается только как ссылка на сайт, но это не всегда так. Например, он может вести не на страницу сайта, а к какому-то изображению, видео или любому другому файлу, которые находятся в интернете.
Изначально URL использовали только в качестве внутреннего решения в организации, которая занималась ядерным исследованиям. А начиная с 1992 года его начали применять уже более широко, и вместе с протоколом HTTP (о котором мы поговорим дальше) и языком HTML он положил начало тому интернету, который мы знаем сегодня.
Из чего состоит URL-адрес?
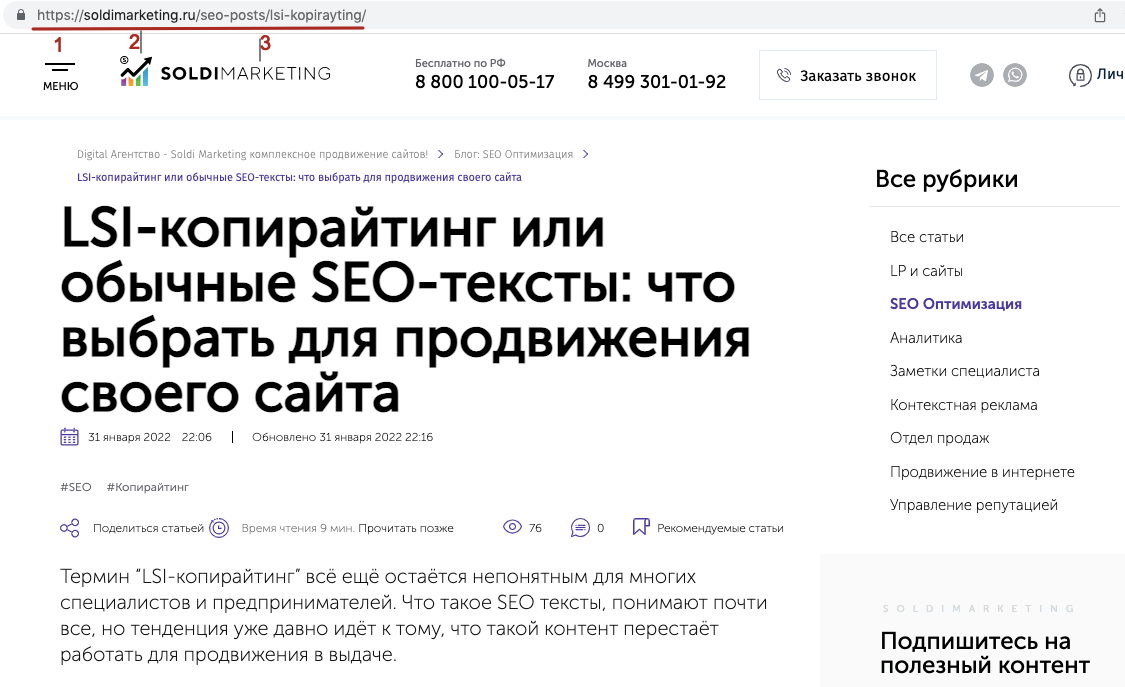
Любую ссылку можно поделить на три части. Для примера возьмём адрес одной из страниц нашего сайта: https://soldimarketing.ru/seo-posts/lsi-kopirayting/.

-
Первая часть — это протокол. В нашем примере это самое начало ссылки: https://. В строке браузера протокол иногда может быть скрыт, но если скопировать ссылку и вставить её в какой-нибудь текстовый редактор, или просто кликнуть по ней два раза, то его сразу станет видно.
В нашем примере мы видим протокол https, что означает защищённый тип подключения к веб-странице. Как пользователю и поисковой системе узнать, что URL сайта и сам ресурс безопасный? Как раз с помощью такого типа протокола. Он сигнализирует, что сайт не содержит вредоносных программ и данные пользователей не передаются никаким злоумышленникам. Раньше везде использовался стандартный протокол http, который не даёт такой защиты, поэтому сейчас применяется редко.
Но помимо этих двух вариантов, есть ещё несколько нестандартных. Например:
file. Протокол, который используется, если открыть в браузере файл с вашего компьютера.ftp. Адрес в сети интернет, который высветится в строке браузера при переходе к файловому серверу. То есть это хранилище файлов, к которому, скорее всего, у вас запросят доступ.
mailto. Такой протокол вы увидите, если захотите отправить кому-то email с помощью браузера. Но обычно для этого всё-таки используются специальные почтовые сервисы.
Но вообще протоколов гораздо больше. Например, ещё есть pop3, telnet, smtp и т.д.
-
Вторая часть — это имя домена. Грубо говоря, это название вашего сайта. В нашем примере это: soldimarketing.ru. Иногда вместо имени можно увидеть IP адрес.
Само доменное имя тоже состоит из нескольких частей. Выделяют домен верхнего уровня, который может указывать на страновую принадлежность сайта (.ru, .ua, .us) или на сферу деятельности компании (.edu — образование, .gov — правительственные организации, .com — коммерция). Дальше идёт домен второго уровня, который отражает само название сайта. Ещё бывают поддомены, которые находятся перед основным именем. В нашем примере поддомена нет, но представим, что ссылка выглядит так: msk.soldimarketing.ru. В этом случае “msk.” и есть поддомен.
-
Дальше идут папки и подпапки, которые указывают на одну из страниц сайта. В нашем случае это: seo-posts/lsi-kopirayting/. Такая ссылка сделана по принципу ЧПУ (о нём мы поговорим дальше), а значит мы можем прочитать слова, которые в ней написаны. То есть из адреса понятно, что мы находимся в разделе с постами про SEO и читаем статью про LSI-копирайтинг.

Иногда URL сайта также может содержать набор параметров после символа “?”, которые между собой будут разделены знаками “&”. Например, так могут выглядеть UTM-метки. Это информация, которая указывает, из какого источника человек попал на сайт. Она важна для отслеживания эффективности рекламных кампаний и продвижения в целом.
Дополнительно в ссылках иногда встречается часть, которая отделена от основной с помощью знака решётки “#”. Такой символ используется в больших документах для того, чтобы сразу переместить человека к конкретному месту в тексте, а не заставлять его несколько секунд листать страницу вручную до нужного раздела.
Что такое ЧПУ?
ЧПУ — это сленговое выражение SEO-специалистов. Расшифровывается оно как человекопонятный URL. Простыми словами это ссылка, которую человек может прочитать. То есть в ней он видит не набор случайных символов, а вполне внятный текст, который указывает ему местоположение конкретной страницы сайта, где он сейчас находится.
Плюс, если такая ссылка встречается в поисковике или на другом ресурсе, пользователь больше доверяет сайту. Ведь он знает, какой контент ждёт его на странице, после того, как он по ней кликнет.
Влияет ли правильный URL на SEO?
Да, простые и понятные ссылки — это один из факторов ранжирования, на который обращают внимание и Google, Яндекс. Во-первых, ссылки точно так же, как title и description отображаются в результатах выдачи, и поисковики умеют их читать. То есть если в адресе содержатся логичные папки и подпапки, а для их названий используются понятные слова, то поисковик считает страницу более релевантной.
Второй момент — если вы занимаетесь ссылочным продвижением, то, скорее всего, у вас можно найти не только анкорные, но и безанкорные ссылки. А если они не приведены в человеческий вид и выглядят слишком громоздкими, то это может отпугивать потенциальных посетителей вашего сайта. Это приведёт к тому, что посещаемость ресурса будет ниже, чем могла бы быть.
Плюс, пользователей, которые захотят сделать репост одной из ваших статей, может тоже отпугнуть длинная некрасивая ссылка. И так вы лишитесь части упоминаний в соцсетях.
Какие виды URL бывают?
Все ссылки можно поделить на два вида: статические и динамические.
Статические — это адреса сайтов, в которых нет никаких дополнительных параметров. Если владелец сайта не будет принудительно вносить в ссылку никаких изменений, то она всегда будет выглядеть одинаково и вести на одну и ту же страницу.
Пример: https://soldimarketing.ru/contextual-advertising/
Динамические адреса могут меняться в зависимости от запросов пользователей. Например, в них может дополнительно добавляться информация о рекламной кампании, откуда человек перешёл на сайт, идентификатор конкретного объявления или запрос, который посетитель вбил в строку поиска. Или другой вариант: человек уже у вас на сайте и ищет что-то внутри ресурса или сортирует товары по популярности/цене/рейтингу. Тогда к ссылке тоже могут добавляться дополнительные параметры.

Первый параметр отделяется от основной ссылки знаком “?”, между собой они разделяются символами “&”. Сам по себе параметр представляет собой пару формата “ключ-значение”. Так вот такие пары всегда разделяются символами “=”.
В качестве примера возьмём руководство по созданию правильных URL от Google: https://developers.google.com/search/docs/advanced/guidelines/url-structure?hl=ru&visit_id=637794713400082243-1189139836&rd=1
Тут после символа “?” можно наглядно увидеть дополнительные параметры. Например, язык документа и уникальный идентификатор пользователя.
Форматы URL адресов. Что лучше использовать: транслитерацию, латиницу или кириллицу?
Скорее всего, вы обращали внимание, что ссылки на сайты бывают разных форматов. Какие-то из них используют английские слова, какие-то — латиницу, но пишут с её помощью слова на русском языке, а какие-то — сразу применяют кириллицу, чтобы всем всё было понятно. Давайте подробнее рассмотрим каждый формат и решим, какой из них предпочтительнее выбрать для составления адреса.
Транслитерация
Это написание русских слов с помощью латинских символов. Например: regionalnaya-optimizatsiya-sayta. Понятно, что такое написание нацелено на русскоязычную аудиторию, но при этом оно соблюдает общие стандарты интернета, при которых универсальные символы — это латиница.
Плюсы такого подхода:
-
Поисковики умеют распознавать ключевые слова, даже при таком слегка странном написании;
-
Русскоязычный человек может прочитать последовательность частей ссылки и понять, что именно находится на странице.
Латиница
Это использование в адресе непосредственно английских слов. Например: thanks вместо blagodarnosti, или contextual-advertising вместо kontekstnaya-reklama. Из-за того, что воспринимать длинные конструкции на английском русскоязычным пользователям может быть трудно, латиница часто используется только для обозначения основных разделов. Ведь там достаточно использовать 1-2 слова, которые будут понятны большинству.
Плюсы у такого формата такие же, как и у первого. Он читается и пользователями, и поисковыми роботами.
Кириллица
Это формат, который подразумевает использование слов на русском. Например: https://soldimarketing.ru/управление-репутацией/. При этом не вся ссылка обязательно должна быть на русском языке. В нашем примере название сайта написано латиницей, а вся остальная часть кириллицей.
У такого подхода тоже есть свои плюсы:
-
Читается и воспринимается ещё легче, чем предыдущие форматы;
-
Если вы захотите прописать на русском ещё и домен, то у вас будет большой выбор вариантов, ведь кириллица далеко не так популярна как латиница.
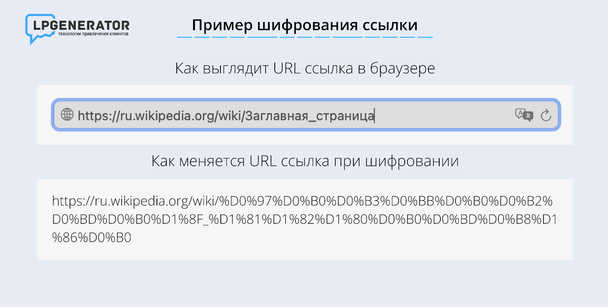
Но есть у ссылок на кириллице и один существенный недостаток. Если вы захотите скопировать такую ссылку, то выглядеть это будет примерно вот так:
https://ru.wikipedia.org/wiki/%D0%9F%D0%BE%D0%B8%D1%81%D0%BA%D0%BE%D0%B2%D0%B0%D1%8F_%D0%BE%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
В итоге основной плюс — читабельность, теряется.
Какой итоговый вывод можно сделать? Для URL всё-таки лучше не использовать кириллицу. Для основных разделов можно брать латиницу, а всё, что сложнее для восприятия, например, названия статей в блоге — лучше переводить в транслитерацию.
Где взять и как оформить имя для своего сайта?
Как вообще происходит процесс создания имени? Чаще всего при выборе владельцы ресурса отталкиваются от тематики или названия компании. Но мало просто придумать название сайта, надо ещё и убедиться в его уникальности.
Вот понятная инструкция, которая поможет оформить домен, даже если вы никогда этого не делали:
-
Найдите сервис, который занимается проверкой уникальности и продажей доменов. Самый популярный — это reg.ru.
-
Проверьте желаемое имя на уникальность. Если окажется, что сайт с таким именем уже есть, сервис предложит похожие варианты.
-
Выберите домен, который вам понравился, и оплатите его. Да, за домен нужно платить, причём схема здесь такая: вы покупаете его не навсегда, а только арендуете на ограниченный срок. То есть если по истечению этого периода вы не продлите свои права, то ваш домен может начать использовать другой ресурс.
-
Завершите регистрацию. После оплаты домена, вам, как владельцу, предложат заполнить свои данные. После того как вы это сделали, а ещё подтвердили свой email-адрес, домен можно использовать.
Как создать хороший URL-адрес для своего сайта?
А теперь объединим все советы по созданию хороших URL в один список:
-
Разделяйте слова в ссылке с помощью знаков препинания. Так и поисковикам, и пользователям будет проще понимать, что находится по адресу, чем если вы просто слепите из ключевых слов одного большого монстра. Причём Google в своём руководстве рекомендует использовать именно дефисы, а не нижние подчёркивания или просто пробелы.
-
Используйте ключевые слова. Лучше всего составить ссылку из самых высокочастотных слов, которые конкретно указывают на то, о чём ваша страница. Из этого совета также следует, что для создания URL обязательно нужно использовать принцип ЧПУ, иначе вас не поймут поисковики и потенциальные посетители сайта.
-
Чем короче URL, тем лучше. Длинные ссылки выглядят громоздкими, а ещё могут сбить с толку поисковики. Ведь чем больше слов вы размещаете в адресе, тем больше вариантов того, о чём может быть ваша страница. А это может негативно сказаться на ранжировании. Также в руководстве Google сказано, что длинные ссылки увеличивают время сканирования страниц, а значит создают дополнительную нагрузку на ваш сервер. Плюс, есть шанс, что такими темпами робот просто не успеет просканировать всё содержимое сайта.
-
Используйте статические ссылки. Этот пункт логично вытекает из двух прошлых. Они короче динамических, их проще запомнить, они не мешают распознаванию ключей, и люди, глядя на такие ссылки, могут сразу понять, что увидят на странице.
-
Обязательно используйте протокол https. В 2022 году напоминать об этом может быть странно, но всё равно не лишне. При прочих равных условиях поисковики всегда отдадут предпочтение странице, у которой будет безопасный протокол соединения, поэтому наличие https достаточно сильно влияет на ранжирование.
-
Не используйте разный регистр букв. Почти всегда прописные и строчные буквы воспринимаются одинаково, но в некоторых моментах это может оказаться разными ссылками. Поэтому на всякий случай используйте только маленькие буквы.
Заключение
Если вы будете соблюдать все требования, которые поисковики предъявляют к адресам страниц, то точно будете иметь преимущество по сравнению с другими, менее продуманными, конкурентами.
Надеемся, после прочтения этой статьи, вам стало понятно, что аббревиатура URL совсем не страшная и что приведение ссылок в человеческий вид — это необходимость, а не роскошь.
Как правильно сделать ссылку?
На сайт, фрагмент страницы, почту и соцсети
Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию. Но чтобы ссылки работали корректно, их нужно правильно составлять.
В статье расскажу:
Что такое ссылка и как её создают
Что такое абсолютные и относительные ссылки
Какие бывают типы ссылок
Как сделать гиперссылку в текстовом редакторе
Как оформить ссылку на сайте для правильной индексации
Как правильно ссылаться на различные ресурсы
Что будет, если неверно оформить ссылку
Что такое ссылка и как её создают
Ссылка (веб-ссылка, гиперссылка, линк) — это текстовый или графический элемент, при клике на который пользователь переходит на другую страницу или другой сайт. Обычно ссылку выделяют цветом и/или подчёркиванием, чтобы она отличалась от остального текста на странице. Веб-ссылки — главный инструмент для связи между страницами и сайтами в интернете.
Создают ссылки с использованием HTML-кода, который состоит из двух основных частей:
Якорный текст/анкор (текст привязки) — видимое слово или словосочетание, на которое можно кликнуть.
URL-адрес (унифицированный указатель ресурсов) — веб-адрес, на который линк перенаправляет пользователя.
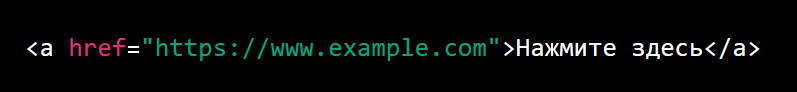
Для создания ссылки в HTML используют тег <a>. Вот пример HTML-кода:
«Нажмите здесь» — это анкор, а «https://www.example.com» — это URL-адрес. Атрибут «href» указывает URL-адрес, на который ведёт линк
С тегом <a> можно применять и другие атрибуты, чтобы указать дополнительные параметры. Например:
- target — указывает, как будет открываться линк (в текущем окне, в новом окне или в новой вкладке браузера);
- rel — указывает отношение между текущей страницей и страницей, на которую указывает ссылка;
- title — добавляет всплывающую подсказку при наведении курсора на ссылку;
- download — указывает, что линк ведёт на файл, который можно скачать.
Есть и другие атрибуты, которые позволяют сделать ссылку более информативной и функциональной.
При создании важно убедиться в том, что ссылка релевантна контенту, на который она направляет. Это поможет пользователям и поисковым алгоритмам лучше понять контекст. Кроме того, нужно убедиться, что ссылки не «битые». Неработающие линки могут нанести вред UX и SEO.
Инструкция по созданию простой HTML-ссылки с примером
Рассмотрим пример и попробуем создать такую ссылку:
- Используйте открывающий <a> , чтобы обозначить гиперссылку.
- Добавьте атрибут href, чтобы указать URL-адрес, на который будет происходить переход по клику.
- Укажите текст ссылки, который увидят пользователи.
- Добавьте закрывающий тег <a>.
Символы-мнемоники в виде знаков меньше (<) и больше (>) выполняют роль угловых скобок — такие используются во всех тегах HTML-вёрстки.
Например, вот так можно создать линк на главную страницу Яндекса:
Пользователи увидят на странице текст «Перейти в Яндекс» и когда кликнут на него, то будут перенаправлены на главную страницу Яндекса.
Абсолютные и относительные ссылки
Ссылки бывают абсолютными и относительными. Это два разных вида, которые применяют в веб-разработке.
Абсолютные ссылки. Содержат полный адрес (URL) веб-страницы, который отображает весь путь до домена, включая протокол (http или https). Пример:
В этом примере «https://» — это протокол, «www.example.com» — это домен, а «/index.html» — это путь к странице на сервере.
Абсолютные ссылки применяют, когда нужно сослаться на сайт или страницы за пределами текущего домена. А также при создании линка на страницу с отличающимся протоколом.
Относительные ссылки. Содержат только путь к странице относительно текущей страницы.
Пример:
В этом случае линк указывает на файл «about.html», который находится в том же каталоге, что и текущая страница.
Также относительная ссылка может указывать путь к страницам, которые находятся в разных каталогах. К примеру, если текущая веб-страница расположена в каталоге «blog», но нужно сослаться на файл «about.html» в родительском каталоге, то конструкция будет выглядеть так:
В этом варианте используется оператор «..», чтобы обозначить переход на один уровень вверх в структуре каталогов, а затем следует ссылка на файл «about.html» в родительском каталоге.
Относительные ссылки — более короткие и потому удобнее в использовании. Но они привязаны к текущей странице. Чаще всего их применяют при создании навигации внутри сайта.
Типы ссылок
Внутренние. Указывают на другие страницы или разделы в пределах того же сайта или домена. Их применяют, чтобы пользователям было легко перемещаться внутри сайта.
Внешние. Указывают на ресурсы и страницы за пределами текущего домена или сайта. Используют, когда нужно дать дополнительную информацию или подтвердить свои тезисы внешними источниками.
Якорные. Применяют для указания на определённый фрагмент на той же странице. Актуальны на длинных страницах — благодаря якорным ссылкам пользователи могут быстро перейти к нужному разделу или теме.
Навигационные. Линки, которые входят в структуру сайта. Например, ссылки в меню или «хлебные крошки». Их используют, чтобы помочь пользователям быстро найти важные разделы сайта и перейти к ним.
Социальные. Указывают на профиль сайта в соцсетях. Помогают наращивать базу подписчиков в аккаунтах бренда.
Партнёрские. В таких ссылках есть партнёрский идентификатор или специальный код отслеживания. Они помогают считать переходы на сайт, когда ссылка размещена на сторонних ресурсах.
Ссылки в изображении. Используют для создания визуальных призывов к действию или линков на другие страницы и сайты. В этом случае в качестве видимого кликабельного элемента выступает картинка, а не текст.
Ссылки для загрузки. Позволяют пользователям загружать с сайта разные типы файлов — документы, аудио- и видеофайлы.
Как сделать гиперссылку в текстовом редакторе
При работе в текстовых редакторах — Google Документах, Microsoft Word и подобных — иногда нужно сослаться на какой-то сайт или материал. Здесь можно добавить гиперссылку в виде кликабельного текста, без использования HTML-кода. Вот как это сделать:
- Откройте редактор и в нужном месте введите слово или словосочетание, которое станет анкором. Эта фраза будет видимым кликабельным элементом.
- Выделите анкор.
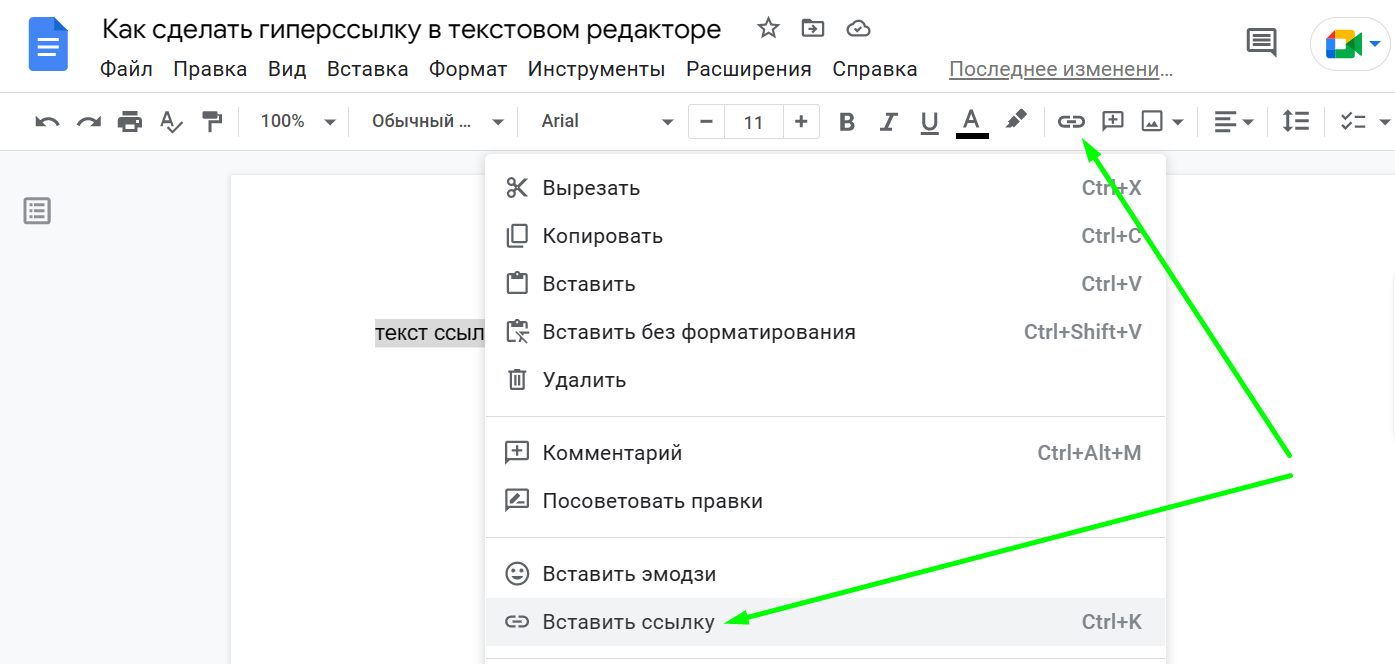
- Нажмите кнопку «Вставить гиперссылку» на панели инструментов. Эта кнопка обычно выглядит как значок цепочки и/или обозначена как «Гиперссылка». Также команду для вставки можно найти в меню, которые вызывается правым кликом мыши.
- В появившемся окне нужно вставить URL в поле «Адрес». Дополнительно можно ввести подсказку, которая будет отображаться при наведении курсора на ссылку.
- После нажатия на «OK» или «Вставить» гиперссылка будет создана.
- Сохраните файл и кликните по ссылке для проверки её работоспособности.
Создание гиперссылки в Google Документах
Алгоритм добавления гиперссылки может немного отличаться в зависимости от используемого редактора. Например, при отсутствии функции «Вставить» может потребоваться ручной ввод HTML-кода. Но в целом последовательность шагов аналогична.
Как оформить ссылку на сайте для правильной индексации
Использование в HTML-коде определённых атрибутов позволяет дать указание поисковым роботам — индексировать и переходить по ссылке или нет. Это нужно, чтобы разрешить или запретить передачу ссылочного веса страницы — условного показателя авторитетности. Используют вот такие элементы:
- dofollow — атрибут, который передаёт ссылочный вес с одной страницы на другую и позволяет поисковым роботам индексировать ресурс, на который ведёт линк.
- nofollow — атрибут, который не передаёт ссылочный вес и запрещает поисковым роботам индексацию страницы, на которую указывает ссылка.
Если страница, на которую указывает dofollow-ссылка, имеет высокую репутацию, то это может положительно повлиять на ранжирование ссылающейся страницы. Если же посадочная страница имеет низкую репутацию, то это может плохо сказаться на ранжировании ссылающейся страницы. Dofollow-ссылки обычно используют для внутренней и внешней оптимизации сайта.
Nofollow-ссылки, хоть и не передают вес, но не препятствуют привлечению трафика. При клике пользователи попадут на указанный ресурс, не заметив разницы в атрибутах.
Как сделать dofollow-ссылку
Для создания dofollow-линка нужно в коде указать атрибут rel со значением dofollow:
При переходе по этой ссылке поисковые роботы попадут на страницу example.com и проиндексируют её, одновременно передав часть ссылочного веса со ссылающегося ресурса.
Веб-разработчики не всегда указывают атрибут dofollow, поскольку часто он считается значением по умолчанию для ссылок без атрибута rel или со значением rel равным noopener или noreferrer.
Как сделать nofollow-ссылку
Чтобы создать nofollow-линк, нужно указать атрибут rel со значением nofollow:
Поисковые роботы не станут переходить на страницу example.com и индексировать её. При этом пользователи могут кликнуть по этой ссылке и перейти на сайт, на который она указывает.
Пример nofollow-ссылки в коде страницы
Как правильно ссылаться на различные ресурсы
В зависимости от того, на какой ресурс даётся линк, могут быть свои особенности или рекомендации.
На сайт
Чтобы создать качественную ссылку на сайт, соблюдайте следующие рекомендации:
Указывайте информативный якорный текст. Анкор должен максимально точно описывать назначение ссылки. К примеру, вместо «читать тут» можно написать «узнать больше об услуге». Хороший описательный анкор должен пояснять пользователям, куда приведёт их линк.
Используйте абсолютные URL-адреса. В атрибуте href указывайте полный абсолютный URL-адрес, в том числе протокол http:// или https://. Это особенно важно при создании линков на внешние ресурсы.
Избегайте использования укороченных URL-адресов. Хотя сокращатели URL могут сделать ссылку более аккуратной и удобной для обмена, они скрывают фактическое назначение. Пользователям сложно понять, куда они попадут после перехода. Если нет ограничений по количеству символов, лучше использовать полный адрес.
Не ссылайтесь на спамные и низкоавторитетные сайты. Ссылки на некачественные ресурсы могут нанести ущерб репутации и авторитету вашего собственного сайта. Убедитесь, что сайт, на который ссылаетесь, имеет хорошую репутацию, заслуживает доверия и имеет отношение к вашему контенту.
Прежде чем публиковать созданный линк, проверьте его работоспособность и корректность.
На определённый материал
Чтобы сослаться на какую-то страницу на своём сайте, можно создать постоянный линк с помощью якоря (уникального идентификатора). Так ссылка будет работать, даже если расположение страницы на сайте изменится.
Для создания постоянной ссылки:
1. Определите уникальный идентификатор для материала. Сделать это можно, добавив атрибут id к нужному элементу в HTML-коде. Пример:
2. Создайте линк на данный материал, используя якорь в качестве фрагмента URL. Учитывайте, что URL должен указывать на страницу, на которой расположен материал. Пример:
Клик по ссылке приведёт к указанному материалу
Если вам нужно сделать постоянный линк на статью с чужого сайта, то можно запросить код у владельца. Местоположение опции постоянной ссылки на статью зависит от конкретной CMS. Чаще всего нужно зайти в режим редактирования статьи и найти поле «URL», «Ссылка», «Постоянная ссылка» или что-то подобное. В WordPress, к примеру, опция называется «Permalink» и находится в разделе «Настройки»→ «Пермалинки» в админпанели.
На определённый фрагмент страницы
Чтобы сослаться на какой-то фрагмент текущей страницы, нужно также использовать якорь. Вот как это сделать:
1. Определите на странице фрагмент, для которого создаёте якорь. Для этого добавьте атрибут id к нужному элементу в HTML-коде. Пример:
2. Добавьте якорь к ссылке, которая будет вести на нужный раздел. Якорь добавляется при помощи символа-решётки #, за которым следует значение атрибута id. Пример:
Клик приведёт пользователя к нужному фрагменту
Важно учесть, что значение атрибута id должно быть уникальным на странице. Если на странице есть несколько элементов с одинаковым id, то браузер просто перекинет читателя на первый найденный элемент.
На email
Для создания ссылки на email необходимо использовать специальный тег mailto. Например, чтобы создать линк на электронную почту «example@gmail.com», нужно написать следующий HTML-код:
Здесь:
- href — атрибут, который определяет линк на ресурс;
- mailto — протокол для отправки электронной почты;
- example@gmail.com — адрес получателя;
- Написать нам — анкор.
Клик откроет окно для нового письма в почтовой программе, которая установлена на устройстве по умолчанию. В поле «Кому» будет указан адрес получателя.
На Skype
Чтобы сослаться на Skype, нужно использовать такой формат кода:
В данном случае:
- skype: — это специальный протокол;
- имя пользователя — имя пользователя Skype;
- ?chat — путь к чату с указанным пользователем.
При нажатии на ссылку откроется чат с указанным пользователем в приложении Skype.
На профиль в социальных сетях
Чтобы сослаться на аккаунт человека или компании в соцсетях:
- Откройте страницу профиля в социальной сети.
- Скопируйте адрес страницы из адресной строки браузера.
- Вставьте скопированный адрес в атрибут href тега <a> в HTML-коде.
Получится ссылка вот такого вида:
Здесь:
- href — атрибут, определяющий ссылку на ресурс;
- https://www. vk.com — адрес главной страницы соцсети;
- имя_пользователя — имя, указанное в ссылке профиля или ID;
- Профиль во ВКонтакте — анкор.
Аналогично можно создать линк на профиль в любой другой социальной сети, просто вставив адрес страницы в атрибут href.
Что будет, если неверно оформить ссылку
Неправильное оформление ссылки может спровоцировать несколько проблем:
Перенаправление пользователей на неверную страницу. Это запутает и разочарует пользователей, что ухудшит их опыт использования сайта.
Неправильная индексация страниц. При сканировании сайта поисковые роботы могут пропустить неработоспособные и неверно оформленные ссылки. Из-за этого страницы не будут проиндексированы и их рейтинг в поисковой выдаче снизится.
Технические проблемы. Неправильный линк может стать причиной появления ошибки 404, если ведёт на удалённую или перемещённую страницу.
Ухудшение оптимизации сайта. Неправильное оформление ссылок может негативно влиять на поисковое продвижение. К примеру, использование одних и тех же слов в качестве анкоров для всех линков плохо сказывается на рейтинге сайта в поиске.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.