Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
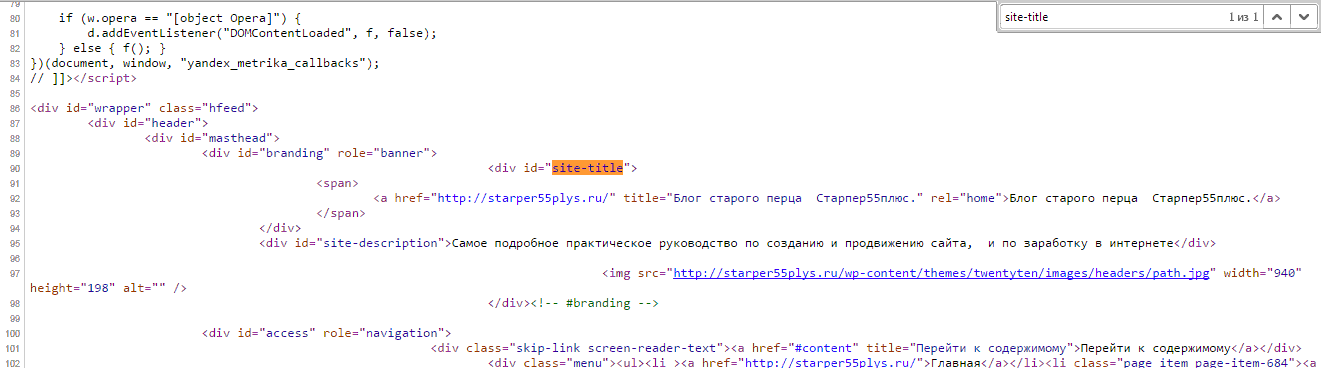
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав «Просмотреть код» или «Исследовать элемент». В разных браузерах по разному.
Главное не выбирайте «Просмотреть код страницы». Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
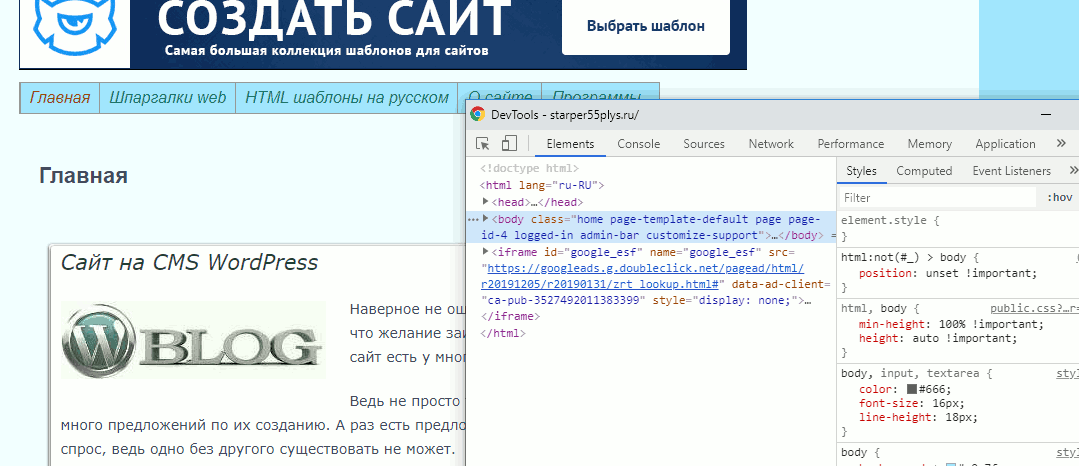
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
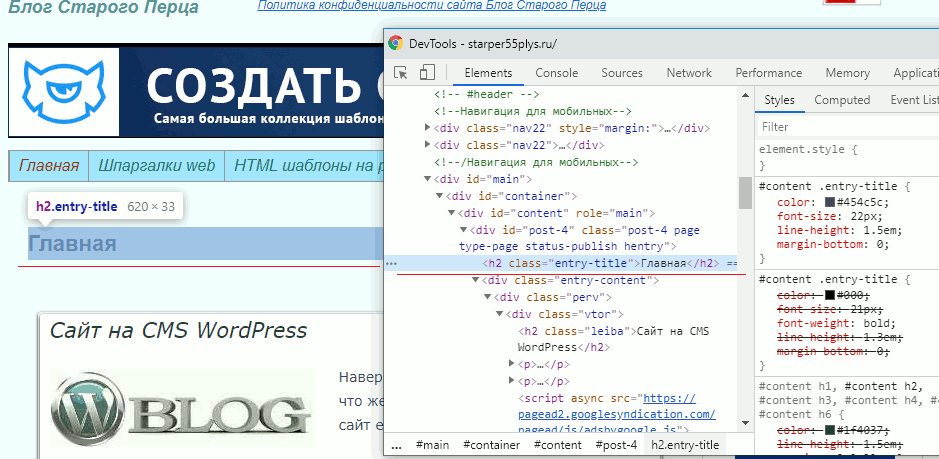
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Область поиска определяет подмножество данных в поисковый индекс. Если вы представить правильности круговой весь индекс контента, область — один или несколько секторов. Традиционную сегмент круговой диаграммы могут быть треугольный в фигуре, но с помощью правил областей, вы можете разделить круговой диаграммы в множество различных фигур. Область можно включить в поле поиска на сайтах, в виде вкладки на сайт центра поиска или в некоторых веб-частей и разрешить пользователям сузить поиска в определенном месте или набором контента.
Обычно в областях поиска объединяются определенные темы и источники контента, которые важны для сотрудников организации и часто используются. Например, можно создать область поиска для всех элементов, относящихся к определенному проекту, или для всех элементов, которые относятся к определенной группе в организации, такой как финансовый отдел или отдел маркетинга. Кроме того, можно создать область поиска, которая включает в себя несколько других областей.
В этой статье
-
Планирование областей
-
Отображение страницы просмотра областей
-
Создание и изменение области поиска
-
Добавление или изменение правилами областей
-
Удалить область или правилами областей
-
Настройка групп отображения области
-
Отображение или скрытие раскрывающийся список областей на всех сайтах семейства веб-сайтов
Планирование областей
Создавайте и используйте область поиска, создать область, определить его правила и назначьте группе отображения области. Отображение группы — это место, где область она будет отображаться в пользовательском интерфейсе. Отображение группы по умолчанию включают Раскрывающийся список поиска и Расширенного поиска. Можно создать другие группы отображения и перемещение областей поиска в них.
Правила области определяют, какой именно контент из индекса поиска будет включен в область. Правила позволяют как включать, так и исключать элементы, такие как определенные сайты. Например, пусть на сайте группы имеются документы, которые нежелательно включать в результаты поиска. В этом случае можно создать правило области, исключающее этот сайт группы и его контент из результатов поиска. Правила области можно применить только после того, как область создана и назначена группе отображения. Правила можно обновить или изменить в любой момент.
Кроме того, можно создавать и настраивать области для использования с федеративными веб-частями. Федеративный поиск — это неиндексированный набор результатов, который отображается рядом с индексированным контентом. Результаты федеративного поиска поступают извне организации. Можно настроить правила области для федеративного поиска и применить их к федеративной веб-части.
Области поиска можно создавать и определять на двух уровнях: на уровне службы поиска и на уровне администрирования семейства веб-сайтов. Области поиска, созданные на уровне службы поиска, называются общими областями. Они доступны всем семействам веб-сайтов. Администратор семейства веб-сайтов может сделать копию таких областей, но не может изменить или удалить их.
Администратор семейства веб-сайтов может создавать новые области поиска и новые группы отображения. Такие области и группы отображения доступны всем веб-сайтам того же семейства веб-сайтов, но не веб-сайтам других семейств.
Управляемые свойства можно сделать доступными в поиске, которые помогают пользователям искать, позволяя им целевых свои запросы прямо на столбцы метаданных. Список управляемые свойства, доступные для использования в области находится в разделе Свойства запроса добавить правило области страницы или изменить правило области страницы. Для получения дополнительных сведений обратитесь к разделу Добавить или изменить с помощью правил областей.
К началу страницы
Отображение страницы «Просмотр областей»
Для просмотра всех областей семейства веб-сайтов и управления ими используется страница «Просмотр областей». На этой странице можно добавить новую и изменить существующую область. просмотреть и добавить группы отображения областей, проверить состояние обновлений, узнать число элементов, включенных в область, и выяснить, является ли область общей.
Доступ к странице «Просмотр областей» может получить только администратор с разрешениями администратора семейства веб-сайтов.
-
Войдите на начальную страницу корневого веб-сайта, используя разрешения администратора семейства веб-сайтов.
-
В меню Действия сайта выберите пункт Параметры сайта.
-
На странице «Параметры сайта» в разделе Администрирование семейства веб-сайтов нажмите кнопку Области поиска.
-
На странице «Просмотр областей» выполните одно из указанных ниже действий.
-
Для определения новых области, нажмите кнопку Создать область и затем следуйте указаниям в разделе Создать или изменить область.
-
Чтобы изменить правила для существующих области, выберите нужную область и затем следуйте указаниям в разделе Добавить или изменить с помощью правил областей.
-
Определить группы пользовательского интерфейса и расположение областей внутри него, щелкните Группу отображения s и следуйте инструкциям из раздела Настройка область отображения групп.
-
К началу страницы
Создание и изменение области
Области позволяют сфокусировать поиск на конкретном наборе контента. Администратор с разрешениями администратора семейства веб-сайтов может скопировать общую область и изменить эту копию либо добавить новые области, которые будут использоваться в рамках этого семейства веб-сайтов.
При добавлении новой области для семейства веб-сайтов может оказаться полезным сначала скопировать существующую область, например Все сайты, а затем добавить правила, определяющие расположение контента, а также включенные и исключенные в соответствии со значениями свойств элементы. Путем объединения и настройки нескольких правил можно создавать области для семейства веб-сайтов, которые обеспечивают направленный поиск, отвечающий задачам конкретных рабочих групп.
-
Войдите на начальную страницу корневого веб-сайта, используя разрешения администратора семейства веб-сайтов.
-
В меню Действия сайта выберите пункт Параметры сайта.
-
На странице «Параметры сайта» в разделе Администрирование семейства веб-сайтов нажмите кнопку Области поиска.
-
Выполните одно из указанных ниже действий.
-
Чтобы создать область, нажмите кнопку Создать область.
-
Чтобы отредактировать существующую область, щелкните ее название для открытия страницы «Свойства и правила области», а затем нажмите кнопку Изменить параметры области.
Примечание: Если область действия — общей области, вы не сможете изменить ее параметры. Общие области настраиваются в центре администрирования.
-
-
В поле Название укажите слово, название, акроним или короткую фразу, чтобы описать область. Это название отображается в списке Области и показывает пользователю тип контента, который можно найти с помощью этой области.
-
В поле Описание введите необязательное описание для справки и для владельцев сайта. Это описание конечные пользователи не увидят.
-
В разделе Группы отображения выберите одно или несколько мест пользовательского интерфейса, в которых будет отображаться область, например Раскрывающийся список поиска.
-
В разделе Страница результатов конечного укажите, следует ли отображать результаты поиска по этой области на странице результатов поиска по умолчанию или в другую веб-страницу. Использование различных поиска результаты страницы, выберите указать другую страницу для поиска в этой области и введите веб-адрес для существующих другой страницы в поле другой результаты страницы результатов (например, http://site/subsite/ folder/NameOfCustomResultsPage.aspx).
-
Нажмите кнопку ОК.
Чтобы добавить с помощью правил областей, выполните действия, описанные в разделе Добавить или изменить с помощью правил областей.
К началу страницы
Добавление и изменение правил области
Правила области определяют соответствующий ей контент. Они указывают расположение этого контента, его свойства, а также элементы, которые следует включить в область или исключить из нее. Правила можно добавить только после создания области.
-
Войдите на начальную страницу корневого веб-сайта, используя разрешения администратора семейства веб-сайтов.
-
В меню Действия сайта выберите пункт Параметры сайта.
-
На странице «Параметры сайта» в разделе Администрирование семейства веб-сайтов нажмите кнопку Области поиска.
-
Найдите в списке название области, правила которой требуется добавить или изменить, а затем выполните одно из следующих действий.
-
Если область имеет Состояние обновления ни одно правило, столбца щелкните Добавление правил.
-
Чтобы отредактировать существующее или добавить дополнительное правило, щелкните название области, а затем в разделе Правила щелкните существующее правило для его изменения или нажмите кнопку Создать правило.
-
-
В разделе Тип правила области выберите один из следующих параметров.
-
Чтобы включить или исключить расположение и указать источник контента, такой как папка, имя узла либо домен или дочерний домен, а затем настроить правила в разделе Поведение, выберите параметр Веб-адрес.
-
Чтобы включить или исключить контент, найденный поиском по значению, назначенному управляющему свойству, выберите параметр Запрос свойства.
-
Чтобы включить весь контент со всех веб-сайтов, включенных в индекс поиска, выберите параметр Весь контент.
Совет: Чтобы применить правила для нескольких свойств или значений, определите отдельные правила для каждого задания свойств.
-
-
Если правило области имеет тип Веб-адрес, в разделе Запрос свойства выберите один из следующих параметров.
|
Параметр |
Описание |
|
Папка |
Папка может быть местоположение на сайте группы. Например, http://site/subsite/folder. Правило применяется только для элементов, расположенных в указанной папке и вложенных в нее папках. |
|
Имя узла |
Это правило будет применяться к элементам, расположенным на данном узле. |
|
Домен или дочерний домен |
Это правило будет применяться ко всем элементам, расположенным в указанном домене. |
Если тип правила области Свойства запроса в раздела Запрос свойства выберите свойство и введите значение.
Совет: Чтобы применить правила для нескольких свойств или значений, определите отдельные правила для каждого задания свойств.
-
В разделе Поведение укажите, как это правило будет сочетаться с другими правилами при определении области. Выберите параметр Включить для правила «ИЛИ», Исключить для правила «И НЕ» или Режим для правила «И».
-
Нажмите кнопку ОК.
Примечание: Область поиска и их правила компиляции по расписанию настраивается автоматически в зависимости от частоты последние обновления. Новая область не будут отображаться в списке области Поля поиска до после компиляции впервые.
К началу страницы
Удаление области или правил области
Администратор с разрешениями администратора семейства веб-сайтов может удалить только области, созданные на уровне администрирования этого семейства веб-сайтов. Общие области, созданные администратором службы поиска для использования в этом семействе веб-сайтов, удалить нельзя.
Удаление области
После удаления области из семейства веб-сайтов она удаляется со всех сайтов этого семейства.
-
Войдите на начальную страницу корневого веб-сайта, используя разрешения администратора семейства веб-сайтов.
-
В меню Действия сайта выберите пункт Параметры сайта.
-
На странице «Параметры сайта» в разделе Администрирование семейства веб-сайтов нажмите кнопку Области поиска.
-
На странице «Просмотр областей» щелкните стрелку около названия области.
-
Нажмите Удалить.
-
Нажмите кнопку ОК.
Удаление правил области
-
На странице «Просмотр областей» щелкните стрелку около названия области, а затем выберите пункт Изменить свойства и правила.
-
Выполните одно из следующих действий.
|
Цель |
Действие |
|
Удаление отдельного правила |
|
|
Удаление всех правил области |
|
К началу страницы
Настройка групп отображения областей
Области назначаются группам отображения, которые определяют, где эти области будут использоваться. Например, если область назначена группе отображения Раскрывающийся список поиска, пользователи увидят эту область там, где для областей настроено поле Раскрывающийся список поиска. Это может быть веб-часть или поле Поиск на веб-сайте группы. Администратор с разрешениями администратора семейства веб-сайтов может создать новую группу отображения и упорядочить в ней области или добавить области к существующим группам отображения. Затем владелец веб-сайта может добавить группу отображения в список областей любого поля Поиск на сайте, позволяя пользователям выполнять поиск с более точной фокусировкой.
Создание и изменение групп отображения областей
Чтобы разрешить владельцу узла изменять области, доступные в списке областей рядом с полем Поиск, администратор семейства веб-узлов может изменить существующие группы отображения или создать новые группы отображения и упорядочить в них области.
-
Войдите на начальную страницу корневого веб-сайта, используя разрешения администратора семейства веб-сайтов.
-
В меню Действия сайта выберите пункт Параметры сайта.
-
На странице «Параметры сайта» в разделе Администрирование семейства веб-сайтов нажмите кнопку Области поиска.
-
На странице «Просмотр областей» нажмите Группы отображения.
-
Нажмите Создать группу отображения или щелкните стрелку около существующей группы отображения, а затем выберите пункт Изменить группу отображения.
-
На странице «Создание группы отображения областей» или «Изменение группы отображения областей» в поле Название введите название, определяющее эту группу отображения.
-
В поле Описание введите необязательное описание группы отображения, Это делается для справки и для владельцев сайта, конечные пользователи это описание не увидят.
-
В разделе Области установите флажки рядом с областями, которые необходимо включить в группу отображения.
-
С помощью списка Порядковый номер расположите области в группе отображения в нужном порядке.
-
В списке Область по умолчанию выберите область, которая будет настроена для конечных пользователей как область по умолчанию.
-
Нажмите кнопку ОК.
Включение области в группы отображения
Администратор семейства веб-сайтов может назначать области, созданные на уровне этого семейства веб-сайтов, группам отображения для использования владельцами сайта. Общие области (созданные и определенные администратором сервера) нельзя перемещать между группами отображения на уровне семейства веб-сайтов.
-
Войдите на начальную страницу корневого веб-сайта, используя разрешения администратора семейства веб-сайтов.
-
В меню Действия сайта выберите пункт Параметры сайта.
-
На странице «Параметры сайта» в разделе Администрирование семейства веб-сайтов нажмите кнопку Области поиска.
-
Щелкните название области.
Примечание: Убедитесь, что это не установлен флажок в столбце Общие. Администратор семейства веб-сайтов не удается изменить общей области.
-
На странице «Свойства и правила области» в разделе Параметры области щелкните ссылку Изменить параметры области.
-
На странице «Изменение области» в разделе Группы отображения установите флажки напротив тех групп отображения, в которые следует включить данную область.
-
Нажмите ОК.
К началу страницы
Отображение или скрытие раскрывающегося списка областей на всех сайтах семейства веб-сайтов
Чтобы добавить области в поле Поиск всех сайтов в семействе веб-сайтов, необходимо убедиться, что все области, которые требуется добавить, перечислены в группе отображения Раскрывающийся список поиска. Затем можно изменить параметры для семейства веб-сайтов таким образом, чтобы показать или скрыть раскрывающийся список областей.
-
Войдите на начальную страницу корневого веб-сайта, используя разрешения администратора семейства веб-сайтов.
-
В меню Действия сайта выберите пункт Параметры сайта.
-
На странице «Параметры сайта» в разделе Администрирование семейства веб-сайтов выберите Параметры поиска.
-
В разделе Режим раскрывающегося списка поиска по сайтам установите флажок Показать раскрывающийся список областей, чтобы показывать список областей, принадлежащих к группе отображения Раскрывающийся список поиска.
К началу страницы
Самый простой способ выполнить поиск на странице в браузере — комбинация клавиш, позволяющие быстро вызвать интересующий инструмент. С помощью такого метода можно в течение двух-трех секунд найти требуемый текст на странице или отыскать определенное слово. Это удобно, когда у пользователя перед глазами большой объем информации, а поиск необходимо осуществить в сжатые сроки.
Горячие клавиши для поиска на странице для браузеров
Лучший помощники в вопросе поиска в браузере — горячие клавиши. С их помощью можно быстро решить поставленную задачу, не прибегая к сбору требуемой информации через настройки или иными доступным способами. Рассмотрим решения для популярных веб-обозревателей.
Internet Explorer
Пользователи Internet Explorer могут выполнить поиск по тексту с помощью комбинации клавиш Ctrl+ F. В появившемся окне необходимо ввести интересующую фразу, букву или словосочетание.
Google Chrome
Зная комбинацию клавиш, можно осуществить быстрый поиск текста в браузере на странице. Это актуально для всех веб-проводников, в том числе Google Chrome. Чтобы найти какую-либо информацию на страничке, необходимо нажать комбинацию клавиш Ctrl+F.
Mozilla Firefox
Для поиска какой-либо информации на странице жмите комбинацию клавиш Ctrl+F. В нижней части веб-обозревателя появляется поисковая строка. В нее можно ввести фразу или предложение, которое будет подсвечено в тексте на странице. Если необходимо найти ссылку через панель быстрого поиска, нужно войти в упомянутую панель, прописать символ в виде одиночной кавычки и нажать комбинацию клавиш Ctrl+G.
Opera
Теперь рассмотрим особенности поиска на странице в браузере Опера (сочетание клавиш). Для нахождения нужной информации необходимо нажать на Ctrl+F. Чтобы найти следующее значение, используется комбинация клавиш Ctrl+G, а предыдущее — Ctrl+Shift+G.
Yandex
Для поиска какой-либо информации через браузер Яндекс, необходимо нажать комбинацию клавиш Ctrl+F. После этого появляется окно, с помощью которого осуществляется поиск слова или фразы. При вводе система находит все слова с одинаковым или похожим корнем. Чтобы увидеть точные совпадения по запросу, нужно поставить отметку в поле «Точное совпадение».
Safari
Теперь рассмотрим, как открыть в браузере Сафари поиск по словам на странице. Для решения задачи жмите на комбинацию клавиш Command+F. В этом случае появляется окно, в которое нужно ввести искомое слово или словосочетание. Для перехода к следующему вхождению жмите на кнопку Далее с левой стороны.
Промежуточный вывод
Как видно из рассмотренной выше информации, в большинстве веб-проводников комбинации клавиш для вызова поиска идентична. После появления поискового окна необходимо прописать слово или нужную фразу, а далее перемещаться между подсвеченными элементами. Принципы управления немного отличаются в зависимости от программы, но в целом ситуация похожа для всех программ.
Как найти слова или фразы через настройки в разных браузерах?
Если под рукой нет информации по комбинациям клавиш, нужно знать, как включить поиск в браузере по словам через меню. Здесь также имеются свои особенности для каждого из веб-проводников.
Google Chrome
Чтобы осуществить поиск какого-либо слова или фразы на странице, можно использовать комбинацию клавиш (об этом мы говорили выше) или воспользоваться функцией меню. Для поиска на странице сделайте такие шаги:
- откройте Гугл Хром;
- жмите значок Еще (три точки справа вверху);
- выберите раздел Найти;
- введите запрос и жмите на Ввод;
- совпадения отображаются желтой заливкой (в случае прокрутки страницы эта особенность сохраняется).
Если нужно в браузере открыть строку поиска, найти картинку или фразу, сделайте такие шаги:
- откройте веб-проводник;
- выделите фразу, слово или картинку;
- жмите на выделенную область правой кнопкой мышки;
- осуществите поиск по умолчанию (выберите Найти в Гугл или Найти это изображение).
Применение этих инструментов позволяет быстро отыскать требуемые сведения.
Обратите внимание, что искать можно таким образом и в обычной вкладе и перейдя в режим инкогнито в Хроме.
Mozilla Firefox
Чтобы в браузере найти слово или фразу, можно задействовать комбинацию клавиш (об этом упоминалось выше) или использовать функционал меню. Для поиска текста сделайте следующее:
- жмите на три горизонтальные полоски;
- кликните на ссылку Найти на этой странице;
- введите поисковую фразу в появившееся поле (система сразу подсвечивает искомые варианты);
- выберите одно из доступных действий — Х (Закрыть поисковую панель), Следующее или Предыдущее (стрелки), Подсветить все (указываются интересующие вхождения), С учетом регистра (поиск становится чувствительным к регистру) или Только слова целиком (указывается те варианты, которые полностью соответствуют заданным).
Если браузер не находит ни одного варианта, он выдает ответ Фраза не найдена.
Выше мы рассмотрели, как найти нужный текст на странице в браузере Mozilla Firefox. Но бывают ситуации, когда требуется отыскать только ссылку на странице. В таком случае сделайте следующее:
- наберите символ одиночной кавычки, которая открывает панель быстрого поиска ссылок;
- укажите нужную фразу в поле Быстрый поиск (выбирается первая ссылка, содержащая нужную фразу);
- жмите комбинацию клавиш Ctrl+G для подсветки очередной ссылки с поисковой фразы.
Чтобы закрыть указанную панель, выждите некоторое время, а после жмите на кнопку Esc на клавиатуре или жмите на любое место в браузере.
Возможности Firefox позволяют осуществлять поиск на странице в браузере по мере набора фразы. Здесь комбинация клавиш не предусмотрена, но можно использовать внутренние возможности веб-проводника. Для начала нужно включить эту функцию. Сделайте следующее:
- жмите на три горизонтальные полоски и выберите Настройки;
- войдите в панель Общие;
- перейдите к Просмотру сайтов;
- поставьте отметку в поле Искать текст на странице по мере набора;
- закройте страничку.
Теперь рассмотрим, как искать в браузере по словам в процессе ввода. Для этого:
- наберите поисковую фразу при просмотре сайта;
- обратите внимание, что первое совпадение выделится;
- жмите Ctrl+G для получения следующего совпадения.
Закрытие строки поиска происходит по рассмотренному выше принципу — путем нажатия F3 или комбинации клавиш Ctrl+G.
Opera
Если нужно что-то найти на странице, которая открыта в Опере, можно воспользоваться комбинацией клавиш или кликнуть на значок «О» слева вверху. Во втором случае появится список разделов, в котором необходимо выбрать Найти. Появится поле, куда нужно ввести слово или фразу для поиска. По мере ввода система сразу осуществляет поиск, показывает число совпадений и подсвечивает их. Для перемещения между выявленными словами необходимо нажимать стрелочки влево или вправо.
Yandex
Иногда бывают ситуации, когда нужен поиск по буквам, словам или фразам в браузере Yandex. В таком случае также можно воспользоваться комбинацией клавиш или встроенными возможностями. Сделайте такие шаги:
- жмите на три горизонтальные полоски;
- войдите в раздел Дополнительно;
- выберите Найти.
В появившемся поле введите информацию, которую нужно отыскать. Если не устанавливать дополнительные настройки, система находит грамматические формы искомого слова. Для получения точного совпадения нужно поставить отметку в соответствующем поле. Браузер Яндекс может переключать раскладку поискового запроса в автоматическом режиме. Если он не выполняет этих действий, сделайте следующее:
- жмите на три горизонтальные полоски;
- войдите в Настройки;
- перейдите в Инструменты;
- жмите на Поиск на странице;
- проверьте факт включения интересующей опции (поиск набранного запроса в другой раскладке, если поиск не дал результатов).
Safari
В этом браузере доступна опция умного поиска. Достаточно ввести одну или несколько букв в специальном поле, чтобы система отыскала нужные фрагменты.
Итоги
Владея рассмотренными знаниями, можно скачать любой браузер и выполнить поиск нужного слова на странице. Наиболее удобный путь — использование комбинации клавиш, но при желании всегда можно использовать внутренние возможности веб-проводника.
Отличного Вам дня!
В этой статье вы научитесь искать на определённых страницах сайта, а также узнаете, как искать в поисковых системах только по определённым сайтам и даже как использовать встроенный поисковый движок сайта даже если владелец этого не планировал.
Как быстро найти информацию на веб странице
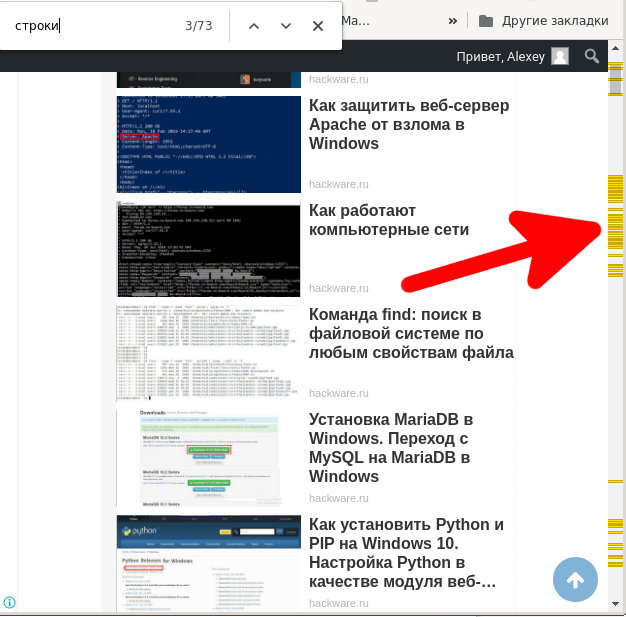
Начнём с азов. Чтобы быстро найти слово или фразу на странице нажмите Ctrl+f и введите строку для поиска.
Вы увидите общее количество найденных совпадений.

Нажимая стрелочки вверх и вниз вы можете переходить к следующему или предыдущему результату поиска.
Используя полосу прокрутки вы сможете увидеть, где больше всего скопления нужно вам строки и быстро перемещаться в нужное место странице.

Поиск по исходному коду веб страницы
Если на странице используются спойлеры, то есть области страницы, для просмотра которых нужно нажать кнопку «Развернуть», то для поиска описанным выше способом нужно развернуть все спойлеры. Это может быть утомительно. Если вам просто нужно убедиться, есть ли в странице определённый текст, то нажмите на сайте Ctrl+u и вы увидите исходный код страницы. В этом коде содержимое спойлеров не скрыто. Теперь нажмите Ctrl+f и найдите то, что вам нужно.
Этот способ позволяет искать элементы, которые могут вовсе отсутствовать на странице, например, иногда текст ссылок можно найти только таким образом.
Как искать по любому сайту WordPress
Сейчас очень многие сайты используют WordPress в качестве своего движка. В WordPress есть функция встроенного поиска. На сайте может присутствовать или отсутствовать виджет «Поиск по сайту» — в любой из этих ситуаций встроенный поиск WordPress работает.
Итак, если вы не нашли виджет «Поиск по сайту», то в адресную строку браузера введите следующую конструкцию:
САЙТ/?s=СТРОКА ДЛЯ ПОИСКА
Обратите внимание на «/?s=» — эта строка разделяет адрес сайта и поисковый запрос.
К примеру, на сайте https://zawindows.ru я хочу выполнить поиск по фразе «шаблоны word», тогда мне достаточно ввести в адресную строку: https://zawindows.ru/?s=шаблоны word

На современных сайтах с большим количеством элементов иногда непросто найти поле для поиска по сайту, в этом случае описанный метод (или Ctrl+f плюс «поиск) могут ускорить получение результатов.
Как искать по всем страницам любого сайта
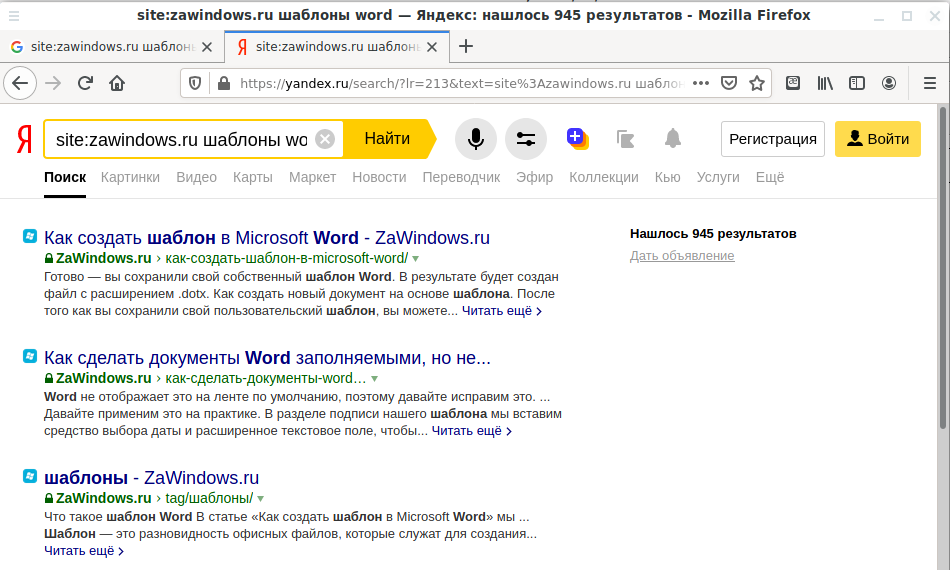
С помощью ключевого слова «site:» в поисковых системах Google и Яндекс можно искать исключительно по одному сайту.

Для этого нужно использовать конструкцию вида:
site:САЙТ ПОИСКОВЫЙ ЗАПРОС
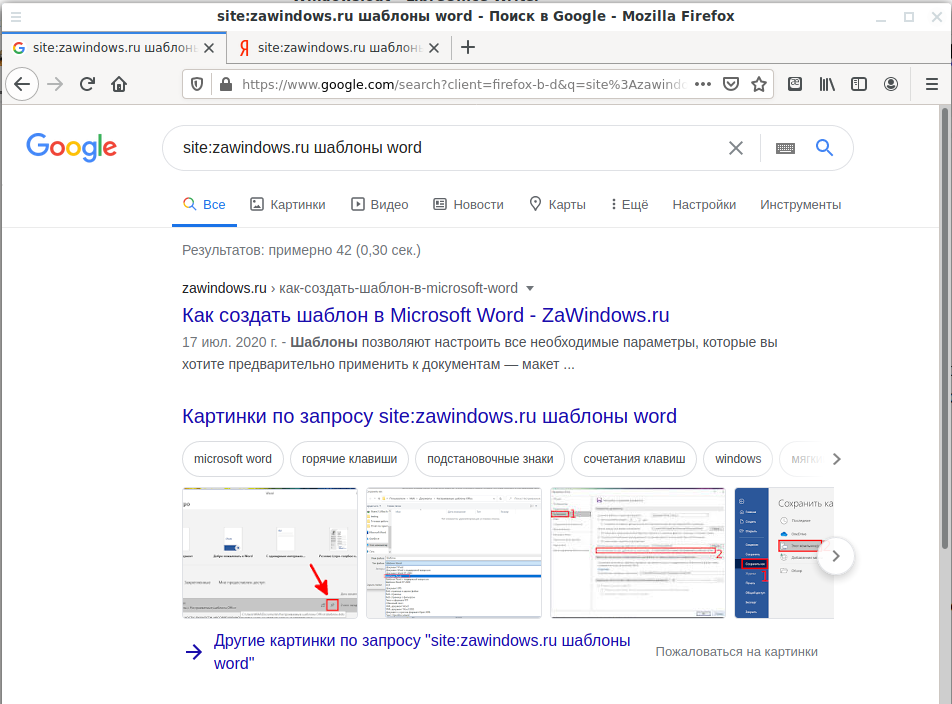
Например, для поиска по сайту zawindows.ru фразы «шаблоны word» в качестве поискового запроса нужно ввести:
site:zawindows.ru шаблоны word
Связанные статьи:
- Как просмотреть веб страницу, для которой требуется регистрация (или если сайт недоступен) (98.8%)
- Что делать, если на сайте заблокировано копирование и правая кнопка мыши (69.7%)
- Как использовать искусственный интеллект Bing Chat в Google Chrome (61.8%)
- Как сделать скриншоты всей страницы сайта в Google Chrome без использования плагинов (57.9%)
- Как включить спрятанный режим чтения Google Chrome (57.9%)
- Самые полезные сочетания клавиш для панели задач Windows (RANDOM — 1.3%)
Когда вы щелкаете URL-адрес, браузер открывает его в новой вкладке и переводит вас в верхнюю часть веб-страницы. Но что, если вы хотите перейти к определенной части веб-страницы. Например, запись о детстве Стива Джобса в Википедии, отдельная публикация в Facebook или вопрос на Stack Exchange. Таким образом, вашей аудитории не придется тратить время на навигацию по сайту.
Ссылка на определенную часть веб-страницы
1. Используйте идентификационный тег
Допустим, вы пишете статью, в которой ссылаетесь на конкретный ответ из StackOverflow. В отличие от Reddit, в StackOverflow нет постоянной ссылки, поэтому вам придется вручную редактировать HTML-код.
К счастью, большинство браузеров имеют возможность проверять элементы.
Просто перейдите к тому ответу, на который хотите создать ссылку, и щелкните правой кнопкой мыши в области рядом с ним. В контекстном меню выберите пункт «Проверить элемент».
Он покажет вам HTML-код, найдите тег ID или параметр Value. Найдя его, скопируйте в буфер обмена.
Затем возьмите URL-адрес веб-страницы и добавьте в конец #ID.
Например, если URL-адрес страницы —
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerror
и его идентификатор — 29279234, тогда URL перехода станет —
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerror#29279234
И вот когда кто-то нажимает на эту ссылку, он переводит их прямо на эту часть страницы.
2. Расширение Chrome
В недавнем обновлении Chrome поиск Google теперь выделяет искомый текст на веб-страницах, чтобы облегчить читателю. Следовательно, для веб-разработчиков, чтобы упростить ссылку на определенный текст на веб-странице, Google запустил Ссылка на фрагмент текста хромовое расширение.
После установки расширения вы можете создавать ссылки на определенную часть веб-страницы. Выделите часть текста на веб-странице, щелкните правой кнопкой мыши и выберите «Копировать ссылку на выбранный текст». Он сгенерирует ссылку и автоматически скопирует ее в буфер обмена.
Расширение довольно новое и имеет пару ошибок. Если выбранный вами фрагмент текста содержит гиперссылку или изображение, в основном нетекстовый элемент, возникает ошибка: «Не удалось создать уникальную ссылку, выберите более длинную последовательность слов». Сообщение об ошибке совершенно неверное. Проблема в том, что расширение не работает, если в выделенном тексте есть гиперссылка или нетекстовые элементы.
3. Facebook
Чтобы сделать ссылку на конкретную публикацию на популярных сайтах, таких как Facebook, Twitter или даже Stack Exchange и т. Д., Поищите временные метки публикации. Найдя его, щелкните его правой кнопкой мыши и скопируйте его URL-адрес. Теперь, если вы вставите URL-адрес в новую вкладку, вы увидите только этот конкретный пост. Это работает для большинства веб-сайтов, использующих временные метки.
3. Википедия
Если вы часто ссылаетесь на вики-страницу, вы можете легко связать раздел, скопировав ссылку в разделе содержимого.