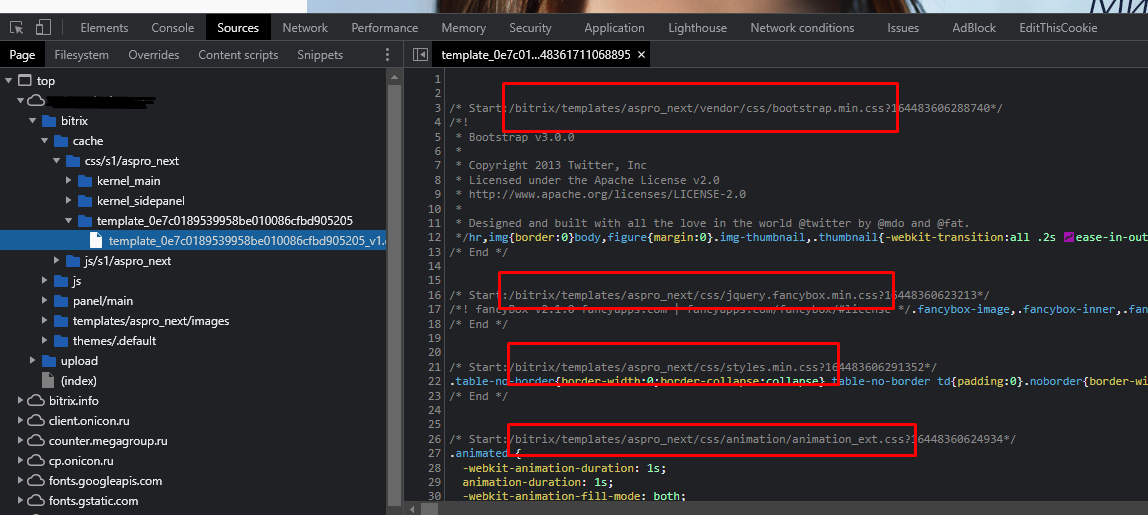
Это файл с кешем шаблона, который формируется из нескольких частей.
Как читать эту ссылку:
/bitrix/cache/css/s1/main/template_81af4213329d156211be7e10eff08174/template_81af4213329d156211be7e10eff08174.css?1484219500189431
/bitrix/cache — обозначает что файл является кешем и может быть (будет) удален или переписан
/css — это означает что кеш относится к стилям сайта
/s1 — код сайта, к которому относится кеш
/main — название шаблона сайта к которому он относится
/template_81af4213329d156211be7e10eff08174/template_81af4213329d156211be7e10eff08174.css — название файла кеша
1484219500189431 — случайное число (обычно время) для инвалидации кеша браузером.
Что касается самого файла template_81af4213329d156211be7e10eff08174.css, то он состоит из template_style.css шаблона mail и стилей компонентов
Как? Существуют разные способы подключения CSS-файла для добавления стилей на HTML-странице. Можно использовать тег style, написать отдельный файл или использовать JavaScript.
На что обратить внимание? От способа подключения зависит быстродействие страницы и еще ряд параметров. Отдельно стоит отметить, что при подключении нескольких стилей возможен конфликт приоритизации, поэтому важно сделать все правильно.
В статье рассказывается:
- Задачи подключения файла CSS
- Добавление CSS файла через теги
- Подключение CSS-файла через внешние таблицы
- Приоритеты стилей CSS
- Другие способы подключения CSS-файла
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
HTML используется для разработки общего вида веб-страницы, а язык программирования каскадных стилей CSS определяет, как будут вести себя те или иные элементы. Сценарий CSS может быть размещен в виде отдельного файла или включен непосредственно в HTML.
Выбранный вариант размещения CSS влияет на скорость загрузки страницы, при этом существуют особенности для случаев использования нескольких решений. В частности, применение одновременно внешнего и инлайн-стиля, в которых указаны разные параметры, приведет к отображению свойств, прописанных в последнем. Он имеет более высокий приоритет, поэтому указание других значений тех же параметров во внешнем варианте сделает его неработоспособным.
Добавление CSS файла через теги
Подключение CSS при помощи внешнего файла стилей через тег link
Оптимальным вариантом формирования общего стиля страницы является указание параметров во внешнем сценарии CSS через тег <link>. Для этого необходимо указать в разделе head страницы следующие значения:
<link href=»URL_адрес_CSS_файла» rel=»stylesheet» type=»text/css»>
В параметре href следует прописать URL адрес файла, в котором хранятся параметры CSS. Значения rel=»stylesheet» и type=»text/css» говорят о том, что соответствующий файл содержит таблицу стиля в виде CSS.
В принципе, для одной страницы можно задать несколько сценариев, хранящихся в разных файлах. Однако в этом случае возрастает как общий размер данных, который пользователю необходимо загрузить с сервера для отображения страницы, так и время для этого действия.
Подключение CSS через тег style
Такой алгоритм используется в случае, когда определённый стиль должен быть применён к отдельным частям страницы, и он не нужен для других разделов сайта.
Скачать
файл
В произвольной области блока <head> и <body> HTML нужно включить тег <style>, и уже в нем непосредственно прописываются необходимые параметры:
<style type=»text/css»>
/* CSS код */
</style>
CSS стили для отдельного тега со значением style
Значение style применяется в том случае, когда требуется указать параметры стиля для отдельного элемента страницы. Инструкция выглядит следующим образом:
<p style=»CSS_код»>текст</p>
Такие варианты иначе еще именуют inline-стилями. В общем случае они получают более высокий приоритет в сравнении с параметрами, указанными в отдельном CSS через тег <style>, однако есть частные случаи.
Применение Inline-стилей характерно и для тех случаев, когда содержание страницы корректируется при помощи визуальных редакторов WYSIWYG.
Стили CSS при помощи JavaScript
Сценарии, созданные на основе языка программирования JavaScript, можно встретить на всех современных сайтах. С помощью этого языка на основе библиотеки jQuery можно задать множество параметров, позволяющих подключить CSS-файл к HTML-элементам. Так, параметр .css() оправляет CSS-стиль для отдельного объекта, .hide() указывает на CSS-свойство display: none; (то есть скрытие объекта) и т. д.
При указании функции таким способом установки сценария указываются в style-атрибуте тега.

Читайте также
Внимательнее ознакомьтесь с примечаниями к коду, в которых объясняется, в связи с чем для каждого частного случая используется тот, а не иной способ подключения.
<!DOCTYPE html>
<html>
<head>
<title>Присоединение сценария CSS к странице HTML различными вариантами </title>
<!—присоединение сценария CSS. В нем содержатся основной стиль страницы —>
<!— (шрифт, общие разделы, объекты вёрстки и т. п.) —>
<!—Дает возможность без труда видоизменять стиль сайта, поскольку —>
<!— при модификации параметров объекта в файле также меняется его стиль на каждой странице сайта —>
<link href=»https://example.com/css/style.css» rel=»stylesheet» type=»text/css»>
</head>
<body>
<p>Сценарий для ряда моделей телефонов от Samsung.</p>
<!—Интеграция сценария CSS при помощи тега style. Таблицы с разделом model_table приобретают свой собственный стиль —>
<!— и отображаются в пределах отдельно взятой страницы. Здесь можно применить тег style —>
<style type=»text/css»>
.model_table {
margin: 10px;
width: 100%;
}
.model_table tr:nth-child(even) {
background-color: #efefef;
}
.model_table tr:hover {
background-color: #cfcfcf;
}
</style>
<!—Стили при помощи JavaScript. Сценарий применяется, поскольку для указания стиля таблице —>
<!—требуется совершение пользователем какого-то действия (в частности, клика по объекту). —>
<!—Нажатие кнопки приведет к активизации сценария, в котором для таблицы указан параметр display: none; —>
<button id=»model_table_hide_btn»>Свернуть модели апреля</button>
<table id=»model_table_winter» class=»model_table»>
<tr>
<th colspan=»2″>Модели апреля</th>
</tr>
<tr>
<td>Samsung Galaxy A10</td>
<td>2019, апрель</td>
</tr>
<tr>
<td>Samsung Galaxy A30</td>
<td>2019, апрель</td>
</tr>
<tr>
<td>Samsung Galaxy A50</td>
<td>2019, апрель</td>
</tr>
</table>
<table class=»model_table»>
<tr>
<th colspan=»2″>Модели мая</th>
</tr>
<tr>
<td>Samsung Galaxy A20</td>
<td>2019, май</td>
</tr>
<tr>
<td>Samsung Galaxy A40</td>
<td>2019, май</td>
</tr>
</table>
<!— Inline стили. Поскольку требуется задать собственный стиль для отдельного объекта страницы, —>
<!— указываем стили при помощи style значение тега —>
<p style=»text-align: right; font-size: 12px;»>*В таблице написаны исходные сведения.</p>
<!—Сценарий щелчка по кнопке свертывания таблицы —>
<script type=»text/javascript»>
document.getElementById(‘model_table_hide_btn’).addEventListener(«click», function () {
document.getElementById(‘model_table_winter’).style.display = ‘none’;
});
</script>
</body>
</html>
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20960
Подключение CSS-файла через внешние таблицы
Внешние сценарии стилей указываются в файле с расширением .css. Их можно написать даже в стандартном Notepad. Для подключения файла стилей CSS нужно лишь указать корректное расширение. Инструкции, указанные в нем, аналогичны тем, которые заданы для инлайн-стиля и содержатся в разделе между открывающим тегом <style> и закрывающим </style>:
p {
color: red;
font-size: 3em;
}
Таким образом, в файле CSS можно указывать инструкции, заданные в инлайн-стиле. Аналогичным образом параметры, написанные для приукрашивания, дублируются в файле сценария CSS. Стили, указанные в отдельном файле, при этом могут использоваться для указания параметров, предназначенных для нескольких страниц или даже для всего сайта.
В HTML-файле необходимо указать вместо тегов <style> путь, по которому размещается внешний файл CSS. Он пишется сразу после тега (<title>), где в предыдущем случае указывались внутренние параметры стиля.
<link href=»styles.css» rel=»stylesheet»>
Инструкция будет иметь следующий вид:
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Стили Skillbox</title>
<link href=»styles.css» rel=»stylesheet»>
</head>
<body>
<p>Добрый день!</p>
</body>
</html>
В описываемом случае отсутствует путь к сценарию styles.css, так как последний размещен в одной директории с HTML. В других случаях нужно обязательно указывать полный либо относительный path к файлу стилей в другой директории или на ином сервере. В нашем примере можно ограничиться путём, в котором прописывается лишь название папки со сценарием.
Огромное преимущество внешних таблиц стилей состоит в том, что они могут использоваться для неограниченного числа веб-страниц и сайтов. Следовательно, можно изменением одной инструкции в файле .css задать новые параметры для десятков разделов ресурса. Это гораздо быстрее и удобнее, чем в каждой странице указывать собственный инлайн-стиль.
Чтобы применить параметры стороннего файла стиля к своей странице, напишите в ней абсолютный путь к соответствующему сценарию:
<link href=»https://site.туе/styles.css» rel=»stylesheet»>
Несмотря на все удобства, очевидно, что при таком способе пользователь оказывается зависим от автора указанного в HTML сценария. Если скрипт будет изменен или удален, ссылка на таблицу окажется неработоспособной. Рекомендуется копировать файл .css на собственный сервер, тогда дизайн страницы не будет зависеть от действий сторонних пользователей.
Приоритеты стилей CSS
Вопрос о приоритетах актуален постольку, поскольку разные значения одной и той же функции могут быть указаны в сценарии на стороннем либо на собственном сервере, в блоке <style> в head страницы, в стиле style в самом документе. Чтобы понять, какое из значений будет использовано, рассмотрим условный вес каждого параметра. Если стиль указан:
- непосредственно в теге (inline-способ): 1 000 условных единиц.
- в <style> или в стороннем файле, обращение по id: 100 у. е.
- в <style> или в стороннем файле, запрос по class: 10 условных единиц.
- в <style> или в стороннем файле, запрос по наименованию тэга (p, h1 и так далее): 1 у. е.
Только до 29.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
В случае, когда селектор имеет несколько указаний (допустим, класс + тег), то условные веса суммируются, в нашем случае – 10 + 1 = 11. Когда браузер получает инструкции от нескольких сценариев, то применяется тот, который имеет больший условный вес. При равенстве показателей используется тот, который описан позднее других.

Читайте также
Таким образом, при использовании двух сценариев:
<link href=»ссылка на сторонний ресурс» rel=»stylesheet>
<link href=»ссылка на сценарий на собственном ресурсе» rel=»stylesheet>
Если в каждом содержится запрашиваемый браузером параметр, будет использовано значение в файле на собственном ресурсе. А когда в одном сценарии есть два равнозначных значения, применится то, которое указано ниже.
Изменить значения приоритетов поможет приложение !important. Можно принять вносимые им изменения за + 10 000 условных единиц к весу. Однако здесь есть важный нюанс. При использовании нескольких стилей с !important, их приоритет может выглядеть как 10 001 и 10 010, то есть сформируется собственная их система, помимо уже установленной.
Соответственно, нужно очень осторожно делать эти манипуляции, если требуется исправить только одну ошибку. Если же возникает необходимость в использовании !important для более чем одного бага, можно с уверенностью заключить, что какие-то исходные параметры заданы неверно.
Другие способы подключения CSS-файла
Существуют фреймворки, которые используют CSS без применения CSS-сценариев в их традиционном формате. Одним из примеров таких стилей является TailwindCSS. По завершении инсталляции он сразу может использоваться в приложении на глобальном уровне. Пользователю нужно лишь указать добавленные классы в произвольной области приложения, отдельного подключения сценария не требуется.
Ряд компонентных библиотек, в частности, Vue и Svelte, не нуждаются в хранении стилей в собственной папке и ориентируют на использование сценариев непосредственно в разделе <style>.
Как видите, нельзя однозначно сказать, как лучше подключить CSS-файл к сайту. В одних случаях целесообразней использование инлайн-стиля, в других – ссылки на внешний файл. В любом случае для работоспособности кода следите за тем, чтобы все инструкции указывались правильно, а наилучший инструмент для себя вы выберете сами по мере накопления опыта.
Не знаете как привязать CSS к HTML? Подключение CSS-кода на HTML-странице можно производить четырьмя способами: в тело документа, встроить код в заголовочную часть страницы (header), указать ссылку на внешний файл, а также импортировать CSS-файл.
- Как добавить CSS в HTML — встроенные стили
- Как вставить CSS в HTML — встроенная стилизация
- Привязка CSS к HTML — внешние стили
- Подключение CSS файла к HTML или импорт стилей
В первом случае стили применяются непосредственно к HTML-элементу. Вместо того чтобы объявить все стили сразу, а затем применять их по ходу кода, вы стилизуете каждый элемент отдельно.
Пример:
<p style="color:olive;font-size:24px;">HTML Styles with CSS</p>
Посмотреть демо
Встроенный CSS считается быстрым и удобным способом стилизации HTML-документов, но злоупотреблять им не стоит. Его применение значительно усложняет обслуживание сайта. Необходимость внести незначительное изменение может привести к полной переработке кода.
Этот метод, позволяющий осуществить подключение CSS к HTML подразумевает, что вы добавляете весь необходимый код стилизации одним большим фрагментом. Это позволяет стилизовать любой элемент на странице. Подобный подход можно реализовать путем встраивания CSS-кода с помощью <style> в заголовочную часть страницы. Например, поместите приведенный ниже код в раздел <head> HTML-документа:
<style>
body {
background-color: darkslategrey;
color: azure;
font-size: 1.1em;
}
h1 {
color: coral;
}
#intro {
font-size: 1.3em;
}
.colorful {
color: orange;
}
</style>
Примерно так будет выглядеть код HTML страницы:
<!DOCTYPE html>
<html>
<head>
<title>My Example</title>
<style>
body {
background-color: darkslategrey;
color: azure;
font-size: 1.1em;
}
h1 {
color: coral;
}
#intro {
font-size: 1.3em;
}
.colorful {
color: orange;
}
</style>
</head>
<body>
<h1>Встроенная стилизация</h1>
<p id="intro">Позволяет вам определять стили сразу для всей страницы.</p>
<p class="colorful">Этот абзац оформлен при помощи класса.</p>
</body>
</html>
Посмотреть демо
Внешние стили – это один из самых распространенных способов подключения стилей CSS.
Он подразумевает создание отдельного файла, содержащего в себе CSS-код. Затем на этот файл ссылаются HTML-страницы. Обычно для оформления всего сайта используется один файл.
Чтобы добавить внешние стили на веб-страницу, воспользуйтесь тегом <link> с указанием атрибутов href и rel=»stylesheet»:
<!DOCTYPE html>
<html>
<head>
<title>Пример</title>
<link rel="stylesheet" href="/css/tutorial/example.css">
</head>
<body>
<h1>Встроенная стилизация</h1>
<p id="intro">Позволяет вам определять стили сразу для всей страницы.</p>
<p class="colorful">Этот абзац оформлен при помощи класса.</p>
</body>
</html>
Теперь в HTML-файле нет никакой информации относительно стилизации элементов. Подключение CSS файла позволяет не загромождать стилями исходный код веб-страницы.
Посмотреть демо
Также можно использовать CSS-правило @import, чтобы импортировать внешние таблицы стилей. Для этого воспользуйтесь тегом <style>. Здесь будет уместен любой из следующих синтаксисов:
<style>
@import "imported_style_sheet.css";
@import url("imported_style_sheet.css");
</style>
Здесь используются те же стили, что и в предыдущих примерах, но импортированные с помощью @import:
<!DOCTYPE html>
<html>
<head>
<title>Пример</title>
<style>
@import "/css/tutorial/example.css";
</style>
</head>
<body>
<h1>Встроенная стилизация</h1>
<p id="intro">Позволяет вам определять стили сразу для всей страницы.</p>
<p class="colorful">Этот абзац оформлен при помощи класса.</p>
</body>
</html>
Посмотреть демо
Учтите, что данный метод подключения шрифтов CSS может негативно сказываться на производительности сайта, поэтому рекомендуется использовать <link>.
Однако правило @import можно использовать внутри самого внешнего файла таблиц стилей для встраивания одного кода CSS в другой, не влияя на производительность.
Не существует жестких правил относительно того, какие методы использовать. Лучше всего исходить из конкретной ситуации и выбирать наиболее оптимальные методы стилизации элементов.
На этом уроке мы рассмотрим различные способы добавление стилей CSS на веб-страницу.
Добавление стилей непосредственно к элементу HTML
Добавить стиль к элементу HTML можно с помощью атрибута style. В этом случае стиль будет влиять только на этот элемент. Данный способ при верстке сайта лучше не использовать.
<p style="color: blue; font-size: 20px;">Lorem ipsum dolor sit amet. Porro quisquam est, qui dolorem ipsum, quia voluptas.</p>
<p>Lorem ipsum dolor sit amet. <span style="background: yellow;">Porro quisquam est</span>, qui dolorem ipsum, quia voluptas.</p>Lorem ipsum dolor sit amet. Porro quisquam est, qui dolorem ipsum, quia voluptas.
Lorem ipsum dolor sit amet. Porro quisquam est, qui dolorem ipsum, quia voluptas.
Добавление стилей в HTML документ
Добавить стили к элементам веб-страницы можно в разделе head HTML- документа. При этом стили будут действовать только в пределах этой веб-страницы. Данный способ рекомендуется использовать, если количество стилей не очень большое. Также данный способ увеличивает скорость загрузки веб-страницы, т.к. браузеру не требуется искать и подключать внешние файлы CSS.
<script>
$(document).ready(function(){
$("head").append($("<style type='text/css'>.blue-20 {color: blue; font-size: 20px; } .bg-yellow { background: yellow; }"));
});
</script><head>
...
<!-- Добавление стилей в HTML документ с помощью тега style -->
<style type="text/css">
<!-- Код CSS -->
.blue-20 {
color: blue;
font-size: 20px;
}
.bg-yellow {
background: yellow;
}
</style>
...
</head>
<body>
...
<p class="blue-20">Lorem ipsum dolor sit amet. Porro quisquam est, qui dolorem ipsum, quia voluptas.</p>
<p>Lorem ipsum dolor sit amet. <span class="bg-yellow">Porro quisquam est</span>, qui dolorem ipsum, quia voluptas.</p>Lorem ipsum dolor sit amet. Porro quisquam est, qui dolorem ipsum, quia voluptas.
Lorem ipsum dolor sit amet. Porro quisquam est, qui dolorem ipsum, quia voluptas.
Добавление стилей с помощью внешних файлов CSS
Добавить стили к веб-страницы можно с помощью внешнего файла CSS. При этом данный файл стилей можно связать с любым количеством страниц сайта с помощью элемента link, который необходимо разместить в разделе head.
<head>
...
<!-- Подключение внешнего файла CSS -->
<!-- Атрибут rel сообщает, что файл следует использовать по отношению к текущему документу как каскадную таблицу стилей. -->
<!-- Атрибут type сообщает, что подключаемый файл содержит CSS -->
<!-- Атрибут href хранит имя файла и путь к нему -->
<link rel="stylesheet" type="text/css" href="samples.css">
...
</head>
<body>
...
<p class="blue-20">Lorem ipsum dolor sit amet. Porro quisquam est, qui dolorem ipsum, quia voluptas.</p>
<p>Lorem ipsum dolor sit amet. <span class="bg-yellow">Porro quisquam est</span>, qui dolorem ipsum, quia voluptas.</p>Данный способ подключения файлов стилей является предпочтительным, т.к. он обеспечивает загрузку файлов в том порядке, в каком они указаны в HTML-документе (в отличие от @import). Также данный способ увеличивает скорость загрузки веб-страницы, т.к. файлы CSS загружаются одновременно. Реализация сайта с помощью внешних файлов CSS облегчает редактирование стилей и изменения дизайна сайта. В завершение, можно прокомментировать пожелание компании Google, которая рекомендует размещать все стили в одном внешнем файле, что приведёт к ещё более быстрой загрузки сайта.
Добавление стилей с помощью @import
Добавить файлы CSS можно также с помощью конструкции @import, которую необходимо поместить в самом верху блока стилей HTML-документа. Данный способ не рекомендуется использовать, т.к. он не гарантирует последовательную загрузку файлов CSS. Также его использование, можно приводить к ошибкам при работе веб-страницы (Например: загрузка скрипта может выполниться раньше, чем загрузка стилей, от которых он зависит).
<head>
...
<!-- Подключение файлов CSS с помощью @import -->
<style>
@import url("путь к файлу в виде url");
@import "путь к файлу";
</style>
...
</head>
<body>
...
<p class="blue-20">Lorem ipsum dolor sit amet. Porro quisquam est, qui dolorem ipsum, quia voluptas.</p>
<p>Lorem ipsum dolor sit amet. <span class="bg-yellow">Porro quisquam est</span>, qui dolorem ipsum, quia voluptas.</p>Динамическое подключение файлов CSS
Иногда бывают ситуации, когда необходимо динамически подключить файл CSS к веб-странице. Данный способ можно реализовать с помощью метода append библиотеки jQuery.
<!-- Атрибут media означает, что браузер будет использовать этот стиль только при отображении сайта на экране -->
<script>
$(document).ready(function(){
$("head").append($("<link rel='stylesheet' href='samples.css' type='text/css' media='screen' />"));
});
</script>Примечание: при использовании данного способа не забудьте подключить библиотеку jQuery к вашей веб-странице:
<script src=".../js/jquery.min.js"></script>Динамическое добавление стилей в HTML документ
<script>
$(document).ready(function(){
$("head").append($("<style type='text/css'>.blue-20 {color: blue; font-size: 20px; } .bg-yellow { background: yellow; }</style>"));
});
</script>Приоритет стилей и минимизация CSS
Так как стили можно задавать различными способами, то необходимо знать приоритет одного способа перед другим. Наибольший приоритет имеют стили, которые добавляются непосредственно к элементу HTML с помощью атрибута style. Стили, встроенные в HTML документ имеют приоритет перед стилями, которые подключены в виде внешних файлов CSS.
--- Содержимое внешнего файла samples.css ---
.red {
color: red;
}
--- Содержимое HTML документа ---
<head>
<link rel="stylesheet" type="text/css" href="samples.css">
<style>
.blue {
color: blue;
}
</style>
...
</head>
<body>
...
<p class="blue red" style="color:yellow">Lorem ipsum dolor sit amet. Sunt, explicabo quia non recusandae eaque ipsa, quae ab illo inventore.<p>В результате выполнения этого примера текст будет иметь желтый цвет, т.к. стиль, заданный с помощью атрибута style имеет наибольший приоритет. Если удалить атрибут style со значением и обновить страницу, то цвет текста теперь будет синим, т.к. стиль заданный внутри документа имеет больший приоритет чем стили из внешнего файла.
Минимизация CSS
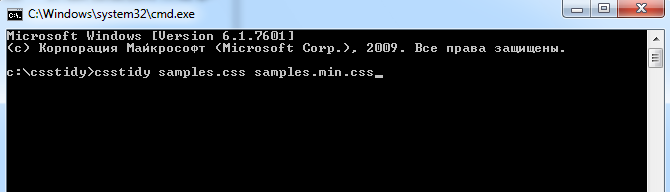
Минимизирование (сокращение кода) файлов CSS предназначено для уменьшения их объема, что приводит к увеличению скорости загрузки сайта и его производительности. Для примера рассмотрим процесс уменьшения объема файла CSS с помощью оптимизатора CSSTidy.
Запускаем программу «cmd (Командная строка)», в которой набираем название программы csstidy.exe,а в качестве параметров указываем исходный файл CSS и имя минимизированного файла.
Результат минимизации показан на рисунке, где показаны входящий размер, размер минимизированного файла и процент сжатия.

Какие-то вредные советы понаписали. Потом заходишь на сайт, а там все оптимизации выключены, потому что какому-то разработчику несколько лет назад так удобно было, видите ли.
1. В этих оптимизированных файлах написано, откуда были взяты исходники.
2. Часто подключаются минифицированные файлы, но править надо не минифицированные. В папке можут лежать файлы style.css и style.min.css. Правите style.css, сохраняете. Минифицируете его и сохраняете минифицированную версию в style.min.css.
3. Если файлы подключаются с помощью API Битрикс, то кеш сам сбрасывается при изменении файлов. Если у кого-то не сбрасывается и они делают это вручную, то они просто не умеют подключать стили.
Как надо:
use BitrixMainPageAsset;
Asset::getInstance()->addJs('/путь/скрипт.js');
Asset::getInstance()->addCss('/путь/стиль.css');4. Проще всего искать нужный файл с помощью утилиты grep (работает на линукс, в винде тоже можно поставить)
Если начнете искать по всему сайту, то будет очень долго. Стили чаще всего лежат в папке шаблона, там и надо начинать поиск.
Видите например на сайте элемент <div class="any_selector"></div>. К нему хотите стили найти.
В терминале вводите:
cd local/templates/my_template
grep -r "any_selector" . --include=*.cssВам выдаст список файлов, где есть упоминание any_selector
Можете за одно почитать про инструменты хрома, там и файлы css можно найти и js
https://r-morozov.ru/javascript/instrumenty-debaga…)