- Генератор
- href (адрес куда перейти)
- download (чтобы скачать файл, а не открыть его)
- target (где открыть страницу)
- rel (сохранить в закладки, запретить переходить по ссылке поисковому роботу)
- title (всплывающая подсказка)
- Что может быть анкором ссылки (в т.ч. изображение)
- Внешний вид ссылки с CSS
- Как запретить переход по ссылке
- Оптимизация URL адресов сайта
Простой генератор ссылок
Атрибут ссылки href
Элемент станет гиперссылкой, если тег a будет содержать атрибут href. В качестве значения href принимается адрес веб-страницы. Его называют URL. Он показан в адресной строке браузера.
Подробнее о том, что такое ссылка и где находится адресная строка браузера
<a href="URL">анкор</a>
|
|
| Пример: | <a href="http://www.w3.org/TR/2014/REC-html5-20141028/text-level-semantics.html#the-a-element">стандарт w3.org</a>
|
|---|---|
| Результат: | стандарт w3.org |
Всегда ли URL в ссылке начинаются с http://?
В теге a URL можно сокращать согласно установленным правилам. Сокращённую ссылку называют относительной. Она приведёт на страницу относительно точки отправления.
| Пример: | <a href="/2013/01/absolute-relative-links.html">подробнее про относительные ссылки</a>
|
|---|---|
| Результат: | подробнее про относительные ссылки Установленная на http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html приведёт на http://shpargalkablog.ru/2013/01/absolute-relative-links.html Установленная на https://ru.wikipedia.org/wiki/Ссылка приведёт на /2013/01/absolute-relative-links.html |
Когда используется слеш (символ /) в конце URL
Эти страницы для поискового робота являются разными. Они дублируют содержание друг друга (подробнее).
http://shpargalkablog.ru http://shpargalkablog.ru/
Из них выбирается основная. На Шпаргалке блоггера со слешем ( http://shpargalkablog.ru/ ), так как предполагается что будет продолжение, допустим, http://shpargalkablog.ru/2010/ . С второстепенной следует настроить перенаправление на основную с помощью 301 редиректа или rel="canonical". Если ссылка будет иметь вид
<a href="http://shpargalkablog.ru">Главная страница Шпаргалки блоггера</a>
то посетитель или, в случае rel="canonical" только поисковый робот, сначала попадёт на http://shpargalkablog.ru , а потом его перебросит на http://shpargalkablog.ru/.
Можно уменьшить время ожидания загрузки веб-документа, если пользователя сразу перемещать на нужную страницу. Чтобы не допускать ошибок, желательно копировать URL из адресной строки браузера.

Веб-документы, имеющие окончание, скажем, .html, .png, .css, считаются конечным файлом и косую черту после них писать не желательно. То есть
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html
Ссылка к заданному месту текста
На странице каждое значение идентификатора (id) должно употребляться только один раз. В CSS селектор id распознаётся благодаря хэшу (символ #) перед значением идентификатора.
<тег id="имя_закладки">анкор</тег>
|
|
| Пример: | <style>закладка №1</div>
|
|---|---|
| Результат: |
закладка №1 |
Если в адресной строке браузера к URL без пропусков добавить селектор идентификатора, то страница без перезагрузки сама прокрутится к тегу. С помощью скрипта можно сделать переход от ссылки до якоря (тег, к которому нужно перейти) плавным.
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut
<a href="URL#имя_закладки">анкор</a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut">ссылка к закладке №1</a>
|
|---|---|
| Результат: | ссылка к закладке №1 |
| Пример: | <a href="#tut">относительная ссылка к закладке №1</a>
|
| Результат: | относительная ссылка к закладке №1 |
| Пример: | <a href="http://shpargalkablog.ru/2014/03/table-of-contents-html5.html#ul">ссылка к первому заголовку другой страницы «Как сделать список из вопросов, кликнув на один из которых, автоматически перемещаешься на его ответ»</a>
|
| Результат: | ссылка к первому заголовку другой страницы «Как сделать список из вопросов, кликнув на один из которых, автоматически перемещаешься на его ответ» |
В CSS есть псевдокласс :target, который отвечает за внешний вид элемента, чей селектор присутствует в URL.
| Пример: | <style>закладка №2</div><a href="#zdes">ссылка к закладке №2, которая (закладка) поменяет свой фон</a>
|
|---|---|
| Результат: |
закладка №2 ссылка к закладке №2, которая (закладка) поменяет свой фон |
Если нужно, чтобы страница перематывалась несколько выше якоря-закладки, то тегу, к которому следует перенестись, можно прописать следующий стиль
| Пример: | <style><div id="tam" class="hash">закладка №3</div><a href="#tam">ссылка перенесёт на 14em над закладкой №3</a>
|
|---|---|
| Результат: |
закладка №3 ссылка перенесёт на 14em над закладкой №3 |
Если в атрибуте href оставить только символ решётки, то при нажатии на ссылку человек попадёт к началу страницы. Сей элемент с помощью CSS стилей можно зафиксировать на экране и благодаря JavaScript показывать не сразу, а только после прохождения первого экрана (см. подробнее как это сделать).
<a href="#">анкор</a>
|
|
| Пример: | <a href="#">наверх</a>
|
|---|---|
| Результат: | наверх |
Поисковые системы не рассматривают дубликатами друг друга URL вида
http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#tut http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html#zdes
Ссылка для отправки почты
В качестве URL следует указать mailto:адрес_электронной_почты. Несколько адресов можно перечислить через запятую. Параметры cc=копия, bcc=скрытая_копия, subject=тема, body=письмо не являются обязательными и объединены с помощью &.
<a href="mailto:email?cc=копия&bcc=скрытая_копия&subject=тема&body=письмо">анкор</a>
|
|
| Пример: | <a href="mailto:n.mitra@yandex.ru">n.mitra@yandex.ru</a>
|
|---|---|
| Результат: | n.mitra@yandex.ru |
| Пример: | <a href="mailto:n.mitra@yandex.ru,n.mitra@yandex.ru?subject=Вопрос по коду ссылки">служба поддержки</a>
|
| Результат: | служба поддержки |
| Пример: | <a href="mailto:?subject=Код ссылки в html&body=<a href='http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html'>http://shpargalkablog.ru/2010/09/postroenie-ssylok-v-html.html</a>">поделитесь ссылкой с друзьями</a>
|
| Результат: | поделитесь ссылкой с друзьями |
Звонок по телефону
Если нажать на ссылку, происходит набор номера на мобильных устройствах.
<a href="tel:номер">анкор</a>
|
|
| Пример: | <a href="tel:+79030000000">Позвонить</a>
|
|---|---|
| Результат: | Позвонить |
Ссылка на скачивание файла
<a href="URL" download="имя_файла">анкор</a>
|
|
| Пример: | <a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" download>скачать иконку смайлика</a>
|
|---|---|
| Результат: | скачать иконку смайлика |
| Пример: | <a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" download="smaylik">скачать иконку смайлика с именем файла «smaylik»</a>
|
| Результат: | скачать иконку смайлика с именем файла «smaylik» |
Открыть ссылку в новом окне, новой вкладке, фрейме
| * на странице есть указанный код ссылки | * на странице есть фрейм, который содержит другой фрейм со страницей, на которой есть указанный код ссылки |
<a href="URL" target="_self">анкор</a>
|
|
|---|---|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_self">показать смайлик в текущей вкладке или текущем iframe</a>
|
|
| показать смайлик в текущей вкладке или текущем iframe | |
<a href="URL" target="_parent">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_parent">показать смайлик в текущей вкладке или во фрейме-родителе</a>
|
|
| показать смайлик в текущей вкладке или во фрейме-родителе | |
<a href="URL" target="_top">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_top">показать смайлик в текущей вкладке</a>
|
|
| показать смайлик в текущей вкладке | |
<a href="URL" target="_blank">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="_blank">показать смайлик в новой вкладке или в новом окне (зависит от настроек браузера пользователя)</a>
|
|
| показать смайлик в новой вкладке или в новом окне (зависит от настроек браузера пользователя) | |
<a href="URL" target="name">анкор</a>
|
|
<a href="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" target="raz">показать смайлик в iframe с указанным name</a>
|
|
| показать смайлик в iframe с указанным name |
Нельзя обязать браузер открыть ссылку в новой вкладке, а не в новом окне.
Игнорируя желания пользователя, с помощью JavaScript можно открыть ссылку в новом окне любого размера, а не в новой вкладке. Но в таком окне нельзя будет поменять URL в адресной строке браузера.
rel может иметь несколько значений, разделённых пробелом, например, rel="nofollow noreferrer". У whatwg.org список значений несколько больше. В таблице указаны только те, которые имеют практическое применение, так как часто устройства учитывают лишь тег link: rel="prefetch" в Mozilla Firefox [developer.mozilla.org] и Google Chrome [developers.google.com], rel="next" и rel="prev" для Google [support.google.com].
<a href="URL" rel="sidebar">анкор</a>
|
|---|
<a href="#" rel="sidebar">добавить страницу в закладках браузера</a>
|
| добавить страницу в закладках браузера |
<a href="URL" rel="noreferrer">анкор</a>
|
<a href="http://shpargalkablog.ru/" rel="noreferrer">не будет показан URL, с которого пришёл пользователь</a>
|
| не будет показан URL, с которого пришёл пользователь |
Закрыть ссылку в nofollow
Поисковые системы рекомендуют закрывать в nofollow
- ссылки на сайты с некачественным содержимым (нарушающие авторское право (плагиат), содержащие вредоносные программы (вирусы), материал только для взрослых, связанный с наркотиками, с элементами насилия и т.п.),
- платные ссылки.
Тех, кто ослушается ждёт понижение в выдаче. Поэтому ссылки, оставленные посетителями (например, в комментариях) или требуют проверки, или автоматически закрываются nofollow.
Не нужно закрывать в nofollow абсолютно все внешние ссылки. Не нужно закрывать в nofollow внутренние ссылки, допустим, расположенные в меню. Если есть необходимость, то их лучше скрыть от поисковиков с помощью Ajax.
<a href="URL" rel="nofollow">анкор</a>
|
|
| Пример: | <a href="https://support.google.com/webmasters/answer/96569?hl=ru" rel="nofollow">не передает ни PageRank, ни текст ссылки</a>
|
|---|---|
| Результат: | не передает ни PageRank, ни текст ссылки |
Поясняющий текст к ссылке при наведении курсора мышки
<a href="URL" title="всплывающая_подсказка_с_поясняющим_текстом">анкор</a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2013/12/title.html" title="про атрибут title: можно ли поменять его внешний вид, учитывается ли он поисковыми системами">наведи на меня</a>
|
|---|---|
| Результат: | наведи на меня |
Можно сделать свою всплывающую подсказку вместо той, что создаётся с помощью атрибута title.
HTML анкор ссылки
Ссылка может содержать как блочные, так и строчные элементы.
| Пример: | <a href="#"><div>блочный: ссылкой является вся строка</div></a>
|
|---|---|
| Результат: |
блочный: ссылкой является вся строка |
| Пример: | <a href="#"><span>строчный: ссылкой является только текст</span></a>
|
| Результат: | строчный: ссылкой является только текст |
Как сделать изображение ссылкой? Как сделать кликабельную картинку в HTML?
В качестве анкора нужно использовать HTML код картинки. Предварительно изображение нужно загрузить на хостинг сайта или в социальную сеть (ВКонтакте, Google+ и т.п.), чтобы у рисунка появился свой адрес в интернете — URL.
<a href="URL"><img src="URL" alt="описание изображения"/></a>
|
|
| Пример: | <a href="http://shpargalkablog.ru/2013/12/image-optimization.html"><img src="http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif" alt="смайлик" title="HTML код картинки" height="32" width="32"/></a>
|
|---|---|
| Результат: |
На одной картинке можно сделать несколько ссылок на разные страницы.
Ссылка в CSS коде
| Пример: | <style>
Что такое псевдоклассы в CSS</a>
|
|---|---|
| Результат: | Что такое псевдоклассы в CSS |
С помощью стилей CSS из ссылки можно сделать кнопку, из нескольких ссылок — меню.
Как изменить цвет ссылки
| Пример: | <a href="#" style="color: #ff0000;">ссылка красного цвета</a>
|
|---|---|
| Результат: | ссылка красного цвета |
В атрибуте style нельзя работать с псевдоклассами, то есть, скажем, нельзя изменить цвет конкретной ссылки при наведении курсора мышки. Поэтому нужно установить значение атрибута id (для одной ссылки) или class (для нескольких) и прописать стиль либо в отдельном файле .css либо в теге style.
| Пример: | <style>ссылка коричневого цвета, при наведении зелёного</a>
|
|---|---|
| Результат: | ссылка коричневого цвета, при наведении зелёного |
Значение свойства color может быть указано ключевым словом, например, red, green (список поддерживаемых [developer.mozilla.org]) или в форматах RGB и HSL. Узнать код цвета: #ff0000
Подчёркивание ссылки
За подчёркивание текста отвечает свойство text-decoration, элемента — border-bottom.
| Пример: | <a href="#" style="text-decoration: none; border-bottom: 1px dashed;">подчеркивание ссылки пунктиром</a>
|
|---|---|
| Результат: | подчеркивание ссылки пунктиром |
| Пример: | <style>подчеркивание ссылки появляется только после наведения на неё</a>
|
| Результат: | подчеркивание ссылки появляется только после наведения на неё |
| Пример: | <style>красивые текстовые ссылки</a>
|
| Результат: | трам-пам-пам красивые текстовые ссылки трам-пам-пам-пам-пам |
Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
Для примера возьмём код страницы.
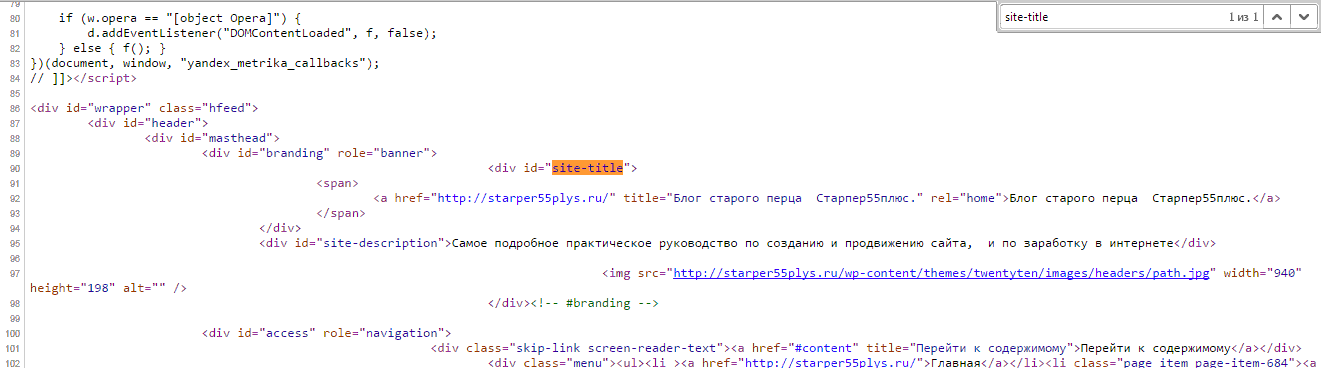
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.
Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав «Просмотреть код» или «Исследовать элемент». В разных браузерах по разному.
Главное не выбирайте «Просмотреть код страницы». Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
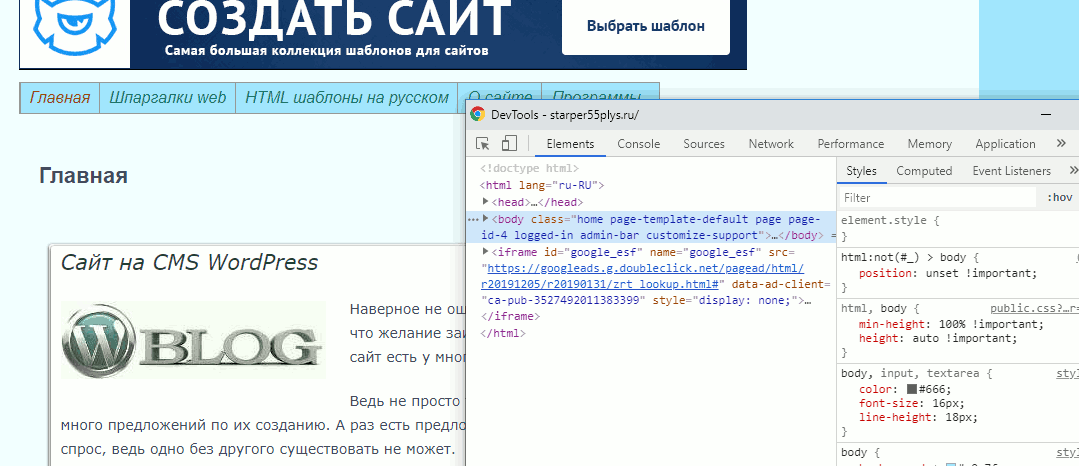
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.
Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
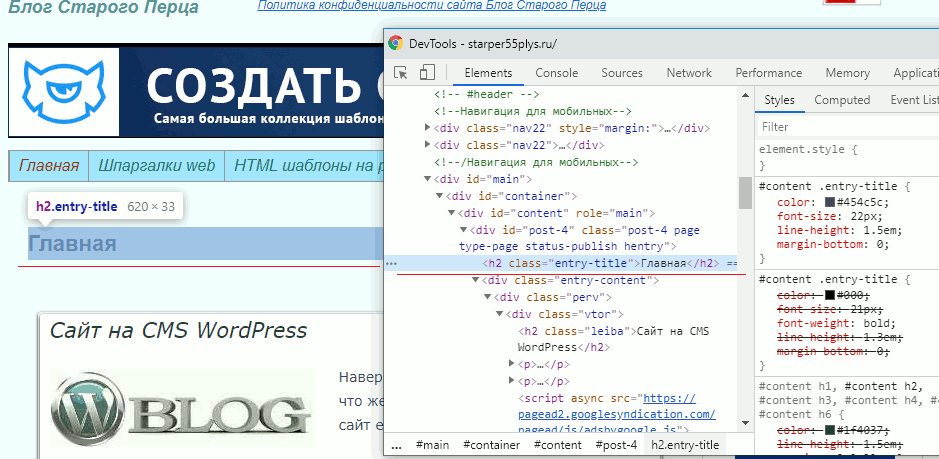
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.
Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.
Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Доброго времени суток, Друзья. Сегодня, я решил поднять тему, которая должна быть интересной практически всем, кто, так или иначе, связан с созданием сайтов.
Ни для кого, ни секрет, что скачав бесплатно шаблон, для своего сайта, независимо от движка, который используется, для управления контентом. Мы можем столкнуться с проблемой исходящих ссылок, которые ставятся различными вебмастерами, необязательно авторами. Парочку ссылок может оставить автор шаблона, затем еще парочку могут оставить те кто, например, перевел шаблон, те, кто выложил… И в общем итоге, исходящих ссылок может быть довольно солидное количество.
Я не буду поднимать тему, стоит ли оставлять ссылки автора шаблона или нет. Принимать решение только Вам. Порой шаблоны настолько заспамлены ссылками, что довольно остро встает вопрос, как удалить исходящие ссылки с сайта. Но прежде, чем удалять ссылки, их необходимо найти.
Как найти внешние ссылки в исходном коде?
Способов поиска, я думаю не мало. Можно искать исходящие ссылки, с помощью различных сервисов, плагинов или модулей для движков. Например, как написано в этой статье. Но самый простой и точный способ — это поиск исходящих ссылок вручную. Возможно, у Вас появилось чувство, что руками искать придется довольно долго. Или что данный процесс довольно трудоемкий, нежели воспользоваться каким-либо сервисом или утилитой. Но на самом деле, все очень просто, а надежность данного метода ни сравнима, ни с чем.
И, кроме того, у нас есть ни один вариант поиска. Сначала рассмотрим вариант поиска, с помощью исходного кода. В данном случае, необходимо хотя бы образно понимать структуру используемого шаблона. То есть, из каких основных файлов состоит шаблон. К примеру, wordpress, состоит из главной страницы index.php или home.php, файла полной новости single.php, файла страниц page.php футера, хэдера и сайдбара. Зачем это нужно?
Это нужно для того, чтобы понять, где проверить сайт на исходящие ссылки. Например, если мы проверим главную страницу сайта — это не даст нам гарантии, что ссылок на сайте нет, так как, проверив главную страницу, мы проверим только файлы: index.php, header.php, footer.php и sidebar.php. Однако ссылки могут быть спрятаны в записи или на страницах, то есть в файлах single.php и page.php.
Отсюда можно сделать вывод, что стоит проверить как минимум три страницы: главную, страницу с записью и обычную страницу с какой-либо информацией, например, «О сайте».
Теперь, разберем, как найти внешние ссылки? Заходим на страницу сайта и нажимаем сочетание клавиш Ctrl+U. Откроется новая вкладка с исходным кодом сайта. Вот в нем-то мы наверняка сможем найти исходящую ссылку, даже если в файле, она зашифрована. Для того, чтобы найти, достаточно нажать сочетание клавиш Ctrl+F, после чего появится форма поиска. И в поле формы написать начало любого адреса в сети интернет, это протокол. То есть, пишем http и жмем «Enter». После этого, абсолютно все ссылки на сайте будут подсвечены в коде.
А дальше дело за малым — вычислить ссылки, которые не были установлены нами. И удалить их в файлах. Чтобы найти, в каком файле они запрятаны, достаточно воспользоваться следующим вариантом поиска внешних ссылок.
Как найти ссылку на сайте?
Следующий вариант — это поиск ссылок в самих файлах сайта. Допустим, мы скачали шаблон для сайта, и сразу его можно проверить на наличие исходящих ссылок. Для этого, можно воспользоваться текстовым редактором NotePad++.
Чтобы найти ссылку на сайте, открываем редактор. В верхнем меню нажимаем на кнопку поиск, и из выпавшего списка выбираем «Найти в файлах». Дальше уже дело техники. Вводим в поле «Найти» протокол, используемый гиперссылками — http. И в поле «Папка» выбираем местонахождение шаблона на компьютере. После чего, нажимаем на кнопку «Найти все». Затем, программа выведет результаты поиска в нижней части окна. Где просмотрев ссылки, мы можем вычислить те, которые явно не относятся к шаблону.
Но у данного варианта, в отличие от первого, есть один большой недостаток, если ссылка зашифрована, то найти по протоколу ее не удастся. Хотя можно поменять цель поиска. И вместо http попробовать найти нечто подобное: base64. Довольно часто закодированные ссылки содержат такой кусок кода. Но все же данный вариант менее надежный, в отличии от первого.
Также, стоит отметить, что закодированные ссылки могут повлиять на работу шаблона, после удаления кода. Поэтому, перед удалением, следует cделать резервную копию сайта или файлов.
Оба способа могут показаться не такими уж понятными для начинающих, так как найдя ссылку, мы не всегда можем сразу определить ее точное местонахождение в файлах шаблона, модуля или плагина. Однако, при хорошем понимании структуры шаблона и методов подключения дополнительных файлов, довольно просто найти исходящие ссылки с сайта.
А как ищите Вы исходящие ссылки на сайте? Хотелось бы узнать методы, которыми пользуетесь Вы.
А у меня на этом все. Удачи!
О том, вредны ли исходящие ссылки для продвижения, написано много статей и мнения по этому поводу разнятся. Одни говорят, что по внешним ссылкам уходит ′вес′ с сайта, другие, что тематичные ссылки на полезный контент наоборот повышают ценность страницы. Мы больше склонны ко второму варианту. Но в любом случае нужно следить за исходящей ссылочной массой.
Найти исходящие ссылки с сайта можно несколькими способами:
- Поиск ссылок в коде страницы. Подходит в том случае, если необходимо проверить исходящие ссылки на одной странице. Для этого необходимо перейти в режим просмотра исходного кода через контекстное меню браузера или сочетанием клавиш Ctrl+U. И далее в ручном режиме искать ссылки на сторонние домены. Данный способ не очень удобен, т.к. не всегда код страницы визуально красиво оформлен и поиск внешних ссылок может быть затруднен.
- Использование расширений для браузера. Упростить поиск исходящих ссылок помогут специальные расширения. В качестве примера возьмем RDS bar для Mozilla Firefox. В нем можно добавить подсветку внешних ссылок или определить их количество при помощи сервисов.
- Сервисы по поиску внешних ссылок. Данный способ был частично затронут в предыдущем пункте. RDS bar показывает внешние ссылки страницы по данным сервиса linkpad. Узнать общее количество исходящих ссылок с домена можно используя сервис Megaindex.com (Необходима регистрация).
- Букмарклеты. Представляют собой небольшой скрипт, который покажет список исходящих ссылок со страницы. Достаточно сохранить его как закладку в браузере, и при нажатии будет отображаться список исходящих ссылок. Букмарклеты можно найти здесь.
- Screaming Frog SEO Spider — многофункциональная программа для сканирования сайта, предназначена для оценки технического состояния ресурса. Чтобы найти исходящие ссылки сначала необходимо добавить адрес сайта, нажать start и просканировать сайт. После завершения сканирования список исходящих ссылок будет во вкладке External. О том, как закрыть исходящие ссылки от поисковых систем, читайте в другом нашем материале.
Ждите новые заметки в блоге или ищите на нашем сайте.

Иногда перед программистом стоит не самая простая задача: найти все ссылки на странице с помощью PHP. Где это может быть нужно? Да, много где, например, при выводе одного сайта на другом. Для этого требуется вытащить из него все ссылки и заменить на другие. Также поиск ссылок используется при создании ЧПУ-ссылок, ведь нужно вытащить все старые ссылки и поставить заместо них новые. В общем, задач можно придумать много, но ключевой вопрос всего один: «Как найти все ссылки на странице через PHP?«. Об этом я и написал данную статью.
Кто имеет хотя бы маленький опыт, тут же скажет, что надо написать регулярное выражение и будет абсолютно прав. Действительно, простыми строковыми функциями данную задачу будет крайне трудно решить. Ведь каждый пишет по-разному, кто-то прописными бувами, кто-то строчными, кто-то ставит пробел после, например, знака «=«, а кто-то нет. У кого-то двойные кавычки, а у кого-то одинарные. В общем, разновидностей очень много. И единственная возможность предусмотреть максимум всего — это регулярное выражение.
<?php
/* $html - некий html-код некой страницы, n - это переход на новую строку (верстальщики иногда это делают) */
$html = "Текст <a href='page1.html'>ссылка</a> и снова <a hREF n ="page2.html" title=''>ссылка</a> конец";
/* Вызываем функцию, которая все совпадения помещает в массив $matches */
preg_match_all("/<[Aa][s]{1}[^>]*[Hh][Rr][Ee][Ff][^=]*=[ '"s]*([^ "'>s#]+)[^>]*>/", $html, $matches);
$urls = $matches[1]; // Берём то место, где сама ссылка (благодаря группирующим скобкам в регулярном выражении)
/* Выводим все ссылки */
for ($i = 0; $i < count($urls); $i++)
echo $urls[$i]."<br />";
?>
Самая сложная часть — это регулярное выражение, ради его публикации данная статья и создавалась, чтобы новичкам не пришлось писать нечто подобное. Хотя это и является очень полезным, но сразу новичок такое никогда не напишет, а для решения задачи это требуется. Конечно, данное регулярное выражение по поиску ссылок неидеальное (едва ли можно написать идеальное), но, думаю, что 99% ссылок будут найдены. А если код писал адекватный верстальщик, то все 100%. А как работать с найденными ссылками дальше, это уже отдельная история.
-
Создано 26.09.2012 10:08:17
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):