Ссылка — тег a
Ссылка — одно из важнейших понятий для html-документов. Бродя по интернету, вы щелкаете по кнопочкам и текстам и попадаете на
нужные вам страницы. Эти страницы могут находиться на том же сервере, а могут и на сервере, находящемся на другом конце планеты.
Но в обоих случаях переход осуществляется практически мгновенно.
А как вы узнаете, куда надо щелкнуть, чтобы перейти на другую страницу? Либо визуально (цвет ссылки другого цвета и подчеркнут), либо
по курсору мыши, который превращается в ладошку.
За все эти преображения отвечает тег-контейнер <a></a>. А за то, куда направить пользователя по
щелчку — его атрибут — href. Рассмотрим подробнее:
Ссылки в html
Посетите
поисковую систему Яндекс
Результат:
Если вы щелкните по ссылке, то перейдете на сайт www.yandex.ru.
Обратите внимание, когда вы подводите курсор мыши к ссылке, внизу (в строке состояния) отображается адрес, на который ведет ссылка.
Итак, между тегами <a></a> пишется текст, при щелчке по которому осуществляется переход.
А в качестве значения атрибута href выступает адрес страницы, на которую будет осуществлен переход.
Об адресе следует поговорить подробнее.
Абсолютная и относительная адресация
Существуют два способа задания
URL-адреса
: абсолютный и относительный. О том, что такое URL читайте на странице что такое URL.
Рассмотрим на примере. Пусть у нас есть сайт с зарегистрированным доменом — mysite.ru. Все страницы сайта у нас хранятся на
сервере в двух папках public и private. При этом в папке public содержатся файлы index.html и articles.html, а в папке private —
price.html и cinema.html. Т.е. наш сайт имеет следующую структуру:
При абсолютной адресации используется полный путь, т.е. с указанием протокола, сервера, каталога и страницы. В нашем примере
абсолютный адрес страницы index.html следующий:
А страницы cinema.html:
При относительной адресации путь указывается от того каталога, в котором хранится исходный файл. Например, если мы хотим
разместить ссылку со страницы index.html (исходный файл) на страницу articles.html, то, учитывая, что обе страницы лежат
в одном каталоге (т.е имеют один уровень), она будет выглядеть следующим образом:
Если же мы захотим сделать ссылку со страницы index.html на страницу price.html, то, учитывая, что страницы лежат в разных
каталогах, она будет выглядеть следующим образом:
Две точки вначале означают подняться в иерархии папок на уровень выше.
Все ссылки на внешние источники имеют абсолютный адрес. Внутренние ссылки (в пределах сайта) можно задавать любым способом.
Какой способ задания адреса выбрать решать вам. У каждого есть свои плюсы и минусы. Если, используя абсолютную адресацию, вы
решите поменять домен, то вам придется переделывать все ссылки на вашем сайте. При относительной адресации этого делать не
придется, при условии сохранения структуры папок.
Ссылки в новом окне
Вы знаете, что при щелчке по ссылки, документы могут открываться как в текущем окне, так и в новом. Этим процессом можно управлять.
По умолчанию ссылки загружаются в то же окно, но если указать параметр target=»_blank», то ссылка загрузится
в новое окно.
Ссылки в новом окне
Посетите
поисковую систему Яндекс
Результат:
Если вы щелкните по ссылке, то ресурс Яндекса откроется в новом окне, и вы не потеряете страницу, которую читаете сейчас.
Использование якорей
Иногда, когда документ слишком длинный, полезно сделать ссылки на его разделы. Например, если вы
щелкните по этой ссылке, то окажитесь в начале этой страницы. Кстати, содержание уроков сделаны по этому же
принципу.
Для таких переходов следует создать пустую ссылку с параметром name там, куда следует перейти. И ссылку с
указанием этого имени (после знака #) в качестве адреса параметра href там, откуда следует перейти. На примере будет понятнее:
Ссылки в html
первый абзац, в котором стоит пустая ссылка — якорь
второй абзац
третий абзац
Наверх
В результате, щелкнув по ссылке «Наверх», вы попадете в начало первого абзаца. Чтобы результат был виден, сделайте тексты
второго и третьего абзацев длинными.
Подсказки
У ссылок есть параметр title, в качестве значения которого можно указать текст, который будет выводиться
в качестве подсказки, если подвести курсор мыши к ссылке.
Пример ссылки со всеми ее параметрами:
Ссылки в html
Посетите
поисковую систему Яндекс
Результат:
На этом урок, посвященный ссылкам, закончен. На следующем уроке будем учиться работать со списками.
Предыдущий урок
Вернуться в раздел
Следующий урок
Скачайте одним архивом видеоуроки HTML!
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
@IwanQ
Плохие времена часто дают прекрасные возможности
Как сделать отступы в ссылках?
Здравствуйте. Есть следующий код — https://jsfiddle.net/9Ltzpc37/
Подскажите пожалуйста, как сделать отступы между ссылками. Я имею ввиду тот факт, что проводя мышкой по горизонтали пустое пространство между ссылками является активным, как мне это убрать?
-
Вопрос заданболее трёх лет назад
-
808 просмотров
Вместо padding задавайте margin
Убрать padding у селектора a, если вы хотите что бы был отступ лучше всего использовать margin
header a{
padding-left:0;
}Пригласить эксперта
-
Показать ещё
Загружается…
26 мая 2023, в 06:23
1 руб./за проект
26 мая 2023, в 01:06
500 руб./за проект
26 мая 2023, в 00:08
2500 руб./за проект
Минуточку внимания
Добавление ссылки
В этой теме мы рассмотрим, как вставить ссылку в html страницу.
Ссылка создаётся с помощью тэга <a>. У него есть атрибут
href, в котором указывается путь к файлу, на который ведёт ссылка.
В том числе, это может быть URL-адрес. Внутри тэга находится контент, например текст, который отображается
на странице и является ссылкой.
Приведём пример ссылки. Так как тэг <a> является строчным элементом,
поместим его внутрь блочного тэга:
+
|
8 |
<p><a href="https://yandex.ru">Ссылка на яндекс</a></p> |
Для перехода по страницам внутри одного сайта обычно используется относительный путь к файлу. Этот вопрос
подробно рассмотрен в следующей теме.
Ссылка в новой вкладке
Ссылка может открываться не только в текущей, но и в новой вкладке. Для этого у тэга
<a> есть атрибут target. Он может принимать
следующие значения:
target=»_self» — в текущем окне (по умолчанию)
target=»_blank» — в новом окне
target=»_parent» — в родительском окне
target=»_top» — во всю ширину окна
target=имя фрейма — в окне указанного фрейма
Атрибут target считается устаревшим и
в пятой версии HTML атрибут является невалидным. В браузерах он не всегда страбатывает.
Для примера добавим ссылку, которая открывается в новой вкладке:
|
9 |
<p><a href="https://yandex.ru" target="_blank">Ссылка</a></p> |
Ссылка в виде картинки
В страницу можно вставить ссылку в виде картинки.
Для этого изображение нужно просто поместить внутрь тэга
<a>. В качестве примера можно взять изображение, которое мы использовали
в прошлой теме. В некоторых браузерах вокруг картинки может отображаться рамка. Она легко удаляется с
помощью CSS.
|
10 |
<a href="https://yandex.ru"> <img src="image.jpg" alt="Ссылка"></a> |
Ссылка на элемент страницы
Ссылка может вести не только на другую страницу, но и на определённый элемент страницы.
Этому элементу нужно указать атрибут id. Значением
этого атрибута является строка.
У ссылки, которая ведёт к элементу страницы, атрибут href содержит
знак «#» и id элемента.
Для примера создадим абзац и добавим ссылку, которая
ведёт на него. А между
ними вставим большой блок. Я сделаю его с помощью стилей, поэтому Вам в нём не нужно разбираться.
Просто скопируйте тэг.
|
12 |
<p id="ab">На этот элемент ведёт ссылка</p> <div style="width: 200px; height: 1100px; border: 1px solid Red"></div> <a href="#ab">Ссылка на абзац</p> |
Ссылку на определённый элемент можно сделать не только на текущей странице, но и на новой.
Для этого в атрибуте href нужно указать путь к файлу, затем знак # и id
нужного элемента.
Состояние ссылок
Когда пользователь только открыл сайт, все ссылки на нём являются непосещёнными. Когда пользователь
проходит по какой-то ссылке, браузер запоминает это, и ссылка становится посещённой.
Непосещённые ссылки отображаются синим цветом, а посещённые фиолетовым. Кроме того, текст
ссылок подчёркнутый. Но
всё это можно изменить с помощью CSS. Вид ссылок по умолчанию часто не соответствует стилю сайта.
Поэтому ссылкам обычно задают другой стиль.
Здесь мы рассмотрим, как форматировать текст в HTML: изменение толщины шрифта, направления, наклона и размера текста, выделение текста, как вставить, удалить или, выделить как цитату, и многое другое. Наглядным примером тому служат сами названия отдельных видов форматов.
Жирный текст
Устанавливается парой тегов <b> и </b> . Тот же самый эффект имеет и использование <strong> и </strong>:
<b>Жирный</b> текст
<strong>Жирный</strong> текст
Курсивный текст
Устанавливается тегами <i> и </i>. Альтернативно, можно использовать теги <em> и </em>:
<i>Курсивный</i> текст
<em>Курсивный</em> текст.
Подчеркнутый текст
Может быть установлен тегами <u> и </u>:
<u>Подчеркнутый</u> текст
Теперь, однако использование <u> и </u> не рекомендуется. Вместо этого, используйте стили.
Увеличенный текст
Вы можете выделить определенный текст, как выше, тегами <big> и </big>:
<big>Увеличенный</big> текст
Уменьшенный текст
Если вы заключите фразу тегами <small> и </small>, эта фраза будет отображаться меньшего размера, чем остальной текст:
<small>Уменьшенный</small> текст
Верхний индекс
Обозначается тегами <sup> и </sup>:
<sup>Верхний</sup> индекс.
Нижний индекс
В свою очередь нижний индекс устанавливается тегами <sub> и </sub>:
<sub>Нижний</sub>индекс
Вводный текст
Чтобы выделить определенный текст, поставьте перед ним и после него теги <ins> и </ins>:
<ins>Вводный</ins> текст
Обратите внимание, что браузер будет представлять подобный текст, как подчеркнутый. Перечеркнутый текст
Перечеркнутый текст
Если вы хотите подчеркнуть, что данный текст был удален (очень распространенный способ для акции, чтобы сосредоточиться на том, насколько высокой является старая цена), используйте <del> и </del>:<del>Перечеркнутый</del> текст
Цитируемый текст
Короткие цитаты оборачивайте в <q> и </q>:
<q>Цитируемый</q> текст
Вряд ли вам придется использовать подобное форматирование, только если вы пишете текст на иврите или арабском, но на всякий случай вот как определяет направление текста справа-налево:
Смена <bdo dir=»rtl»>направления</bdo> текста.
Читайте далее: HTML уроки продолжение
Post Views:
5 616
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Ссылки в HTML
Приветствую Вас дорогие друзья! В этой статье мы поговорим о HTML ссылках. Это очень важный элемент и Вы, безусловно, должны знать, что это такое и где используются, так как ссылки присутствуют на каждом сайте.
Я еще не встретил в интернете такие сайты, чтобы не имели хотя бы одну ссылку. В первую очередь ссылки используются для связки страниц, то есть для того чтобы пользователь смог перейти с одной страницы на другую.
Также они используются в следующих случаях:
- Для того чтобы увеличить изображение на сайте.
- Для того чтобы скачать какой-то файл или посмотреть в браузере какой-то документ.
- Для того чтобы перейти к началу текущей страницы или к какому то абзацу другой страницы. Таким образом, делается ссылка на вверх.
Ссылки имеют следующий синтаксис:
Атрибут href является обязательным, в его значение указываем адрес страницы, на которую хотим перейти. Также в его значение мы можем указать путь к изображению или путь, к файлу которого хотим скачать.
Существует 2 типа адресов, это абсолютный адрес и относительный.
Абсолютный адрес это когда указываем адрес какого-то сайта из интернета, вместе с протоколом http. Например:
После клика по данной ссылке мы перейдём в социальную сеть ВКонтакте.
Относительный путь это путь относительно текущего файла. Допустим, в папку сайта находится два файла, главная страница index.html и страница о нас about.html. Для того чтобы мы смогли перейти с главной страницы на страницу о нас, в значение атрибута href у ссылки на главной странице нужно написать название файла который отвечает за страницу на которой хотим перейти. В нашем случае мы хотим сделать ссылку для перехода с главной странице на страницу о нас, поэтому в коде главной странице добавляем такую ссылку:
Изображение в качестве якоря ссылки
Вместо якоря ссылки может быть и изображение. Нажимая на изображение, мы перейдём на указанный адрес в значение атрибута ссылки href. Вот пример такой ссылки:
HTML код такой ссылки следующий:
Ссылка на изображение
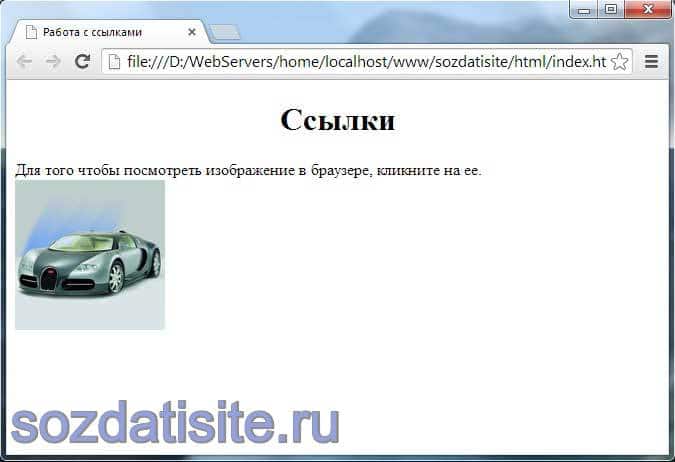
Если в значение атрибута href указать адрес на какое-нибудь изображение, то при нажатии на данную ссылку, в браузере откроется изображение в полном ее размере.
Посмотрим это на примере. Напишем следующие строки в код странице.
Открываем страницу в браузере и смотрим на результат:
После клика на изображение, оно откроется в браузере.
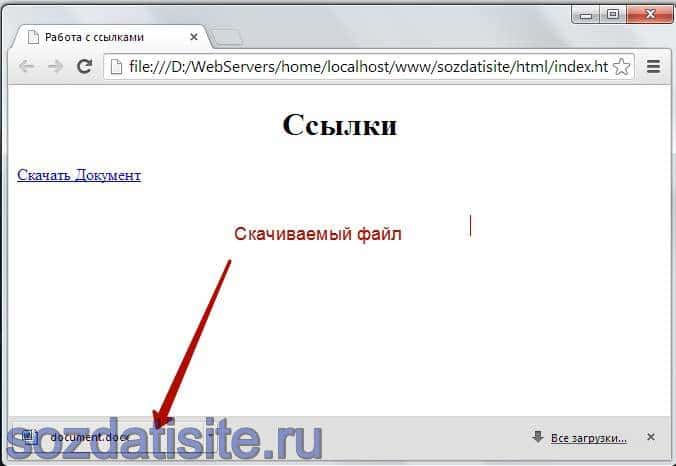
Ссылка на файл
А теперь сделаем так чтобы пользователь смог скачать со страницы какой-нибудь файл. Этот файл может быть какой-то документ, какая-то песня, торрент-файл или архив.
И так для того чтобы это реализовать нужно в значение атрибута ссылки href, указать путь к файлу для скачивания. Например, нужно сделать так чтобы пользователь смог скачать какой-нибудь документ с расширением .docx. Для начала на хостинге сайта создаем папку для файлов, назовем ее, например files. Вставляем в созданную папку нужный файл и в коде страницы пишем следующие строки:
Теперь, когда пользователь нажмет на ссылку скачать документ, сразу начнется скачивание файла.
Аналогично можно сделать и с остальными типами файлов.
И на этом все. Из этой статьи Вы узнали следующие:
- Как создать ссылку на другую страницу.
- Как сделать изображение ссылкой.
- Как сделать ссылку на изображение
- Как создать ссылку на файл.
Теперь Вы сможете сделать все это сами. Без чьей либо помощи.
Ссылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.
Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:
Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:
Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
структура
версии
заголовки
абзацы
списки
изображения
ссылки
таблицы
формы
видео
аудио
Справочник HTML
Справочник CSS
Вёрстка сайта
Поделиться с друзьями:
Зачем картинку делать ссылкой на сайте?
сделать картинку ссылкой
У каждого вебмастера на то найдется своя причина!
А вообще это нужно бывает по нескольким причинам. Вот несколько самых основных, по которым бывает необходимо знать как сделать картинку ссылкой в html:
- Давайте допустим такой случай – Вы хотите чтобы красивая картинка какого-то товара или продукта, который вам нужно быстренько распространить в интернете была кликабельна. Для этого просто необходимо вставить в нее ссылку, которая будет вести посетителя на ваш сайт или на сайт продавца этого товара. Ведь картинка привлекательна и конечно же понравится всем кто ее увидит и следовательно по ней будет много переходов, больше чем по простому тексту.
- Другой случай … Вы партнер какой либо программы и вам нужно на своем сайте разместить партнерскую ссылку. Но ваш нерадивый рекламодатель не предоставил в своей партнерской программе нужных вам рекламных материалов, только ссылку. Что же делать? А вам так хотелось разместить у себя на сайте красивую картинку товара?! Вот вам и выход! Сделайте скриншот этого товара и создайте ссылку на эту картинку!
- Бывают и такие случаи, когда баннеры есть у вашего партнера, но они так грузят ваш сайт, что он очень медленно начинает работать. В таких случаях создание ссылки на определенную картинку Вас спасет!
Вот несколько самых основных случаев, когда просто необходимо знать, как сделать картинку ссылкой в html, о чем и будет следующий абзац данной статьи …
Несколько советов, как правильно делать ссылки на страницах собственного сайта
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Чтобы сделать активную ссылку в HTML, которая будет перенаправлять пользователя, к примеру, на site.com, необходимо прописать следующий код:
Если нужно сделать так, чтобы ссылка открывалась в новой вкладке, в коде нужно прописать атрибут “target”:
В этом примере атрибут “target” имеет значение “_blank”, которое означает новую вкладку. Именно атрибут “_blank” наиболее распространенный, но есть и другие, которые используются редко и обычно для языка JavaScript.
Еще один метод указания кликабельной ссылки в HTML:
Способ весьма неудобен, ведь может не отображать кликабельную ссылку в определенных браузерах. Поэтому обычно применяется именно первый метод.
Как сделать активную ссылку в визуальном редакторе
В качестве примера рассмотрим WordPress — самую распространенную CMS. Так, открыв классический визуальный редактор этой системы, необходимо проделать следующее:
- Выделить часть текста, который вы хотите сделать ссылкой.
- Отыскать на панели инструментов значок “Вставить ссылку” и кликнуть по нему.
- В поле, которое появилось под выделенной частью текста, вставить ссылку.
После этого часть текста станет кликабельной ссылкой, ведущей на страницу сайта, которую вы указали. Также она изменит свое оформление.
Как сделать активную ссылку в Инстаграме
В самих постах вы не сможете сделать ссылку кликабельной — это запрещено правила социальной сети, ведь таким образом администрация Инстаграма борется со спамом.
Как сделать активную ссылку ВКонтакте
Активными ссылки в ВК разрешено делать только внутренние — то есть те, которые переадресовывают пользователя на какую-либо внутреннюю страницу самой социальной сети Вконтакте: группу, профиль, статью и т.д. Если необходимо вставить активную ссылку, к примеру, на чей-то аккаунт в комментарий под постом, нужно прописать ID этого аккаунта в квадратных скобках “[]”, а через вертикальную черту “|” указать текст ссылки (перед закрывающей квадратной скобкой).
Ссылки на события, группы и паблики прописываются так же, только вместо ID страницы, указывается:
- для групп — “club”;
- для пабликов — “public”;
- для событий — “event”.
Пример: ID аккаунта 74234421, имя пользователя — Петр. Чтобы нам указать ссылку на этого человека в комментарии, мы прописываем там:
Все внешние ссылки в ВК могут быть только безанкорными. То есть, не содержать названия ссылки. Чтобы вставить такую ссылку, достаточно просто скопировать ее из адресной строки браузера и вставить туда, куда необходимо.
Возможно, вам будет интересно, как хорошо работают ссылки в Яндексе
Как сделать ссылку активной в Ворде
Чтобы сделать кликабельной ссылку в текстовом редакторе Microsoft Word, можно пойти 2-мя методами:
- Вставить ссылку в нужную часть текста и нажать на клавишу “Enter”.
- Выделить часть текста, которую вы хотите сделать ссылкой, после чего кликнуть по нему правой кнопкой мыши и выбрать опцию “Гиперссылка”. Затем вам нужно будет просто вставить ссылку в соответствующем поле.
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега <body> делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
HTML-код ссылки:
PHP
<body>
<div><a name=»to-top»></a></div>
<p>…</p>
<div><a href=»# to-top»>К началу страницы</a></div>
</body>
|
1 |
<body> <div><aname=»to-top»><a><div> <p>…<p> <div><ahref=»# to-top»>Кначалустраницы<a><div> <body> |
Абсолютный путь
Абсолютный путь обычно применяется для указания пути к файлу, который расположен на другом сетевом ресурсе. Он представляет из себя полный URL-адрес к файлу или странице. Первым делом в адресе указывается используемый протокол, после которого идет название домена (имя сайта). Например: — так выглядит абсолютный путь к конкретному веб-сайту. — это протокол передачи данных, а — имя сайта (домен).
Абсолютный путь можно использовать и на собственном сайте. Однако внутри сайта рекомендуется использовать в качестве значения ссылок относительный путь.
Теперь давайте рассмотрим, что такое URL-адрес. Каждая веб-страница в сети Интернет имеет свой собственный уникальный адрес, вот он как раз и называется URL. Аббревиатура URL расшифровывается как Uniform Resource Locator (унифицированный адрес ресурса), проще говоря URL — это определитель местонахождения ресурса. Этот способ записи адреса стандартизирован в сети Интернет.
Пара примеров URL адресов:
"httр://www.puzzleweb.ru/" "httр://www.puzzleweb.ru/html/all_tags.php"
С этой темой смотрят:
- Как сделать ссылку в html
- Открытие html ссылки в новой вкладке
- Как сделать картинку ссылкой
- Ссылка на раздел страницы в html
- HTML тег <a>
Ссылка в HTML — ссылки на электронную почту
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:[email protected]">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:[email protected]?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
4. Как сделать якорную ссылку.
Создание якорной ссылки довольно просто (даже для тех, кто не разбирается в HTML) и состоит из двух частей. Во-первых, вам нужно создать сам якорь, а во-вторых, ссылку, которая на него указывает.
№1. Определяем адрес статьи в блоге.
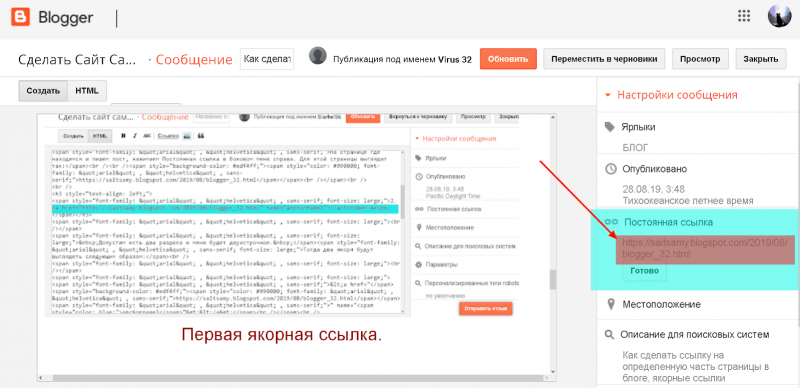
Показываю на примере Blogger, но процесс одинаковый для любого ресурса.В редакторе сообщений, нажимаем «ПОСТОЯННАЯ ССЫЛКА» в боковом меню справа:
Для этой страницы постоянная ссылка выглядит так:https://saitsamy.blogspot.com/2019/08/blogger_32.html
№2. Создаем якорь.
Вы можете создавать якорные ссылки для:
- Меню
- Навигации внутри страницы
- Навигации по блогу и переход между страницами
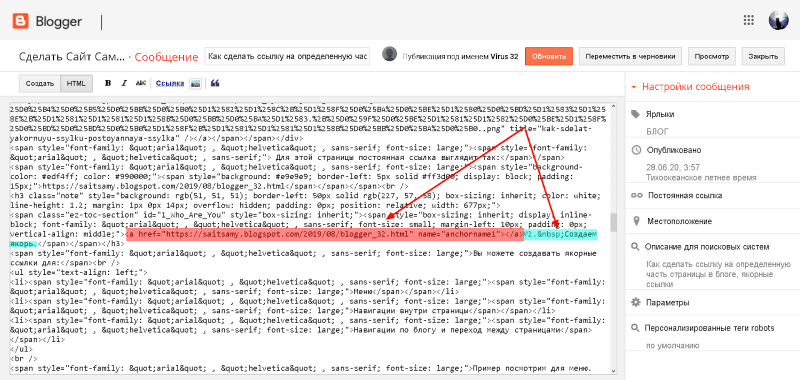
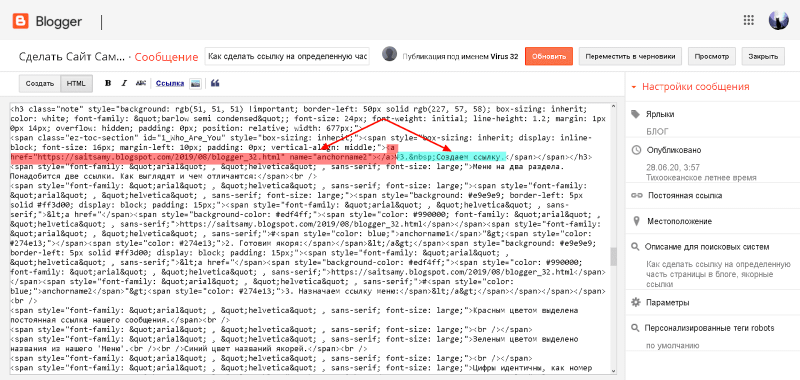
Пример посмотрим для меню.Допустим есть два раздела и меню будет двухстрочное.Тогда два якоря будут выглядеть следующим образом:<a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html» name=»anchorname1″></a><a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html» name=»anchorname2″></a>Красным цветом выделена постоянная ссылка сообщения, которую скопировали с панели в боковом меню.Синим цветом выделено индивидуальное имя якоря.Якоря с одинаковыми именами не приемлемы и как видно в первом случае это: «anchorname1», во втором «anchorname2». Различие в цифре. Якорей делают сколько необходимо. Лимита нет.
№3. Создаем ссылку.
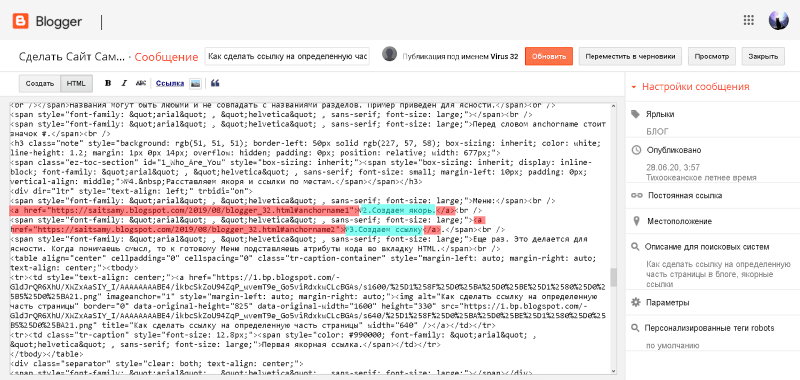
Меню на два раздела. Понадобится две ссылки. Как выглядят и чем отличаются:<a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html#anchorname1″>№2. Создаем якорь</a><a href=»https://saitsamy.blogspot.com/2019/08/blogger_32.html#anchorname2″>№3. Создаем ссылку</a>Красным цветом выделена постоянная ссылка нашего сообщения.Зеленым цветом выделено названия из нашего ‘Меню’.Синий цвет названий якорей.Цифры идентичны, как номер якоря с номером ссылки в меню anchorname2 соответствует #anchorname2Названия могут быть любыми и не совпадать с названиями разделов. Пример приведен для ясности.Перед словом anchorname стоит значок #.
№4. Расставляем якоря и ссылки по местам.
Меню:.Еще раз. Это делается для ясности. Когда понимаешь смысл, то к готовому Меню подставляешь атрибуты кода во вкладку HTML.
 |
| Первый якорь |
Ссылки расставляем вплотную к местам назначения, не обращая внимания на посторонний код.
 |
| Второй якорь |
Теперь определяемся с ссылками и Меню готово.
 |
| Ссылки в меню |
Меню готово и можно проверить, что вопрос, как сделать ссылку на определенную часть страницы, не такой уж и сложный, что бы его успешно не решить.Важно: имя для якорной ссылки, на каждой странице разное.В этом сообщение имя anchorname, в следующем, например, kotikНо лучше пользоваться ключами. Это одно из тех мест куда можно вставлять ключевые слова
Ссылки в WordPress на сторонние ресурсы, между страницами и записями блога, внутри страниц и записей (на конкретный абзац, пункт, строку).
Проще всего в WordPress добавляются ссылки на сторонние ресурсы и ссылки между страницами и записями блога с помощью встроенного в редактор инструмента «Вставить/изменить ссылку». Немного сложнее вставляются ссылки на конкретный абзац, пункт, строку внутри страниц и записей, формируемые вручную в коде HTML.
Ссылки на сторонние ресурсы
1. Открываем в браузере страницу постороннего сайта, на которую хотим вставить ссылку, и копируем URL из адресной строки в буфер обмена.
2. Переходим в окно редактирования своей записи или страницы, выделяем текст будущей ссылки или ставим курсор в то место, где должна быть ссылка, нажимаем на панели инструментов текстового редактора кнопку с подсказкой «Вставить/изменить ссылку». В предыдущих версиях WordPress сразу открывалось основное окно с названием «Вставить/изменить ссылку». Если не ошибаюсь, с версии 4.5 оно стало открываться в свернутом виде с полем для вставки адреса и двумя кнопками: «Применить» и «Настройки ссылки» — эта кнопка и разворачивает окно «Вставить/изменить ссылку».
3. В открывшееся окошко добавления ссылки вставляем адрес из буфера обмена и нажимаем на кнопку «Применить» (а если текст ссылки предварительно не выделяли, нажимаем соседнюю кнопку «Настройки ссылки», как в пункте 5, для добавления текста ссылки):
Так как в примере текст ссылки был выделен заранее, ссылка готова:
Ссылка на сторонний ресурс: Дешевые авиабилеты.
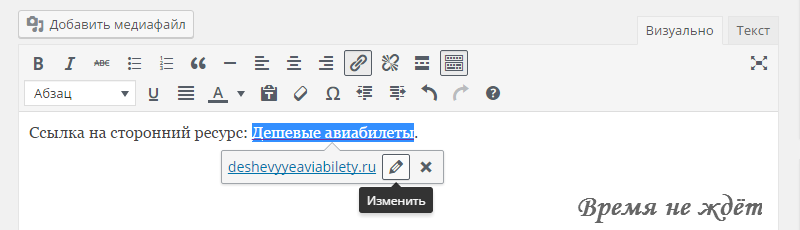
4. Чтобы изменить URL, добавить или отредактировать отображаемый текст, способ открытия (в текущем или новом окне), выделяем ссылку и в появившемся окошке нажимаем кнопку «Изменить»:
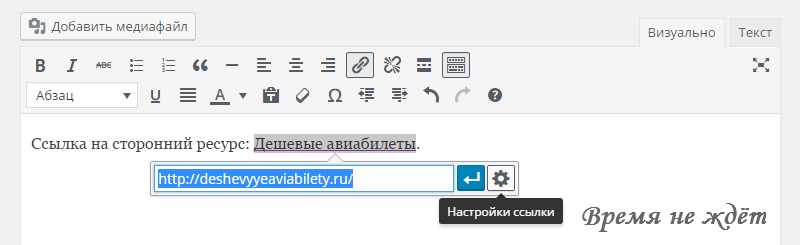
5. Откроется уже знакомое окошко с полем добавления URL, в котором нажимаем кнопку «Настройки ссылки» для получения развернутого окна:
6. Откроется основное окно «Вставить/изменить ссылку»:
В этом окне можно установить галочку у пункта «Открывать в новой вкладке», заменить, если нужно, URL, добавить или изменить текст ссылки. Так как вставлять ссылку можно, не выделяя заранее текст, а добавив его в поле «Текст ссылки» окна «Вставить/изменить ссылку» — ссылка будет добавлена в то место, где первоначально стоял курсор. Нажимаем кнопку «Обновить».
Ссылки между страницами и записями блога
Чтобы вставить ссылку на страницу или запись своего блога выделяем текст ссылки или ставим курсор в то место, куда должна быть добавлена ссылка. Нажимаем кнопку на панели инструментов «Вставить/изменить ссылку». В открывшемся окошке нажимаем кнопку «Настройки ссылки», после этого раскроется основное окно «Вставить/изменить ссылку»:
Из списка в нижней половине окна выбираем страницу или запись, кликаем по ней, URL вставляется автоматически, текст ссылки, если не выделяли заранее, можно вручную вписать в соответствующее окошко или вставить из буфера обмена, скопировав предварительно наименование страницы или записи прямо в списке. Если необходимо, отмечаем галочкой пункт «Открывать в новой вкладке» и, конечно, нажимаем кнопку «Добавить ссылку». Ссылка на страницу своего блога добавлена.
Пример ссылки на страницу своего блога: Почему арбуз называют ягодой.
Ссылки внутри страниц и записей
Чтобы сослаться на какое-то определенное место на странице или в записи, это место необходимо как-то пометить. Для этого рядом с ним вставляется закладка или, как ее еще называют, якорь. Кстати, на вкладке «Визуально» эта закладка будет помечена фигуркой якоря. В качестве примера рассмотрим вставку ссылок в пункты оглавления этой статьи и вставку закладок (якорей) в названия соответствующих разделов для перехода к ним из оглавления.
Закладки вставляются в HTML-редакторе (на вкладке «Текст») и представляют из себя следующую конструкцию:
Вместо link1 вставляем имя закладки.
Ссылка на закладку выглядит так:
|
<a href=«#link1»>Текст ссылки</a> |
Вместо link1 вставляем имя закладки, к которой необходимо перейти по ссылке, символ # (решетка, хэш) обозначает, что за ним следует id. Символ # без id в ссылке обозначает начало страницы и его используют для возврата к началу (вверх).
Теперь все по-порядку:
1. Придумываем имя закладки и переходим в HTML-редактор, выбрав вкладку «Текст».
2. Вставляем закладку в нужное место статьи. Я вставил якоря рядом с заголовками разделов:
|
<a id=«1»></a>Ссылки на сторонние ресурсы <a id=«2»></a>Ссылки между страницами и записями блога <a id=«3»></a>Ссылки внутри страниц и записей |
Если поместить текст между открывающим и закрывающим тегами a, он будет подкрашен как ссылка.
3. Вставляем ссылки на закладки в пункты оглавления:
|
1. <a href=«#1»>Ссылки на сторонние ресурсы</a> 2. <a href=«#2»>Ссылки между страницами и записями блога</a> 3. <a href=«#3»>Ссылки внутри страниц и записей</a> |
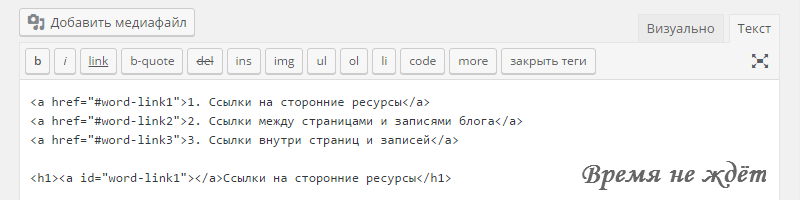
В редакторе это выглядит так (раньше ссылки были с префиксом — сейчас оставлены только цифры):
4. Теперь можно тестировать, в том числе и ссылку «Вверх↑»:
5. Полная ссылка на закладку выглядит так: URLстраницы/#link1. Ее не нужно составлять вручную, достаточно перейти по ссылке на закладку и скопировать полный URL в адресной строке. Использовать этот адрес можно для перехода на закладку с других сайтов.
Вверх↑