Как отключить анимацию в Андроид, вернуть настройки по умолчанию
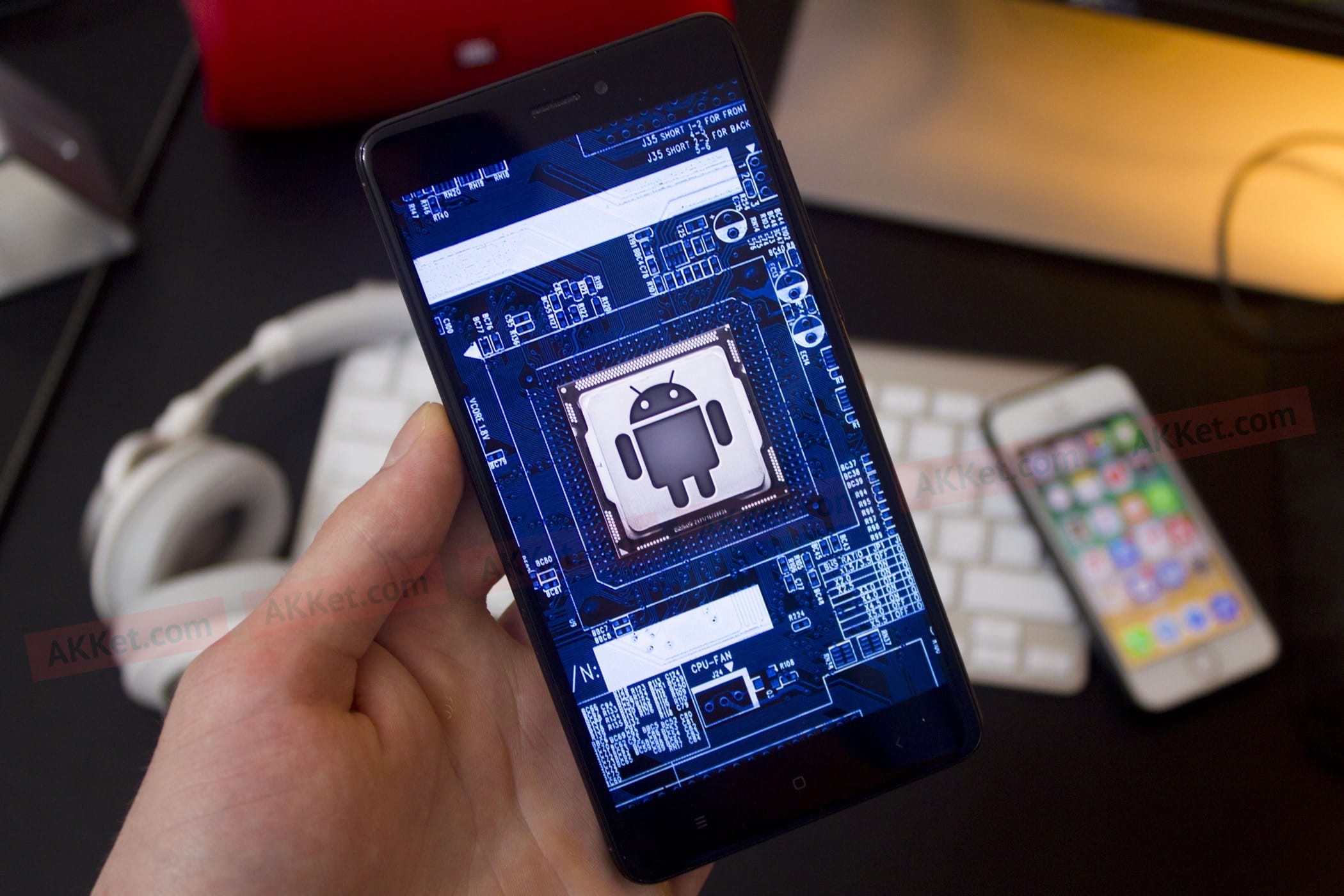
Со времен появления первых смартфонов их внешний вид значительно преобразился. На замену угловатым конструкциям, которые не могли похвастаться утонченностью дизайна, пришли современные флагманы со скругленными краями и яркими экранами. На фоне такого прогресса не могли оставаться в сторонке и разработчики мобильного ПО, который добавили в телефоны разные анимации и переходы. Мы расскажем, как произвести настройку анимации по умолчанию в телефонах с Андроид.
Чем поможет отключение анимации?
Да, анимации это стильно и современно, да только прок от них есть не всегда. Скажем больше, перебор с количеством анимационных переходов в Android, а также повышение их сложности часто приводит к зависаниям самого телефона. Это логично, ведь этот процесс также затрачивает определенные ресурсы устройства пользователя. И, если на современных флагманах это не особо заметно, то на устаревающих моделях зависаний не избежать.
Потому отключение анимационных эффектов – это не только индивидуальная прихоть пользователя, но и возможность сохранения весомой доли производительности устройства.
Кстати, нагрузка на телефон напрямую зависит от того, какой именно эффект используется. Например, старый добрый «сдвиг» экрана считается самым наименее затратным, а вот всякие «карусели» и «перелистывания» вовсе не щадят смартфон. Потому, если вы не хотите полностью отключать анимации, то рекомендуем просто заменить их на более простые.
Как это сделать?
Итак, существует несколько способов отключить ненужные эффекты. Например, для того, чтобы убрать переходы между страницами (экранами) на разблокированном девайсе, необходимо выполнить следующие действия:
- Найдите на экране свободное от приложений место и задержите на нем палец около 5 секунд.
- Откроется дополнительное меню. Найдите в нем раздел «Настройка переходов».
- Выберите наиболее предпочитаемый переход.
Как вы могли заметить, эти переходы нельзя просто отключить, иначе процесс смены страницы экрана будет выглядеть резким и пугающим. Вторая проблема, которая часто раздражает пользователей, это эффект разблокировки. Для его отключения рекомендуем открыть настройки и перейти в раздел «Lock screen» (блокировка). В некоторых моделях там можно выбрать, отключать ли анимацию разблокировки или нет.
И третий пункт, на котором стоит остановиться, это время проявления уведомлений и закрытия окон. Например, по умолчанию окна открываются плавно за полсекунды. Для управления этим параметром выполните следующие действия:
- Откройте настройки и перейдите в раздел «Об устройстве».
- 5 раз кликните по номеру сборки, чтобы активировать режим разработчика.
- Перейдите в этот режим (появится новый пункт в настройках) и найдите параметры со значением в секундах и содержащих слова «задержка» или «анимация».
- Измените значение на подходящее.
Готово. Благодарим за прочтение.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Содержание
- — Где находится настройка анимации на телефоне?
- — Как включить анимацию в телефоне?
- — Где находится настройка анимации?
- — Как убрать плавность на телефоне?
- — Что такое анимация окон на смартфоне?
- — Как увеличить скорость анимации андроид?
- — Как включить анимации на андроид?
- — Где находится настройка анимации в повер поинт?
- — Что такое настройки анимации в телефоне?
- — Как отключить анимацию самсунг?
- — Как выключить анимацию?
Где находится настройка анимации на телефоне?
Для этого необходимо запустить приложение «Настройки» и перейти в раздел «Батарея и производительность». В самом низу должен отображаться раздел «Системные анимации», который и требуется открыть.
Как включить анимацию в телефоне?
Настроить анимацию в Android
- Для того чтобы активировать возможность настройки анимации на Android необходимо активировать скрытый раздел «Для разработчиков». Как это сделать читайте «Отладка по USB«.
- Перейдите в раздел «Для разработчиков» и найдите пункты отвечающие за анимацию. 0 — отключить анимацию
Где находится настройка анимации?
В настройках устройства, пролистайте ниже до пункта “Для Разработчиков”. Перейдите в него, спуститесь ниже до раздела графика или рисования, вы там найдёте анимация окон и все, что связанное с анимацией.
Как убрать плавность на телефоне?
Как отключить анимацию на Android?
- Чтобы отключить анимацию, перейдите в настройки смартфона. Далее откройте раздел «Для разработчиков» (вот инструкция).
- Здесь находятся функции «Масштаб анимации окна», «Масштаб анимации перехода» и «Шкала длительности анимации».
- По умолчанию во всех трех разделах анимация включена.
Что такое анимация окон на смартфоне?
Телефоны и планшеты на Android используют анимацию при переходе между приложениями и экранами. … Отключение анимации ускоряет навигацию между различными приложениями и экранами интерфейса на телефоне, а вы экономите время.
Как увеличить скорость анимации андроид?
Как ускорить Android-смартфон
Вернитесь в меню настроек и найдите раздел «Параметры разработчика». Откройте его и пролистайте список доступных действий до вкладки «Рисунок». Она содержит три дополнительных настройки скорости анимации, изменив которые вы получите желаемый прирост производительности.
Как включить анимации на андроид?
Перейдите в меню «Для разработчика», затем прокрутите вниз до раздела «Рисование». Здесь найдите три настройки: Анимация окон, Анимация переходов и длительность анимации.
Где находится настройка анимации в повер поинт?
Откройте область анимации: на вкладке Анимация в группе Расширенная анимация нажмите кнопку Область анимации. В области анимации выделите эффект, для которого нужно изменить порядок анимации.
Что такое настройки анимации в телефоне?
Анимация на Андроид, как одна из функций мобильной операционной системы, позволяет плавно отображать переход между окнами приложений и различными меню. … Это приводит к визуальному замедлению работы ОС и ускоренной разрядке аккумулятора, который не всегда получается зарядить в течении дня.
Как отключить анимацию самсунг?
Как отключить анимацию в смартфоне на Android
После того, как появится сообщение «Поздравляем, вы стали разработчиком!», в настройках появится дополнительный пункт «Для разработчиков» — он-то нам и нужен. Далее ищем пункты «Анимация окон» и «Анимация переходов» и выставляем значение «Без анимации».
Как выключить анимацию?
Приложение для Android
- Откройте настройки Android.
- Перейдите в раздел «Специальные возможности» и выберите пункт «Отключение анимации».
- Переведите переключатель в положение «ВЫКЛ.»., чтобы отключить анимацию. Выберите положение «ВКЛ.», чтобы включить анимацию.
Интересные материалы:
Сколько весят шторы?
Сколько весит 6 метровая плита перекрытия?
Сколько весит белый полуторный кирпич?
Сколько весит дота 2 в стиме 2019?
Сколько весит космический корабль?
Сколько весит лист осб 12?
Сколько весит один фильм в блю рей?
Сколько весит один шамотный кирпич?
Сколько весит OSB 9мм?
Сколько весит вязальная проволока?
Время на прочтение
11 мин
Количество просмотров 87K
Всем привет!
Сегодня я хочу немного рассказать про анимацию в Android. Думаю для всех достаточно очевидный факт, что анимации могут украсить наше приложение. Но я считаю, что они могут намного больше. Первое это — хорошие анимации даже при скромной графике могут вывести наше приложение на абсолютно новый уровень. Второе — это дополнительный инструмент для общения с пользователем, позволяющий фокусировать внимание, подсказывать механики приложения, и многое другое… но это отдельная большая тема.
Сегодня мы поговорим об инструментах для создания анимации. К сожалению, так получилось, что в Android достаточно много способов что либо анимировать, и по началу в них очень легко запутаться. Я постараюсь привести максимально общую классификацию и оставлю ссылки исключительно на документацию, т.к. туториалов можно найти предостаточно. Надеюсь эта статья поможет уложить в голове всё по полочками и, при необходимости создать анимацию, выбрать наиболее подходящий способ.
Часть 1. Базовые анимации
Часть 2. Комплексные анимации
Часть 3. «Низкоуровневые» анимации
Часть 1. Базовые анимации
1. Кадр за кадром
Предполагаю, что первая анимация в мире создавалась именно так, и в Android до сих пор доступна эта возможность.
Всё что нужно сделать это создать xml со ссылками на каждый кадр:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/explosion_1" android:duration="15" />
<item android:drawable="@drawable/explosion_2" android:duration="15" />
<item android:drawable="@drawable/explosion_3" android:duration="15" />
...
</animation-list>
И запустить анимацию (Здесь и далее все примеры будут приведены на Kotlin):
val animation = image.drawable as AnimationDrawable
animation.start()
• Применение:
Сложные по графике анимации, небольших размеров и подготовленные во внешнем редакторе.
• Достоинства:
Возможность достичь любой сложности эффектов
• Недостатки:
Большое потребление ресурсов и, как следствие, довольно затратный импорт в приложение с возможностью получить OutOfMemory. Если по каким-то причинам вам нужно показывать большое количество кадров, то придётся писать свою реализацию с постепенной подгрузкой изображений в память. Но если так пришлось делать, возможно проще прибегнуть к видео?
2. Анимация свойств объекта (aka Property Animator)
Если нам нужно всего-лишь передвинуть что-нибудь на несколько пикселей в сторону или изменить прозрачность, чтобы не плодить миллион очень похожих друг на друга кадров на помощь приходит Animator. Фактически с помощью него можно анимировать любое свойство любых объектов.
Базовый абстрактный класс называется Animator, у него есть несколько наследников, нам важны:
ValueAnimator — позволяет анимировать любое свойство
ObjectAnimator — наследуется от ValueAnimator и имеет упрощённый интерфейс для анимации свойств View.
ViewPropertyAnimator — Предоставляет ещё один удобный интерфейс для анимации View. Не унаследован от Animator и используется в методе View::animate()
Анимацию выше можно описать как в коде:
val animationX = ObjectAnimator.ofFloat(card, "scaleX", 1F)
val animationY = ObjectAnimator.ofFloat(card, "scaleY", 1F)
val set = AnimatorSet()
set.play(animationX)
.with(animationY)
set.duration = DURATION
set.interpolator = DecelerateInterpolator()
set.start()
так и в XML (animator/open_animator.xml):
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="together">
<objectAnimator
android:duration="250"
android:propertyName="scaleX"
android:valueTo="1"
android:valueType="floatType"
android:interpolator="@android:anim/decelerate_interpolator"/>
<objectAnimator
android:duration="250"
android:propertyName="scaleY"
android:valueTo="1"
android:valueType="floatType"
android:interpolator="@android:anim/decelerate_interpolator"/>
</set>
val set = AnimatorInflater.loadAnimator(context, R.animator.open_animator) as AnimatorSet
set.setTarget(card)
set.start()
Так-же есть возможность описать нашу анимацию переходов между стейтами View, что соответсвенно, с лёгкостью позволит создать анимированные переходы между стейтами у любых View. Описанная в XML анимация будет автоматически запущена при смене состояния View.
animator/state_animator.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_enabled="true">
<set android:ordering="together">
<objectAnimator
android:duration="250"
android:interpolator="@android:anim/decelerate_interpolator"
android:propertyName="scaleX"
android:valueTo="1"
android:valueType="floatType"/>
<objectAnimator
android:duration="250"
android:interpolator="@android:anim/decelerate_interpolator"
android:propertyName="scaleY"
android:valueTo="1"
android:valueType="floatType"/>
</set>
</item>
<item
android:state_enabled="false">
<set android:ordering="together">
<objectAnimator
android:duration="250"
android:interpolator="@android:anim/accelerate_interpolator"
android:propertyName="scaleX"
android:valueTo="0"
android:valueType="floatType"/>
<objectAnimator
android:duration="250"
android:interpolator="@android:anim/accelerate_interpolator"
android:propertyName="scaleY"
android:valueTo="0"
android:valueType="floatType"/>
</set>
</item>
</selector>
<View
...
android:stateListAnimator="@animator/state_animator">
</View>
• Применение:
Анимация View объектов и любых их параметров
Анимация любых других параметров
• Достоинства:
Абсолютно универсален
• Недостатки:
В некоторой степени требовательны к ресурсам
3. Анимация View (aka View animation)
До появления Animator в Android были только Animations. Основной недостаток которых был в том что они анимировали только представление вида и никак на самом деле не изменяли его свойства. Поэтому если хочется анимировать перемещение какого-либо элемента, то дополнительно по окончанию анимации нужно изменить ещё его свойства. Такой подход так или иначе не очень удобен, если вам нужна чуть более сложная анимация или нужно отлавливать нажатия в момент анимации.
Анимацию можно запустить как в коде:
val anim = ScaleAnimation(0F, 1F, 0F, 1F,
0F, card.measuredHeight.toFloat())
anim.duration = DURATION
anim.interpolator = DecelerateInterpolator()
anim.fillAfter = true
card.startAnimation(anim)
так и в XML (обратите внимание, что синтаксис отличается от xml для Animator):
anim/open_animation.xml
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="250"
android:fillAfter="true"
android:fromXScale="0"
android:fromYScale="0"
android:interpolator="@android:anim/decelerate_interpolator"
android:pivotX="0"
android:pivotY="100%"
android:toXScale="1"
android:toYScale="1"/>
val animation = AnimationUtils.loadAnimation(context, R.anim.open_animation)
card.startAnimation(animation)
• Применение:
Там, где API не позволяет использовать Animator.
• Достоинства:
Отсутсвуют
• Недостатки:
Устаревший API, меняет только представление вида.
4. Анимация векторных ресурсов (aka AnimatedVectorDrawable)
На мой взгляд самая интересная часть в Android анимациях. Можно относительно малыми силами добиваться сложных и интересных эффектов. Трансформации иконок в Android сделаны именно так.
VectorDrawable состоит из Path и Group элементов. Создание анимации сводится к тому, чтобы прописать движение к этим элементам. Андроид на картинке выше, в коде будет выглядеть так:
Много кода
drawable/hello_android.xml
<?xml version="1.0" encoding="utf-8"?>
<animated-selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/enabled"
android:drawable="@drawable/hello_android_enabled"
android:state_enabled="true"/>
<item
android:id="@+id/disabled"
android:drawable="@drawable/hello_android_disabled"/>
<transition
android:drawable="@drawable/hello_android_waving"
android:fromId="@id/enabled"
android:toId="@id/disabled"/>
<transition
android:drawable="@drawable/hello_android_stay_calm"
android:fromId="@id/disabled"
android:toId="@id/enabled"/>
</animated-selector>
drawable/hello_android_enabled.xml
<vector
xmlns:android="http://schemas.android.com/apk/res/android"
android:name="vector"
android:width="32dp"
android:height="32dp"
android:viewportWidth="32"
android:viewportHeight="32">
<path
android:name="path_1"
android:pathData="M 15 13 L 14 13 L 14 12 L 15 12 M 10 13 L 9 13 L 9 12 L 10 12 M 15.53 10.16 L 16.84 8.85 C 17.03 8.66 17.03 8.34 16.84 8.14 C 16.64 7.95 16.32 7.95 16.13 8.14 L 14.65 9.62 C 13.85 9.23 12.95 9 12 9 C 11.04 9 10.14 9.23 9.34 9.63 L 7.85 8.14 C 7.66 7.95 7.34 7.95 7.15 8.14 C 6.95 8.34 6.95 8.66 7.15 8.85 L 8.46 10.16 C 6.97 11.26 6 13 6 15 L 18 15 C 18 13 17 11.25 15.53 10.16 M 3.5 16 C 2.672 16 2 16.672 2 17.5 L 2 24.5 C 2 25.328 2.672 26 3.5 26 C 4.328 26 5 25.328 5 24.5 L 5 17.5 C 5 16.672 4.328 16 3.5 16 M 6 26 C 6 26.552 6.448 27 7 27 L 8 27 L 8 30.5 C 8 31.328 8.672 32 9.5 32 C 10.328 32 11 31.328 11 30.5 L 11 27 L 13 27 L 13 30.5 C 13 31.328 13.672 32 14.5 32 C 15.328 32 16 31.328 16 30.5 L 16 27 L 17 27 C 17.552 27 18 26.552 18 26 L 18 16 L 6 16 L 6 26 Z"
android:fillColor="#000000"/>
<group
android:name="group"
android:rotation="-160"
android:pivotX="20.5"
android:pivotY="17">
<path
android:name="path"
android:pathData="M 20.5 16 C 19.672 16 19 16.672 19 17.5 L 19 24.5 C 19 25.328 19.672 26 20.5 26 C 21.328 26 22 25.328 22 24.5 L 22 17.5 C 22 16.672 21.328 16 20.5 16"
android:fillColor="#000"/>
</group>
</vector>
drawable/hello_android_disabled.xml
<vector
xmlns:android="http://schemas.android.com/apk/res/android"
android:name="vector"
android:width="32dp"
android:height="32dp"
android:viewportWidth="32"
android:viewportHeight="32">
<path
android:name="path_1"
android:pathData="M 15 13 L 14 13 L 14 12 L 15 12 M 10 13 L 9 13 L 9 12 L 10 12 M 15.53 10.16 L 16.84 8.85 C 17.03 8.66 17.03 8.34 16.84 8.14 C 16.64 7.95 16.32 7.95 16.13 8.14 L 14.65 9.62 C 13.85 9.23 12.95 9 12 9 C 11.04 9 10.14 9.23 9.34 9.63 L 7.85 8.14 C 7.66 7.95 7.34 7.95 7.15 8.14 C 6.95 8.34 6.95 8.66 7.15 8.85 L 8.46 10.16 C 6.97 11.26 6 13 6 15 L 18 15 C 18 13 17 11.25 15.53 10.16 M 3.5 16 C 2.672 16 2 16.672 2 17.5 L 2 24.5 C 2 25.328 2.672 26 3.5 26 C 4.328 26 5 25.328 5 24.5 L 5 17.5 C 5 16.672 4.328 16 3.5 16 M 6 26 C 6 26.552 6.448 27 7 27 L 8 27 L 8 30.5 C 8 31.328 8.672 32 9.5 32 C 10.328 32 11 31.328 11 30.5 L 11 27 L 13 27 L 13 30.5 C 13 31.328 13.672 32 14.5 32 C 15.328 32 16 31.328 16 30.5 L 16 27 L 17 27 C 17.552 27 18 26.552 18 26 L 18 16 L 6 16 L 6 26 Z"
android:fillColor="#000000"/>
<group
android:name="group"
android:pivotX="20.5"
android:pivotY="17">
<path
android:name="path"
android:pathData="M 20.5 16 C 19.672 16 19 16.672 19 17.5 L 19 24.5 C 19 25.328 19.672 26 20.5 26 C 21.328 26 22 25.328 22 24.5 L 22 17.5 C 22 16.672 21.328 16 20.5 16"
android:fillColor="#000"/>
</group>
</vector>
drawable/hello_android_waving.xml
<animated-vector
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt">
<aapt:attr name="android:drawable">
<vector
android:name="vector"
android:width="32dp"
android:height="32dp"
android:viewportWidth="32"
android:viewportHeight="32">
<path
android:name="path_1"
android:pathData="M 15 13 L 14 13 L 14 12 L 15 12 M 10 13 L 9 13 L 9 12 L 10 12 M 15.53 10.16 L 16.84 8.85 C 17.03 8.66 17.03 8.34 16.84 8.14 C 16.64 7.95 16.32 7.95 16.13 8.14 L 14.65 9.62 C 13.85 9.23 12.95 9 12 9 C 11.04 9 10.14 9.23 9.34 9.63 L 7.85 8.14 C 7.66 7.95 7.34 7.95 7.15 8.14 C 6.95 8.34 6.95 8.66 7.15 8.85 L 8.46 10.16 C 6.97 11.26 6 13 6 15 L 18 15 C 18 13 17 11.25 15.53 10.16 M 3.5 16 C 2.672 16 2 16.672 2 17.5 L 2 24.5 C 2 25.328 2.672 26 3.5 26 C 4.328 26 5 25.328 5 24.5 L 5 17.5 C 5 16.672 4.328 16 3.5 16 M 6 26 C 6 26.552 6.448 27 7 27 L 8 27 L 8 30.5 C 8 31.328 8.672 32 9.5 32 C 10.328 32 11 31.328 11 30.5 L 11 27 L 13 27 L 13 30.5 C 13 31.328 13.672 32 14.5 32 C 15.328 32 16 31.328 16 30.5 L 16 27 L 17 27 C 17.552 27 18 26.552 18 26 L 18 16 L 6 16 L 6 26 Z"
android:fillColor="#000000"/>
<group
android:name="group"
android:pivotX="20.5"
android:pivotY="17">
<path
android:name="path"
android:pathData="M 20.5 16 C 19.672 16 19 16.672 19 17.5 L 19 24.5 C 19 25.328 19.672 26 20.5 26 C 21.328 26 22 25.328 22 24.5 L 22 17.5 C 22 16.672 21.328 16 20.5 16"
android:fillColor="#000"/>
</group>
</vector>
</aapt:attr>
<target android:name="group">
<aapt:attr name="android:animation">
<set>
<objectAnimator
android:propertyName="rotation"
android:duration="300"
android:valueFrom="0"
android:valueTo="-170"
android:valueType="floatType"
android:interpolator="@android:anim/decelerate_interpolator"/>
<objectAnimator
android:propertyName="rotation"
android:startOffset="300"
android:duration="200"
android:valueFrom="-170"
android:valueTo="-160"
android:valueType="floatType"
android:interpolator="@android:interpolator/fast_out_slow_in"/>
<objectAnimator
android:propertyName="rotation"
android:startOffset="500"
android:duration="200"
android:valueFrom="-160"
android:valueTo="-170"
android:valueType="floatType"
android:interpolator="@android:interpolator/fast_out_slow_in"/>
<objectAnimator
android:propertyName="rotation"
android:startOffset="700"
android:duration="200"
android:valueFrom="-170"
android:valueTo="-160"
android:valueType="floatType"
android:interpolator="@android:interpolator/fast_out_slow_in"/>
</set>
</aapt:attr>
</target>
</animated-vector>
drawable/hello_android_stay_calm.xml
<animated-vector
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:aapt="http://schemas.android.com/aapt">
<aapt:attr name="android:drawable">
<vector
android:name="vector"
android:width="32dp"
android:height="32dp"
android:viewportHeight="32"
android:viewportWidth="32">
<path
android:fillColor="#000000"
android:pathData="M 15 13 L 14 13 L 14 12 L 15 12 M 10 13 L 9 13 L 9 12 L 10 12 M 15.53 10.16 L 16.84 8.85 C 17.03 8.66 17.03 8.34 16.84 8.14 C 16.64 7.95 16.32 7.95 16.13 8.14 L 14.65 9.62 C 13.85 9.23 12.95 9 12 9 C 11.04 9 10.14 9.23 9.34 9.63 L 7.85 8.14 C 7.66 7.95 7.34 7.95 7.15 8.14 C 6.95 8.34 6.95 8.66 7.15 8.85 L 8.46 10.16 C 6.97 11.26 6 13 6 15 L 18 15 C 18 13 17 11.25 15.53 10.16 M 3.5 16 C 2.672 16 2 16.672 2 17.5 L 2 24.5 C 2 25.328 2.672 26 3.5 26 C 4.328 26 5 25.328 5 24.5 L 5 17.5 C 5 16.672 4.328 16 3.5 16 M 6 26 C 6 26.552 6.448 27 7 27 L 8 27 L 8 30.5 C 8 31.328 8.672 32 9.5 32 C 10.328 32 11 31.328 11 30.5 L 11 27 L 13 27 L 13 30.5 C 13 31.328 13.672 32 14.5 32 C 15.328 32 16 31.328 16 30.5 L 16 27 L 17 27 C 17.552 27 18 26.552 18 26 L 18 16 L 6 16 L 6 26 Z"/>
<group
android:name="arm"
android:pivotX="20.5"
android:pivotY="17"
android:rotation="-160">
<path
android:name="path"
android:fillColor="#000"
android:pathData="M 20.5 16 C 19.672 16 19 16.672 19 17.5 L 19 24.5 C 19 25.328 19.672 26 20.5 26 C 21.328 26 22 25.328 22 24.5 L 22 17.5 C 22 16.672 21.328 16 20.5 16"/>
</group>
</vector>
</aapt:attr>
<target android:name="arm">
<aapt:attr name="android:animation">
<set>
<objectAnimator
android:duration="300"
android:interpolator="@android:anim/decelerate_interpolator"
android:propertyName="rotation"
android:valueFrom="-160"
android:valueTo="0"
android:valueType="floatType"/>
</set>
</aapt:attr>
</target>
</animated-vector>
Чтобы не писать XML вручную можно воспользоваться онлайн инструментом.
Начиная с API 25 векторные анимации отрисовываются в RenderThread, поэтому, даже если мы загрузим чем-то наш UI Thread (но мы же никогда так не делаем, да?), анимации всё равно будут проигрываться плавно.
• Применение:
Иконки
Анимационные эффекты
• Достоинства:
Производительность
• Недостатки:
Нет возможности вручную управлять точкой анимации во времени (т.е. фактически отсутствует какой-либо метод, вроде setCurrentTime)
Все примеры можно посмотреть и изучить здесь.
Несмотря на то, что лучшие дешевые Android-смартфоны за последние несколько лет стали намного быстрее, они по-прежнему не достигли уровня флагманов, и даже самые дорогие устройства иногда могут показаться немного вялыми. Однако можно сделать смартфон более быстрым, уменьшив количество анимаций, либо сделать его плавнее, совершив обратное действие.
Каждое действие на вашем смартфоне вызывает различную анимацию. Они разработаны производителем как часть программного обеспечения. Независимо от того, кто делает ваш смартфон, вы можете сократить или увеличить время, которое занимает анимация.
Ускоряем смартфон: уменьшаем время анимации
Чтобы иметь возможность ускорить анимацию на вашем устройстве, сначала нам нужно включить режим разработчика, после чего останется совершить всего несколько нажатий:
- Откройте настройки на вашем смартфоне.
- Прокрутите вниз и нажмите «О телефоне».
- Ищем номер сборки в меню. На чистом Android будет достаточно прокрутить вниз, на устройствах остальных производителей эта строка может находиться глубже.
- Нажмите на номер сборки семь раз, чтобы разблокировать режим разработчика.
- Вернитесь в меню настроек, и вы увидите меню разработчика внизу страницы.
- Нажмите на меню разработчика.
- Прокрутите вниз, пока не увидите раздел под названием «Отрисовка».
- Нажмите на кнопку «Анимация окон».
- Выберите масштаб анимации 0,5x или вариант «Без анимаций».
- Сделайте то же самое для параметров «Анимация переходов» и «Длительность анимации».
После внесения вышеуказанных изменений вы можете вернуться к обычному использованию смартфона и наслаждаться его увеличившейся скоростью.
Делаем смартфон плавнее: увеличиваем время анимаций
Чтобы сделать ваш смартфон более плавным, нужно совершить те же самые действия, но при этом выбрать значение, которое больше чем 1х. Я обычно ставлю 1.5х в параметрах «Анимация окна» и «Длительность анимации», чтобы такие элементы интерфейса, как клавиатура, выпадающие и всплывающие меню, отображались более медленно и плавно. Если выбрать слишком высокие значения, анимации могут стать чересчур медленными, так что экспериментируйте осторожно.
Вне зависимости от того, бюджетный у вас Xiaomi или сверхновый флагман Samsung Galaxy S21, анимации сделаны таким образом, что им требуется какое-то время для отображения. Поэтому их скорость не зависит от мощности процессора или объёма оперативной памяти, вместо этого её можно регулировать программно описанными выше способами.
- Как ускорить старый Android: 7 простых и 3 продвинутых способа, которые реально работают
- Идеальный пароль от девушки, который бесполезно подсматривать. Устанавливаем на Android
- Как устанавливать старые приложения на Android 14: система блокирует их из-за безопасности
- Что нового в Android 14: обзор главных функций и скрытых изменений
- Аниме — причина, по которой нельзя переходить с Android на iOS. Убедился лично
Post Views: 27 374
Трудно представить себе мобильную разработку без анимированных элементов. Они весёлые, красивые и обладают силой убеждения, которой нет у статических элементов интерфейса.
Создание анимации, которая делает объекты на экране словно живыми может показаться таким же сложным, как аэрокосмическое проектирование. Не бойтесь, у Android довольно много инструментов, которые помогут вам создавать анимацию относительно легко. 🙂
В этом уроке вы научитесь комфортно работать с некоторыми необходимыми инструментами для анимации по мере того как вы будете запускать Доге на ракете в космос (возможно, даже на Луну) и, надеюсь, надёжно возвращать его на землю. 🙂
Создавая анимацию Доге, вы научитесь:
- Создавать анимацию свойств (Property Animation) — самую полезную и простую анимацию в Android;
- Перемещать и скрывать представления (views);
- Объединять анимации в последовательность или запускать их одновременно;
- Повторять и обращать анимации;
- Регулировать время анимации;
- Ракетостроению. 🙂
Необходимые требования: урок посвящён анимации в Android, поэтому вам нужны базовые знания в программировании на Android, а также быть знакомыми с Java, Android Studio и XML-разметками.
Начало работы
Анимация это очень интересная тема для изучения! Лучший способ стать мастером создания анимации это пачкание рук в коде. 🙂
Сначала загрузите стартовый проект. Импортируйте его в Android Studio, затем запустите на своём устройстве. Вы найдёте всё, что вам нужно, чтобы сделать это быстро.
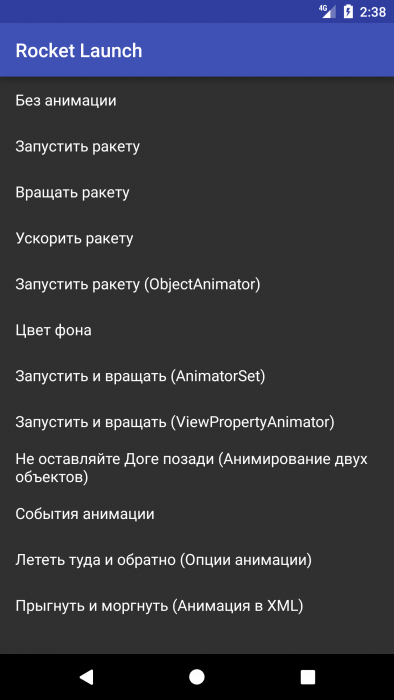
На вашем устройстве отобразится список всех анимаций, которые вы реализуете в процессе.
Нажмите на любой элемент в списке.
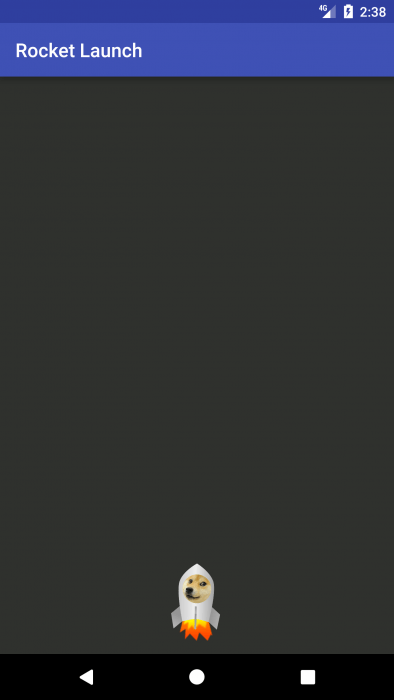
Вы должны увидеть два статических изображения: Доге и ракету, причём Доге готов прокатиться. Пока все экраны одинаковы и ни один ещё не анимирован.
Как работает анимация свойств (Property Animation)?
Прежде чем вы начнёте работать с первой анимацией, немного пройдите по дороге теории, чтобы понять логику магии. 🙂
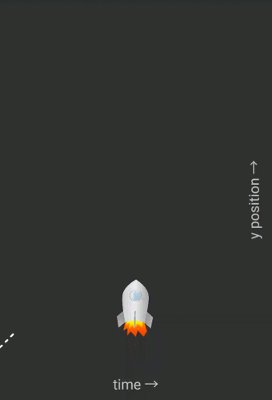
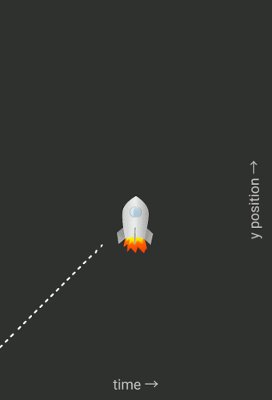
Представьте, что вам нужно анимировать запуск ракеты с нижнего края экрана до верхнего края и что ракета должна сделать это ровно через 50 мс.
Вот график, показывающий, как позиция ракеты меняется со временем:
Анимация выше кажется гладкой и непрерывной. Однако смартфоны являются цифровыми и работают с дискретными значениями. Время для них непрерывно не течёт, оно продвигается крохотными шагами.
Анимация состоит из множества статичных изображений, более известных как кадры, которые отображаются один за другим в течение определённого периода времени. Концепция сегодня такая же, как при создании первых мультфильмов, однако рендеринг немного отличается.
Истекшее время между кадрами называется задержкой обновления кадра (frame refresh delay) — по умолчанию для Property Animation она равна 10 мс.
Здесь анимация отличается от того, что было в первые годы существования кино: когда вы знаете, что ракета движется с постоянной скоростью, вы можете рассчитать положение ракеты в любой момент времени.
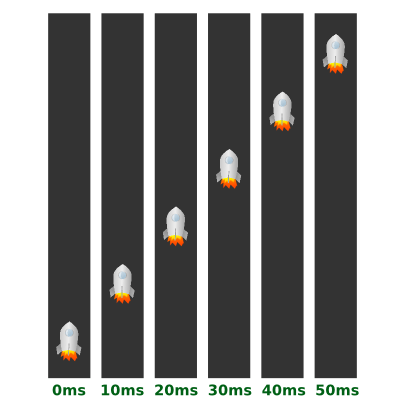
Ниже вы видите шесть кадров. Заметье, что:
- В начале анимации ракета находится в нижней части экрана;
- Положение ракеты изменяется на одну и ту же часть пути с каждым кадром;
- К концу анимации ракета находится в верхней части экрана.
TL/DR: при рисовании определённого кадра вы вычисляете положение ракеты в зависимости от продолжительности и частоты обновления кадров.
К счастью, вам не нужно рассчитывать всё вручную, потому что ValueAnimator рад сделать это за вас.
Чтобы создать анимацию, вы просто указываете начальное и конечное значение объекта, который будет анимирован, а также продолжительность. Кроме того, вам нужно установить слушатель (listener) для вызова обновления позиции вашей ракеты для каждого кадра.
Интерполяторы времени
Вы, наверное, заметили, что ваша ракета движется с одинаковой постоянной скоростью во время анимации — не слишком реалистично. Material design поощряет вас создавать яркие анимации, которые привлекают внимание пользователя, когда они ведут себя более естественным образом.
В основе анимации Android лежат интерполяторы времени. ValueAnimator включает в себя эти интерполяторы — он имеет объект, который реализует интерфейс TimeInterpolator. Интерполяторы времени определяют, как анимация изменяется с течением времени.
Посмотрите ещё раз на график изменений позиции во времени в простейшем случае — Linear Interpolator.
Вот как LinearInterpolator реагирует на изменение времени.
В зависимости от времени, положение ракеты изменяется с постоянной скоростью или линейно.
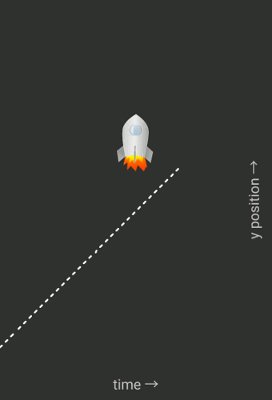
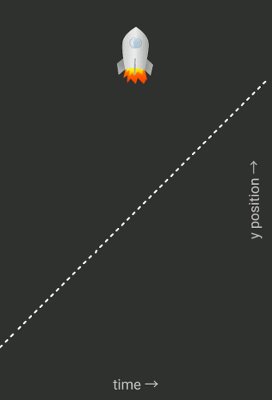
Анимация также может иметь нелинейную интерполяцию. Одним из таких примеров является AccelerateInterpolator, который выглядит намного интереснее.
Он удваивает входное значение, заставляя ракету медленно стартовать и быстрее ускоряться — точно так же, как настоящая ракета!
Это почти вся теория, которую вам нужно знать, чтобы начать, так что теперь пришло время для…
Ваша первая анимация
Потратьте некоторое время, чтобы ознакомиться с проектом, прежде чем двигаться дальше. Пакет com.raywenderlich.rocketlaunch.animationactivities содержит BaseAnimationActivity и все другие активности, которые расширяют этот класс.
Откройте файл activity_base_animation.xml в папке res/layout.
В корневом каталоге вы найдёте FrameLayout, который содержит два экземпляра ImageView с изображениями. У одного есть rocket.png, а у другого есть doge.png. Оба имеют android:layout_gravity, установленный на bottom|center_horizontal, чтобы заставить изображения отображать в центре нижней части экрана.
Примечание: В этом уроке вы будете часто пользоваться навигацией по файлам. Используйте следующие сочетания клавиш, чтобы легко переключаться между файлами:
Перейти в любой файл — command + O на Mac / Ctrl + N на Linux и Windows.
Перейти к классу Java — command + Shift + O на Mac / Ctrl + Shift + N на Linux и Windows.
BaseAnimationActivity это суперкласс для всех других анимационных активностей в этом приложении.
Откройте BaseAnimationActivity.java и загляните внутрь. В верхней части находятся переменные View, которые доступны из всех анимационных активностей:
- mRocket — изображение ракеты;
- mDoge — изображение Доге;
- mFrameLayout — FrameLayout, который содержит в себе mRocket и mDoge;
- mScreenHeight — переменная, равная высоте экрана.
Обратите внимание, что mRocket и mDoge оба являются ImageView, но объявлены как View, поскольку анимация свойств работает со всеми типами View.
Взгляните на onCreate(), чтобы просмотреть код:
super.onCreate(savedInstanceState); setContentView(R.layout.activity_base_animation); mRocket = findViewById(R.id.rocket); mDoge = findViewById(R.id.doge); mFrameLayout = findViewById(R.id.container); mFrameLayout.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { onStartAnimation(); } });
Вот что вы здесь делаете:
- вызываете метод onCreate() для суперкласса;
- Применяет разметку XML и привязываете FrameLayout, mRocket и mDoge к их соответствующим представлениям;
- Устанавливаете onClickListener в FrameLayout;
- Вызываете onStartAnimation(), когда пользователь нажимает на экран. Это абстрактный метод, определяемый каждой активностью, которые наследуют BaseAnimationActivity.
Этот базовый код распределяется на всех активности, которые вы будете редактировать в этом уроке. Теперь, когда вы знакомы с ними, время начать настройку!
Запуск ракеты
Доге никуда не полетит пока не начнёте запуск ракеты, и это лучная анимация для начала поскольку она довольно простая. Кто бы мог подумать, что наука ракетостроения так проста!?
Откройте LaunchRocketValueAnimatorAnimationActivity.java и добавьте следующий код в тело onStartAnimation():
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, -mScreenHeight); valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mRocket.setTranslationY(value); } }); valueAnimator.setInterpolator(new LinearInterpolator()); valueAnimator.setDuration(DEFAULT_ANIMATION_DURATION); valueAnimator.start();
- Создайте экземпляр ValueAnimator, вызвав статический метод ofFloat. Он принимает числа с плавающей запятой, которые будут применяться к указанному свойству анимированного объекта с течением времени. В этом случае значения начинаются с 0 и заканчиваются на -mScreenHeight. Начало координат в Android находится в верхнем левом углу, поэтому сдвиг по Y в ракете изменяется от 0 до отрицательного по высоте экрана — он перемещается снизу вверх.
- Вывозите addUpdateListener() и передайте слушателю. ValueAnimator вызывает слушатель с каждым обновлением до анимированного значения — помните о задержке по умолчанию в 10 мс.
- Получите текущее значение от аниматора и преобразуйте его в float. Текущий тип значения — float, потому что вы создали ValueAnimator с ofFloat.
- Измените положение ракеты, использую setTranslationY().
- Настройте продолжительность аниматора и интеполятор.
- Запустите анимацию.
Соберите и запустите проект. Выберите «Запустить ракету» в списке. Появится новый экран. Нажмите на него!
Это было весело, правда? 🙂 Не беспокойтесь о том, что Доге остался позади — он вскоре поймает свою ракету на Луну.
Добавление вращения на ракету
Как насчет того, чтобы дать ракете небольшое вращение? Откройте RotateRocketAnimationActivity.java и добавьте следующий код в onStartAnimation():
ValueAnimator animator = ValueAnimator.ofFloat(0, 360); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mRocket.setRotation(value); } }); animator.setInterpolator(new LinearInterpolator()); animator.setDuration(DEFAULT_ANIMATION_DURATION); animator.start();
Можете заметить разницу?
- Изменилось значение аниматора, теперь он изменяется от 0 до 360, потому что ракета должна совершить полный оборот. Обратите внимание, что вы можете сзодать эффект разворота от 0 до 180.
- Вместо setTranslationY вы вызываете метод setRotation, потому что нужно задать вращение.
Соберите и запустите проект. Выберите «Вращать ракету». Нажмите на новый экран.
Ускорение запуска
Откройте AccelerateRocketAnimationActivity.java и добавьте следующий код к вашему старому другу onStartAnimation():
ValueAnimator valueAnimator = ValueAnimator.ofFloat(0, -mScreenHeight); valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mRocket.setTranslationY(value); } }); valueAnimator.setInterpolator(new AccelerateInterpolator(1.5f)); valueAnimator.setDuration(DEFAULT_ANIMATION_DURATION); valueAnimator.start();
Вышеприведённый код идентичен onStartAimation() в LaunchRocketValueAnimationActivity.java за исключением одной строки: интерполятор, используемый для setInterpolator().
Соберите и запустите проект. Выберите «Ускорить ракету» в списке. Нажмите на новый экран, чтобы увидеть, как ведёт себя ваша ракета.
Опять же, мы видим, как бедный Доге не ловит ракету на Луну… бедный парень. Держись, приятель!
Поскольку вы использовали AccelerateInterpolator, вы должны увидеть ускорение ракеты после подъёма. Не стесняйтесь играть с интерполяторами, если хотите.
Какие свойства вы можете анимировать?
До сих пор у вас анимированы только позиция и поворот для View, но ValueAnimator не заботится о том, что вы делаете со значение, которое он поставляет.
Вы можете указать ValueAnimator для анимации значения с использованием любого из следующих типов:
- float, если вы создаёте экземпляр ValueAnimator с функцией ofFloat;
- int, если вы делаете это с помощью ofInt;
- ofObject для случае, когда float или int недостаточно — он часто используется для анимации цветов.
Вы также можете анимировать любое свойство View. Вот некоторые примеры:
- setScaleX(float) и setScaleY(float) — позволяют вам масштабировать объект по оси Х или Y независимо или вызывая их с одинаковыми параметрами для изменения размера;
- setTranslationX(float) и setTranslation(Y) — позволяют вам изменить положение объекта на экране;
- setAlpha(float) — прозначность анимированного объекта: 0 — полностью прозрачный, 1 — полностью непрозрачный;
- setRotation(float) — поворачивает объект на экране. Аргумент задаётся в градусах, поэтому 360 означает полный поворот по часовой стрелке. Вы можете указать и отрицательные значения, например -90, что означает разворот против часовой стрелки;
- setRotationX(float) и setRotationY(float) — то же самое, что и setRotation, но вдоль оси X и Y. Они позволяют поворачивать трехмерные объекты;
- setBackgroundColor(int) — позволяет установить цвет. Целочисленный аргумент должен указывать цвет как константы Android (Color.YELLOW, Color.BLUE).
ObjectAnimator
Знакомьтесь с ObjectAnimator, подклассом ValueAnimator. Если вам нужно анимировать только одно свойства одного объекта, то ObjectAnimator может быть вашим лучшим другом.
В отличие от ValueAnimator, где вы должны установить слушатель и сделать что-то со значением, ObjectAnimator может обрабатывать всё это почти автоматически. 🙂
Перейдите в класс LaunchRocketObjectAnimatorAnimationActivity.java и добавьте следующий код:
ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(mRocket, "translationY", 0, -mScreenHeight); objectAnimator.setDuration(DEFAULT_ANIMATION_DURATION); objectAnimator.start();
Вот что вы делаете:
- Создаёте экземпляр ObjectAnimator (как вы делали ValueAnimator), за исключением того, что первый имеет ещё два параметра:
- mRocket — объект для анимации;
- Объект должен иметь метод-сеттер вида set»Property name»(), и свойство, которое вы хотите изменить, например «translationY». Вы можете это сделать, поскольку mRocket является объектом класса View, у которого есть доступный setter setTranslationY().
- Устанавливаете продолжительность анимации и запускаете её.
Соберите и запустите проект. Выберите «Запустить ракету (ObjectAnimator)» в списке. Нажмите на экран
Ракета ведёт себя также, как и с ValueAnimator, но кода стало меньше. 🙂
Примечание: У ObjectAnimator есть ограничение — он не может анимировать два объекта одновременно. Чтобы обойти это, нужно создать два экземпляра ObjectAnimator.
Рассмотрите свои варианты использования и количество кода, когда вы решаете между ObjectAnimator и ValueAnimator.
Анимирование цвета
Говоря о случаях использования, существует анимирование цвета, которое нужно учитывать. Ни одна из функций ofFloat() и ofInt() не может построить ваш аниматор и получить хорошие результаты при работе с цветами. Вам лучше использовать ArgbEvalucator.
Откройте ColorAnimationActivity.java и поместите этот код в onStartAnimation():
ObjectAnimator objectAnimator = ObjectAnimator.ofObject(mFrameLayout, "backgroundColor", new ArgbEvaluator(), ContextCompat.getColor(this, R.color.background_from), ContextCompat.getColor(this, R.color.background_to)); objectAnimator.setRepeatCount(1); objectAnimator.setRepeatMode(ValueAnimator.REVERSE); objectAnimator.setDuration(DEFAULT_ANIMATION_DURATION); objectAnimator.start();
В приведённом выше коде вы:
- Вызываете метод ObjectAnimator.ofObject и даёте ему следующие аргументы:
- mFrameLayout — объект со свойством, которое нужно анимировать;
- «backgoundColor» — свойство, которое вы анимируете;
- new ArgbEvalucator() — дополнительный аргумент, который указывает, как интерполировать между двумя разными значениями цвета ARGB (Alpha, Red, Green, Blue);
- Начальное и конечное значения цвета — вы используете ComtextCompat.getColor(), чтобы получить идентификатор цветового ресурса.
- Устанавливаете количество повторений анимации с помощью setRepeatCount(). Затем вы используете setRepeatMode(), чтобы определить, что делает анимация, когда она достигает конца. Подробнее об этом скоро.
- Задаёте продолжительность и запускаете анимацию.
Соберите и запустите проект. Выберите «Цвет фона» в списке и нажмите на экран.
Это удивительно! Эй, вы быстро это понимаете. Такое гладкое изменение цвета фона. 🙂
Объединение анимаций
Анимация довольно удивительная вещь, но вы изменили только одно стройство и один объект за раз. Анимация не должна быть настолько ограничекна.
Пришло время отправить Доге на Луну. 🙂
AnimatorSet позволяет вам воспроизводить несколько анимаций вместе или последовательно. Вы передаёте свой первый аниматор в метод play(), который принимает объект Animator в качестве аргумента и возвращает построитель.
Затем вы можете вызвать следующие методы в этом построителе, все из которых имеют объект Animator в качестве аргумента:
- with() — для воспроизведения аниматора, переданного как аргумент одновременно с первым, указанным в play();
- before() — для воспроизведения до;
- after() — для воспроизведения после.
Вы можете создавать целые цепочки вызовов.
Откройте LaunchAndSpinAnimatorSetAnimatorActivity.java в своём редакторе и поместите следующий код в onStartAnimation():
ValueAnimator positionAnimator = ValueAnimator.ofFloat(0, -mScreenHeight); positionAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mRocket.setTranslationY(value); } }); ObjectAnimator rotationAnimator = ObjectAnimator.ofFloat(mRocket, "rotation", 0, 180f); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(positionAnimator).with(rotationAnimator); animatorSet.setDuration(DEFAULT_ANIMATION_DURATION); animatorSet.start();
Вот что вы делаете в этом блоке:
- Создаёте новый ValueAnimator.
- Прикрепляете AnimatorUpdateListener к ValueAnimator, который обновляет положение ракеты.
- Создаёте ObjectAnimator, второй аниматор, который обновляет вращение ракеты.
- Создаёте новый экземпляр AnimatorSet.
- Указываете, что вы хотите выполнить positionAnimator вместе с rotationAnimator.
- Устанавливаете проодлжительность и вызываете start().
Соберите и запустите проект. Выберите «Запустить и вращать (AnimatorSet)». Нажмите на экран.
Доге бросает вызов законам физики.
Существует отличный инструмент для упрощения анимации нескольких свойств одного и того же объекта. Инструмент называется…
ViewPropertyAnimator
Одна из самых больших особенностей кода, используемых ViewPropertyAnimator, заключается в просто написания и чтения кода — вот увидите.
Откройте LaunchAndSpinViewPropertyAnimatorAnimationActivity.java и добавьте следующий код в onStartAnimation():
mRocket.animate().translationY(-mScreenHeight)
.rotationBy(360f)
.setDuration(DEFAULT_ANIMATION_DURATION)
.start();
Здесь animate() возвращается экземпляр ViewPropertyAnimator, чтобы вы могли связать вызовы.
Соберите и запустите проект. Выберите «Запустить и вращать (ViewPropertyAnimation)» и вы увидите ту же анимацию. что и в предыдущем разделе.
Сравните код этого раздела с фрагментом кода AnimatorSet, который вы реализовали в предыдущем разделе:
ValueAnimator positionAnimator = ValueAnimator.ofFloat(0, -mScreenHeight); positionAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mRocket.setTranslationY(value); } }); ObjectAnimator rotationAnimator = ObjectAnimator.ofFloat(mRocket, "rotation", 0, 360f); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(positionAnimator).with(rotationAnimator); animatorSet.setDuration(DEFAULT_ANIMATION_DURATION); animatorSet.start();
ViewPropertyAnimator может обеспечить лучшую производительность для нескольких одновременных анимаций. Он оптимизирует недействительные вызовы, поэтому они выполняются только один раз для нескольких свойств — в отличие от каждого анимированного свойства, вызывающего его собственную недействительность отдельно.
Анимирование одного и того же свойства двух объектов
Хорошей особенностью ValueAnimator является то, что вы можете повторно использовать его анимированное значение и примернять его к как можно большему количеству объектов.
Проверьте это, открыв FlyWithDogeAnimationActivity.java и добавив следующий код в onStartAnimation():
ValueAnimator positionAnimator = ValueAnimator.ofFloat(0, -mScreenHeight); positionAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mRocket.setTranslationY(value); mDoge.setTranslationY(value); } }); ValueAnimator rotationAnimator = ValueAnimator.ofFloat(0, 360); rotationAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mDoge.setRotation(value); } }); AnimatorSet animatorSet = new AnimatorSet(); animatorSet.play(positionAnimator).with(rotationAnimator); animatorSet.setDuration(DEFAULT_ANIMATION_DURATION); animatorSet.start();
В приведённом выше коде вы просто создали три аниматора:
- positionAnimator — для изменения положения как mRocket, так и mDoge.
- rotationAnimator — для вращения Доге.
- animatorSet — для объединения двух аниматоров.
Обратите внимание, что вы устанавливаете перевод для двух объектов одновременно в первом аниматоре.
Соберите и запустите проект. Выберите «Не оставляйте Доге позади (Анимирование двух объектов)». Вы знаете, что делать. На Луну!
Слушатели анимации
Анимация обычно подразумевает, что определённое действие произошло или произойдёт. Как правильно, что бы ни происходило, обычно приходит в конце вашей фантастической анимации.
Вы не можете наблюдать, но знаете, что ракета останавливается и остаётся на экране, когда анимация заканчивается. Если не планируете высаживать его или закрывать активность, вы можете удалить View, чтобы сэкономить ресурсы.
AnimatorListener получает уведомление от аниматора при следующих событиях:
- onAnimationStart() — при запуске анимации;
- onAnimationEnd() — при завершении анимации;
- onAnimationRepeat() — при повторении анимации;
- onAnimationCancel() — при отмене анимации.
Откройте WithListenerAnimationActivity.java и добавьте следующий код в onStartAnimation():
ValueAnimator animator = ValueAnimator.ofFloat(0, -mScreenHeight); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mRocket.setTranslationY(value); mDoge.setTranslationY(value); } }); animator.addListener(new Animator.AnimatorListener() { @Override public void onAnimationStart(Animator animation) { Toast.makeText(WithListenerAnimationActivity.this, "Doge took off", Toast.LENGTH_SHORT) .show(); } @Override public void onAnimationEnd(Animator animation) { Toast.makeText(WithListenerAnimationActivity.this, "Doge is on the moon", Toast.LENGTH_SHORT) .show(); finish(); } @Override public void onAnimationCancel(Animator animation) { } @Override public void onAnimationRepeat(Animator animation) { } }); animator.setDuration(5000L); animator.start();
Структура вышеприведённого кода, за исключением части слушателя, должна выглядеть так же, как в предыдущем разделе. Вот что вы здесь делаете:
- Создаёте и настраиваете аниматор. Вы используете ValueAnimator для изменения положения двух объектов одновременно — вы не сможете сделать тоже самое с одним ObjectAnimator.
- Добавляете AnimatorListener.
- Показываете всплывающее сообщение при запуске анимации.
- И ещё одно сообщение, когда она заканчивается.
- Начинаете анимацию как обычно.
Соберите и запустите проект. Выберите «События анимации». Нажмите на экран. Следите за сообщениями!
Примечание: вы также можете добавить слушателя в ViewProperyAnimator, добавив setListener в цепочку вызовов до вызова start():
mRocket.animate().setListener(new AnimatorListener() {
})
В качестве альтенатива вы можете устанавливать начальные и конечные действия, вызывая withStartAction(Runnable) и withEndAction(Runnable). Это эквивалент AnimatorListener с соответствующими действиями.
Опции анимации
Анимирование — это не простые трюки, которые просто останавливаются и уходят. Они могут работать циклически, в обратном направлении, в течение определённой продолжительности и т.д.
В Android вы можете использовать следующие методы для настройки анимации:
- setRepeatCount — указывается количество повторений анимации после первого запуска;
- setRepeatMode — определяет, что должна делать анимация. когда она достигает конца;
- setDuration — указывает общую продолжительность анимации.
Откройте FlyThereAndBackAnimationActivity.java и добавьте следующий код в onStartAnimation():
ValueAnimator animator = ValueAnimator.ofFloat(0, -mScreenHeight); animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float value = (float) animation.getAnimatedValue(); mRocket.setTranslationY(value); mDoge.setTranslationY(value); } }); animator.setRepeatMode(ValueAnimator.REVERSE); animator.setRepeatCount(3); animator.setDuration(500L); animator.start();
Здесь вы:
- Создаёте аниматор как обычно.
- Можно установить для параметра repeatMode одно из следующих значений (RESTART — возобновляет анимацию с самого начала и REVERSE — обращает направление анимации с каждой итерацией). В данном случае вы устанавливает его на REVERSE. потому что вы хотите, чтобы ракета взлетела, а затем вернулась в туже позицию, где и началась. Как и SpaceX! 🙂
- …Кроме того, вы делаете это дважды.
- Устанавливаете продолжительность и запускаете анимацию как обычно.
Примечание: Итак, почему третий раздел указывает количество повторов 3 раза? Каждое движение вверх-вниз потребляет два повторения, поэтому вам нужно три, чтобы дважды довести Доге до земли: один для приземления в первый раз, а два — для запуска и посадки снова. Сколько раз вы хотели бы увидеть Доге? Поиграйте с этим!
Соберите и запустите проект. Выберите «Лететь туда и обратно (Опции анимации)» в списке. Нажмите на экран.
Вы должны увидеть, как ваша ракета прыгает, как кузнечик! Получи, Илон Маск! 🙂
Объявление анимации в XML
У вас всё получилось в лучшей части этого урока. В этом заключительном разделе вы узнаете, как объявить анимацию один раз и использовать повсюду — да, это правда, вы сможете безнаказанного использовать свои анимации.
Определяя анимацию в XML, вы разрешаете повторное использование анимаций по всему коду.
Определение анимации в XML имеет некоторое сходство с составлением макетов разметки.
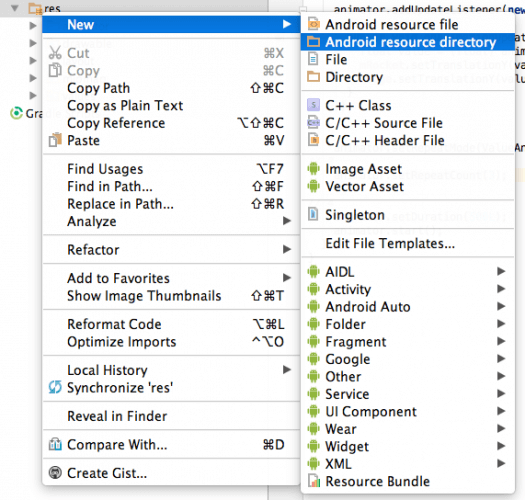
Если в src/main/res у вас нет папки animator, то нажмите на res правой кнопкой мыши и выберите New, затем Android resource directory.
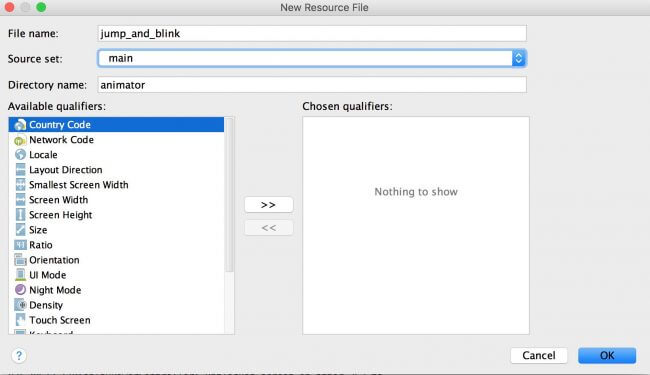
В появившемся окне выберите тип ресурса animator.
Перейдите в папку res/animator и нажмите правой кнопкой мыши, выберите New, затем Android resource file.
Введите имя файла jump_and_blink. Сохраните предварительно выбранный корневой элемент в Source set.
В открывшемся редакторе вы увидите следующее:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> </set>
Доступны следующие теги XML:
- set — то же, что и AnimatorSet;
- animator — то же, что и ValueAnimator;
- objectAnimator — вы правильно поняли, это ObjectAnimator.
При использовании AnimatorSet в XML вы вставляете объекты ValueAnimator и ObjectAnimator внутри него, подобно тому, как вы вставляете объекты View внутри объекта ViewGroup (RelativeLayout, LinearLayout и т.д.) в файлах разметки.
Замените содержимое jump_and_blink.xml следующим кодом:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:ordering="together"> <objectAnimator android:propertyName="alpha" android:duration="1000" android:repeatCount="1" android:repeatMode="reverse" android:interpolator="@android:interpolator/linear" android:valueFrom="1.0" android:valueTo="0.0" android:valueType="floatType"/> <objectAnimator android:propertyName="translationY" android:duration="1000" android:repeatCount="1" android:repeatMode="reverse" android:interpolator="@android:interpolator/bounce" android:valueFrom="0" android:valueTo="-500" android:valueType="floatType"/> </set>
Здесь вы объявляете корневой элемент, тэг set. Его атрибут упорядочения может быть либо «вместе», либо «последовательно». Он выставлен на «вместе» по умолчанию, но вы можете указать его для ясности. Тэг set имеет два дочерних XML-тэга, каждый из которых является объектным.
Взгляните на следующие атрибуты objectAnimator:
- android:valueFrom и android:valueTo — указывают начальные и конечные значения, когда вы создали ObjectAnimator;
- android:valueType — тип значения, либо floatType, либо intType;
- android:propertyName — свойство, которое вы хотите анимировать;
- android:duration — длительность анимации;
- android:repeatCount — тоже, что и setRepeatCount;
- android:repeatMode — то же, что и setRepeatMode;
- android:interpolator — указывает интерполятор. Он обычно начинается с @android:interpolator/. Начните вводить это, и Android Studio покажет все доступные интерполяторы по параметрам автозаполнения;
- Вы не можете указать свой целевой объект здесь, но вы можете сделать это позже в Java.
В последнем блоке вы добавили два экземпляра objectAnimator в AnimatorSet, и они будут воспроизводиться вместе. Теперь, пришло время их использовать.
Перейдите в XmlAnimationActivity.java и добавьте следующий код в onStartAnimation():
AnimatorSet rocketAnimatorSet =
(AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.jump_and_blink);
rocketAnimatorSet.setTarget(mRocket);
AnimatorSet dogeAnimatorSet =
(AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.jump_and_blink);
dogeAnimatorSet.setTarget(mDoge);
AnimatorSet bothAnimatorSet = new AnimatorSet();
bothAnimatorSet.playTogether(rocketAnimatorSet, dogeAnimatorSet);
bothAnimatorSet.setDuration(DEFAULT_ANIMATION_DURATION);
bothAnimatorSet.start();
В приведённом выше коде вы делаете всего несколько вещей:
- Во-первых, вы загружаете AnimatorSet из файла R.animator.jump_and_blink, так же, как вы обычно загружаете разметку.
- Затем вы устанавливаете mRocket в качестве цели для только что загруженного аниматора.
- Ещё раз загружаете аниматор из того же файла
- Повторяете действия для mDoge.
- Теперь вы создаёте третий AnimatorSet и настраиваете его для одновременного воспроизведения первых двух.
- Устанавливаете продолжительность для корневого аниматора и запускаете.
- Уф! Осталось немного. 🙂
Соберите проект и запустите. Выберите «Прыгнуть и моргнуть (Анимация в XML) в списке. Нажмите на экран, чтобы увидеть результат своей работы.
Вы должны увидеть, как Доге прыгает, исчезает, а затем возвращается безопасно на землю. 🙂
Что делать дальше
Во время этого урока вы:
- Создали и использовали анимацию свойств с помощью ValueAnimator и ObjectAnimator;
- Настроили интерполятор времени для вашей анимации;
- Анимировали положение, поворот и цвет;
- Объединили анимации вместе;
- Использовали впечатляющий ViewPropertyAnimator с помощью animate();
- Повторили анимацию;
- Определили анимацию в XML для повторного использования в проекте.
В принципе, вы только что получили супер-способности анимирования в Android.
Если вы хотите узнать больше, ознакомьтесь с доступными временными интерполяторами в документации Android (смотрите Known Indirect Subclasses). Если вас не устраивает ни один из них, вы можете создать свой собственный. Вы также можете устанавливать для своей анимации ключевые кадры (Keyframes), чтобы сделать её сложнее.
У Android есть и другие виды анимации, такие как View animation и Drawable animation. Вы также можете использовать API Canvas и OpenGL для создания анимации. Будьте на связи. 🙂