Про токены, JSON Web Tokens (JWT), аутентификацию и авторизацию. Token-Based Authentication
Last major update: 25.08.2020
- Что такое авторизация/аутентификация
- Где хранить токены
- Как ставить куки ?
- Процесс логина
- Процесс рефреш токенов
- Кража токенов/Механизм контроля токенов
- Зачем все это ? JWT vs Cookie sessions
Основа:
Аутентификация(authentication, от греч. αὐθεντικός [authentikos] – реальный, подлинный; от αὐθέντης [authentes] – автор) — это процесс проверки учётных данных пользователя (логин/пароль). Проверка подлинности пользователя путём сравнения введённого им логина/пароля с данными сохранёнными в базе данных.
Авторизация(authorization — разрешение, уполномочивание) — это проверка прав пользователя на доступ к определенным ресурсам.
Например, после аутентификации юзер sasha получает право обращаться и получать от ресурса «super.com/vip» некие данные. Во время обращения юзера sasha к ресурсу vip система авторизации проверит имеет ли право юзер обращаться к этому ресурсу (проще говоря переходить по неким разрешенным ссылкам)
- Юзер c емайлом sasha_gmail.com успешно прошел аутентификацию
- Сервер посмотрел в БД какая роль у юзера
- Сервер сгенерил юзеру токен с указанной ролью
- Юзер заходит на некий ресурс используя полученный токен
- Сервер смотрит на права(роль) юзера в токене и соответственно пропускает или отсекает запрос
Собственно п.5 и есть процесс авторизации.
Дабы не путаться с понятиями Authentication/Authorization можно использовать псевдонимы checkPassword/checkAccess(я так сделал в своей API)
JSON Web Token (JWT) — содержит три блока, разделенных точками: заголовок(header), набор полей (payload) и сигнатуру. Первые два блока представлены в JSON-формате и дополнительно закодированы в формат base64. Набор полей содержит произвольные пары имя/значения, притом стандарт JWT определяет несколько зарезервированных имен (iss, aud, exp и другие). Сигнатура может генерироваться при помощи и симметричных алгоритмов шифрования, и асимметричных. Кроме того, существует отдельный стандарт, отписывающий формат зашифрованного JWT-токена.
Пример подписанного JWT токена (после декодирования 1 и 2 блоков):
{ alg: "HS256", typ: "JWT" }.{ iss: "auth.myservice.com", aud: "myservice.com", exp: 1435937883, userName: "John Smith", userRole: "Admin" }.S9Zs/8/uEGGTVVtLggFTizCsMtwOJnRhjaQ2BMUQhcY
Токены предоставляют собой средство авторизации для каждого запроса от клиента к серверу. Токены(и соответственно сигнатура токена) генерируются на сервере основываясь на секретном ключе(который хранится на сервере) и payload’e. Токен в итоге хранится на клиенте и используется при необходимости авторизации какого-либо запроса. Такое решение отлично подходит при разработке SPA.
При попытке хакером подменить данные в header’ре или payload’е, токен станет не валидным, поскольку сигнатура не будет соответствовать изначальным значениям. А возможность сгенерировать новую сигнатуру у хакера отсутствует, поскольку секретный ключ для зашифровки лежит на сервере.
access token — используется для авторизации запросов и хранения дополнительной информации о пользователе (аля user_id, user_role или еще что либо, эту информацию также называет payload). Все поля в payload это свободный набор полей необходимый для реализации вашей частной бизнес логики. То бишь user_id и user_role не являются требованием и представляют собой исключительно частный случай. Сам токен храним не в localStorage как это обычно делают, а в памяти клиентского приложения.
refresh token — выдается сервером по результам успешной аутентификации и используется для получения новой пары access/refresh токенов. Храним исключительно в httpOnly куке.
Каждый токен имеет свой срок жизни, например access: 30 мин, refresh: 60 дней
Поскольку токены(а данном случае access) это не зашифрованная информация крайне не рекомендуется хранить в них какую либо sensitive data (passwords, payment credentials, etc…)
Роль рефреш токенов и зачем их хранить в БД. Рефреш на сервере хранится для учета доступа и инвалидации краденых токенов. Таким образом сервер наверняка знает о клиентах которым стоит доверять(кому позволено авторизоваться). Если не хранить рефреш токен в БД то велика вероятность того что токены будут бесконтрольно гулять по рукам злоумышленников. Для отслеживания которых нам придется заводить черный список и периодически чистить его от просроченных. В место этого мы храним лимитированный список белых токенов для каждого юзера отдельно и в случае кражи у нас уже есть механизм противодействия(описано ниже).
Как ставить куки ?
Для того что бы refreshToken кука была успешно уставленна и отправлена браузером, адреса эндпоинтов аутентификации(/api/auth/login, /api/auth/refresh-tokens, /api/auth/logout) должны располагася в доменном пространстве сайта. Тоесть для домена super.com на сервере ставим куку с такими опциями:
{
domain: '.super.com',
path: '/api/auth'
}
Таким образом кука установится в браузер и прийдет на все эндпоинты по адресу super.com/api/auth/<any-path>
Если у нас монолит и за аутентификацию отвечает один и тот-же API, тут проблем не должно быть. Но если за аутентификацию отвечает отдельный микросервис, прячем его средствами nginx по выше указанному пути (super.com/api/auth).
# пример настройки nginx конфига(только основые настройки)
server {
listen 80;
server_name super.com;
# SPA/Front-end
location / {
try_files $uri /index.html;
root /var/www/frontend/dist;
index index.html;
}
# Main API
location /api {
proxy_pass http://111.111.111.111:7000;
}
# Auth API
location /api/auth {
proxy_redirect http://222.222.222.222:7000 /auth/;
proxy_pass http://222.222.222.222:7000;
}
}
Логин, создание сессии/токенов (api/auth/login):
- Пользователь логинится в приложении, передавая логин/пароль и fingerprint браузера (ну или некий иной уникальный идентификатор устройства если это не браузер)
- Сервер проверят подлинность логина/пароля
- В случае удачи создает и записывает сессию в БД
{ userId: uuid, refreshToken: uuid, expiresIn: int, fingerprint: string, ... }(схема таблицы ниже) - Создает access token
- Отправляет клиенту access и refresh token uuid (взятый из выше созданной сессии)
Set-Cookie: refreshToken='c84f18a2-c6c7-4850-be15-93f9cbaef3b3'; HttpOnly // для браузера
{
body: {
accessToken: 'eyJhbGciOiJIUzUxMiIsI...',
refreshToken: 'c84f18a2-c6c7-4850-be15-93f9cbaef3b3' // для мобильных приложений
}
}
- Клиент сохраняет токены(access в памяти приложения, refresh сетится как кука автоматом)
На что нужно обратить внимание при установке refresh куки:
maxAgeкуки ставим равнуюexpiresInиз выше созданной сессии- В
pathставим корневой роутauthконтроллера (/api/auth) это важно, таким образом токен получат только те хендлеры которым он нужен(/api/auth/logoutи/api/auth/rerfesh-tokens), остальные обойдутся(нечего зря почём отправлять sensitive data).
Стоит заметить, что процесс добавления сессии в таблицу должен имеет свои меры безопасности. При добавлении стоит проверять сколько рефреш-сессий всего есть у юзера и, если их слишком много или юзер конектится одновременно из нескольких подсетей, стоит предпринять меры. Имплементируя данную проверку, я проверяю только что бы юзер имел максимум до 5 одновременных рефреш-сессий максимум, и при попытке установить следующую удаляю предыдущие. Все остальные проверки на ваше усмотрение в зависимости от задачи.
Таким образом если юзер залогинился на пяти устройствах, рефреш токены будут постоянно обновляться и все счастливы. Но если с аккаунтом юзера начнут производить подозрительные действия(попытаются залогинится более чем на 5’ти устройствах) система сбросит все сессии(рефреш токены) кроме последней.
Перед каждым запросом клиент предварительно проверяет время жизни access token’а (да берем expiresIn прямо из JWT в клиентском приложении) и если оно истекло шлет запрос на обновление токенов. Для большей уверенности можем обновлять токены на несколько секунд раньше. То есть кейс когда API получит истекший access токен практически исключен.
Что такое fingerprint ? Это инструмент отслеживания браузера вне зависимости от желания пользователя быть идентифицированным. Это хеш сгенерированный js’ом на базе неких уникальных параметров/компонентов браузера. Преимущество fingerprint’a в том что он нигде персистентно не хранится и генерируется только в момент логина и рефреша.
- Библиотека для хеширования: https://github.com/Valve/fingerprintjs2
- Более подробно: https://player.vimeo.com/video/151208427
- Пример ф-ции получения такого хеша: https://gist.github.com/zmts/b26ba9a61aa0b93126fc6979e7338ca3
В случае если клиент не браузер, а мобильное приложение, в качестве fingerprint используем любую уникальную строку(тот же uuid) персистентно хранящуюся на устройстве.
Рефреш токенов (api/auth/refresh-tokens):
Для использования возможности аутентификации на более чем одном девайсе необходимо хранить все рефреш токены по каждому юзеру. Я храню это список в PostgreSQL таблице(а надо бы в Redis’е). В процессе каждого логина создается запись с IP/Fingerprint и другой мета информацией, так званая рефреш-сессия.
CREATE TABLE refreshSessions (
"id" SERIAL PRIMARY KEY,
"userId" uuid REFERENCES users(id) ON DELETE CASCADE,
"refreshToken" uuid NOT NULL,
"ua" character varying(200) NOT NULL, /* user-agent */
"fingerprint" character varying(200) NOT NULL,
"ip" character varying(15) NOT NULL,
"expiresIn" bigint NOT NULL,
"createdAt" timestamp with time zone NOT NULL DEFAULT now()
);
- Клиент(фронтенд) проверяет перед запросом не истекло ли время жизни access token’на
- Если истекло клиент делает запрос на
POST auth/refresh-tokens{ fingerprint: string }вbodyи соответственноrefreshTokenкуку. - Сервер получает запись рефреш-сессии по UUID’у рефреш токена
- Сохраняет текущую рефреш-сессию в переменную и удаляет ее из таблицы
- Проверяет текущую рефреш-сессию:
- Не истекло ли время жизни
- На соответствие старого fingerprint’a полученного из текущей рефреш-сессии с новым полученным из тела запроса
- В случае негативного результата бросает ошибку
TOKEN_EXPIRED/INVALID_REFRESH_SESSION - В случае успеха создает новую рефреш-сессию и записывает ее в БД
- Создает access token
- Отправляет клиенту access и refresh token uuid (взятый из выше созданной рефреш-сессии)
Set-Cookie: refreshToken='c84f18a2-c6c7-4850-be15-93f9cbaef3b3'; HttpOnly // для браузера
{
body: {
accessToken: 'eyJhbGciOiJIUzUxMiIsI...',
refreshToken: 'c84f18a2-c6c7-4850-be15-93f9cbaef3b3' // для мобильных приложений
}
}
Tip: Для отправки запроса с куками для axios есть опция { withCredentials: true }
Ключевой момент:
В момент рефреша то есть обновления access token’a обновляются ОБА токена. Но как же refresh token может сам себя обновить, он ведь создается только после успешной аутентификации ? refresh token в момент рефреша сравнивает себя с тем refresh token’ом который лежит в БД и вслучае успеха, а также если у него не истек срок, система рефрешит токены.
Вопрос зачем refresh token’y срок жизни, если он обновляется каждый раз при обновлении access token’a ? Это сделано на случай, если юзер будет в офлайне более 60 дней, тогда придется заново вбить логин/пароль.
В случае кражи access токена и refresh куки:
- Хакер воспользовался access token’ом
- Закончилось время жизни access token’на
- Клиент хакера отправляет refresh token и fingerprint
- Сервер смотрит fingerprint хакера
- Сервер не находит fingerprint хакера в рефреш-сессии и удаляет ее из БД
- Сервер логирует попытку несанкционированного обновления токенов
- Сервер перенаправляет хакера на станицу логина. Хакер идет лесом
- Юзер пробует зайти на сервер >> обнаруживается что refresh token отсутствует
- Сервер перенаправляет юзера на форму аутентификации
- Юзер вводит логин/пароль
В случае кражи access токена, refresh куки и fingerprint’а:
Стащить все авторизационные данные это не из легких задач, но все же допустим этот кейс как крайний и наиболее неудобный с точки зрения UX (без примера в кодовой базе supra-api-nodejs).
Предложу несколько вариантов решения данной проблемы:
- Хранить IP или Subnet залогиненного клиента
- Хакер воспользовался access token’ом
- Закончилось время жизни access token’на
- Хакер отправляет refresh куку и fingerprint
- Сервер проверяет IP хакера, хакер идет лесом
UX минус: нужно логинится с каждого нового IP.
- Удалять все сессии в случае если refresh токен не найден
- Хакер воспользовался access token’ом
- Закончилось время жизни access token’на
- Хакер отправляет refresh куку и fingerprint
- На сервере создается новый refresh токен («от хакера»)
- Хакер получает новую пару токенов
- Юзер пробует отправить запрос на сервер >> обнаруживается что refresh токен не валиден
- Сервер удаляет все сессии юзера, в последствии чего хакер больше не сможет обновлять access токен
- Сервер создает новую сессию для пользователя
UX минус: в каждом случае когда сервер не будет находить рефреш токен — будут сбрасиватся все сессии юзера на всех устройствах.
Зачем все это ? JWT vs Cookie sessions
Зачем этот весь геморой ? Почему не юзать старые добрые cookie sessions ? Чем не угодили куки ?
- Куки подвержены CSRF: https://habr.com/ru/company/oleg-bunin/blog/412855 https://www.youtube.com/watch?v=x5AuK_IbJlg
- Нативыным приложениям для сматфонов удобнее работать с токенами. Да есть хаки для работы с куки, но это не нативная поддержка
- Куки в микросерисной архитектуре использовать не вариант. Напомню зачастую микросервисы раскиданы на разных доменах, а куки не поддерживают кросc-доменные запросы
- В микросерисной архитектуре JWT позволяет каждому сервису независимо от сервера авторизации верифицировать
accessтокен (через публичный ключ) - При использовании cookie sessions программист зачастую надеется на то, что предоставил фреймворк и оставляет как есть
- При использовании jwt мы видим проблему с безопасностью и стараемся предусмотреть механизмы контроля в случае каржи авторизационных данных. При использовании cookie сессий программист зачастую даже не задумывается что сессия может быть скомпрометирована
- На каждом запросе использование JWT избавляет бекенд от одного запроса в БД(или кеш) за данными пользователя(
userId,email, etc.)
В итоге:
- access токены храним исключительно в памяти клиентского приложения. Не в глобально доступной переменной аля
window.accessTokenа в замыкании - refresh токен храним исключительно в httpOnly куке
- Механизмы контроля при угоне sensitive data в наличии
- Взяли лучшее из обеих технологий, максимально обезопасились от CSRF/XSS
- Добавьте в компанию ко всему CSP заголовки и SameSite=Strict флаг для кук и ждите прихода злодеев
p.s. Каждой задаче свой подход. Юзайте в небольших/средних монолитах cookie sessions и не парьтесь. Ну или на ваш вкус 
Имплементация:
Front-end:
- https://github.com/zmts/beauty-vuejs-boilerplate/blob/master/src/services/http.init.js
- https://github.com/zmts/beauty-vuejs-boilerplate/blob/master/src/services/auth.service.js
Back-end:
- https://github.com/zmts/supra-api-nodejs/tree/master/modules/auth
Info:
- https://www.youtube.com/playlist?list=PLvTBThJr861y60LQrUGpJNPu3Nt2EeQsP
- https://habrahabr.ru/company/Voximplant/blog/323160/
- https://tools.ietf.org/html/rfc6749
- https://www.digitalocean.com/community/tutorials/oauth-2-ru
- https://jwt.io/introduction/
- https://auth0.com/blog/using-json-web-tokens-as-api-keys/
- https://auth0.com/blog/cookies-vs-tokens-definitive-guide/
- https://auth0.com/blog/ten-things-you-should-know-about-tokens-and-cookies/
- https://auth0.com/blog/refresh-tokens-what-are-they-and-when-to-use-them/
- https://habr.com/company/dataart/blog/262817/
- https://habr.com/post/340146/
- https://habr.com/company/mailru/blog/115163/
- https://scotch.io/tutorials/authenticate-a-node-js-api-with-json-web-tokens
- https://egghead.io/courses/json-web-token-jwt-authentication-with-node-js
- https://www.digitalocean.com/community/tutorials/oauth-2-ru
- https://github.com/shieldfy/API-Security-Checklist/blob/master/README-ru.md
- https://www.youtube.com/watch?v=Ngh3KZcGNaU
- https://www.youtube.com/watch?v=R0-eoLp871s
- https://www.youtube.com/watch?v=u9hn3s2kUrg
- https://ain.ua/2020/02/29/adtech-bez-cookies/
- https://habr.com/ru/post/492830 (cookies SameSite)
And why JWT is bad
- http://cryto.net/~joepie91/blog/2016/06/13/stop-using-jwt-for-sessions/
- http://cryto.net/~joepie91/blog/2016/06/19/stop-using-jwt-for-sessions-part-2-why-your-solution-doesnt-work/
- https://medium.com/@cjainn/anatomy-of-a-jwt-token-part-1-8f7616113c14
- https://medium.com/@cjainn/anatomy-of-a-jwt-token-part-2-c12888abc1a2
- https://scotch.io/bar-talk/why-jwts-suck-as-session-tokens
- https://t.me/why_jwt_is_bad
Комментарии периодически подчищаются
Время на прочтение
7 мин
Количество просмотров 84K

Доброго времени суток, дорогой читатель. В данной статье я постараюсь рассказать об одном из самых популярных (на сегодняшний день) способов авторизации в различных клиент-серверных приложениях — токен авторизации. А рассматривать мы его будем на примере самой популярной реализации — JSON Web Token или JWT.
Введение
Начнем с того, что важно уметь различать следующие два понятия: аутентификации и авторизации. Именно с помощью этих терминов почти все клиент-серверные приложения основывают разделение прав доступа в своих сервисах.
Очень часто к процессу аутентификации примешивают и процесс индентификации — процесс, позволяющий определить что за пользователь в данный момент хочет пользоваться нашим приложением, например, путем ввода логина. Далее нам, как разработчикам и как ответственным людям хочется убедиться, что данный пользователь действительно тот за кого он себя выдает — и поэтому следует процесс аутентификации, когда пользователь подтверждает, что он тот самый %user_name%, например, путем ввода пароля.
Казалось бы, все что необходимо выполнить для безопасности нашего приложения мы сделали. Но нет, еще одним очень важным шагом в любом клиент-серверном приложении является разграничение прав, разрешение или запрет тех или иных действий данному конкретному аутентифицированному пользователю — процесс авторизации.
Еще раз кратко закрепим: сначала идет идентификация и аутентификация, процессы когда мы определяем и удостоверяемся, что за пользователь в данный момент использует наше приложение, а далее идет авторизация — процесс принятия решения о разрешенных данному пользователю действиях.
Еще одно небольшое введение
Прежде чем начать говорить о самом токене авторизации следует упомянуть для каких целей вообще его решили использовать. Поскольку мы знаем, что почти весь интернет так или иначе построен на протоколе HTTP(или его старшем брате HTTPS) и что он не отслеживает состояние, то есть при каждом запросе HTTP ничего не знает, что происходило до этого, он лишь передает запросы, то возникает следующая проблема: если аутентификация нашего пользователя происходит с помощью логина и пароля, то при любом следующем запросе наше приложение не будет знать все тот же ли этот человек, и поэтому придётся каждый раз заново логиниться. Решением данной проблемы является как раз наш токен, а конкретно его самая популярная реализация — JSON Web Tokens (JWT). Также помимо решения вопросов с аутентификацией токен решает и другую не менее важную проблему авторизации (разграничение разрешенных данному пользователю действий), о том каким образом мы узнаем ниже, когда начнем разбирать структуру токена.
Формальное определение
Приступим наконец к работе самого токена. Как я сказал ранее в качестве токенов наиболее часто рассматривают JSON Web Tokens (JWT) и хотя реализации бывают разные, но токены JWT превратились в некий стандарт, именно поэтому будем рассматривать именно на его примере.
JSON Web Token (JWT) — это открытый стандарт (RFC 7519) для создания токенов доступа, основанный на формате JSON.
Фактически это просто строка символов (закодированная и подписанная определенными алгоритмами) с некоторой структурой, содержащая полезные данные пользователя, например ID, имя, уровень доступа и так далее. И эта строчка передается клиентом приложению при каждом запросе, когда есть необходимость идентифицировать и понять кто прислал этот запрос.
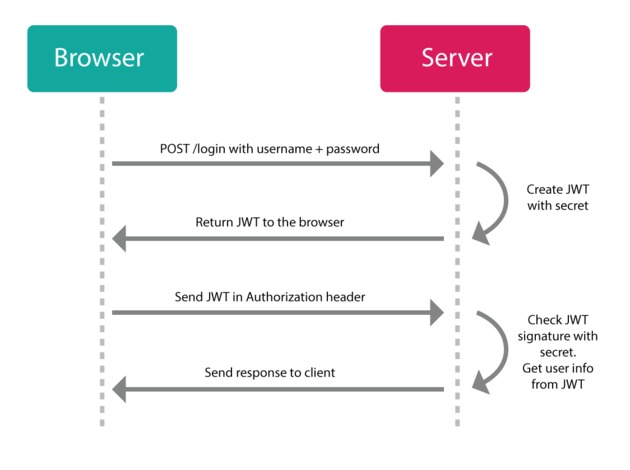
Принцип работы
Рассмотрим принцип работы клиент серверных приложений, работающих с помощью JWT. Первым делом пользователь проходит аутентификацию, конечно же если не делал этого ранее и в этом есть необходимость, а именно, например, вводит свой логин и пароль. Далее приложение выдаст ему 2 токена: access token и refresh token (для чего нужен второй мы обсудим ниже, сейчас речь идет именно об access token). Пользователь тем или иным способом сохраняет его себе, например, в локальном хранилище или в хранилище сессий. Затем, когда пользователь делает запрос к API приложения он добавляет полученный ранее access token. И наконец наше приложение, получив данный запрос с токеном, проверяет что данный токен действительный (об этой проверке, опять же, ниже), вычитывает полезные данные, которые помогут идентифицировать пользователя и проверить, что он имеет право на запрашиваемые ресурсы. Таким нехитрым образом происходит основная логика работы с JSON Web Tokens.
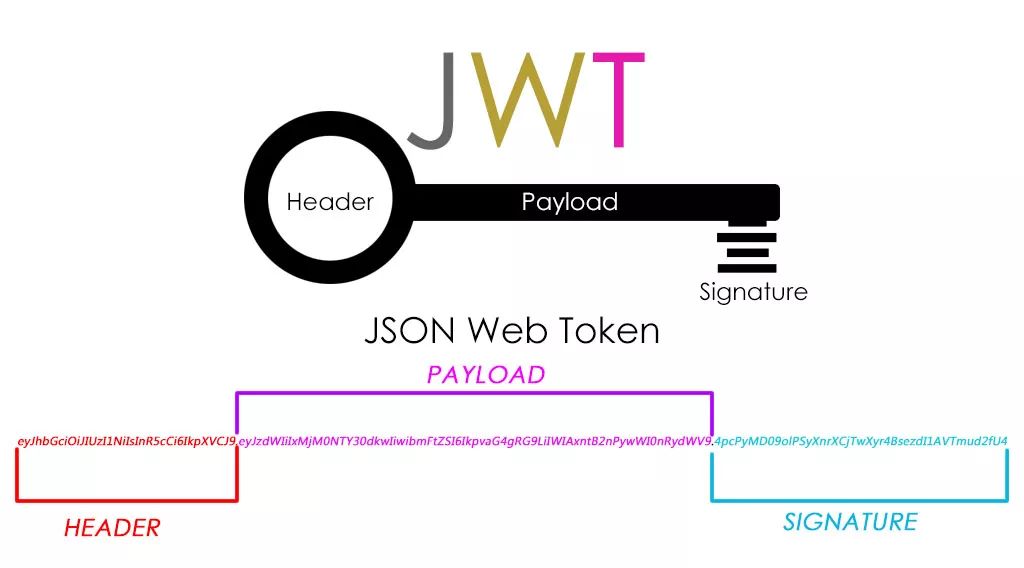
Структура токена
Пришло время обсудить структуру токена и тем самым лучше разобраться в его работе. Первое что следует отметить, что JWT токен состоит из трех частей, разделенных через точку:
-
Заголовок (header)
-
Полезные данные (playload)
-
Подпись (signature)
Рассмотрим каждую часть по подробнее.
Заголовок
Это первая часть токена. Она служит прежде всего для хранения информации о токене, которая должна рассказать о том, как нам прочитать дальнейшие данные, передаваемые JWT. Заголовок представлен в виде JSON объекта, закодированного в Base64-URL Например:
Если раскодировать данную строку получим:
{"alg":"HS256","typ":"JWT"}Заголовок содержит два главных поля: alg и typ. Поле typ служит для информации о типе токена, но как я уже упоминал ранее, что JWT превратился в некий стандарт, то это поле перестало нести особый смысл и служит скорее для целей будущего, если вдруг появится улучшенная версия алгоритма JWT(2.0), которая заменит JWT. Поле alg задает алгоритм шифрования. Обязательный для поддержки всеми реализациями является алгоритм HMAC с использованием SHA-256, или же, как он обозначен в заголовке, HS256. Для работы с этим алгоритмом нужен один секретный ключ, конкретный механизм работы рассмотрим ниже. Для справки можно также отметить, что существует и асимметричный алгоритм, который можно использовать в JWT, например, RS256. Для работы с ним требуется два ключа — открытый и закрытый. Но в данной статье рассмотрим работу с одним закрытым ключом.
Полезные данные
Перейдем наконец к полезным данным. Опять же — это JSON объект, который для удобства и безопасности передачи представляется строкой, закодированной в base64. Наглядный пример полезных данных (playload) токена может быть представлен следующей строкой:
Что в JSON формате представляет собой:
{"user_id":1,"exp":1581357039}Именно здесь хранится вся полезная информация. Для данной части нет обязательных полей, из наиболее часто встречаемых можно отметить следующие:
iss — используется для указания приложения, из которого отправляется токен.
user_id — для идентификации пользователя в нашем приложении, кому принадлежит токен.
Одной из самых важных характеристик любого токена является время его жизни, которое может быть задано полем exp. По нему происходит проверка, актуален ли токен еще (что происходит, когда токен перестает быть актуальным можно узнать ниже). Как я уже упоминал, токен может помочь с проблемой авторизации, именно в полезных данных мы можем добавить свои поля, которые будут отражать возможности взаимодействия пользователя с нашим приложением. Например, мы можем добавить поле is_admin или же is_preferUser, где можем указать имеет ли пользователь права на те или иные действия, и при каждом новом запросе с легкостью проверять, не противоречат ли запрашиваемые действия с разрешенными. Ну а что же делать, если попробовать изменить токен и указать, например, что мы являемся администраторами, хотя таковыми никогда не были. Здесь мы плавно можем перейти к третьей и заключительной части нашего JWT.
Подпись
На данный момент мы поняли, что пока токен никак не защищен и не зашифрован, и любой может изменить его и тем самым нарушается вообще весь смысл аутентификации. Эту проблему призвана решить последняя часть токена — а именно сигнатура (подпись). Происходит следующее: наше приложение при прохождении пользователем процедуры подтверждения, что он тот за кого себя выдает, генерирует этот самый токен, определяет поля, которые нужны, записывает туда данные, которые характеризуют данного пользователя, а дальше с помощью заранее выбранного алгоритма (который отмечается в заголовке в поле alg токена), например HMAC-SHA256, и с помощью своего приватного ключа (или некой секретной фразы, которая находится только на серверах приложения) все данные токена подписываются. И затем сформированная подпись добавляется, также в формате base64, в конец токена. Таким образом наш итоговый токен представляет собой закодированную и подписанную строку. И далее при каждом новом запросе к API нашего приложения, сервер с помощью своего секретного ключа сможет проверить эту подпись и тем самым убедиться, что токен не был изменен. Эта проверка представляет собой похожую на подпись операцию, а именно, получив токен при новом запросе, он вынимает заголовок и полезные данные, затем подписывает их своим секретным ключом, и затем идет просто сравнение двух получившихся строк. Таким нехитрым способом, если не скомпроментировать секретный ключ, мы всегда можем знать, что перед нами все еще наш %user_name% с четко отведенными ему правами.
Время жизни токена и Refresh Token
Теперь плавно перейдем к следующему вопросу — времени жизни токена, и сопутствующей этой теме refresh token. Мы помним, что одно из важнейших свойств токена — это время его жизни. И оно совсем недолговечное, а именно 10-30 минут. Может возникнуть вопрос: а зачем такое короткое время жизни, ведь тогда придется каждый раз заново создавать новый токен, а это лишняя нагрузка на приложения. А ответ достаточно очевидный, который включает в себя и одновременно ответ на вопрос: а что делать если токен был перехвачен. Действительно, если токен был перехвачен, то это большая беда, так как злоумышленник получает доступ к приложению от имени нашего %user_name%, но так как access token является короткоживущим, то это происходит лишь на недолгий период. А дальше этот токен уже является не валидным. И именно чтобы обновить и получить новый access token нужен refresh token. Как мы знаем (или если забыли можем снова прочитать в начале) пользователь после процесса аутентификацию получает оба этих токена. И теперь по истечении времени жизни access token мы отсылаем в приложение refresh token и в ответ получаем снова два новых токена, опять же один многоразовый, но ограниченный по времени — токен доступа, а второй одноразовый, но долгоживущий — токен обновления. Время жизни refresh token вполне может измеряться месяцами, что достаточно для активного пользователя, но в случае если и этот токен окажется не валидным, то пользователю следует заново пройти идентификацию и аутентификацию, и он снова получит два токена. И весь механизм работы повторится.
Заключение
В данной статье я постарался подробно рассмотреть работу клиент-серверных приложений с токеном доступа, а конкретно на примере JSON Web Token (JWT). Еще раз хочется отметить с какой сравнительной легкостью, но в тоже время хорошей надежностью, токен позволяет решать проблемы аутентификации и авторизации, что и сделало его таким популярным. Спасибо за уделенное время.
Полезные ссылки
-
5 Easy Steps to Understanding JSON Web Tokens (JWT)
-
JWT — как безопасный способ аутентификации и передачи данных
-
Securing React Redux Apps With JWT Tokens
-
Зачем нужен Refresh Token, если есть Access Token?
Бот в Телеграме представляет собой приложение, которое используется для автоматизации процесса модерации. Программа может обрабатывать пользовательские команды, собирать информацию о подписчиках или управлять сообществом, вместо администратора. У каждого бота есть уникальный идентификатор, который называется токеном. Поэтому ответим на вопрос многих пользователей, токен бота в Телеграмме — что это такое, зачем нужен и как его узнать.
Токен для ботов
Токен бота в Телеграмм – это программное средство идентификации, который представлен в виде зашифрованной последовательности символов. С помощью токенов сервер идентифицирует виртуального помощника и определяет его уровень привилегий. Он генерируется системой авторизации автоматически и имеет привязку к конкретному объекту (боту).
Таким образом, токен Телеграм-бота позволяет установить подлинность виртуального помощника, а также связать его с серверами мессенджера и сервисом программного управления Bot API.
Важно! Без генерации токена создать чат-бота в Телеграмме не получится. Уникальный идентификатор нельзя передавать третьим лицам, так как можно утратить контроль над виртуальным помощником.
Как узнать токен чат-бота
Узнать идентификатор без навыков программирования можно с помощью специального сервиса от разработчиков Телеграмм – BotFather. Инструкция идентичная для мобильных телефонов Android и iPhone, а также персонального компьютера под управлением Windows и Linux:
- В правом верхнем углу окна Telegram коснуться пиктограммы лупы.
- В строке ввода ввести ключевой запрос BotFather и на клавиатуре нажать Enter.
- Открыть чат с сервисом и внизу экрана тапнуть по кнопке «Старт».
- Появится окно с приветствием и перечнем пользовательских команд.
- В списке нужно тапнуть по коду /newbot.
- Указать название для бота на латинице.
- Ввести юзернейм для виртуального помощника с окончанием на bot (my_game_bot).
В ответном сообщении пользователь получает собственный API токен в формате: 6700009964: AAGKUEXq99_gteyRKmcN-HjRoa3Hkyui. Набор цифр в начале является ID (идентификатором), остальные символы представляют собой код авторизации на сервере, необходимым для обработки команд. Нужно скопировать API токен в надежное место на телефоне или персональном компьютере.
Узнайте: Почему появляется сообщение Limit exceeded please try again later
Вопрос-ответ
Рассмотрим часто задаваемые вопросы пользователей.
Что такое API бота?
Для создания Телеграмм бота используется API, позволяющий виртуальному помощнику получать и отправлять команды на сервер, а затем генерировать действие, которое запросил пользователь, например, «Показать правила группы».
Я не помню куда сохранил токен, как мне его узнать?
Воспользоваться чат-ботом от разработчиков Телеграмм:
- Через поисковик мессенджера Телеграмм найти BotFather.
- Открыть чат и внизу нажать на кнопку «Старт».
- Подождать и перейти во вкладку «Меню».
- Выбрать пользовательскую команду «/mybot edit yours bot (beta)».
- Появится список виртуальных помощников, где нужно выбрать бота.
- Откроется всплывающее окно с функциональными кнопками, где активировать функцию API Token.
На экране отобразится контекстное меню с уникальным идентификатором внутри. Скопируйте его и сохраните. Способ подходит, если программа генерировалась через сервис BotFather.
Как обновить токен чат-бота, если он стал доступен другому человеку?
Если API токен попал в руки другого человека, рекомендуется обновить его, так как вы можете потерять над чат-ботом контроль. Действие выполняется через BotFather:
- Запустить Телеграмм чат с BotFather и ввести команду «/mybots».
- В перечне выбрать юзернейм программы.
- В появившимся списке нажать по кнопке «API Token».
- Внизу активировать функцию «Revoke current token».
- Идентификатор обновится и затем скопируйте его в удобное место.
Теперь нужно переподключить чат-бота на канале, в чате или группе:
- Зайдите в сообщество и тапните по аватарке.
- Нажмите на пиктограмму карандаша.
- В пункте «Участники» выберете чат-бота.
- В правом верхнем углу нажмите на три вертикальные точки.
- В контекстном меню активируйте «Остановить».
- Вновь откройте чат с ботом и внизу сделайте тап по опции «Перезапустить».
Помощник перезапустится и начнет корректно обрабатывать команды.
Фото: Shubham Dhage Unsplash

В этом уроке мы рассмотрим быстрый способ создания бота в Telegram. Более подробную информацию вы можете найти на официальном сайте.
Создание и настройка бота
Вам не нужно писать код для этого. На самом деле, вам не нужно использовать свой компьютер! Просто зайдите в приложение Telegram на вашем устройстве и выполните 4 простых шага:
Шаг 1. Найдите в телеграме бота с именем «@botfarther», он поможет вам в создании и управлении вашим ботом.

Шаг 2. Отправьте ему «/help», и вы увидите все возможные команды, которыми может управлять бот.

Шаг 3. Чтобы создать нового бота, отправьте «/newbot» или нажмите на эту надпись.
Следуйте инструкциям, которые он дал, и создайте новое имя для своего бота. Если вы создаете бота только для экспериментов, то имя должно быть уникальным, вы можете использовать пространство имен вашего бота, поместив свое имя перед ним в имени пользователя. Кстати, его псевдонимом может быть что угодно.

Шаг 4. Поздравляем! Вы только что создали своего бота Telegram. Вы увидите новый токен API, сгенерированный для него.
В приведенном выше примере это 270485614: AAHfiqksKZ8WmR2zSjiQ7_v4TMAKdiHm9T0
Скопируйте свой токен API.
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
Об авторе
Web Developer. I have expirience in FrontEnd, Backend, Devops.
PHP, Python, Javascript (Vue.js, React.js)
Смотреть посты