Последнее обновление Сен 22, 2021

При создании сайтов а именно при написании скриптов веб разработчики часто сталкиваются с необходимостью найти определенный текст, а если быть точнее то найти блок с определенным текстом. В данном примере мы разберем как именно можно найти блок с текстом и произвести с ним определенные манипуляции.
Задача
Необходимо найти блок с текстом “featured”и удалить span блок который следует за родительским элементом нашего блока (с текстом). Затем удалить сам блок с текстом.
JS готовый скрипт
jQuery(document).ready(function($){
$('span.tg-cats-holder').each(function(){
$(this).find('span.tg-item-term:contains("featured")').closest('a.product_visibility').next('span:contains(",")').remove();
$(this).find('span.tg-item-term:contains("featured")').closest('a.product_visibility').remove();
});
});Описание логики скрипта
Для решения данной задачи перебираем каждый (ну в данном примере я так решил) родительский блок в котором находятся все наши блоки с которыми необходимо произвести все манипуляции – в моем примере это блок “span.tg-cats-holder”. Перебор мы производим при помощи .each.
$('span.tg-cats-holder').each(function(){Далее в функции ищем наш блок с текстом, за содержащийся в блоке текст отвечает:
После того как блок с текстом был найден переходим к родительскому блоку при помощи .closest:
.closest('a.product_visibility')После перехода, находим находящийся рядом с родительским блоком span содержащий “|” и удаляем его:
.next('span:contains("|")').remove();Далее, при помощи .remove() происходит удаление и самого блока.
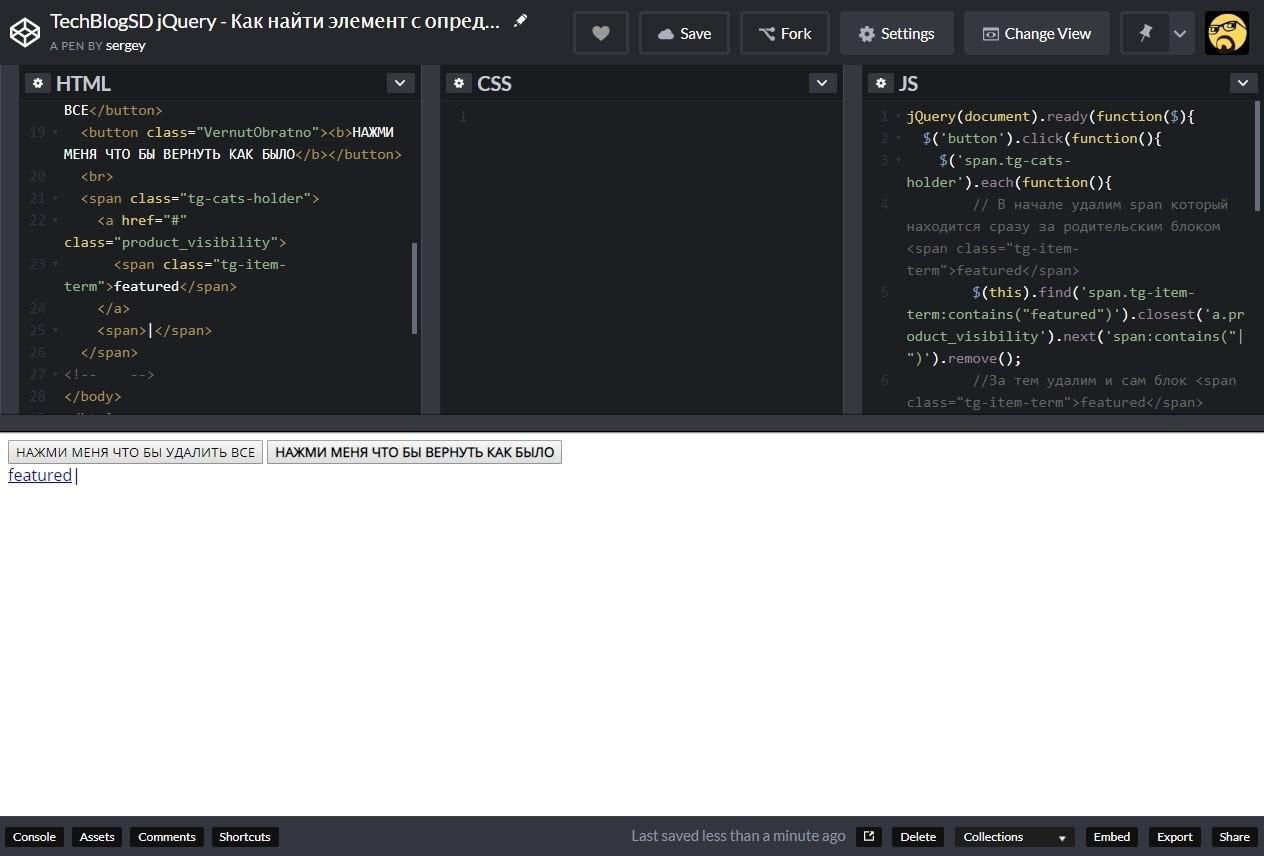
Пример на CodePen.io
Источник записи:
<tbody><tr>
<td colspan="7" class="hide-tr name-pnd">ПК1</td>
</tr><tr>
<td colspan="7" class="hide-tr search-click">РАЗДЕЛ</td>
</tr><tr>
<td>ТЕКСТ</td>
</tr><tr>
<td>ТЕКСТ ДЛЯ НАЖАТИЯ</td>
</tr></tbody>
Мне нужно найти tr в котором есть блок с классом name-pnd. Этот блок находится ДО блока по которому происходит нажатие.
$(this).parent().prev().find('.name-pnd').text()
Так он проверяет только ближайший блок tr, а мне нужно что бы грубо говоря он проверил все tr которые находятся «перед» и подцепил ближайший. Как это сделать
let’s say I have a markup like this:
<div id="foo">
...
<span id="moo">
...
</span>
...
</div>
and I want to select #moo.
why $('#foo').find('span') works, but $('span', $('#foo')); doesn’t ?
Pranay Rana
174k35 gold badges237 silver badges263 bronze badges
asked Apr 27, 2011 at 18:13
3
You can use any one these [starting from the fastest]
$("#moo") > $("#foo #moo") > $("div#foo span#moo") > $("#foo span") > $("#foo > #moo")
Take a look
answered Apr 27, 2011 at 18:50
Jishnu A PJishnu A P
14.2k8 gold badges40 silver badges50 bronze badges
0
Actually, $(‘#id’, this); would select #id at any descendant level, not just the immediate child. Try this instead:
$(this).children('#id');
or
$("#foo > #moo")
or
$("#foo > span")
answered Apr 27, 2011 at 18:15
Pranay RanaPranay Rana
174k35 gold badges237 silver badges263 bronze badges
2
You can use find option to select an element inside another. For example, to find an element with id txtName in a particular div, you can use like
var name = $('#div1').find('#txtName').val();
answered Dec 4, 2017 at 13:13
Why not just use:
$("#foo span")
or
$("#foo > span")
$('span', $('#foo')); works fine on my machine 
answered Apr 27, 2011 at 18:19
hunterhunter
62.1k19 gold badges113 silver badges113 bronze badges
1
Have a look here — to query a sub-element of an element:
$(document.getElementById('parentid')).find('div#' + divID + ' span.child');
answered Jul 7, 2014 at 16:46
CodyCody
9,6954 gold badges60 silver badges46 bronze badges
….but $(‘span’, $(‘#foo’)); doesn’t work?
This method is called as providing selector context.
In this you provide a second argument to the jQuery selector. It can be any css object string just like you would pass for direct selecting or a jQuery element.
eg.
$("span",".cont1").css("background", '#F00');
The above line will select all spans within the container having the class named cont1.
DEMO
answered Aug 24, 2018 at 23:29
Mohd Abdul MujibMohd Abdul Mujib
12.9k8 gold badges62 silver badges88 bronze badges
1
Поиск элементов
Чтобы скрипт мог работать с каким-то элементом страницы, нужно сначала найти этот элемент.
Для этого в JavaScript есть несколько способов. Найденный элемент
обычно записывается в переменную.
Через эту переменную сркипт обращается к элементу и производит с ним какие-то действия.
Поиск по id
Если элементу задан атрибут id, то элемент можно найти по id. Это
самый простой способ. Поиск элемента производится с помощью метода
getElementById() глобального объекта document.
document.getElementById (id)
Параметры:
id — id элемента, который нужно найти. id — это строка, поэтому она
должна быть в кавычках.
Создадим страницу, добавим на неё элемент и зададим ему id. В
скрипте найдём этот элемент:
HTML код:
+
|
8 |
<div id="block">Блок с id</div> |
JavaScript:
|
10 |
let block = document.getElementById('block');
console.log(block);
|
Найденный элемент мы присвоили переменной block и вывели переменную в консоль. Откройте консоль браузера,
в ней должен быть указан элемент.
Так как посик по id — это самый простой и удобный способ, часто используют именно его. Если с каким-то
элементом нужно работать в скрипте, то в коде страницы этому элементу устанавливают атрибут
id, даже если он не был установлен ранее. И находят элемент по id.
Поиск по классу
Метод getElementsByClassName() позволяет найти все элементы, относящиеся к
определённому классу.
document.getElementsByClassName (класс)
Параметры:
класс — класс элементов, которые нужно найти
Метод возвращает псевдомассив, содержащий найденные элементы. Псевдомассивом он называется потому, что
для него не работают многие методы массивов. Но главное свойство остаётся — можно обратиться к любому
элементу массива. Даже если найден только один элемент, он всё равно находится в массиве.
Добавим на страницу элементы и зададим им класс. Часть элементов разместим внутри блока, который мы
создали ранее. Другую часть создадим вне блока. Смысл этого будет понятен чуть позднее. Теперь страница
будет выглядеть так:
HTML код:
|
8 |
<div id="block">Блок с id <p class="art">Абзац в блоке</p> <p class="art">Ещё один абзац в блоке</p> </div> <p class="art">Отдельный абзац</p> |
JavaScript:
|
16 |
let art = document.getElementsByClassName('art');
console.log(art);
console.log(art[0]);
|
В строке 17 мы вывели в консоль весь массив, чтобы посмотреть, сколько в нём элементов, а в строке 18
мы обратились к конкретному элементу.
Любой метод, рассматриваемый в данной теме, можно применить не только ко всему документу,
но и к конкретному элементу. Например, к блоку, который есть на нашей странице. При этом будут найдены
не все элементы, а только те, которые находятся внутри блока. Найдём элементы класса
art, находящиеся в блоке:
|
19 |
let artIn = block.getElementsByClassName('art');
console.log(artIn);
|
Теперь найдены только те элементы, которые расположены в блоке.
Поиск по тэгу
Метод getElementsByTagName() находит все элементы с конкретным тэгом.
Он также возвращает псевдомассив с найденными элементами.
document.getElementsByTagName (тэг)
Параметры:
тэг — тэг элементов, которые нужно найти
Найдём все тэги p, которые есть на странице:
|
21 |
let p = document.getElementsByTagName('p');
console.log(p);
|
Этот метод можно также применять не ко всему документу, а к конкретному элементу. Найдите все тэги
p, находящиеся в блоке.
Поиск по селектору
Методы querySelector() и
querySelectorAll() находят
элементы, соответсвующие определённому
селектору.
Метод querySelectorAll() находит все элементы, соответствующие
селектору. А метод querySelector() находит только
первый элемент. Эти методы могут заменить все способы поиска
элементов, рассмотренные ранее.
Ведь есть селектор по id, селектор по тэгу и многие другие.
document.querySelector (селектор)
document.querySelectorAll (селектор)
Селекторы пишутся точно так же, как в CSS, только не забывайте ставить кавычки.
Добавим на страницу список и найдём его по селектору. Мы ищем только один элемент и мы точно знаем, что
он будет первый, потому что он один на странице. Поэтому в данном случае удобнее использовать метод
querySelector(). Но при использовании этого метода нужно учитывать, что в
дальнейшем на страницу могут быть добавлены такие же элементы. Впрочем, это касается большинства методов.
HTML код:
|
13 |
<ul> <li>Первый пункт</li> <li>Второй пункт</li> </ul> |
JavaScript:
|
27 |
let element = document.querySelector('ul');
console.log(element);
|
Теперь найдём не сам список, а его пункты. Для поиска элементов можно использовать любые селекторы.
Мы используем составной селектор:
|
29 |
let li = document.querySelectorAll('ul li');
console.log(li);
|
Данные методы также могут производить поиск не во всём документе, а внутри конеретного элемента.
В примере мы использовали только селекторы по тэгу. Попробуйте найти элементы страницы с использованием
других селекторов.
Соседние элементы
Для найденного элемента можно найти соседей. Каждый элемент является объектом, и соседние элементы можно
получить через свойства этого объекта. Свойство previousElementSibling
содержит предыдущий элемент, а свойство
nextElementSibling содержит следующий элемент.
элемент.previousElementSibling
элемент.nextElementSibling
Найдём элемент, следующий за блоком:
|
31 |
let blockPre = block.nextElementSibling; console.log(blockPre); |
Свойства previousSibling и nextSibling
тоже содержат соседей, но они учитывают не только элементы, но и другие узлы.
Перед первым абзацем идёт текст
«Блок с id». Найдём этот текстовый узел. Абзац содержится в нескольких псевдомассивах, созданных нами
в примерах, в том числе, в массиве art. Обратимся к нему через этот массив:
|
33 |
let text = art[0].previousSibling; console.log(text); |
Дочерние элементы
Свойство children содержит массив с дочерними элементами.
элемент.children
Найдём дочерние элементы блока:
|
35 |
let blockIn = block.children; console.log(blockIn); |
Свойство childNodes содержит не только элементы, но и другие узлы. Найдём
все узлы, которые находятся в блоке:
|
37 |
let blockAll = block.childNodes; console.log(blockAll); |
- Поиск по id
- Поиск по тегу
- Получить всех потомков
-
Поиск по
name: getElementsByName - Другие способы
Стандарт DOM предусматривает несколько средств поиска элемента. Это методы getElementById, getElementsByTagName и getElementsByName.
Более мощные способы поиска предлагают javascript-библиотеки.
Поиск по id
Самый удобный способ найти элемент в DOM — это получить его по id. Для этого используется вызов document.getElementById(id)
Например, следующий код изменит цвет текста на голубой в div‘е c id="dataKeeper":
document.getElementById('dataKeeper').style.color = 'blue'
Поиск по тегу
Следующий способ — это получить все элементы с определенным тегом, и среди них искать нужный. Для этого служит document.getElementsByTagName(tag). Она возвращает массив из элементов, имеющих такой тег.
Например, можно получить второй элемент(нумерация в массиве идет с нуля) с тэгом li:
document.getElementsByTagName('LI')[1]
Что интересно, getElementsByTagName можно вызывать не только для document, но и вообще для любого элемента, у которого есть тег (не текстового).
При этом будут найдены только те объекты, которые находятся под этим элементом.
Например, следующий вызов получает список элементов LI, находящихся внутри первого тега div:
document.getElementsByTagName('DIV')[0].getElementsByTagName('LI')
Получить всех потомков
Вызов elem.getElementsByTagName('*') вернет список из всех детей узла elem в порядке их обхода.
Например, на таком DOM:
<div id="d1">
<ol id="ol1">
<li id="li1">1</li>
<li id="li2">2</li>
</ol>
</div>
Такой код:
var div = document.getElementById('d1')
var elems = div.getElementsByTagName('*')
for(var i=0; i<elems.length; i++) alert(elems[i].id)
Выведет последовательность: ol1, li1, li2.
Поиск по name: getElementsByName
Метод document.getElementsByName(name) возвращает все элементы, у которых имя (атрибут name) равно данному.
Он работает только с теми элементами, для которых в спецификации явно предусмотрен атрибут name: это form, input, a, select, textarea и ряд других, более редких.
Метод document.getElementsByName не будет работать с остальными элементами типа div,p и т.п.
Другие способы
Существуют и другие способы поиска по DOM: XPath, cssQuery и т.п. Как правило, они реализуются javascript-библиотеками для расширения стандартных возможностей браузеров.
Также есть метод getElementsByClassName для поиска элементов по классу, но он совсем не работает в IE, поэтому в чистом виде им никто не пользуется.
Частая опечатка связана с отсутствием буквы s в названии метода getElementById, в то время как в других методах эта буква есть: getElementsByName.
Правило здесь простое: один элемент — Element, много — Elements. Все методы *Elements* возвращают список узлов.
