Перейдите по ссылке https://greasyfork.org/ru/scripts/411405 и нажмите на большую тёмно-зелёную кнопку «Установить этот скрипт». Вас перебросит на другую страницу в браузере (если установлено расширение), далее нужно нажать на кнопку «Установить»
PS: Для пользователей Safari: https://greasyfork.org/ru/scripts/418654
Эта версия расширения показывает сразу блоки без дополнительного клика (4-й пункт можно пропустить и сразу открыть страницу на Тильде).
Safari → Tampermonkey (приложение платное, 1.99$)
Как убрать что угодно на любом сайте
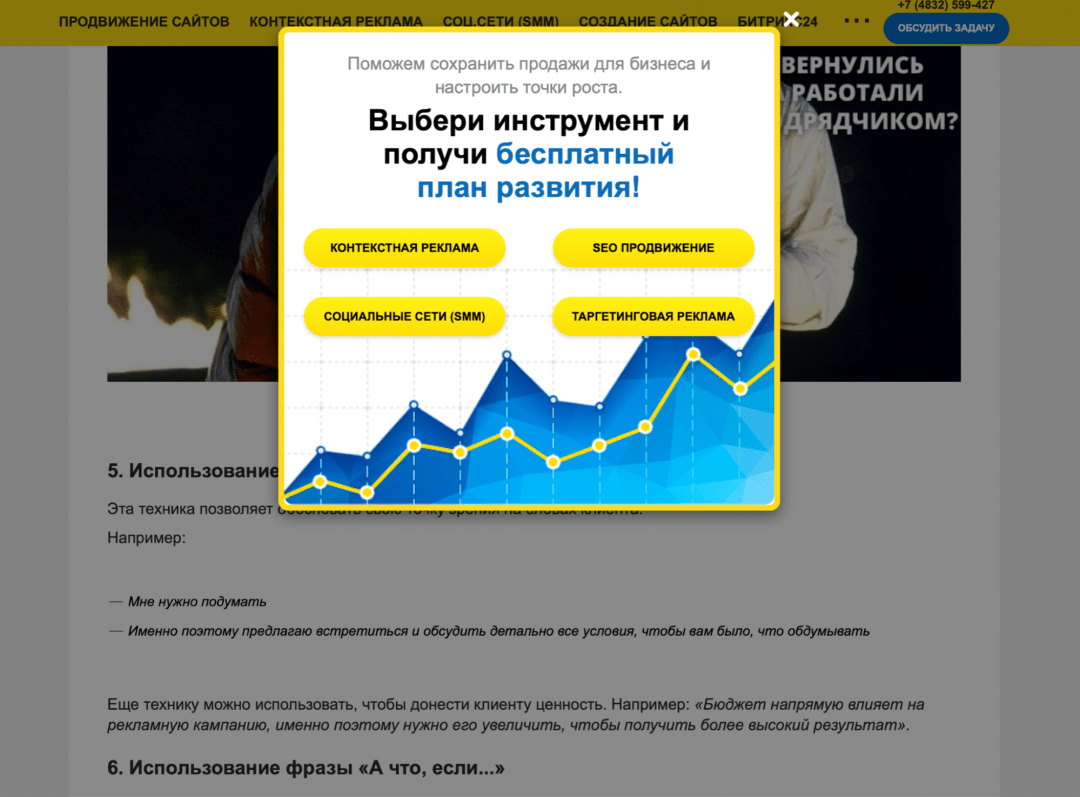
Итак, очередной сайт решил перегородить вам обзор своей никчемной нападайкой. Она должна провисеть на экране 10 секунд и только потом отключиться. Но зачем тратить 10 секунд жизни, если можно отключить нападайку самостоятельно за 8?
Как работают всплывающие нападайки и поп-апы с рекламой
Такие всплывающие окна делаются очень просто:
- Хозяева сайта создают на своей странице объект, который лежит сверху всего, как целлофан на обложке журнала.
- Этому объекту задают ширину во весь экран и высоту во весь экран, чтобы нельзя было дальше кликать и переходить по сайту.
- Затем этому объекту устанавливают затемнённый фон. Так появляется затемнение всего экрана. Именно эта штука с затемнением и мешает нормально пользоваться страницей.
- Внутрь объекта с затемнением кладут ещё один объект — рекламу, баннер, призыв подписаться, предложение оставить свой номер телефона.
- И всё это висит поперёк страницы
Наша задача — отключить оба объекта, чтобы они пропали с глаз долой.
Всё дело — в CSS
Чтобы компьютер понимал, какие элементы есть на странице, используют язык HTML, который говорит: «Тут заголовок, тут ссылка, тут обычный текст, тут картинка». А чтобы было ясно, как эти элементы должны выглядеть и работать, используют специальные правила — их называют стилями. Стили задают цвет и внешний вид всего, что есть на странице, а ещё управляют размером и поведением каждого элемента.
Стили хранятся в таблицах, таблицы называют каскадными, всё вместе называется CSS — cascading style sheets.
Вот больше примеров и практики по CSS:
Именно возможности CSS позволяют рисовать такие нападайки, которые занимают весь экран и мешают читать. Но мы используем свойства CSS против подобных сайтов и перепишем всё под себя. Для этого нам нужно будет найти код элемента, который отвечает за нападайку.
Как найти код нужного элемента
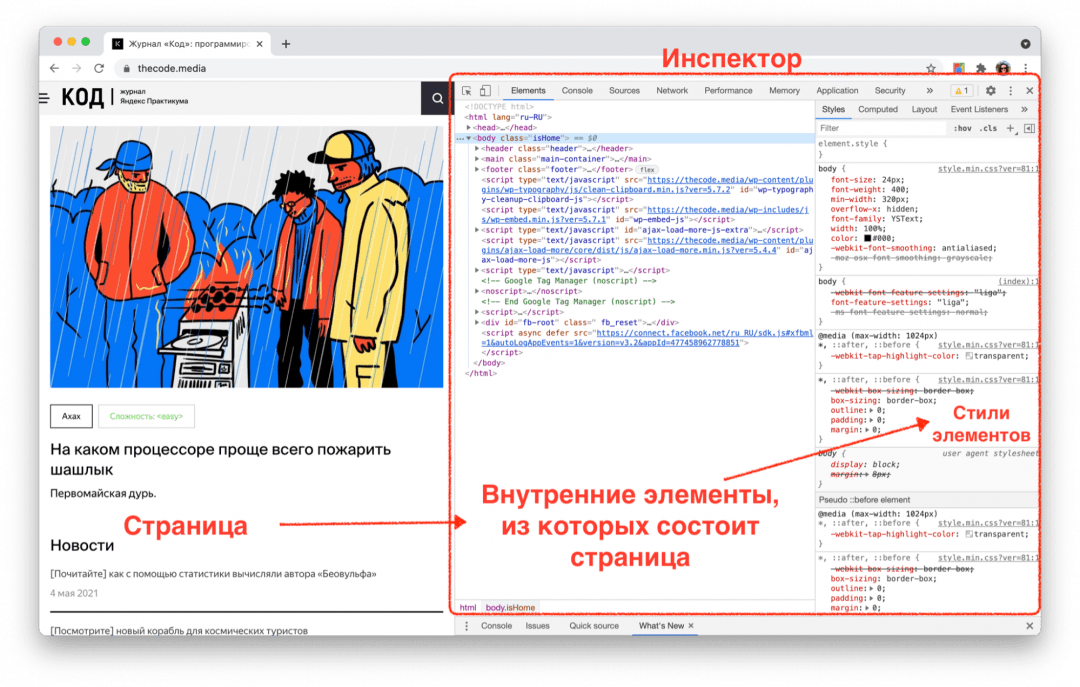
Чтобы увидеть, какой именно кусок кода отвечает за всплывающее окно, будем пользоваться средствами самого браузера — Инспектором. В Хроме он вызывается нажатием клавиш Ctrl+Shift+i, а в Сафари — Cmd+Option+i.
Но есть ещё один способ, который сейчас нам подходит больше:
- Открываем страницу и дожидаемся, пока появится реклама.
- Затем правой кнопкой мыши щёлкаем на картинке в центре, которая мешает просмотру, и выбираем «Просмотреть код» (Inspect Element).
- Инспектор сразу подсветит нужную нам строчку.
Мы нашли участок кода, который отвечает за назойливую рекламу. Теперь пусть браузер сам закроет окно. Для этого используем свойство display — оно решает, показывать этот элемент или нет.
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none . Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
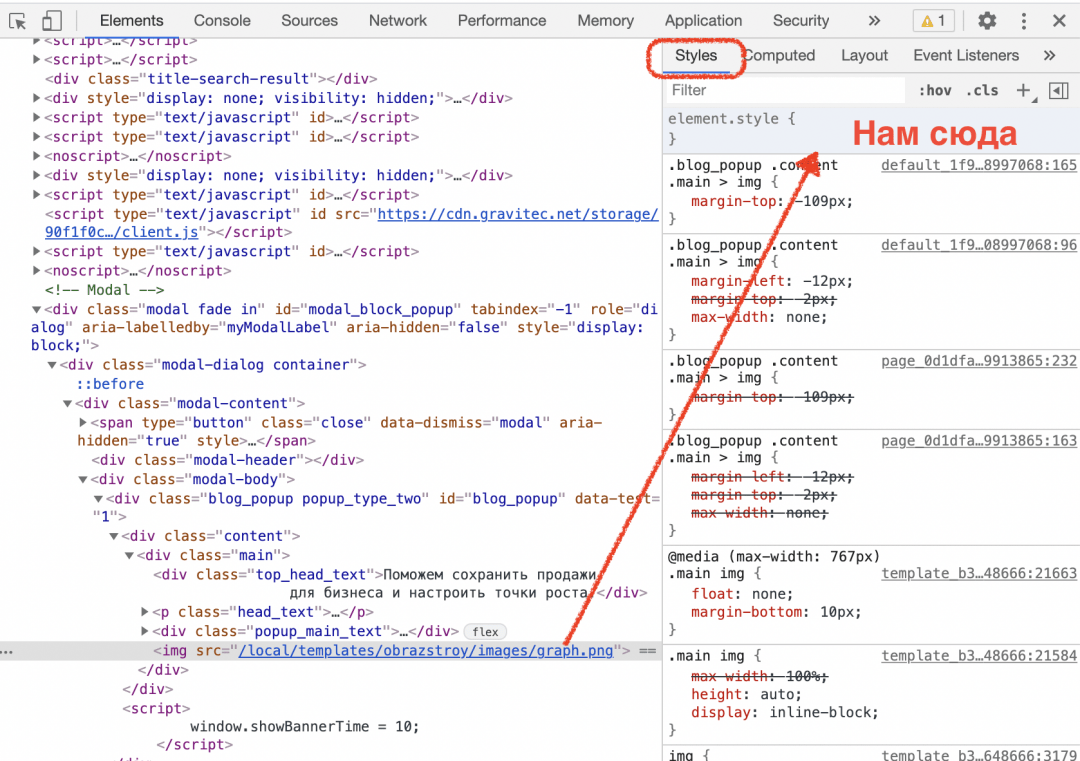
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
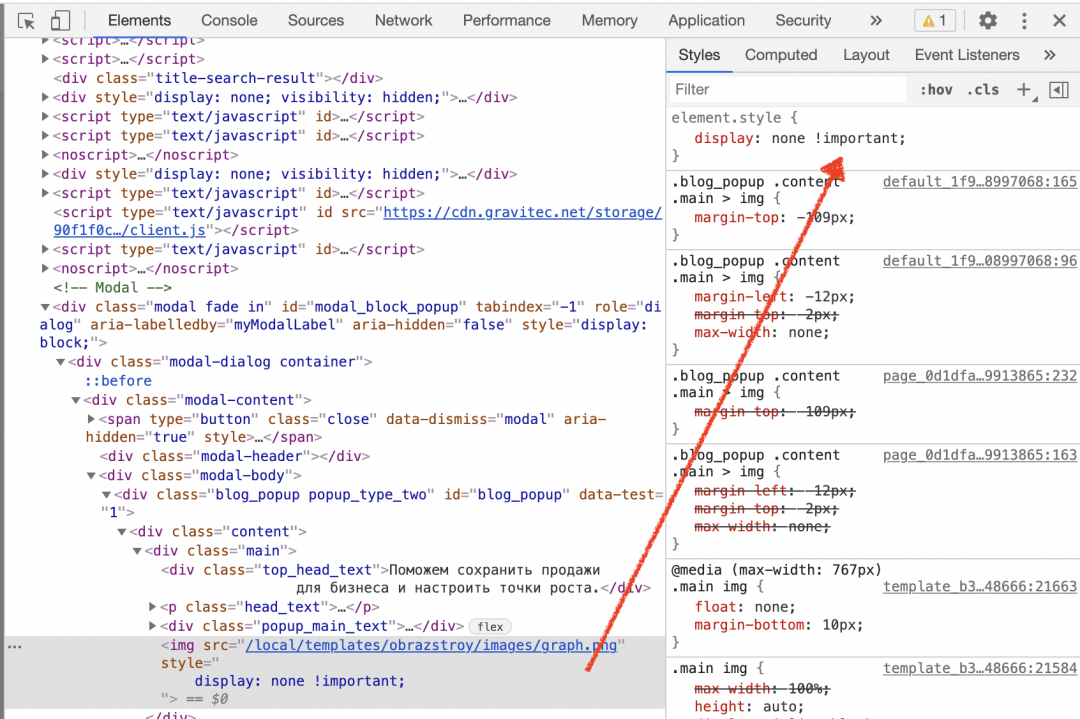
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style , щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important :
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Это работает только с нападайками?
Этим способом можно скрыть что угодно, поскольку свойство display есть у всего на странице: у новостей ВКонтакте, постов в Facebook или картинок в Instagram.
❗️ Важный момент: всё, что мы делаем таким образом, происходит только внутри нашего браузера и не влияет на отображение сайта у других людей. Если перезагрузить страницу сайта, то сайт может напасть на вас рекламой снова.
Как найти и удалить скрытые ссылки в шаблонах cms-систем
Найти скрытые ссылки — это первоочередная задача любого проекта для которого используются сторонние шаблоны cms-систем и любые другие html-шаблоны.
С точки зрения поисковой оптимизации, наличие внешних не только скрытых ссылок в шаблоне сайта, отрицательно сказываются на развитии вашего проекта, но благоприятно влияют на сайт который указан в этих ссылках.
Через сторонние ссылки, которые у вас будут указаны в шаблоне, поисковые системы могут существенно понизить ваш сайт в поисковой выдаче. И с большей долей вероятности такие сайты, на которых обнаруживаются скрытые ссылки, попадают под санкции поисковых систем.
Чем больше внешних ссылок на сайт, тем лучше для определения ранжирования сайта в поисковых системах. Это одна из основных причин размещения скрытых ссылок в шаблонах популярных cms-систем.
В этом видео я расскажу не только о том как найти скрытые ссылки, но и как сделать скрытую ссылку, как посмотреть скрытую ссылку с помощью сервиса и приложения, а так же как удалить скрытую ссылку.
Теперь по порядку.
Как найти скрытые ссылки
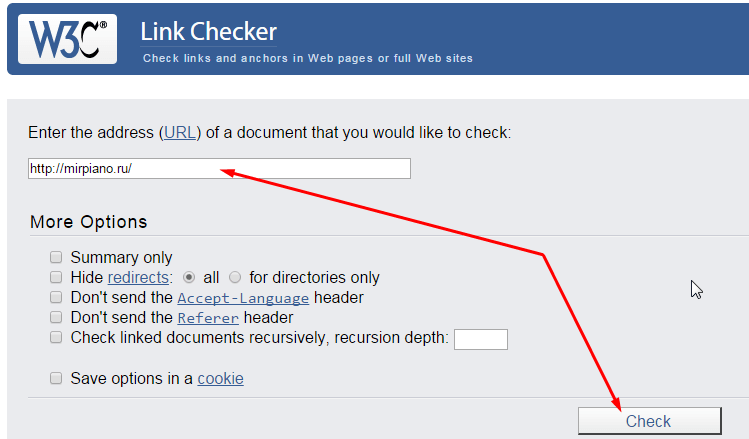
Для поиска воспользуемся одним из популярных сервисов validator.org. Отличная возможность без всяких регистраций, в режиме реального времени, быстро проверить скрытые ссылки в шаблоне.
https://validator.w3.org/checklink.
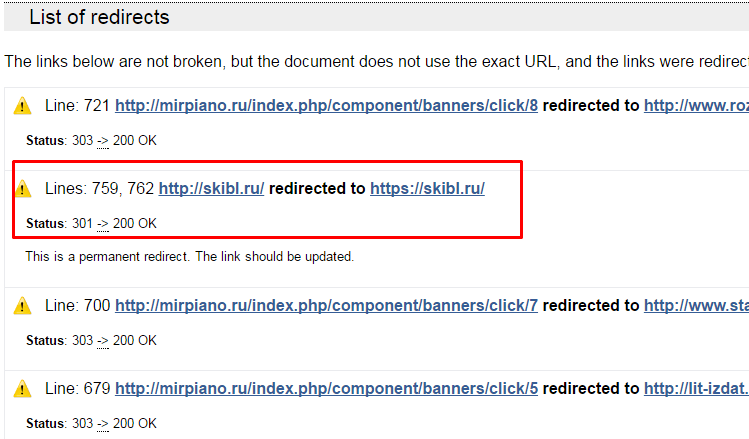
Данный валидатор поможет найти все видимые и невидимые ссылки. Работает просто, добавляем адрес сайта в поле address и нажимаем кнопку Check. Время проверки зависит от объема информации. Пока нет необходимости разбираться со всеми возможностями сервиса, а нас главным образом интересует информация в конце страницы в поле List of redirects.
Для любого автора проекта такая ссылка сразу бросится в глаза и в случае, когда нет опыта определить, всегда можно понять по внешнему адресу, перейдя по нему, либо по длине самой ссылке. На скриншоте видно такую ссылку, она отличается от всех остальных.
Как удалить видимые и скрытые ссылки
В большинстве случаев главным местом для размещения скрытых ссылок является индексный файл (index.html и index.php) шаблона joomla, wordpress, либо других cms-систем. Хорошо если мы видим стороннюю ссылку, в этом случае у нас есть возможность сократить время на принятие мер.
Найти нужный блок в шаблоне можно с помощью приложения firebug для браузера mozilla firefox и в нем же можно понять как формируется сам блок или отдельно взятая ссылка. Прежде чем редактировать шаблон, необходимо сделать резервную копию сайта или отдельно взятого шаблона.
Все дело в том, что некоторые ссылки нельзя взять просто так и удалить, можно повредить работоспособность всего сайта, или только индексную страницу шаблона. Существует не мало возможностей по «закреплению» ссылок или целых блоков, с помощью web-программирования для того, чтобы нельзя было их удалить.
В первом случае все достаточно просто. Находим блок по идентификатору или классу в шаблоне и удаляем. Но что делать если ссылку удалить нельзя? Можно скрыть ссылку в css-стилях.
В этом случае, с помощью того же приложения firebug, необходимо найти стили видимой или скрытой ссылки, или блока в котором она находится и прописать дополнительное свойство (visibility: hidden;). Данный параметр просто спрячет видимую ссылку.
Можно найти скрытые ссылки и с помощью разных программ и расширений которых достаточно много. В одном из своих видео уроков, ошибка протокола https в wordpress, я рассказывал об одной такой программе Screaming Frog SEO Spider.
Удалить скрытые ссылки я все же советую вручную, без использования программ. Если скрытые ссылки добавлены без возможности удаления, т.есть, намертво, программа может все удалить и потом трудно будет разобраться где и как формировались скрытые ссылки.
В случае обнаружения скрытой ссылки в шаблоне и при невозможности удаления ее, лучше не используйте такие шаблоны, а авторов или адрес ресурсов заносите в черный список.
Как сделать скрытую ссылку
Одним из способов сделать скрытую ссылку на сайте-это добавить в css-стили или непосредственно в стили самой ссылки следующее свойство (z-index:-999px;). Отрицательное значение может быть любым, главное чтобы ссылка находилась за пределами границ самого шаблона, как бы в стороне или за ним.
Вот здесь конечно, никто ее не увидит, но поисковые роботы ее индексируют и воспринимают как внешнюю ссылку ведущую например на сайт производителя шаблона (в лучшем случае), а в худшем-на варезный или порно-сайт с кишащими там вирусами.
Ну а после посещения таких сайтов обычно можно увидеть на весь экран своего компьютера огромную «мартышку» или еще чего.
Видео урок найти скрытые ссылки
Если статья и видео оказались полезными для вас, оставляйте комментарии или отзывы.
Зачастую возникает необходимость определить какой блок используется на сайте Тильда,
для этого мы подготовили эту таблицу.
Не все блоки в Тильда имеют в коде class вида class=»t000″, но все блоки имеют атрибут data-record-type=ниже приведена таблица соответствия записи data-record-type= и блоков Тильда
Для того что бы определить data-record-type нужного блока, нужно открыть в Chrome инспектор Ctrl + shift + I и найти запись data-record-type, можно использовать Ctrl+F в окне инспектора, нужная запись подсветится синим
Последнее обновление Сен 22, 2021

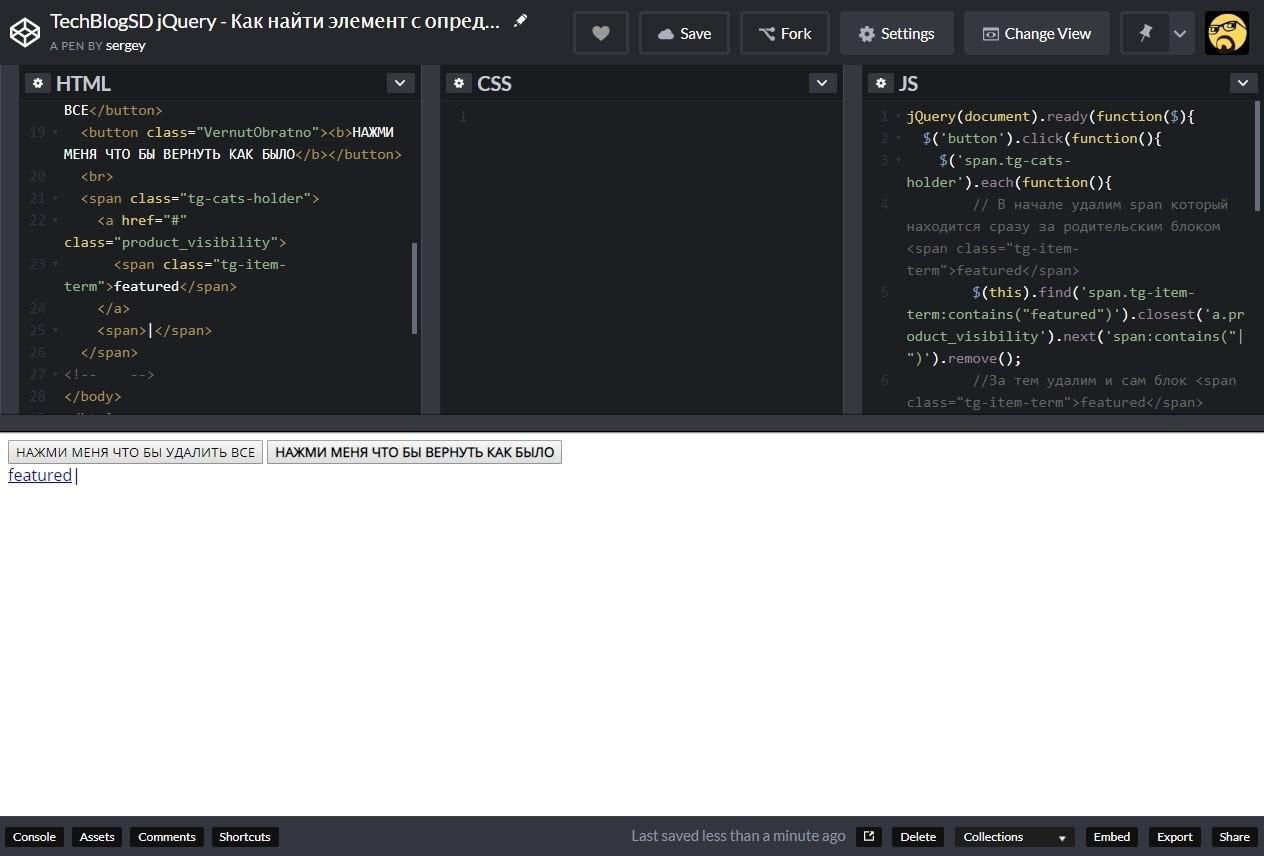
При создании сайтов а именно при написании скриптов веб разработчики часто сталкиваются с необходимостью найти определенный текст, а если быть точнее то найти блок с определенным текстом. В данном примере мы разберем как именно можно найти блок с текстом и произвести с ним определенные манипуляции.
Задача
Необходимо найти блок с текстом “featured”и удалить span блок который следует за родительским элементом нашего блока (с текстом). Затем удалить сам блок с текстом.
JS готовый скрипт
jQuery(document).ready(function($){
$('span.tg-cats-holder').each(function(){
$(this).find('span.tg-item-term:contains("featured")').closest('a.product_visibility').next('span:contains(",")').remove();
$(this).find('span.tg-item-term:contains("featured")').closest('a.product_visibility').remove();
});
});Описание логики скрипта
Для решения данной задачи перебираем каждый (ну в данном примере я так решил) родительский блок в котором находятся все наши блоки с которыми необходимо произвести все манипуляции – в моем примере это блок “span.tg-cats-holder”. Перебор мы производим при помощи .each.
$('span.tg-cats-holder').each(function(){Далее в функции ищем наш блок с текстом, за содержащийся в блоке текст отвечает:
После того как блок с текстом был найден переходим к родительскому блоку при помощи .closest:
.closest('a.product_visibility')После перехода, находим находящийся рядом с родительским блоком span содержащий “|” и удаляем его:
.next('span:contains("|")').remove();Далее, при помощи .remove() происходит удаление и самого блока.
Пример на CodePen.io
Источник записи:
Each content in the WordPress Block Editor is a block. They are the building blocks of your post or page.
The WordPress Block Editor offers an array of blocks that can be used to create media-rich pages and posts. You can control the layout of the blocks with ease, to build visually appealing web pages.
You can add blocks for paragraphs, images, headings, lists, videos, galleries, and more. WordPress has blocks for all common content elements, and more can be added by WordPress plugins.
The anatomy of a block
Each block consists of a Block Toolbar, a Block Settings Sidebar, and the Block Content.
You can edit, customize or move each block independent of the other blocks on the post or page.
The editing options in the Block Toolbar will vary based on the block you are currently editing.
Each of the blocks comes with its own formatting settings in the Block Sidebar settings panel which gives greater control over the layout and the look and feel of the block.
How to add a block
There are different ways to add blocks to your post or page. You can add a block anywhere on the post or page using the + button (called the Block Inserter). You can also use the search feature to quickly find the block you want and add it to the post or page.
Details on how to add a block to your post or page can be found here.
How to configure a block
Each block has its own set of tools to customize the layout and appearance of the block.
Block Toolbar
Select a block to reveal the Block Toolbar at the top of the block.
The Block Toolbar includes the formatting options for the selected block. These options in the Block Toolbar will vary based on the block that is being inserted.
Some of the most common options in the Block Toolbar are as follows:
Transform: Usually, the first option in the Block Toolbar is Transform (marked 1 in the screenshot below). This allows you to change the selected block into a list of other supported block types.
For example, if you add a Paragraph block and want to change it to a Quote block, Heading block, List block, or Pullquote block, clicking this icon will give you the options from the drop-down menu.
The transform options will vary based on the selected block.
When a block is transformed, the existing block styles are preserved after the block transformation.
When a block is transformed, the additional classes added in the Additional CSS class(es) section under Advanced in the Block Settings sidebar are also preserved after the block transformation.
Drag: Click and hold the icon that looks like six dots (marked 2 in the screenshot above) to drag the block to another section of the page.
Move up/down: Click the up or down arrow(marked 3 in the screenshot above) to move the block up/down one position on the page. Read more about moving the blocks.
More Options: The three vertical dots(marked 4 in the screenshot above) open a menu with additional settings that help to further customize the block. Read more about the More options.
NOTE: When you click the three dots to the right of the Settings ‘cog’ icon in the upper right corner and enable the View > Top toolbar option, the block toolbar is pinned to the top of the WordPress block editor (right under the top toolbar) instead of appearing directly above the block.
Block Settings
When you select a block, you will find additional settings in the sidebar to the right of the WordPress block editor.
In the sidebar, you can switch between settings for the current post or page (marked 1 in the screenshot below) and settings for the selected block (marked 2 in the screenshot below).
To show or hide the sidebar settings, click the ‘cog’ icon at the top right of the editor (marked 3 in the screenshot below).
The Post/Page Settings is where you can add tags and categories, choose a featured image, and more — these are settings that apply to the entire post or page.
The Block Settings in the sidebar contain more advanced customization options for the specific block you’re working on. Each block has its own settings that you can explore here. The settings will vary based on the block you are working.
- At the top of the Block sidebar setting(marked 1 in the screenshot above), you will find a brief description of the block.
- Below this, you will find several advanced settings such as Color, Typography, Border, Dimension Controls for Margin, Padding, etc.
- Clicking on the three-dot menu icon(marked 2 in the screenshot above) will open a panel with further customization options for the settings.
- Some of the blocks such as Image, Gallery, Quote, Social icons, Tag cloud, Separator, Table, and Buttons have a Styles panel with buttons to show the various display options. Hovering over each of the buttons will show a preview of the style.
How to reset controls
- If you make customizations to the controls but want to revert back to the original settings, you can do so easily by selecting the three-dot menu icon (marked 2 in the screenshot above) and clicking Reset All. This resets the settings and removes all of your changes.
- The one section that is available in all Block Settings is the Advanced section (marked 3 in the screenshot above). Advanced opens up with these two options when you click on the down arrow (marked 4 in the screenshot above):
- HTML Anchor for linking directly to a section of your post or page.
- Additional CSS Classes for adding a CSS class to the block letting you write custom CSS to style that specific block. A CC class can be a single word, such as
specialor a term made up of multiple words with each word separated by hyphens, such asspecial-class. You can add multiple classes to the same block by separating each class by a space. For example:special-class-1 special-class-2
How to lock and unlock a block
You can lock the movement and/or removal of a block.
From the Block Toolbar, click the three-dot menu option and select ‘lock’. This will open a dialog box where you can check the options – ‘Prevent removal’ and/or ‘Disable movement’. Once you click ‘Apply’, the block is locked.
Based on the settings you choose when you locked the block, you will not be able to remove the block or move the block. You will see a lock icon in the Block Toolbar and also in the List View next to the block.
To unlock a locked block, click on the three-dot menu in the Block Toolbar and select ‘Unlock’. This will open a dialog box where you can uncheck the options – ‘Prevent removal’ and/or ‘Disable movement’.
Once you uncheck both the options and click ‘Apply’, the block is unlocked. You will not see the lock icon in the Block Toolbar and also in the List View next to the block.
When you uncheck one of the two options -‘Prevent removal’ and/or ‘Disable movement’ and click ‘Apply’, you will still see the lock icon in the Block Toolbar and also in the List View next to the block. Based on the option that is checked, you will not be able to remove the block or move the block.
How to remove a block
To remove a block, select the block and click the three dots in the Block Toolbar for the block. At the bottom of the menu, you find the option to remove that block.
How to find a block or block pattern
The WordPress Block editor offers an array of blocks for every possible element you want to add to your site. To browse the list of blocks, click the + Block Inserter in the upper left corner of the editor.
Here, you can find all the blocks divided into categories. When you hover over a block, it will show you a preview of the block with a brief description. Clicking on one of the block icons will add it to the post or page. If you know the name of the block, you can search for it in the search box at the top in the Block inserter.
You can also find the block patterns (predefined groups of blocks) available for your theme and the reusable blocks you have added to your site.
How to find the most used blocks
You can set the preferences to keep the most-used blocks at the top of the list of blocks when you click on the Block inserter. This makes it easier for you to choose from the most used blocks on your site.
Here are the steps to set the preference to keep the most-used blocks at the top of the list of blocks:
- Click the ellipses icon (the three dots) at the top right corner of the editor screen.
- Choose Preferences > Blocks.
- Toggle on ‘Show most used blocks’.
Tips when working with blocks
Selecting multiple blocks
You can now select multiple blocks by partially selecting the contents inside the blocks – by mouse (drag), shift + click, and also the keyboard (shift + arrow). This is helpful to move or transform multiple blocks at once, to change the Block settings on multiple blocks, group or stack multiple blocks etc.
Linking to existing post or page
You can quickly add links to existing an post or page in your content. Type two open brackets [[ in your content to show a list of posts and pages and you can select the one to link to, from the list.
Creating reusable blocks
To avoid adding the same content to multiple posts or pages, you can save a block or group of blocks into a Reusable Block which can be reused on any other post or page. This will save you time and effort. Eg: contact information, business hours, social media accounts, call to action button etc.
Learn more about Reusable Blocks here.
Grouping blocks
You can group together multiple blocks into one group and treat them as a unit. This is helpful to edit, format (such as add a common background color, change the font color etc) or move a group of blocks. If you don’t want them to be in a group, you can Ungroup your blocks as well.
Learn more about the Grouping blocks here.
Changelog:
- Created 2022-05-15