Загрузить PDF
Загрузить PDF
В этой статье рассказывается, как просмотреть куки браузера, которые представляют собой небольшие файлы, в которых хранится информация о сайтах. Описываются браузеры Google Chrome, Firefox, Microsoft Edge, Internet Explorer и Safari.
-
1
Откройте Google Chrome. Значок этого браузера имеет вид зелено-красно-желтого круга с синим центром.
-
2
Щелкните по ⋮. Этот значок находится в верхнем правом углу окна Chrome.
-
3
Щелкните по Настройки. Эта опция находится в нижней части раскрывшегося меню.
-
4
Прокрутите страницу вниз и нажмите Показать дополнительные настройки. Вы найдете эту ссылку в нижней части страницы.
-
5
Нажмите Настройки контента. Эта кнопка расположена в разделе «Личные данные».
-
6
Нажмите Все файлы куки и данные сайтов. Эта кнопка находится в верхней части страницы. Откроется список куки браузера Chrome и других временных файлов.
-
7
Просмотрите куки браузера. Они находятся в разделе «Все файлы куки и данные сайтов» в нижней части страницы. Любой элемент, помеченный как «Файлов куки: <число>», является файлом куки.
- Щелкните по элементу, чтобы открыть список файлов куки; щелкните по файлу куки, чтобы просмотреть его параметры.
Реклама
-
1
Откройте Firefox. Значок этого браузера имеет вид оранжевой лисы, которая опоясывает синий шар.
-
2
Щелкните по ☰. Этот значок находится в верхнем правом углу окна браузера.
-
3
Нажмите Настройки. Значок этой опции представляет собой шестеренку.
-
4
Нажмите Приватность. Эта вкладка находится в левой части страницы.
-
5
Нажмите удалить отдельные куки. Эта ссылка расположена посередине страницы. Откроется список файлов куки браузера Firefox.
- Если установлены пользовательские настройки приватности, ссылка «удалить отдельные куки» отображаться не будет; в этом случае нажмите кнопку «Показать куки» в правой части страницы.
-
6
Просмотрите куки браузера. Они упорядочены по папкам, которые соответствуют сайтам. Дважды щелкните по папке, чтобы открыть список файлов куки; щелкните по файлу куки, чтобы просмотреть его параметры.
Реклама
-
1
Откройте Microsoft Edge. Значок этого браузера имеет вид белой буквы «е» на синем фоне.
-
2
Перейдите на сайт, куки которого нужно просмотреть. Edge не хранит файлы куки в определенной папке, поэтому нужно открыть сайт, к которому относятся файлы куки.
-
3
Щелкните по …. Эта кнопка находится в верхней правой части окна Edge.
-
4
Щелкните по F12 Инструменты разработчика. Эта опция находится посередине раскрывшегося меню. В нижней части окна Microsoft Edge откроется всплывающее окно.
- Или нажмите клавишу F12, чтобы открыть это окно.
-
5
Щелкните по вкладке Отладчик. Она находится в верхней части всплывающего окна, которое расположено в нижней части окна Edge.
-
6
Дважды щелкните по Куки. Эта опция находится на левой стороне всплывающего окна.
-
7
Просмотрите файлы куки сайта. Список куки отобразится в разделе «Куки». Щелкните по файлу куки, чтобы просмотреть его параметры.
Реклама
-
1
Откройте Internet Explorer. Значок этого браузера имеет вид голубой буквы «e» с желтой полосой.
-
2
Щелкните по ⚙️. Эта кнопка находится в верхнем правом углу окна Internet Explorer.
-
3
Нажмите Свойства обозревателя. Эта опция находится в нижней части экрана.
-
4
Щелкните по Параметры. Эта кнопка расположена в нижней правой части раздела «История просмотров».
- Если вы не видите кнопку «параметры», перейдите на вкладку «Общие» в верхней части окна «Свойства обозревателя».
-
5
Нажмите Показать файлы. Вы найдете эту кнопку в нижней части всплывающего окна «Настройки».
-
6
Просмотрите куки Internet Explorer. Файлы, которые отобразятся в открывшейся папке, являются временными файлами браузера; любой файл, помеченный как «куки: <имя пользователя>», является файлом куки.
- В отличие от большинства браузеров, в Internet Explorer нельзя просматривать параметры файлов куки.
Реклама
-
1
Откройте Safari. Значок этого браузера имеет вид синего компаса.
-
2
Щелкните по Safari. Это меню находится в верхней левой части экрана.
-
3
Нажмите Предпочтения. Эта опция расположена в верхней части раскрывшегося меню.
-
4
Щелкните по вкладке Приватность. Она находится посередине верхнего ряда вкладок в окне «Настройки».
-
5
Нажмите Управление данными сайтов. Эта кнопка находится в средней части окна.
-
6
Просмотрите куки браузера. Все файлы, которые отобразятся в открывшемся окне, являются временными файлами веб-сайтов; любой файл, помеченный как «куки», является файлом куки.
Реклама
Советы
- Удаляйте куки браузера каждые две недели, чтобы поддерживать высокую производительность системы.
Реклама
Предупреждения
- Файлы куки позволяют быстрее открывать сайты, которые вы часто посещаете, поэтому, если удалить куки определенного сайта, он будет открываться медленнее.
Реклама
Об этой статье
Эту страницу просматривали 104 771 раз.
Была ли эта статья полезной?
В прошлом видео мы познакомились с таким понятием как cookies. А сейчас давайте посмотрим, где мы можем посмотреть эти cookies в браузере, где они у нас хранятся. Для того, чтобы их увидеть, нам понадобиться специальный инструмент, который называется панель разработчика.
В разных браузерах эта панель разработчика может называться по разному.
Как правило, это сочетание клавиш Ctrl + Shift + I на Windows и Cmd + Shift + I на Mac os.
Далее переходим во вкладку Application и Storage — Cookies.
Обратите внимание, что у каждой Cookie есть домен (Domain), к которому кука привязана.
Name — это ключ для куки, ее имя.
Value — это значение куки.
Далее мы видим колонку Expires (срок жизни) после которого она будет автоматически удаляться.
Также есть и ряд других параметров, которые встречаются реже.
- Комментарии
- Отзывы
До сих пор не понимаю, почему в Европе запретили использовать cookie без того, чтобы обязательно не уведомить об этом пользователя сайта. Пока никакой угрозы в этом не нахожу, — только сплошные удобства (и всё для того же пользователя сайта). Но информация о cookie хранится на компьютере пользователя, — что есть то есть. Ну и что такого, что её может прочитать программист на сервере, на котором расположен сайт, который посещает пользователь? Кроме cookie вообще можно достаточно много узнать об устройстве, которое используется для доступа к сайту. Это никого не пугает?.. Ну и хорошо! Кому интересно, что можно узнать о пользователе на сервере, поищите информацию о переменных окружения (чтобы зря не волноваться об утечке своих персональных данных или всё-таки начать переживать и перестать пользоваться интернетом).
Cookie — это записи в виде:
Имя_переменной = Значение_переменнойВсего лишь. Имена переменных придумывают программисты, а вот значения, могут зависеть от того, для чего та или иная кука записывается. Это может быть адрес текущей страницы, на которой находится пользователь, время встроенного проигрывателя для того, чтобы он мог продолжить изучать содержимое сайта или проигрывание выбранного видео или аудио с того места, где остановился в прошлый раз. Удобно? Пользователю? Пусть запретит и пусть ему станет неудобно, зато без записи данных на диск его компьютера или телефона.
Также в cookie могут записываться значение всяких служебных переменных, помогающих правильно идентифицировать пользователя. Например, переменная token может иметь какой-то случайный на первый взгляд набор символов, но если этот набор символов совпадёт с тем, что сохранён на сервере, программа, которая управляет доступом в закрытую часть сайта, не будет каждый раз спрашивать ввода логина и пароля. Удобно? Нет? Удобнее вводить каждый раз логин и пароль при переходе по сайту? Отключите cookie и наслаждайтесь!.. Хотя для особых параноиков, программисты могут передавать эти данные не в cookie, а в коде самих страниц сайта.
Особенностью cookie является то, что для каждого сайта (вернее, для каждого доменного имени) они индивидуальны. И браузер отдаст по запросу только те cookie, которые принадлежат только тому домену, с которым работает либо код на странице этого сайта (JavaScript) или программа на удалённом сервере, которая принимает запросы от пользователя, находящемся на этом сайте. И никто кроме того, кто сидит за компьютером (или держит в руках телефон), не сможет получить список всех cookie, которые записаны на жёсткий диск или в память устройства. Стороннему программисту доступны только те cookie, которые он сам создаст и запишет, или которые будут созданы пользователем при взаимодействии с сайтом.
Так что письмо любимой бабушке о том, когда и где состоится передача горячих пирожков, написанное в соседней вкладке браузера в почтовом сервисе, никогда не попадёт в руки серого волка, подстерегающего Красную шапочку в засаде в кустах. По крайней мере, с помощью cookie точно.
Есть ещё ньюансы, которые дополнительно повышают безопасность использования хранящихся у пользователя cookie, но я думаю, написанного выше достаточно, чтобы пользователи не перестали от испуга пользоваться интернетом.
Как посмотреть список cookie с помощью JavaScript
Теперь о деле. Как просмотреть cookie, хранящиеся у пользователя непосредственно у него в браузере. Для этого служит свойство document.cookie. Поэтому, дополнив текст страницы кодом:
<script>
document.write (document.cookie);
</script>Как вывести cookie в виде списка с помощью JavaScript
Все куки, относящиеся к данному домену (исключая те. которые имеют свойство httpOnly), будут выведены в одну строку в виде пар Переменная=Значение, разделённых ;. Всё бы хорошо, но плохо воспринимается. Хорошо бы, если бы каждая переменная с её значением были в отдельной строчке. И это можно устроить с помощью регулярных выражений в JavaScript:
<script>
document.write ( document.cookie.replace(/; /g,"<br>") );
</script>В коде выше символ ; заменяется HTML-тегом <br>, переводя начало строки для вывода новой пары переменной с её значением.
Ну и совсем для перфекционистов (к коим иногда отношусь и я), код, который выводит список cookie в виде нумерованного списка. используя всё ту же самую замену, но уже на HTML-теги нумерованного списка:
<script>
document.write ( '<br><ol><li>' + document.cookie.replace(/; /g,"</li><li>") + '</ol>');
</script>Как посмотреть список cookie с помощью JavaScript в браузере
Для того, чтобы не лазить в настройках браузере или у себя на диске, проще всего открыть консоль браузера и ввести одну из строк JavaScript в строку ввода консоли и нажать Enter. Теги <script> и </script> при этом вводить не надо. Только строку вывода кукис.
Все варианты вывода cookie на сайте с помощью JavaScript
Ну и чтобы был код для вставки в код страницы для тех. кто хочет сразу попробовать:
<h2><b>Работа с cookie с помощью JavaScript</b></h2>
<br><b>Куки как есть:</b><br>
<script>
document.write (document.cookie);
</script>
<br><b>Куки списком:</b><br>
<script>
document.write ( document.cookie.replace(/; /g,"<br>"));
</script>
<br><b>Куки нумерованным списком</b>
<script>
document.write ( '<br><ol><li>' + document.cookie.replace(/; /g,"</li><li>") + '</ol>');
</script>Вставлять лучше либо сразу после <body>, — тогда список cookie будет вверху страницы, либо перед </body>, — тогда список будет внизу страницы.
Как открыть консоль браузера, думаю объяснять не надо? Это вообще не потребует ничего менять на сайте — всё будет сразу на экране.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
#статьи
- 27 мар 2023
-
0
Ликбез для тех, кто связан с маркетингом или IT. Рассказываем, что такое куки, как их используют мошенники, как их почистить, и много что ещё.
Иллюстрация: Polina Vari для Skillbox Media
Редактор и иллюстратор. Перепробовал пару десятков профессий — от тестировщика до модели, но нашёл себя в удалёнке. Учится в Skillbox и делится в своих текстах новыми знаниями.
Почти каждый сайт встречает вас предупреждением, что использует cookie. Каждому пользователю важно знать, что хранят эти файлы и как они используются.
Из этого материала Skillbox Media вы узнаете:
- что такое cookie-файлы;
- какую информацию в них сохраняют;
- где хранятся cookie-файлы;
- какие есть виды cookie;
- чем опасны cookie;
- как обезопасить себя;
- как сайты должны работать с файлами;
- когда нужно чистить cookie;
- как очистить и отключить cookie;
Сookie (куки) — это небольшие текстовые файлы, сгенерированные сайтами. В них записана информация о посещении сайта. Эти файлы хранятся на компьютере.
Cookie нужны, чтобы идентифицировать пользователя. Когда вы вернётесь на сайт, он узнает вас и автоматически подстроится. Формы регистрации будут заполнены, языковые и региональные настройки заданы. Если на сайте вы выбирали товары, то новые будут предложены на основе ваших предпочтений.
Вот как это работает. После того как вы вводите адрес нужной страницы в браузере, браузер ищет на устройстве файл cookie этого сайта. Если этот файл найден, то он отправляется на сервер ресурса. Сайт получает его и начинает использовать. Если браузер не находит cookie, сайт считает вас новым посетителем и просит разрешения создать файлы на устройстве.
Скриншот: Skillbox Media
Достоверно неизвестно, почему эти файлы назвали cookie — «печенье» в переводе с английского.
Есть теория о том, что это отсылка к сказке братьев Гримм «Гензель и Гретель». В ней дети, чтобы найти дорогу домой, отмечали дорогу крошками. Это похоже на отслеживание действий пользователя в интернете с помощью файлов cookie.
По другой версии, всё началось в конце семидесятых с программистов Unix. Небольшой пакет данных, которые одна программа передаёт другой, они обозначили словосочетанием magic cookie. Термин был придуман по аналогии с fortune cookie — китайскими печеньками удачи, в каждом из которых можно найти волшебное предсказание.
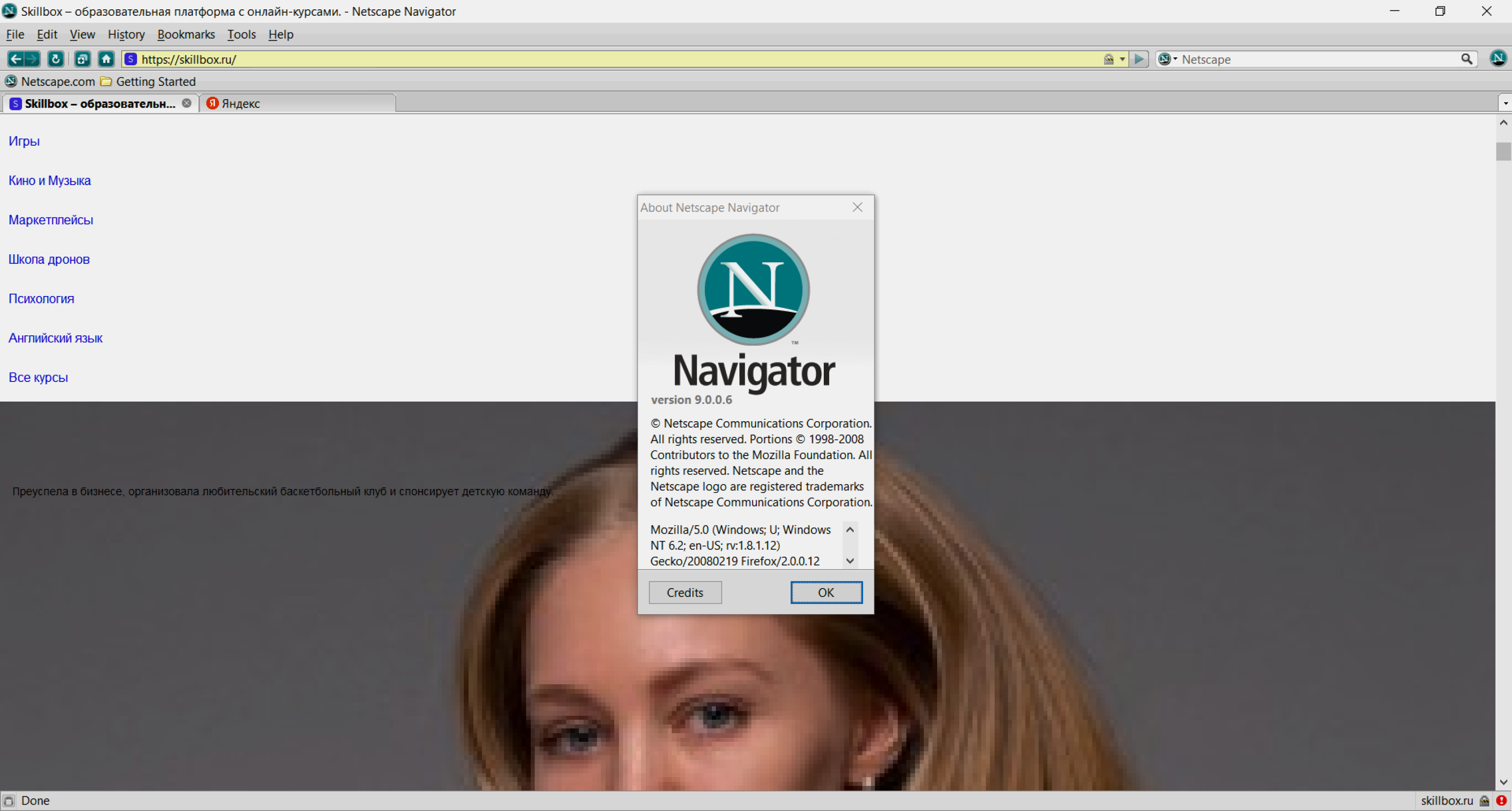
В 1994 году программист Лу Монтулли (Lou Montulli) при разработке браузера Netscape Navigator создал файлы cookie. Он первым придумал использовать текстовый файл для хранения информации о покупках в интернете на компьютере пользователя. Это позволило создать виртуальную корзину покупок. А название для этого файла он позаимствовал у коллег.
Скриншот: Skillbox Media
Cookie, кэш и автозаполнение — это разные технологии. Нужно их различать.
Кэш — это копии тяжёлых данных сайта, которые сохраняет браузер. Это могут быть изображения, видео, музыка. При повторном посещении сайта браузер не будет запрашивать эти данные из интернета, а возьмёт их из кэша. Сайт загрузится быстрее.
Автозаполнение — функция браузера. Он запоминает данные, когда вы заполняете формы на сайте — например, указываете имя, номер телефона и почту. И, если вам нужно заполнить похожие формы на другом сайте, предлагает готовые варианты.
Информация, которая хранится в cookie-файлах, может быть практически любой. Это зависит от того, что нужно сайту, который вы посещаете. У каждого сайта свой набор cookie, но больше всего информации собирают и хранят интернет-магазины. Обратим внимание на основные данные:
- Индивидуальные настройки. Это могут быть язык, город, масштаб страницы, валюта. Cookie избавляют вас от необходимости заново настраивать сайт при каждом входе.
- Данные авторизации. Если на сайте предусмотрен личный кабинет, то cookie хранят логин и пароль.
- Личные данные. Сайты могут хранить номера телефонов, паспортные данные, адреса, платёжные данные. Всё для того, чтобы вы не вводили одно и то же каждый раз при покупках или заказе услуг.
- Данные об устройстве, с которого вы зашли на сайт. Эта информация нужна владельцам сайтов для оптимизации работы своих ресурсов. Сохраняется время сессии на сайте, модель устройства, версия браузера.
- Переходы и клики. Когда вы заходите на сайт, вам присваивается идентификатор, который хранится в файлах cookie. По нему можно отследить ваше перемещение по сайту или клики на баннеры с рекламой. Эта информация нужна, чтобы сделать сайты более удобными.
Файлы cookie хранятся на жёстком диске компьютера в папке браузера. Вы можете открыть их с помощью программы «Блокнот» и почитать, но настроить cookie в папке у вас не получится. Поэтому точный путь к ним знать не обязательно.
Файлами cookie можно управлять прямо в браузере — например, очищать их или отключать. Мы расскажем о том, как найти эти настройки в самых популярных браузерах.
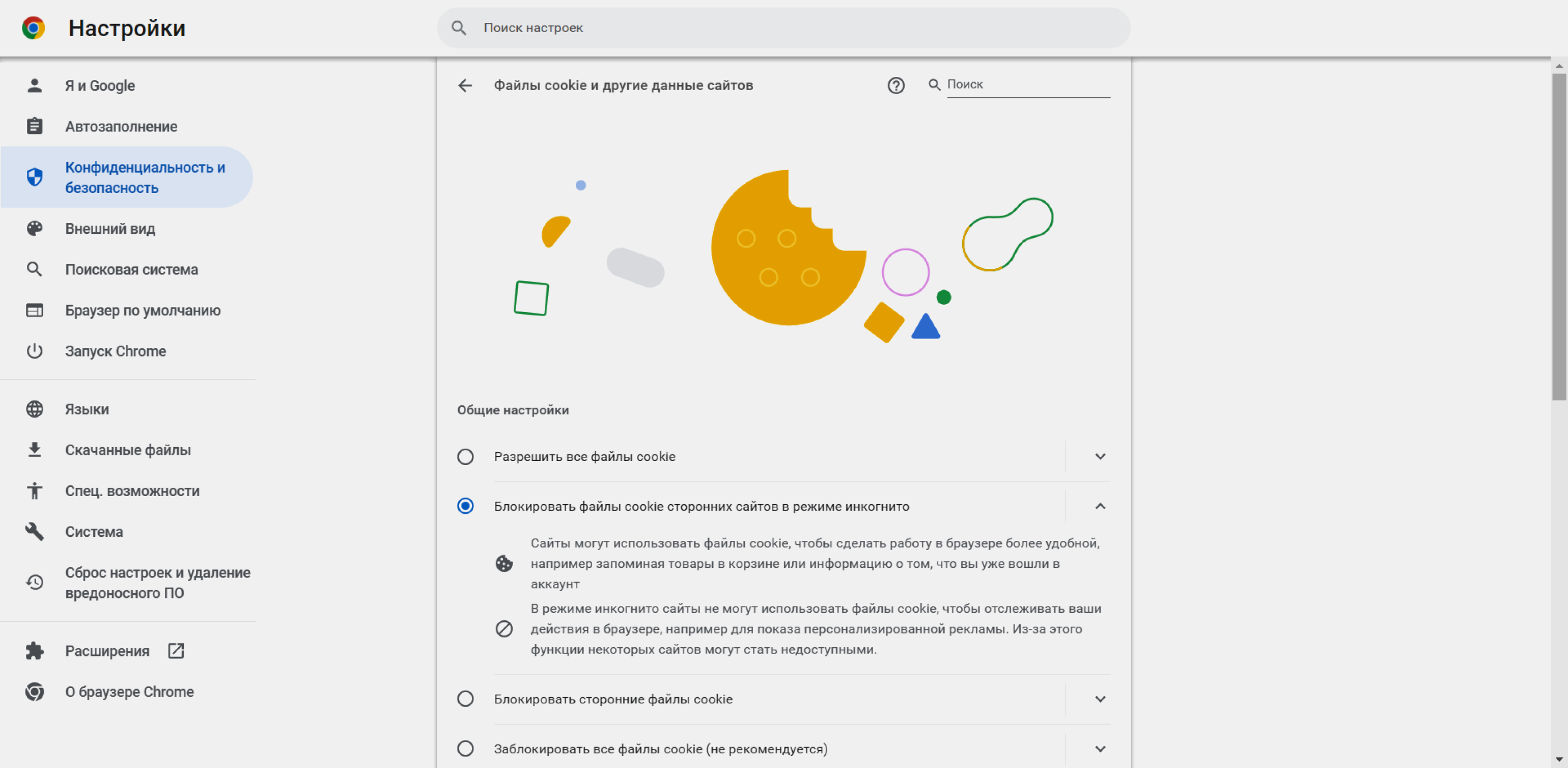
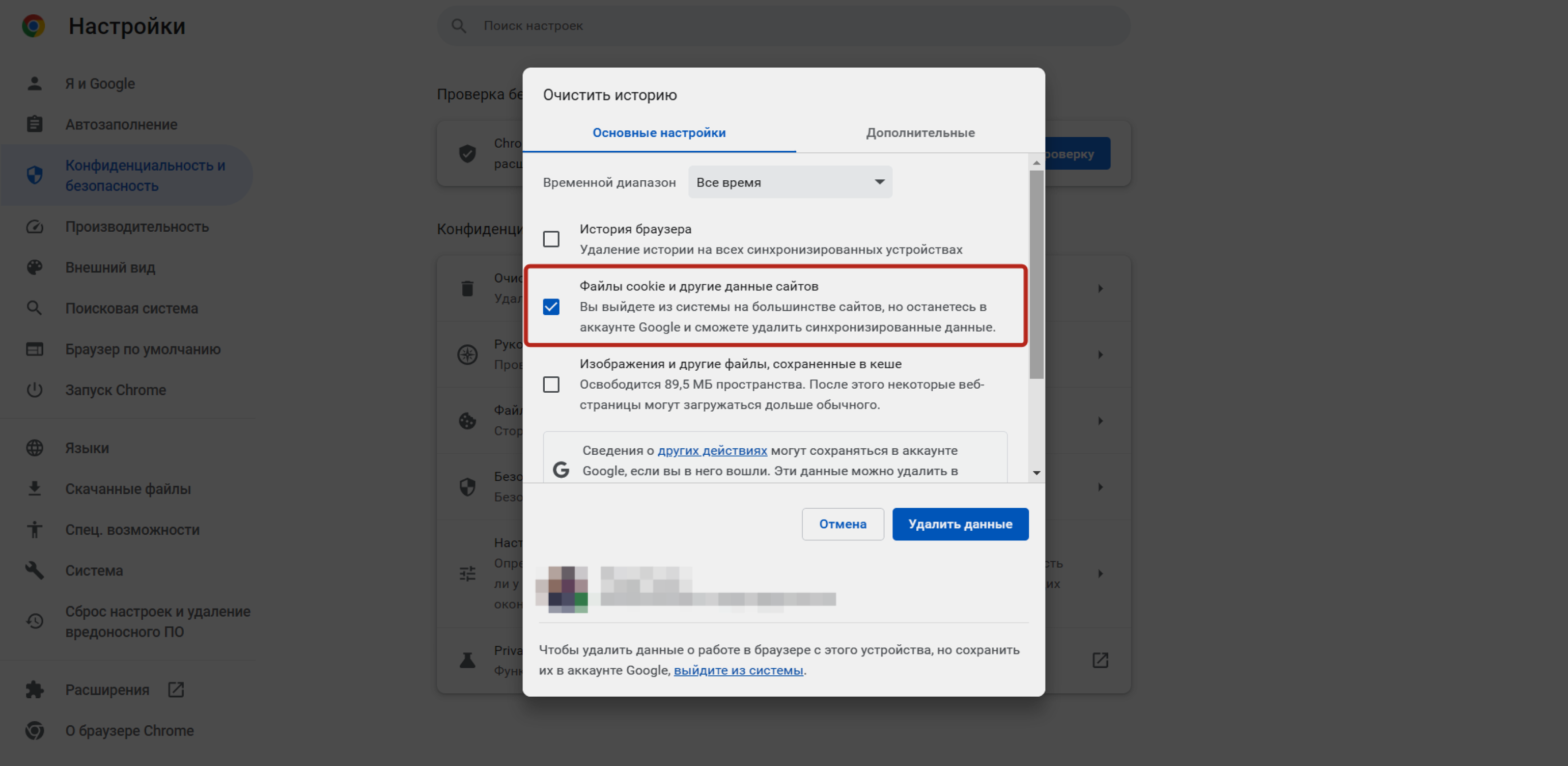
В браузере Google Chrome: «Настройки» → «Конфиденциальность и безопасность» → «Файлы cookie и другие данные сайтов».
Скриншот: Skillbox Media
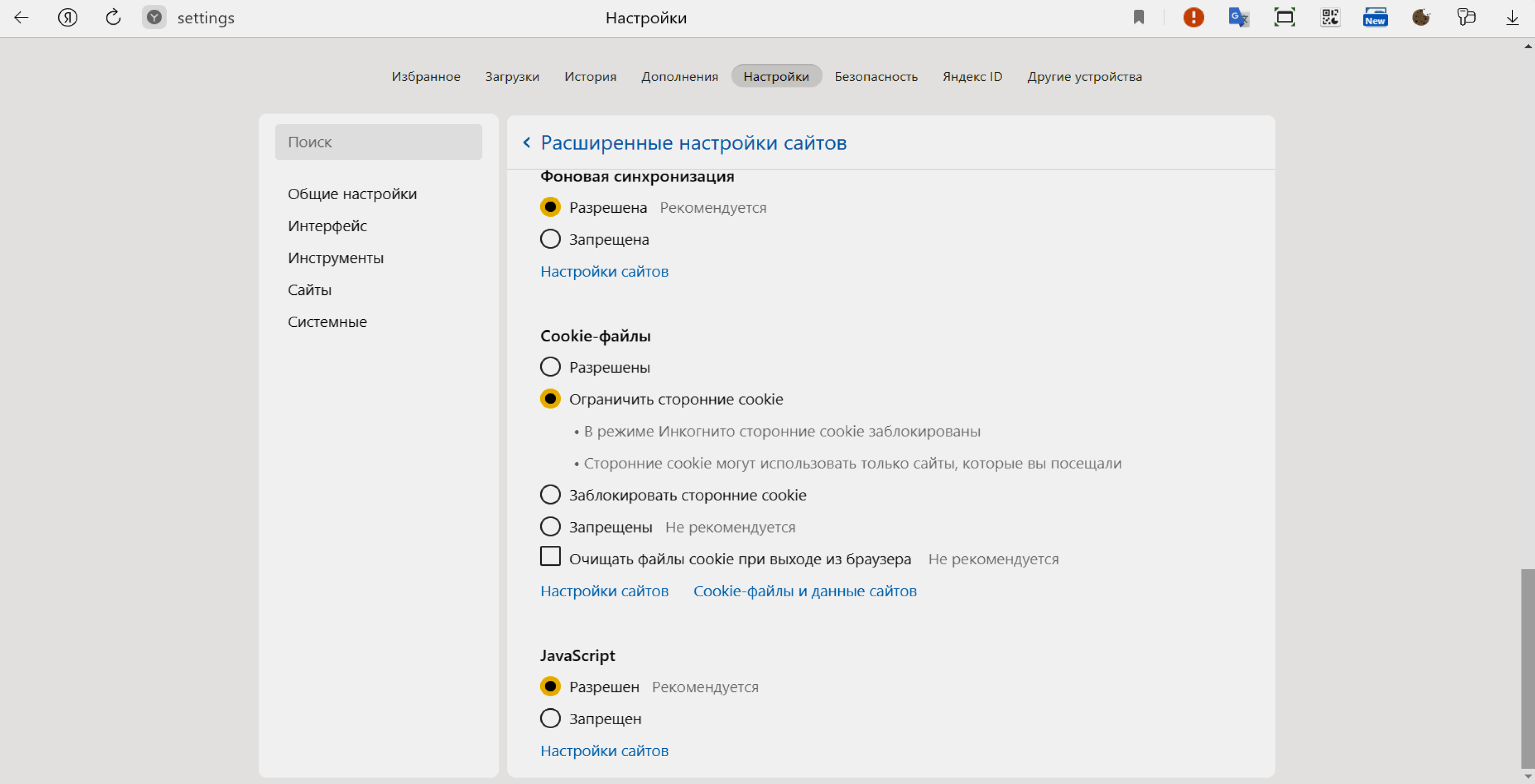
В «Яндекс Браузере»: «Настройки» → «Сайты» → «Расширенные настройки сайтов» → «Cookie-файлы».
Скриншот: Skillbox Media
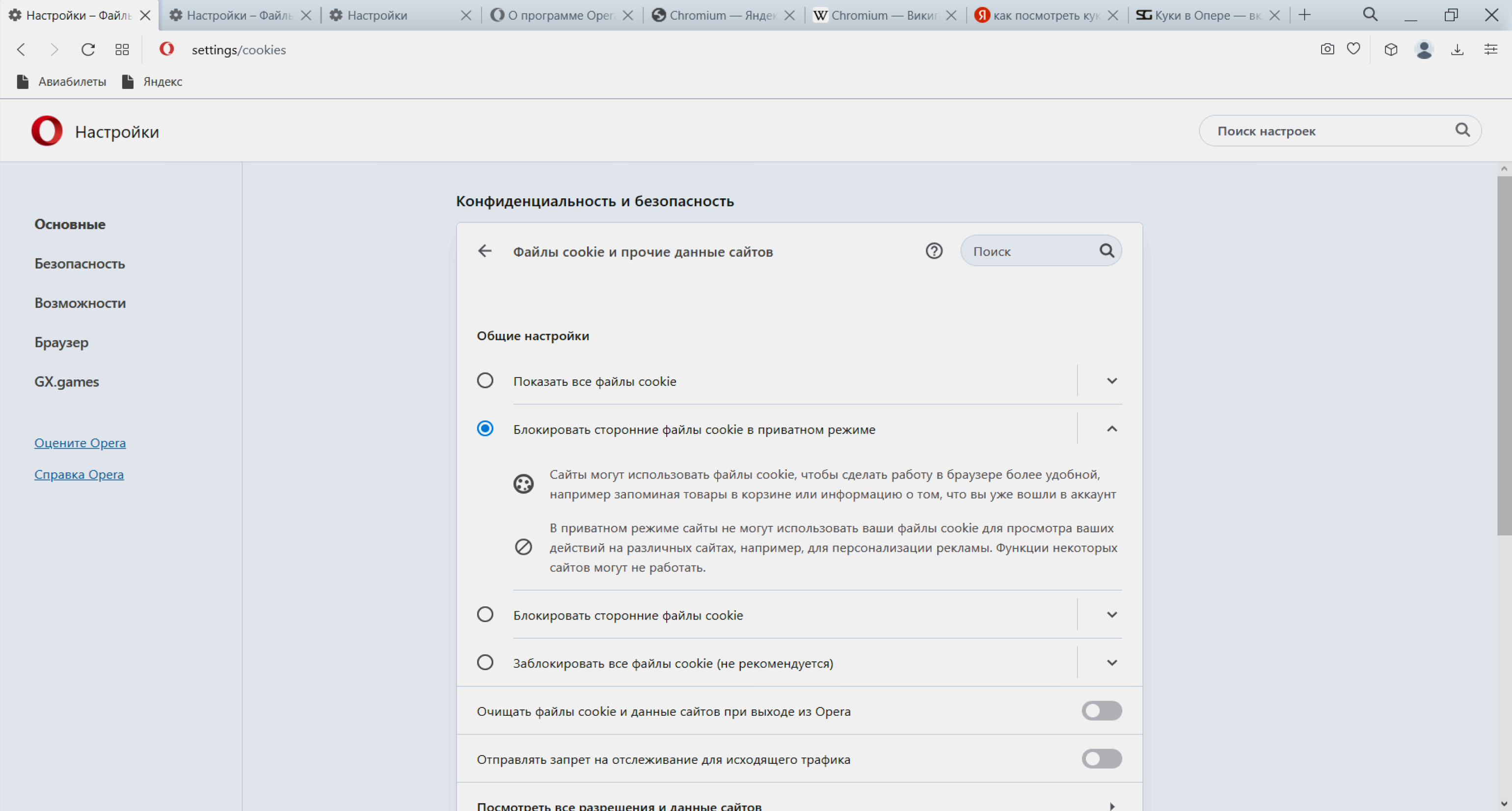
В браузере Opera: «Настройки» → «Конфиденциальность и безопасность» → «Файлы сookie и прочие данные сайтов».
Скриншот: Skillbox Media
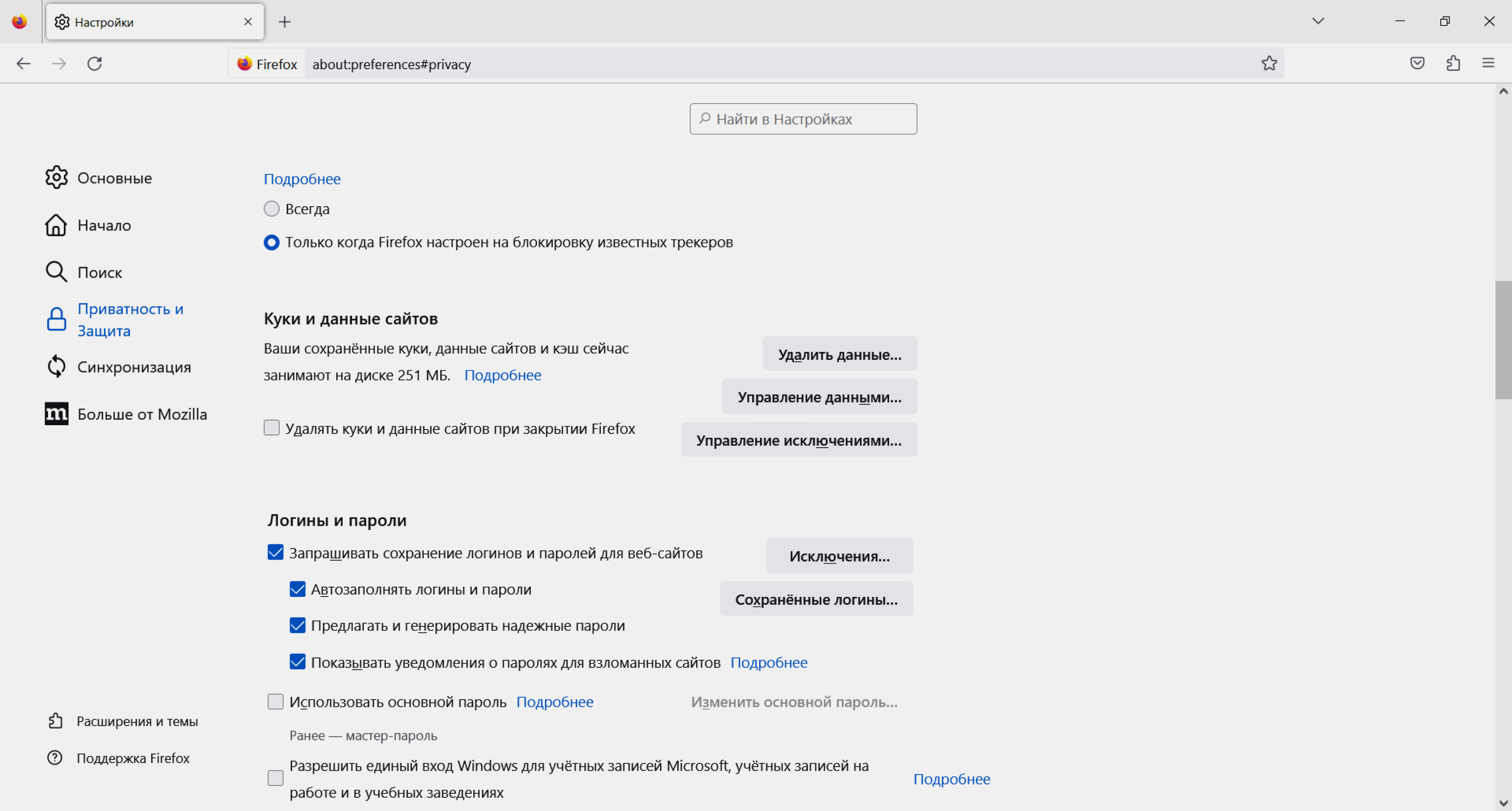
В браузере Mozilla Firefox: «Настройки» → «Приватность и защита» → «Куки и данные сайтов».
Скриншот: Skillbox Media
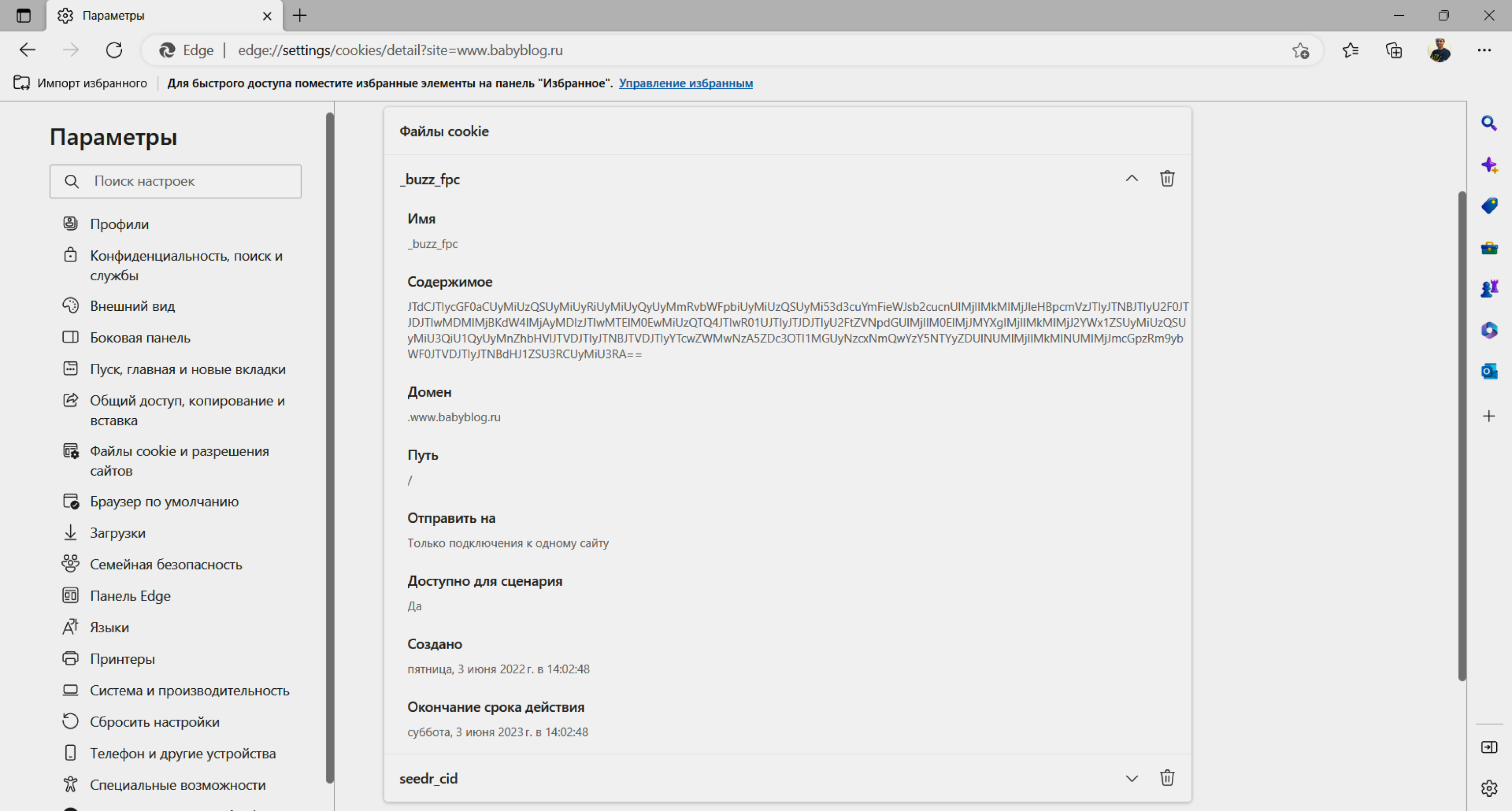
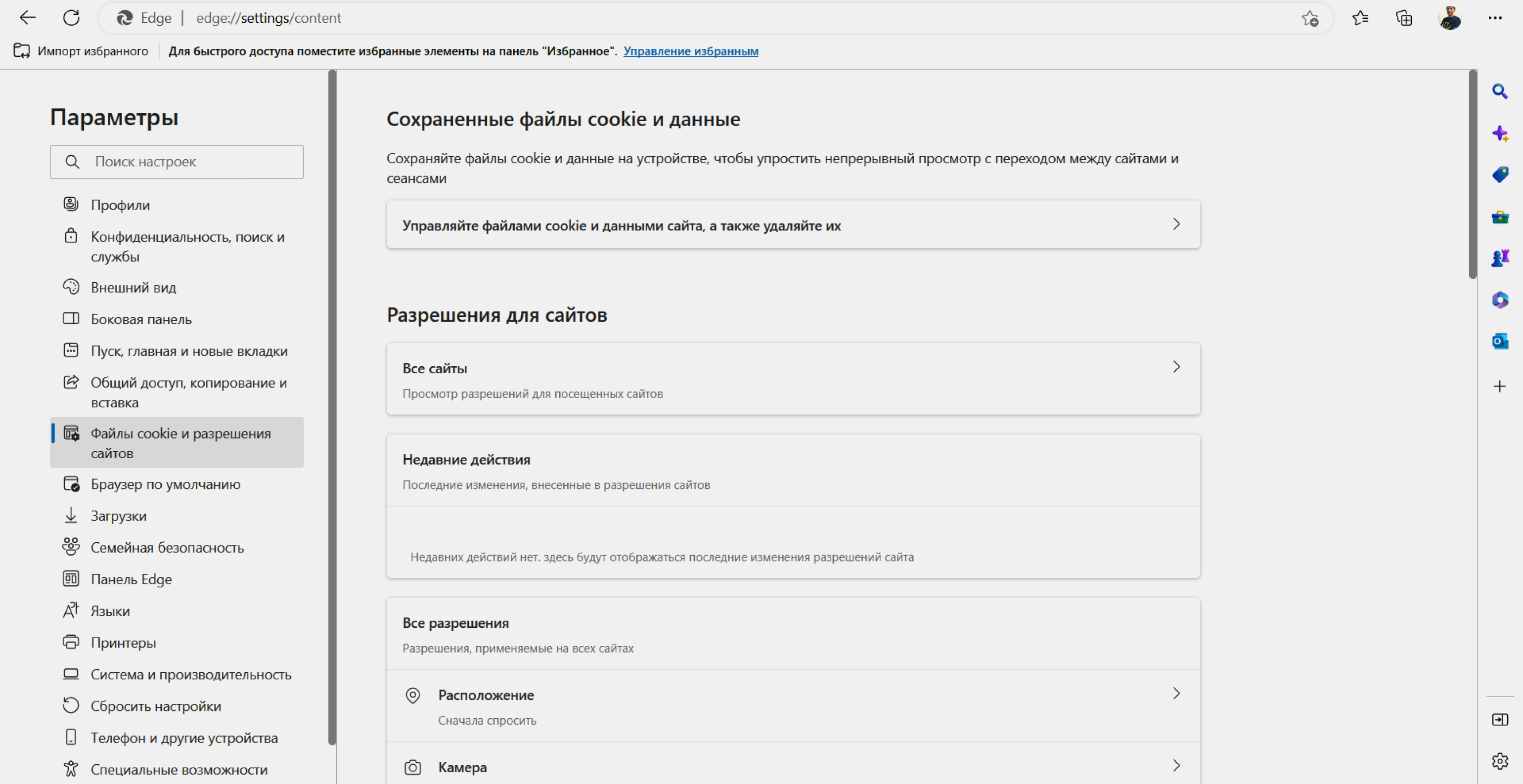
В браузере Microsoft Edge: «Настройки» → «Файлы cookie и разрешения сайтов».
Скриншот: Skillbox Media
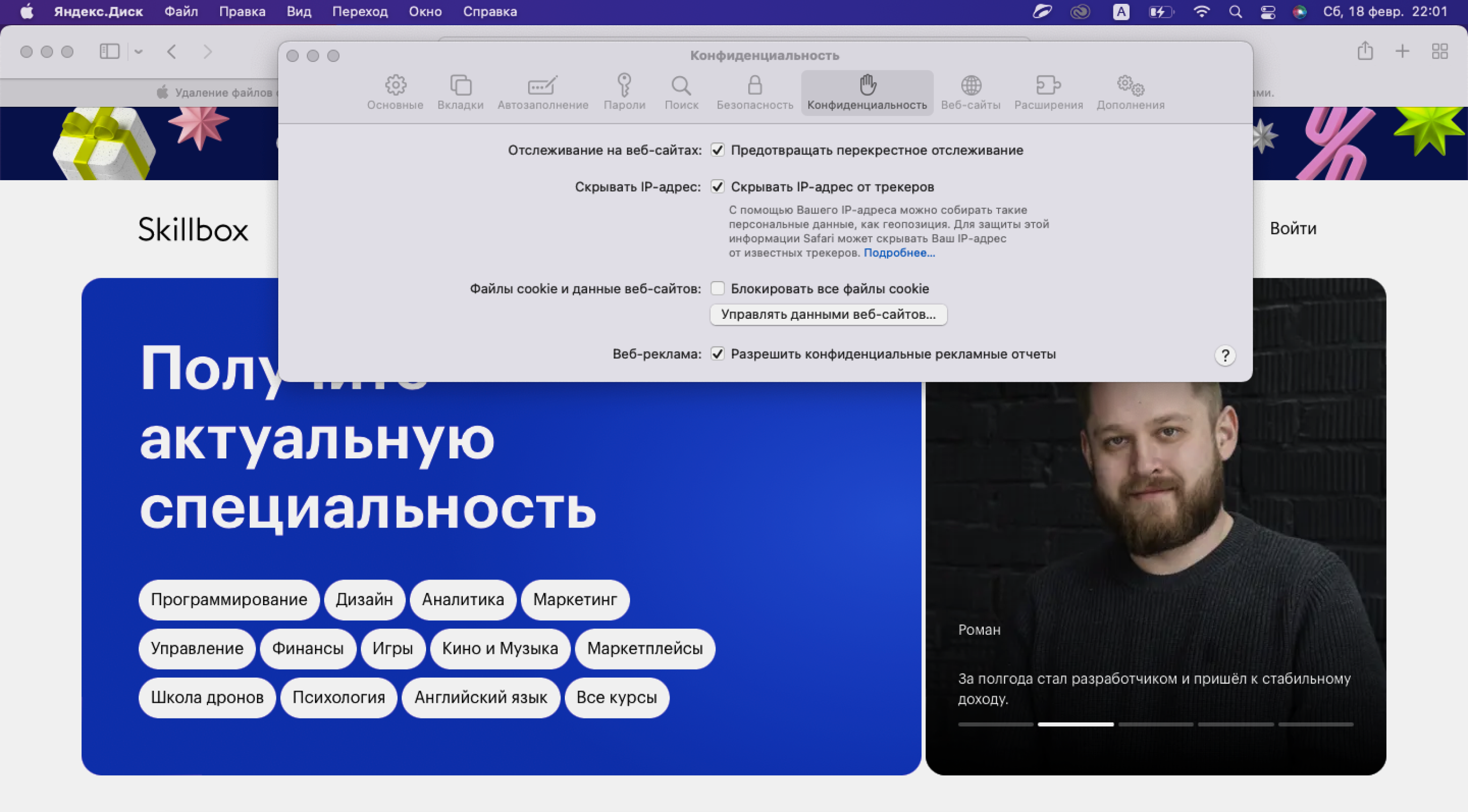
В браузере Apple Safari: Safari → «Настройки» → «Файлы cookie и данные веб-сайтов».
Скриншот: Skillbox Media
Временные. Такие cookie используются только в момент пользования сайтом. Например, в них могут быть записи форм заказов или данные о просмотренных страницах. Эти файлы удаляются после закрытия окна браузера.
Постоянные. Эти cookie-файлы хранятся продолжительный период. Срок устанавливает владелец сайта, но обычно это год. В таких файлах хранятся пароли, логины, номера телефонов, адреса, платёжные реквизиты. Также их могут использовать рекламные сервисы, чтобы получить информацию о вашем поведении в Сети и узнать ваши предпочтения.
Сторонние. Эти cookie принадлежат не сайту, а сторонним организациям. Чаще всего это рекламные компании, чьи баннеры размещены на ресурсе. Они фиксируют ваши переходы и изучают предпочтения, чтобы понять, какую рекламу вам показывать. Также для сбора данных такие cookie используют сервисы аналитики вроде «Яндекс Метрики» и Google Analytics.
Некоторые считают, что куки могут переносить вирусы и влияют на количество рекламы. Это не так.
Cookie не переносят вирусы. Чтобы вирус смог работать, он должен находиться в программе, которая может запустить процесс. Cookie же записываются в статичном формате TXT. По этой же причине cookie сами по себе не могут украсть ваши данные.
Также cookie-файлы не влияют на количество показываемой вам рекламы. От них зависит её релевантность, а распространением занимаются владельцы сайтов.
Однако злоумышленники могут перехватить файлы cookie и воспользоваться информацией, которая в них хранится. Существует несколько способов кражи:
- Взлом сессии. Если не использовать зашифрованное соединение HTTPS, хакеры могут перехватить трафик и извлечь приватные данные.
- Подмена cookie. Файлы cookie должны сохраняться и отправляться обратно на сервер неизменными. Но злоумышленники могут изменить cookie-файл перед отправкой.
- Межсайтовые cookie. В этом случае хакеры атакуют сам браузер, и вместо cookie одного сайта сохраняются cookie другого. Так мошенники получают доступ к идентификатору вашей сессии на сайте.
- Кража cookie. Специальные программы могут украсть ваши cookie c логином и паролем. Это позволит злоумышленникам зайти в ваш аккаунт.
Последствиями кражи cookie-файлов могут быть:
- утечка паспортных данных, сведений о банковских картах и другой личной информации;
- мошенничество с использованием ваших персональных данных;
- агрессивная реклама товаров, которыми вы ранее интересовались;
- получение доступа к вашему компьютеру для установки вредоносных программ;
- спам в социальных сетях и электронной почте.
В основном кражи cookie происходят по вине владельцев сайтов или самих пользователей. Вы не можете повлиять на владельцев сайтов, но можете обезопасить себя.
Главная рекомендация — не посещать сомнительные сайты. Это все сайты, которые могут оказаться мошенническими: очень похожие на сайты банков или соцсетей, без HTTPS, с огромным количеством рекламных баннеров.
Загружайте программы и плагины только с официальных сайтов или в магазинах приложений вашего браузера. Когда заходите на сайт компании, проверяйте домен в адресной строке.
Лайфхак: если очень нужно зайти на сайт, которому вы не доверяете, включите режим инкогнито и не оставляйте на сайте персональные данные. Так все cookie-файлы будут автоматически удалены после завершения сессии.
Также следите за безопасностью подключения. Своевременно обновляйте браузер, используйте антивирус на компьютере и не вводите личные данные, если используете бесплатный Wi-Fi.
Роскомнадзор относит файлы cookie к персональным данным. Они также подпадают под это определение по №152-ФЗ «О персональных данных», но в законе не упоминают их прямо.
Роскомнадзор рекомендует работать с файлами cookie так же, как с любыми другими персональными данными. Владельцы сайтов должны:
- размещать политику конфиденциальности — документ, в котором описано, какие сведения собирает сайт, как обрабатывает и хранит их, передаёт ли кому-то или нет;
- уведомлять пользователей о сборе информации — пока достаточно простого уведомления в виде всплывающего окна.
Возможно, в будущем регулирование отрасли будет меняться, и для файлов cookie введут новые правила. Подробнее о правовом регулировании cookie можно почитать в нашей статье.
Файлы cookie очищают по разным причинам. Например, если:
- Компьютер используют несколько человек. Очистка cookie не даст кому-то другому воспользоваться вашими логином и паролем.
- Жёсткий диск компьютера засорился. Удаление файлов cookie освободит дополнительное место, и это увеличит производительность устройства.
- Веб-сайт работает с ошибками. Удаление cookie может вернуть его работоспособность.
- Ваш браузер тормозит. Очистка cookie ускорит его работу.
- Вы устали от рекламы. Очистка и отключение cookie дадут большую конфиденциальность в Сети.
Отключить файлы cookie можно в настройках браузера — выше мы разбирали, где они находятся. Но полное отключение cookie-файлов может сделать работу в интернете менее удобной. Придётся каждый раз настраивать сайт под себя или вводить данные в формы вручную.
В большинстве случаев достаточно чистки файлов. Для этого можно воспользоваться специальными программами. Наиболее популярные — CCleaner и Privazer. Ещё можно очистить cookie в браузере. Если вы используете несколько браузеров, следует помнить, что каждый из них сохраняет свои cookie. Поэтому настраивать их нужно по отдельности.
Научимся чистить cookie в разных браузерах.
Google Сhrome: «Настройка и управление Google Chrome» (три точки) → «История» → «Очистить историю». Выберите временной диапазон и поставьте флажок на «Файлы cookie и другие данные сайтов». Нажмите «Удалить данные».
Скриншот: Skillbox Media
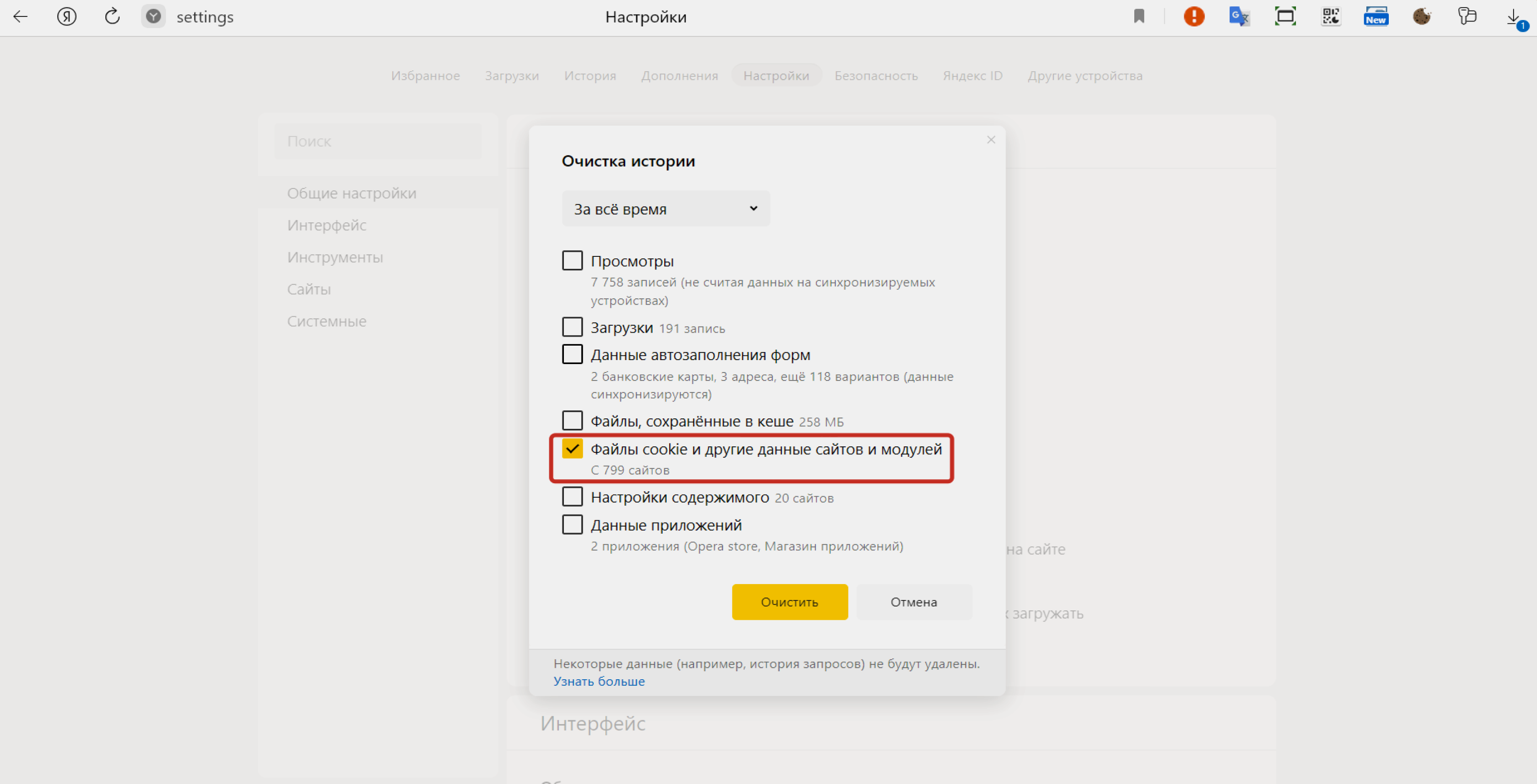
«Яндекс Браузер»: Настройки «Яндекс Браузера» (три горизонтальные полоски) → «История» → «Очистить историю». Выберите временной диапазон и поставьте флажок на «Файлы cookie и другие данные сайтов и модулей». Нажмите «Очистить».
Скриншот: Skillbox Media
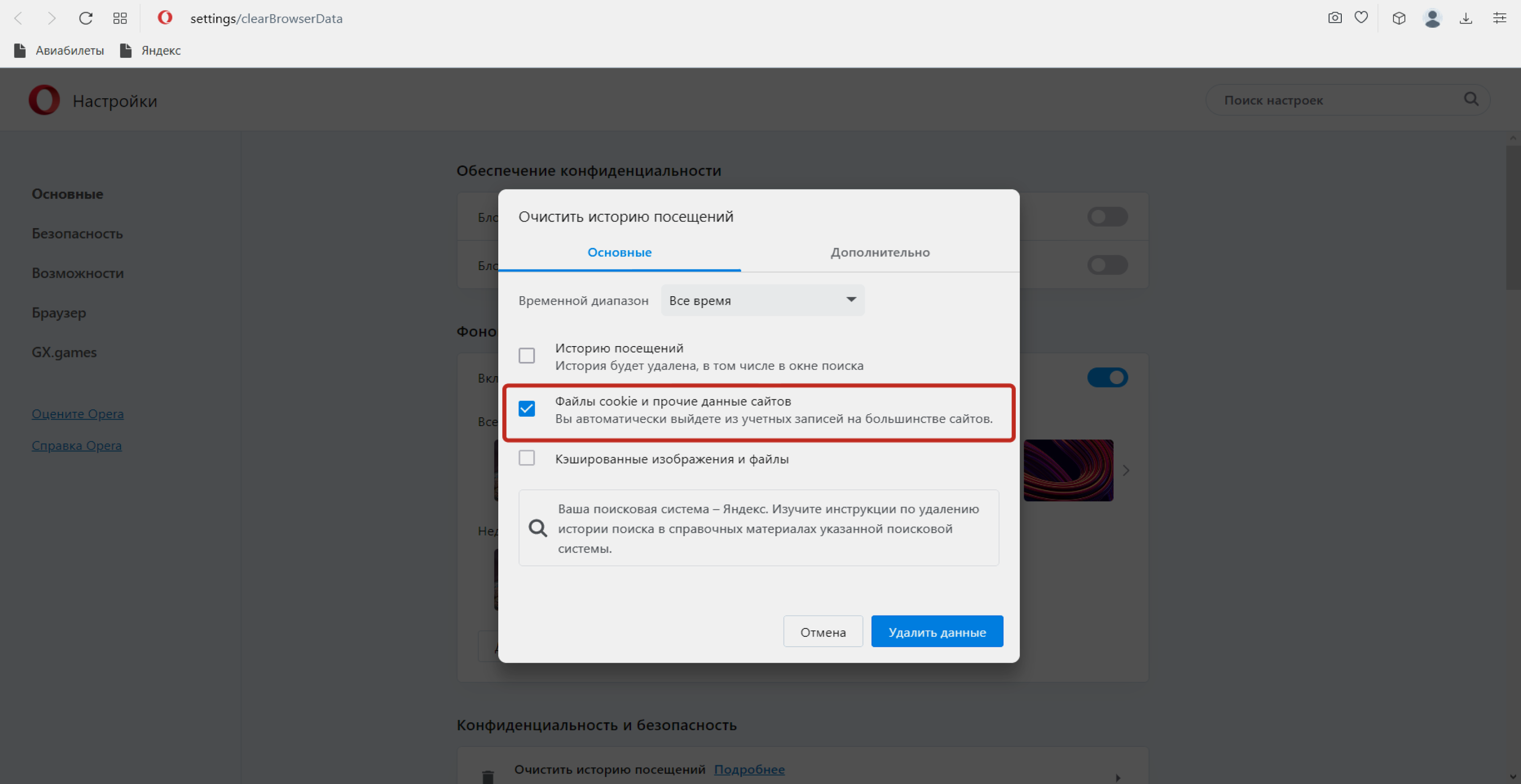
Opera: на боковой панели нажмите вкладку «История» (часы) → «Очистить историю посещений». Выберите временной диапазон и поставьте флажок на «Файлы cookie и прочие данные сайтов». Нажмите «Удалить данные».
Скриншот: Skillbox Media
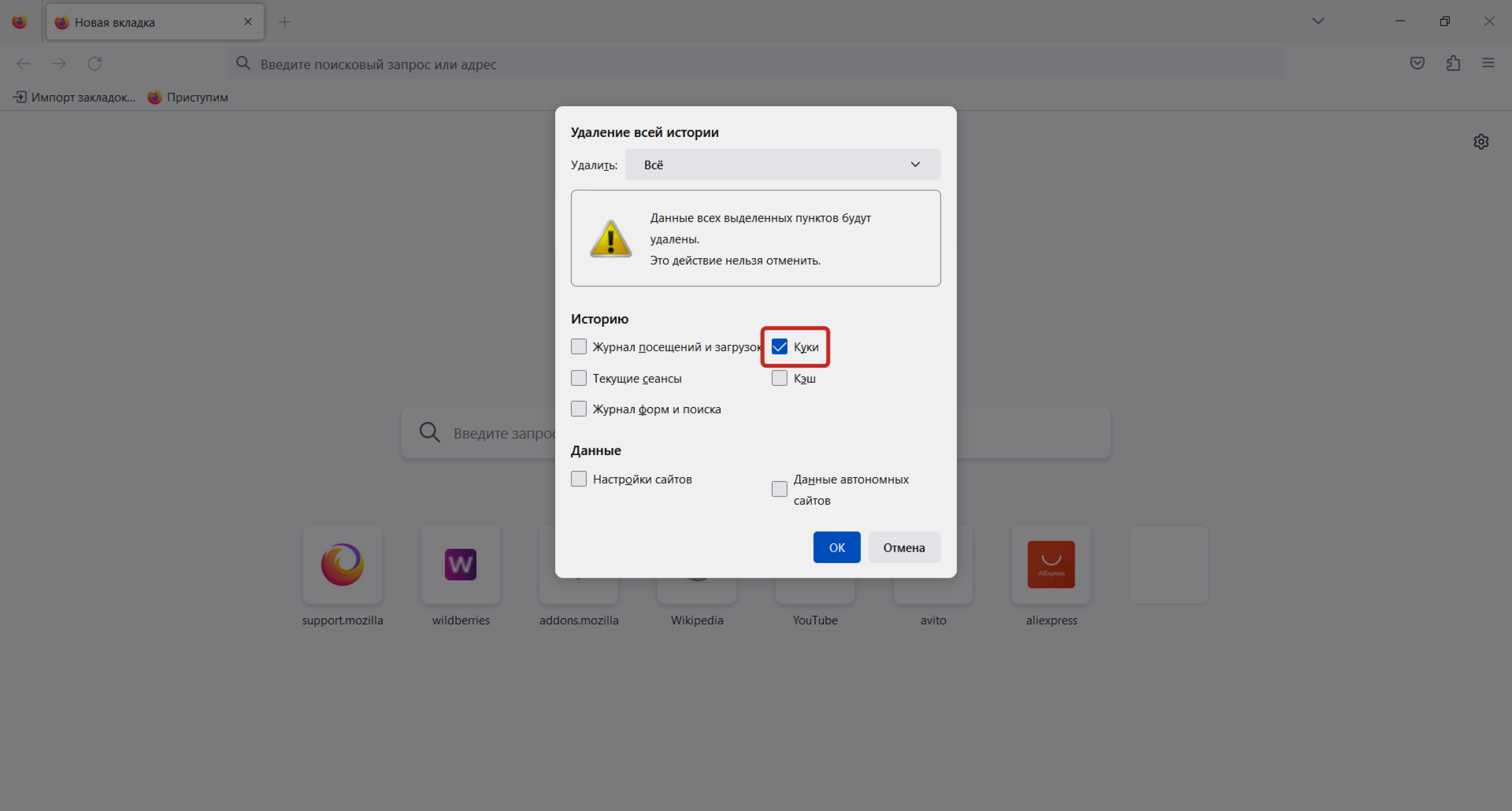
Mozilla Firefox: откройте меню приложения (три горизонтальные полоски) → «Журнал» → «Удалить историю». Выберите временной диапазон и поставьте флажок напротив «Куки». Нажмите «Ок».
Скриншот: Skillbox Media
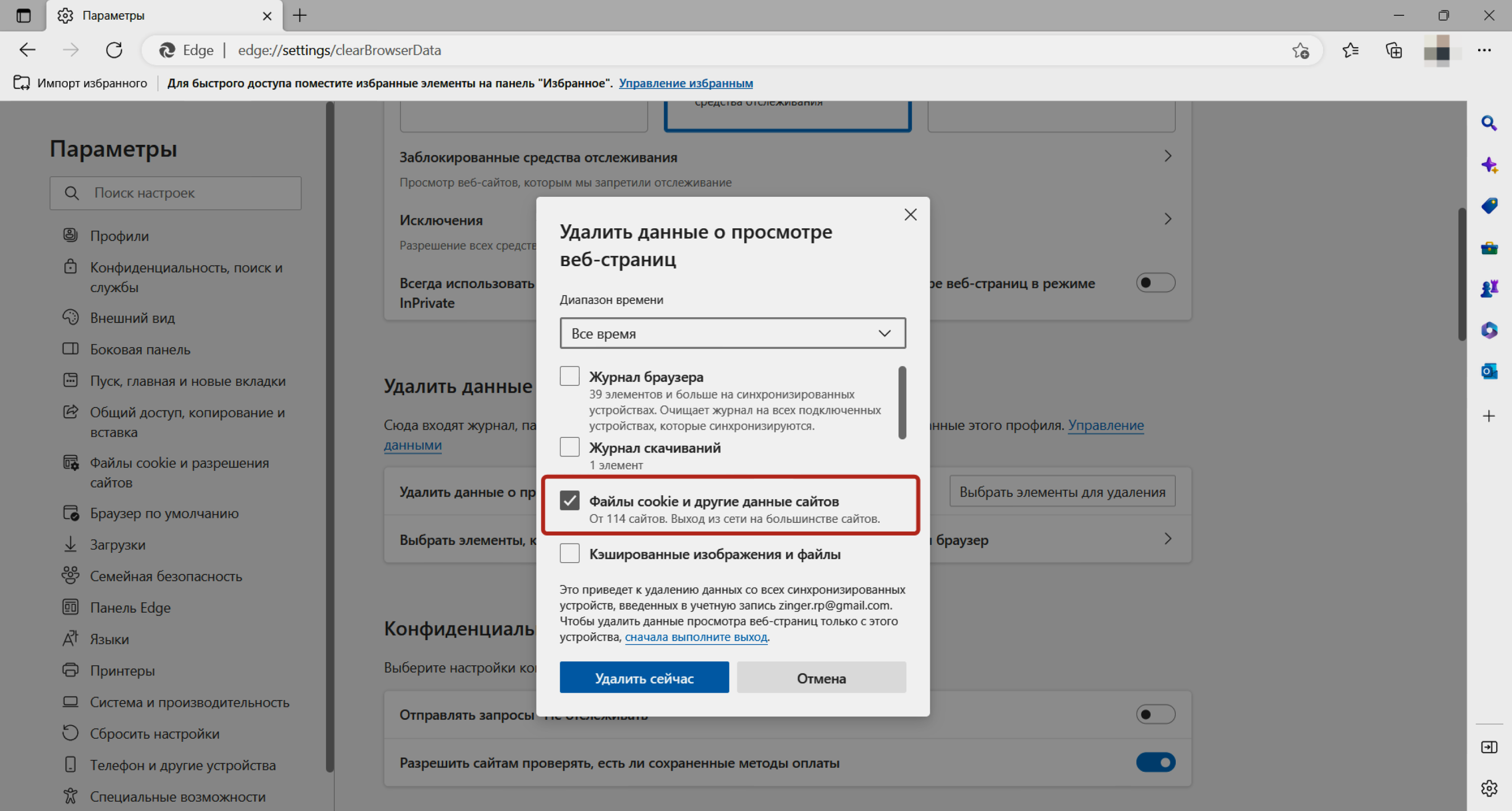
Microsoft Edge: «Настройки и прочее» (три точки) → «Настройки» → «Конфиденциальность, поиск и службы» → «Удалить данные о просмотре веб-страниц» → «Выбрать элементы для удаления». Выберите временной диапазон и поставьте флажок на «Файлы cookie и другие данные сайтов». Нажмите «Удалить сейчас».
Скриншот: Skillbox Media
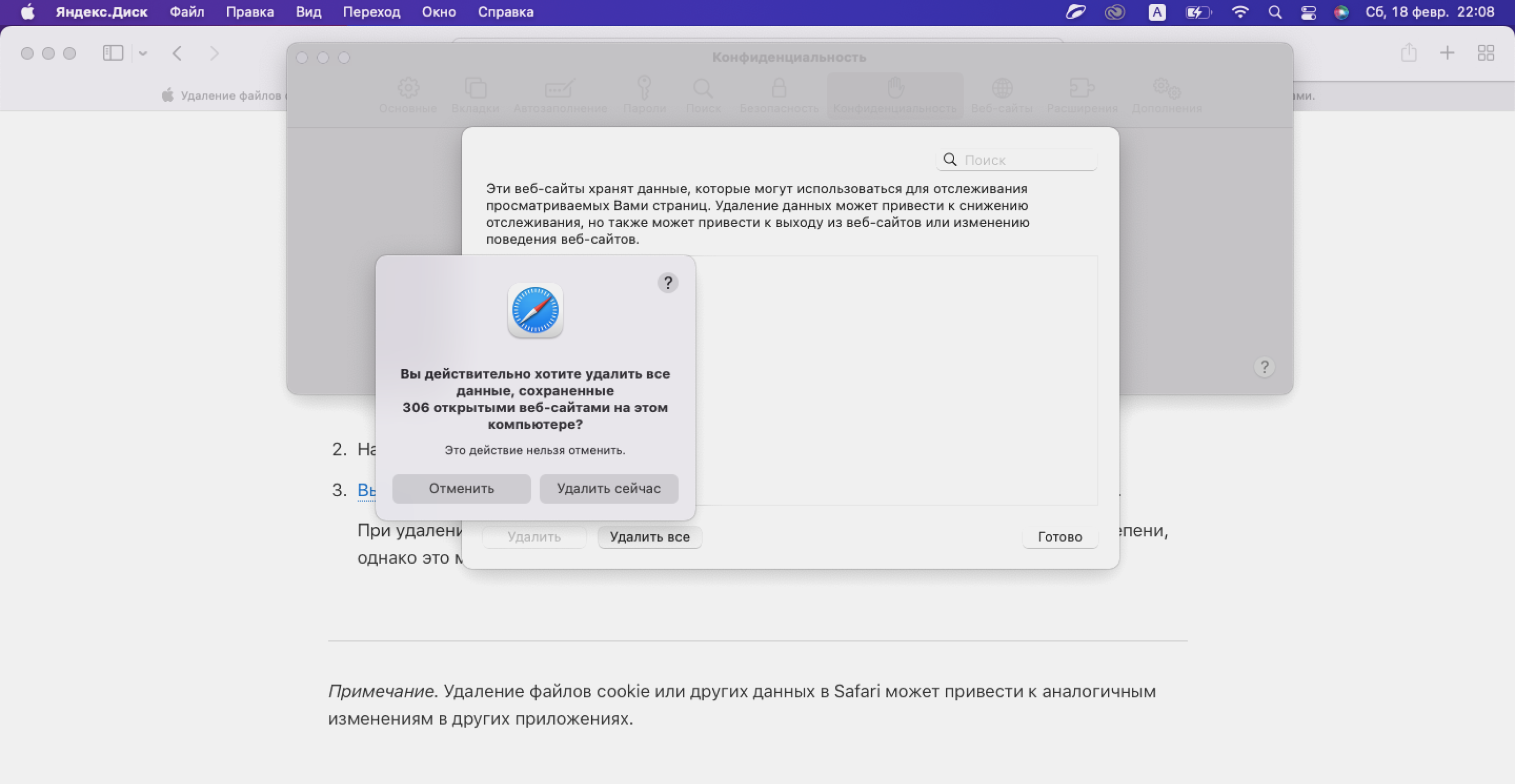
Apple Safari: Safari → «Настройки» → «Конфиденциальность» → «Управлять данными веб-сайта» → «Удалить все».
Скриншот: Skillbox Media
Во всех браузерах изменения вступают в силу не сразу. После удаления cookie нужно перезапустить браузер.
- Сookies (куки) — это небольшие текстовые файлы, которые сайт сохраняет на компьютере пользователя с помощью браузера. В этих файлах записана информация о посещении сайта.
- Файлы cookie хранятся на жёстком диске компьютера. Интерфейс браузера позволяет управлять этими файлами, поэтому точный путь к ним знать не обязательно.
- Cookie-файлы бывают временные, постоянные и сторонние. Временные удаляются после закрытия браузера, постоянные обычно хранятся год, а сторонние принадлежат не сайту, а кому-то другому.
- Cookie не переносят вирусы и не влияют на количество рекламы. Однако злоумышленники могут перехватить файлы cookie и воспользоваться информацией, которая в них хранится.
- Чтобы себя обезопасить, нужно соблюдать ряд правил. Например, не посещать подозрительные сайты, пользоваться только официальным программным обеспечением, своевременно обновлять браузер.
- Очистить cookie нужно, если сайт работает некорректно или жёсткий диск переполнен. Сделать это можно с помощью специального ПО или в настройках браузера.

Научитесь: Профессия Интернет-маркетолог
Узнать больше
Современный подход к работе с куки
Время на прочтение
4 мин
Количество просмотров 22K
Вы когда-нибудь работали с куки? Казалось ли вам при этом, что их использование организовано просто и понятно? Полагаю, что в работе с куки есть множество нюансов, о которых стоит знать новичкам.

Свойство document.cookie
Взглянем на классический способ работы с куки. Соответствующая спецификация существует, благодаря Netscape, с 1994 года. Компания Netscape реализовала свойство document.cookie в Netscape Navigator в 1996 году. Вот определение куки из тех времён:
Куки — это небольшой фрагмент информации, хранящийся на клиентской машине в файле cookies.txt.
Главу про document.cookie даже можно найти во втором издании книги «Javascript. The Definitive Guide», которое вышло в январе 1997 года. Это было 24 года тому назад. И мы всё ещё пользуемся тем же старым способом работы с куки ради обратной совместимости.
Как же это выглядит?
Получение куки
const cookies = document.cookie;
// возвращает "_octo=GH1.1.123.456; tz=Europe%2FMinsk" on GitHub
Да, именно так всё и делается. В нашем распоряжении оказывается строка со всеми значениями, хранящимися в куки-файле, разделёнными точкой с запятой.
Как вытащить из этой строки отдельное значение? Если вам кажется, что для этого надо самостоятельно разбить строку на части — знайте, что так оно и есть:
function getCookieValue(name) {
const cookies = document.cookie.split(';');
const res = cookies.find(c => c.startsWith(name + '='));
if (res) {
return res.substring(res.indexOf('=') + 1);
}
}
Как узнать о том, когда истекает срок действия какого-нибудь из куки? Да, в общем-то, никак.
А как узнать домен, с которого установлен какой-нибудь куки? Тоже никак.
Правда, если надо, можно распарсить HTTP-заголовок Cookie.
Установка куки
document.cookie = 'theme=dark';
Вышеприведённая команда позволяет создать куки с именем theme, значением которого является dark. Хорошо. Значит ли это, что document.cookie — это строка. Нет, не значит. Это — сеттер.
document.cookie = 'mozilla=netscape';
Эта команда не перезапишет куки с именем theme. Она создаст новый куки с именем mozilla. Теперь у нас имеются два куки.
По умолчанию срок действия куки, созданного так, как показано выше, истекает после закрытия браузера. Но при создании куки можно указать срок его действия:
document.cookie = 'browser=ie11; expires=Tue, 17 Aug 2021 00:00:00 GMT';
Да. Это — как раз то, что мне нужно — подбирать дату и время истечения срока действия куки в формате GMT каждый раз, когда нужно установить куки. Ладно, давайте воспользуемся для решения этой задачи JavaScript-кодом:
const date = new Date();
date.setTime(date.getTime() + (30 * 24 * 60 * 60 * 1000)); // здорово-то как
document.cookie = `login=mefody; expires=${date.toUTCString()}; path=/`;
Но, к счастью, у нас есть и другой способ установки момента истечения срока действия куки:
document.cookie = 'element=caesium; max-age=952001689';
Свойство max-age представляет собой срок «жизни» куки в секундах. Соответствующее значение имеет более высокий приоритет, чем то, которое задано с помощью свойства expires.
И не надо забывать о свойствах path и domain. По умолчанию куки устанавливаются для текущего расположения и текущего хоста. Если надо установить куки для всего домена — надо будет добавить к команде установки куки конструкцию такого вида:
; path=/; domain=example.com
Удаление куки
document.cookie = 'login=; expires=Thu, 01 Jan 1970 00:00:00 GMT';
Для удаления куки надо установить дату и время истечения срока действия куки на какой-нибудь момент из прошлого. Для того чтобы всё точно сработало бы — тут рекомендуется использовать начало эпохи Unix.
Работа с куки в сервис-воркерах
Это просто невозможно. Дело в том, что работа с document.cookie — это синхронная операция, в результате воспользоваться ей в сервис-воркере нельзя.
Cookie Store API
Существует черновик стандарта одного замечательного API, направленного на работу с куки, который способен значительно облегчить нам жизнь в будущем.
Во-первых — это асинхронный API, а значит — пользоваться им можно, не блокируя главный поток. Применять его можно и в сервис-воркерах.
Во-вторых — этот API устроен гораздо понятнее, чем существующий механизм работы с куки.
▍Получение куки
const cookies = await cookieStore.getAll();
const sessionCookies = await cookieStore.getAll({
name: 'session_',
matchType: 'starts-with',
});
Метод getAll возвращает массив, а не строку. Именно этого я и жду, когда пытаюсь получить некий список.
const ga = await cookieStore.get('_ga');
/**
{
"domain": "mozilla.org",
"expires": 1682945254000,
"name": "_ga",
"path": "/",
"sameSite": "lax",
"secure": false,
"value": "GA1.2.891784426.1616320570"
}
*/
А вот — приятная неожиданность. Можно узнать и дату истечения срока действия куки, и сведения о домене и пути, и при этом не пользоваться никакими хаками.
▍Установка куки
await cookieStore.set('name', 'value');
Или так:
await cookieStore.set({
name: 'name',
value: 'value',
expires: Date.now() + 86400,
domain: self.location.host,
path: '/',
secure: self.location.protocol === 'https:',
httpOnly: false,
});
Мне очень нравится этот синтаксис!
▍Удаление куки
await cookieStore.delete('ie6');
Или можно, как раньше, установить дату истечения срока действия куки на некий момент в прошлом, но не вижу причины поступать именно так.
▍События куки
cookieStore.addEventListener('change', (event) => {
for (const cookie in event.changed) {
console.log(`Cookie ${cookie.name} changed to ${cookie.value}`);
}
});
Как видите, теперь у нас есть возможность подписываться на изменения куки, не занимаясь опросом document.cookie, блокирующим главный поток. Фантастика!
▍Сервис-воркеры
// service-worker.js
await self.registration.cookies.subscribe([
{
name: 'cookie-name',
url: '/path-to-track',
}
]);
self.addEventListener('cookiechange', (event) => {
// обработка изменений
});
Можно ли пользоваться этим API прямо сейчас?
Хотя этим API уже можно пользоваться, но тут надо проявлять осторожность. Cookie Store API работоспособно в Chrome 87+ (Edge 87+, Opera 73+). В других браузерах можно воспользоваться полифиллом, который, правда, не возвращает полной информации о куки, как это сделано в настоящем API. Прогрессивные улучшения — это вещь.
И учитывайте, что спецификация этого API всё ещё находится в статусе «Draft Community Group Report». Но если в вашем проекте важен хороший «опыт разработчика» — попробуйте современный способ работы с куки.
Пробовали ли вы работать с куки по-новому?