В этой статье подробно разберем, как найти CSS селекторы, которые необходимы для сбора данных с сайта
Важно! Не переживайте, если ранее не были знакомы с html и CSS, здесь не потребуется специальных знаний в программировании 
CSS селекторы показывают путь, в каком именно теге содержится нужная нам информация. Для их поиска можно воспользоваться специальными программами для браузера, например, SelectorGadget, но они не гарантируют того, что найденные селекторы будут соответствовать вашим задачам.
Поиск нужного элемента
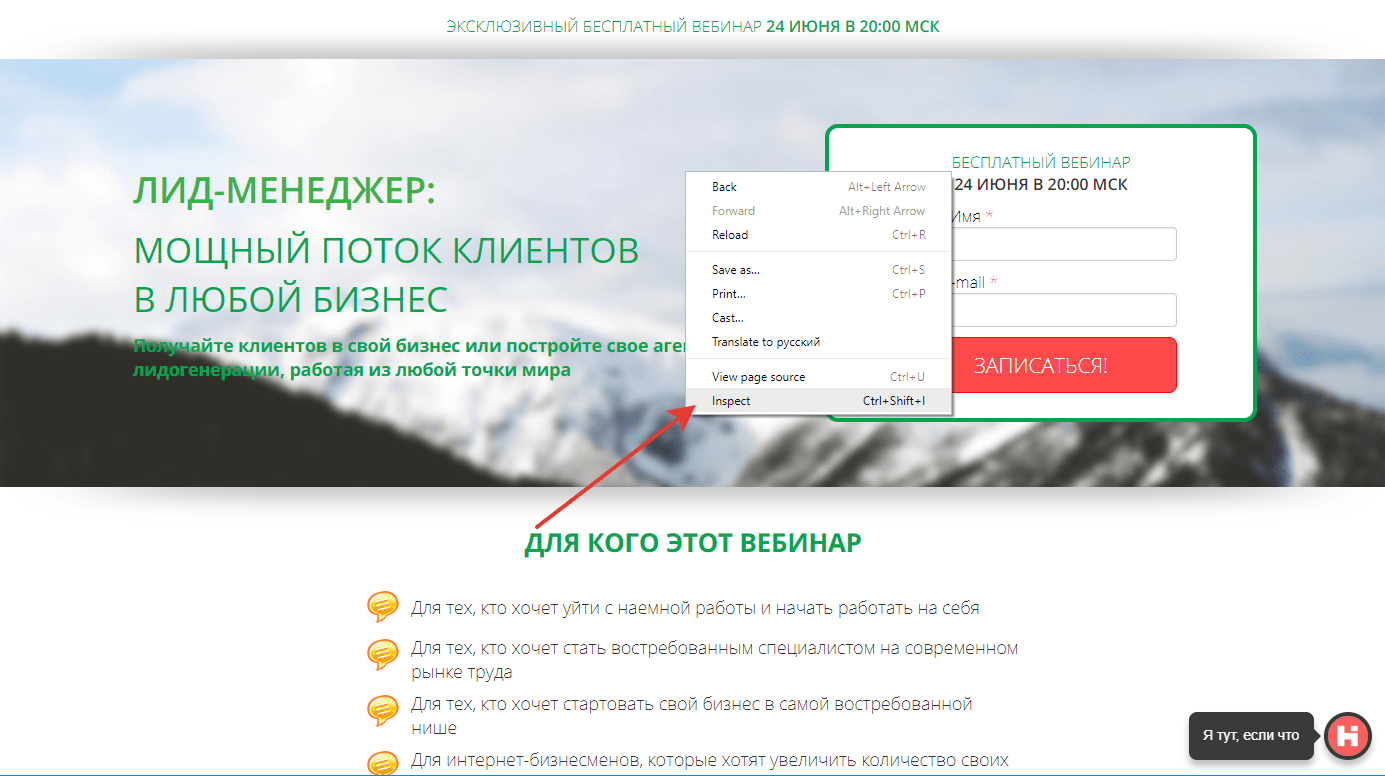
Для начала откройте html код страницы вашего сайта. Сделать это можно кликнув правой кнопкой мыши и выбрав «Показать код элемента»/Inspect (здесь и далее рассматривается работа в браузере Chrome).
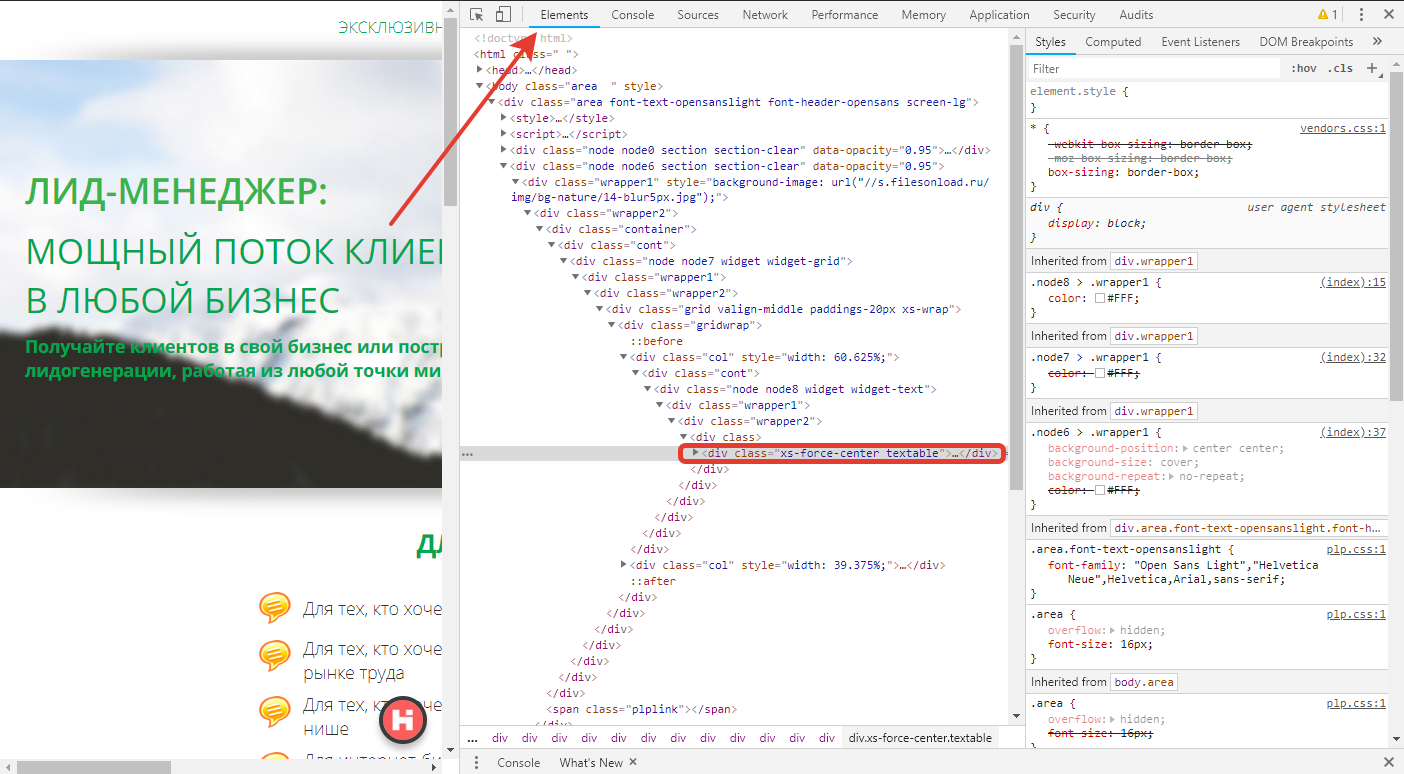
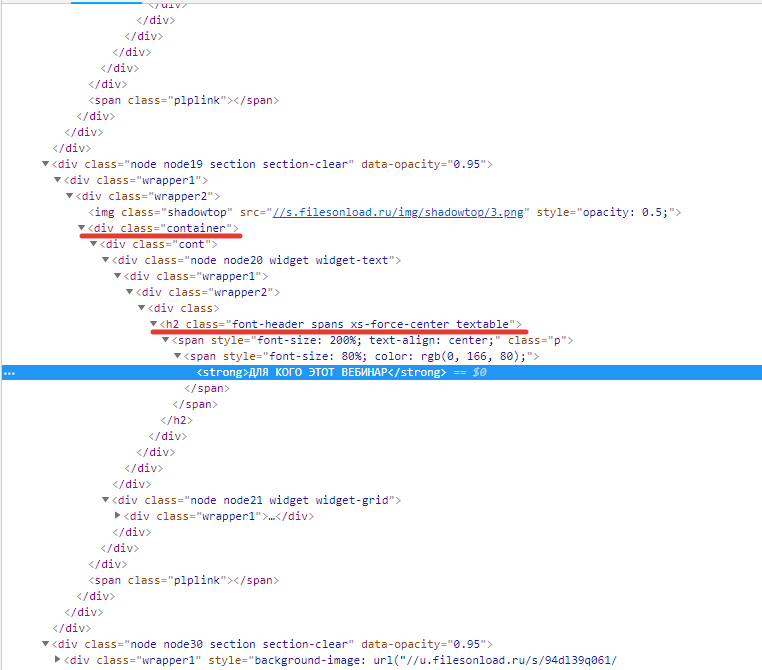
Откроется дополнительная панель браузера, где во вкладке Elements отобразится весь html код страницы, загруженный в данный момент. На скриншоте примера выделен тег, на который как раз был клик правой кнопкой мыши.
Следующий этап работы — определить тег, который нам нужен. Сделать это можно несколькими способами:
- кликнуть на конкретную область, нажать на правую кнопку мыши и еще раз выбрать «Показать код элемента»/Inspect;
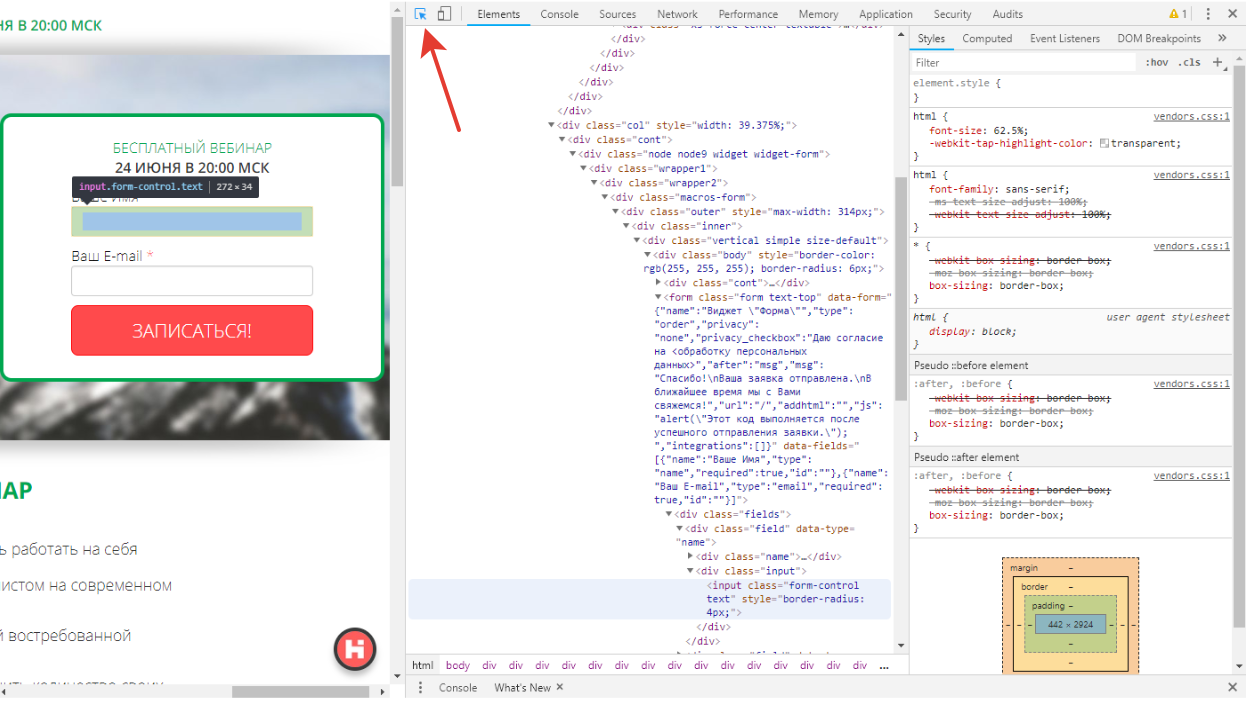
- переключиться на выбор элемента на странице из консоли, нажав на соответствующую кнопку в консоли браузера;
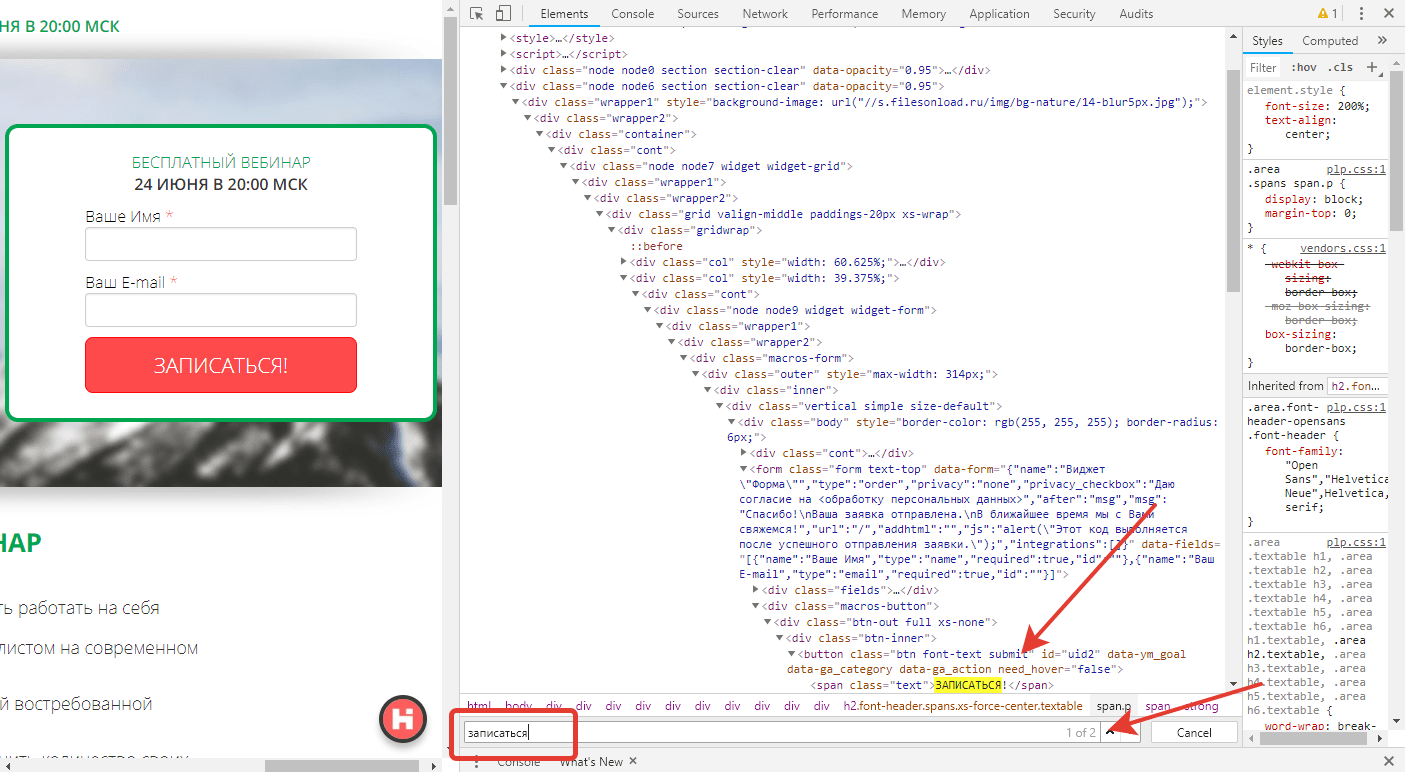
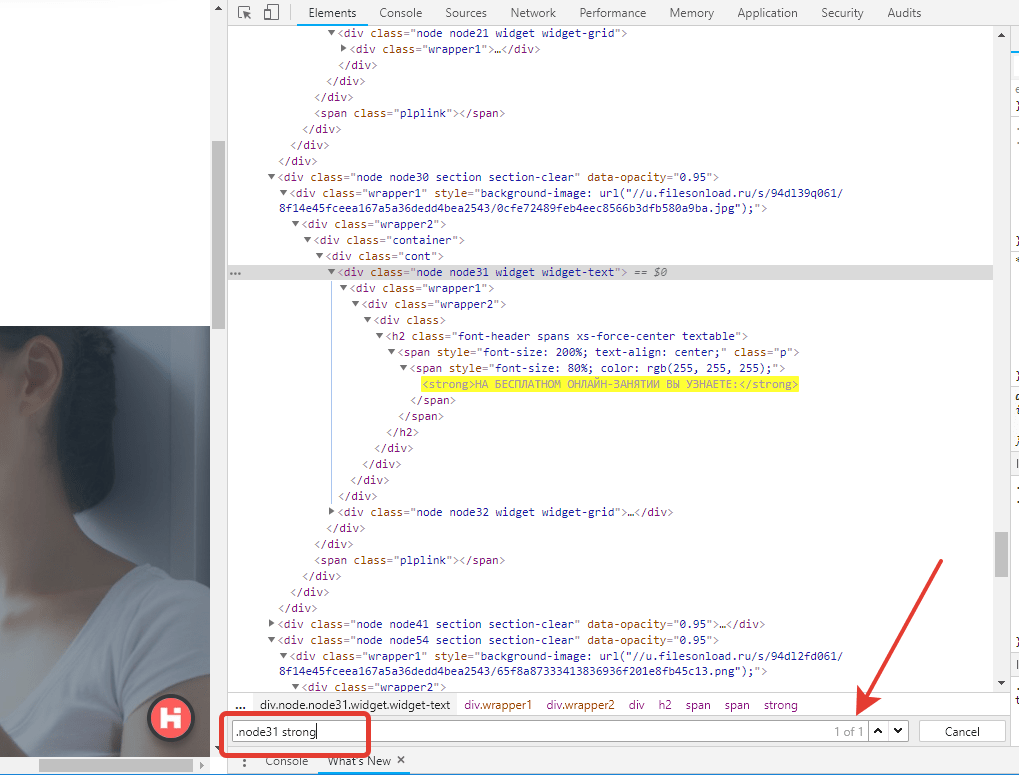
- через поиск найти тег прямо в html коде. Для этого кликните на любой тег, нажмите сочетание клавиш Ctrl + F и в появившейся строке поиска введите любой текст с сайта. Браузер сам подсветит элемент и рядом напишет количество совпадений на странице. В нашем примере видно, что «записаться» повторяется на странице дважды. При нажатии Enter в строке поиска, браузер переключает к следующему элементу на странице (этот момент поможет вам проверять уникальность селектора на странице либо уточнять, все ли найденные элементы соответствуют вашим задачам, когда их должно быть несколько).
Основные понятия в html коде
Далее разберем, что можно увидеть в html коде и что из этого необходимо знать для сбора данных.
Тег — это элемент, который может состоять из начального и конечного, и содержать внутри себя текст (span в примере — название тега), а может быть одиночным, например <br> (перенос текста на новую строку).
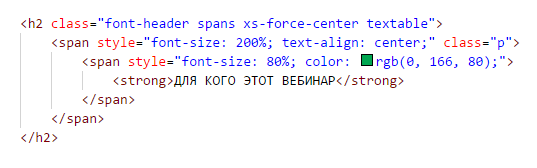
Атрибут тега — дополнительные параметры тега, которые влияют на содержимое тега, например текст. Например,
— здесь style=»font-size: 200%; text-align: center;» является атрибутом и в нашем примере он сделает размер текста Записаться в два раза крупнее и разместит его по центру.
У одного тега может быть несколько атрибутов, которые будут разделены пробелами, например, так:
здесь два атрибута у одного тега — class и style.
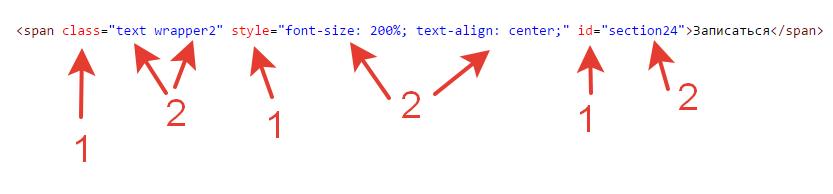
Значение атрибута — атрибут тега состоит из двух элементов: названия и значения.
Цифрой 1 отмечены названия атрибутов, цифрой 2 — их значения. Значений, как и самих атрибутов в теге, может быть несколько, разделяются они также пробелом.
Расположение тегов — в html коде все теги должны располагаться по четким правилам, как матрешки, один в другом либо рядом. У всех тегов есть родители (теги, внутри которых они находятся) и у многих дети. Например, тег <strong></strong> ребенок и тега <h2></h2>, и тега <div></div>, а они соответственно его родители:
Правила обозначения CSS селекторов
Использовать для указания на конкретный тег или его содержимое можно практически все элементы html. Далее рассмотрим несколько самых простых вариантов.
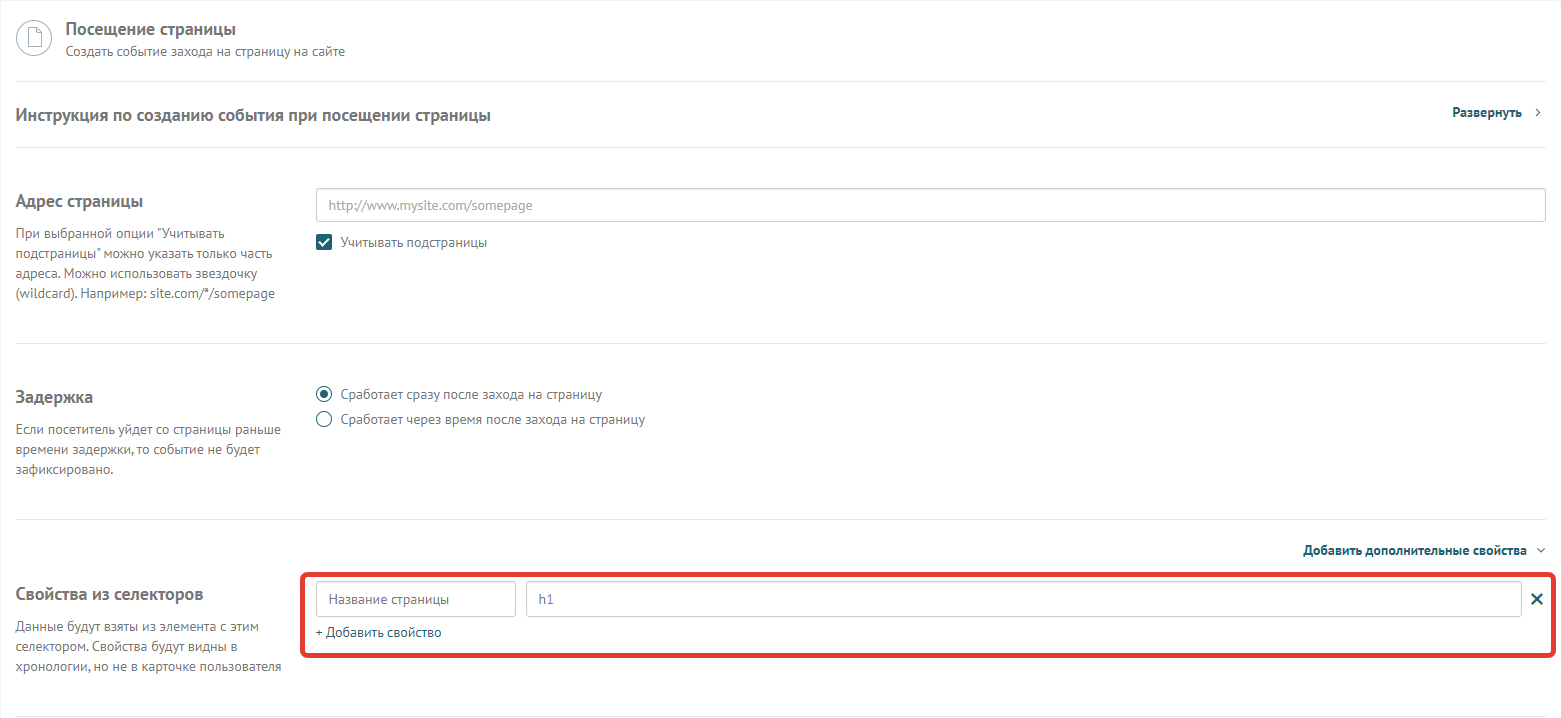
Название тега — достаточно просто указать span, div, img, h2 в месте, где нужно прописать селектор, и такой селектор будет учитывать все теги с таким названием на странице. Обычно этого хватает для записи названия страницы, так как обычно оно присутствует в теге h1, который не повторяется. Например, так будет выглядеть настройка записи в свойство события «Посещение страницы» названия страницы:
Атрибуты class и id — это уникальные в нашем случае атрибуты, которые обозначаются не так, как все остальные. Пример:
Здесь селектор class мы запишем как .text или .wrapper2, то есть просто добавим точку перед значением. Если мы хотим указать, что нам нужен тег, где в обязательном порядке присутствуют оба значения, то пропишем так .text.wrapper2 (без пробела).
Значение id должно являться уникальным по правилам html и иметь только одно значение внутри этого тега. Про примеру оно будет обозначаться так #section24.
Вам повезло, если в нужном вам элементе есть id, так как этого как раз будет достаточно для большинства настроек сбора данных.
Другие атрибуты — все остальные атрибуты записываются по единому правилу: название тега[атрибут и его значение]. Например, укажем CSS селектор для тега с конкретной картинкой, используя атрибут scr (ссылку на картинку):
img[src=»//s.filesonload.ru/img/shadowbottom/1.png»]
Использования элементов нескольких тегов — иногда атрибуты у нужного тега не уникальны или вовсе отсутствуют. В этих случаях можно использовать атрибуты родителей для определения селектора. Например, мы хотим использовать для сбора данных информацию из тега <strong>:
Сначала пробуем ближайшего родителя, то есть тег <span>. Селектор будет выглядеть так: span strong, то есть нам достаточно написать названия тегов в нужном порядке и такой селектор выберет все теги <strong>, которые находятся в теге <span>. Аналогично будет выглядеть и с родителей <h2>: h2 strong.
Мы можем задать и более четкое условие, что нам нужно все теги <strong>, которые находятся непосредственно в теге <span>. Для этого используем символ >: span > strong.
Можно использовать цепочку из названий тегов и их атрибутов, которые в конечном итоге укажут на нужный тег: h2.font-header span span strong.
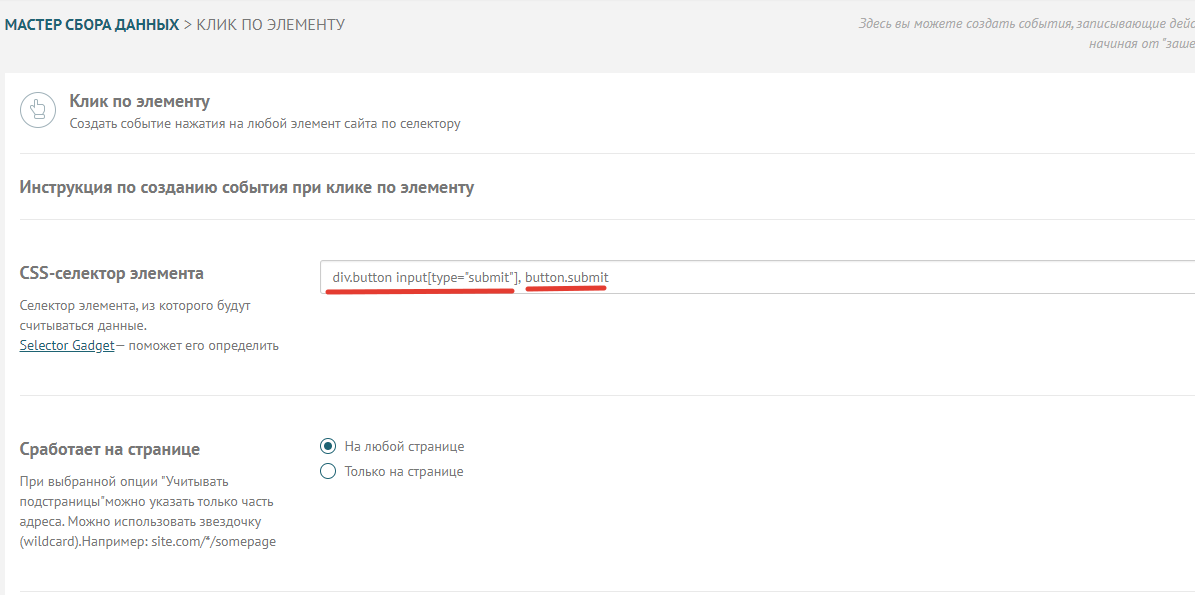
Несколько CSS селекторов для одной задачи — бывает, что необходимо указать сразу несколько селекторов для сбора одного события или свойства. Для этого необязательно добавлять несколько отдельных настроек в Мастере сбора данных, достаточно прописать через запятую все нужные селекторы. Например, так выглядит настройка клика по элементу, если по факту несколько кнопок на странице обозначают одно и то же, но имеют разные селекторы:
В этом примере все просто: мы имеем ввиду 2 тега, клик на которые будут записываться в хронологию пользователя, как отдельное событие. Первый селектор div.button input[type=»submit»] обозначает, что нам нужны все теги <input>, в которых есть атрибут type=»submit» и они должны являться детьми тега <div>, в котором есть атрибут class=»button». В упрощенном варианте это будет выглядеть так в html (на самом сайте, конечно, будет больше всего вокруг):
<div class=»button»>
<input type=»submit»></input>
</div>
Тут же, через запятую, прописан еще один селектор: все теги <button> с атрибутом class=»submit».
Проверка уникальности CSS селектора
Уникальность CSS селектора для нас очень важна. Если селектор прописан неверно и он не является уникальным, то сбор данных будет не точным, а значит — бесполезным.
Проверить уникальность можно прямо в браузере через поиск в панеле Elements. Нажмите сочетание клавиш Ctrl + F, и введите в строке поиска найденный вами ранее CSS селектор. Браузер сам подсветит тег, путь к которому вы указали и напишет количество таких совпадений на странице.
В большинстве случаев, совпадение должно быть только одно (будет написано — 1/1). Иногда требуется, чтобы совпадений было несколько, но все они указывали на нужные вам теги, например, свойство «Товары в корзине» подтягивает названия товаров из списка товаров в самой корзине. При настройке такого свойства количество совпадений по селекторам должно равняться реальному количеству товаров в корзине на данный момент.
Как проверить, правильно вы настроили сбор данных в Carrot quest, можно посмотреть в этой статье. При любых сложностях — пишите нам в чат, будем рады помочь.
Если в Google Analytics одной из самых непростых тем для изучения по-праву считают регулярные выражения (из-за сложного восприятия и запоминания синтаксиса команд, метасимволов), то в этой, пожалуй, ей равнозначны именно css-селекторы, поскольку знания в данной области лежат далеко за пределами анализа статистики и построения отчетов.
Но как только вы научитесь правильно использовать селекторы CSS в Google Tag Manager, то забудете о сторонней помощи программистов по многим задачам. Здесь больше именно веб-разработки, но без спецсимволов из регулярных выражений все равно не обошлось.
Дочитав эту статью, переходите к продолжению «Селекторы jQuery»
В процессе настройки аналитики часто приходится отслеживать клики по определенным элементам на странице сайта. Все просто, если у отслеживаемых элементов (кнопки, ссылки, формы и т.д.) есть атрибуты id или class. Например, как здесь (инспектирование кода веб-страницы в консоли разработчика):
Атрибуты id и class у элемента на сайте
В Google Tag Manager для активации тега на данный элемент остается только настроить триггер со встроенными переменными Click Classes и Click ID.
Пример условия активации триггера по Click ID
Но часто бывает, что у необходимого элемента нет таких атрибутов. Тогда на помощь приходят css-селекторы.
Селектор — это часть CSS-правила, которая сообщает браузеру, к какому элементу (или элементам) веб-страницы будет применен стиль.
CSS-селекторы применяются в Google Tag Manager для условий активации триггеров, а также в пользовательских переменных, таких как «Видимость элемента», «Элемент DOM» и «Собственный код JavaScript».
CSS-селекторы в триггерах и переменных GTM
Если атрибут нужного элемента не повторяется на странице, то рекомендуется использовать именно встроенные переменные. Но если один и тот же класс используется в нескольких элементах на странице, тогда рекомендуется использовать селекторы CSS.
Как правило, большинство настроек с использованием селекторов CSS приходится на связку «соответствует селектору CSS» + Click Element или Form Element.
Но прежде чем разбираться в селекторах, рекомендую для начала ознакомиться с глобальной структурой документа в формате HTML – какие бывают элементы, заголовки, атрибуты, метаданные и т.д.
Подробнее обо всех элементах HTML читайте в руководстве разработчиков Mozilla. Чаще всего бы будете встречаться с такими тегами, как <p>, <a>, <div>, <span>, <h1>…<h6>.
Кроме этого, вы должны познакомиться с объектной моделью документа (Document Object Model, DOM). Согласно DOM-модели, документ является иерархией, деревом. Каждый HTML-тег образует узел дерева с типом «элемент». Вложенные в него теги становятся дочерними узлами.
Прежде чем в Google Tag Manager настраивать триггеры на отслеживание прокрутки, взаимодействия пользователей с видео, электронную торговлю, вам необходимо понять, что из себя представляет дерево DOM.
DOM определяет логическую структуру документа, способы доступа к элементам и их изменению. Документ может быть как HTML, так и XML. Когда DOM используется для определения логической структуры HTML-документа, значит речь идет о HTML DOM. Давайте рассмотрим пример:
Пример HTML-документа
Представление DOM этого документа HTML выглядит следующим образом:
Представление DOM для документа HTML
Здесь html, head, body, title, meta, h2, p, table, tr, td, Google Tag Manager для googлят, Интернет-маркетинг и веб-аналитика, 2018 и т.д. являются примерами объектов DOM. Они также называются элементами или узлами. Нижние блоки с пометкой «Текст» являются текстовыми узлами.
Чтобы отслеживать клики/события через GTM по определенным элементам на странице, необходимо понимать взаимосвязь между различными узлами документа.
DOM нужен для того, чтобы манипулировать страницей – читать информацию из HTML, создавать и изменять элементы. Получив узел, мы можем что-то сделать с ним. Все узлы в документе имеют иерархическое отношение друг к другу. Существует несколько специальных терминов для описания отношений между узлами:
- родительский узел (parent node) — родительским узлом по отношению к рассматриваемому объекту является узел, в который вложен рассматриваемый объект.
На примере выше по отношению к узлам <h2>, <p> и <table> элемент <body> является родительским. Для узла <title> родительским является узел <head>.
- узлы-потомки (child node) — узлом-потомком по отношению к рассматриваемому объекту является узел, который вложен в рассматриваемый объект. На нашей схеме по отношению к узлу <body> <h2>, <p> и <table> являются потомками. Для узла <head> потомками являются <title> и атрибут “meta”.
- узлы-братья (sibling node) – узлы, находящиеся на одинаковом уровне вложенности по отношению к их родительскому узлу. На нашей схеме узлами-братьями являются <body> и <head> по отношению к корневому <html>, а также <h2>, <p> и <table> по отношению к родительскому узлу <body>.
Самый верхний узел в DOM называется корневым. Так как объект document не является частью DOM, в нашем примере корневым является <html>. Он не имеет родителей и сам является родительским узлом по отношению к <head> и <body>.
В интернете в различных материалах можно встретить разные термины – предок, потомок (прямой и непрямой), сыновья, дочери, дети, ребенок, братья, сестры, правнуки и т.д. По сути, это одно и тоже. То, как вы привыкнете их называть, не имеет значения. Главное – это правильно понимать взаимосвязь между ними и уметь к ним обращаться.
Каждый объект HTML, кроме текстовых узлов, имеет свойства (атрибуты) и методы. Например:
Фрагмент кода
- <a> — это элемент HTML;
- href, class – атрибуты элемента <a>;
- dataLayer.push () – это метод, который выполняется в ответ на событие onclick (возникает при щелчке левой кнопкой мыши на элементе, к которому добавлен атрибут onclick).
Google Tag Manager по умолчанию отслеживает все основные элементы и атрибуты, но не отслеживает кастомные (пользовательские) атрибуты.
Когда мы используем CSS-селекторы, мы находим элементы в DOM. для управления внешним видом HTML-документа существует формальный язык CSS. CSS это аббревиатура «Cascading Style Sheets» или «Каскадные Таблицы Стилей». Обычно CSS называют просто «стили». На текущий момент существует несколько спецификаций (CSS1, CSS2, CSS2.1, CSS3, CSS4). Последняя содержит незначительные изменения, и поэтому самой популярной и часто используемой на данный момент является CSS3.
Как правило, все стили веб-сайта выносятся в отдельный файл с расширением .css, к которому впоследствии можно обратиться по определенному пути.
Селекторы могут быть:
- простыми (напрямую идентифицируют элемент или несколько элементов страницы на основании типа элемента (или его класса (class) или id.);
- по атрибутам (позволяют искать элементы по их атрибутам attributes и значениям этих атрибутов. Делятся на две категории: селекторы наличия и значения атрибута и селекторы подстроки в значении атрибута);
- псевдоселекторами (те, что выбирают только часть элемента или только элементы в определенном контексте. Бывают двух типов — псевдоклассы и псевдоэлементы);
- комбинированными (селекторы и их взаимосвязи между друг другом выражаются посредством комбинаторов);
Давайте рассмотрим каждый вид подробнее.
Простые селекторы
К ним относятся: селекторы классов (class selectors) и селекторы по ID.
Селектор класса состоит из точки (.), за которой следует имя класса. Имя класса — это любое значение, не содержащее пробелов в HTML-атрибуте class.
Пример селектора классов
Пример .form_button. Это означает, что css-селектор .class соответствует всем элементам с классом .form_button (class=”form_button”).
Клик по элементам, соответствующим CSS-селектору класса .form_button
ID-селектор состоит из символа решетки (#), за которым следует ID нужного элемента. Каждый элемент может иметь уникальный идентификатор, назначаемый атрибутом id.
Пример селектора по ID
Пример #maiLeaderboard. Это означает, что css-селектор #id соответствует всем элементам с идентификатором maiLeaderboard (id=”mainLeaderboard”).
Клик по элементам, соответствующим CSS-селектору c идентификатором #maiLeaderboard
Для выбора всех элементов на странице существует универсальный селектор (*). Помните этот спецсимвол в регулярных выражениях? Там он соответствует 0 или более предыдущих элементов, а здесь служит для одновременного установления одного стиля для всех элементов веб-страницы. Например, чтобы задать шрифт или начертание текста.
Рассмотрим пример, в котором нам необходимо отследить клик по любому блоку внутри блока <div class=»block«>.
Пример использования универсального селектора *
Настроить в GTM триггер на клик по элементу с классом «block», используя встроенную переменную Click Classes = “block”, не получится, так как сам клик будет приходиться на один из узлов-потомков блока block. А настраивать на каждый внутренний элемент (firstscreen dark-1, secondscreen dark-1 и т.д.) не целесообразно.
По этой причине будем использовать универсальный селектор * для класса .block:
Клик по элементам, соответствующим CSS-селектору класса .block и всех узлов-потомков с помощью универсального селектора *
Такая запись означает, что необходимо отслеживать клик по всем узлам-потомкам элемента с классом «block».
В CSS есть такое понятие, как «комбинаторы». Они позволяют объединить множество селекторов, что дает возможность выбирать элементы внутри других элементов, или смежные элементы
Элемент
Если необходимо выбрать все определенные элементы на страницы, используйте конструкцию «элемент».
Клик по элементам, соответствующим CSS-селектору по div
Триггер в GTM будет активироваться при выполнении события по всем элементам “div” на странице.
Элемент, Элемент
Если необходимо выбрать все элементы “div” и “p”, то используйте конструкцию «элемент, элемент».
Клик по элементам, соответствующим CSS-селектору по div, p
Триггер в GTM будет активироваться при выполнении события по всем элементам “div” и “p” на странице.
Элемент Элемент
Если необходимо выбрать элемент, вложенный в другой элемент, то используйте конструкцию «элемент элемент».
Клик по элементам, соответствующим CSS-селектору div p
Триггер в GTM будет активироваться при выполнении события по всем элементам “p” на странице внутри элементов ”div”.
Не обязательно должен быть «родительский узел» — «узел потомка», но необходимо, чтобы первый элемент был перед вторым.
Элемент>Элемент
Пример div>p. Конструкция «элемент>элемент» выбирает все дочерние элементы “p”, у которых родитель — элемент ”div”.
Разберем это на конкретном примере:
Пример конструкции «элемент>элемент»
Добавляем в Google Tag Manager условие активации триггера:
Клик по элементам, соответствующим CSS-селектору div>p
Триггер в GTM будет активироваться при выполнении события по дочерним элементам “p” на странице внутри элемента ”div”, то есть тех, которые на скриншоте выше выделены зеленым цветом и соответствуют строке «Мороз и солнце; день чудесный!».
Элемент+Элемент
Пример div+a. Конструкция «элемент+элемент» позволяет выбрать все элементы <a>, которые расположены сразу после закрывающегося тега <div>.
Конструкция «элемент+элемент» на примере div+a
Таким образом, если мы зададим условие активации триггера в GTM по Click Element и соответствию селектору CSS “div+a”, то тег будет активироваться по событию на странице по тегу <a>, который идет сразу после закрывающегося тега ”div” (выделено зеленым), игнорируя другие теги <a> внутри “div” (выделены красным).
Клик по элементам, соответствующим CSS-селектору div+a
Элемент~Элемент
Пример p~ol. Конструкция «элемент~элемент» позволяет выбрать все элементы “ol”, которым предшествует элемент “p”.
Селекторы по атрибутам
У элементов HTML есть атрибуты — это дополнительные значения, которые настраивают элементы или регулируют их поведение различным способом. Справочная информация по HTML атрибутам доступна по ссылке: https://developer.mozilla.org/ru/docs/Web/HTML/Attributes
Существует особый вид селекторов, позволяющий искать элементы по их атрибутам и значениям. Для их записи используются квадратные скобки [].
Селекторы наличия и значения атрибута
Эти селекторы выделяют элементы на основе точного значения атрибута:
- [атрибут] — выбирает все элементы с атрибутом ”атрибут”, вне зависимости от его значения;
Пример [target] — выбирает все элементы на странице с атрибутом target.
Примечание: по умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>.
- [атрибут=”значение”] — выбирает все элементы с атрибутом “атрибут”, которое имеет значение “значение”.
Пример [target=_blank] – выбирает все элементы с атрибутом “target”, который имеет значение “_blank”.
- [атрибут~=”значение”] – выбирает все элементы с атрибутом “атрибут”, в значении которого (в любом месте) встречается «значение» в виде отдельного слова.
Пример использования [атрибут~=”значение”]
Тильда (~) в данном селекторе является ключом для осуществления выбора элемента на основании наличия в значении атрибута нужного слова, отделенного пробелом. Если тильда будет пропущена, то получится требование к точному значению.
Селекторы подстроки в значении атрибута
Селекторы по атрибутам этого типа еще называют «Селекторы типа регулярных выражений (RegExp-like selectors)», поскольку они предлагают способ проверки условий, подобно тому, как это делают регулярные выражения. Подробно о регулярных выражениях и примерах их использования написано в моей другой книге «Google Analytics для googлят: Практическое руководство по веб-аналитике (2018)».
Селекторы типа регулярных выражений:
- [атрибут|=”значение”] — выбирает все элементы с атрибутом “атрибут”, имеющие значение в точности равное “значение” или начинающееся с “значение-“ (обратите внимание, что символ | — это не ошибка, он нужен для работы с языковой кодировкой.)
Значение может быть единственным словом в атрибуте, например, lang=»ru» или с добавлением других слов через дефис, например, lang=»ru-region».
На примере ниже для “lang|=ru” задается стиль (color:green). Результатом будет измененный цвет текста у атрибута “ru” Привет! и “ru-region” Здравствуйте. (выделено зеленым), поскольку [атрибут|=”значение”] подразумевает «точное» значение или же «начинающееся с».
Пример использования [атрибут|=”значение”]
Далее идут три css-селектора, которые используют регулярные выражения и в их конструкции присутствуют специальные символы, такие же, как в Google Analytics при фильтрации или поиске. Это ^, $ и *.
- [атрибут^=”значение”] — выбирает каждый элемент с атрибутом “атрибут”, значение которого начинается с “значение”.
Пример a[href^=»https»] – выбирает каждый элемент <a> с атрибутом href, значение которого начинается с «https».
- [атрибут$=”значение”] — выбирает все элементы с атрибутом “атрибут”, значение которого заканчивается на “значение”.
Пример использования [атрибут$=”значение”]
На примере выше для элемента div и класса с атрибутом, значение которого заканчивается на “test”, применяется стиль {color:red}; (задается красный цвет). Таким образом два элемента из четырех на странице будут отображены шрифтом красного цвета. Это div class =”1_test” (Первый элемент div.) и div class =”test” (Третий элемент div.). Последний тоже имеет class = “test” (Абзац с текстом), однако он входит в элемент <p>, а не div, и поэтому не будет выделен красным цветом.
Или еще один пример a[href$=».pdf»]. В этом случае вы можете отслеживать каждый элемент тега <a> с атрибутом “href”, значение которого оканчивается на «.pdf«. В Google Tag Manager с помощью данного атрибута можно отслеживать скачивание файлов на сайте, клики по определенным картинкам формата “.png”, “.jpg”, “.gif” и т.д.
- [атрибут*=”значение”] — выбирает все элементы с атрибутом “атрибут”, в значении которого (в любом месте) встречается подстрока (в виде отдельного слова или его части) «значение».
Проиллюстрируем это на следующем примере:
Пример использования [атрибут*=”значение”]
В стиле для элемента div и класса с атрибутом, значение которого “test”, применяется стиль {color:blue}; (задается синий цвет). Таким образом будут выбраны первые три элемента вне зависимости от того, «точное» ли было вхождение условия class*=”test” или нет, «начиналось с» или «заканчивалось на». Сам факт наличия значения “test” во всех трех элементах div селектора подстроки в значении атрибута позволяет нам выбрать все эти элементы. Последний вариант (Абзац с текстом) тоже имеет значение “test”, однако он не входит в элемент div, а является составляющей тега <p>, поэтому он не будет выделен синим цветом.
Псевдоклассы
Псевдоклассы — это дополнения к обычным селекторам, которые делают их еще точнее и мощнее. Они определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя, а также положение в дереве документа. Примером такого состояния служит текстовая ссылка, которая меняет свой цвет при наведении на нее курсора мыши. Это реализуется с помощью псевдокласса :hover.
Псевдокласс добавляется к селектору c помощью символа двоеточия : (селектор:псевдокласс).
В Google Tag Manager псевдоклассы также можно применять для активации переключателей элементов интерфейса, например, checkbox и флажки (radio), или для отслеживания кликов по определенным элементам из выпадающего списка.
Псевдокласс – это селектор, который используется для выбора того, что не может быть выбрано с помощью других селекторов или может быть выбрано, но достаточно трудным способом. Их существует большое количество, но на практике в GTM используются некоторые. Вот одни из самых популярных:
- :checked, :selected, :disabled, :enabled — различные состояния элементов input;
- :nth-child(n) — позволяет отследить определенный элемент списка. Например, “ul>li:nth-child(4)” позволяет отследить четвертый элемент;
- :nth-last-child(n) — псевдокласс, противоположный предыдущему, который позволяет отследить определенный элемент списка, отчет элементов идет с конца. Например, селектор CSS “:nth-last-child(2)” вернет предпоследний элемент списка;
- :not(селектор) — псевдокласс отрицания. Выбирает все элементы, кроме того элемента, что в скобках.
Таблица псевдоклассов с примерам
Псевдоэлементы
Помимо псевдоклассов, существуют еще и псевдоэлементы. Псевдоэлемент — это виртуальный элемент, который не существует в явном виде в дереве элементов документа. Они используются для выбора тех частей элемента, которые не могут быть выбраны с помощью других селекторов, а также для стилизации не всего элемента, а отдельных его частей.
Таблица псевдоэлементов с примерами
Рекомендую перейти на сайт w3schools.com и изучить два материала для лучшего понимания данной темы:
CSS-селекторы: w3schools.com/cssref/css_selectors.asp
Демонстрация селекторов: w3schools.com/cssref/trysel.asp
По первой ссылке представлены все CSS-селекторы и псевдоклассы с примерами и описанием их работы (на английском языке). По второй вы можете наглядно увидеть, как работают различные селекторы.
Демонстрация селекторов на сайте w3schools.com
Выбрав в левой части экрана один из селекторов, справа вы увидите подсвеченный результат.
Также для закрепления пройденного материала рекомендую прочитать статью «Основы CSS-селекторов на примере котиков» и несколько разделов из справки разработчиков developer.mozilla.org.
Для того, чтобы правильно обращаться к элементам на странице и применять их в Google Tag Manager для отслеживания определенных событий, нужно просто глубже разобраться в теме CSS-селекторов, понять их взаимосвязь друг с другом и использовать инструменты, которые упрощают их обнаружение.
Разберем три варианта определения CSS-селекторов.
Консоль разработчика
Традиционный способ, с помощью консоли разработчика любого браузера. Я пользуюсь Google Chrome, поэтому разберем пример на нем. Выбрав отслеживаемый элемент на странице, нажмите на него правой кнопкой мыши и «Просмотреть код».
Правой кнопкой мыши – Просмотреть код
После того, как мы удостоверились, что выбрали нужный элемент, в открывшемся коде страницы еще раз нажимаем правой кнопкой мыши по нужному элементу. Далее «Copy» — «Copy selector».
Правой кнопкой мыши – Copy – Copy selector
В буфер обмена у вас скопировался селектор. Можно вставить его в любой текстовый документ и посмотрть как он будет выглядеть. В моем примере он выглядит так: #home > div > div > div > div > div > a.button.hp-button-1.slide-button.w-button.green.fancybox
Получилась очень длинная цепочка взаимосвязей элементов друг с другом. Несмотря на это его можно использовать в Google Tag Manager для настройки отслеживания события. Однако тот же селектор можно записать и в таком виде: a.button.hp-button-1.slide-button.w-button.green.fancybox, просто убрав общую часть в начале.
CSS Selector Tester
Чтобы проверить правильность выбора определенного элемента для настройки триггера и его отладки в GTM, можно воспользоваться специальным расширением для браузера Google Chrome, которое называется CSS Selector Tester.
Расширение для браузера CSS Selector Tester
После установки в правом верхнем углу у вас должен отобразиться новый значок. Перейдите на необходимую страницу где хотите найти селектор и нажмите на иконку:
Иконка CSS Selector Tester
У вас откроется дополнительное окно со строкой ввода селектора. Просто вставьте ваш селектор, и он подсветится на странице. В качестве примера я добавлю a.button.hp-button-1.slide-button.w-button.green.fancybox – укороченную версию селектора, который мы определили с помощью консоли разработчика.
Поиск селектора на странице
CSS Selector Tester нашел такой элемент на странице и выделил его границы красной пунктирной линией. Вот так он выделил все элементы div на странице:
Элементы div на странице
Если бы мы ввели неверный селектор, то сообщение было бы «undefined» (не определено) и элемент не был бы найден на странице.
SelectorGadget
Для тех, кто не хочет лазать в консоль разработчика, инспектировать там элементы страницы и копировать конечный вариант селектора, может воспользоваться еще одним расширениям для браузера Google Chrome «SelectorGadget».
Он позволяет легко определять селекторы CSS (при наведении на элемент в отдельном поле показывает его значение) и для наглядности выделяет выбранный элемент зеленым, а схожие – желтым.
Пример работы расширения SelectorGadget
Скачать расширение SelectorGadget можно по ссылке. После установки в правом верхнем углу у вас должен отобразиться новый значок.
Иконка SelectorGadget
Читайте продолжение статьи -> «Селекторы в jQuery»
Время на прочтение
6 мин
Количество просмотров 87K
Всем добра!
Данную тему мы уже раскрывали на вебинаре, который проводил наш преподаватель, но решили дополнить чуть текстом (да и многим, как оказалось, так удобнее). В общем представляем статью на тему «Селекторы CSS», которую Павел Попов прорабатывал в рамках нашего курса «Автоматизация в тестировании».
Поехали.
Каждый курс или статья для начинающих автоматизаторов рассказывает об удобном и универсальном средстве поиска элементов Web-страницы, как XPath. Данный вид локаторов на элемент был создан в 1999 году для указания на элементы в XML файлах. С помощью встроенных функций XPath стал очень популярным инструментом поиска элементов на Web-странице. Если HTML код вашего приложения выглядит как-то так:
…
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”>Нажми меня</button>
</div>
</div>
</div>
</form>
…и вы не можете найти достойный XPath для кнопки “Нажми меня”, не стоит сразу бежать в сторону разработчика с просьбой о помощи. Есть отличная возможность воспользоваться CSS селектором, он будет выглядеть так:
.button_submitДобро пожаловать в мир CSS.
Принято считать, что в CSS селекторах все завязано на классы. Это не совсем так, но если Web приложение использует “оптимизатор” или “обфускатор” HTML кода, и выглядит вот так:
<form class=“afhfsdh__”>
<div>
<div class=“hfgeyq fjjs qurlzn”>
<div class=“fjdfmzn fjafjd”>
<button type=“submit” class=“ajffalf wjf_fjaap”></button>
</div>
</div>
</div>
</form>
…(все названия css классов уменьшены с помощью оптимизатора)
, то получить короткий CSS селектор не удастся — как правило, после каждого нового билда css классы меняются на новые. Но все равно, CSS селектор может оказаться проще и в этом случае: css: form button[type=‘submit’], вместо XPath: //form//button[@type=‘submit’]
Допустим, что оптимизаторы HTML у нас не установлены и разработчики не планируют его использовать на проекте (проверьте этот факт!).
Как вы могли уже догадаться, символ. используется вместо слова class и будет искать вхождение данного класса в любом элементе, в независимости от количества классов у этого элемента.
Смотрите:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css для элемента button: .button_submit, при этом класс .wrapper_button указывать необязательно, но если он нужен для указания на наш класс, мы можем его добавить сразу после указания первого css класса: css: .button_submit.wrapper_button. Порядок классов роли не играет, поэтому их можно поменять местами:
.wrapper_button.button_submit .Следующим незаменимым помощником в поиске HTML элементов являются Теги. Написать css селектор, указывающий на тег button очень просто, тем более, что он уже был написан в этом предложении. CSS селектор для button –
css: button.И ничего больше указывать вам не требуется, если ваша цель — это привязка к тегу. Совмещая теги и классы получаем::
button.button_submitи это также является css селектором к нашему элементу.
Помимо тегов, атрибуты также помогают уникально идентифицировать элемент на странице. Часто разработчики создают дополнительные атрибуты вместо добавления новых “айдишников”, например, могут создавать дополнительные атрибуты data-id или auto-id у каждого элемента, с которым планируется дальнейшее действие. К примеру, разработчики могут добавить атрибут data-id к нашей кнопке button. Тогда к атрибутам с помощью css селектора можно обратиться через фигурные скобки: [data-id=‘submit’]. Дополнительно, вы можете не указывать значение атрибута после знака равно [data-id]. Такой селектор найдет вам все элементы, у которого существует атрибут data-id с любым значением внутри. Вы также можете указать атрибут class для поиска нашей кнопки: [class=‘button_submit’], но в CSS, как вы уже знаете, можно полениться и написать так: .button_submit. Соединять все вместе также достаточно просто:
button[type=‘submit’].button_submit
тег атрибут классНо это большая удача, если нам удается находить элемент, используя селектор с указанием только одного элемента, как, например, использовать атрибут [data-id] который однозначно находит один элемент на странице. Очень часто нам приходится использовать предков элемента, чтобы найти потомка. И это в CSS тоже возможно сделать достаточно просто:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<button type=“submit” class=“button_submit wrapper_button”></button>
</div>
</div>
</div>
</form>
css:form > div > div > div > button.button_submit
и знак > позволяет найти элемент исключительно у предка внутри. Но писать все элементы ненужно, так как в CSS есть возможность поиска во всех потомках, этот символ — пробел “ “. Используя данный указатель мы можем быстро найти элемент внутри формы:
Было: css: form > div > div > div > button.button_submit
Стало: css: form button,button_submit
Удобно также находить следующего “родственника” через предыдущего. Дополним наш пример еще одним span:
<form class=“form_upload>
<div>
<div class=“row_element_3 row tile_fixed”>
<div class=“button_cell wrapper_tile”>
<div class=“content”></div>
<span data-id=“link”>Ссылка</span> <!-- элемент с атрибутом data-id -->
<button type=“submit” class=“button_submit wrapper_button”> <!-- искомая кнопка --></button>
</div>
</div>
</div>
</form>
[data-id=‘link’] + button найдет button, у которого выше на один уровень есть родственник с атрибутом data-id=”link”. Этим указателем можно пользоваться, когда у предыдущего элемента есть id или уникальный атрибут, а у элемента, который находится следующим после нужного, таких идентификаторов нет. Итак, с помощью символа + css селектор найдет следующего родственника.
NOTE:
div + span[data-id=‘link’] + buttonДополнительно вы можете собирать “паровозик” из следующих элементов с использованием указателя +, но не советую это делать из-за возможного изменения местонахождения элементов.
Не стоит упускать вариант поиска по части атрибута. Делается это просто: button[class*=‘submit’] — из длинного названия класса button_submit мы берем только правую часть submit и добавляем к знаку = символ *. Также можно найти по слову cell из значения класса: div[class*=‘cell’].
Есть еще одна особенность css селекторов, которая позволит найти вам все ссылки или расширения файлов, это ^= и $= , но такая задача стоит не так часто, как поиск по вхождению значения у атрибута.
a[href^=“https:”] — найдет все ссылки, которые начинаются с https,
a[href$=“.pdf”] — найдет все ссылки, которые заканчиваются на .pdf.
Немного о том, как найти потомков с одним и тем же тегом у предка. Начнем, как всегда, с примера:
<div class=“tiles”>
<div class=“tile”>…</div>
<div class=“tile”>…</div>
</div>
Как найти второй div class=“tile” у div class=“tiles”? Варианта два:
div > div:nth-of-type(2) div > div:nth-child(2)Но в чем различие между этими двумя селекторами? Дополним пример:
<div class=“tiles”>
<a class=“link”>…</a> <!—1—>
<div class=“tile”>…</div><!—2—>
<div class=“tile”>…</div><!—3—>
</div>
css 1 вариант: div > div:nth-of-type(2)
css 2 вариант: div > div:nth-child(2)
Теперь эти селекторы ведут на два разных элемента. Прежде чем идти далее, попробуйте догадаться, какой селектор ведет на какой элемент?
Разгадка:
первый селектор будет указывать на строчку номер 2, тогда как второй селектор будет указывать на строчку номер 3. nth-child ищет второй div, который является потомком родителя . Второй
<div>
у элемента
<div class=“tiles”>
это третья строка. В свою очередь nth-of-type ищет второй элемент у родителя
<div class=“tiles”>
, который должен являться тегом
div
, это строка номер два.
Есть правило, которое позволяет упростить работу с селекторами в ситуации, когда вам нужно найти конкретный элемент: использовать nth-of-type везде, где это возможно. Если вы разобрались с примером выше, рекомендую вам всегда обращать внимание на количество одинаковых элементов у предка, используя nth-child, и тогда вам будет неважно, куда поместят ссылку
<a>
: наверху, между
<div>
или внизу блока, всегда селектор div:nth-child(2) будет все равно указывать на нужный элемент – второй элемент div внутри блока.
Была опущена еще одна функция поиска элемента по id. Вы уже знаете, что поиск по любому из атрибутов осуществляется с использованием указания квадратных скобок [attribute=“value”] и для нашего случая мы можем найти элемент так [id=“value”]. А что если есть существует более быстрый способ поиска по id элемента?
#value. “#” - указатель, что поиск осуществляется по id.Используя все приобретенные навыки попробуйте написать селектор для кнопки
<button>
Отправить
…
<div>
<div class=“tile_wrapper tile content”>
<div class=“row row_content”>
<div class=“outline description__on”></div>
<div class=“outline description__off button_send hover_mouse”>
<button class=“outline button_send”>Отправить</button>
</div>
</div>
</div>
</div>
Будем рады увидеть ваши комментарии и варианты в комментариях тут или обсудить это на очередном открытом уроке, который пройдёт у нас 13-го марта.
Спасибо!
Селекторы CSS — это шаблоны, которые вы можете проверить в любом элементе HTML. Традиционно CSS-селекторы использовались для изменения стилей данных элементов.
В настоящее время мы можем фактически использовать их для работы с элементами HTML и для других целей.
В статье мы рассмотрим, как настроить отслеживание двух типов событий:
- Нажатие на кнопку или какой-либо другой элемент на вашем сайте.
- Успешную отправку формы.
Отслеживание нажатий на элемент с помощью селектора CSS
Вот как будет выглядеть весь процесс на примере отправки событий в UA:
- Найдите CSS селектор элемента, который вы хотите отслеживать.
- Создайте новый тег типа Universal Analytics, который отправляет данные о событиях в GA.
- Проверьте тег через отладчик, затем опубликуйте контейнер.
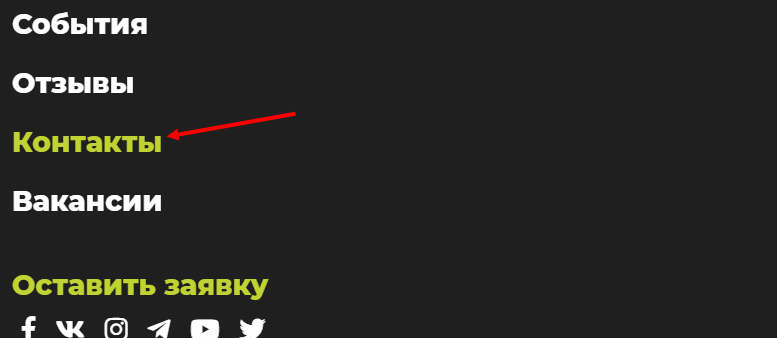
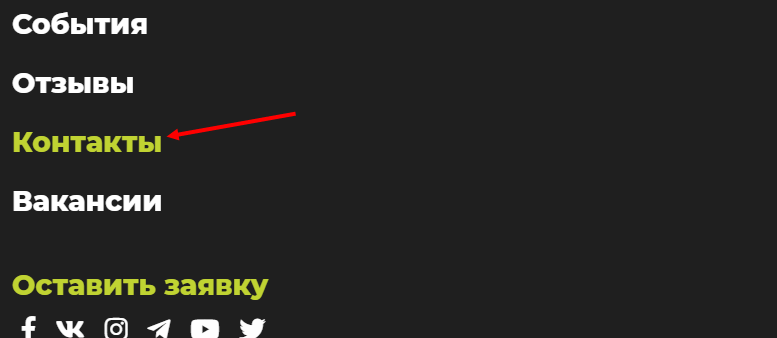
Предположим, вы хотите отслеживать клики по кнопке «Контакты»:
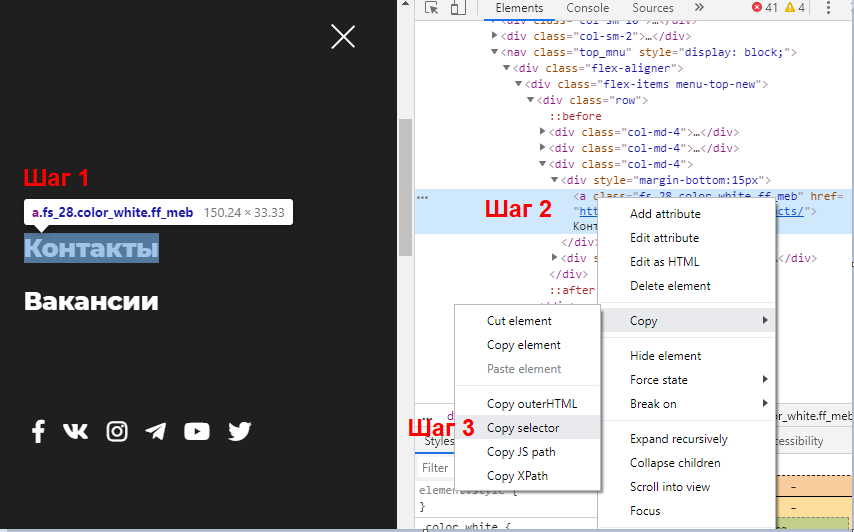
Поиск CSS селектора с помощью консоли разработчика
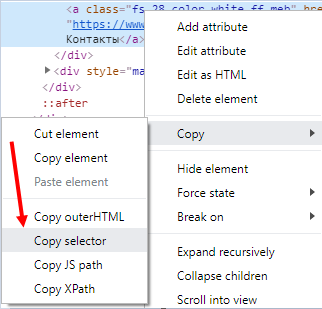
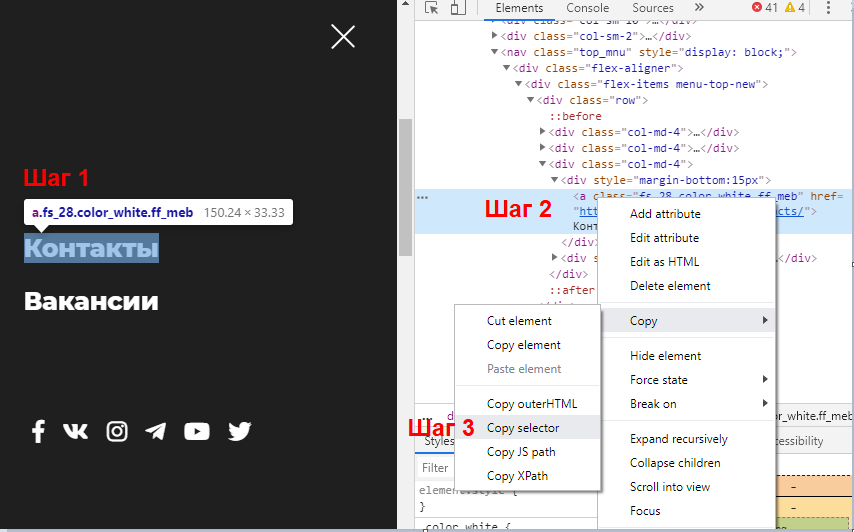
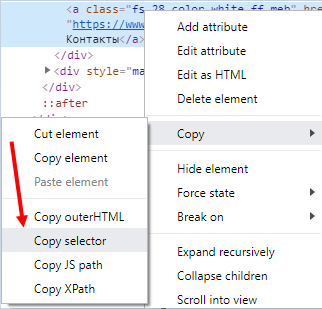
- Кликните правой кнопкой на элемент (Контакты) → Просмотреть код. Откроется консоль разработчика.
- Кликните правой кнопкой на код элемента.
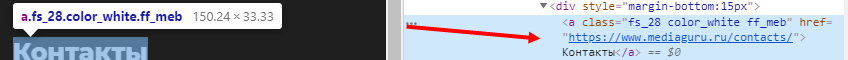
- Скопируйте селектор.
Готово. Переходите к шестому шагу.
Расширение SelectorGadget в Google Chrome для поиска CSS-селектора элемента страницы
Подробнее остановимся на поиске селектора при помощи инструмента SelectorGadjet. Следуйте инструкциям ниже.
Шаг 1: Установите расширение SelectorGadget.
Шаг 2: Перейдите на страницу с элементом, клик на которой вы хотите отслеживать.
Шаг 3: Чтобы включить расширение, нажмите на значок SelectorGadjet (в правой верхней части окна браузера):
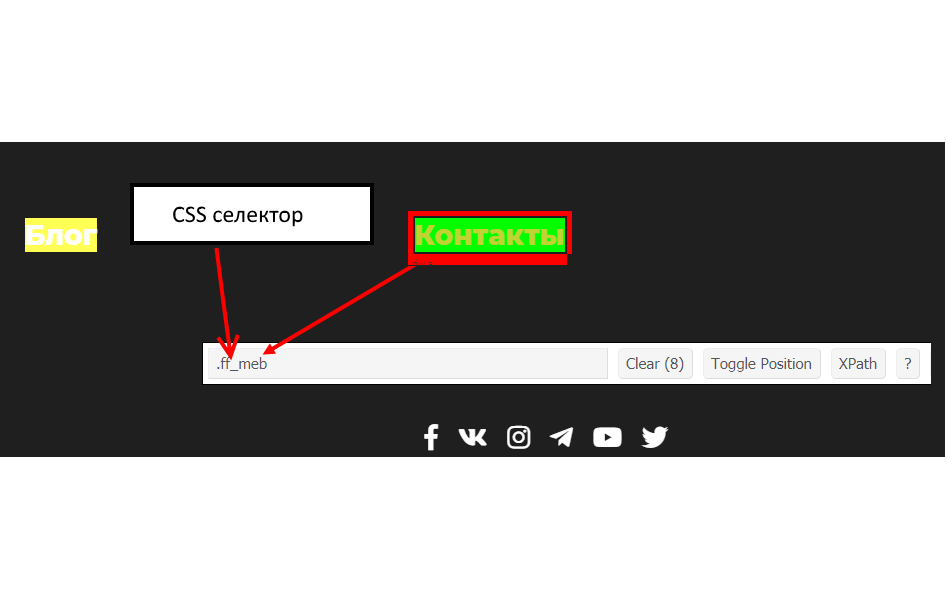
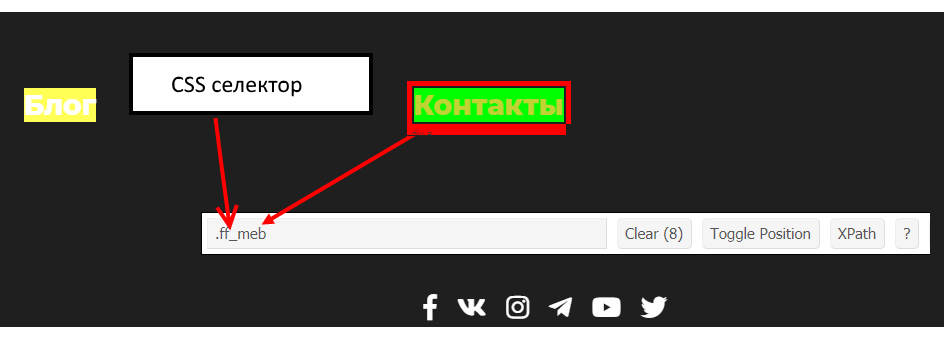
Шаг 4: Теперь нажмите на «Контакты» и скопируйте соответствующий селектор CSS, который отобразился в инструменте «SelectorGadget»:
В нашем случае отслеживаемый элемент имеет уникальный класс ff_meb, соответственно, селектор CSS будет: .ff_meb. Точка в этом случае обозначает, что это класс.
Шаг 5: Отключите расширение SelectorGadget, снова щелкнув на значок (в правой верхней части окна браузера).
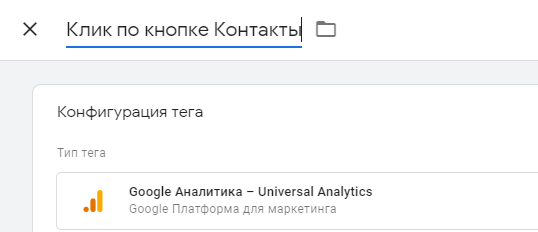
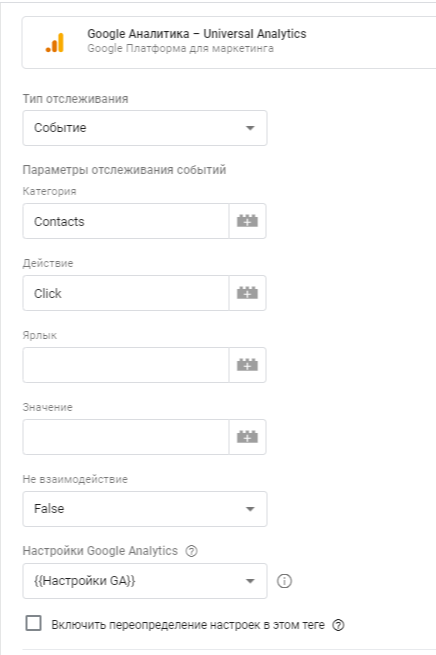
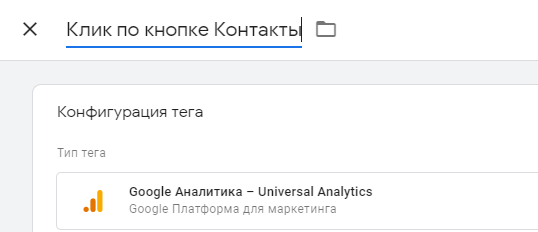
Шаг 6: Перейдите к своей учетной записи GTM и создайте новый тег типа Universal Analytics. Назовите тег, например: «Клик по кнопке Контакты».
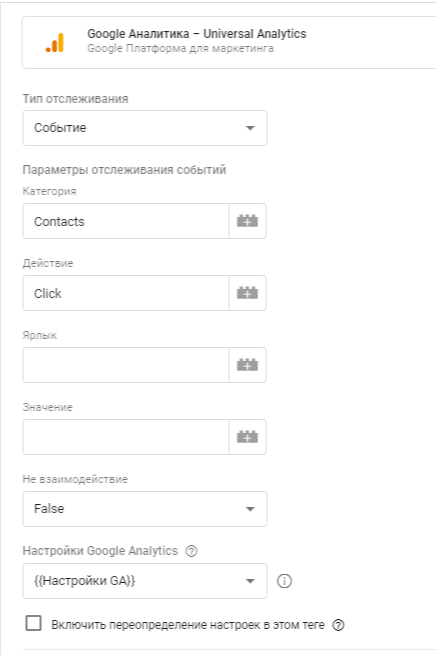
Шаг 7: Задайте следующую конфигурацию:
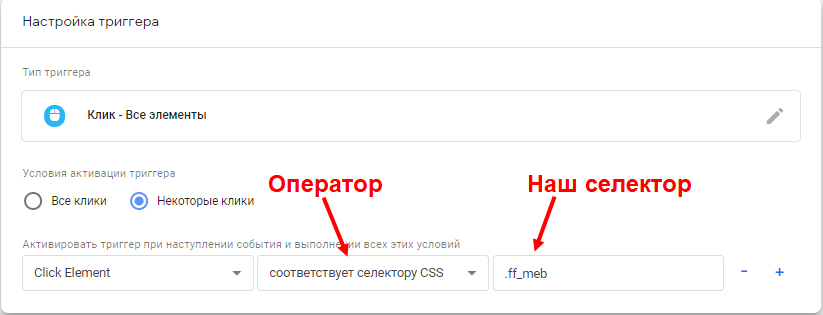
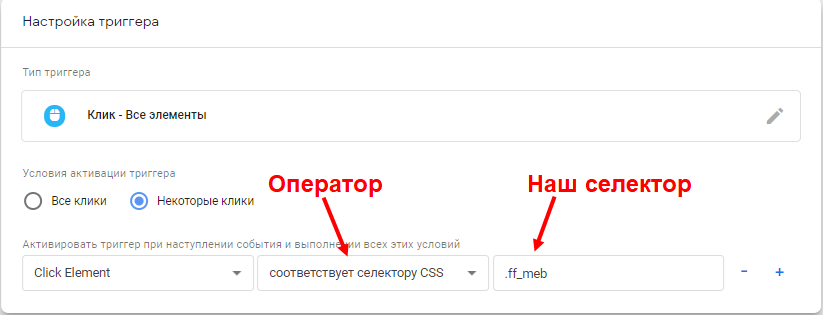
Шаг 8: Создайте новый триггер со следующей конфигурацией:
В качестве оператора выбираем «Соответствует селектору CSS».
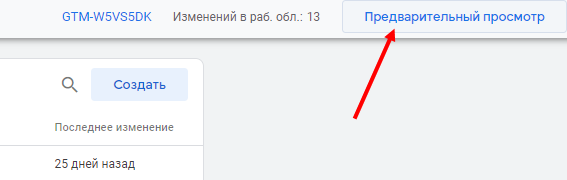
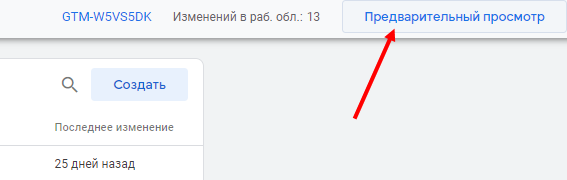
Шаг 9: Сохраните тег, а затем перейдите в режим предварительного просмотра.
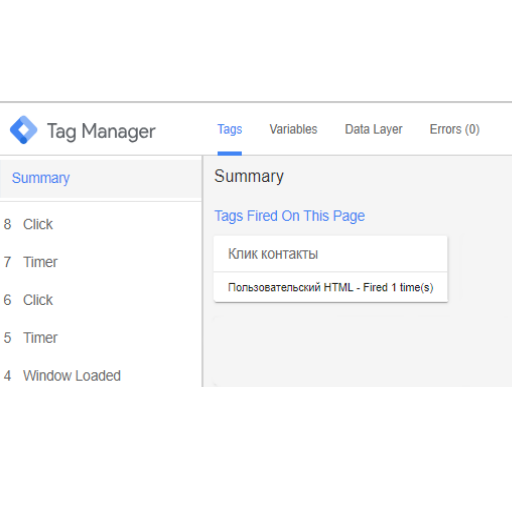
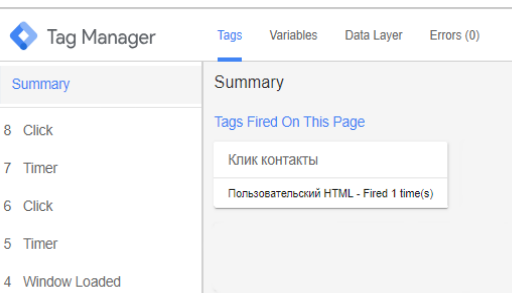
Шаг 10: Обновите страницу сайта и кликните на «Контакты». Если ваш тег отображается в разделе Tags Fired On This Page, значит, что тег срабатывает при нажатии соответствующей кнопки.
Шаг 11: Вернитесь к своей учетной записи GTM и затем нажмите «Выйти из режима предварительного просмотра».
Шаг 12: Опубликуйте контейнер.
Таким образом вы можете использовать CSS селекторы для отслеживания кликов на своем сайте с помощью GTM.
Отслеживание событий по отправке форм с помощью триггера «Доступность элемента»
Такой способ отлично подходит в случае, если невозможно использовать стандартный триггер для отслеживания форм «Отправка формы». Триггер «Доступность элемента« можно использовать как альтернативу способу с технологией AJAX, когда при отправке формы пользователя не перенаправляет на новую страницу.
Итак, начнем.
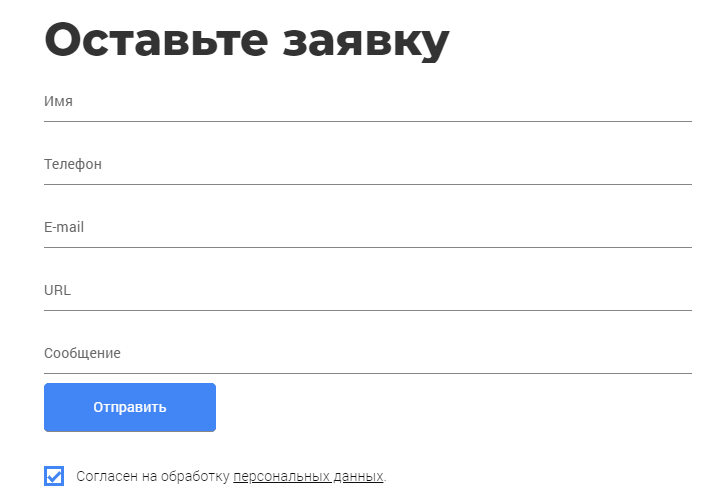
Шаг 1: Перейдите на страницу с формой, которую вы хотите отслеживать.
Шаг 2: Заполните каждое поле и нажмите «Отправить». Удостоверьтесь, что в ответ не пришло сообщение об ошибке.
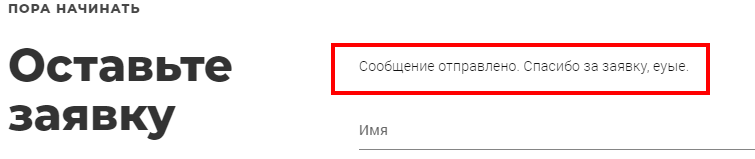
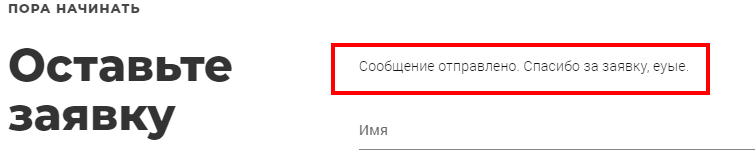
Шаг 3: При успешной отправке обычно приходит сообщение благодарности. То, что нам нужно.
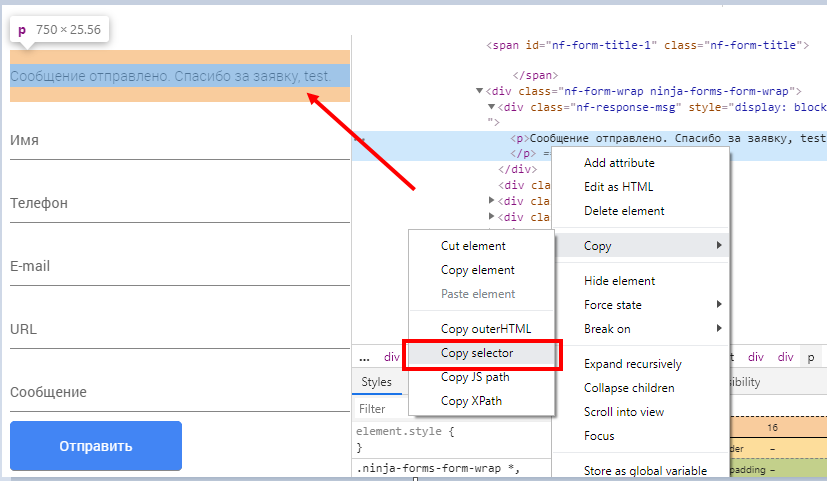
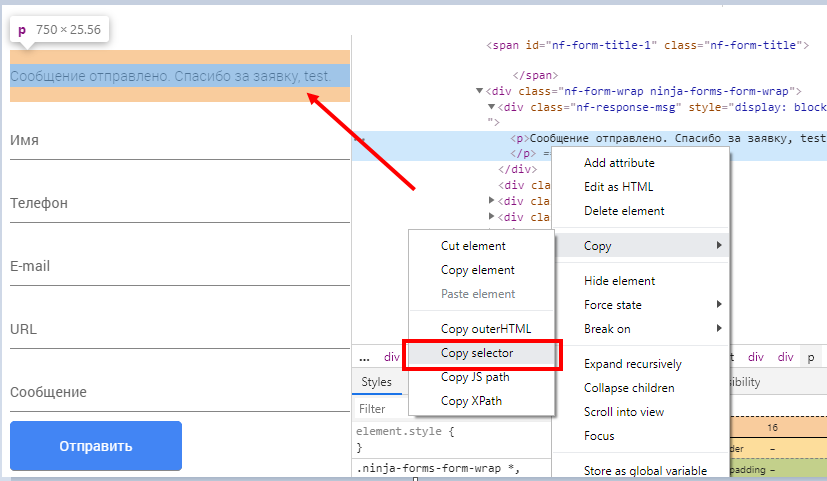
Шаг 4: Скопируйте CSS селектор этого элемента, открыв консоль разработчика.
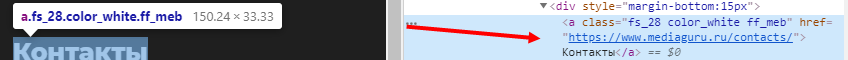
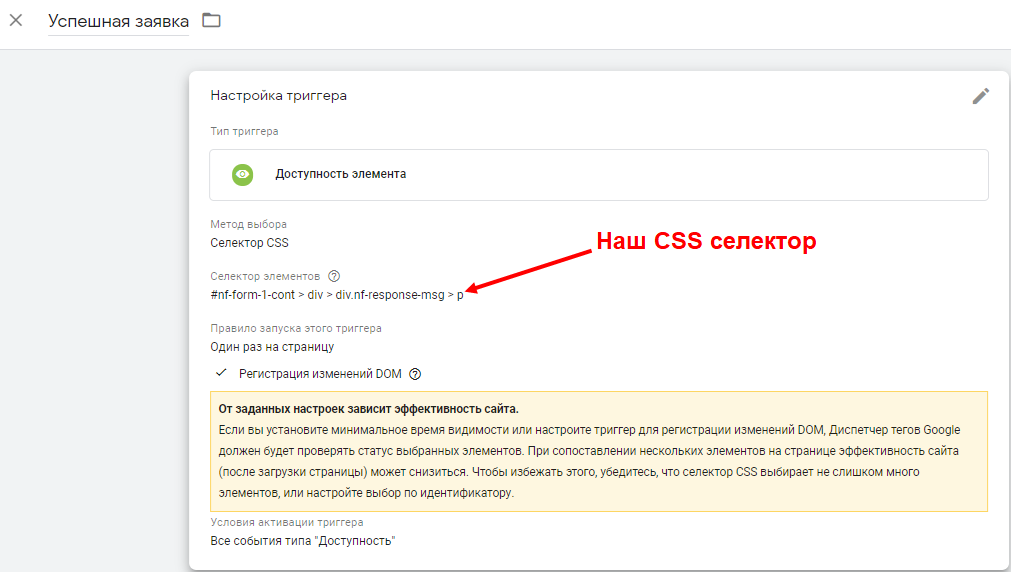
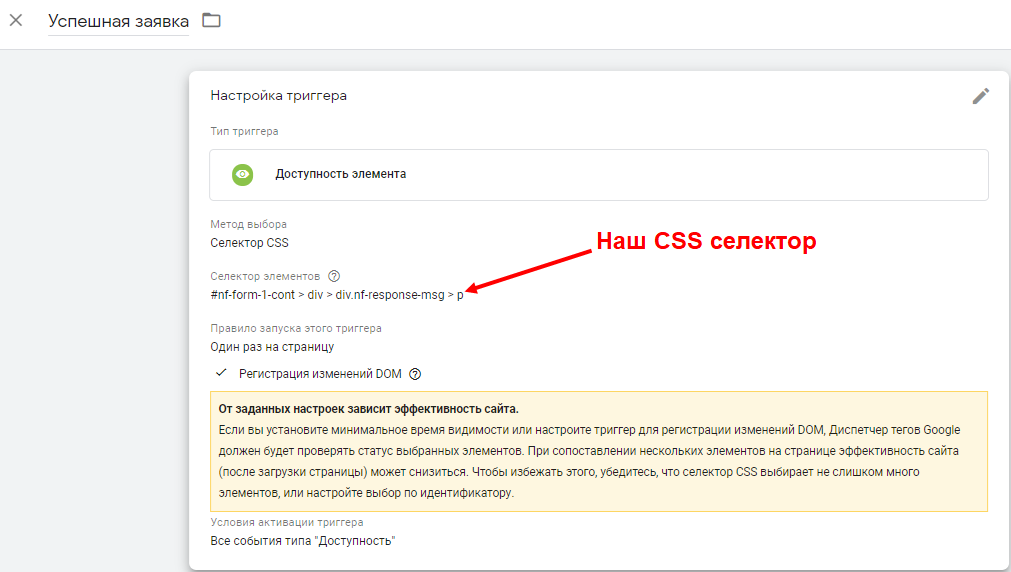
В нашем случае отслеживаемый элемент имеет уникальный ID #nf-form-1-cont, соответственно, селектор CSS будет: #nf-form-1-cont > div > div.nf-response-msg > p. Решетка в данном случае обозначает, что это ID элемента.
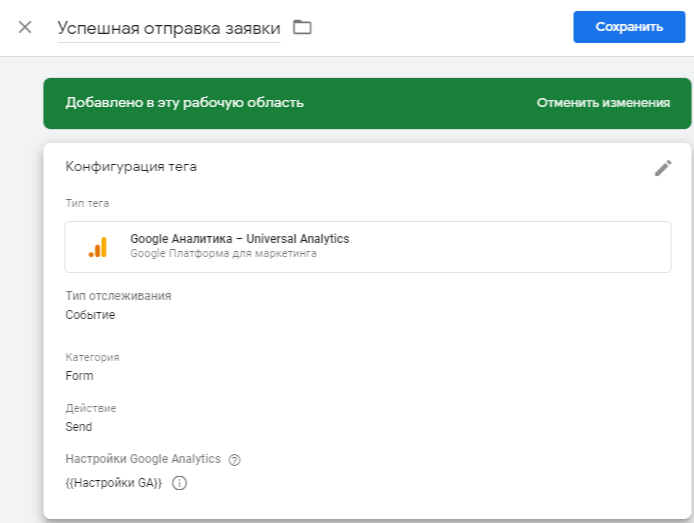
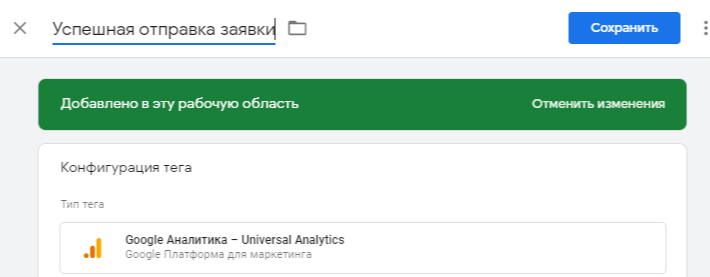
Шаг 5: Перейдите к своей учетной записи GTM и создайте новый тег типа Universal Analytics. Назовите его «Успешная отправка заявки».
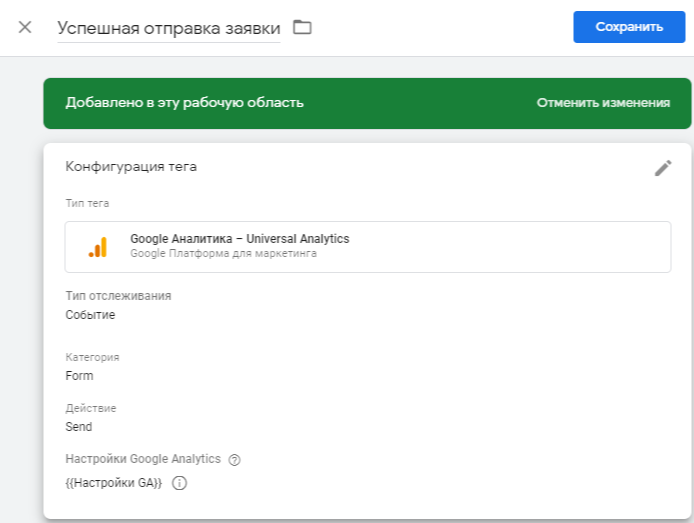
Шаг 6: Задайте следующую конфигурацию:
Шаг 7: Создайте новый триггер со следующей конфигурацией:
Шаг 8: Сохраните тег и перейдите в режим предварительного просмотра. Обновите страницу вашего сайта.
Шаг 9: Перейдите на страницу с формой, отправку которой нужно отследить.
Шаг 10: Заполните форму и нажмите кнопку «Отправить». Убедитесь, что в ответ не пришло сообщение об ошибке.
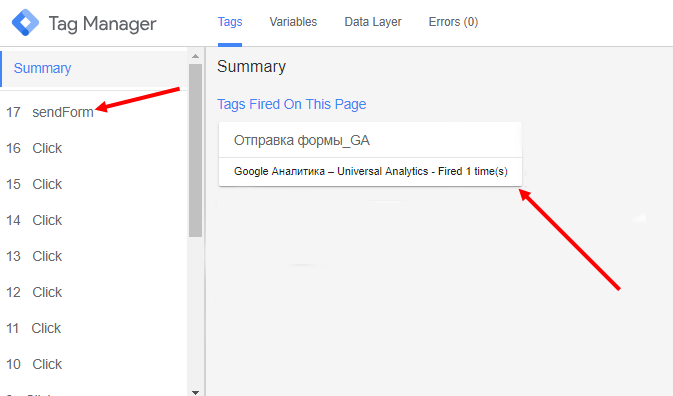
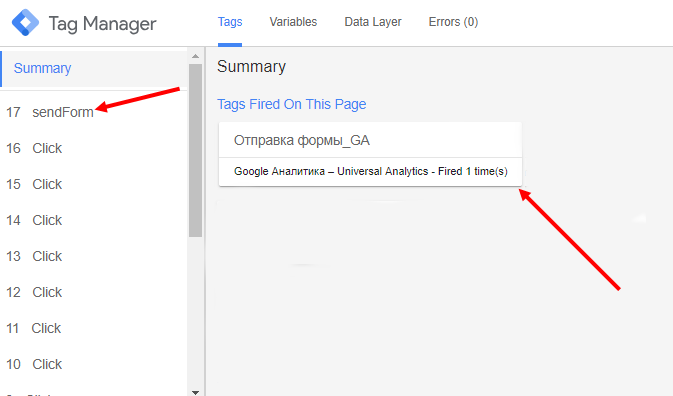
Шаг 11: Ниже в отладчике вы увидите теги, которые сработали на этой странице. Если тег отображается в разделе Tags fired on this page, значит, что он срабатывает при успешной отправке формы.
Шаг 12: Вернитесь к своей учетной записи GTM и затем нажмите «Выйти из режима предварительного просмотра».
Шаг 13: Опубликуйте контейнер.
Вуаля! Готово.
Специалист отдела автоматизации и аналитики в MediaGuru Айнур Кильдияров объясняет, как настроить отслеживание нажатия на кнопку и отправки формы с помощью CSS селекторов в GTM.
Селекторы CSS — это шаблоны, которые вы можете проверить в любом элементе HTML. Традиционно CSS-селекторы использовались для изменения стилей данных элементов.
В настоящее время мы можем фактически использовать их для работы с элементами HTML и для других целей.
В статье мы рассмотрим, как настроить отслеживание двух типов событий:
1. Нажатие на кнопку или какой-либо другой элемент на вашем сайте
2. Успешную отправку формы.
Отслеживание нажатий на элемент с помощью селектора CSS
Вот как будет выглядеть весь процесс на примере отправки событий в UA:
1. Найдите CSS селектор элемента, который вы хотите отслеживать.
2. Создайте новый тег типа Universal Analytics, который отправляет данные о событиях в GA.
3. Проверьте тег через отладчик, затем опубликуйте контейнер.
Предположим, вы хотите отслеживать клики по кнопке «Контакты»:
Поиск CSS селектора с помощью консоли разработчика
1. Кликните правой кнопкой на элемент (Контакты) → Просмотреть код. Откроется консоль разработчика.
2. Кликните правой кнопкой на код элемента.
3. Скопируйте селектор.
Готово. Переходите к шестому шагу.
Расширение SelectorGadget в Google Chrome для поиска CSS-селектора элемента страницы
Подробнее остановимся на поиске селектора при помощи инструмента SelectorGadjet. Следуйте инструкциям ниже.
Шаг 1: Установите расширение SelectorGadget.
Шаг 2: Перейдите на страницу с элементом, клик на которой вы хотите отслеживать.
Шаг 3: Чтобы включить расширение, нажмите на значок SelectorGadjet (в правой верхней части окна браузера):
Шаг 4: Теперь нажмите на «Контакты» и скопируйте соответствующий селектор CSS, который отобразился в инструменте «SelectorGadget»:
В нашем случае отслеживаемый элемент имеет уникальный класс ff_meb, соответственно, селектор CSS будет: .ff_meb. Точка в этом случае обозначает, что это класс.
Шаг 5: Отключите расширение SelectorGadget, снова щелкнув на значок (в правой верхней части окна браузера).
Шаг 6: Перейдите к своей учетной записи GTM и создайте новый тег типа Universal Analytics. Назовите тег, например: «Клик по кнопке Контакты».
Шаг 7: Задайте следующую конфигурацию:
Шаг 8: Создайте новый триггер со следующей конфигурацией:
В качестве оператора выбираем «Соответствует селектору CSS».
Шаг 9: Сохраните тег, а затем перейдите в режим предварительного просмотра.
Шаг 10: Обновите страницу сайта и кликните на «Контакты». Если ваш тег отображается в разделе Tags Fired On This Page, значит, что тег срабатывает при нажатии соответствующей кнопки.
Шаг 11: Вернитесь к своей учетной записи GTM и затем нажмите «Выйти из режима предварительного просмотра».
Шаг 12: Опубликуйте контейнер.
Таким образом вы можете использовать CSS селекторы для отслеживания кликов на своем сайте с помощью GTM.
Отслеживание событий по отправке форм с помощью триггера «Доступность элемента»
Такой способ отлично подходит в случае, если невозможно использовать стандартный триггер для отслеживания форм «Отправка формы». Триггер «Доступность элемента« можно использовать как альтернативу способу с технологией AJAX, когда при отправке формы пользователя не перенаправляет на новую страницу.
Итак, начнем.
Шаг 1: Перейдите на страницу с формой, которую вы хотите отслеживать.
Шаг 2: Заполните каждое поле и нажмите «Отправить». Удостоверьтесь, что в ответ не пришло сообщение об ошибке.
Шаг 3: При успешной отправке обычно приходит сообщение благодарности. То, что нам нужно.
Шаг 4: Скопируйте CSS селектор этого элемента, открыв консоль разработчика.
В нашем случае отслеживаемый элемент имеет уникальный ID #nf-form-1-cont, соответственно, селектор CSS будет: #nf-form-1-cont > div > div.nf-response-msg > p. Решетка в данном случае обозначает, что это ID элемента.
Шаг 5: Перейдите к своей учетной записи GTM и создайте новый тег типа Universal Analytics. Назовите его «Успешная отправка заявки».
Шаг 6: Задайте следующую конфигурацию:
Шаг 7: Создайте новый триггер со следующей конфигурацией:
Шаг 8: Сохраните тег и перейдите в режим предварительного просмотра. Обновите страницу вашего сайта.
Шаг 9: Перейдите на страницу с формой, отправку которой нужно отследить.
Шаг 10: Заполните форму и нажмите кнопку «Отправить». Убедитесь, что в ответ не пришло сообщение об ошибке.
Шаг 11: Ниже в отладчике вы увидите теги, которые сработали на этой странице. Если тег отображается в разделе Tags fired on this page, значит, что он срабатывает при успешной отправке формы.
Шаг 12: Вернитесь к своей учетной записи GTM и затем нажмите «Выйти из режима предварительного просмотра».
Шаг 13: Опубликуйте контейнер.
Вуаля! Готово.
_______________________
Материал подготовлен специально для ppc.world
Оцените статью
Загрузка…