#статьи
- 29 июн 2022
-
18
Как выбрать и создать цветовую схему для сайта
Не можете выбрать подходящие оттенки для своего макета? Вам помогут сервисы для подбора цветовой схемы для сайта и наши рекомендации.
Иллюстрация: Оля Ежак для Skillbox Media
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Цветовая схема — это набор нескольких оттенков, которые будут использоваться на сайте. Она поможет создать более продуманный и целостный дизайн, а ещё упростит и ускорит работу.
Чаще всего дизайнеры используют уже готовую палитру, опираясь на фирменный стиль, но, если его нет, нужно сделать схему самому. Лучше всего приступать к её созданию после того, как готов прототип, — в этом случае известно, какие элементы будут присутствовать на страницах и сколько оттенков может понадобиться.
Чтобы научиться подбирать красивые сочетания оттенков и улавливать гармонию, придётся потратить немало времени на самообучение. Если времени нет, а к работе нужно приступать уже сейчас, сосредоточьтесь на основах.
Изучите фирменные цвета конкурентов, а если их нет, обратите внимание на оттенки, используемые в смежной отрасли.
Попросите у клиента всю информацию о рекламных продуктах компании — если повезёт, вам выдадут брендбук и вопрос подбора цвета отпадёт сам собой.
Найдите как можно больше референсов: если боитесь выбирать оттенки самостоятельно, подборку можно отправить заказчику и обсудить с ним возможные решения.
Существует много разных инструментов для создания палитры. Мы выбрали восемь популярных — среди них есть сервисы и для начинающих дизайнеров, и для профессионалов.
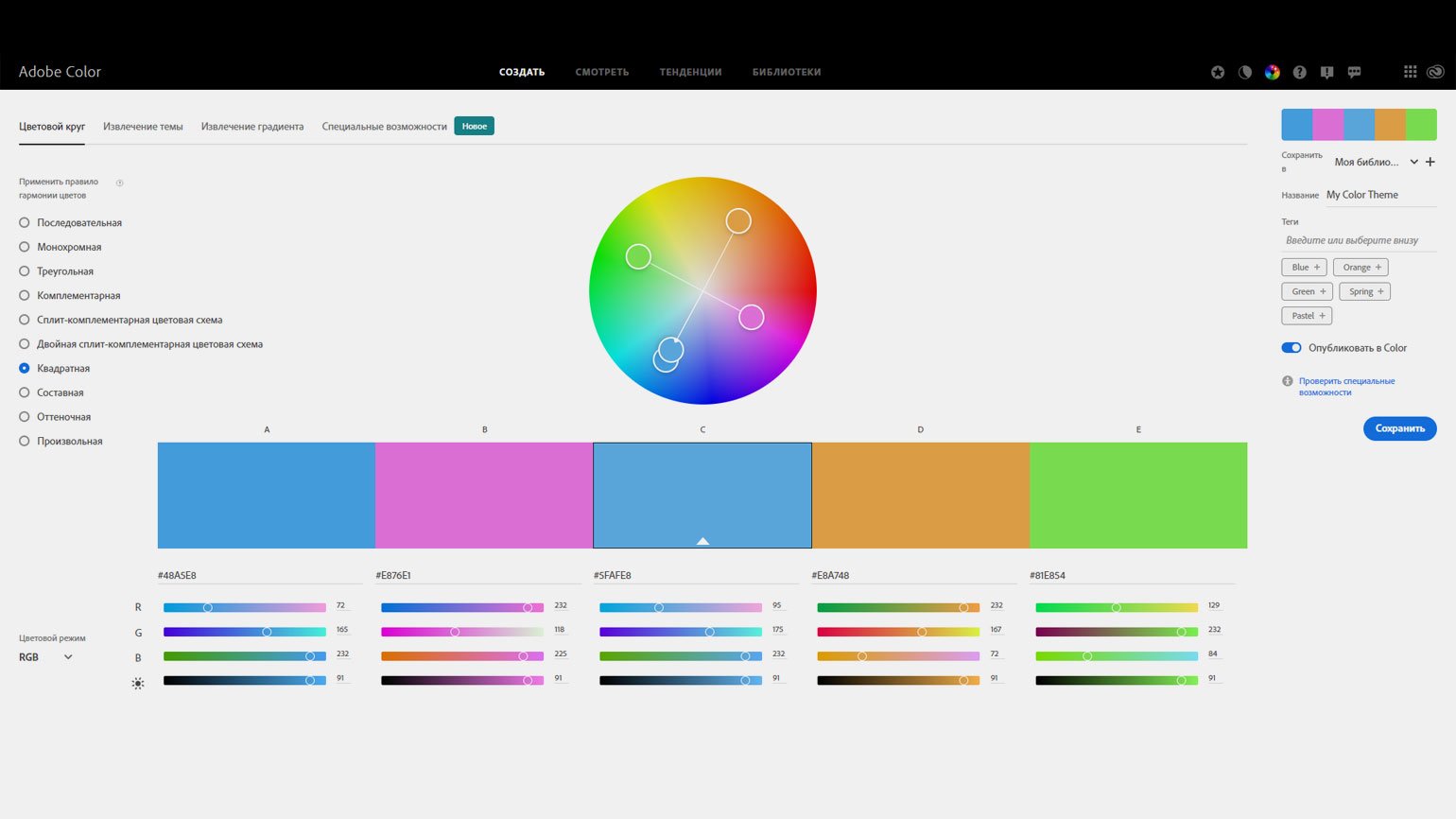
Adobe Color CC — разработка компании Adobe, создавшей Photoshop, Illustrator и десяток других программ. У инструмента гибкие настройки.
Скриншот: сайт Adobe Color CC / Skillbox Media
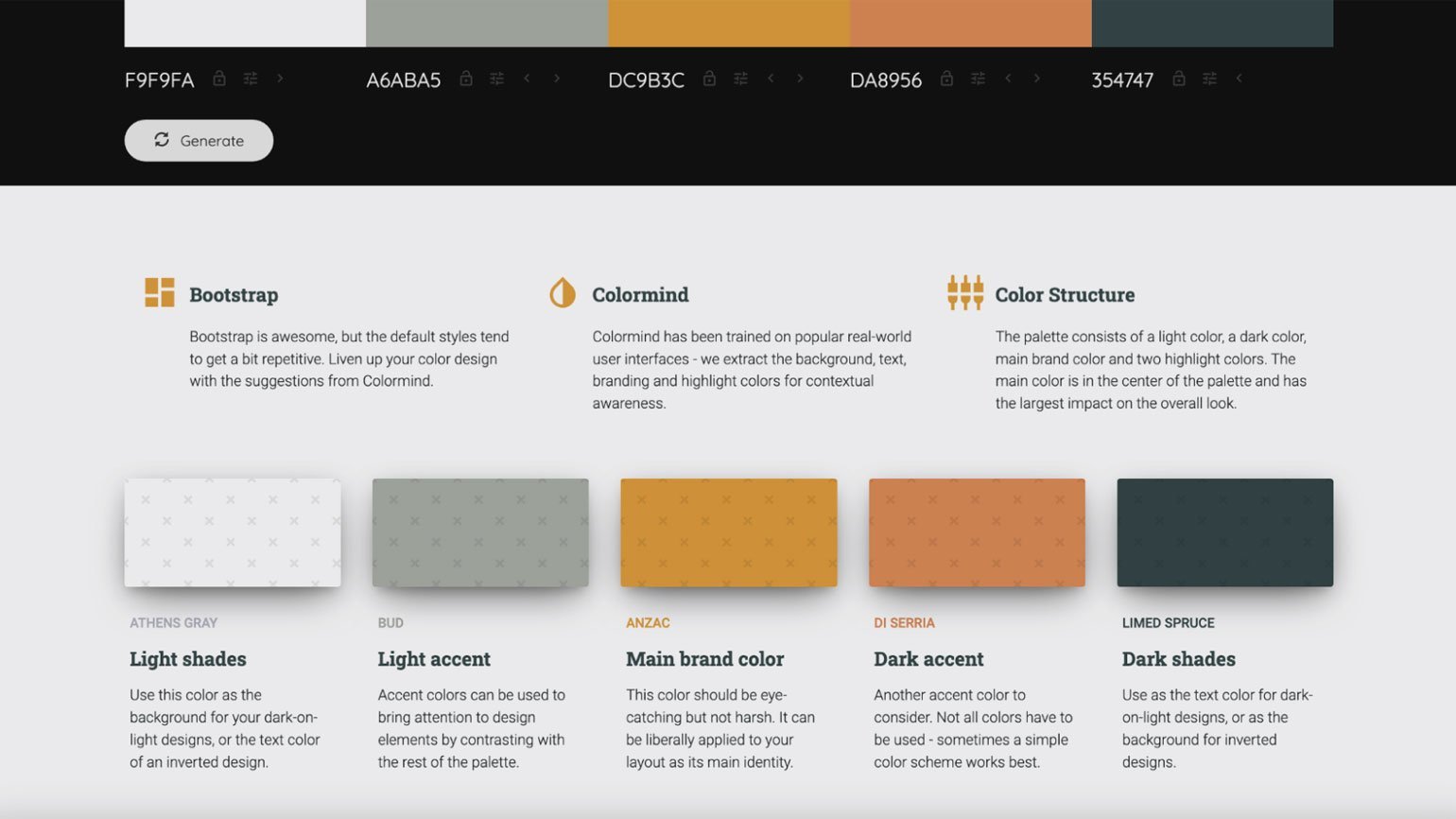
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент генерирует палитру, позволяет тонко настраивать каждый оттенок, а также составляет подборку цветов на основе загруженного изображения.
Скриншот: сайт Colormind / Skillbox Media
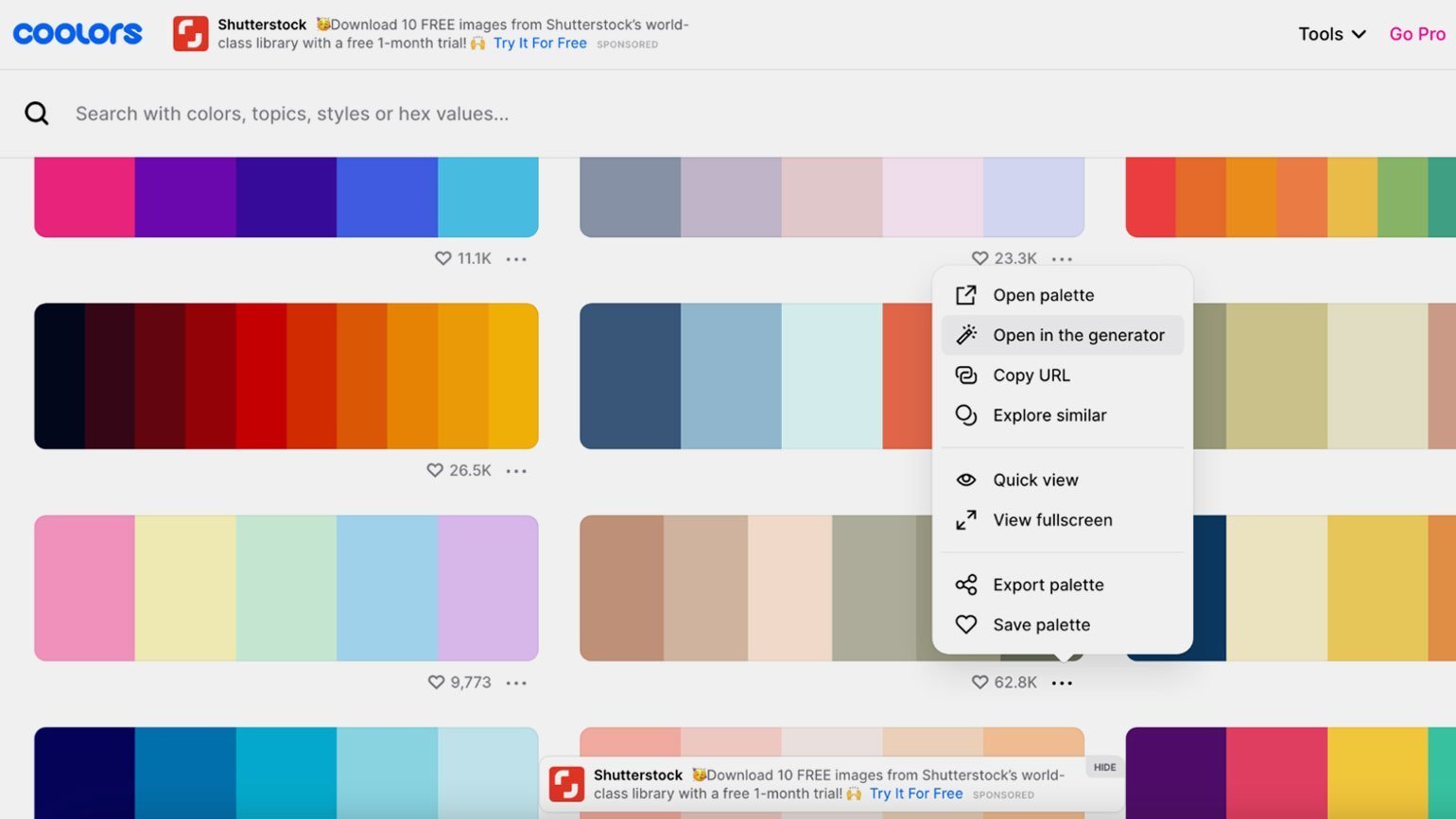
Coolors — бесплатный генератор цветовой палитры, который за считанные секунды создаёт хорошие варианты. Если предложенная системой подборка вам не нравится, можно сгенерировать новую, задать определённые цвета и заменить оттенки. У сервиса есть плагин для Figma.
Скриншот: сайт Coolors / Skillbox Media
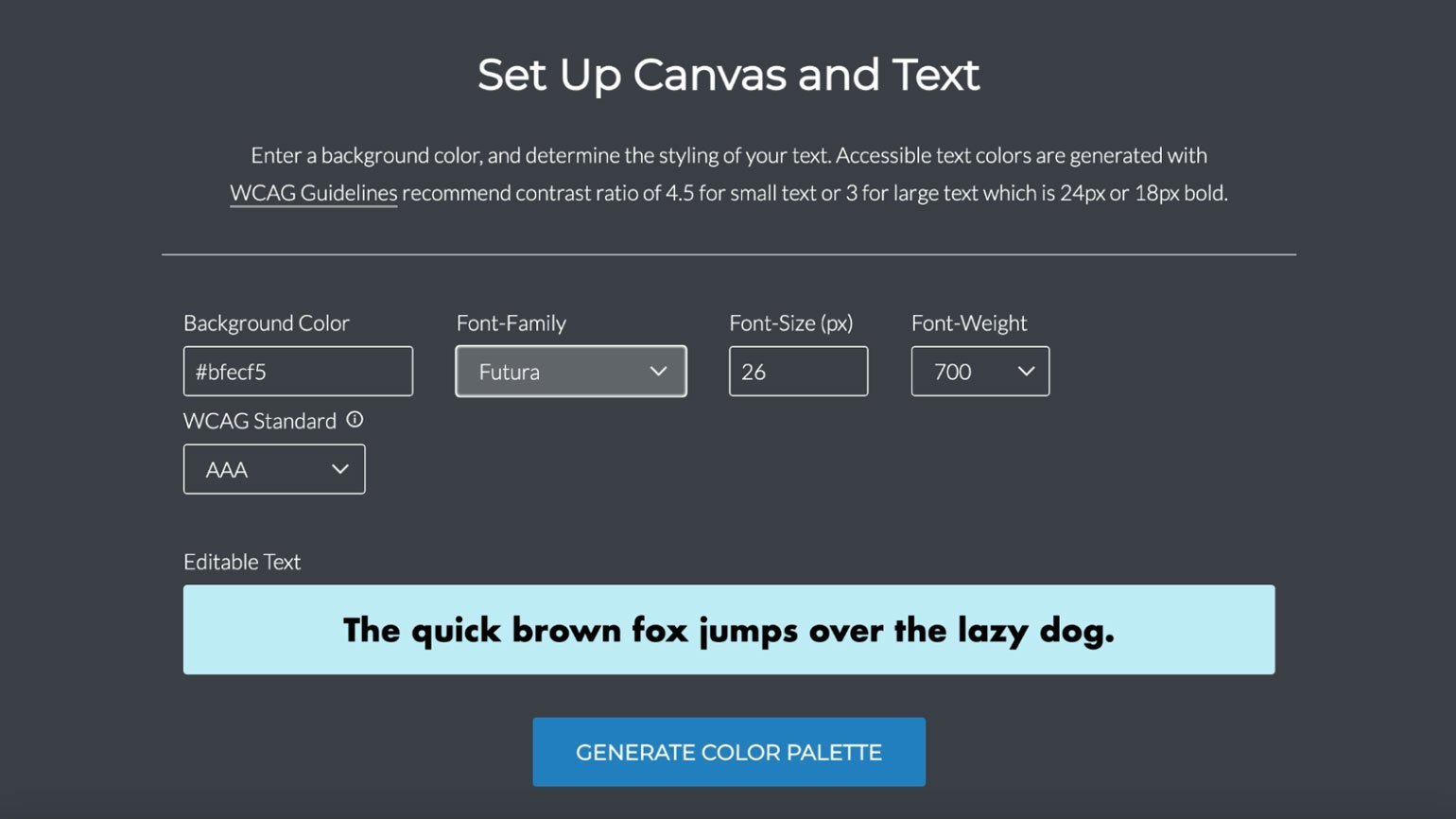
Color Safe понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит много рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Скриншот: сайт Color Safe / Skillbox Media
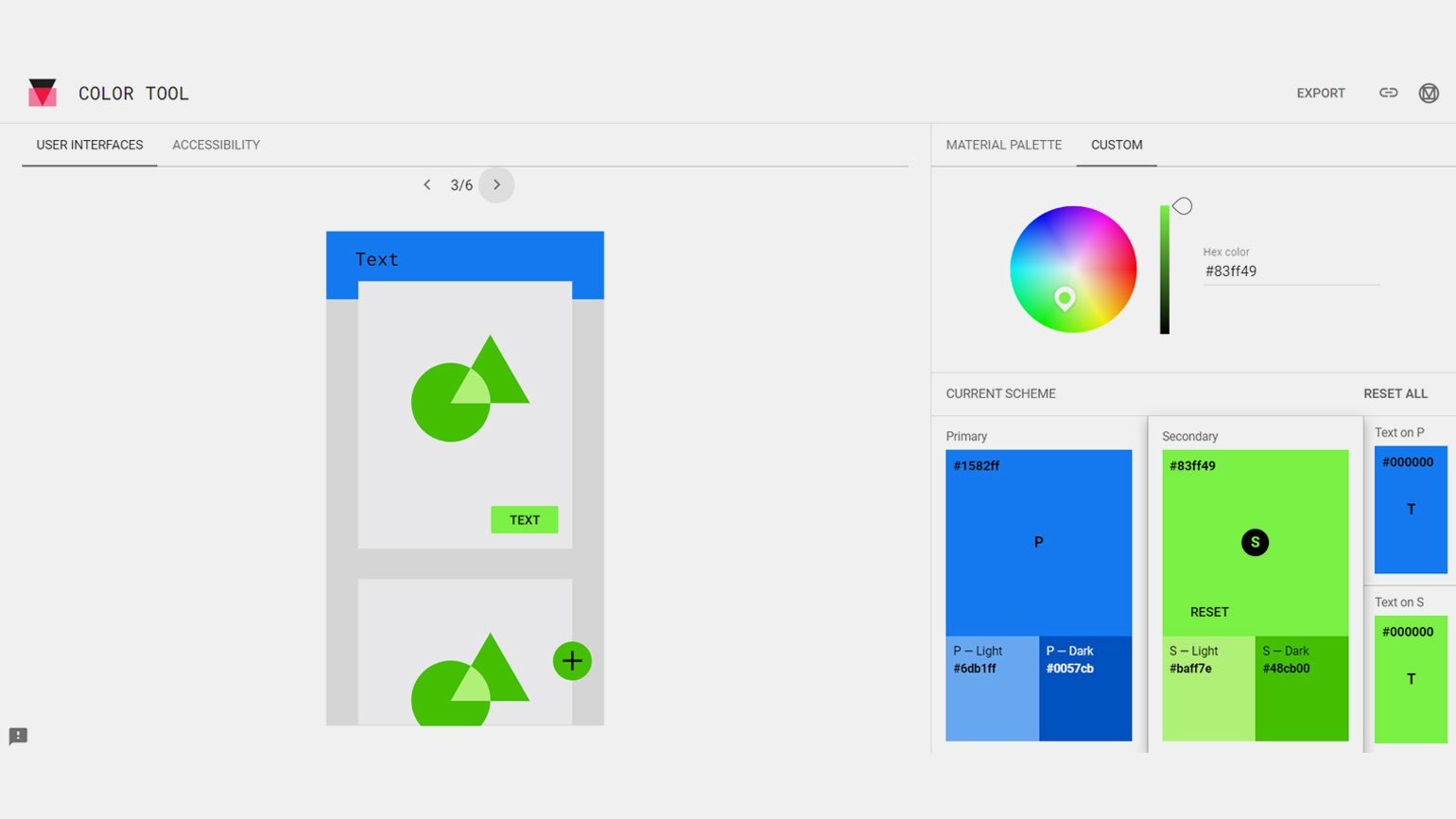
Material Color Tool был создан специально в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Скриншот: сайт Material Color Tool / Skillbox Media
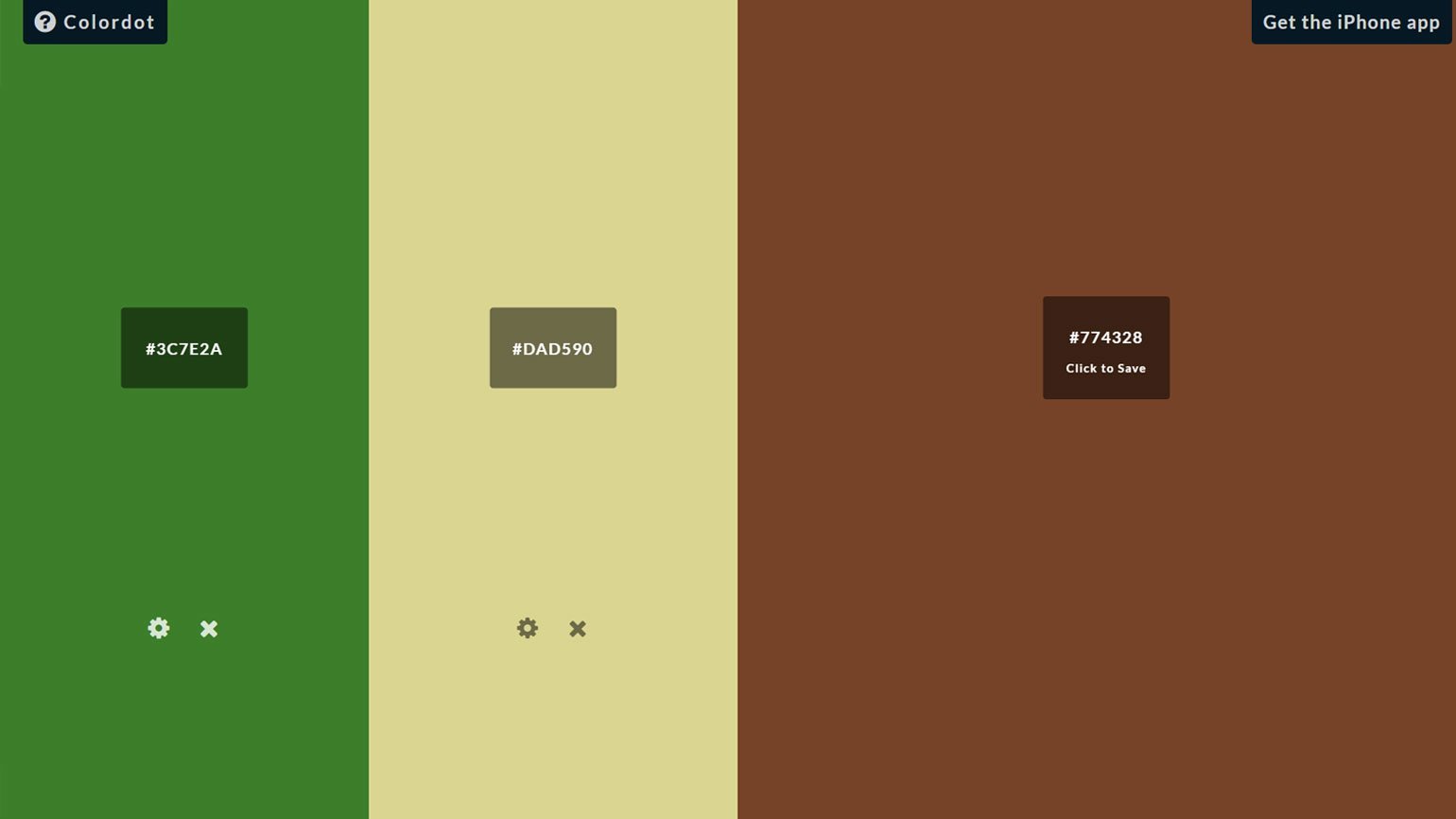
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Оттенок подбирается, пока вы водите мышкой по экрану: стоит кликнуть, система запомнит цвет и предложит выбрать следующий.
Скриншот: сайт Colordot / Skillbox Media
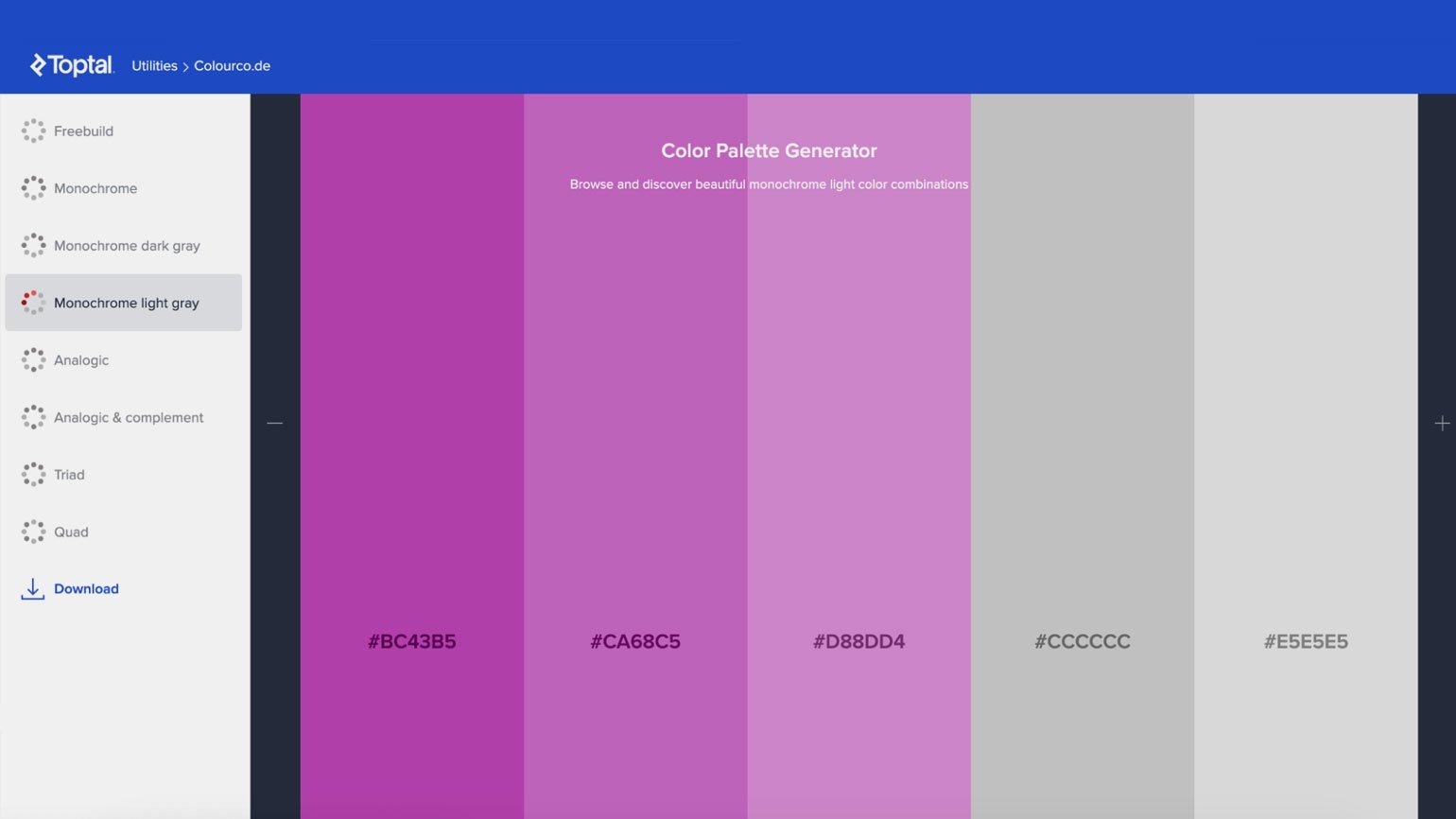
Colourcode во многом похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим цветам.
Скриншот: сайт Colourcode / Skillbox Media
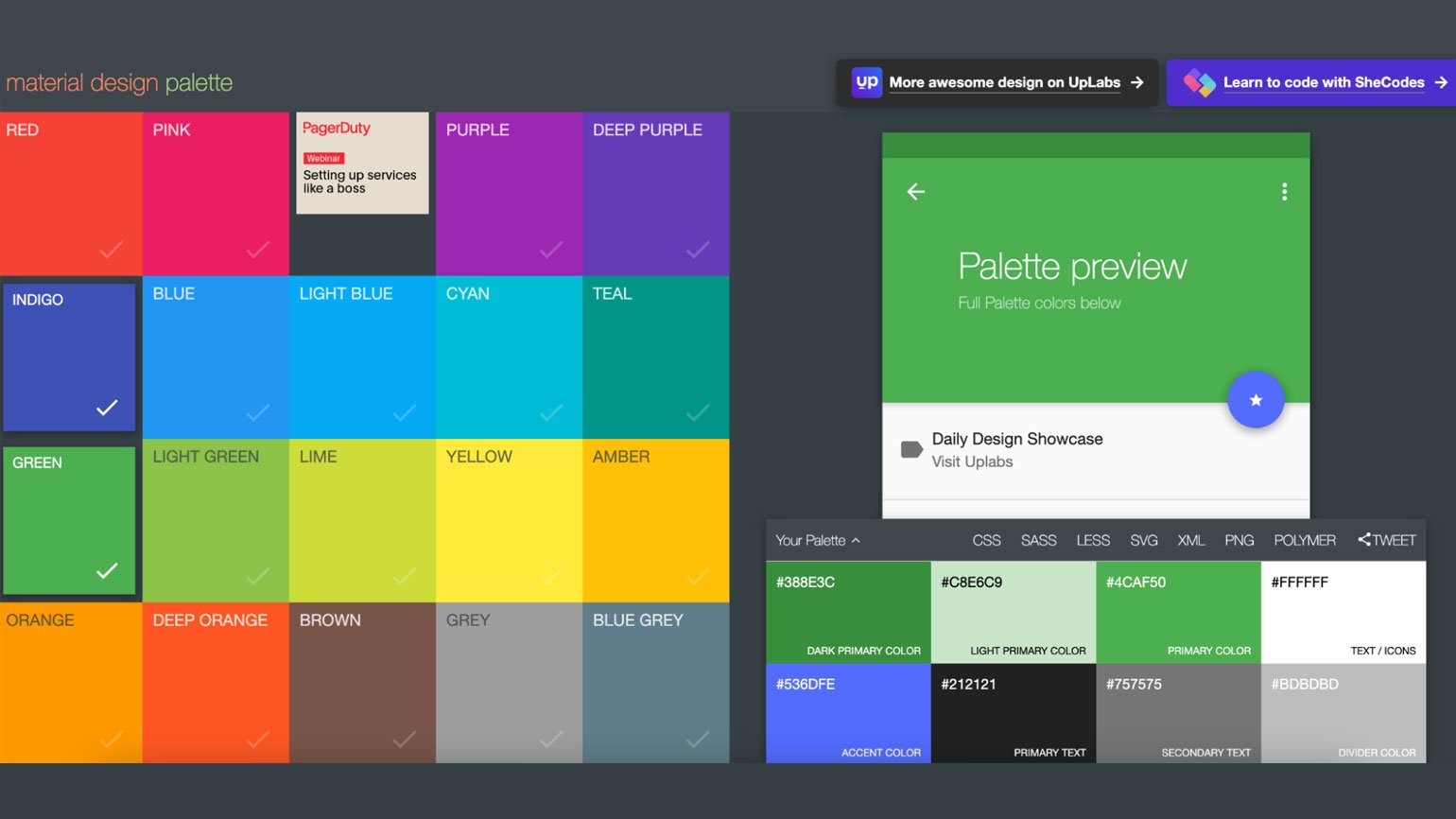
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает расширенную палитру.
Скриншот: сайт Material Design Palette / Skillbox Media
Если хотите научиться лучше разбираться в цветах, обратите внимание на книги. Их по теории цвета очень много, мы рекомендуем следующие три.
1. Работа Иоханнеса Иттена «Искусство цвета» считается наиболее полным и масштабным исследованием теории цвета. Книга входит в список обязательных к прочтению для художников, дизайнеров и архитекторов.
Изображение: Издатель Дмитрий Аронов
2. «Тайная жизнь цвета» Кассии Сен-Клер поможет понять, как оттенки меняют восприятие. В своей книге Сен-Клер рассказывает познавательные истории о цветовосприятии, приводит смелые и неожиданные примеры.
Изображение: издательство «Бомбора»
3. Сьюзан Уэйншенк выпустила уже две части книги «100 главных принципов дизайна». Работа автора посвящена не столько цвету, сколько приёмам, которые помогают удержать внимание пользователя и подтолкнуть его к нужным действиям.
Изображение: издательство «Питер»
Сегодня мы затронули малую часть дизайнерской деятельности — есть ещё работа со структурой, подбор идеальной шрифтовой пары, создание интерфейса и множество других нюансов, в которых нужно разбираться. Стать крутым специалистом поможет курс «Веб-дизайн с нуля до PRO», а закрепить знания — часы практики и десятки созданных макетов.

Научитесь: Веб-дизайн с нуля до PRO
Узнать больше

Идеи
18 сервисов для подбора цвета
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Pantone объявила цвет 2022 года: PANTONE 17-3938 Very Peri (барвинок)
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors
Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Создать палитру вручную | Color Hunt |
| Выбрать готовую палитру | In Color Balance
Color Hunt Palette Generator Brand Colors |
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock | Shutterstock Spectrum |
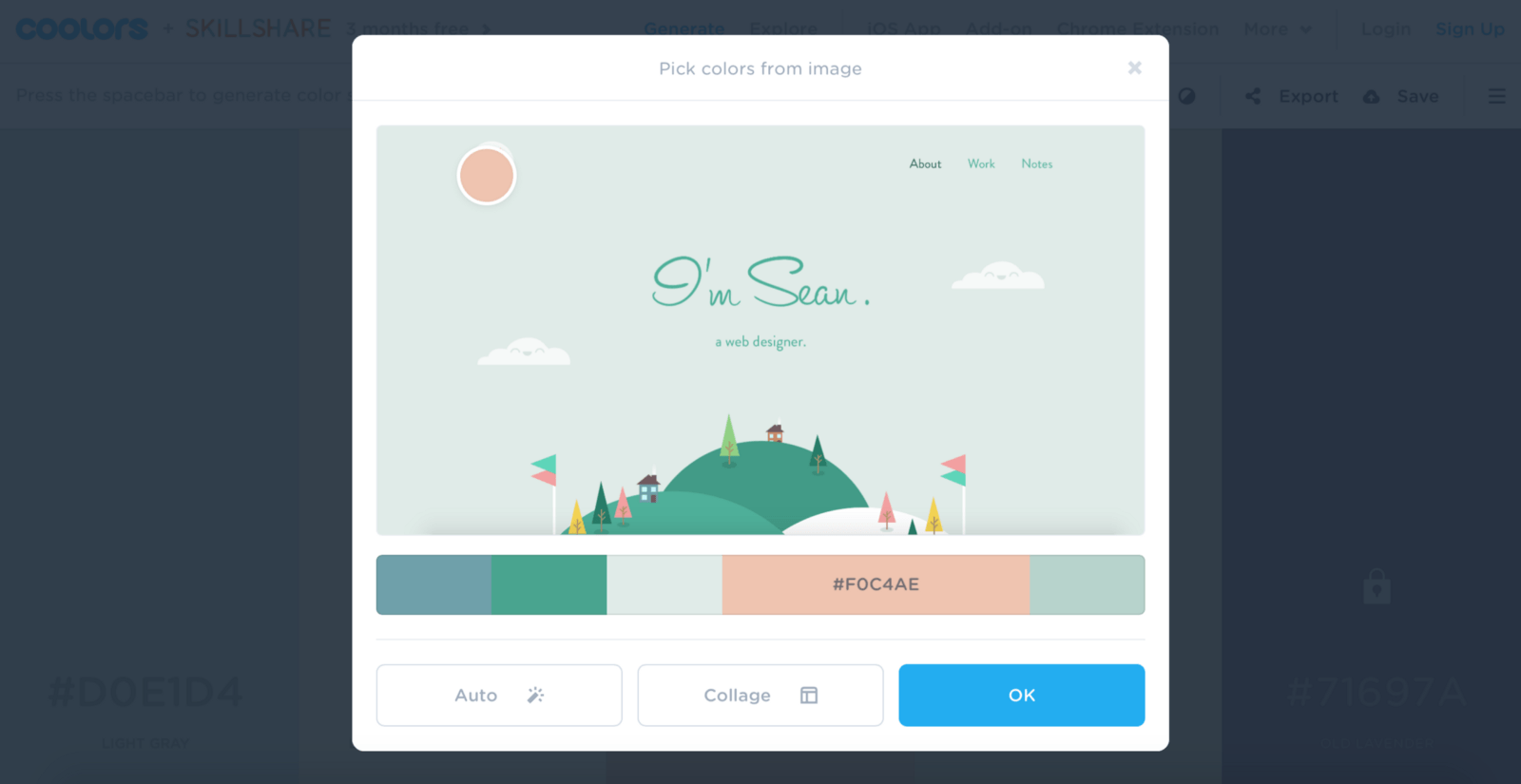
Coolors
Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe.
Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц.
Язык интерфейса. Английский.
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Помимо кода, возле каждого цвета отображено его название
Paletton
Версии для работы. Веб-версия.
Стоимость. Бесплатно + донаты по желанию.
Язык интерфейса. Английский, чешский.
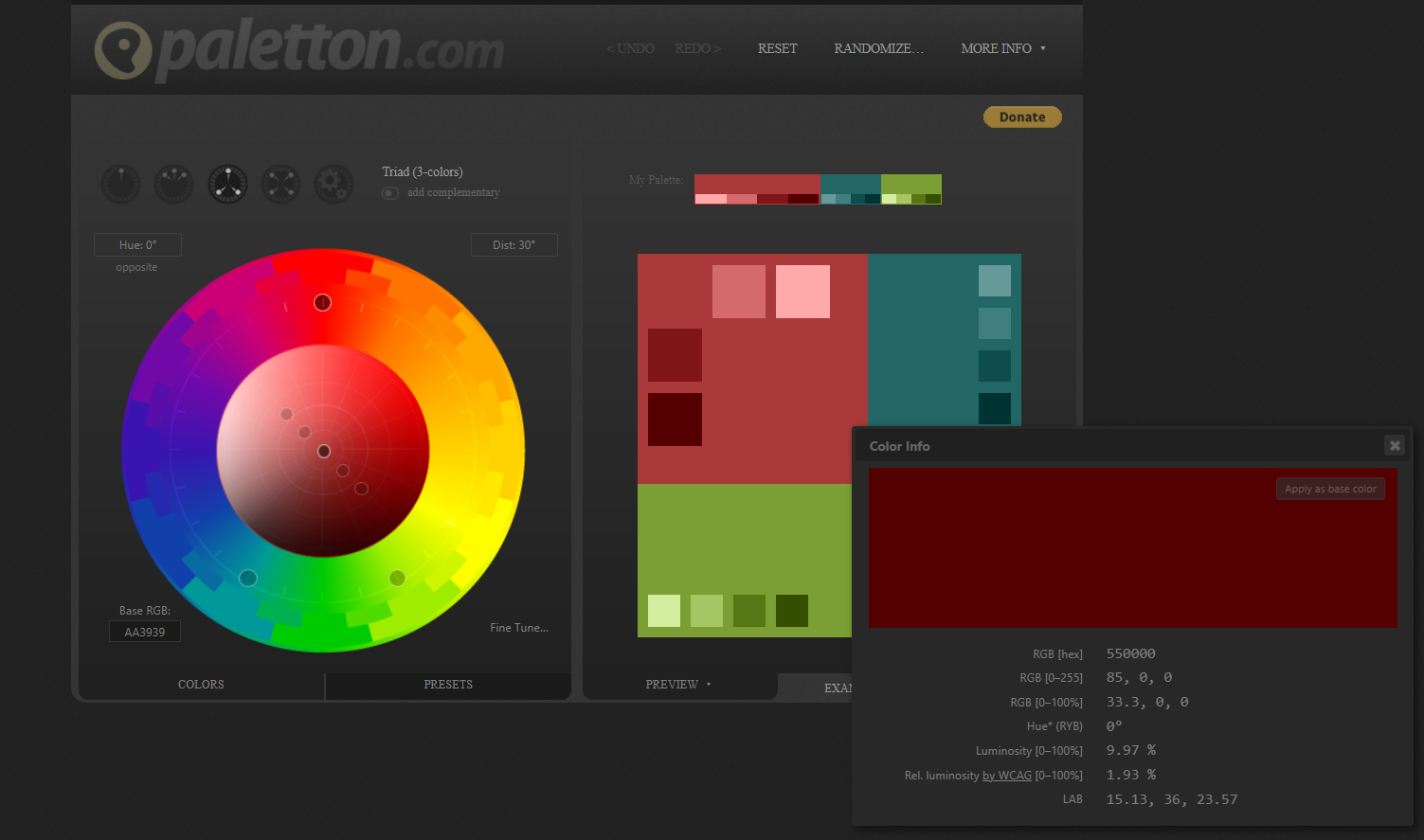
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
Даже абсолютный новичок в дизайне может создать палитру с помощью генератора
Adobe Color CC
Версии для работы. Веб-версия.
Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID.
Язык интерфейса. Русский, английский + ещё 17 языков.
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.
Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
Сервис подходит как для профессионального, так и для любительского использования
Color Hunt
Версии для работы. Веб-версия, расширение для Chrome.
Стоимость. Бесплатно.
Язык интерфейса. Английский.
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
Просто листайте каталог, пока не найдёте понравившуюся палитру
In Color Balance
Версии для работы. Веб-версия.
Стоимость. Бесплатно.
Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский.
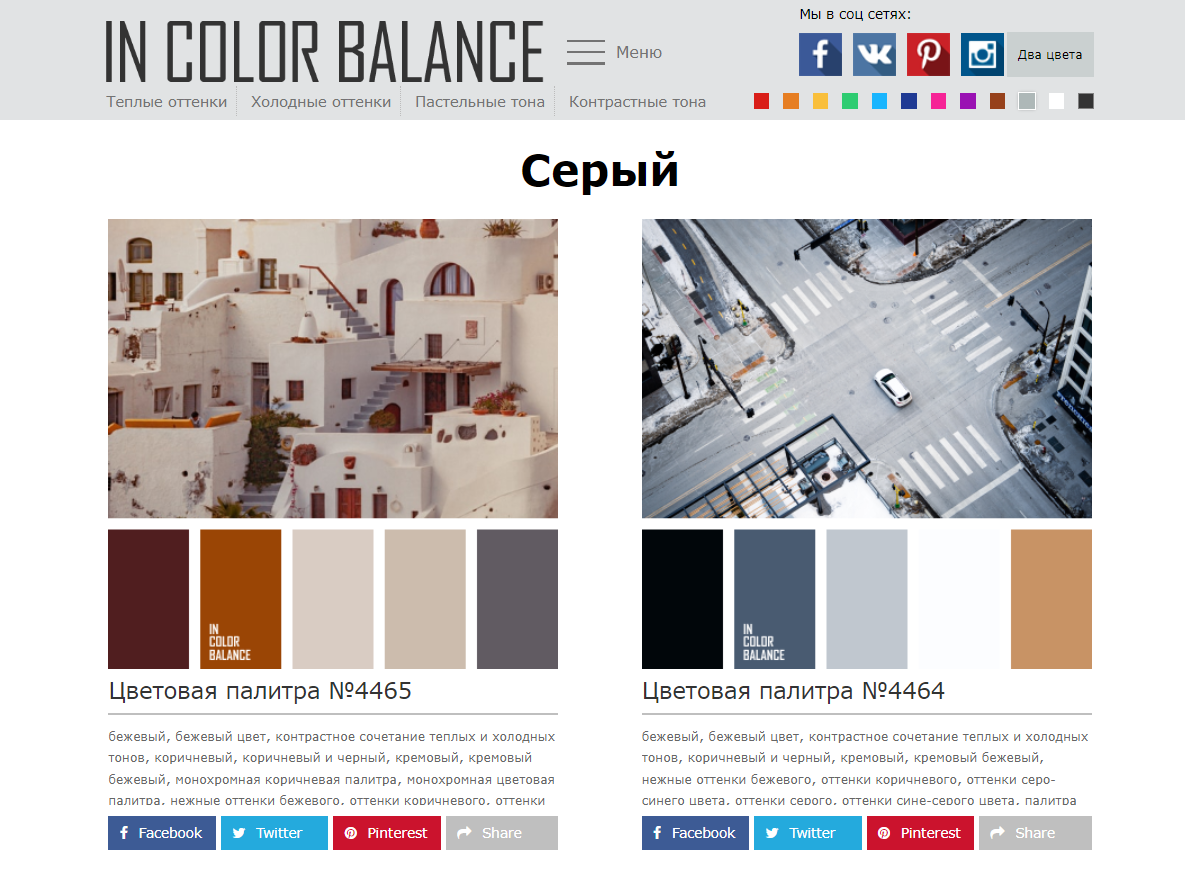
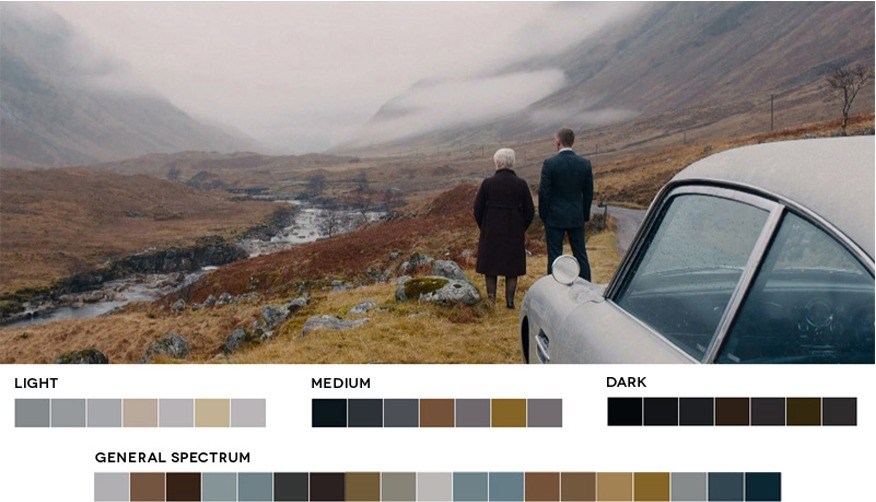
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
Не все изображения в In Color Balance — со свободной лицензией. Можно ли использовать выбранную картинку, лучше уточнять в поддержке сервиса
My Brand New Logo
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Подбор цветов основан на многолетнем опыте работы с логотипами
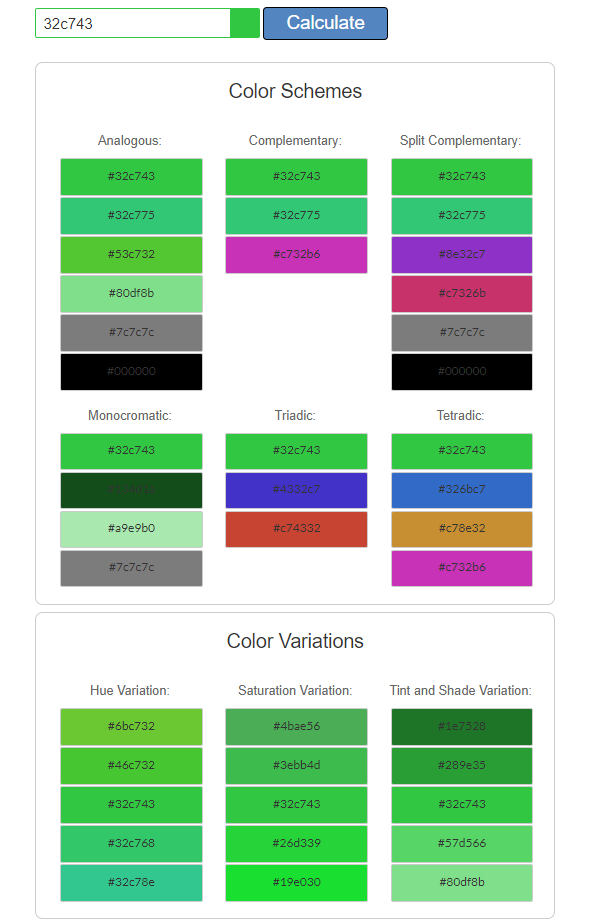
Seo Checker: Color palette and schemes generator
Этот генератор палитр и схем работает на основе указанного пользователем цвета. Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
Этот сервис вполне можно применять в профессиональной деятельности
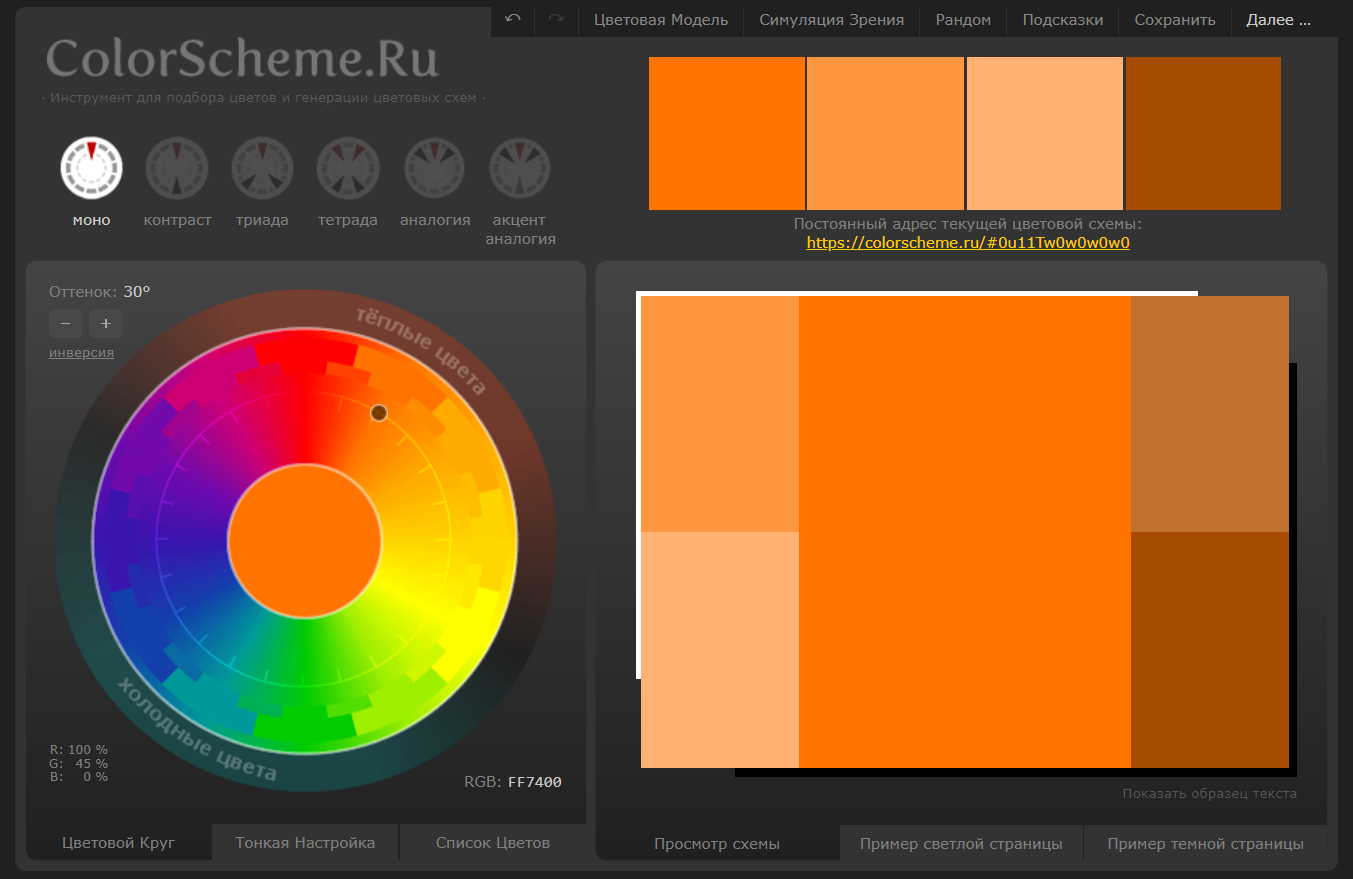
ColorScheme
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Пример подобранной палитры в ColorScheme
Color-Wizard
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Достаточно выбрать базовый цвет, чтобы увидеть разные вариации сочетаний
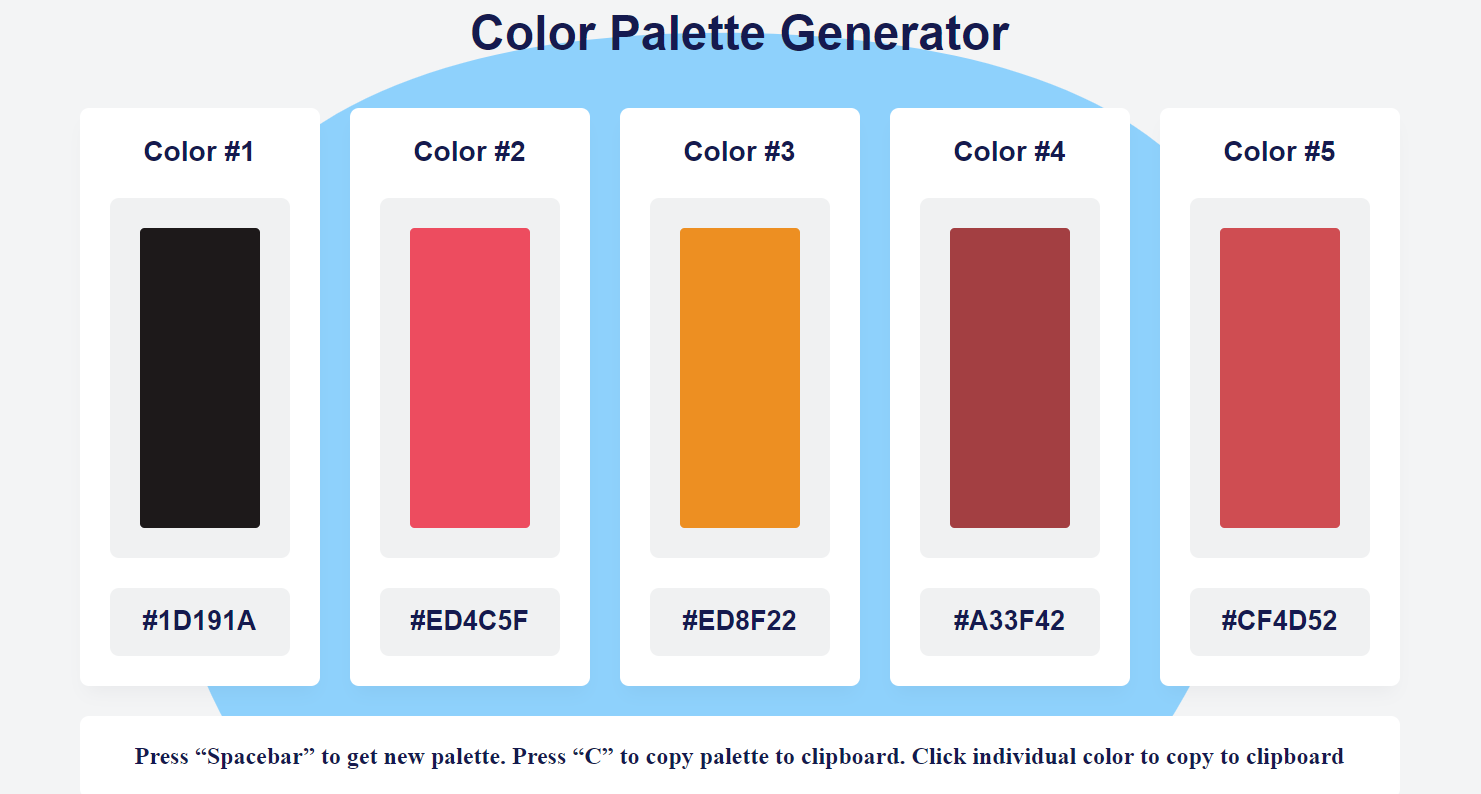
Palette Generator
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
Практически моментальное создание разных палитр может послужить источником вдохновения
ColorSpace
Версии для работы. Веб-версия.
Стоимость. Бесплатно.
Язык интерфейса. Английский.
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Огромное количество цветовых схем позволяет выбрать наиболее удачное сочетание
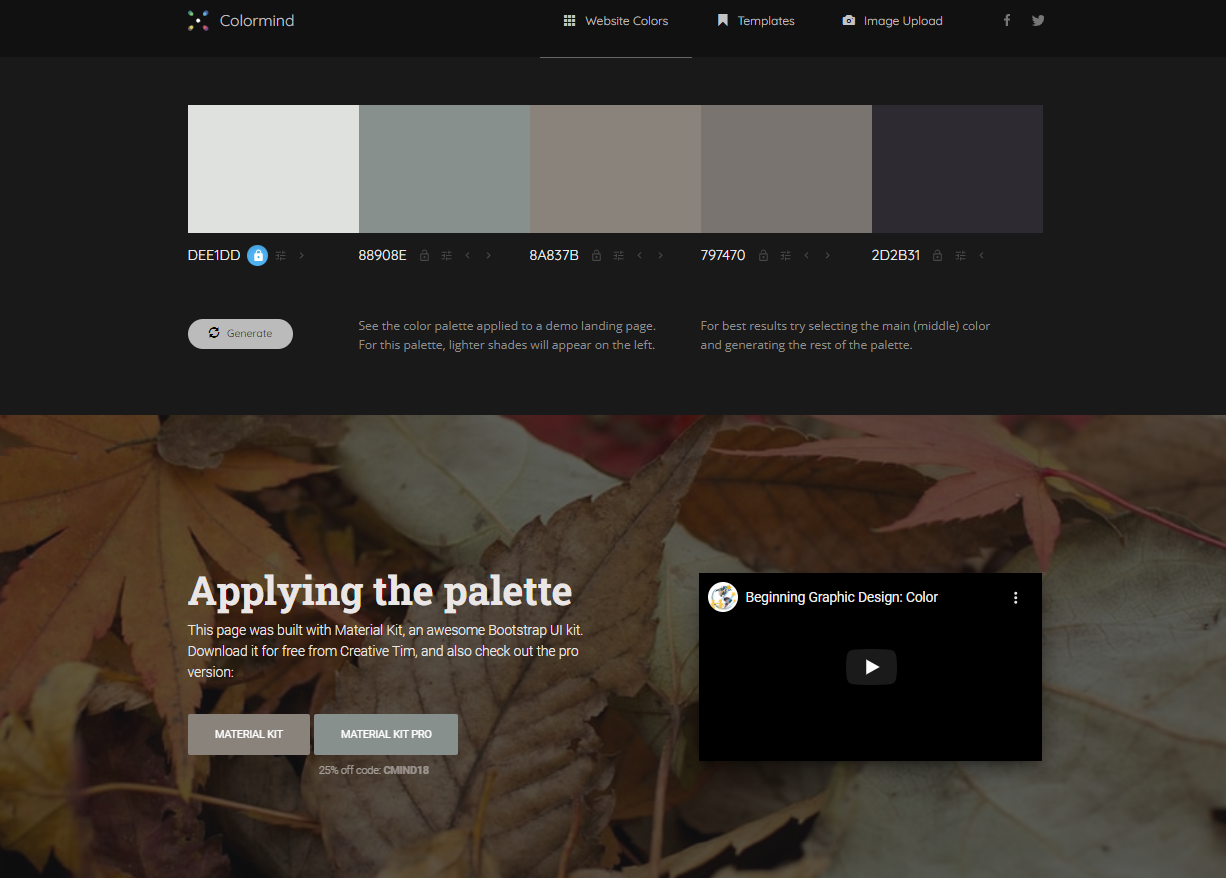
Colormind
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
Чтобы не сомневаться в практическом применении палитры, можно посмотреть примеры и прикинуть, насколько это подходит вашему проекту
CopyPalette
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Создание монохромных схем — довольно нудное занятие, а в этом сервисе всё быстро и просто
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
Версии для работы. Веб-сервис.
Стоимость. Бесплатно.
Язык интерфейса. Английский.
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Сервис полезен при создании монохромных схем и градиентов
Brand Colors
Версии для работы. Веб-сервис.
Стоимость. Бесплатно.
Язык интерфейса. Английский.
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Если вам нужен цвет «как у Adidas» — этот сервис вам поможет
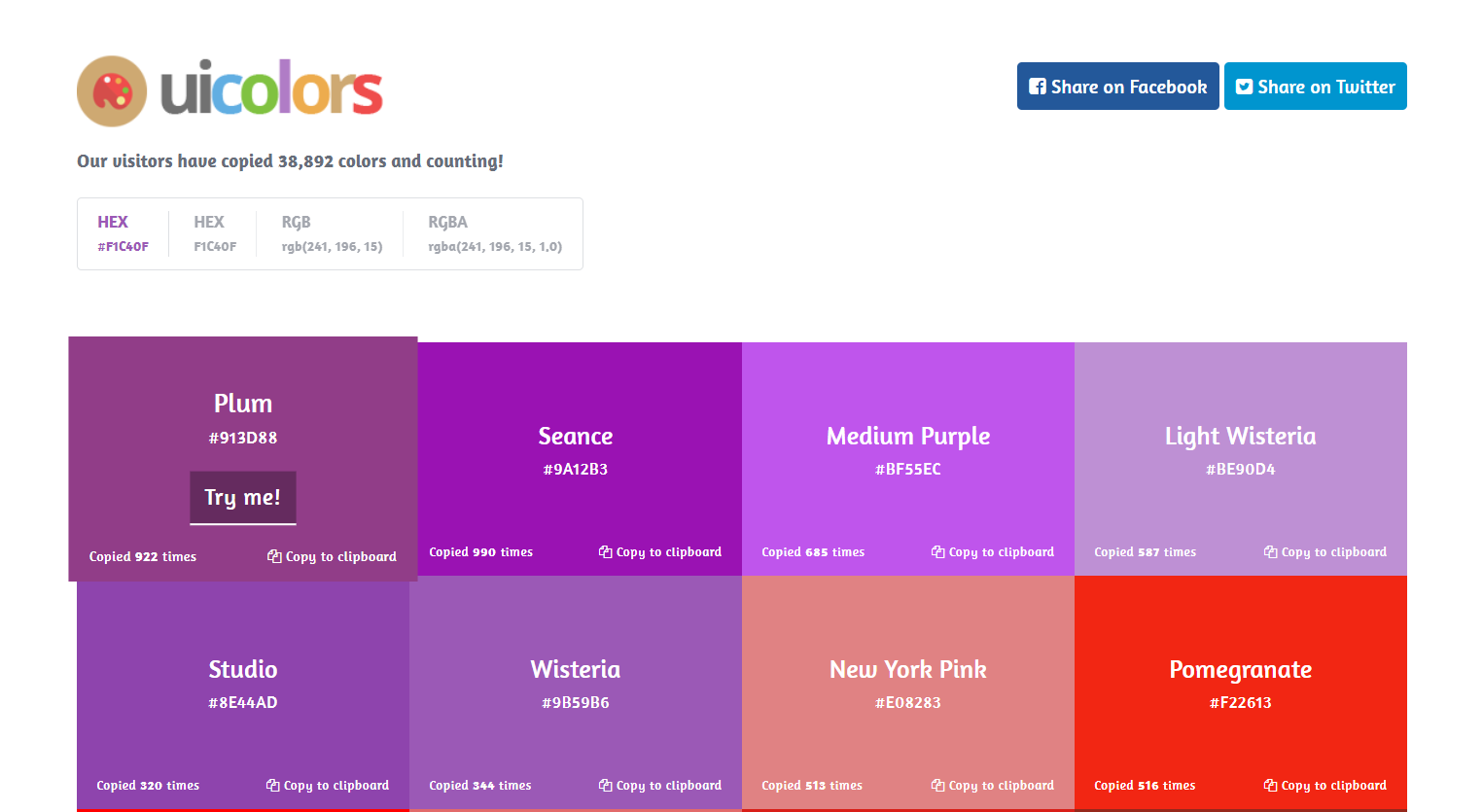
Get UI Colors
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Минимум функционала, но проверка сочетания фона и текста — штука полезная
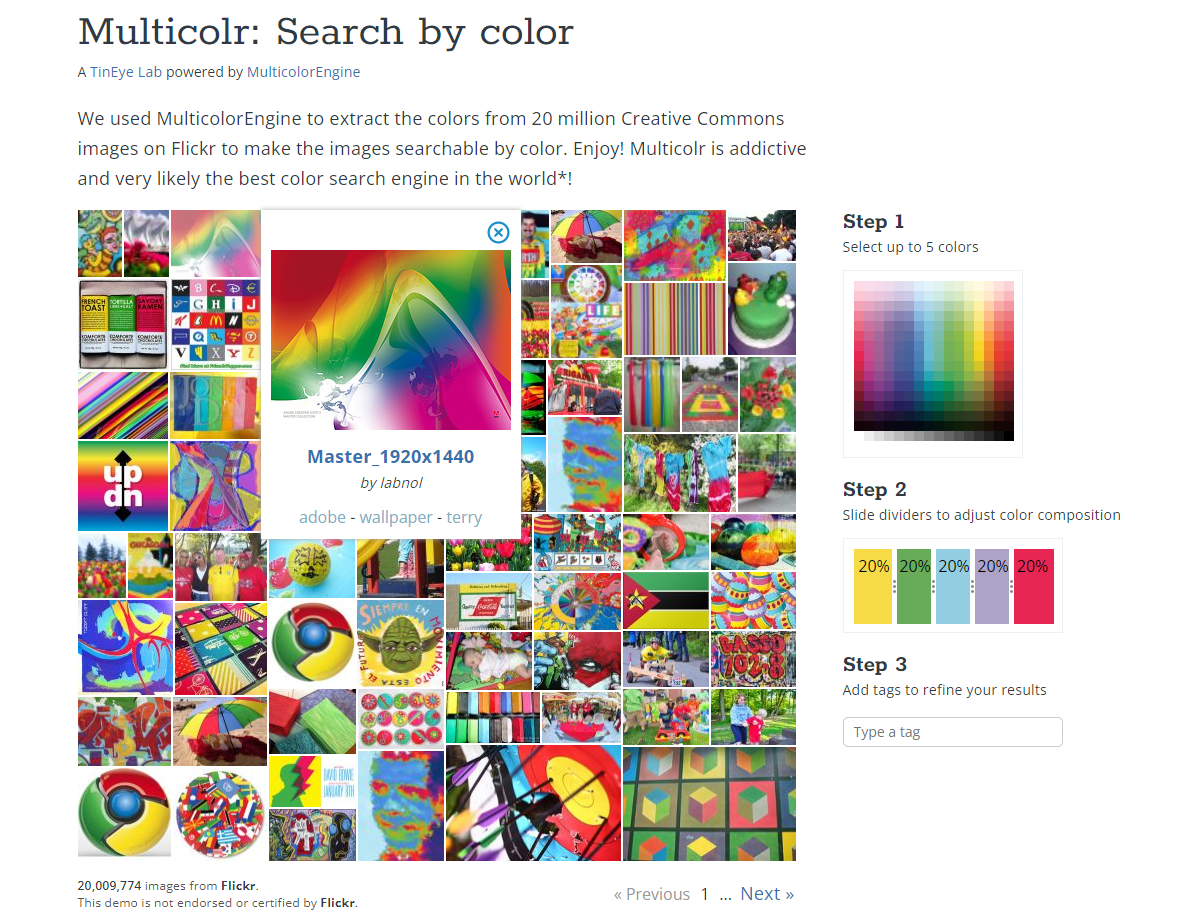
Multicolr Tineye
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
В Multicolr Tineye можно подобрать визуал для сайта в единой гамме
Shutterstock Spectrum
Версии для работы. Веб-версия.
Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц.
Язык интерфейса. Русский, английский + ещё 23 языка.
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
Подбор фото по цвету поможет соблюсти единое оформление материала или проекта
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
- English
- Русский
- Deutsch
ImageColorPicker.online
Вы можете выбрать файл, перетащить изображение в любую область или нажмите PrintScreen и после ctrl+v.
Автору на ☕ кофе и 🍪 печеньки: ЮMoney
Выбрать файл
Нажмите на изображение чтобы сохранить положение
Результат:
HEX
RGB
CMYK
HSV
HSL
Это бесплатный инструмент с помощью которого вы сможете определить цвет пикселя на вашем изображении. Сервис предусматривает определение цвета в форматах HEX, RGB/RGBa, CMYK, HSV и HSL.
~
Сервисы по определению цветовой схемы
- color-hex.com — определит какие цвета стоят рядом с вашим цветом
- thestocks.im — агрегатор мокапов, видео, фотографий, иконок, шрифтов.
- Eye Dropper — расширение для Google Chrome, которое позволяет с помощью пипетки узнать код любого цвета на любой странице в интернете.
- Adobe Color CC -подберёт цветовые сочетания. Adobe Color CC поможет, когда есть картинка, и вы хотите выгрузить её основные цвета. Программа определяет палитру из 5 доминирующих цветов изображения, которую можно сохранить и использовать в презентациях. Бесплатно.
- Colorzilla -расширение для Google Chrome и Mozilla Firefox, которое включает инструменты colour picker, eye-dropper, css gradient generator и palette browser. Достаточно навести пипеткой на нужный цвет на любом сайте и скопировать код.
-
ColorPick Eyedropper — р
асширение с пипеткой, работает аналогично предыдущего: наводите ей на понравившийся цвет и получаете его код. Для Chrome и Firefox.
~
Подбор цвета
Загрузите картинку и сделайте из нее палетку.
- Coolors.co — ресурс с палитрами, которые можно создавать самим или заимствовать из коллекци
- Material Design Color Tool
- flatuicolors.com
- flatuicolorpicker.com
-
COLOURlovers — к
оммьюнити цветовых фанатов, которые делятся палитрами, цветами, фонами и графическими шаблонами. Здесь есть цветовые тренды из интерьеров, журналов, сайтов и даже уличной моды. В разделе «Browse» можно найти авторские цвета и палитры и скачать фоны для презентации.
-
Web Colour Data — сайт
, на котором можно ввести URL нужного сайта и получить его цветовую палитру.
~
Как выбрать цвет для сайта
Нельзя судить книжку по обложке, а вот судить веб-сайт по его дизайну — точно можно. Люди обычно оценивают и судят о продуктах и веб-сайтах по их внешнему виду, еще до того, как смогут понять их функциональность и пользу.
При брендинге цвета имеют более прямые значения, чем в общем понимании. Их можно кратко описать в нескольких словах, так что вот список для вас:
- Черный. Надежный, утонченный и опытный. Используется для продвижения предметов роскоши.
- Белый. Простой, спокойный и чистый.
- Красный. Уверенность, молодость и власть. Нередко используется для тотальных распродаж.
- Оранжевый. Дружелюбный, теплый и энергичный. Создает призыв к действию: регистрироваться, покупать или продавать.
- Желтый. Счастье, оптимизм и тепло. Обычно используется для привлечения внимания к витрине.
- Зеленый. Мир, рост и здоровье. В маркетинге применяется для расслабления.
- Синий. Доверие, безопасность и стабильность. Обычно используется для банков и бизнесов.
- Пурпурный/фиолетовый. Роскошный, креативный и мудрый. Обычно применяется в индустрии красоты и антивозрастных товаров.
- Розовый. Романтичный и женственный. Используется для продвижения товаров для женщин и молодых девушек.
Черный
Цвет имеет большое количество значений. Он ассоциируется с трагическими ситуациями. Все зависит от того, как вы его используете, и какие цвета идут с ним. Черные хорошо сочетаются с любым другим цветом, поэтому он идеально подходит для фона. Дизайнеры часто используют его для установки контрастов.
Белый
Цвет означает чистоту и невинность, а также целостность и ясность. Белый часто ассоциируется с чистым листом бумаги, побуждающим людей генерировать новые идеи. Однако слишком много белых может вызвать чувство изоляции и пустоты. В дизайне белый цвет обычно используется в качестве цвета фона, особенно для ресурсов, для которых читаемость является важной частью.
Красный
Цвет обычно ассоциируется со страстными, сильными или агрессивными чувствами. Он символизирует как хорошие, так и плохие состояния, включая любовь, уверенность, страсть и гнев. В дизайне использование красного цвета — эффективный способ привлечь внимание пользователей.
Оранжевый
Это энергичный и теплый цвет, вызывающий чувство волнения. Дизайнеры используют цвет, если им нужно мотивировать на действие.
Желтый
Это цвет счастья, который символизирует солнечный свет, радость и тепло. Желтый, как полагают, самый легкий цвет и он имеет один из самых сильных психологических значений. Пользователи, видящие желтые цвета в дизайне, могут почувствовать вдохновение и уверенность. Хотя, вы должны помнить, что слишком много желтого цвета может вызвать негативные реакции, такие как чувство тревоги или страха.
Зеленый
Его часто называют цветом природы, баланса и гармонии. Зеленый приносит успокаивающие и обновляющие чувства. Кроме того, это признак роста и неопытности. Он имеет больше положительной энергии, чем большинство других цветов, но иногда он ассоциируется с материализмом. Дизайн в зеленых тонах идеально подходит для продуктов, связанных с природой.
Синий
Цвет доверия. Он обычно показывает надежность, успокаивает.
Пурпурный
Долго ассоциировался с богатством, поскольку многие короли носили фиолетовые одежды, это полезно для представления некоторых роскошных продуктов. Это также цвет тайны и магии. Он смешивает энергию красного и синего, поэтому он имеет баланс сил и стабильности. Большая концентрация цвета может отвлечь внимание пользователей.
Розовый
Это цвет чувствительности и романтики. Розовый намного мягче красного, поэтому он создает чувство безусловной любви. Розовый очень сильно связан с женственностью, поэтому он может быть эффективным цветом, если целевой аудиторией являются в основном девушки.
Коричневый
Дизайнеры обычно используют коричневый цвет в качестве фона в различных оттенках, от очень светлого до глубокого. Это приносит ощущение тепла и комфорта. Кроме того, он может использоваться для демонстрации опыта и уверенности.
~
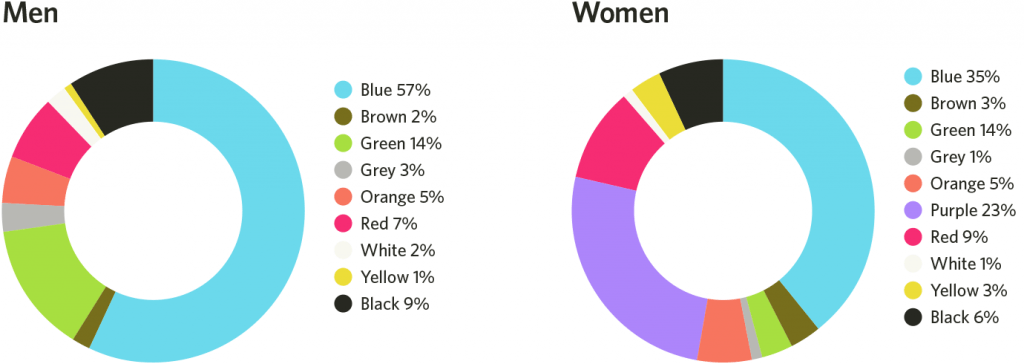
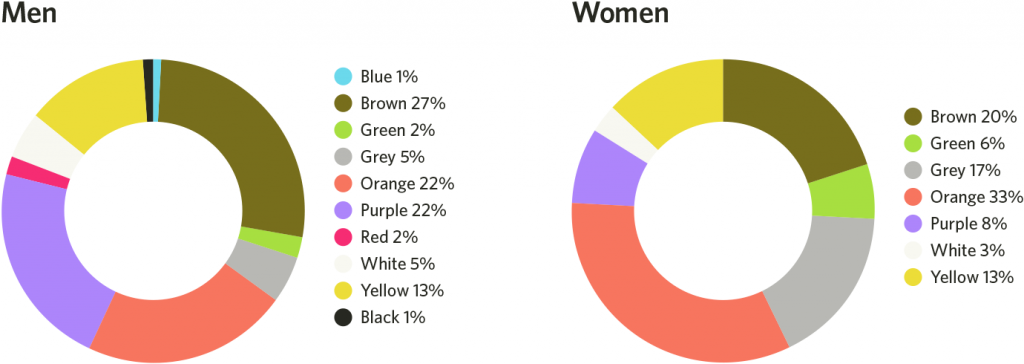
Влияние цвета на покупку товара
Исследование проводилось в Северной Америке.
Любимые цвета
Нелюбимые цвета
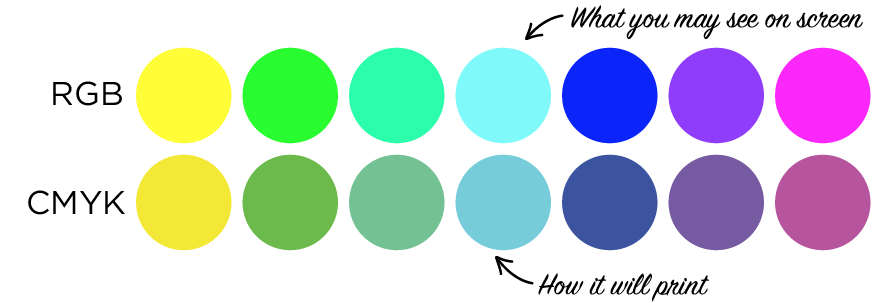
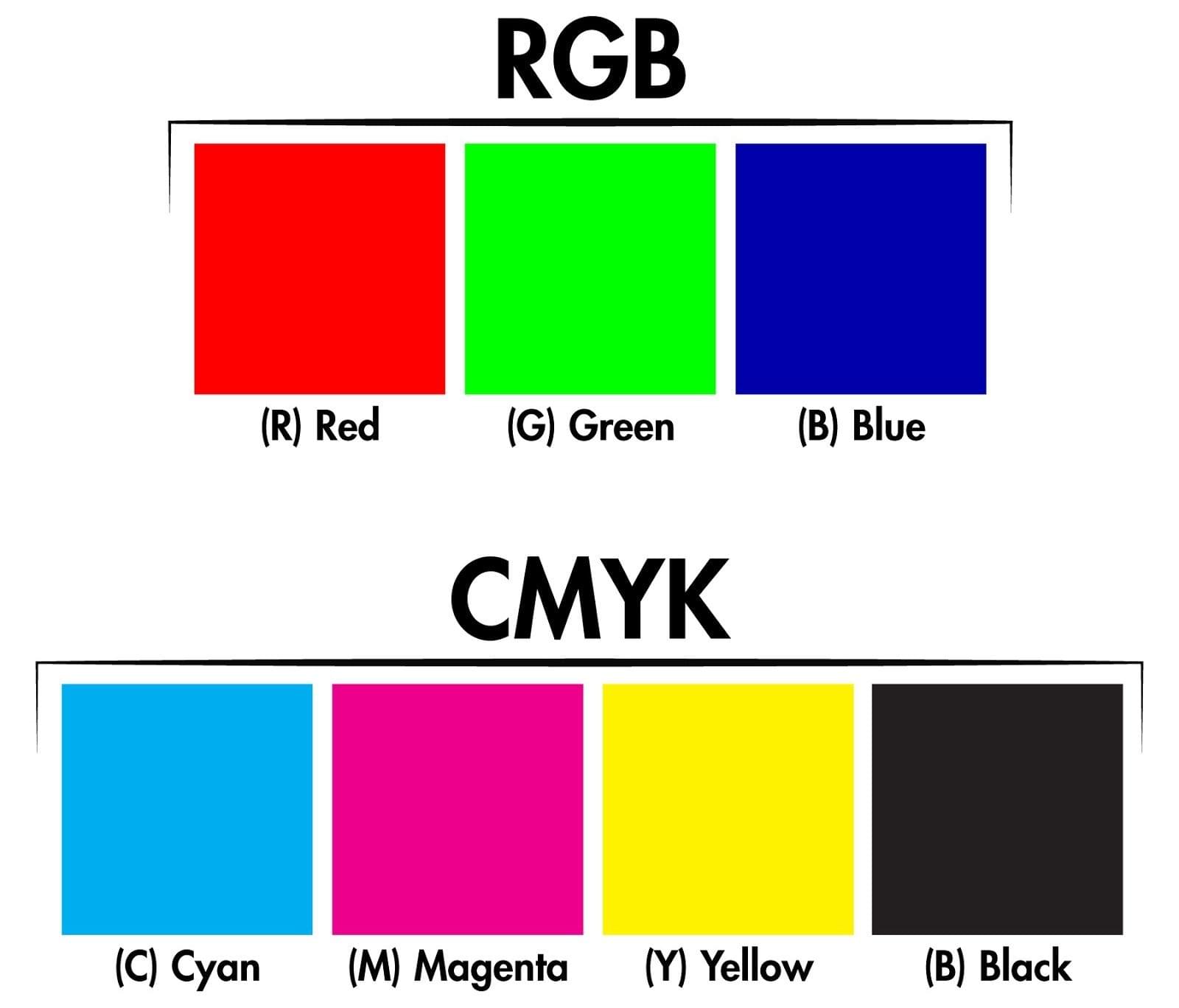
- CMYK: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки. Используется в живописи и печати.
- RGB-модели: red, green, blue — красный, зеленый, синий. Используется в компьютерах, телевизорах и других электронных устройствах
Монохроматический
Он основан на одном цвете с различными оттенками. Монохроматическая палитра всегда является выигрышным выбором, так как трудно совершить ошибку и создать неприятную цветовую схему.
Аналогичные (Analogous Colors)
Чтобы создать аналогичную гармонию, используйте цвета, находящиеся рядом на цветовом круге.
Complementary
Дополнительной схемой является сочетание цветов, расположенных друг напротив друга на цветном колесе. Эта схема противоположна аналогичной и монохроматической, поскольку она направлена на достижение высокой контрастности. Например, оранжевую кнопку на синем фоне трудно пропустить в любом интерфейсе.
Расщепленные дополняющие цвета (Split-Complementary)
Эта схема работает аналогично предыдущей, но она использует больше цветов. Например, если вы выберете синий цвет, вам нужно взять два других, которые смежны с его противоположным цветом, обозначая желтый и красный. Контраст здесь менее резкий, чем в дополнительной схеме, но он позволяет использовать больше цветов.
Триада цветов (Triadic colors)
Когда дизайн требует большего количества цветов, вы можете попробовать триадическую схему. Он основан на трех отдельных цветах, лежащих на окружности цветового круга на одинаковом друг от друга расстоянии. Чтобы сохранить баланс с помощью этой схемы, рекомендуется использовать один цвет как доминирующий, другой — как акценты.
Tetradic/Double-Complementary
Цветовая схема тетради предназначена для опытных дизайнеров, так как она сложнее сбалансировать. Он использует четыре цвета от колеса, которые являются дополнительными парами. Если вы соединяете точки на выбранных цветах, они образуют прямоугольник. Схема сложная, но если вы все сделаете правильно, результаты могут быть ошеломляющими.
Behance
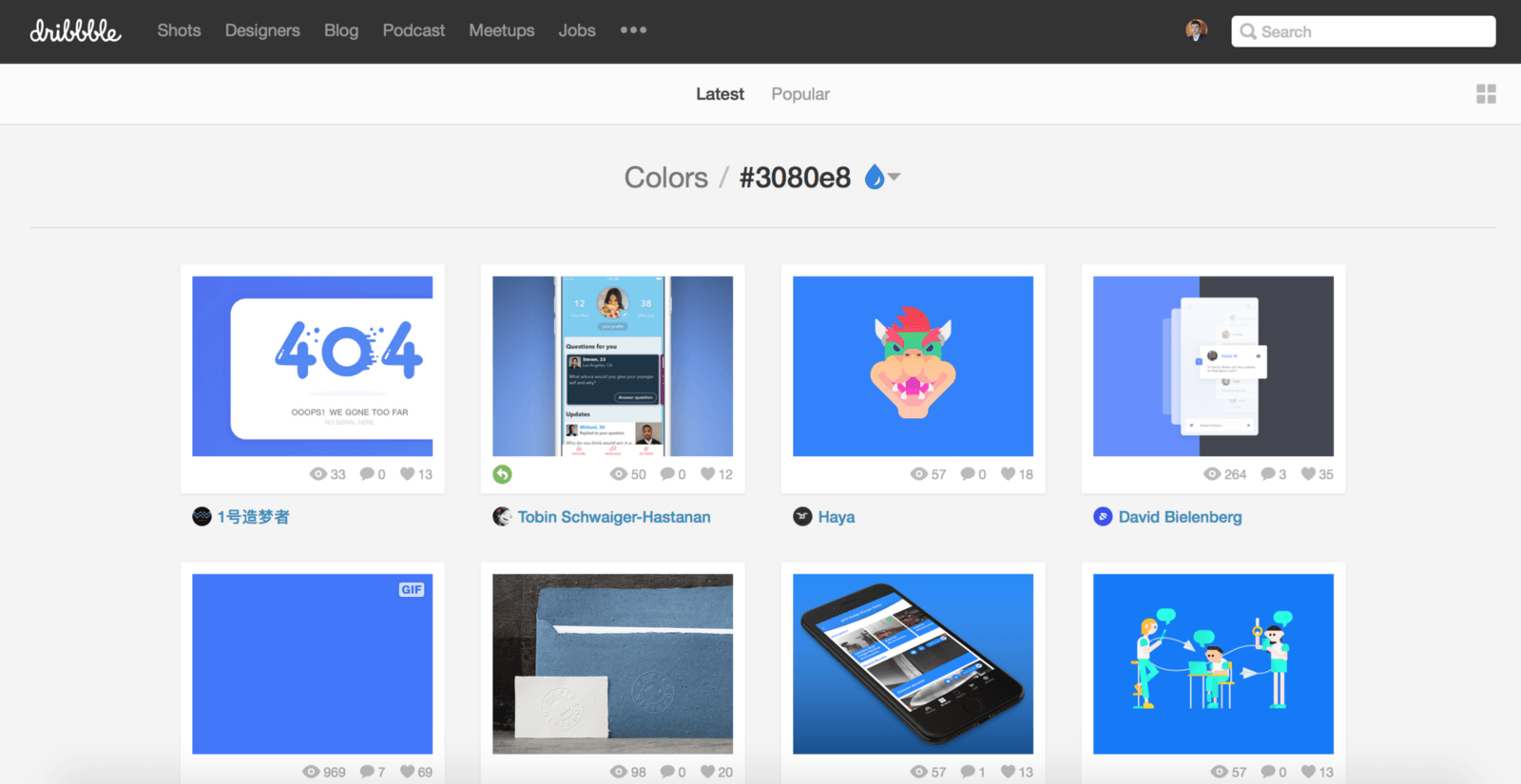
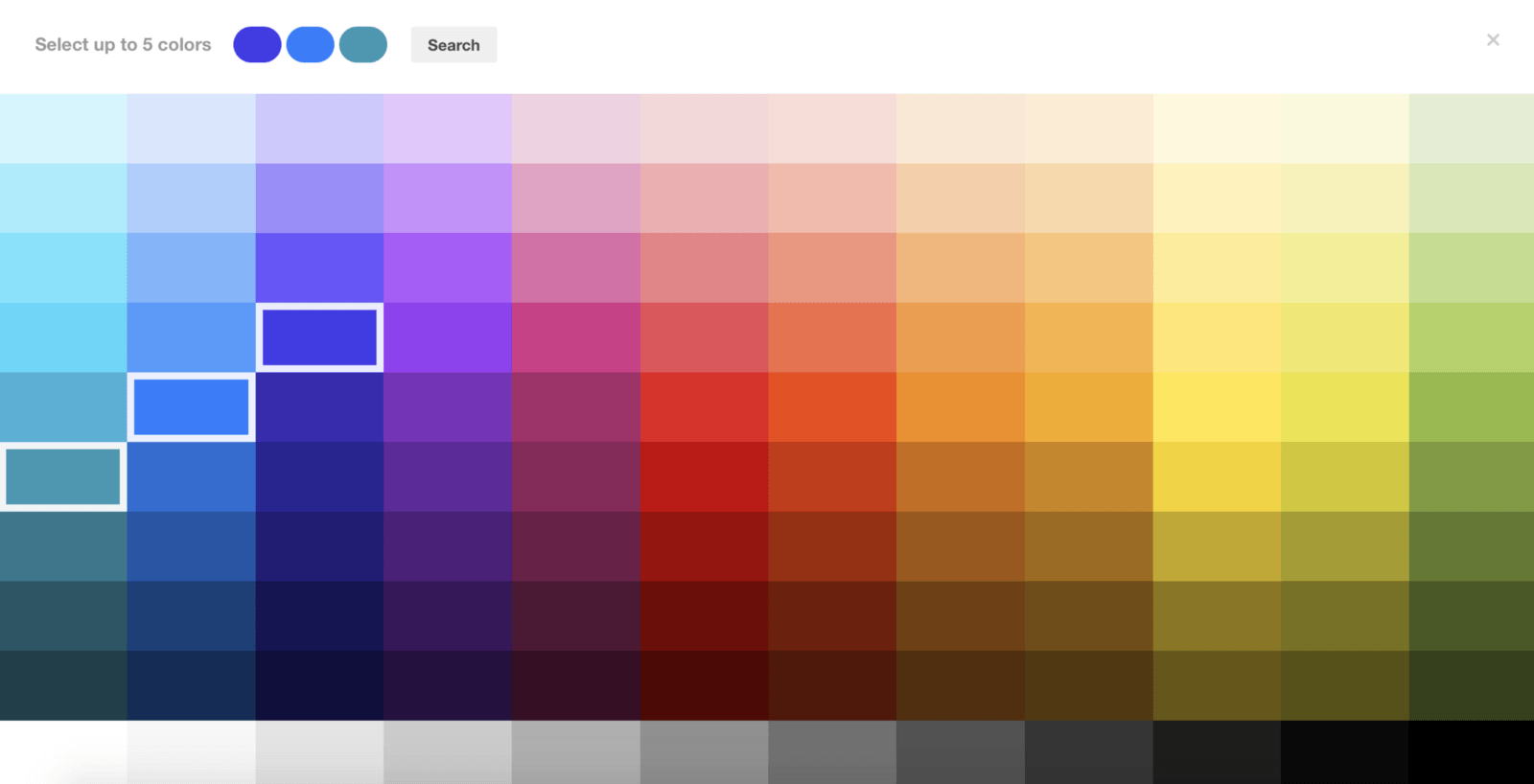
Dribbble Colors
Color Hunter
Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта.
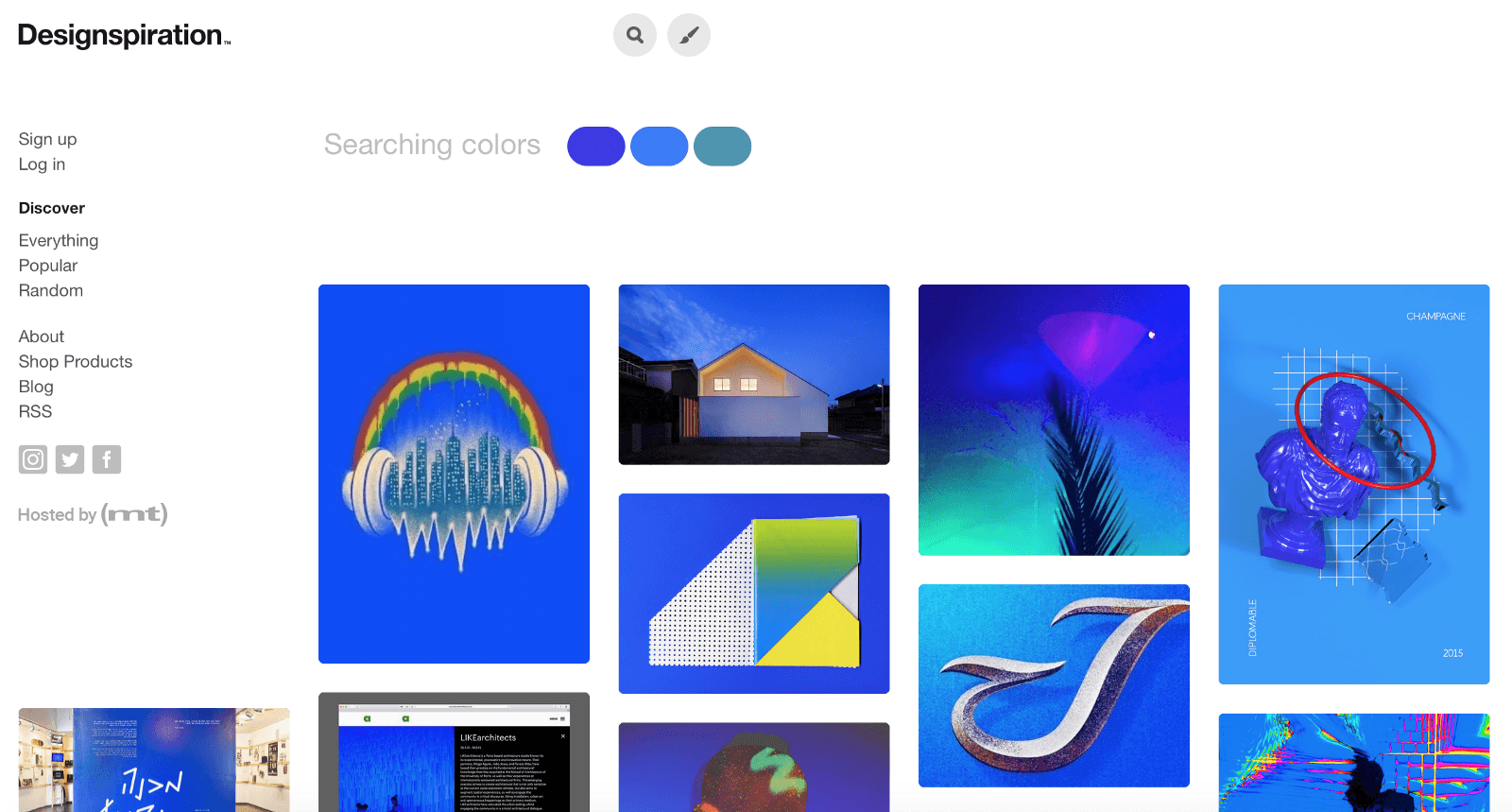
Designspiration
Можешь выбрать сразу 5 цветов и посмотреть, что нашлось в это цветовой палитре.
Tineye Multicolr
На сайте 20 миллионов изображений по лицензии Creative Commons из Flickr.
~
Больше статей по теме
Color in Design: Influence on Users’ Actions
Digital colour mixing explained
Why Color Matters
Responding To Color
The Psychology of Color in Marketing and Branding
Color Theory for Designers, Part 1: The Meaning of Color
Color Associations
Why Color Matters
Birren, Faber., Color Psychology and Color Therapy.


Пипетка онлайн
Откройте изображение с устройства и кликните на нужную область, чтобы определить точный цвет на картинке. Также можно загрузить фото или картинку, указав URL-адрес изображения. Поддерживаемые форматы: jpg, jpeg, png, gif, webp.

| RGB (0,0,0), HEX: #000000 | ||
| RGB (0,0,0), HEX: #000000 |
Ваш цвет
Для определения цвета на рабочем столе Windows скачайте утилиту GetColor.