- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Команда Деформация позволяет перетаскиванием контрольных точек изменять форму изображения, фигур, контуров и т. д. Кроме того, деформацию можно выполнять с помощью нужной формы во всплывающем меню «Деформация» на панели параметров. Фигуры в раскрывающемся меню «Деформация» можно изменять перемещением их контрольных точек.
Трансформирование деформации
Обновлено в Photoshop 22.5 (выпуск за август 2021 г.)
-
Выберите слой или фрагмент изображения, который требуется деформировать.
-
Сделав выбор, выполните одно из следующих действий.
-
Выберите Редактирование > Трансформирование > Деформация или
-
Нажмите клавиши Control + T (Win) / Command + T (Mac), затем нажмите кнопку Переключение между свободной трансформацией и режимами деформации
на панели параметров.
-
-
Щелкните значок шестеренки на панели «Параметры», чтобы просмотреть дополнительные параметры визуальных направляющих. В Photoshop 22.4.1 (выпуск за май 2021) визуальные направляющие стали еще лучше благодаря дополнительным параметрам направляющих.
Теперь можно задать вариант отображения направляющей деформации и выбрать, когда должны отображаться визуальные направляющие: Автоматически показывать направляющие, Всегда показывать направляющие и Никогда не показывать направляющие. По умолчанию для сетки установлено значение Всегда показывать направляющие.
Также предусмотрена возможность изменить цвет и непрозрачность визуальных направляющих, а также количество линий, из которых состоит направляющая. Параметр Плотность устанавливает, сколько линий отображается между каждой линией разделения деформации. По умолчанию для плотности задано значение 2.
При использовании контрольных точек для искажения элемента вы также можете выбрать Вид > Вспомогательные элементы, чтобы показать или скрыть сетку деформации и контрольные точки.
-
Для трансформирования объекта с использованием набора настроек деформации выберите стиль деформации во всплывающем меню Деформация на панели выбора параметров.
Чтобы создать пользовательскую сетку деформации, выберите размер во всплывающем меню Сетка на панели параметров.
- Выберите размер сетки — по умолчанию (1×1), 3×3, 4×4 или 5×5.
- Выберите Заказная, а затем укажите число столбцов и строк в диалоговом окне Пользовательский размер сетки.
-
Чтобы добавить больше контрольных линий сетки, выберите вариант разделения деформации.
- Выполните одно из следующих действий.
- На панели параметров нажмите любую кнопку в группе Разделить.
- Выберите Редактирование > Трансформирование > Разделить деформацию по горизонтали, Разделить деформацию по вертикали или Разделить деформацию крестообразно.
- Перемещайте указатель в пределах сетки и щелкайте там, где требуется добавить дополнительные контрольные линии сетки. При перемещении указателя над сеткой деформации под ним отображаются линии разделения. При щелчке в сетку деформации добавляются дополнительные контрольные точки.
Дополнительные сведения о параметрах разделения деформации см. в разделе Разделение деформации.
- Выполните одно из следующих действий.
-
Выполните одно или несколько следующих действий.
- Для манипуляций с фигурой можно перетаскивать контрольные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Кривая настраивается с помощью рукоятей опорных точек. Это аналогично настройке рукоятей искривленного сегмента в векторной графике.
- Щелкните линию сетки, чтобы активировать контрольные точки для редактирования деформации. Щелкните опорную точку (на пересечении линий сетки), чтобы редактировать окружающие ее контрольные точки. Перетащите контрольные точки для деформации изображения.
- Чтобы выбрать несколько точек, щелкайте опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. При выделении двух и более точек вокруг них появляется прямоугольная рамка.
- Чтобы отменить выделение нескольких точек, щелкайте активные опорные точки или перетаскивайте над ними указатель, удерживая клавишу Shift. Размер прямоугольной рамки вокруг выделенных точек автоматически меняется при выделении или отмены выделения точек.
- Чтобы удалить выделенную линию сетки (вдоль нее видны контрольные точки), нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
- Чтобы удалить горизонтальную и вертикальную линии сетки, проходящие через опорную точку, щелкните эту точку, затем нажмите клавишу Delete или выберите Редактирование > Трансформирование > Удалить разделения деформации.
Пользовательское разделение деформации было применено вокруг горлышка бутылки. Для плотности визуальных направляющих установлено значение 4. Между каждым разделением деформации находятся четыре направляющих. -
Выполните одно из следующих действий.
-
Нажмите клавишу «Ввод» (Windows), или Return (Mac OS), или кнопку «Завершить»
на панели выбора параметров.
-
Чтобы отменить трансформацию, нажмите клавишу Esc или нажмите кнопку «Отмена»
на панели параметров.
Каждый раз при деформации резкость растрового изображения (в отличие от формы или контура) немного снижается, поэтому рекомендуется выполнить несколько команд и только потом подтверждать суммарное преобразование, а не подтверждать все преобразования по отдельности.
-
Преобразование деформации: Цилиндр
Добавлено в выпуске Photoshop 23.4 (июнь 2022 г.)
Сделано по просьбам дизайнеров упаковки! В этом выпуске Photoshop представляет функцию «Трансформирование цилиндрической деформации», которая позволяет изгибать плоские иллюстрации для нанесения на поверхность кругового цилиндра. Кроме того, реализованы элементы управления для изменения размера и перспективы, позволяющие естественным образом вместить весь выделенный фрагмент.
Для работы с новой функцией трансформирования цилиндрической деформации выполните следующие действия:
-
Выберите слой или фрагмент изображения, который требуется деформировать.
-
Выберите «Редактирование» > «Трансформирование» > «Деформация» в меню или нажмите клавиши Command+T (Mac) или Control+T (Win).
-
Нажмите кнопку переключения режимов «Свободное трансформирование/Деформация» на панели выбора параметров.
-
Перейдите в раскрывающееся меню «Деформация» на панели выбора параметров и выберите нижний значок: «Цилиндр».
-
Чтобы настроить деформацию формы, нажмите и перетащите экранные элементы управления:
- Угловые элементы управления: для произвольного трансформирования выделенного фрагмента целиком, используйте элементы управления изменением размера снизу/слева и сверху/справа.
- Сочетание угловых элементов управления + Shift ограничивает пропорции.
- Элементы управления кривизной:
- Элемент сверху по центру синхронно изменяет дугу верхней и нижней границ.
- Элемент снизу по центру регулирует только дугу нижней границы.
- Управляйте перспективой, перемещая центральную опорную точку вправо и влево.
A. Регулирует кривизну как верхней, так и нижней части B. Задает правый верхний угол C. Регулирует перспективу. Проведите к центру для отдаления или вправо — для приближения D. Регулирует кривизну нижней части независимо от верхней E. Задает левый нижний угол
Можно также применить трансформирование путем цилиндрической деформации к текстовым слоям во время работы творческой работы с документами.
Разделение деформации
В выпуске Photoshop 22.5 за август 2021 теперь можно использовать клавишу-модификатор Control (Win) / Command (Mac) для быстрого переключения вариантов разделения деформации без помощи строки меню.
- Удерживая клавишу «Control» (Win) / «Command» (Mac), щелкните в любом месте сетки деформации, чтобы разделить ее крестообразно в этом месте.
- Удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей горизонтальной линии сетки. Щелкните, чтобы разделить деформацию по вертикали в этом месте.
- Аналогично, удерживая клавишу Control (Win) / Command (Mac), переместите указатель к краю существующей вертикальной линии сетки. Щелкните, чтобы разделить деформацию по горизонтали в этом месте.
Преобразование деформации с разными опорными точками
Можно перемещать маркеры (также называются маркерами Безье) управления независимо друг от друга. Эти маркеры прикрепляются к опорным точкам при применении команды Разделение деформации для трансформирования с использованием сочетания клавиш.
В настоящее время доступно два варианта перемещения с помощью маркеров Безье:
- Согласованно: при перемещении одного маркера перемещаются все остальные. Значок имеет вид круга.
- Независимо: каждый маркер перемещается, не затрагивая другие маркеры, связанные с опорной точкой. Значок имеет вид квадрата.
Удерживая клавишу «Alt» (Win) / «Option» (Mac), щелкните точку, чтобы переключить состояние элемента управления Безье (независимое движение или согласованное). Также можно щелкнуть опорную точку, удерживая клавишу «Ctrl» (или щелкните правой кнопкой мыши), и выберите «Преобразовать опорную точку деформации» в контекстном меню.
- Угловые опорные точки: по умолчанию для угловых опорных точек задано независимое перемещение.
- Краевые/боковые опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной/вертикальной пары.
- Внутренние опорные точки: по умолчанию для опорных точек по краям установлено согласованное перемещение горизонтальной / вертикальной пары.
Кроме того, можно выбрать несколько опорных точек (удерживая клавишу «SHIFT»), а затем изменить перемещение для всех этих точек одновременно.
Марионеточная деформация
Марионеточная деформация отображает визуальную сетку, с помощью которой можно существенно деформировать определенные фрагменты изображения, не затрагивая других областей. Этот инструмент может иметь множество применений: от легкой ретуши изображения (например, придания формы волосам) до полной трансформации (например, измерение положения рук или ног).
Помимо слоев изображения можно также применить функцию «Марионеточная деформация» к маскам слоя и векторным маскам. Чтобы применить к изображениям искажение, не затрагивая оригинал, используйте смарт-объекты. См. дополнительные сведения о создании смарт-объектов.
-
На панели «Слои» выберите слой или маску
для трансформирования. -
Выберите «Редактирование» > «Марионеточная деформация».
-
На панели параметров отрегулируйте следующие настройки сетки.
Режим
Определяет эластичность сетки в целом.
Выберите «Искажение», чтобы получить очень эластичную сетку для обертывания широкоугольных изображений или карт текстур.
Плотность
Определяет расстояние между узлами сетки. При выборе параметра «Больше точек» точность увеличивается,
но требуется больше времени на обработку, а при выборе «Меньше точек» достигается обратный эффект.
Расширение
Расширяет или стягивает внешний край сетки.
Показать сетку
Снимите выделение, чтобы показать только булавки коррекции и получить незагроможденное представление трансформаций.
Чтобы временно скрыть булавки коррекции, нажмите клавишу «H».
-
В окне изображения щелкните, чтобы добавить булавки в
трансформируемых областях и в местах, которые требуется закрепить на месте.Перемещение булавки на марионеточной сетке. Соседние булавки удерживают остальные области на месте. -
Для изменения положения или перемещения булавок выполните любое из следующих действий.
-
Перетащите булавку, чтобы деформировать сетку.
-
Чтобы показать область сетки, которая перекрывается другой, нажимайте кнопки
«Глубина булавки»на
панели параметров. -
Чтобы удалить выбранные булавки, нажмите клавишу «Delete». Чтобы удалить другие
булавки по отдельности, наводите на них курсор, нажмите клавишу «Alt» (Windows)
или «Option» (Mac OS) и припоявлении значка ножниц
щелкайте по ним. -
Нажмите кнопку «Удалить все булавки»
на
панели параметров.
Чтобы выбрать несколько
булавок, щелкайте по ним, удерживая клавишу «Shift», или выберите команду «Выбрать все» из
контекстного меню. -
-
Чтобы повернуть сетку вокруг булавки, выделите ее, и затем выполните любое из
следующих действий.-
Чтобы повернуть сетку на заданное число градусов, нажмите клавишу «Alt» (Windows) или «Option» (Mac OS) и удерживайте курсор рядом с булавками, но не над ними. Когда появится круг, выполните перетаскивание, чтобы повернуть сетку «на глаз».
Угол поворота отображается на панели параметров.
- Чтобы поворачивать сетку автоматически в зависимости от выбранного режима, выберите «Авто» в меню «Поворот».
-
-
По завершении преобразования нажмите клавишу «Ввод» или Return.
8 — 2011
Деформировать фрагменты и объекты в Photoshop можно как с помощью команд меню Редактирование, так и с использованием фильтров. Большинство фильтров, применяемых для деформации, входят в группу Искажение, а кроме того, три фильтра — Коррекция дисторсии, Пластика и Исправление перспективы — расположены особняком. Обо всех этих инструментах и пойдет речь в настоящей статье. Также следует отметить, что для деформирования текста Photoshop предлагает особый инструмент, который мы тоже рассмотрим.
Команды меню Редактирование
Если вы раскроете меню Редактирование (Edit), а затем выберете подменю Трансформирование (Transform), перед вами предстанет список команд, позволяющих трансформировать фрагмент изображения. Перечислим их: Масштабирование (Scale), Поворот (Rotate), Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp). Однако доступ к этим командам можно получить гораздо быстрее — через режим свободного трансформирования, вход в который осуществляется комбинацией клавиш Ctrl+T (в Mac OS — Command+T), а выход из него — клавишей Enter (в Mac OS — Return). Для включения той или иной команды используйте приведенные ниже приемы:
- Для масштабирования фрагмента следует навести указатель мыши на один из маркеров возникшей рамки трансформирования и провести мышь с нажатой кнопкой. Клавиша Shift позволяет сохранять пропорции фрагмента, а Alt выполняет масштабирование из центра.
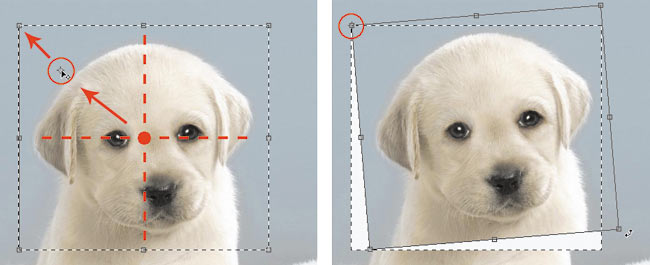
- Если подвести указатель мыши к любой вершине рамки трансформирования, то он примет вид изогнутой стрелки, перемещение которой приводит к повороту фрагмента. Перед тем как повернуть фрагмент, можно сместить центр поворота — для этого необходимо сместить в требуемое место центральный маркер рамки. Так, на рис. 1 поворот осуществляется относительно верхней левой вершины рамки трансформирования. Клавиша Shift позволяет выполнить поворот на угол, кратный 15°.
Для наклона необходимо смещать средний или угловой маркер границы рамки трансформирования, удерживая нажатыми две клавиши — Ctrl и Alt (в Mac OS — Command и Option).
Рис. 1. Поворот фрагмента относительно верхней левой вершины
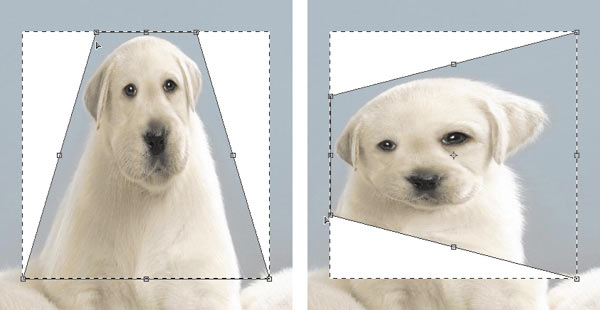
Рис. 2. Применение к фрагменту эффекта перспективы
Чтобы добавить эффект перспективы в режиме свободного трансформирования, перетащите верхний или нижний угловой маркер, нажав комбинацию клавиш Shift+Alt+Ctrl (в Mac OS — Shift+Option+Command) — рис. 2.
Активировать команду Искажение (Distort) из режима свободного трансформирования позволяет клавиша Ctrl (в Mac OS — Command) — рис. 3.
Рис. 3. Превращение ноутбука Sony VAIO в Macintosh. К логотипу Apple применена команда Искажение
Деформация фрагмента
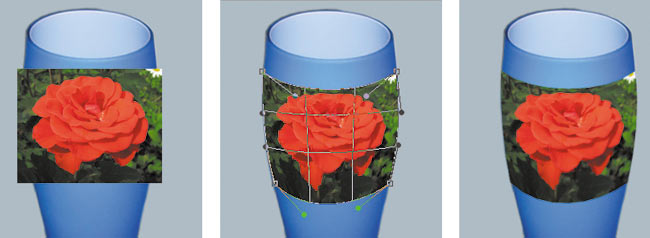
В результате выбора команды Редактирование (Edit) -> Трансформирование (Transform) -> Деформация (Warp) на фрагмент накладывается сетка, редактирование которой выполняется путем изменения положения узлов и угла наклона направляющих (рис. 4).
Чтобы применить изменения и выйти из режима действия этой команды, нажмите клавишу Enter (в Mac OS — Return).
Рис. 4. Имитация фотографии, наклеенной на вазу. Для искажения фотографии розы использовалась команда Деформация
Масштаб с учетом содержимого
Масштаб с учетом содержимого позволяет изменить размер изображения или его фрагмента, не затрагивая людей, здания, животных и т.д. При обычном масштабировании (команда Свободное трансформирование — Free Transform) все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы заднего плана и фона. Более того, такое масштабирование позволяет защитить от трансформации выделенную область или области, содержащие цвета, близкие к оттенкам кожи. Так, на рис. 5а представлено исходное изображение коровы, а на рис. 5б — результат обычного масштабирования. Как видите, произошло сплющивание изображения коровы вместе с фоном — выбор команды неудачен.
Рис. 5. Исходная фотография коровы (а); результат применения команды Свободное трансформирование (б); результат применения команды Масштаб с учетом содержимого без предварительных настроек инструмента (в); результат применения команды Масштаб с учетом содержимого с защитой выделенной области (г)
На рис. 5в и г представлен результат применения команды Масштаб с учетом содержимого (Contentaware scaling). На рис. 5в команда выполнялась без предварительных настроек, а на рис. 5г изображение коровы было защищено от масштабирования.
Для защиты фрагмента необходимо создать выделение, сохранить его в альфаканале, а затем перед масштабированием на панели свойств инструмента выбрать имя альфаканала из списка Защищать (Protect) — рис. 6.
Рис. 6. Панель свойств инструмента Масштаб с учетом содержимого
Для защиты от масштабирования пикселов, цвет которых близок к оттенкам кожи, используется кнопка с изображением человека на панели свойств. Результат действия этой кнопки представлен на рис. 7б.
Рис. 7. Исходная фотография поросят (а); результат применения команды Масштаб с учетом содержимого с защитой от воздействия пикселов, по цвету близких к оттенкам кожи (б)
Марионеточная деформация
Режим марионеточной деформации появился в версии Photoshop CS5. Этот удивительный инструмент позволяет деформировать определенные фрагменты изображения, не затрагивая других его частей. В режиме марионеточной деформации на объект накладывается сетка, редактирование которой приводит к деформации фрагмента. Но, в отличие от команды Деформация (Warp), марионеточная деформация трансформирует объект не с помощью узлов и направляющих сетки, а с использованием булавок.
Булавки обозначаются жирными желтыми точками , которые можно перемещать и относительно них производить поворот сетки. Причем булавки выполняют двоякую роль: защита фрагмента изображения и, наоборот, его деформация. Для деформации используются активные булавки, которые помечаются черной точкой в центре
, а неактивные булавки фиксируют часть изображения на месте.
Рассмотрим основные действия с булавками:
1. Добавление булавки производится простым щелчком мыши в режиме марионеточной деформации.
Примечание. Для входа в этот режим следует выполнить команду Редактирование (Edit) -> Марионеточная деформация (Puppet Warp), для выхода из режима — нажать клавишу Enter (в Mac OS — Return) или кнопку на панели свойств.
2. Щелчок мыши по созданной булавке выделяет ее, в результате чего в ее центре появляется черная точка .
Примечание. Для выделения нескольких булавок необходимо щелкать по ним, удерживая нажатой клавишу Shift.
3. Для перемещения булавки сначала нужно выделить ее, а потом протащить при нажатой кнопке мыши (рис. 8).
Рис. 8. Перемещение активной булавки в режиме Марионеточная деформация
Рис. 9. Поворот сетки относительно булавки. Видимость сетки отключена
Рис. 10. Панель свойств режима Марионеточная деформация
4. Чтобы повернуть сетку вокруг булавки, следует активировать булавку, а затем выполнить одно из действий:
- чтобы осуществить поворот вручную, необходимо подвести указатель мыши к булавке, удерживая нажатой клавишу Alt (в Mac OS — Option). Когда появится круг с изогнутой стрелкой, протащить мышь при нажатой кнопке (рис. 9);
- чтобы поворачивать сетку на заданный угол, необходимо на панели свойств из списка Поворот (Rotate) выбрать пункт Авто (Auto), а в соседнее поле ввести требуемое значение.
5. Если часть сетки перекрывается, то можно изменить ее положение — для этого применяются две кнопки Глубина (Pin Depth)
, находящиеся на панели свойств.
6. Для удаления булавки следует использовать любой из способов:
Помимо работы с булавками на панели свойств можно настроить эластичность, частоту и область покрытия сетки. Также возможно отобразить ее или отключить:
- параметр Режим (Mode) — определяет эластичность сетки. В большинстве случаев используется значение Нормальный (Normal) — рис. 10;
- параметр Частота (Density) — отвечает за расстояние между узлами сетки, в основном применяется значение Нормальный (Normal);
- параметр Расширение (Expansion) — отвечает за область покрытия сетки: чем больше это значение, тем больше внешний край сетки (рис. 11). По умолчанию установлено значение 2 пиксела;
- флажок Сетка (Show Mesh) — отображает или снимает сетку.
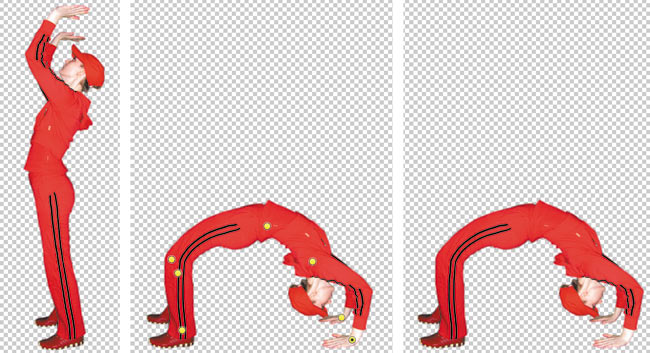
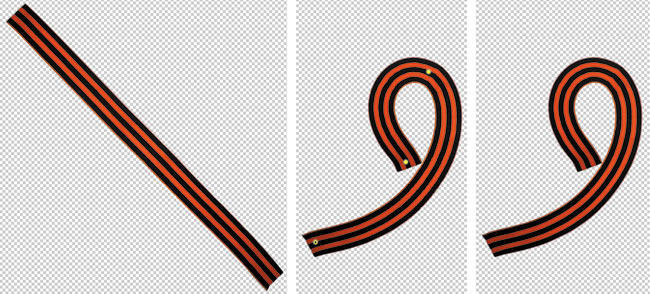
С помощью марионеточной деформации вы легко можете повернуть руку или ногу (рис. 12а), изогнуть прямую линию в круг или в какуюнибудь цифру, к примеру в восьмерку или девятку (рис. 12б).
Марионеточная деформация может применяться к слоям, векторным фигурам, тексту, слояммаскам и векторным маскам. Если необходимо деформировать объект, то предварительно его следует поместить на новый слой.
Рис. 11. Примеры отображения сетки с различной величиной ее области покрытия
Рис. 12. Примеры использования марионеточной деформации: а — встаем на мостик, б — изгибаем георгиевскую ленточку в девятку
Фильтры группы Искажение
Почти все фильтры группы Искажение (Distort) производят геометрические искажения, создавая трехмерные или другие эффекты изменения формы. Назовем некоторые из них:
- Рассеянное свечение (Diffuse
Glow) — придает изображению цвет со свечением и шумом; - Океанские волны (Ocean Ripple), Рябь (Ripple) и Волна (Wave) — используются для имитации ряби и волн на воде;
- Скручивание (Twirl) и Зигзаг (Zig
Zag) — применяются для создания кругов на воде или эффекта закручивания (рис. 13); - Смещение (Displace) — деформирует изображение на основе карты смещения, которая представляет собой альфаканал, сохраненный в формате PSD;
- Стекло (Glass) — создает впечатление, что поверх изображения лежит стекло, рисунок и структура которого настраиваются в данном фильтре;
- Искривление (Shear) — позволяет изогнуть изображение вдоль кривой, которая рисуется в области предварительного просмотра. В некоторых случаях этот фильтр можно заменить командой Редактирование (Edit) -> Деформация (Wrap).
Только три фильтра из этой группы могут быть применены с помощью галереи фильтров: Рассеянное свечение (Diffuse Glow), Стекло (Glass) и Океанские волны (Ocean Ripple).
Рис. 13. Примеры использования фильтра Зигзаг из группы Искажение: а — для рисования кругов на воде, б — для закручивания краев рамки
Коррекция дисторсии
Фильтр Коррекция дисторсии (Lens Correction) предназначен для исправления дефектов, создаваемых объективом при съемке. Это могут быть бочкообразные и подушкообразные искажения,
виньетирование или хроматическая аберрация.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Коррекция дисторсии (Lens Correction).
В области предварительного просмотра можно наложить на изображение сетку, нажав кнопку Перемещение сетки (Move Grid) — она включена по умолчанию. С ее помощью легко отслеживаются результаты коррекции. Также фильтр имеет инструменты
Рука (Hand) и
Масштаб (Zoom) для прокрутки и изменения масштаба изображения. Коррекцию можно выполнять двумя инструментами:
Регулировка хроматической аберрации, виньетирования и перспективы происходит на вкладке Заказная (Custom) с помощью соответствующих ползунков.
На рис. 14 приведен пример исправления бочкообразного искажения, полученного при съемке обложки книги с очень близкого расстояния.
Рис. 14. Примеры использования фильтра Коррекция дисторсии для исправления бочкообразного искажения: а — исходное изображение, б — результат коррекции
Исправление перспективы
Фильтр Исправление перспективы (Vanishing Point) используется для коррекции перспективных плоскостей на изображении, например боковых стен зданий, пола, крыши или любых других прямоугольных объектов. В этом фильтре следует построить плоскости, совпадающие с плоскостями изображения, а затем приступить к их редактированию: рисованию, клонированию, вставке из буфера обмена текстур или преобразованию. Все добавляемые на изображение элементы автоматически масштабируются и преобразуются в соответствии с построенными перспективными плоскостями, поэтому результат коррекции выглядит весьма реалистично.
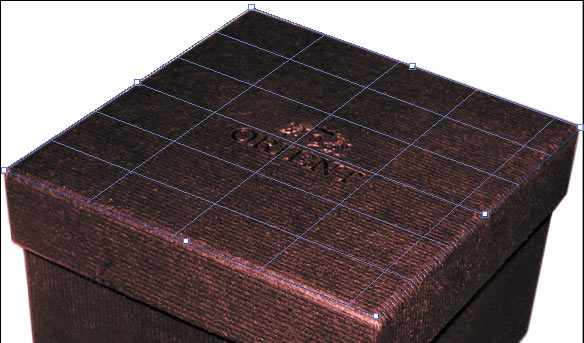
Рис. 15. Примеры использования фильтра Исправление перспективы для нанесения текстуры и надписи на коробку: а — исходные изображения коробки и двух текстур, б — результат коррекции
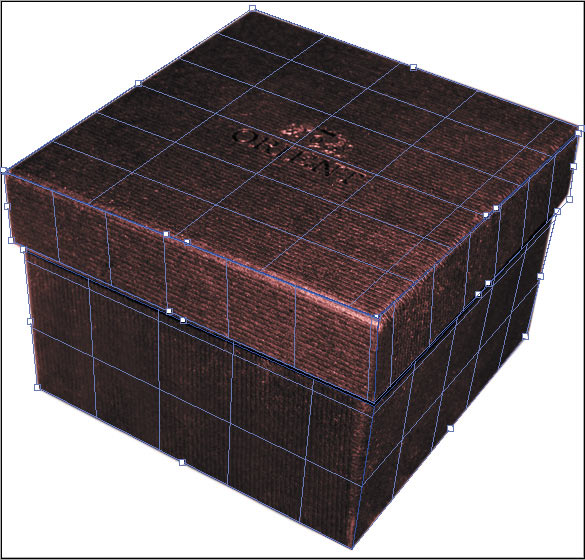
Рис. 16. На верхней грани крышки коробки создана первая плоскость (а); процесс создания дочерней плоскости (б); созданы пять перспективных плоскостей (в)
На рис. 15 приведено исходное изображение коробки и результат нанесения текстуры на все грани параллелепипеда, в результате чего получен эффект обертки. Как видно из рисунка, текст поздравления также нанесен на коробку и сориентирован в соответствии с боковыми гранями.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Исправление перспективы (Vanishing Point), в левой части которого располагаются инструменты фильтра. Рассмотрим инструменты, использованные для создания приведенного эффекта.
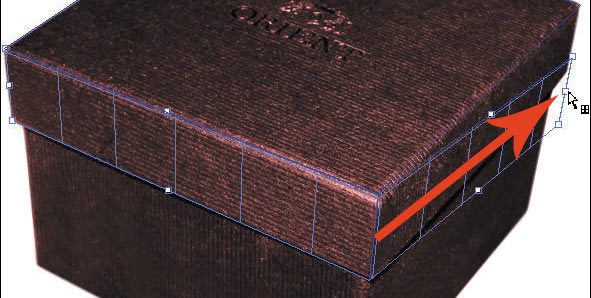
Инструмент Создать плоскость (Create Plane) создает плоскость по четырем угловым узлам. После задания четырех вершин становится активной перспективная плоскость, отображаются ограничивающая рамка и сетка, которые обычно обозначаются синим цветом (рис. 16а).
Если при размещении угловых узлов возникают ошибки, то плоскость становится недопустимой и цвет линий ограничительной рамки и сетки меняется на желтый или красный. В этом случае узлы следует перемещать до тех пор, пока линии не станут синими. Также можно удалить неудачную плоскость клавишей Backspace (в Mac OS — Delete) и создать плоскость заново.
После создания плоскости становится активным инструмент Редактировать плоскость (Edit Plane), который позволяет отредактировать положение узлов, угол наклона плоскости. Положение узла изменяется простым перетаскиванием мыши, а для поворота плоскости применяется ползунок Угол (Angle) в параметрах инструмента
Редактировать плоскость (Edit Plane) или клавиша Alt (в Mac OS — Option). Если навести указатель мыши на средний маркер ребра рамки с нажатой клавишей Alt (в Mac OS — Option), то указатель сменится на изогнутую стрелку. Перемещение мыши приведет к повороту плоскости.
Если вам необходимо создать новую плоскость, повторно выберите инструмент Создать плоскость (Create Plane) и определите четыре вершины будущей грани. Для создания связанных между собой плоскостей после создания первой плоскости (материнской) перетащите средний узел требуемого ребра рамки, удерживая нажатой клавишу Ctrl (в Mac OS — Command). В результате возникнет дочерняя плоскость (рис. 16б). Если создаваемая плоскость уходит в сторону и не совпадает с гранью изображения, измените для нее угол наклона.
Примечание. Редактирование угловых узлов материнской и дочерней плоскостей невозможно!
После того как перспективные плоскости созданы и отредактированы их узлы, можно приступать к наложению текстуры. Поэтому необходимо на некоторое время выйти из окна фильтра, подтвердив все свои изменения кнопкой Ok. На рис. 16в представлены пять созданных плоскостей, которые в дальнейшем будут использоваться для нанесения текстуры.
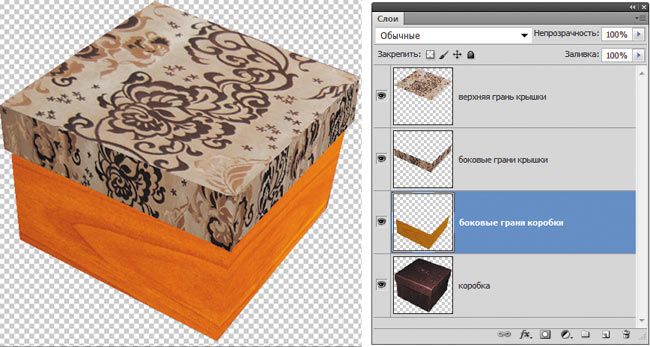
Текстуру для каждой грани лучше располагать на отдельном слое, чтобы в дальнейшем было удобнее редактировать результат. В нашем случае мы имеем две пары связанных плоскостей (боковые грани крышки и самой коробки) и одну плоскость, расположенную на верхней грани крышки. Поэтому нам понадобятся три новых слоя.
Нужно скопировать в буфер обмена изображение текстуры, выделить пустой слой в палитре Слои (Layers) и открыть диалоговое окно фильтра Исправление перспективы (Vanishing Point), а затем выделить инструментом Область (Marquee) нужную плоскость и вставить из буфера обмена фрагмент. При перемещении указателя мыши текстура автоматически впишется в плоскость. После нанесения текстуры на каждую грань не забывайте выходить из диалогового окна фильтра с применением изменений, иначе все текстуры будут расположены на одном слое. На рис. 17 приведен результат нанесения текстур на грани коробки, а также палитра Слои (Layers).
Рис. 17. Результат нанесения текстур и палитра Слои
Рис. 18. Исходное портретное изображение девушки (а) и результат обработки его фильтром Пластика (б)
Для расположения текста на боковой поверхности коробки необходимо создать текстовый слой в текущем или новом документе, скопировать его в буфер обмена, а затем вставить его в окне фильтра на предварительно выделенную плоскость.
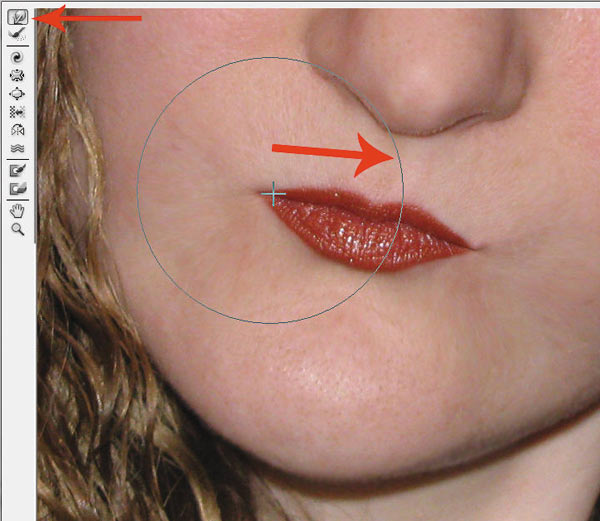
Фильтр Пластика
Фильтр Пластика (Liquify) позволяет искажать отдельные области изображения: сдвигать, перемещать, поворачивать, отражать, делать вздутие и сморщивание пикселов. Он используется для создания шаржей, ретуши и коррекции фотографий, а также для выполнения художественных эффектов.
Диалоговое окно фильтра вызывается командой Фильтр (Filter) -> Пластика (Liquify). Все инструменты находятся в левой части окна, а их настройка производится в правой части.
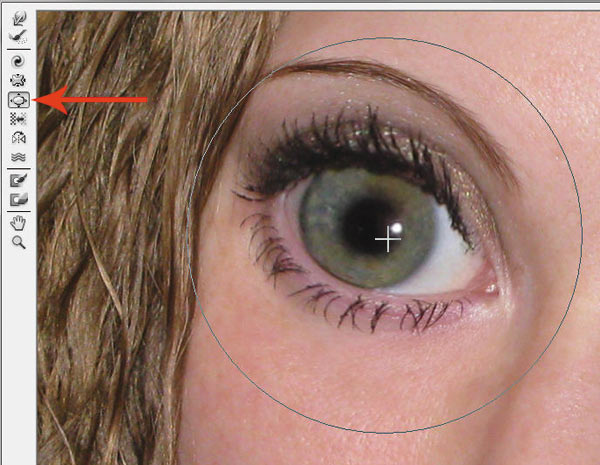
На рис. 18 приведен пример использования фильтра Пластика (Liquify) для создания кукольного эффекта.
Увеличение глаз выполнено с помощью инструмента Вздутие (Bloat). Для обработки каждого глаза необходимо использовать довольно большую кисть, размер которой должен превышать размер глаза (рис. 19).
Рис. 19. Применение инструмента Вздутие для увеличения глаз
Скорость кисти лучше установить достаточно низкую — в примере использовалось значение 30. Следует выполнить несколько щелчков мышью в разных местах глаза, сохраняя при этом его округлую форму.
Для уменьшения рта применялись инструменты Сморщивание (Pucker) и Деформация (Forward). Сморщивание применено к уголкам рта, сделано несколько щелчков мыши в каждом из них. Чтобы еще больше сузить рот, необходимо передвинуть уголки рта навстречу друг другу инструментом
Деформация (Forward) — рис. 20.
Рис. 20. Использование инструмента Деформация для уменьшения рта
Для сужения носа использованы те же инструменты, что и для уменьшения рта. В процессе работы может понадобиться уменьшать размер кисти для более детальной обработки. Чтобы заострить подбородок, был применен инструмент Деформация (Forward).
В завершение эффекта проведена обработка белков, зрачка и радужной оболочки глаз инструментами Затемнитель (Burn) и
Осветлитель (Dodge), а также выполнена цветовая коррекция изображения в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation).
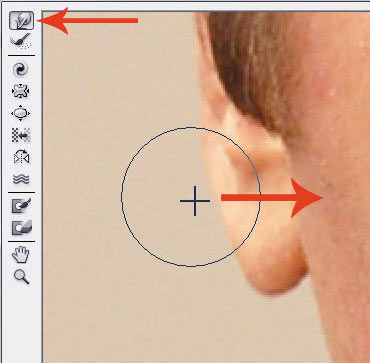
Помимо создания карикатур перечисленные инструменты часто используются для коррекции фотографий. Так, на рис. 21 приведен пример коррекции портрета мужчины.
Рис. 21. Исходный портрет мужчины (а) и результат его коррекции фильтром Пластика (б)
Рис. 22. Процесс коррекции портрета инструментом Деформация: а — уменьшение мочки уха; б — подтягивание нижней губы
Инструментом Деформация (Forward) были обработаны следующие фрагменты:
- мочки ушей — чтобы уменьшить их и прижать к голове (рис. 22а);
- нижняя губа — для изменения ее формы (рис. 22б).
Инструментом Сморщивание (Pucker) была проведена обработка других фрагментов:
Помимо коррекции фильтр Пластика может использоваться для создания различных художественных эффектов. На рис. 24 приведен результат обработки лепестков лилий инструментом Скручивание (Twirl). По умолчанию вращение производится по часовой стрелке, для вращения в обратном направлении нужно удерживать нажатой клавишу Alt (в Mac OS — Option). Тычинки и пестик обработаны инструментом
Вздутие (Bloat).
Рис. 23. Процесс коррекции портрета инструментом Сморщивание: а — уменьшение родинки; б — уменьшение мешков под глазами, защищенная область обозначена красным цветом
Рис. 24. Исходное изображение лилий (а) и результат его обработки фильтром Пластика (б)
Деформация текста
Для искривления текста применяется специальная функция, которая вызывается щелчком по кнопке Деформированный текст (Warp Text), расположенной на панели свойстав инструмента
Горизонтальный текст (Horizontal Type). Удобство функции заключается в том, что она не растрирует текст, позволяя редактировать его после деформации. Более того, все настройки сохраняются и их можно изменять сколько угодно раз.
В настройках инструмента можно выбрать стиль искажения и установить величину эффекта по вертикали и горизонтали. Так, на рис. 25 для деформации текста использовался стиль Флагом (Flag).
Рис. 25. Пример искривления текста с помощью инструмента Деформированный текст
Мы рассмотрели далеко не все инструменты Photoshop для выполнения разного рода деформаций. За кадром осталось множество инструментов группы 3D. Но и приведенные примеры показывают, что возможности Photoshop действительно очень разнообразны.
КомпьюАрт 8’2011
#Руководства
- 21 июн 2019
-
18
Инструменты трансформации в Photoshop позволяют изменить масштаб, угол поворота, а иногда и форму объекта. Рассказываем, как ими пользоваться.
vlada_maestro / shutterstock
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Первое, что запоминают новички, — масштабирование картинки с зажатой клавишей Shift для сохранения пропорций. Но это далеко не все, что нужно знать об инструментах трансформации — с их помощью не только изменяют размер, но и полностью деформируют объект. Трансформация применяется к слоям и маскам, что полезно при работе с графикой.
Самый часто используемый инструмент трансформации в Photoshop, вызвать который проще всего сочетанием Ctrl + T. У инструмента есть еще одно полезное сочетание — Alt + Shift. Если зажать клавиши при трансформации, то масштабирование будет происходить из центра изображения. С помощью Свободного трансформирования/Free Transform можно также изменять угол поворота картинки и смещать углы картинки с зажатой клавишей Ctrl.
Переключаться между режимами трансформации в Photoshop можно во вкладке Редактирование/Edit, а можно просто щелкнуть по картинке правой кнопкой мыши — все режимы будут в выпадающем списке.
С помощью Масштабирования/Scale можно воздействовать лишь на размер изображения. Чтобы картинка изменялась с сохранением пропорций, зажмите клавишу Shift — такая трансформация используется чаще всего. Если же нужно изменить не столько размер, сколько пропорции, просто регулируйте масштаб картинки с помощью мыши, не зажимая Shift.
Позволяет повернуть изображение. Если нужно выставить точный угол поворота, лучше действовать не мышкой, а ввести значение на панели сверху. Повернуть изображение на 90 или 180 градусов можно с помощью специальной команды — находясь в одном из режимов трансформации, кликните по картинке правой кнопкой мыши и выберите нужный пункт в конце списка.
Этот инструмент трансформации в фотошопе используется довольно редко, так как часто искажает изображение при деформации, но бывает полезен в тех редких случаях, когда картинку нужно просто «наклонить», изменив размер по одной из сторон.
Чаще всего используется для работы с мокапами или в случаях, когда нужно изменить перспективу изображения и точно подогнать картинку под какой-либо объект. Действует очень просто — перетаскивая углы картинки, можно по отдельности настраивать их расположение.
В отличие от Наклона/Skew и Искажения/Distort, Перспектива/Perspective воздействует не на каждый угол по отдельности, а на два связанных, позволяя изменять перспективу изображения с сохранением пропорций.
Позволяет сильно деформировать картинку, воздействуя на ее части. При вызове инструмента появляется сетка, разделяющая картинку на девять равных частей — можно воздействовать мышкой как на определенную область, так и на точки пересечения внутри сетки.
Любое изображение можно отразить по горизонтали или по вертикали. Чтобы это сделать, откройте любой режим трансформации, щелкните по картинке правой кнопкой мыши и выберите соответствующий пункт из списка.
Один из самых гибких инструментов для деформации изображения, с помощью которого можно как делать легкую ретушь, так и полностью трансформировать отдельные части изображения. Марионеточная деформация создает сетку, при помощи которой можно искажать изображение. В отличие от сетки Деформации/Warp, эта гораздо более гибкая — ее можно настроить под себя или вовсе отключить.
Чтобы воспользоваться сеткой, расставьте «булавки» в тех частях изображения, которые вы хотите закрепить, а затем, перетаскивая их, внесите нужные изменения. Чтобы удалить лишние булавки, их нужно выбрать и нажать Delete, чтобы добавить — щелкнуть по нужному месту мышкой.
Марионеточная деформация позволяет сильно искажать пропорции изображения, поэтому при работе с этим инструментом трансформации в Photoshop нужно быть осторожным и не забывать о реализме.
Умение работать с трансформацией упрощает работу в программе, но это лишь небольшая часть возможностей Photoshop. Чтобы стать настоящим профессионалом и создавать насыщенные визуализации, нужны более глубокие знания, которые можно получить на курсе «Рекламная Графика».

Научитесь: Рекламная графика
Узнать больше
Download Article
Download Article
In Adobe Photoshop, the Warp tool allows you to quickly manipulate and deform images via a grid-like system of control points. In addition to images, shapes and paths can also be warped. To activate the Warp tool, select the layer/image/etc. you want to manipulate, then click Edit > Transform > Warp.[1]
-
1
Open a new document in Photoshop. Load an image that you would like to warp.
-
2
Select the layer that you would like to warp. Click the layer that you want to warp in the Layers panel.
- If the layer is locked, as it usually is on JPG and PNG images, click the Lock icon to unlock it. Alternatively, drag the layer onto the New Layer icon to create a duplicate, editable layer. The Warp tool does not work on the background.
Advertisement
-
3
If desired, select a subsection of the layer. At this point, you can use one of the selection tools (such as the Lasso Tool or the Rectangular Marquee Tool in the Toolbox) to select the area you want to warp. Use these exactly as you normally would to select the portion of the layer you want.
- To keep your work more manageable, consider making a new layer from your selection (Ctrl+J).
- Note: If you select nothing, everything in the layer warps by default.
-
4
Select Edit > Transform > Warp. This should put a grid-like mesh over the layer or selection.
- At this point, you can start warping the image. Click here or scroll down to the section below to learn how to warp.
-
5
Alternatively, activate the Transform tool with Ctrl+T. At the right end of the options toolbar, you should see a button that looks like a curved grid over a curved arrow. Press this button to switch between the free transform and warp modes.
- With the Transform tool active, you can also just right click on the selection and select «Warp» to get the same effect.
Advertisement
-
1
Click and drag the areas of the grid to manipulate the image. When you select an image for warping, a gridded mesh should automatically appear over it. Clicking and dragging any part of this mesh will cause the image underneath to deform in the direction you drag it. This can take a little getting used to, so you may want to practice before you save your work.
- You can click any of the control points (the dots highlighted on the edge of the grid), one of the intersections of the grid lines, or an area inside the grid — any will work.
-
2
Use the control point handles to get the curves just right. When you bend or curve your image with the warp tool, you will see short line segments with dots at the end appear in the grid. Clicking and dragging these «handles» allows you to fine-tune the curves in your warped image.
-
3
Use the pop-up menu to warp to a specific shape. You don’t have to warp your image by free-hand — you can also warp it to one of several preset shapes. To do this, once your image is selected for warping, look for the Warp pop-up menu in the Options bar. Here, you can choose a warp style that fits your needs.[2]
-
4
Use the Warp options to further manipulate your image. In the Warp pop-up in the Options bar, there are several more options that can help you modify the warped image. These are:[3]
-
Change Warp Orientation: The button looks like a curved grid next to a down arrow and a right arrow. This turns the warped section between vertical and horizontal orientations.[4]
- Change Reference Point: The button looks like a black square surrounded by a border of white squares.
- Define Warp Numerically: Enter numbers in the Bend X and Y boxes to set precisely how much to warp the image.
-
Change Warp Orientation: The button looks like a curved grid next to a down arrow and a right arrow. This turns the warped section between vertical and horizontal orientations.[4]
-
5
Finalize your edits. When you’re satisfied with your image, confirm the changes you’ve made. There are two ways to do this:
- Simply hit the ↵ Enter key (⏎ Return on Macs).
- Click the check mark button in the Options bar.
- To cancel your work, press Esc or click the cancel button next to the check mark button.
Advertisement
-
1
Select an image to puppet warp. In Photoshop, the Puppet Warp tool is a quick, freehand way of manipulating an image related to the Warp tool. To use it, follow these steps:
- Create a layer with the image you want to warp.
- Make sure the layer is selected in the Layers panel.
- Select Edit > Puppet Warp from the menu bar.
-
2
Lay down points on the image. When the image is selected for puppet warping, clicking will add «pins» (signified by small dots). Dragging one pin after it’s placed will warp that portion of the image. All of the other pins will «lock» the area around them in place, preventing it from being distorted.
- Because of the way the pins work, it’s usually a good idea to put a few pins in crucial locations on the image you want to warp. For instance, if you’re using the Puppet Warp tool to move the position of someone’s arm, you might put a pin on her hand, another on her elbow, and a third on her shoulder. This way, when you move any of the three, the rest of the arm won’t deform by much.
-
3
Drag the points to manipulate the image. Once you’ve placed your array of pins, you can click and drag any pin individually to move it. This will warp the image accordingly, pushing or pulling the area around the pin as you move it. Puppet warping can take some time to master, but it’s a quick, convenient way to make adjustments once you know how to use it.
- With a point selected, you can use the arrow keys to make very minor adjustments.
- Note that you can ⇧ Shift+click to select multiple points at once.
-
4
Use the Pin Depth feature to move parts of the image behind itself. If you want to warp the image so that part of it goes behind another part, first, select the pin(s) on the screen you want to adjust. Then, use the «up» and «down» buttons next to «Pin Depth:» in the Options bar to move the selected portion in front or behind the rest.
-
5
Use the Puppet Warp options to edit the image. The following selections in the Options bar can be used to modify the way that the Puppet Warp tool works:
-
Mode: Adjusts how drastic the changes you make are. «Distort» makes your image especially elastic while «Rigid» makes your changes more minor.[5]
- Expansion: Allows you to expand or contract the outer edge of the mess formed by your pins.
- Density: Allows you to change the spacing of mesh points. More points gives you greater precision, but can tax your computer. Fewer points make your changes quicker but less precise.
-
Mode: Adjusts how drastic the changes you make are. «Distort» makes your image especially elastic while «Rigid» makes your changes more minor.[5]
-
6
Confirm your changes as normal. When you’re satisfied with your work, press ↵ Enter to apply your changes. Alternatively, click the check mark button in the Options bar.
- As noted above, Esc or the cancel button in the Options bar will undo your work.
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
An easy way to warp an entire layer with Puppet Warp is to put a pin in each corner of the image. Pulling these around allows you to quickly adjust the entire image as needed.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 132,877 times.
Is this article up to date?
Деформирование изображений – довольно распространенный прием работы в Фотошопе. Функционал программы включает в себя множество вариантов искажения объектов – от простого «сплющивания» до придания картинке вида водной поверхности или дыма.
Важно понимать, что при деформировании может значительно ухудшиться качество изображения, поэтому стоит с осторожностью применять подобные инструменты.
В этом уроке разберем несколько способов деформации.
Для деформации объектов в Фотошопе пользуются несколькими методами. Перечислим основные.
- Дополнительная функция «Свободного трансформирования»
под названием «Деформация»
; - Марионеточная деформация
. Довольно специфический инструмент, но, вместе с тем, довольно интересный; - Фильтры из блока «Искажение»
соответствующего меню; - Плагин «Пластика»
.
Издеваться в уроке мы будем над таким, заранее подготовленным, изображением:
Способ 1: Деформация
Как уже было сказано выше, «Деформация»
является дополнением к «Свободному трансформированию»
, которое вызывается сочетанием горячих клавиш CTRL+T
, либо из меню «Редактирование»
.
Нужная нам функция находится в контекстном меню, которое открывается после нажатия правой кнопки мыши при активированном «Свободном трансформировании»
.
«Деформация»
накладывает на объект сетку с особыми свойствами.
На сетке мы видим несколько маркеров, воздействуя на которые, можно искажать картинку. Кроме того, все узлы сетки также являются функциональными, в том числе и сегменты, ограниченные линиями. Из этого следует, что деформировать изображение можно, потянув за любую точку, которая находятся внутри рамки.
Применение параметров осуществляется обычным способом – нажатием клавиши ENTER
.
Способ 2: Марионеточная деформация
Находится «Марионеточная деформация»
там же, где и все инструменты трансформирования – в меню «Редактирование»
.
Принцип работы заключается в фиксировании определенных точек изображения специальными «булавками»
, при помощи одной из которых выполняется деформирование. Остальные точки остаются неподвижными.
Булавки можно ставить в любое место, руководствуясь потребностями.
Инструмент интересен тем, что с его помощью можно искажать объекты с максимальным контролем над процессом.
Способ 3: фильтры Искажения
Фильтры, находящиеся в этом блоке, призваны деформировать картинки различными способами.
- Волна.
Данный плагин позволяет искажать объект либо вручную, либо случайным образом. Здесь сложно что-то советовать, так как изображения разной формы ведут себя по-разному. Отлично подходит для создания дыма и других подобных эффектов. - Дисторсия.
Фильтр позволяет имитировать выпуклость или вогнутость плоскостей. В некоторых случаях может помочь устранить искажения линзы фотокамеры. - Зигзаг.
«Зигзаг»
создает эффект пересекающихся волн. На прямолинейных элементах он вполне оправдывает свое название. - Искривление.
Очень похожий на «Деформацию»
инструмент, с той лишь разницей, что у него гораздо меньше степеней свободы. С его помощью можно быстро создавать дуги из прямых линий. - Рябь.
Из названия понятно, что плагин создает имитацию водной ряби. Имеются настройки величины волны и ее частоты. - Скручивание.
Этот инструмент искажает объект путем вращения пикселей вокруг его центра. В сочетании с фильтром «Радиальное размытие»
может имитировать вращение, например, колеса. - Сферизация.
Плагин с действием, обратным действию фильтра «Дисторсия»
.
Способ 4: Пластика
Данный плагин является универсальным «деформатором» любых объектов. Его возможности безграничны. С помощью «Пластики»
можно производить почти все действия, описанные выше. Подробнее о фильтре читайте в уроке.
Вот такие способы деформирования изображений в Фотошопе. Чаще всего пользуются первым – функцией «Деформация»
, но, вместе с тем, другие варианты могут помочь в какой-либо специфической ситуации.
Потренируйтесь в использовании всех видов искажения для улучшения своих навыков работы в нашей любимой программе.
Прежде всего, сделаем копию слоя с оригинальным изображением, для того, чтобы всегда иметь под рукой нетронутый оригинал, для этого открываем панель слоёв, на данный момент у нас активен фоновый слой, и нажимаем комбинацию Ctrl+J. Теперь в палитре слоёв у нас имеется два слоя:
Теперь, когда мы работаем над копией изображения, давайте применим к неё фильтр «Коррекция дисторсии» (Lens Correction). Открывается он через меню «Фильтр»:
Смотреть другие материалы по обрезке и кадрированию изображений
10 вещей, которые нужно знать об обрезке изображений в Photoshop
Обрезать и отредактировать фотографию онлайн
Обрезка изображения в Adobe Camera Raw
Выравнивание изображения, исправление перспективы в Photoshop
Выравнивание изображения по горизонтали
После запуска фильтра открывается диалоговое окно с различными инструментами в левой и правой части окна.
Перед тем, как заняться исправлением трапецеидальных проблем, мы должны позаботиться о том, что другие недостатки геометрии фотографии были бы справлены заранее.
Для начала, давайте удостоверимся, что наше изображение расположено строго по горизонтали. Это мы можем сделать это с помощью инструмента «Выпрямление» (Straighten Tool), его иконка вторая сверху с левой стороны диалогового окна:
Нажмите на иконку для активации инструмента. Затем нажмите на изображение и просто протащите курсор вдоль того участка, который должен быть расположен горизонтально. В нашем случае это крыша здания:
Когда вы отпустите кнопку мыши, Photoshop повернёт изображение так. что крыша здания. вдоль которой мы протащили курсор, займёт строго вертикальное положение (если до этого она была не вертикальна, конечно).
Примечание.
Проверить положение объекта Вы сможете, временно включив сетку, для этого следует поставить галку у опции «Показать сетку» (Show Grid) в нижней части диалогового окна фильтра.
Исправление подушкообразного и бочкообразного искажения
Подушкообразное искажение — искажение фото, при которых изображение как бы вогнуто внутрь, бочкообразное — прямое противоположность подушкообразному, при нём изображение кажется выпуклым, прямые линии изогнуты в пространстве наружу. На рисунке показан схематичный пример этих искажений:
Конечно, не все изображения имеют эти проблемы, но лучше всегда быть к этому готовым и знать, как их устранить. И сделать это необходимо перед
устранением трапецеидальных искажений.
В Photoshop имеется несколько способов устранения подушкообразных и бочкообразных искажений, простейший и эффективный — воспользоваться инструментом «Удаление искажения» (Remove Distortion), иконка которого находится в левом вернем углу диалогового окна фильтра «Коррекция дисторсии»:
Перетащите ползунок влево, чтобы исправить подушкообразность, или вправо, чтобы исправить бочку. Убедитесь, что вы не протащили ползунок слишком далеко, иначе вы получите противоположную проблему вместо исправления. Скорей всего, вам понадобится сетка, напоминаю, что отображение сетки включается в нижней части диалогового окна, там же регулируется и шаг сетки:
Если вы всё-таки переусердствовали с исправлением, введите в окошко над ползунком значение 0 (ноль).
Исправление трапецеидальности
В нижней части колонки, расположенной в правой части диалогового окна, имеется раздел «Перспектива» (Transform), где находится опция «По вертикали» (Vertical Perspective), и все, что нам нужно сделать, чтобы для исправления, это перетащить слайдер опции «По вертикали влево или вправо. Для изображений, где здание выглядит наклонённым внутрь снимка, следует перетащить ползунок влево. В процессе перетаскивания вы увидите, как изображение в области предварительного просмотра постепенно наклоняется вперед. Чем дальше вы будете перетаскивать ползунок, тем сильнее изображение будет наклоняться, при этом стороны здания как бы сами будут выпрямляться. Смотрите на стороны здания и сравнивайте их положение с вертикальными линиями в сетке. Когда линии сетки и положение сторон здания станут параллельно друг другу, исправление трапецеидального искажения закончено:
Иногда, для удобства, бывает необходимо переместить сетку относительно изображения, чтобы линия сетки совпадала с одной из сторон здания. Для этого выберите инструмент «Перемещение сетки» (Move Grid Tool), расположенный в левой части диалогового окна, и мышкой и перетащите сетку:
Применение «Свободной Трансформации» (при необходимости)
В некоторых случаях, вы можете заметить, что здание выглядит несколько низким. Если это так, то нажмите комбинацию Ctrl+T на клавиатуре и растяните изображение по высоте, чтобы придать зданию нужный вид.
Обрезка изображения
Photoshop CS6, в отличии от версий ниже, самостоятельно размещает исправленное изображение в кадре, так что обрезка не требуется.
В результате мы получили готовое исправленное изображение.
Сегодня обрабатывая фотографии в фотошоп.
На одной из них платье модели в районе живота вспучилось, на всех фотографиях хорошо, а на этой модель казалась немного беременной
Фотографию отправлять в корзину не хотелось, т.к. лицо получилось удачно — выразительное, эмоциональное.
Как подправить часть туалета?
Вспомнил я про инструмент, которым пользуюсь крайне редко. Так редко, что даже забыл где его искать
Спросил у яндекса, нашел статью, копию которой и выкладываю ниже.
Источник: http://www.tepka.ru/pho7/266.html
Уроки фотошопа
Команда Liquify
В Фотошопе команда Liquify
(Исказить) позволяет скручивать, изгибать, растягивать и другими способами деформировать слой изображения.
Так же, как и в случае команды Extract
(Извлечь), в диалоговом окне команды Liquify
есть окно предварительного просмотра, в котором можно видеть все изображение целиком (рис. 19.1).
Деформировать или реконструировать изображение можно только с помощью кисти, размер которой и степень воздействия на изображение регулируются (подобно кистям других видов в Фотошопе). Также можно воспользоваться инструментом Freeze
(Заморозить), чтобы предотвратить искажение отдельных областей изображения аналогично тому, как это делается с помощью маски. Если вы хотите частично или полностью отменить те искажения, которые были внесены, воспользуйтесь инструментом Reconstruct
(Реконструировать). Внесенные изменения не станут постоянными до тех пор, пока вы не щелкнете по кнопке ОК
и не закроете окно.
Рис. 19.1.
Диалоговое окно команды Liquify
после применения инструмента Twirl Clockwise
Деформация изображения с помощью команды Liquify
Для большей безопасности работайте с дубликатом слоя или сделайте снимок исходного изображения с помощью палитры History
(История).
- Выберите слой, содержимое которого вы хотите подвергнуть искажению. При активизации флажка Backdrop
действие инструмента Liquify
можно распространить лишь на один из нескольких слоев по выбору, а не на все, как предусмотрено по умолчанию. При этом в поле Opality
(Непрозрачность) можно также регулировать прозрачность слоя. Команда Liquify
(Исказить) работает только с растровым слоем и не может быть применена к слою редактируемого текста или слою фигуры. - Выберите команду Liquify
в меню Filter
(Фильтр) или нажмите комбинацию клавиш Ctrl+Shift+X
. - Для деформации заданного изображения воспользуйтесь инструментами диалогового окна Liquify
(рис. 19.2). Сначала в разделе Tool Options
(Опции инструмента) (рис. 19.3) введите размер кисти (параметр Brush Size
), установив значение в диапазоне от 1 до 600 пикселов, а также величину нажима кисти (параметр Brush Pressure
) от 1 до 100% и величину колебаний шума (параметр Turbulent Jitter
), чтобы определить, как будет происходить искажение изображения. Эти три параметра относятся ко всем инструментам команды Liquify
. В случае, если вы используете планшет, можно установить флажок Stylus Pressure
(Нажим пера), чтобы нажим пера влиял на значение параметра Brush Pressure
.
Рис. 19.2.
Инструменты в диалоговом окне Liquify
Рис. 19.3.
Раздел Tool Options
диалогового окна Liquify
Рис. 19.4.
Раздел Freeze Options
диалогового окна Liquify
- По желанию.
Активизируйте инструмент Freeze
(Заморозить), щелкнув по пиктограмме инструмента (вторая снизу) или нажав клавишу F
, чтобы замаскировать некоторые области изображения, которые не должны подвергаться искажению. Далее выберите цвет из раскрывающегося списка Freeze Color
(Цвет маски) в разделе View Options
(Режимы просмотра). По умолчанию установлен красный цвет, такой же цвет используется при работе с быстрой маской. Закрасьте те области, которые следует оставить в текущем состоянии. Если произошла ошибка, то переходите к следующему пункту. - По желанию.
Для того чтобы убрать защиту с замаскированных («замороженных») областей, активизируйте инструмент Thaw
(Разморозить), «горячая» клавиша Т
, и рисуйте с его помощью. -
- для того чтобы инвертировать маску, щелкните по кнопке Invert
(Инвертировать) в разделе Freeze Area
(Область маски); - чтобы удалить маску со всего изображения (в результате чего все изображение снова можно редактировать), щелкните по кнопке Thaw All
(Разморозить все) — см. рис. 19.4; - для того чтобы спрятать маску, созданную при помощи инструмента Freeze
(Заморозить), снимите флажок Show Frozen Areas
(Показать маскированные области) в разделе View Options
(Режимы просмотра).
- для того чтобы инвертировать маску, щелкните по кнопке Invert
-
- инструмент Warp
(Деформация) -клавиша W
— сдвигает точки в направлении движения кисти (рис. 19.5, стрелка показывает направление движения кисти); - инструмент Turbulence
(Волнение) — клавиша А
или пиктограмма инструмента — раздвигает точки по направлению движения кисти. Изображение в области действия кисти выглядит как бы размытым водой (рис. 19.6); - инструменты Twirl Clockwise
(Закрутка по часовой стрелке) — клавиша R
или пиктограмма инструмента — и Twirl Counterclockwise
(Закрутка против часовой стрелки) — клавиша L
или пиктограмма инструмента — поворачивают пикселы, пока вы держите нажатой кнопку мыши либо тащите изображение. Чем больше величина параметра Brush Pressure
(Нажим кисти), тем быстрее происходит поворот (рис. 19.1);
- инструмент Warp
Рис. 19.5.
Warp
Рис. 19.6.
Результат применения инструмента Turbulence
Рис. 19.7.
Результат применения инструмента Pucker
Рис. 19.8.
Результат использования инструмента Reflection
-
- инструменты Pucker
(Складка) — клавиша Р
или пиктограмма Bloat
(Раздувание) — клавиша В
или пиктограмма инструмента — перемещают точки к центру кисти или в противоположном направлении, пока вы держите нажатой кнопку мыши или тащите изображение (рис. 19.7). Чем больше величина параметра Brush Pressure
(Нажим кисти), тем быстрее двигаются точки; - инструмент Shift Pixels
(Сдвиг пикселов) — клавиша S
— перемещает пикселы в определенном направлении, зависящем от направления движения кисти. По умолчанию пикселы сдвигаются влево от направления движения кисти. Нажав клавишу Alt
, можно переместить их вправо; - инструмент Reflection
(Отражение) — клавиша М
— копирует точки слева от линии направления кисти и перемещает их в область действия этого инструмента, но только в «отраженном» виде. На рис. 19.8 показано, как инструмент Reflection
был использован для того, чтобы передвинуть на изображении реку Сену поближе к Эйфелевой башне. В результате получился великолепный эффект отражения. Для этого понадобилось всего два штриха кистью.
- инструменты Pucker
Указанный инструмент использовал точки справа от верхней линии (верхнего штриха) и слева от нижней линии (штриха). Нажав клавишу Alt
, можно копировать точки с противоположной стороны относительно положения кисти (рис. 19.9).

(Отражение).
- Для того чтобы частично или полностью отменить действие команды Liquify
(Исказить), следуйте инструкциям, приведенным в этой главе, раздел «Реконструкция изображения». - Щелкните по кнопке ОК
, чтобы зафиксировать внесенные изменения и вернуться к окну изображения.
Чтобы применить инструмент Freeze
к определенной области, выделите ее до того, как будете применять команду Liquify
(Исказить). Сохраните выделение в альфа-канале, потом воспользуйтесь командой Liquify
из меню Image
(Изображение), а затем во всплывающем меню Channel
(Канал) раздела Freeze Area
(Область маски) найдите альфа-канал. Можно щелкнуть по кнопке Invert
Рис. 19.9.
Результат применения инструмента Reflection
при нажатой клавише Alt
В Фотошопе команда
Liquify
(Исказить) позволяет скручивать, изгибать, растягивать и другими способами деформировать слой изображения.
Так же, как и в случае команды
Extract
(Извлечь), в диалоговом окне команды
Liquify
есть окно предварительного просмотра, в котором можно видеть все изображение целиком (рис. 19.1).
Деформировать или реконструировать изображение можно только с помощью кисти, размер которой и степень воздействия на изображение регулируются (подобно кистям других видов в Фотошопе). Также можно воспользоваться инструментом
Freeze
(Заморозить), чтобы предотвратить искажение отдельных областей изображения аналогично тому, как это делается с помощью маски. Если вы хотите частично или полностью отменить те искажения, которые были внесены, воспользуйтесь инструментом
Reconstruct
(Реконструировать). Внесенные изменения не станут постоянными до тех пор, пока вы не щелкнете по кнопке
ОК
и не закроете окно.
Рис. 19.1.
Диалоговое окно команды
Liquify
после применения инструмента
Twirl Clockwise
к изображению Эйфелевой башни
Деформация изображения с помощью команды Liquify
Для большей безопасности работайте с дубликатом слоя или сделайте снимок исходного изображения с помощью палитры
History
(История).
- Выберите слой, содержимое которого вы хотите подвергнуть искажению. При активизации флажка
Backdropдействие инструмента
Liquifyможно распространить лишь на один из нескольких слоев по выбору, а не на все, как предусмотрено по умолчанию. При этом в поле
Opality(Непрозрачность) можно также регулировать прозрачность слоя. Команда
Liquify(Исказить) работает только с растровым слоем и не может быть применена к слою редактируемого текста или слою фигуры.
- Выберите команду
Liquifyв меню
Filter(Фильтр) или нажмите комбинацию клавиш
Ctrl+Shift+X.
- Для деформации заданного изображения воспользуйтесь инструментами диалогового окна
Liquify(рис. 19.2). Сначала в разделе
Tool Options(Опции инструмента) (рис. 19.3) введите размер кисти (параметр
Brush Size), установив значение в диапазоне от 1 до 600 пикселов, а также величину нажима кисти (параметр
Brush Pressure) от 1 до 100% и величину колебаний шума (параметр
Turbulent Jitter), чтобы определить, как будет происходить искажение изображения. Эти три параметра относятся ко всем инструментам команды
Liquify. В случае, если вы используете планшет, можно установить флажок
Stylus Pressure(Нажим пера), чтобы нажим пера влиял на значение параметра
Brush Pressure.
Рис. 19.2.
Инструменты в диалоговом окне
Liquify
Рис. 19.3.
Раздел
Tool Options
диалогового окна
Liquify
Рис. 19.4.
Раздел
Freeze Options
диалогового окна
Liquify
- По желанию.
Активизируйте инструмент
Freeze(Заморозить), щелкнув по пиктограмме инструмента (вторая снизу) или нажав клавишу
F, чтобы замаскировать некоторые области изображения, которые не должны подвергаться искажению. Далее выберите цвет из раскрывающегося списка
Freeze Color(Цвет маски) в разделе
View Options(Режимы просмотра). По умолчанию установлен красный цвет, такой же цвет используется при работе с быстрой маской. Закрасьте те области, которые следует оставить в текущем состоянии. Если произошла ошибка, то переходите к следующему пункту.
- По желанию.
Для того чтобы убрать защиту с замаскированных («замороженных») областей, активизируйте инструмент
Thaw(Разморозить), «горячая» клавиша
Т, и рисуйте с его помощью.
- Выполните любое из перечисленных ниже действий:
- для того чтобы инвертировать маску, щелкните по кнопке
Invert(Инвертировать) в разделе
Freeze Area(Область маски);
- чтобы удалить маску со всего изображения (в результате чего все изображение снова можно редактировать), щелкните по кнопке
Thaw All(Разморозить все) — см. рис. 19.4;
- для того чтобы спрятать маску, созданную при помощи инструмента
Freeze(Заморозить), снимите флажок
Show Frozen Areas(Показать маскированные области) в разделе
View Options(Режимы просмотра).
- для того чтобы инвертировать маску, щелкните по кнопке
- Активизируйте один из инструментов искажения (нажмите соответствующую «горячую» клавишу) и рисуйте на изображении в диалоговом окне. Возможности инструментов указаны ниже:
- инструмент
Warp(Деформация) -клавиша
W— сдвигает точки в направлении движения кисти (рис. 19.5, стрелка показывает направление движения кисти);
- инструмент
Turbulence(Волнение) — клавиша
Аили пиктограмма инструмента — раздвигает точки по направлению движения кисти. Изображение в области действия кисти выглядит как бы размытым водой (рис. 19.6);
- инструменты
Twirl Clockwise(Закрутка по часовой стрелке) — клавиша
Rили пиктограмма инструмента — и
Twirl Counterclockwise(Закрутка против часовой стрелки) — клавиша
Lили пиктограмма инструмента — поворачивают пикселы, пока вы держите нажатой кнопку мыши либо тащите изображение. Чем больше величина параметра
Brush Pressure(Нажим кисти), тем быстрее происходит поворот (рис. 19.1);
- инструмент
Рис. 19.5.
Warp
Рис. 19.6.
Результат применения инструмента
Turbulence
Рис. 19.7.
Результат применения инструмента
Pucker
Рис. 19.8.
Результат использования инструмента
Reflection
-
- инструменты
Pucker(Складка) — клавиша
Рили пиктограмма
Bloat(Раздувание) — клавиша
Вили пиктограмма инструмента — перемещают точки к центру кисти или в противоположном направлении, пока вы держите нажатой кнопку мыши или тащите изображение (рис. 19.7). Чем больше величина параметра
Brush Pressure(Нажим кисти), тем быстрее двигаются точки;
- инструмент
Shift Pixels(Сдвиг пикселов) — клавиша
S— перемещает пикселы в определенном направлении, зависящем от направления движения кисти. По умолчанию пикселы сдвигаются влево от направления движения кисти. Нажав клавишу
Alt, можно переместить их вправо;
- инструмент
Reflection(Отражение) — клавиша
М— копирует точки слева от линии направления кисти и перемещает их в область действия этого инструмента, но только в «отраженном» виде. На рис. 19.8 показано, как инструмент
Reflectionбыл использован для того, чтобы передвинуть на изображении реку Сену поближе к Эйфелевой башне. В результате получился великолепный эффект отражения. Для этого понадобилось всего два штриха кистью.
- инструменты
Указанный инструмент использовал точки справа от верхней линии (верхнего штриха) и слева от нижней линии (штриха). Нажав клавишу
Alt
, можно копировать точки с противоположной стороны относительно положения кисти (рис. 19.9).
Попробуйте заморозить ту область, точки которой следует отразить, а потом воспользуйтесь инструментом
Reflection
(Отражение).
- Для того чтобы частично или полностью отменить действие команды
Liquify(Исказить), следуйте инструкциям, приведенным в этой главе, раздел «Реконструкция изображения».
- Щелкните по кнопке
ОК, чтобы зафиксировать внесенные изменения и вернуться к окну изображения.
Чтобы применить инструмент
Freeze
к определенной области, выделите ее до того, как будете применять команду
Liquify
(Исказить). Сохраните выделение в альфа-канале, потом воспользуйтесь командой
Liquify
из меню
Image
(Изображение), а затем во всплывающем меню
Channel
(Канал) раздела
Freeze Area
(Область маски) найдите альфа-канал. Можно щелкнуть по кнопке
Invert
(Инвертировать), чтобы поменять местами замаскированные и незамаскированные области изображения.
Рис. 19.9.
Результат применения инструмента
Reflection
при нажатой клавише
Alt
В Фотошопе команда Liquify
(Исказить) позволяет скручивать, изгибать, растягивать и другими способами
деформировать слой изображения.
Так же, как
и в случае команды Extract
(Извлечь), в диалоговом окне команды Liquify
есть окно предварительного просмотра, в котором можно видеть все изображение
целиком (рис. 19.1).
Деформировать
или реконструировать изображение можно только с помощью кисти, размер которой
и степень воздействия на изображение регулируются (подобно кистям других видов
в Фотошопе). Также можно воспользоваться инструментом Freeze
(Заморозить),
чтобы предотвратить искажение отдельных областей изображения аналогично тому,
как это делается с помощью маски. Если вы хотите частично или полностью отменить
те искажения, которые были внесены, воспользуйтесь инструментом Reconstruct
(Реконструировать). Внесенные изменения не станут постоянными до тех пор,
пока вы не щелкнете по кнопке ОК
и не закроете окно.
Рис.
19.1.
Диалоговое окно команды Liquify
после применения инструмента
Twirl Clockwise
к изображению Эйфелевой башни
Деформация
изображения с помощью команды Liquify
Для большей
безопасности работайте с дубликатом слоя или сделайте снимок исходного изображения
с помощью палитры History
(История).
- Выберите слой, содержимое
которого вы хотите подвергнуть искажению. При активизации флажка Backdrop
действие инструмента Liquify
можно распространить лишь на один из нескольких
слоев по выбору, а не на все, как предусмотрено по умолчанию. При этом в поле
Opality
(Непрозрачность) можно также регулировать прозрачность слоя.
Команда Liquify
(Исказить) работает только с растровым слоем и не может
быть применена к слою редактируемого текста или слою фигуры. - Выберите команду Liquify
в меню Filter
(Фильтр) или нажмите комбинацию клавиш Ctrl+Shift+X
. - Для деформации заданного
изображения воспользуйтесь инструментами диалогового окна Liquify
(рис. 19.2).
Сначала в разделе Tool Options
(Опции инструмента) (рис. 19.3) введите
размер кисти (параметр Brush Size
), установив значение в диапазоне
от 1 до 600 пикселов, а также величину нажима кисти (параметр Brush Pressure
)
от 1 до 100% и величину колебаний шума (параметр Turbulent Jitter
),
чтобы определить, как будет происходить искажение изображения. Эти три
параметра относятся ко всем инструментам команды Liquify
. В случае,
если вы используете планшет, можно установить флажок Stylus Pressure
(Нажим
пера), чтобы нажим пера влиял на значение параметра Brush Pressure
.
Рис.
19.2.
Инструменты в диалоговом окне Liquify
Рис.
19.3.
Раздел Tool Options
диалогового окна Liquify
Рис.
19.4.
Раздел Freeze Options
диалогового окна Liquify
- По желанию.
Активизируйте
инструмент Freeze
(Заморозить), щелкнув по пиктограмме инструмента (вторая снизу)
или нажав клавишу F
, чтобы замаскировать некоторые области изображения, которые
не должны подвергаться искажению. Далее выберите цвет из раскрывающегося списка
Freeze Color
(Цвет маски) в разделе View Options
(Режимы просмотра).
По умолчанию установлен красный цвет, такой же цвет используется при работе
с быстрой маской. Закрасьте те области, которые следует оставить в текущем
состоянии. Если произошла ошибка, то переходите к следующему пункту. - По желанию.
Для
того чтобы убрать защиту с замаскированных («замороженных») областей,
активизируйте инструмент Thaw
(Разморозить), «горячая» клавиша
Т
, и рисуйте с его помощью. - Выполните любое из
перечисленных ниже действий:- для того чтобы инвертировать
маску, щелкните по кнопке Invert
(Инвертировать) в разделе Freeze
Area
(Область маски); - чтобы удалить маску
со всего изображения (в результате чего все изображение снова можно редактировать),
щелкните по кнопке Thaw All
(Разморозить все) — см. рис. 19.4; - для того чтобы спрятать
маску, созданную при помощи инструмента Freeze
(Заморозить), снимите
флажок Show Frozen Areas
(Показать маскированные области) в разделе
View Options
(Режимы просмотра).
- для того чтобы инвертировать
- Активизируйте один из
инструментов искажения (нажмите соответствующую «горячую» клавишу)
и рисуйте на изображении в диалоговом окне. Возможности инструментов указаны
ниже:- инструмент Warp
(Деформация) -клавиша W
— сдвигает точки в направлении движения
кисти (рис. 19.5, стрелка показывает направление движения кисти); - инструмент Turbulence
(Волнение) — клавиша А
или пиктограмма инструмента — раздвигает точки
по направлению движения кисти. Изображение в области действия кисти выглядит
как бы размытым водой (рис. 19.6); - инструменты Twirl
Clockwise
(Закрутка по часовой стрелке) — клавиша R
или пиктограмма
инструмента — и Twirl Counterclockwise
(Закрутка против часовой стрелки)
— клавиша L
или пиктограмма инструмента — поворачивают пикселы, пока вы держите
нажатой кнопку мыши либо тащите изображение. Чем больше величина параметра
Brush Pressure
(Нажим кисти), тем быстрее происходит поворот (рис.
19.1);
- инструмент Warp
Рис.
19.5.
Warp
Рис.
19.6.
Результат применения инструмента Turbulence
Рис.
19.7.
Результат применения инструмента Pucker
Рис.
19.8.
Результат использования инструмента Reflection
- инструменты Pucker
(Складка) — клавиша Р
или пиктограмма Bloat
(Раздувание) — клавиша
В
или пиктограмма инструмента — перемещают точки к центру кисти или в противоположном
направлении, пока вы держите нажатой кнопку мыши или тащите изображение
(рис. 19.7). Чем больше величина параметра Brush Pressure
(Нажим
кисти), тем быстрее двигаются точки; - инструмент Shift
Pixels
(Сдвиг пикселов) — клавиша S
— перемещает пикселы в определенном
направлении, зависящем от направления движения кисти. По умолчанию пикселы
сдвигаются влево от направления движения кисти. Нажав клавишу Alt
, можно
переместить их вправо; - инструмент Reflection
(Отражение) — клавиша М
— копирует точки слева от линии направления
кисти и перемещает их в область действия этого инструмента, но только в
«отраженном» виде. На рис. 19.8 показано, как инструмент Reflection
был использован для того, чтобы передвинуть на изображении реку Сену
поближе к Эйфелевой башне. В результате получился великолепный эффект отражения.
Для этого понадобилось всего два штриха кистью.
Указанный
инструмент использовал точки справа от верхней линии (верхнего штриха) и слева
от нижней линии (штриха). Нажав клавишу Alt
, можно копировать точки с противоположной
стороны относительно положения кисти (рис. 19.9).

заморозить ту область, точки которой следует отразить, а потом воспользуйтесь
инструментом Reflection
(Отражение).
- Для того чтобы частично
или полностью отменить действие команды Liquify
(Исказить), следуйте
инструкциям, приведенным в этой главе, раздел «Реконструкция изображения». - Щелкните по кнопке
ОК
, чтобы зафиксировать внесенные изменения и вернуться к окну изображения.

применить инструмент Freeze
к определенной области, выделите ее до того,
как будете применять команду Liquify
(Исказить). Сохраните выделение
в альфа-канале, потом воспользуйтесь командой Liquify
из меню Image
(Изображение), а затем во всплывающем меню Channel
(Канал) раздела
Freeze Area
(Область маски) найдите альфа-канал. Можно щелкнуть по кнопке
Invert
(Инвертировать), чтобы поменять местами замаскированные и незамаскированные
области изображения.
Рис.
19.9.
Результат применения инструмента Reflection
при нажатой
клавише Alt
Все, кто хоть раз фотографировал здания, сталкивались с неприятным искажением перспективы, известным, как трапецеидальное. Из-за него на фотографии создается ощущение, что стены здания склоняются в противоположную сторону. Происходит это из-за того, что здание и объектив фотокамеры находятся под разными углами.
Единственным способом запечатлеть на фотографии высотное здание полностью, захватив его верхнюю часть, это отклонить камеру немного назад. В итоге нижняя часть объектива располагается ближе к зданию, а верхняя, соответственно, дальше, из-за этого и происходит искажение. Проблема такого рода появляется всегда, когда необходимо захватить высокий объект целиком, но нет возможности отойти на достаточное расстояние. Особенно дефект этот заметен именно на фотографиях зданий из-за прямых параллельных друг другу сторон.
Порой трапецеидальное искажение усиливает динамичность фотографии, делает ее более выразительной. Однако, иногда подобные эффекты вовсе не нужны, тогда встает вопрос: Как же исправить это искажение? Редактор Photoshop предоставляет несколько путей решения этой проблемы. До недавнего времени мы пользовались инструментом Crop Tool
(Кадрирование) и командой Free Transform
(Свободное трансформирование), но в более поздних версиях программы появился мощный фильтр, который оттеснил все другие методы исправления неправильной перспективы, называется он Lens Correction Filter
. Работать в нем быстрее и удобнее. Я буду работать в Photoshop CS4.
Давайте посмотрим на исходное изображение, над которым нам предстоит работать. Обратите внимание на то, что здание как будто отклонено назад, а стороны его кажутся непараллельными друг другу.
Исходное изображение
А это изображение, которые мы получим в результате проделанных манипуляций.
Финальный результат
Итак, давайте приступим!
Шаг 1. Дублируем фоновый слой
Прежде чем мы начнем редактировать изображение, советую сделать копию оригинала на всякий случай. Исходник находится в панели слоев под названием Background. Чтобы продублировать этот слой идем в меню Layer
(Слой), выбираем New
(Новый) и Layer via Copy
(Скопировать на новый слой)
. Для экономии времени лучше использовать клавишные комбинации Ctrl+J (для Windows) / Command+J (для Mac). Итак, теперь в панели слоев мы видим два слоя, слой-копия имеет название Layer 1.
Шаг 2. Открываем фильтр Lens Correction
Работать мы, естественно, будем на слое-копии, поэтому активируем его. Чтобы открыть фильтр идем в меню Filter
(Фильтр), далее выбираем пункт Distort
(Искажение) и Lens Correction
(Коррекция дисторсии).
Шаг 3. Выравниваем изображение
Перед нами появилось большое диалоговое окно, с левой стороны которого мы видим несколько инструментов, большое превью нашего изображения посередине и некоторые опции для коррекции справа. Прежде чем приступить к коррекции трапецеидального искажения следует обратить внимание еще на некоторые весьма существенные вещи, которые могут осложнить процесс исправления. Для начала удостоверимся, что изображение ровное и линия горизонта не завалена. Для этого воспользуемся инструментом Straighten Tool
(Выравнивание), он второй по счету в левом столбике инструментов в открытом диалоговом окне. Кликаем по нему.
Теперь кликаем по изображению, и удерживая зажатой левую кнопку мыши, перетаскиваем курсор параллельно какой-нибудь прямой линии на изображении, это может быть стена или же линия горизонта, не важно, расположен этот объект вертикально или горизонтально. Я проведу линию параллельно крыше здания. После того, как вы отпустите кнопку мыши, программа автоматически выправит фотографию относительно проведенной вами линии. Если сетка на превью мешает вам, то ее можно временно отключить, убрав галочку с Show Grid
(Показать сетку) внизу диалогового окна.
Если необходимо увеличить фото на превью, нажимаем Ctrl++ (на Windows) / Command++ (на Mac), а чтобы отдалить Ctrl+- (Win) / Command+- (Mac).
Шаг 4. Избавляемся от эффекта “бочки”
Иногда на фотографиях можно заметить нежелательные эффекты, возникающие из-за искажения дисторсии. Довольно распространенным искажением является эффект бочки или бочковая дисторсия, при нем создается ощущения, что серединная область изображения выпирает вперед, будто под фотографией находится предмет сферической формы. Противоположный эффект называется подушкообразным искажением, при нем середина изображения как будто вогнута. Такого рода дефекты встречаются не так уж часто, но если вы заметили нечто подобное на своей фотографии, то прежде чем начать коррекцию трапецеидального искажения, следует избавиться от этих дефектов. Для этого существует два способа.
Выбираем значок инструмента Remove
Distortion Tool
(Инструмент удаления искажения), верхний в панели инструментов. Кликаем по изображению и тянем курсор к центру, чтобы избавиться от бочковой дисторсии. Чтобы убрать подушкообразное искажение, наоборот, кликаем по центру и тянем к краю изображения.
То же самое можно сделать, используя ползунок Remove Distortion,
что находится в правой части диалогового окна. Перетащите ползунок влево, чтобы уменьшить подушкообразное искажение и вправо для исправления бочковой дисторсии. Независимо от выбранного метода, убедитесь в том, что вы не переусердствовали и не увели ползунок слишком далеко, иначе может возникнуть противоположный эффект. Иногда сетка очень помогает справиться с этой проблемой, так что проверьте опцию Show Grid, о которой упоминалось ранее.
Если вам необходимо сбросить настройки в коррекции дисторсии, то просто введите число 0 в ячейку Remove Distortion
.
Теперь, когда мы избавились от всех нежелательных эффектов, можно, наконец, перейти и к исправлению трапецеидального искажения.
Шаг 5. Исправляем вертикальную перспективу
Снизу правой колонки вы найдете опцию Vertical Perspective
(Вертикальная Перспектива). И все, что необходимо сделать, чтобы исправить трапецеидальное искажение — это сдвинуть слайдер влево или вправо, в зависимости от самого искажения. Если на фотографии здание заваливается назад, то вам следует сдвинуть ползунок влево. Сделав это, вы увидите, что стены здания теперь прямые, и само здание стоит прямо. Передвигая ползунок, обращайте внимание на вертикальные линии сетки и подстраивайте вертикальные линии здания под них (они должны быть параллельны друг другу).
Если сетка расположена не совсем удачно, и вам сложно понять, параллельны ли ее линии линиям здания, то вы можете ее перетащить, воспользовавшись инструментом Move Grid Tool
, который расположен в левой панели под инструментом Straighten Tool
(Выравнивание)
.
Шаг 6. Работаем с опцией Edge
При наклоне изображения образовалось пустое пространство в нижней части фотографии. Нам необходимо решить, что же делать с этой пустой областью, для этого воспользуемся опцией Edge. По умолчанию пустующая область заполняется прозрачной сеткой. Вы, на собственное усмотрение, можете оставить все, как есть или же залить эту область цветом. На мой взгляд, в дальнейшем это весьма облегчает процесс кадрирования, поэтому я заливаю это пространство черным или белым цветом. Для этого просто выбираем в ниспадающем меню Background Color
(Цвет фона).
На этом мы заканчиваем работать с фильтром Lens Correction
и нажимаем на кнопку OK. Перед нами появилось отредактированное изображение, мы избавились от всех искажений, стены здания теперь параллельны друг другу, и нет ощущения, что все строение вот-вот завалится назад. Нижняя часть изображения заполнена черным цветом, который был установлен у меня в качестве основного.
Шаг 7. Применяем Free Transform
Если после проделанных манипуляций здание кажется не настолько высоким, каким должно казаться, можно воспользоваться свободным трансформированием. Чтобы быстро перейти к опции Free Transform, нажимаем клавиши Ctrl+T (для Win) / Command+T (для Mac). Вокруг изображения появилось окно трансформирования. Для удобства перейдите в полноэкранный режим, нажав клавишу F. Чтобы вытянуть изображение по вертикали, кликаем по точке в нижней части изображения и оттягиваем ее вниз, пока здание не примет необходимый размер. Нажимаем на Enter (Win) / Return (Mac), чтобы подтвердить трансформирование.
Шаг 8. Кадрируем изображение
И, наконец, финальный шаг — кадрирование. Нам необходимо избавиться от черных областей на нашем изображении, для этого воспользуемся инструментом Crop Tool
(Кадрирование). Выберем его из панели инструментов или просто нажмем клавишу C.
Теперь с помощью мышки выделяем ту область, которую нам необходимо оставить, все, что останется за границами рамки будет удалено.
Если вы не хотите удалять область до конца редактирования, то ее можно просто скрыть. Для этого в верхней части панели выбираем функцию Hide
(Скрыть). В дальнейшем вы сможете изменить кадрирование, если это будет необходимо.
Чтобы завершить процесс кадрирования нажимаем на клавишу Enter (Win) / Return (Mac).
Для сравнения еще раз покажем наше исходное изображение:
И то, что у нас получилось. Мы избавились от подушкообразной дисторсии, убрали трапецеидальное искажение и получили здание с прямым, ровным фасадом.