In your image you want scan the pixels top to bottom and bottom to top,and get the first pixel values,using this pixels you can get diameter.The same method using in left to right and right to left manner.then you find the maximum value as your diameter.
This is code for mark first pixels,try this.
%Mark horizontal pixel
[row1, column1] = find(thinImg, 1, 'last');
hold on;
plot(column1, row1, 'yX', 'MarkerSize', 15);
%Mark vertical pixel
[row2, column2] = find(thinImg, 1, 'first');
hold on;
plot(row2, column2, 'yX', 'MarkerSize', 15);
Учитывая входное изображение, например, jpg с некоторыми круговыми объектами (например, монеты), я хочу найти их индивидуальные диаметры.
Благодаря этому вопросу (как найти диаметр объектов с использованием обработки изображений в Python?) , Я знаю, как идентифицировать объекты, но я хотел измерить диаметр вставленных мной изображений и не генерировать случайным образом с помощью методов. Как мне это сделать?
import numpy as np
from scipy import ndimage
from matplotlib import pyplot as plt
# generate some lowpass-filtered noise as a test image
gen = np.random.RandomState(0)
img = gen.poisson(2, size=(512, 512))
img = ndimage.gaussian_filter(img.astype(np.double), (30, 30))
img -= img.min()
img /= img.max()
# use a boolean condition to find where pixel values are > 0.75
blobs = img > 0.75
# label connected regions that satisfy this condition
labels, nlabels = ndimage.label(blobs)
# find their centres of mass. in this case I'm weighting by the pixel values in
# 'img', but you could also pass the boolean values in 'blobs' to compute the
# unweighted centroids.
r, c = np.vstack(ndimage.center_of_mass(img, labels, np.arange(nlabels) + 1)).T
# find their distances from the top-left corner
d = np.sqrt(r*r + c*c)
# plot
fig, ax = plt.subplots(1, 2, sharex=True, sharey=True, figsize=(10, 5))
ax[0].imshow(img)
ax[1].hold(True)
ax[1].imshow(np.ma.masked_array(labels, ~blobs), cmap=plt.cm.rainbow)
for ri, ci, di in zip(r, c, d):
ax[1].annotate('', xy=(0, 0), xytext=(ci, ri),
arrowprops={'arrowstyle':'<-', 'shrinkA':0})
ax[1].annotate('d=%.1f' % di, xy=(ci, ri), xytext=(0, -5),
textcoords='offset points', ha='center', va='top',
fontsize='x-large')
for aa in ax.flat:
aa.set_axis_off()
fig.tight_layout()
plt.show()
Я новичок здесь, поэтому не знаю, как играть очень хорошо, изображения, которые генерирует этот код, находятся в ссылке на вопрос, на котором я основаны.
При добавлении фото в социальные сети, онлайн-сервисы и прочие сайты, некоторые из них устанавливают ограничения на вес изображения, а также на его размер в пикселях. Так как же узнать размер изображения в пикселях, чтобы понять, подходит ли оно под требования? Давайте разберемся.
Как посмотреть разрешение изображения, фото
Посмотреть разрешение изображения в пикселях достаточно просто, ведь вся информация о нем хранится в его свойствах.
Инструкция для просмотра размера изображения в пикселях на компьютере:
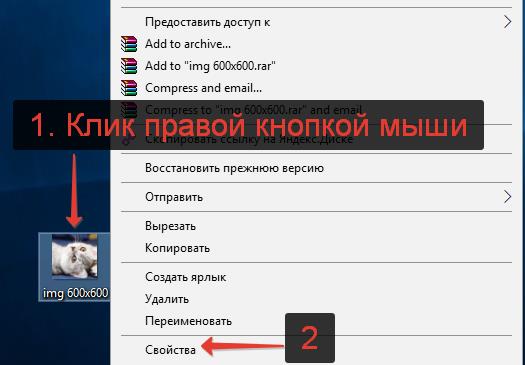
- Правой кнопкой мыши кликнуть по изображению;
- В контекстном меню в самом низу выбрать пункт «Свойства»;
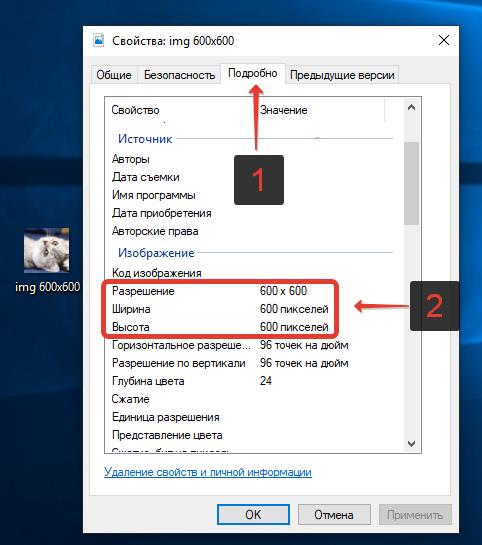
- Перейти в раздел «Подробно»;
- Чуть ниже в информации об изображении будут указаны: разрешение, ширина и высота в пикселях. В данном примере изображение 600 на 600 пикселей.
Как узнать размер изображения в пикселях на телефоне:
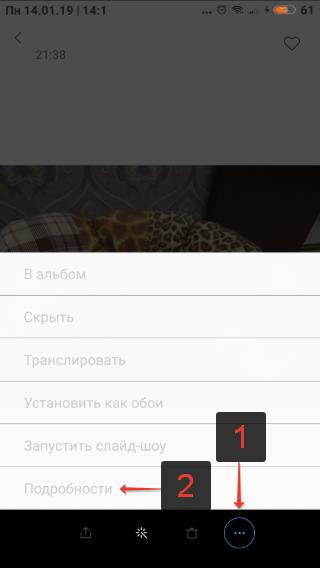
- Открыть фото в галерее изображений;
- Открыть дополнительное меню, нажав на значок с 3-мя горизонтальными точками;
- Выбрать пункт «Подробности»;
- На открывшейся странице в графе «Файл» будет указано, какой размер изображения в пикселях.
Как посчитать количество пикселей в изображении
Если необходимо узнать, сколько пикселей в изображении суммарно, то это легко посчитать: достаточно ширину умножить на высоту. Т.е. если изображение имеет ширину 600 и высоту 600, то умножаем 600 * 600 и получаем 360000 px.
Как изменить размер изображения в пикселях
Изменить изображение в пикселях можно с помощью любого графического редактора: Фотошоп, Paint и т.д.
Для примера возьмем Paint, ведь он присутствует на всех компьютерах, с установленной операционной системой Windows.
Чтобы изменить размер изображения нужно:
- Открыть Paint;
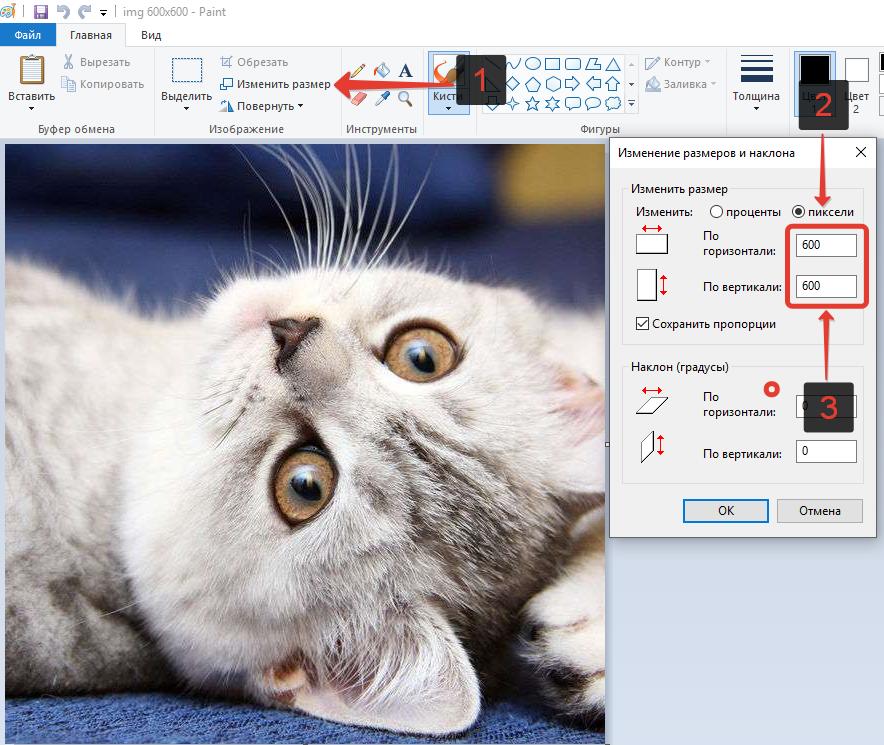
- В верхней панели инструментов выбрать функцию «Изменить размер»;
- В открывшемся окне выставить переключатель для отображения размера в пикселях;
- А затем указать нужные вам значения по горизонтали и по вертикали.
Стоит отметить, что если исходное изображение размером 600 на 600 пикселей попытаться увеличить, то оно увеличиться, но при этом будет уменьшено количество пикселей на дюйм, что неизбежно приведет к потере резкости, качество значительно ухудшится и вы увидите размытое изображение на мониторе.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Содержание:
- Способ 1: KnowledgeWalls Tools
- Способ 2: PosterBurner
- Способ 3: PictoRem
- Способ 4: IMGonline
- Вопросы и ответы
Способ 1: KnowledgeWalls Tools
KnowledgeWalls Tools — простой онлайн-сервис, который отобразит на экране всю необходимую информацию о весе и разрешении выбранной фотографии. Обработка занимает буквально пару секунд, после чего в рамках нескольких строк будут выведены все характеристики загруженного файла. Давайте рассмотрим, как осуществляется взаимодействие с данным сайтом.
Перейти к онлайн-сервису KnowledgeWalls Tools
- Начните с загрузки файла, размер которого и необходимо узнать. Для этого на странице инструмента нажмите кнопку с соответствующим названием.
- Выберите файл в «Проводнике» и подтвердите его добавление, дважды щелкнув по снимку левой кнопкой мыши.
- Подтвердите запуск обработки, щелкнув по «Find Size».
- Буквально через секунду страница обновится и можно будет приступить к чтению информации. Сначала вы видите высоту и ширину изображения в пикселях, сантиметрах и дюймах. Трех этих показателей достаточно в преимущественном большинстве случаев.
- Ниже находятся сведения о типе загруженного файла, бесполезные в нашем случае, поскольку мы и так знаем, что выбранный объект является изображением.
- Ниже отображается его разрешение в DPI (плотность пикселей на дюйм).
- Последняя строка с названием «File Size» показывает вес файла, который тоже можно расценивать как размер, если именно это значение вы и искали.
Способ 2: PosterBurner
Сайт PosterBurner еще проще, поскольку показывает информацию только о разрешении изображения в пикселях. Корректно воспринимает форматы JPG, JPEG, PNG и BMP. Если именно эта характеристика картинки вас и интересует, выполните следующие действия для ее определения.
Перейти к онлайн-сервису PosterBurner
- Щелкните по ссылке выше, дождитесь загрузки страницы и приступайте к добавлению изображения.
- Отыщите его в «Проводнике» и подтвердите загрузку для дальнейшего взаимодействия.
- Через секунду на экране появится информация о ширине и высоте изображения в пикселях. Это все, что предлагает онлайн-сервис PosterBurner.
Способ 3: PictoRem
PictoRem станет отличным решением для тех пользователей, кто хочет получить информацию о размере и качестве снимка для дальнейшей печати. Впрочем, если вас интересуют исключительно сведения о разрешении и весе файла, тоже можете смело использовать этот онлайн-сервис, потратив всего минуту своего времени.
Перейти к онлайн-сервису PictoRem
- На главной странице нажмите кнопку «Select File» или перетащите картинку в одном из поддерживаемых форматов прямо на вкладку. Кстати, PictoRem поддерживает даже проекты, сохраненные в PSD.
- Как обычно, в «Проводнике» найдите файл и подтвердите его загрузку на сайт.
- Ожидайте окончания загрузки и появления на экране информации.
- В случае взаимодействия с PictoRem процесс обработки занимает немного больше времени, чем обычно, поскольку сайт еще подбирает оптимальные профили для печати фотографии.
- По завершении вы получите несколько оптимальных вариантов для печати снимка, чтобы сохранить его максимальное качество. Однако при определении размера изображения эти данные не особо нужны.
- Обратите внимание на разрешение и количество мегапикселей в списке ниже.
- Там же находится и пункт, показывающий объем файла. Этого вполне хватит для того, чтобы справиться с поставленной задачей.
Способ 4: IMGonline
Завершим статью разбором еще одного онлайн-сервиса, который называется IMGonline. Он точно так же подходит для определения размера изображения в пикселях, мегапикселях и мегабайтах. Быстро обрабатывает файл и сразу же показывает всю необходимую информацию на одной вкладке.
Перейти к онлайн-сервису IMGonline
- Начните с добавления снимка для обработки, щелкнув по кнопке «Выберите файл».
- После загрузки нажмите «ОК», запуская тем самым процесс считывания параметров выбранного изображения.
- Как только страница перезагрузится, появится результат. Вы видите размер изображения в пикселях, количество мегапикселей и его вес в мегабайтах.
- Ниже отображается общее количество пикселей на картинке, если вдруг и это значение вам тоже будет интересным.
- Последняя строка позволяет перейти к другим инструментам на сайте для изменения размера изображения в нужных единицах измерения.
Поделиться статьей в социальных сетях:
Как узнать размер картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
- Как узнать размер картинки и зачем это нужно?
- Как узнать размер фотографии, сохраненной на компьютере?
- Как узнать размер изображения, размещенного на любом сайте?
- Какие существуют форматы изображений
- JPEG
- PNG
- SVG
- GIF
- Итоги
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.