Всем привет!
Знакомый попросил поменять ему фотки на сайте, а я не могу найти index.php, точнее они есть, но они почти пустые и по 28кб без кода сайта.
Как мне найти нужный index?
-
Вопрос заданболее трёх лет назад
-
1060 просмотров
Для того, чтобы вносить изменения на сайт, работающий на Joomla, нужно понимать, как работает Joomla, какие файлы что делают, и где эти файлы расположены. В этой статье мы рассмотрим, где находится файл index.php шаблона сайта, чтобы в дальнейшем вносить его кое-какие изменения, влияющие на отображение информации и для внесения которых не предусмотрены настройки через админку Joomla. Поэтому вносить их нужно непосредственно в код.
index.php — это файл шаблона сайта, который служит конструктором для сборки того, что отображается на сайте. Находится он в директории шаблонов templates, которая лежит в корне сайта на сервере. Именно в папке templates лежат папки всех установленных шаблонов Joomla. Папки с шаблонами имеют названия шаблонов (и это удобно). В каждой папке шаблона в её корне и лежит файл index.php.
Я сейчас использую шаблон protostar, поэтому, чтобы было понятнее рассмотрим на его примере структуру файлов и папок именно этого шаблона:
.
├── administrator
├── bin
├── cache
├── cli
├── components
├── images
├── includes
├── language
├── layouts
├── libraries
├── media
├── modules
├── plugins
├── templates
│ ├── protostar
│ │ ├── css
│ │ │ ├── offline.css
│ │ │ └── template.css
│ │ ├── html
│ │ │ ├── com_config
│ │ │ │ ├── config
│ │ │ │ │ ├── default_metadata.php
│ │ │ │ │ ├── default.php
│ │ │ │ │ ├── default_seo.php
│ │ │ │ │ └── default_site.php
│ │ │ │ └── templates
│ │ │ │ ├── default_options.php
│ │ │ │ └── default.php
│ │ │ ├── com_wrapper
│ │ │ │ └── wrapper
│ │ │ │ ├── default-20161225-185138.php
│ │ │ │ └── default.php
│ │ │ ├── layouts
│ │ │ │ └── joomla
│ │ │ │ ├── content
│ │ │ │ │ ├── associations.php
│ │ │ │ │ ├── blog_style_default_item_title.php
│ │ │ │ │ ├── blog_style_default_links.php
│ │ │ │ │ ├── categories_default_items.php
│ │ │ │ │ ├── categories_default.php
│ │ │ │ │ ├── category_default.php
│ │ │ │ │ ├── icons.php
│ │ │ │ │ ├── info_block
│ │ │ │ │ │ ├── author.php
│ │ │ │ │ │ ├── block.php
│ │ │ │ │ │ ├── category.php
│ │ │ │ │ │ ├── create_date.php
│ │ │ │ │ │ ├── hits.php
│ │ │ │ │ │ ├── modify_date.php
│ │ │ │ │ │ ├── parent_category.php
│ │ │ │ │ │ └── publish_date.php
│ │ │ │ │ ├── intro_image.php
│ │ │ │ │ ├── options_default.php
│ │ │ │ │ ├── readmore.php
│ │ │ │ │ └── tags.php
│ │ │ │ ├── form
│ │ │ │ │ └── field
│ │ │ │ │ ├── contenthistory.php
│ │ │ │ │ └── user.php
│ │ │ │ ├── html
│ │ │ │ │ ├── batch
│ │ │ │ │ │ ├── access-20161225-184743.php
│ │ │ │ │ │ ├── access-20161225-185146.php
│ │ │ │ │ │ ├── access.php
│ │ │ │ │ │ ├── item-20161225-184743.php
│ │ │ │ │ │ ├── item-20161225-185146.php
│ │ │ │ │ │ ├── item.php
│ │ │ │ │ │ ├── language-20161225-184743.php
│ │ │ │ │ │ ├── language-20161225-185146.php
│ │ │ │ │ │ ├── language.php
│ │ │ │ │ │ ├── tag-20161225-184743.php
│ │ │ │ │ │ ├── tag-20161225-185146.php
│ │ │ │ │ │ ├── tag.php
│ │ │ │ │ │ ├── user-20161225-184743.php
│ │ │ │ │ │ ├── user-20161225-185146.php
│ │ │ │ │ │ └── user.php
│ │ │ │ │ ├── formbehavior
│ │ │ │ │ │ ├── ajaxchosen-20161225-184743.php
│ │ │ │ │ │ ├── ajaxchosen-20161225-185146.php
│ │ │ │ │ │ ├── ajaxchosen.php
│ │ │ │ │ │ ├── chosen-20161225-184743.php
│ │ │ │ │ │ ├── chosen-20161225-185146.php
│ │ │ │ │ │ └── chosen.php
│ │ │ │ │ ├── sortablelist-20161225-184743.php
│ │ │ │ │ ├── sortablelist-20161225-185146.php
│ │ │ │ │ ├── sortablelist.php
│ │ │ │ │ ├── tag-20161225-184743.php
│ │ │ │ │ ├── tag-20161225-185146.php
│ │ │ │ │ ├── tag.php
│ │ │ │ │ ├── treeprefix-20161225-184743.php
│ │ │ │ │ ├── treeprefix-20161225-185146.php
│ │ │ │ │ └── treeprefix.php
│ │ │ │ └── system
│ │ │ │ ├── message-20161225-184825.php
│ │ │ │ ├── message-20161225-185155.php
│ │ │ │ └── message.php
│ │ │ ├── mod_articles_latest
│ │ │ │ ├── default-20161219-161324.php
│ │ │ │ └── default.php
│ │ │ ├── mod_custom
│ │ │ │ └── default.php
│ │ │ ├── modules.php
│ │ │ └── pagination.php
│ │ ├── images
│ │ │ ├── logo.png
│ │ │ └── system
│ │ │ ├── rating_star_blank.png
│ │ │ ├── rating_star.png
│ │ │ ├── sort_asc.png
│ │ │ └── sort_desc.png
│ │ ├── img
│ │ │ ├── glyphicons-halflings.png
│ │ │ └── glyphicons-halflings-white.png
│ │ ├── js
│ │ │ ├── application.js
│ │ │ ├── classes.js
│ │ │ └── template.js
│ │ ├── language
│ │ │ └── en-GB
│ │ │ ├── en-GB.tpl_protostar.ini
│ │ │ └── en-GB.tpl_protostar.sys.ini
│ │ ├── less
│ │ │ ├── icomoon.less
│ │ │ ├── template.less
│ │ │ ├── template_rtl.less
│ │ │ └── variables.less
│ ├── system
│ │ ├── component.php
│ │ ├── css
│ │ │ ├── editor.css
│ │ │ ├── error.css
│ │ │ ├── error_rtl.css
│ │ │ ├── general.css
│ │ │ ├── offline.css
│ │ │ ├── offline_rtl.css
│ │ │ ├── system.css
│ │ │ └── toolbar.css
│ │ ├── error.php
│ │ ├── html
│ │ │ └── modules.php
│ │ ├── images
│ │ │ ├── calendar.png
│ │ │ ├── j_button2_blank.png
│ │ │ ├── j_button2_image.png
│ │ │ ├── j_button2_left.png
│ │ │ ├── j_button2_pagebreak.png
│ │ │ ├── j_button2_readmore.png
│ │ │ ├── j_button2_right.png
│ │ │ └── selector-arrow.png
│ │ ├── index.php
│ │ ├── offline.php
│ │ ├── component.php
│ │ ├── error.php
│ │ ├── favicon.ico
│ │ ├── index.php
│ │ ├── offline.php
│ │ ├── templateDetails.xml
│ │ ├── template_preview.png
│ ├── └── template_thumbnail.png
│ └── index.html
└── tmpЕсли записать коротко, то путь от корня сайта до файла index.php шаблона protostar будет таким:
./templates/protostar/index.phpВсё хорошо, если понятно, но может быть вообще не понятно для тех, кто привык пользоваться админкой для работы с сайтом. А то, что есть какой-то там сервер, никого не волнует. Так вот, спешу порадовать: доступ к файлу index.php шаблона возможен и через админку. Для этого нужно:
- Зайти в админку
- Перейти в «Мастер шаблонов»
- Выбрать шаблон сайта, файл
index.phpкоторого интересует
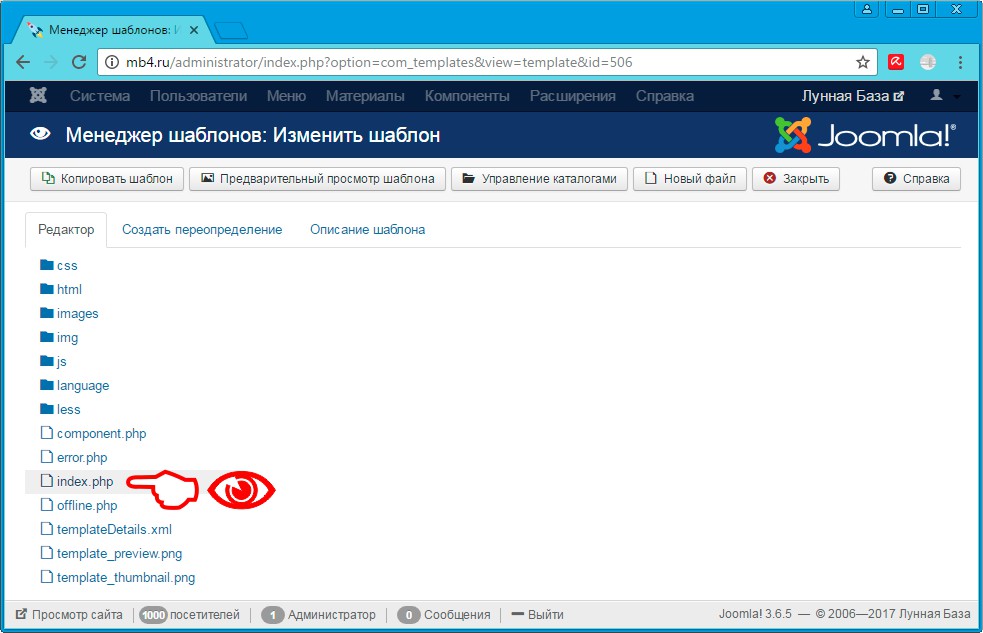
В итоге мы увидим файл index.php в списке файлов шаблона:
Как работать с файлом index.php, внося в него изменения: непосредственно на сервере, у себя на локальном компьютере, потом закачивая файл с изменениями на сервер или через админку Joomla, каждый выбирает способ наиболее ему удобный.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Не могу найти нахождение файла index.php
После установки плагина в файле index.html основной темы дизайна вставите строчку:
{$wa->block(«shop.seo_pagination»)}
После:
{if !empty($canonical)}<link rel=»canonical» href=»{$canonical}»/>{/if}
между открывающим и закрывающим тегом <head>.
И активируйте плагин для нужных Вам приложений в настройках плагина(Магазин > Плагины > SEO Пагинация).
Подробнее о постраничной навигации: https://support.google.com/webmasters/answer/16637…
Пути к файлам — тема, которая обычно взрывает мозг новичкам. Но не волнуйся, сейчас мы всё расставим по полочкам.
Чем отличаются пути в PHP и URL
Когда мы смотрим любимый фильм или сериал, мы видим только готовый продукт.
А за кадром существует совсем другой, невидимый для нас мир: стилисты и гримёры, искусственные декорации, наложение спецэффектов и многое другое.
Процесс съёмок музыкального клипа
В PHP существует такое же разделение. С одной стороны — реальная файловая система с реальными папками и файлами, с другой — URL адреса, которые могут не иметь ничего общего с реальной файловой структурой.
Если ты видишь на каком-нибудь сайте страницу с URL /category/monitors — это совсем не значит, что на сайте есть скрипт /category/monitors/index.php.
Вполне вероятно, что и такой папки там тоже нет, а все URL адреса обрабатываются одним единственным PHP файлом.
И даже если в URL присутствует расширение файла, например /about.html — это тоже не говорит о существовании файла about.html. Может он есть, а может и нет.
Новички часто путают пути к реальным файлам с URL адресами. Сейчас я разберу пару таких ошибок, на примере которых можно будет прочувствовать разницу.
Ошибка №1: Подстановка физического пути в URL
Очень частая ошибка новичков — пытаться подставить в URL адрес ссылку на физический файл, вроде такого:
<a href="D:OpenServerdomainstest.ruarticle.php">Статья</a>Это неправильно. Браузер не может видеть реальную файловую структуру сервера. Он не видит никаких дисков D, он видит только URL адреса.
Правильная ссылка выглядит так (разницу объясню чуть позже):
<a href="http://test.ru/article.php">Статья</a>
<a href="/article.php">Статья</a>
<a href="article.php">Статья</a>Ошибка №2: Подключение скриптов по URL
Иногда новички пытаются подключить физический файл по его URL:
require 'http://test.ru/article.php';Это неправильно. Во-первых, подключится не сам скрипт, а результат его работы. Во-вторых, подключать какие-то файлы через URL вообще идея очень опасная.
Как правильно:
require 'config.php';
require 'D:OpenServerdomainstest.ruconfig.php';
require __DIR__ . '/config.php';Абсолютный путь в PHP
Абсолютный путь — это полный путь к папке или файлу. Вот пара примеров для разных операционных систем:
- D:OpenServerdomainstest.ruindex.php — для OpenServer на Windows
- /var/www/html/test.ru/index.php — для Ubuntu
Как видите, это полный путь от корня диска до конкретного файла или папки. Начинается со слеша или буквы диска (Windows).
Получить абсолютный путь скрипта можно с помощью магической константы __FILE__:
<?php
echo __FILE__;Для получения абсолютного пути к папке, в которой находится скрипт, есть магическая константа __DIR__:
<?php
echo __DIR__;Как этим пользоваться. Допустим, у нас в корне сайта лежат файлы index.php и config.php и мы хотим подключить второй в первый.
Если мы хотим подключить config.php по его абсолютному пути, есть два способа сделать это:
<?php
# Указать путь вручную
require 'D:OpenServerdomainstest.rucpnfig.php';
# Подставить путь к текущей папке и добавить имя файла вручную
require __DIR__ . '/config.php';Поскольку константа __DIR__ не добавляет слеш после последней папки, мы указываем его вручную.
Относительный путь в PHP
У относительных путей в PHP есть один подвох — они могут строиться относительно не той папки, от которой мы ожидаем.
Дело в том, что когда мы подключаем скрипт по относительному пути require(‘config.php’);, PHP будет искать его по следующему алгоритму:
-
Сначала PHP попытается найти этот файл в папках, указанных в директиве include_path. Посмотреть, что указано в этой директиве конкретно у вас можно с помощью var_dump(get_include_path());, папки разделяются символом ;
Если мы укажем путь к скрипту в таком виде: require(‘./config.php’);, то этот шаг будет пропущен.
- Затем PHP попытается найти файл в папке, в которой находится подключающий скрипт (в нашем случае index.php).
-
Далее PHP попытается найти файл в папке текущего рабочего каталога.
Например, если мы в index.php подключили файл scripts/script.php, а в этом самом script.php уже пытаемся подключить файл по относительному пути, тогда поиск файла произойдёт и в папке scripts тоже.
Два последних пункта — главная проблема относительных путей. Мы не можем быть уверены, что будет подключен именно тот файл, который нам нужен.
Именно по этой причине я призываю тебя отказаться от использования относительных путей в PHP.
Кому-то из практикующих разработчиков эта фраза может не понравиться, но я считаю это единственным разумным решением.
Тем более нет ничего сложного в добавлении константы __DIR__ перед именем скрипта, что автоматически сделает путь абсолютным.
<?php
# Отказываемся
require 'config.php';
# Используем
require __DIR__ . '/config.php';Абсолютный путь в URL
Абсолютный путь в URL означает путь от корня сайта. Корень сайта — это папка, которая содержит публичную часть сайта, т.е. доступную извне.
По-умолчанию корень сайта — это сама папка с сайтом, например site.ru, но зачастую её меняют на site.ru/public, чтобы часть скриптов нельзя было запустить по прямой ссылке в браузере.
Есть несколько способов указать абсолютный путь в URL:
- http://test.ru/article.php — полный путь с протоколом и доменом
- //test.ru/article.php — полный путь без протокола (берётся из текущей страницы). Содержит два слеша в начале.
- /article.php — полный путь без протокола и домена (берутся из текущей страницы). Содержит слеш в начале.
Второй и третий варианты удобны тем, что при миграции с http на https и обратно все ссылки автоматически сменят протокол, не нужно будет бегать по всему сайту и менять вручную.
Лично я практически всегда использую третий вариант, кроме случаев, когда нужно указать ссылку на другой поддомен (blog.site.ru, shop.site.ru и т.д.).
Относительный путь в URL
Относительные пути в URL указываются без слеша в начале ссылки, например:
<a href="articles">Ссылка</a>Относительные пути в URL более предсказуемы, чем в PHP. Но я рекомендую использовать их только там, где это действительно необходимо.
Чаще всего их использование приводит к путанице. И вот пара типичных проблем, с которыми часто сталкиваются новички.
Ошибка №1: относительные пути к стилям, скриптам и другим файлам
Представим, что мы решили подключить стили к нашему сайту:
<link rel="stylesheet" type="text/css" href="style.css">Разработчик указывает относительный URL style.css и видит, что всё работает. По крайней мере, на главной странице.
Но при переходе по любой ссылке, например /products/15, стили перестают работать.
А причина в том, что относительный путь строится от текущего URL-адреса, а значит в нашем примере он из style.css превратился в /products/15/style.css.
Ошибка №2: Рекурсия в ссылках
При использовании относительных путей есть риск случайно создать на сайте бесконечные ссылки. Вот один из таких способов:
<a href="articles/about">О нас</a>Для работы данного кода должна быть настроена единая точка входа.
Проблема в том, что при каждом клике по этой ссылке текущий URL будет не перезаписываться, а дополняться, в итоге через несколько кликов мы получим что-то вроде http://test.ru/articles/articles/articles/articles/about.
Текущий и родительский каталоги
Помимо указания конкретных папок, мы также можем добавить в путь указание «перейти на папку выше», например:
<?php
include '../config.php';В коде выше мы подключим файл config.php, который находится не в текущей папке, а в родительской. С абсолютными путями это тоже работает:
<?php
include __DIR__ . '/../config.php';И с URL-адресами тоже:
<a href="../article.php">Статья</a>Также мы можем указать ссылку на текущий каталог, что бывает актуально в некоторых операционных системах:
<?php
include './config.php';В статье рассказывается:
- Что такое корень сайта
- Перемещение файла в корень сайта
- Где находится корень сайта
- Как найти корень сайта
- Как зайти в корень сайта через FTP-клиент
- Как загрузить файл в корень сайта WordPress
- Когда необходимо подтверждать права на сайт в панели веб-мастеров
- PHP-путь к корню сайта
- Как в Битрикс проверить корень сайта
- Как правильно указать путь к файлам в корне сайта на других уровнях
- 9 критериев выбора хостинга для своего сайта/блога
- Инструкция, как грамотно загружать файлы сайта на хостинг
- Как подтвердить права на управление сайтом
Корень сайта — это корневая папка. Многие начинающие веб-мастеры спрашивают, где она располагается, когда приступают к своему первому проекту. В статье будет дан ответ на этот вопрос, а также рассказано о том, какую последовательность действий нужно соблюдать при создании сайтов.
Корень сайта — что это такое
Вообразите себе шкатулку со множеством отделений. В каждом из них лежат украшения: кольца, серьги, колье, подвески, браслеты. В трех потайных отделениях лежат самые ценные вещи. А одно из них имеет кармашек на молнии, в котором хранится бабушкино старинное кольцо. Отделения шкатулки — это папки. То, что в них хранится, — файлы. Сама шкатулка — сайт. Когда вы в нее заглядываете и видите все содержимое, не открывая внутренние отделения, — это и есть корневой каталог сайта.
Название корневой папки зависит от хостинга. Это может быть HTDOCS, public_html, www и т. п.
Если отвечать на вопрос «как создать корень сайта?», то здесь все просто. Он создается автоматически. В корне сайта размещается все наполнение интернет-ресурса. Если нужно добавить на площадку какие-либо системные файлы, то они, как правило, помещаются в корень сайта. Для того чтобы совершить подобную операцию, нужно иметь доступ к интернет-ресурсу или являться его владельцем.
В каких ситуациях бывает нужен доступ к корню сайта? В первую очередь он необходим, когда при интеграции со сторонним сервисом требуется подтвердить свое право владения интернет-ресурсом. В таких случаях обычно нужно загрузить в корень сайта файл стороннего сервиса со всеми настройками.
Перемещение файла в корень сайта
Зачем нужны знания о том, где находятся файлы и каталоги интернет-ресурса, сделанного с помощью WordPress? Прежде всего, сведения о том, как найти корень сайта и переместить в него нужные файлы, помогут самостоятельно справиться с несколькими распространенными задачами, такими как:
-
загрузка файла robots.txt для задания руководства роботам поисковых систем по индексации содержания сайта;
-
копирование файла sitemap.xml, который облегчает поисковым роботам навигацию по интернет-ресурсу;
-
размещение файлов, подтверждающих право на домен, для использования инструментов веб-мастера, которые предоставляются «Яндексом» и «Гуглом»;
-
загрузка на сервер архива с резервной копией сайта для его восстановления, если возникнет такая необходимость.
Где находится корень сайта
Веб-мастер может столкнуться с вопросом поиска корня сайта в процессе установки CMS (система управления содержимым (контентом) — от англ. Content management system) или подтверждая свои полномочия по управлению ресурсом.
Получается, что во многих случаях полезно знать, где находится корень сайта и как его найти. По сути, это файловая система, находящаяся на сервере выбранного хостинга, который оплачивает владелец интернет-ресурса.
Если платформа создавалась с помощью бесплатного конструктора, то волноваться не о чем. Вопрос, где находится корень сайта, для таких площадок не актуален. Но для владельца полноценного ресурса с оплаченным хостингом и доменом эти сведения очень важны.
Если сайт на хостинге, то доступ к его корневой папке можно осуществить с помощью специального файлового менеджера. Он располагается в административном меню, доступ к которому получает владелец ресурса после оплаты хостинга. Здесь же находятся и другие полезные инструменты: DNS (от англ. Domain Name System «система доменных имён»), система управления базами данных MySQL и т. п.
Как найти корень сайта
Чтобы найти корень сайта, нужно открыть менеджер файлов и отыскать папку с названием «public_html» или «www». Если таких имен нет, то следует связаться со службой поддержки хостинга и уточнить название корневого каталога.
Другой способ — заходить во все доступные папки и искать файл с названием index.php. Папка, в которой будет находиться искомый файл, и есть корень сайта. Однако этот способ не совсем надежный, поэтому лучше позвонить в службу поддержки.
На многих ресурсах папка public_html является корневым каталогом. В нее необходимо загружать все файлы, касающиеся подтверждения прав на домен.
Если файловый менеджер хостинга продуманный и удобный, то работать с ним легко. С загрузкой файлов в корень сайта проблем не будет. Но бывают ситуации, когда владельцу ресурса не нравится эта программа в силу каких-то субъективных или объективных причин.
Тогда можно воспользоваться ftp-доступом к серверу хостинга, если он предусматривает такую возможность. Если не предусматривает, то лучше сменить хостинг на более продвинутый.
Также для поиска и дальнейшей работы с корнем сайта можно использовать бесплатный FTP-клиент FileZilla. Об этом будет рассказано далее.
Как зайти в корень сайта через FTP-клиент
FTP-клиент — программа, которая устанавливается на компьютер. С ее помощью можно подключаться к серверу, просматривать хранящиеся на нем файлы, скачивать их и загружать.
Помимо файлов, можно загружать программы, плагины и т. п. Начинающему веб-мастеру программа может показаться сложной, однако стоит один раз с ней поработать, и все станет понятно.
Для начала нужно скачать FTP-клиент, например FileZilla, и установить его. После входа в программу необходимо ввести данные для доступа к серверу хостинга: хост, имя и пароль. Эти сведения должны предоставляться после оплаты услуги хостинга или при звонке в службу поддержки.
После введения данных происходит подключение к файловой системе, через которую можно легко попасть в корневую папку.
Обращаем внимание, что при использовании FTP-клиента путь к корню сайта может немного отличаться от пути через файловый менеджер.
Например, через FTP-клиента корень сайта «public_html» может находиться в папке «domains» — «sitesnulya.ru».
С помощью сервиса FileZilla очень легко загружать файлы на сервер. В программе слева отображается содержимое компьютера, справа — сервера. Достаточно нажать на нужный документ и перетащить его из одной части в другую. Все операции можно осуществлять в обе стороны.
Как загрузить файл в корень сайта WordPress
Далее будет рассказано о том, как управлять сайтом с помощью сервиса WordPress.
Ресурс позволяет проводить все операции с файлами без захода на хостинг. Корневой каталог сайта будет доступен непосредственно в администраторской панели WordPress. Можно будет редактировать файлы, удалять их, изменять, скачивать и загружать. Функции предусмотрены абсолютно те же, что и на панели управления хостинга.
Загрузить плагины CYSTEME Finder, the admin files explorer возможно непосредственно из админ-панели WordPress. Для это нужно совершить следующую последовательность действий: «Плагины» — «Добавить новый», ввести название плагина, нажать «Enter», установить и активировать программный блок.
После активации плагина зайдите в «Настройки» — «CYSTEME Finder». Здесь будет отображаться корневой каталог сайта. С помощью меню, расположенного сверху, можно управлять файлами. Можно даже поменять внешний вид каталога, выбрав маленькие иконки или большие папки.
Также предусмотрена возможность создания архива всех файлов и скачивания его на компьютер. Чтобы познакомиться со всеми доступными функциями, нужно выделить любой файл. Появится список возможных действий.

Вертикальное меню слева позволяет открывать отдельные папки, чтобы управлять файлами, расположенными внутри них.
Если какой-то значок непонятен, достаточно навести на него курсор и сразу появится всплывающее окно с разъяснением.
После того как корень сайта будет найден, можно размещать в нем необходимые файлы. Если нужно скопировать файл с компьютера на сервер, то подойдет один из вариантов дальнейших действий:
-
выделите файл и перетащите его мышкой из левой части (локальный компьютер) в правую (удаленный сервер);
-
выделите файл с левой стороны (локальный компьютер), щелкните правой кнопкой мыши, в появившемся меню выберите команду «Закачать на сервер».
Посмотрите на список файлов в правой части (удаленный сервер) и удостоверьтесь, что загрузка прошла успешно. В случае неудачи проверьте интернет-подключение к серверу.
Когда необходимо подтверждать права на сайт в панели веб-мастеров
Предположим, ресурс был добавлен для индексирования поисковыми роботами. Если сайт еще полностью не готов, то это действие было поспешным.
Например, дизайнер продолжает отрисовывать шаблон, верстки еще нет, на площадке не отображается ни одной статьи. Такой сайт нельзя показывать поисковикам.
Чтобы сайт стал рабочим, нужно добавить несколько статей и категорий, сделать перелинковку, закрыть внешние ссылки от индексации, прописать title-заголовки и краткое описание к каждой статье. Только после этого можно добавлять доменное имя ресурса в поисковые системы.
PHP-путь к корню сайта
-
Корень сайта в HTML и PHP
-
/images/image1.jpg
-
/home/m/mysiteru/public_html/images/image1.jpg
-
Z:/home/mysite.ru/www/images/image1.jpg
-
Корень сайта PHP
-
Скорее всего, будет работать даже на самых старых версиях PHP.
-
Инициализация константы происходит в одну строку.
-
Нужно менять количество «../» в зависимости от вложенности скрипта. Например, если вложенность один каталог, то:
-
Начиная с версии PHP 5.3 этот код не нужен, т. к. появилась константа __DIR__, которая имеет путь к каталогу.
-
Если скрипт запускается с консоли в $_SERVER[«SCRIPT_FILENAME»], тобудет отображаться относительный путь. Например, при запуске скрипта
-
Правильное определение пути до корня сайта независимо от вложенности скрипта.
-
Отсутствие проблем с относительным/абсолютным путем при работе из командной строки или при запуске в нестандартных конфигурациях.
-
Не нужно постоянно ставить дополнительные «../»при перемещении скрипта в другой каталог.
PHP распознает файловую систему глубже, чем HTML. В HTML корень сайта — это директория, зависящая от настроек сервера. Иными словами, это определённый каталог в файловой системе, в котором размещаются документы этого сайта.
Например, в HTML путь к файлу под названием image1.jpg, расположенному в каталоге images, по отношению к корню сайта будет иметь следующий вид:
В PHP слеш (/) обозначает корень файловой системы, а не корень сайта.
Таким образом, запись /images/image1.jpg в PHP будет означать, что документ image1.jpg находится в директории images, которая расположена в корне файловой системы.
Чтобы найти этот документ в PHP, нужно будет пройти более длинный путь, чем в HTML. Сначала придётся найти корень сайта и через него — необходимый документ.
Например, на хостинге путь к файлу может быть следующим:
Как уже говорилось, в зависимости от хостинга путь к корню сайта может быть разным, а из-за этого будут отличаться и пути к файлам. Например, если сайт работает на сервере Apache (сборка Денвер) в операционной системе Windows, то последовательность будет следующей:
Способ 1.
Главная задача — найти путь к каталогу текущего файла, чтобы потом относительно него подгружать другие скрипты.
В переменной $_SERVER[«SCRIPT_FILENAME»] содержится путь к скрипту. При помощи функций mb_strrpos и mb_substr из исходной строки нужно вырезать имя файла. В итоге в константе PATH будет содержаться текущий каталог.
define (‘PATH’, mb_substr($_SERVER[«SCRIPT_FILENAME»], 0, mb_strrpos($_SERVER[«SCRIPT_FILENAME»], «/»)));
require_once(PATH.»/../connect.php»);
Достоинства этого способа:
Недостатки:
require_once(PATH.»/../connect.php»);
Если вложенность четыре каталога, то:
require_once(PATH.»/../../../../connect.php»);
php /var/www/sites/lgnd.ru/public_html/parser/test.php
в $_SERVER[«SCRIPT_FILENAME»] будет содержаться полный путь.
Но если сначала перейти в каталог скрипта, а затем запустить его
cd /var/www/sites/lgnd.ru/public_html/parser/test.php
php test.php
то в $_SERVER[«SCRIPT_FILENAME»] будет содержаться только test.php.
На некоторых конфигурациях содержимое $_SERVER[«SCRIPT_FILENAME»] может отсутствовать.

Способ 2.
В зависимости от сервера корень сайта может иметь название public_html, public, www и т. п. В константе __DIR__ путь будет следующим:
/var/www/sites/lgnd.ru/public_html/parser
При помощи функции explode этот путь можно разделить на две части. Разделителем послужит название корневого каталога (в приведенном примере — public_html). Таким образом, в $dir[0] будет находиться левая часть пути (всё, что было до public_html):
/var/www/sites/lgnd.ru/
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
К этой строке нужно добавить название корня сайта и слеш:
$root_dir = ‘public_html’;
$dir = explode($root_dir, __DIR__);
define (‘PATH’, $dir[0].$root_dir.’/’);
require_once(PATH.»/connect.php»);
Достоинства этого способа:
Недостатки:
— Нужна версия PHP 5.3+.
— Инициализация занимает больше строк, и её нельзя урезать. Запись трех строк в одну не облегчит задачу.
— Требуется указание корня сайта. Это значит, что скрипт нельзя просто скопировать с одного сервера на другой.

Способ 3.
Содержит в себе модернизацию способа 2.
В PHP 5.4 стало доступно разыменование массивов. Этот сервис разрешает обращаться к результатам работы функции explode без создания временной переменной:
PHP 5.3:
$dir = explode(‘public_html’, __DIR__);
echo dir[0];
PHP 5.4:
echo explode(‘public_html’, __DIR__)[0];
В итоге код из способа 2 становится более компактным:
$root_dir = ‘public_html’;
define (‘PATH’, explode($root_dir, __DIR__)[0].$root_dir.’/’);
и его можно записать в одну строку:
define (‘PATH’, explode(‘public_html’, __DIR__)[0].’public_html’.’/’);
Как в Битрикс проверить корень сайта
CSite::InDir(‘/about/’) проверяет директории с вложением.
GetCurDir() возвращает каталог текущей страницы относительно корня сайта. Этот метод не статический.
GetCurPage() возвращает путь к текущей странице относительно корня сайта. Это тоже не статический метод. Если файл текущей страницы не определён, то определение индексного файла каталога будет проходить по алгоритму, представленному в описании функции GetDirIndex.
SITE_DIR — путь к текущей web-директории сайта.
В первом случае $APPLICATION->GetCurPage() возвращает текущий путь от корня сайта
if($APPLICATION->GetCurPage() == ‘/about/’)
выполнится только для раздела ‘/about/’ и не выполнится для /about/life/
$isMainPage = ( $APPLICATION->GetCurPage(true) == SITE_DIR . ‘index.php’ );// проверка корневой директории для многосайтовости
$CD = $APPLICATION->GetCurDir(); // в $CD будет значение «/ru/support/»
Например, условие:
if(CSite::InDir(‘/about/’))
выполнится для всех подкаталогов раздела about, т. е. если будет путь /about/life/, то это условие сработает.
Как правильно указать путь к файлам в корне сайта на других уровнях
Предположим, в корне сайта находится папка ААА, в ней другая — ВВВ, а в ней уже изображение fotosnimok.png. Путь к нему будет выглядеть как http://example.ru/ааа/ввв/fotosnimok.png.
То есть сначала пишется адрес корня сайта, затем после слеша имя первой вложенной папки, через слеш имя второй вложенной папки (и так далее, если папок много), а потом уже название искомого файла.
Такой путь называется абсолютным или полным потому, что он содержит указание протокола (http или https) и все последующие уровни. Есть еще относительный путь, но в этой статье о нем рассказываться не будет.
Под одним доменным именем может быть основной сайт и множество одностраничных лендингов или многостраничников. Тогда в корне сайта или на каком-то другом уровне будут размещаться отдельные папки с лендингами, а в ссылке необходимо указать к ним путь. Когда это будет сделано, роботы автоматически откроют в них индексный файл index.html или index.php. Если он назван как-то иначе, то необходимо дописать название в адресе.
9 критериев выбора хостинга для своего сайта/блога
Выбор надежного хостинга можно сравнить с закладкой фундамента для будущего строительства дома. Если в процессе эксплуатации дом даст трещину, то виновато в этом будет некачественное основание.
Выбирая между платным и бесплатным хостингом, нужно не только смотреть на предоставляемый пакет услуг, но и внимательно изучить историю компании, с которой вы планируете работать, почитать отзывы о ней.
Девять рекомендаций для владельцев сайтов по выбору качественного хостинга:
-
Все надежные сервисы, как правило, платные. Бесплатный хостинг не несет никакой ответственности за предоставляемые услуги, в том числе за безопасность.
-
Хостинг — виртуальный сервис, но компании, его оказывающие, должны иметь реквизиты юридического лица. Поэтому обращайте внимание на контактную информацию владельцев ресурса.
-
Отдавайте предпочтение проверенным компаниям, которые уже давно на рынке. Опыт будет гарантировать надежный и квалифицированный сервис.
-
Читайте отзывы, прислушивайтесь к мнению друзей, собирайте рекомендации. Не бойтесь параллельно искать информацию в Интернете: там тоже можно найти много полезного.
-
Зайдя на сайт компании, оказывающей услуги хостинга, обратите внимание на раздел «Форум». Почитайте переписку. Общение администраторов сайта с клиентами покажет, насколько площадка заинтересована в решении проблем, возникающих у пользователей.
-
Задайте службе поддержки какой-нибудь вопрос и посмотрите, как быстро вам ответят.
-
Выбирайте хостинг, у которого есть доступ к файловому менеджеру FTP и cPanel. Не все серверы имеют такую возможность.
-
Уточните дисковое пространство. Чем оно больше, тем лучше.
-
Перед заключением договора сравните расценки нескольких компаний. При покупке годовой подписки можно получить пятидесятипроцентный бонус или дополнительные опции в подарок.
Инструкция, как грамотно загружать файлы сайта на хостинг
Предположим, владелец сайта выбрал провайдера, зарегистрировался, добавил доменное имя. Дальше возникает вопрос: как загрузить сайт на хостинг, чтобы потом он корректно работал?
Можно услышать совет: «Залейте файлы в корень сайта». Однако непосвященному человеку он мало чем поможет, поэтому далее будет рассказано о том, как загрузить файлы на сервер.
-
Место загрузки
-
Если речь идет об основном сайте, то его необходимо загрузить в корневой каталог распакованным, отдельными файлами.
-
Если же имеется в виду многостраничник или лендинг, которых может быть много на одном доменном имени, то они размещаются упакованными в папки.
-
Как загрузить на хостинг файлы сайта
-
создать архив;
-
загрузить его на хостинг в корень сайта;
-
распаковать;
-
скопировать содержимое;
-
вставить скопированное в корень сайта;
-
удалить ненужные файлы.
-
Архив Zip
-
Действия для перемещения файлов в корень сайта
-
Несколько слов о загрузке лендинга на хостинг
Для начала нужно определиться, куда загружать:
Адрес корневого каталога, например http://example.ru, — это же и адрес веб-ресурса. Роботы при указании пути к корневой папке по умолчанию открывают в ней документ с именем index, поэтому в корень сайта индексные файлы заливаются неупакованными.
В противном случае путь становится длиннее, а адрес ресурса будет другим — http://example.ru/имя папки/. Такой вариант подходит для лендингов. Он позволяет не регистрировать под каждую рекламную кампанию новое доменное имя.

Последовательность действий будет рассмотрена на примере хостинга Mchost.
Нажимаем на ссылку «Сайты», выбираем нужную площадку и заходим в файловый менеджер. Если домен новый, то в каталоге будут два документа, которые лучше удалить. Для этого необходимо кликнуть на «кирпич» справа в каждой строке или отметить чекбоксы слева и в нижнем меню, нажав на такую же иконку. Второй способ хорош при удалении большого количества файлов: достаточно отметить список и нажать одну кнопку.
Система попросит подтвердить действие. Это страховка от случайных нажатий. После этого отмеченные файлы удалятся.
Предположим, дальше нужно в корень сайта на сервере загрузить шаблон лендинга. На компьютере уже есть готовый каталог, в котором лежит index.html и папка под именем «rs» со стилями, скриптами и картинками.
Когда файлов мало, их можно по одному переместить в корень сайта. Но если их много, то удобнее загрузить все одним файлом. Для этого нужно выполнить следующие действия:
Для начала нужно заархивировать папку, лежащую на компьютере. Это делается для того, чтобы она меньше весила и проще грузилась, особенно если внутренние файлы тяжелые. Для архивации необходимо выделить папку, нажать правую кнопку мыши и выбрать соответствующее действие.
Далее следует открыть каталог и нажать внизу кнопку «Закачать файл». Появится окно для выбора файла. Находим подготовленный заранее архив и загружаем его. После того как архив появится в каталоге, его нужно будет распаковать. Для этого требуется кликнуть по правой иконке с замком-молнией и подтвердить свои действия.
После этого архив удаляется.
Как создать файлы в корне сайта? Их нужно переместить из разархивированной папки. Для этого следует открыть ее, отметить чекбоксы во всех строчках, нажать «Копировать» и подтвердить операцию.
Далее требуется перейти назад в корень сайта, нажав на httpdocs в верхней ссылке. В нижнем меню появится кнопка «Вставить». Нажимаем на нее. Далее необходимо удалить ненужную теперь разархивированную папку.
Всё готово. Сайт загружен и откроется по своему доменному имени.
Здесь подойдет способ, описанный выше, с единственным дополнением: копировать и перемещать файлы не требуется. Нужно лишь загрузить и распаковать.
Скачайте полезный документ:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Желательно, чтобы название папки соотносилось с тематикой лендинга, т. к. оно будет отображаться в адресе. Предположим, на одностраничном сайте продаются кроссовки Nike, тогда ссылка будет http://example.ru/nike/. Также стоит загружать лендинг на хостинг близко от корня сайта, а лучше прямо в него. Тогда путь будет коротким и ссылка будет выглядеть более привлекательно.
Как подтвердить права на управление сайтом
Доступ к закрытой информации сайта, добавлению или удалению страниц из поиска и другим возможностям открывается, если были подтверждены соответствующие права в конкретной поисковой системе.
Это правило едино для Console Search, Яндекс.Вебмастера, кабинета вебмастера Mail.ru и других ресурсов. В каждой системе подтверждать свое право на управление сайтом нужно отдельно, но процесс практически везде одинаков. Проиллюстрируем его на примере кабинета вебмастера Mail.ru.
Как правило, предлагается три варианта:
-
HTML-файл (в Google этот вариант называется рекомендуемым).
-
Метатег (в Google этот вариант называется альтернативным).
-
ТХТ-запись в DNS.
Третий пункт применяется очень редко. Оптимально использовать первые два.
Первый вариант подтверждения прав на управление сайтом — это загрузка HTML-файла на сервер. Здесь есть два пути:
-
Создать файлс нужным названием в папке public_html, в которой находятся файлы index.php и robots.txt; скопировать в него код от «head» … «/head» включительно и сохранить.
После перехода по ссылке «сайт.название_созданного_файла» появится код. Нажимаем «Подтвердить».
-
Скачать файл на компьютер, загрузить его на сервер в папку public_html. Нажать «Подтвердить».

Второй способ подтверждения прав на управление сайтом — добавление метатега на главную страницу сайта. Делается это просто.
На сервере нужно найти файл header.php действующего шаблона. Затем необходимо открыть его и вставить метатег. Рекомендуется добавлять его после тега «/head».
Сделанные изменения нужно сохранить и подтвердить в Кабинете вебмастера Mail.ru.Теперь можно управлять сайтом.
Точно такой же алгоритм подтверждения прав действует в «Яндексе» и «Гугле». Следует помнить, что поисковые системы время от времени проверяют присутствие подтверждающих кодов или метатегов на сайтах, поэтому нужно следить за их наличием.

Статья опубликована: 02.11.2019
Облако тегов
Понравилась статья? Поделитесь: