Где брать красивые фоны для сайтов?
Я верстаю сайты и я не могу находить красивые задние фоны для них. Знаю я один сайт — pexels.com
Есть ли ещё сайты где можно найти фоны для сайта?
-
Вопрос заданболее трёх лет назад
-
99182 просмотра
https://unsplash.com/ — природа, пейзажи и разные спокойные фото. Изображений очень много и все они высоком разрешении;
getrefe.tumblr.com — здесь меньше контента, но есть альтернативные категории;
www.splitshire.com — более серьёзная альтернатива предыдущему сайту;
https://picjumbo.com/ — кроме кучи качественных фото есть фича встраивания изображения в разные шаблоны для демонстрации. Для веб дизайна и верстки самое оно.
Белый фон, беспроигрышный вариант. Можно разбавить чем-то таким.
На shutterstock — покупать.
pixabay.com — работают по лицензии Creative Commons (передача в общественное достояние. Бесплатно, большой выбор, примерно 620 000 изображений и векторов, не нужно ссылок на автора или источник)
everypixel — поиск по бесплатным стокам
wallhaven — в основном обои, но это очень хорошая база пикч для веба
Пригласить эксперта
Если нужны бесплатные фото стоки вот здесь большой список.
-
Показать ещё
Загружается…
26 мая 2023, в 01:06
500 руб./за проект
26 мая 2023, в 00:08
2500 руб./за проект
25 мая 2023, в 22:01
2000 руб./за проект
Минуточку внимания
Как скачать фоновое изображение с сайта и скопировать код цвета
Копирование чужих идей это один из способов научиться, набраться опыта, и в дальнейшем выработать свой стиль и идею. Когда человек учится рисовать, сначала он учиться копировать работы профессионалов. Так и в дизайне.
Как я уже говорила, один из самых сложных моментов в создании внешнего вида блога это придумать как он будет выглядеть, найти для этого графику и подобрать цвета.
К счастью в интернет есть просто огромное количество готовых шаблонов с профессиональным дизайном, разработанных профессиональным дизайнерскими студиями. И мы может подсмотреть идеи профессионалов, скопировать графику и цвета, и реализовать это на своем блоге.
Чтобы не прослыть плагиатом используйте этот метод осторожно. Главная задача это не скопировать дизайн, а реализовать идею полностью или частично на своем блоге и если она вам нравится, в дальнейшем заменить графику на свою.
В этой статье я покажу как скачать графику с существующего сайта и скопировать коды цветов, которые используются на данном сайте.
Для идей и вдохновения я использую каталог шаблонов http://www.templatemonster.com/. Здесь много замечательных, красивых, современных и эффектных шаблонов для разных CMS.
Подробную инструкцию «Как скачать фоновое изображение с сайта» и «Как скопировать код цвета с сайта» смотрите в видео. Ниже, под видео в тексте я описала шаги.
Как скачать фоновое изображение с сайта
Как скопировать код цвета с сайта
- Откройте браузер Firefox (в этом браузере больше инструментов для скачивания графики)
- Заходим на сайтм http://www.templatemonster.com/
- Выберите шаблон, который вам нравится и откройте демоверсию
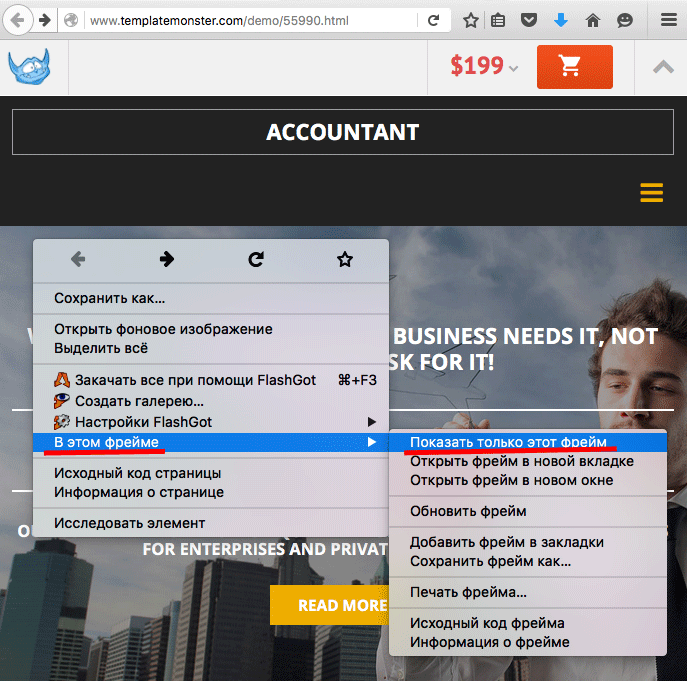
- Отобразить фрейм отдельно (на странице с демоверсией нажать на правую кнопку мыши — > выбрать из списка «В этом фрейме» -> «Показать только этот фрейм»)
Как скачать фоновое изображение сайта
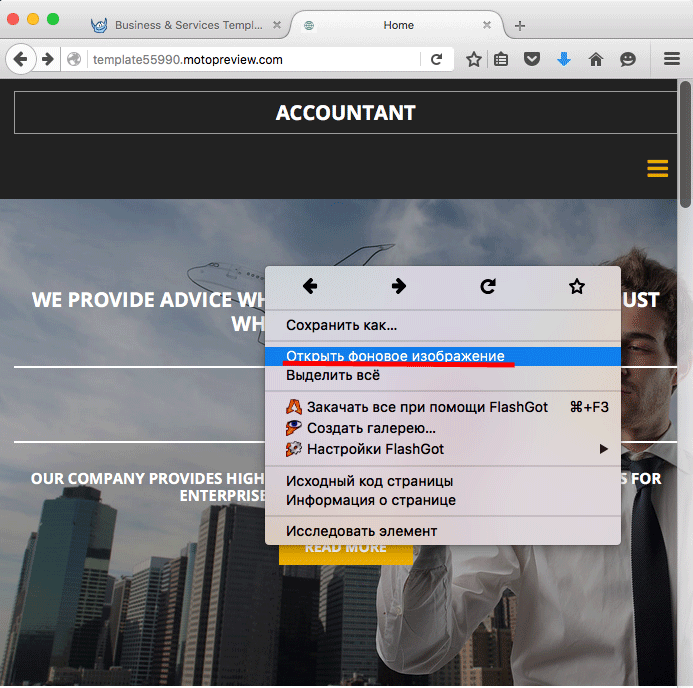
1.Наведите мышку на фоновое изображение -> нажмите правой кнопкой мыши и выберите из списка «Открыть фоновое изображение»
2. Фоновое изображение откроется -> нажмите правой кнопкой мыши и выберите «Сохранить как»
3. Сохраните изображение на своем компьютере
Как скачать все изображения со страницы сайта
- Зайдите на страницу сайта
- Нажмите правой кнопкой мыши и выберите из списка «Сохранить как»
- Выберите папку на компьютере для сохранения.
- После того, как все скачается, откройте папку на компьютере и в ней вы найдете все картинки вебстраницы, кроме тех, что используются в качестве фона
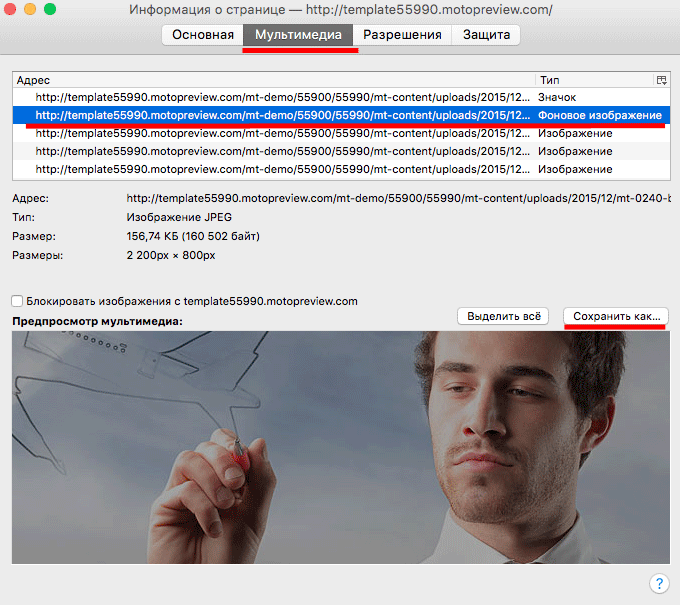
Как скачать всю графику со страницы сайта
1. Откройте страницу в браузере Firefox (если это фрейм, отобразите его отдельно)
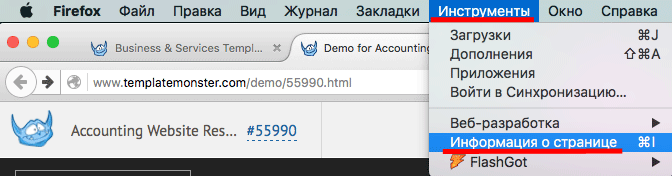
2. Наверху в меню нажмите «Инструменты»
3. Выберите из списка «Информация о странице»
4. Перейдите во вкладку «Мультимедиа»
5. Выберите изображение, которое хотите скачать
6.Нажмите на кнопку «Сохранить как»
Как скопировать код цвета на сайте
- В браузере Хром (или в том, где у вас установлен инструмент ColorZilla. Если не установлен, посмотрите видео инструкцию как это сделать) откройте страницу на которой вы хотите скопировать цвет
- Нажмите на значок «ColorZilla» справа вверху браузера
- Выберите из списка «Pick Color From Page»
- Наведите мышку на желаемый цвет (вверху, на черной панели будет предпросмотр цвета)
- Нажмите левой кнопкой мыши по желаемому цвету (при клике копируется код цвета)
На этом все. В следующей статье мы рассмотрим на примере еще один вариант изменения внешнего вида блога с использованием плагина «Живая форма» и «Входная страница».
Оставайтесь на связи!
Задание:
- Зайдите на сайта найдите интересный дизайн блога
- Скачайте фоновое изображение
- Скопируйте коды цветов
P.S. Данный материал написан в рамках конкурса «Самый эффектный дизайн блога на шаблоне AB-Ispiration». Больше о конкурсе можно узнать здесь:Конкурс на самый эффектный дизайн блога на шаблоне AB-Inspiration
3 голоса
Средняя оценка: 5 из 5
Находите эту информация полезной и интересной? Тогда смело жмите на кнопки соцсетей и поделитесь этой информацией со своими друзьями и знакомыми:
Привет всем.
Сегодня я расскажу Вам о том, где можно взять классные фоны (паттерны) для Ваших сайтов. Сайт не обязательно должен быть сделан в Adobe Muse.
Для начала давайте я вкратце расскажу, что такое паттерн. Еще по другому они называются текстурами. Это небольшие изображения, которые позволяют Вам создавать некую атмосферу на сайте, применим их к фону. Чуть ниже Вы окончательно поймете что это и с чем их едят.
И так, давайте приступим. Как говорится без лишней воды)))
Для начала вот Вам несколько сервисов, которые имеют уже готовые наборы паттернов. Это галереи паттернов.
-
-
April 29 2012, 11:37
Как взять понравившийся фон с блога, поста, или просто с сайта
Автор — TATYSIY. Это цитата этого сообщения
Как взять понравившийся фон с блога, поста, или просто с сайта
Меня очень многие спрашивают — можно ли взять понравившийся фон с блога, поста, или просто с сайта, и как это сделать. . Отвечаю небольшим уроком.
Конечно можно. И делается все это очень и очень просто.Проще всего, и понятнее это делается в МАЗИЛЕ. Допустим вам понравился фон моего блога, и вы хотите его взять. Встаете мышкой в любом месте фона, и жмете ПРАВУЮ КНОПКУ МЫШИ В открывшемся контекстном меню выбираете «ОТКРЫТЬ ФОНОВОЕ ИЗОБРАЖЕНИЕ»
После нажатия этой кнопки, вам открывается фоновое изображение блога.
Теперь вы можете или сохранить его в комп, и оттуда вставлять куда вам надо, или взять адрес, что бы вставлять его в любую формулу рамки, или просто фона
Точно так же вы можете взять фон и с любого поста. Допустим вам понравился фон с поста. Вы так же встаете мышкой в любом месте фона, и жмете ПРАВУЮ КНОПКУ МЫШИ В открывшемся контекстном меню выбираете «ОТКРЫТЬ ФОНОВОЕ ИЗОБРАЖЕНИЕ»
И вам так же откроется это фоновое изображение, которое вы можете взять себе и вставлять в свои посты.
Аналогичным образом можно брать фоны с любого сайта, блога, дневника.
Еще проще в IE (Эксплоэр) После того, как правой кнопкой мыши вы кликните в любом месте фона на сайте, появится окно: СОХРАНИТЬ ФОН КАК.
В Опере и Громе сделать это сложнее, хотя тоже можно. Там надо выбирать и скопировать себе фон с сайта, использовав в контекстном меню строку «Исходный код страницы» Это под силу уже более опытным блогерам. Как видите легче всего взять фон с сайта в браузерах Mozilla Firefox и Internet Explorer.
Только запомните, что фоновый рисунок — это не просто какой-то цвет (белый, зеленый, черный и т.д.), а именно рисунок или текстура.
Если фоном выбрано не изображение, а просто цвет, то в контекстном меню строка «Открыть фоновое изображение» не работает. Цвет фона можно брать в таблице кодов цветов.
Для тех кто не знает ТАБЛИЦА НАХОДИТСЯ ЗДЕСЬ.
Для тех кто не умеет ставить большую картинку на фон блога СМОТРИТЕ УРОК ЗДЕСЬ
Как сделать к каждой записи свой фон УРОК НАХОДИТСЯ ЗДЕСЬУспехов в вашем творчестве.
Из блога ГАЛИНЫ ШАДРИНОЙ
Оригинал записи и комментарии на LiveInternet.ru
2016-03-31 1 Веб-мастеру
Где брать фоновые изображения для сайта?
Приветствую тебя, дорогой читатель. Опять отвлекаюсь от основной темы моего блога и хочу посоветовать тебе парочку классных ресурсов, на которых можно абсолютно бесплатно скачивать фоновые изображения для сайта. На самом деле я считаю, что правильно подобранный фон может даже скрасить какие-то неудачные решения в самом дизайне, пусть и не намного. В любом случае, от фона очень сильно зависит визуальное восприятие. А уже от визуального восприятия — первое впечатление от вашего ресурса. В общем, начнем.
Где взять красивые фоны
weblabfon.com — один из самых крупных сайтов, коллекций фонов. Давно не обновляется, но еще до этого было добавлено немало красивых текстур и картинок, поэтому выбирать есть из чего, а именно из 353 изображений. Еще тут добавлена удобная навигация, чтобы быстро отфильтровать по цвету или рубрике.
Bgpatterns — тоже интересный проект, куда все желающие могут прислать свои фоновые изображения или текстуры. Полистав пару страниц могу сказать, что можно найти подходящие варианты почти для любого сайта.
Pattern4site — очень классный ресурс, из всех он мне понравился больше всего. Во-первых, тут много категорий текстур.
365psd — в качестве дополнительного инструмента для поиска фонов. На сайте достаточно много красивых текстур. Также тут вы можете скачать psd-исходники отдельных элементов для сайта, и даже полных дизайнов. Определенно хороший сервис для тех, кто хочет доработать внешний вид своего проекта.
Bgrounds.ru — тут вы можете посмотреть возможные цветовые гаммы, категории текстур, которые присутствуют на сайте. Честно скажу, даже за 5 минут, проведенных на сайте, нашел как минимум 5 классных бесшовных фоновых изображений.
Возможные минусы от установки фона
Конечно, если вы ставите бесшовное изображение, то все будет отлично смотреться, но тут еще очень важно смотреть на размер картинки. Если она больше 50 килобайт, ее желательно оптимизировать. Пусть качество уменьшиться совсем немножко, зато скорость загрузки хорошо возрастет, это я вам гарантирую. Оптимизировать картинку вы можете на этой странице. Ну а если вам интересны мои эксперименты по тестированию сервисов для сжатия фото, то читайте о них здесь.
Кстати, если вас интересует именно установка фона, то я об этом написал отдельную статью. Там именно о том, как это делается в коде. В движке же можно все сделать визуально, если фон устанавливается для всей страницы.
Ну а я на этом буду заканчивать пост, поделился с вами полезными ссылками, теперь особых проблем с поиском фоновых изображений для сайта у вас возникнуть не должно, да и у меня тоже.
Минуточку вашего внимания: Все мы хотим размещать свои сайты на надежном хостинге. Я проанализировал сотни хостингов и нашел лучший — HostIQ В сети сотни положительных отзывов о нем, средняя оценка пользователей — 4.8 из 5. Пусть вашим сайтам будет хорошо.
Полезное вебмастеру
Бесплатный курс по HTML
Премиум уроки по созданию сайта
Полный SEO-курс. Новинка 2016!