Домашняя страница — это входная дверь вашего сайта. Выполнив действия, описанные в этом руководстве, вы можете сделать домашней любую самостоятельно созданную страницу.
Шаг 1. Публикация домашней страницы
Если у вас уже есть новая страница, которую вы хотите использовать как домашнюю, пропустите этот шаг и перейдите к шагу 2.
- На консоли WordPress.com перейдите на экран Страницы.
- Щёлкните Добавить страницу.
- Дайте странице название, например «Домашняя» или любое другое на своё усмотрение.
- Добавьте содержимое (например, текст и изображения), которое вы хотите разместить на своей странице.
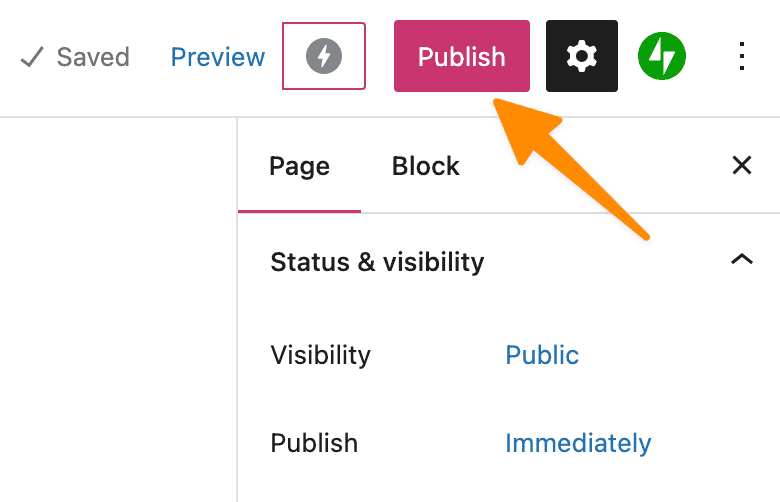
- Опубликуйте страницу.
💡
Если вы выбрали тему потому, что вам понравился макет домашней страницы в этой демоверсии, при активации темы укажите опцию Заменить содержимое моей домашней страницы домашней страницей темы.
Шаг 2. Настройка домашней страницы
Вы можете настроить страницу, созданную на шаге 1, в качестве домашней с помощью описанных ниже способов.
📌
Для настройки статической домашней страницы на сайте должна быть как минимум одна опубликованная страница. Вернитесь к шагу 1, если у вас её нет.
Настройка домашней страницы на странице «Настройки»
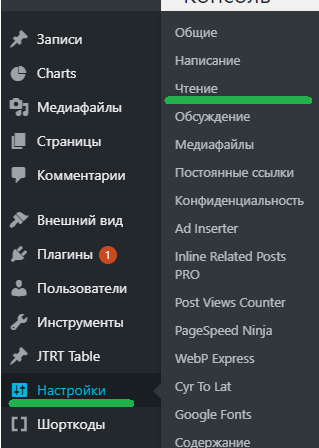
- Перейдите в раздел Настройки → Обсуждение на левой боковой панели, которая находится на консоли сайта.
- Рядом с ярлыком На домашней странице отображаются выберите переключатель Статическая страница.
- В раскрывающемся меню рядом с параметром Домашняя страница выберите новую страницу в качестве главной страницы вашего сайта.
- Щёлкните Сохранить изменения внизу страницы.
Настройка домашней страницы на экране «Страницы»
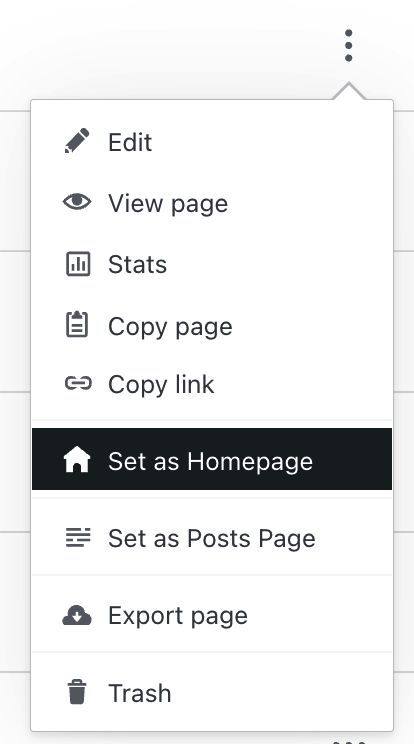
Если для вашей темы уже используется статическая страница в качестве домашней, откройте список страниц и щёлкните три точки рядом со страницей, а затем выберите Установить как домашнюю страницу.
Настройка домашней страницы в конфигураторе
Чтобы настроить домашнюю страницу в конфигураторе, сделайте следующее:
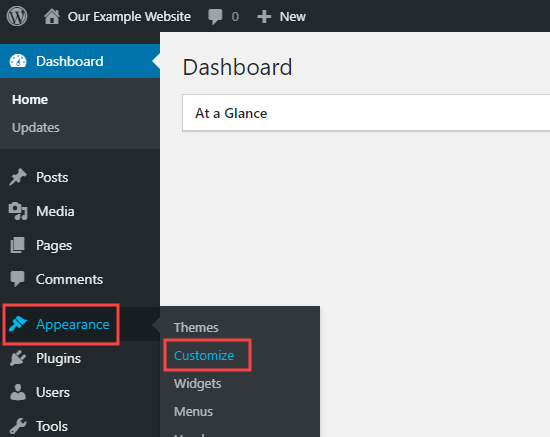
- Перейдите в раздел Внешний вид → Настроить.
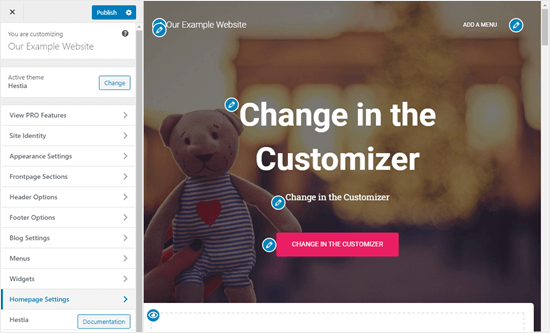
- Выберите Настройки домашней страницы.
- Выберите Статическая страница.
- В раскрывающемся меню под параметром Домашняя страница выберите новую страницу в качестве главной страницы своего сайта.
- Нажмите Сохранить изменения.
Домашняя страница моего сайта исчезла.
Если ваша домашняя страница исчезла, скорее всего, вы просто сменили тему и добавили на сайт демосодержимое новой темы. Не беспокойтесь! Ваша старая домашняя страница будет по-прежнему доступна в разделе Страницы → Черновики. Вы можете повторно опубликовать страницу, а затем настроить её обратно в качестве домашней страницы с помощью приведённых выше инструкций.
Обновлено: 19 июля 2021
Как добавить, изменить или убрать главную страницу WordPress – расскажу в этой публикации. Особенно это важно для интернет-магазинов, брендовых сайтов, инфосайтов с большой глубиной просмотров. Конечно, продвинуть главную страницу в поиске сложно. Но она позволит улучшить вовлеченность пользователей.
Перед тем как перейти к описанию настройки главной страницы в WordPress, хотелось бы порекомендовать хостинг NETX. Использую его с 2019 года и до сих пор не было проблем. Цены приятно поражают. За 16 долларов в год я получаю 15 ГБ SSD и возможность разместить 5 сайтов. Когда закончится срок действия других хостингов — перенесу их все сюда. В апреле перенес все сайты на него. Как по мне, очень неплохое предложение.
Этот способ управления главной страницей работает, если у вас нет проблем с ней. Если есть — листайте ниже! На первой странице сайта по адресу site.ru по умолчанию выводится список последних записей. Если главная страница создана, чтобы ее отобразить, выполняем следующие действия:
- Переходим во вкладку Настройки – Чтение.
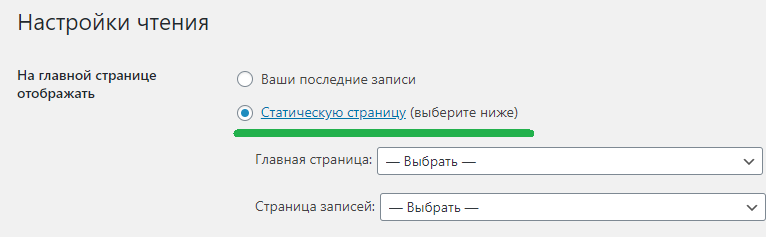
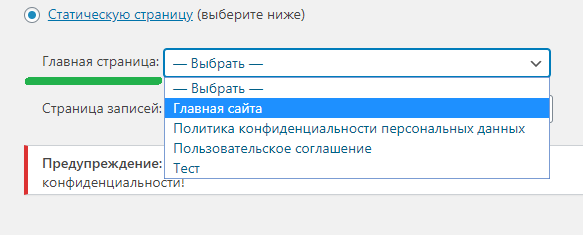
- В верхнем пункте «На главной странице отображать» выберите «Статическую страницу (выберите ниже)».
- Из выпадающего списка выберите нужную страницу.
После выбора главной страницы Вордпресс, опуститесь вниз и нажмите «Сохранить изменения». Теперь по адресу site.ru будет отображаться выбранная вами страница. А с ее основного URL вида site.ru/glavnaya-sajta/ будет автоматически настроена переадресация на основной URL сайта вида site.ru.
Нет пункта «На главной странице отображать»
Недавно столкнулся с тем, что на сайте пропал пункт «На главной странице отображать». То есть, сразу после заголовка «Настройки чтения» шел пункт «На страницах блога отображать не более».
Как всегда, я начал грешить на плагины и хуки. Вспомнил, что ставил или обновлял последним. Это был один из лучших плагинов для SEO-оптимизации, недавно установленный Rank Math. Отключил его – ситуация не изменилась. Активировал заново – все то же, не могу установить или изменить главную страницу WordPress. Пошел следующим образом:
- Начал поочередно отключать все плагины. Не помогло.
- Начал поочередно удалять все хуки, прописанные в function.php дочерней темы.
- Безрезультатно.
- Стал ломать голову, нервно пить кофе и курить
Через 15 минут раздумий меня осенило, и я переустановил WordPress. Наконец-то все заработало, пункт настроек чтения «На главной странице отображать» вернулся на законное место.
Как ПРАВИЛЬНО убрать или изменить главную страницу WordPress
Казалось бы, чего проще – в настройках главную страницу легко изменить или убрать вовсе. Но почти все забывают про SEO-оптимизацию. А это особенно важно для молодых сайтов, или тех, где мало контента.
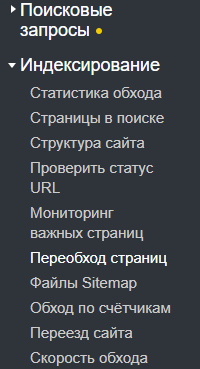
Если вы создаете или изменяете главную страницу сайта, не забудьте сообщить о ней поисковым системам. Для этого в Яндекс.Вебмастер перейдите в Индексация – Переобход страниц. В открывшейся вкладке введите новый URL главной страницы вашего сайта.
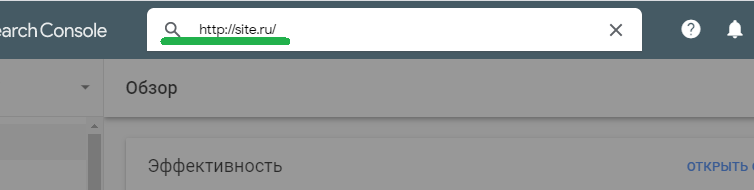
Также нужно добавить главную сайта в Google Search Console. Чтобы добавить новую главную страницу, введите ее в верхнее поле и нажмите Enter.
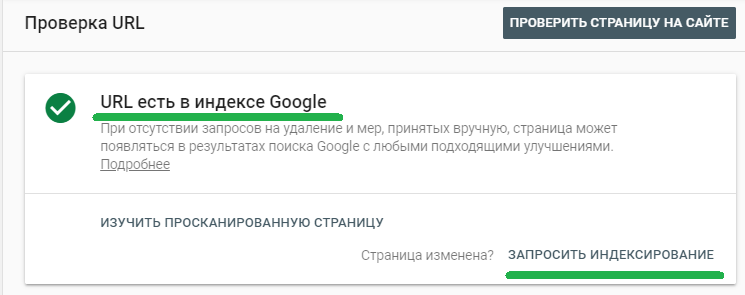
Через некоторое время вам выдаст сообщение о том, что URL есть в индексе Google. Нажмите «Запросить Индексирование».
После того как новая главная страница отправлена на переиндексацию, нужно подумать – что делать со старой? Многие допускают ошибку и оставляют ее как есть. Но эта страница будет доступна по старому URL, например: site.ru/glavnaya-sajta-1/. А это плохо с точки зрения SEO.
Дело в том, что главные страницы сайтов обычно содержат мало информации. Поэтому они не приносят трафика. Поисковые системы считают такие страницы балластом, чем их больше – тем хуже для ранжирования сайта. Но не спешите полностью удалять старую главную страницу WordPress.
Возможно она вам понадобится. Такие служебные страницы я обычно просто удаляю в корзину, или меняю статус на «черновик». Сделать это просто. Прямо в ленте страниц нажмите под ней «Свойства». Далее у вас выпадет меню, в котором в поле «Статус» нужно выбрать «Черновик».
Эти манипуляции не дадут огромного роста посещаемости. Но SEO – привередливая штука. Кто знает, может через год или три количество страниц без трафика будет сильным фактором ранжирования.
Вопросы и ответы
В этой части публикации я освещу то, о чем молчат большинство сайтов по WordPress. Расскажу, как можно кастомизировать страницу. Отвечу на вопросы, заданные в комментариях.
Хотя сам я понимаю, что это полезно в трех случаях:
- Вы пилите крутой проект с заделом лет так на 10;
- У заказчика есть деньги и их некуда потратить;
- У вас есть бренд который нужно продвинуть всеми способами.
Вывод собственной страницы на вордпресс
Здесь все просто – вы делаете страницу, можете ее сверстать любым удобным способом. Я как-то заморачивался, прописывал css для картинок, подбирал картинки, рисовал свои… Если у вас инфосайт, то эффект нулевой.
Если просто хотите сделать красивую главную, чтобы человека зацепило – используйте шорткоды. Так можно будет ее сохранить на всякий пожарный. Это лучше, чем каждый раз дергать программиста.
Как изменить ссылку на главную страницу
Увы, это не панацея. Если вам нужно это сделать, то, скорее всего, ваш сайт улетел под фильтр. И Яндекс и Google хорошо отслеживают работу своих ботов. Поэтому просто перенаправив трафик с одной странички на другую – не отделаться.
Можно в файле .htaccess прописать редирект, но его увидят все. То есть, поисковые системы тоже поймут, что и как вы хотите сделать. Так что есть два варианта:
- Работать со старым сайтом;
- Завести новый сайт без 301 редиректов со старого!
Редактирование
Редактирование главной страницы – очень сложный процесс для новичка. Вы не сможете узнать где и что удалить, что куда поместить. Гораздо проще сделать свою и назначить ее главной. Так вы лишитесь всех проблем.
В этой статье я рассказал, как как добавить главную страницу в wordpress, как правильно убрать и изменить главную страницу. Надеюсь она была полезной. Не забудьте поделиться публикацией с друзьями!
Полезные ссылки
Плагин для заработка на чужом видео с YouTube и автоматической вставки тематических видеороликов во все записи на сайте – ТЕСТИРУЙТЕ И ЗАРАБАТЫВАЙТЕ.
Дешевый виртуальный, VPS и VDS хостинг. Цена от 1.7 $ в месяц. Есть тестовый период. Этот сайт размещен на нем – СМОТРЕТЬ ТАРИФЫ.
Отличная CPA платформа для заработка на своем сайте, email рассылках, группах и пабликах в соцсетях – ССЫЛКА НА ПЛАТФОРМУ.
Проверка конкуренции фразы в Яндекс, парсинг ключей из Wordstat, анализ домена, страниц, ключевой фразы, кластеризация. – ПОСМОТРЕТЬ СЕРВИС.
Рекламная сеть push рассылок с самыми выгодными и удобными условиями. Прием любых сайтов, частые выплаты без задержек. – ССЫЛКА НА СЕТЬ.
Крутая биржа копирайтинга. Много готовых SEO-оптимизированных статей для вебмастеров. Возможность заработать для копирайтеров – ПОСЕТИТЬ БИРЖУ.
В этой статье мы расскажем о том, как можно отредактировать и настроить главную страницу WordPress.
- Что такое главная страница WordPress?
- Зачем редактировать главную страницу WordPress?
- Настройка главной страницы WordPress
- Использование темы для редактирования главной страницы
- Использование редактора блоков (Gutenberg) для изменения главной страницы WordPress
- Использование Beaver Builder для редактирования главной страницы WordPress
- Использование Divi для редактирования главной страницы в WordPress
Главная страница WordPress является домашней странице вашего сайта. Это первая страница, которую видит пользователь.
По умолчанию WordPress отображает на главной странице сайта записи из блога. Но это подходит не для всех типов интернет-ресурсов.
Вот пример главной страницы бизнес-сайта.
Хотели бы вы создать подобную страницу? Мы шаг за шагом расскажем, как настроить главную страницу WordPress несколькими способами.
В административной панели WordPress перейдите в меню Страницы> Добавить новую, задайте ей название и опубликуйте.
Теперь повторим этот процесс, чтобы создать страницу, на которой будет выводиться список записей.
Затем перейдите в меню Настройки> Чтение и активируйте параметр «Статическая страница» в разделе «На главной странице отображать». После этого выберите главную страницу и страницу блога.
Перейдите в меню Внешний вид> Настроить. Это действие запустит настройщик тем WordPress.
Настройщик темы включает в себя различные параметры. Их набор может отличаться в зависимости от используемой темы оформления.
Чтобы отредактировать любую часть главной страницы, нажмите на значок синего карандаша.
Чтобы удалить раздел с домашней страницы, кликните по значку с синим глазом. Вы также можете удалить разделы и добавить их обратно, используя вкладку «Разделы главной страницы».
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит наша главная страница на сайте.
Чтобы использовать редактор блоков (Gutenberg), в панели администрирования WordPress перейдите в раздел «Страницы» и отредактируйте созданную ранее главную страницу.
Теперь добавим контент. Сначала добавим приветственное сообщение, нажав на страницу, чтобы начать вводить необходимый текст. После этого WordPress автоматически создаст блок абзаца.
Чтобы изменить размер текста, используйте выпадающий список параметров.
Далее мы добавим на нашу главную страницу изображение, нажав на символ «+», а затем выбрав блок изображения в разделе «Основные блоки».
Выберите изображение из библиотеки медиафайлов или загрузить новое.
Далее мы добавили еще один блок абзаца с текстом и блок «Последние записи». В нем отображаются анонсы записей.
Вы можете добавить столько блоков, сколько захотите. Вы также можете использовать шаблон «на полную ширину» или «без боковых панелей»:
После внесения изменений нажмите кнопку «Опубликовать».
Ниже показано как выглядит готовая главная страница.
Beaver Builder – популярный плагин для создания страниц. Установите и активируйте его. Затем для редактирования главной страницы перейдите в раздел «Страницы» и нажмите на главную страницу, которую создали ранее.
В блочном редакторе Gutenberg переключитесь на шаблон пустой страницы или на шаблон без боковых панелей. Это можно сделать в разделе Документ> Атрибуты страницы> Шаблон.
В этой части руководства мы используем плагин OceanWP. Он поставляется с шаблоном Landing Page, создающим пустой холст.
После настройки шаблона страницы можно нажать кнопку Launch Beaver Builder в центре экрана, чтобы начать использовать плагин Beaver Builder.
После этого вы попадете в редактор Beaver Builder. Самый быстрый способ создать главную страницу — использовать один из готовых шаблонов. Нажмите на значок «+», а затем перейдите на вкладку «Шаблоны».
Мы собираемся использовать для нашего сайта шаблон Agency.
Примечание. Шаблоны доступны только в платной версии плагина Beaver Builder.
Затем отредактируем заголовок главной страницы.
А также текст на кнопке под ней.
Чтобы добавить строку или модуль, нажмите на значок «+». После этого перетащите модуль на необходимую позицию. В данном случае мы добавляем на страницу новую строку.
К строке можно добавить несколько модулей. Например, модуль заголовка.
Вы можете изменить шрифт и его размер, нажав на вкладку Style для модуля.
Серые значки позволяют редактировать или удалять всю строку, а синие – редактировать или удалять отдельный модуль.
После внесения изменений сохраните результат.
Затем вы сможете сохранить или опубликовать страницу.
Ниже показано как главная страница выглядит на сайте.
Divi – популярный плагин с темой оформления и конструктором страниц с десятками великолепных шаблонов.
Установите и активируйте тему оформления Divi из Elegant Themes. Она включает в себя Divi Builder.
Примечание. Для использования коллекции шаблонов потребуется логин и ключ API.
Затем перейдите в раздел «Страницы» и отредактируйте главную страницу, созданную ранее.
Далее нажмите кнопку Use Divi Builder.
А затем кнопку Use Divi Builder, расположенную в центре экрана.
Нажмите кнопку «Выйти», чтобы войти в Divi Builder.
Используйте в качестве основы готовый макет. Он позволит быстро и легко настроить главную страницу.
Divi предлагает впечатляющий набор шаблонов, каждый из которых содержит несколько макетов страниц.
Мы используем для создания главной страницы макет Travel Blog. Кликните по нему.
Выберите вариант Home и нажмите кнопку Use This Layout.
Divi автоматически импортирует выбранный макет. Чтобы редактировать любую часть макета, просто нажмите на нее.
Divi использует для создания страницы систему строк (разделенных на столбцы) и модулей. В данном случае мы изменили заголовок и текст под ним.
В других модулях вы сможете навести на них курсор мыши и кликнуть по иконке Module Settings, чтобы отредактировать их.
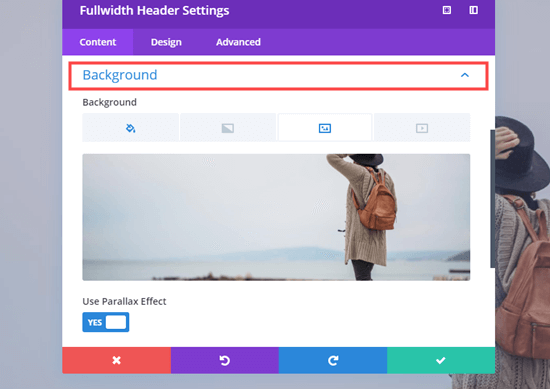
Чтобы использовать собственные изображения на главной странице, отредактируйте настройки модуля.
Обратите внимание то, что изображение вверху установлено в качестве фона для модуля заголовка с полной шириной. Поэтому нужно изменить его в разделе Content> Background.
Затем нажмите кнопку «Сохранить черновик» или «Опубликовать», расположенные в нижней части экрана.
Совет: Если вы не видите эти кнопки, нажмите на фиолетовую кнопку «…», чтобы открыть их.
Вот так главная страница выглядит на сайте.
Вот и все! Мы создали великолепную главную страницу в WordPress и успешно ее настроили.
Как на сайте WordPress создавать страницы, чем они отличаются от записей и где хранятся? Выясним, какие ключевые характеристики присущи этому типу публикаций ВордПресс и как ими управлять.
Что такое страницы в WordPress
WordPress позволяет пользователям создавать два вида публикаций на сайте – страницы и записи. Страницы, как правило, используют для отображения статичного контента, хотя по своей природе, они не являются статическими и могут быть обновлены владельцем сайта в любое время. Такую форму публикаций можно применять в качестве главной страницы сайта, для отображения контактов, навигационной карты и прочей редко изменяемой информации.
Для сайтов с редко изменяемой информацией возможно построение всей архитектуры сайта только на страницах, без использования записей. В таком случае все страницы будут иметь второй уровень вложенности вида названиесайта/название-страницы.html и при изменении разделов сайта не придется настраивать перенаправления со старых адресов страниц на новые.
Для чего предназначены страницы WordPress:
- содержат контент, который не зависит от даты публикации и не требует регулярного обновления;
- могут быть организованы иерархически, включать подстраницы или относиться к родительской странице;
- могут использовать разные шаблоны, отличающиеся от основного шаблона сайта.
Для чего не применяются страницы WordPress:
- они не связаны с записями, рубриками или метками;
- они не являются файлами, поскольку создаются динамически «на лету» также, как записи;
- в отличие от записей, страницы нельзя включать в RSS ленту новостей.
Где хранятся страницы в WordPress
Все публикации, созданные в WordPress, хранятся не в виде отдельных файлов, а в базе данных. Когда пользователь набирает адрес интернет-ресурса в браузере, сервер активирует выполнение PHP-кода, который обращается к базе и динамически считывает данные из нее. При этом страница формируется «на лету» и заполняется считанной из базы данных информацией.
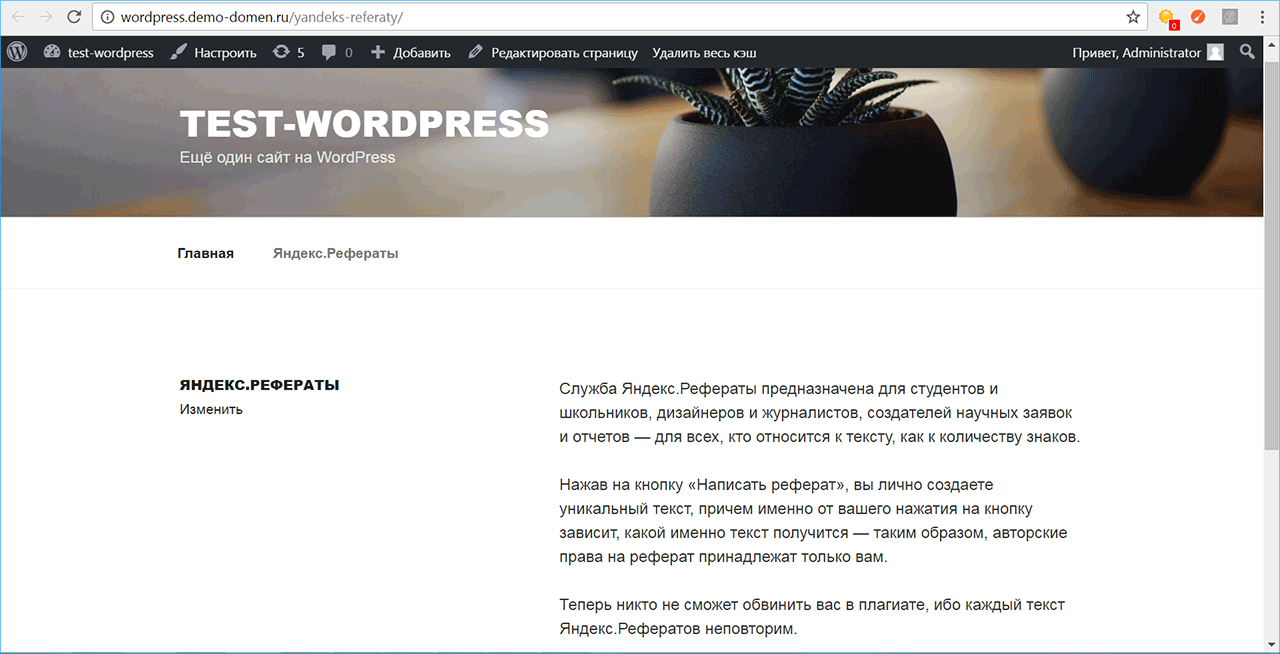
Если на сайте установлен плагин для кэширования, страницы могут загружаться из кэша сервера либо браузера при повторном посещении (т.е для каждой страницы создается периодически обновляемый html-файл), но все изменения по-прежнему вносятся через админпанель. Отображение страницы на сайте похоже на запись за исключением отсутствующей даты публикации, комментариев и кнопок социальных сетей.
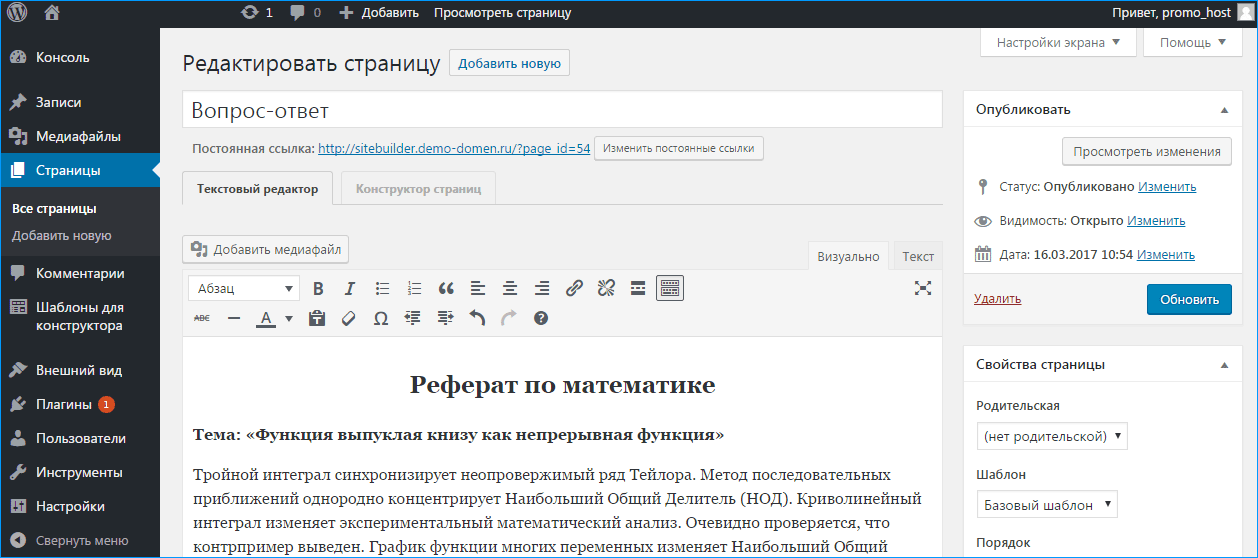
Редакции страниц
Несмотря на то что на страницах размещается в основном статичный контент, их можно редактировать и обновлять.
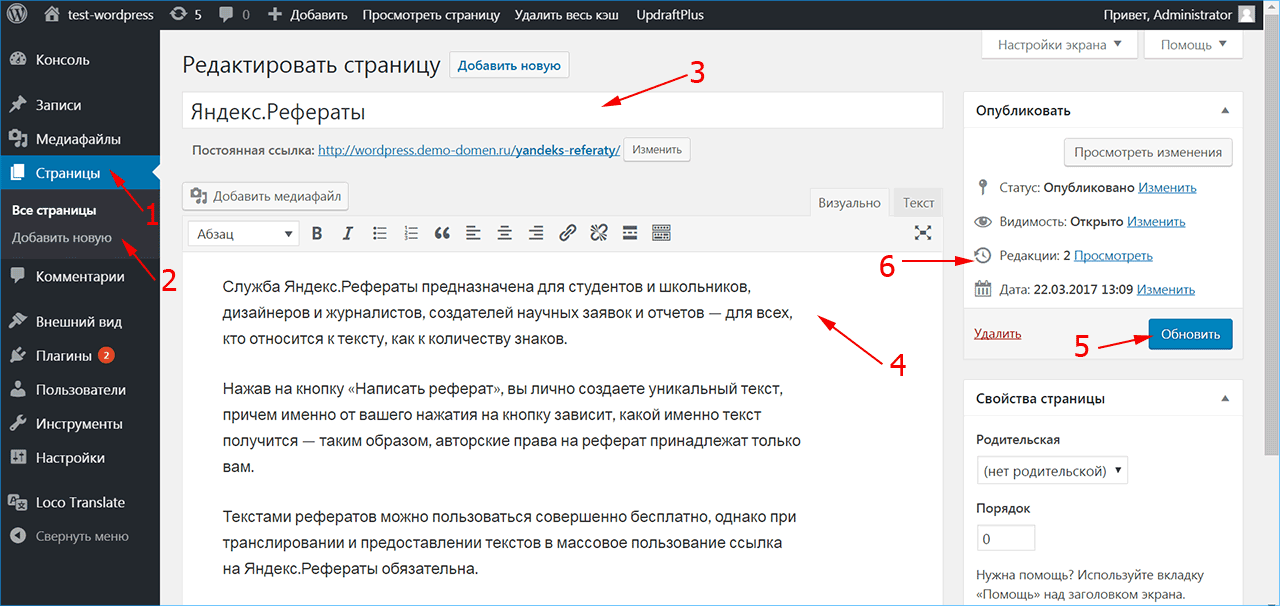
- Чтобы добавить страницу на сайт, в админке WordPress зайдите в меню «Страницы».
- Выберите пункт «Добавить новую».
- В поле для заголовка наберите название
- В редакторе добавьте нужный текст.
- Для размещения страницы на сайте нажмите кнопку «Опубликовать». После внесения изменений в текст, эта кнопка будет называться «Обновить».
- WordPress автоматически сохраняет различные редакции одной публикации, их количество отображается в поле «Редакции».
С одной стороны, это удобно для пользователей, поскольку защищает информацию от случайного удаления при выключении электричества или прерывании интернет-соединения. С другой стороны, все редакции вместе с текущей версией сохраняются в базе данных, что увеличивает ее размер на сервере хостинга.
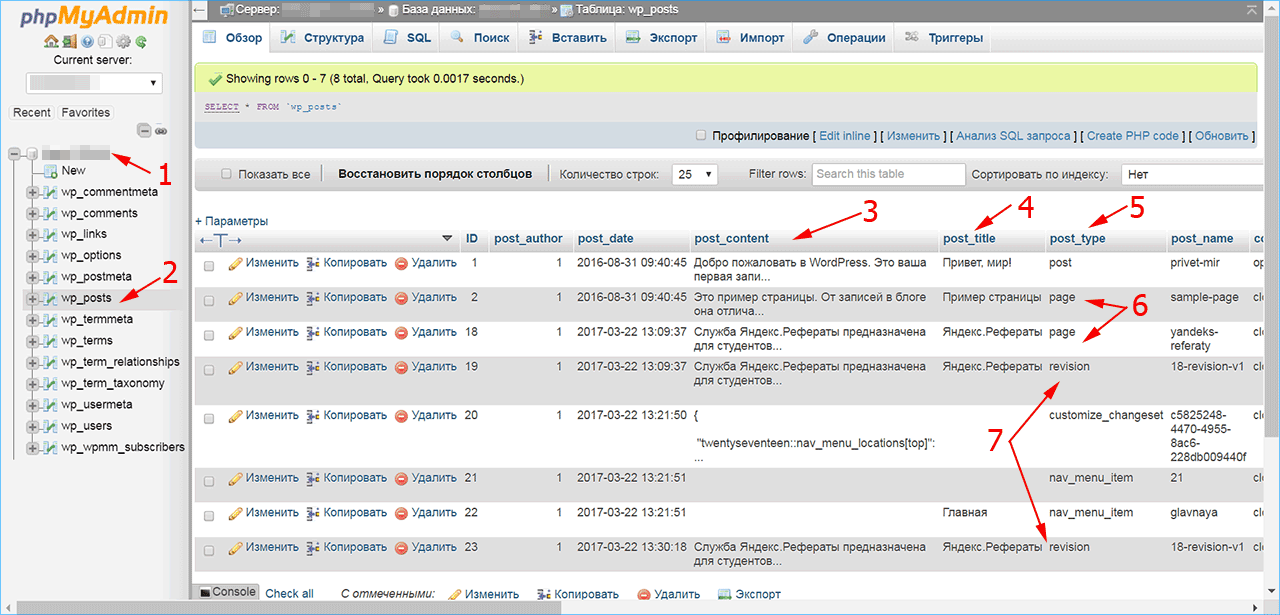
Зайдите в phpMyAdmin с использованием учетных данных, которые вам предоставил хостинг-провайдер во время регистрации.
Выберите нужную базу данных (1) и перейдите в таблицу wp_posts (2). В окне будет отображаться информация обо всех страницах и заметках, созданных на вашем ресурсе:
- post_content (3) – в этом поле хранится содержимое публикаций;
- post_title (4) содержит заголовки страниц и заметок;
- post_type (5) определяет тип публикации, страницы отмечены значением page (6).
Обратите внимание, для созданной нами страницы с названием «Яндекс. Рефераты» в базе данных помимо отметки page существуют две редакции с отметкой revision (7). Чтобы не увеличивать размер базы данных, их можно удалить.
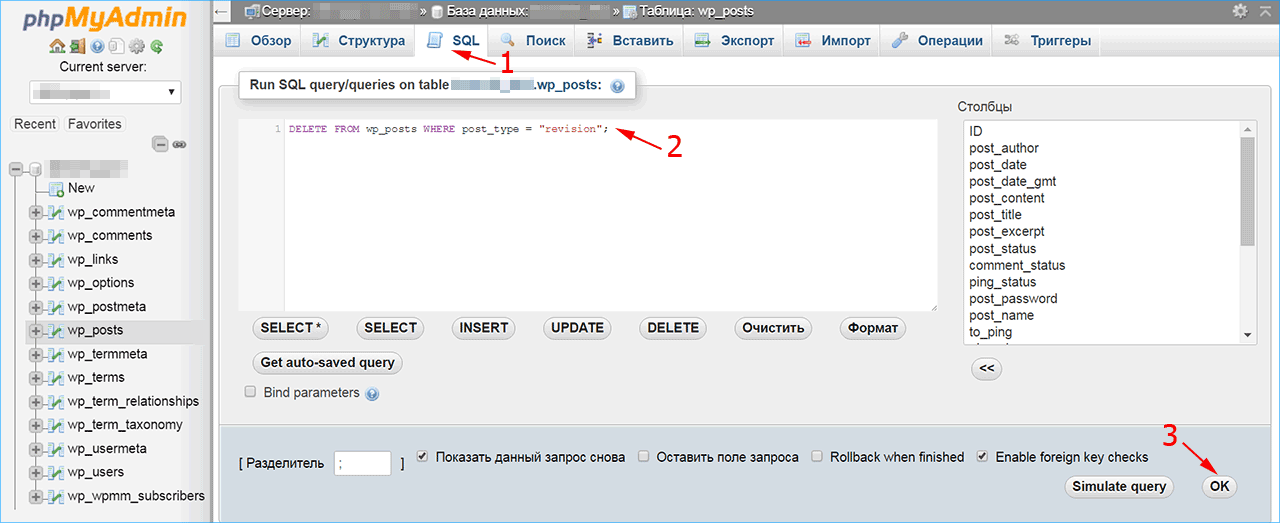
При большом количестве редакций это действие можно автоматизировать. Для этого зайдите на вкладку SQL (1) и наберите в поле для SQL-запросов команду (2):
DELETE FROM wp_posts WHERE post_type = "revision";
Подтвердите удаление кнопкой «ОК», все редакции с пометкой revision будут удалены из базы данных.
Перед любыми операциями с базой данных обязательно сделайте ее резервную копию. Одна неправильно введенная команда способна испортить результаты вашей многомесячной работы (если в приведенной выше команде не указать тип поста как ревизию, удалятся все записи на сайте).
Ответы на вопросы
Как открыть HTML код нужной странички в WP,в какой папке он хранится?
Вордпресс формирует HTML файл при обращении посетителя к адресу странички, загружая его из базы данных. Исключение — папка с кешированными файлами, которая хранит временные HTML-копии страниц, которые создаются для более быстрой загрузки. Но все изменения все равно нужно вносить не во временные файлы кеша, а в HTML код, который хранится в базе данных.
Как в ВордПресс сайте найти и изменить текст главной страницы?
В администраторской панели сайта нужно зайти в раздел «Страницы» — главная страница будет отмечена меткой «Главная страница». При большом количестве страниц имеет смысл сначала заглянуть в «Настройки» — «Чтение» — там будет указано название главной страницы.
Где WP хранит изображения, которые находятся на страницах сайта?
При редактировании изображения в админпанели WP показывается ее адрес в файловой структуре сайта. По умолчанию изображения хранятся в папке wp-content/uploads/20ХХ — т.е. разбиты по годам и месяцам. Это удобно, если нужно найти, где находятся изображения за определенный период.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Как найти страницу?
-
Где в админке искать редактор главной и единственной страницы сайта? в разделе страницы есть какие-то черновики и отдельные блоки. В разделе записи то же самое. в разделе перейти на сайт я перехожу на главную страницу, но без возможности редактирования. Как мне её отредактировать?
Страница, с которой нужна помощь: [войдите, чтобы увидеть ссылку]
Просмотр 4 ответов — с 1 по 4 (всего 4)
-
Так же как и создавали. Если это делали не вы, спросите у того, кто это натворил.
Возможно в настройках темы, но не обязательно.
кто натворил — неизвестно. можно ли как-то найти концы?
Можно практически все.
один путь я вам уже сказал.
второй — непосредственно в пхп- файле.В админ панель wp. Есть записи, страниц, изображения, инструменты,настройки. Вот вам нужны Настройки там пункт; Чтение там два пункта главная и записи. Вот посмотрите какая выбрана главной там будет путь к ней.
Просмотр 4 ответов — с 1 по 4 (всего 4)
- Тема «Как найти страницу?» закрыта для новых ответов.