- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Научитесь создавать различные типы градиентов с помощью Photoshop
Использование градиентов является одним из основных рабочих процессов, составляющих основы цифровой обработки изображений. Градиент предоставляет информацию об изменении интенсивности цвета на изображении в заданном направлении.
Применение градиентной заливки
Инструмент «Градиент» позволяет создать постепенно изменяющееся наложение нескольких цветов. Можно выбрать одну из заданных градиентных заливок или создать собственную.
Инструмент «Градиент» нельзя использовать для растровых изображений и изображений с индексированными цветами.
-
Чтобы
выполнить заливку части изображения, выберите требуемую область. В противном случае
градиентная заливка применяется ко всему активному слою. -
Выберите инструмент «Градиент»
. (Если инструмент не отображается, нажмите и удерживайте в нажатом положении инструмент «Быстрая заливка».)
-
На панели параметров в поле с образцом градиента выберите
заливку:-
Нажмите на треугольник рядом с образцом, чтобы выбрать готовый вариант градиентной заливки.
-
Щелкните мышью внутри образца, чтобы вызвать окно «Редактор градиентов». Выберите подготовленный вариант градиентной заливки или создайте новую градиентную заливку. (См. раздел Создание гладкого градиента.)
Набор «Нейтральная плотность» полезно использовать в качестве фотофильтра для закатов и других снимков с высокой контрастностью.
-
-
Выберите значение параметра,
определяющего зависимость внешнего вида градиента от положения начальной точки (в которой кнопка мыши была нажата) и
конечной точки (в которой кнопка мыши была отпущена).Линейный градиент: выполняет затенение от начальной до конечной точки по прямой линии
Радиальный градиент: выполняет затенение от начальной до конечной точки в виде кругового узора
Угловой градиент: выполняет затенение в виде спирали, разматывающейся против часовой стрелки вокруг начальной точки
Зеркальный градиент: отражает один и тот же линейный градиент по обе стороны от начальной точки
Ромбовидный градиент: выполняет затенение от середины к внешним углам ромба
-
На панели выбора параметров выполните следующие действия.
- Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
- Чтобы сменить порядок цветов в градиентной заливке на противоположный, установите флажок «Инверсия».
- Для создания более гладкого наложения с меньшим количеством полос установите флажок «Дизеринг».
- Чтобы использовать маску прозрачности для градиентной заливки, установите флажок «Прозрачность». (См. раздел Определение прозрачности градиента.)
- Чтобы выбрать способ градиентной заливки, выберите один из вариантов: «Перцепционный», «Линейный» или «Классический». (См. раздел «Градиентная интерполяция в Photoshop».)
-
Поместите курсор в то место изображения, где необходимо установить
начальную точку градиента, и перетащите курсор, чтобы определить конечную
точку. Чтобы ограничить угол наклона линии значением, кратным 45°, удерживайте клавишу
«Shift» во время перетаскивания курсора.
Усовершенствованные градиенты
Обновлено в выпуске Photoshop 24.5 (май 2023 г.)
Функция «Градиенты» была значительно усовершенствована, при этом рабочий процесс ускорен за счет добавления новых элементов управления на холсте и интерактивного предварительного просмотра, который создается автоматически и может редактироваться без внесения необратимых изменений.
Теперь можно быстро рисовать, предварительно просматривать и изменять прекрасные градиенты с помощью усовершенствованного инструмента «Градиент» в приложении Photoshop для настольных ПК. Можно создавать контрольные точки цвета и редактировать градиенты прямо на холсте. Кроме того, с помощью этой функции можно управлять цветом, плотностью, непрозрачностью и режимом наложения градиента, видеть среднюю точку и размах на холсте, добавлять несколько контрольных точек цвета и изменять цвет контрольных точек цвета для редактирования градиента.
Функция «Градиенты» включена по умолчанию (никаких действий совершать не нужно, если не требуется Классический градиент).
При выделении пиксельного слоя можно выбрать способ работы: обратимый (режим «Градиент») или необратимый (режим «Классический градиент»). При работе со слоем градиентной заливки этот инструмент переключается в правильный режим в зависимости от выделенного слоя, градиентной заливки или маски.
Чтобы воспользоваться функцией «Градиенты», выполните следующие действия.
-
Выберите холст и перетащите виджет градиента на холсте. При перетаскивании можно изменить угол и длину градиента. Отпустив кнопку мыши, можно вернуться и изменить длину и угол посредством повторного перетаскивания.
-
Изменить средние точки между контрольными точками цвета можно посредством перетаскивания ромбовидных значков.
-
Чтобы удалить контрольные точки цвета в виджете на холсте, выберите круги контрольных точек цвета и перетащите их за пределы линии градиента. В виджете градиента на холсте дважды нажмите на контрольные точки цвета (круглая область) для изменения цвета с помощью палитры цветов.
-
Выберите набор параметров градиента в раскрывающемся списке или на панели «Свойства».
Добавление градиента к маске
Добавлено в выпуске Photoshop 24.5 (май 2023 г.)
Чтобы научиться добавлять градиент к маске, выполните следующие действия.
-
Выделите область на изображении, к которой требуется применить градиент, и используйте инструмент «Градиент», чтобы добавить градиент к маске.
-
Чтобы применить градиент, наведите на него курсор мыши. Теперь можно просмотреть маску с обновлением на миниатюре градиента на панели «Слои».
Добавление градиента к смарт-фильтру (маске)
Добавлено в выпуске Photoshop 24.5 (май 2023 г.)
Чтобы научиться добавлять градиент в смарт-фильтр, выполните следующие действия.
-
Чтобы применить градиент, выберите миниатюру «Смарт-фильтры», а затем — инструмент «Градиент».
-
Чтобы применить градиент к смарт-фильтру, перетащите курсор мыши по холсту. Посмотрите, как миниатюра обновляется.
-
Выбирайте нужные фильтры Photoshop и перемещайте виджеты по холсту, чтобы получить потрясающие эффекты. Можно внести другие корректировки, включая изменение средней точки.
Контекстное меню и сочетания клавиш инструмента «Градиент»
Чтобы проверить, правильно ли отображается контекстное меню, выбрана ли контрольная точка цвета, и увидеть, если она не выбрана, используйте комбинации клавиш. Чтобы отменить выбор всех контрольных точек цвета, просто щелкните мышью в любом месте холста.
| Текущее поведение | macOS | Windows | Результат |
| Если контрольная точка цвета не выбрана | Клавиша «Control» + щелчок мышью (левой/правой кнопкой) | Щелчок правой кнопкой мыши | Отображается список градиентов |
| Если контрольная точка цвета выбрана | Клавиша «Control» + щелчок левой кнопкой мыши | Щелчок правой кнопкой мыши | HUD для изменения цвета |
| Если контрольная точка цвета выбрана | Клавиша «Option» + щелчок левой кнопкой мыши | Клавиша «Alt» + щелчок левой кнопкой мыши | Образец для изменения цвета |
Выбор градиента на панели «Градиенты»
Применение градиентов к слоям
Чтобы применить градиент к текстовым слоям в качестве эффекта слоя, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить узор к слою-фигуре в качестве заливки фигуры, выполните любое из следующих действий.
- Выберите один или несколько текстовых слоев на панели «Слои», а затем щелкните любой градиент на панели «Градиенты», чтобы применить его.
- Перетащите градиент с панели «Градиенты» на текст в области холста.
- Перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к текстовым слоям или к слою-фигуре в качестве слоя-заливки, выполните любое из следующих действий.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на текст в области холста.
- Удерживая клавишу Command (Mac)/Alt (Win), перетащите градиент с панели «Градиенты» на нужный слой на панели «Слои».
Чтобы применить градиент к пиксельным слоям, выполните следующие действия.
- Перетащите градиент с панели «Градиенты» на нужный пиксельный слой на панели «Слои».
- Photoshop автоматически создает слой-заливку поверх пиксельного слоя.
Организация наборов настроек градиентов по группам
Чтобы создать новую группу градиентов, выполните следующие действия.
- На панели «Градиенты» («Окно» > «Градиенты») щелкните значок «Создать новую группу».
- Укажите имя группы и нажмите «OK».
- Перетащите градиент или используйте клавишу Shift, чтобы выбрать несколько градиентов для перетаскивания в группу.
Чтобы создать вложенные группы, выполните следующие действия.
- Выберите группу на панели «Градиенты».
- Теперь перетащите эту группу под другую группу.
Отображение градиентов прежней версии
В меню панели «Градиенты» выберите команду «Градиенты прежней версии».
Возврат к наборам настроек градиентов по умолчанию
Чтобы добавить градиенты по умолчанию в список наборов «Градиенты», выберите «Добавить градиенты по умолчанию» в меню панели «Градиенты».
Изменение способа отображения подготовленных градиентов
В меню панели задайте значение режима отображения.
Только текст: отображает градиенты в виде списка
Маленькие или большие миниатюры: отображает градиенты в виде миниатюр
Маленькие или большие миниатюры и имена: отображает градиенты в виде списка с миниатюрами
Переименование подготовленного градиента
- Если панель настроена на отображение
градиентов в виде миниатюр, дважды щелкните градиент, введите новое имя и
нажмите кнопку ОК. - Если панель настроена на отображение градиентов в виде списка или
только текста, дважды щелкните градиент, непосредственно введите новое имя и
нажмите клавишу «Enter» (Windows) или «Return» (Mac OS).
Обзор диалогового окна «Редактор градиентов»
Чтобы
открыть диалоговое окно «Редактор градиентов», щелкните текущий
образец градиента на панели параметров. (При наведении курсора на образец градиента появляется
всплывающая подсказка «Щелкните для редактирования градиента».)
Диалоговое окно «Редактор градиентов» позволяет определить новый градиент,
модифицируя копию существующего градиента. Можно также добавить в градиент промежуточные
цвета, создавая наложение, в котором применяется больше двух цветов.
A. Меню панели B. Контрольная точка непрозрачности C. Контрольные точки цвета D. Коррекция значений или удаление выбранной контрольной точки непрозрачности или цвета E. Средняя точка
Сохранение набора подготовленных градиентов в виде библиотеки
-
Нажмите кнопку
«Сохранить» в диалоговом окне «Редактор градиентов» или выберите пункт «Сохранить градиенты» в
меню селектора «Градиенты» на панели параметров. -
Выберите местоположение для библиотеки градиентов, введите имя
файла и нажмите кнопку «Сохранить».Библиотеку можно сохранить в любом месте. Но если файл
библиотеки будет помещен в папку Presets/Gradients папки наборов,
используемой по умолчанию, то имя библиотеки появится в нижней части
меню панели после перезапуска Photoshop.
Загрузка библиотеки подготовленных градиентов
Выполните
одно из следующих действий в диалоговом окне «Редактор градиентов».
-
Нажмите кнопку «Загрузить», чтобы добавить библиотеку к текущему
списку. Выберите файл библиотеки и нажмите кнопку «Загрузить». -
Выберите пункт «Заменить градиенты» в меню панели, чтобы
заменить текущий список другой библиотекой. Выберите необходимый
файл библиотеки и нажмите кнопку «Загрузить». -
Выберите файл библиотеки в нижней части
меню панели. Нажмите кнопку ОК, чтобы заменить текущий список, или кнопку «Добавить»,
чтобы дополнить текущий список.
Можно также выбрать команду «Загрузить градиенты», «Заменить
градиенты» или выбрать библиотеку градиентов в
меню селектора «Градиенты» на панели параметров.
Создание гладкого градиента
-
Выберите инструмент «Градиент»
.
-
Щелкните внутри образца градиента на панели параметров, чтобы
отобразить диалоговое окно «Редактор градиентов». -
Чтобы взять за основу нового градиента существующий градиент, выберите
градиент в разделе «Наборы» диалогового окна. -
Выберите пункт «Непрерывный» в раскрывающемся меню «Градиент».
-
Чтобы определить начальный цвет градиента, щелкните
левую контрольную точку цветапод панелью
выбора градиента. Цвет треугольника над контрольной точкой становится черным, указывая,
что происходит редактирование начального цвета. -
Чтобы выбрать цвет, выполните одно из следующих действий.
-
Дважды щелкните контрольную точку цвета или щелкните
образец цвета в разделе «Контрольные точки» диалогового окна. Выберите цвет и
нажмите кнопку ОК. -
Выберите параметр во всплывающем меню «Цвет» в разделе
«Контрольные точки» диалогового окна. -
Переместите курсор на панель выбора градиента (курсор
превращается в пипетку) и щелкните, чтобы произвести выборку цвета,
или щелкните в любом месте изображения, чтобы произвести выборку цвета из изображения.
-
-
Чтобы определить конечный цвет, щелкните правую контрольную точку цвета
под панелью выбора градиента. После этого выберите цвет. -
Чтобы откорректировать местоположение начальной или конечной
точки, выполните одно из следующих действий.-
Перетащите соответствующую контрольную точку цвета влево
или вправо в нужное местоположение. -
Щелкните соответствующую контрольную точку цвета и задайте
значение для параметра «Позиция» в разделе «Контрольные точки» диалогового окна. При значении
0% точка помещается в крайний левый конец панели выбора градиента,
а при значении 100% — в крайний правый конец.
-
-
Чтобы откорректировать местоположение средней точки (в которой градиент
отображает равную смесь начального и конечного цветов), перетащите
ромбпод
панелью выбора градиента влево или вправо или щелкните ромб и
задайте значение для параметра «Позиция». -
Чтобы добавить промежуточные цвета к градиенту, щелкните под
панелью выбора градиента для определения еще одной контрольной точки цвета. Укажите цвет и
откорректируйте местоположение и среднюю точку как для промежуточной точки,
так и для начальной или конечной точки. -
Для удаления редактируемой контрольной точки цвета нажмите кнопку «Удалить»
или перетаскивайте контрольную точку вниз, пока она не исчезнет. -
Для управления переходом между цветными полосами в градиенте задайте значение в текстовом поле «Гладкость»или перетащите всплывающий ползунок «Гладкость».
Параметр «Гладкость» определяет, как мы выбираем цвет в том или ином диапазоне, когда мы переходим от контрольной точки цвета к средней точке и вновь к контрольной точке по всему градиенту. При использовании простого градиента с 2 контрольными точками и средней точкой по умолчанию теоретически параметр «Гладкость» не создает никакого эффекта. Значения контрольной точки уже находятся на одной линии.При установлении параметра «Гладкость» на 0 контрольные и средние точки соединяются прямыми линиями, а при значении 100 % — сплайновой кривой. -
В случае необходимости установите значения прозрачности для градиента.
-
Введите имя для нового градиента.
-
Чтобы
сохранить градиент в качестве подготовленного, нажмите кнопку «Создать» после завершения
создания градиента.Новые подготовленные градиенты сохраняются в
файле настроек. Если этот файл удален или поврежден или выполняется переустановка подготовленных градиентов для использования
заданной по умолчанию библиотеки, то вновь подготовленные градиенты будут потеряны. Чтобы обеспечить постоянное хранение
новых подготовленных градиентов, сохраните их в библиотеке.
Укажите прозрачность градиента
Каждая градиентная заливка содержит значения параметра, которые
управляют непрозрачностью заполнения в других местоположениях на градиенте.
Например, можно установить для начального цвета непрозрачность 100% и
предусмотреть, чтобы во время заливки постепенно осуществлялось смешивание для достижения конечного цвета с непрозрачностью 50%. Узор в виде
шахматной доски указывает величину прозрачности в
окне просмотра градиента.
-
Чтобы
откорректировать начальную непрозрачность, щелкните левую контрольную точку непрозрачности над
панелью выбора градиента. Цвет треугольника под контрольной точкой становится черным, указывая,
что происходит редактирование прозрачности начального цвета. -
В разделе «Контрольные точки» диалогового окна задайте значение
в текстовом поле «Непрозрачность» или перетащите всплывающий ползунок «Непрозрачность». -
Чтобы откорректировать непрозрачность конечной точки, щелкните правую контрольную точку
прозрачности над панелью выбора градиента. Затем установите непрозрачность в разделе
«Контрольные точки». -
Чтобы откорректировать местоположение начальной или конечной контрольной точки непрозрачности,
выполните одно из следующих действий.-
Перетащите соответствующую контрольную точку непрозрачности
влево или вправо. -
Выберите соответствующую контрольную точку непрозрачности и
задайте значение для параметра «Позиция».
-
-
Чтобы откорректировать местоположение непрозрачности в средней точке (точке
на полпути между начальной и конечной контрольными точками непрозрачности), выполните одно из
следующих действий.-
Перетащите ромб над панелью выбора градиента
влево или вправо. -
Выберите ромб и задайте значение для параметра «Позиция».
-
-
Чтобы удалить редактируемую контрольную точку непрозрачности, нажмите кнопку «Удалить».
-
Чтобы добавить к маске промежуточное значение непрозрачности, щелкните над
панелью выбора градиента для определения новой контрольной точки непрозрачности. После этого можно откорректировать
и переместить эту контрольную точку непрозрачности так же, как начальную или конечную контрольную точку непрозрачности.
Чтобы удалить промежуточную непрозрачность, перетащите ее контрольную точку прозрачности вверх и
за пределы панели выбора градиента. -
Для создания предварительно заданного градиента введите имя в
текстовом поле «Имя» и нажмите «Создать». В результате создается новая установка градиента с заданным
значением прозрачности.
Создание градиента шума
Градиент шума представляет собой градиент, который содержит случайно распределенные
цвета, относящиеся к указанному диапазону цветов.
A. Неровность 10 % B. Неровность 50 % C. Неровность 90 %
-
Выберите инструмент «Градиент»
.
-
Щелкните внутри образца градиента на панели параметров, чтобы отобразить
диалоговое окно «Редактор градиентов». -
Чтобы взять за основу нового градиента существующий градиент, выберите
градиент в разделе «Наборы» диалогового окна. -
Выберите «Шум» в раскрывающемся меню «Тип градиента» и
задайте следующие параметры.Плавность: управляет плавностью перехода между полосами цвета в градиенте.
Цветовая модель: изменяет доступные для настройки компоненты цвета. Перетаскивайте ползунки для каждого компонента, чтобы определить диапазон допустимых значений. Например, если выбрана модель HSB, то можно ограничить градиент, задавая сине-зеленые цветовые тона, высокую насыщенность и среднюю яркость
Ограничить цвета: предотвращает появление чрезмерно насыщенных цветов.
Добавить прозрачность: включает прозрачность для случайных цветов.
Рандомизировать: создает произвольный градиент в соответствии с заданными настройками. Нажимайте на кнопку, пока не получите нужную настройку.
-
Для создания градиента с указанными
параметрами введите имя в текстовом поле «Имя» и нажмите «Создать».
Инструкции по использованию наборов градиентов
Узнайте все о применении новых и улучшенных панелей «Наборы настроек» в Photoshop. Джулианна Кост (Julieanne Kost) подробно рассматривает все аспекты: от образцов до узоров, от градиентов до стилей и фигур.
Джулианна Кост (Julieanne Kost)
Содержание
- #Как загрузить отсутствующие фигуры в Photoshop CC 2020
- #Как загрузить отсутствующие градиенты в Photoshop CC 2020
- #Как загрузить отсутствующие узоры в Photoshop CC 2020
- # Комментарии
Потеряли стандартные фигуры, градиенты и узоры более ранних версий программы Photoshop? Я расскажу Вам, где найти их и как загрузить в Photoshop CC 2020!
Несмотря на то, что в версии программы Photoshop CC 2020 добавлено много новых характеристик, пользователям может показаться, что некоторые специфические элементы предыдущих версий программы утеряны. Особенно это касается фигур, градиентов и узоров, которые применялись в программе многие годы. К счастью, полностью от них не отказались. Они просто стали скрытыми из вида, чтобы мы смогли сфокусировать свое внимание на новых элементах версии CC 2020.
В этом небольшом уроке я покажу вам, где можно найти недостающие фигуры, узоры и градиенты более ранних версий программы и как их можно загрузить в последнюю версию Photoshop. Вы также узнаете, где расположены дополнительные новые фигуры и узоры версии программы CC 2020, которые по умолчанию, скрыты.
Для дальнейшей работы вам потребуется версия программы Photoshop CC 2020 или более поздняя.
Давайте начнем!
Как загрузить отсутствующие фигуры в Photoshop CC 2020
Давайте начнем с изучения того, где найти и как загрузить отсутствующие в программе фигуры. Как мы с вами позже увидим, это касается не только фигур из предыдущих версий программы. В СС 2020 есть множество новых фигур, которые по умолчанию тоже скрыты и становятся доступны, только когда их загрузят. Почему так сделано, кто его знает, но я покажу вам, где найти эти фигуры.
Шаг 1. Открываем панель Фигуры
Открываем панель Shapes (Фигуры) (новая панель в CC 2020). Для этого мы перейдем в раздел строки меню Window (Окно) в верхней части экрана и выберем Shapes (Фигуры):
Выбираем Окно — Фигуры
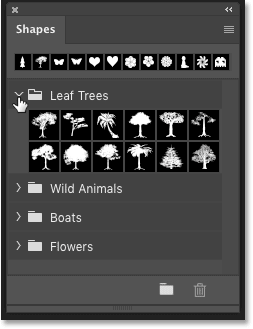
На панели Shapes (Фигуры) все фигуры разделены по группам, и каждая группа расположена в отдельной папке. Кликните по стрелке слева от папки, чтобы раскрыть ее и посмотреть, какие фигуры находятся внутри группы.
Поначалу, нам доступны только четыре группы фигур (Leaf Trees (Лиственные деревья), Wild Animals (Дикие животные), Boats (Лодки) и Flowers (Цветы)):
Фигуры на панели фигур, представленные по умолчанию
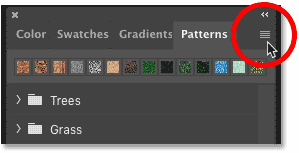
Шаг 2. Щелкаем по иконке меню на панели фигур
Для того, чтобы загрузить еще больше фигур, кликните по иконке меню в правом верхнем углу панели Shapes (Фигуры):
Кликаем по иконке меню
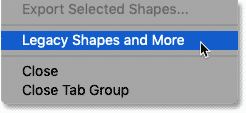
Шаг 3. Выбираем пункт Фигуры прежней версии и др.
И далее из перечня пунктов меню выбираем Legacy Shapes and More (Фигуры прежней версии и др.):
Выбираем пункт Фигуры прежней версии и др.
Шаг 4. Открываем папку Фигуры прежней версии и др.
В результате под исходными папками появилась новая папка Legacy Shapes and More (Фигуры прежней версии и др.):
Новая группа фигур Фигуры прежней версии и др.
Разверните новую папку, и вы увидите, что внутри находятся еще две папки. Первая папка — 2019 Shapes (Фигуры 2019) — содержит сотни новых фигур, которые появились в версии программы Photoshop CC 2020. А вторая папка All Legacy Default Shapes (Все фигуры по умолчанию прежней версии) включает все отсутствующие фигуры из более ранних версий программы.
Теперь на панели стало больше доступных фигур, включая фигуры из более ранних версий программы
Более подробно о том, как рисовать фигуры с помощью панели фигур я рассказываю в отдельном уроке.
Как загрузить отсутствующие градиенты в Photoshop CC 2020
Далее мы изучим, как загрузить отсутствующие градиенты из прежних версий программы.
Шаг 1. Открываем панель Градиенты
Начнем с открытия панели Gradients (Градиенты). Вы сможете найти ее в одной вкладке с панелями Color (Цвет), Swatches (Образцы) и Patterns (Узоры).
Так же, как и фигуры, градиенты разделены на группы в отдельных папках, каждая из которых может быть развернута или свернута с помощью нажатия на стрелку рядом с иконкой папки. Все новые градиенты версии CC 2020 доступны по умолчанию, и мы можем из большого количества выбрать нужный градиент:
Открываем панель градиентов
Шаг 2. Кликаем по иконке меню на панели градиентов
На панели Градиенты не хватает только градиентов из более ранних версий программы. Для того чтобы их загрузить, кликните по значку меню в верхнем правом углу панели:
Кликаем по иконке меню на панели градиентов
Шаг 3. Выбираем пункт Градиенты прежней версии
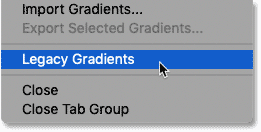
И далее из меню выбираем пункт Legacy Gradients (Градиенты прежней версии):
Выбираем пункт Градиенты прежней версии
Шаг 4. Открываем папку Градиенты прежней версии
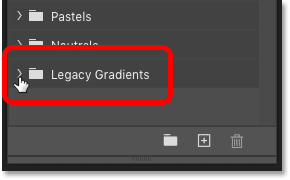
Новая папка Legacy Gradients (Градиенты прежней версии) появилась ниже исходных градиентов:
Папка Градиенты прежней версии
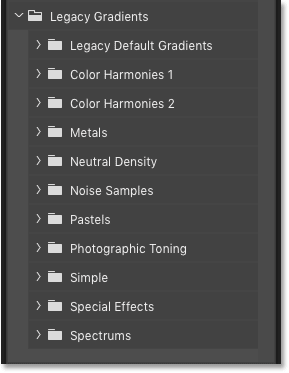
Раскройте папку и внутри вы увидите еще больше папок, содержащих все отсутствующие градиенты из более ранних версий программы Photoshop:
Отсутствующие градиенты теперь стали доступными
Более подробно о том, как рисовать градиенты с помощью панели градиентов я рассказываю в отдельном уроке.
Как загрузить отсутствующие узоры в Photoshop CC 2020
И наконец, мы рассмотрим, как загрузить отсутствующие узоры в версию программы Photoshop CC 2020. Так же, как и в случае с фигурами, из вида скрыты не только узоры предыдущих версий, но и некоторые новые узоры CC 2020, которые станут доступны только после того, как мы их загрузим.
Шаг 1. Открываем панель Узоры
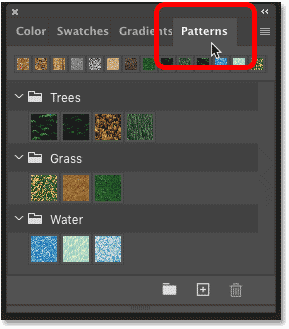
Открываем панель Patterns (Узоры), которая находится в одном месте с панелью градиентов.
Так же, как и в случае с фигурами и градиентами, узоры разделены на группы в отдельных папках, которые можно разворачивать и сворачивать. Узоры по умолчанию являются новыми в версии CC 2020, и поначалу нам доступны только три группы (Trees (Деревья), Grass (Трава) и Water (Вода)):
Открываем панель Узоры
Шаг 2. Кликаем по иконке меню на панели узоров
Для того чтобы загрузить еще больше узоров, кликните по значку меню в правом верхнем углу панели Patterns (Узоры):
Кликаем по иконке меню на панели Узоры
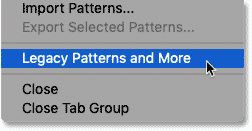
Шаг 3. Выбираем пункт Узоры прежней версии и др.
И далее из списка пунктов меню выбираем Legacy Patterns and More (Узоры прежней версии и др.):
Выбираем пункт Узоры прежней версии и др.
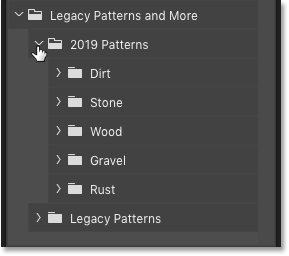
Шаг 4. Открываем папку Узоры прежней версии и др
Разворачиваем папку выбираем Legacy Patterns and More (Узоры прежней версии и др.), которая появилась ниже папок с исходными узорами:
Открываем папку Узоры прежней версии и др.
Внутри расположены еще две папки. Первая из них, 2019 Patterns (Узоры 2019), содержит дополнительные новые узоры версии CC 2020, а вторая, Legacy Patterns (Узоры прежней версии) включает в себя все отсутствующие узоры из более ранних версий программы:
Отсутствующие узоры теперь доступны для работы
И вот мы закончили! Мы вкратце рассмотрели, как загружать недостающие фигуры, градиенты и узоры в последнюю версию программы Photoshop!
Если вы пользуетесь в работе инструментом Brush (Кисть), то наверняка захотите изучить урок Как загружать кисти прежних версий. И не забывайте про другие уроки по работе с программой Photoshop!
Автор: Steve Patterson
Источник:
www.photoshopessentials.com
Всем привет! Сегодня я хочу рассказать вам о том, как пользоваться инструментами для создания градиентов в Фотошопе.
Градиенты и цветовые переходы часто используются в современном графическом дизайне – этот тренд ворвался в визуальную среду еще в 2018 и все еще не теряет своей актуальности. Дизайнеры используют градиенты для оформления фонов, иконок, типографики и многого другого, а еще с его помощью можно имитировать 3D!
Что самое главное для новичков в Photoshop – сделать градиент очень просто. Давайте разберем процесс на примерах.
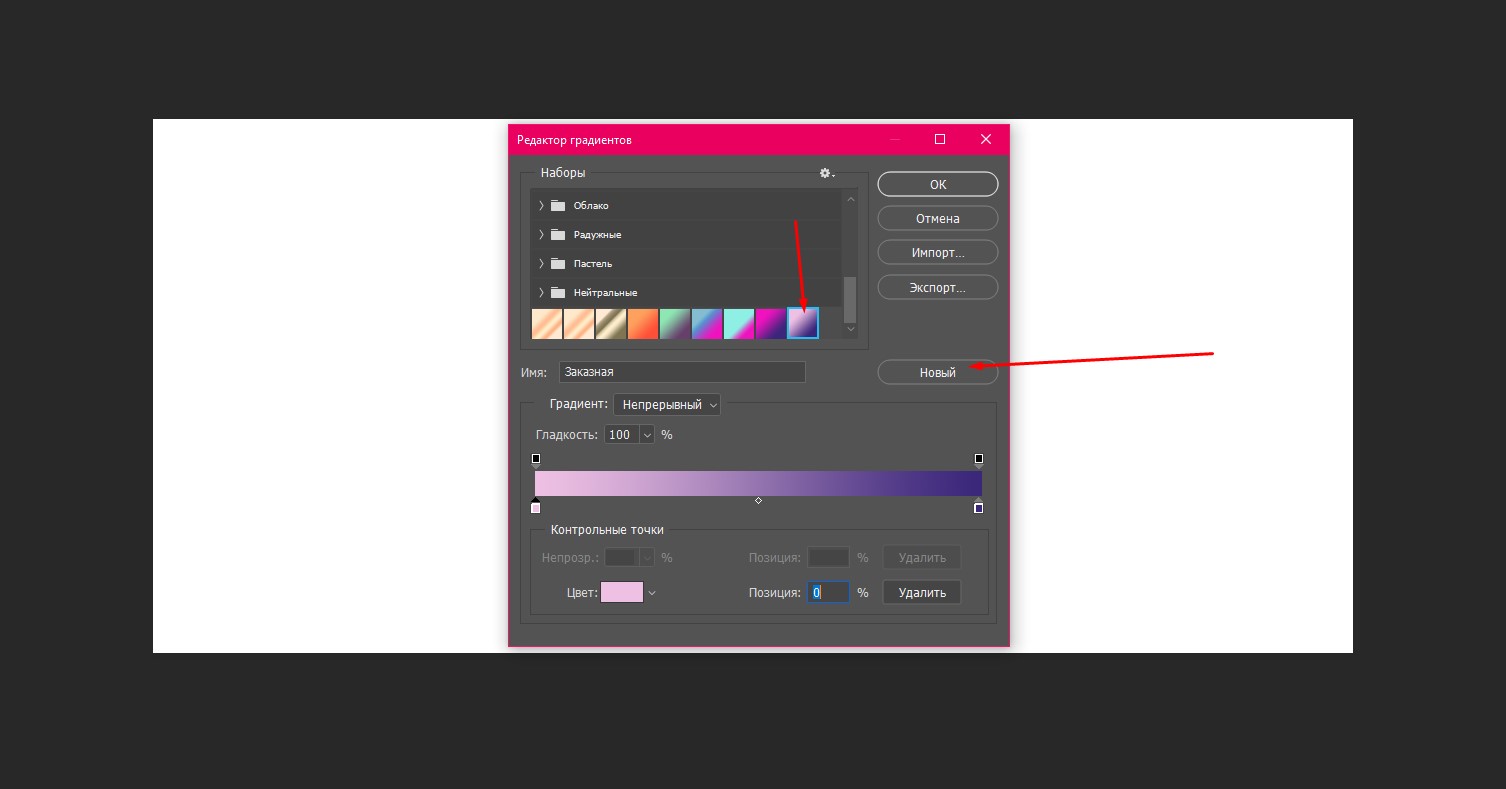
Как создать свой градиент в Фотошопе
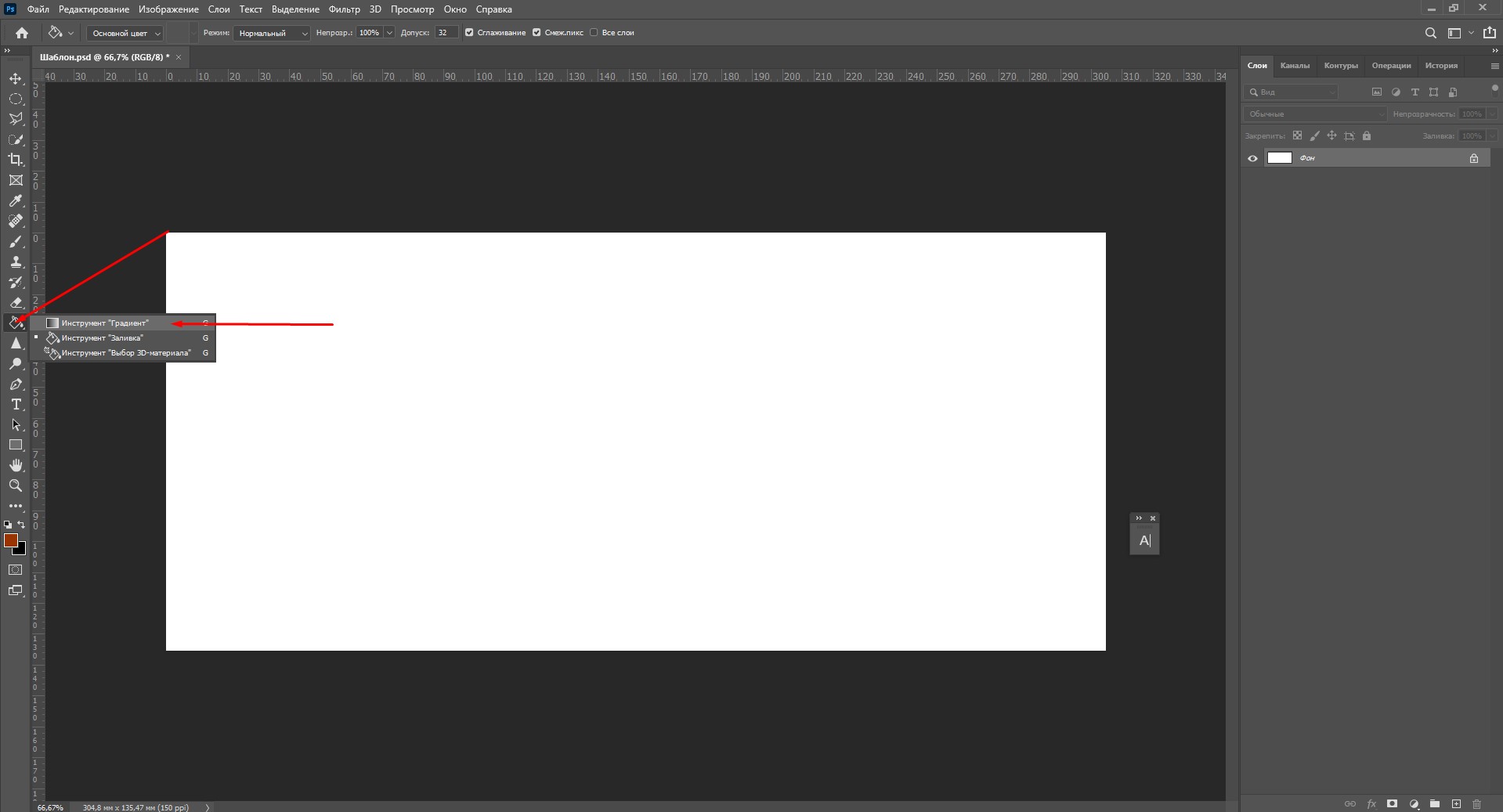
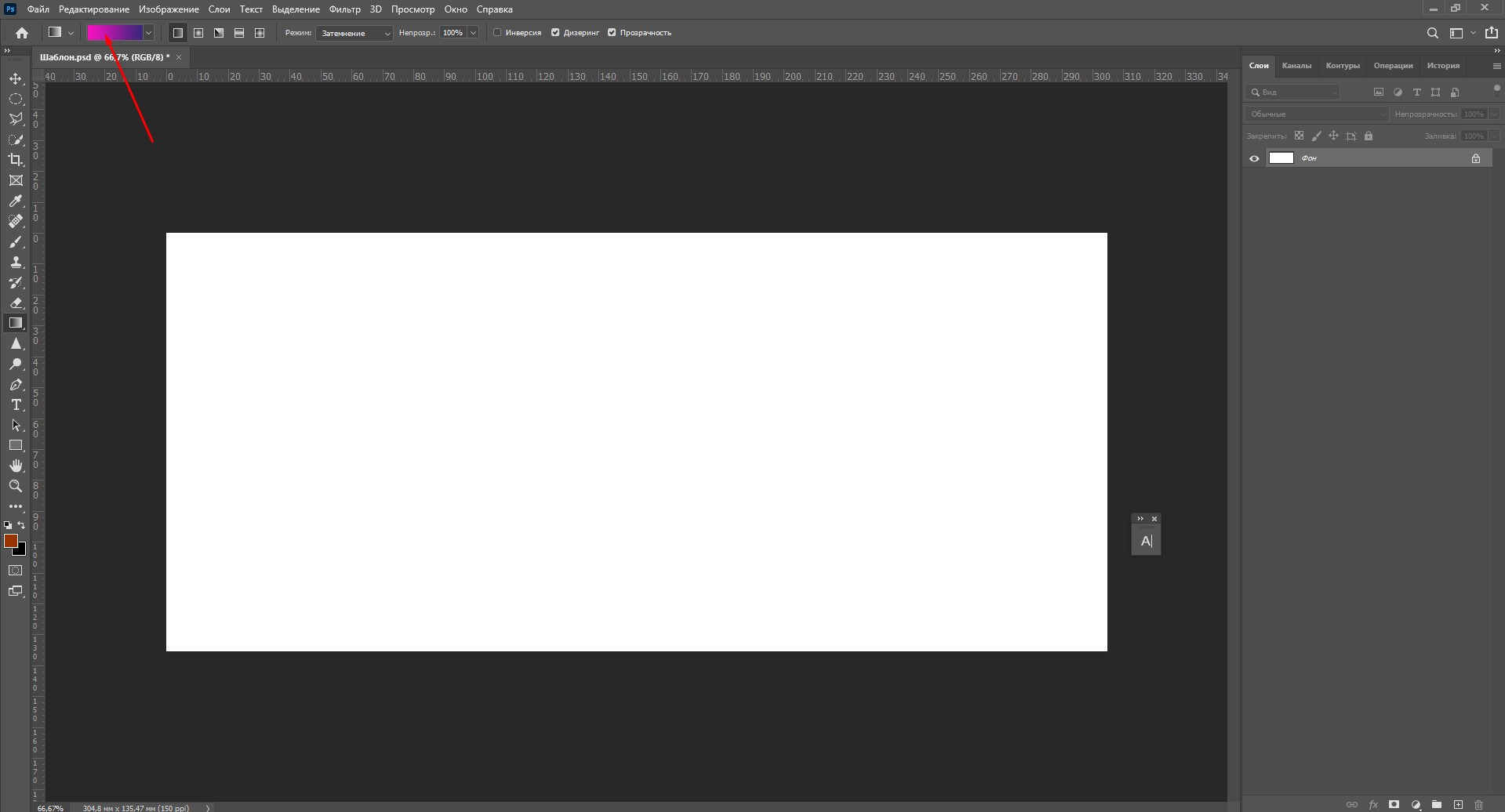
- Откройте инструмент «Градиент». Он находится на панели инструментов в левой части экрана Adobe Photoshop. Если он не отображается сразу – просто кликните правой кнопкой мыши по «Заливке» и выберите его в выпадающем меню.
- В верхней части экрана появится изображение градиента. Кликните по нему.
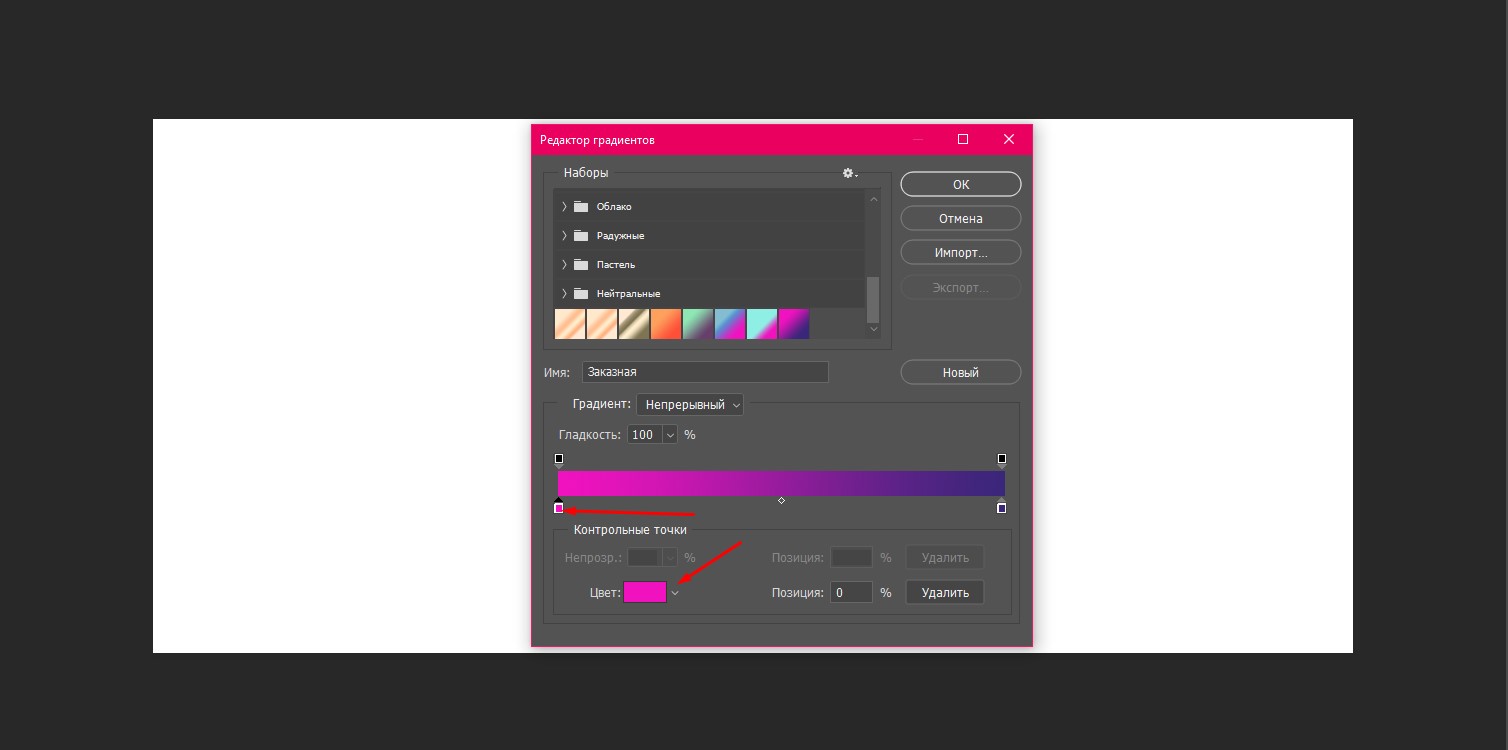
- Открылось окно редактора градиентов. Щелкните по контрольной точке, а затем на окошко «Цвет».
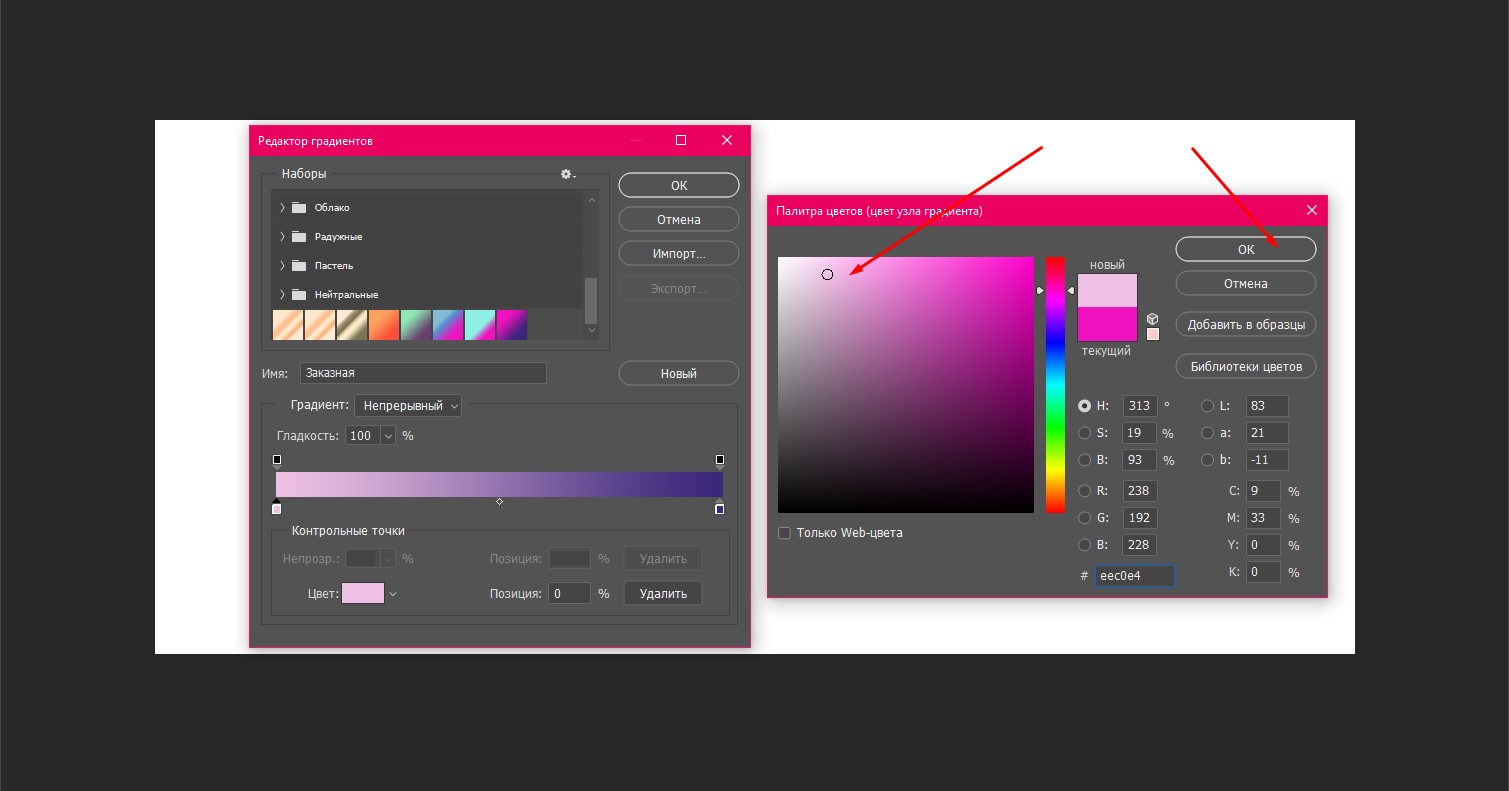
- Теперь задайте цвет. Я хочу сделать переход от сиреневого к темно-фиолетовому. Выбираю для этой точки наиболее светлый оттенок и нажимаю ОК.
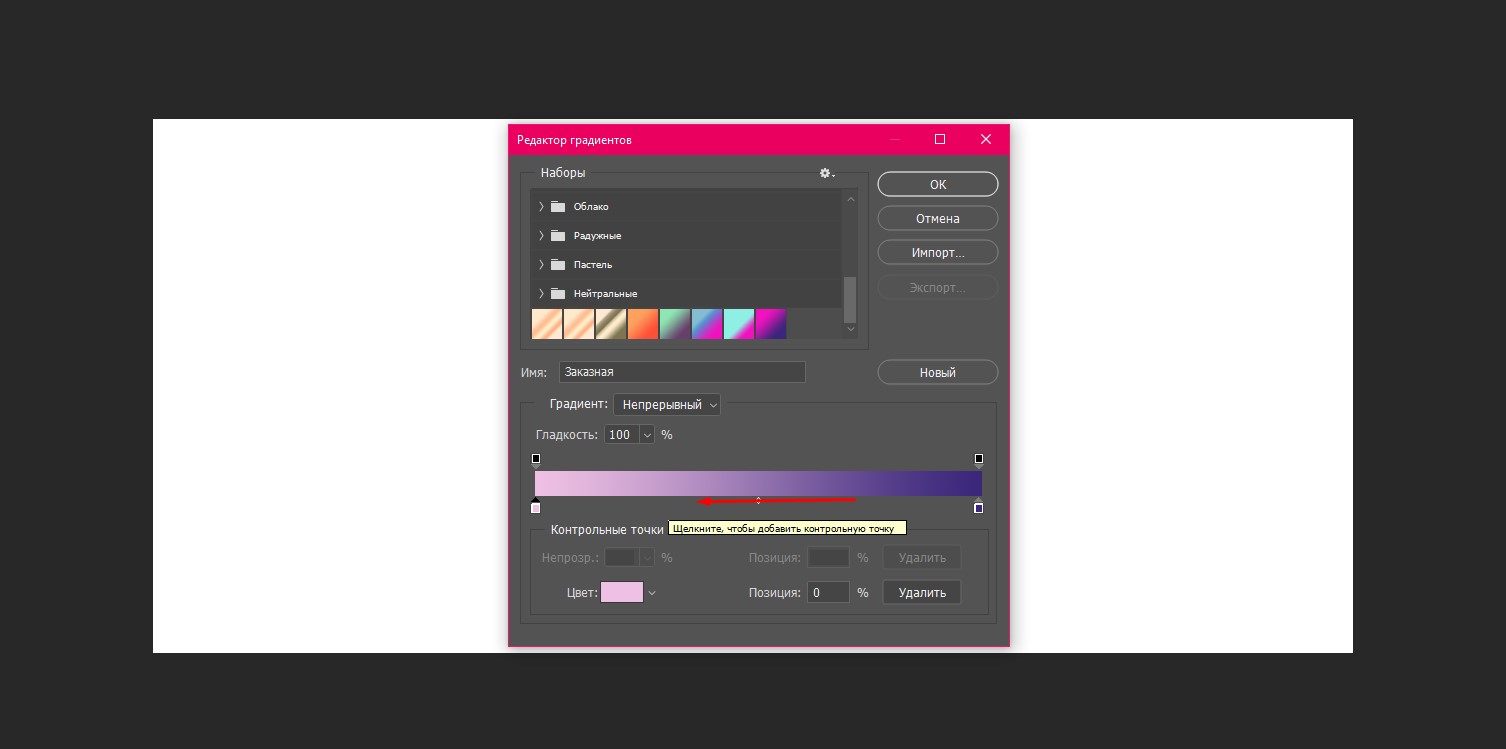
- Таким же образом настройте второй цвет. Если вы хотите добавить больше оттенков в градиент, создайте новую контрольную точку. Чтобы это сделать, щелкните на область прямо под линией градиента.
- Сохраните свой новый градиент, нажав на кнопку «Новый». Теперь он всегда будет лежать в списке градиентов в этом окне.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
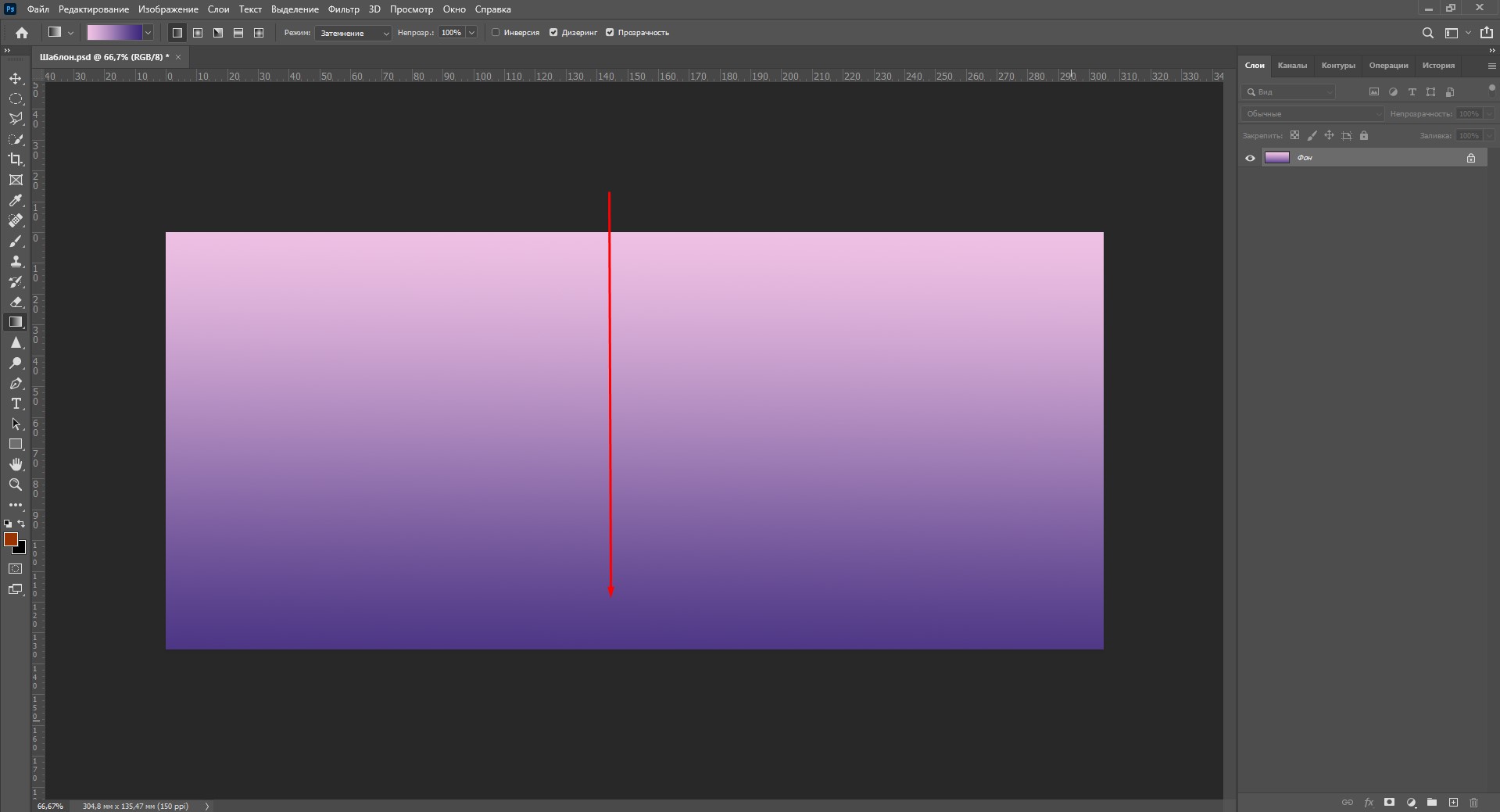
Как сделать фон градиентом
- Чтобы залить фон градиентом, выберите инструмент «Градиент».
- Затем кликните мышью в той части экрана, откуда будет начинаться заливка.
- Проведите мышью по экрану.
Например, чтобы сделать переход цвета, как показано ниже, щелкните и проведите мышью сверху вниз.
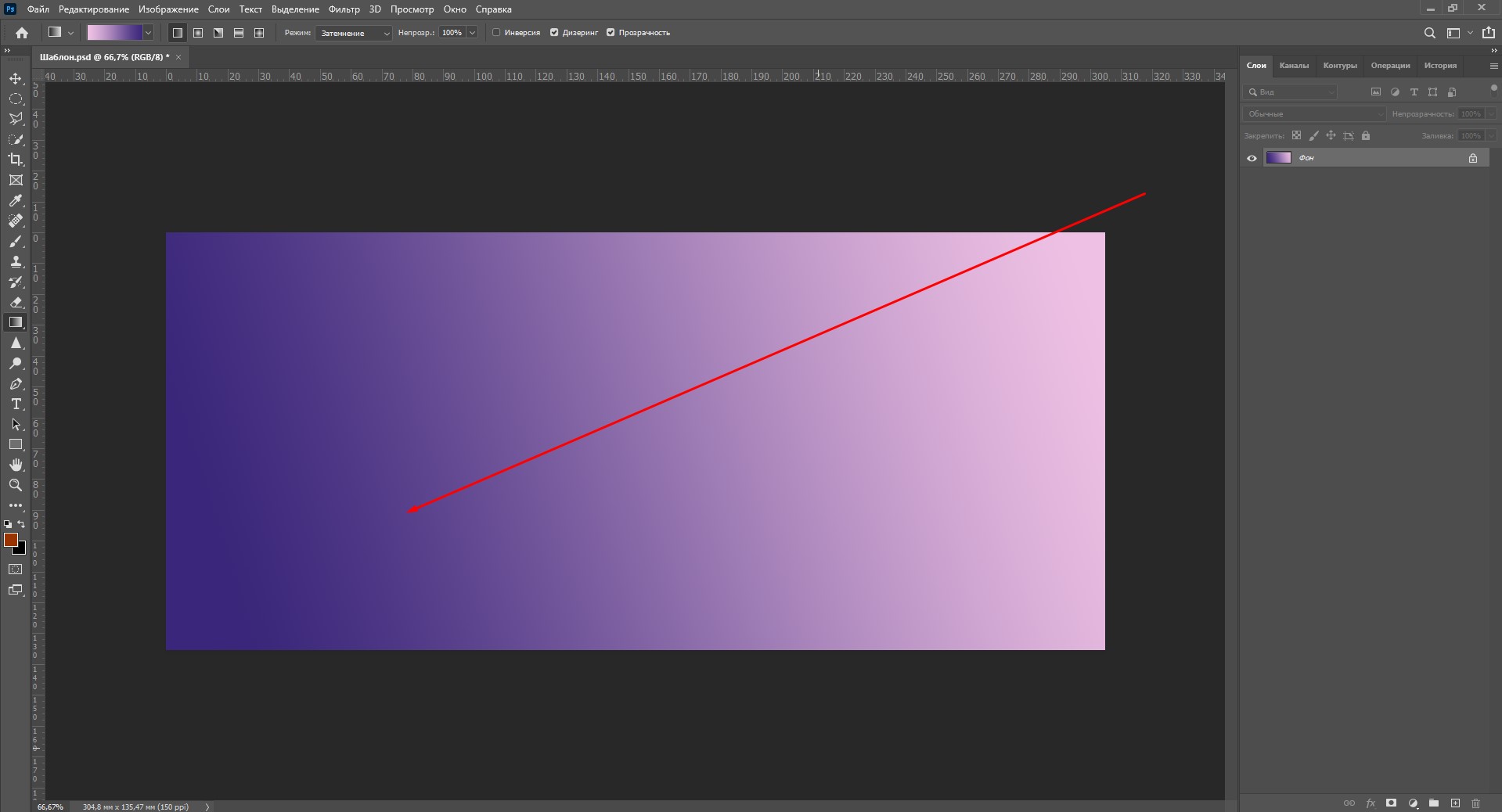
А чтобы сделать такой переход, я кликнула и провела мышкой по диагонали справа налево. Попробуйте! Это работает во все стороны.
Как залить объект градиентом
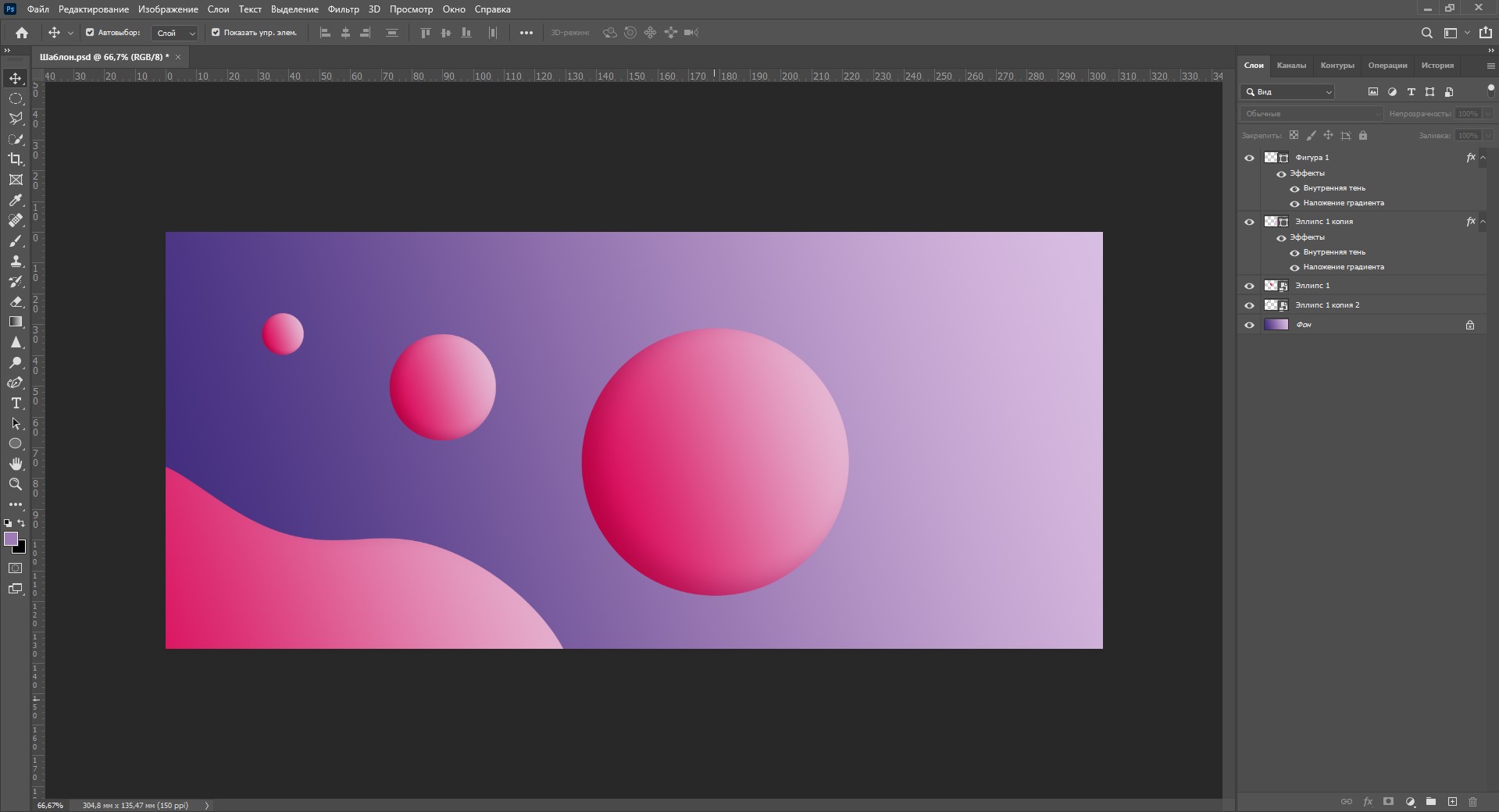
Если делать заливку объектов градиентом в Фотошопе, можно добиться классного эффекта 3D, который в этом году самый трендовый. Я хочу показать вам, как сделать вот такую картинку:
Какой получается объем! На этом примере вы поймете все основные принципы использования градиента на объектах в Photoshop. Смотрите пошаговую инструкцию:
- Я создаю новый документ и заливаю фон сохраненным градиентом, как я показывала в предыдущем пункте.
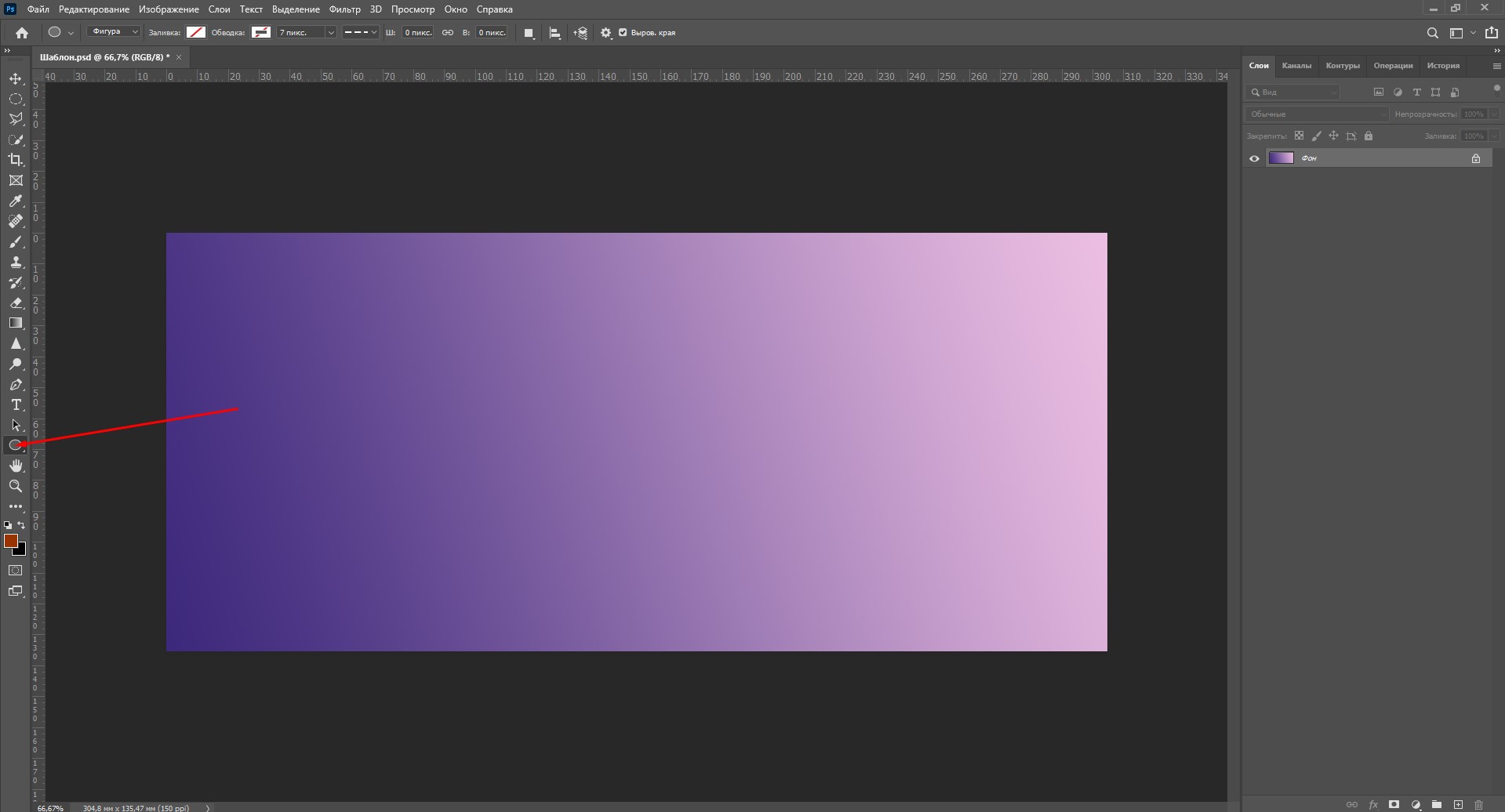
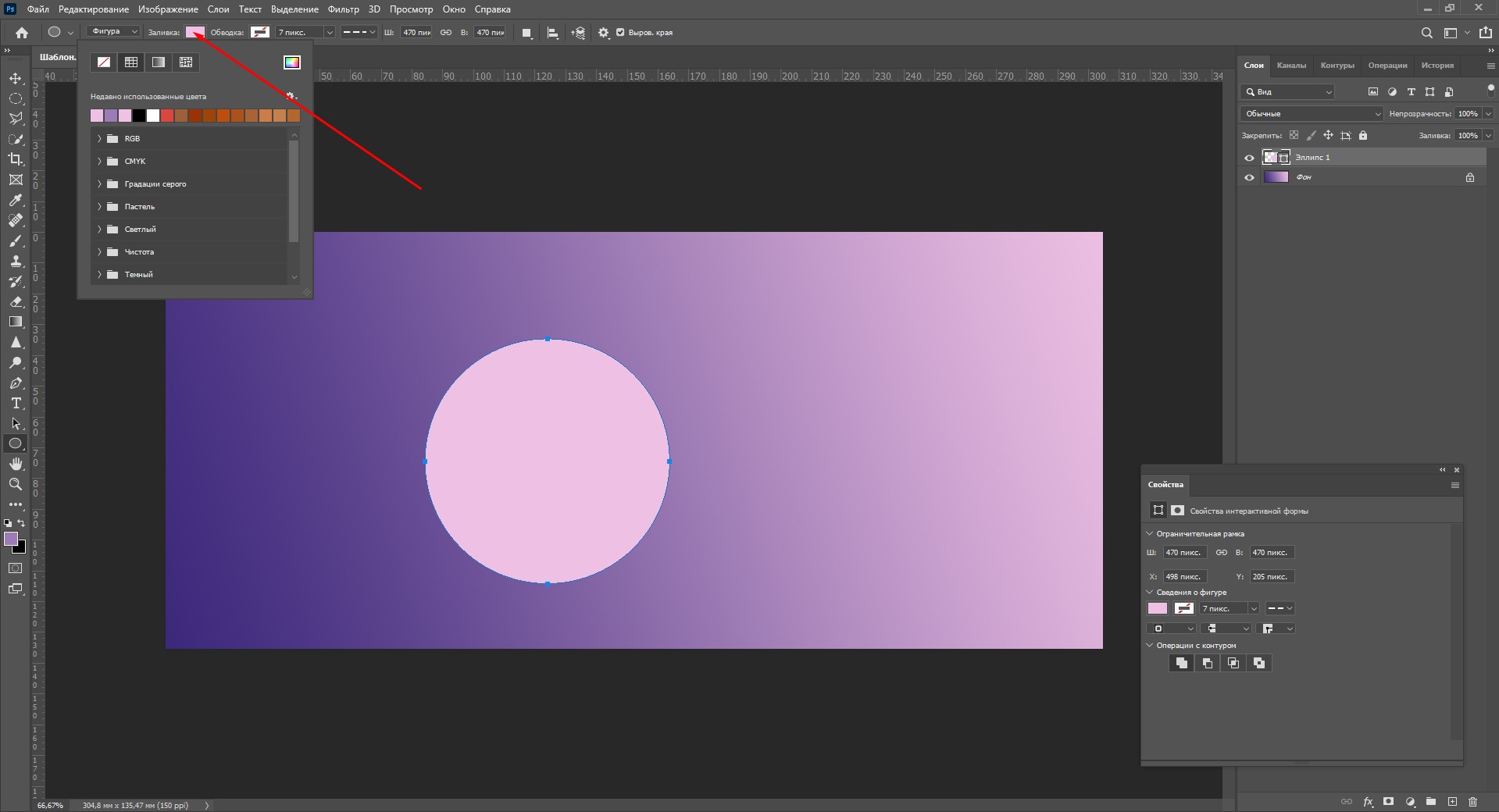
- Чтобы создать шары, я воспользуюсь инструментом «Эллипс». Находится он вот здесь.
- С зажатой клавишей Shift создаю эллипс. Он автоматически появляется на новом слое. В меню «Заливка» можно выбрать цвет.
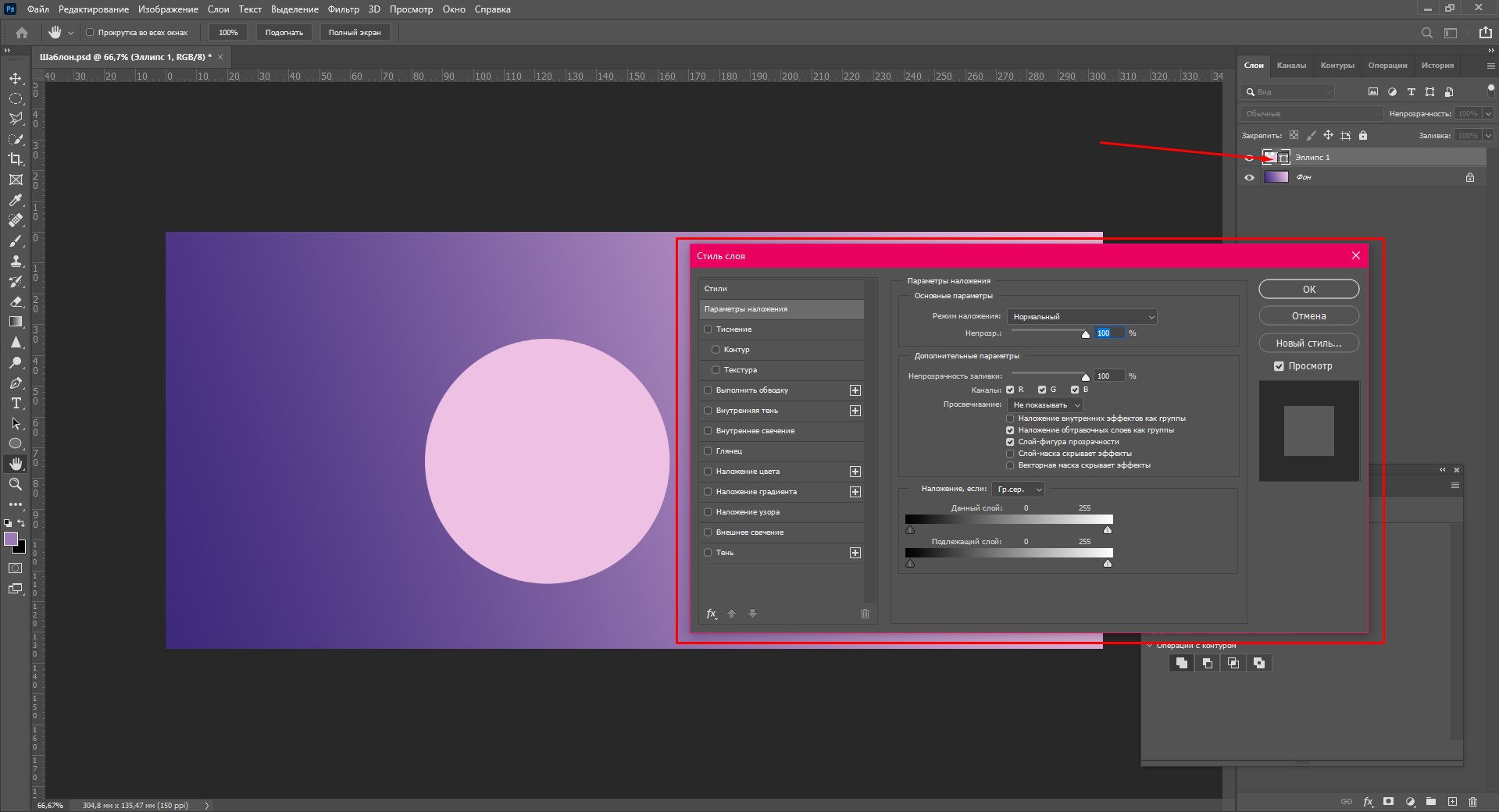
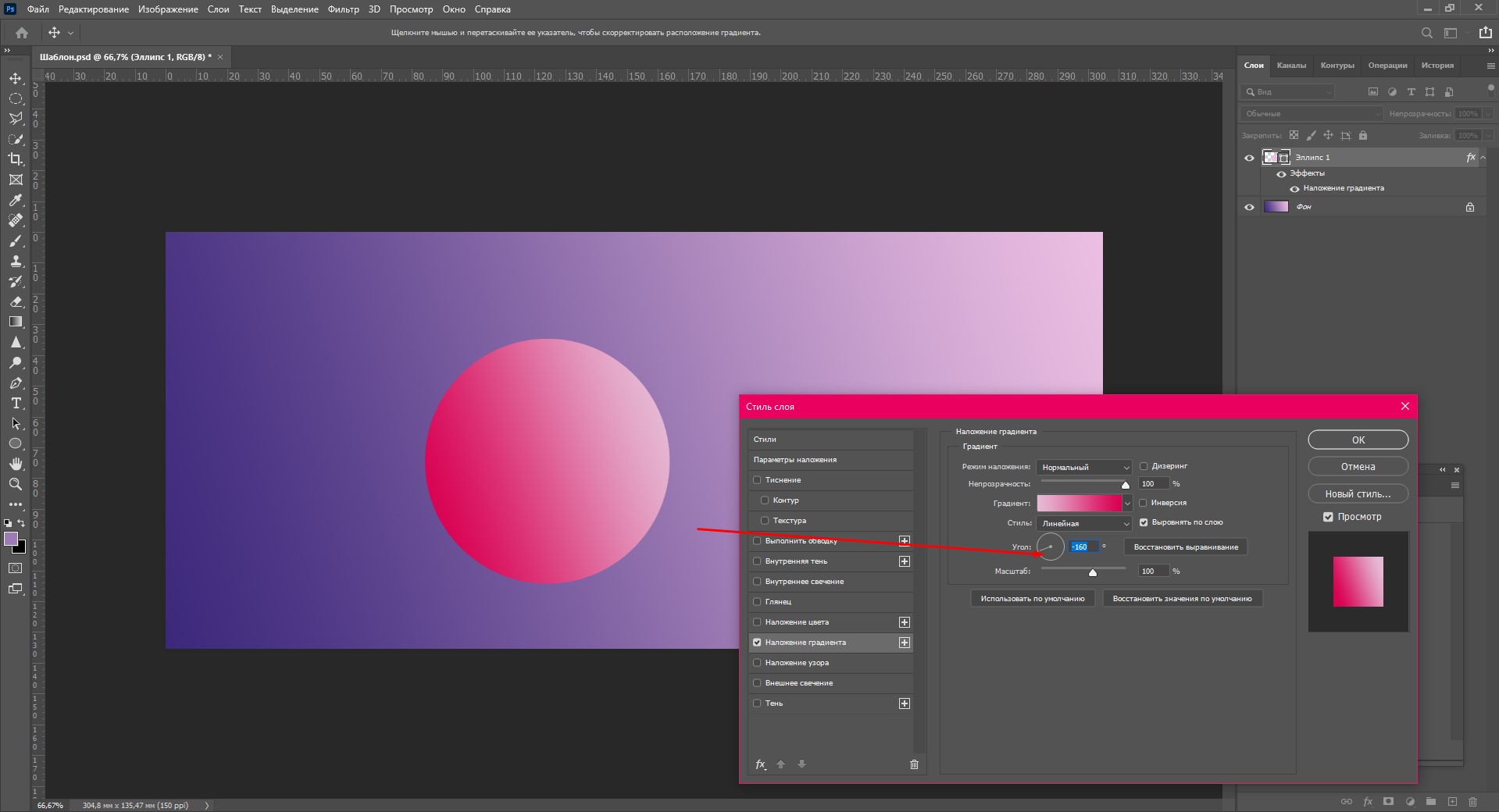
- Теперь дважды кликаю по слою с эллипсом, и появляется окно стилей.
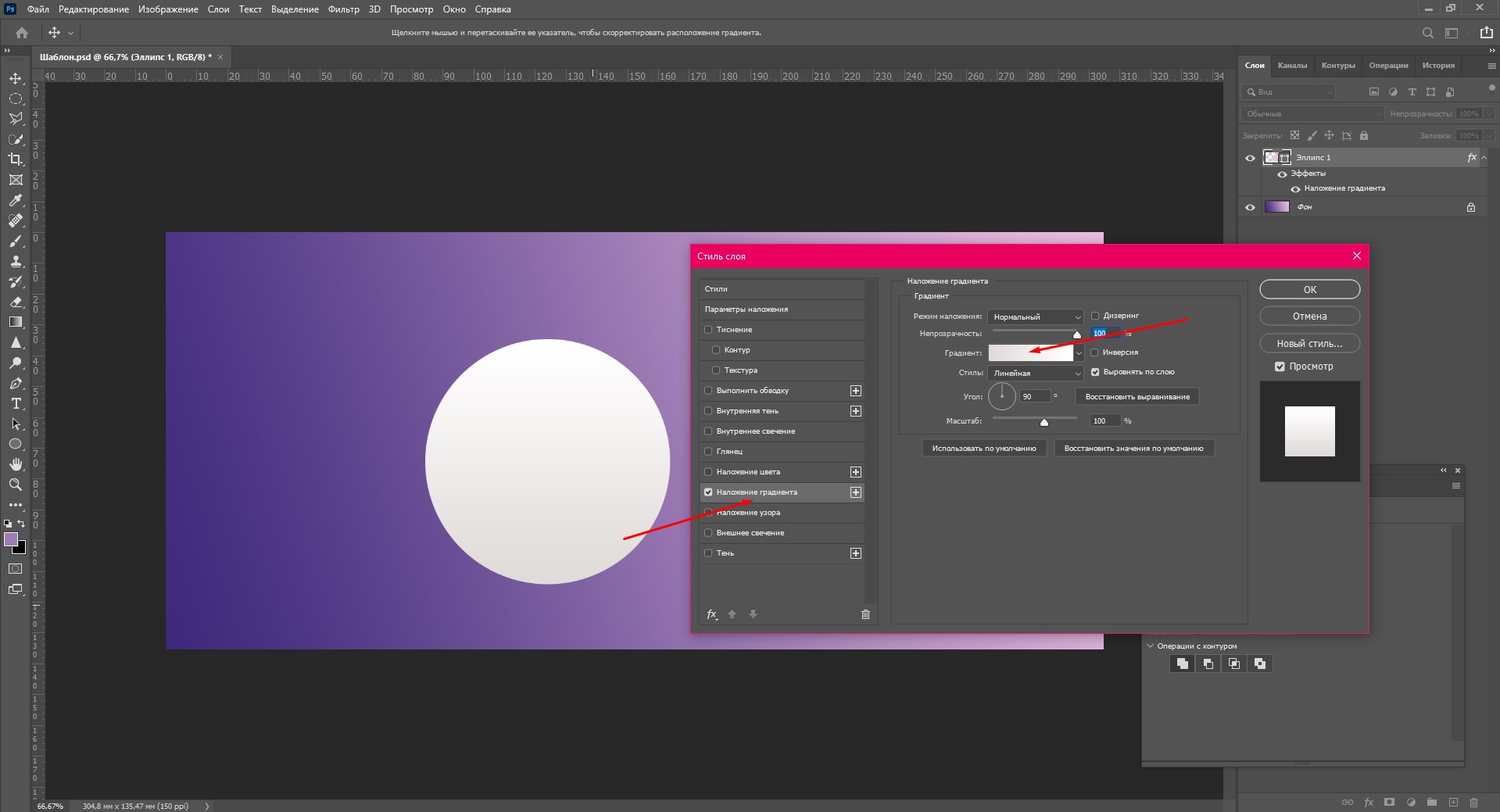
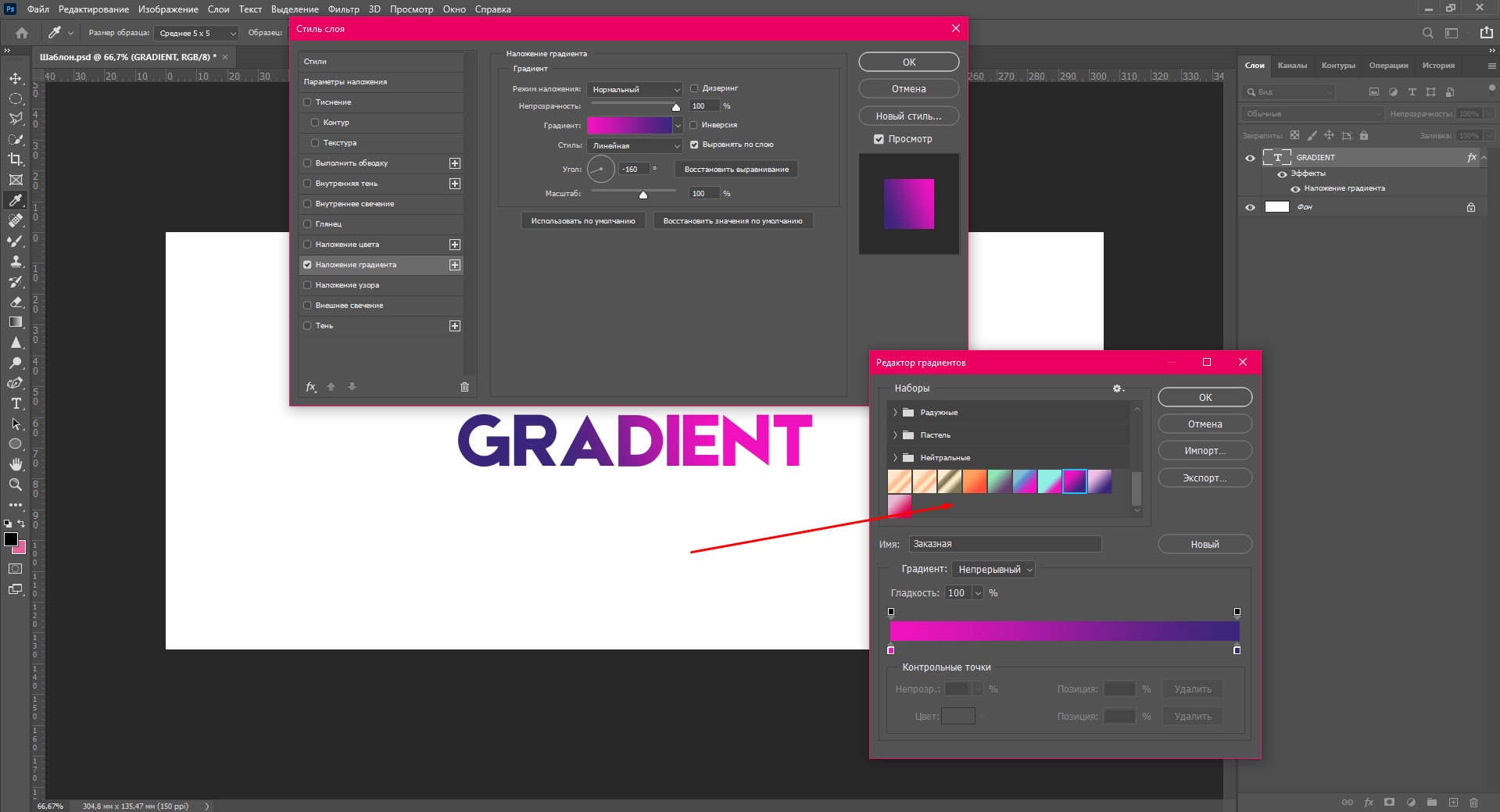
- Тут нужно нажать «Наложение градиента» (слева), а потом кликнуть по окошку с градиентом, чтобы настроить цвет.
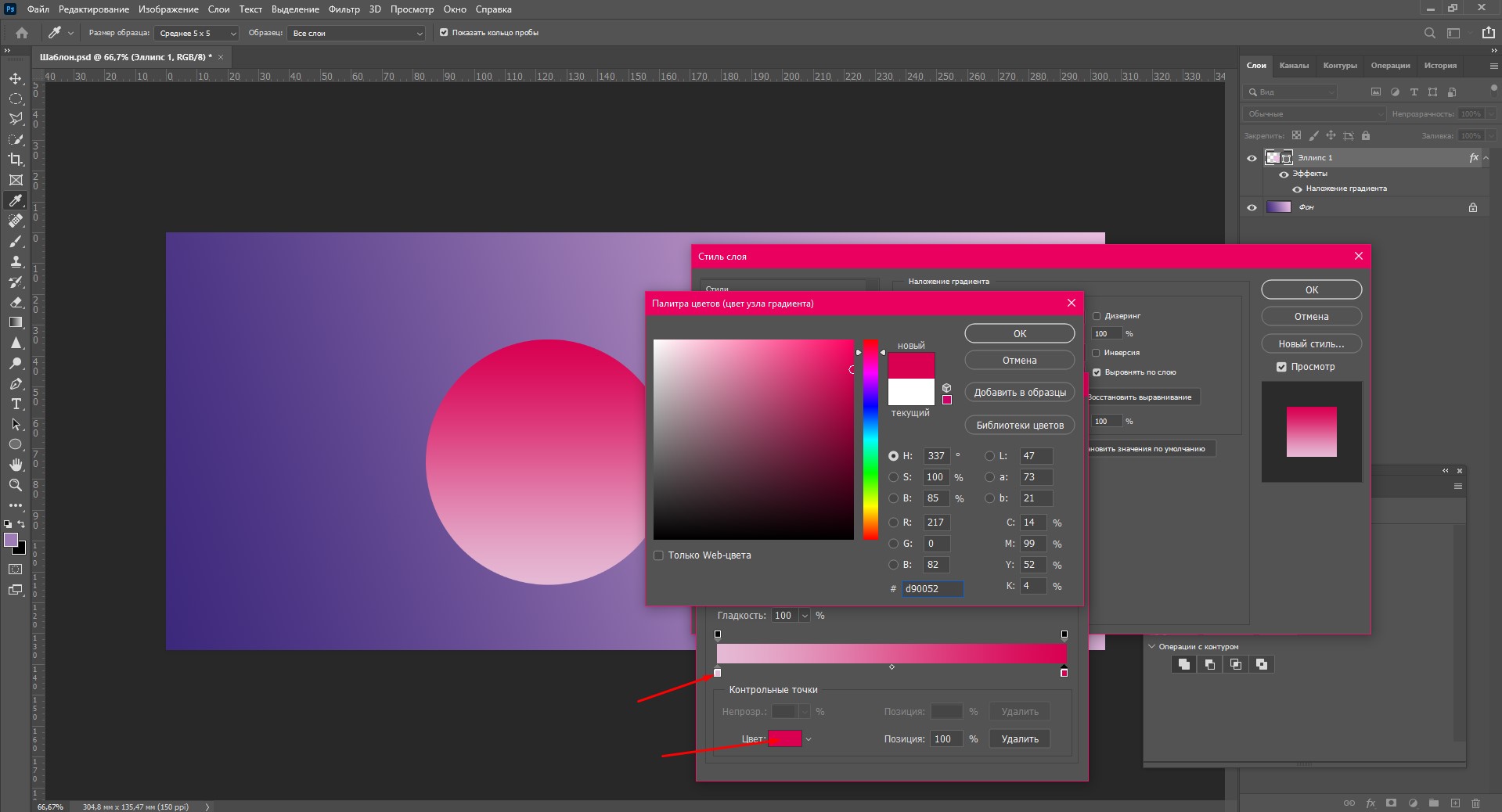
- Я хочу сделать шарик в малиновых тонах. Выбираю, какого цвета будет светлая и теневая сторона шара.
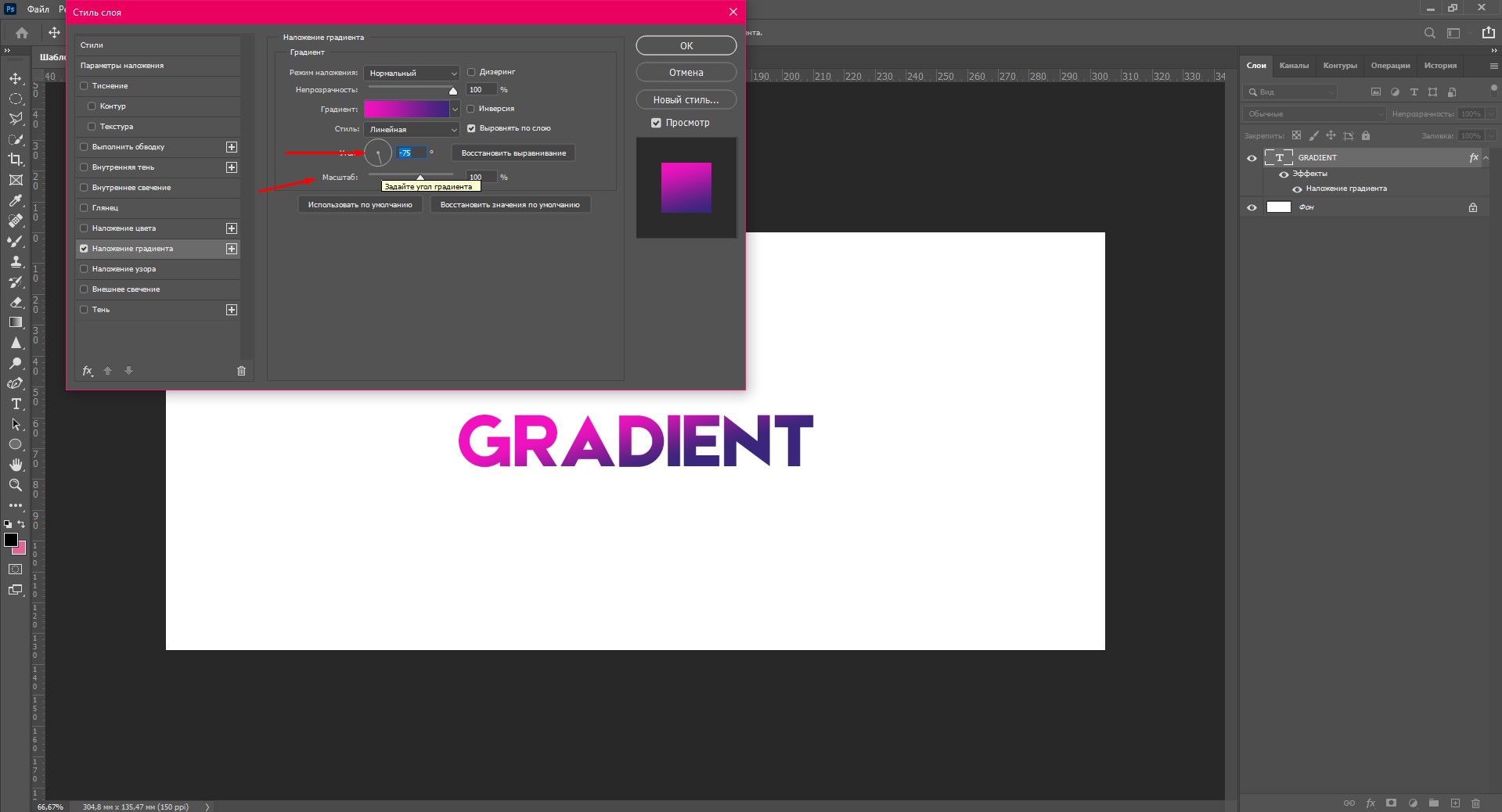
- Настраиваю угол, чтобы «освещение» объекта совпадало с градиентом фона.
Первый этап пройден. Это главное, что вам нужно знать о заливке объектов градиентом. Но если вы хотите повторить мою картинку, смотрите дальше.
Давайте добавим немного «натуральности», чтобы шарик выглядел объемнее.
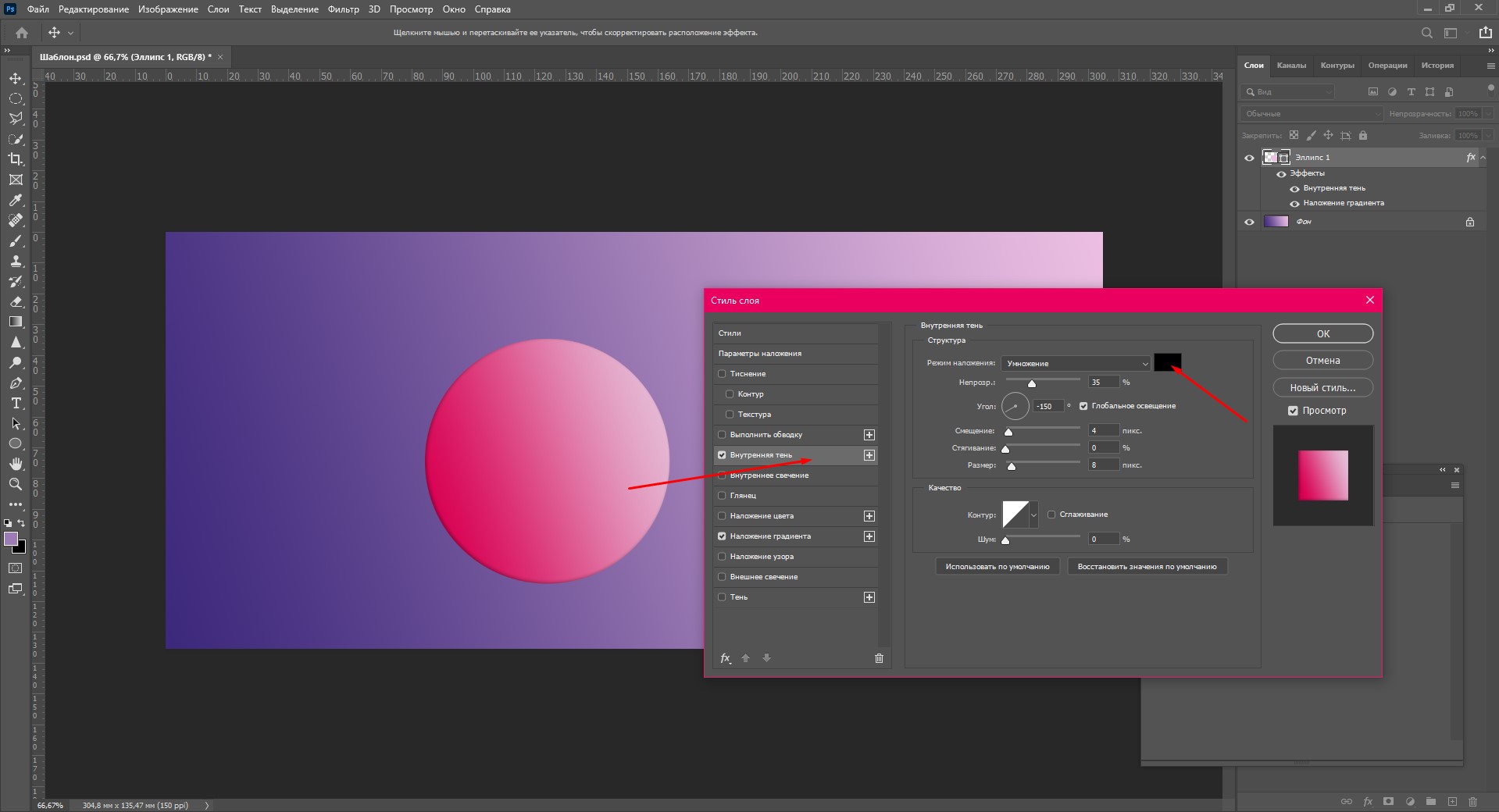
- Добавляю пункт «Внутренняя тень» и щелкаю по цвету.
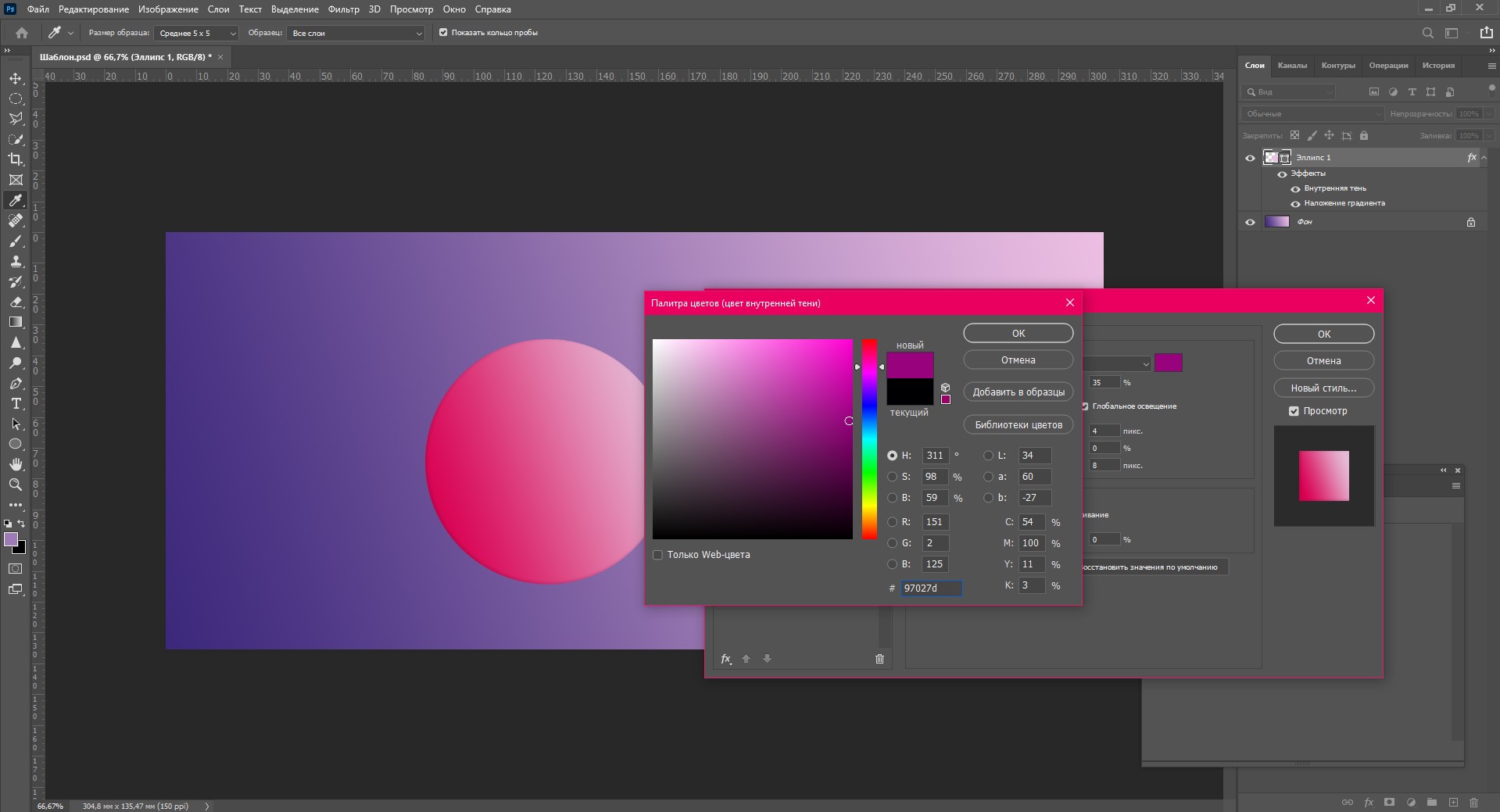
- Выбираю цвет тени. Пусть уходит в фиолетовый.
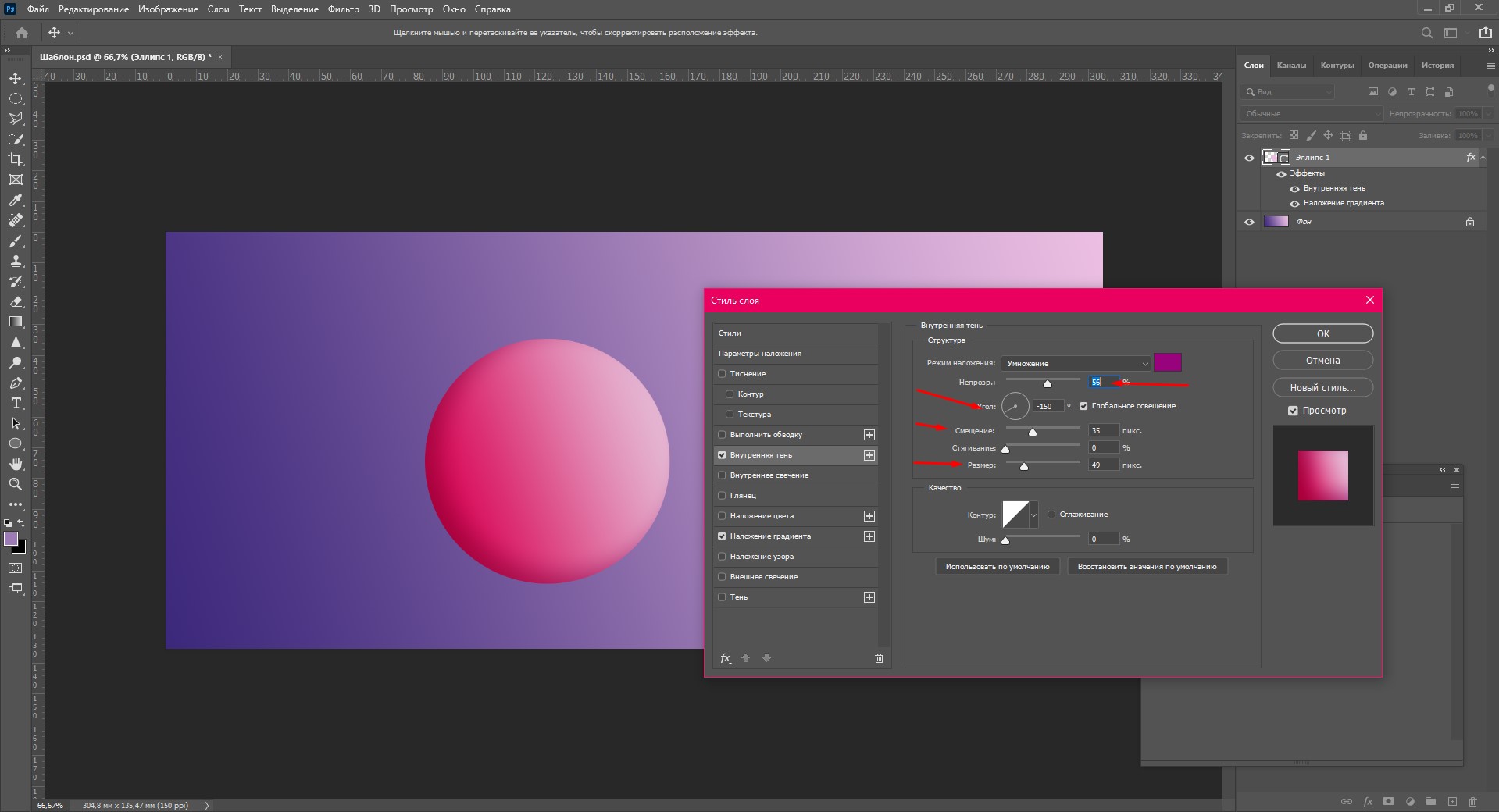
- Теперь настрою угол, непрозрачность, смещение и размер этой тени. Поиграйте с ползунками, чтобы создать наиболее натуральный и мягкий эффект. После этого закройте окно стилей.
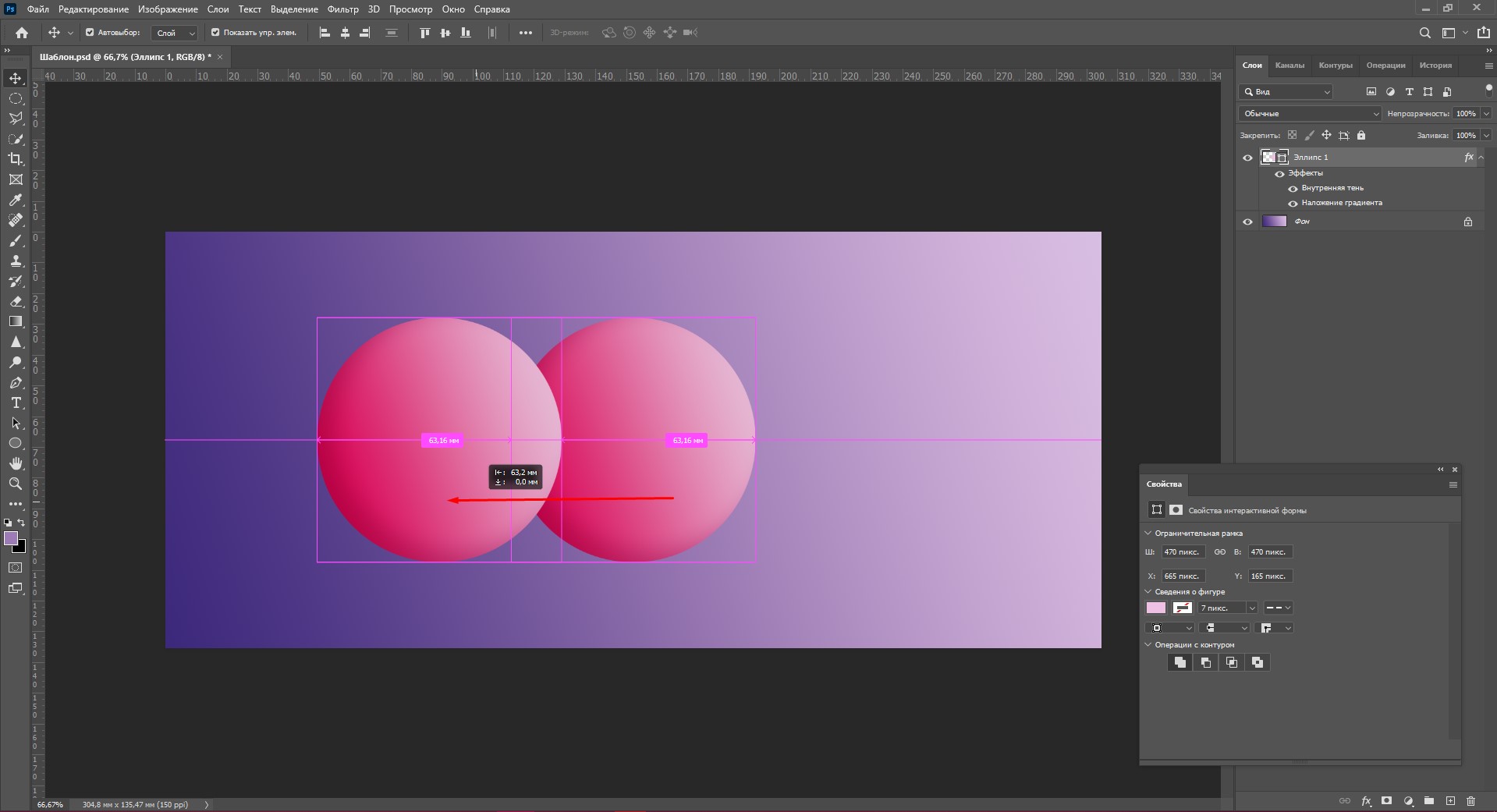
Теперь я хочу скопировать и изменить размер объекта. Для копирования щелкните по объекту с инструментом «Перемещение» (V на клавиатуре) и с зажатой клавишей Ctrl сдвиньте его в сторону. Объект оказался на новом слое.
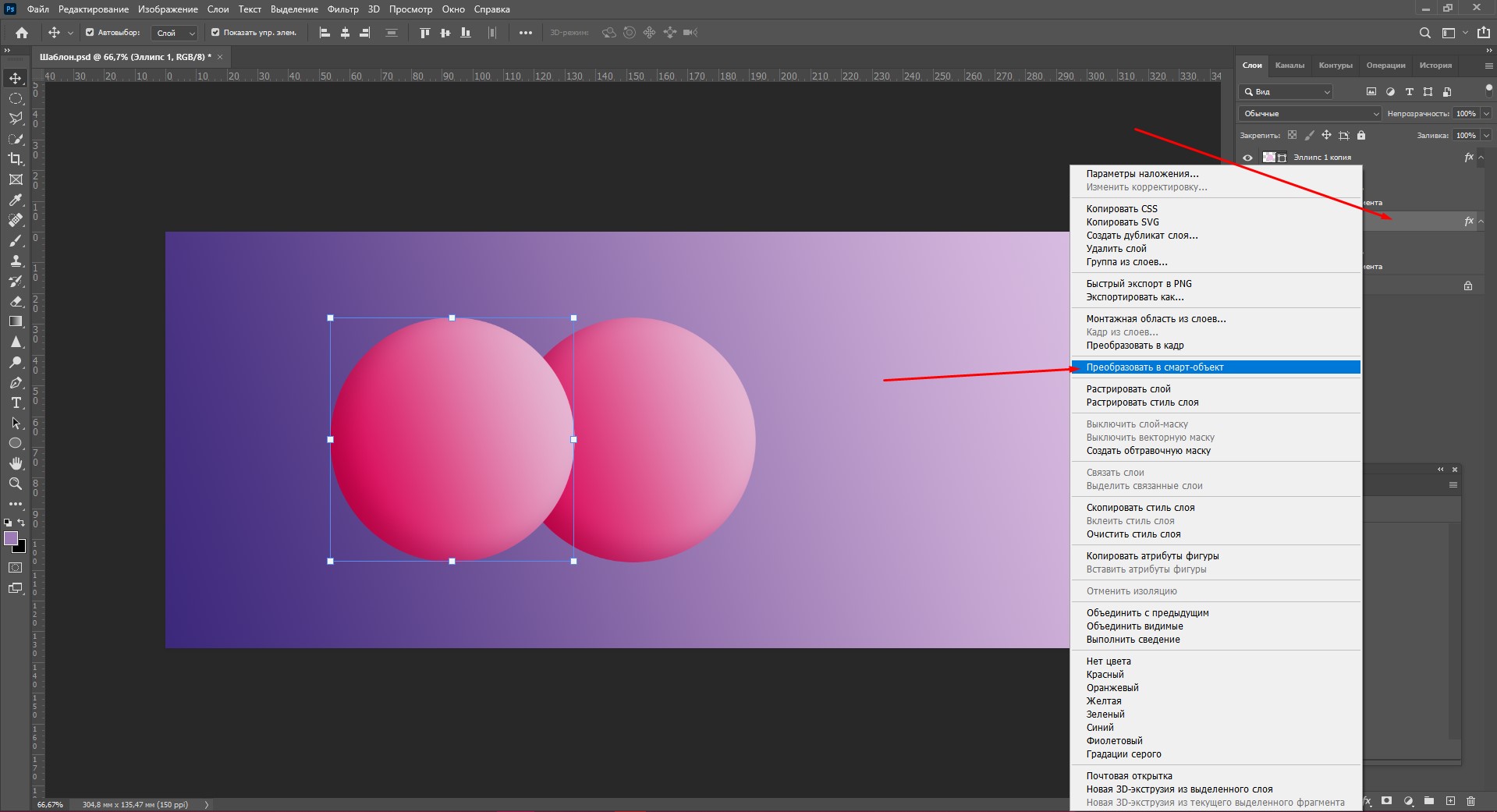
Чтобы он масштабировался с эффектами, нажмите правой кнопкой мыши по слою, а затем на «Преобразовать в смарт-объект».
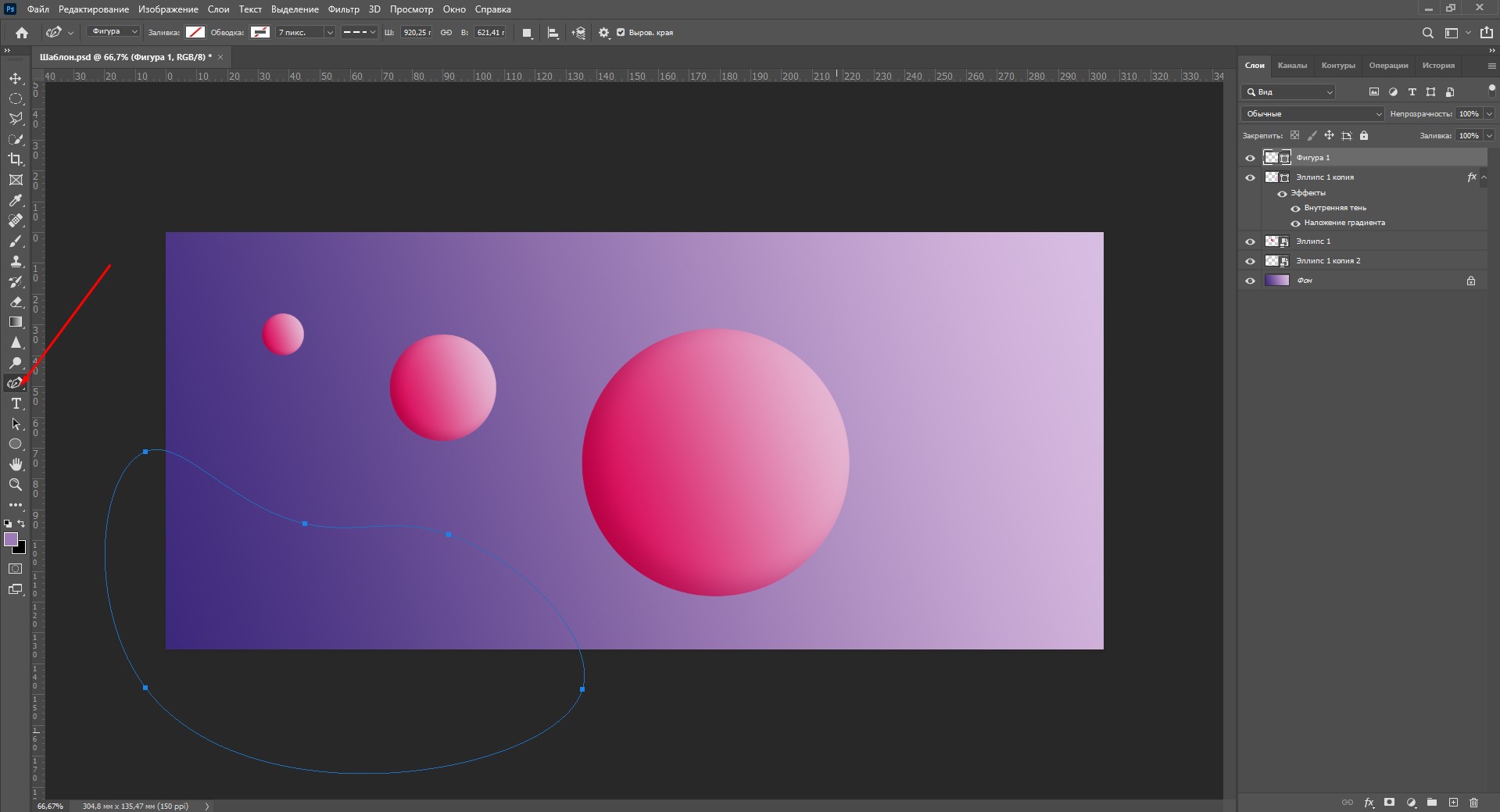
Таким образом я несколько раз копирую и размещаю шарик в разных местах. Далее с помощью инструмента «Перо кривизны» (P) я нарисую еще один объект.
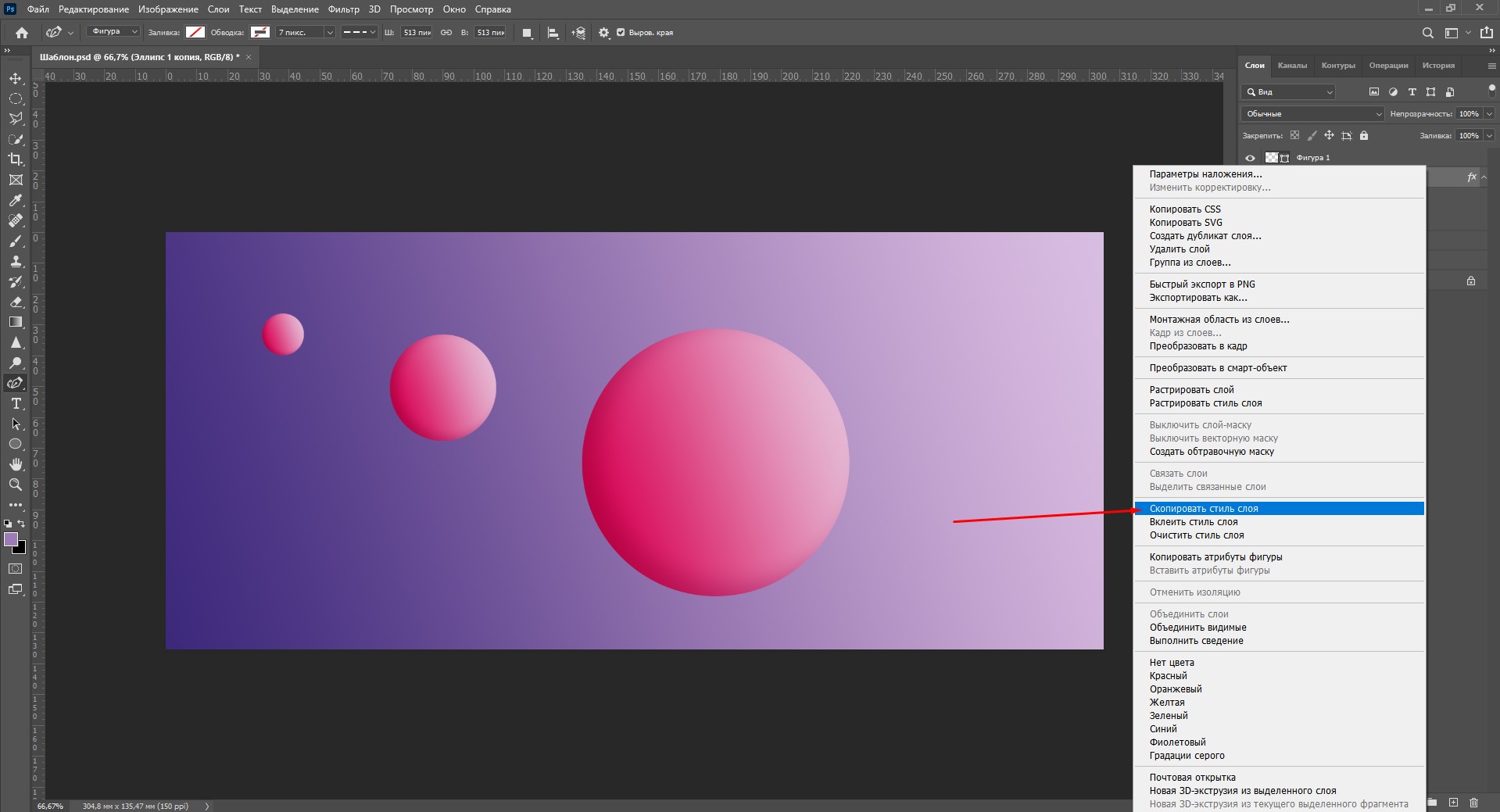
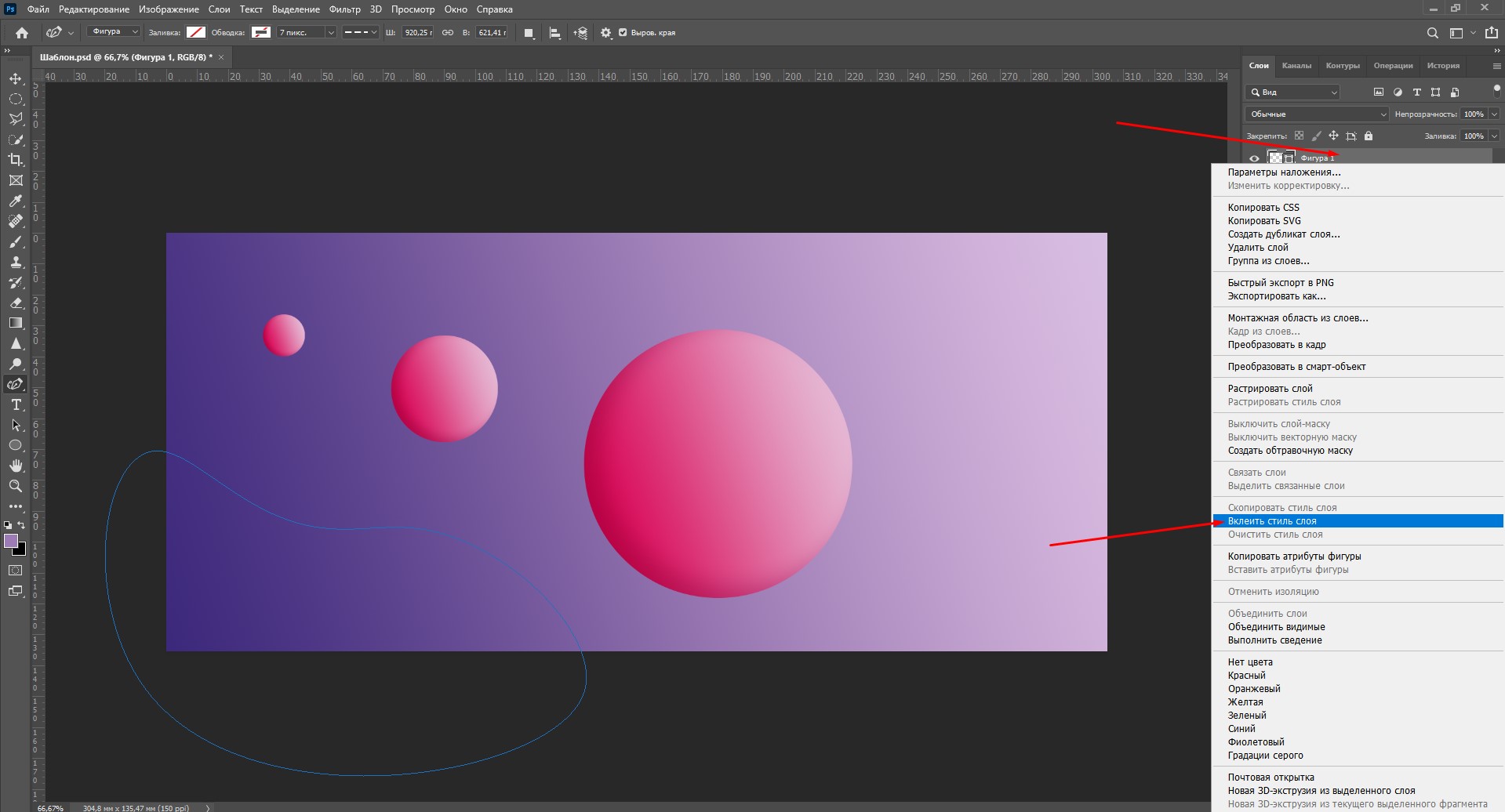
Нужно сделать заливку этого объекта с такими же настройками, как у шаров. Для этого я нажимаю правой кнопкой мыши по слою с первым шаром (который не смарт-объект) и копирую стиль слоя. Эта функция позволяет скопировать все настройки, которые мы делаем в окне стилей слоя.
Теперь нужно щелкнуть правой кнопкой мыши по слою с новой фигурой и вклеить стиль слоя.
Смотрите, теперь новый объект, нарисованный пером, выглядит так же. Эта функция работает для всех новых объектов, которые вы создадите.
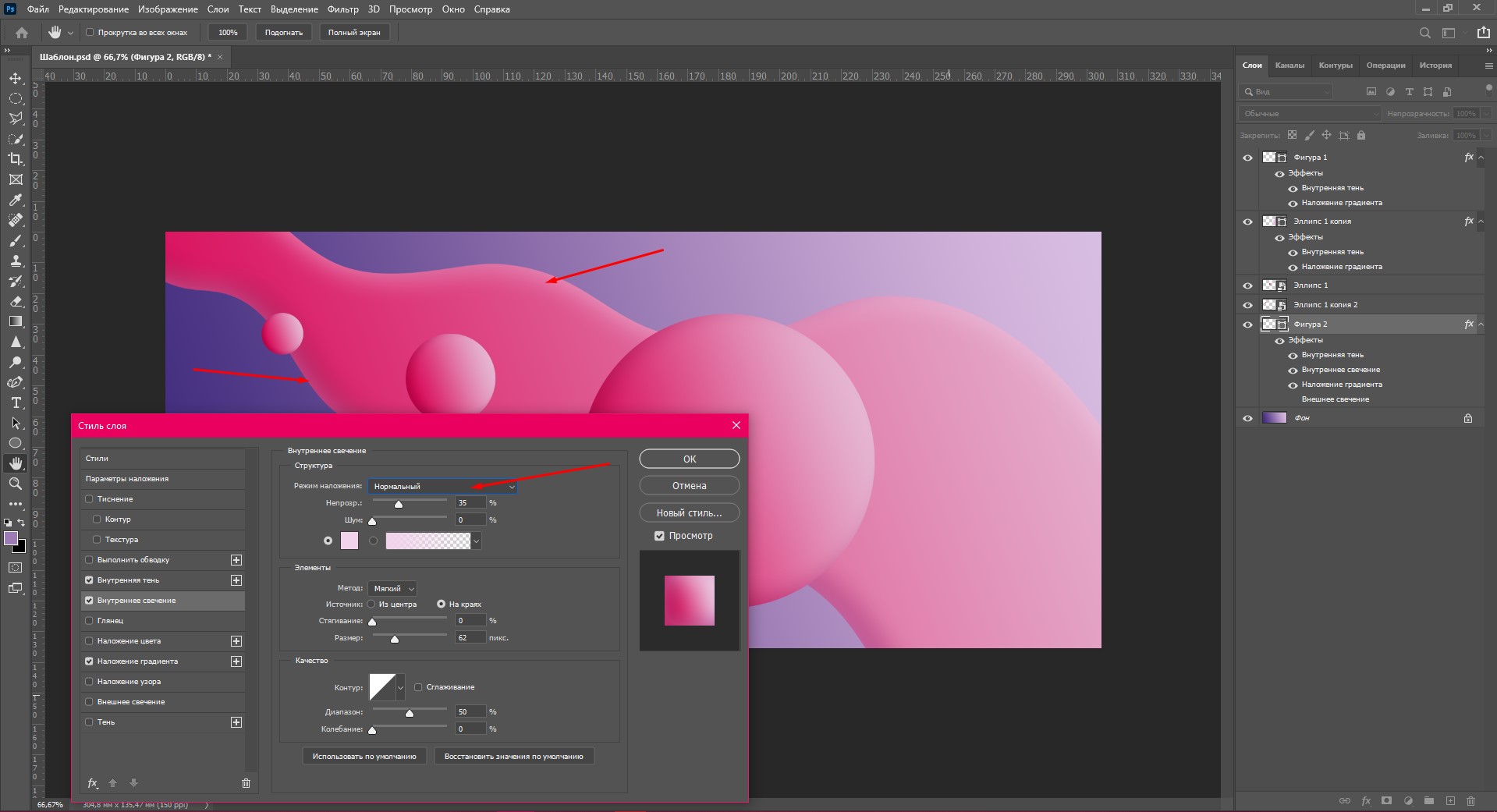
То же самое я делаю для еще одной фигуры. Но здесь я подумала, что неплохо было бы добавить внутреннее свечение, чтобы создавалась иллюзия, как свет «обволакивает» ее. Дважды кликаю по слою с новой фигурой, чтобы вызвать окно стилей, и добавляю свечение.
Можете скопировать еще несколько шаров и добавить фильтр «Размытие по Гауссу», чтобы казалось, что они плавают где-то вдалеке. То же самое и для объекта на переднем плане – так будет выглядеть правдивее. Вот вам и имитация 3D в Фотошопе.
Как наложить градиент на текст
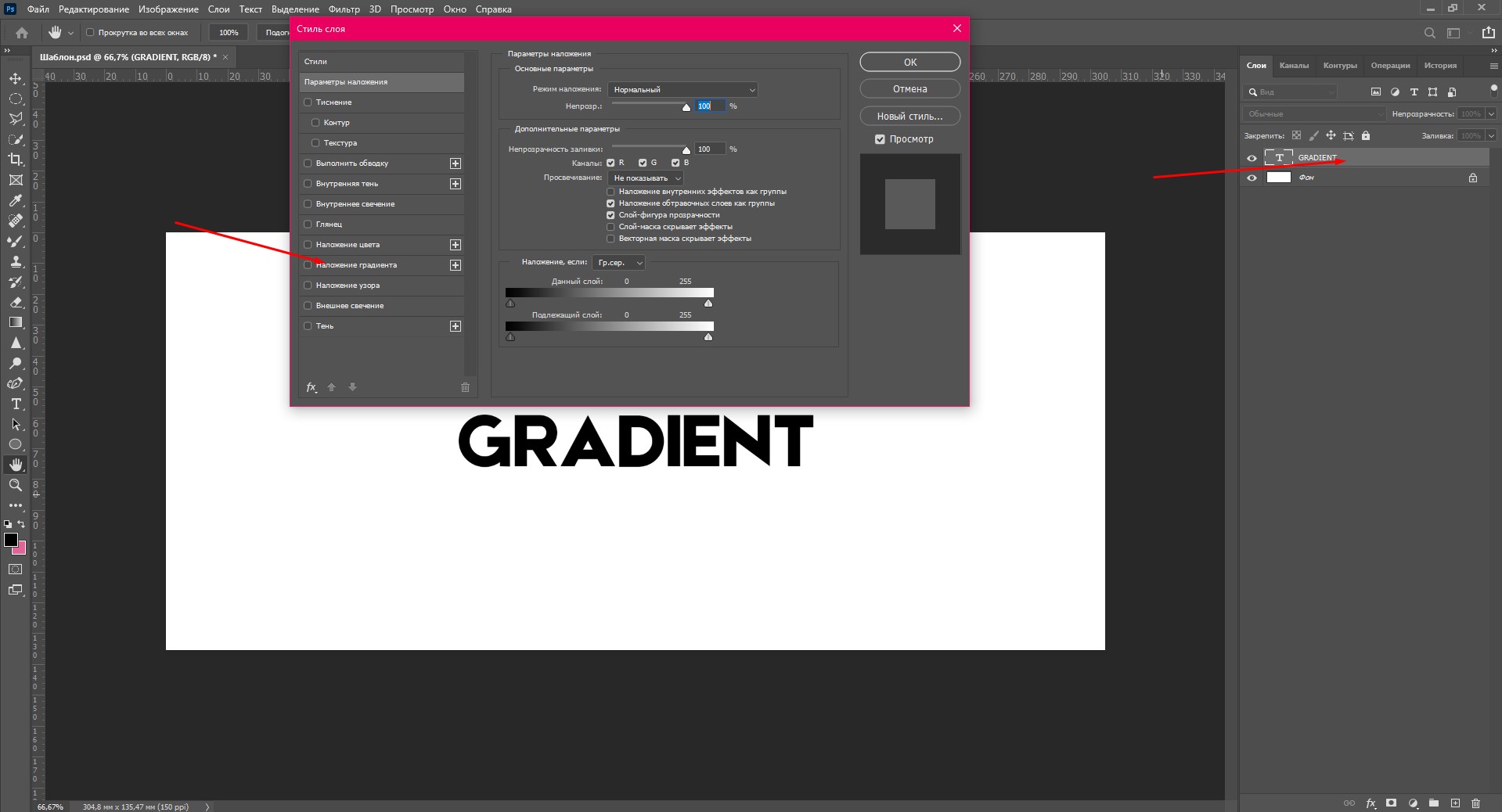
Наложить градиент на текст очень просто: мы будем пользоваться тем же окном стилей слоя. Давайте напишем какой-нибудь текст. Я просто возьму слово «Gradient», написанное жирным шрифтом черного цвета. Итак:
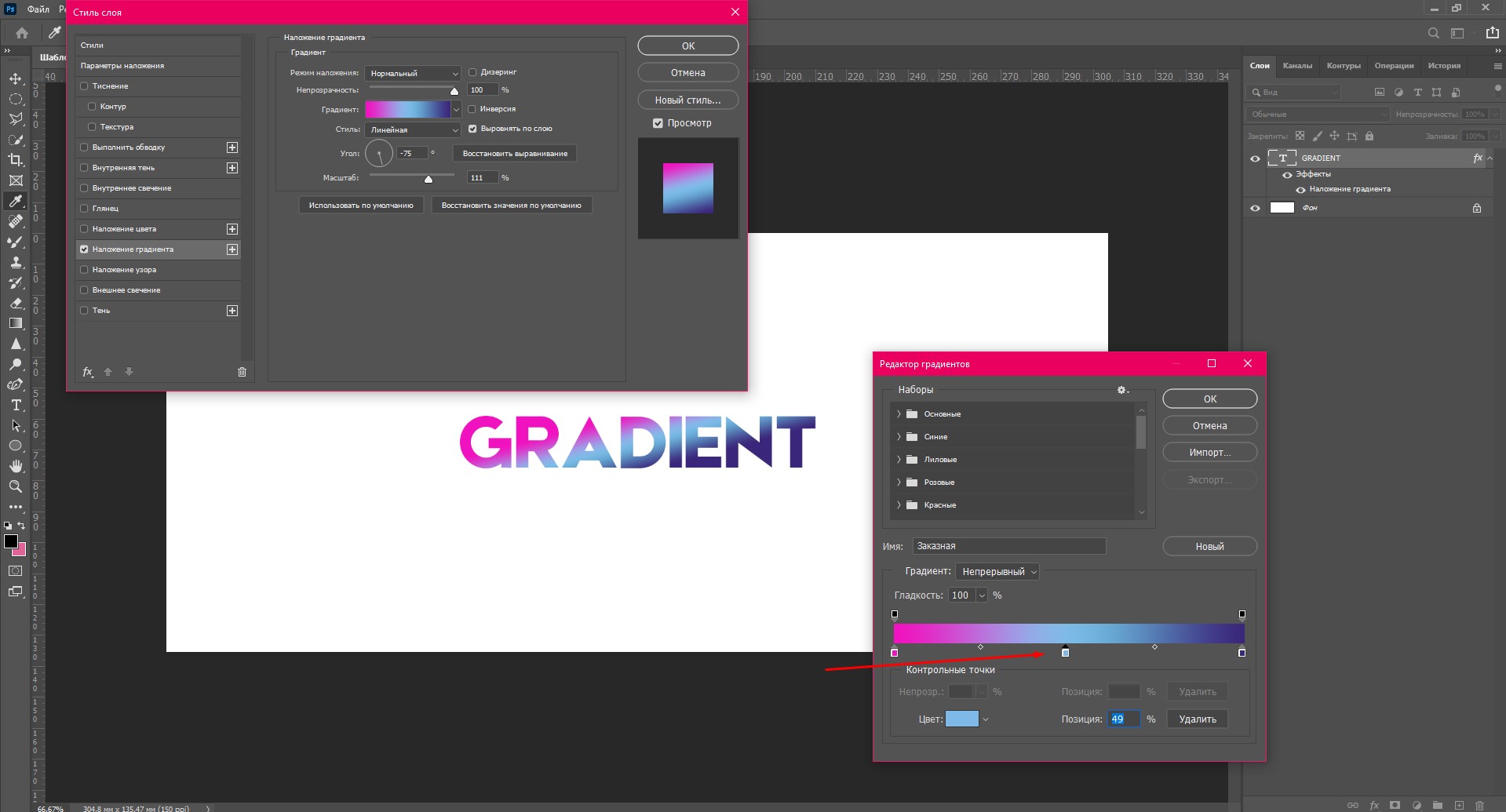
- Дважды кликните по слою с текстом и выберите «Наложение градиента» в новом окне.
- Выберите градиент из готовых наборов либо создайте свой. О том, как сделать собственный градиент, я писала выше в этой статье.
- Вы можете изменять угол и масштаб наложения градиента, чтобы добиться желаемого эффекта.
- Если добавить новую точку цвета, можно создавать градиент из трех или более оттенков. Экспериментируйте!
Как наложить градиент на фото в Adobe Photoshop
Если наложить градиент на фотографию, можно добиться впечатляющего визуального эффекта. В этом году один из трендов в дизайне – монохром и двухцветность. Научитесь в несколько кликов создавать стильные изображения!
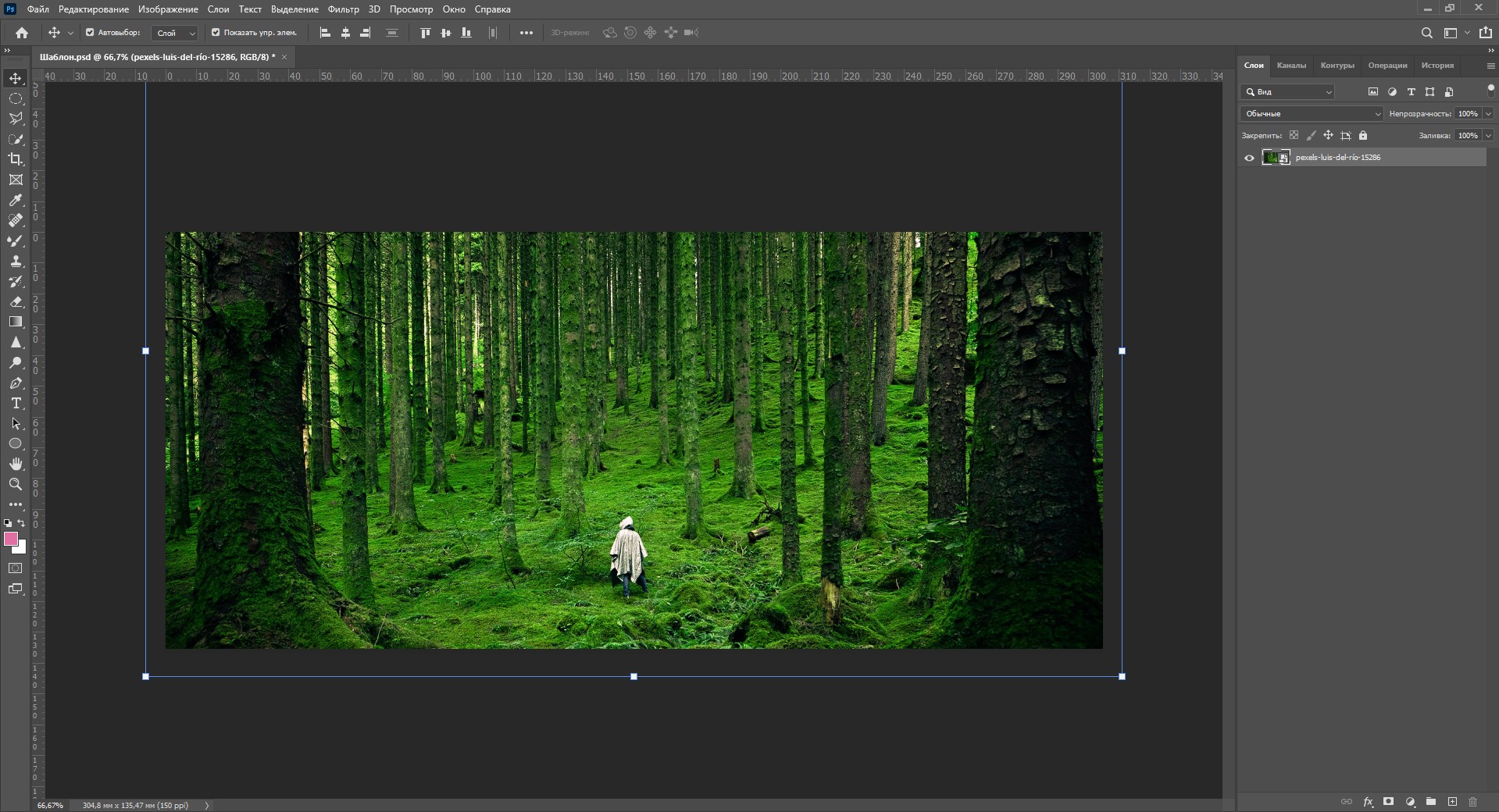
- Откройте фотографию в новом документе и выберите слой с фото.
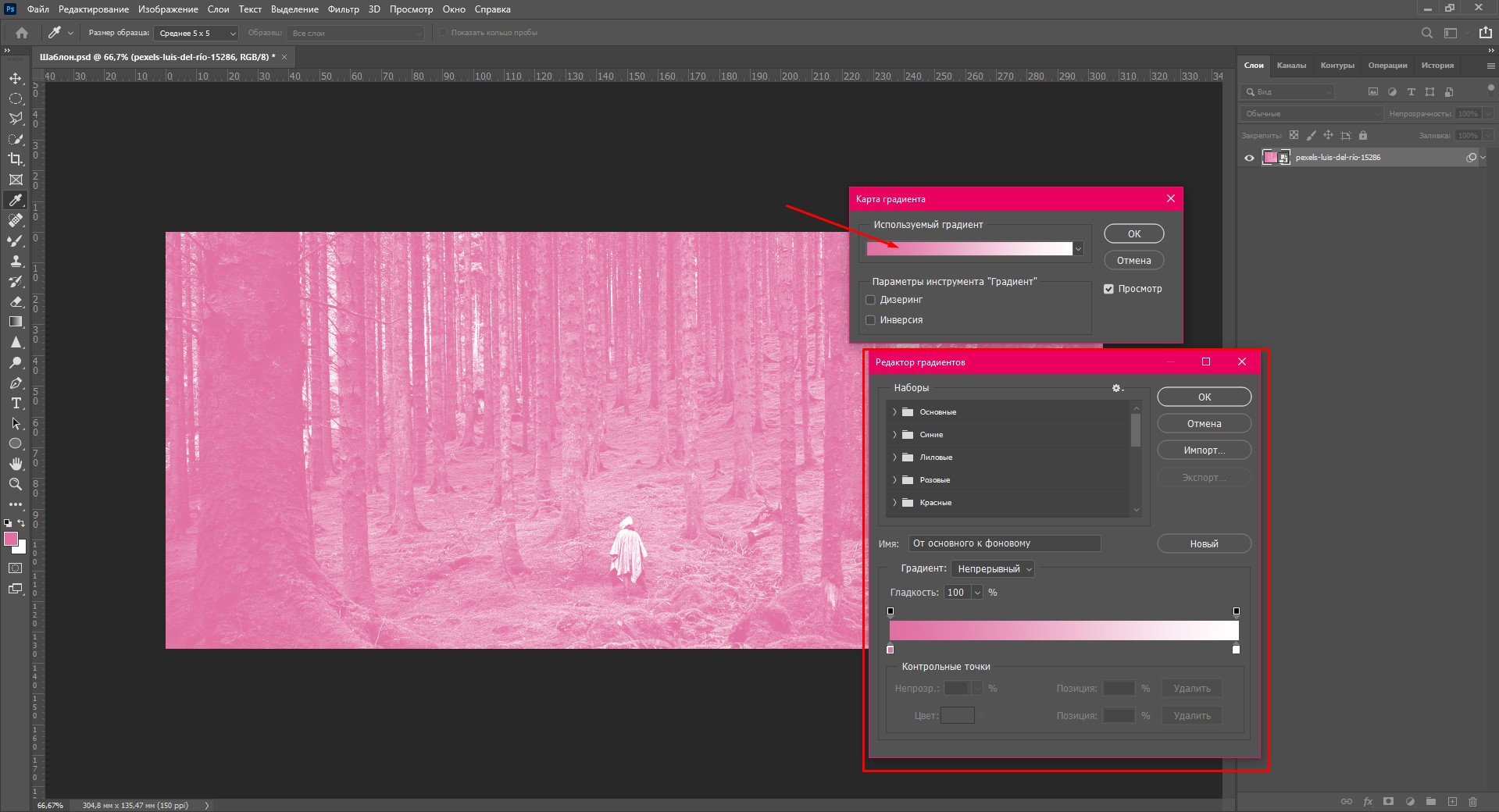
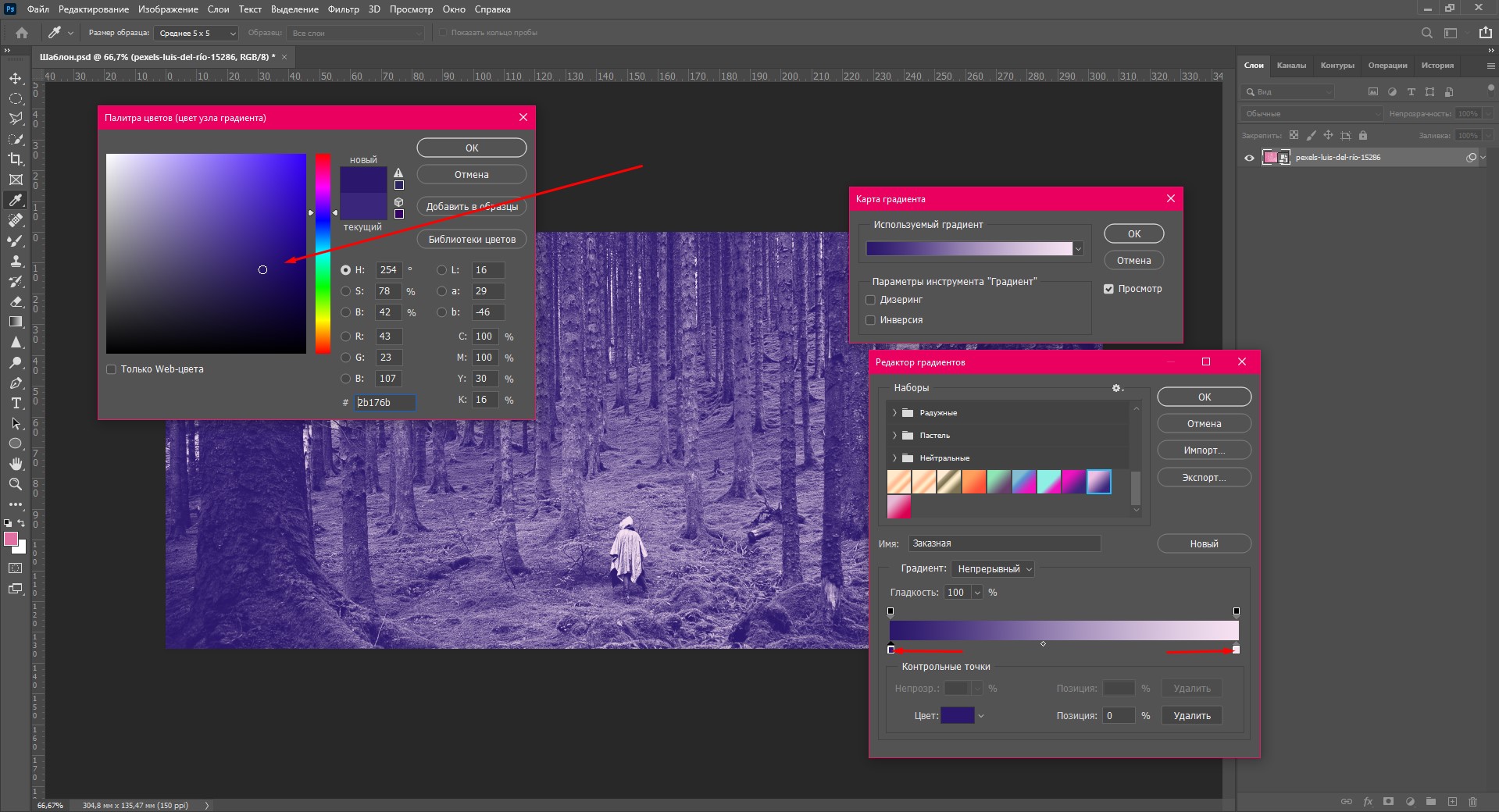
- Пройдите по вкладкам «Изображение» – «Коррекция» – «Карта градиента».
- Щелкните по линии с градиентом, чтобы открыть редактор и изменить цвета контрольных точек.
Где взять идеи для градиентов: лучшие сервисы
Создать красивый градиент самостоятельно не всегда легко. А бывает, что просто нет времени для раздумий. Для этого и придумали сервисы, где можно подсмотреть идеи градиентов. Я подобрала для вас 3 лучших.
Coolors
На этом сайте можно просматривать как готовые наборы градиентов, так и создавать собственные. У цветов имеются номера, так что их с легкостью можно перенести в любой редактор.
Перейти на ресурс можно по ссылке.
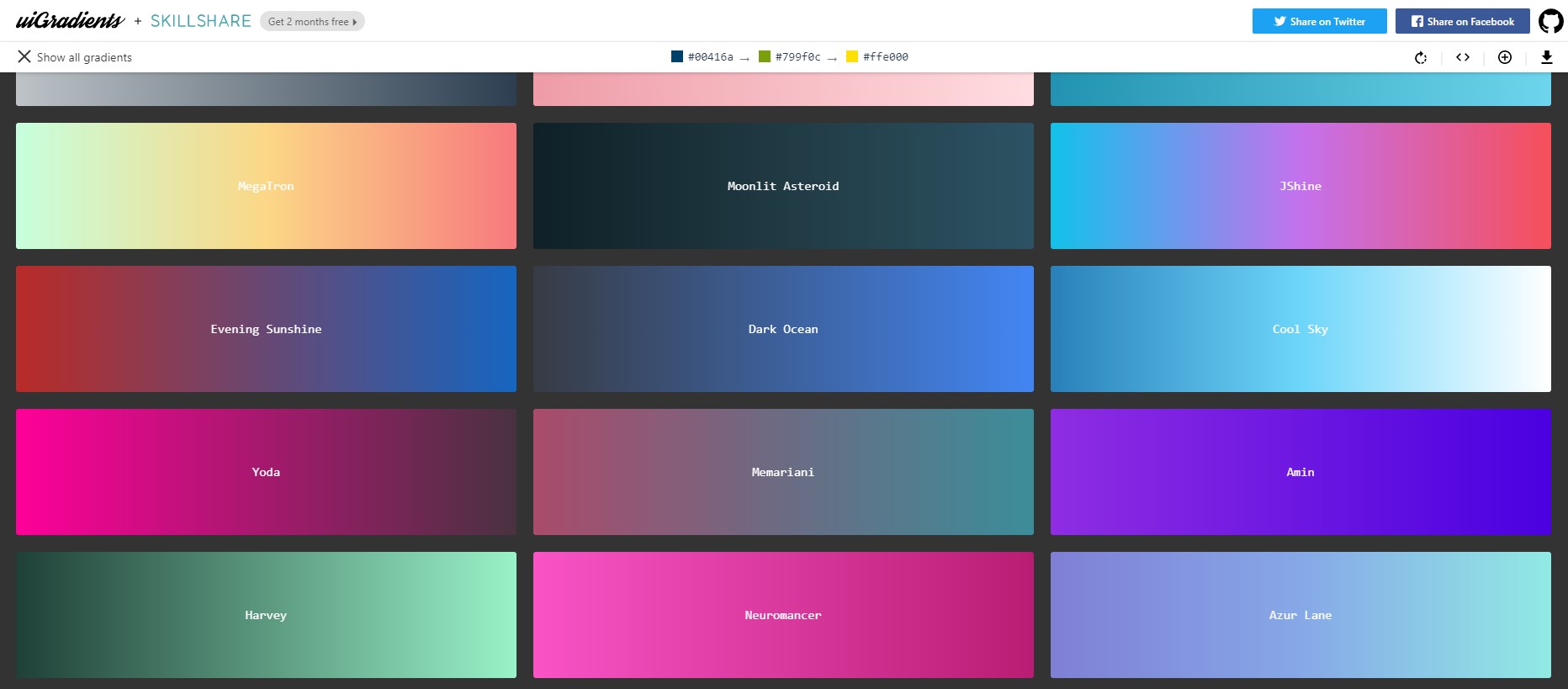
Uigradients
Здесь вы можете посмотреть самые невероятные варианты сочетаний. Хорош сервис тем, что градиенты можно посмотреть в полноэкранном формате. И еще есть маленькая фишка: каждый градиент имеет уникальное название, поэтому выглядит это очень атмосферно. Как вам градиент под именем Moonlit Asteroid?
Изучите остальные варианты здесь.
CoolHue
Небольшая, но очень милая коллекция готовых градиентов. Любой из них можно загрузить в виде PNG-изображения.
Ссылка на официальный сайт сервиса
Заключение
Создать градиент в Фотошопе не такое уж трудное дело, правда? Оставаясь в тренде, градиенты намертво закрепились в дизайне на ближайшие годы, поэтому знать, как их использовать, будет полезно для начинающего специалиста.
Надеюсь, что вы научились создавать и применять градиенты для ваших проектов, изучив этот материал. Удачи!
Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
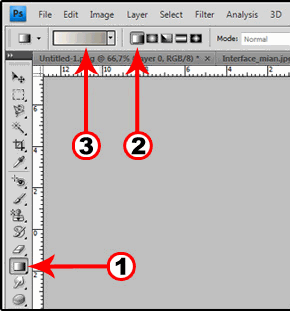
Значок Градиент (1) вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.
Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) — есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
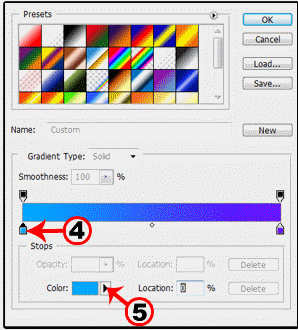
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).
Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% — левый край цветовой полосы, 100% — правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.
Перевод: ;
Источник;