Загрузить PDF
Загрузить PDF
HTML (HyperText Markup Language — язык гипертекстовой разметки) — это язык разметки документов в интернете. В основном этот язык используется для структурирования внешнего вида и функций веб-сайтов. Любой файл с HTML-кодом имеет расширение .html. Все современные браузеры, такие как Google Chrome, Safari и Mozilla Firefox, распознают этот формат и могут открывать такие файлы; поэтому, чтобы запустить HTML-файл, откройте его в веб-браузере.
-
1
Уясните, что такое HTML. HTML — это язык гипертекстовой разметки. HTML-файлы представляют собой текстовые файлы с содержимым и макетом веб-страницы. Чтобы просмотреть HTML-файл, воспользуйтесь любым текстовым редактором (например, Блокнотом или любым специализированным HTML-редактором). Но чтобы увидеть, как работает HTML-код, откройте HTML-файл в веб-браузере, который предназначен для чтения и визуализации HTML-файлов.
-
2
Введите или скопируйте HTML-код в простейший текстовый редактор. По мере приобретения опыта в программировании можно пользоваться специальными HTML-редакторами, такими как Adobe Dreamweaver, Microsoft Expression Web и Coffee Editor HTML Editor, но простейший текстовый редактор (Блокнот в Windows или TextEdit в Mac OS X) — это все, что вам нужно в начале пути.
-
3
Сохраните файл в формате HTML. Если вы создаете HTML-файл в Блокноте, TextEdit или любом другом текстовом редакторе, обязательно сохраните его с расширением .html. Перед тем как сохранить файл, в меню «Тип файла» выберите «Все файлы», а затем нажмите «Сохранить».
Реклама
-
1
Убедитесь, что на компьютере установлен браузер. Он необходим, чтобы запустить HTML-файл на компьютере.
-
2
Найдите сохраненный файл. Если вам не удается найти HTML-файл, введите имя_файла.html в строке поиска в нижней части меню «Пуск» (в Windows) или в строке поиска окна Finder (в Mac OS X).
- Как правило, HTML-файлы находятся в папке с тем же именем, что и HTML-файл (но в имени папки нет расширения .html). Внутри папки могут храниться разные файлы, например, с расширениями .js, .css, изображения и другие. Не трогайте такие файлы — они необходимы, чтобы страница отображалась и функционировала должным образом; оставьте их в той же папке, что и HTML-файл (в противном случае страница будет отображаться неправильно). Чтобы изменить HTML-файл, изучите язык HTML и другие языки сценариев.
-
3
Щелкните правой кнопкой мыши (Windows) или дважды щелкните (Mac) по файлу и в меню выберите «Открыть с помощью». Теперь выберите любой браузер, установленный на компьютере (браузер, используемый по умолчанию, будет первым в списке). Откройте файл с помощью любого веб-браузера: Google Chrome, Mozilla Firefox, Safari и так далее.
- Большинство систем ассоциирует HTML-файлы с браузерами. Это означает, что не нужно запускать браузер, чтобы открыть HTML-файл — просто дважды щелкните по файлу, и он откроется в браузере.
- Если система не распознала файл, она спросит, открыть ли файл в установленной программе или найти соответствующее приложение в интернете. Выберите опцию «Выбор программы из списка установленных программ», а затем выберите любой браузер, который установлен на компьютере.
-
4
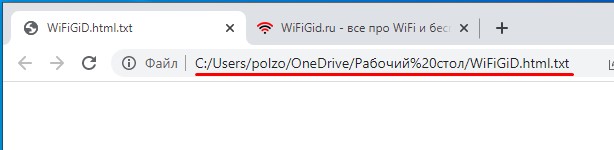
Просмотрите HTML-файл в браузере. Браузер автоматически интерпретирует код и преобразует его в веб-страницу. Путь к файлу отобразится в адресной строке — так вы сможете убедиться, что открыли нужный файл.
-
5
Альтернативный способ: запустите браузер и нажмите сочетание клавиш Ctrl+O. Откроется окно Проводника. Найдите файл и дважды щелкните по нему — файл откроется на вкладке браузера. Имейте в виду, что в разных браузерах сочетание клавиш, которое открывает окно Проводника, может быть другим.
Реклама
-
1
Откройте FTP-платформу, которой вы пользуетесь. Если у вашего хоста есть встроенная ftp-платформа, задача упрощается. Если нет, воспользуйтесь сторонним FTP-хостом, таким как FileZilla.
-
2
Подключитесь к удаленному серверу (серверу своего сайта). Делать это не понадобится, если вы пользуетесь встроенной платформой. Вы увидите две панели слева и две справа, причем вам понадобится только нижняя правая панель.
-
3
Найдите HTML-файл и перетащите его на панель. Начнется загрузка файла. Если вы пользуетесь встроенной платформой, найдите папку «htdocs» (или папку, в которой по умолчанию хранятся HTML-файлы) и нажмите «Upload» (Загрузить); откроется список опций.
- Не пользуйтесь ярлыком! Так вы загрузите файл LNK Mirror, который вам не нужен.
-
4
Дождитесь, когда файл полностью загрузится. Теперь, если вы удалили страницу, которая отображается по умолчанию, перейдите на свой веб-сайт, чтобы просмотреть свой HTML-файл. Если открылся список файлов, щелкните по файлу с расширением .html, чтобы просмотреть его.
Реклама
Советы
- Чтобы увеличить производительность, пользуйтесь хорошим веб-браузером (а не Internet Explorer 7).
Реклама
Об этой статье
Эту страницу просматривали 96 590 раз.
Была ли эта статья полезной?
По ходу изучения теоретического материала по языку HTML у некоторых пользователей возникает вопрос: как вставить html файл в web-обозреватель? Как, уже написанный html-код, просмотреть в браузере. Увидеть, так сказать, результат проделанной работы.
Как мы уже договорились пишем наш html-код в программе «Блокнот» (но никто не запрещает пользоваться и другими редакторами, «Notepad++» например, который даже более удобен).
И так, открываем программу «Блокнот» и пишем в нем какой нибудь html-код. Возьмем html-код из прошлого урока.
<!DOCTYPE html public «-//W3C//DTD html 4.01 Transitional//EN»>
<html>
<head>
<title>заголовок документа (web-страницы)</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<meta name=»Keywords» content=»Ключевые слова«>
<meta name=«Description» content=»Описание страницы«>
</head>
<body>
</body>
</html>
Правда такой html-код нам ничего в браузере не выдаст. Необходимо между тегами <body> и </body> еще что нибудь прописать, например заголовок и пару абзацев:
<h1>HTML-документ в браузере</h1>
<p>Проверяем результат написания html-кода</p>
<p>Все работает</p>
Добавляем эти три строчки в наш html-код и получаем код такого вида:
<!DOCTYPE html public «-//W3C//DTD html 4.01 Transitional//EN»>
<html>
<head>
<title>заголовок документа (web-страницы)</title>
<meta http-equiv=»Content-Type» content=»text/html; charset=windows-1251″>
<meta name=»Keywords» content=»Ключевые слова«>
<meta name=«Description» content=»Описание страницы«>
</head>
<body>
<h1>HTML-документ в браузере</h1>
<p>Проверяем результат написания html-кода</p>
<p>Все работает</p>
</body>
</html>
Сохраняем наш файл: жмем файл → сохранить как
В открывшемся окне выбираем папку в которую мы сохраним файл, прописываем имя файла (например dokument), меняем расширение файла .txt на .html, и тип файла ставим «Все файлы».
Жмем «Сохранить».
Чтобы открыть наш файл в браузере наводим указатель мыши на файл, кликаем правой кнопкой мыши, в открывшемся окне выбираем «Открыть с помощью» и выбираем браузер которым пользуемся.
Следующий урок — атрибуты и заголовки.
Всем привет! Сегодня я расскажу вам, как открыть html файл в браузере. В таком случае вы сможете просмотреть конечный результат отображения – то есть вы сможете увидеть визуальный вариант файла, со всеми подгруженными CSS стилями и JS файлами. Если же вам нужно посмотреть непосредственно код, то вы можете это сделать также в браузере – после того как вы откроете файл, просто нажмите F12.
Аналогично код файла можно просмотреть в любом текстовом редакторе, который может работать с латиницей. Например, можете использовать тот же блокнот. В случае возникновения непредвиденных вопросов – пишите их в комментариях и портал WiFiGiD.RU постарается вам помочь.
Содержание
- Способ 1: Перетаскивание
- Способ 2: Назначение программы
- Способ 3: Встроенный проводник
- Задать вопрос автору статьи
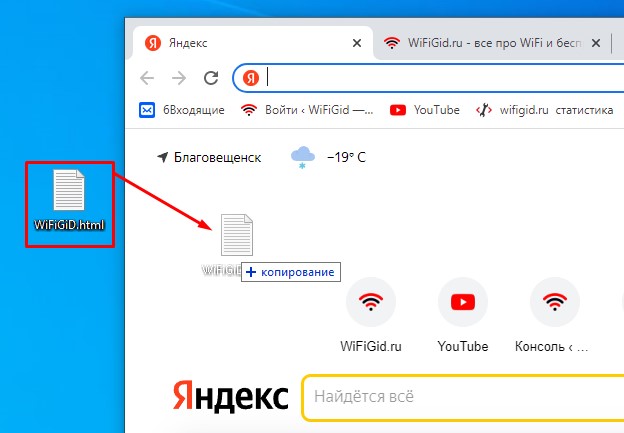
Способ 1: Перетаскивание
Давайте посмотрим, как проще всего открыть html-файл на компьютере или ноутбуке. На самом деле все делается очень просто. Для начала откройте любой браузер, который установлен у вас на компьютере. Желательно, чтобы это была свежая версия программы. Теперь, перейдите в оконный режим, чтобы видеть, что происходит сзади. В проводнике откройте расположение самого файла. У меня он расположен на рабочем столе.
- Наводим курсор на файл.
- Зажимаем левую кнопку мыши и не отпускаем её.
- Тянем файл в окно браузера.
- Теперь можете отпустить мышь. После этого файл будет открыт.
Способ 2: Назначение программы
Мы можем сделать так, чтобы все html-файлы открывались только определённой программой или браузером. Если вы сейчас попробуете открыть этот файл, нажав два раза левой кнопкой мыши, то вам будет предложено выбрать определенную программу. Но мы сделаем немного по-другому.
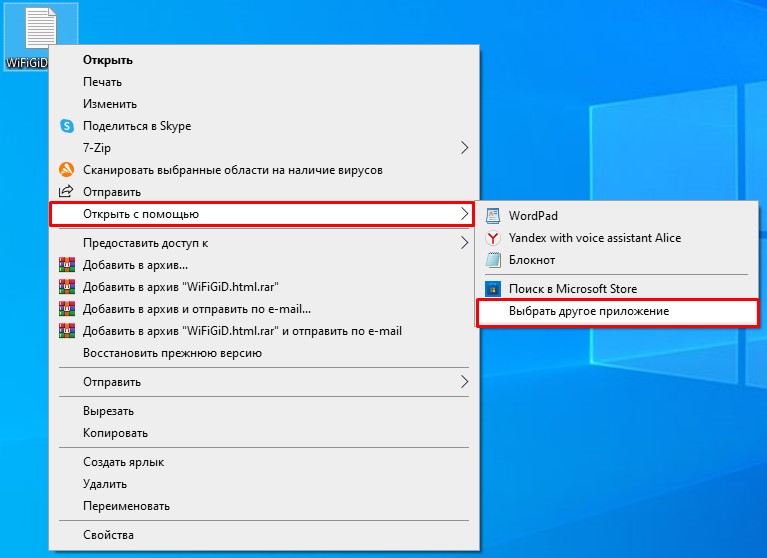
- Кликните правой кнопкой мыши по файлу и из выпадающего меню выбираем «Открыть с помощью».
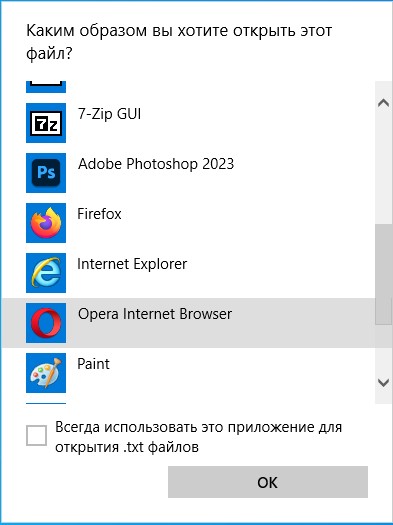
- Здесь вы уже можете увидеть нужный вам браузер и выбрать его. Если же его нет, кликаем «Выбрать другое приложение».
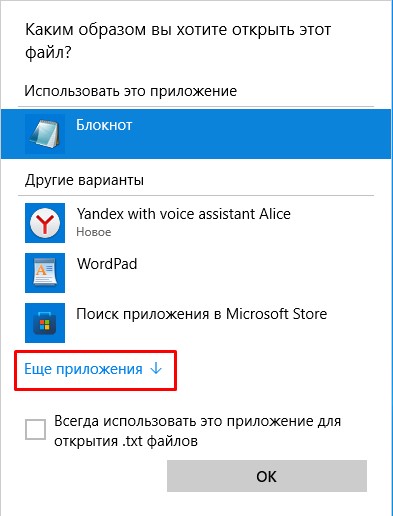
- Жмем по ссылке «Еще приложения».
- Выбираем нужный браузер. В моем же случае у меня почему-то не отображается Google Chrome, поэтому мне его нужно найти.
ПРИМЕЧАНИЕ! Обратите внимание на галочку «Всегда использовать это приложения для открытия .html файлов» – если вы установите эту конфигурацию, то все подобные файлы будут в будущем открываться через выбранную вами программу.
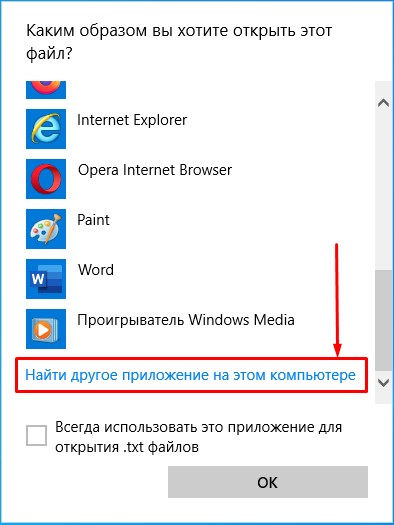
- Если у вас так же как и у меня не отображается нужная программа – листаем вниз и выбираем ссылку «Найти другое приложение на этом компьютере».
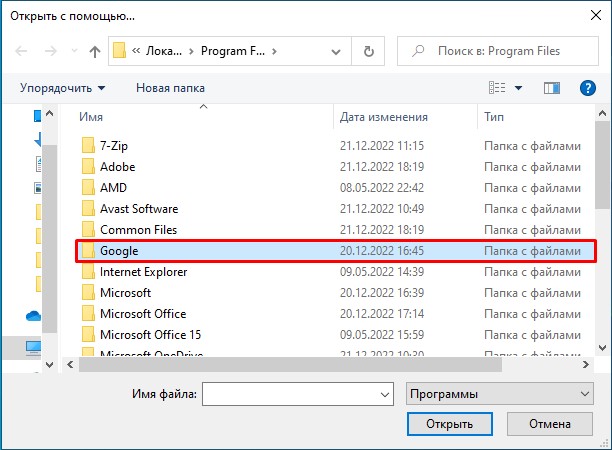
- Откройте папку «Program Files» – именно здесь установлены все ваши программы. Нам нужно найти exe-файл приложения, которое и запускает ПО. В моем случае я открыл «Google».
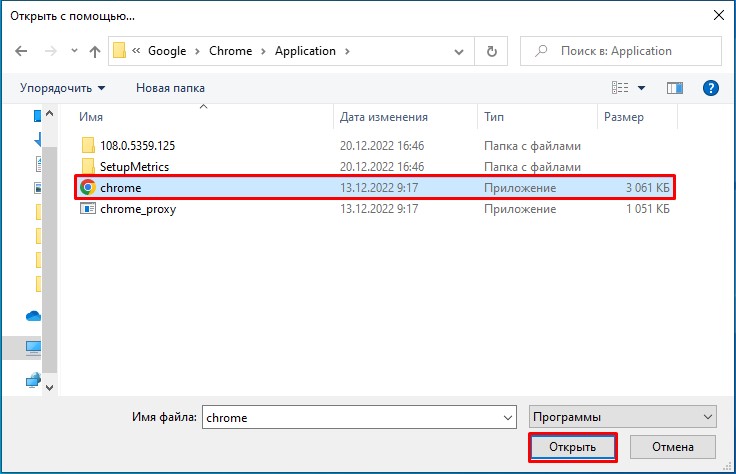
- Далее переходим в «Chrome» – «Application» – здесь жмем по запускаемому файлу и кликаем «Открыть».
- Не забываем указать галочку, если вы хотите всегда открыть html именно этой программой. И жмем «ОК».
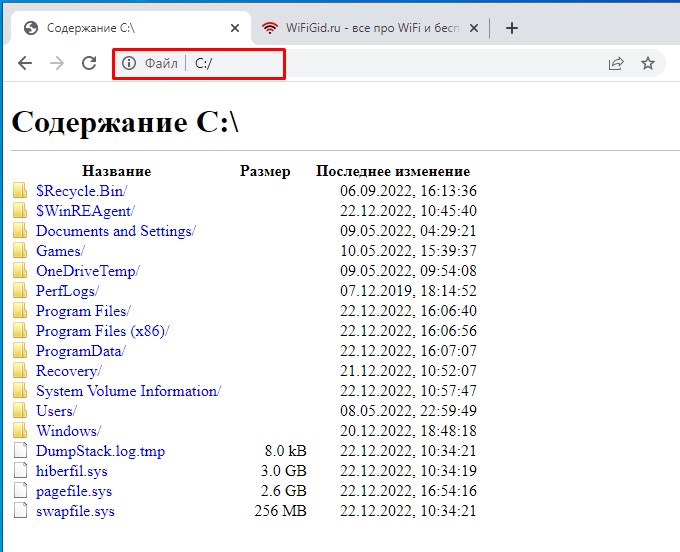
Во всех современных браузерах можно работать так же, как в любом проводнике. Откройте браузер и в адресную строку введите наименование вашего жестокого диска:
C:/
Если файл находится в другом разделе, можете использовать буквы:
D:/ E:/ и т.д.
Чтобы перейти на диск, жмем по клавише:
Enter
Теперь аналогично как в проводнике просто переходим в папку с файлом и кликаем по его названию.
Обратите внимание, что вы можете просто ввести адрес вручную. Но будьте внимательны, так как вместо пробелов в браузере используется специальный символ:
%20
Какой программой нельзя открыть файл html? – всеми теми программами, которые не умеют работать с текстовой информацией. Например, вы не сможете открыть его через Windows Media Player или какой-нибудь видеопроигрыватель.
Download Article
Download Article
- Saving an HTML File
- Running an HTML File
- Running an HTML File for a Website
- Q&A
- Tips
|
|
|
|
HTML (Hypertext Markup Language) is a web-based scripting language. It is mainly used to structure the look and function of websites. Any file containing HTML code is saved using the extension «.HTML». All modern browsers — such as Google Chrome, Safari and Mozilla Firefox — recognize this format and can open these files, so all you need to do to run an HTML file is open it in your Web browser of choice.
-
1
Understand HTML. HTML stands for Hypertext Markup Language. HTML files are text files which represent the content and the layout of a web page. To read an HTML file, you can use any text editor (e.g notepad, notepad++, or any specialized HTML editor). However, if you want to see what the program looks like, you need to run it on a web browser, which is designed to read and render HTML files.
-
2
Write or copy HTML into a basic text editor. As you become a more proficient coder, you can use HTML editing programs like Adobe Dreamweaver, Microsoft Expression Web, CoffeeCup, and Visual Studio Code, but a simple program is all you need to start. Notepad (Windows) or TextEdit (Mac) should suffice.
Advertisement
-
3
Save the file as your-file.html. If you make an HTML file in Notepad, TextEdit, or any other text editor, be sure to save it with the proper notation. Before saving the file, make sure that you have changed your «Save as type» to «All files» (if needed) and click «Save».
Advertisement
-
1
Make sure that there is a browser installed on your computer. To run a HTML file on your computer you must have a browser.
-
2
Find the saved file. If you think the file is in a certain folder, but you cannot find it, try running a file search on your computer. Type your-file.html into the search box at the bottom of the Start menu (if using Windows) or the search box in the Finder app (if using a Mac).
- HTML files usually are in a folder with the same name as the .html file but without the .html extension. Inside of the folder may be different files such as .js .css , images and other files. Do not worry about those, they are necessary files for the layout and functionality of the page. It is necessary not to delete these files. Leave them in the same directory (folder) as your html file, otherwise the page won’t display properly. If you would like to modify an html file, you will need to learn coding in html and other scripting languages
-
3
Right-click (Windows) or double-click (Mac) the file and select «Open with» from the action menu. You will be able to choose between any of the browsers that are installed on your computer, although your computer’s default browser will top the list. Open the file using any web browser: Google Chrome, Mozilla Firefox, Safari, etc.
- Most computers will associate your default browser with the .html file extension. That means that normally, you don’t need to find a browser to open the file—you can just double-click on it, and the computer will open it in your default web browser.
- If your computer doesn’t recognize the file, Windows will ask whether to open this file using an already installed application, or search for the extension on the internet. Select the «open using already installed applications» option. You will be able to choose from a list of all browsers installed on the system.
-
4
View your HTML file in your chosen browser. The browser automatically interprets your coding and displays it. The location of the file will be displayed in the address bar—this will help you confirm that the HTML file has been opened, and not any other.
-
5
Alternate method: Run your browser, then press Ctrl-O. This should pull up an «Open» menu. Find your file, double-click it, and watch your program open up in a browser tab. Different browsers may have different «Open» hotkeys, so check your browser settings.
Advertisement
-
1
Open your preferred FTP platform. If your host has one built in, stick with that—it will make it a lot simpler. If not, use a third-party FTP host like FileZilla.
-
2
Next, connect to your remote server (your website’s server). If you’re using the built-in platform, you don’t need to worry about this. You’ll see two boxes on the left and two boxes on the right. Don’t worry about the left or top right ones; all you need to focus on is the bottom right box.
-
3
Locate your HTML file and drag it into the box. It will start the upload right away. If you’re using the built-in platform, find and locate the «htdocs» (or default HTML) folder and press «Upload»; it will give you options from there.
- Don’t use the shortcut! This will upload the LNK Mirror file, which you don’t want.
-
4
Wait until the file is uploaded. Then, if you’ve removed the default page, go and view your website to see your HTML file! If you see a directory listing, click the .html file to view.
Advertisement
Add New Question
-
Question
How do I run the HTML code from the notepad?
Save the file as an HTML file type. Then, open the file and it should open in a browser.
-
Question
How do I open the file in Notepad again after opening it in the browser?
Do the opposite of what you did to make it an html file. Save it as index.txt from index.html.
-
Question
How do I run an HTML program using Chrome?
First, save the program on your desktop with an extension «.html,» then right click on the file document and click on open with Chrome.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
For better performance, use a better web browser than Internet Explorer 7.
Thanks for submitting a tip for review!
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 573,755 times.
Is this article up to date?
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
-
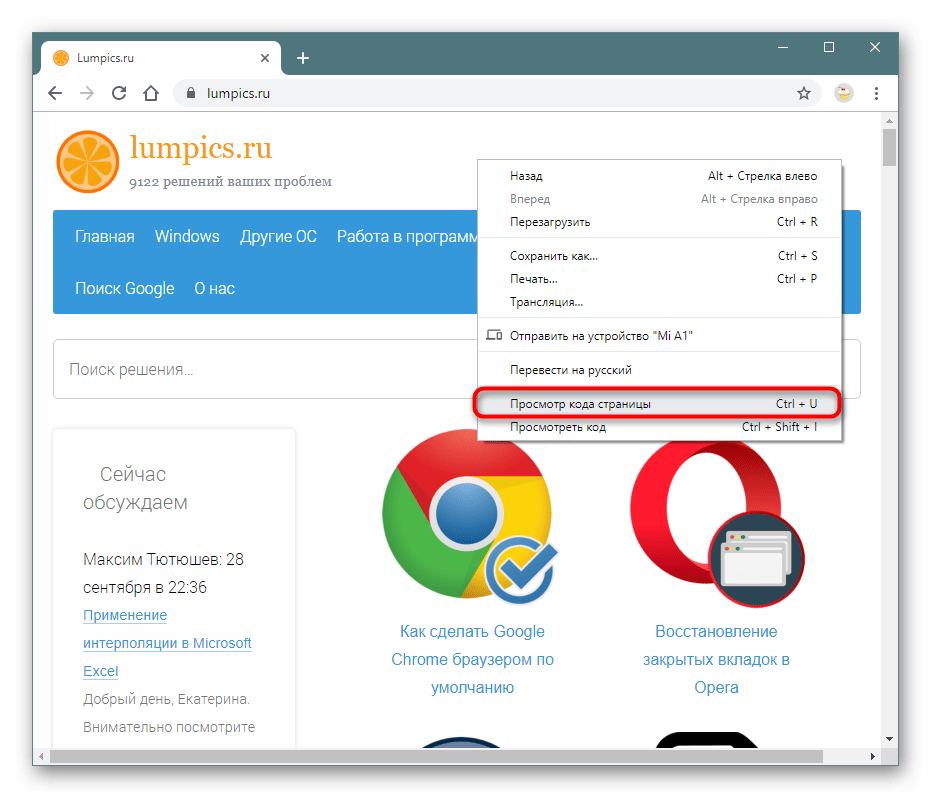
Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».
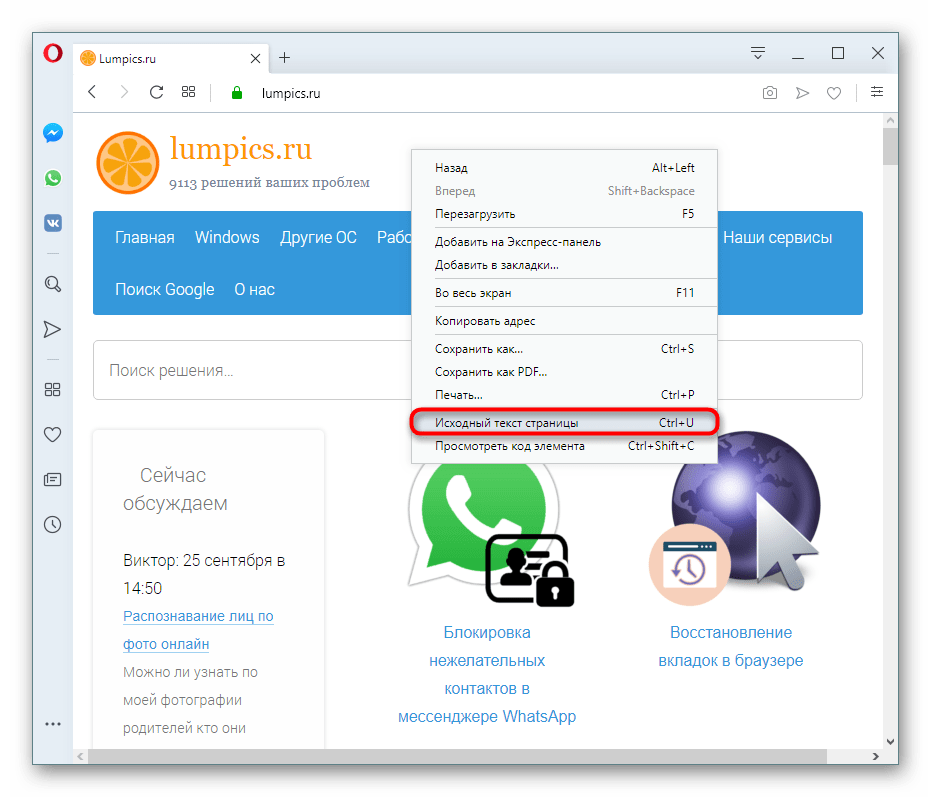
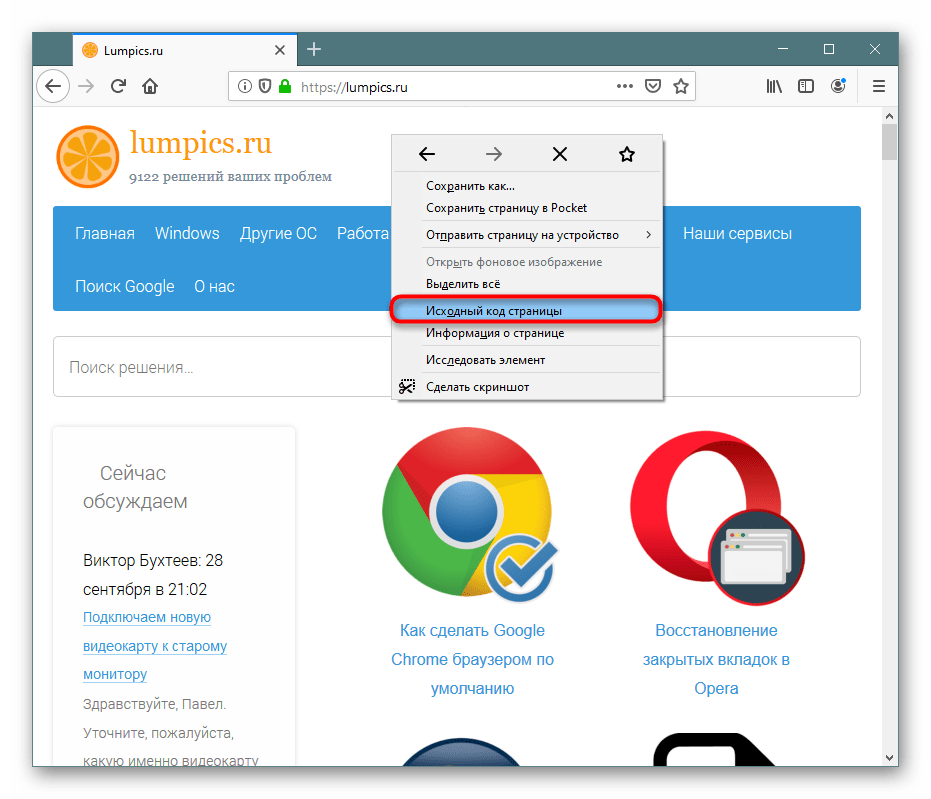
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
-
Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
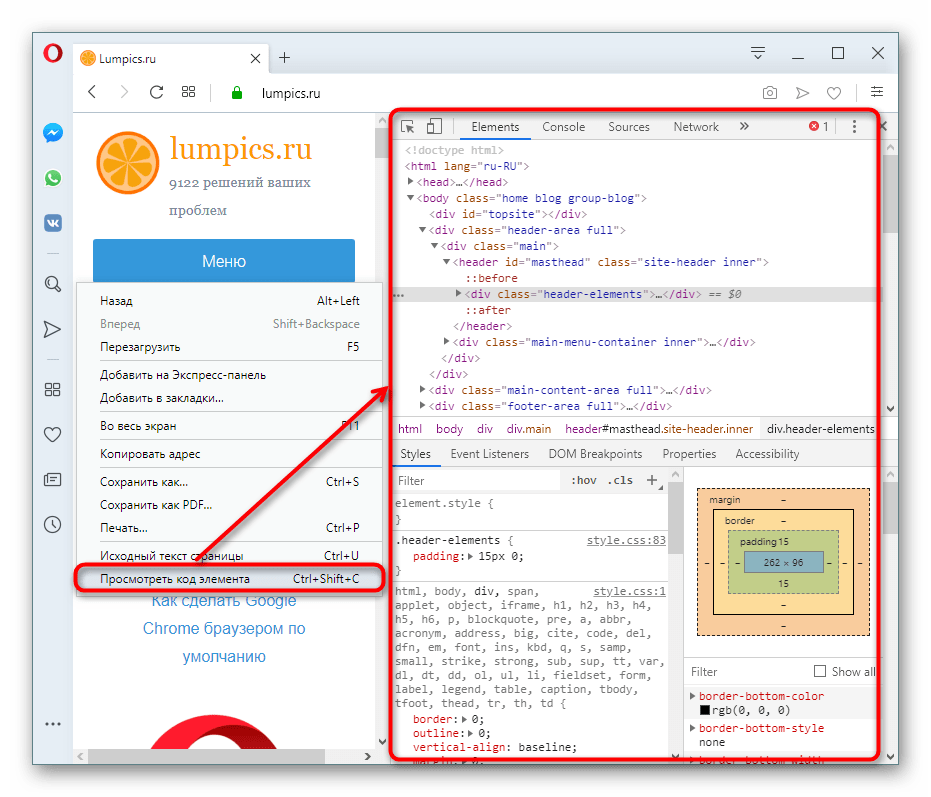
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.

Формат файла HTML — описание, как открыть?
Файл формата HTML открывается специальными программами. Чтобы открыть данный формат, скачайте одну из предложенных программ.
Чем открыть файл в формате HTML
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах .HTML
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Любой веб-браузер – такой, как Яндекс.Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.
Закодированная в HTML (аналогично хтмл) веб-страница, которая может отображаться в веб-браузере. Форматирует текст, таблицы, изображения и другое содержимое, которое отображается на странице. Большинство страниц на статических веб-сайтах используют расширение «.html».
Исходный код HTML анализируется веб-браузером и чаще всего не виден пользователю. Если вы хотите просмотреть исходный код веб-страницы, выберите в меню View веб-браузера опцию «View Source». Поскольку файлы HTML хранятся в стандартном текстовом формате, их можно открывать и редактировать с помощью базового текстового редактора.
Чем открыть файл в формате HTML (Hypertext Markup Language File)
Как просмотреть мой HTML-код в браузере с помощью Visual Studio Code?
Как просмотреть мой HTML-код в браузере с новым кодом Microsoft Visual Studio?
с Notepad++ у вас есть возможность запускать в браузере. Как я могу сделать то же самое с кодом Visual Studio?
19 ответов:
для Windows-Откройте браузер по умолчанию-протестировано на VS Code v 1.1.0
ответьте как на открытие определенного файла (имя жестко закодировано), так и на открытие любого другого файла.
действия:
использовать ctrl + shift + p (или F1 ), чтобы открыть палитру команд.
тип Настройка Task Runner. Выбрав его откроется элемент задач.json. Удалите отображаемый скрипт и замените его следующим:
Не забудьте изменить раздел» args » задач.json-файл с именем вашего файла. Это всегда будет открывать этот конкретный файл, когда вы нажмете F5.
вы также можете установить это, чтобы открыть любой файл, который вы открыли в то время с помощью [«$«] как значение для «args». Обратите внимание, что $ выходит за пределы <. >, Так что [«<$file>«] is неправильный.
сохраните файл.
вернитесь к своему html-файлу (в этом примере это «текст.html»), и нажмите ctrl + shift + b для просмотра страницы в веб-браузере.
@InvisibleDev-чтобы получить эту работу на mac пытается использовать это:
Если у вас уже открыт chrome, он запустит ваш html-файл на новой вкладке.
Если вы хотите иметь live reload, вы можете использовать gulp-webserver, который будет следить за изменениями вашего файла и перезагружать страницу, таким образом, вам не нужно нажимать F5 каждый раз на Вашей странице:
вот как это сделать:
открыть командную строку (cmd) и введите
npm install —save-dev gulp-webserver
введите Ctrl + Shift+P в VS код и тип Настройка Task Runner. Выбрать ее и нажмите enter. Это откроет задачи.файл JSON для вас. Удалить все из него конец введите только следующий код
задач.json
- в корневой каталог вашего проекта добавьте gulpfile.JS и введите следующий код:
gulpfile.js
- теперь в VS код введите Ctrl + Shift+P и введите «выполнить задачу» , когда вы введете его, вы увидите свою задачу «webserver» выбран и нажмите enter.
веб-сервер Теперь откройте вашу страницу в браузере по умолчанию. Теперь любые изменения, которые вы будете делать для ваших HTML или CSS страниц будут автоматически перезагружены.
вот информация о том, как настроить ‘gulp-webserver’ например порт, и какая страница для загрузки.
вы также можете запустить свою задачу, просто введя Ctrl+P и типа задач веб-сервера
VS код имеет Live Server Extention которые поддерживают запуск одним щелчком мыши из строки состояния.
некоторые функции:
- запуск одним щелчком мыши из строки состояния
- Live Reload
- поддержка приложения отладки Chrome
теперь вы можете установить расширение Просмотр В Браузере. Я тестировал его на windows с chrome, и он работает.
версия vscode: 1.10.2
в Linux, вы можете использовать xdg-open команда для открытия файла в браузере по умолчанию:
вот версия 2.0.0 для текущего документа в Chrome с сочетанием клавиш:
tasks.json
keybindings.json :
если вы просто на Mac это tasks.json file:
. это все, что вам нужно, чтобы открыть текущий файл в Safari, предполагая, что его расширение «.формат HTML.»
создать tasks.json как описано выше, и запустите его с ⌘ + shift + b .
если вы хотите, чтобы он открылся в Chrome, то:
это будет делать то, что вы хотите, как при открытии в новой вкладке, если приложение уже открыто.
Я просто повторно публикую шаги, которые я использовал от msdn блог. Это может помочь сообществу.
это поможет вам настройка локального веб-сервера, известного как lite-server С VS Code , а также поможет вам провести свой статический!—5—> файлы localhost и debug код Javascript код.
1. Установите Узел.js
если еще не установлен, сделать это здесь
он поставляется с npm (пакет менеджер по приобретению и управлению библиотеками разработки)
2. Создайте новую папку для вашего проекта
где-то на диске, создайте новую папку для вашего веб-приложения.
3. Добавьте пакет.JSON-файл в папку проекта
затем скопируйте/вставьте следующий текст:
4. Установите веб-сервер
в окне терминала (командная строка в Windows) откройте папку проекта, выполните следующую команду:
это установит lite-сервер (определенный в пакете.json), статический сервер, который загружает индекс.HTML в браузере по умолчанию и автоматически обновляет его при изменении файлов приложений.
5. Запустите локальный веб-сервер!
(если у вас есть индекс.HTML-файл в папке проекта).
в том же окне терминала (командная строка в Windows) запустите это команда:
Подождите секунду и индекс.html загружается и отображается в браузере по умолчанию, обслуживаемом вашим локальным веб-сервером!
lite-сервер следит за вашими файлами и обновляет страницу, как только вы вносите изменения в любые файлы html, js или css.
и если у вас есть VS-код, настроенный для автоматического сохранения (меню File / Auto Save), вы видите изменения в браузере при вводе!
Примечания:
- не закройте окно командной строки, пока вы не закончите кодирование в своем приложение на день
- начинается с http://localhost:10001 но вы можете изменить порт по редактирование пакета.файл json.
вот и все. Теперь перед любым сеансом кодирования просто введите npm start и вы хорошо идти!
цитата здесь на msdn блог. Кредиты идут автору: @Laurent Duveau
CTRL+SHIFT+P вызовет палитру команд.
В зависимости от того, что вы работаете конечно. Пример в Ан ASP.net приложение, которое вы можете ввести:
>kestrel а затем откройте веб-браузер и введите localhost:(your port here) .если вы вводите > он покажет вам показывать и запускать команды
или в вашем случае с HTML, я думаю F5 после открытия командной палитры следует открыть отладчик.
источник: ссылке
открытие файлов в браузере Opera (на 64 битах Windows). Просто добавьте эти строки:
обратите внимание на формат пути на «команды»: линии. Не используйте «C:path_to_exerunme.формат exe».
чтобы запустить эту задачу, откройте html-файл, который вы хотите просмотреть, нажмите F1, введите task opera и нажмите enter
мой скрипт бегуна выглядит так:
и это просто открыть мой проводник, когда я нажимаю ctrl shift b в моем индексе.html файл
вот как вы можете запустить его в нескольких браузерах для Windows
обратите внимание, что я ничего не набирал в args для edge, потому что Edge-это мой браузер по умолчанию, просто дал ему имя файла.
EDIT: также вам не нужно-инкогнито и -private-window. it ‘ это только мне нравится, чтобы посмотреть его в частном окне
для Mac-открывается в Chrome-тестируется на VS Code v 1.9.0
- использовать команда + shift + p чтобы открыть палитру команд.
введите Configure Task Runner, в первый раз, когда вы это сделаете, VS Code даст вам меню прокрутки вниз, если он выберет «другое.»Если вы делали это раньше, VS Code просто отправит вас прямо в задачи.формат JSON.
один раз в задачах.файл json. Удалите отображаемый скрипт и замените его следующим:
- вернитесь к html-файлу и нажмите команда + Shift + b для просмотра страницы в Chrome.
один клик решение просто установить открыть в браузере расширения из Visual Studio marketplace.
Открытие в браузере HTML файла, редактируемого в Sublime Text
Народ, может, кто знает, как запустить html файл из Sublime Text? В NotePad++ это можно выполнить шорткатом Ctrl + Alt + Shift + X .
5 ответов 5
А насколько мне известно Sublime для того и создан что бы добавлять нужный для себя функционал 😉
Все достасточно просто и немного зависит от вашей ОС
Для начала создадим новую систему сборки
в открывшемся нужно написать:
Для Windows (у меня 8.1 но должно работать почти на всех)
При этом двойной слеш нужен для экранирования
Собственно все, сохраняем файл как Chrome.sublime-build
Закрываем и открываем снова SublimeText
Выбираем Chrome и запускать открытые файлы в нем можно нажатием Ctrl+B
Второй вариант
Использование Build System — функции, позволяющей открывать редактируемые в Sublime Text файлы через другие программы.
Лично у меня не заработал вариант, предложенный ув-мым Виктором. Открылся Chrome, но не редактируемый документ. В консоли вывелось следующее:
В моём браузере Pale Moon Portable на Windows 10 файлы открываются, когда в файле «билда» с расширением sublime-build прямые и обратные слэши скомбинированы следующим образом:
$file — системная переменная, означающая открытый на данную минуту файл.
Также в сравнении с ответом Виктора я добавил новый параметр selector . При значении «text.html.basic, text.xml» когда у нас включено автоматическое переключение между Build System: ( Tools → Build System → Automatic ), в браузере при вызове Build будут открываться только XML и HTML-файлы (а также HTM, XHTML). Значения параметра — начальная часть «областей видимости»: открываем пустой файл → View → Syntax → выбираем требуемый синтаксис → получаем scope в нашем пустом файле — как это сделать, подробно расписано здесь, — вставляем нашу область видимости напротив selector . В HTML, HTM, и XHTML область видимости — text.html.basic , в XML, соответственно, text.xml . Перечисление, как видно на примере, ведётся через запятую.
Да, и чтобы не нажимать каждый раз Ctrl+B , имеются дополнительные инструменты быстрого предпросмотра, однако их обзор выходит за пределы поставленного вопроса.
Первый вариант
Для меня наиболее предпочтительный. SublimeServer — HTTP-сервер, реализованный как плагин для Sublime Text. С его использованием может отпасть нужда в Open Server, WAMP Server, Денвере, Mongoose или их альтернативах. Примеры преимуществ использования SublimeServer в сравнении с обычным открытием HTML-файла через Build System:
- Корректное отображение сторонних виджетов,
- Доступность проверки настроек файла .htaccess ,
- Возможность проверки, как выглядит веб-страница на разных экранах, сервисом Screenfly,
- Размеры шрифтов совпадают с теми, которые будут видеть на сайте, а не меньшие,
- Корректная вставка кода с привязкой видео ко времени, полученного на видеохостингах.
Устанавливаем его как и все другие плагины через Package Control → Ctrl+Shift+P → SublimeServer: Start SublimeServer . Автоматически запускать SublimeServer вместе с Sublime Text у меня не выходит. В файле, где работаем, кликаем куда-нибудь правой кнопкой мыши, и в контекстном меню выбираем View in SublimeServer . Можно задать хоткей: Preferences → Key Bindings — User → в открывшийся файл Default(Ваша операционная система).sublime-keymap вставляем < «keys»: [«alt+home»], «command»: «sublimeserver_browser» >, где alt+home → выбранное вами сочетание горячих клавиш. В файле используется синтаксис JSON, следите за правильной расстановкой <фигурных>, [квадратных] скобок и запятых. Корректный пример файла sublime-keymap :
Третий вариант
Файлы запускаются и из сайдбара, если установлен плагин Sidebar Enhacements. Кликаем правой кнопкой мыши по имени файла в сайдбаре → Open Run → файл откроется в сопоставленной ему программе, для HTML это обычно браузер по умолчанию.
Если желаете открыть файл в другом браузере, требуется произвести настройки: кликаем правой кнопкой мыши по имени файла в сайдбаре → Open With → Edit Applications. → в открывшийся файл вставляем код и сохраняем его:
- «caption»: «Firefox Portable» — отображаемое имя Вашего браузера. Можно задать любое, какое удобно.
- «id»: «side-bar-files-open-with-firefoxportable» — необходимо написать side-bar-files-open-with- , а дальше задаёте имя по собственному усмотрению.
- «E:FirefoxFirefoxPortable.exe» — путь к исполняемому файлу браузера. Проще указывать абсолютный, нежели относительный. Слэши обратные и дублируются.
«extensions»:»html|htm» — в контекстном меню после клика правой кнопкой мыши по имени файла пункт Firefox Portable будет показываться только, если файл имеет расширение html или htm , расширения отделяются друг от друга через пайп. Параметр extensions может принимать и другие значения:
«extensions»: «» — пункт Firefox Portable будет показываться в контекстном меню, если мы в сайдбаре кликнем правой кнопкой мыши по файлу с любым расширением или папке.
«extensions» :». *» — пункт Firefox Portable будет показываться в контекстном меню, когда мы в сайдбаре кликнем правой кнопкой мыши по файлу с любым расширением, но не папке.
Кликаем в сайдбаре правой кнопкой мыши по файлу с расширением html или htm → Open With → Firefox Portable → файл откроется в портативной версии Firefox.
Просмотр HTML-кода страницы в браузере
Каждая страница в интернете является HTML-кодом с добавлением других веб-элементов: CSS, JavaScript, ActionScript. Просмотр ее кода доступен любому пользователю, и каждый браузер предоставляет для этого несколько инструментов.
Просмотр HTML-кода страницы в браузере
Просмотр кода страницы сайта может понадобиться по разным причинам: например, для получения расширенных сведений о том, из чего состоит страница, копирования или редактирования какой-то информации, в обучающих целях для начинающих веб-разработчиков. Разберем основные способы решения поставленной задачи.
Способ 1: Горячая клавиша
Браузером намного удобнее управлять, если выучить и применять на практике различные горячие клавиши. Так, для быстрого открытия исходного кода достаточно нажать сочетание Ctrl + U. Оно работает во всех веб-обозревателях, поэтому даже при использовании разных программ комбинация не утратит актуальности.
Способ 2: Контекстное меню
Для тех, кому комфортнее пользоваться мышкой, предназначен альтернативный вариант, и для всех браузеров он практически одинаков.
-
Google Chrome: нажмите правой кнопкой мыши по пустому пространству и выберите пункт «Просмотр кода страницы».
Яндекс.Браузер: ПКМ по пустому пространству >«Просмотреть код страницы».
Mozilla Firefox: правым кликом мышью по свободному месту на странице разверните контекстное меню и щелкните по позиции «Исходный код страницы».
В результате этих действий будет открыта новая вкладка с интересующим вас содержимым. Она будет одинаковой независимо от браузера.
Способ 3: Инструменты разработчика
Помимо просмотра сплошного кода, в браузерах есть инструменты разработчика, позволяющие получать различные сведения о странице более наглядно и редактировать их. Среди этих инструментов есть и тот, который выводит весь HTML/CSS код страницы, позволяя юзеру исследовать конкретные элементы страницы в режиме реального времени.
-
Google Chrome: жмите правой кнопкой мыши по странице или объекту и выбирайте «Просмотреть код».
Яндекс.Браузер: щелкните правой кнопкой мыши по странице или интересующей области и выберите «Исследовать элемент».
Opera: кликните ПКМ по нужной области страницы, а затем по варианту «Просмотреть код элемента».
Mozilla Firefox: ПКМ по любой области страницы или конкретной части — «Исследовать элемент».
По умолчанию откроется вкладка «Elements» (в Firefox — «Инспектор»), где вы сможете просматривать HTML и CSS код всей страницы или конкретного объекта. Чтобы узнавать больше о конкретном элементе страницы, нажмите на кнопку со стрелкой и наводите на интересующий объект. Во всплывающем окне будет отображаться вся сопутствующая информация, а в инструментах разработчика автоматически развернется та область кода, которая отвечает за выбранный элемент.
С остальными возможностями этой вкладки юзер сможет разобраться самостоятельно, а также внести изменения при необходимости.
Из этой небольшой статьи вы узнали 3 способа того, как можно открывать и просматривать HTML-код любых страниц интернета. Если в статье вы не нашли нужного веб-обозревателя, просто возьмите предложенные инструкции за основу — большинство современных браузеров используют одинаковый движок — Chromium или его форк, поэтому принцип вызова нужного раздела почти ничем не отличается.