Ищите где скачать иконки для фигмы? В этом обзоре сделаю обзор полезного плагина для работы «Material design icons».
Как установить плагин с иконками «Material design icons»?
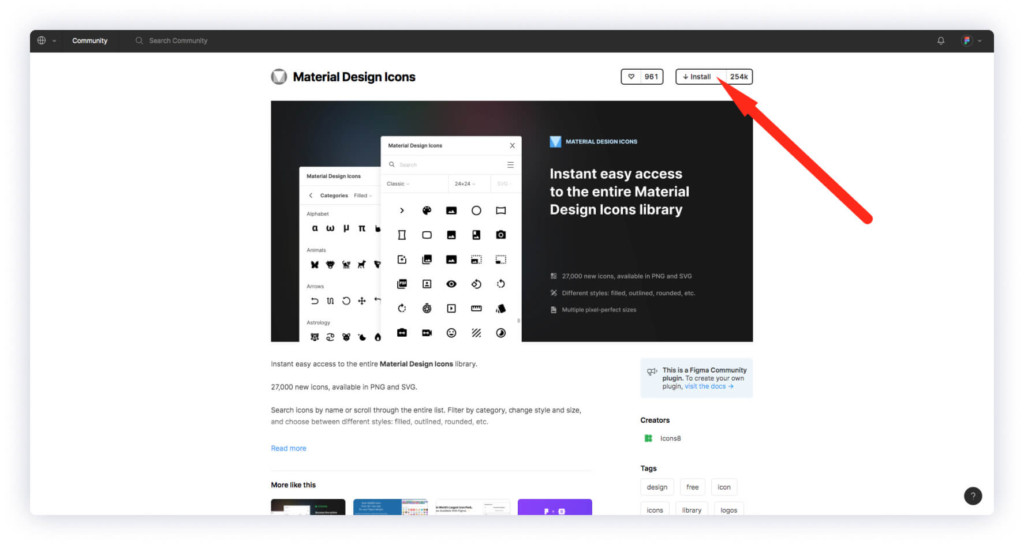
Чтобы установить плагин с иконками «Material design icons» перейдите по ссылке, и нажмите на кнопку «Install» сверху, справа, как показано на скриншоте выше.
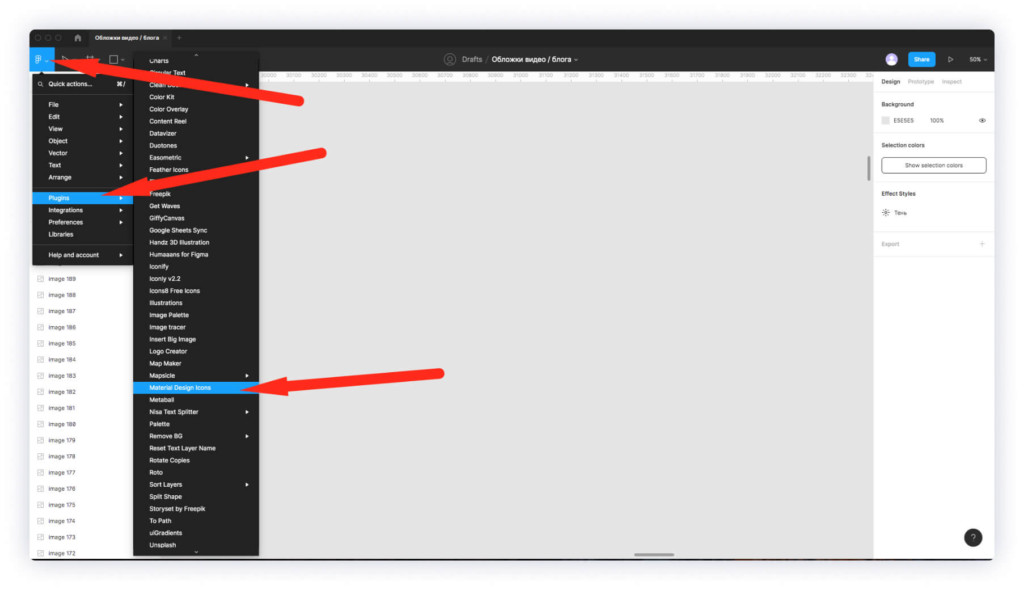
Чтобы активировать плагин, перейдите в ваш проект. Нажмите на меню слева и выберите пункт «Plagins» далее «Material design icons».
Как вставить иконку в фигму с помощью плагина?
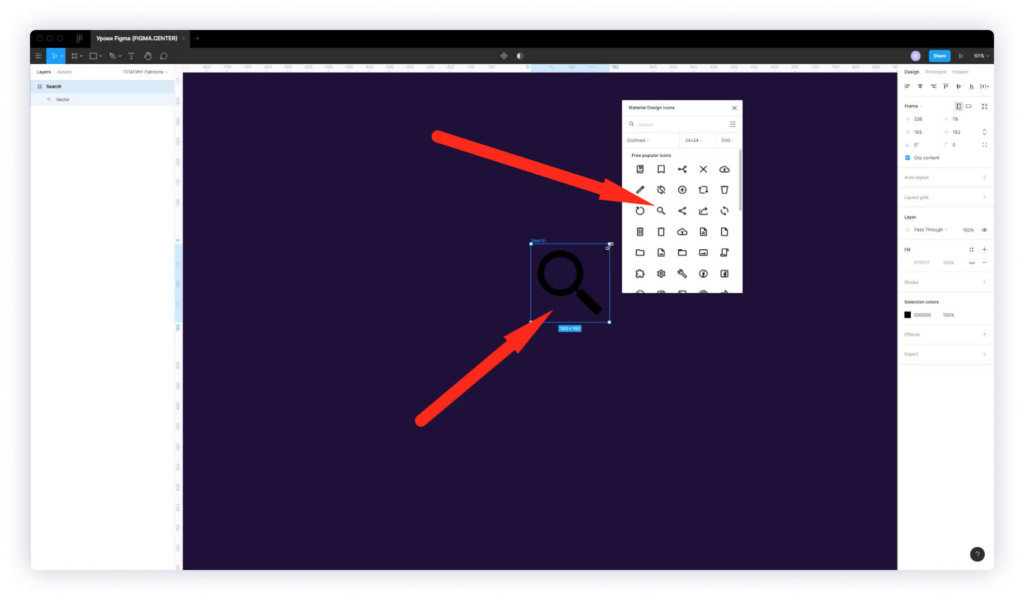
Чтобы вставить иконку в фигму с помощью плагина «Material design icons», просто выберите подходящую иконку и нажмите на неё левой клавишей мыши.
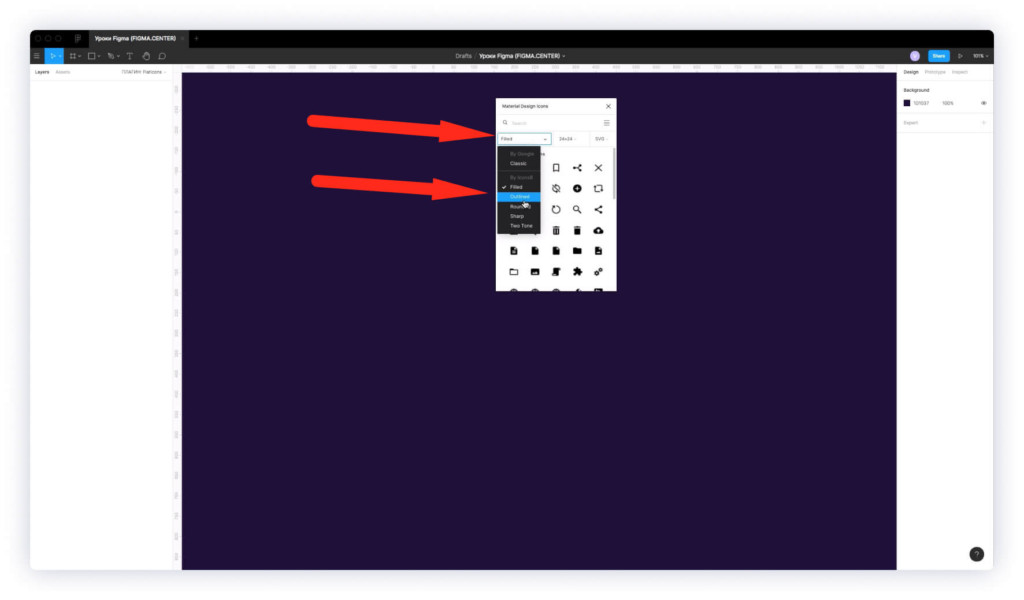
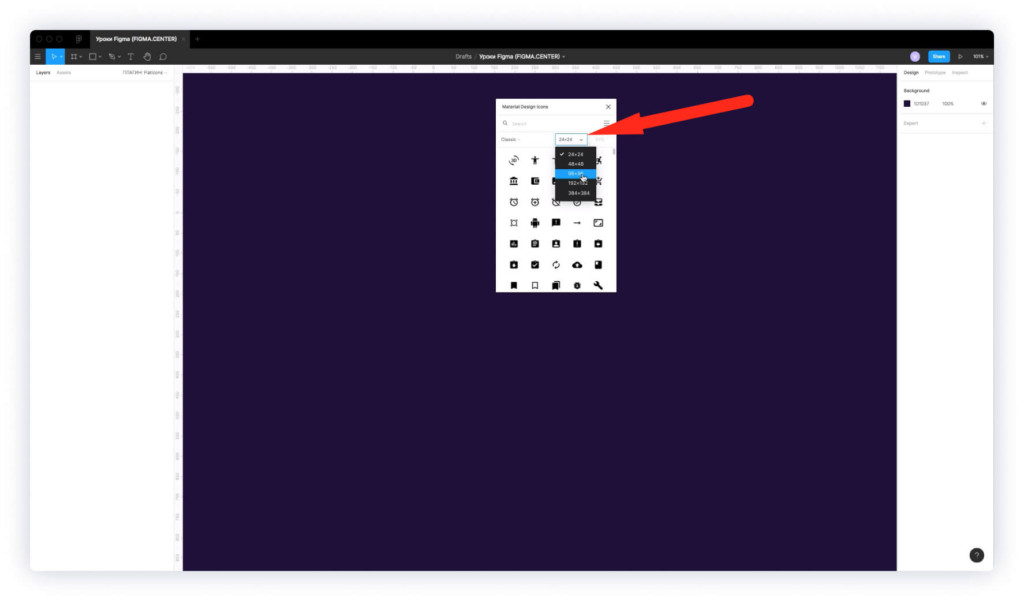
Из выпадающего списка слева вы можете выбирать один из нескольких стилей иконок:
- Classic — классические иконки для фигмы.
- Filled — иконки с заливкой.
- Outlines — иконки в виде линий.
- Rounded — иконки со скруглением.
- Sharp — иконки с острыми углами.
- Two tone — двухцветные иконки.
Справа вы можете выбирать размеры иконок. Просто выберите из списка подходящий размер. Также вы можете масштабировать иконки с помощью инструмента «Scale». Его можно выбрать сверху, слева, либо зажать клавишу «K».
Далее в плагине можно выбрать формат: SVG или PNG. В чем отличие этих двух форматов?
- У PNG формата при увеличении появляются пиксели. У SVG пикселей нет. Их можно масштабировать до бесконечности, без потери качества. Поэтому рекомендую использовать именно SVG формат для ваших проектов.
- SVG иконки вы можете перекрасить стандартным образом, а PNG нет.
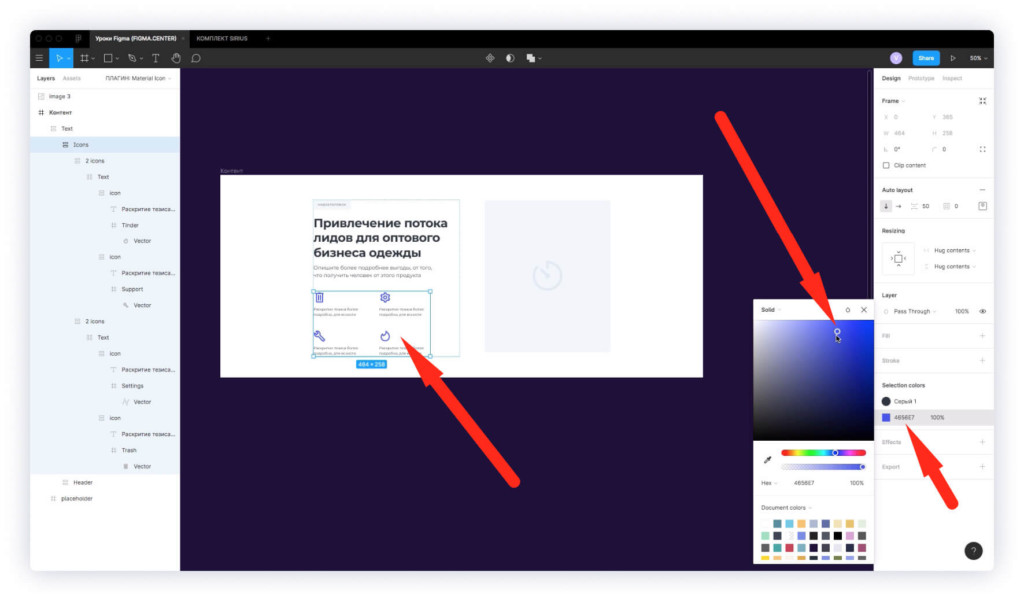
Как перекрасить иконки в Figma?
Чтобы перекрасить SVG иконки выберите иконку и в панели справа (внизу надписи Fill) поменяйте её цвет. Для того, чтобы перекрасить иконку в формате PNG можно воспользоваться плагином «Color overlay».
Заключение
Итак, в этом обзоре вы разобрались где брать классные иконки в фигме. Узнали о плагине, которые позволяет вставлять иконки буквально за пару кликов мыши.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
#Руководства
- 6 май 2022
-
0
Как быстро загрузить на макет картинку из фотостока, иконку из Material Design и карту регионов любой страны.
Иллюстрация: Оля Ежак для Skillbox Media
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
В Figma очень удобно делать интерфейсы, но некоторые нужные функции в ней не предусмотрены. Например, редактор не может сам собрать вам гайдлайн на основе вашего документа или сделать «непрогрузившийся» макет. В этом вам помогут плагины, которые расширяют функционал графического редактора.
Рассказываем, какие плагины для Figma помогут вам ускорить работу.
Плагин автоматически генерирует гайдлайны по использованию цветов и шрифтов на основе стилей в вашем документе.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Automatic Style Guides.
- В вашем документе появится новая страница — в ней будут все ваши стили и пояснения по их использованию.
Создаёт экран с «недогрузившимся» контентом на основе вашего макета. Такой макет поможет разработчикам понять, что должен видеть пользователь, если у него очень медленный интернет.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на любой фрейм, в выпадающем меню перейдите в пункт Plugins и выберите Ghost.
- В появившемся окне укажите нужный стиль «недогрузившегося» экрана.
Создаёт карту любой страны и её регионов. Плагин выдаёт результат в векторном формате, поэтому готовую картинку можно выгрузить в высоком разрешении.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Vector Maps.
- В появившемся окне выберите нужную страну, укажите её регионы и нажмите Get as Layer.
Полный набор иконок из дизайн-системы Material Design. Каждую из них можно изменить: добавить заливку, поменять размер и толщину обводки.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Material Symbols.
- В появившемся окне выберите нужную иконку, укажите необходимые параметры — иконка автоматически появится на макете.
Набор фотографий из бесплатных фотостоков. Пользователь может выбрать конкретный снимок или нажать на одну из категорий и получить случайную. Если нажать на User Profile, на макете появится случайный портрет человека, сгенерированного с помощью нейросети.
Как пользоваться
- Скачайте плагин по ссылке.
- Зайдите в Figma, нажмите правой кнопкой мыши на макет, в выпадающем меню перейдите в пункт Plugins и выберите Photos.
- В появившемся окне выберите нужную фотографию или нажмите на любую категорию, чтобы плагин выдал вам случайную картинку.

Научитесь: Figma с нуля до PRO
Узнать больше
03 Апр 2023
2304
0
Мы уже публиковали 24 источника качественных иконок. У многих из них есть плагины для Figma. В этой подборке вы найдёте Figma-библиотеки с коллекциями самых разных иконок: линейных и с заливкой, минималистичных и ярких, с различными настройками параметров, сгруппированные по категориям и с поиском по содержимому
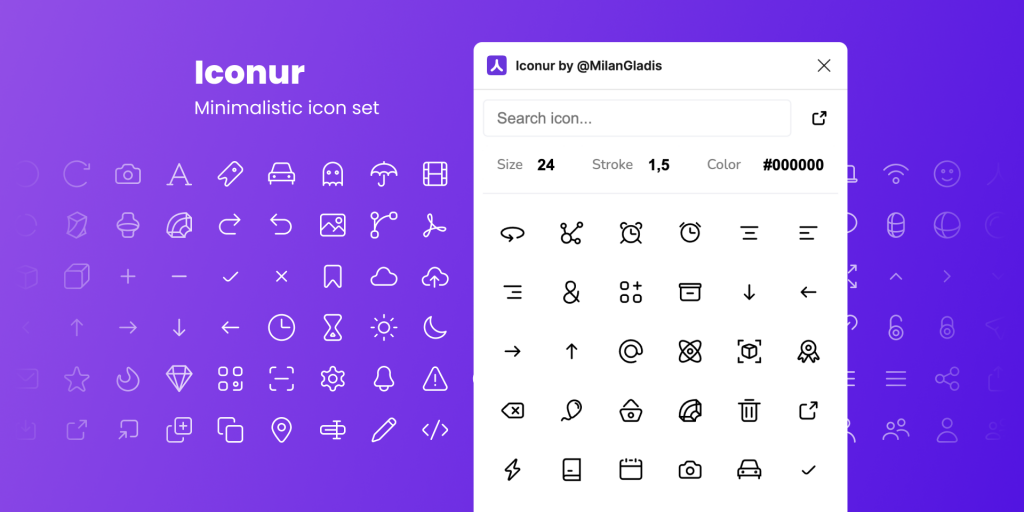
Iconur — набор минималистичных иконок. Можно настроить размер, толщину контура, цвет. Есть поиск по содержимому
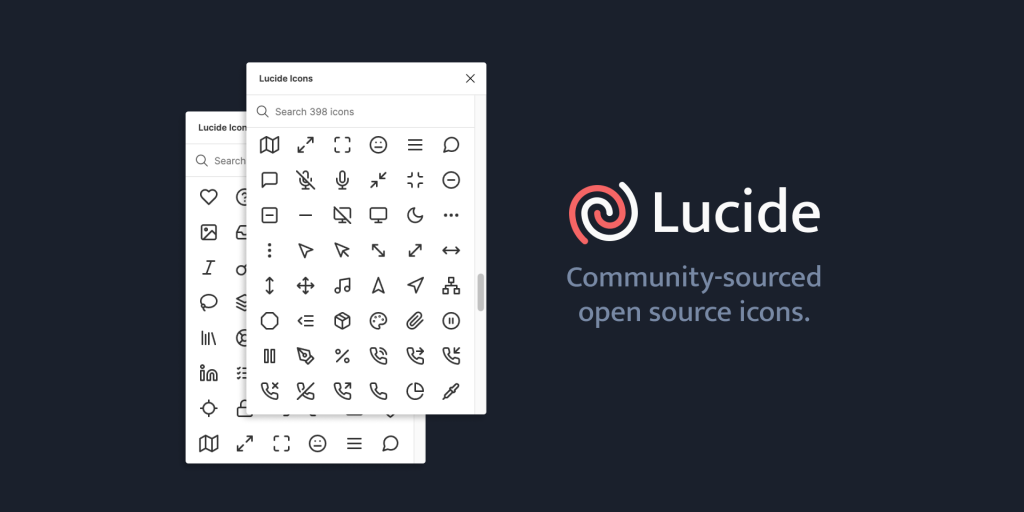
Lucide Icons — плагин с библиотекой векторных линейных иконок. Это расширенная версия отличного бесплатного набора Feather Icons
The Icon of — библиотека из 1100+ SVG-иконок на разные темы. В бесплатной версии доступно 120 иконок
Bootstrap Icons — 1300+ SVG-иконок из библиотеки Bootstrap
Cotton Icons — набор из более 300 иконок, разбитых на 14 категорий
Sargam Icons — библиотека из 250+ иконок в линейном стиле, а также с одноцветной и двухцветной заливкой. Все иконки созданы по сетке 24×24 px
Atlas Icons — пополняемая библиотека из 2337 линейных иконок, сгруппированных по темам. У каждой иконки есть 3 варианта толщины обводки
Doodle Icons — коллекция из 400+ иконок в стиле дудл, сгруппированных по темам, в PNG- и SVG-форматах
MeisterIcons — библиотека из 100+ векторных иконок
Higon Glass — набор из 370 настраиваемых иконок в различных стилях и цветах с поддержкой тёмной темы
Ни один пользовательский интерфейс был бы неполным без значков и бесшумного способа, с помощью которого они так эффективно передают то, что едва ли могут передать слова. Поэтому неудивительно, что они являются важной функцией в Figma.
Хотите узнать, как добавить значки в это приложение, чтобы повысить интуитивность вашего дизайна? Вот все, что вам нужно знать.
Существует два основных метода добавления значков в Figma. Вы можете загружать и перетаскивать значки в свой Figma или упростить процесс, установив плагин.
Добавить загруженные значки
Вы нашли идеальную иконку в Интернете и нуждаетесь в ней на своем рабочем месте? Просто скачайте файл и перетащите его в программу. Если вам нужно импортировать много файлов, выберите их перед перетаскиванием или воспользуйтесь соответствующим меню.
- Нажмите квадратный значок на панели инструментов Figma. .
- Нажмите “Поместить изображение…”
< img src=»/wp-content/uploads/2022/06/1f828751b8e0af936d4e251684cb627a.png» /> - Выберите файлы, которые вы хотите импортировать. Нажмите и перетащите курсор в рабочую область, чтобы разместить значки. Удерживая при этом кнопку Shift, вы сохраните исходное соотношение сторон изображения.
Установить плагин
Второй (и, возможно, более продуктивный) способ добавить иконки в Figma — установить плагин. Плагины Figma — это расширения, которые добавляют приложению еще больше функциональности. Некоторые из них упростят ваш рабочий процесс, а другие можно использовать для добавления элементов дизайна. Функция плагина доступна для всех пользователей, независимо от их тарифного плана Figma.
Вы можете найти плагины, просматривая страницу сообщества Figma. Получите доступ к этой странице одним из двух способов:
- перейдите непосредственно на страницу сообщества в браузере.
- щелкните правой кнопкой мыши приложение Figma и выберите “Обзор плагинов в сообществе”
Выберите “Плагин” или “Значок” вверху страницы, и вы сможете просматривать огромное количество вариантов. Файлы со значком синего пера или полусиним, полуфиолетовым значком будут совместимы с Figma.
Найдя нужный плагин, установите его, просто нажав синюю кнопку “Установить” кнопка. Плагин будет добавлен в ваш Figma, и вы сможете начать использовать иконки. Установка подключаемого модуля свяжет его с вашей учетной записью, поэтому вы также сможете получить к нему доступ из подключенных учетных записей.
Вот как найти плагины в Figma:
- Откройте настольное приложение Figma или откройте его в браузере.
- Нажмите значок Figma в левом верхнем углу.
- Найдите “Плагины” вариант.
- Выберите только что загруженный подключаемый модуль. Он откроется в небольшом окне.
Каждый плагин отличается; некоторые предложат больше вариантов, чем другие. Обычно вы можете найти нужный значок в окне плагина. Чтобы добавить значок в рабочее пространство, просто перетащите его.
Как добавить значки социальных сетей в Figma
Если вы хотите добавить значки социальных сетей в свой дизайн Figma, вы можете загрузить плагин значков, который включает логотипы социальных сетей. Кроме того, вы можете искать значки социальных сетей специально на странице сообщества Figma, где вы найдете файлы значков, созданные другими пользователями Figma. Вы можете дублировать и редактировать эти файлы. Вот как это сделать:
- щелкните правой кнопкой мыши в рабочем пространстве Figma и выберите “Сообщество” или перейдите непосредственно на страницу сообщества Figma.
- Введите “значки социальных сетей” в строку поиска.
- Просмотрите результаты поиска и убедитесь, что вы выберите файл, совместимый с Figma. Наведите указатель мыши на миниатюру, чтобы увидеть небольшой значок в углу. Синий или полусиний, полуфиолетовый значок сигнализирует о совместимости.
- Откройте запись и нажмите синюю кнопку “Получить копию” icon.
- Нажмите на учетную запись, из которой вы хотите добавить значки раскрывающийся список. Это добавит файл в папку черновиков и скопирует нужные значки из черновика в файл, над которым вы работаете.
Вы можете изменить файлы в соответствии с вашим дизайном и даже поделиться ими позже. Тем не менее, помните, что это не общедоступные файлы, и действуйте соответственно.
Часто задаваемые вопросы
В каком формате файла я должен загружать свои значки Figma ?
В Figma можно импортировать файлы самых разных форматов, но когда дело доходит до значков, убедитесь, что вы выбрали формат SVG. Этот формат файла обеспечивает гибкость значков, поскольку их можно полностью настраивать. Вы можете изменить их размер, цвет, стиль и даже форму. Вы также можете использовать другие форматы, если SVG недоступен для выбранного файла – например, файлы изображений, такие как PNG, также будут работать. Однако они более ограничены и занимают намного больше места, поэтому по возможности используйте SVG.
Где я могу найти загруженные значки в Figma?
Расположение ваших значков Figma зависит от того, как вы их загрузили.
• Если вы скачали отдельный файл, посмотрите в обычной папке загрузок.
&бык; Если вы установили плагин Figma, вы найдете свои значки следующим образом:
1. Нажмите значок Figma в строке меню приложения и выберите “Плагины”
2. Загруженный плагин появится в выпадающем меню.
• Если вы продублировали набор значков, ваши значки будут в ваших черновиках Figma.
1. Откройте приложение Figma и убедитесь, что вы выбрали свой профиль.
2. Нажмите “Черновики” на левой боковой панели, чтобы найти новые значки.
Легкий способ добавления значков
Последовательный набор значков имеет первостепенное значение для успешного дизайна. К счастью, плагины сообщества Figma и наборы иконок обеспечивают согласованность на одном дыхании. Вы также можете использовать другие ресурсы, чтобы найти значки и просто перетащить их в свое рабочее пространство.
Вы уже нашли свои любимые значки Figma? Какие бы вы порекомендовали? Дайте нам знать в комментариях ниже.

Как добавить иконку в фигме
Для того чтобы вставить иконку в фигму вам нужно:
- Скачать эту иконку в svg или растровом формате на ваш компьютер (png, jpg и др.)
- Перетащить иконки с вашего компьютера в рабочее поле программы Figma
Если вы используете растровый формат изображений, то вы можете использовать функцию Place Image (Ctrl + Alt + K).
Как в фигме поменять цвет иконки
Если ваша иконка в jpg, png или любом другом растровом формате, то цвет изменить не удастся.
Для того чтобы изменить цвет иконки в фигме (иконка в формате svg), нужно данную иконку выделить (выделить фрейм или
сам векторный элемент), после этого в панели “Fill” меняете цвет у иконки.
Как перекрасить иконку в фигме в разные цвета?
Для этого вам нужно перейти в векторное редактирование (несколько раз кликните на иконку, чтобы появились опорные
точки). После этого просто выделяете точки фигуры, которые вам нужно перекрасить и через панель Fill делаете это.
Бесплатные иконки для фигма
Сервисы, где можно найти бесплатные иконки:
- Iconfinder.com
- Flaticon.com (обновление декабря 2021 года —
иконки платные) - Freepik.com (данная библиотека наверно самая
большая, но иконки там в формате eps, поэтому вам нужно будет с помощью векторного редактора поменять их формат)
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на платный интенсив по веб-дизайну. Вы изучите полностью весь дизайн-процесс, в том числе: работа в Figma, общение с заказчиком, анализ и выполнение ТЗ, управление проектами и т.д. Ссылка на сайт интенсива.