Оглавление
- Word 2003: Разреженный и уплотнённый стиль интервала
- Настройка межсимвольного промежутка в Word 2007-2016: способ 1
- Настройка интервала в Ворде 2007-2016: способ 2
- Комбинация клавиш для установки межсимвольного интервала
После выбора определенного шрифта в Ворде, бывает, невозможно разобрать слово. Все буквы настолько слиты, что вовсе не видать где и какая буква находится. Чтобы такого казуса не произошло, нужно установить межбуквенный интервал в Ворде. Рассмотрим способы для всех версий Ворда от 2003 по 2016.
Word 2003: Разреженный и уплотнённый стиль интервала
Чтобы сделать разреженный интервал, надо совершить следующие действия:
- Если текст уже написан, то его необходимо выделить. Если текста еще нет, и вы хотите изменить интервал всего текста, который будет написан, то переходите сразу к пункту 2.
- В меню «Формат» перейти на «Шрифт» (быстрый способ вызвать данное окно с помощью комбинации клавиш «Ctrl + D»).
- Зайти во вкладку «Интервал» и указать значение «Уплотнённый» либо «Разреженный» и выставить нужный интервал в цифрах.
Текст, что находится ниже, с разреженным межбуквенным интервалом в 2 пт., выглядит следующим образом:
Уплотненный фрагмент текста с межбуквенным интервал в 1 пт представлен ниже:
Настройка межсимвольного промежутка в Word 2007-2016: способ 1
Для настройки межбуквенного интервала, необходимо сделать последовательные шаги:
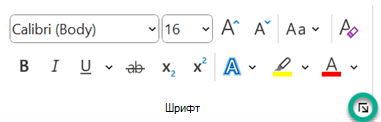
- Зайти в пункт меню «Главная», найти область «Шрифт» и нажать на стрелку внизу для вызова опционного окна. Как на картинке.
- В разделе «Интервал» выбрать область «Интервал» и указать величину в цифрах.
- Кликнуть по кнопке «Ок».
Настройка интервала в Ворде 2007-2016: способ 2
Для более новых версий текстового редактора Ворд 2007, 2010, 2013, 2016 будут актуальны дальнейшие настройки межбуквенного интервала.
- Выделить весь текст или абзац определённого фрагмента, нажать правой кнопкой мыши и выбрать «Шрифт»;
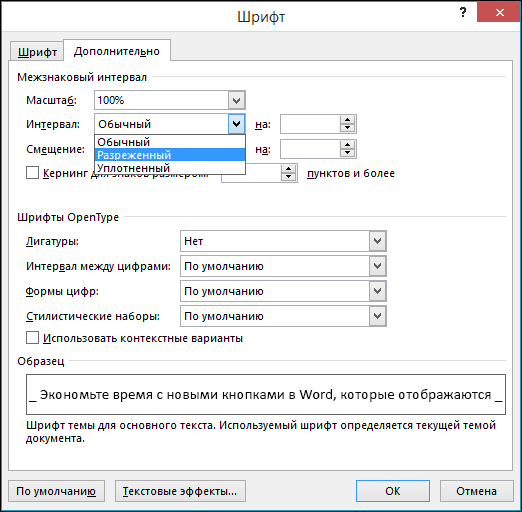
- В новом окне зайти в «Дополнительно»;
- В подразделе «Межзнаковый интервал» в строке «Интервал» указать нужный «Обычный», «Уплотненный» либо «Разреженный».
- Все готово.
Важно! Если необходимо увеличить расстояние между буквами или символами следует установить «Разреженный». Межсимвольное значение будет стоять по умолчанию на 0,1 пт и его можно увеличить.
Расстояние слишком большое между символами? Это можно изменить! Всего лишь стоит указать «Уплотненный» интервал. Значение по умолчанию будет начинаться с 0,1 пт.
Комбинация клавиш для установки межсимвольного интервала
Также можно собственными силами назначить комбинацию клавиш для быстрого использования команд, что в дальнейшем позволит в две секунды устанавливать уплотнённый или разреженный промежуток между буквами и символами.
Ворд 2003
В меню «Сервис» выбираем «Настройка».
Теперь нажимаем на кнопку «Клавиатура».
В области «Категории» выбрать «Формат»;
- В разделе «Команды» строчку «Condensed» (в переводе уплотнённый) либо «Expanded» (разреженный интервал);
- Обозначить данным командам комбинацию клавиш на ваш вкус.
Ворд 2007
В редакторе надо проделать такие шаги:
- Войти в «Параметры Word» — открыть подраздел «Настройка» далее нажать на кнопку «Настройка».
- В области «Категории» — указать мышью на «Все команды».
- В области «Команды» в соответствующей строке «Condensed» (уплотнённый) назначить сочетание клавиш.
- Для строки «Expanded» (разреженный) также прописать определённую комбинацию клавиш.
Ворд 2010, 2013, 2016
- Заходим в «Параметры Word»
- Выбираем «Настроить ленту» и жмем «Настройка»
- В области «Категории» — указать мышью на «Все команды».
- В области «Команды» в соответствующей строке «Condensed» (уплотнённый) назначить сочетание клавиш.
- Для строки «Expanded» (разреженный) также прописать определённую комбинацию клавиш.
https://gbcdn.mrgcdn.ru/uploads/post/2377/og_image/80fb07ee58c677437917c0484543f0e2.png
Веб, моушн, графика — в каждой из этих сфер дизайна свои особенности. Но есть общие элементы, без проработки которых едва ли получится хороший продукт. Один из них — шрифт. Любые тексты, сообщения, заголовки, комбинации букв привлекают внимание. Мы не только считываем их смысл, но и отмечаем оформление. И здесь не должно быть провалов.
Представьте, что вы зашли на сайт крутого продукта. Он вам интересен, вы почти решились на покупку. И тут видите, что тексты на странице написаны странным, визуально отталкивающим шрифтом. В большинстве случаев ваша реакция как потребителя будет негативной, а доверие к продукту и производителю пошатнётся.
В этой статье поделимся лайфхаками и правилами, которые помогут улучшить любой шрифт, сделать множество вариантов и подобрать их так, чтобы менять пользовательское впечатление. Это возможно благодаря трекингу и кернингу — расскажем, как их настроить.
Дизайнеры используют трекинг и кернинг, чтобы изменять расстояние между символами. Можно задавать одинаковый интервал между всеми буквами в слове или фразе — или вручную настраивать шаги между каждой парой символов. Вариантов результата может быть сколько угодно — автор бесконечно и свободно творит, пока не найдёт идеальное решение.
Что такое трекинг?
Трекинг — это настройка расстояния между всеми символами (буквами, цифрами, знаками препинания) в границах одного слова. Трекинг часто используется в заголовках и логотипах.
Чтобы увеличить интервал между символами, необходимо выставить положительное значение. Если, наоборот, требуется уменьшить интервал по сравнению со стандартным, ставится отрицательное.
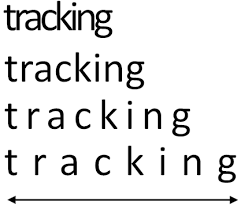
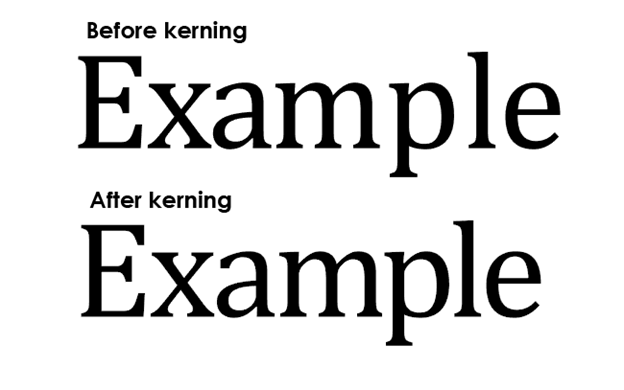
Вот несколько примеров: до трекинга и после.
Отрицательный трекинг визуально уплотняет текст, будто бы усиливает его цвет на общей картине. Слишком большой положительный трекинг, наоборот, высветляет. Как правило, чересчур разреженный текст вызывает отторжение, поэтому здесь надо быть очень аккуратными. Но если он набран заглавными буквами или жирным шрифтом, положительный трекинг даёт хороший эффект.
Что такое кернинг?
Если с помощью трекинга можно установить одинаковое расстояние между всеми символами, то кернинг позволит проработать интервал внутри каждой пары. Тонко настраивая кернинг, дизайнеры манипулируют ритмом текста.
Зачем нужен кернинг, если всё и так можно зафиксировать трекингом? Каждый из символов индивидуален, имеет свой визуальный вес, высоту и ширину. Кернинг позволяет компенсировать визуальную неоднородность текста.
Помимо ручного кернинга существует ещё и автоматический — метрический или оптический. Метрический кернинг зачастую используется в дизайнерских программах по умолчанию. В нём интервалы между часто встречающимися парами символов уже сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре. Так автор-дизайнер может даже самый странный шрифт сделать приятным.
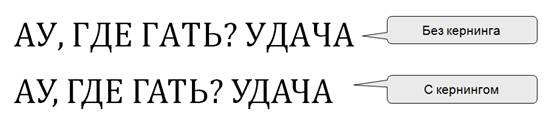
Лучшая комбинация для работы с текстом — это автоматический трекинг и ручной кернинг. Причём последний особенно важен при работе с крупным текстом — в нём становятся заметны огрехи в стандартных интервалах. В кириллице, например, это отчётливо видно в сочетаниях «ГА», «ГО», «ГР», «АТ», «АУ». В этом случае дизайнеры стараются вручную уменьшить расстояние между символами.
При работе со шрифтами стоит обратить особое внимание:
- на наклонные буквы, например: A, K, Л;
- буквы с чёрточками или крестиками: Г, Ж, Х, У, T;
- буквы с закруглениями: О, Ф.
Сочетания с этими символами наиболее сложны с точки зрения кернинга и не всегда выглядят хорошо при стандартных настройках.
Сложность настройки шрифтов состоит в том, что работать с кириллицей — совсем не то же самое, что с латинскими символами или тем более с арабскими шрифтами или иероглифами. Но поняв основные принципы применения трекинга и кернинга, вы сможете покорять даже незнакомые символы и типы шрифтов.
При работе с межбуквенными интервалами следует учитывать и такие смежные аспекты, как абзац и расстояние между строчками, цвет фона и шрифта. Для хорошего результата в нестандартных текстовых или цветовых решениях всё это необходимо прорабатывать вручную.
Некоторые крупные компании создали шрифтовые шаблоны для дизайнеров — используйте их, это сэкономит много времени: вот рекомендации для Material Design от Google, а это шаблон от Apple.
Грамотное обращение со шрифтом и межбуквенным интервалом может спасти текст или заголовок, а небрежность — испортить их. Чтобы вызвать у пользователя нужные впечатления, стоит научиться чувствовать буквенные сочетания, прорабатывать каждую деталь.
Word для Microsoft 365 Outlook для Microsoft 365 Word 2021 Outlook 2021 Word 2019 Outlook 2019 Word 2016 Outlook 2016 Word 2013 Outlook 2013 Word 2010 Outlook 2010 Еще…Меньше
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
-
Выделите текст, который требуется изменить.
-
На вкладке Главная щелкните средство запуска диалогового окна Шрифт
(на снимке экрана ниже) зеленым цветом, а затем перейдите на вкладку Дополнительно .
-
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
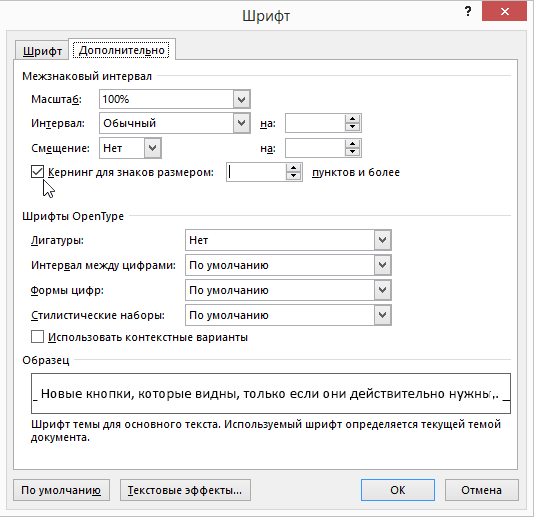
Кернинг знаков, размер которых превышает заданный
Кернингом называется регулировка расстояния между двумя знаками. Идея заключается в том, чтобы дать лучший результат, уменьшив интервал между символами, которые хорошо вписываются вместе (например, «A» и «V») и увеличить интервал между символами, которые этого не делать.
-
Выделите текст, цвет которого требуется изменить.
-
На вкладке Главная щелкните средство запуска диалогового окна Шрифт
(на снимке экрана ниже) зеленым цветом, а затем перейдите на вкладку Дополнительно .
-
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
При изменении масштаба форма знаков меняется в соответствии с указанным процентным значением. Масштаб текста изменяется путем его сжатия или растяжения.
-
Выделите текст, который вы хотите сжать или растянуть.
-
На вкладке Главная щелкните средство запуска диалогового окна Шрифт
(на снимке экрана ниже) зеленым цветом, а затем перейдите на вкладку Дополнительно .
-
Введите нужное процентное значение в поле Масштаб.
Проценты свыше 100 процентов растягивают текст. Процент ниже 100 процентов сжимает текст.
Изменение междустрочных интервалов
Чтобы увеличить или уменьшить объем вертикального пространства между строками текста в абзаце, лучше всего изменить стиль абзаца.
-
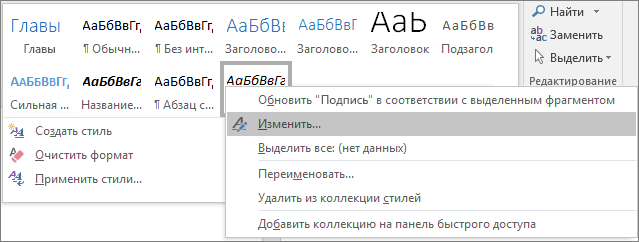
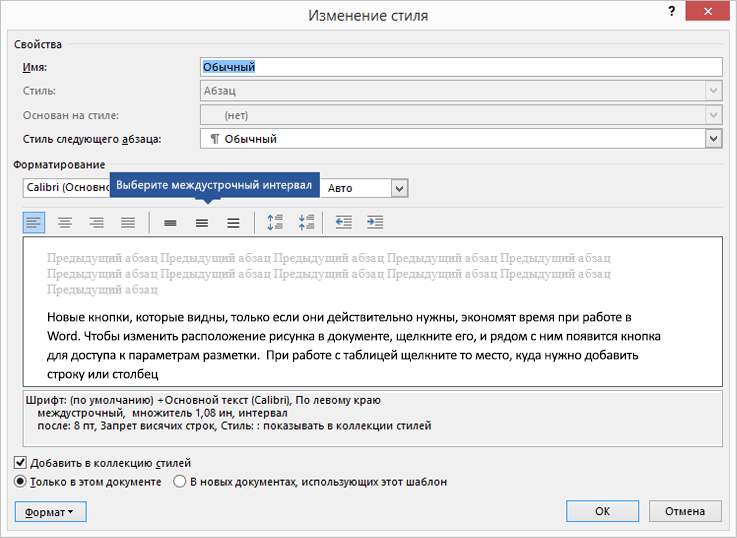
Найдите стиль, который вы используете, в коллекции Стили на вкладке Главная .
-
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
-
В центре диалогового окна находятся кнопки междустрочного интервала, позволяющие выбрать одинарный, 1,5 или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
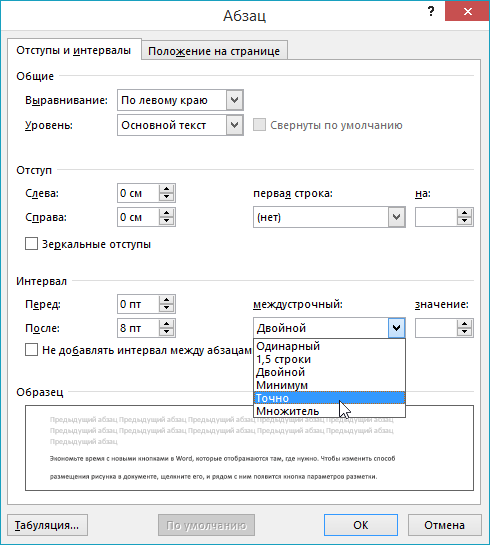
Если вы хотите применить к стилю более конкретный междустрочный интервал, нажмите кнопку Формат в левом нижнем углу диалогового окна Изменение стиля и выберите Пункт. Раскрывающийся список Междустрочный интервал позволяет выбрать или задать более конкретный междустрочный интервал.
Дополнительные сведения об изменении стилей в Word см. в статье Настройка стилей в Word.
См. также
-
Использование стилей в Word — бесплатный 10-минутный обучающий курс.
-
Изменение размера шрифта
-
Настройка полей страницы
-
Изменение горизонтального выравнивания текста на странице
-
Как изменить междустрочный интервал в Word
Остались вопросы о Word?
Задайте их в разделе сообщества Answers, посвященном Word.
Помогите нам улучшить Word
У вас есть предложения по улучшению Word? Сообщите нам, предоставив нам отзыв. Дополнительные сведения см. в статье Разделы справки оставить отзыв о Microsoft 365?.
Нужна дополнительная помощь?
Нужны дополнительные параметры?
Изучите преимущества подписки, просмотрите учебные курсы, узнайте, как защитить свое устройство и т. д.
В сообществах можно задавать вопросы и отвечать на них, отправлять отзывы и консультироваться с экспертами разных профилей.
With the microtype package and pdfTeX, you just need to enclose the text which you want to emphasize in a textls command. You can adjust the amount of letterspacing (Sperrsatz) globally by adding letterspace=125 to the package options or, alternatively, locally by providing it as an optional argument to the textls command (in multiples of 1/1000 em).
documentclass{article}
usepackage{yfonts}
usepackage[letterspace=125]{microtype}
begin{document}
frakfamily
textls{B"ackerstrass e}
textls[50]{B"ackerstrass e}
end{document}
If you are not interested in the other features of microtype such as margin kerning, you can instead load the letterspace package with the same option.
Цель типографики — улучшение разборчивости, читабельности и привлекательности текста. Перевод статьи, где рассмотрены элементы типографики, классификация шрифтов и лучшие практики их применения на примере крупных брендов.
Цель типографики — улучшение разборчивости, читабельности и привлекательности текста. Она включает в себя выбор шрифтов, их размер, длину строки, межстрочный интервал, межбуквенный интервал и кернинг.
Элементы типографики
Гарнитура и шрифт
Шрифт — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. Шрифт является неотъемлемой частью типографики.
Линия строчных знаков
Средняя линия указывает на вершину строчных букв (или вершину x-высоты).
Базовая линия
Базовая линия — это линия, на которой расположено большинство букв.
х-высота
Это расстояние между базовой линией и верхом строчных букв.
Кернинг
Кернинг регулирует индивидуальный интервал между буквами для достижения визуально привлекательного результата.
Интервал
Межбуквенный интервал является последовательной настройкой оптического расстояния между буквами.
Интерлиньяж
Интерлиньяж (Leading или line-height) — это расстояние между двумя строками текста. Хорошо продуманное расстояние делает текст более разборчивым, поскольку помогает глазу легче переходить от одной строки текста к следующей. Стандартный интерлиньяж составляет 120% размера шрифта, но он может варьироваться.
Негативное пространство
В типографике отрицательное пространство описывает область между отдельными текстовыми элементами, например, параграфы или разные разделы текста. При правильном использовании отрицательное пространство может значительно улучшить читабельность.
Различные классификации шрифтов
С засечками (Serif)
Шрифты с засечками часто встречаются на печатных материалах, а также могут быть использованы для цифровых продуктов. Этот шрифт хорошо подходит для основного текста и заголовков.
Без засечек (Sans Serif)
Гарнитуры без засечек хорошо читаются на экранах, особенно с низким разрешением. Sans Serif может использоваться для основного текста и заголовков.
Моноширинный
Каждая буква имеет одинаковую ширину. Часто используется в программировании. Для основного текста он не идеален, но его можно использовать для заголовков.
Дисплейный
Дисплейный шрифт не рекомендуется к использованию в качестве основного текста, но может использоваться для заголовков (очень важно обратить внимание на разборчивость).
Рукописный
Рукописные шрифты имитируют каллиграфию или почерк. Не следует использовать для основного текста, но можно использовать для заголовков (как и для шрифтов Display, очень важно обратить внимание на разборчивость).
Лучшие практики
Давайте взглянем на крупные бренды. Какую типографику они используют?
Airbnb
Uber
Dropbox
Evernote
Intercom
Spotify
Basecamp
Slack
Все они используют шрифт без засечек в геометрическом или гуманистическом стиле. Некоторые бренды, такие как Basecamp, Intercom, Airbnb и Spotify, используют один и тот же шрифт, но в разных вариантах. Каждый шрифт имеет очень хорошую читаемость. Они используют более смелый вариант шрифта для своих заголовков, чтобы обеспечить хороший контраст с подзаголовками и основным текстом.
Рекомендации по улучшению типографики в пользовательских интерфейсах
Минимальное количество используемых шрифтов
Использование более трёх различных шрифтов делает сайт неструктурированным и непрофессиональным.
Хорошая контрастность и выбор правильного цвета очень важны для разборчивости и восприятия
Слишком низкий контраст ухудшает разборчивость текста, слишком высокий контраст — тоже не хорошо. В таком случае необходимо найти правильный баланс.
Убедитесь, что ваш текст и выделенные элементы узнаваемы для дальтоников. Пример: если вы используете в сером тексте выделение красным цветом, они могут не увидеть никакой разницы.
Используйте как можно меньше цветов для вашего контента (менее 3)
Сильно стилизованный текст, может быть неправильно понят или рассматриваться как другой элемент (как реклама или что-то подобное). Также будьте осторожны с синим цветом, потому что он часто используется для ссылок.
Шрифты без засечек лучше для текста на экранах
Шрифты без засечек часто являются лучшим выбором для цифровых устройств, но это больше правило, нежели закон. Есть отличные шрифты с засечками, которые также подходят для основного текста.
Обратите внимание на ваш межстрочный интервал
Для оптимальной разборчивости межстрочный интервал должен быть около 140–180% размера вашего текста.
Уменьшите длину вашего текста
Длинная строка текста негативно влияет на читабельность и может сбить с толку, поэтому ограничьте длину строки до 70–80 символов.
Маленький текст нуждается в большем интервале
Меньшие шрифты труднее читать, поэтому буквы должны иметь больший межстрочный интервал.
Также у пользователя будут трудности с чтением контента, если весь текст будет в верхнем или нижнем регистре.
Обратите внимание на расстояние между буквами
Слишком узкий, собственно как и слишком широкий, межстрочный интервал ухудшает типографику.
Создайте хорошую иерархию для ваших текстовых элементов
Начиная с базового размера вашего основного текста, вы определяете типографский масштаб для всех других элементов (заголовков, подзаголовков и так далее). Хорошим инструментом для этого может быть type-scale.
Как и большинство элементов в цифровых продуктах, функциональность должна быть узнаваемой, а взаимодействие простым и приятным для пользователя. Трудночитаемый текст нанесёт вред взаимодействию с клиентом.
При выборе шрифта для вашего продукта следует учитывать три критерия:
- Разборчивость: отдельные буквы и знаки препинания должны быть узнаваемы. Здесь вступают в игру элементы кернинга и межстрочного интервала.
- Читабельность: общая картина текста очень важна для хорошего взаимодействия с клиентом.
- Многосторонность: визуальная иерархия на вашем сайте имеет важное значение. Убедитесь, что выбранный вами шрифт будет иметь разные веса и стили.
Заключение
Всё вышеперечисленное является рекомендациями, а не правилами. Если пользователь вообще мало думает о типографике и просто получает приятные впечатления от чтения, значит, вы всё сделали правильно.


















 (на снимке экрана ниже) зеленым цветом, а затем перейдите на вкладку Дополнительно .
(на снимке экрана ниже) зеленым цветом, а затем перейдите на вкладку Дополнительно .