Добавление изображений на страницу — типовая задача веб-разработчиков. Её можно выполнить разными способами: вставить картинку в разметку через теги <img>, <svg> или использовать в CSS с помощью background-image.
Вставка изображений в теге <img>
Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений.
💡 Контентные изображения тесно связаны по смыслу с содержимым страницы и дополняют его. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю.
Чтобы вставить изображение с помощью <img>, нужно добавить в тег четыре обязательных атрибута:
src— указывает путь до картинки;alt— добавляет альтернативный текст, который отображается, если изображение не загрузилось;width— задаёт ширину изображения;height— задаёт высоту изображения.
<img src="images/keks.jpg" alt="Рыжий кот Кекс лежит у ноутбука." width="1024" height="683">
С помощью такого кода можно вставить фото кота Кекса шириной 1024px и высотой 683px.
Вставка через <svg>
Для каких изображений подходит: для векторных в формате SVG.
С помощью этого способа вы можете добавить иконки, чтобы затем менять их состояние.
Иконки добавляются с помощью тега <svg>, в котором прописываются размеры изображения. Например, иконку VK из примера выше можно вставить так:
<a href="https://vk.com/">
<svg width="30" height="30">
<path d="..."/>
</svg>
<span class="visually-hidden">Вконтакте</span>
</a>
Небольшое отступление. Возможно, вы не знакомы с классом visually-hidden — его добавляют элементам, которые нужно скрыть в интерфейсе. В нашем случае <span> с таким классом создаёт подпись «Вконтакте». Её смогут прочитать скринридеры, но не увидят пользователи. Добавлять такие подписи к иконкам — хорошая практика.
Вставка через CSS
Для каких изображений подходит: для декоративных.
💡 Декоративные изображения нужны для украшения страницы. Их отсутствие не поменяет смысл контента, поэтому они имеют только оформительское назначение.
Есть два способа вставить декоративное изображение: сделать фоном или добавить как псевдоэлемент.
Добавление фоновых изображений
Для добавления фоновых изображений используется CSS-свойство background-image. Вместе с ним нужно прописать размеры изображения — width и height.
Например, на странице есть контейнер с классом .image-container:
<div class="image-container"></div>
Чтобы задать ему фон, нужно написать следующий код:
.image-container {
background-image: url("images/keks.jpg");
width: 600px;
height: 400px;
}
Это минимальный набор CSS-правил. Часто фронтендеры используют дополнительные правила, чтобы изменить позицию и размеры изображения или запретить повтор фоновой картинки.
CSS-свойство background-attachment указывает, что делать с изображением: зафиксировать его позицию в области просмотра или пролистывать вместе с содержимым контейнера.
Его значения:
scroll— значение по умолчанию. Фон прокручивается вместе с содержимым.fix— фон фиксируется.local— фон фиксируется с учётом содержимого элемента.
CSS-свойство background-position управляет расположением фона по осям X и Y, то есть по вертикали и горизонтали. Ему можно задавать значения, используя ключевые слова, процентные значения или конкретные величины, например, 100px.
Ключевые слова для расположения по оси X:
right— право;left— лево.
Ключевые слова для расположения по оси Y:
top— сверху;bottom— снизу.
Можно сочетать разные значения:
background-position: 100px top; /* фон отступит 100px от левого края, останется сверху*/
background-position: 50% bottom; /* фон будет посередине и снизу*/
background-position: left 100px; /* фон будет слева и отступит 100px от верхнего края*/
Если нужно задать положение только по одной оси, используйте свойства background-position-x и background-position-y. Они принимают такие же значения, как и background-position.
Следующее CSS-свойство — background-repeat, оно задаёт повтор изображения. По умолчанию у свойства стоит значение repeat, то есть фоновое изображение повторяется по вертикали и горизонтали:
Чтобы изменить это поведение, надо поменять значение:
no-repeat— не повторять изображение,repeat-x— повторять только по горизонталиrepeat-y— повторять только по горизонтали.
CSS-свойство background-size определяет размеры изображения. Ему также можно задавать значения в виде ключевых слов, процентов или конкретных размеров.
background-size: /*размер по ширине*/ /*размер по высоте*/
Ключевые слова:
auto— оставляет исходный размер изображения.contain— масштабирует изображение по ширине или высоте, чтобы оно заполнило контейнер. Картинка при этом не обрезается.cover— масштабирует изображение, сохраняя пропорции изображения. Картинка может обрезаться.
Чтобы было понятнее, посмотрим на примере. Оранжевыми рамками выделена область контейнера. Когда мы задали свойство background-size со значением contain, картинка заполнила всю высоту контейнера и осталась целой.
А когда мы задали cover, фото Кекса обрезалось и растянулось на всю ширину контейнера.
Есть и другие CSS-свойства. Почитайте о них в спецификации W3C.
При использовании фоновых изображений обязательно добавляйте цветной фон-подложку, особенно если у вас на сайте белый текст. Это важно, ведь у пользователей может быть плохое интернет-соединение, при котором картинки долго загружаются. Тогда посетители сайта увидят белый текст на белом экране.
Использование псевдоэлементов
Небольшие декоративные элементы добавляются с помощью псевдоэлементов ::before и ::after. Эти псевдоэлементы создают внутри элемента псевдотег, который можно стилизовать. Например, вы можете добавить ему фоновое изображение или текст.
💡 Этот псевдотег — виртуальный, вы не увидите его в разметке сайта.
Псевдоэлемент ::before добавляет псевдотег в начале, ::after — в конце. Вот пример использования псевдоэлемента на сайте HTML Academy. Перед вами блок с тремя тегами <p>. В каждом из них лежат <strong> для важных цифр и <span> для обычного текста. Когда мы добавляем абзацу ::before, внутри <p> появляется ещё один псевдотег — с картинкой.
Принцип добавления картинки похож на тот, что мы рассматривали при вставке фоновых изображений. Только здесь мы добавляем фон не контейнеру, а псевдотегу:
<p class="wrapper">
<! -- псевдоэлемент с фоновой картинкой -->
<strong>1507</strong>
<span>Заданий и испытаний</span>
</p>
.wrapper::before {
content: "";
width: 600px;
height: 400px;
display: block;
background-image: url("images/keks.jpg");
background-repeat: no-repeat;
background-position: center;
}
Разберём, что мы делаем.
Указываем содержимое.** Мы используем свойство content с пустым значением, чтобы псевдоэлемент отобразился на странице. Обычно значением этого свойства является текст, но так как нам нужна только фоновая картинка, ставим значение "".
Делаем псевдоэлемент блочным. Прописываем размеры: ширину и высоту.
Добавляем фон. Указываем путь до картинки, убираем повтор и размещаем изображение по центру.
Заключение
Мы рассмотрели четыре основных способа вставки изображения. Первый выглядит самым простым, но он не всегда уместен. Поэтому выбирайте метод вставки, ориентируясь не на простоту работы, а на задачу и тип изображения. Например, логотип лучше добавлять с помощью <img>, а красивую фоновую картинку можно вставить с помощью background-image.
Следуйте этому правилу, и пользователи полюбят ваш сайт.
Другие статьи о графике
- Как отличить контентное изображение от декоративного
- Растровая и векторная графика
- Как вставлять SVG
- Где скачать бесплатные фотографии для сайта
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники

Простые подсказки по CSS по изображениям, из которых можно узнать, как сделать картинку ссылкой, скруглить углы и добавить фильтры. А так же как сделать изображение адаптивным, задать ширину и многое другое.
Как задать фоновое изображение в CSS
Для того, чтобы задать фоновое изображение нужно использовать свойство background для того элемента, которому нужно задать фон картинкой. Фон можно сделать повторяющимся, либо нет.
Пример
<div class="image-bg"></div>
CSS
.image-bg{
width: 300px; /* Ширина изображения */
height: 300px; /* Высота изображения */
background: url(image.jpg); /* Прописываем путь к файлу */
background-repeat: no-repeat; /* Не повторяем */
background-size: cover; /* Размер фона */
background-position: center; /* Позиция картинкипо центру */
}
Затемнение изображения с помощью CSS
Такой способ затемнения изображения можно использовать для элементов сайт, а так же можно оформить для фона сайта, либо для отдельных разделов сайта.
Пример
HTML
<div class="section-overlay"><p>Lorem Ipsum</p></div>
CSS
.section-overlay {
background: url(image.jpg) rgba(0, 0, 0, 0.6); /* Прописываем путь к картинке и задаем цвет и прозрачность */
background-size: cover;
background-repeat: no-repeat;
background-blend-mode: multiply;
text-align:center; /* Текст по центру */
color: #fff; /* Цвет текста */
padding: 50px 0; /* Отступ сверху и снизу */
}
Как добавить картинку на сайт html с размерами
Для того чтобы добавить картинку на свою веб-страницу или сайт можно применить тег , его атрибут src содержит путь к файлу, как правило, в формате PNG, JPEG или SVG. Также для необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки, другими словами в него вписываем то, что отображает картинка. Размеры для изображения можно задать как в пикселях, так и в процентах, более подробно о размерах можно посмотреть на примере.
На данном примере размер картинки задан через атрибут.
Пример

HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как добавить картинку на сайт html</title>
</head>
<body>
<img src="image.jpg" alt="" width="100%"/>
</body>
</html>>
Адаптивная картинка CSS
Задать ширину изображения можно двумя способами, с помощью CSS и с помощью атрибута width элемента . Достаточно указать только ширину, высоту же браузер изменит автоматически, исходя из пропорций картинки. В некоторых случаях можно задать высоту, либо задать параметр auto. Чтобы изображение было адаптивным желательно задавать ширину в процентах.
В данном примере ширина картинки указана в пикселях, на Рис. 1 добавлен атрибут width, на Рис. 2 картинке присвоен класс и ширина задана с помощью CSS.
Пример


HTML
<img src="image.jpg" alt="" width="450px"/> <!-- Рис. 1 -->
<img src="image.jpg" alt="" class="image-width-px"/> <!-- Рис. 2 -->
CSS
.image-width-px{
width: 450px; /* Рис. 2 */
}
В данном примере ширина картинки указана в процентах, на Рис. 3 добавлен атрибут width, на Рис. 4 картинке присвоен класс и ширина задана с помощью CSS.
Пример


HTML
<img src="image.jpg" alt="" width="100%"/> <!-- Рис. 3 -->
<img src="image.jpg" alt="" class="image-width"/> <!-- Рис. 4 -->
CSS
.image-width{
width: 100%; /* Рис. 4 */
}
Рамка вокруг картинки CSS
Чтобы добавить рамку для изображения с помощью CSS можно использовать свойство border, в качестве значения нужно указать толщину рамки, ее стиль и цвет. Стили рамки можно посмотреть на странице генератора границ блока CSS, а так же настроить там нужную рамку и скопировать уже готовый код.
Пример

HTML
<img src="image.jpg" alt="" class="image-border"/>
CSS
.image-border {
border: 10px solid #56382d; /* Ширина, стиль и цвет рамки */
}
Скругление углов картинки CSS
Чтобы задать скругление углов изображению с помощью CSS можно использовать свойство border-radius, можно поставить любое значение, если на сайте такая задумка. Вы так же можете добавить к картинке рамку и тень, это придаст объем и картинка будет смотреться еще интереснее. Можно воспользоваться генератором скругления углов CSS и скопировать уже готовый код.
Пример

HTML
<img src="image.jpg" alt="" class="image-radius"/>
CSS
.image-radius {
border-radius: 10px; /* Скругление углов изображения */
border: 5px solid #fff; /* Цвет и ширину рамки */
box-shadow: 2px 1px 5px #999999; /* Цвет и размер тени */
}
Как отразить картинку по вертикали и горизонтали CSS
Чтобы отразить картинку по вертикали или горизонтали с помощью CSS можно использовать свойство transform с функцией scale(), отрицательное значение этой функции (-1) позволяет сделать отражение. Написать код CSS можно так:
- transform: scale(-1, 1) — отражение по горизонтали;
- transform: scale(1, -1) — отражение по вертикали;
- transform: scale(-1, -1) (или просто scale(-1)) — одновременное отражение по горизонтали и вертикали.
Вместо scale() можно использовать отдельные функции scaleX() и scaleY(), они отвечают за масштабирование по соответствующим координатам:
- transform: scaleX(-1) — отражение по горизонтали;
- transform: scaleY(-1) — отражение по вертикали;
- transform: scaleX(-1) scaleY(-1) — одновременное отражение по горизонтали и вертикали.
На данном примере показано как отразить картинку по горизонтали используя transform: scaleX.
Пример
HTML
<img src="image.jpg" alt=""/>
<img src="image.jpg" alt="" class="scaleX"/>
CSS
.scaleX {
transform: scaleX(-1); /* Отражение картинки по горизонтали */
}
На данном примере показано как отразить картинку по вертикали используя transform: scaleY.
Пример
HTML
<img src="image.jpg" alt=""/>
<img src="image.jpg" alt="" class="scaleY"/>
CSS
.scaleX {
transform: scaleY(-1); /* Отражение картинки по вертикали */
}
Поворот изображения CSS
Чтобы повернуть картинку необходимо применить свойство transform с функцией rotate(), внутри которой нужно указать угол поворота. Для примера ниже
показаны различные варианты поворота изображения.
Картинке можно задать разный угол поворота с помощью генератора поворота элемента CSS, и скопировать уже готовый код.




На примере показан поворот картинки на 45 градусов.
Пример
HTML
<img src="image.jpg" alt=""/>
<img src="image.jpg" alt="" class="rotate-right"/>
CSS
.rotate-right {
transform: rotate(45deg);
}
Картинка ссылка CSS/HTML
Как сделать картинку ссылкой? На самом деле все очень просто. В тег <a> вставляем саму картинку <img>, атрибут src у картинки — это путь к картинке, атрибут href у ссылки — адрес сайта или веб-страницы, куда будет вести ссылка. Посмотреть наглядно можно на примере:
<a href="https://stylecss.ru/"><img src="img/cat.png" alt=""></a>

Картинки ссылки выглядят как обычные, вы можете использовать изображения иконок или любых других графических изображений для того, чтобы пользователю было понятно, что он переходит по ссылке, когда наводит на картинку мышку или щелкает по ней.
Одно из решений, которые приходится принимать фронтенд-разработчику при создании сайта, касается выбора способа включения изображений в состав веб-страниц. Этот способ может заключаться в использовании HTML-тега <img>. Это может быть применение CSS-свойства background или тега <image> элемента <svg>. Выбор правильного подхода к работе с изображениями весьма важен, так как это может очень сильно повлиять на производительность и доступность проекта.
Материал, перевод которого мы сегодня публикуем, посвящён изучению различных способов включения изображений в состав веб-страниц. Здесь будут обсуждены преимущества и недостатки этих способов. Кроме того, мы поговорим о том, когда и почему их обычно используют.
HTML-элемент <img>
Элемент <img> в простейших вариантах его использования содержит лишь необходимый для его правильной работы атрибут src:
<img src="cool.jpg" alt="">
▍Настройка атрибутов width и height
Если не будут настроены ширина и высота изображения, то при загрузке странице с последующей загрузкой изображения макет страницы может понадобиться перестроить. Для того чтобы этого избежать, можно задать атрибуты width и height тега <img>:
<img src="cool.jpg" width="200" height="100" alt="">
Хотя кому-то такой подход может слегка напомнить, так сказать, «старую школу», он, на самом деле, довольно полезен. Давайте, чтобы лучше в этом разобраться, продемонстрируем вышесказанное примером. А именно, я предлагаю вам посмотреть это короткое видео.
Кадр из видео. У изображения слева ширина и высота не заданы. У изображения справа — заданы
Здесь показана панель Network инструментов разработчика браузера и продемонстрирован процесс загрузки пары изображений. Одно из них, расположенное слева, представлено тегом <img>, у которого атрибуты width и height не заданы. У другого значения этих атрибутов заданы.
Вы заметили, что на странице место под правое изображение резервируется ещё до того, как это изображение будет загружено? Всё дело в заданных атрибутах width и height. Обратите внимание и на то, что происходит с подписями к изображениям в процессе их загрузки. Это — наглядная демонстрация силы атрибутов width и height.
→ Вот рабочий пример
▍Скрытие изображения средствами CSS
Изображение можно скрыть с помощью CSS. Правда, такое изображение всё равно загружается при загрузке страницы. Поэтому, поступая так, следует соблюдать осторожность. Если некое изображение нужно скрыть, то оно, возможно, используется лишь в декоративных целях.
Вот CSS-код, скрывающий изображение:
img {
display: none;
}
Повторюсь: при таком подходе браузер будет загружать изображение, делая это даже в том случае, если оно оказывается невидимым. Дело тут в том, что элемент <img> считается замещаемым элементом, поэтому наши возможности по управлению таким элементом из CSS ограничены.
▍О доступности контента
Доступность изображений, выводимых на страницах с помощью HTML-элемента <img>, обеспечивается их атрибутами alt. В таком атрибуте должно содержаться понятное описание изображения. Это может очень пригодиться пользователям, применяющим средства для чтения с экрана.
Однако в том случае, если в alt-описании изображение не нуждается, этот атрибут, всё равно, удалять не рекомендуется. Дело в том, что если это сделать, то «озвучено» будет содержимое атрибута src. Это очень плохо для доступности контента.
Но атрибут alt полезен не только в вышеописанном случае. Если по какой-то причине изображение не будет загружено, и у него имеется атрибут alt, то текст из этого атрибута будет выведен вместо изображения. Хочу проиллюстрировать вышесказанное следующим примером.
У нас есть пара изображений:
<img class="food-thumb" width="300" height="200" src="cheescake.jpg">
<img class="food-thumb" width="300" height="200" src="cheescake.jpg" alt="">
В атрибуте src записан неправильный адрес к графическому файлу, этот файл не может быть загружен браузером. У первого <img> нет атрибута alt, а у второго есть такой атрибут, в который записана пустая строка. Как вы думаете, как эти элементы будут выведены на странице?
Слева — изображение без атрибута alt. Справа — с пустым атрибутом alt
Под изображение без атрибута alt резервируется пространство страницы, что может запутать пользователя и ухудшить доступность контента. А другое изображение занимает совсем мало места, которое нужно для вывода «содержимого» пустого атрибута alt. В результате оно больше похоже на точку, а не на изображение. Происходит это и-за настроек свойства border изображения.
Правда, когда в атрибут alt что-то записано, изображение будет выглядеть уже по-другому.
Справа — изображение, в атрибут alt которого записан текст
Это гораздо лучше, чем ничего. Кроме того, если не удаётся загрузить файл, выводимый в <img>, можно добавить к нему псевдо-элемент.
▍Отзывчивые изображения
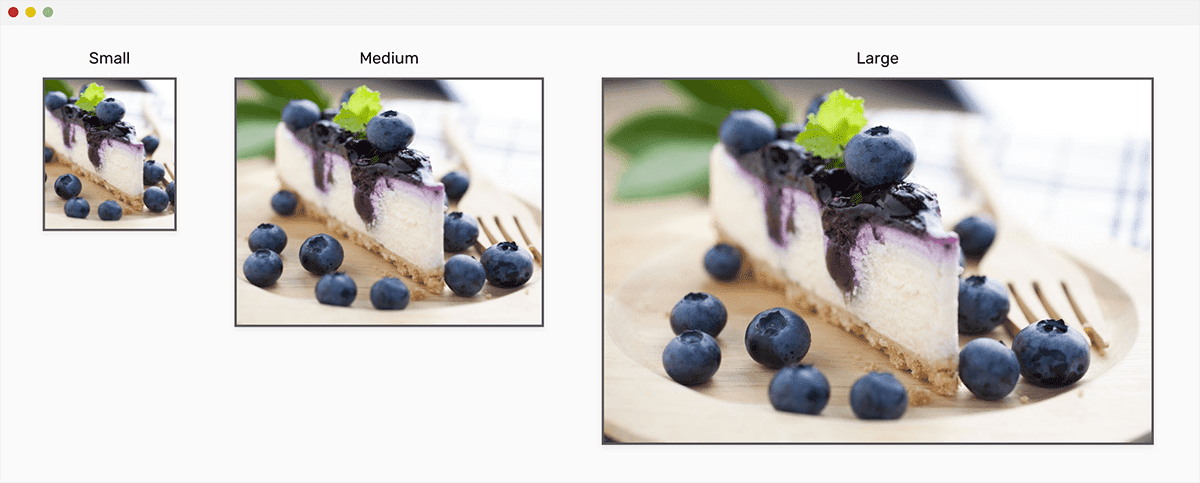
Изображения разных размеров
Элемент <img> хорош тем, что его можно настроить так, чтобы он выводил бы разные версии изображения в областях просмотра страницы разного размера. Это, например, можно использовать для изображений, применяемых в статьях.
Отзывчивый набор изображений можно настроить двумя способами.
1. Атрибут srcset
Вот код изображения, в котором используется атрибут srcset:
<img src="small.jpg" srcset="medium.jpg 500w, large.jpg 800w" alt="">
Это — простой пример. Я не считаю идеальным решением использование srcset для описания изображений разных размеров, выводимых на экранах с разными характеристиками. Дело в том, что в такой ситуации последнее слово остаётся за браузером, а разработчик на выбор браузера повлиять не может.
2. HTML-элемент picture
Вот код, в котором используется элемент <picture>:
<picture>
<source srcset="large.jpg" media="(min-width: 800px)" />
<source srcset="medium.jpg" media="(min-width: 500px)" />
<img src="small.jpg" />
</picture>
Другой вариант создания отзывчивых изображений заключается в использовании элемента <picture>. Мне больше нравится этот подход из-за того, что он проще, и из-за того, что он даёт более предсказуемые результаты.
Вот демонстрационный проект к этому разделу.
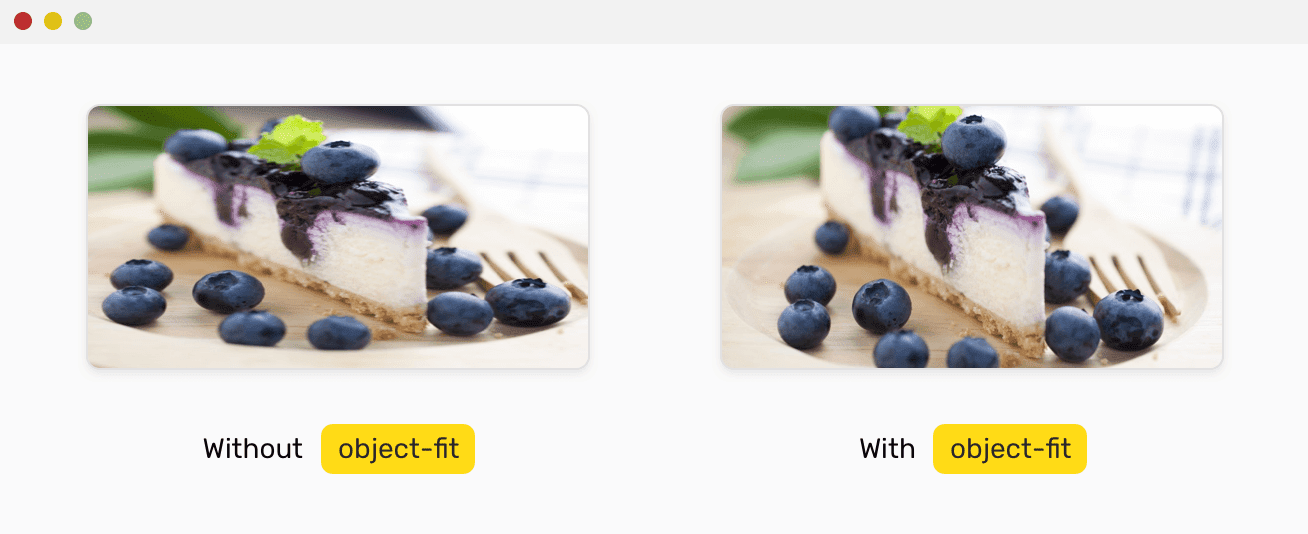
▍Изменение размеров изображений
Слева — изображение, у которого не задано CSS-свойство object-fit. Справа — изображение, у которого это свойство задано
CSS-свойства object-fit и object-position — это замечательные инструменты, которые можно использовать с элементом <img>. Они дают нам контроль над тем, как изменяется и позиционируется содержимое элемента <img>. Это напоминает работу с CSS-свойством background.
Свойство object-fit может иметь следующие значения: fill, contain, cover, none, scale-down.
Вот как им пользоваться:
img {
object-fit: cover;
object-position: 50% 50%;
}
Теперь, когда мы немного разобрались с элементом <img>, пришло время двигаться дальше и осваивать следующую методику работы с изображениями.
Изображения, задаваемые CSS-свойством background
Когда для вывода изображений используют CSS-свойство background, нужно, чтобы это свойство применялось бы к элементу с неким содержимым, или к элементу, у которого заданы размеры. Обычно главной сферой использования этого свойства являются декоративные элементы.
▍Как пользоваться CSS-свойством background
Для того чтобы воспользоваться CSS-свойством background, нам сначала понадобится элемент:
<div class="element">Some content</div>
Потом понадобится стиль:
.element {
background: url('cool.jpg');
}
▍Задание нескольких изображений в свойстве background
Приятное свойство изображений, выводимых средствами CSS-свойства background, заключается в том, что таких изображений может быть несколько. Этими изображениями можно управлять средствами CSS:
.element {
background: url('cool-1.jpg'), url('cool-2.jpg');
}
▍Скрытие изображения
Средствами CSS можно скрывать и показывать изображения в конкретной области просмотра. При этом изображения, которые не будут выводиться, не будут и загружаться. Если изображение в CSS не настроено как видимое, то и загружаться оно не будет. Это — дополнительное преимущество CSS-свойства background перед элементом <img>.
@media (min-width: 700px) {
.element {
background: url('cool-1.jpg');
}
}
В этом примере описано фоновое изображение, которое выводится только в том случае, когда ширина области просмотра больше 700px.
▍О доступности контента
Если изображениями, выводимыми с помощью CSS-свойства background, пользоваться неправильно, это может повредить доступности контента. Например, доступность может пострадать при использовании такого изображения для закладки статьи, которая жизненно важна при работе со статьей.
▍Сложности с загрузкой background-изображений обычными пользователями
Обычные пользователи знают о том, что если нужно сохранить некое изображение — достаточно щёлкнуть по нему правой кнопкой мыши и выбрать соответствующую команду контекстного меню. Может, это покажется вам забавным, но с изображениями, задаваемыми с помощью CSS-свойства background, этот приём не работает. Такое изображение обычным способом не загрузить. Для его загрузки потребуется исследовать код элемента в инструментах разработчика и воспользоваться ссылкой из url.
▍Псевдо-элементы
Псевдо-элементы можно использовать и с изображениями, задаваемыми CSS-свойством background. Например — для показа одного изображения поверх другого. В случае с элементом <img> этого можно достичь только с использованием дополнительного элемента, накладываемого на другой элемент.
Теперь поговорим об использовании SVG-изображений
SVG-изображения
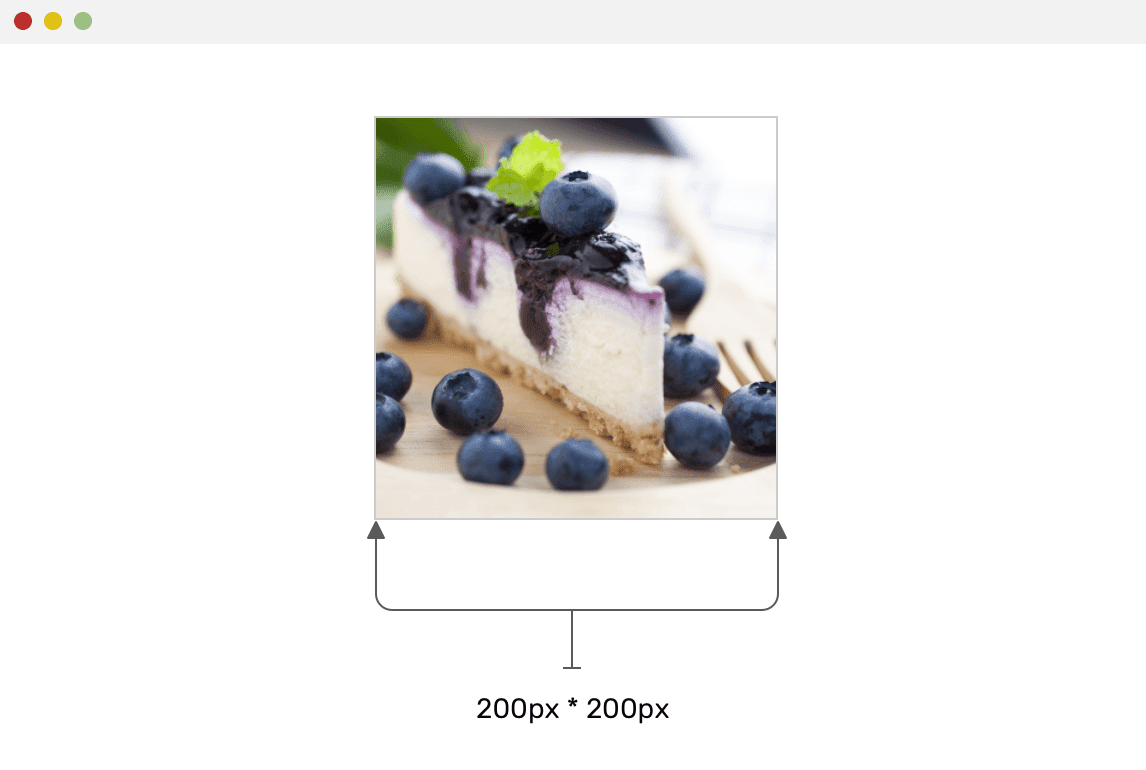
Основной сильной стороной SVG-изображений считается возможность их масштабирования без потери качества. Более того, элемент <svg> может выводить, помимо SVG-изображений, ещё и файлы формата JPG и PNG. Вот HTML-код SVG-изображения:
<svg width="200" height="200">
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
JPG-изображение, выведенное средствами элемента SVG
Обратили внимание на атрибут preserveAspectRatio? Благодаря ему изображение занимает полную ширину и высоту элемента <svg>, не растягиваясь и не сжимаясь.
Если ширина элемента <image> больше, оно заполнит родительский элемент (<svg>) по ширине, но при этом не будет растягиваться.
Изображение не растягивается
Это очень похоже на то, как работают CSS-свойства object-fit: cover или background-size: cover.
▍О доступности контента
Если говорить о доступности контента при использовании SVG-изображений, то могу сказать, что такой разговор сразу напоминает мне об элементе <title>. Ниже показан пример кода, в котором к изображению, выводимому средствами <svg>, добавлен такой элемент:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
Тут, более того, можно воспользоваться и элементом <desc>:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<desc>A meaningful description about the image</desc>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
▍Сложности с загрузкой <svg>-изображений обычными пользователями
Изображение, выведенное с помощью <svg>, можно загрузить, лишь проанализировав его код и добравшись до ссылки на изображение. Это минус, но в том случае, если некто хочет ограничить возможности обычных пользователей по загрузке изображений, эта особенность может и пригодиться. По меньшей мере, это снизит шансы на загрузку такого изображения.
→ Вот пример к этому разделу
Сценарии использования разных способов вывода изображений
▍Раздел страницы, выводимый в её верхней части
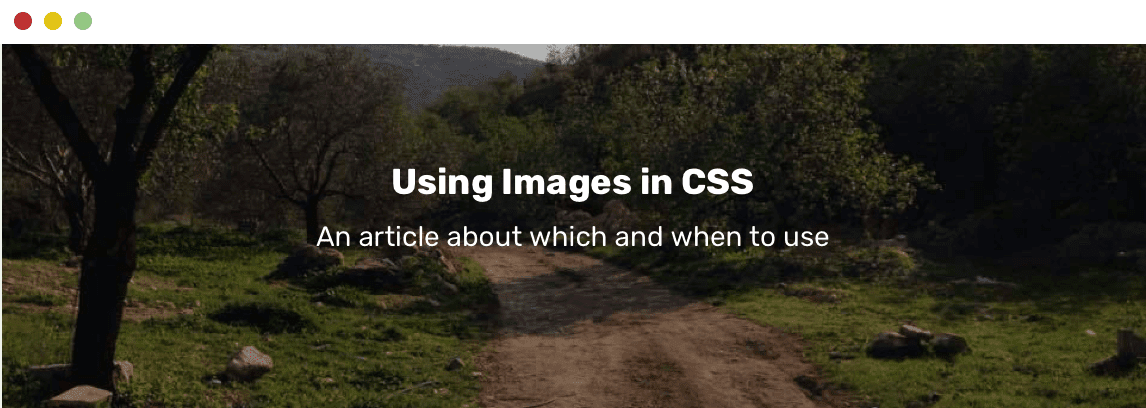
Проектируя раздел страницы, находящийся в её верхней части (такой раздел называют «Hero Section»), иногда нужно сделать так, чтобы в нём выводилось бы изображение, поверх которого выводится заголовок и какие-то другие данные о странице. Выглядеть это может примерно так, как показано ниже.
Верхняя часть страницы с изображением и надписями
Обратите внимание на то, что тут имеется фоновое изображение. Как бы вы подошли к разработке подобного раздела страницы? Но, прежде чем вы ответите на этот вопрос, позвольте мне сформулировать некоторые требования:
- Изображение должно поддерживать лёгкую динамическую смену при интеграции страницы с бэкенд-CMS.
- Поверх изображения должен быть наложен элемент, упрощающий чтение текста.
- Нужно поддерживать вывод изображения в трёх размерах: в маленьком, среднем и большом. Каждый из них предназначен для собственной области просмотра.
Прежде чем переходить к решению этой задачи, зададимся вопросом о природе фонового изображения, которое тут будет использоваться. Вот некоторые вспомогательные вопросы, которые помогут нам докопаться до сути:
- Важно ли это изображения с точки зрения пользователя, или он ничего не потеряет в том случае, если оно будет не видно?
- Нужно ли, чтобы это изображение выводилось в областях просмотра всех размеров?
- Является ли это изображение статическим, или оно динамически меняется (из CMS, например)?
Рассмотрим пару вариантов решения этой задачи.
Первый вариант решения задачи
Используя CSS-свойство background с несколькими заданными в нём изображениями, одно из них можно использовать для элемента, накладываемого на основное изображение, а другое — для представления самого изображения. Взгляните на этот CSS-код:
.hero {
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), var('landscape.jpg');
background-repeat: no-repeat;
background-size: 100%, cover;
}
Этот подход позволяет достичь желаемого, background-image можно менять средствами JavaScript:
<section class="hero" style="background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('landscape.jpg');">
<!-- Hero content -->
</section>
Свойство background я определил во встраиваемом стиле. Хотя это и рабочий код, выглядит он плохо и отличается непрактичностью.
Может быть, можно воспользоваться здесь CSS-переменными?
<section class="hero" style="--bg-url: url('landscape.jpg')">
<!-- Hero content -->
</section>
Вот результат исследования стиля.
Исследование стиля элемента
Теперь для изменения фонового изображения нам достаточно поменять переменную --bg-url. Это в миллион раз лучше, чем встроенные стили.
Анализ
- Предложенный здесь вариант решения задачи хорош лишь в том случае, если изображение не особенно важно.
- Он может подойти в том случае, если изображение не планируется менять динамически, средствами CMS, используемой на бэкенде проекта.
→ Вот рабочий пример
Второй вариант решения задачи
Здесь мы воспользуемся HTML-средствами вывода изображения:
<section class="hero">
<h2 class="hero__title">Using Images in CSS</h2>
<p class="hero__desc">An article about which and when to use</p>
<img src="landscape.jpg" alt="">
</section>
В CSS надо настроить абсолютное позиционирование изображения, расположив его под текстом. Кроме того, тут нам понадобится псевдо-элемент, который будет играть роль элемента, накладываемого на изображение:
.hero {
position: relative;
}
.hero img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
}
Это решение хорошо тем, что при его использовании очень легко поменять атрибут изображения src. Кроме того, оно лучше для того случая, когда выводимое изображение важно.
Кроме того, отмечу, что мне нравится в <img>-изображениях то, что при их использовании можно использовать резервные механизмы, срабатывающие в том случае, если файл изображения загрузить не удаётся. Такой вспомогательный механизм, скажем, вывод вместо изображения простого цветного фона, по крайней мере, позволит пользователям прочитать текст:
.hero img {
/* Другие стили */
background: #2962ff;
}
Фоновый цвет, выводимый в том случае, если изображение загрузить не удаётся
Здесь хорошо то, что фоновый цвет выведется только в том случае, если не удастся загрузить изображение. Это нас устроит.
→ Вот рабочий пример
▍Логотип веб-сайта
Логотип — это очень важно. Логотипы добавляют сайтам уникальности. Для того чтобы вывести на странице логотип, мы можем прибегнуть к нескольким возможностям:
- Элемент
<img>, выводящий PNG, JPG или SVG-изображение. - Встроенное SVG-изображение.
- Фоновое изображение.
Поговорим о том, какой способ вывода изображений стоит использовать для логотипов, и о том, как выбрать именно то, что нужно.
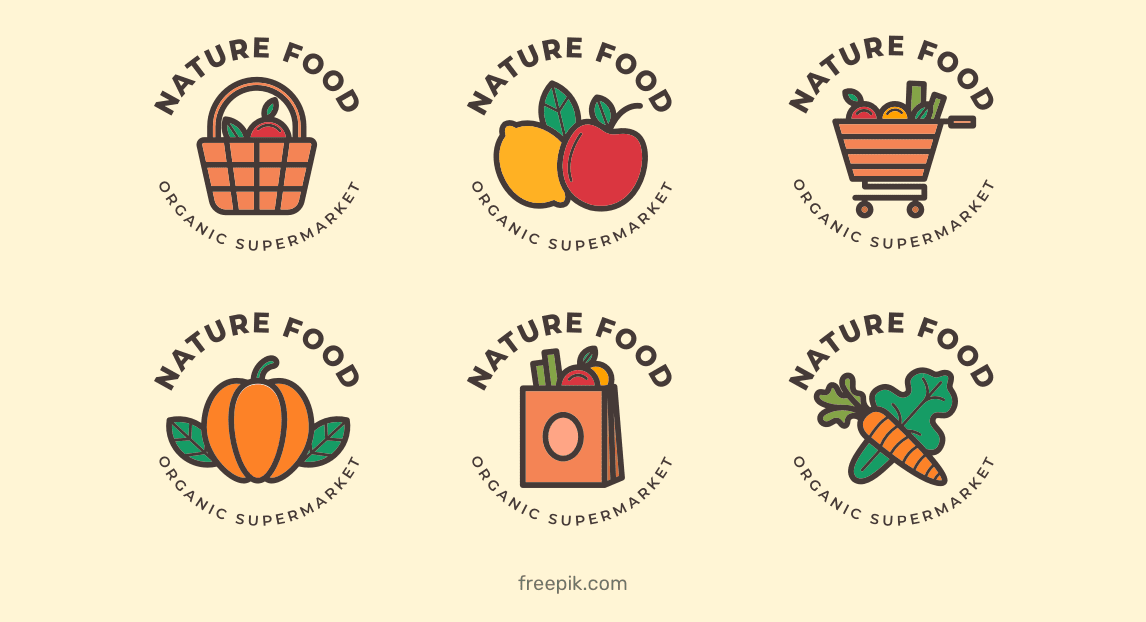
Логотип с множеством деталей
Если логотип имеет множество деталей или содержит много фигур, вывод его с использованием встроенного SVG-изображения может оказаться не такой уж хорошей идеей. В такой ситуации я рекомендую использовать тег <img>, средствами которого выводится PNG, JPG или SVG-изображение.
Разные логотипы
Вот код для вывода подобного логотипа, хранящегося в формате SVG:
<a href="#"><img src="logo.svg" alt="Nature Food"></a>
Простой логотип, который нужно анимировать
Простой анимированный логотип
Рассмотрим ситуацию, когда имеется простой логотип, содержащий некую фигуру или текст. При наведении на него указателя мыши нужно изменить цвет фигуры и текста. Как это сделать? Мне кажется, что в этой ситуации лучше всего воспользоваться встроенным SVG-изображением:
<a href="#">
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#D8D8D8" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="25" font-weight="400" fill="#6F6F6F">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
</a>
Вот стили:
.logo rect,
.logo text {
transition: 0.3s ease-out;
}
.logo:hover rect,
.logo:hover text {
fill: #4a7def;
}
Вот демонстрационный проект к этому разделу:
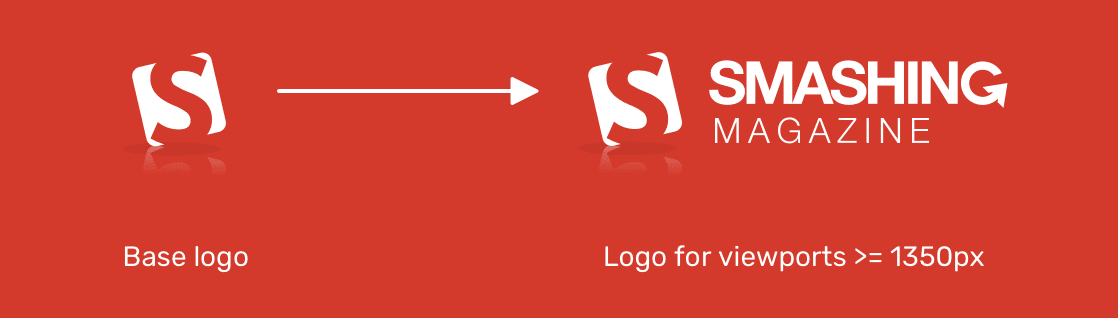
Отзывчивый логотип
Когда я подумал об отзывчивых логотипах, то вспомнил логотип Smashing Magazine. Мне нравится то, как меняется его размер. Вот макет, иллюстрирующий базовый логотип и логотип, выводимый в больших областях просмотра.
Отзывчивый логотип
Для реализации такого поведения логотипа идеально подойдёт элемент <picture>, который позволяет описать две версии логотипа:
<a class="logo" href="/">
<picture>
<source media="(min-width: 1350px)" srcset="sm-logo--full.svg"><img src="sm-logo.svg" alt="Smashing Magazine"></picture>
</a>
В CSS нужно поменять ширину логотипа в том случае, если ширина область просмотра будет равной или большей 1350px:
.logo {
display: inline-block;
width: 45px;
}
@media (min-width: 1350px) {
.logo {
width: 180px;
}
}
Перед нами — простое и понятное решение проблемы отзывчивых логотипов.
→ Вот рабочий пример к этому разделу
Логотип с градиентом
Пример логотипа с градиентом
Работая с логотипами, на которых имеется градиент, нужно знать о том, что экспорт подобного логотипа из приложения для дизайна, вроде Adobe Illustrator или Sketch, может завершиться далеко не идеально. В ходе этого процесса что-то в логотипе может «поломаться».
При использовании формата SVG можно легко применить к логотипу градиентный цвет. В следующем примере я использовал <linearGradient>, настроив с его помощью атрибут текста fill:
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="gradient" x1="0%" y1="100%" x2="0%" y2="0%">
<stop offset="0%" stop-color="#4a7def"></stop>
<stop offset="50%" stop-color="#ab4787"></stop>
</linearGradient>
</defs>
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#AB4787" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="30" font-weight="400" fill="url(#gradient)">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
→ Вот пример
▍Аватар пользователя
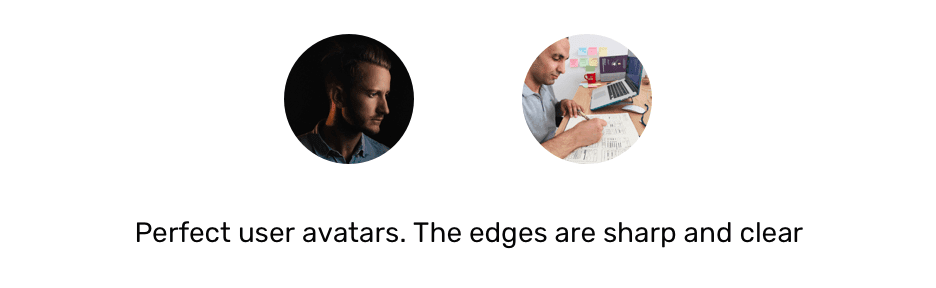
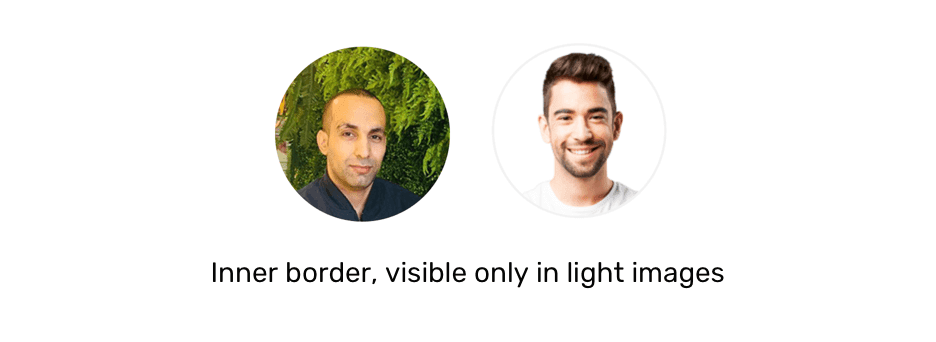
Бывают аватары самых разных форм, но обычно используются квадратные или круглые аватары. В данном примере мне хочется поделиться одним важным советом, который вы, вполне возможно, сочтёте полезным.
Для начала взгляните на следующий макет. Обратите внимание на то, что там представлены два аккуратных аватара с чёткими краями.
Пара удачных аватаров
А что если пользователь, в качестве аватара, решит использовать картинку с почти белым фоном? Если так — то аватар будет выглядеть уже далеко не так хорошо.
Неудачный аватар
Обратите внимание на то, что на предыдущем рисунке изображён аватар с очень светлым фоном. В результате для того чтобы понять то, что он имеет круглую форму, к нему приходится присматриваться. Это плохо. Для того чтобы исправить эту проблему, нужно добавить к аватару внутреннюю границу. Эта граница будет использоваться в качестве вспомогательного решения, применяемого в том случае, когда изображение оказывается слишком светлым.
Слева — аватар со слишком светлым фоном. Справа — результат решения этой проблемы
Решить эту задачу можно несколькими способами:
- С использованием
<img>. - С использованием
<img>и вспомогательного элемента<div>. - С использованием
<div>и CSS-свойстваbackground. - С использованием
<image>в<svg>.
Что тут подходит лучше всего? Давайте выясним.
Использование <img>
Как решить эту задачу? Может — просто настроить границу элемента? Исследуем эту возможность (сразу извиняюсь за то, что ниже вы часто будете видеть мою фотографию).
Вот CSS-код:
.avatar {
border: 2px solid #f2f2f2;
}
Вот как это выглядит.
Результат оказался не таким, как ожидается: тёмная граница расположена за пределами границ изображения
То, что получилось, нас не устраивает. Нам надо, чтобы у изображения была бы внутренняя граница, которая сливается с тёмным изображением. В результате оказывается, что настройка границы элемента нам тут не поможет.
Использование <img> и вспомогательного элемента <div>
Напомню, что перед нами стоит задача добавления к изображению внутренней тени. Эту задачу мы не можем решить с помощью внутренней тени (box-shadow) и ключевого слова inset, так как HTML-элементы <img> внутреннюю тень не поддерживают. Для решения этой задачи нужно поместить аватар в элемент <div> и воспользоваться ещё одним элементом, единственное предназначение которого — вывод внутренней границы.
Вот HTML-код:
<div class="avatar-wrapper">
<img class="avatar" src="shadeed2.jpg" alt="A photo of Ahmad Shadeed">
<div class="avatar-border"></div>
</div>
Вот стили:
.avatar-wrapper {
position: relative;
width: 150px;
height: 150px;
}
.avatar-border {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
border: 2px solid rgba(0, 0, 0, 0.1);
}
Если у элемента <div> имеется граница, окрашенная в 10%-й чёрный цвет, это обеспечит нам то, что такая граница на тёмном изображении будет не видна, а на светлом будет заметна, выделяя его границу. Вот как это выглядит.
Внутренняя граница, видимая только на светлых изображениях
→ Вот пример к этому разделу
Использование <div> и CSS-свойства background
Если бы я использовал для вывода аватара элемент <div>, то это, возможно, значило бы, что изображение играет декоративную роль. Мне тут приходит в голову один пример, показанный ниже. Здесь разные аватары просто разбросаны по странице.
Аватары, разбросанные по странице
HTML-код здесь будет таким:
<div class="avatar" style="--img-url: url(shadeed2.jpg)"></div>
Вот стиль:
.avatar {
background: var(--img-url) center/cover;
width: 150px;
height: 150px;
border-radius: 50%;
box-shadow: inset 0 0 0 2px rgba(#000, 0.1);
}
Здесь можно найти работающий пример.
Использование <image> в <svg>
Я полагаю, что это — наиболее интересное решение нашей задачи. Я обнаружил этот приём, изучая новый дизайн Facebook.
Вот разметка:
<svg role="none" style="height: 36px; width: 36px;">
<mask id="avatar">
<circle cx="18" cy="18" fill="white" r="18"></circle>
</mask>
<g mask="url(#avatar)">
<image x="0" y="0" height="100%" preserveAspectRatio="xMidYMid slice" width="100%" xlink:href="avatar.jpg" style="height: 36px; width: 36px;"></image>
<circle cx="18" cy="18" r="18"></circle>
</g>
</svg>
Сначала разберём этот код. Вот что тут есть:
- Маска, обрезающая изображение в виде круга.
- Группа, к которой применяется маска.
- Само изображение с атрибутом
preserveAspectRatio=«xMidYMid». - Круг, который используется в роли внутренней границы.
Вот как это стилизуется:
circle {
stroke-width: 2;
stroke: rgba(0, 0, 0, 0.1);
fill: none;
}
→ Здесь можно найти пример
С аватарами мы на этом разобрались. Поэтому идём дальше.
▍Поле ввода с иконкой
Вот пример поля ввода с иконкой.
Поле ввода с иконкой
Такие поля встречаются довольно часто. Как оснастить поле иконкой? Что происходит при получении таким полем фокуса? Исследуем эти вопросы.
Вот HTML-код:
<p>
<label for="name">Full name</label>
<input type="text" id="name">
</p>
Я полагаю, что лучшее решение этой задачи заключается в использовании фоновых изображений, задаваемых средствами CSS. Это просто, быстро и не требует привлечения дополнительных HTML-элементов:
input {
background-color: #fff;
background-image: url('user.svg');
background-size: 20px 20px;
background-position: left 10px center;
background-repeat: no-repeat;
}
Для изменения цвета иконки при получении полем фокуса можно использовать URL-кодированное SVG-изображение. Сделать это очень легко. Например, для этого предназначен данный инструмент, разработанный Yoksel.
Вот пример.
▍CSS-стили для печати
Посетителю страницы может понадобиться распечатать её на принтере. Предположим, на странице имеется кулинарный рецепт, и его нужно распечатать, сделав это для того, чтобы на кухне не приходилось бы постоянно заглядывать в телефон или в компьютер.
Если в рецепте есть шаги, проиллюстрированные картинками, важно, чтобы они попали бы в его печатную версию, иначе тот, кто выведет страницу на печать, не сможет воспользоваться рецептом.
Постарайтесь не включать в страницы, предназначенные для печати, изображения, выводимые с помощью CSS-свойства background
Если изображение включается в состав страницы с помощью CSS-свойства background, тогда на печать оно выводиться не будет. То место, где оно отображалось, при печати окажется пустым. Вот о чём я говорю.
Пустые места вместо изображений, включённых в страницу с помощью CSS-свойства background
От такой печатной версии рецепта будет мало пользы. Исправить это можно, заставив браузер выводить подобные изображения в печатной версии страницы. Но этот подход не работает в Firefox и в IE. Вот как это выглядит в CSS:
.element {
background: url('cheesecake.png') center/cover no-repeat;
-webkit-print-color-adjust: exact; /* Принудительный вывод фонового изображения в режиме печати */
}
В подобных ситуациях лучше всего пользоваться HTML-элементом <img>. Изображения, включённые в страницу с помощью этого элемента, выводятся на печать без проблем.
→ Вот пример
Итоги
Сегодня мы поговорили о разных способах включения изображений в состав веб-страниц, обсудили их плюсы и минусы, рассмотрели сценарии их использования. Надеемся, вам пригодится то, о чём вы сегодня узнали.
Уважаемые читатели! Сталкивались ли вы с проблемами при выводе изображений на веб-страницах?
Привет, друзья!
Сегодня рассмотрим, как основной способ добавления графики на HTML-страницу — соответственно, непосредственно с помощью тега «img», так и другие дополнительные способы, которые могут понадобиться в различных ситуациях при разработке интернет-страниц.
Разберём всевозможные настройки и особенности, которые можно применить к графике: указание размера (ширина, высота), выравнивания, отступы, различные эффекты при наведении мышью на картинку и прочее…
Для наглядности сначала создадим каркас HTML-страницы с неким текстом (код. 1), а затем вставим в неё картинку, после чего уже разберём все параметры и настройки, которые, в основном, используются и могут быть полезны:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Мой сайт о браузерах</title>
<!-- +++++ Здесь будем подключать файл стилей CSS +++++ -->
</head>
<body>
<!--===== Шапка =====-->
<header class="header">
<!-- Логотип и название сайта-->
<a href="https://nikmurashkin.ru" class="logo">
<img src="logo.png" alt="Логотип">
<p class="name">Сайт о браузерах</p>
</a>
<!-- Меню сайта -->
<nav class="navigation">
<ul>
<li>
<a href="/">Категория 1</a>
</li>
<li>
<a href="/">Категория 2</a>
</li>
<li>
<a href="/">Категория 3</a>
</li>
</ul>
</nav>
</header>
<!--===== Контент =====-->
<div class="content">
<main class="main-content">
<!-- Текст страницы -->
<article class="article">
<h1>Статья о популярных браузерах</h1>
<p>А вы знали, что есть интернет-обозреватели, которые называются браузерами? А знаете, что есть среди них популярные и «продвинутые»? Так вот, в этой статье мы о них расскажем. :)</p>
<!-- +++++ Сюда будем вставлять код картинки +++++ -->
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<!-- Комментарии к статье -->
<section class="comments">
<h2>Комментарии</h2>
<article>Первый комментарий</article>
<article>Второй комментарий</article>
</section>
</article>
<!-- Дополнительный контент по теме -->
<section class="additionally">Какой-либо вспомогательный для статьи контент...</section>
</main>
<!-- Правая колонка (sidebar) -->
<aside class="sidebar">Блоки правой колонки сайта</aside>
</div>
<!--===== Подвал =====-->
<footer class="footer">Копирайты сайта</footer>
</body>
</html>Информацию далее рассмотрим в виде урока, чтобы поочерёдно раскрыть тему детальнее…
Перед началом выполните следующие подготовительные шаги:
- Создайте, например, на рабочем столе, любую папку, в которой будем работать… Назовём её
dobavlenie-kartinki(скачать готовый результат со всеми исходниками можно в конце статьи). - В подготовленной папке создайте файл
index.html(справка начинающим ниже), в который поместите предоставленный в блоке «Код 1» HTML-каркас — это будет наша очень простая web-страница, в текст которой будем вставлять картинки и производить с ними различные настройки. - Для наглядности, чтобы страница имела небольшой логотип, поместите в эту папку файл с названием
logo.png(например, этот) (его подгрузка на страницу уже прописана в предоставленном коде).
Итого, мы имеем папку и в ней 2 файла:
Справка начинающим. Для создания и редактирования HTML-файлов, когда не требуется объёмного редактирования, удобно использовать любой простой редактор текстовых (.txt) файлов — тот же «Блокнот» или чуть более продвинутые (например, при подготовке статьи я использую «Notepad++»).
Для создания нашего index.html откройте новый файл в блокноте (или Нотепаде), вставьте в него указанный выше HTML-код и сохраните файл с расширением .html.
Добавление на страницу картинки (используем тег <img>)
Подготовьте и поместите в ранее созданную папку файл картинки. Для примера, пусть это будет изображение окна браузера — brauzer.jpg (скачать), которое поместите в нашу обозначенную папку:
Откроем созданный index.html и найдём в нём следующее:
<!-- +++++ Сюда будем вставлять код картинки +++++ -->И рядом (или вместо этого кода) добавим HTML подготовленной картинки:
<img src="brauzer.jpg" width="900px" height="600px" alt="Окно хорошего браузера" title="В браузере «Google Chrom» открыта страница поисковой системы"><img>Должно получиться следующее:
index.html
То есть код 3 — это необходимый HTML, который нужно разместить на web-странице, чтобы вместо него отобразилась картинка.
Для настройки <img> в основном используют следующие атрибуты:
src— атрибут для указания адреса изображения. Это может быть, как относительный адрес (относительно папки (раздела на сайте)) (как в нашем примере —src="brauzer.jpg"), так и абсолютный адрес вашего сайта или любого другого ресурса (например,src="https://nikmurashkin.ru/sites/default/files/inline-images/brauzer.jpg")-
widthиheight— ширина и, соответственно, высота картинки в пикселях. В данном случае я указал оригинальные размеры изображения, но можно указать и меньшие или бо́льшие.При этом, конечно же, при указании бо́льших размеров, картинка будет терять в качестве, а при задании меньших (если размеры уменьшены не пропорционально) — искажаться, вписываясь в указанные параметры.
Обычно разработчики задают оригинальные размеры, а далее, при необходимости, меняют картинки как угодно с помощью каскадных стилей CSS (стилизацию рассмотрим чуть позже по тексту).
-
alt— альтернативное название. Оно отображается вместо картинки, если у пользователя отключен показ графики на страницах, а также воспроизводится многими интернет-читалками (скринридерами).Кроме того, данный атрибут считывают поисковые системы, чтобы точнее распознавать изображения.
title— всплывающая подсказка при наведении мышью на изображение. Если нет явной необходимости, то данный параметр веб-мастерами часто не используется.
После того как добавили HTML-код изображения (не забыв положить в папку саму картинку), давайте откроем наш файл «index.html» и посмотрим, что получилось:
Как видно на рис. 4, картинка на страницу добавлена, но выглядит не очень красиво… В следующем разделе статьи далее подключим файл стилей CSS, подравняем страницу в целом, а после этого уже будем применять настройки и различные эффекты к самой картинке…
Стилизация изображения с помощью CSS
Итак, наша HTML-страница с пару абзацами текста и картинкой между ними готова… Давайте для наглядности выровняем её с помощью CSS-стилей. Для этого подключим к странице файл «style.css», в который будем задавать все необходимые стилевые настройки.
Предварительно, конечно же, перед тем как подключать стилевый файл, его нужно создать и поместить в нашу папку: откройте текстовый редактор, создайте новый пустой файл и сохраните его, как style.css.
Должно получиться следующее:
Найдите в коде index.html следующую строку:
<!-- +++++ Здесь будем подключать файл стилей CSS +++++ -->И вставьте в это место следующее (тем самым подключив созданный style.css):
<link rel="stylesheet" href="style.css"><link>, подключающий файл стилейРезультат будет следующим:
Теперь обратите внимание на ранее добавленный в index.html код — там у некоторых элементов (тегов) заданы такие атрибуты, как классы: class="header", class="navigation", class="article" и другие… Обращаясь к этим классам, проведём стилевые настройки для выравнивания элементов на странице. Для этого добавьте в файл style.css следующий код:
@charset "utf-8"; /* Кодировка данного файла */
/* Ширина, отступы и основной текст страницы */
body {
width: 82%;
margin: 25px auto;
font-size: 16px;
font-family: "Times New Roman", Times, serif;
}
/* Заголовок статьи */
h1 {
font-size: 34px;
margin-top: 54px;
}
/* Шапка и положение основного контейнера .content */
.header {
display: flow-root;
border-bottom: 3px double;
padding-bottom: 18px;
}
.logo, .content {
display: flex;
}
.logo {
min-width: 404px;
float: left;
}
.name {
margin: auto 0 auto 26px;
font-size: 38px;
}
.navigation {
float: right;
margin-top: 11px;
}
.navigation li {
display: inline-block;
list-style: none;
text-transform: uppercase;
margin-left: 12px;
}
/* Блок комментариев */
.comments {
margin-top: 42px;
border-top: 1px dotted;
clear: both;
}
/* Блок вспомогательного контента */
.additionally {
background: #f7f7f7;
margin-top: 26px;
padding: 20px;
}
/* Правая колонка (sidebar) */
.sidebar {
min-width: 154px;
background: #eee;
margin-top: 76px;
margin-left: 52px;
padding: 20px 20px 0 20px;
}
/* Подвал (копирайты) */
.footer {
text-align: center;
margin-top: 50px;
font-size: 12px;
}После добавления в CSS-файл кода 6, страница выровнена, но изображение слишком велико и «выталкивает» вправо боковую колонку. Давайте это поправим, тем самым уже перейдём непосредственно к настройкам картинки. Допишите в стилевый файл следующее:
/* +++++ Настройки картинки +++++ */
/* Вписывание графики в ширину контейнера */
img {
max-width: 100%;
}Наконец, мы получили выровненную web-страницу (рис. 6), а далее научимся применять к изображениям разные настройки и эффекты: разберёмся с заданием размеров, выравниванием и отступами; расположим картинку, как фон; сделаем ссылкой; вставим в кнопки (в том числе и иконкой) и прочее…
Выше мы рассмотрели атрибуты тега Для указания и изменения размеров в CSS используются свойства, которые также называются Давайте добавим в наш файл «style.css» следующий код: После чего картинка на странице приняла заданные размеры: Обратите внимание, что в коде 8 я указал перед Какими бы мы не указали Зададим изображению отступы свойством Добавим в файл Добавленный код будет выглядеть так: В файл А визуально результат будет следующим: Обратите внимание! В коде 10 к тегу картинки я добавил Кроме того, поскольку ко всем Наконец, давайте выровняем изображение по центру… Для этого скачайте 3-ю картинку, поместите её в рабочую папку и добавьте в Укажем необходимый CSS для только что добавленного изображения: Теперь же получим выровненное по центру изображение: Посмотрите на код 13. Теперь мы сделали изображение блочным, чтобы как блоку придать ему центральное положение. Можно было сделать иначе — оставить картинку строчной, а у родителя в HTML-коде (в нашем примере это элемент с классом Также обратите внимание, что нам в любом случае понадобится отключить обтекание картинки, что и было сделано свойством Для вставки картинки фоном нужному элементу необходимо задать CSS-свойство Давайте сначала зададим фон для всей страницы (для тега Давайте теперь добавим на страницу какой-либо блок и зададим фон ему. Скачайте это изображение и добавьте в нашу папку с файлами, а в код HTML-страницы поместите следующее: Код 15 вставьте, например, здесь: А CSS-файл дополните следующими стилями: После проведённых манипуляций, блок на странице примет вид: Заметьте взглядом (код 16) свойство Чтобы настроить изменение поведения изображения при наведении на него мышью, необходимо задать ему и стилизовать как нам угодно псевдокласс CSS Давайте для примера добавим на нашу веб-страницу 3 новых картинки и зададим для них распространённые простые эффекты при наведении. Загрузите и поместите в папку данные 3 изображения: 1, 2, 3. После этого, разместите в Чтобы в HTML-файле получилось следующее: Теперь поочерёдно зададим стили эффектов каждой из 3-х картинок (коды: 18, 19 и 20). В коде 18 обратите внимание на Возможности CSS богаты, поэтому реализовать можно и множество других эффектов: от несложных, до более «продвинутых» (в том числе, при желании, и дополнительно применяя какие-либо настройки программированием (на JavaScript обычно)). Всё зависит от необходимости и фантазии.Изменение размеров картинки
<img>, которыми можно указать отображаемый размер картинки — это width и height, но для оформления изображений (как и любых других HTML-элементов) гораздо удобнее использовать CSS-стили (например, в 1-ом месте в стилевом файле можно изменить размеры всей графики или картинок определённого класса, когда как атрибуты тега пришлось бы менять у каждого необходимого изображения).width (ширина) и height (высота элемента)./* Настройка ширины и высоты изображения */
.article img {
width: 300px; /* Ширина */
height: 200px; /* Высота */
}<img> класс .article, чтобы изменения применялись только к графике, расположенной в элементе с соответствующим классом (в нашем случая — это в статье). Если бы я не сделал это ограничение, то данные размеры приняли бы все картинки (в том числе и логотип на странице).width и height непосредственно в атрибутах <img> в коде страницы, аналогичные значения, заданные в CSS, имеют больший приоритет и перекроют атрибуты.Выравнивание изображения, отступы
margin, а также укажем, к какому краю должна прижиматься картинка при обтекании её текстом. Для этого в стилевый файл добавьте следующее:/* Выравнивание и отступы */
.article img {
margin: 3px 20px 16px 0; /* Отступы: Сверху Справа Снизу Слева */
float: left; /* Изображение слева, а текст обтекает справа */
}
index.html ещё несколько абзацев текста и вторую картинку (предварительно скачайте её и поместите в нашу рабочую папку) между ними (код 10), которую после этого по аналогии выравняем по правому краю с обтеканием текста слева.<!-- +++++ Ещё несколько абзацев и вторая картинка между ними +++++ -->
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<img src="brauzer2.jpg" class="img-two" width="900px" height="598px" alt="Второе окно хорошего браузера">
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>index.htmlstyle.css добавьте:.article .img-two {
margin-left: 20px; /* Отступ cлева */
margin-right: 0; /* Отступ cправа */
float: right; /* Изображение справа, а текст обтекает слева */
}class="img-two", чтобы привязать стили конкретно к изображениям указанного класса (в данном случае — это всего одно изображение).<img>, являющимися потомками класса .article я уже указал отступы (margin: 3px 20px 16px 0;), то поскольку второе изображение (с классом .img-two) также относится к <img> внутри .article, верхний и нижний отступы я не стал указывать отдельно, а переопределил лишь левый (margin-left: 20px;) и правый (margin-right: 0;).
index.html следующий код (дополнительный абзац текста + изображение с классом .img-three) (код 12) (например, в этом (рис. 11) месте):<!-- +++++ Ещё несколько абзацев и третья картинка +++++ -->
<img src="brauzer3.jpg" class="img-three" width="900px" height="598px" alt="Третье окно хорошего браузера">
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>index.html.article .img-three {
display: block; /* Делаем изображение блочным */
margin-left: auto; /* Отступ cлева */
margin-right: auto; /* Отступ cправа */
float: none; /* Отключим обтекание изображения */
}.article) задать выравнивание по центру CSS-свойством text-align: center;. Но поскольку в .article находятся и другие элементы (текст страницы, например), которые также были бы выровнены по центру (а нам это не нужно), я сделал изображение блочным и расположил его по центру заданием автоматически подбираемыми левым (margin-left: auto;) и правым (margin-right: auto;) отступами.float: none;.Изображение, как фон (свойство
background-image)background-image, в котором указать адрес изображения (или относительный, или абсолютный (полный путь на сайте до картинки)).<body>), добавив в style.css следующий код (предварительно скачайте и поместите в рабочую папку картинку, которая будет фоном):/* Фон страницы */
body {
background-image: url(fon-body.png); /* Адрес изображения. Указан относительный, но может быть абсолютным */
}
<div class="block-background">
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
<p>В заключении хочется порекомендовать пользоваться популярными браузерами, потому что их выбирает большинство. А поскольку они приходятся по вкусу столь огромному числу интернет-пользователей, значит они очень замечательные. :)</p>
</div>index.html/* Блок с фоном */
.block-background {
margin-top: 3px; /* Увеличим немного отступ блока от предыдущего абзаца текста */
background-image: url(fon-blok.jpg); /* Адрес изображения для фона блока */
background-repeat: round; /* Изображение шире блока, но чтобы не обрезалось и полностью помещалось в блок, указано «round» в данном свойстве */
padding: 14px 24px; /* Отступы от внутренних стенок блока: Сверху/снизу Справа/слева */
}
.block-background p {
padding: 10px 14px; /* Отступы от внутренних стенок у абзацев внутри блока: Сверху/снизу Справа/слева */
}
.block-background p:nth-child(odd) {
background-color: #ccc; /* Цвет фона у нечётных абзацев в блоке */
}
.block-background p:nth-child(even) {
background-color: #999; /* Цвет фона у чётных абзацев в блоке */
}background-repeat. В нём указано round (изображение большое, поэтому указано автоматическое вмещение по ширине блока), но также, при необходимости, можно было указать:
no-repeat — изображение будет в оригинальном размере без повторений в какую-либо из сторонrepeat — если картинка меньше, то как по горизонтали, так и по вертикали, она повторяется до полного заполнения всего пространства заданного элемента (лишние остатки обрезаются)repeat-x — повторяется только по горизонтали (лишнее обрезается)repeat-y — повторяется по вертикали (лишнее обрезается)space — изображение заполняет всю область, не обрезаясь, а для полного равномерного заполнения блока между картинками добавляются пустые областиЭффекты при наведении на картинку (псевдоэлемент
:hover):hover…index.html данный код:<!-- +++++ Картинки с эффектами при наведении +++++ -->
<p>Картинки с эффектами при наведении:</p>
<img src="osen.jpg" class="img-osen effect" width="900px" height="600px" alt="Осень">
<img src="krolik.jpg" class="img-krolik effect" width="900px" height="600px" alt="Кролик">
<img src="japonki.jpg" class="img-japonki effect" width="900px" height="546px" alt="2 японки">/* Эффекты при наведении на изображения */
.article .effect { /* Трём изображениям зададим ширину и высоту, равными 100% */
width: 100%; /* Ширина */
height: 100%; /* Высота */
}
.article .img-osen:hover { /* Эффект при наведении на 1-ю картинку */
box-shadow: 0 0 14px 0 #000; /* Тень: Смещение по ширине Смещение по высоте Радиус размытия Растяжение Цвет */
transition-duration: .5s; /* Эффект происходит в течение 0,5 секунды */
}.article .img-krolik:hover { /* Эффект при наведении на 2-ю картинку */
transform: rotate(360deg); /* Трансформация изображения на 360 градусов */
transition-duration: 10s; /* Эффект происходит в течение 10 секунд */
}.article .img-japonki:hover { /* Эффект при наведении на 3-ю картинку */
filter: saturate(300%); /* Повышение насыщенности цветов изображения на 200% */
}.article .effect. То есть картинки, к которым нужно применять эффекты, я выделил не только отдельными для них классами .img-osen, .img-krolik и .img-japonki, но также ввёл каждой из них по второму общему классу .effect (см. код 17 или рис. 15), чтобы задать одинаковые ширину и высоту единоразово и не повторяться, указывая их отдельно в стилях каждого необходимого изображения.
Примеры вставки графики на страницу
Далее рассмотрим как сделать картинку ссылкой и добавление изображения в кнопку…
Изображение, как ссылка (тег <a>)
Сначала скачайте и загрузите в рабочую папку нужное изображение, которое, чтобы сделать ссылкой, требуется обернуть тегом <a>:
<!-- +++++ Картинка-ссылка +++++ -->
<p>Картинка в виде ссылки:</p>
<a href="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html" target="_blank" title="Сайтостроение, Интернет, финансы"><img src="planety.jpg" class="img-link" width="900px" height="600px" alt="2 планеты"></a>Вставьте в рабочий файл, например, здесь:
И добавьте этот CSS в стилевый файл:
/* Картинка, как ссылка */
.article a:hover::before {
content: 'Привет! Это ссылка-картинка.'; /* Текст, всплывающий рядом с изображением при наведении на него мышью */
padding: 8px 12px; /* Отступы внутри всплывающего текста: Сверху/снизу Слева/справа */
background-color: #ccdfc7; /* Цвет фона всплывающего текста */
position: relative; /* Позиционирование в потоке относительно предыдущего элемента: позиционируем текст в псевдоэлементе «::before» относительно его элемента (ссылки («a»)) (необходимо указать, чтобы задать отступ свойством «top») */
top: 11px; /* Отступ сверху при заданном «position: relative» */
}
.article a:hover .img-link {
opacity: 0.98; /* При наведении картинка приобретает небольшую прозрачность (по сути, становится чуть светлее) */
}Таким образом мы создали ссылку на текущую страницу…
Давайте подробно рассмотрим атрибуты ссылки (тега <a>) (см. код 21):
href. Здесь необходимо указать адрес, на который будет осуществляться переход при нажатии на ссылку (в нашем случае она содержит картинку). Необходимый формат адреса:- Абсолютный:
- С протоколом —
https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html(таким образом я указал в рассматриваемом примере (рис. 16)) - Без протокола —
//nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html(это более универсально, поскольку если сайт, на который вы ссылаетесь, имеет только один протокол (например,http://, но не предоставляетhttps://) или на текущий момент имеет доступ по двум протоколам, а в будущем это изменится, ваша универсальная ссылка, не зависимая от протокола, в любом случае останется рабочей
- С протоколом —
-
Относительный —
/kodding/vyorstka/vstavit-kartinku-v-html(без указания протокола и адреса домена). Если ссылка на главную страницу, то необходимо указатьhref="/".Если вы ставите ссылки на своём сайте на свои же внутренние страницы, то лучше это делать данным способом, поскольку если в будущем вы решите сменить домен, не будет необходимости править все ранее проставленные ссылки со старым доменом.
- Абсолютный:
target. Здесь я задал_blank, чтобы ссылка открывалась в новой вкладке. Если удалитьtarget="_blank", соответственно, переход будет осуществляться в текущей вкладке браузера. Большинство интернет-ресурсов используют открытие страниц в новой вкладке, в основном, только для внешних ссылок (на другие сайты).title. Текст всплывающей подсказки, появляющейся при наведении мышью на ссылку. Данный атрибут разработчиками всё чаще не используется. С какого-то времени на своём сайте я так же почти полностью отказался от него. Но если по какой-либо причине на ссылке нужна подсказка, то указать стоит, конечно же.
В итоге, картинка, которая является ссылкой, на рабочей веб-странице должна у вас принять следующий вид:
Кнопка картинкой или с иконкой внутри (теги: <input>, <button>; <svg>, <object>; кнопка «Скачать»)
Далее рассмотрим, как сделать кнопку картинкой (например, часто распространённая кнопка «Скачать») и как сделать текстовую кнопку, но также содержащую в себе нужную графическую иконку.
Для этого будем использовать следующие HTML-элементы (теги):
-
<input>— это поле ввода, обычно используемое в разнообразных формах на сайтах (поле для ввода логина, пароля и прочего).Если у тега атрибут
typeзадан со значениемsubmit(<input type="submit" value="Отправить">(кнопка с текстом «Отправить») (илиtype="reset"(для сброса формы),type="button"(какая-либо кнопка)), то<input>является кнопкой; если параметрtypeимеет значениеimage(<input type="image" src="Адрес картинки (относительный или абсолютный)" value="Отправить">) — кнопкой-изображением (также, как иtype="submit", выполняет функцию отправки формы). Закрывающий тег не требуется. -
<button>— также имеет параметрtype, который может принимать значения:submit(кнопка отправки),reset(сброса) иbutton(любая другая кнопка).Если
typeне задан, то по умолчанию подразумевается значениеsubmit. В формах<button>может использоваться (и часто применяется) в роли кнопки вместо<input>.Преимущество
<button>в том, что его можно более расширенно стилизовать (например, указывать в CSS стили псевдоэлементов::beforeи::after(у<input>этого сделать нельзя). Также, поскольку<button>имеет закрывающий тег, можно вписывать в кнопку, кроме текста, и другие HTML-теги (в input-кнопке только текст в параметреvalue)).Что выбрать:
- Если (в форме) нужна простая текстовая кнопка без иконки (+ можно через CSS задать в том числе и графический фон, при необходимости), то
<input> - Если (в форме) нужна простая графическая кнопка, —
<input>сtype="image"и указанием адреса картинки (параметр —src="Адрес") - Если нужна более сложная кнопка (или для формы, или в любом другом месте на странице (хотя, на текущий момент спецификация не запрещает и
<input>использовать вне форм)), то<button>
- Если (в форме) нужна простая текстовая кнопка без иконки (+ можно через CSS задать в том числе и графический фон, при необходимости), то
<a>— применяется для кнопок-ссылок. То есть, если<input>или<button>используются в формах (в теге<form>) или в каком-либо другом месте на странице (например, для запуска определённого действия на странице по нажатию пользователем кнопки), то<a>используется для кнопок, которые ссылаются на какую-либо страницу или на файл (например, кнопка «Скачать»). В<a>есть параметрhref(куда мы задаём ссылку), а в<button>(или<input>), соответственно, такой параметр не используется. Закрывающий тег нужен.
Изображение в <input>. Предварительно загрузите фоновое изображение, а также графическую кнопку и поместите их в нашу рабочую папку dobavlenie-kartinki. Теперь добавьте в index.html следующий код:
<!-- +++++ Кнопка «Найти» (внутри формы) с изображением в качестве фона +++++ -->
<p class="clearfix">Форма и кнопка в ней с фоном через CSS-свойство «background-image»:</p>
<form action="https://www.google.com/search" method="get">
<label>Введите запрос в поисковую систему «Google»:<br><input class="field-input" type="search" name="q"></label>
<input class="button-input submit-input-fon" type="submit" value="Найти">
</form>
<!-- +++++ Графическая кнопка «ОТПРАВИТЬ ЗАЯВКУ» (внутри формы) +++++ -->
<p>Форма и графическая кнопка в ней (<input> имеет type="image"):</p>
<form action="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html" method="get">
<label class="label-image">Введите Ваше имя:<br><input class="field-input" type="text"></label>
<input class="submit-image" src="otpravit-zajavku.png" type="image" value="Отправить заявку">
</form><input>Чтобы получилось следующее:
<input> в коде индексного файла
Это в style.css:
/* Кнопки с картинками в формах */
form {
display: flow-root; /* Убрать «наползание» последующего элемента из-за плавающих элементов внутри */
}
.clearfix {
clear: left; /* Для абзаца «Формы и кнопки:» запрет обтикания левым краем (чтобы не помещался справа от изображения выше него) */
}
.field-input, .button-input {
padding: 12px; /* Отступы с 4-х сторон (сверху, снизу, справа и слева) внутри полей ввода и кнопок */
}
.submit-input-fon {
background-image: url(fon-input.png); /* Адрес изображения для фона кнопки «input» в форме поиска */
color: #fff; /* Цвет текста в кнопке в форме поиска */
}
.submit-input-fon:hover { /* При наведении на кнопку «Найти» */
cursor: pointer; /* Курсор в виде руки и пальца */
opacity: 0.94; /* Небольшая прозрачность */
}
.label-image {
float: left; /* Позиционирование поля ввода имени к левому краю */
}
.submit-image {
position: relative; /* Позиционирование в потоке относительно предыдущего элемента: позиционируем графическую кнопку «ОСТАВИТЬ ЗАЯВКУ» относительно поля ввода имени */
top: 18px; /* Отступ сверху при заданном «position: relative» */
left: 3px; /* Отступ слева при заданном «position: relative» */
}
.submit-image:hover { /* При наведении на кнопку «ОСТАВИТЬ ЗАЯВКУ» */
opacity: 0.9; /* Небольшая прозрачность */
}<input>А в итоге на web-странице будет размещено таким образом:
background-image) и отдельной графической кнопкой (с type="image" и src="Адрес изображения")
Обратите внимание на src="otpravit-zajavku.png" (см. код 23 или рис. 18), где я указал относительный адрес картинки. Также можно было указать абсолютный https://nikmurashkin.ru/sites/default/files/inline-images/otpravit-zajavku.png.
Изображение в <button>. Давайте сделаем кнопку посложнее, например, помимо текста, ещё и с иконкой внутри. Для примера создадим 3 кнопки, в одну из которых добавим img-картинку, а в 2-е другие — векторные <svg> (непосредственно на страницу и добавлением через элемент <object>).
Пусть для наглядности эти кнопки будут активировать действие небольшого скрипта, который также напишем на «JavaScript» (не пугайтесь, я напишу, а вам достаточно просто скопировать вместе с HTML-кодом кнопок).
Скачайте данную, а также эту иконки и разместите их в рабочую папку, а в индексный файл скопируйте следующий HTML:
<!-- +++++ Блок для скрипта, кнопки активации и сам скрипт +++++ -->
<div class="block-for-script">
<p>Этот блок будет скрыт или показан по нажатию соответствующей кнопки ниже. Этот блок будет скрыт или показан по нажатию соответствующей кнопки ниже.</p>
<p>Этот блок будет скрыт или показан по нажатию соответствующей кнопки ниже. Этот блок будет скрыт или показан по нажатию соответствующей кнопки ниже.</p>
</div>
<!-- Кнопка с иконкой <img> -->
<button type="submit" class="button button-img"><img src="hide.png" width="64px" height="64px" alt="Иконка «Скрыть»" aria-hidden="true">Скрыть</button>
<!-- Кнопка с иконкой <svg>, вставленная напрямую на страницу -->
<button type="submit" class="button button-svg-inline"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20"><path d="M.2 10a11 11 0 0 1 19.6 0A11 11 0 0 1 .2 10zm9.8 4a4 4 0 1 0 0-8 4 4 0 0 0 0 8zm0-2a2 2 0 1 1 0-4 2 2 0 0 1 0 4z" /></svg>Показать</button>
<!-- Кнопка с иконкой <svg>, вставленная через <object> -->
<button type="submit" class="button button-svg-object"><object type="image/svg+xml" data="paint.svg"></object>Покрасить</button>
<!-- Скрипт взаимодействия с блоком по нажатиям кнопок -->
<script>'use strict';
var blockForScript = document.getElementsByClassName('block-for-script')[0], // Находим блок с текстом
buttonImg = document.getElementsByClassName('button-img')[0], // Находим кнопку «Скрыть»
buttonSvgInline = document.getElementsByClassName('button-svg-inline')[0], // Находим кнопку «Показать»
buttonSvgObject = document.getElementsByClassName('button-svg-object')[0]; // Находим кнопку «Покрасить»
function Hide() { // Функция скрытия блока
blockForScript.setAttribute('hidden', ''); // Добавление блоку атрибута «hidden» для его скрытия
}
buttonImg.addEventListener('click', Hide); // Выполнение функции скрытия «Hide» по клику на кнопку «Скрыть»
function Show() { // Функция для показа блока, если он скрыт
blockForScript.removeAttribute('hidden'); // Удаление у блока атрибута «hidden» для его отображения
}
buttonSvgInline.addEventListener('click', Show); // Выполнение функции показа блока «Show» при клике на кнопку «Показать»
function Paint() { // Функция перекрашивания фона блока
blockForScript.style.backgroundColor = 'orange'; // Сделать фон блока оранжевым, добавив атрибут стиля с соответствующим CSS-свойством
}
buttonSvgObject.addEventListener('click', Paint); // Выполнить функцию перекрашивания блока «Paint» при нажатии на кнопку «Покрасить»
</script>В это место:
index.html
А в стили допишите следующее:
/* Кнопки с иконками для взаимодействия со скриптом */
.block-for-script { /* Блок для скрипта */
margin-top: 24px; /* Отступ сверху */
padding: 4px 20px; /* Внутренний отступ: Сверху/снизу Справа/слева */
border: 1px solid #aaa; /* Рамка: Ширина Стиль Цвет */
}
.button { /* Общее для кнопок */
font-size: 18px; /* Размер шрифта кнопок */
margin-top: 12px; /* Отступ от верхних границ */
padding: 10px; /* Внутренние отступы: Сверху Справа Снизу Слева */
}
.button:hover {
cursor: pointer; /* Курсор (рука с пальцем) при наведении на кнопки */
}
.button-img img { /* Иконка, вставленная тегом <img> */
width: 18px; /* Ширина */
height: 18px; /* Высота */
margin: 1px 6px 0 0; /* Внешние отступы: Сверху Справа Снизу Слева */
}
.button-svg-inline {
padding-top: 6px; /* Отступ внутри кнопки, вставленной через <svg> напрямую на страницу, от верхней границы */
}
.button-svg-inline svg { /* Иконка, вставленная напрямую на страницу через тег <svg> */
width: 20px; /* Ширина */
height: 20px; /* Высота */
position: relative; /* Позиционирование */
top: 4px; /* Отступ от границы кнопки сверху */
left: 0; /* Отступ от границы кнопки слева */
margin-right: 6px; /* Отступ от правой границы иконки */
}
.button-svg-object { /* Кнопка с иконкой, вставленной через тег <object> */
background-color: #2a2a2a; /* Цвет фона */
color: #f1f1f1; /* Цвет текста */
padding-top: 2px; /* Отступ от верхней границы кнопки */
}
.button-svg-object:hover {
background-color: #383838; /* Цвет кнопки, вставленной через тег <object>, при наведении на неё мышью */
}
.button-svg-object object { /* Иконка, вставленная через тег <object> */
position: relative; /* Позиционирование */
top: 7px; /* Отступ от границы кнопки сверху */
width: 26px; /* Ширина */
height: 26px; /* Высота */
margin-right: 4px; /* Отступ от правой границы иконки */
}
Замечания к нашим кнопкам с иконками (код. 25, рис. 20):
- Атрибут
type. Поскольку рассмотренные кнопки не находятся внутри форм, то большинство современных браузеров и так определит их тип, но по правилам «хорошего тона» стоит указать его явно, как я и сделал у всех<button>, добавив атрибутtype="submit". aria-hidden. Поскольку картинка в теге<img>является иконкой и не представляет из себя для читателя смысловой нагрузки (а служит декоративным элементом), то для пользователей «интернет-читалок» я указал атрибутaria-hidden="true", чтобы программы при проговаривании текста страницы не зачитывали бессмысленный текст атрибутаalt(в нашем примере — этоalt="Иконка «Скрыть»"), а для пользователей браузеров, у которых может быть отключена поддержка картинок, вместо пустого места будет показана информация о картинке текстом из alt-а.-
Тег
<svg>. Это тег для встраивания на странице масштабируемой векторной графики напрямую непосредственно в HTML-код. Часто используется для добавления иконок, которые при увеличении или уменьшении масштаба, не теряют в качестве.С подробным туториалом по SVG можно ознакомиться на «MDN».
<object>. Через этот тег я вставил 3-ю кнопку — «Покрасить». Данный элемент предназначен для добавления объектов, в которые в том числе могут входить и SVG-изображения. Чтобы браузерам было понятно, какой именно объект встроен, в соответствующих атрибутах я указал:type="image/svg+xml"(то есть — графика/SVG) иdata="paint.svg"(адрес объекта, из которого необходимо подгрузить данные). Я указал относительный путь, но также можно было задать и абсолютныйhttps://nikmurashkin.ru/sites/default/files/inline-images/paint.svg.
Преимущества и недостатки добавления изображений через тег <svg> напрямую на веб-страницу или встраивания с помощью <object>:
- Если напрямую (inline) в
<svg>— все внутренние элементы тега будут доступны для стилизации (например, у вас сложная картинка (иконка) и внешний вид отдельных её частей вы хотите как-либо по-разному настроить) обычным способом в CSS, но изображение не будет кешироваться браузером. Соответственно, больше подходит для вектроной графики, которая используется на отдельных страницах и не повторяется на большинстве. - Если встраивать через
<object>— все стили отдельных частей изображения (при необходимости) нужно будет задавать стилевым атрибутом в коде SVG-картинки, а объектом уже встраивать её в HTML, но графика, подгруженная таким образом, кешируется браузерами. Соответственно, если иконка используется на множестве страниц сайта, этот способ предпочтительнее — для экономии запросов к серверу.
Кнопка-ссылка в теге <a>. Изображение, как ссылку мы уже рассмотрели выше. Кнопка создаётся аналогичным образом: необходимая картинка в элементах <img> или <svg> просто оборачивается тегами <a> с указанием страницы (в атрибуте href), на которую должен осуществляться переход по клику на ссылку-картинку (иконку).
SVG-картинка, подгружаемая через <object>, тоже может быть ссылкой, но в этом случае ссылку нужно вставлять в код самого файла .svg (подробнее ниже).
Создадим графическую кнопку «Скачать», а также 2 векторные иконки ссылками, вставленные — одна через <svg>, другая — через <object>.
Загрузите и поместите в рабочую папку три файла: 1, 2 и 3, а после этого разместите в соответствующих местах необходимые коды (код 27, код 28).
<!-- +++++ Графическая кнопка-ссылка «Скачать» и ссылки-иконки +++++ -->
<!-- Кнопка-ссылка «Скачать» -->
<p class="skachat-knopka-p">
<a href="https://nikmurashkin.ru/sites/default/files/files/skachat-knopka.zip" class="no-before skachat-knopka-a" target="_blank"><img src="skachat-knopka.png" class="skachat-knopka" width="618px" height="189px" alt="Скачать архив"></a>
</p>
<!-- Иконка-ссылка, вставленная напрямую в HTML-код тегом <svg> -->
<a href="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html" class="no-before a-glass" target="_blank">
<svg class="svg-glass" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path d="M142.82 476.627H231.582M231.582 476.627H320.345H232.457V351.135L347.701 219.084M231.582 476.627V351.135L117.138 219.084M117.138 219.084L44 134.694H303.729H421.351L347.701 219.084M117.138 219.084H347.701" />
<path d="M290.612 134.694C290.612 115.441 296.187 96.5998 306.663 80.4465C317.14 64.2933 332.069 51.5191 349.648 43.6673C367.228 35.8154 386.705 33.2218 405.726 36.1997C424.747 39.1777 442.5 47.5998 456.838 60.4486C471.176 73.2974 481.488 90.0231 486.526 108.605C491.564 127.187 491.114 146.831 485.23 165.163C479.346 183.495 468.279 199.731 453.367 211.909C438.455 224.088 420.336 231.688 401.198 233.791" />
</svg>
</a>
<!-- Иконка-ссылка, встроенная тегом <object> -->
<object class="object-bear" type="image/svg+xml" data="bear.svg"></object>
/* Графическая кнопка-ссылка «Скачать» и ссылки-иконки */
.skachat-knopka-p { /* Параграф с кнопкой «Скачать» */
text-align: center; /* Выравнивание по центру */
margin-top: 40px; /* Отступ от верхней границы */
}
.article .no-before:hover::before {
content: none; /* Ранее для ссылок задали всплывающую фразу «Привет! Это ссылка-картинка.» при наведении мышью. Теперь отменим это у ссылок с классом .no-before */
}
.article .skachat-knopka { /* Кнопка «Скачать» */
width: auto; /* Ширина */
height: auto; /* Высота */
float: none; /* Отмена этой картинке ранее выставленной для всех изображений страницы обтекаемости */
}
.skachat-knopka-a:hover, .a-glass:hover {
opacity: 0.86; /* Небольшая прозрачность при наведении ссылку с кнопкой «Скачать», а также на ссылку-иконку (бокал) */
}
.svg-glass { /* SVG-иконка (бокал) */
fill: none; /* Убираем заливку */
width: 130px; /* Ширина */
height: 130px; /* Высота */
}
.svg-glass path { /* Элементы внутри иконки (бокала) */
stroke: maroon; /* Цвет обводки */
stroke-width: 40; /* Ширина обводки */
}
.object-bear { /* SVG-иконка (медведь) */
width: 130px; /* Ширина */
height: 130px; /* Высота */
}
Как сделать ссылкой SVG-картинку, загруженную через <object>. В блоке кода номер 27 обратите внимание на элемент <object class="object-bear" type="image/svg+xml" data="bear.svg"></object>, который не обёрнут тегом <a>, как это сделано с <svg> и <img> тегами…
Дело в том что, чтобы SVG-изображение, подгружаемое через <object>, сделать ссылкой, нужно прописать её в коде самого файла Название_картинки.svg (в нашем случае — это медведь — в bear.svg) (см. код 29).
<?xml-stylesheet type="text/css" href="style-svg.css"?>
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 340 340">
<a xlink:href="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html" class="object-bear-a" target="_blank">
<path d="M300.629,180.687s-1.107,52,2.05,119.932a34.97,34.97,0,0,0,3.041,12.966,25.752,25.752,0,0,1,1.063,2.725c2.017,6.167-2.988,12.388-9.746,12.275l-30.933-.514c-9.778-.163-17.709-7.638-18.013-16.978L245.9,243.856Z" class="color-one" />
<path d="M209.144,50.734s-52,4.824-96.824,56.9a2.45,2.45,0,0,0,.117,3.315,13.291,13.291,0,0,0,5.9,3.631s-60.574,22.006-86.782,96.08c0,0-31.528,86.416,29.2,114.811a30.024,30.024,0,0,0,12.72,2.773h80.194a29.333,29.333,0,0,0,13.088-2.949,23.434,23.434,0,0,0,10.776-10.5s4.959,13.446,17.666,13.446H219.21a13.639,13.639,0,0,0,9.8-4.011c5.675-5.831,2.837-13.129,2.09-20.27a121.124,121.124,0,0,1-.819-18.028v-5.249a22.99,22.99,0,0,1,6.55-16.338,22.128,22.128,0,0,1,8.72-5.338s35.818-11.32,53.43-62.01a127.316,127.316,0,0,0,6.867-41.8V143.4a26.285,26.285,0,0,1,4.248,4.032,1.79,1.79,0,0,0,3.058-.613c2.517-7.832,7.664-29.392-2.967-51.149Z" class="color-two" />
<path d="M310.183,95.674,209.144,50.734s-.706-1.174-12.074,2.356c-24.026,20.107-22.237,46.274-22.231,47.329a8,8,0,0,0,8,7.957,8.155,8.155,0,0,0,.935-.054l2.787-.328c1.647,13.156,7.027,20.71,7.754,21.679a8,8,0,0,0,6.378,3.2h.022a8,8,0,0,0,6.336-3.116c14.677,21.376,34.452,25.367,35.411,25.548a8,8,0,0,0,7.224-2.283l.2-.2.142.166a8,8,0,0,0,8.162,2.537c.944-.253,19.947-5.574,32.615-25.261a8,8,0,0,0,5.912,2.611h.022a8,8,0,0,0,6.378-3.2c.727-.969,6.107-8.523,7.754-21.679l2.787.328a8.155,8.155,0,0,0,.935.054c.057,0,.114-.006.171-.007A62.458,62.458,0,0,0,310.183,95.674Z" class="color-one" />
<path d="M296.562,54.88c2.213-13.274.7-23.45-1.882-30.857C289.823,10.1,271.534,6.87,262.55,18.567a48.509,48.509,0,0,0-6.933,13.038c-2.22-.525-11.587-.525-13.807,0a48.509,48.509,0,0,0-6.933-13.038c-8.984-11.7-27.273-8.47-32.13,5.456-2.583,7.407-4.1,17.583-1.882,30.857-18.16,20.534-18.027,45.5-18.027,45.5l11.256-1.324c-.332,16.552,6.62,25.821,6.62,25.821l7.283-9.6c12.91,27.806,35.953,32.172,35.953,32.172l6.321-6.5,5.841,6.851s23.332-6.263,33.318-32.523l7.283,9.6s6.952-9.269,6.621-25.821l11.255,1.324S314.722,75.414,296.562,54.88Z" class="color-two" />
<path d="M214.767,44.205c3.427-2.216,9.607-6.13,14.444-8.74a3.282,3.282,0,0,0,1.545-3.987c-.368-1.038-.846-2.3-1.43-3.648-3.589-8.3-15.931-6.884-17.424,2.032a45.367,45.367,0,0,0-.178,12.889A1.983,1.983,0,0,0,214.767,44.205Z" class="color-one" />
<path d="M283.874,43.33c-3.427-2.215-9.607-6.13-14.444-8.74a3.281,3.281,0,0,1-1.545-3.986c.368-1.039.846-2.3,1.43-3.648,3.589-8.3,15.931-6.885,17.424,2.031a45.367,45.367,0,0,1,.178,12.889A1.983,1.983,0,0,1,283.874,43.33Z" class="color-one" />
<path d="M264.8,198.65l-2.981-5.728c-3.86,3.94-10.563,7.527-15.053,9.667a8.43,8.43,0,0,1-8.439-.7,203.145,203.145,0,0,0-22.9-13.773,116.839,116.839,0,0,0-25.836-9.313,143.4,143.4,0,0,1,21.329,17.724c21.668,20.136,38.779,26.3,46.473,28.162a9.747,9.747,0,0,0,7.79-1.448c18.4-12.6,30.009-26.5,37.084-37.463a130.066,130.066,0,0,0,3.576-30.582V143.4c-11.713,38.5-29.866,52.4-36.811,56.48A3.042,3.042,0,0,1,264.8,198.65Z" class="color-one" />
<path d="M233.912,81.658a3.983,3.983,0,0,1-2.4-.8,23.906,23.906,0,0,0-7-3.363,4,4,0,0,1,2.061-7.731,31.982,31.982,0,0,1,9.738,4.695,4,4,0,0,1-2.4,7.2Z" class="color-three" />
<path d="M263.515,81.658a4,4,0,0,1-2.4-7.2,31.994,31.994,0,0,1,9.738-4.694,4,4,0,0,1,2.069,7.728,23.9,23.9,0,0,0-7.006,3.367A3.991,3.991,0,0,1,263.515,81.658Z" class="color-three" />
<path d="M159.891,223.757a12.225,12.225,0,0,0-4-5.661l-.061-.048a2.685,2.685,0,0,0-4.195,3.018,130.137,130.137,0,0,1,7.336,32.526s2.3,38.438,11.954,69.114a22.486,22.486,0,0,0,6.605-7.908c-9.349-20.4-11.416-62.107-11.416-62.107A140.754,140.754,0,0,0,159.891,223.757Z" class="color-one" />
<path d="M233.838,239.04a1.811,1.811,0,0,0-3.561.544c1.564,10.218.585,31,.164,38.4a22.642,22.642,0,0,1,6.386-13.639,22,22,0,0,1,3.026-2.508Z" class="color-one" />
<path d="M140.365,267.545h-.058a4,4,0,0,1-3.425-2.031c-3.337-5.905-11.131-11.873-11.21-11.932l-.14-.113A34.679,34.679,0,0,0,99,245.567a4.01,4.01,0,0,1-4.631-4.74,24.356,24.356,0,0,0,.371-5.225,61.874,61.874,0,0,0-14.235,9,4,4,0,0,1-5.347-5.95,67.438,67.438,0,0,1,21.893-12.519,4,4,0,0,1,5.19,3.193,50.582,50.582,0,0,1,.491,7.971h.2a43.2,43.2,0,0,1,27.657,9.967,66.938,66.938,0,0,1,10,9.631c3.847-3.977,10.657-8.929,20.071-7.844a4,4,0,1,1-.919,7.947c-9.934-1.151-15.892,8.514-15.951,8.612A4,4,0,0,1,140.365,267.545Z" class="color-one" />
<path d="M219.284,203.818l-14.629-20.431c-27.069-10.39-32.195-17.109-42.433-40.205-.857-1.934-1.858-3.767-3.974-3.778a4.012,4.012,0,0,0-4.011,3.738,20.736,20.736,0,0,1-2.192,8.077s-9.436-9.795-7.149-37.19a1.763,1.763,0,0,0-3.386-.818l-.019.048c-.415,1.051-9.957,25.977,7.435,47.382a4,4,0,0,0,5.846.39,22.135,22.135,0,0,0,3.313-4.281,54.869,54.869,0,0,0,7.156,11.178,69.47,69.47,0,0,0,23.91,18.6A205.3,205.3,0,0,1,219.284,203.818Z" class="color-one" />
<path d="M248.714,87.534a24.177,24.177,0,0,0-8.135,1.394c-4.5,1.605-6.32,6.523-3.887,10.308a27.407,27.407,0,0,0,10.671,9.39,3.029,3.029,0,0,0,2.7,0,27.413,27.413,0,0,0,10.67-9.39c2.433-3.785.618-8.7-3.887-10.308A24.175,24.175,0,0,0,248.714,87.534Z" class="color-three" />
<path d="M174.807,316.915l-12.319-32.164s1.671,16.971-14.213,25.143a31.109,31.109,0,0,1-14.25,3.287H72.163a49.322,49.322,0,0,1-30.317-10.289A77.988,77.988,0,0,1,27.763,288.44c4.987,14.949,14.889,28.568,32.991,37.031a30.017,30.017,0,0,0,12.719,2.773h80.194a29.333,29.333,0,0,0,13.088-2.949,24.144,24.144,0,0,0,8.81-7.3Z" class="color-one" />
</a>
</svg>В коде bear.svg обратите внимание на атрибуты тега <svg>, в который, помимо обязательного xmlns="http://www.w3.org/2000/svg", я также добавил xmlns:xlink="http://www.w3.org/1999/xlink" — он необходим, чтобы не было конфликтов между стандартными ссылками на веб-странице и подгружаемыми в объекте.
Теперь нам необходимо обернуть все элементы картинки (в данном примере — все <path>) стандартными тегами ссылок <a>, но вместо привычного href, адрес стоит указывать в атрибуте xlink:href (в примере я указал xlink:href="https://nikmurashkin.ru/kodding/vyorstka/vstavit-kartinku-v-html").
Ну а target="_blank", повторюсь, необходим для открытия ссылки в новом окне (или во вкладке (в зависимости от настроек браузера)).
Также здесь посмотрите на <?xml-stylesheet type="text/css" href="style-svg.css"?>… Во встраиваемое через <object> SVG-изображение вносить стили нужно отдельно от стилевого файла страницы (поскольку <object> встраивается, как отдельная страница (объект)), а именно — в коде самой картинки SVG (в нашем случае файла bear.svg) или подключением там же дополнительного файла CSS (я подключил файл style-svg.css, в атрибуте href указав относительный адрес (также можно было задать абсолютный, например, href="https://nikmurashkin.ru/sites/default/files/files/style-svg.css")).
На заметку. Подключать к встраиваемому SVG-изображению отдельный CSS-файл не обязательно, но если это не единичные стили, то такое решение компактнее.
@charset "utf-8"; /* Кодировка данного файла */
/* Настройки SVG-иконки (медведя) */
.object-bear-a:hover {
opacity: 0.86; /* Небольшая прозрачность при наведении на ссылку-иконку */
}
.color-one {
fill: #af543f; /* Первый цвет SVG-изображения */
}
.color-two {
fill: #e8947e; /* Второй цвет SVG-изображения */
}
.color-three {
fill: #373d4c; /* Третий цвет SVG-изображения */
}Скачать исходники
image()
CSS — функция image() определяет <image> аналогично функции url url() , но с дополнительными функциями, включая указание направленности изображения, отображение только части этого изображения, определенной медиа-фрагментом, и указание сплошного цвета. как запасной вариант на случай, если ни одно из указанных изображений не может быть отображено.
Syntax
<image()> = image( <image-tags>? [ <image-src>? , <color>? ]! ) <image-tags> = ltr | rtl <image-src> = <url> | <string>
where:
-
image-tagsOptional -
Направленность изображения:
ltrдля письма слева направо илиrtlдля письма справа налево. -
image-srcOptional -
Ноль или более
url()или<string>, указывающих источники изображения, с необязательными идентификаторами фрагментов изображения. -
colorOptional -
Цвет, определяющий сплошной цвет фона для использования в качестве запасного варианта, если
image-srcне найден, не поддерживается или объявлен.
Bi-directional awareness
Первый необязательный параметр нотации image() — это направленность изображения. Если включено, и изображение используется в элементе с противоположной направленностью, изображение будет перевернуто по горизонтали в режимах горизонтального письма. Если направление не указано, изображение не будет переворачиваться при изменении направления языка.
Image fragments
Одним из ключевых различий между url() и image() является возможность добавить идентификатор фрагмента мультимедиа — начальную точку по осям x и y, а также ширину и высоту — к источнику изображения, чтобы отобразить только часть источника. изображение. Часть изображения, указанная в параметре, становится отдельным изображением. Синтаксис выглядит так:
background-image: image('myimage.webp#xywh=0,20,40,60');
Фоновым изображением элемента будет часть изображения myImage.webp , которая начинается с координат 0px, 20px (верхний левый угол) и имеет ширину 40px и высоту 60px.
#xywh=#,#,#,# медиа — фрагмент синтаксис занимает четыре разделенных запятой числовых значений. Первые два представляют координаты X и Y начальной точки создаваемого блока. Третье значение — это ширина поля, а последнее значение — высота. По умолчанию это значения в пикселях. Определение пространственного размера в спецификации носителя указывает, что также будут поддерживаться проценты:
xywh=160,120,320,240 xywh=pixel:160,120,320,240 xywh=percent:25,25,50,50
Фрагменты изображений также можно использовать в нотации url() . #xywh=#,#,#,# медиа фрагмент синтаксис «обратная совместимость» в том , что фрагмент медиа будет игнорироваться , если не понял, и не сломается вызовом источника при использовании url() . Если браузер не понимает нотацию фрагментов мультимедиа, он игнорирует фрагмент, отображая изображение целиком.
Браузеры, которые понимают image() также понимают нотацию фрагментов. Следовательно, если фрагмент не распознается в image() , изображение будет считаться недействительным.
Color fallback
Если цвет указан в image() вместе с вашими источниками изображений, он действует как резервный вариант, если изображения недействительны и не отображаются. В таких случаях функция image() выполняет рендеринг, как если бы изображение не было включено, создавая однотонное изображение. В качестве варианта использования рассмотрите темное изображение, используемое в качестве фона для некоторого белого текста. Для разборчивости текста переднего плана может потребоваться темный цвет фона, если изображение не отображается.
Пропуск источников изображения при включении цвета является допустимым и создает образец цвета. В отличие от объявления background-color , который помещается под или позади всех фоновых изображений, это можно использовать для наложения (обычно полупрозрачных) цветов поверх других изображений.
Размер образца цвета можно установить с помощью свойства background-size . Это отличается от background-color , который устанавливает цвет для покрытия всего элемента. На размещение как image(color) и background-color влияют свойства background-clip и background-origin .
Accessibility concerns
Браузеры не предоставляют вспомогательным технологиям никакой специальной информации о фоновых изображениях.Это важно в первую очередь для программ чтения с экрана,поскольку программа чтения с экрана не будет объявлять о своем присутствии и,следовательно,ничего не передаст своим пользователям.Если изображение содержит информацию,критичную для понимания общей цели страницы,лучше описать ее семантически в документе.
- MDN Понимание ВСАГ,Руководящий принцип 1.1 пояснения
- Понимание Критерий успеха 1.1.1 | W3C Понимание WCAG 2.0
Эта функция может помочь улучшить доступ, предоставляя резервный цвет, когда изображение не загружается. Хотя это можно и нужно сделать, включив цвет фона в каждое фоновое изображение, функция CSS image() позволяет добавлять, позволяет включать только цвета фона, если изображение не загружается, что означает, что вы можете добавить резервный цвет, если прозрачный PNG / GIF / WebP не загружаются.
Examples
Directionally-sensitive images
<ul> <li dir="ltr">Bullet is a right facing arrow on the left</li> <li dir="rtl">Bullet is the same arrow, flipped to point left.</li> </ul>
ul { list-style-image: image(ltr 'rightarrow.png'); }
В элементах списка слева направо — тех, у которых dir="ltr" установлен для самого элемента или которые наследуют направленность от предка или значения по умолчанию для страницы — изображение будет использоваться как есть. Элементы списка с параметром dir="rtl" , установленным в <li> , или наследующие направление справа налево от предка, например, документы, настроенные на арабский язык или иврит, будут иметь маркировку справа, перевернутую по горизонтали, как если бы transform: scalex(-1) было установлено. Текст также будет отображаться слева направо.
Отображение участка фонового изображения
<div class="box">Hover over me. What cursor do you see?</div>
.box:hover { cursor: image("sprite.png#xywh=32,64,16,16"); }
Когда пользователь наведет курсор на поле,курсор изменится и отобразит участок изображения спрайта размером 16×16 px,начиная с x=32 и y=64.
Наложение цвета поверх фонового изображения
.quarterlogo { background-image: image(rgba(0, 0, 0, 0.25)), url("firefox.png"); background-size: 25%; background-repeat: no-repeat; }
<div class="quarterlogo">If supported, a quarter of this div has a darkened logo</div>
Вышеупомянутое наложит полупрозрачную черную маску на фоновое изображение логотипа Firefox. Если бы мы использовали вместо этого свойство background-color , цвет появился бы за изображением логотипа, а не поверх него. Кроме того, весь контейнер имел бы такой же цвет фона. Поскольку мы использовали image() вместе со свойством background-size (и предотвратили повторение изображения с помощью свойства background-repeat , образец цвета покроет только четверть контейнера.
Specifications
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
image |
No |
No |
No [«См. Ошибку 703217. «, «Функция |
No |
No |
No |
No |
No |
No Функция |
No |
No |
No |
See also
<image>element()url()clip-path-moz-image-rect()<gradient>image-set()cross-fade()
CSS
-
image-rendering
Свойство image-rendering CSS задает алгоритм масштабирования.
-
image-resolution
Экспериментальный:Эта технологияПеред использованием продукции внимательно проверьте таблицу совместимости браузеров.
-
image-set()
Функциональная нотация image-set()CSS-это метод,позволяющий браузеру выбрать наиболее подходящий вариант из заданных,в первую очередь для экранов с высокой плотностью пикселей.
-
paint()
CSS-функция paint() определяет значение <image>, созданное с помощью PaintWorklet.