Updated: 03/12/2022 by
Many web pages utilize JavaScript to add dynamic and immersive elements for viewers. Some web developers may want to learn how to create the same elements and effects for their web pages. Viewing the JavaScript code for a web page helps developers learn and implement similar elements.
There are two main ways to view the JavaScript code used on a web page. Select from the list below to learn about each method.
View web page source code
Some web pages have JavaScript inline with the rest of the HTML source code. Web developers sometimes add JavaScript directly in the HTML when that JavaScript is used only on one web page.
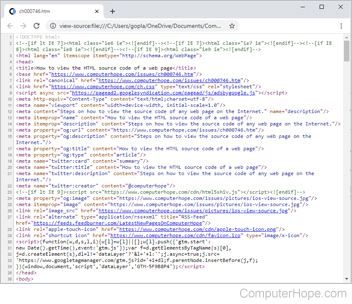
For most browsers, to view inline JavaScript in the HTML source code, do one of the following.
- Press the Ctrl+U keyboard shortcut.
- Right-click an empty area on the web page and select the View page source or similar option in the pop-up menu.
Using either method above, the HTML source code is displayed. To find inline JavaScript code, look for a <script type=»text/javascript»> tag, denoting the start of the JavaScript.
Tip
If the JavaScript is contained in a .js file, all modern browsers make the URL for the .js file a hyperlink. Clicking the .js URL hyperlink opens the JavaScript in the source window.
Inspect web page elements
If JavaScript is used on multiple web pages, it is often referenced in the HTML code through a link to a .js file containing the JavaScript. Using a .js file allows a web developer to change JavaScript code once and apply it to all their web pages.
To view JavaScript contained in a .js file, select your browser below.
- Chrome
- Firefox
- Microsoft Edge
- Opera
- Safari
Chrome
- Open Chrome and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Chrome developer tools.
Tip
You can also press F12 on your keyboard to open the developer tools.
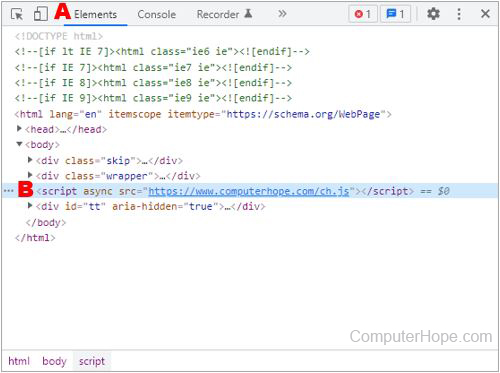
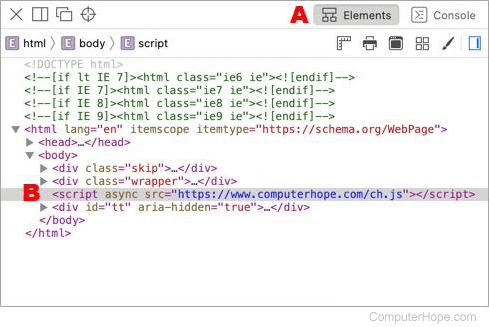
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
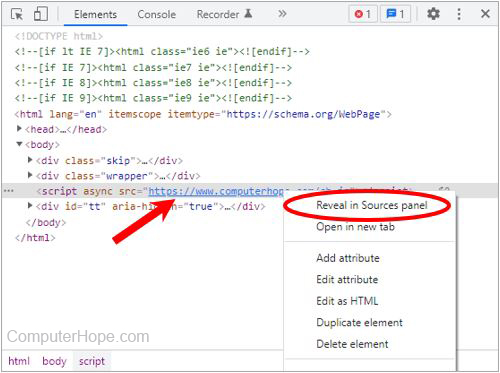
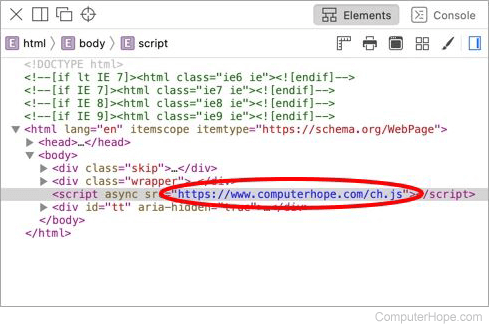
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
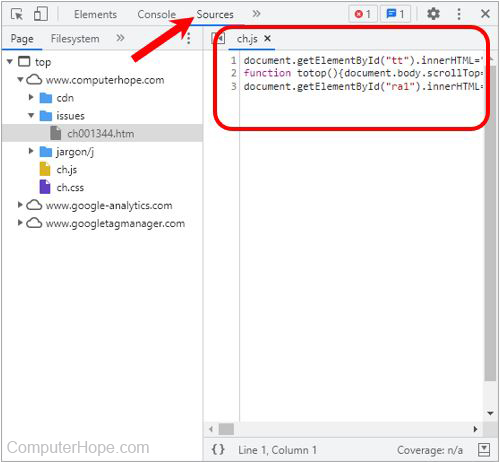
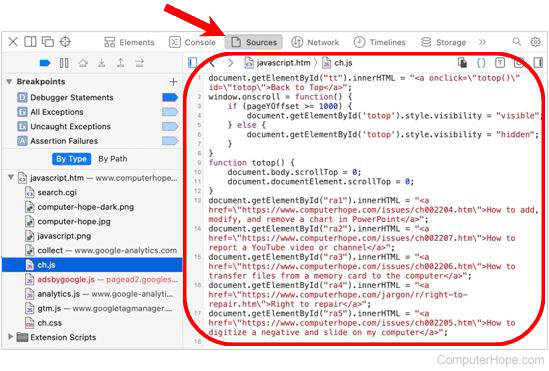
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Firefox
- Open Firefox and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Firefox web developer tool.
Tip
You can also press F12 on your keyboard to open the web developer tool.
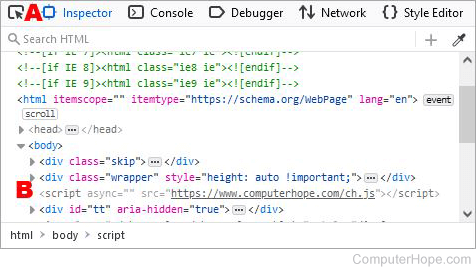
- In the top-left section of the developer tool, make sure Inspector (A) is selected at the top.
- In the condensed code under the Inspector header, find the <script> tag containing a link to a .js file (B).
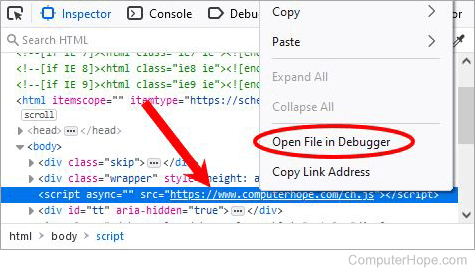
- Place your mouse cursor over the .js file link, right-click that link, and select Open File in Debugger in the pop-up menu.
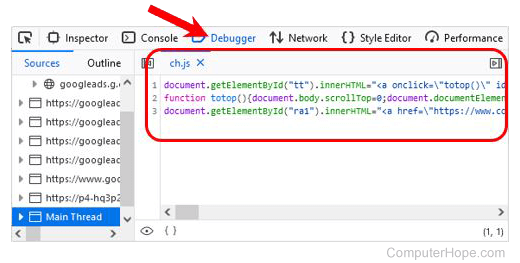
- The Debugger panel is displayed in the web developer tool, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Debugger panel.
Microsoft Edge
- Open Microsoft Edge and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect in the pop-up menu to open the Edge developer tools.
Tip
You can also press F12 on your keyboard to open the developer tools.
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Opera
- Open Opera and navigate to the web page containing the JavaScript you want to view.
- Right-click an empty area on the web page and select Inspect element in the pop-up menu to open the Opera developer tools.
Tip
You can also press Ctrl+Shift+C on your keyboard to open the developer tools.
- In the top-left section of the developer tools, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
- Place your mouse cursor over the .js file link, right-click that link, and select Reveal in Sources panel in the pop-up menu.
- The Sources panel is displayed in the developer tools, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Safari
Note
If you already have the Safari developer tools enabled, skip to step 6.
- Open the Safari browser.
- Select
from the menu bar at the top-left corner of the screen.
- In the drop-down menu that appears, select Preferences.
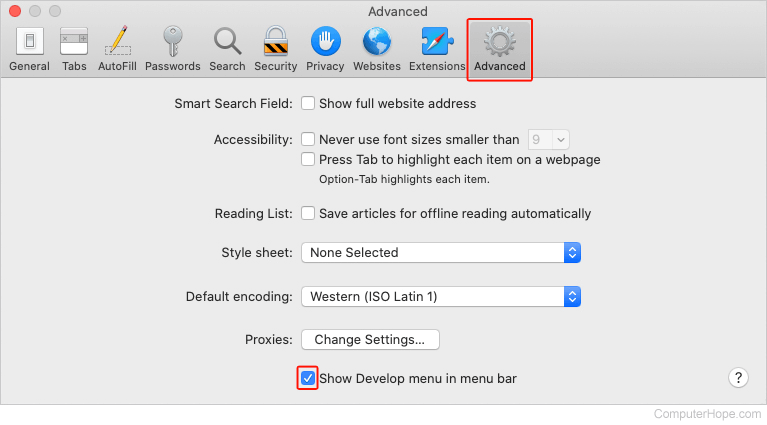
- Click the Advanced tab, and check the box next to Show Develop menu in menu bar.
- You should now see the Develop selector in the Apple menu bar at the top of the screen.
- Navigate to the web page where you want to view the JavaScript code.
- In the Apple menu bar, click Develop and select Show Web Inspector.
- In the top-right section of the developer tool, make sure Elements (A) is selected at the top.
- In the condensed code under the Elements header, find the <script> tag containing a link to a .js file (B).
Tip
You may need to expand the <head> or <body> tags to find the .js file reference.
- Click the link for the .js file.
- The Sources panel is displayed in the developer tool, showing the lines of JavaScript code contained in the .js file. The name of the .js file is also listed at the top of the Sources panel.
Как подключить скрипт на сторонний сайт
Время на прочтение
12 мин
Количество просмотров 21K
Привет, Хабр! Это первый пост в нашем блоге. Многие знают нас как чат для сайта, именно с него мы начинали, а сейчас занимаем лидирующие позиции в сфере бизнес-мессенджеров. Мы постепенно эволюционировали в комплексное бизнес-решение, которое предоставляет множество возможностей для клиентов: callback, общение с клиентами через мессенджеры, соцсети, мобильные приложения, виртуальная АТС, CRM-функции и многое другое.
За несколько лет мы успешно решили множество технических проблем, накопили много интересного, а местами и уникального опыта, конечно же, писали свои костыли и велосипеды. Этим постом мы начинаем серию статей, в которых будем делиться своим опытом разработки, выстраивания процессов в полностью удаленной команде, расскажем про нашу архитектуру, технические решения, которые позволяют нам эффективно обслуживать сотни тысяч клиентов по всему миру.
Jivosite сегодня это:
- 250К клиентов по всему миру;
- 150М показов виджета в сутки;
- 3.5М сообщений в сутки;
- 10М чатов в месяц;
- 1М одновременных коннектов;
- 250+ серверов в production.
Поскольку большинство знают нас как чат для сайта, пожалуй, с него и начнем. В этой статье мы на примере нашего многолетнего опыта работы чата расскажем, как лучше подключать свой код на сторонний сайт и на что следует обратить внимание. Эта статья будет полезна тем, кто планирует или уже разрабатывает подключаемый сервис, и просто всем, кому интересна эта тема.
Входная точка
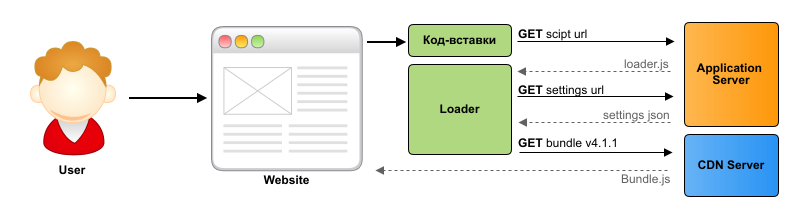
Театр начинается с вешалки, а подключаемый сервис с кода-вставки. Он является входной точкой для любого сервиса или модуля на сайт. Как правило, его можно найти в инструкции установки, после чего необходимо добавить его в HTML-код сайта, а дальше происходит «магия», которая определенным образом загружает и инициализирует скрипт.
<script src="https://site.com/file.js"></script>Казалось бы, что может быть проще подключения скрипта на сайт? По стандарту, необходимо просто добавить тег script в HTML-код страницы. Но на самом деле это важный этап, скрывающий много подводных камней. Например, идентификация пользователя, реализация резервного канала загрузки скрипта, настройка внешнего вида или логики, скорость загрузки страницы и так далее. Но давайте обо всем по порядку.
Идентификация
Просто так подключать скрипт мало кому интересно, наверняка скрипт выполняет какую-либо логику, а эта логика привязана к пользователю. Например, ID счетчика, APP_ID от соцсети, в нашем случае это ID созданного канала связи. То есть скрипт должен идентифицировать пользователя в запросах на сервер. Для идентификации клиента через код-вставки есть три варианта реализации.
Вариант #1
<script async src="https://site.com/file.js?id=123"></script>Передавать ID прямо в ссылке на файл и на стороне сервера каким-либо способом прокидывать его в скрипт. В этом случае серверу на лету придется прописывать ID в файл или формировать JS-строку c ID, которая будет загружать file.js. Эта логика похожа на реализацию JSONP-запросов.
Долгое время мы работали по такому принципу, но минусы этого подхода в том, что добавляется «холостая» нагрузка на сервер и необходимость реализации серверного кэширования.
Вариант #2
<script src="https://site.com/file.js" [async]></script>
<script type=”text/javascript”>
window.serviceNameId = “123”;
//или
ServiceNameModule.init({id: “123”});
</script>
Атрибут async — говорит браузеру о том, что не нужно дожидаться загрузки скрипта для построения DOM, скрипт надо выполнить сразу после загрузки. Это уменьшает время загрузки страницы, но есть и обратная сторона медали: скрипт может выполняться до того, как DOM будет готов к работе.
Одна из самых популярных реализаций, так делают в том числе и крупные сервисы, отличается только синтаксис, но суть у всех одна.
У такого подхода есть два основных минуса, первый — усложняется код-вставки, а второй — очень важен порядок выполнения данного кода, в противном случае ничего работать не будет. К тому же необходимо делать выбор между скоростью (async) и стабильностью (без async), большинство выбирают 2-й вариант.
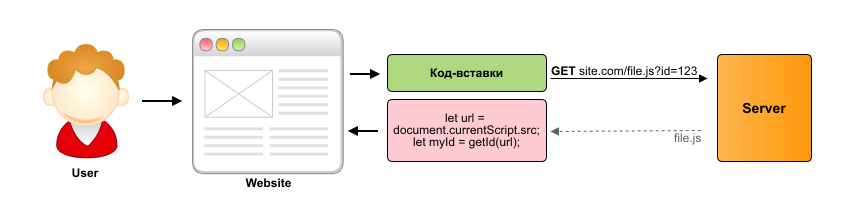
Вариант #3
<script async src="https://site.com/file.js?id=123"></script>Аналогично первому варианту передавать ID в ссылке на файл, но извлекать его в браузере, а не на сервере. Это не так просто, как кажется, но возможно. В API браузера есть свойство document.currentScript, оно возвращает ссылку на скрипт, который загружен и в данный момент выполняется в браузере. Зная это, можно вычислить ID, для этого надо получить свойство document.currentScript.src и регуляркой вытащить из него ID.
Есть одно но: document.currentScript поддерживается не всеми браузерами. Для браузеров, не поддерживающих это свойство, мы придумали интересный хак. В коде file.js можно выбросить специальное «фейковое» исключение, обернутое в try/catch, после чего в стеке ошибки будет URL скрипта, в котором произошла ошибка. URL будет содержать ID, который мы получаем той же регуляркой.
Вот такая магия получается, но это работает. Нет заморочек с порядком выполнения, код-вставки выглядит просто и нет оверхеда на сервере. Последние два года мы используем именно такой подход, хотя сам код-вставки у нас отличается, но принцип тот же.
Настройки
В большинстве случаев у подключаемых скриптов есть какие-либо настройки, отвечающие за внешний вид или логику работы. Эти настройки необходимо «прокидывать» в подключаемый скрипт, для этого существуют два принципиально разных подхода.
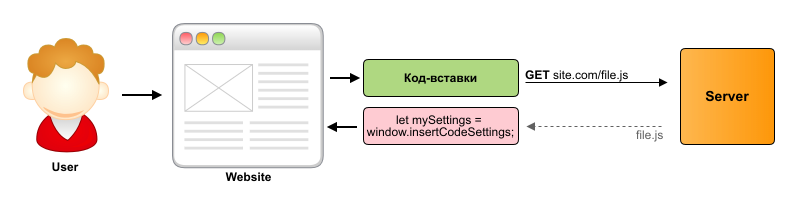
Подход #1
<script async src="https://site.com/file.js"></script>
<script type=”text/javascript”>
window.serviceName = {color: “red”, title: “Заголовок”, ...};
//или
ServiceNameModule.init({color: “red”, title: “Заголовок”, ...});
</script>К этому подходу также относится передача настроек в GET параметрах url скрипта, аналогично варианту #1 из раздела «Идентификация». Подход заключается в том, что если клиент хочет поменять настройки, то ему необходимо отредактировать код-вставки и обновить его на сайте.
Это хорошо тем, что все настройки хранятся на клиенте и их не надо хранить на сервере, разрабатывать и обслуживать всю связанную с этим бизнес-логику. Главным минусом такого подхода является неудобство для клиента, ему приходится все делать вручную, а если настроек много, то код-вставки превращается в сложно поддерживаемую простыню, в которой легко допустить ошибку. А чтобы обновления вступили в силу, надо обновлять сайт, это лишние телодвижения разработчиков и админов.
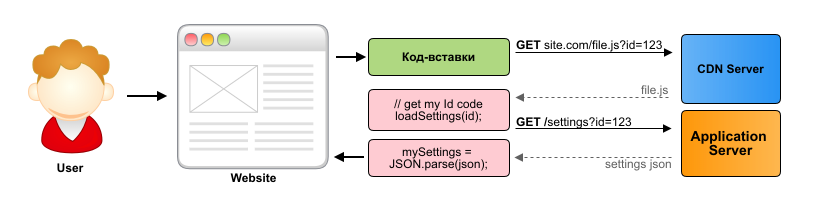
Подход #2
<script async src="https://site.com/file.js?id=123"></script>Второй подход заключается в том, что в случае необходимости изменения настроек клиенту не надо модифицировать код-вставки, все настройки хранятся на сервере. Для того чтобы поменять настройки, надо зайти в графическую панель, изменить нужные параметры и нажать кнопку «Сохранить». После этого настройки автоматически применятся для его сайта!
Не надо разбираться в коде и делать ради этого деплой, этим может заниматься человек, далекий от JavaScript, например менеджер. Конечно для пользователей такой вариант гораздо удобнее и проще, поэтому именно его мы используем. Но за удобство надо платить, такой подход требует разработки и поддержки логики на сервере и подразумевает дополнительную нагрузку на него. В следующих статьях мы обязательно расскажем, как мы ежедневно обрабатываем 150М таких запросов.
Обратная совместимость
Очень важно максимально быстро прийти к зрелой версии кода-вставки. Потому что обновлять уже установленные коды-вставки будет крайне сложно. Пример из нашей практики: в первых версиях мы использовали числовые ID, но по соображениям безопасности заменили их на число-буквенные. Оказалось, что очень сложно добиться изменения уже установленного кода-вставки. Многие даже не знают, что такое HTML и как устроены сайты. Например, сайт делали фрилансеры, студия или сайт создавался через CMS/конструктор и т. д. В большинстве случаев наши клиенты работают только с панелью настроек виджета. С тех времен у нас до сих пор в nginx работает мапа реврайта старых ID на новые, в которой около 40К записей.
....
/script/widget/config/15**90 /script/widget/config/bqZB**rjW5;
/script/widget/config/15**94 /script/widget/config/qtfx**xnTi;
/script/widget/config/15**95 /script/widget/config/fqmpa**4YX;
/script/widget/config/15**97 /script/widget/config/Vr21g**nuT;
/script/widget/config/15**98 /script/widget/config/8NXL5**F8E;
/script/widget/config/15**00 /script/widget/config/Th2HN**6RJ;
....
Из-за этой особенности мы вынуждены сохранять обратную совместимость кода-вставки при всех рефакторингах, которых на нашей памяти было около 5.
Изоляция кода
Так как скрипт подключается на сторонний сайт, на котором уже есть JavaScript и CSS код сайта и других сервисов, первостепенной целью является не навредить сайту, чтобы наш код не изменил логику, а тем более не сломал ее. Это может быть JavaScript-ошибка, которая останавливает поток выполнения, или стили, которые переопределяют стили сайта. Но и код сайта может саффектить подключаемый скрипт, например используется библиотека которая модифицирует браузерное API, после чего код перестает работать или работает не так, как мы ожидаем.
<script type="text/javascript">
// код mootools.js
var JSON = new Hash({
encode: function () {},
decode: function () {}
// ...
});
// код подключаемого скрипта
JSON.parse(json); // Uncaught TypeError: JSON.parse is not a function
</script><style type="text/css">
// код библиотеки или разработчика сайта
body * {
padding: 20px;
}
form input {
display: block;
border: 2px solid red;
}
</style>Есть разные варианты изоляции кода. Например можно использовать префиксы в JS переменных, замыкания, чтобы не засорять глобальный контекст, использовать что-то наподобие БЭМ для стилей. Но самый простой способ — это выполнения кода в iframe, он решает большинство проблем изоляции, но накладывает определенные ограничения. Мы используем гибридный вариант, про изоляцию кода расскажем подробнее в следующих статьях.
Блокировка загрузки сайта
Событие onload — наступает после того, как веб-страница полностью загружена, включая изображения, стили и внешние скрипты. Важная особенность в том, что на большинстве сайтов JS-логика, сторонние скрипты и реклама начинают работать по наступлению этого события. Очень важным пунктом для всех подключаемых скриптов является не допустить негативного влияния на это событие.
Это происходит в тех случаях, когда сервер, с которого грузится скрипт, отвечает долго или вовсе не отвечает: тогда событие onload откладывается и дальнейшая загрузка страницы по сути блокируется. В случае, когда сервер недоступен, событие onload наступит только по истечении таймаута запроса, который больше 60 с. Таким образом, проблемы на сервере отдачи скрипта по сути «ломают» сайты, что является недопустимым.
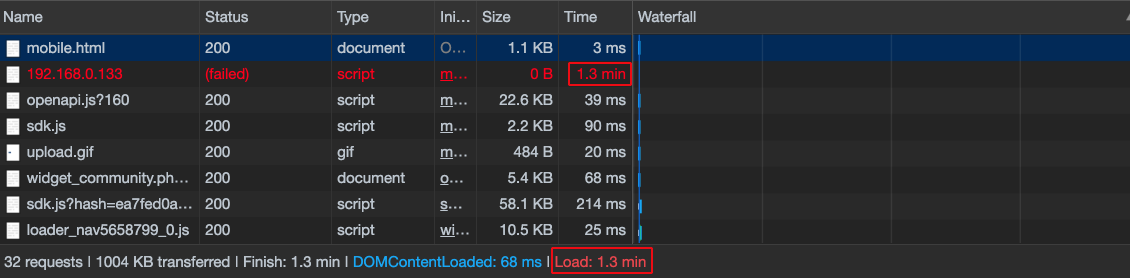
Личный опыт
В прошлом я работал в компании, у которой был сайт с одновременным онлайном 100К, онлайн-знакомства. В те времена были попопулярны кнопки «Поделится в соцсетях». Чтобы они появились на сайте, надо было подключить скрипт (sdk) от нужных соцсетей. В один прекрасный день к нам прибежали коллеги и сказали, что наш сайт не работает! Мы посмотрели в мониторинги, в которых все было нормально, и сначала не поняли, в чем проблема. Когда начали разбираться глубже, поняли, что cdn-сервера Twitter прилегли, и их SDK не мог загрузиться, это блокировало нам загрузку сайта на ~1.5 минуты. То есть после открытия сайта загружался небольшой HTML(остальное SPA) и только через 1.5 минуты все прогружалось, срабатывал тот самый таймаут запроса. Нам пришлось экстренно организовывать хотфикс и убирать их скрипт с сайта. После повтора этой ситуации мы решили убрать блок «Поделиться» совсем.
В первых версиях кода-вставки у нас не было это учтено, и в случае технических проблем на нашей стороне мы, мягко говоря, доставляли неудобства нашим клиентам, но со временем мы это исправили.
Решение
<script type='text/javascript'>
(function(){
var initCode = function () {
// insert script tag
};
document.readyState === 'complete' ?
initCode() :
w.addEventListener('load', initCode, false);
})();
</script>Решение простое, надо подписаться на событие полной загрузки сайта и только потом загружать скрипт, для этого надо использовать код-вставки, а не тег script.
Google Pagespeed
Результаты анализа мобильной версии habr.com
Большинство уделяют внимание скорости загрузки сайта, по многим исследованиям это напрямую влияет на прибыль, к тому же поисковые алгоритмы при ранжирование стали учитывать время загрузки страницы. В связи с этим владельцы сайтов часто используют подобные инструменты для оценки производительности сайта. Поэтому очень важно оптимально подключать код на сайт, так он напрямую влияет на его время загрузки.
Это означает, что надо использовать современные техники оптимизации загрузки страниц. Например использовать Gzip, кешировать статические файлы и запросы, использовать асинхронную загрузки скриптов, сжатие статики современными алгоритмами такими как WebP/Brotli/etc и использовать другие оптимизации. Мы регулярно проводим аудит и реагируем на предупреждения и рекомендации, чтобы соответствовать современным требованиям.
CDN
В первых версиях мы загружали статику с серверов приложения. Но у такого подхода есть минусы: дорогой трафик, удаленность от посетителей сайтов и излишняя нагрузка на канал серверов. Можно легко забить канал серверов приложения при хабр-эффекте сайтов, так как трафик статики очень «тяжелый».
С целью экономии бюджета, стабильности и уменьшения сетевой задержки оптимально загружать статику со специально предназначенных для этого серверов. Можно использовать готовые CDN-провайдеры, но на больших масштабах это недешево и приходится ограничиваться возможностями, которое предоставляет тот или иной провайдер.
Мы реализовали это просто, заказали недорогие сервера в России, Европе и Америке с безлимитным трафиком и широким каналом. Это дешево, не накладывает на нас никаких ограничений, мы можем настроить все под себя, а отказоустойчивость обеспечивается за счет механизма, работающего в браузере. В данный момент с наших CDN-серверов загружается 1ТБ статики ежедневно.
Отказоустойчивость
К сожалению, мир не идеален, случаются пожары, аплинки падают, ДЦ целиком уходят под воду, РКН блочит подсети, а люди совершают ошибки. Тем не менее, необходимо уметь обрабатывать такие ситуации и продолжать работать.
Мониторинг
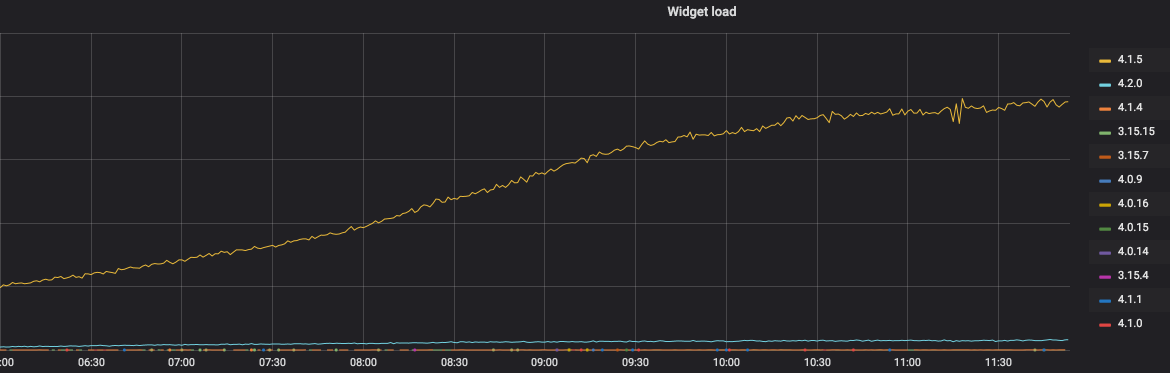
Сначала надо понять, что что-то пошло не так. Можно, конечно, подождать, пока пользователи придут и пожалуются, но лучше настроить мониторинг и алерты, а после релизов, проверять все ли в порядке. Мы мониторим много различных параметров, как серверных, так и клиентских, и если что-то пошло не так, мы сразу это видим. Например, уменьшилось количество загрузок виджета или аномальный всплеск трафика на CDN-серверах.
Суммарное кол-во загрузок виджета по каждой версии
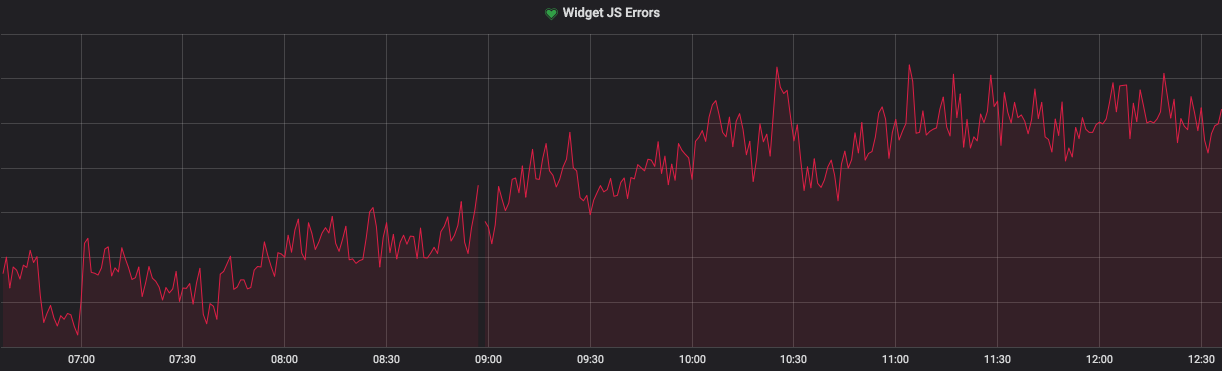
Сбор ошибок
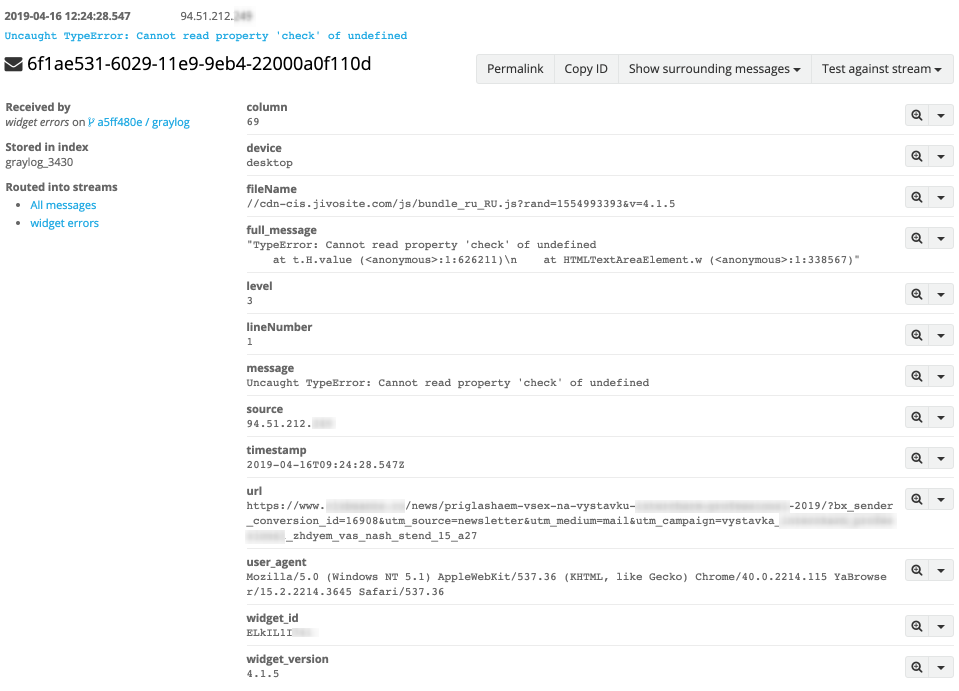
JavaScript очень специфичный язык, и допустить в нем ошибку несложно. К тому же зоопарк браузеров в современном вебе очень большой; то, что работает в последнем Chrome, не факт, что будет работать в Safari или Firefox. Поэтому очень важно настроить сбор ошибок из браузера и вовремя реагировать на всплески. Если ваш код работает в iframe, то сделать это можно отслеживая глобальный обработчик window.onerror и в случае ошибки отправлять данные на сервер. Если код работает вне iframe, то реализовать сбор ошибок очень сложно.
Суммарное кол-ва ошибок со всех сайтов и браузеров
Информация по конкретной ошибке
CDN Failover
Выше я уже писал, что все имеет свойство падать, поэтому важно обрабатывать эти ситуации и лучше — автоматически. Мы прошли несколько этапов фаллбека CDN-серверов, начинали с ручного, а в итоге нашли способ делать это автоматически и оптимально для браузера.
В ручном режиме это работало просто: админам приходило СМС о том что CDN прилег, они совершали определенные манипуляции, после чего виджет начинал загружаться с серверов приложения. Это могло занять от 5 минут до 2 часов времени.
Для реализации автоматического фаллбека необходимо как-то детектить, что загрузка скрипта началась, но сделать это не так просто, как кажется. Браузер не дает возможности отслеживать промежуточные состояния загрузки тега script, как например событие onprogress в XMLHttpRequest, а сообщает только событие по окончанию загрузки и выполнения скрипта. Также нельзя за приемлемое время узнать, что сервер в данный момент недоступен, единственное событие onerror срабатывает по истечении таймаута запроса, больше 1 минуты. За минуту посетитель может уже покинуть страницу, а скрипт так и не загрузится.
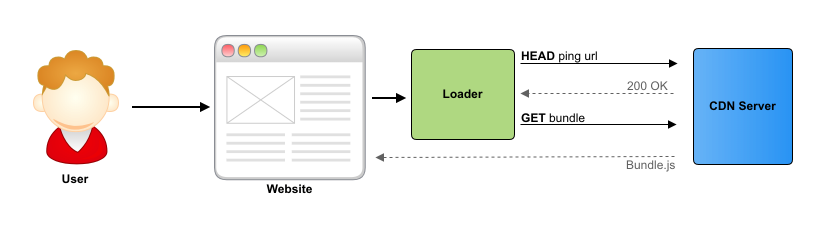
Мы пробовали разные варианты, простые и сложные, но в итоге пришли к решению с ping-запросом CDN-сервера. Работает это так: мы сначала пингуем CDN-сервер, если ответил, то тогда мы загружаем виджет с него. Чтобы реализовать эту схему оптимально для браузера и наших серверов, мы используем легкий HEAD-запрос (без тела), а при последующих загрузках мы его не делаем, пока не обновится версия виджета, т. к. виджет уже в кеше браузера.
Таким образом мы получили очень быстрый и автоматически детект доступности сервера статики и в случае падения практически без задержек переходим на резервный сервер.
Loader
Чтобы загрузить свой скрипт на сторонний сайт, надо учесть множество моментов, но реализовать эту логику в коде-вставки сложно, так как он просто превратится в «мясо». Но делать это все равно надо, для этого мы создали небольшой модуль, который управляет всей этой логикой «под капотом» и загружает основной код виджета. Он загружается в первую очередь и реализует CDN Failover, кеширование, обратную совместимость со старыми кодами-вставки, А/Б тестирование, постепенную выкладку новой версии виджета и множество других функций.
Таким образом поэтапно мы пришли к схеме, которая покрывает основные кейсы загрузки и инициализации виджета. Она доказала свою эффективность за годы использования на большом количестве различных сайтов. При этом код-вставки остается простым и универсальным, так как в нем нет никакой логики и мы в любой момент можем ее поменять, при этом не заставляя пользователей менять код-вставки.
Сторонние сервисы
Ну и напоследок стоит упомянуть про сторонние сервисы, которые подключаются на сайт или каким-либо образом взаимодействуют с сайтами: поисковые боты, аналитика, различные парсеры и так далее. Эти сервисы оставляют отпечаток на работе, про это тоже не стоить забывать. Расскажу несколько случаев из нашей практики.
GoogleBot
В нашем приложении оператора есть функция «Посетители», в которой можно посмотреть посетителей, в данный момент просматривающих сайт, и различную информацию по ним: время на сайте, страницу, число просмотренных страниц и так далее. В определенный момент клиенты начали жаловаться, что у них «висят» посетители с других сайтов, то есть на сайте по продаже айфонов, клиент, у которого якобы открыта страница «Купить крем для лица». Когда начали разбираться, выяснили, что это GoogleBot, который при переходе от сайта к сайту кешировал LocalStorage первого и впоследствии передавал неправильные данные на сервер.
Решение простое, на сервере начали игнорировать данные от GoogleBot.
Яндекс.Метрика
В метрике есть замечательная функция — вебвизор, которая позволяет посмотреть, что видел и делал пользователь, в виде скринкаста. Для этого метрика записывает все действия пользователя, а после специальный бот метрики ходит по сайтам, совершает те же действия и записывает это. Проблема была в том, что для эмуляции мобильного браузера пользователя, по нашим данным, включался Firefox в режиме мобильной эмуляции, но при этом userAgent у бота был десктопный.
Это приводило к тому, что при просмотре мобильных пользовательских сессий в вебвизоре на записи открывалась десктопная версия виджета, хотя на самом деле у пользователей открывалась мобильная. Наши клиенты думали, что так и есть, и заваливали нас жалобами. В итоге нам пришлось детектить, что виджет загружен в вебвизоре, понимать, что в нем открыта мобильная версия, и в этом случае подсовывать туда мобильный виджет.
Примеров намного больше, но, думаю, этого будет достаточно для понимания сути.
Заключение
Надо очень внимательно относиться к коду, который вы отдаете клиентам для вставки на сайт. Мы кратко рассказали, с какими проблемами мы столкнулись и как их решали. В следующих статьях мы более подробно расскажем про некоторые упомянутые темы и другие участки нашей системы, например, как мы используем NodeJS в качестве бэкенда, как держим нагрузку всех 270К сайтов за счет продуманного кеширования и не боимся хабра-эффекта подключенных к нам сайтов, как работаем в полностью распределенной команде и многое другое.
Спасибо за внимание, будем рады ответить на ваши вопросы и комментарии!
24.08.18 ИТ / JavaScript
Иногда при заходе на сайт может возникнуть потребность посмотреть какой JavaScript-код подключен на странице. Это может понадобится в различных ситуациях, например, необходимо разобраться как работает тот или иной функционал на рассматриваемом сайте.

JavaScript-код может быть внедрен прямо в исходный код страницы сайта, тогда проблем с получением такого кода не возникнет. Но зачастую в добавок к такому коду подключаются и сторонние файлы с кодом, тогда отыскать участок кода, отвечающего за конкретный функционал сложнее. В таком случае необходимо проанализировать, какие файлы подключены на страницу.
Процедура получения кода JavaScript обычно сводится к следующему:
- открыть исходный код страницы сайта и обратить внимание на подключение скриптов. Обычно скрипты подключаются либо в верхней части страницы, либо внизу – делается это при помощи тега script;
- скопировать адрес, указанный в атрибуте src тега script;
- адреса обычно указываются относительные, поэтому далее необходимо подставить в начало к полученному адресу скрипта домен рассматриваемого сайта;
- после этого достаточно подготовленный адрес вставить в строку адреса браузера в новой вкладке, в результате на странице будет выведен весь код из файла;
- скопировать код и вставить в редактор с подсветкой синтаксиса.
Данную процедуру можно повторить для каждого подключенного файла, использовав поиск по исходному коду, достаточно указать ключевое слово script.
Когда исходный код получен, можно сделать анализ кода JavaScript:
- необходимо навести курсор на исследуемый элемент и открыть консоль разработчика при помощи контекстного меню над этим элементом. В консоли следует обратить внимание, какие классы или идентификаторы прописаны у элемента. Получив ключевые слова, можно переходить к следующему пункту;
- воспользоваться поиском в редакторе с полученным исходным кодом для нахождения нужного участка кода по извлеченным ключевым словам;
- когда совпадения найдены, можно приступить к изучению участка кода.
При помощи указанной методики, можно получить JavaScript-код практически любой страницы сайта, после чего выполнить комплексный анализ JavaScript-кода. В некоторых случаях анализ кода может быть усложнен, так как может быть применена защита JavaScript-кода, но зачастую такой код никак не защищен.
Подключение и выполнение javascript
- Подключение в любом месте
-
Вынос скриптов в заголовок
HEAD - Внешние скрипты
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Подключение в любом месте
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h1>Считаем кроликов</h1>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h1>...Посчитали</h1>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=»text/javascript»> … </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибутtypeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать — разницы нет, но с точки зрения стандарта его следует указать. - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i— локальная переменная. - Функция alert
- Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Вынос скриптов в заголовок HEAD
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html>
<head>
*!*
<script type="text/javascript">
function count_rabbits() {
for(var i=1; i<=3; i++) {
// оператор + соединяет строки
alert("Из шляпы достали "+i+" кролика!")
}
}
</script>
*/!*
</head>
<body>
*!*<input type="button" onclick="count_rabbits()" value="Считать кролей!"/>*/!*
</body>
</html>
Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Внешние скрипты
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src="/my/script.js"></script>
При этом файл /my/script.js содержит javascript-код, который иначе мог бы находиться внутри тега <script>.
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов — используйте несколько таких тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> ...
При указании атрибута
srcсодержимое тега игнорируется.
То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй — с командами, которые будут выполнены после выполнения внешнего файла.
Современное оформление тэга <script>.
На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
- Атрибут
<script type=...> - По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута
typeнет — все работает ок. Но валидатор будет ругаться, т.к стандарт требует этот атрибут.Иногда используют
<script type="text/html">как оригинальный способ добавить неотображаемые данные на страницу. Браузер не исполняет и не показывает<script>с неизвестным типом. В этом плане он ничем не отличается от обычного <div> с вечнымstyle="display:none". - Атрибут
<script language=...> - В старых скриптах нередко можно увидеть атрибут
language. Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. - Комментарии до и после скрипта
- В старых руководствах по javascript встречается указание «прятать» javascript-код от старых браузеров, заключая его в HTML-комментарии <!— … —>.
Браузер, от которого прятали код (старый Netscape), давно умер. Современные браузеры комментарии просто игнорируют. Не ставьте их.
В этой статье разберем, что такое JavaScript и для чего он нужен. После этого рассмотрим различные варианты подключения кода JavaScript к странице.
Что такое JavaScript?
JavaScript (сокращённо JS) – это язык программирования, который изначально был придуман для браузера, чтобы придать страницам интерактивность и динамичность.
Программы написанные на JavaScript называются сценариями или скриптами. Добавление их на страницу выполняется через тег <script>. При этом их можно как непосредственно вставлять на веб-страницу, так и размещать в отдельном файле. Каждый браузер имеет интерпретатор JavaScript, с помощью которого он выполняет этот код.
Потребность в создании языка программирования для веб-браузера возникла в 90-е годы. В это время на веб-страницах хотелось делать уже намного больше, чем просто выводить статичный контент.
Данный язык изначально был создан Бренданом Айком в 1995 году для браузера Netscape и назывался он Mocha. Но после ряда переименований он обрёл окончательное имя – JavaScript. В начале он имел очень маленькую функциональность и в основном использовался для добавления на страницу интерактивности. Но со временем язык стал развиваться и позволять делать всё больше и больше.
В 1996 году язык JavaScript был стандартизован компанией Ecma, которая занимается стандартизацией информационных и коммуникационных технологий. Сама спецификация была названа ECMAScript или сокращённо ES. По сути, JavaScript является реализацией спецификации ECMAScript. Новые версии ECMAScript выходят ежегодно и добавляют в язык новые возможности.
Версии:
- ECMAScript 1 – июнь 1997;
- ECMAScript 2 – июнь 1998;
- ECMAScript 3 – декабрь 1999;
- ECMAScript 5 – декабрь 2009;
- ECMAScript 5.1 – июнь 2011;
- ECMAScript 2015 (ES2015, ECMAScript 6, ES6) – июнь 2015;
- ECMAScript 2016 (ES2016, ECMAScript 7, ES7) – июнь 2016;
- ECMAScript 2017 (ES2017, ECMAScript 8, ES8) – июнь 2017;
- ECMAScript 2018 (ES2018, ECMAScript 9, ES9) – июнь 2018;
- ECMAScript 2019 (ES2019, ECMAScript 10, ES10) – июнь 2019;
- ECMAScript 2020 (ES2020, ECMAScript 11, ES11) – июнь 2020;
- ECMAScript 2021 (ES2021, ECMAScript 12, ES12) – июнь 2021.
ECMAScript – это стандарт JavaScript, который описывает полностью все функции JavaScript. Браузеры, Node.js применяют это стандарт и реализуют его поддержку.
Начиная с версии ES6 язык значительно преобразился, в нём появился новый синтаксис для написания сложных приложений (классы, модули, итераторы, циклы, генераторы в стиле Python, стрелочные функции, ключевые слова let, const и многое другое). С выходом версии ES6 весь код JavaScript принято делить на modern (современный) и классический (до ES6).
В настоящее время JavaScript применяется не только в веб-браузере. С помощью него можно писать десктопные и мобильные приложения, использовать его на сервере (Node.js).
Язык JavaScript, как и другие языки программирования, имеет некоторые свои особенности. Среди основных – слабая типизация и динамическое приведение типов.
JavaScript – это не Java, хоть он и унаследовал некоторые синтаксические конструкции этого языка. Такое название данный язык получил в силу некоторых исторических причин. Одной из них являлось то, что изначально в качестве языка, который должен был быть доступным в браузере, хотели сделать Java. Но впоследствии компания Netscape отказалась от этой мысли, из-за того, что Java был слишком большим и сложным.
Виды браузеров и браузерных движков
В настоящее время существует большое количество браузеров. Любой современный браузер основывается на движке. Движок – это часть браузера, которая преобразует HTML, CSS, JavaScript, изображения и другую информацию в интерактивную картинку.
Основные современные движки и браузеры, которые их используют:
- Blink (Google Chrome, Opera, Яндекс.Браузер и др.);
- Gecko (Mozilla Firefox, Waterfox и др);
- WebKit (Safari, Maxthon, Vivaldi и др.);
- EdgeHTML (Microsoft Edge).
Подключение JavaScript к странице
Добавление JavaScript на страницу выполняется с помощью тега <script>.
Первый способ – это вставка кода непосредственно на страницу. Выполняется это между открывающим и закрывающим тегом <script>.
<script>
alert('Привет, мир!');
</script>Второй способ заключается в использовании отдельного файла с расширением js. В данный файл необходимо поместить код JavaScript, а затем подключить его к странице с помощью <script>. Путь к файлу задаётся с помощью атрибута src.
<script src="main.js"></script>С помощью этого способа можно подключить JavaScript к большому количеству HTML страниц. Это позволяет при изменении кода не править его на каждой странице.
<script> можно поместить внутрь любого элемента, но рекомендуется непосредственно в <head> или <body>:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Знакомство с JavaScript. Подключение к странице</title>
<!-- Скрипт в <head> -->
<script src="main-head.js"></script>
</head>
<body>
...
<!-- Скрипт перед закрывающим тегом <body> -->
<script src="main.js"></script>
</body>
</html>Если подключить скрипт с помощью атрибута src и дополнительно ещё указать некоторый код между открывающим и закрывающим тегом script, то код, который вы указали непосредственно, будет проигнорирован, т.е. он не выполнится.
<!-- Будет выполнен только скрипт common.js -->
<script src="common.js">
alert('Это предупреждение никогда не отобразится!');
</script>Как выполняются скрипты на странице?
Когда браузер читает страницу и встречает на ней script, он останавливает дальнейшую загрузку страницы и выполняет, подключенный с помощью этого элемента JavaScript. После чего приступает к дальнейшей загрузке страницы:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Знакомство с JavaScript. Подключение к странице</title>
<!-- Скрипт в <head> -->
<script>
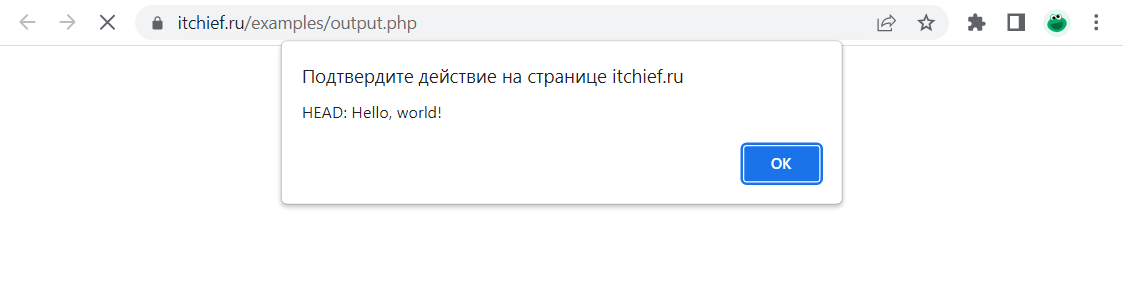
document.write('HEAD: Hello, world!');
alert('HEAD: Hello, world!');
</script>
</head>
<body>
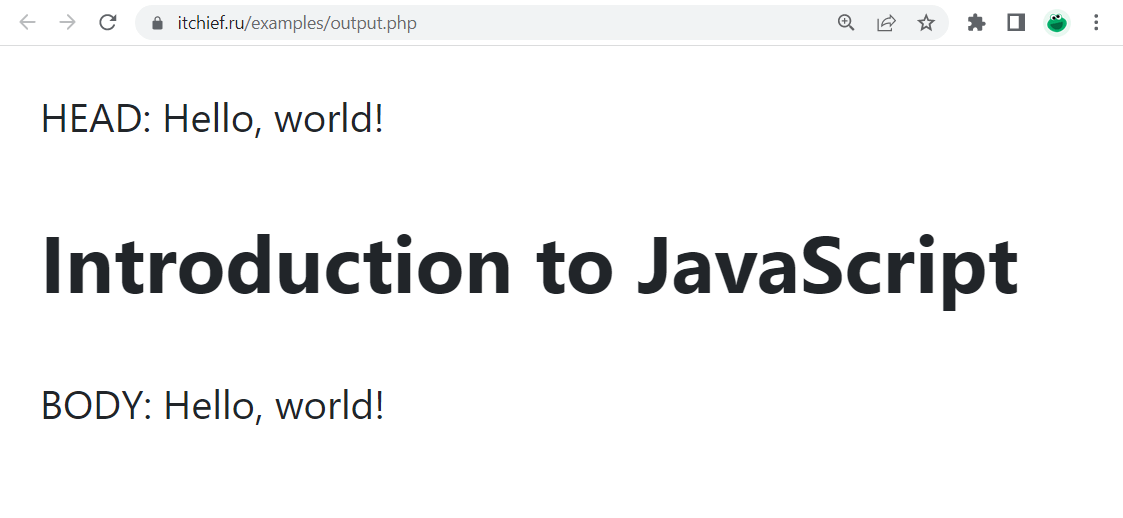
<h1>Introduction to JavaScript</h1>
<script>
document.write('BODY: Hello, world!');
</script>
</body>
</html>В этом примере используются 2 метода:
alert()– для вывода на экран предупреждения с кнопкой «ОК»; данное предупреждение приостанавливает дальнейшую загрузку страницу;document.write()– для вывода текста в текущее место HTML, если страница ещё не загрузилась.
При загрузке этого документа, когда браузер встретит alert(), он выведет на экран предупреждение «HEAD: Hello, world!». Кроме этого, он приостановит дальнейшую загрузку страницы, пока пользователь не нажмёт на кнопку «ОК».
На этом этапе загрузки страницы:
После нажатия на кнопку «ОК» браузер продолжит загрузку страницы. Он выполнит метод document.write(), который выведет значение, указанное в скобках сразу после открывающего тега <body>. Затем тег <h1> и в завершении выполнит метод document.write(), который выведет текст «BODY: Hello, world!».
async и defer
До появления этих атрибутов у нас не было возможности загружать JavaScript в фоне. Поэтому многие сайты, в которых JavaScript не использовался для формирования первоначальной структуры страницы, подключали его в самом конце, т.е. перед закрывающим тегом <body>. В основном это использовалось для того, чтобы пользователь мог как можно быстрее увидеть страницу и начать с ней взаимодействовать. А так как такой код взаимодействует с уже загруженной страницей, его в принципе и вставлять выше не имеет смысла.
async – атрибут для <script>, который используется для того, чтобы указать браузеру на то, что этот скрипт необходимо загрузить асинхронно, т.е. не останавливая основной поток чтения страницы. После загрузка скрипта, браузер сразу же его выполнит.
<script src="/path/to/app.js" async></script>defer – это ещё один атрибут для <script>, похожий на async. Он также указывает, что скрипт необходимо загрузить в фоне. Но в отличие от async, он будет выполнен после загрузки страницы, а точнее DOM. Кроме этого, стоит отметить, что скрипты, заданные с атрибутом async, выполняются перед вызовом события DOMContentLoaded.
<script src="/path/to/app.js" defer></script>Ещё одно отличие defer от async в том, что defer сохраняет очередность их выполнения:
<script src="/path/to/script-1.js" defer></script>
<script src="/path/to/script-2.js" defer></script>Т.е. вне зависимости от того какой скрипт загрузится быстрее, они всё равно будут выполнены браузером в том порядке, в котором они расположены в коде. В данном примере, сначала выполнится «script-1.js», а затем «script-2.js» даже если второй загрузится быстрее, чем первый.
Если для <script> одновременно указать два атрибута, т.е. сразу async и defer, то будет работать только async.
<script src="path_to/script.js" async defer></script>Атрибуты async и defer можно использовать только для скриптов, подключаемых на страницу с использованием src.
Следующая тема: «Переменные и типы данных в JavaScript».