Как определить, что за шрифт на сайте?
Как определить, какой шрифт на сайте? После того, как вы нашли вдохновение на чужом сайте, приступаем к идентификации
Последнее обновление: март 2020

Перед вопросом «где взять шрифт», обязательно возникает вопрос — как его выбрать? Самый простой вариант — подсмотреть, какой шрифт используется на любимом сайте. После того, как вдохновение найдено, приступаем к идентификации.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
Перед вопросом «где взять шрифт», обязательно возникает вопрос — как его выбрать? Самый простой вариант — подсмотреть, какой шрифт используется на любимом сайте. После того, как вдохновение найдено, приступаем к идентификации.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
1. Расширение для браузера
Для каждого браузера есть свои расширения, способные определить шрифт сайта. Например, я в Google Chrome использую расширение от Typ.io. Установить его в браузер можно по этой ссылке. После установки в правом нижнем углу появится серый квадрат с буквой «Т» посередине, при клике на который вы сможете узнать, какие шрифты используются на текущей странице сайта. Также можно выделить часть интересующего текста и нажать на «+» рядом с кнопкой «Т»: вуаля, приложение определило шрифт фрагмента.
Кроме того, на сайте Typ.io можно найти вдохновляющую подборку шрифтов, используемых на разных сайтах. Англоязычных, правда. Поэтому после того, как вы выбрали свою шрифтовую пару, проверьте, поддерживают ли эти шрифты кириллицу.
UPDATE 2019: В последнее время я использую в работе расширение для Хром — CSS Pepper. Оно позволяет не только видеть названия установленных на сайт шрифтов, но и все цвета (их HEX можно скопировать) и картинки (их можно сохранить). Рекомендую.
2. Смотрим в коде страницы
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Скорее всего, эти манипуляции помогут вам найти нужный шрифт. Почему скорее всего? Потому что разработчик может переименовать шрифт так, как ему вздумается, например, как это сделала я (почти бессознательно):
←На сайте используется шрифтовая пара Leksa + Futura, но загружены все шрифты как Leksa, поэтому определить Futura ни просмотр кода, ни сервисы не помогут. Ха-ха! 
И что, больше никак?
Почему же, есть и другие способы, кратко назовем их «определение шрифта по картинке». Тут на помощь приходят специализированные сервисы, например WhatTheFont. А еще можно спросить у тех, кто знает, в группах в соцсетях, например здесь или здесь.
Если хотите прибегнуть к дедуктивному методу — воспользуйтесь сервисом Identifont.
ВАЖНО: Если вы собираетесь использовать найденный шрифт для коммерческих целей или публичной демонстрации — на него нужно купить лицензию.

Нужен свой контент-проект? Напишите нам
Тут подробнее о том, чем можем быть вам полезны✊
Это Саша Назмеева, она будет общаться с вами, когда вы напишете
Было полезно? Интересно? Поделитесь мнением здесь и в комментариях 
Мы запустили SVOEMEDIA.SPACE
Пополняемая библиотека готовых шаблонов сайтов и блоков для Tilda Publishing, Figma, соцсетей, понятных инструкций и чек-листов от практиков
А в telegram — наша кухня от Саши Колташовой
Полезное для тех, кто ищет подрядчика
И так, вы делаете свое дело, просматривая веб-страницы, и наткнулись на понравившийся шрифт, но не можете его определить? Давайте определим шрифт вместе.
1. Фонтанелло (Chrome + Firefox)
На мой взгляд, Fontanello Chrome и Firefox Extension – это самый быстрый способ узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите, что есть семейство шрифтов и некоторые дополнительные атрибуты.
2. WhatFont (Chrome и Safari)
WhatFont Chrome и расширение Safari – мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок What Font в меню браузера. Теперь вы можете выбрать несколько частей текста, что позволяет лучше визуализировать разбивку шрифта по сравнению с Fontanello.
3. Визуальный инспектор (Chrome)
Visual Inspector Chrome Extension предлагает немного больше глубины, чем два предыдущих. Вы просто нажимаете значок Visual Inspector в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типография» в раскрывающемся списке. Теперь вам представлены семейства шрифтов, используемые с дополнительной разбивкой всей типографии на веб-странице.
4. Старый добрый код проверки (все браузеры)
Так что, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше о шрифтах, используемых при проверке старого доброго кода:
Если вы используете Google Chrome , щелкните правой кнопкой мыши по таинственному тексту и выберите «Проверить». Появляется DevTools, убедитесь, что вы находитесь на вкладке Styles и перейдите к атрибутам Font-Family, чтобы узнать больше о шрифтах.
Если вы используете Firefox , щелкните текст правой кнопкой мыши и выберите «Проверить элемент». Появляется их инспектор, теперь перейдите на удобную вкладку «Шрифты» для получения необходимой информации.
Если вы используете Safari , убедитесь, что меню «Разработчик» отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Теперь щелкните правой кнопкой мыши по тексту и выберите «Проверить элемент». Откройте боковую панель с подробностями, если она закрыта, и выберите опцию Стили – Компьютерные. В разделе font-family информация о шрифте будет представлена в атрибутах style.
5. Раскройте переименованные шрифты (продвинутый метод)
С препятствием, с которым мы можем столкнуться, является то, что когда семейство шрифтов не имеет четкого названия, естественно отбросить инструменты и методы проверки шрифтов. Мы начинаем миссию по спасению, фактически загружая шрифт.
Есть несколько способов сделать это, но я начну с обозначения текущего имени шрифта. Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Рамки» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, отмеченным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в классный What Can My Font Do? веб-сайт и bam, информация о шрифте представлена красиво.
- Типографика
- 2 мин на чтение
- 71848
В одной из ранних статей мы рассказали об Интернет-ресурсах, способных превратить процесс распознавания шрифтов если не в нечто занимательное, то по крайней мере в рядовую, но перспективную процедуру.
И хотя лучшее — враг хорошего, сегодня мы пойдём ещё дальше. Ведь кому нужны целые сайты, когда есть расширения для браузеров?
Fontface Ninja
Повальное увлечение азиатской, и в частности японской, культурой, охватившее западный мир в предыдущем столетии, едва ли могло не найти отражения и в сфере IT.
На примере отдельных веб-продуктов мы видим это в минимализме, граничащем со строгостью, в смещении акцентов с результата на процесс и, безусловно, в симпатии к внешней атрибутике. А особую привлекательность для разработчиков, по-видимому, представляет собой воинственный и загадочный символизм самураев и их негласных антагонистов — ниндзя.
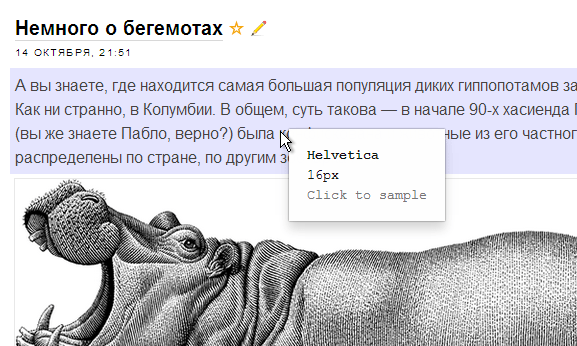
Расширение для идентификации шрифтов Fontface Ninja для Safari и Chrome вполне соответствует идее скрытного и эффективного наёмника. Работа с ним строится так: нажав на кнопку расширения, наведите курсор на интересующий шрифт — всплывающая подсказка будет содержать информацию о его названии, межстрочном интервале, размере. Если повезёт, тут же шрифт можно будет скачать.
Весьма любопытной может оказаться функция Mask: она позволяет скрывать графическое содержимое страницы, оставляя лишь текстовые блоки.
Type Sample
Ещё одно полезное расширение, но только для пользователей Chrome. Остальные могут приобщиться к прекрасному по старинке — воспользовавшись услугами закладок.
Принцип работы в данном случае аналогичен; особого внимания заслуживает, пожалуй, реализованная возможность «поиграться со шрифтами» в режиме реального времени. Всплывающая подсказка с информацией о гарнитуре — прошлый век, когда по нажатии на выделенный текстовый блок вы способны изменить размер шрифта, посмотреть на панграмму (англоязычную), ввести собственный пример текста и позволить себе иные вольности.
Посредством авторизации чере аккаунт Twitter’a с помощью Type Sample можно создать собственную коллекцию шрифтов и поглядеть на чужие.
WhatFont
Расширение и для Chrome, и для Firefox, и для Яндекс.Браузера. Компенсируется такая всеядность предельно простым функционалом: нажал на кнопку, включив режим определения шрифтов, навёл на нужный и узнал кое-что новое.
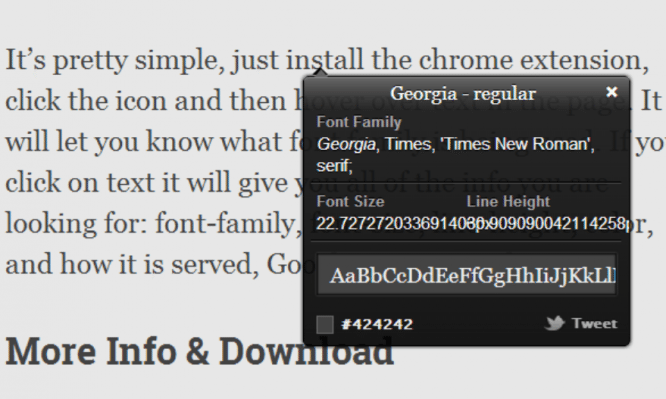
Стоит отметить: WhatFont позволяет определить не только название, но при нажатии на текст также межстрочный интервал, начертание, размер, семейство, которому принадлежит шрифт, а также его текущий цветовой код.
Кроме того, можно посмотреть, как шрифт выглядит на примере английского алфавита в целом и скачать — если к его разработке приложила руку сама Google.
Typ.io
Чем объяснить тот пиетет, который испытывают разработчики к пользователям Chrome, неизвестно, однако факт остаётся фактом: расширений для распознавания шрифта, поддерживаемых этим браузером, чуть больше.
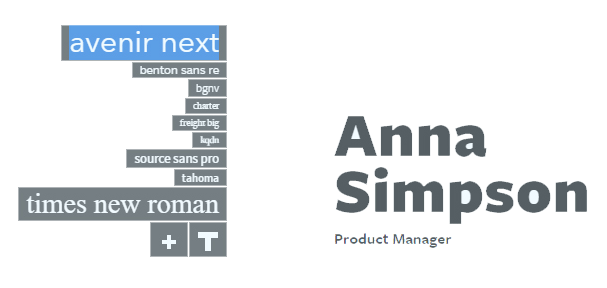
Typ.io — идеальный вариант для максималистов, которые не приемлют лишних телодвижений. После установки расширения в нижнем углу браузера появится кнопка с букой «Т», нажатие на которую выводит названия всех идентифицированных на странице шрифтов в отдельном столбце. Чтобы узнать, где какой шрифт использовался, достаточно кликнуть на его название.
Автор: Денис Стригун
- 9
В интернете доступно сразу несколько сервисов, позволяющих определить шрифт онлайн на сайте или найти аналогичный. Рассмотрим наиболее эффективные инструменты.
- WhatFont
- WhatTheFont!
- Font Finder
- Fontspring Matcherator
- Identifont
- Найдите любой шрифт
Наведите курсор на текст и сразу сможете узнать шрифт онлайн. WhatFont определяет любой шрифт, используемый на сайте. Он также может идентифицировать шрифты, предоставляемые Typekit или Google Fonts. Сервис доступен в виде браузерного расширения и букмарклета.
Единственная проблема заключается в том, что этот инструмент работает только на веб-страницах и не распознает шрифты на изображении или фотографии.
Данный сервис, осуществляющий определение шрифта онлайн предоставляет из самых больших коллекций шрифтов (130 тысяч). А также позволяет сравнивать типографику, использованную в надписи на изображении. Для этого вставьте изображение и вырежьте текст, шрифт которого хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
Но с помощью этого инструмента вы идентифицируете только платные шрифты.
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность определения шрифта онлайн по тексту.
Чтобы использовать этот сервис, осуществляющий определение шрифта онлайн по тексту, загрузите или укажите ссылку на изображение, и обрежьте текст, шрифт которого хотите идентифицировать. Fontspring Matcherator автоматически сопоставляет фигуры и глифы.
С помощью этого инструмента вы найдете бесплатные и премиальные шрифты. Для этого нажмите на конкретный результат, чтобы увидеть страницу загрузки шрифта.
Если вы пытаетесь определить узнать какой шрифт используется на сайте, воспользуйтесь Identifont. Этот инструмент задаст вам несколько вопросов о стиле гарнитуры, а затем выдаст несколько похожих шрифтов. Сервис также предоставляет информацию об авторе шрифта и где его можно купить.
Раньше процесс поиска шрифта занимал много времени. Теперь благодаря рассмотренным в этой статье сервисам можно узнать используемый шрифт за считанные секунды.
Как узнать шрифты, который используется на сайте?
Всем привет,
Изучаю, к примеры, я сайты. Понравились шрифты на некоторых. Можно ли как-то в коде или еще как-то (я нуб в этом деле) узнать шрифты, которые использовались на каком-то из сайтов?
Спасибо
-
Вопрос заданболее трёх лет назад
-
12584 просмотра
Сначала кликаешь правой кнопки мыши на текст, у которого ты хочешь узнать шрифт и нажимаешь «Просмотр кода элемента».
У тебя появится консоль, и справа ищешь font-family:
Пригласить эксперта
Есть волшебное расширение для Google Chrome What Font 
Я использую сервис который показывает список всех шрифтов используемых на странице:
capyba.ru/tools/fontfinder/
-
Показать ещё
Загружается…
30 мая 2023, в 00:55
125000 руб./за проект
30 мая 2023, в 00:34
1000 руб./за проект
29 мая 2023, в 23:21
2000 руб./за проект