Простейший контур, который можно нарисовать инструментом «Перо» — это прямая линия из двух опорных точек, созданных щелчком инструмента «Перо». Продолжая щелкать инструментом, можно создать контур, состоящий из отрезков прямых линий, соединенных угловыми точками.
-
Выберите инструмент «Перо».
-
Поместите инструмент «Перо» в то место, откуда должен начинаться прямой отрезок, затем щелкните, чтобы создать первую опорную точку (не перетаскивайте указатель).
Первый отрезок отобразится только тогда, когда вы щелкнете вторую опорную точку (для просмотра сегментов контура выберите параметр «Резиновая лента» в Photoshop). Кроме того, если отображаются управляющие линии, это означает, что вы случайно перетащили инструмент «Перо». В этом случае выберите «Редактирование» > «Отмена» и щелкните еще раз.
-
Щелкните еще раз в том месте, где должен находиться конец отрезка (щелкните, удерживая клавишу Shift, чтобы ограничить наклон сегмента углом, кратным 45°).
-
Щелкните необходимое число раз, чтобы создать опорные точки для дополнительных прямых отрезков.
Последняя добавленная опорная точка будет выглядеть как закрашенный квадрат, что означает ее выделение. При добавлении новых опорных точек выделение предыдущих точек отменяется, поэтому соответствующие значки будут пустыми.
-
Завершите создание контура. Для этого выполните одно из следующих действий:
-
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо»
появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
-
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign или Illustrator также можно просто нажать клавишу ВВОД или Return.
-
Кривая создается путем добавления опорной точки в том месте, где изменяется направление кривой, с последующим перетаскиванием управляющих линий, формирующих кривую. Форма кривой определяется длиной и наклоном управляющих линий.
Чем меньше кривая содержит опорных точек, тем проще ее редактировать и тем быстрее она будет отображаться и выводиться на печать. При использовании слишком большого числа точек на кривой могут возникать ненужные выпуклости. Опорные точки следует размещать с большими промежутками, а форму кривых рекомендуется изменять корректировкой длины и углов наклона управляющих линий.
-
Выберите инструмент «Перо».
-
Поместите инструмент «Перо» в том месте, где должна начинаться кривая, и удерживайте кнопку мыши.
Появится первая опорная точка, и указатель инструмента «Перо» изменится на стрелку (в Photoshop указатель изменится только после того, как вы начнете перетаскивание).
-
Чтобы задать крутизну создаваемого сегмента кривой, перетащите указатель инструмента, затем отпустите кнопку мыши.
Как правило, управляющую линию следует растягивать примерно на одну треть от расстояния до следующей опорной точки, которую вы собираетесь нарисовать (позднее можно скорректировать управляющую линию с одной или с обеих сторон).
Для того чтобы ограничить движение инструмента углом, кратным 45°, удерживайте клавишу Shift.
Рисование первой точки кривой A. Расположение инструмента «Перо» B. Начало перетаскивания (с нажатой кнопкой мыши) C. Растягивание управляющих линий путем перетаскивания
-
Поместите инструмент «Перо» в том месте, где должен заканчиваться сегмент кривой, и выполните следующие действия.
-
Для того чтобы создать С-образную кривую, перетащите инструмент в направлении, противоположном предыдущей управляющей линии. Отпустите кнопку мыши.
Рисование второй точки кривой -
Для того чтобы создать S-образную кривую, перетащите инструмент в направлении предыдущей линии. Отпустите кнопку мыши.
Рисование S-образной кривой (Только в Photoshop) Для того чтобы резко изменить направление кривой, отпустите кнопку мыши и, удерживая клавишу Alt (Windows) или Option (Mac OS), перетащите управляющую точку в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, затем перетащите его в противоположном направлении.
-
-
Для того чтобы создать несколько сглаженных кривых, продолжайте перетаскивать инструмент «Перо» в другие места. Обратите внимание на то, что опорные точки размещаются в начале и в конце каждой кривой, а не на ее вершине.
Для того чтобы развернуть управляющие линии опорной точки, перетащите указатель, удерживая клавишу Alt (Windows) или Option (Mac OS).
-
Завершите создание контура. Для этого выполните одно из следующих действий:
-
Чтобы замкнуть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо»
появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
-
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign.
-
Перемещение опорных точек при рисовании
-
После создания опорной точки с помощью щелчка удерживайте кнопку мыши, нажмите клавишу «Пробел» и, также удерживая ее, перетащите опорную точку в нужное место.
Завершение рисования контура
-
Завершите контур одним из следующих способов.
-
Для того чтобы закрыть контур, поместите инструмент «Перо» на первую (пустую) опорную точку. При правильном размещении рядом с указателем инструмента «Перо»
появится кружок. Чтобы закрыть контур, щелкните или перетащите указатель.
Примечание. Чтобы закрыть контур в InDesign, можно также выделить объект, затем выбрать «Объект» > «Контуры» > «Закрыть контур».
-
Чтобы оставить контур открытым, щелкните, удерживая клавишу Ctrl (Windows) или Command (Mac OS), в любом месте на достаточном расстоянии от любых объектов.
-
Чтобы оставить контур незамкнутым, можно также выбрать другой инструмент или меню «Выделение» > «Отменить выделение» в Illustrator или «Редактирование» > «Снять выделение» в InDesign. В приложении InDesign также можно просто нажать клавишу ВВОД или Return.
Рисование прямых линий, за которыми следуют кривые
-
Для того чтобы создать отрезок прямой, щелкните инструментом «Перо» угловые точки в двух местах.
-
Поместите инструмент «Перо» над выбранной конечной точкой. В Illustrator и InDesign при правильном размещении инструмента «Перо» рядом с его указателем появляется значок преобразования точки (в Photoshop рядом с инструментом «Перо» появляется косая черта). Для того чтобы задать крутизну сегмента кривой, который будет создан далее, щелкните опорную точку и перетащите появившуюся управляющую линию.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 1) A. Завершенный сегмент прямой B. Наведение инструмента «Перо» на конечную точку (значок преобразования точки отображается только в Illustrator и InDesign) C. Перемещение управляющей точки
-
Поместите перо в том месте, где должна быть следующая опорная точка, затем, чтобы завершить кривую, щелкните (и при необходимости перетащите) новую опорную точку.
Рисование сегмента прямой, за которым следует сегмент кривой (часть 2) A. Расположение инструмента «Перо» B. Перетаскивание управляющей линии C. Новый отрезок кривой завершен
Рисование кривых, за которыми следуют прямые линии
-
Выбрав инструмент «Перо», перетащите указатель мыши, чтобы создать первую гладкую опорную точку сегмента кривой, и отпустите кнопку мыши.
-
Переместите инструмент «Перо» в точку, где сегмент кривой должен закончиться, перетащите указатель мыши, чтобы завершить кривую, и отпустите кнопку мыши.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 1) A. Первая гладкая точка в сегменте кривой готова, инструмент «Перо» помещен над конечной точкой B. Перетаскивание, завершающее кривую
-
Поместите инструмент «Перо» над выбранной конечной точкой. При правильном размещении рядом с указателем инструмента «Перо» появляется значок преобразования точки. Для преобразования гладкой точки в угловую точку щелкните опорную точку.
-
Переместите инструмент «Перо» в то место, где должен заканчиваться сегмент прямой, затем щелкните для завершения сегмента прямой.
Рисование сегмента кривой, за которым следует сегмент прямой (часть 2) A. Размещение инструмента «Перо» над существующей конечной точкой B. Щелчок конечной точки C. Щелчок следующей угловой точки
Рисование двух сегментов кривой, соединенных углом
-
Перетащите инструмент «Перо», чтобы создать первую гладкую точку в сегменте кривой.
-
Переместите инструмент «Перо» и перетащите указатель для создания кривой со второй гладкой точкой. Затем для настройки крутизны следующей кривой перетащите управляющую линию в сторону ее противоположного конца, удерживая клавишу Alt (Windows) или Option (Mac OS). Отпустите клавишу и кнопку мыши.
В результате разделения управляющих линий гладкая точка преобразуется в угловую точку.
-
Переместите инструмент «Перо» в то место, где должен заканчиваться второй сегмент кривой, затем перетащите новую гладкую точку для завершения второго сегмента кривой.
A. Перетаскивание новой гладкой точки B. Разделение управляющих линий при перетаскивании с помощью клавиши Alt или Option и изгиб управляющей линии вверх C. Результат после перемещения и перетаскивания в третий раз
В основном функции инструмента «Карандаш» в Adobe Illustrator и в InDesign совпадают. С помощью этого инструмента можно рисовать открытые и замкнутые контуры, аналогично рисованию настоящим карандашом на бумаге. С помощью инструмента «Карандаш» удобнее всего быстро создавать эскизы или придавать элементам вид нарисованных от руки. Нарисованный контур можно сразу редактировать требуемым образом.
При рисовании инструментом «Карандаш» опорные точки появляются автоматически, их расположение не приходится определять вручную. Однако после того как контур нарисован, их можно скорректировать. Число опорных точек определяется длиной и сложностью контура и параметрами допуска в диалоговом окне «Параметры инструмента «Карандаш»». Эти параметры управляют чувствительностью инструмента «Карандаш» к движению мыши или пера на графическом планшете.
-
Выберите инструмент «Карандаш»
.
-
Поместите инструмент в предполагаемом начале контура и нарисуйте контур, перетаскивая инструмент. При рисовании инструментом «Карандаш»
в качестве указателя отображается крестик, сигнализирующий о создании контура произвольной формы.
При перетаскивании за указателем остается пунктирная линия. На обоих концах и в различных точках контура появляются опорные точки. При рисовании контура используются текущие атрибуты обводки и заливки; созданный контур по умолчанию остается выделенным.
-
Выберите инструмент «Карандаш».
-
Поместите инструмент в предполагаемом начале контура и нарисуйте контур. Для этого начните перетаскивать инструмент.
-
Начав перетаскивание, удерживайте клавишу Alt (Windows) или Option (Mac OS). Инструмент «Карандаш» будет отображаться в виде маленького круга (в InDesign — в виде ластика), что соответствует рисованию замкнутого контура.
-
Когда будет нарисован контур желаемого размера и формы, отпустите кнопку мыши (но не отпускайте клавишу Alt или Option. После замыкания контура отпустите клавишу Alt или Option.
Для того чтобы создать замкнутый контур, не нужно помещать курсор на начальную точку контура. Если отпустить кнопку мыши в другом месте, инструмент «Карандаш» замкнет фигуру кратчайшей линией до начальной точки.
С помощью инструмента «Карандаш» можно редактировать любой контур и добавлять линии и фигуры произвольной формы в любую фигуру.
Добавление элементов в контур с помощью инструмента «Карандаш»
-
Выберите существующий контур.
-
Выберите инструмент «Карандаш».
-
Подведите кончик карандаша к конечной точке контура.
Когда кончик карандаша будет на нужном расстоянии от конечной точки, появится крестик.
-
Для того чтобы продолжить контур, перетащите инструмент.
Соединение двух контуров с помощью инструмента «Карандаш»
-
Выберите оба контура (щелкните, удерживая клавишу Shift, или перетащите над обоими контурами инструмент «Выделение».
-
Выберите инструмент «Карандаш».
-
Подведите указатель к нужной точке одного контура и перетащите инструмент к другому контуру.
-
Начав перетаскивание, удерживайте клавишу Ctrl (Windows) или Command (Mac OS). В качестве указателя инструмента «Карандаш» будет отображаться маленький символ объединения, символизирующий добавление контура к существующему.
-
Перетащите инструмент на конечную точку другого контура, отпустите кнопку мыши, затем отпустите клавишу Ctrl или Command.
Для достижения наилучших результатов рекомендуется перетаскивать один контур к другому, как если бы контуры просто продолжались в первоначальном направлении.
Перерисовка контуров с помощью инструмента «Карандаш»
-
Выделите контур, который нужно изменить.
-
Для перерисовки поместите инструмент «Карандаш» рядом с контуром.
Когда кончик карандаша будет на нужном расстоянии от контура, крестик исчезнет.
-
Перетаскивайте инструмент, пока контур не примет желательную форму.
Редактирование замкнутого контура с помощью инструмента «Карандаш» В зависимости от места, с которого нужно начать перерисовку контура, и от направления, в котором будет перетаскиваться инструмент, могут получаться непредвиденные результаты. Например, можно случайно изменить замкнутый контур на открытый или наоборот, либо потерять часть фигуры.
Для настройки приведенных ниже параметров дважды щелкните инструмент «Карандаш».
Точность
Управляет частотой добавления опорных точек при перетаскивании указателя мыши или пера. Чем больше данное значение, тем более сглаженным и менее сложным будет контур. Чем меньше данное значение, тем больше кривых будет совпадать с движением указателя, в результате чего углы будут более острыми. Диапазон значений точности — от 0,5 до 20 пикселов.
Сглаживание
Управляет степенью сглаживания, применяемой при использовании инструмента. Плавность можно задавать в пределах от 0 до 100%. Чем больше значение, тем сильнее сглаживается контур. Чем меньше данное значение, тем больше создается опорных точек и тем больше сохраняется неровностей линии.
Выполнять заливку·новых штрихов карандашом
(только в Illustrator) Заливка применяется к обводке инструментом «Карандаш», которая была нарисована после выбора этого параметра, но не применяется к существующей обводке. Перед тем как рисовать карандашом обводку, не забудьте выбрать заливку.
Сохранять выделенным
Определяет, сохраняется ли выделение после создания контура. Этот параметр выбран по умолчанию.
Редактировать выделенные контуры
Определяет, можно ли изменять или объединять выбранный контур, когда указатель находится от него на определенном расстоянии (заданном следующим параметром).
В пределах: _ пикселов
Определяет, насколько близко к существующему контуру должен находиться указатель мыши или перо для редактирования с помощью инструмента «Карандаш». Этот параметр доступен только в случае, если выбран параметр «Зона редактирования выделенных контуров».
Рисование бликов
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Дополнительные сведения о создании и редактировании бликов можно найти в соответствующем разделе Справки на веб-сайте.
Полная обновленная Справка находится на веб-сайте. Приложение не обнаружило подключения к Интернету. Для получения полной версии этого раздела щелкните расположенную ниже ссылку или выполните поиск в полной версии Справки по адресу community.adobe.com/help.
Создание блика
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика – в этой точке начинается контур блика.
A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Создание блика по умолчанию
-
Выберите инструмент «Блик»
.
-
Нажмите клавишу Alt (Windows) или Option (Mac OS) и щелкните в том месте, где должен быть центральный маркер блика.
Лучше всего блики смотрятся, если их рисовать поверх существующих объектов.
Рисование блика
-
Выберите инструмент «Блик».
-
Нажмите кнопку мыши, чтобы разместить центральный маркер блика в нужной части рисунка, затем перетащите курсор, чтобы задать размер центральной части, размер ореола и угол лучей.
Прежде чем отпустить кнопку мыши, нажмите клавишу Shift, чтобы зафиксировать для лучей заданный угол. С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS).
-
Отпустите кнопку мыши, когда получите нужный центр, ореол и лучи.
-
Еще раз нажмите кнопку мыши и перетащите курсор, чтобы добавить в блик кольца и разместить концевой маркер.
Прежде чем отпустить кнопку мыши, добавьте или удалите нужное количество лучей с помощью клавиш «Стрелка вверх» или «Стрелка вниз». Для случайного распределения колец используйте клавишу «~».
-
Отпустите кнопку мыши, когда концевой маркер будет в нужном месте.
Все элементы блика (центральная часть, ореол, кольца и лучи) имеют заливку цветом с различными параметрами непрозрачности.
Создание блика с помощью диалогового окна «Параметры инструмента «Блик»»
-
Выберите инструмент «Блик» и щелкните в том месте, где должен находиться центральный маркер блика.
-
В диалоговом окне «Параметры инструмента «Блик»» выполните какие-либо из следующих действий и нажмите кнопку «OК».
-
Задайте общий диаметр, непрозрачность и яркость центра блика.
-
Задайте параметр «Увеличение» для ореола в процентах от общего размера и укажите значение разброса (0 – четкий, 100 – размытый).
-
Чтобы добавить в блик лучи, выберите параметр «Лучи» и укажите их количество, длину самого длинного луча (в процентах от длины среднего луча) и значение разброса для лучей (0 – четкие, 100 – размытые).
-
Чтобы добавить в блик кольца, выберите параметр «Кольца» и укажите длину контура от центральной точки ореола (центрального маркера) до центральной точки самого дальнего кольца (концевого маркера), количество колец, размер самого большого кольца (в процентах от размера среднего кольца) и направление или угол колец.
-
Редактирование блика
Выполните любое из следующих действий:
-
Выберите блик и дважды щелкните значок инструмента «Блик». Откроется диалоговое окно «Параметры инструмента «Блик»». Измените параметры в диалоговом окне.
Совет. Чтобы восстановить значения по умолчанию для блика, нажмите кнопку «Восстановить», удерживая клавишу Alt (Windows) или Option (Mac OS).
-
Выберите блик и инструмент «Блик». Измените длину или направление блика. Для этого перетащите конечную точку от центрального или концевого маркера.
-
Выберите блик, затем выберите команду «Объект» > «Разобрать». Элементы блика станут доступны для редактирования аналогично элементам переходов.
If you use Adobe Illustrator, then it’s almost certain that you use the Pen Tool when creating your paths. This comprehensive Pen Tool Illustrator guide aims to introduce or remind you of features, shortcuts, and methods for working with what is arguably Adobe’s most essential tool.
In this Illustrator Pen Tool tutorial, you’ll become comfortable using all of its features, from learning how to add anchor points in Illustrator to using bezier curves.
What You Will Learn in This Adobe Illustrator Tutorial
- How to use the Pen Tool in Illustrator
- How to move anchor points in Illustrator to create a path
- How to use different shortcut keys to improve and speed up your workflow
- How to adjust the preference settings to your liking
- What the best practices and suggestions are for using the Pen Tool
Follow along with us over on our Envato Tuts+ YouTube channel:
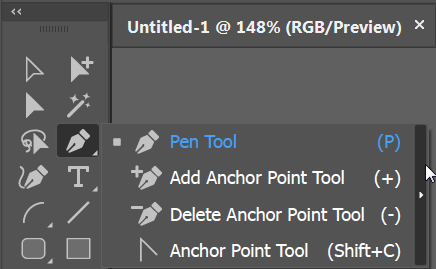
1. How to Use the Pen Tool Functions
Pen Tool (P)
Click on the artboard to create paths with straight segments. Click and drag to create paths with Bezier curves.
Add Anchor Point Illustrator Tool (+)
Click on a path segment to add anchor points.
Delete Anchor Point Tool (-)
Click on an anchor point to remove it from the path.
Convert Anchor Point (Shift-C)
Click on an anchor point and drag to create bezier handles where there were none. Click on an anchor point with handles to remove them.
Alternatively, click and drag midway along a path to manipulate it as a curve.
Scissors Tool (C)
Not part of the Pen Tool group, but definitely associated with it. Click on a path segment to divide it into two paths.
Move Anchor Point Illustrator Tool (Direct Selection Tool)
Another useful tool to use is the Direct Selection Tool (A). This will allow you to select an anchor point and move it to adjust your path to the way you want it.
2. How to Use Keyboard Shortcuts
- Select Pen Tool (P)
- Select Add Anchor Point Tool (+)
- Select Delete Anchor Point Tool (-)
- Select Convert Anchor Point Tool (Shift-C)
- Select Scissors Tool (C)
- Join two anchor points (Command/Control-J)
3. What Are the Different Cursors?
The Pen Tool takes on different forms depending on what you’re doing when you’re using it. Each cursor intuitively makes you aware of the action you are about to perform.
(Caps Lock to toggle between pointer and cross hair)
4. What Are the Secondary Mouse Controls (With Path Selected)?
- Pen Tool hovers over anchor point: changes to Delete Anchor Point Tool
- Pen Tool hovers over path segment: changes to Add Anchor Point Tool
- Pen Tool hovers over end anchor point: changes to Continue Anchor Point Tool
5. How to Use the Keyboard Controls
- Hold Shift to constrain movements to 45°, 90°, 135° or 180° whilst creating or editing anchor points and Adobe Illustrator handles.
- Select an anchor point with the Direct Selection Tool (A) and click Delete. The anchor and adjoining path segments will be deleted, leaving two paths.
- Pen Tool-Option (Alt): changes to Convert Anchor Point Tool.
- Pen Tool hover over bezier handle + Command (Control): allows editing of a bezier curve.
- Pen Tool-Option (Alt) whilst creating a bezier curve: splits the curve (unhinges handles).
- Pen Tool hover over bezier handle + Option (Alt): splits the curve (unhinges handles).
- Scissors Tool (C)—Option (Alt): changes to Add Anchor Point Tool.
- Add Anchor Point Tool-Option (Alt): changes to Delete Anchor Point Tool.
- Delete Anchor Point Tool-Option (Alt): changes to Add Anchor Point Tool.
6. How to Set Up Different Preferences
You can access the preferences which influence the Pen Tool (P) and other related tools by going to Illustrator > Preferences > Selection & Anchor Display.
Tolerance
Radius of the selection area around anchor points. Must be between 1 and 8 pixels: 1px if you’re deadly accurate with your mouse or have a lot of anchors in close range of one another, 8px if you prefer less precision. 3px is the default value.
Object Selection by Path Only
When checked, this option allows selection of objects only by clicking their paths. Clicking on their filled areas is ineffective, comparable to working in Outline mode (View > Outline).
Snap to Point
Also checkable via View > Snap to Point, though via the Selection & Anchor Display dialogue the tolerance can also be determined from 1 to 8 pixels. This value again represents the radius around anchor points. When lining up two objects, anchor points from one will snap to points of the other should they be positioned within the specified range.
It’s worth noting that since the release of Adobe Illustrator CC 2014 Bezier handles are immune to grid-snapping. You can therefore make sure your anchors all stick to the grid (great for web use) whilst maintaining precision with free curves.
Anchor Point and Handle Display
Determines the way in which your path anchor points and handles are displayed.
Highlight Anchors on Mouseover
When checked, highlights anchor points when hovered over with cursor.
Show Handles When Multiple Anchors Are Selected
When checked, this option displays the Adobe Illustrator handles of points when multiple points are selected. Otherwise, the handles of multiple selected points are not displayed.
Hide Corner Widget
Corner widgets allow you to drag corners in order to make them rounded. You may find it helpful to specify the corner angle at which you no longer want to have the widget displayed. Choose from 105°, 120°, 135°, 150°, or 165°.
Enable Rubber Band
When I want to lay down an anchor point, I always find it helpful to know what the path will look like. Checking the Rubber Band option gives you a preview of the path before you commit.
7. What Are the Other Shortcuts and Tips?
Select the Direct Selection Tool (A) before selecting the Pen Tool (P). Hold-Command (Control) to give you access to the last tool selected (in this case the Direct Selection Tool) for editing of paths and handles without deselecting the path.
With the path selected, use the Spacebar to give you access to the Hand Tool (H). Move your screen without deselecting the path or changing tools.
While creating or editing an anchor point, click and Click-Hold-Spacebar to alter the position of the anchor point you’re working on. Since the release of Adobe Illustrator CC 2014, this manipulation is also possible on the closing anchor of a path.
With the Direct Selection Tool (A), select the end point and starting point of a path. Command (Control)-J to Join.
With the Direct Selection Tool (A), select the end point and starting point of a path. Command (Control)-Option (Alt)-Shift-J to join and average simultaneously.
Bear in mind that the colour of your highlighted paths and their Bezier handles is dependent on the colour of the layer they’re placed on.
To smoothen a path by reducing the number of anchor points, open the Simplify dialogue (Object > Path > Simplify) and adjust according to your needs.
Conversely, should you want more anchor points to improve manipulation, go to Object > Path > Add Anchor Points. A new anchor point will appear after every existing anchor point on the selected path.
To prevent the Pen Tool (P) from changing its function when interacting with other anchor points or paths, open the general preferences dialogue (Illustrator > Preferences > General) and check the Disable Auto Add/Delete option. The Pen Tool will now only draw paths.
Since the release of Adobe Illustrator CC 2014, control over Bezier handles has improved. Now, whilst dragging the handles of an anchor point, press and hold Command/Control to independently stretch and shrink the leading handle, whilst keeping its movement paired to the trailing handle.
8. How to Use Best Practice Suggestions
Drag handles from the first anchor point when beginning a curved path.
Drag your handles around just one-third of the curve you’re creating for a smooth path.
Position anchor points on a curve where the paths begin to change direction, not in the middle of its curve.
Be sparing with your use of anchor points: fewer points = neater path.
9. How to Use the Pen Tool: Exercise
This is all well and good in theory, but while these tips are fresh in your mind, why not put them into practice? Download the Pen Tool Exercise file and follow the guides to create precise paths, using the hints and shortcuts covered in this article.
Here you can put to use what you’ve learned in this Pen Tool guide for Illustrator!
If you need some inspiration for your designs, check out the popular vectors on Envato Market. If you’re struggling to create a particular vector with the Pen Tool, you might find something there that you can use in your project.
Learn More Tools in Adobe Illustrator!
If you liked this and are looking to develop your skills in Adobe Illustrator further, check out the tutorials below! Expand your expertise by going through these in-depth guides. Happy designing!
I’m working with illustrations and I realized that it’s easier to draw lines in Illustrator and combine them in Photoshop with other effects and textures. The problem is that I cannot find a way to make lines in Illustrator look like a real pen or pencil. Similar to how Graphic design is written on this website. Would be grateful if somebody can help!
benteh
10.8k4 gold badges42 silver badges60 bronze badges
asked Nov 27, 2011 at 20:05
1
Illustrator ships with several nice brushes. If you choose Open Brush Library > Artistic > Artistic_ChalkCharcoalPencil from the Brush Panel menu, several pencil-like brushes will load.
From there, using a brush to draw whatever it is you want and applying one of the brushes should give you a pencil-like line.
If you are working with existing shapes, you can still apply brushes to paths. For fills, the Scribble effect can do a good job as others have posted.
answered Feb 22, 2012 at 8:29
ScottScott
205k21 gold badges288 silver badges559 bronze badges
With a lot of practice and a great deal of care, you can probably get that hand-sketched look in Illustrator using the pencil tool and brushes, but that’s an arduous way to go about it. It’s not what Illustrator was made for, so you’re fighting the tool rather than making it work for you.
What’s fast is to draw by hand on paper, scan, and import into Photoshop. Or scan, bring into Illustrator and use Live Trace to convert to vectors.
Now, Wacom has recently come out with the Inkling, which lets you draw on paper and create layered vector drawings at the same time. I haven’t used it, but people whose work I respect highly are raving about it. Adobe Ideas runs on Android or iOS and lets you sketch on a tablet and import directly into Adobe applications on the computer. At least one tablet out there already (the Lenovo Thinkpad) has a pressure-sensitive pen, and Ideas is able to recognize the pressure data and respond to it. Samsung had a demonstration tablet at Adobe MAX that was running Ideas and other Adobe touch apps in pressure-sensitive mode.
answered Nov 28, 2011 at 7:09
Alan GilbertsonAlan Gilbertson
47.3k5 gold badges76 silver badges148 bronze badges
Not entirely. When it comes to both of these tools (pen to less extent) as depressed they leave not only thinner, but also lighter trace. That can’t be easily simulated in Ill. Other aspects however are more or less achievable.
As for pencil/pen simulation, I’d go for calligraphic brush sensitive to pressure (I assume you’ve got access to pressure sensitive input device). Since this brush gives quite smooth results, you’ll have 2 main possibilities to make it less «polite»: 1 – scribble for it manually, 2 – after finishing your path apply «roughen» effect (you can also create «graphic style» binding brush and mentioned filter).
As for pencil I’d also try to create a brush based on scanned (1200 dpi or more as a base) lines made with actual pencil. I’d trace them and pretty much used as «artistic brush» right away or after minimal initial cleaning. You could also search the web for ready brushes of such qualities.
In some situations you can also «cheat» a bit (example: http://vectips.com/tutorials/turn-any-font-into-a-sketch-font/) by using roughen/scribble duet.
Here’s a little example of drawing done with analog of calligraphic brush in Inkscape: http://thebodzio.deviantart.com/gallery/9931379#/d234h0q
answered Dec 8, 2011 at 3:15
thebodziothebodzio
2,64214 silver badges16 bronze badges
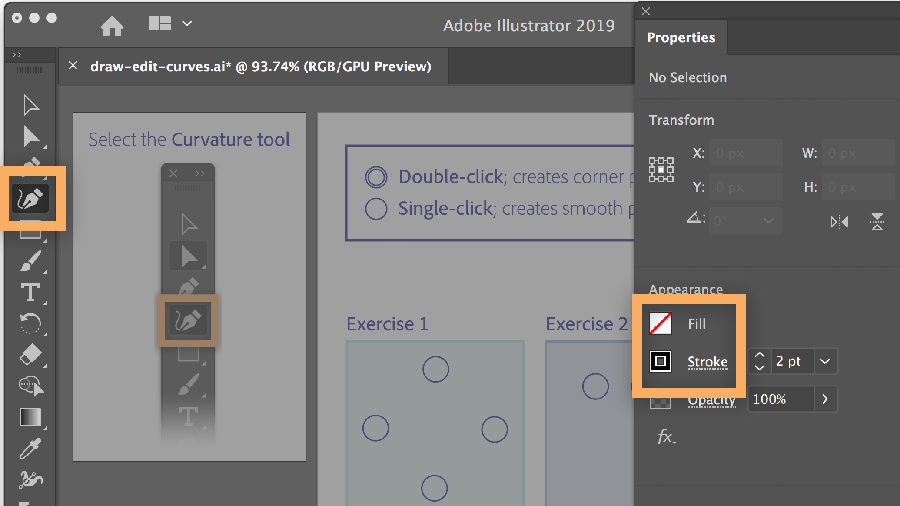
by Elisheva Laufer. Последнее обновление: 21 мая, 2020
Узнайте, что лучше всего делает
каждый инструмент рисования, включая инструмент «Перо», «Карандаш», «Кривизна»,
«Кисть» и другие.
Вам понадобятся следующие файлы
Что вы узнали: Понимание
различных инструментов рисования в Adobe Illustrator
В Illustrator имеется широкий
набор инструментов для рисования на панели инструментов, каждый из которых
позволяет создавать различные способы. В этом уроке представлены различные
инструменты рисования. Для начала работы нужно создать новый файл в среде Adobe
Illustrator. Многие авторы работают с несколькими художественными
платами, при этом работа распространяется через данную системы. Все эти правила
исключают работу путаницы.
Начальное знакомство с инструментами для рисования Adobe Illustrator
Все инструменты рисования
создают контуры. Пути имеют форму закрытого пути, такого как квадрат или круг,
или открытого пути, как линия. Все пути — закрытые или открытые — состоят из
опорных точек, которые управляют направлением и формой пути, и отрезков (или
путей). А все элементы в общей картине соединяют эти опорные точки.
Инструмент «Кисть»
Инструмент «Кисть», аналогичный
инструменту «Карандаш», предназначен для создания более произвольных контуров.
Самое замечательное в инструменте Paintbrush заключается в том, что вы можете
выбрать кисть, например, каллиграфическую или текстуру, которая будет применена
к контуру. Все действия можно производить с объектом, который вы рисуете.
Стандартный интерфейс программы
Adobe Illustrator включает палитру кистей, которая отражает все возможности
редактирования для работы с текущим файлом. Особенности работы с инструментом «Кисть»,
следующие:
- если когда-либо производилось редактирование про помощи кисти —
она автоматически сохраняется в библиотеке; - если автор самостоятельно создал объект «Кисть», она сохраняется
на палитре. Однако работа с ней может осуществляться только в текущем документе’ - для каждого документа в среде Adobe Illustrator используется
индивидуальный набор кистей, который отражается на палитре.
Карандаш
Инструмент «Карандаш», который
можно найти, нажав инструмент «Кисть» на панели инструментов, предназначен для
создания более произвольных контуров, аналогично рисованию карандашом на
бумаге. Функция инструмента «Карандаш» во многом схожа во всех графических
иллюстраторах, похожих на Adobe Illustrator.
С его
помощью художник может создать:
- открытый и закрытый контур;
- все действия, которые позволяет рисовать карандаш на обычной бумаге;
- удобное создание эскизов;
- создание эффекта рисование рукой.
Так же
данный инструмент «Карандаш» позволяет производить редакции необходимым для
автора образом в момент работы в программе Adobe Illustrator.
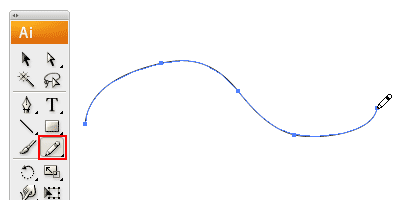
Перо
Самый мощный инструмент для рисования в Illustrator — это инструмент «Перо». С помощью инструмента «Перо» вы можете создавать и точно редактировать опорные точки для создания контуров. Прямую линию можно нарисовать при помощи инструмента «Перо», этот же инструмент подойдет для создания простейших контуров. Элемент работает по принципу соединения линией 2-х точек, после нажатия кнопки с активным инструментом «Перо». Если нажимать на клавиши продолжительное время, то автор может создать контурный участков, в котором будут находиться прямые линии. Все данные действия могут соединить угловые точки между собой.
При работе с
инструментом «Перо» в Adobe Illustrator опорная точка добавляется в
то место, где планируется менять направление участка кривой. Управляющие линии
можно:
- перетаскивать в нужное для автора место и
формировать необходимый образ кривой; - форму для кривой можно определить благодаря
изменению длины и наклона управляющей линии.
Если кривая содержит минимальное количество точек опоры, то
редакции проводятся в ускоренном ритме. Все действия отражаются в окне
редактирования, так же где происходит вывод на печать. Основные моменты работы
с инструментом «Перо» в Adobe Illustrator:
- нужно понимать, что при добавлении большого количества опорных
точек появляются ненужные выпуклости на самой кривой; - точки опоры на кривой размещаются с соблюдением большого
промежутка; - форма кривой меняется из-за корректировки длины и угла наклона
управляющей линии.
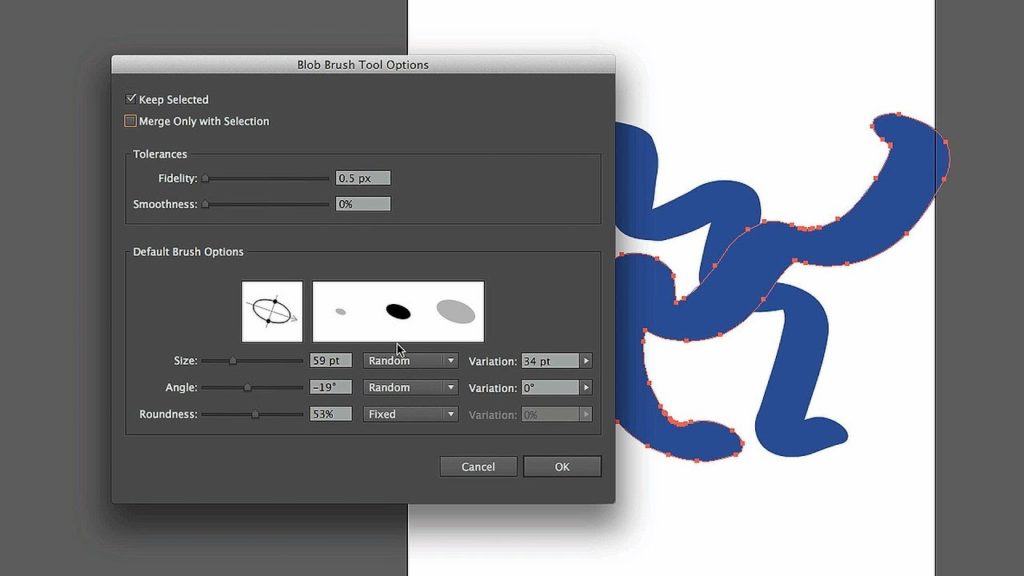
Инструмент
Blob Brush
Инструмент Blob Brush, который
можно найти, нажав инструмент «Кисть» на панели инструментов, предназначен для
создания заполненных составных контуров. Новые фигуры, нарисованные с помощью
инструмента «Кисть-капля», будут объединены с существующими фигурами с теми же
настройками внешнего вида.
Инструмент кривизна
Инструмент Кривизна — это более интуитивно понятный инструмент
рисования, который дает вам возможность создавать контуры с большой точностью
без переключения инструментов. С помощью инструмента Curvature вы
сосредотачиваетесь на добавлении, редактировании и удалении опорных точек, чтобы
управлять внешним видом пути.
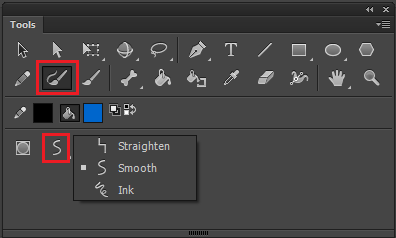
Всем привет. Продолжаем разбираться с азами работы в Adobe Illustrator. В этом уроке я расскажу вам про инструмент «Карандаш», который используется для того, чтобы быстро рисовать линии и формы.
Рисуем линию
Выберите инструмент «Карандаш», кликните и перемещайте курсор, чтобы нарисовать линию от руки.
Закрываем контур
Чтобы закрыть контур, нажмите клавишу Alt в то время когда инструмент «Карандаш» почти достиг начальной точки контура. Появится иконка с кругом возле инструмента, сигнализирующая о том, что контур будет закрыт. Отпустите клавишу мыши и контур закроется автоматически.
Сглаживаем неровные линии
Обычно, когда Вы рисуете с помощью инструмента «Карандаш», контур выглядит неровно.
Чтобы сгладить те фрагменты, которые неровные, просто нажмите и удерживайте Alt, это включит опцию «сглаживания» инструмента Карандаш. После этого рисуйте по тем фрагментам, которые вы хотите сгладить.
Перерисовка формы контура
Чтобы перерисовать форму контура, выделите его и, используя «Карандаш», перерисуйте части, которые вы хотите изменить. Учтите, чтобы данный метод работал нужно, чтобы начало и конец нового контура находились как можно ближе к оригинальному контуру.
Настройки инструмента «Карандаш»
Вы можете включить настройки инструмента дважды кликнув на его иконке. Можно изменить Отклонение (Fidelity) и Плавность (Smoothness) чтобы подобрать наиболее подходящую вам комбинацию.
Отклонение: определяет, как точно вы рисуете с помощью курсора мыши. Ставьте значение отклонения больше, если вы не очень хорошо рисуете с помощью мыши.
Плавность: чем больше вы ставите плавность – тем меньше узловых точек будет содержать путь. Таким образом, линии будут получаться более плавными.
На этом у меня все. До скорого”
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.